Testowanie asystenta Divi z Divi 5
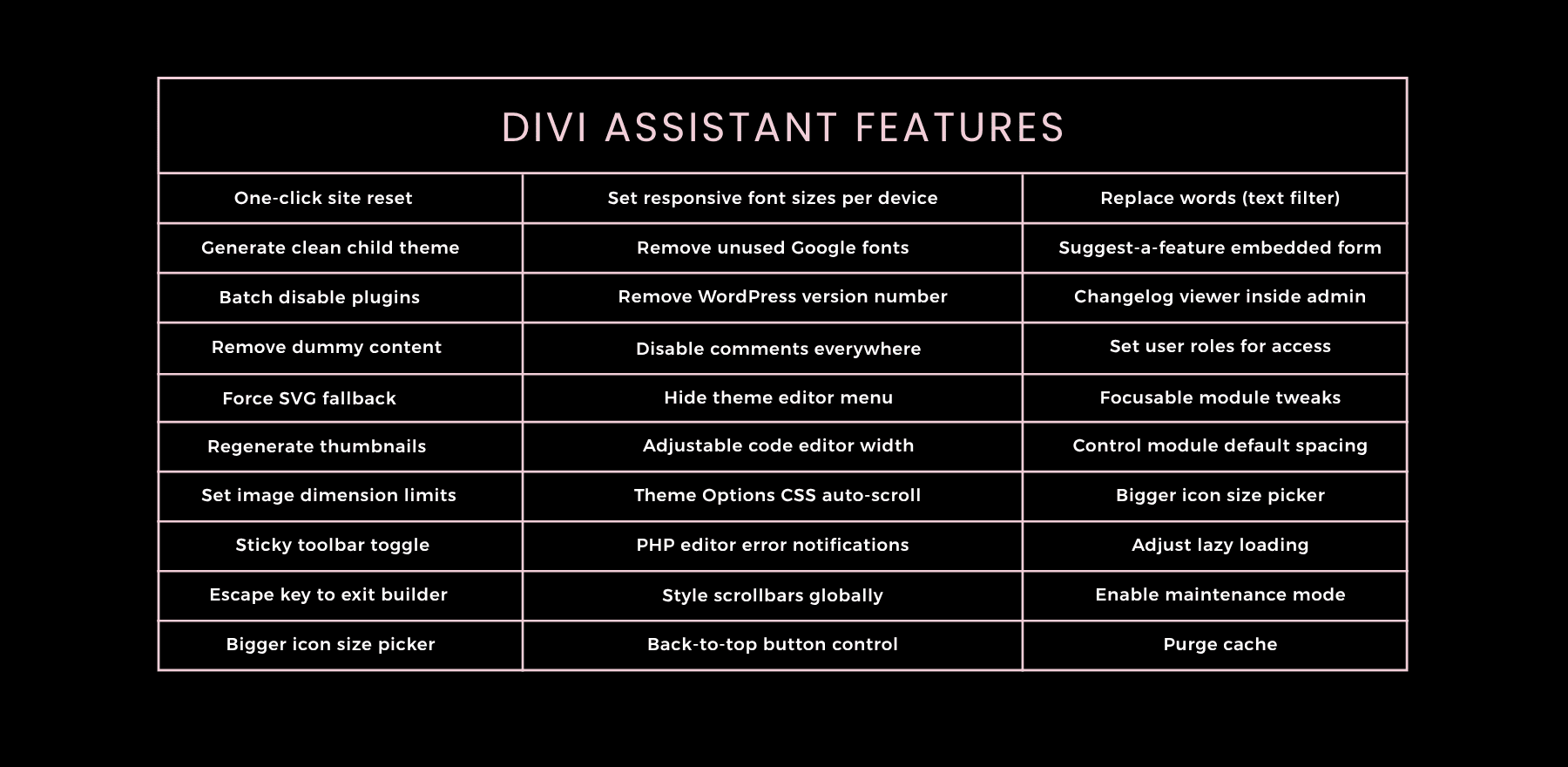
Opublikowany: 2025-07-17Poznaj asystenta Divi autorstwa Pee - Yee Creative. Ta wtyczka zewnętrzna dodaje ponad 130 narzędzi do dostępności, stylizacji, aktualizacji interfejsu użytkownika i dziesiątki funkcji opracowanych przez użytkowników w celu zwiększenia przepływu pracy Divi. Ukształcone przez prawdziwe informacje zwrotne od użytkownika, szanse na to, że funkcja, której życzyłeś, jest już uwzględniona.
Asystent Divi jest dostępny dla Divi 4, ale jest on także na etapie testowania beta z Divi 5. W tym poście przeprowadzimy cię przez niektóre z ich funkcji i postępów.
- 1 Co to jest asystent Divi?
- 2 Asystent Divi jest w pełni kompatybilny z Divi 5
- 3 kluczowe funkcje, które naszym zdaniem uznasz się za najbardziej przydatne
- 3.1 1. Dostępność pomocna pomaga spełnić standardy internetowe
- 3.2 2. Styl pomocniczy do bardziej wydajnego zarządzania globalnymi stylami
- 3.3 3. Dostosuj pulpity nawigacyjne WordPress i Divi, aby pasowały do twojego przepływu pracy
- 4 Jak zainstalować i używać asystenta Divi
- 4.1 Instalowanie Asystenta Divi
- 4.2 Divi Assistant Dashboard Walkhrough
- 4.3 Korzystanie z asystenta Divi w Divi 5
- 5 Praca mądrzejsza w Divi 5 z asystentem Divi
Co to jest asystent Divi?

Asystent Divi jest produktem Divi Marketplace. Usprawia się, że przepływ pracy Divi zajmuje się wspólnymi punktami bólu. Zamiast instalować wiele wtyczek do małych zadań, dostajesz wszystko w jednym miejscu.
Na przykład możesz eksportować pełne ustawienia witryny, dostosowywać pulpity nawigacyjne WordPress i Divi, automatyczne generowane tekst alt do obrazów, ustawić globalne style nagłówka, a nawet przypiąć ulubione moduły do szybkiego dostępu w zaledwie kilku kliknięciach.
Jest wyceniony na 69 USD rocznie z nieograniczoną liczbą użytkowania witryny i jest świetnym dodatkiem dla freelancerów i agencji, którzy chcą budować szybciej i zachować spójność w różnych projektach. Możesz nawet wypróbować demo na żywo, aby zbadać funkcje przed zakupem.
Sprawdź asystenta Divi
Asystent Divi jest w pełni kompatybilny z Divi 5

Asystent Divi jest dostępny do testów beta w Divi 5. Ta zaktualizowana wersja jest zaprojektowana wyłącznie dla Divi 5 i nie działa z Divi 4. Decyzja o skupieniu się tylko na Divi 5 jest zamierzona, ponieważ Pee --ye Creative zachęca użytkowników do przetestowania nowej kompilacji i przyczyniania się do opinii.
Wtyczka została odbudowana z podstaw, aby dostosować się do architektury, interfejsu i systemu stylizacji Divi 5. Jeśli zaczynasz nowy projekt lub planujesz migrację, ta wersja Asystenta Divi jest gotowa wspierać Twój przepływ pracy.
Ponieważ Divi 5 jest nadal w aktywnym rozwoju, kilka funkcji zależnych od funkcji budowniczych podstawowych jest finalizowanych w fazach. To powiedziawszy, większość narzędzi Assistant Divi jest już stabilna i funkcjonuje dobrze w Divi 5. Użytkownicy są zachęcani do ich wypróbowania, zbadania, co jest dostępne i zgłaszają wszelkie problemy. Pomoże to zapewnić gładkie, w pełni zoptymalizowane doświadczenie po publicznym wydaniu Divi 5.
Pee - Yee Creative potwierdziła, że wszystkie ich wtyczki, w tym asystent Divi, zostaną w pełni przebudowane i gotowe po uruchomieniu Divi 5. Możesz oczekiwać tej samej wydajności, niezawodności i wsparcia, z którego znany jest zespół. Aby pozostać na bieżąco, sprawdź ich przewodnik kompatybilności Divi 5 w celu bieżących aktualizacji i szczegółowej dokumentacji. Ma przesłanie raportu o błędach , w którym możesz udostępniać błędy, jeśli napotkasz.
Kluczowe funkcje, które naszym zdaniem okaże się najbardziej przydatne
Z uwzględnieniem ponad 130 narzędzi, pokrycie każdej funkcji byłoby przesadą tego postu. Zamiast wymienić wszystko, wybraliśmy kilka najlepszych, które naszym zdaniem będą miały znaczenie dla codziennych użytkowników Divi, niezależnie od tego, czy budujesz dla siebie, czy klientów.
1. Dostępność pomocna pomaga spełnić standardy internetowe

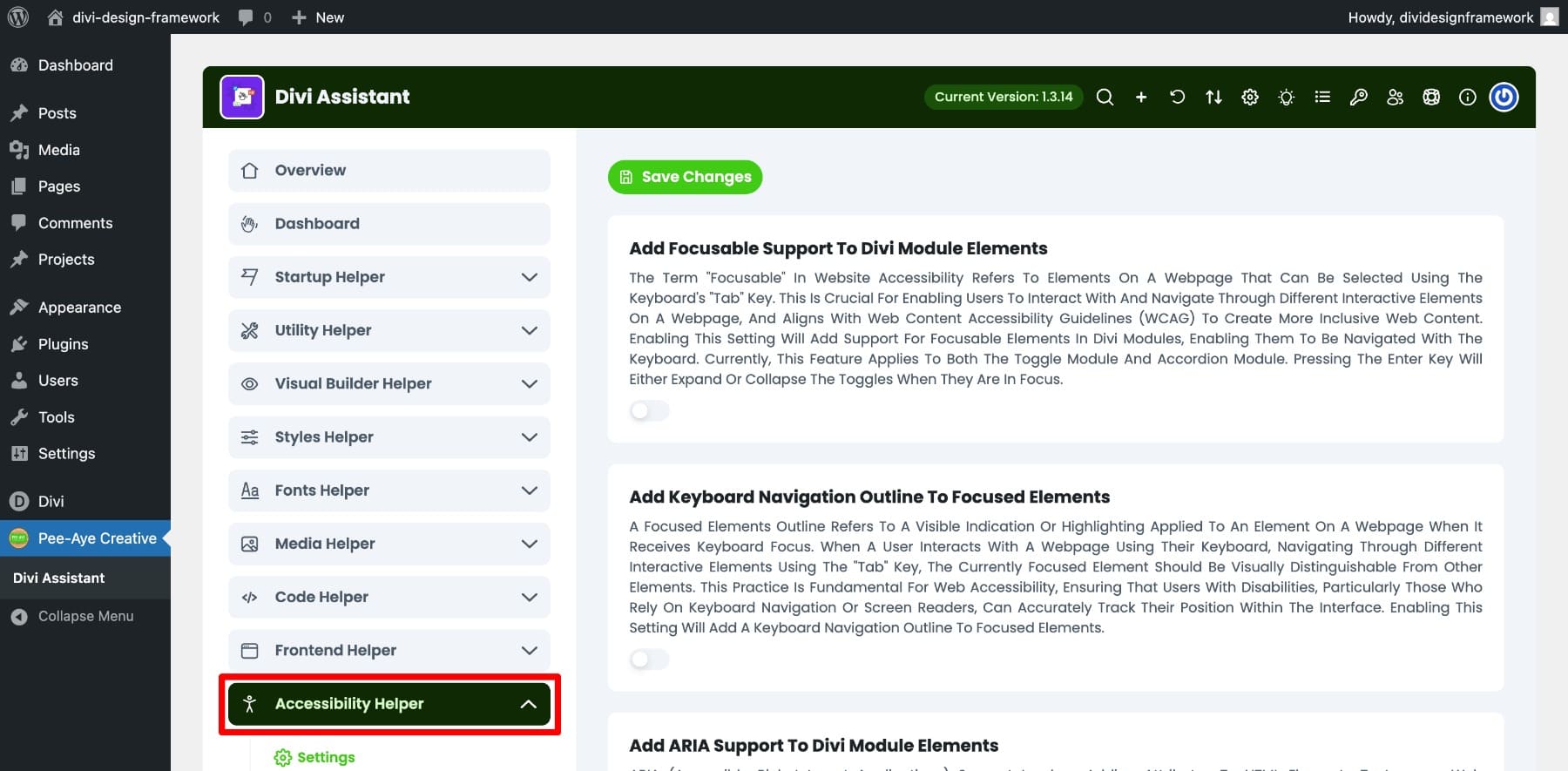
Zakładka pomocnika dostępności w Divi Assistant jest jedną z najcenniejszych sekcji, zwłaszcza z egzekwowanym ustawą o dostępności UE. Chociaż nie jest to kompletne rozwiązanie dostępności, oferuje wiele funkcji, które mogą znacznie poprawić użyteczność dla wszystkich odwiedzających.
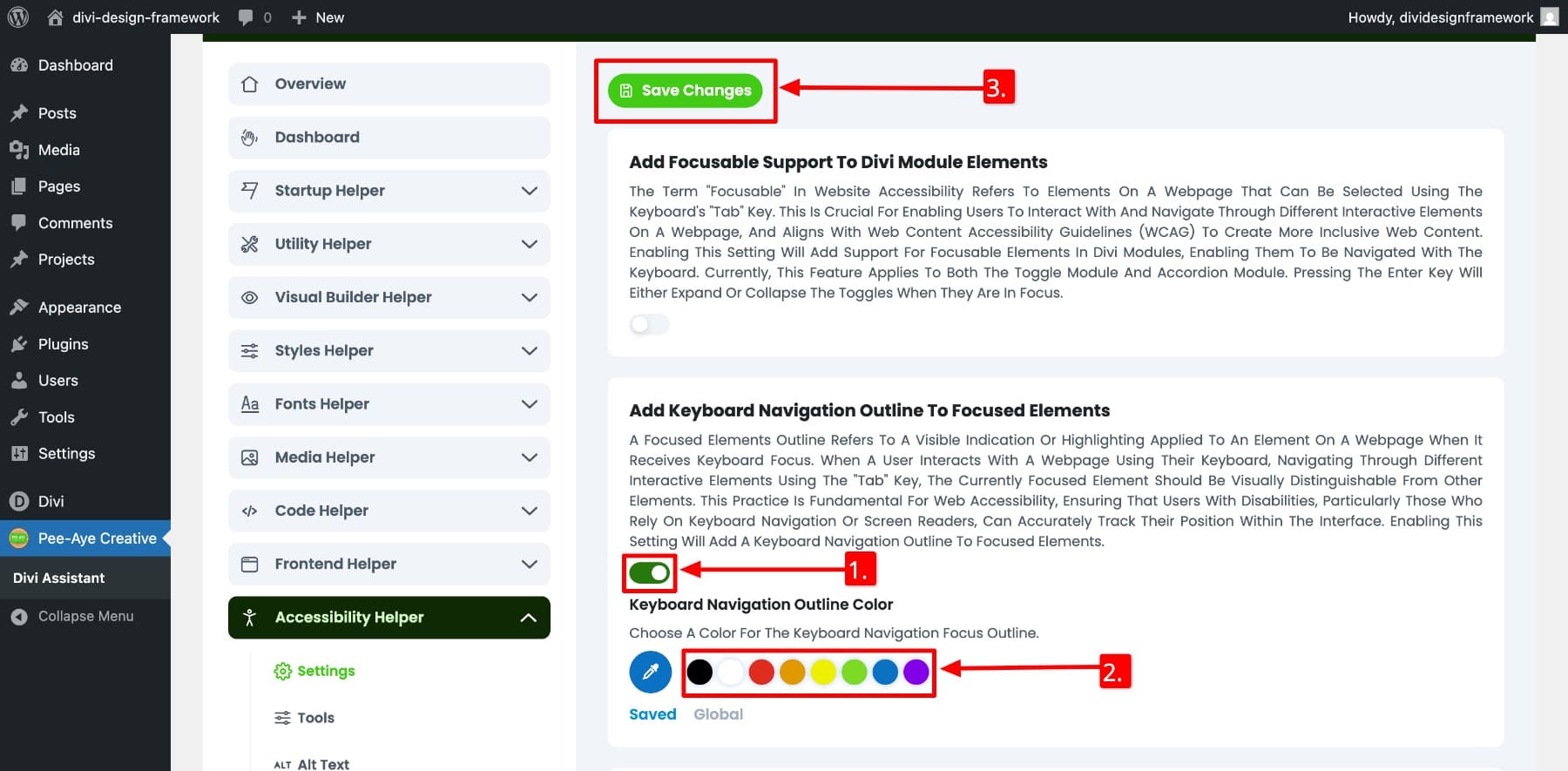
Na przykład możesz włączyć dodatkowe kontury nawigacji klawiatury do elementów skoncentrowanych, aby wyróżnić wybraną opcję, aby użytkownicy, którzy polegają na klawiaturach, mogli łatwo śledzić swoją pozycję na ekranie. Możesz nawet wybrać kolor konturu, aby pasował do projektu witryny.

Po włączeniu użytkownicy klawiatury mogą łatwo znaleźć podświetlony element:
Pozwala także dodawać etykiety Aria do modułów Divi i automatycznie stosować arię-hidden = „true” do elementów dekoracyjnych, takich jak ikony, aby poprawić kompatybilność czytnika ekranu. Dostępne są również praktyczne ustawienia, takie jak Pinch i Zoom Support dla użytkowników mobilnych i wiele innych. Tak więc, jeśli chcesz uczynić witrynę Divi bardziej włączającą bez instalowania innej wtyczki, ta karta jest doskonałym miejscem do rozpoczęcia.
2. Styles pomocniczy do bardziej wydajnego zarządzania globalnymi stylami

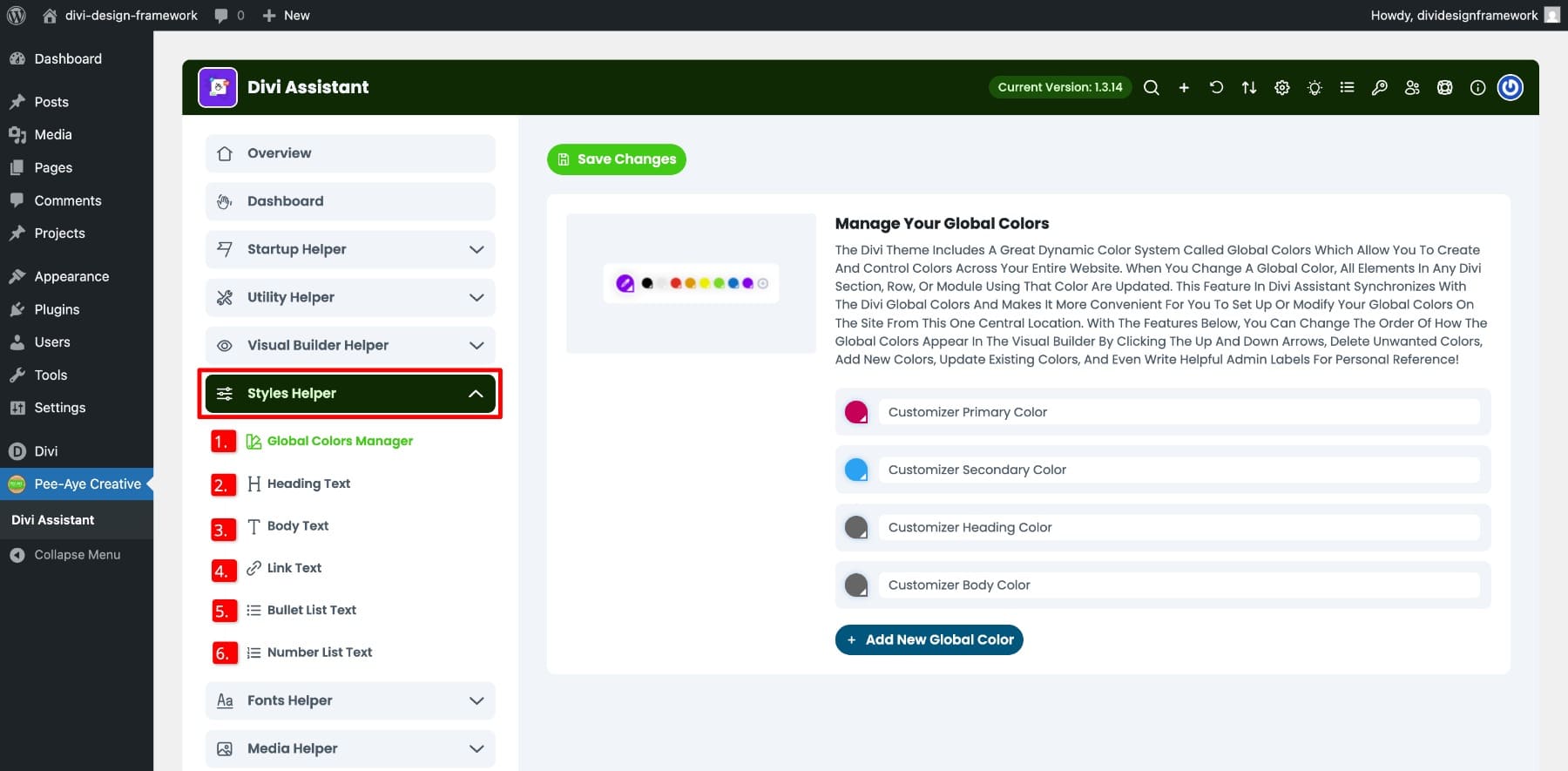
Karta Helper Styles umożliwia zarządzanie globalnymi elementami projektowymi w witrynie Divi w jednym miejscu. Zamiast moduł regulacji nagłówków, tekstu i kolorów według modułu, możesz zdefiniować wszystkie te ustawienia w jednym scentralizowanym desce rozdzielczej.
- Global Color Manager: Twórz i zarządzaj globalną paletą kolorów witryny. Możesz ponownie zamówić, jak kolory pojawiają się w wizualnym konstruktorze, usunąć nieużywane i dodać etykiety administratora w celu osobistego odniesienia.
- Tekst nagłówka: Ustaw spójne globalne style dla wszystkich poziomów nagłówka, aby zapewnić wyraźną hierarchię wizualną w Twojej witrynie.
- Tekst nadwozia: Zdefiniuj domyślną stylistykę tekstu akapitu w całej witrynie, aby nowe sekcje wymagają mniej edycji.
- Tekst linku: Dostosuj, jak wyglądają linki, dostosowując kolor, wagę i styl.
- Podobnie możesz zapisać domyślne style dla list i list .
Zmiany pojawiają się w czasie rzeczywistym. Aby pokazać, jak to działa, dostosowaliśmy moje style tekstu H1 do komputera stacjonarnego, tabletu i telefonu komórkowego. Po zapisaniu ustawień nowy moduł nagłówka odziedziczy zapisane style.
Ta sama logika dotyczy wszystkich elementów na tej karcie. Po zdefiniowaniu dla nich globalnych stylów nowe elementy odziedziczą automatycznie zapisane style, podobnie jak domyślny system stylizacji Divi.

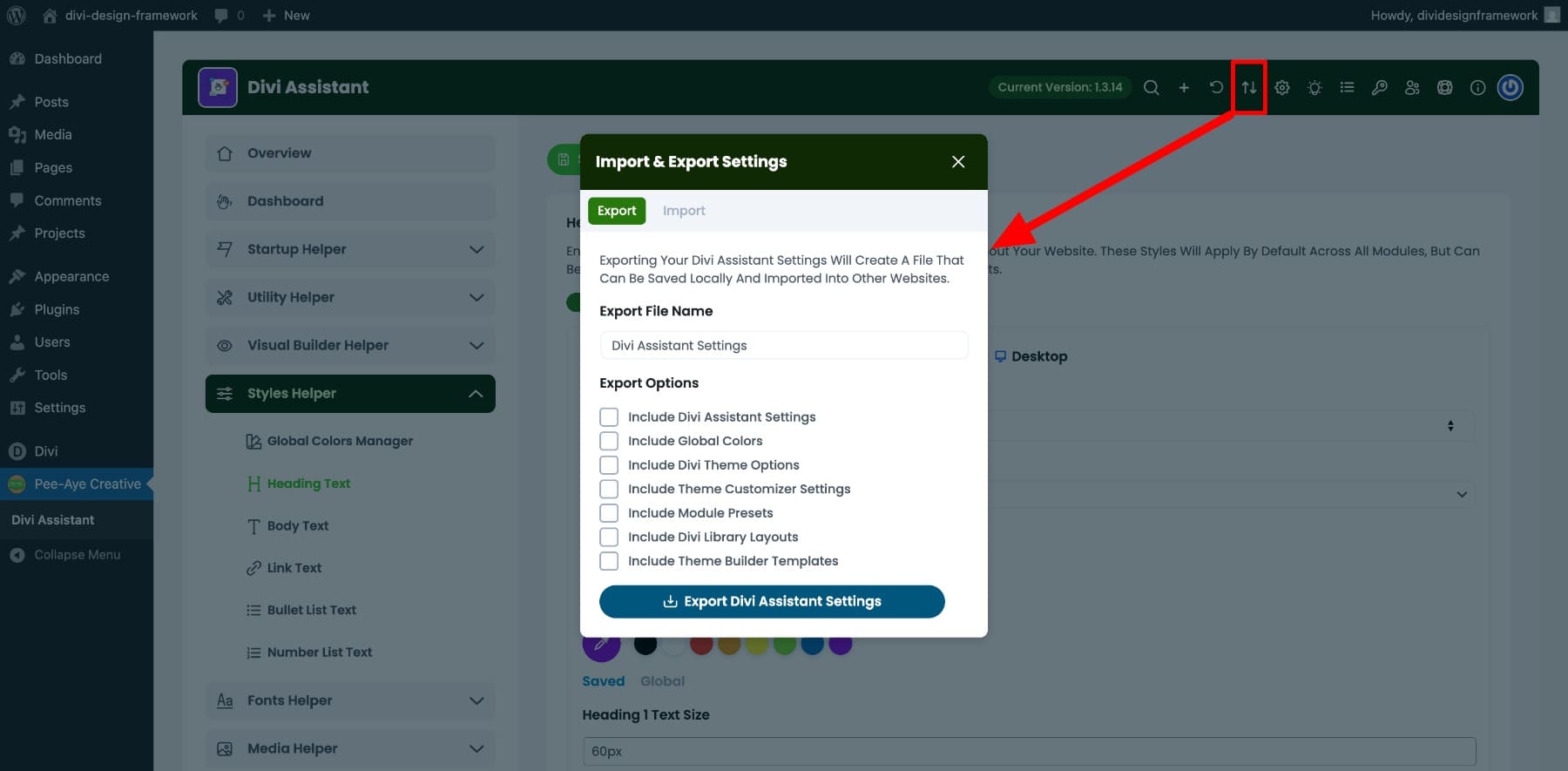
Wskazówka: Po skonfigurowaniu tych ustawień możesz również wyeksportować ustawienia asystenta Divi i zaimportować je do innych witryn.

Wtyczka pozwala również wybrać ustawienia na podstawie tego, czego potrzebujesz, co czyni go ogromnym oszczędnym czasem dla freelancerów i agencji, które pracują na wielu stronach internetowych, aby szybko budować prototypy podstawowe.
3. Dostosuj pulpity nawigacyjne WordPress i Divi, aby pasowały do twojego przepływu pracy
Asystent Divi daje pełną kontrolę nad tym, jak zachowują się twoje pulpity nawigacyjne WordPress, Divi i Builder Visual. Korzystając z tego, możesz spersonalizować doświadczenia swoich i swoich klientów.
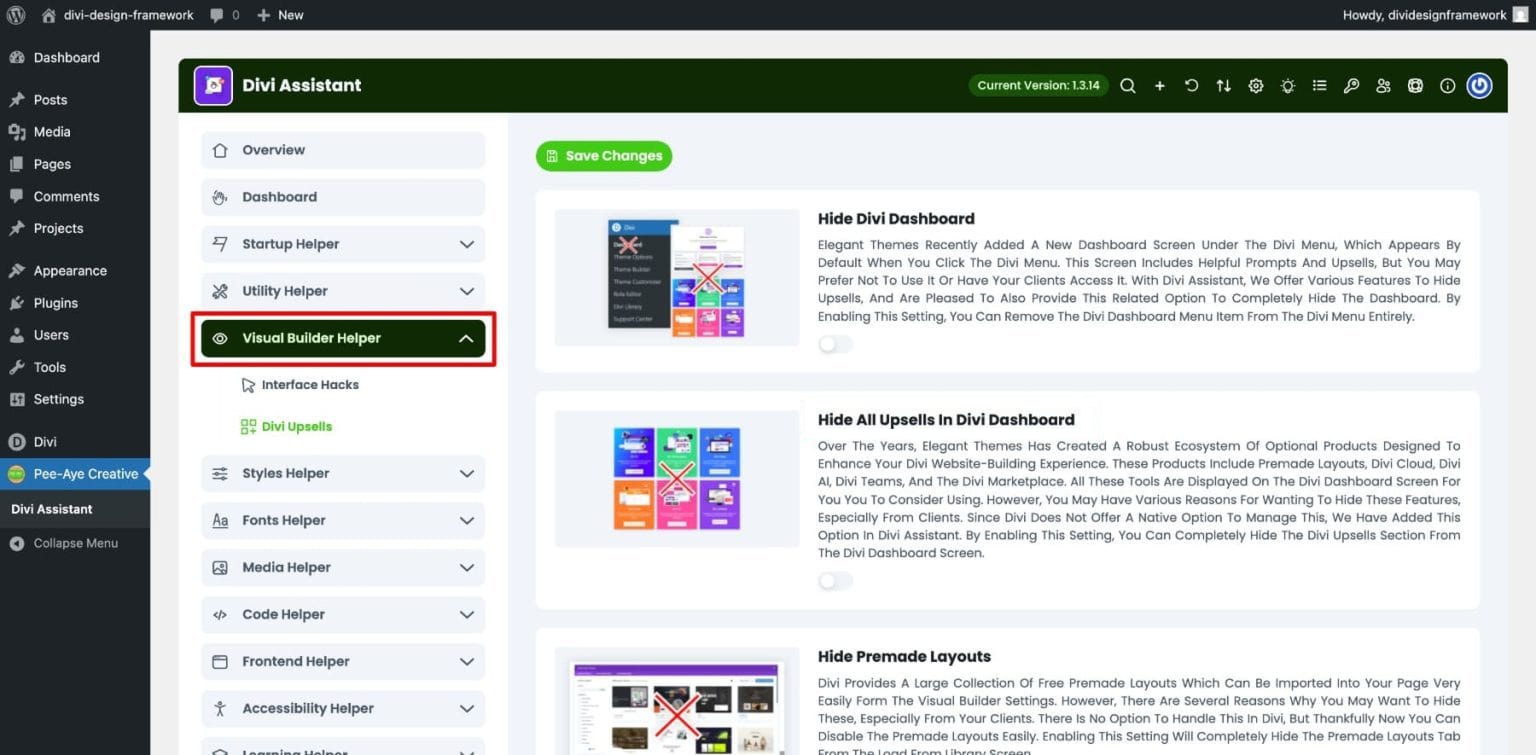
Pomocnik konstruktora wizualnego

Karta pomocnika Builder Visual jest pełna inteligentnych poprawek do oczyszczenia interfejsu Divi. Na przykład możesz ukryć wszystkie Divi Upsells, aby utrzymać przyjazne dla klienta opcję szybkie witryny, jeśli jej nie użyjesz, a nawet ukryć całą kartę Divi Dashboard lub zakładkę na gotowe układy. Pomaga stworzyć czystszy, bardziej skoncentrowany obszar roboczy.
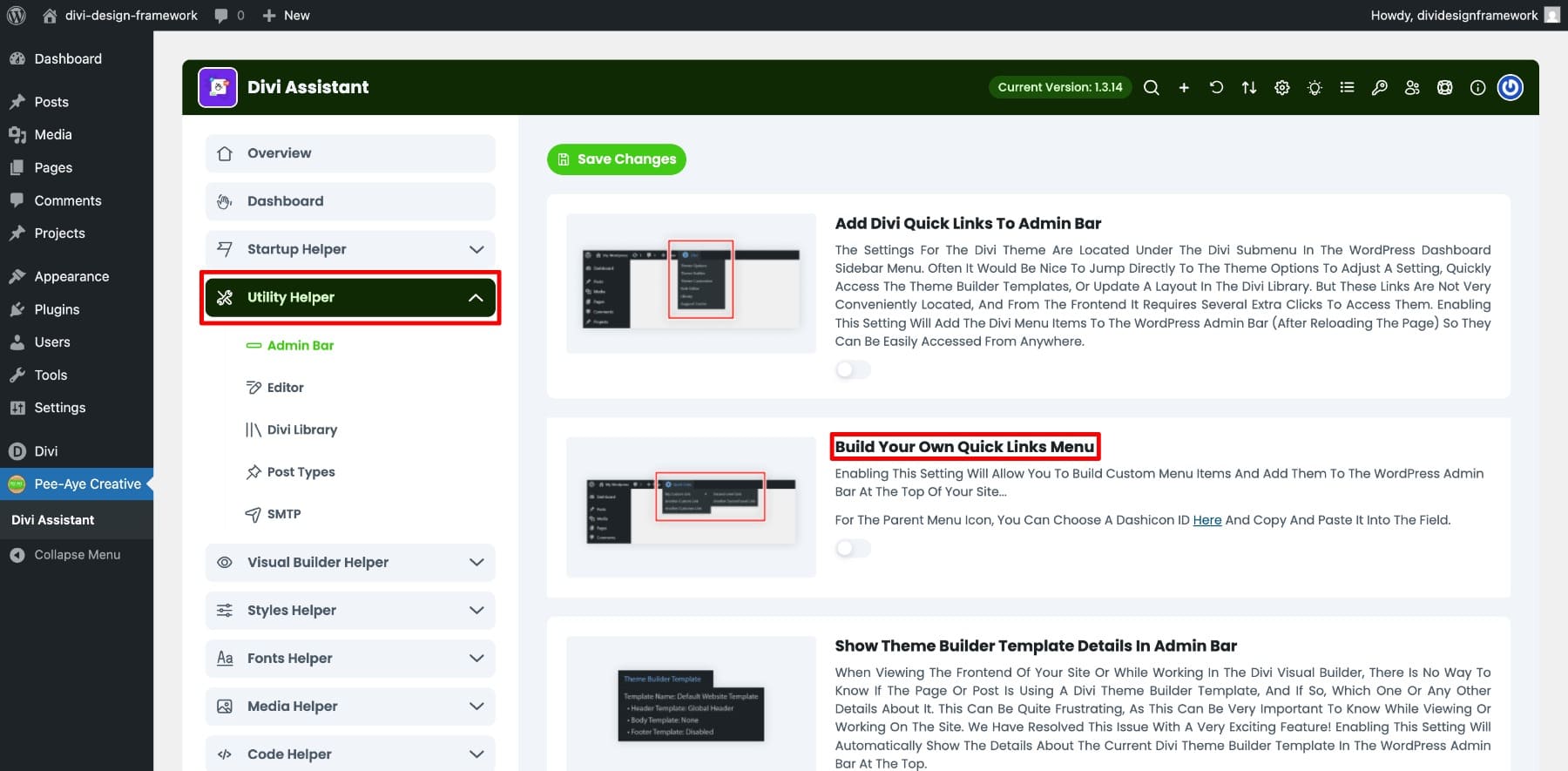
Pomocnik użyteczności

Karta pomocnicza narzędzi zawiera przydatne narzędzia do dostosowania pulpitu WordPress. Możesz zbudować własne menu szybkich linków, aby uzyskać dostęp do ważnych stron, ukryj elementy menu administratora, których nie potrzebujesz, i wyłączyć aktualizację lub wersję, jeśli chcesz je obsłużyć.
To były niektóre z pomocnych cech asystentów Divi. Choć skupiliśmy się na najbardziej wpływowych, jest to wyraźnie wielu, których przegapiliśmy. Wtyczka ma wiele bardziej przydatnych narzędzi do zarządzania czcionkami, dostosowania wyświetlacza front-end, regulacji ustawień multimediów, dodawania fragmentów kodu i innych.

Możesz dowiedzieć się o wszystkich tych funkcjach na stronie docelowej wtyczki.
Niedawno przeanalizowaliśmy również pełną listę funkcji ; Oto post, jeśli chcesz dowiedzieć się więcej. Sprawdź także pełny podział na listę asystentów Divi na rynku eleganckich motywów.
Sprawdź asystenta Divi
Jak zainstalować i używać asystenta Divi
Jak dotknęliśmy wcześniej, Asystent Divi jest gotowy na Divi 5. Wszystko zostało starannie zaktualizowane i zintegrowane, abyś mógł go zainstalować na swoich stronach internetowych Divi 5.
Instalowanie Asystenta Divi
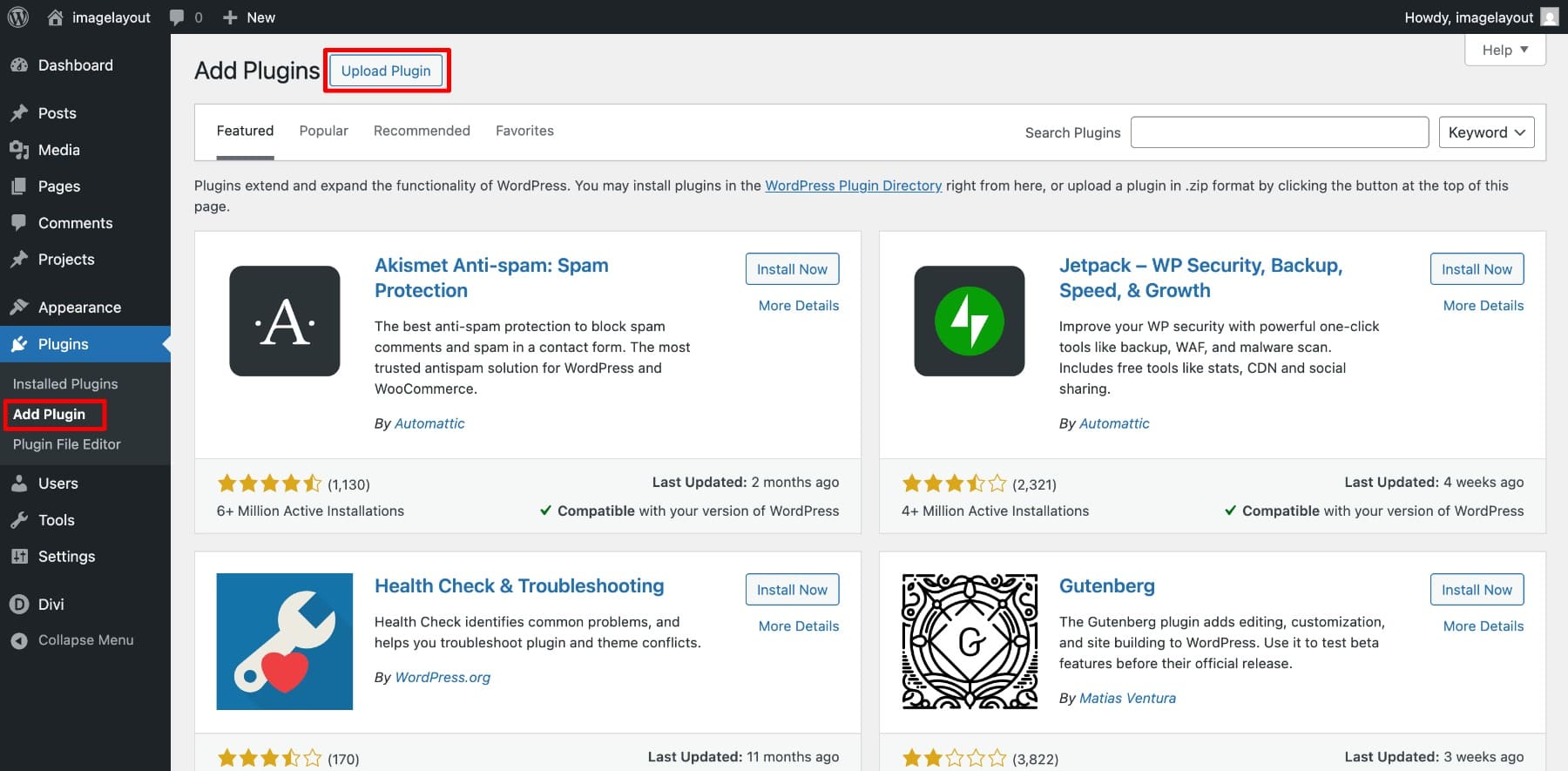
Po zakupie wtyczki z Divi Marketplace będziesz mieć jego plik zip. Aby zainstalować, przejdź do WordPress> wtyczki> Dodaj wtyczkę> Prześlij wtyczkę.

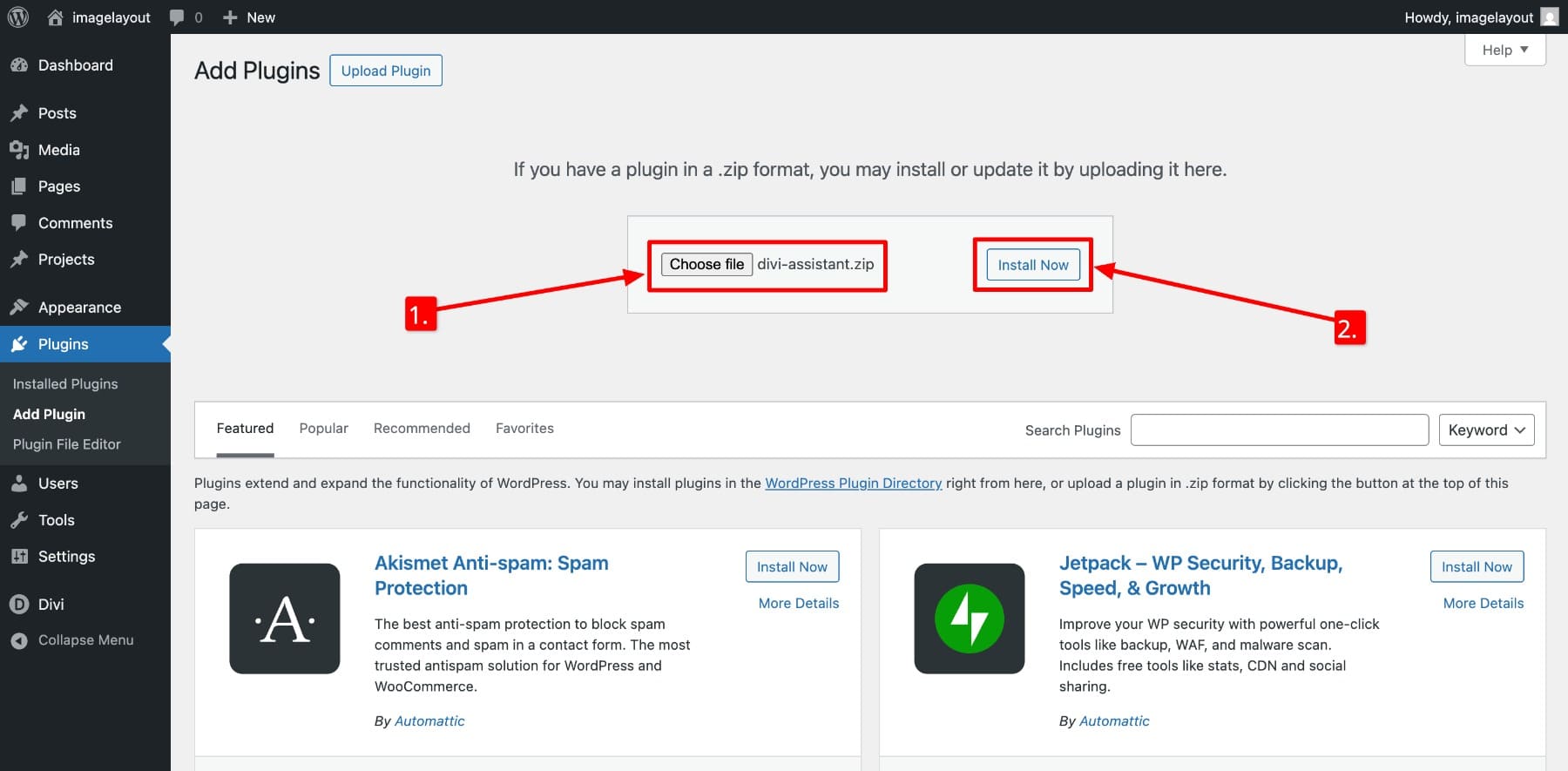
Teraz prześlij plik zip wtyczki z komputera. Zainstaluj.

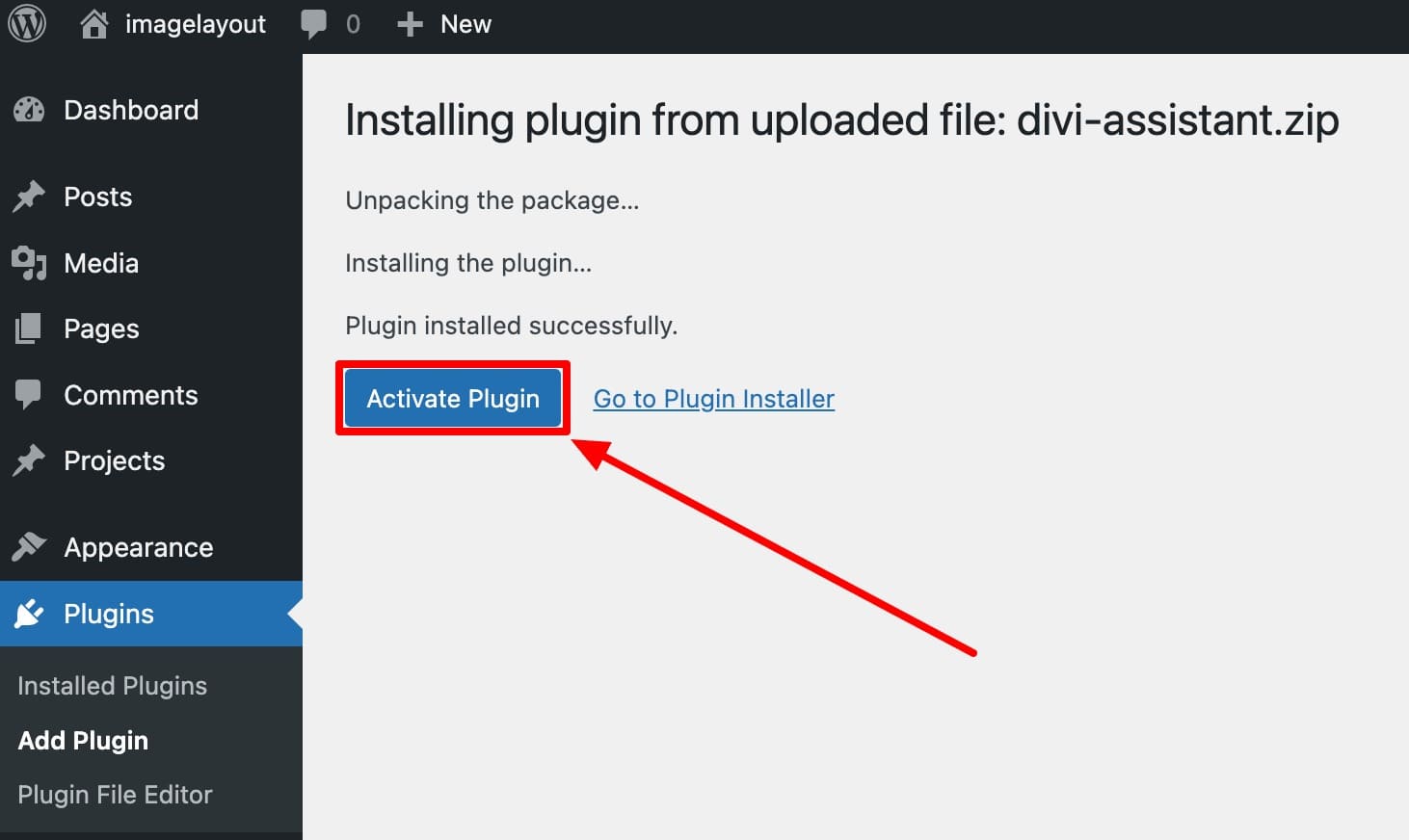
Aktywuj to.

Będziesz teraz mógł uzyskać dostęp do Asystenta Divi w swoim pulpicie pulpitu WordPress.

Sprawdź asystenta Divi
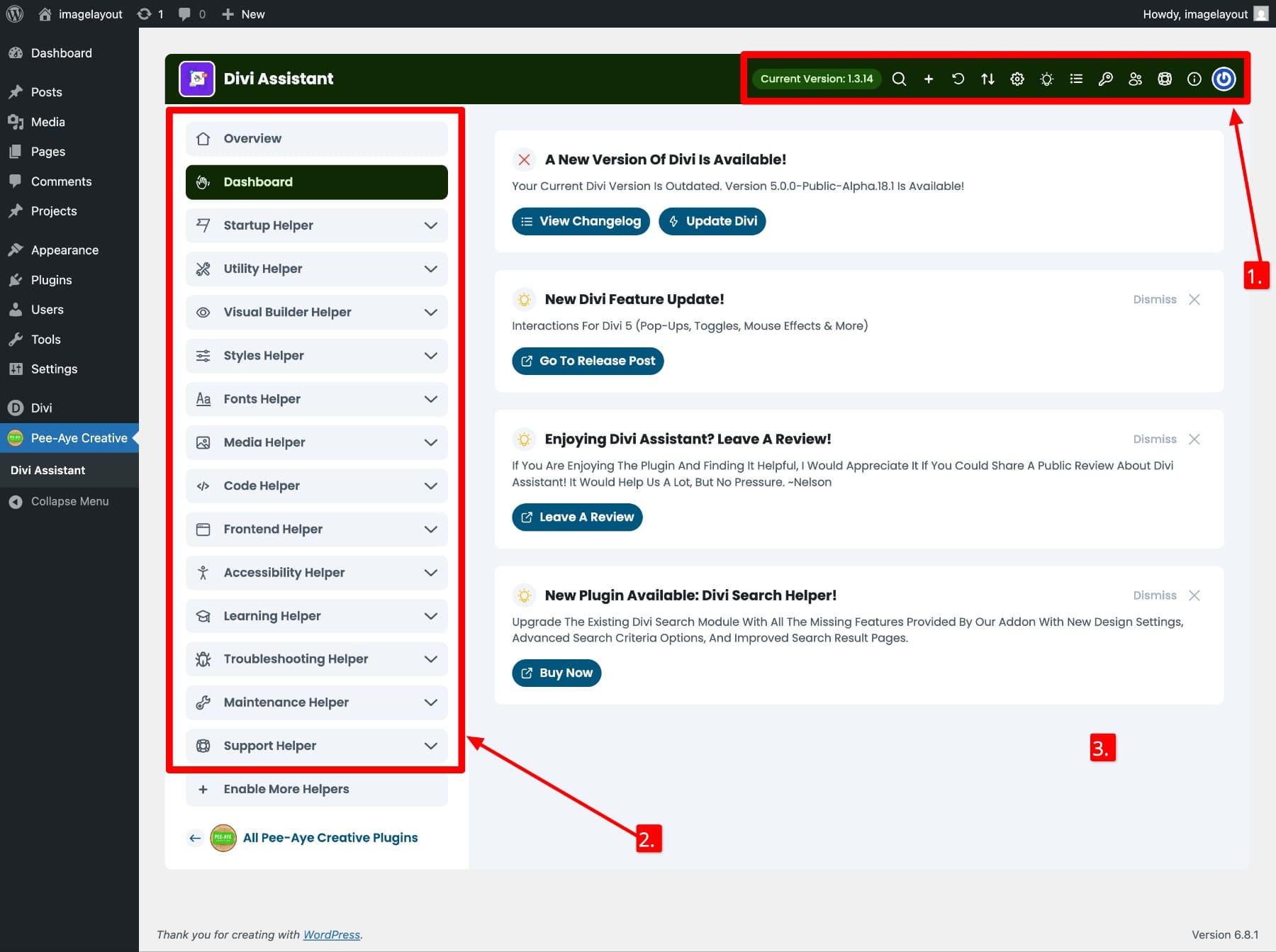
Divi Assistant Dashboard Strokhrough
Mimo że asystent Divi obejmuje ponad sto funkcji, jest zaskakująco łatwy w nawigacji. Aby pomóc Ci poczuć interfejs, przygotowaliśmy ten szybki przewodnik po trzech głównych sekcjach.

- (1) Kontrola górnego panelu: zawiera kilka przydatnych narzędzi, które są łatwe do pominięcia, ale mogą poprawić przepływ pracy. Znajdziesz ikony szybkiego dostępu do wyszukiwania narzędzi według nazwy, rozwinięcia lub zapadnięcia wszystkich kart, resetowania ustawień wtyczek, aby domyślnie i wylogować się. Wyświetla również bieżącą wersję wtyczki, która jest pomocna w zgłaszaniu problemów lub sprawdzaniu aktualizacji. Sprawdź pomocnik pomocy technicznej , aby uzyskać wszystkie informacje o swojej stronie. Możesz udostępnić go swoim wsparciem szybciej podczas rozwiązywania problemów.
- (2) Panel zakładek paska bocznego: Lewy pasek boczny jest zorganizowany w zakładki pomocnicze, z których każda grupuje podobne typy narzędzi razem. Na przykład karta Dashboard pokazuje najnowsze aktualizacje wtyczek, ogłoszenia i nowe blogi opublikowane przez eleganckie motywy, a pomocnik kodu zawiera wszystkie narzędzia związane z kodem w jednym miejscu. Każda karta rozszerza się na różne opcje, więc możesz je wszystkie zbadać.
- (3) Centralny obszar podawania: Wyświetla ustawienia i narzędzia dla dowolnej wybranej karty. Aktualizuje się dynamicznie, więc pokazano tylko, co jest istotne.
Korzystanie z asystenta Divi w Divi 5
Asystent Divi jest łatwy w użyciu i działa dobrze z nowym interfejsem Divi 5. Wszystkie narzędzia są starannie zorganizowane w zakładki i pogrupowane według funkcji, więc nie ma krzywej uczenia się. Możesz włączyć funkcje z prostym przełącznikiem, a większość ustawień obowiązuje natychmiast bez ponownego ładowania.
Załóżmy na przykład, że chcesz włączyć wsparcie JQuery w Divi Builder. Aby to zrobić, przełączysz na karcie Pokaż JQuery w karcie Helper Code i zapisz zmiany.
Możesz teraz zauważyć nową ikonę kodu na lewym pasku bocznym wewnątrz Divi Builder. Wklej tutaj swoje jQuery, a automatycznie zsynchronizuje się z polu kodu <Head> Inside Divi Motywowe opcje> Integracje.
W ten sposób możesz włączyć/wyłączać inne fajne funkcje. Zachęcamy do zabawy za pomocą zakładek pomocniczych i odkrywania najlepszego zestawu funkcji, który pasuje do twojego przepływu pracy. Na początek, oto kilka pomocnych wskazówek podczas korzystania z Asystenta Divi w Divi 5:
- Użyj paska wyszukiwania u góry, aby natychmiast znaleźć dowolną funkcję według słowa kluczowego. Zaoszczędzi ci czas.
- Złóż lub rozwinąć wszystkie zakładki jednym kliknięciem, aby skupić się na określonym obszarze, takim jak dostępność lub niestandardowe style.
- Większość ustawień nie wymaga oszczędzania. Przełączniki i rozwijania stosują zmiany w czasie rzeczywistym, gdy tylko z nimi wchodzisz w interakcje. Ale dobrym pomysłem może być zawsze oszczędzanie zmian.
- Divi Assistant działa bezproblemowo z interfejsem Mrocznego trybu Divi 5, pomagając zmniejszyć obciążenie oczu podczas długich sesji roboczych. (Czy zauważyłeś powyższy przykład?)
Praca mądrzejsza w Divi 5 z asystentem Divi
Asystent Divi nie tylko pracuje z Divi 5. Działa bezproblemowo. Jego funkcje zostały udoskonalone dla nowego budowniczego, dzięki czemu czuje się naturalnym rozszerzeniem doświadczenia Divi, a nie dodatkiem innych firm.
Kup na rynku Divi, a otrzymasz nieograniczoną liczbę użytkowania witryny, bieżące aktualizacje i niezawodne wsparcie, co daje spokój w zakresie długoterminowej kompatybilności. Za 69 USD rocznie jest to inteligentna inwestycja. Jeśli jesteś gotowy, aby przyspieszyć kompilacje Divi i wyostrzyć zestaw narzędzi, ta wtyczka dostarcza dokładnie to, co obiecuje.
W miarę ewolucji Divi 5 informacje zwrotne odgrywają ważną rolę w kształtowaniu ostatecznego wydania. Testując wtyczkę i zgłaszając to, co znajdziesz, pomagasz udoskonalić jedno z najpotężniejszych narzędzi wydajności dostępnych dla Divi.
Sprawdź asystenta Divi
