Testarea Divi Assistant cu Divi 5
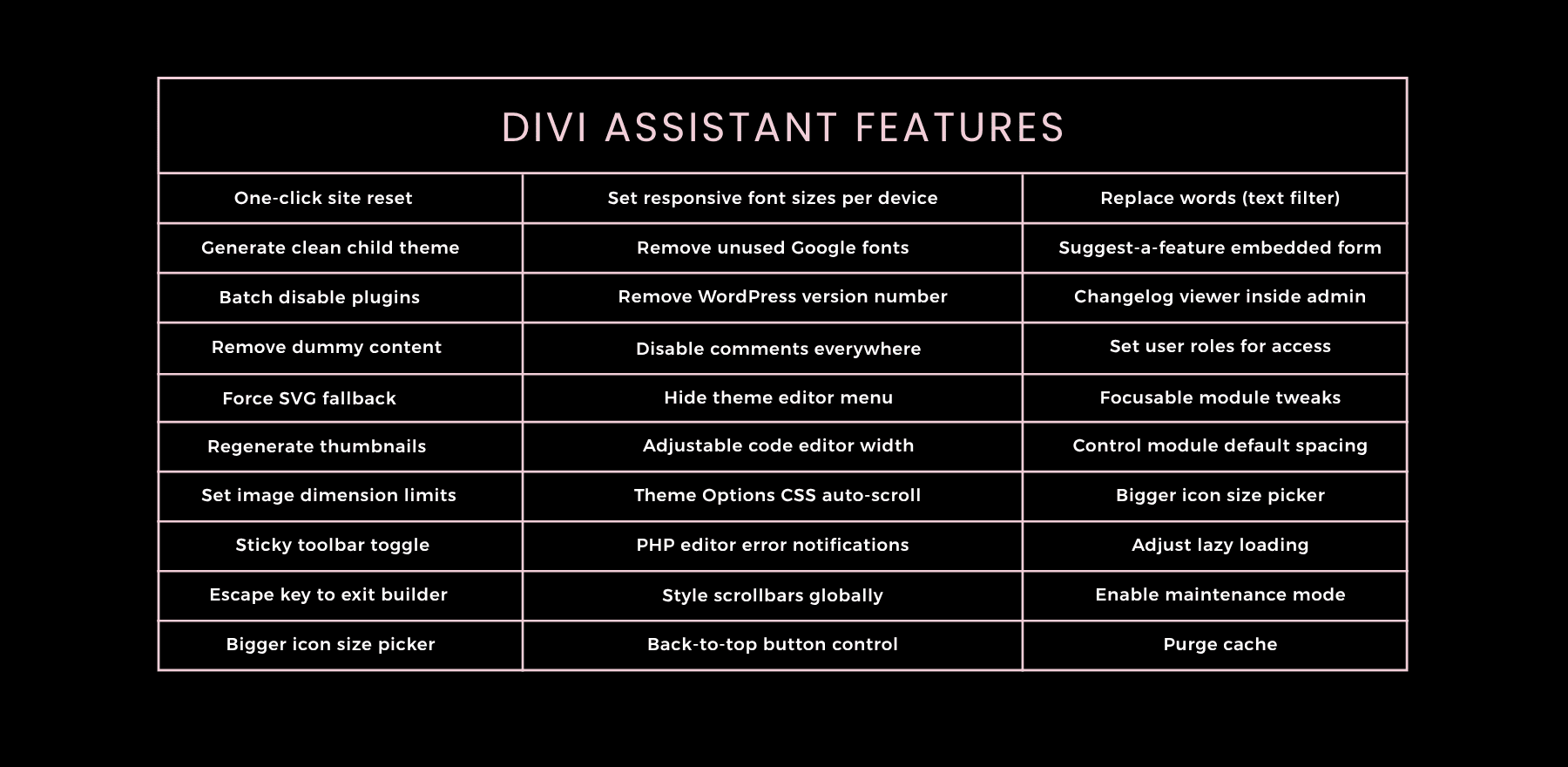
Publicat: 2025-07-17Faceți cunoștință cu asistentul Divi de Pee -Aye Creative. Acest plugin terț adaugă peste 130 de instrumente pentru accesibilitate, stil, upgrade-uri UI și zeci de caracteristici necesară pentru utilizator pentru a-ți îmbunătăți fluxul de lucru DIVI. Formată de feedback -ul real al utilizatorilor, șansele pe care le -ați dorit este deja inclusă.
Divi Assistant este disponibil pentru Divi 4, dar este și în etapa lor de testare beta cu Divi 5. În această postare, vă vom parcurge prin unele dintre caracteristicile și progresul lor.
- 1 Ce este Divi Assistant?
- 2 DIVI Assistant este complet compatibil cu Divi 5
- 3 caracteristici cheie pe care credem că le veți găsi cele mai utile
- 3.1 1. Accesibilitate Helper vă ajută să îndepliniți standardele Web
- 3.2 2. Styles Helper pentru a gestiona stilurile globale mai eficient
- 3.3 3. Personalizați tablourile de bord WordPress și Divi pentru a se potrivi fluxului de lucru
- 4 Cum se instalează și se utilizează Divi Assistant
- 4.1 Instalarea DIDI Assistant
- 4.2 DIVI Assistant Dashboard Walkthrough
- 4.3 Utilizarea asistentului divi în Divi 5
- 5 Lucrați mai inteligent în Divi 5 cu Divi Assistant
Ce este Divi Assistant?

Divi Assistant este un produs Divi Marketplace. Simplifică fluxul de lucru DIVI prin abordarea punctelor comune de durere. În loc să instalați mai multe pluginuri pentru sarcini mici, obțineți totul într -un singur loc.
De exemplu, puteți exporta setări complete ale site-ului, personalizați tablourile de bord WordPress și Divi, textul ALT de generare automată pentru imagini, setați stiluri de rubrică globală și chiar fixați modulele preferate pentru acces rapid în doar câteva clicuri.
Are un preț de 69 de dolari pe an, cu o utilizare nelimitată a site-ului și este un supliment excelent pentru freelanceri și agenții care doresc să construiască mai repede și să păstreze lucrurile consecvente în proiecte. Puteți încerca chiar și o demo live pentru a explora funcțiile înainte de a cumpăra.
Consultați Divi Assistant
Divi Assistant este complet compatibil cu Divi 5

Divi Assistant este disponibil pentru testarea beta în Divi 5. Această versiune actualizată este concepută exclusiv pentru DIVI 5 și nu funcționează cu Divi 4. Decizia de a se concentra doar pe DIVI 5 este intenționată, deoarece Pee -Aye Creative invită utilizatorii să testeze noua construcție și să contribuie la feedback în timpul dezvoltării.
Pluginul a fost reconstruit de la sol pentru a se alinia cu arhitectura, interfața și sistemul de styling al Divi 5. Dacă începeți un nou proiect sau planificați o migrație, această versiune a Divi Assistant este gata să vă sprijine fluxul de lucru.
Deoarece DIVI 5 este încă în curs de dezvoltare activă, câteva caracteristici care depind de funcțiile de constructor de bază sunt finalizate în faze. Acestea fiind spuse, majoritatea instrumentelor Assistant Divi sunt deja stabile și funcționează bine în Divi 5. Utilizatorii sunt încurajați să le încerce, să exploreze ce este disponibil și să raporteze orice probleme. Acest lucru va ajuta la asigurarea unei experiențe lină, complet optimizată, odată ce Divi 5 este lansat public.
Pee -Aye Creative a confirmat că toate pluginurile lor, inclusiv Divi Assistant, vor fi complet reconstruite și gata atunci când se lansează Divi 5. Vă puteți aștepta la aceeași performanță, fiabilitate și sprijin pentru care echipa este cunoscută. Pentru a fi informat, consultați Ghidul lor de compatibilitate Divi 5 pentru actualizări în curs și documentație detaliată. Are un raport de eroare în care puteți partaja erori dacă întâlniți vreunul.
Caracteristici cheie pe care credem că le veți găsi cele mai utile
Cu peste 130 de instrumente incluse, acoperirea fiecărei caracteristici ar fi o exces pentru această postare. Așadar, în loc să enumerăm totul, am ales câteva cele mai bune despre care credem că vor conta cel mai mult pentru utilizatorii de zi cu zi Divi, indiferent dacă vă construiți pentru dvs. sau pentru clienți.
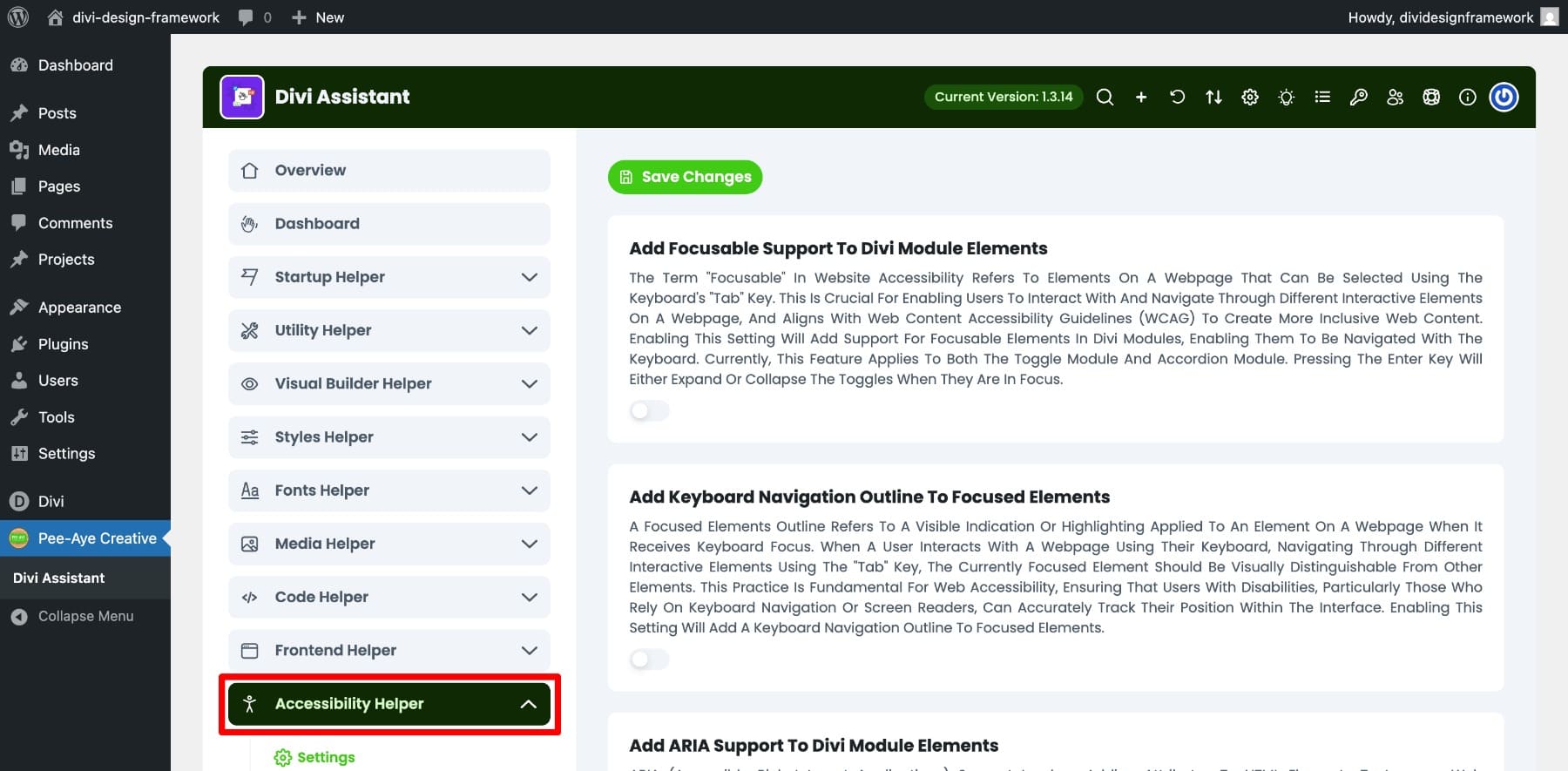
1. Accesibilitate Helper vă ajută să îndepliniți standardele web

Fila Helper Accesibilitate din Divi Assistant este una dintre cele mai valoroase secțiuni, în special cu Legea de accesibilitate a UE aplicată. Deși nu este o soluție completă de accesibilitate, oferă multe caracteristici care pot îmbunătăți semnificativ capacitatea de utilizare pentru toți vizitatorii.
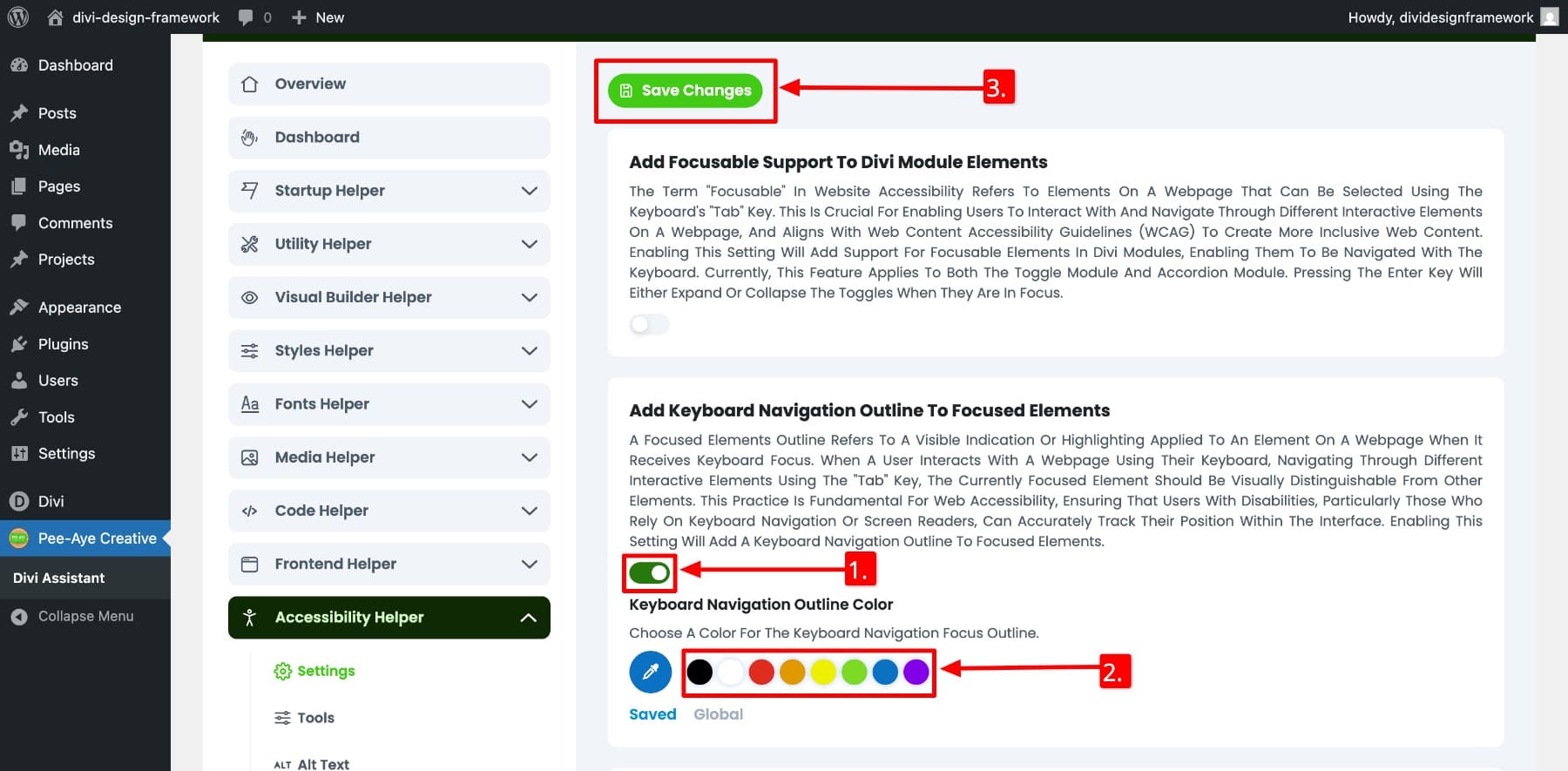
De exemplu, puteți activa contururile de navigare Adăugare la tastatură la elemente focalizate pentru a evidenția opțiunea selectată, astfel încât utilizatorii care se bazează pe tastaturi să își poată urmări cu ușurință poziția pe ecran. Puteți alege chiar și culoarea conturului pentru a se potrivi cu designul site -ului dvs.

Când sunt activați, utilizatorii tastaturii pot găsi cu ușurință elementul evidențiat:
De asemenea, vă permite să adăugați etichete ARIA în modulele DIVI și să aplicați automat ARIA-HIDDEN = „TRUE” la elemente decorative, cum ar fi pictogramele pentru a îmbunătăți compatibilitatea cititorului de ecran. Setări practice precum Pinch și Zoom Support pentru utilizatorii de telefonie mobilă și multe altele sunt de asemenea disponibile. Așadar, dacă doriți să faceți site -ul Divi mai incluziv fără a instala un alt plugin, această filă este un loc minunat pentru a începe.
2. Styles Helper pentru a gestiona stilurile globale mai eficient

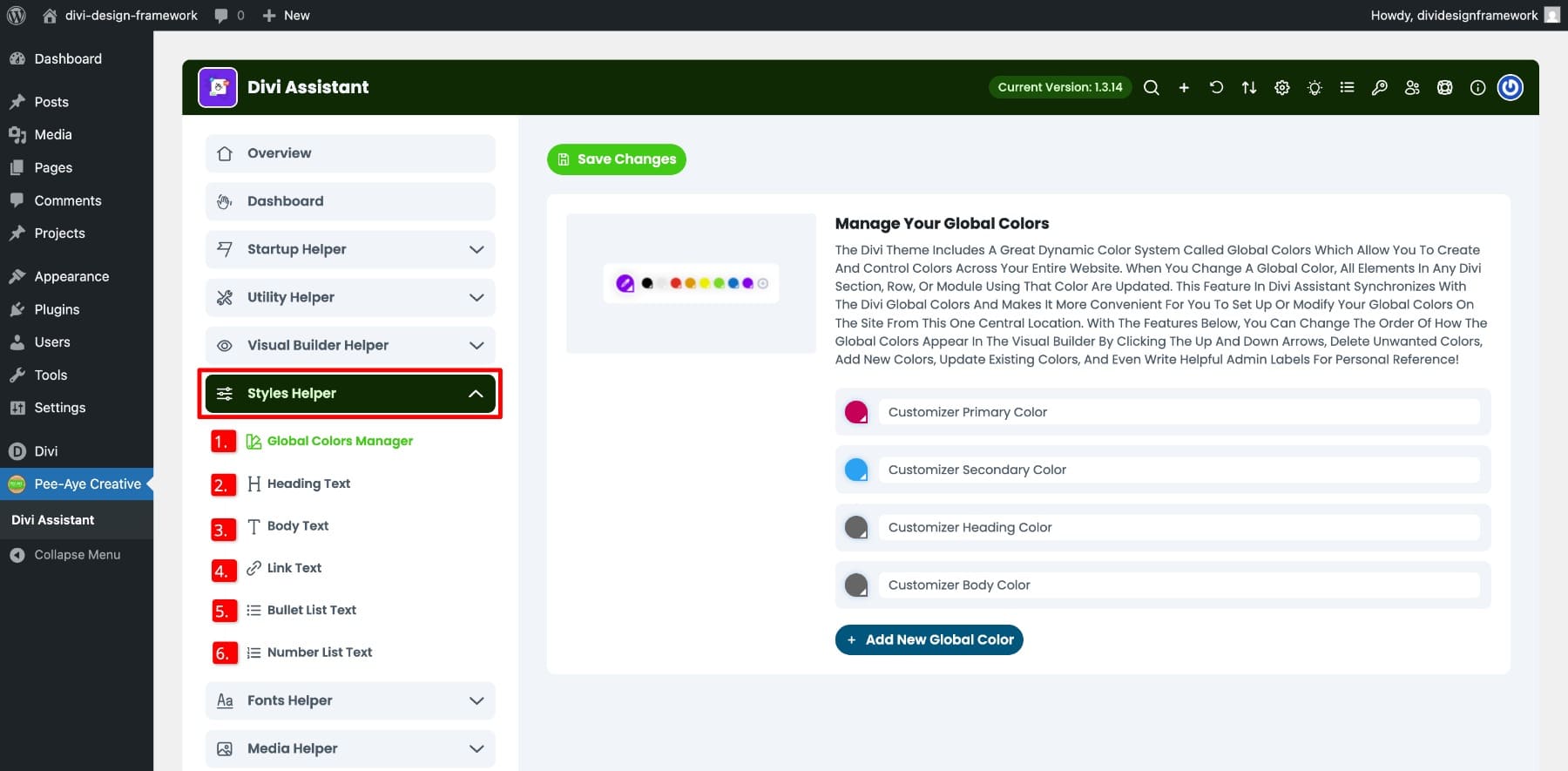
Fila Styles Helper vă permite să gestionați elementele de design global pe site -ul Divi într -un singur loc. În loc să reglați titlurile, conectați textul și modulul culorilor după modul, puteți defini toate aceste setări într -un tablou de bord centralizat.
- Global Color Manager: Creați și gestionați paleta globală de culori a site -ului dvs. Puteți reordona modul în care apar culori în Visual Builder, ștergeți cele neutilizate și adăugați etichete de administrare pentru referință personală.
- Titlu Text: Setați stiluri globale consistente pentru toate nivelurile de rubrică pentru a asigura o ierarhie vizuală clară pe site -ul dvs.
- Text corporal: Definiți stilul implicit pentru textul paragrafului de pe site -ul dvs., astfel încât secțiunile noi necesită mai puține modificări.
- Text Link: Personalizați modul în care apar link -uri prin reglarea culorii, a greutății și a stilului.
- În mod similar, puteți salva stiluri implicite pentru listele de gloanțe și listele de numere .
Modificările apar în timp real. Pentru a vă arăta cum funcționează, mi -am personalizat titlul de stiluri de text H1 pentru desktop, tabletă și mobil. După salvarea setărilor, noul modul de titlu va moșteni stilurile salvate.
Aceeași logică se aplică tuturor elementelor din această filă. După ce vă definiți stilurile globale pentru ele, noile elemente vă vor moșteni automat stilurile salvate, la fel ca sistemul implicit de styling presetat al Divi.

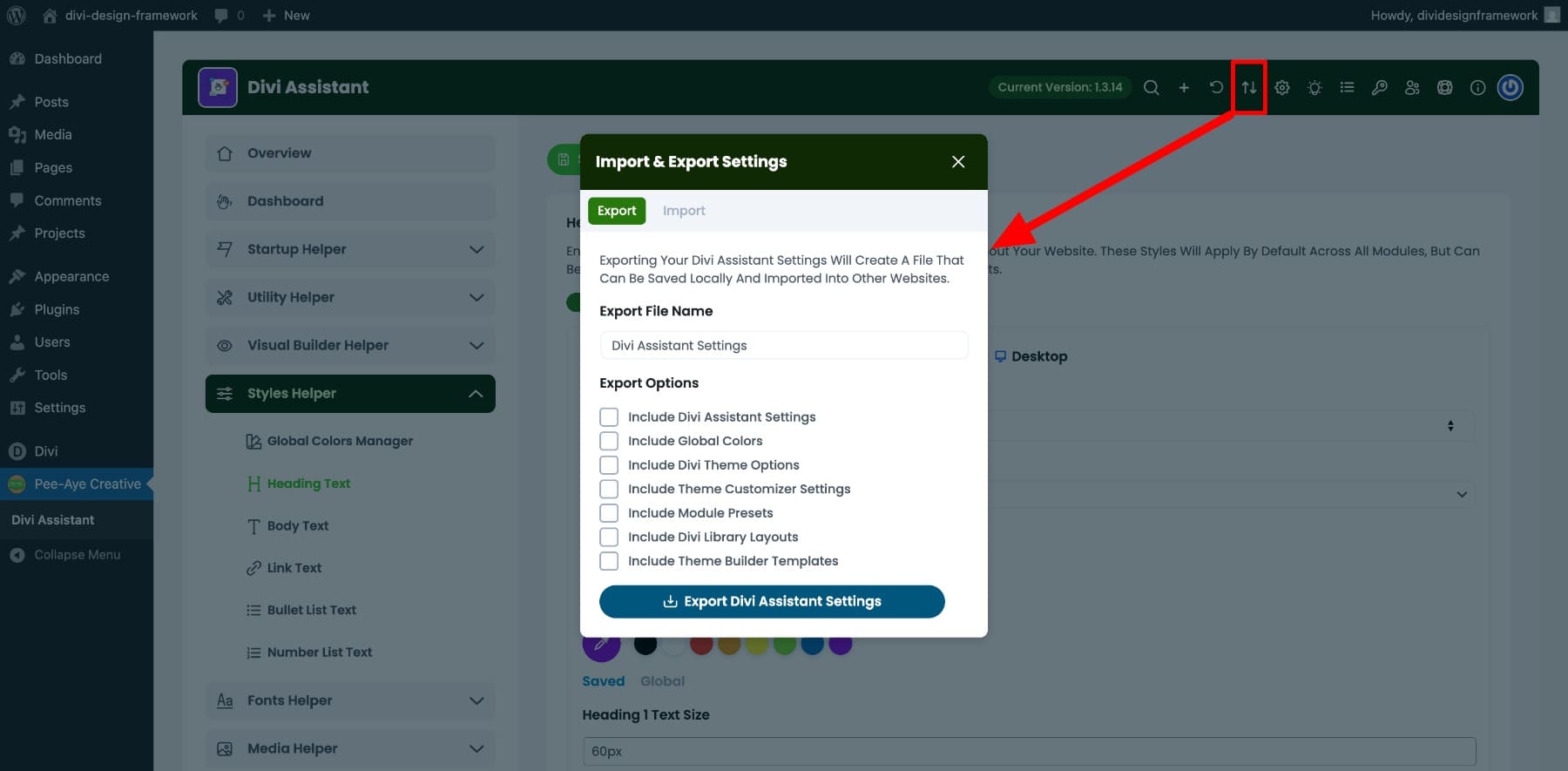
Sfat: După ce aveți aceste setări configurate, puteți exporta și setările de asistent Divi și le puteți importa în alte site -uri.

Pluginul vă permite, de asemenea, să selectați setări în funcție de ceea ce aveți nevoie, ceea ce îl face un economisitor de timp imens pentru freelanceri și agenții care lucrează pe mai multe site-uri web pentru a construi rapid prototipuri de bază.
3. Personalizați tablourile de bord WordPress și Divi pentru a se potrivi fluxului de lucru
Divi Assistant vă oferă un control complet asupra modului în care se comportă WordPress, Divi și Visual Builder Dashboards. Folosind acest lucru, puteți personaliza experiențele dvs. și clienților dvs.
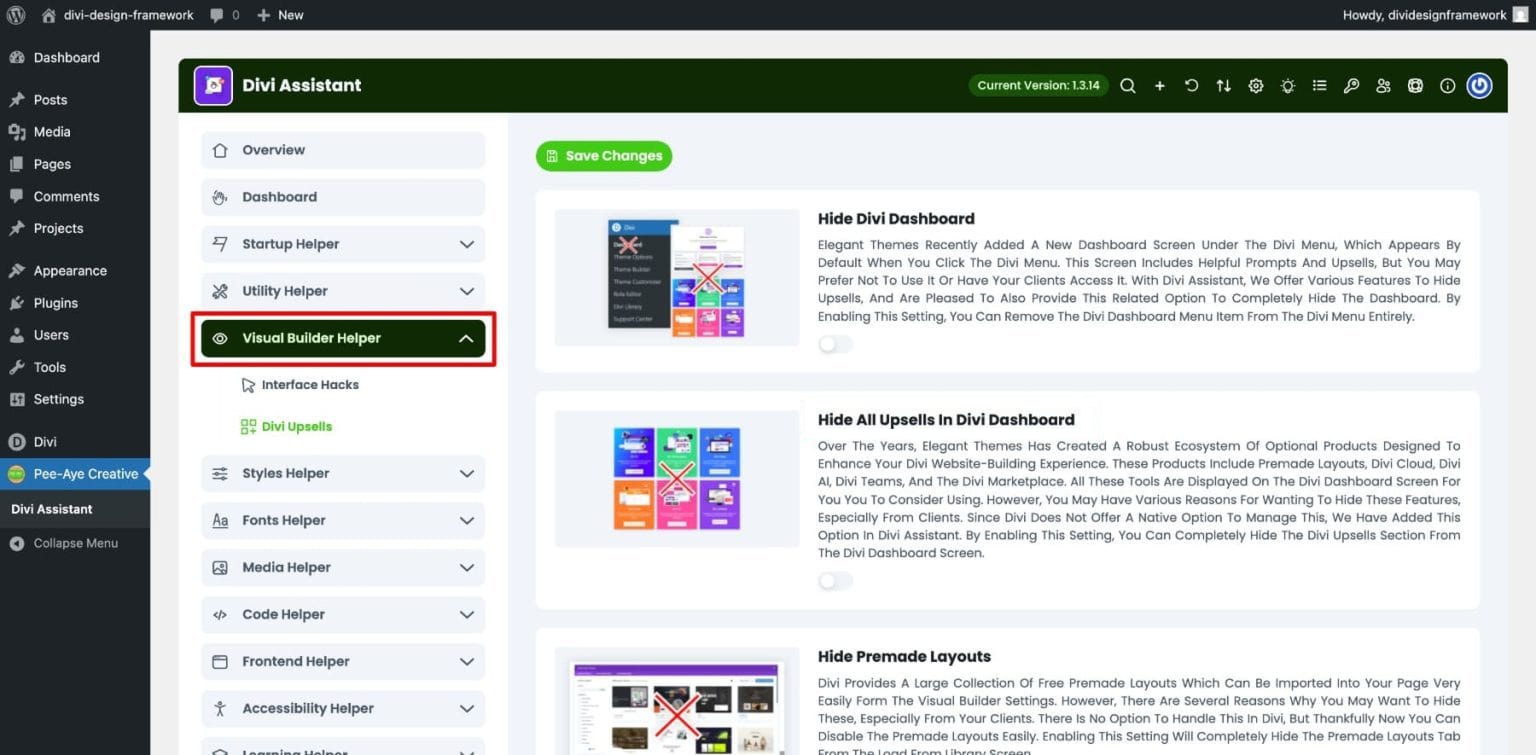
Visual Builder Helper

Fila Visual Builder Helper este plină de modificări inteligente pentru a curăța interfața divi. De exemplu, puteți ascunde toate Upsell-urile Divi pentru a menține lucrurile prietenoase cu clienții, eliminați opțiunea Site-uri rapide dacă nu o utilizați și chiar ascundeți întregul tablou de bord DIVI sau fila de aspecte pre-făcute. Ajută la crearea unui spațiu de lucru mai curat, mai concentrat.
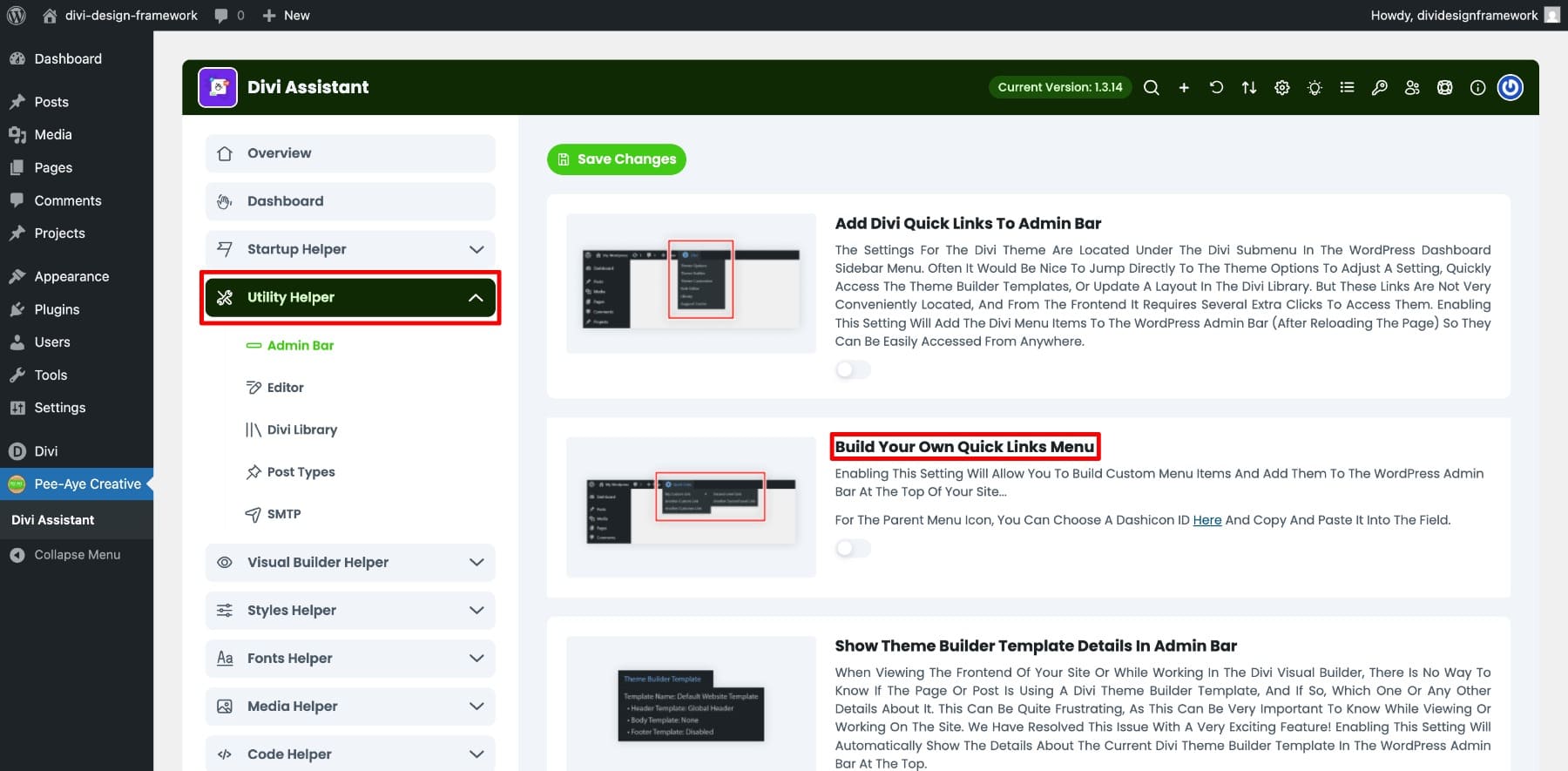
Ajutor utilitar

Fila Utility Helper vă oferă instrumente la îndemână pentru a personaliza tabloul de bord WordPress. Puteți construi propriul dvs. meniu de link -uri rapide pentru a accesa mai repede paginile importante, pentru a ascunde elementele de meniu de administrare de care nu aveți nevoie și pentru a dezactiva notificările de actualizare sau versiune dacă doriți să le gestionați singur.
Acestea au fost câteva dintre caracteristicile de asistență DIVI utile. În timp ce ne -am concentrat asupra celor mai impactante, sunt în mod clar mulți care ne -au lipsit. Pluginul are multe mai multe instrumente utile pentru gestionarea fonturilor, modificarea afișajului front-end, reglarea setărilor media, adăugarea de fragmente de cod și multe altele.

Puteți afla în detaliu toate aceste caracteristici pe pagina de destinație a pluginului.
De asemenea, recent am analizat lista completă de caracteristici ; Iată postarea dacă doriți să aflați mai multe. De asemenea, verificați defalcarea completă a listei de asistenți DIVI pe piața temelor elegante.
Consultați Divi Assistant
Cum se instalează și se utilizează Divi Assistant
Așa cum am atins mai devreme, Divi Assistant este gata pentru Divi 5. Totul a fost actualizat cu atenție și integrat, astfel încât să îl puteți instala pe site -urile dvs. DIVI 5.
Instalarea DIDI Assistant
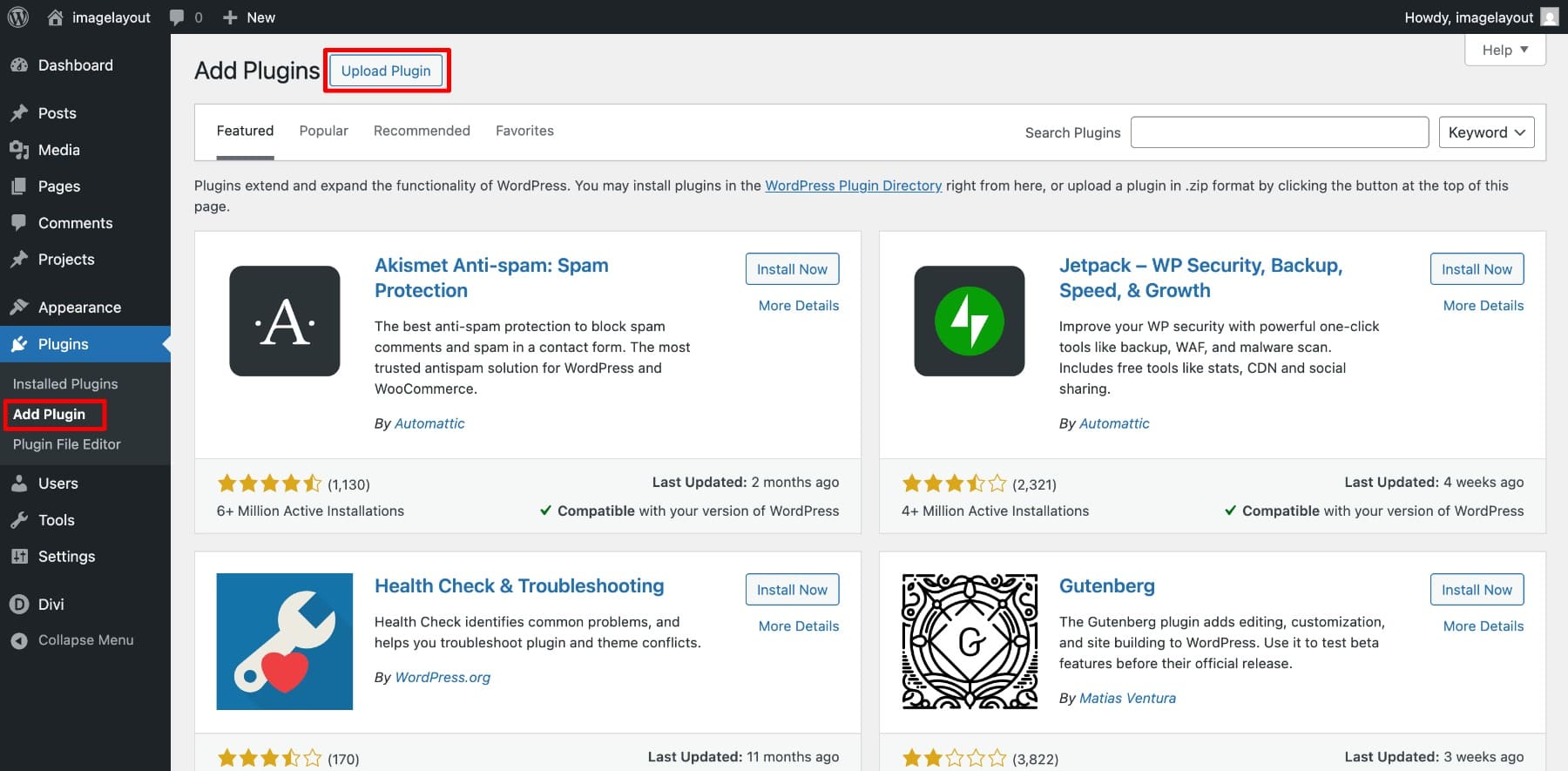
După ce ați achiziționat pluginul de pe piața divi, veți avea fișierul său ZIP. Pentru a instala, accesați WordPress> Plugin> Adăugați plugin> Încărcați plugin.

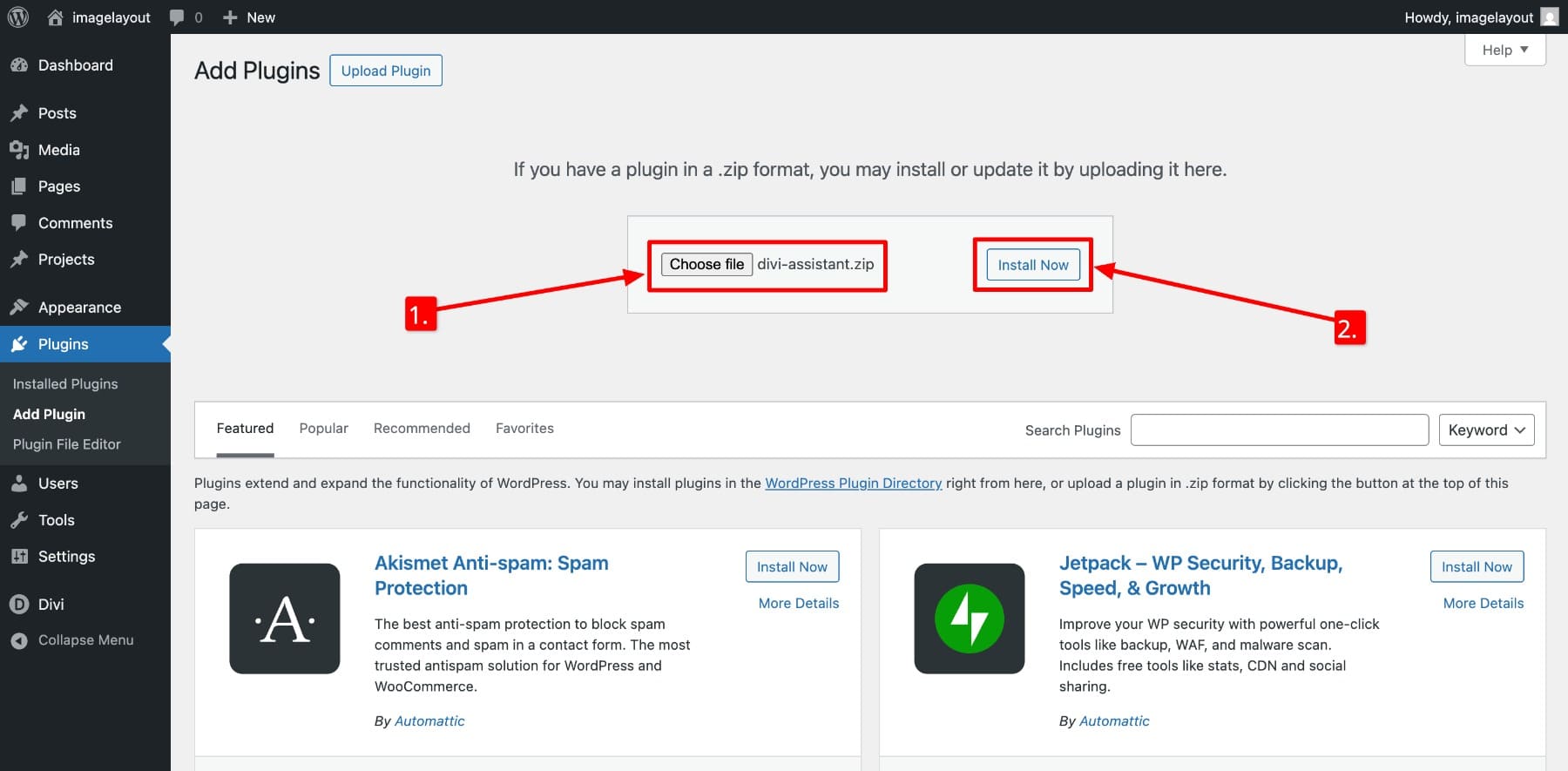
Acum, încărcați fișierul zip al pluginului de pe computer. Instalați -l.

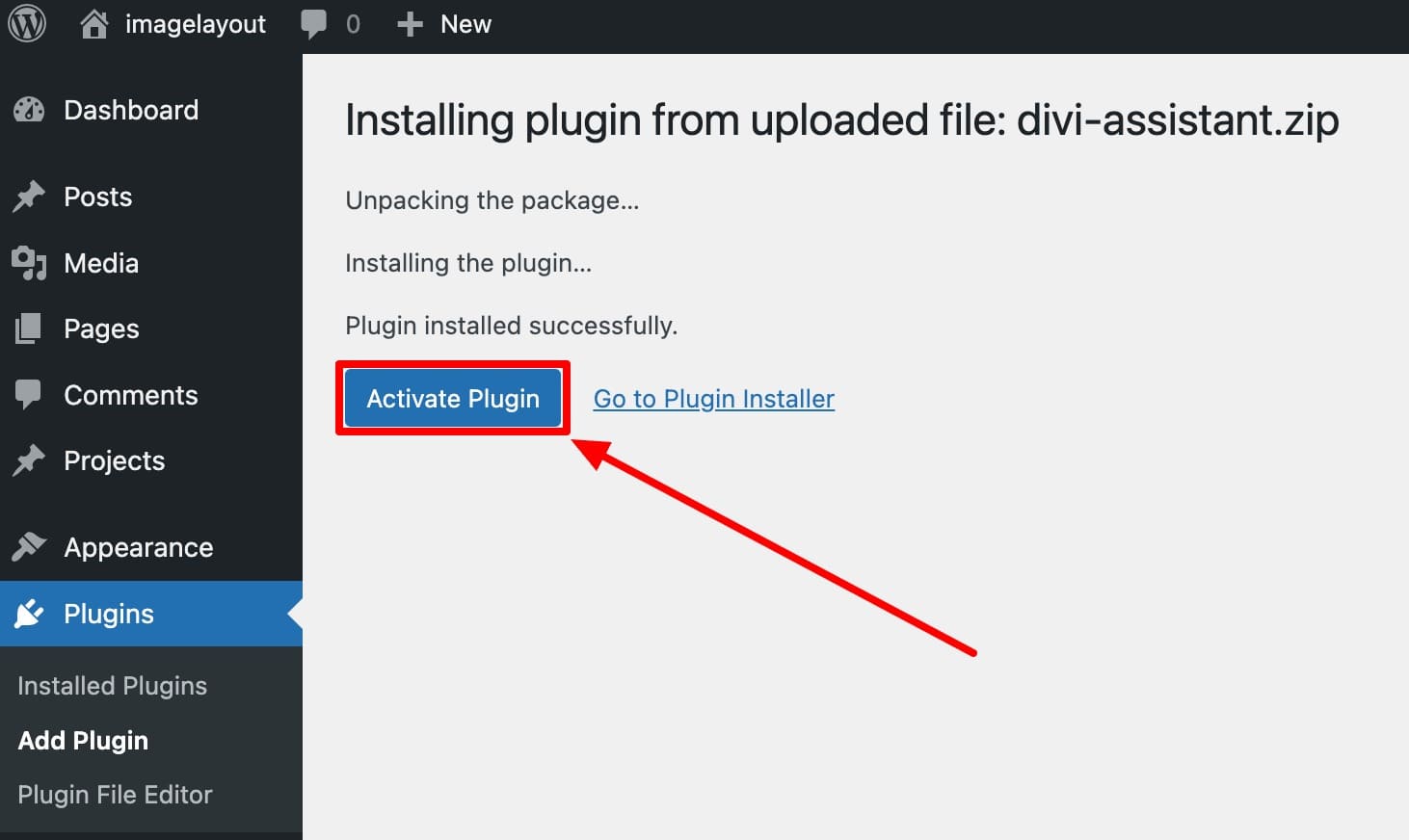
Activează -l.

Acum veți putea accesa Divi Assistant în tabloul de bord WordPress.

Consultați Divi Assistant
Divi Assistant Dashboard Walkthrough
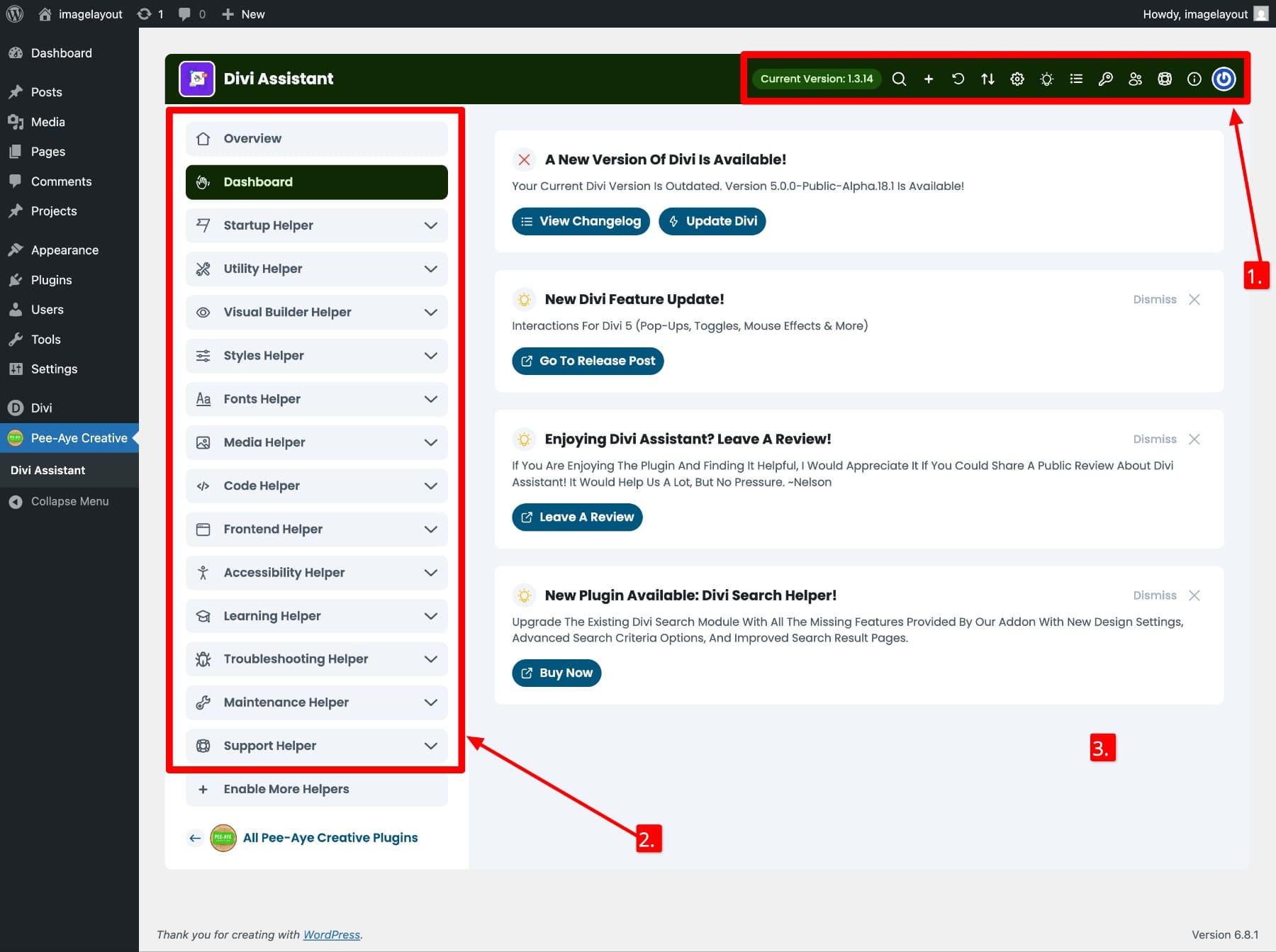
Chiar dacă Divi Assistant include peste o sută de caracteristici, este surprinzător de ușor de navigat. Pentru a vă ajuta să vă gândiți la interfață, am reunit această etapă rapidă a celor trei secțiuni principale ale sale.

- (1) Controale de sus a panoului: include mai multe instrumente la îndemână ușor de ratat, dar care vă pot îmbunătăți fluxul de lucru. Veți găsi pictograme cu acces rapid pentru a căuta instrumente după nume, extindeți sau prăbușiți toate filele, resetați setările pluginului la implicit și deconectați-vă. De asemenea, afișează versiunea curentă a pluginului, care este utilă atunci când raportați probleme sau verificați actualizările. Verificați asistentul de asistență pentru a obține toate informațiile despre site -ul dvs. Îl puteți împărtăși cu suportul dvs. mai rapid în timp ce depanarea.
- (2) Panoul filelor din bara laterală: bara laterală din stânga este organizată în filele de ajutor, fiecare grupând tipuri similare de instrumente împreună. De exemplu, fila Dashboard arată actualizări, anunțuri și bloguri noi recent publicate de teme elegante, în timp ce ajutorul de cod conține toate instrumentele legate de cod într-un singur loc. Fiecare filă se extinde în opțiuni diferite, astfel încât poate doriți să le explorați pe toate.
- (3) Zona de alimentare centrală: afișează setări și instrumente pentru orice filă selectați. Actualizează dinamic, așa că vi se arată doar ceea ce este relevant.
Utilizarea asistentului divi în Divi 5
Divi Assistant este ușor de utilizat și funcționează bine cu noua interfață DIVI 5. Toate instrumentele sunt organizate perfect în file și grupate după funcție, deci nu există nicio curbă de învățare. Puteți activa funcții cu o comutare simplă, iar majoritatea setărilor se aplică instantaneu fără reîncărcare.
De exemplu, să zicem că doriți să activați asistența jQuery în Divi Builder. Pentru a face acest lucru, veți comuta fila Show jQuery în fila Code Helper și veți salva modificări.
Acum puteți observa noua pictogramă de cod din bara laterală din stânga în Divi Builder. Lipiți JQuery aici și se va sincroniza automat cu caseta de cod <kead> din opțiunile tematice DIVI> Integrări.
La fel ca acesta, puteți comuta/opri alte caracteristici cool. Vă încurajăm să vă jucați cu filele Helper și să descoperiți cel mai bun set de caracteristici care se potrivește fluxului de lucru. Pentru a vă începe, iată câteva sfaturi utile atunci când utilizați Divi Assistant în Divi 5:
- Utilizați bara de căutare din partea de sus pentru a găsi instantaneu orice caracteristică după cuvinte cheie. Vă va economisi timp.
- Colaps sau extindeți toate filele cu un singur clic pentru a vă concentra pe o anumită zonă, cum ar fi accesibilitatea sau stilurile personalizate.
- Majoritatea setărilor nu necesită economisire. Comutațiile și meniurile derulante aplică modificări în timp real imediat ce interacționați cu ele. Dar ar putea fi o idee bună să salvați întotdeauna schimbări.
- Asistentul Divi funcționează perfect cu interfața de mod întunecat Divi 5, contribuind la reducerea încordarea ochilor în timpul sesiunilor de lucru lungi. (Ați observat exemplul de mai sus?)
Lucrează mai inteligent în Divi 5 cu asistent Divi
Asistentul Divi nu funcționează doar cu Divi 5. Funcționează perfect. Caracteristicile sale au fost rafinate pentru noul constructor, ceea ce face să se simtă ca o extensie naturală a experienței Divi, mai degrabă decât un supliment al terților.
Cumpărați-l de pe piața divi și veți primi o utilizare nelimitată a site-ului, actualizări în curs de desfășurare și asistență fiabilă, oferindu-vă liniștea sufletească cu privire la compatibilitatea pe termen lung. Pentru 69 de dolari pe an, este o investiție inteligentă. Dacă sunteți gata să accelerați construcțiile Divi și să vă accentuăm setul de instrumente, acest plugin oferă exact ceea ce promite.
Pe măsură ce Divi 5 evoluează, feedback -ul dvs. joacă un rol important în modelarea lansării finale. Prin testarea pluginului și raportarea a ceea ce găsiți, ajutați la rafinarea unuia dintre cele mai puternice instrumente de productivitate disponibile pentru Divi.
Consultați Divi Assistant
