Testando Divi Assistant com Divi 5
Publicados: 2025-07-17Conheça o Divi Assistant da Pee -ye Creative. Este plug-in de terceiros adiciona mais de 130 ferramentas para acessibilidade, estilo, atualizações da interface do usuário e dezenas de recursos solicitados pelo usuário para aprimorar seu fluxo de trabalho do Divi. Moldado pelo feedback real do usuário, é provável que o recurso que você deseje já está incluído.
O Divi Assistant está disponível para o Divi 4, mas também está em seu estágio de teste beta com o Divi 5. Neste post, o guiaremos por algumas de suas características e progressos.
- 1 O que é o Divi Assistant?
- 2 Divi Assistant é totalmente compatível com o divi 5
- 3 Recursos principais que achamos que você encontrará mais útil
- 3.1 1. O auxiliar de acessibilidade ajuda você a atender aos padrões da Web
- 3.2 2. Styles Helper para gerenciar estilos globais com mais eficiência
- 3.3 3. Personalize os painéis WordPress & Divi para se ajustar ao seu fluxo de trabalho
- 4 Como instalar e usar o Divi Assistant
- 4.1 Instalando o Divi Assistant
- 4.2 Divi Assistant Dashboard Passingthrough
- 4.3 Usando o Divi Assistant dentro do divi 5
- 5 Trabalho mais inteligente no Divi 5 com o Divi Assistant
O que é o Divi Assistant?

O Divi Assistant é um produto do Divi Marketplace. Ele simplifica seu fluxo de trabalho do Divi, abordando pontos de dor comuns. Em vez de instalar vários plugins para pequenas tarefas, você obtém tudo em um só lugar.
Por exemplo, você pode exportar configurações completas do site, personalizar seus painéis WordPress e Divi, texto ALT de geração automática para imagens, definir estilos de cabeçalho global e até fixar seus módulos favoritos para acesso rápido em apenas alguns cliques.
O preço é de US $ 69 por ano com uso ilimitado de sites e é um ótimo complemento para freelancers e agências que desejam construir mais rápido e manter as coisas consistentes entre os projetos. Você pode até tentar uma demonstração ao vivo para explorar os recursos antes de comprar.
Confira o Divi Assistant
Divi Assistant é totalmente compatível com o Divi 5

O Divi Assistant está disponível para testes beta no Divi 5. Esta versão atualizada foi projetada exclusivamente para o Divi 5 e não funciona com o Divi 4. A decisão de se concentrar apenas no Divi 5 é intencional, pois o Pee -Aye Creative convida os usuários a testar a nova compilação e contribuir com feedback durante o desenvolvimento.
O plug -in foi reconstruído desde o início para se alinhar com a arquitetura, a interface e o sistema de estilo da Divi 5. Se você estiver iniciando um novo projeto ou planejando uma migração, esta versão do Divi Assistant está pronta para apoiar seu fluxo de trabalho.
Como o Divi 5 ainda está em desenvolvimento ativo, alguns recursos que dependem das funções do construtor de núcleos estão sendo finalizados em fases. Dito isto, a maioria das ferramentas do Divi Assistant já está estável e está funcionando bem no Divi 5. Os usuários são incentivados a experimentá -los, explorar o que está disponível e relatar quaisquer problemas. Isso ajudará a garantir uma experiência suave e totalmente otimizada assim que o Divi 5 for divulgado publicamente.
O Pee -Aye Creative confirmou que todos os seus plugins, incluindo o Divi Assistant, serão totalmente reconstruídos e prontos quando o Divi 5 lançar. Você pode esperar o mesmo desempenho, confiabilidade e suporte que a equipe é conhecida. Para se manter informado, confira o Guia de Compatibilidade do Divi 5 para obter atualizações contínuas e documentação detalhada. Ele tem um relatório de envio de bug , onde você pode compartilhar erros se encontrar algum.
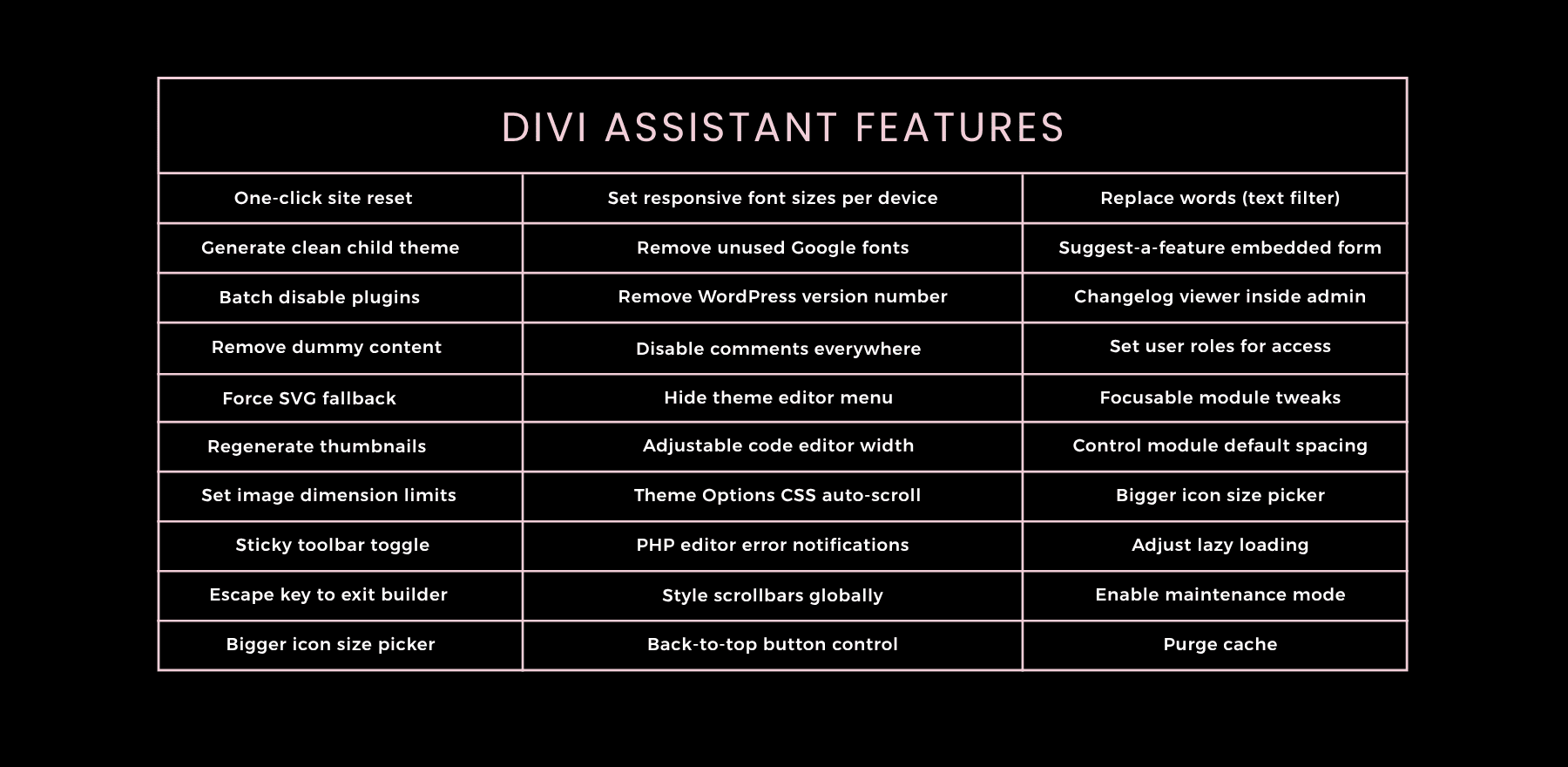
Recursos principais que achamos que você encontrará mais útil
Com mais de 130 ferramentas incluídas, cobrir todos os recursos seria um exagero para esta postagem. Então, em vez de listar tudo, escolhemos alguns melhores que achamos que mais importa para os usuários do DIVI cotidiano, estejam você construindo para você ou os clientes.
1. Acessibilidade ajudante a atender aos padrões da Web

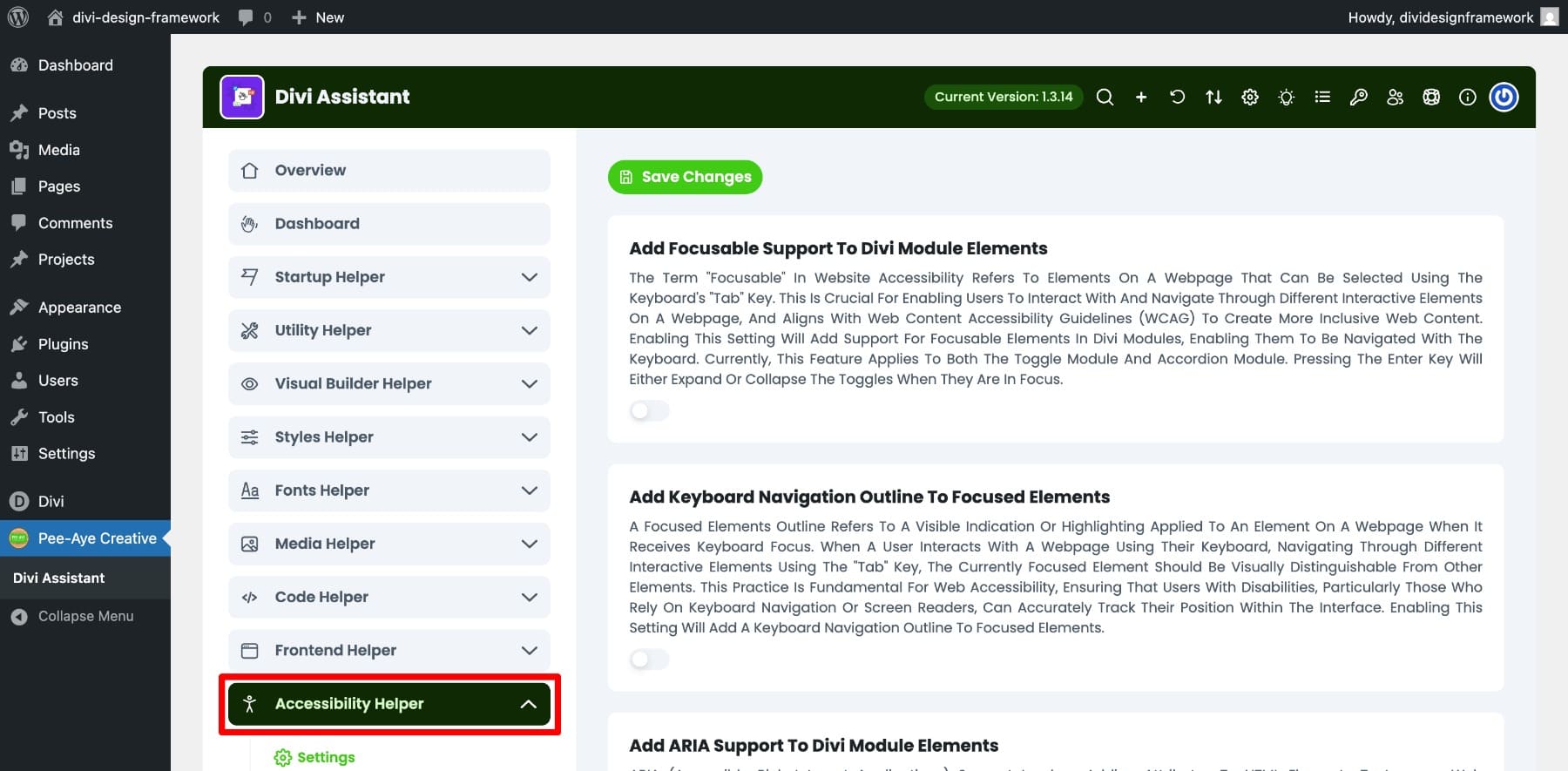
A guia auxiliar de acessibilidade no Divi Assistant é uma das seções mais valiosas, especialmente com a Lei de Acessibilidade da UE aplicada. Embora não seja uma solução completa de acessibilidade, ele oferece muitos recursos que podem melhorar significativamente a usabilidade para todos os visitantes.
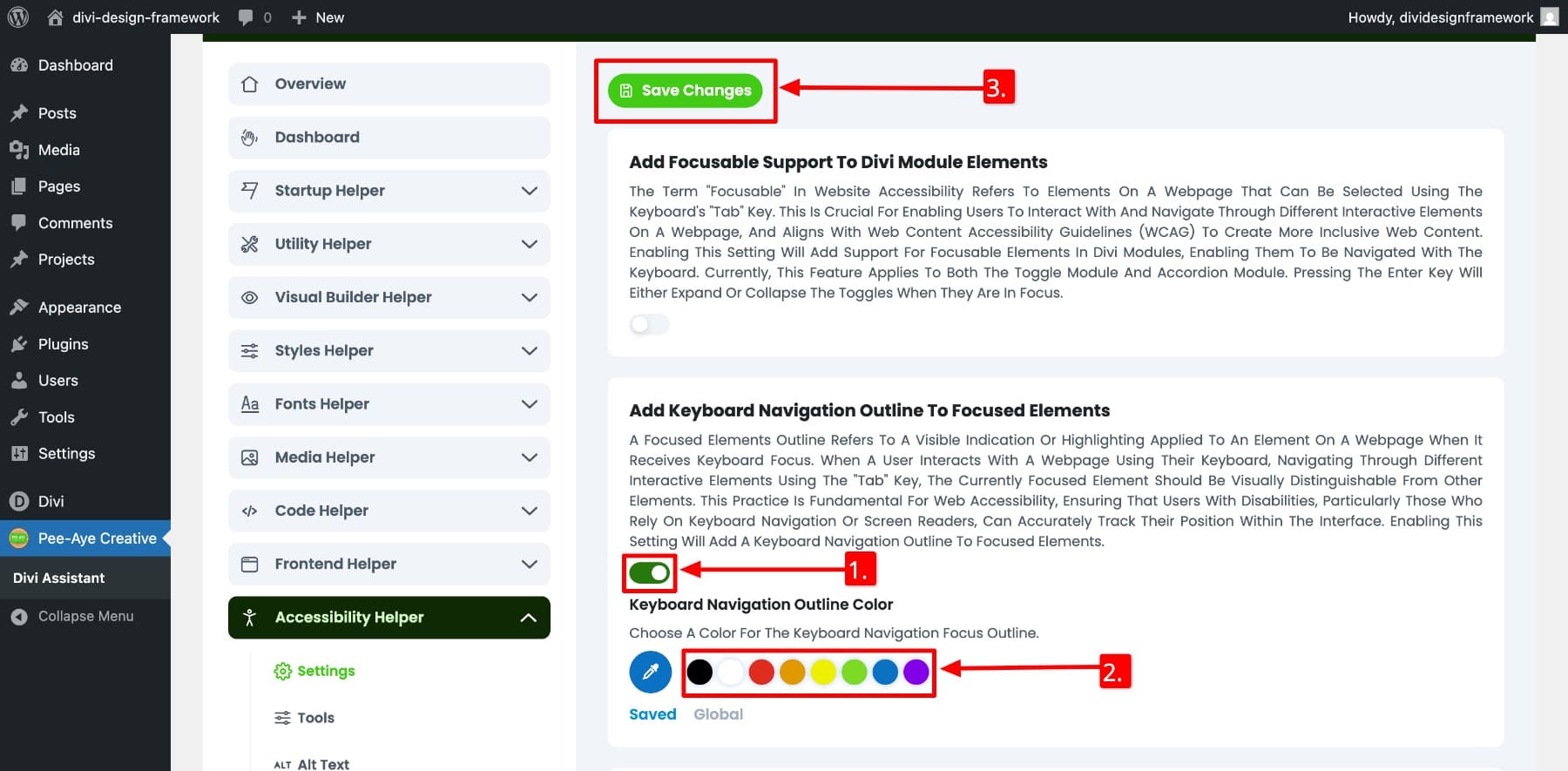
Por exemplo, você pode ativar os contornos de navegação de teclado Add para elementos focados para destacar a opção selecionada, para que os usuários que confiem nos teclados possam rastrear facilmente sua posição na tela. Você pode até escolher a cor do contorno para corresponder ao design do seu site.

Quando ativado, os usuários do teclado podem encontrar facilmente o elemento destacado:
Ele também permite adicionar rótulos ARIA aos módulos Divi e aplicar automaticamente ARIA-Hidden = "True" a elementos decorativos, como ícones, para melhorar a compatibilidade com o leitor de tela. Configurações práticas como suporte de pinça e zoom para usuários móveis e muitos outros também estão disponíveis. Portanto, se você deseja tornar seu site Divi mais inclusivo sem instalar outro plug -in, esta guia é um ótimo local para começar.
2. Styles Helper para gerenciar estilos globais com mais eficiência

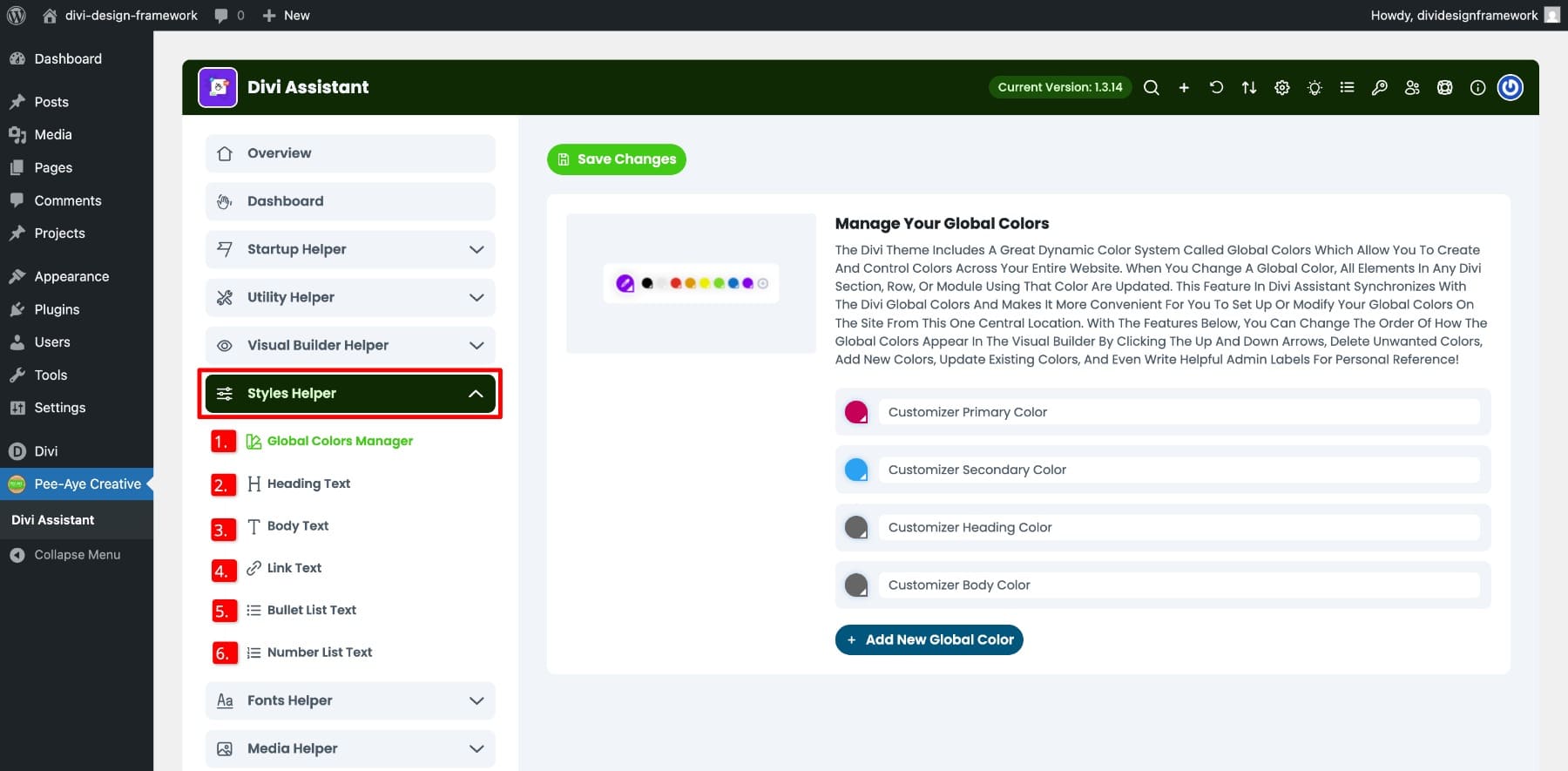
O Styles Helper Tab permite gerenciar elementos globais de design em seu site Divi em um só lugar. Em vez de ajustar os títulos, o texto de ligação e o módulo de cores por módulo, você pode definir todas essas configurações em um painel centralizado.
- Gerenciador de cores global: Crie e gerencie a paleta de cores global do seu site. Você pode reordenar como as cores aparecem no Visual Builder, excluem as não utilizadas e adicionar rótulos de administrador para referência pessoal.
- TEXTO DE CABEÇA: Defina estilos globais consistentes para todos os níveis de título para garantir uma hierarquia visual clara em seu site.
- Texto do corpo: defina o estilo padrão para o texto do parágrafo em seu site; portanto, novas seções exigem menos edições.
- Texto do link: Personalize como os links aparecem ajustando a cor, o peso e o estilo.
- Da mesma forma, você pode salvar estilos padrão para listas de marcadores e listas de números .
As mudanças aparecem em tempo real. Para mostrar como funciona, personalizamos meus estilos de texto H1 para desktop, tablet e celular. Depois de salvar as configurações, o novo módulo de cabeçalho herdará os estilos salvos.
A mesma lógica se aplica a todos os elementos nesta guia. Depois de definir seus estilos globais para eles, os novos elementos herdarão seus estilos salvos automaticamente, assim como o sistema de estilo predefinido padrão da Divi.

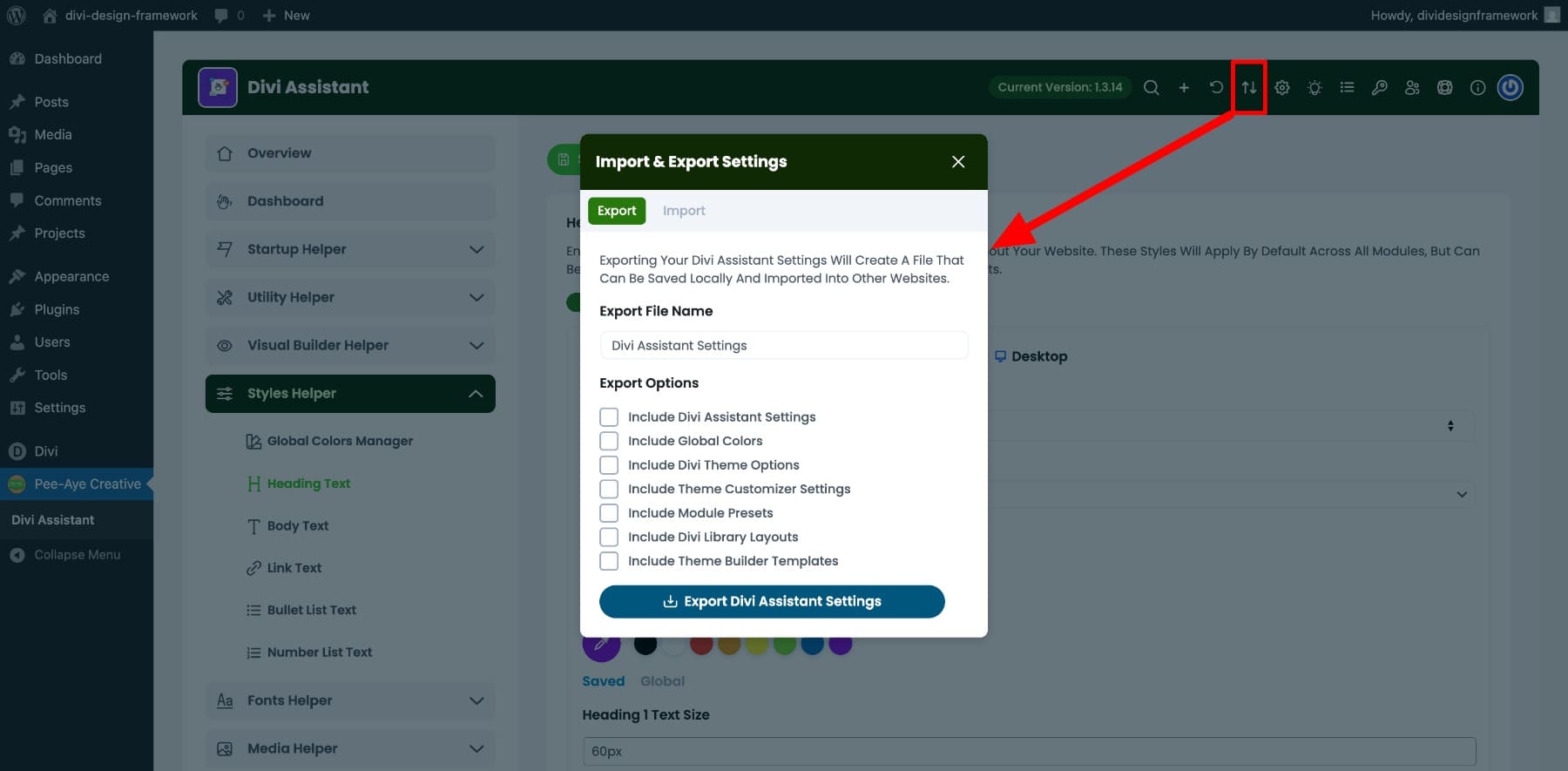
DICA: Depois de configurar essas configurações, você também pode exportar suas configurações de assistente do Divi e importá -las para outros sites.

O plug-in também permite selecionar configurações com base no que você precisa, o que o torna um enorme tempo para mais freelancers e agências que funcionam em vários sites para criar protótipos básicos rapidamente.
3. Personalize os painéis WordPress & Divi para se ajustar ao seu fluxo de trabalho
O Divi Assistant fornece controle total sobre como os painéis do WordPress, Divi e Visual Builder se comportam. Usando isso, você pode personalizar as experiências de seus e seus clientes.
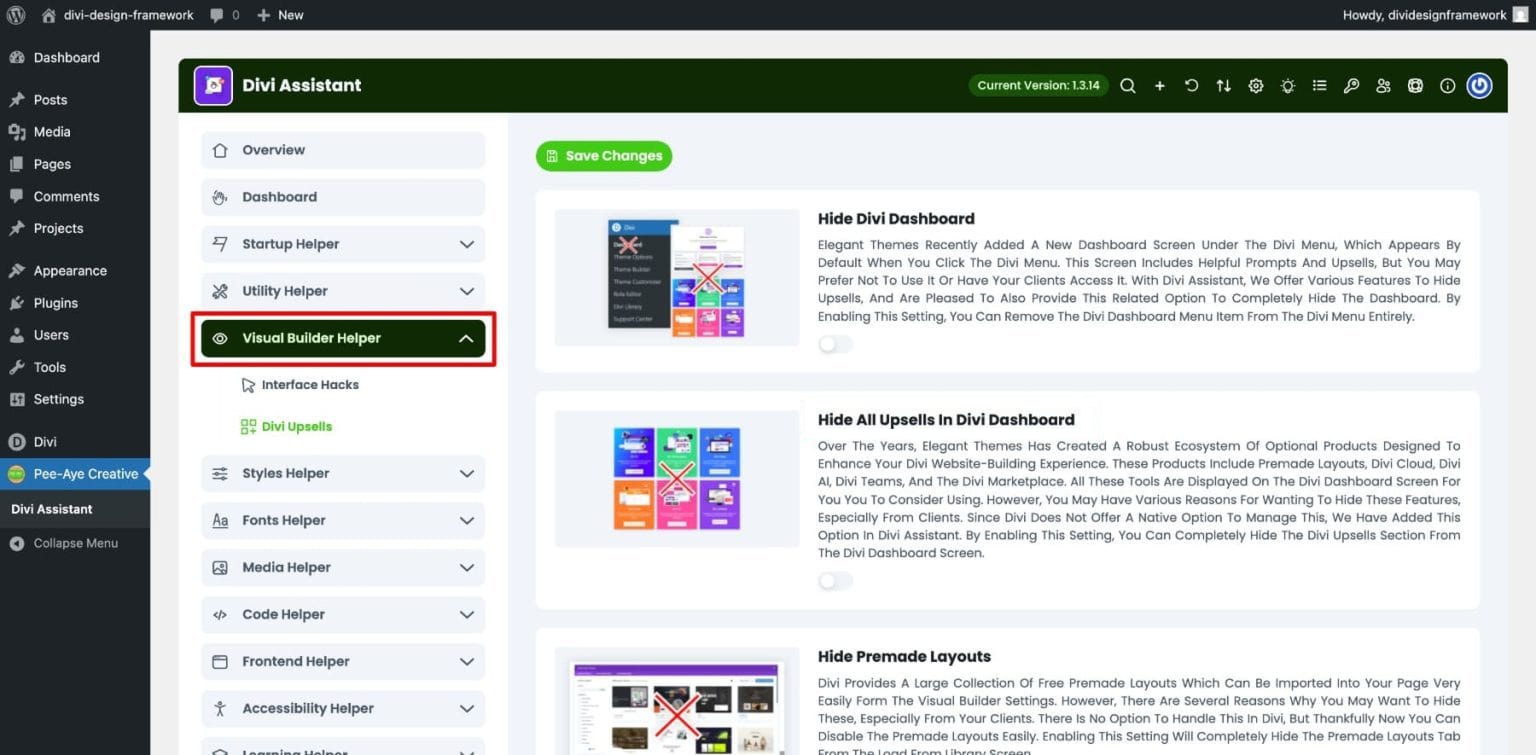
Visual Builder Helper

A guia Helper Visual Builder está cheia de ajustes inteligentes para limpar a interface Divi. Por exemplo, você pode ocultar todas as vendas divi para manter as coisas amigas do cliente, remover a opção Sites rápidos se não a usar e até ocultar o painel Divi inteiro ou a guia Layouts pré-fabricada. Ajuda a criar um espaço de trabalho mais limpo e mais focado.
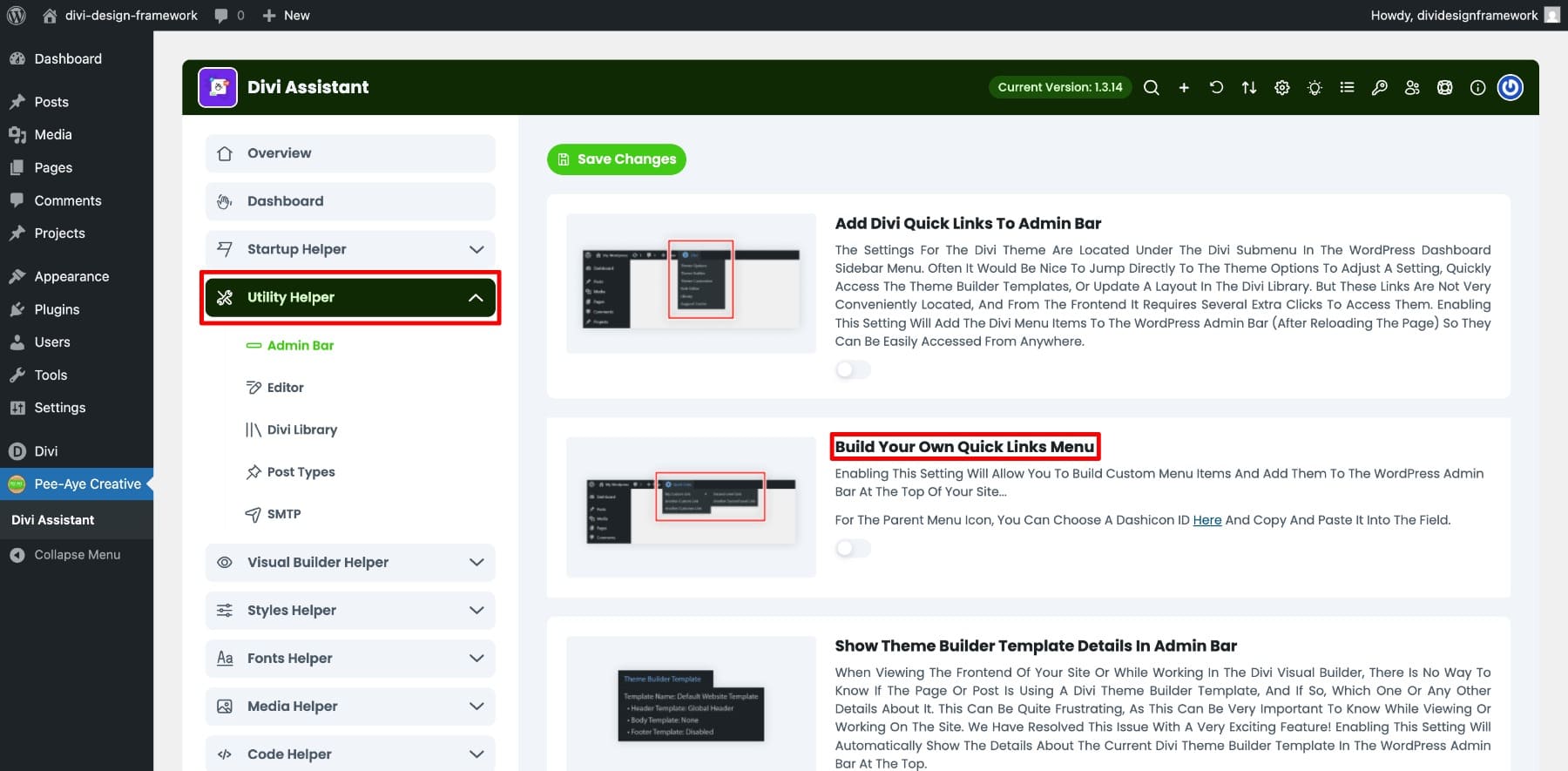
Auxiliar de utilidade

A guia Auxiliar do utilitário fornece ferramentas úteis para personalizar o painel do WordPress. Você pode criar seu próprio menu de links rápidos para acessar páginas importantes mais rapidamente, ocultar itens de menu administrativo que você não precisa e desativar avisos de atualização ou versão se você quiser lidar com eles você mesmo.
Estes foram alguns dos recursos úteis do Divi Assistant. Enquanto nos concentramos nos mais impactantes, há claramente muitos que perdemos. O plug-in possui muitas ferramentas mais úteis para gerenciar fontes, ajustar a tela front-end, ajustar as configurações de mídia, adicionar trechos de código e muito mais.

Você pode aprender sobre todos esses recursos em detalhes na página de destino do plug -in.
Também analisamos recentemente a lista completa de recursos ; Aqui está o post se você quiser aprender mais. Além disso, verifique a discriminação completa na lista de assistentes do Divi no elegante mercado de temas.
Confira o Divi Assistant
Como instalar e usar o Divi Assistant
À medida que tocamos anteriormente, o Divi Assistant está pronto para o Divi 5. Tudo foi cuidadosamente atualizado e integrado para que você possa instalá -lo em seus sites Divi 5.
Instalando o Divi Assistant
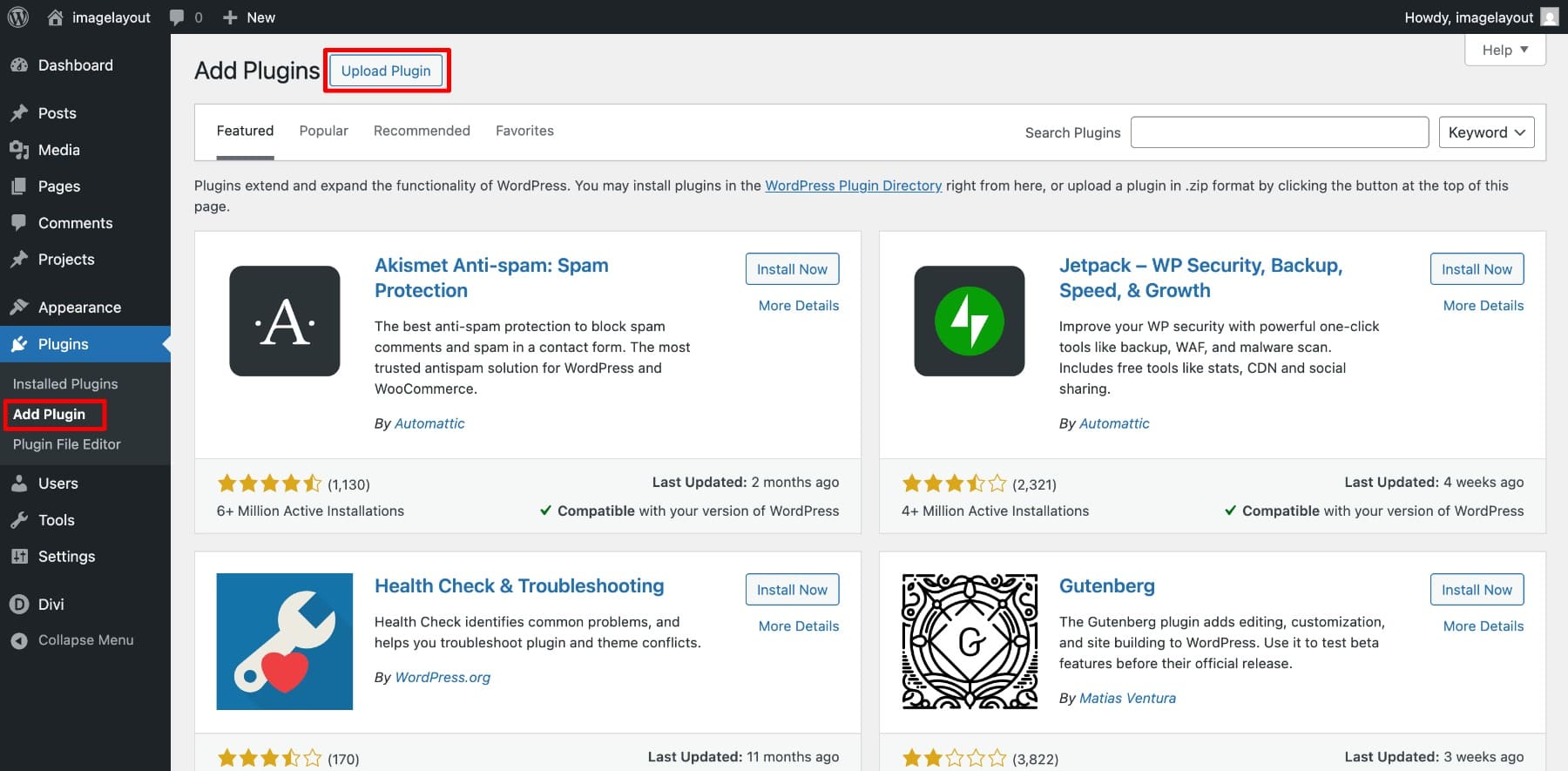
Depois de comprar o plug -in do Divi Marketplace, você terá seu arquivo zip. Para instalar, vá para WordPress> Plugins> Adicionar plug -in> Carregar plug -in.

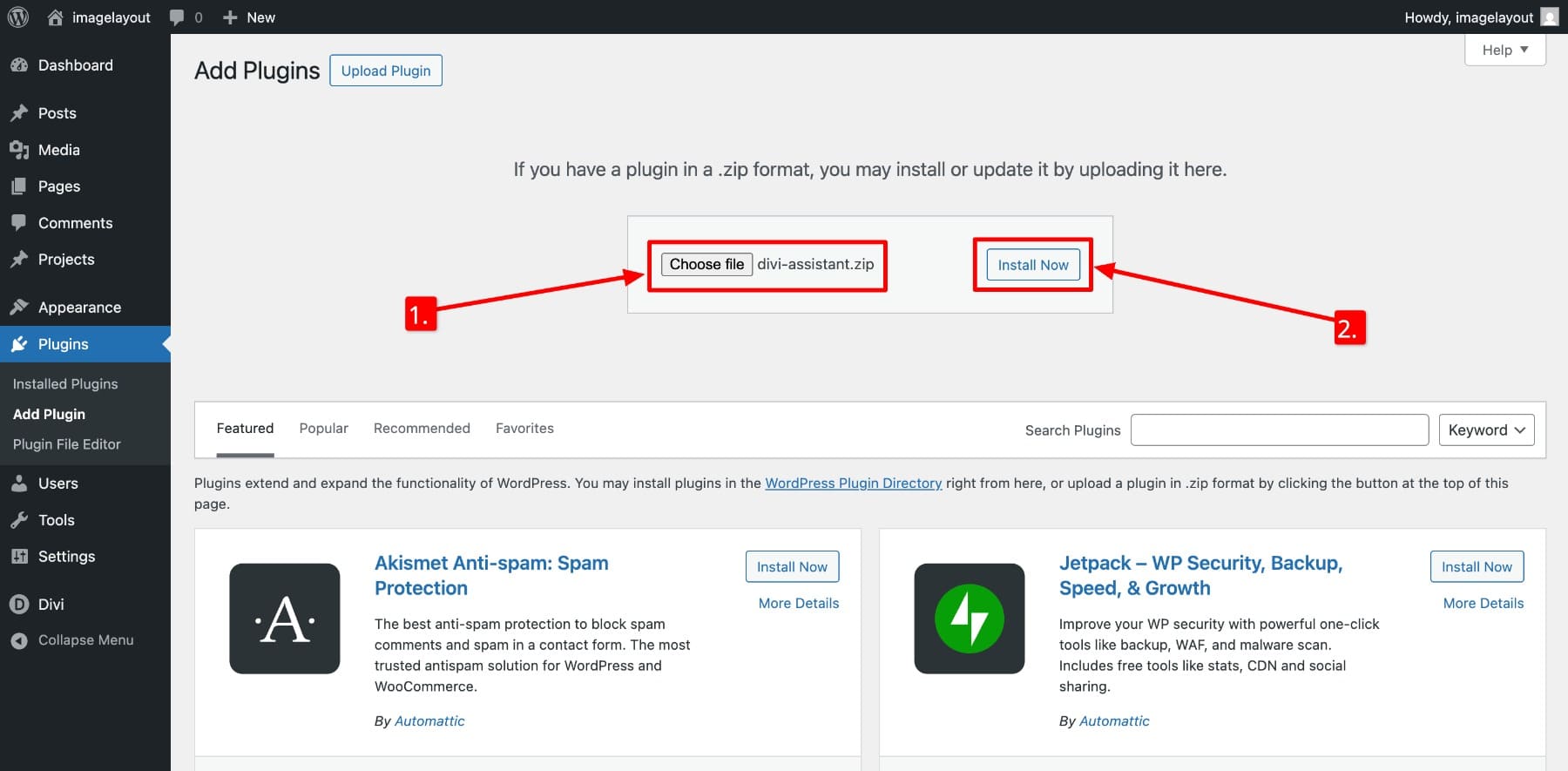
Agora, faça o upload do arquivo zip do plug -in do seu computador. Instale.

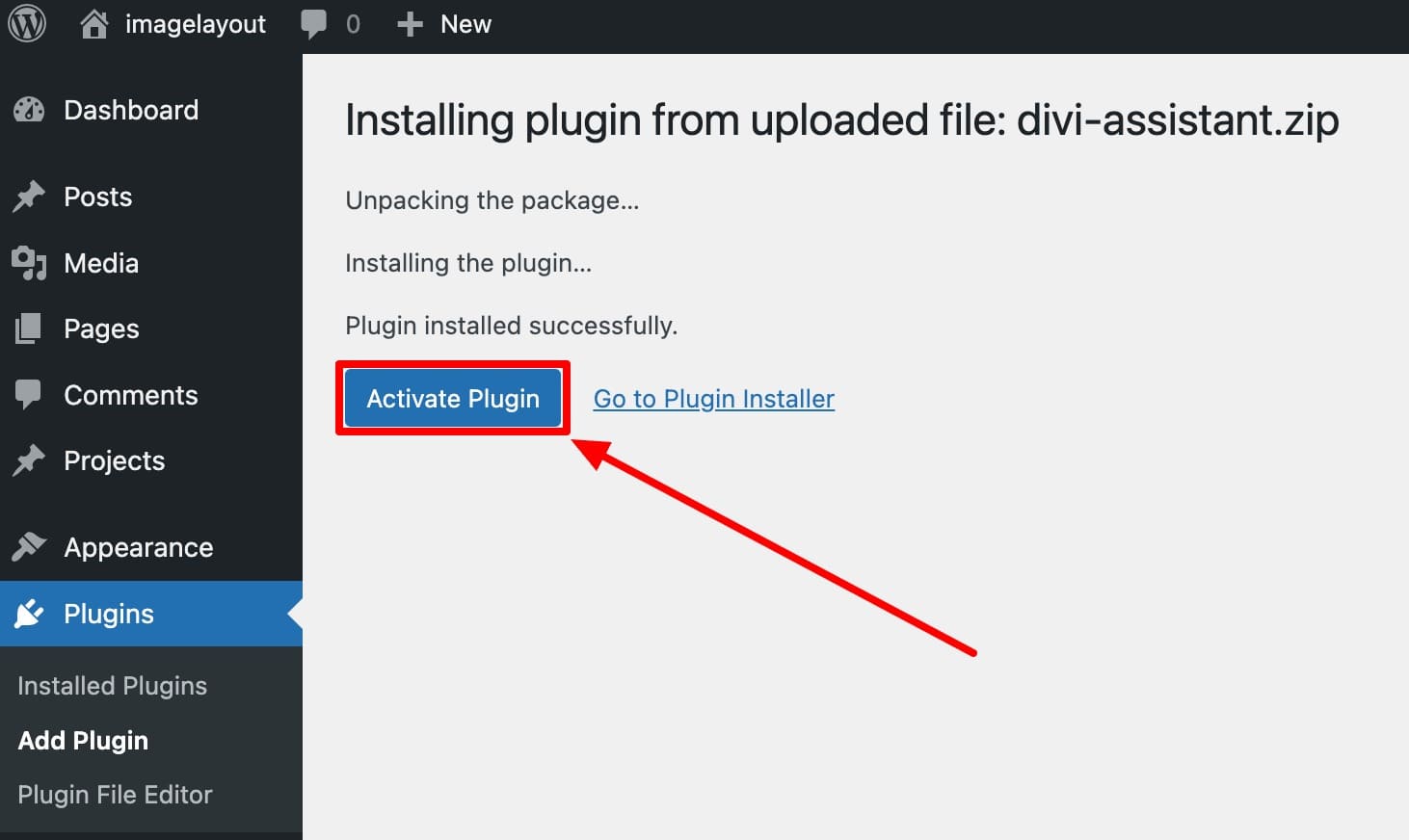
Ative isso.

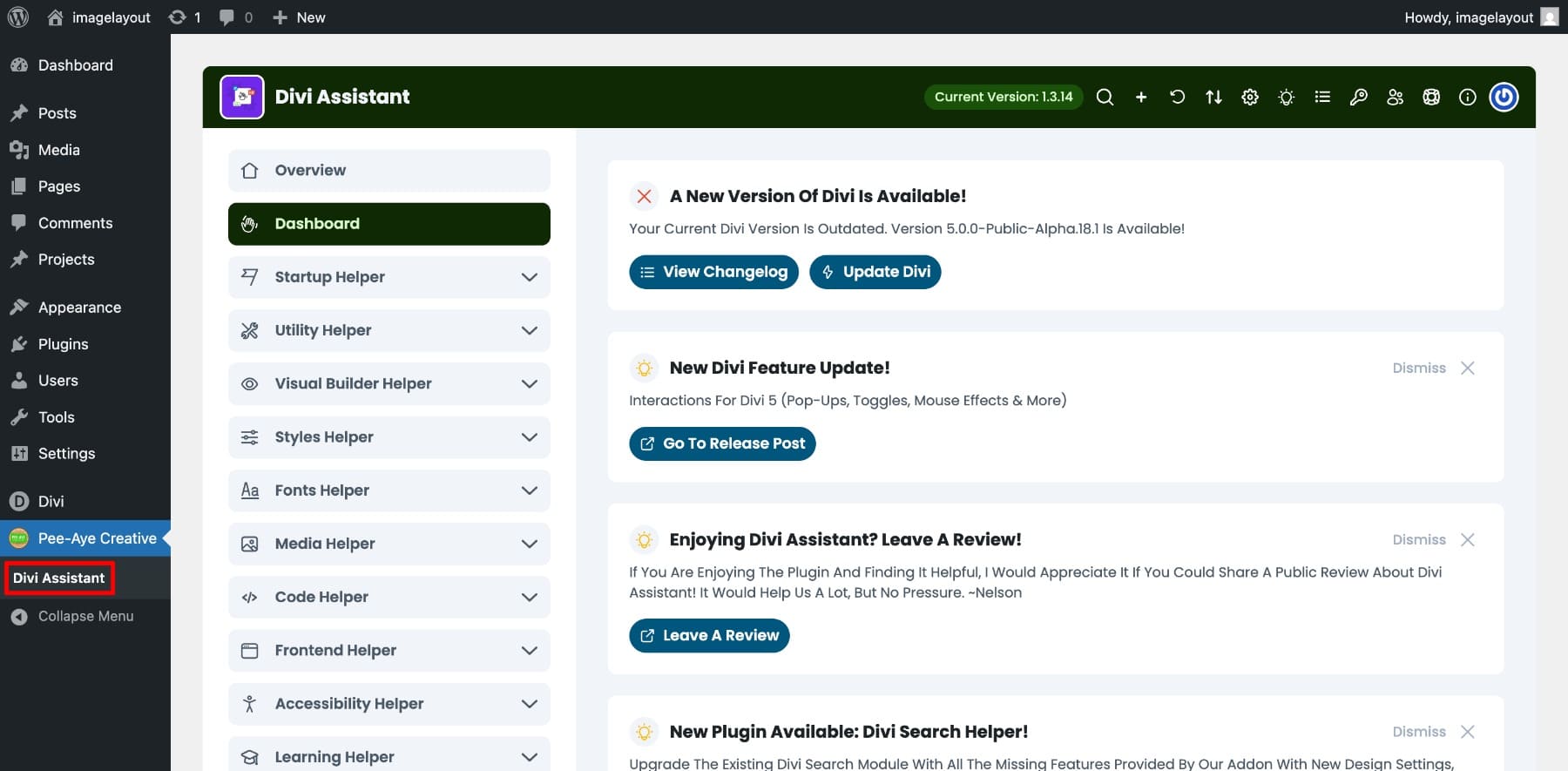
Agora você poderá acessar o Divi Assistant em seu painel WordPress.

Confira o Divi Assistant
Divi Assistant Dashboard Passo
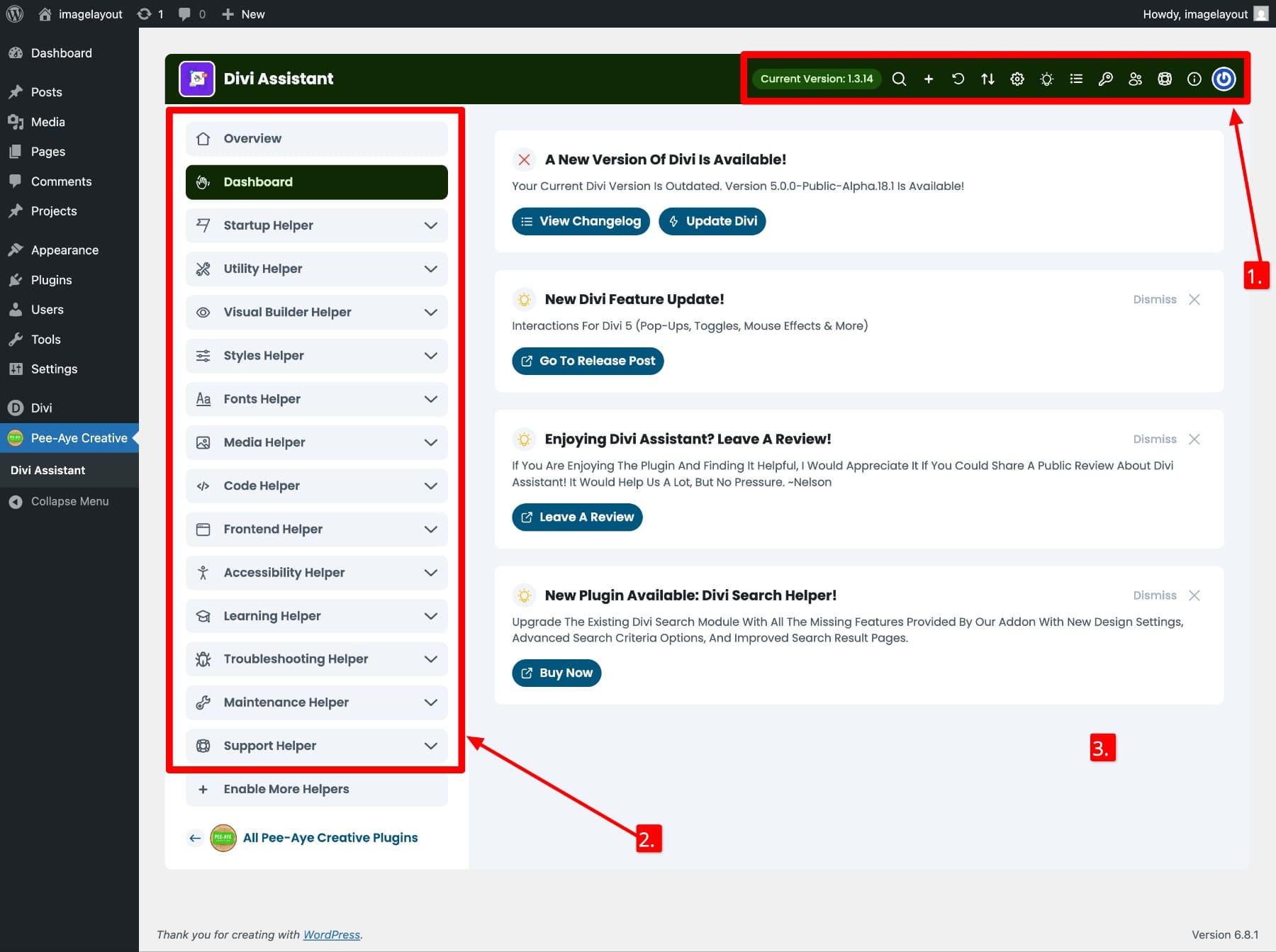
Embora o Divi Assistant inclua mais de cem recursos, é surpreendentemente fácil de navegar. Para ajudá -lo a ter uma ideia da interface, reunimos esse passo rápido de suas três seções principais.

- (1) Controles de painel superior: inclui várias ferramentas úteis que são fáceis de perder, mas podem melhorar seu fluxo de trabalho. Você encontrará ícones de acesso rápido para pesquisar ferramentas pelo nome, expandir ou recolher todas as guias, redefinir as configurações do plug-in para padrão e fazer logon. Ele também exibe a versão atual do plug -in, que é útil ao relatar problemas ou verificar atualizações. Verifique o ajudante de suporte para obter todas as informações sobre o seu site. Você pode compartilhá -lo com seu suporte mais rápido durante a solução de problemas.
- (2) Painel da barra lateral: a barra lateral esquerda é organizada em abas de auxiliar, cada um agrupando tipos semelhantes de ferramentas. Por exemplo, a guia do painel mostra atualizações recentes de plug-in, anúncios e novos blogs publicados por temas elegantes, enquanto o ajudante de código contém todas as ferramentas relacionadas ao código em um só lugar. Cada guia se expande para opções diferentes, para que você queira explorar todas elas.
- (3) Área de alimentação central: exibe configurações e ferramentas para qualquer guia que você selecionar. Ele atualiza dinamicamente, então você só é mostrado o que é relevante.
Usando o Divi Assistant dentro do divi 5
O Divi Assistant é fácil de usar e funciona bem com a nova interface Divi 5. Todas as ferramentas são organizadas perfeitamente em guias e agrupadas por função, portanto não há curva de aprendizado. Você pode ativar os recursos com uma alternância simples e a maioria das configurações se aplica instantaneamente sem recarregar.
Por exemplo, digamos que você queira ativar o suporte do JQuery no Divi Builder. Para fazer isso, você alternará na guia Mostrar jQuery na guia Código Helper e salvar alterações.
Agora você pode notar o novo ícone de código na barra lateral esquerda dentro do Divi Builder. Cole o seu jQuery aqui, e ele sincroniza automaticamente com a caixa de código <head> dentro das opções de tema Divi> integrações.
Assim, você pode ativar/desativar outros recursos legais. Incentivamos você a brincar com as guias do ajudante e descobrir o melhor conjunto de recursos que se encaixa no seu fluxo de trabalho. Para começar, aqui estão algumas dicas úteis ao usar o Divi Assistant dentro do Divi 5:
- Use a barra de pesquisa na parte superior para encontrar instantaneamente qualquer recurso por palavra -chave. Isso vai economizar tempo.
- Colete ou expanda todas as guias com um clique para se concentrar em uma área específica, como acessibilidade ou estilos personalizados.
- A maioria das configurações não requer economia. Alternantes e suspensos aplicam alterações em tempo real assim que você interage com eles. Mas pode ser uma boa ideia sempre salvar alterações.
- O Divi Assistant trabalha perfeitamente com a interface do modo escuro do Divi 5, ajudando a reduzir a tensão ocular durante longas sessões de trabalho. (Você notou o exemplo acima?)
Trabalhe mais inteligente no Divi 5 com o Divi Assistant
O Divi Assistant não trabalha apenas com o Divi 5. Funciona perfeitamente. Seus recursos foram refinados para o novo construtor, fazendo com que pareça uma extensão natural da experiência Divi, em vez de um complemento de terceiros.
Compre no Divi Marketplace e você obterá uso ilimitado de sites, atualizações contínuas e suporte confiável, dando a você tranquilidade sobre a compatibilidade a longo prazo. Por US $ 69 por ano, é um investimento inteligente. Se você estiver pronto para acelerar seu divi construir e aprimorar seu kit de ferramentas, este plug -in entrega exatamente o que promete.
À medida que o Divi 5 evolui, seu feedback desempenha um papel importante na formação do lançamento final. Ao testar o plug -in e relatar o que você encontra, você está ajudando a refinar uma das ferramentas de produtividade mais poderosas disponíveis para o Divi.
Confira o Divi Assistant
