اختبار Divi مساعد مع Divi 5
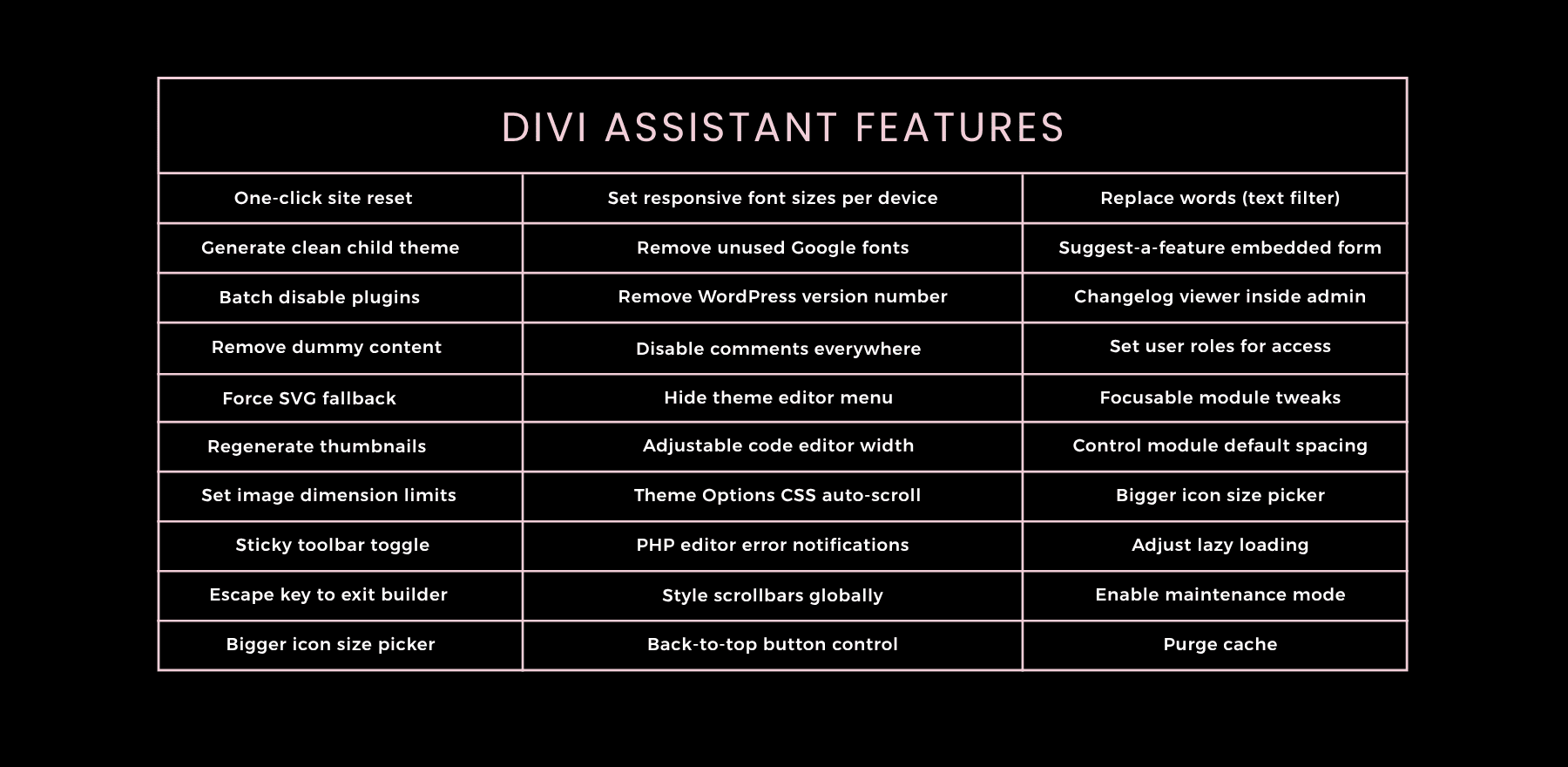
نشرت: 2025-07-17تعرف على Divi مساعد من قبل Pee -Aaye Creative. يضيف هذا المكون الإضافي من الجهات الخارجية أكثر من 130 أداة لإمكانية الوصول ، وتصميم ترقيات واجهة المستخدم ، وعشرات الميزات المكتظ بها للمستخدم لتحسين سير عمل Divi. تم تشكيلها من خلال تعليقات المستخدمين الحقيقيين ، ومن المحتمل أن تكون الميزة التي ترغب في الحصول عليها بالفعل.
Divi Assistant متاح لـ Divi 4 ، ولكنه أيضًا في مرحلة اختبار الإصدار التجريبي مع Divi 5. في هذا المنشور ، سنتمر بك خلال بعض ميزاتها وتقدمها.
- 1 ما هو مساعد ديفي؟
- 2 Divi Assistant متوافق تمامًا مع Divi 5
- 3 ميزات رئيسية نعتقد أنك ستجدها أكثر فائدة
- 3.1 1. يساعدك مساعد إمكانية الوصول في تلبية معايير الويب
- 3.2 2. Helper Styles لإدارة الأساليب العالمية بشكل أكثر كفاءة
- 3.3 3. تخصيص لوحات معلومات WordPress & Divi لتناسب سير العمل الخاص بك
- 4 كيفية تثبيت واستخدام Divi Assistant
- 4.1 تثبيت مساعد Divi
- 4.2 Divi Assistant Dashboard تجول
- 4.3 باستخدام مساعد Divi داخل Divi 5
- 5 عمل أكثر ذكاءً في Divi 5 مع Divi Assistant
ما هو مساعد ديفي؟

مساعد Divi هو منتج Marketplace. إنه يبسط سير عمل DIVI عن طريق معالجة نقاط الألم الشائعة. بدلاً من تثبيت مكونات إضافية متعددة للمهام الصغيرة ، ستحصل على كل شيء في مكان واحد.
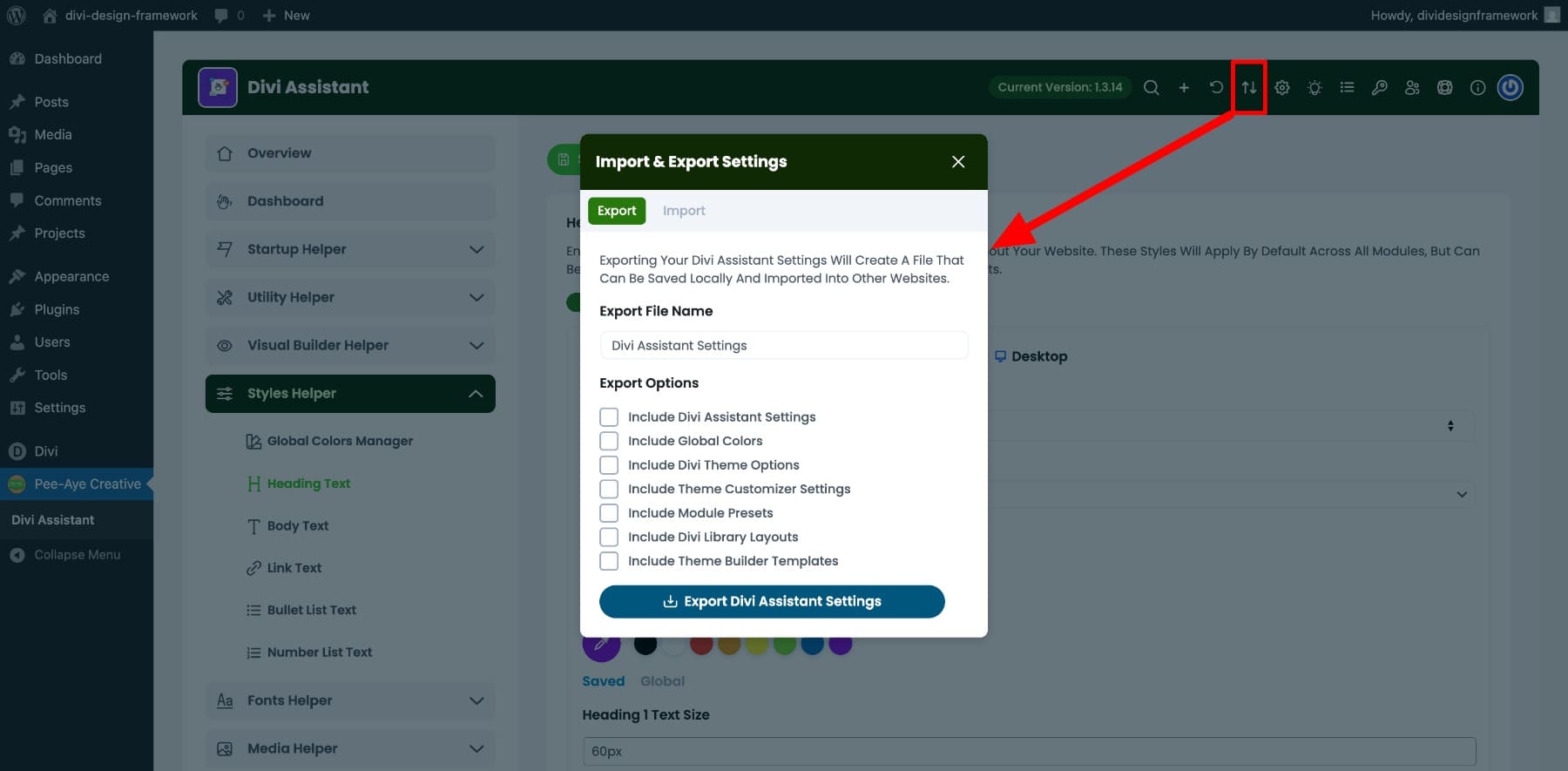
على سبيل المثال ، يمكنك تصدير إعدادات الموقع الكاملة ، وتخصيص لوحات معلومات WordPress و Divi ، ونص ALT التلقائي للصور ، وضبط أنماط العنوان العالمية ، وحتى تثبيت الوحدات المفضلة لديك للوصول السريع في بضع نقرات فقط.
تبلغ سعرها 69 دولارًا سنويًا مع استخدام الموقع غير المحدود وهي إضافة رائعة للمصابين المستقلين والوكالات الذين يرغبون في البناء بشكل أسرع والحفاظ على الأمور متسقة عبر المشاريع. يمكنك حتى تجربة العرض التوضيحي المباشر لاستكشاف الميزات قبل الشراء.
تحقق من Divi Assistant
مساعد Divi متوافق تمامًا مع Divi 5

يتوفر Divi Assistant لاختبار الإصدار التجريبي في Divi 5. تم تصميم هذه النسخة المحدثة حصريًا لـ Divi 5 ولا تعمل مع Divi 4. إن قرار التركيز على Divi 5 أمر مقصود ، حيث يدعو Pee -Aaye Creative المستخدمين إلى اختبار البناء الجديد والمساهمة في التعليقات أثناء التطوير.
تمت إعادة بناء المكون الإضافي من الألف إلى الياء لمحاذاة مع بنية Divi 5 وواجهة ونظام التصميم. إذا كنت تبدأ مشروعًا جديدًا أو تخطط للترحيل ، فإن هذا الإصدار من Divi Assistant جاهز لدعم سير العمل الخاص بك.
نظرًا لأن Divi 5 لا يزال قيد التطوير النشط ، يتم الانتهاء من بعض الميزات التي تعتمد على وظائف البناء الأساسية على مراحل. ومع ذلك ، فإن معظم أدوات Divi Assistant مستقرة بالفعل وتعمل بشكل جيد ضمن Divi 5. يتم تشجيع المستخدمين على تجربتها واستكشاف ما هو متاح والإبلاغ عن أي مشكلات. سيساعد ذلك في ضمان تجربة سلسة ومحسّنة بالكامل بمجرد إصدار Divi 5 علنًا.
أكدت Pee -Aaye Creative أن جميع الإضافات الخاصة بهم ، بما في ذلك مساعد Divi ، سيتم إعادة بنائها بالكامل وجاهزة عند إطلاق Divi 5. يمكنك توقع نفس الأداء والموثوقية ودعم الفريق المعروف. للبقاء على اطلاع ، تحقق من دليل التوافق Divi 5 الخاص بهم للتحديثات المستمرة والوثائق التفصيلية. يحتوي على تقرير إرسال أخطاء حيث يمكنك مشاركة الأخطاء إذا واجهت أي.
الميزات الرئيسية التي نعتقد أنك ستجدها أكثر فائدة
مع تضمين أكثر من 130 أداة ، فإن تغطية كل ميزة سيكون مبالغة لهذا المنشور. لذا ، بدلاً من إدراج كل شيء ، اخترنا بعض أفضل ما نعتقد أنه يهم أكثر لمستخدمي Divi كل يوم ، سواء كنت تبني لنفسك أو العملاء.
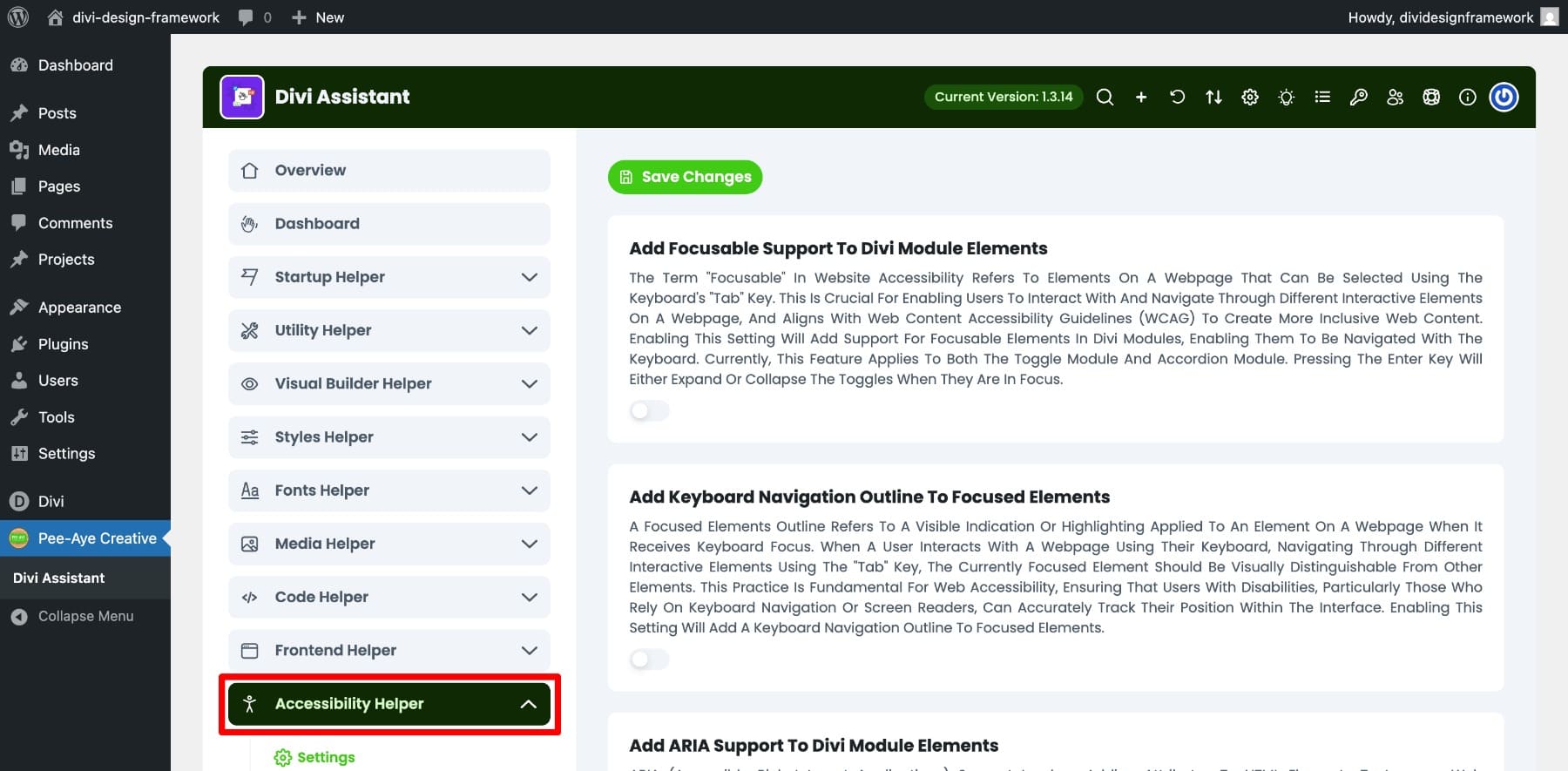
1. يساعدك مساعد إمكانية الوصول في تلبية معايير الويب

تعد علامة التبويب المساعد لإمكانية الوصول في Divi Assistant واحدة من أكثر الأقسام قيمة ، وخاصة مع قانون إمكانية الوصول إلى الاتحاد الأوروبي. على الرغم من أنه ليس حلًا كاملاً لإمكانية الوصول ، إلا أنه يوفر العديد من الميزات التي يمكن أن تحسن بشكل كبير من قابلية الاستخدام لجميع الزوار.
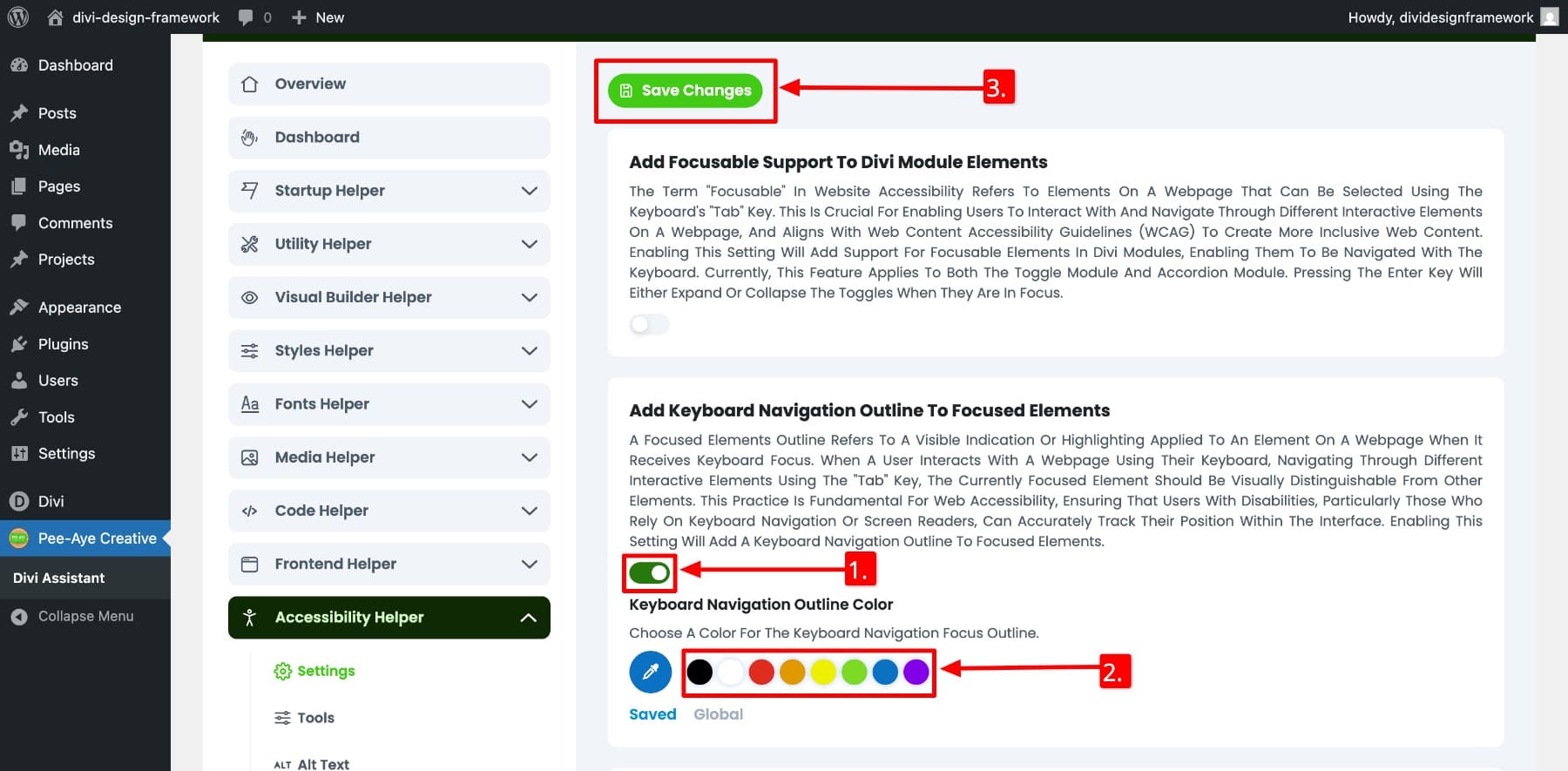
على سبيل المثال ، يمكنك تمكين الخطوط العريضة للتنقل في لوحة المفاتيح للعناصر المركزة لتسليط الضوء على الخيار المحدد حتى يتمكن المستخدمون الذين يعتمدون على لوحات المفاتيح بسهولة على الشاشة. يمكنك حتى اختيار لون المخطط التفصيلي لمطابقة تصميم موقعك.

عند التمكين ، يمكن لمستخدمي لوحة المفاتيح العثور بسهولة على العنصر المميز:
كما يتيح لك إضافة ملصقات ARIA إلى وحدات DIVI وتطبيق ARIA-HIDDEN = "TRUE" على العناصر الزخرفية مثل الرموز لتحسين توافق قارئ الشاشة. الإعدادات العملية مثل دعم Pinch و Zoom لمستخدمي الهواتف المحمولة وغيرها متوفرة أيضا. لذا ، إذا كنت ترغب في جعل موقع Divi الخاص بك أكثر شمولاً دون تثبيت مكون إضافي آخر ، فإن علامة التبويب هذه مكان رائع للبدء.
2. المساعد المساعد لإدارة الأنماط العالمية بشكل أكثر كفاءة

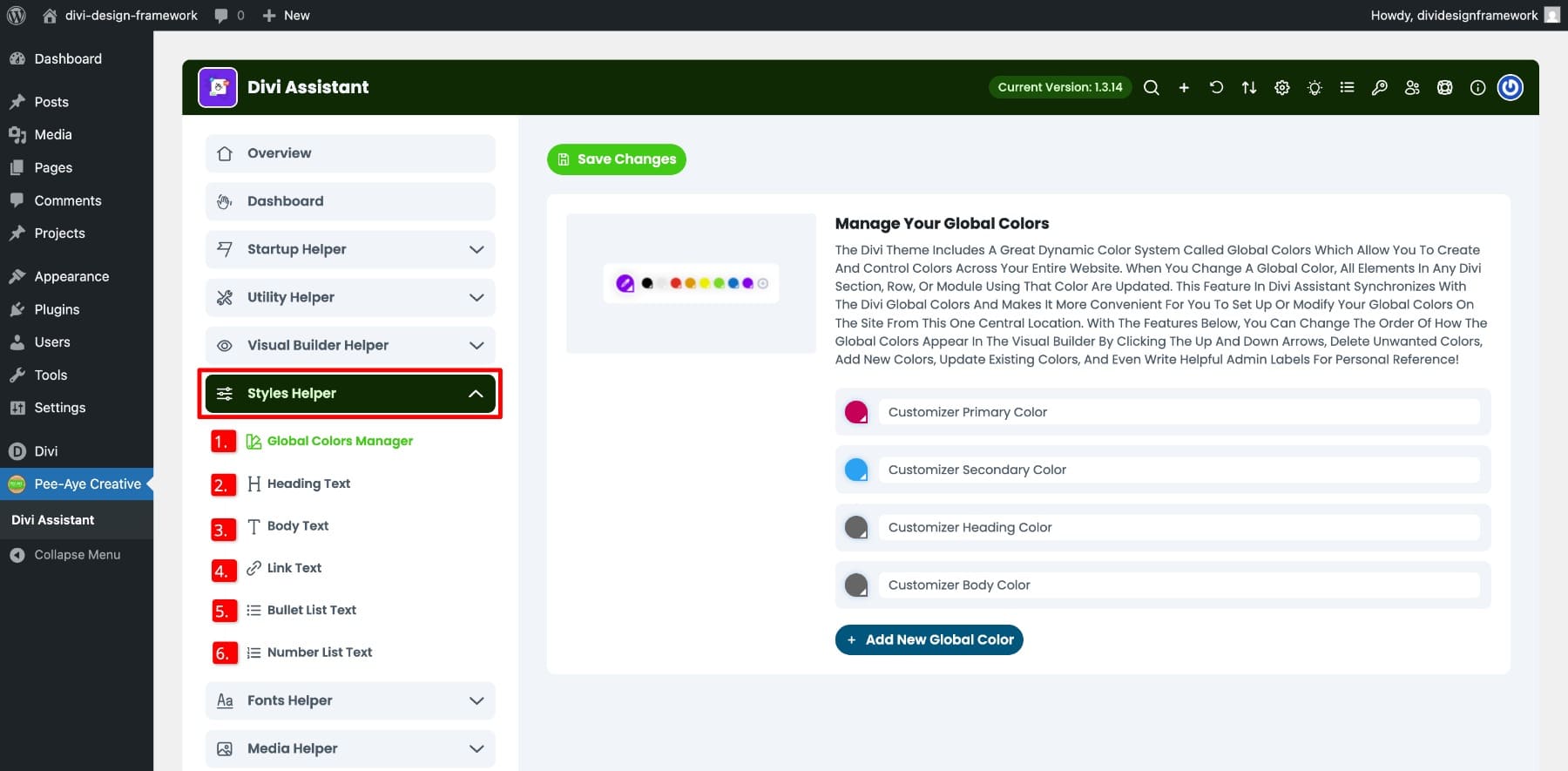
تتيح لك علامة تبويب Styles Helper إدارة عناصر التصميم العالمية عبر موقع Divi الخاص بك في مكان واحد. بدلاً من ضبط العناوين ونص الارتباط ووحدة الألوان بواسطة الوحدة النمطية ، يمكنك تحديد كل هذه الإعدادات في لوحة معلومات مركزية واحدة.
- Global Color Manager: قم بإنشاء وإدارة لوحة الألوان العالمية لموقعك. يمكنك إعادة ترتيب كيفية ظهور الألوان في البناء المرئي ، وحذف تلك غير المستخدمة ، وإضافة ملصقات المسؤول للرجوع إليها الشخصية.
- نص العنوان: قم بتعيين أنماط عالمية متسقة لجميع مستويات العنوان لضمان تسلسل هرمي بصري واضح عبر موقعك.
- نص الجسم: حدد التصميم الافتراضي لنص الفقرة عبر موقعك ، لذلك تتطلب الأقسام الجديدة تعديلات أقل.
- نص الارتباط: تخصيص كيفية ظهور الروابط عن طريق ضبط اللون والوزن والأناقة.
- وبالمثل ، يمكنك حفظ الأنماط الافتراضية لقوائم الرصاص وقوائم الأرقام .
تظهر التغييرات في الوقت الفعلي. لنوضح لك كيف يعمل ، قمنا بتخصيص أنماط نص H1 الخاصة بي لسطح المكتب والكمبيوتر اللوحي والجوال. بعد حفظ الإعدادات ، سترث وحدة العنوان الجديدة الأنماط المحفوظة.
ينطبق نفس المنطق على جميع العناصر في علامة التبويب هذه. بمجرد تحديد الأنماط العالمية الخاصة بك لهم ، سترث العناصر الجديدة أنماطك المحفوظة تلقائيًا ، مثل نظام التصميم المسبق لـ Divi.

نصيحة: بمجرد تكوين هذه الإعدادات ، يمكنك أيضًا تصدير إعدادات مساعد Divi واستيرادها إلى مواقع أخرى.

يتيح لك المكون الإضافي أيضًا تحديد الإعدادات بناءً على ما تحتاجه ، مما يجعله مركبًا كبيرًا للوقت للمستقلين والوكالات التي تعمل على مواقع ويب متعددة لإنشاء نماذج أولية أساسية بسرعة.
3. تخصيص لوحات معلومات WordPress & Divi لتناسب سير العمل الخاص بك
يمنحك Divi Assistant التحكم الكامل في كيفية تصرف لوحات معلومات WordPress و Divi و Visual Builder. باستخدام هذا ، يمكنك تخصيص تجارب عملائك.
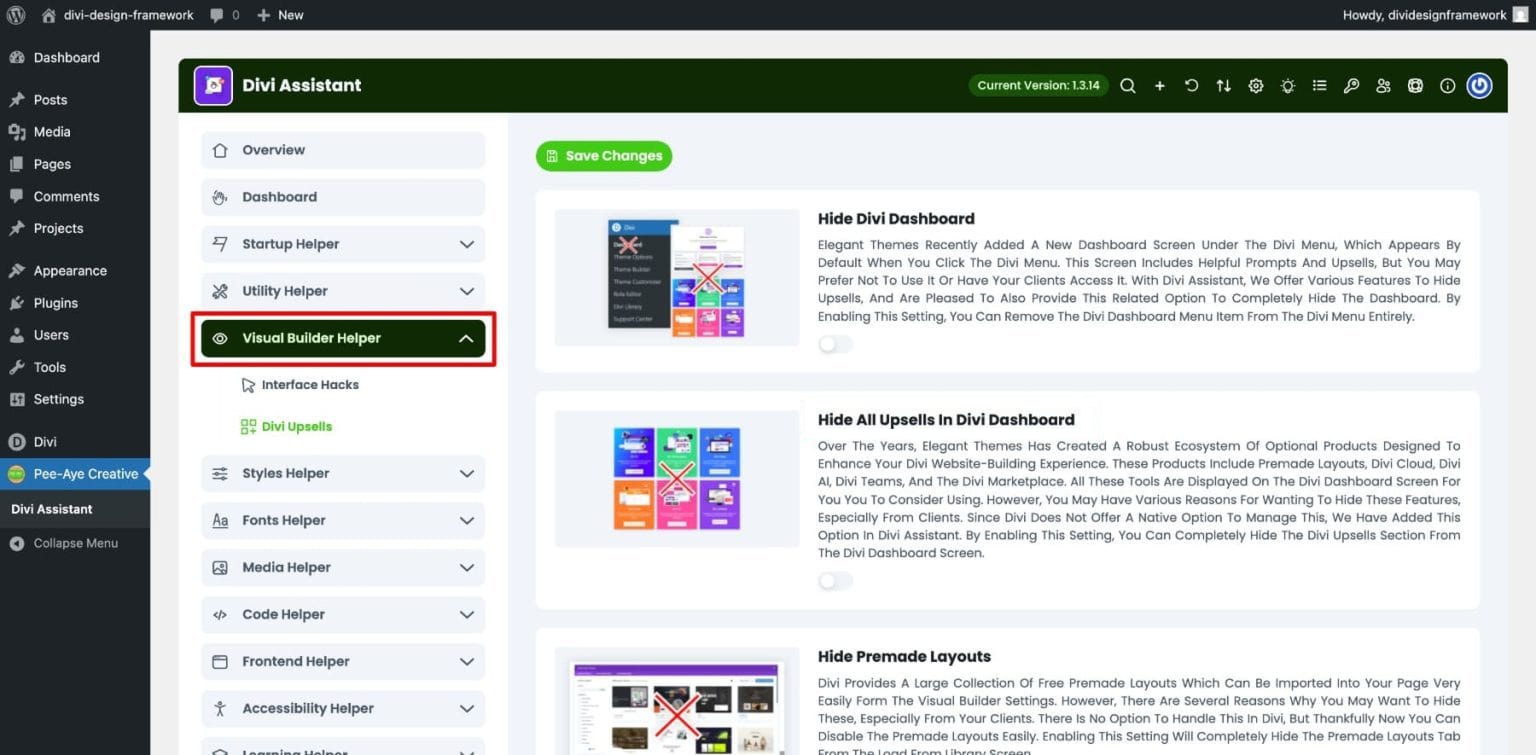
المساعد الباني البصري

علامة تبويب Helper Visual Builder مليئة بالقرص الذكية لتنظيف واجهة Divi. على سبيل المثال ، يمكنك إخفاء جميع عمليات Divi upsells للحفاظ على الأشياء الصديقة للعميل ، وإزالة خيار المواقع السريعة إذا كنت لا تستخدمه ، وحتى إخفاء لوحة معلومات Divi بالكامل أو علامة التبويب تخطيطات ما قبل الصنع. يساعد في إنشاء مساحة عمل أكثر نظافة وأكثر تركيزًا.
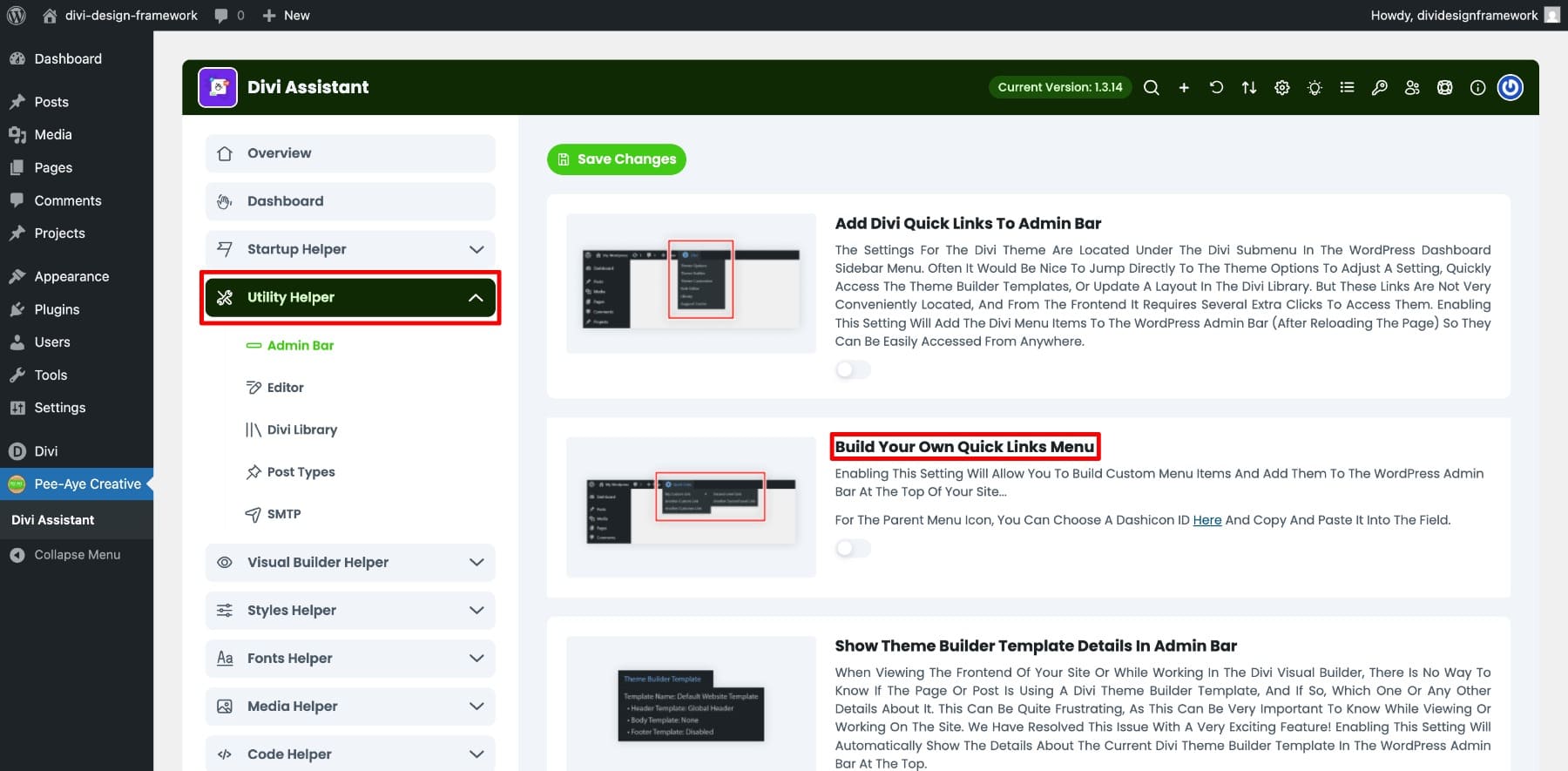
المساعد فائدة

تمنحك علامة التبويب "مساعدة الأداة المساعدة" أدوات مفيدة لتخصيص لوحة معلومات WordPress. يمكنك إنشاء قائمة الروابط السريعة الخاصة بك للوصول إلى صفحات مهمة بشكل أسرع ، وإخفاء عناصر قائمة المشرف التي لا تحتاجها ، وإيقاف إشعارات التحديث أو الإصدار إذا كنت ترغب في التعامل معها بنفسك.
كانت هذه بعض ميزات مساعد ديفي المفيدة. بينما ركزنا على أكثرها تأثيرًا ، من الواضح أن هناك الكثير الذي فاتناه. يحتوي المكون الإضافي على العديد من الأدوات المفيدة لإدارة الخطوط ، والتبديل في العرض الأمامي ، وضبط إعدادات الوسائط ، وإضافة قصاصات الرمز ، والمزيد.

يمكنك التعرف على كل هذه الميزات بالتفصيل على الصفحة المقصودة في البرنامج المساعد.
قمنا أيضًا بتحليل قائمة الميزات الكاملة مؤخرًا ؛ إليك المنشور إذا كنت ترغب في معرفة المزيد. أيضا ، تحقق من الانهيار الكامل على قائمة مساعد Divi في سوق Turns Elegant.
تحقق من Divi Assistant
كيفية تثبيت واستخدام Divi Assistant
عندما تطرقتنا في وقت سابق ، فإن Divi Assistant جاهز لـ Divi 5. تم تحديث كل شيء ودمجه بعناية حتى تتمكن من تثبيته على مواقع Divi 5 الخاصة بك.
تثبيت Divi مساعد
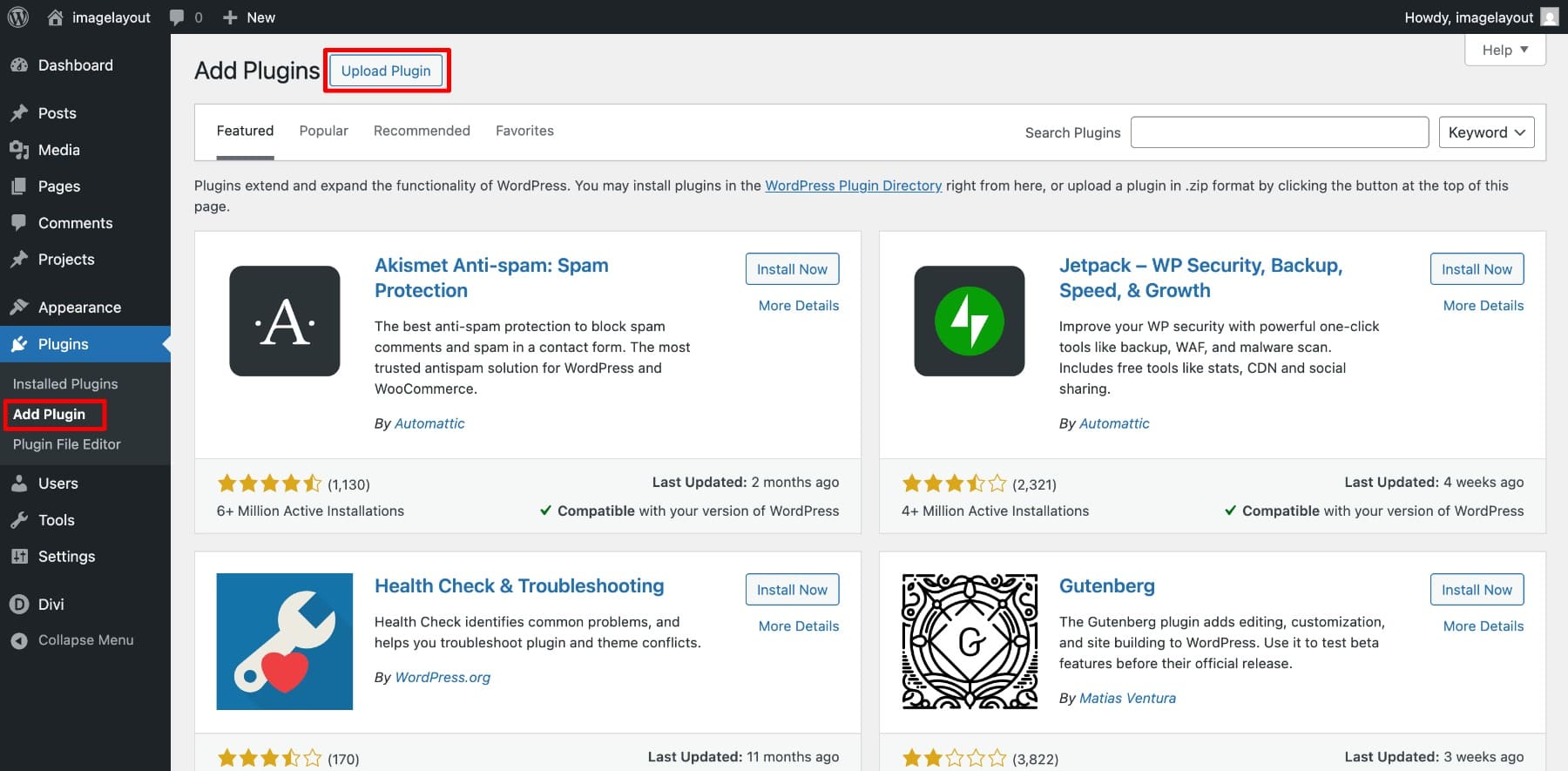
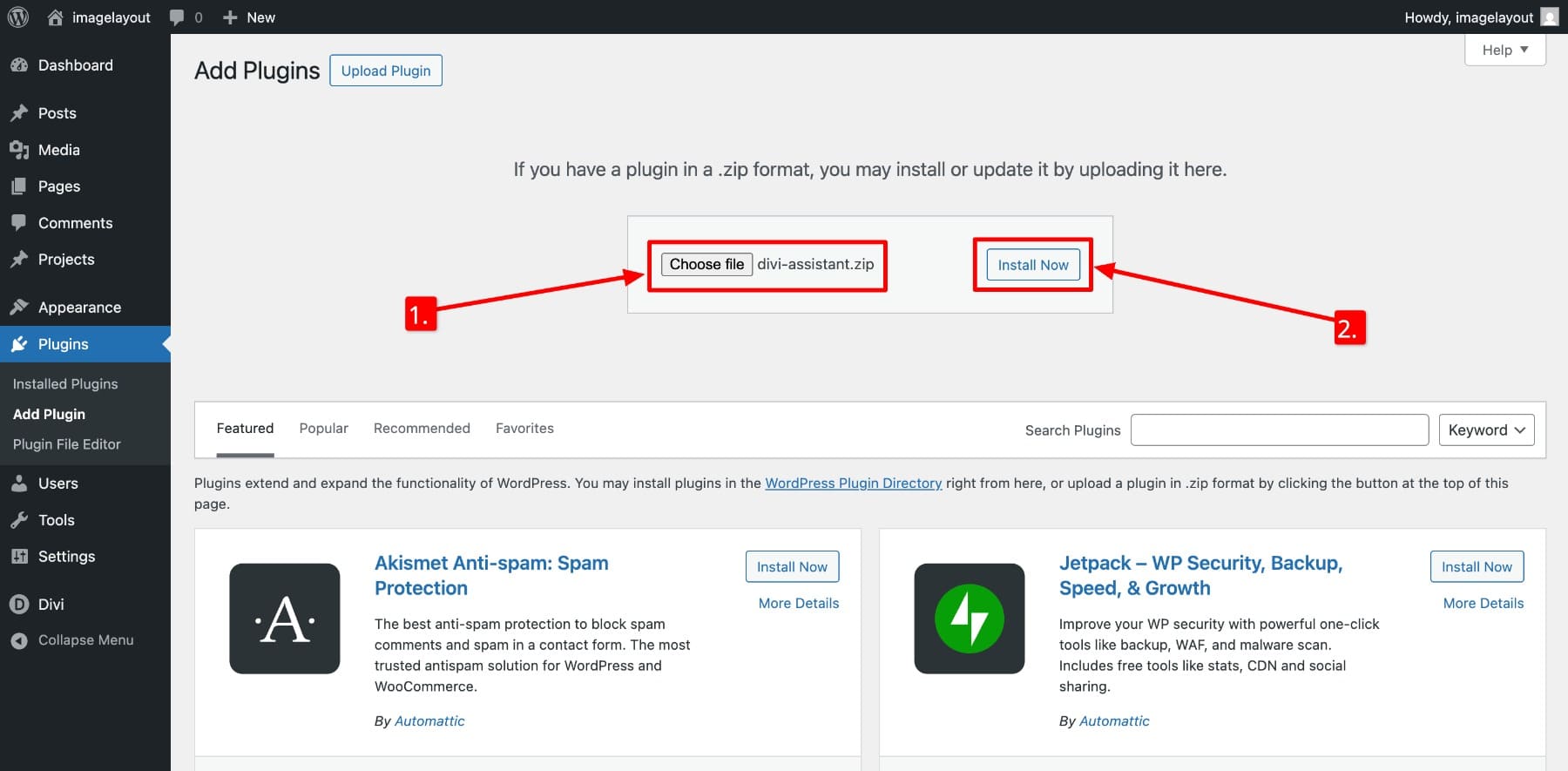
بعد شراء البرنامج المساعد من سوق Divi ، سيكون لديك ملف zip الخاص به. للتثبيت ، انتقل إلى WordPress> Plugins> إضافة مكون إضافي> تحميل البرنامج المساعد.

الآن ، قم بتحميل ملف zip المكون الإضافي من جهاز الكمبيوتر الخاص بك. تثبيته.

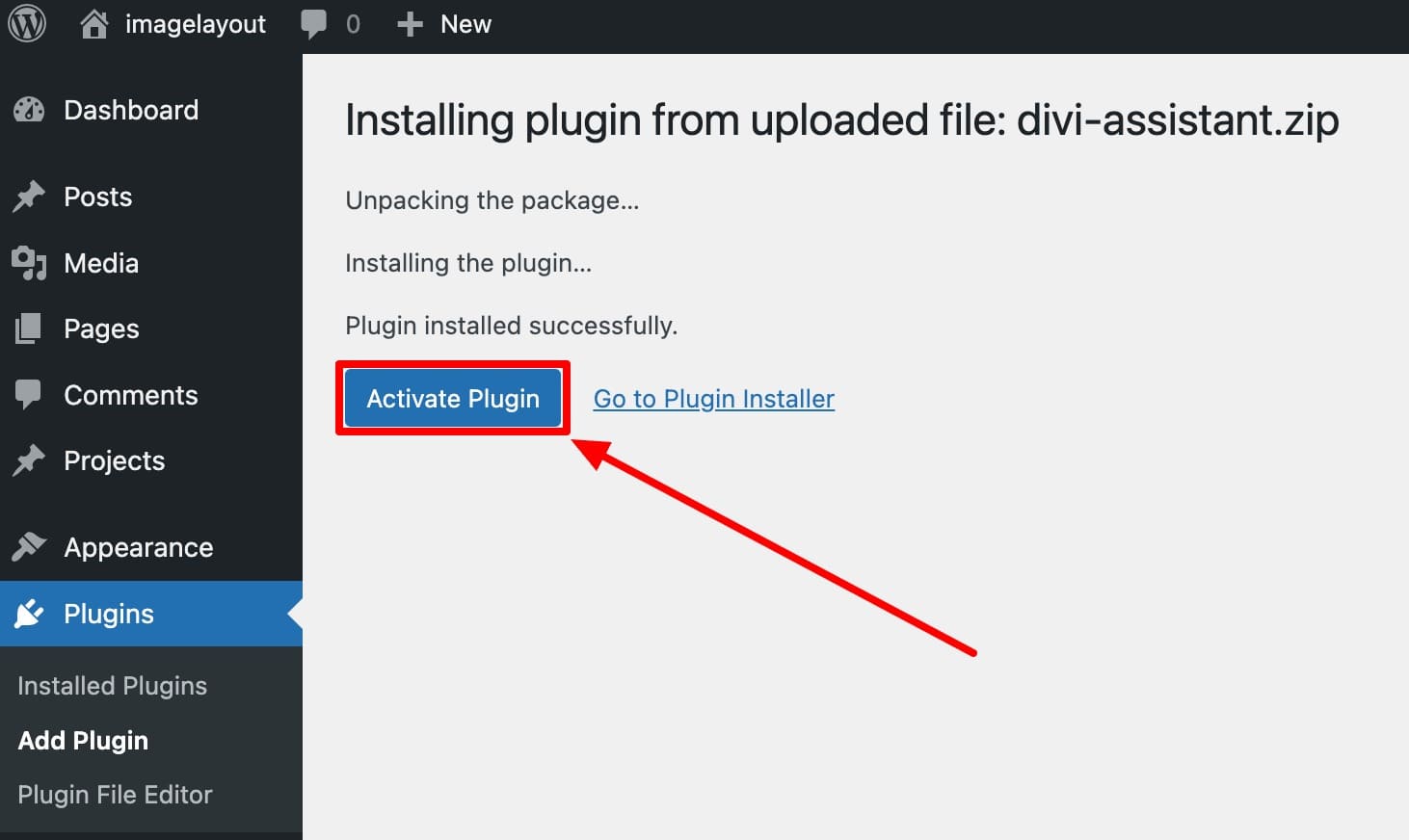
تنشيطه.

ستتمكن الآن من الوصول إلى Divi Assistant في لوحة معلومات WordPress الخاصة بك.

تحقق من Divi Assistant
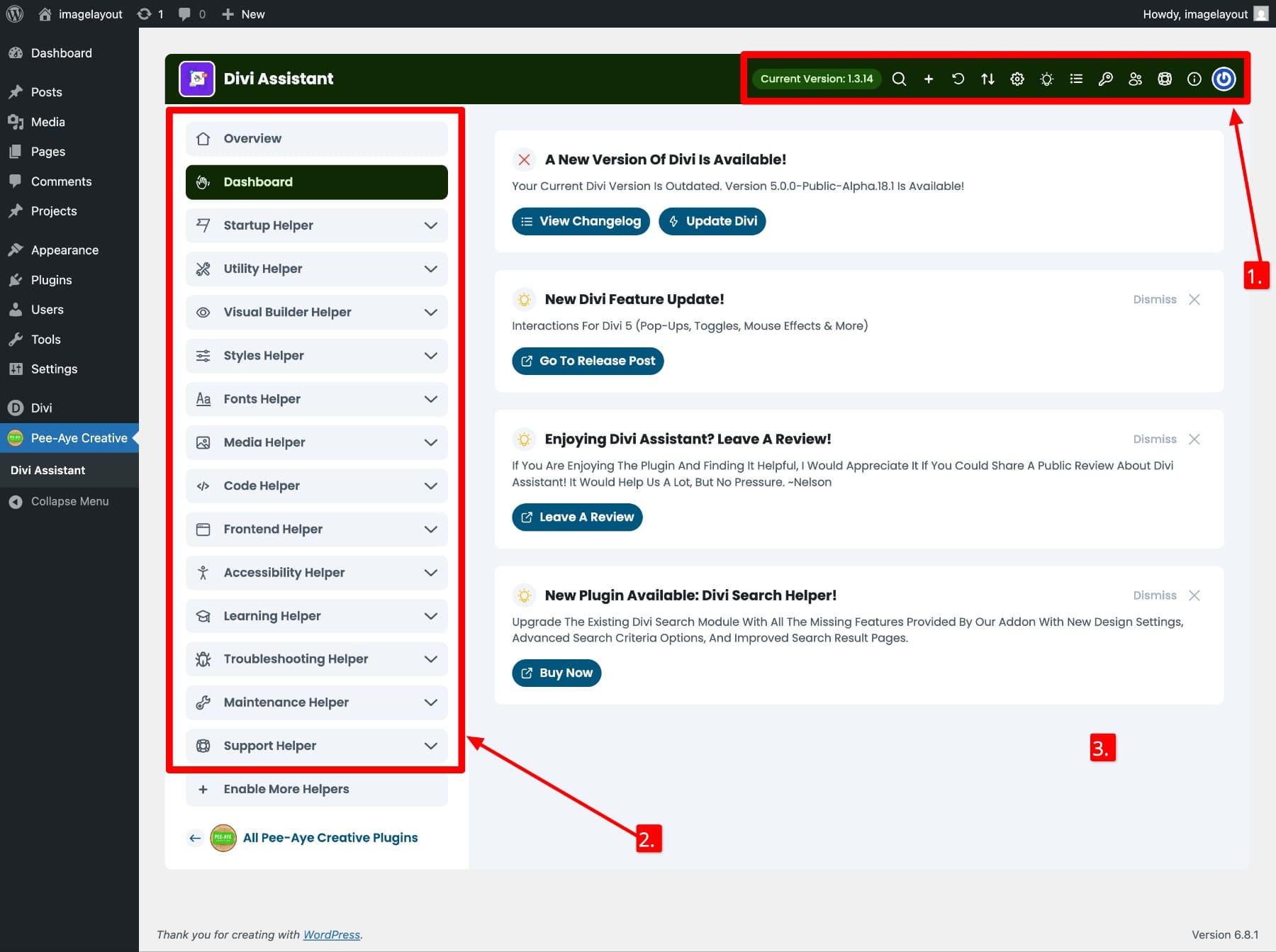
Divi Assistant Dashboard تجول
على الرغم من أن Divi Assistant يشمل أكثر من مائة ميزة ، إلا أنه من السهل التنقل بشكل مدهش. لمساعدتك في الحصول على شعور بالواجهة ، قمنا بتجميع هذا التجول السريع في الأقسام الرئيسية الثلاثة.

- (1) أدوات التحكم في اللوحة العلوية: يتضمن العديد من الأدوات السهلة التي يسهل تفويتها ولكن يمكنها تحسين سير العمل. ستجد أيقونات الوصول السريع للبحث عن الأدوات بالاسم أو توسيعها أو انهيار جميع علامات التبويب ، وإعادة تعيين إعدادات البرنامج المساعد إلى الافتراضي ، وتسجيل الخروج. كما يعرض إصدار البرنامج المساعد الحالي ، وهو أمر مفيد عند الإبلاغ عن المشكلات أو التحقق من التحديثات. تحقق من المساعد الدعم للحصول على جميع المعلومات حول موقعك. يمكنك مشاركتها مع دعمك بشكل أسرع أثناء استكشاف الأخطاء وإصلاحها.
- (2) لوحة علامات التبويب الشريط الجانبي: يتم تنظيم الشريط الجانبي الأيسر في علامات تبويب المساعدة ، كل مجموعة أنواع مماثلة من الأدوات معًا. على سبيل المثال ، تعرض علامة تبويب لوحة القيادة تحديثات الإضافات والإجراءات الإضافية الحديثة والمدونات الجديدة التي نشرتها SELINT TEMES ، في حين أن Helper Code يحتوي على جميع الأدوات المتعلقة بالشفرة في مكان واحد. تتوسع كل علامة تبويب إلى خيارات مختلفة ، لذلك قد ترغب في استكشافها جميعًا.
- (3) منطقة التغذية المركزية: يعرض الإعدادات والأدوات لأي علامة تبويب تحددها. يتم تحديثه ديناميكيًا ، لذا فأنت تُظهر فقط ما هو ذي صلة.
باستخدام Divi Assistant داخل Divi 5
مساعد Divi سهل الاستخدام ويعمل بشكل جيد مع واجهة Divi 5 الجديدة. يتم تنظيم جميع الأدوات بدقة في علامات تبويب ومجمعة حسب الوظيفة ، لذلك لا يوجد منحنى تعليمي. يمكنك تمكين الميزات مع تبديل بسيط ، وتطبق معظم الإعدادات على الفور دون إعادة التحميل.
على سبيل المثال ، لنفترض أنك تريد تمكين دعم jQuery في Divi Builder. للقيام بذلك ، ستقوم بتبديل علامة التبويب عرض jQuery في علامة التبويب Code Helper وحفظ التغييرات.
يمكنك الآن ملاحظة رمز الرمز الجديد على الشريط الجانبي الأيسر داخل Divi Builder. الصق jQuery الخاص بك هنا ، وسيتم مزامنة ذلك تلقائيًا مع وجود مربع رمز <head> داخل خيارات سمة Divi> تكامل.
تمامًا مثل هذا ، يمكنك تبديل/إيقاف ميزات رائعة أخرى. نشجعك على اللعب مع علامات التبويب Helper واكتشاف أفضل مجموعة ميزة تناسب سير العمل الخاص بك. لتبدأ ، إليك بعض النصائح المفيدة عند استخدام مساعد Divi داخل Divi 5:
- استخدم شريط البحث في الجزء العلوي للعثور على أي ميزة على الفور حسب الكلمة الرئيسية. سوف يوفر لك الوقت.
- انهيار أو توسيع جميع علامات التبويب بنقرة واحدة للتركيز على منطقة معينة ، مثل إمكانية الوصول أو الأنماط المخصصة.
- معظم الإعدادات لا تتطلب الادخار. تطبق عمليات التبديل والمنسدلة التغييرات في الوقت الفعلي بمجرد تفاعلك معها. ولكن قد يكون من الجيد حفظ التغييرات دائمًا.
- يعمل Divi Assistant بسلاسة مع واجهة Divi 5's Dark Mode ، مما يساعد على تقليل إجهاد العين أثناء جلسات العمل الطويلة. (هل لاحظت المثال أعلاه؟)
العمل أكثر ذكاءً في Divi 5 مع مساعد Divi
مساعد Divi لا يعمل فقط مع Divi 5. إنه يعمل بسلاسة. تم تحسين ميزاته للبناء الجديد ، مما يجعلها تشعر وكأنها امتداد طبيعي لتجربة Divi بدلاً من إضافة طرف ثالث.
قم بشرائه من سوق Divi ، وستحصل على استخدام غير محدود في الموقع ، والتحديثات المستمرة ، والدعم الموثوق به ، مما يمنحك راحة البال حول التوافق طويل الأجل. مقابل 69 دولارًا في السنة ، إنه استثمار ذكي. إذا كنت مستعدًا لتسريع بناء Divi الخاص بك وشحذ مجموعة أدواتك ، فإن هذا البرنامج المساعد يوفر بالضبط ما يعد به.
مع تطور Divi 5 ، تلعب ملاحظاتك دورًا مهمًا في تشكيل الإصدار النهائي. من خلال اختبار البرنامج المساعد والإبلاغ عن ما تجده ، فأنت تساعد في تحسين أحد أقوى أدوات الإنتاجية المتاحة لـ Divi.
تحقق من Divi Assistant
