Тестирование помощника Divi в Divi 5
Опубликовано: 2025-07-17Познакомьтесь с Divi Assistant от Pee -Aaye Creative. Этот сторонний плагин добавляет более 130 инструментов для доступности, стиля, обновления пользовательского интерфейса и десятков, запрашиваемых пользователями функций для улучшения вашего рабочего процесса Divi. Формированная реальной обратной связью с пользователями, есть вероятность, что функция, которой вы хотели, уже включена.
Divi Assistant доступен для Divi 4, но он также находится на их стадии бета -тестирования с Divi 5. В этом посте мы проведем вас через некоторые из их функций и их прогресс.
- 1 Что такое ассистент Divi?
- 2 Divi Assistant полностью совместим с Divi 5
- 3 ключевые функции, которые мы думаем, вы найдете наиболее полезными
- 3.1 1. Доступный помощник поможет вам соответствовать веб -стандартам
- 3.2. 2. Стили помощника для более эффективного управления глобальными стилями
- 3.3 3. Настройте панели WordPress & Divi Dashboards, чтобы соответствовать вашему рабочему процессу
- 4 Как установить и использовать Divi Assistant
- 4.1 Установка помощника Divi
- 4.2 Прохождение по панели приборной панели Divi
- 4.3 Использование помощника Divi Inside Divi 5
- 5 Работать умнее в Divi 5 с Divi Assistant
Что такое ассистент Divi?

Divi Assistant - продукт Divi Marketplace. Он упрощает ваш рабочий процесс Divi, обращаясь к общим болевым точкам. Вместо того, чтобы устанавливать несколько плагинов для небольших задач, вы получаете все в одном месте.
Например, вы можете экспортировать полные настройки сайта, настраивать свои панели WordPress и Divi, автоматический альт-текст для изображений, установить глобальные стили заголовка и даже прикрепить ваши любимые модули для быстрого доступа всего за несколько кликов.
Он стоит 69 долларов в год с неограниченным использованием сайта и является отличным дополнением для фрилансеров и агентств, которые хотят строить быстрее и сохранять ситуацию в разных проектах. Вы даже можете попробовать живую демонстрацию, чтобы исследовать функции перед покупкой.
Посмотрите помощник Divi
Divi Assistant полностью совместим с Divi 5

Divi Assistant доступен для бета -тестирования в Divi 5. Эта обновленная версия разработана исключительно для Divi 5 и не работает с Divi 4. Решение сосредоточиться только на Divi 5 преднамерен, так как Creative Pee -aye предлагает пользователям проверить новую сборку и внести отзывы во время разработки.
Плагин был восстановлен с нуля, чтобы соответствовать архитектуре, интерфейсу и системе стиля Divi 5. Если вы начинаете новый проект или планируете миграцию, эта версия Divi Assistant готова поддержать ваш рабочий процесс.
Поскольку Divi 5 все еще находится в активной разработке, некоторые функции, которые зависят от основных функций строителя, допускаются по фазам. Тем не менее, большинство инструментов Divi Assistant уже стабильны и хорошо функционируют в Divi 5. Пользователям рекомендуется попробовать их, изучить, что доступно, и сообщать о любых вопросах. Это поможет обеспечить плавный, полностью оптимизированный опыт после публичного выпуска Divi 5.
Pee -aye Creative подтвердила, что все их плагины, в том числе Divi Assistant, будут полностью восстановлены и готовы при запуске Divi 5. Вы можете ожидать такой же производительности, надежности и поддержки, которой известен команда. Чтобы оставаться в курсе, ознакомьтесь с их руководством по совместимости Divi 5 для текущих обновлений и подробной документации. У него есть отчет об ошибке, где вы можете поделиться ошибками, если вы столкнетесь с любыми.
Ключевые функции, которые мы думаем, вы найдете наиболее полезными
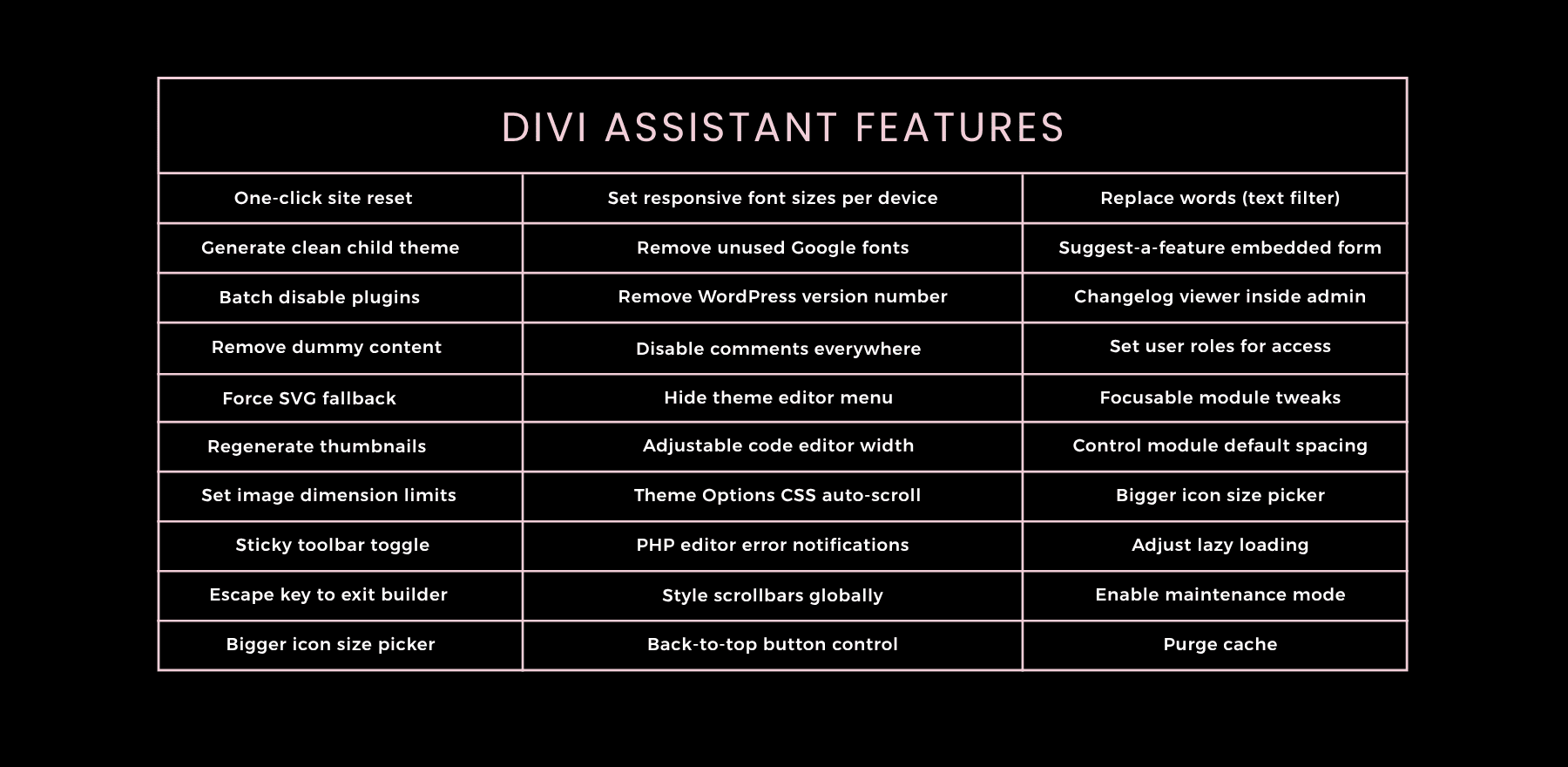
В комплекте более 130 инструментов, покрываемая каждая функция будет излишним для этого поста. Таким образом, вместо того, чтобы перечислять все, мы выбрали несколько лучших, которые, по нашему мнению, будут иметь наибольшее значение для повседневных пользователей Divi, независимо от того, создаете ли вы для себя или клиентов.
1. Доступный помощник поможет вам соответствовать веб -стандартам

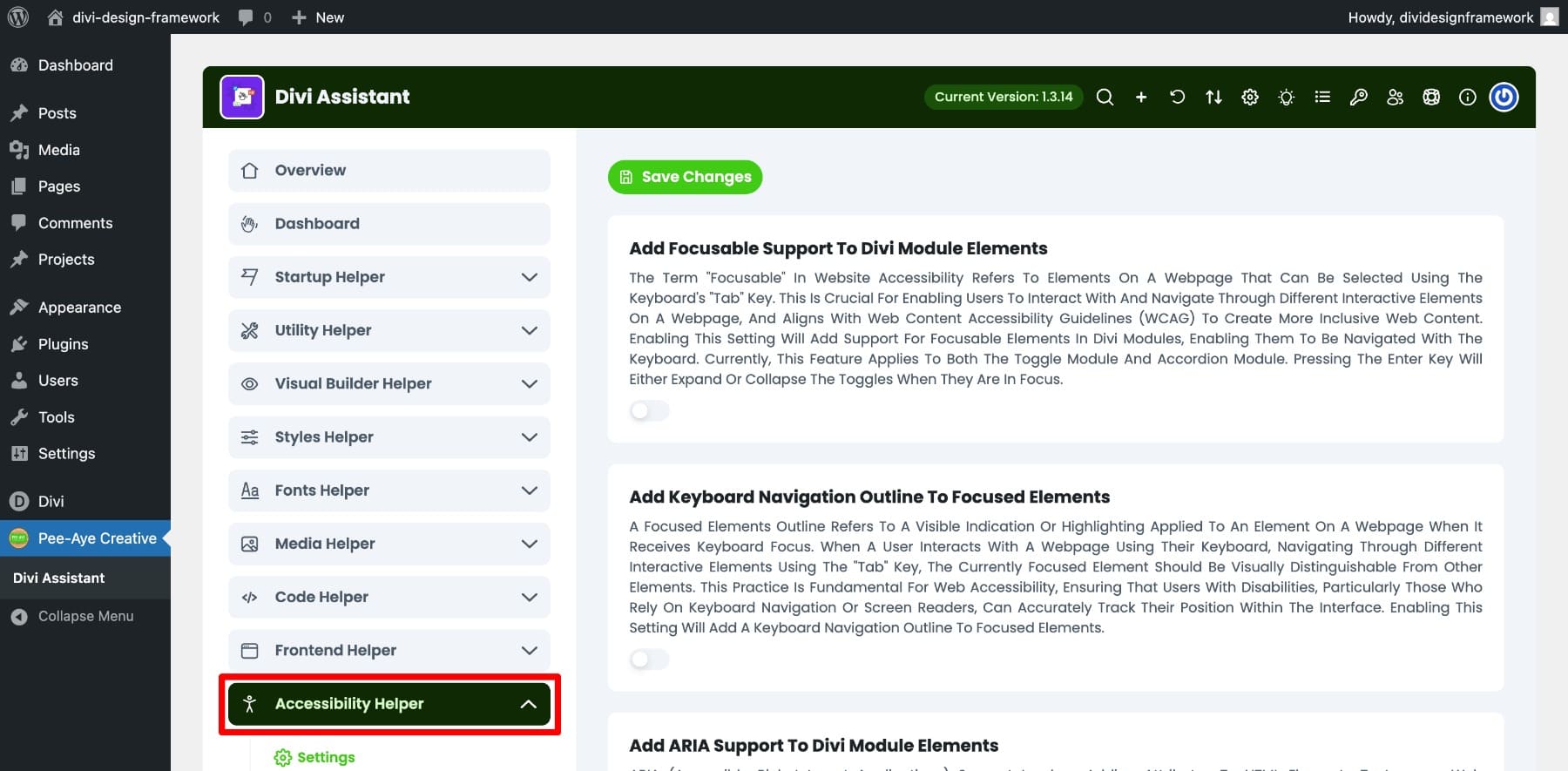
Вкладка «Помощник доступности» в Divi Assistant является одним из самых ценных разделов, особенно при соблюдении Закона о доступности ЕС. Хотя это не полное решение для доступности, оно предлагает много функций, которые могут значительно улучшить удобство использования для всех посетителей.
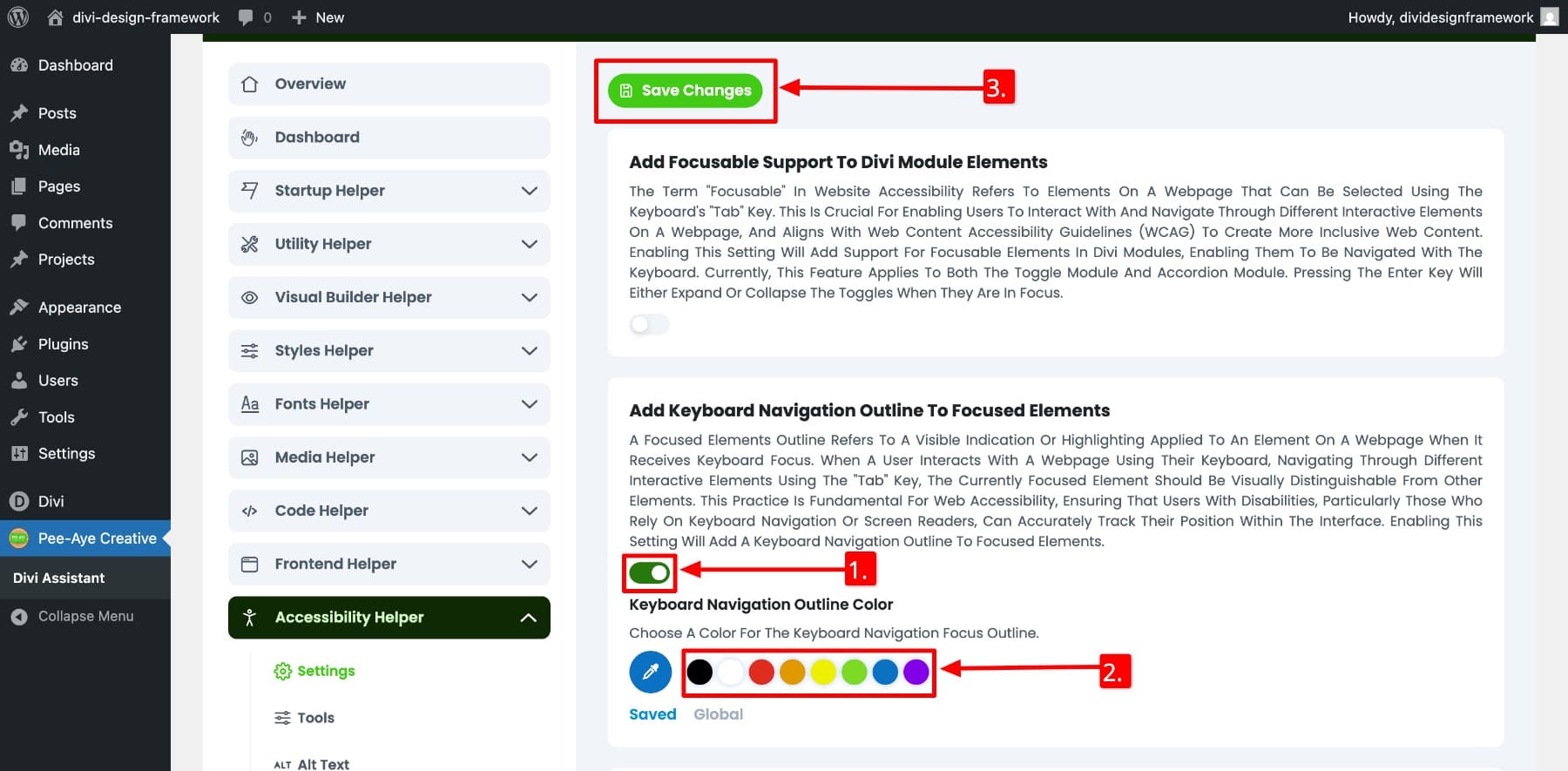
Например, вы можете включить навигационные очертания Add для сфокусированных элементов, чтобы выделить выбранную опцию, чтобы пользователи, которые полагаются на клавиатуры, могли легко отслеживать свою позицию на экране. Вы даже можете выбрать контурный цвет, чтобы соответствовать дизайну вашего сайта.

При включении пользователи клавиатуры могут легко найти выделенный элемент:
Это также позволяет добавлять меток ARIA в Divi модули и автоматически применять ARIA-hidden = ”true» к декоративным элементам, таким как значки, для улучшения совместимости считывателя экрана. Практические настройки, такие как поддержка PINCH и Zoom для мобильных пользователей, и многие другие также доступны. Итак, если вы хотите сделать свой сайт Divi более инклюзивным без установки другого плагина, эта вкладка - отличное место для начала.
2. стили помощник для более эффективного управления глобальными стилями

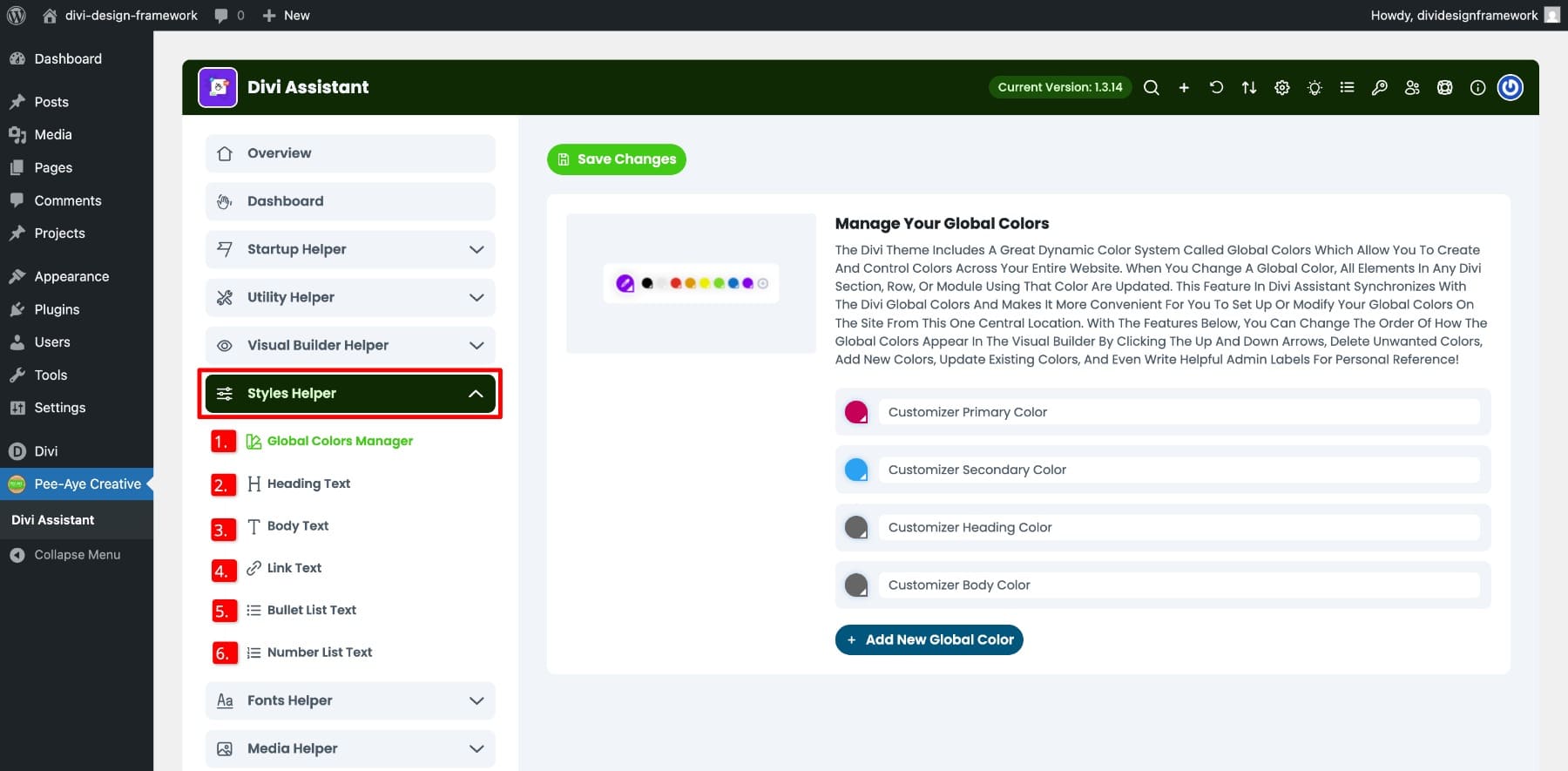
Вкладка «Стили Helper» позволяет вам управлять глобальными элементами дизайна на вашем сайте Divi в одном месте. Вместо того, чтобы настраивать заголовки, текст ссылки и модуль цветов по модулю, вы можете определить все эти настройки в одной централизованной панели панели.
- Global Color Manager: создайте и управляйте глобальной цветовой палитрой вашего сайта. Вы можете изменить порядок, как цвета появляются в визуальном строителе, удалите неиспользованные и добавляют метки администратора для личной ссылки.
- Заголовок текста: Установите последовательные глобальные стили для всех уровней заголовка, чтобы обеспечить четкую визуальную иерархию на вашем сайте.
- Текст тела: Определите стиль по умолчанию для текста абзаца на вашем сайте, поэтому новые разделы требуют меньше изменений.
- Текст ссылки: Настройте, как появляются ссылки, настраивая цвет, вес и стиль.
- Точно так же вы можете сохранить стили по умолчанию для списков пулей и списков номеров .
Изменения появляются в режиме реального времени. Чтобы показать вам, как это работает, мы настроили мой заголовок текстовых стилей H1 для настольных компьютеров, планшетов и мобильных устройств. После сохранения настроек новый модуль заголовка унаследован сохраненные стили.

Та же самая логика относится ко всем элементам на этой вкладке. После того, как вы определите свои глобальные стили для них, новые элементы будут автоматически наследовать ваши сохраненные стили, так же, как система предустановленного стиля Divi по умолчанию.
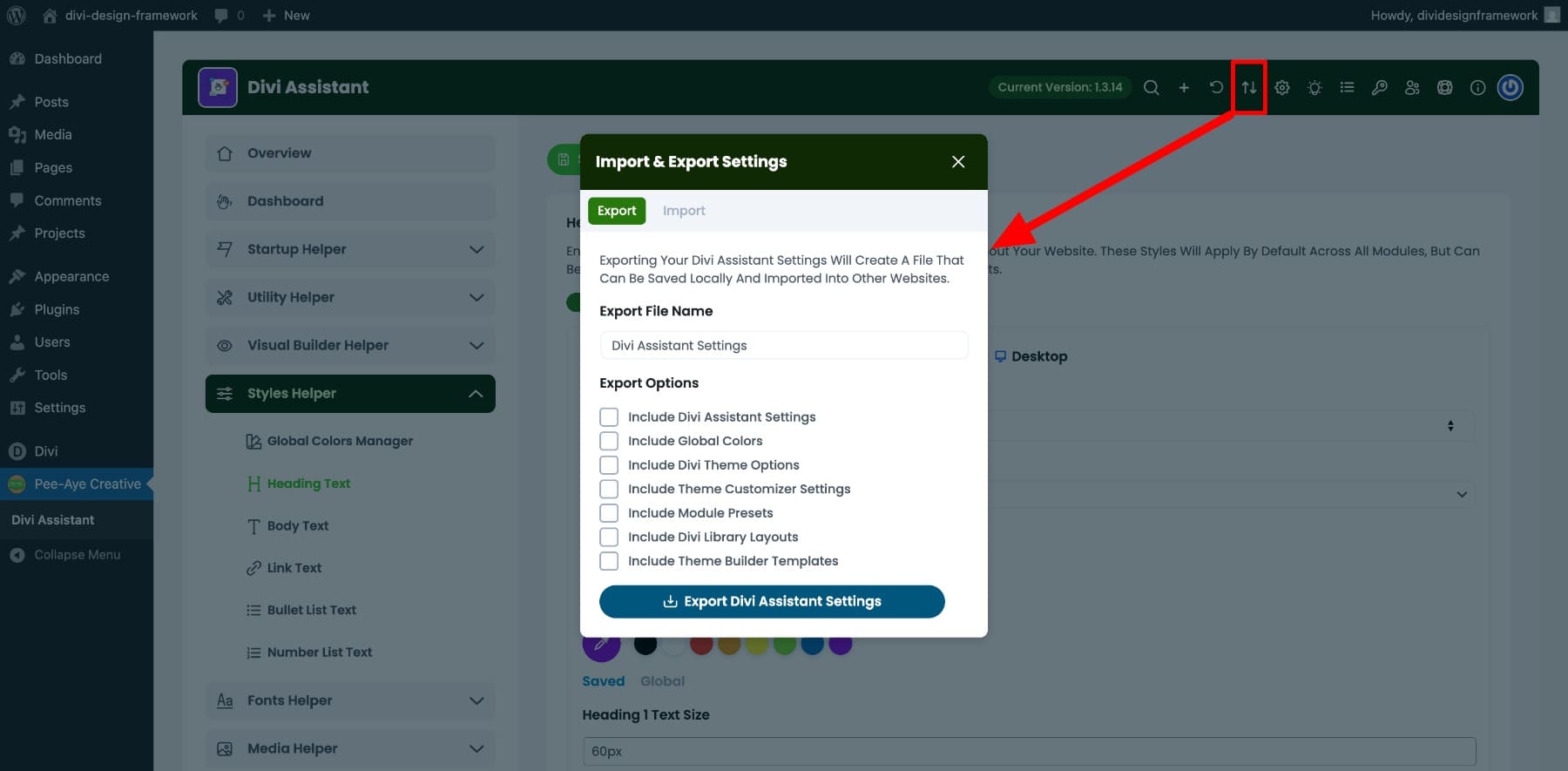
Совет: После того, как у вас настроены настройки, вы также можете экспортировать настройки Divi Assistant и импортировать их в другие сайты.

Плагин также позволяет выбирать настройки, основываясь на том, что вам нужно, что делает его огромным временем для фрилансеров и агентств, которые работают на нескольких веб-сайтах для быстрого создания базовых прототипов.
3. Настройте панель WordPress & Divi, чтобы соответствовать вашему рабочему процессу
Divi Assistant дает вам полный контроль над тем, как ведут себя ваши панели WordPress, Divi и Visual Builder. Используя это, вы можете персонализировать свой и опыт ваших клиентов.
Помощник визуального строителя

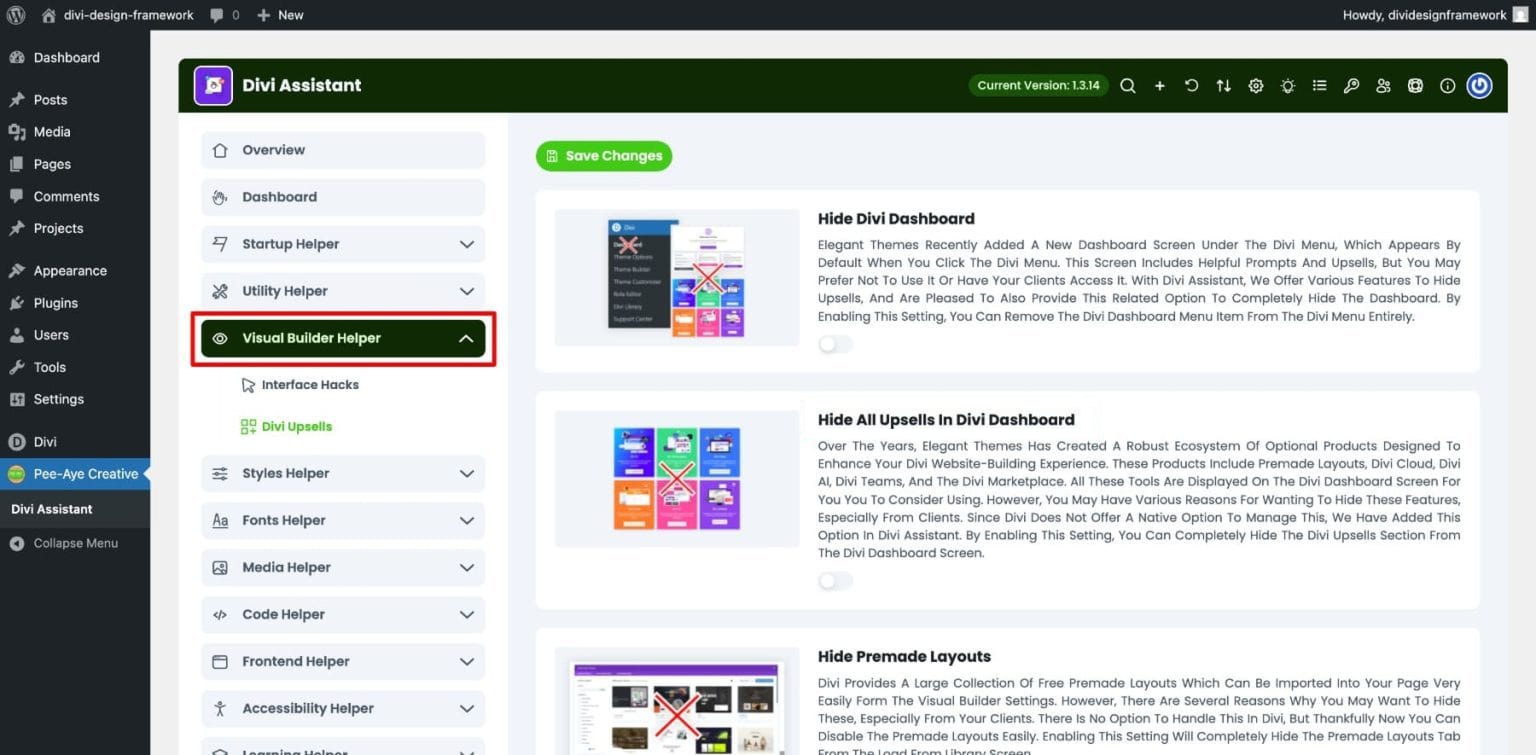
Вкладка «Помощник визуального строителя» полон умных настройки для очистки интерфейса Divi. Например, вы можете спрятать все дивизионные экипировки, чтобы сохранить вещи, удобные для клиента, удалить опцию Quick Sites, если вы не используете ее, и даже скрыть всю панель панели Divi или вкладку готовых макетов. Это помогает создать более чистое, более сфокусированное рабочее пространство.
Помощник по утилиту

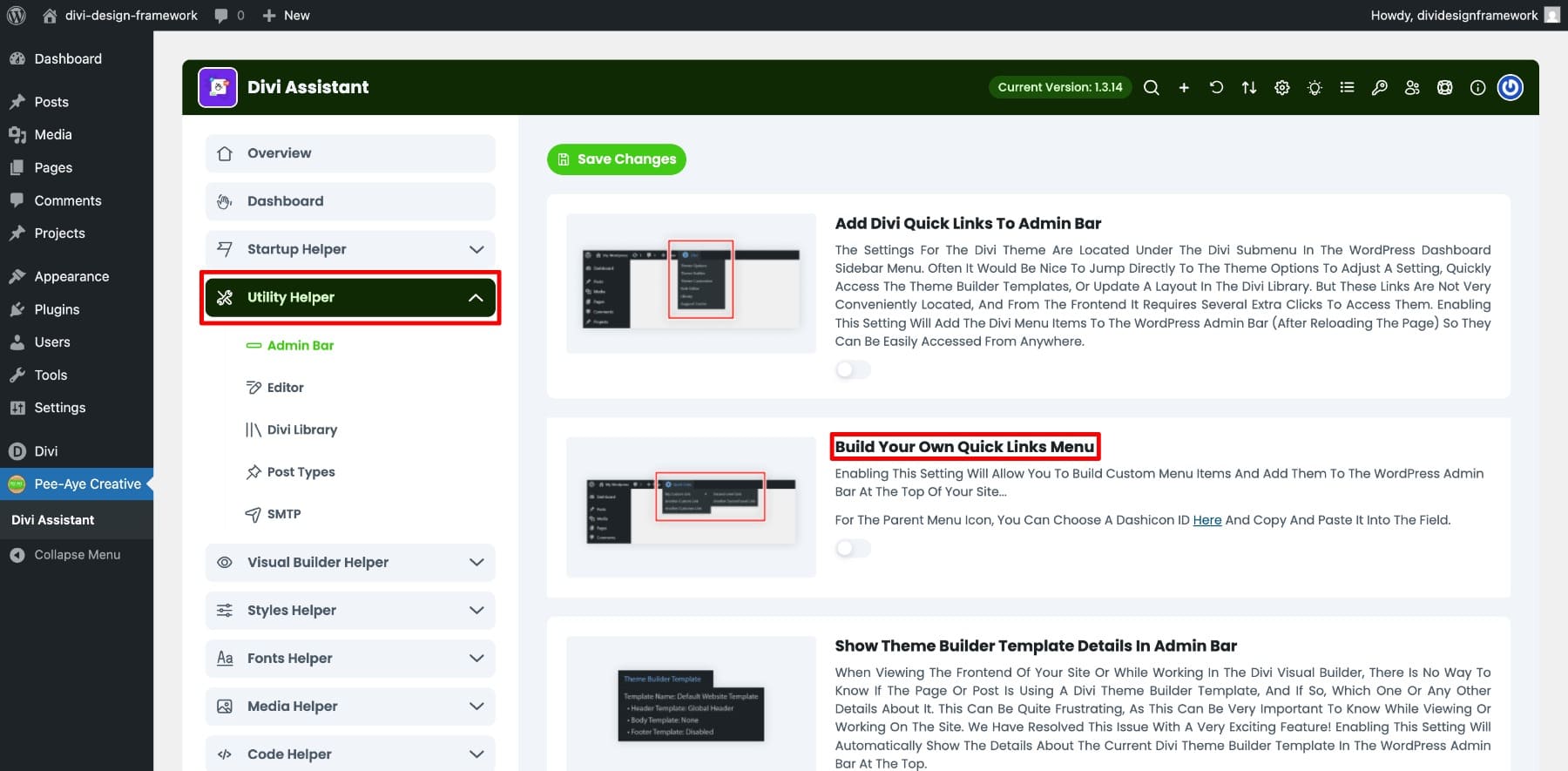
Вкладка «Утилита Helper» дает вам удобные инструменты для настройки панели инструментов WordPress. Вы можете построить свое собственное меню быстрых ссылок, чтобы быстрее получить доступ к важным страницам, скрыть элементы меню администратора, которые вам не нужны, и отключить уведомления об обновлении или версии, если вы хотите справиться с ними самостоятельно.
Это были некоторые из полезных ассистентных функций Divi. Хотя мы сосредоточились на наиболее эффективных, мы, безусловно, пропустили. Плагин имеет гораздо больше полезных инструментов для управления шрифтами, настройки фронтального дисплея, настройки настройки носителя, добавления фрагментов кода и многого другого.

Вы можете узнать обо всех этих функциях подробно на целевой странице плагина.
Мы также недавно проанализировали полный список функций ; Вот пост, если вы хотите узнать больше. Кроме того, проверьте полную разбивку на листинге Divi Assistant на рынке элегантных тем.
Посмотрите помощник Divi
Как установить и использовать ассистента дивинг
Как мы затронули ранее, Divi Assistant готов к Divi 5. Все было тщательно обновлено и интегрировано, поэтому вы можете установить его на своих сайтах Divi 5.
Установка помощника Divi
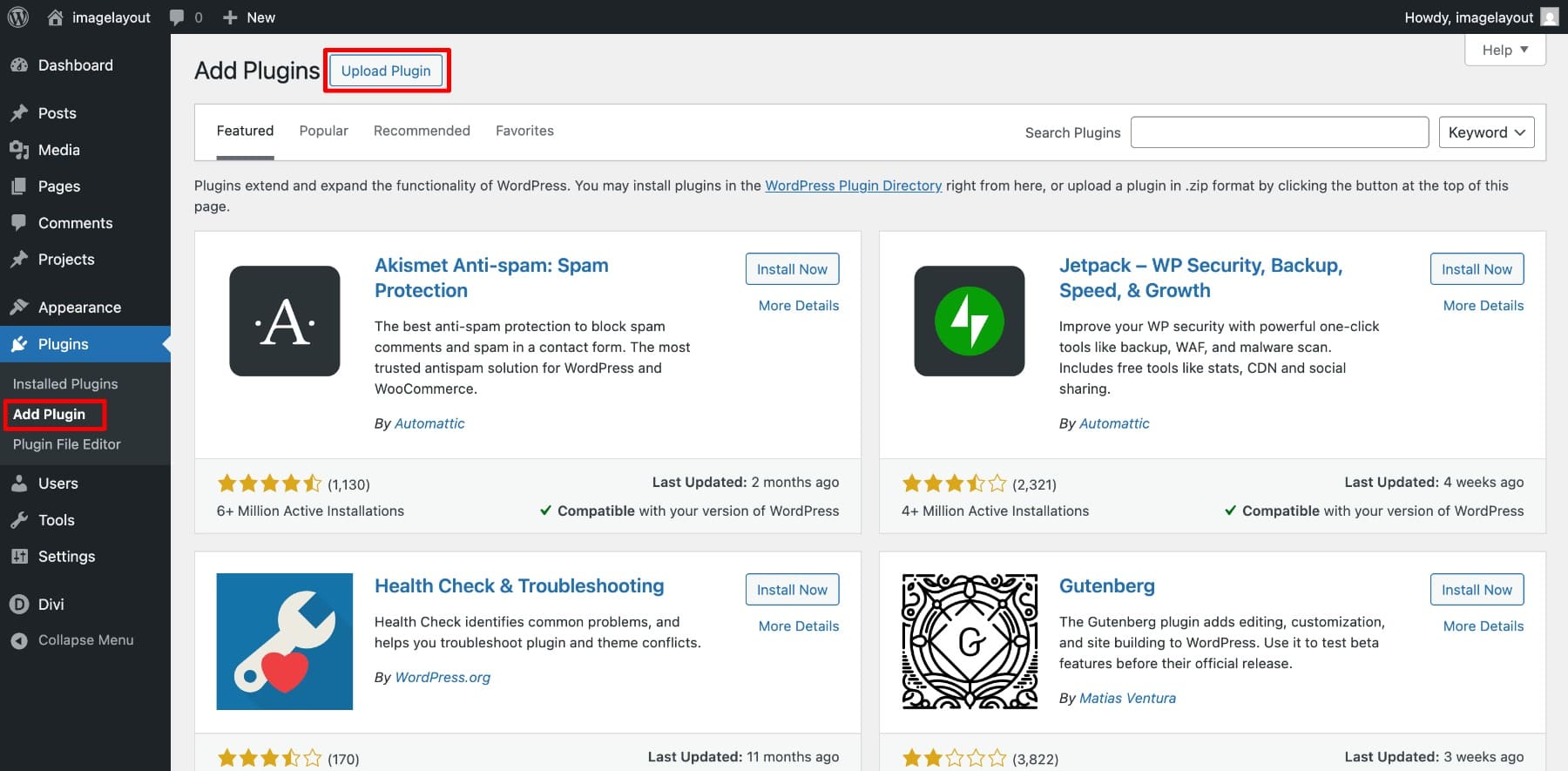
После покупки плагина у Divi Marketplace у вас будет файл ZIP. Чтобы установить, перейдите в WordPress> Плагины> Добавить плагин> Добавьте плагин.

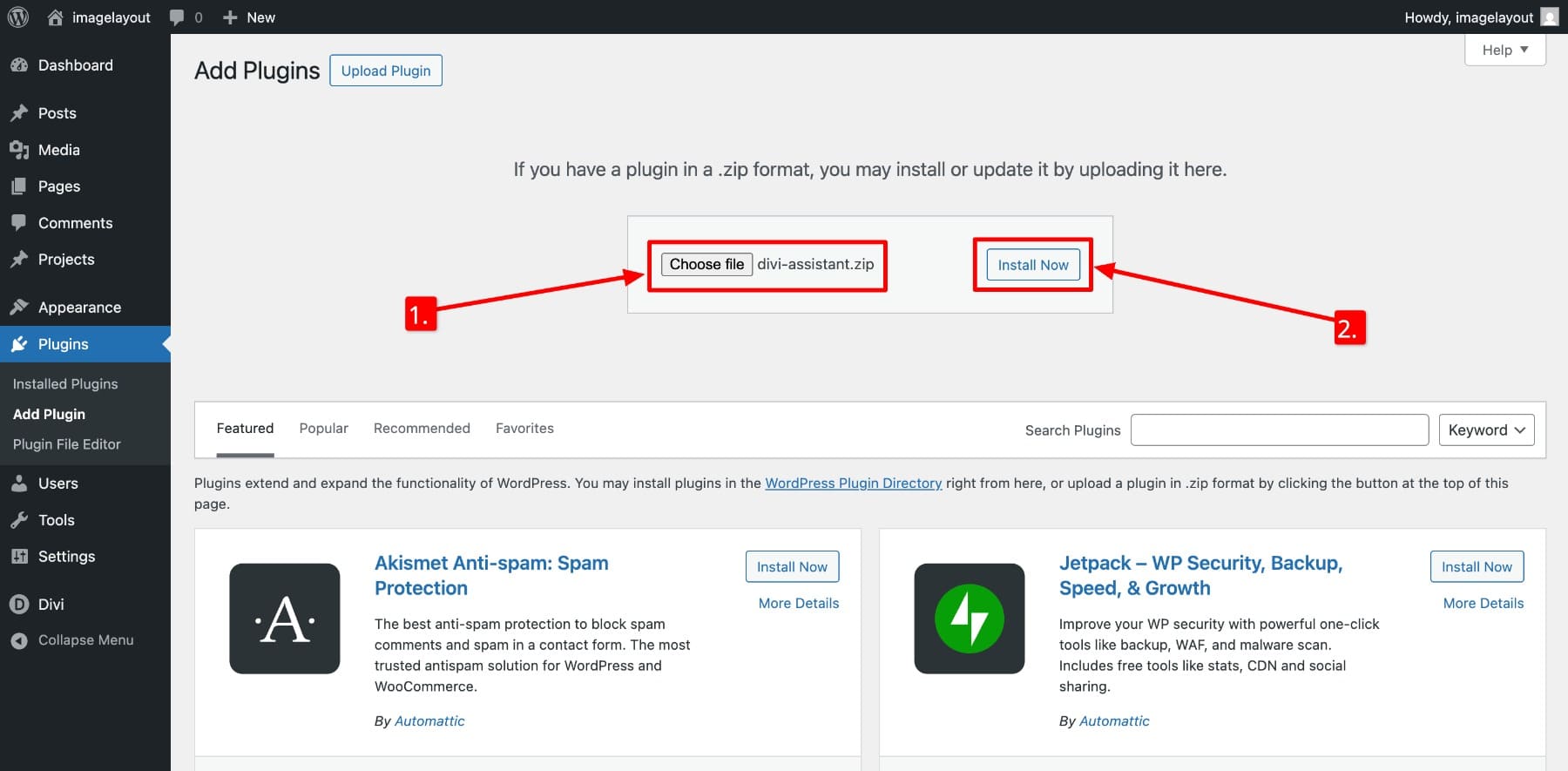
Теперь загрузите zip -файл плагина с вашего компьютера. Установите его.

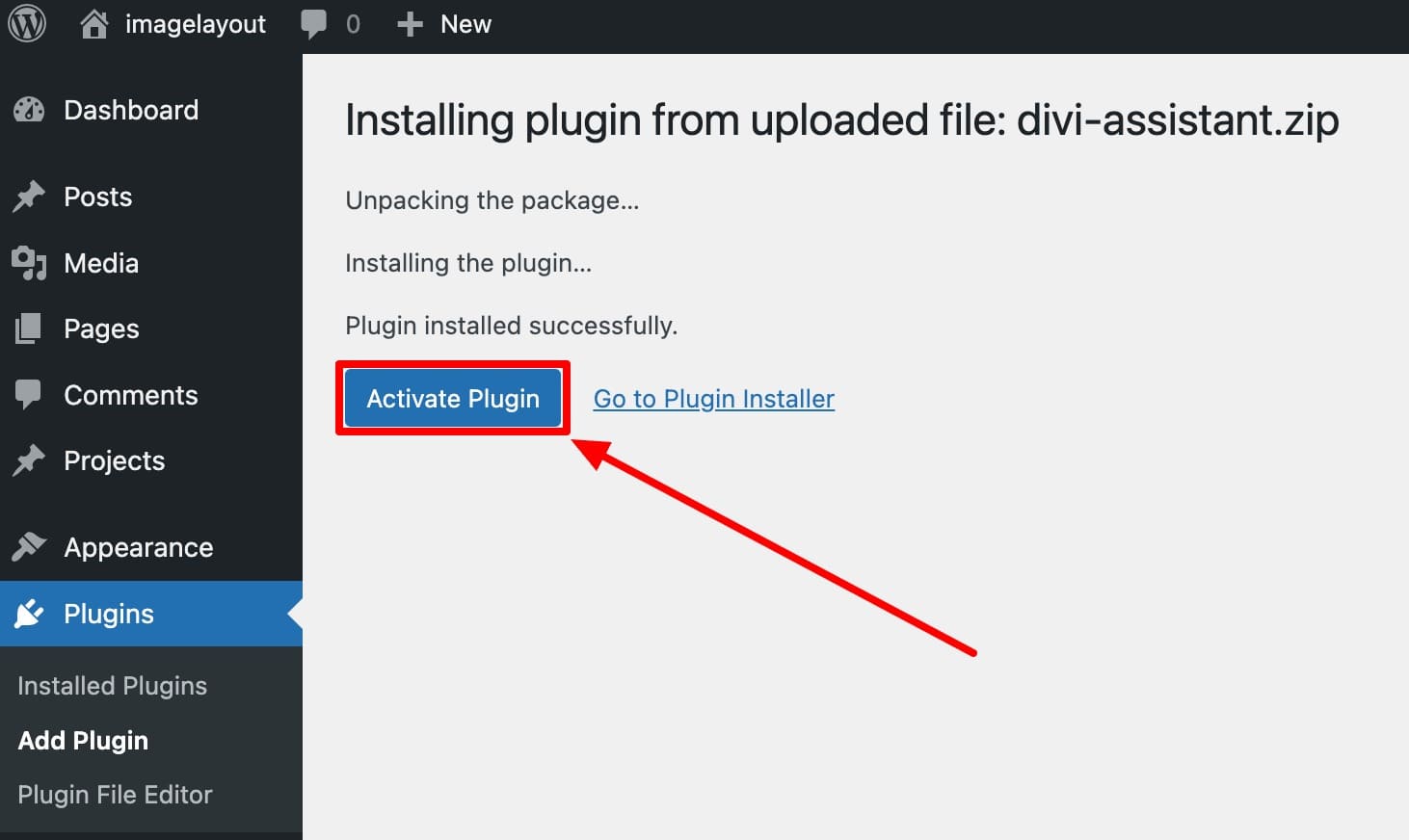
Активируйте это.

Теперь вы сможете получить доступ к Divi Assistant в вашей панели WordPress.

Посмотрите помощник Divi
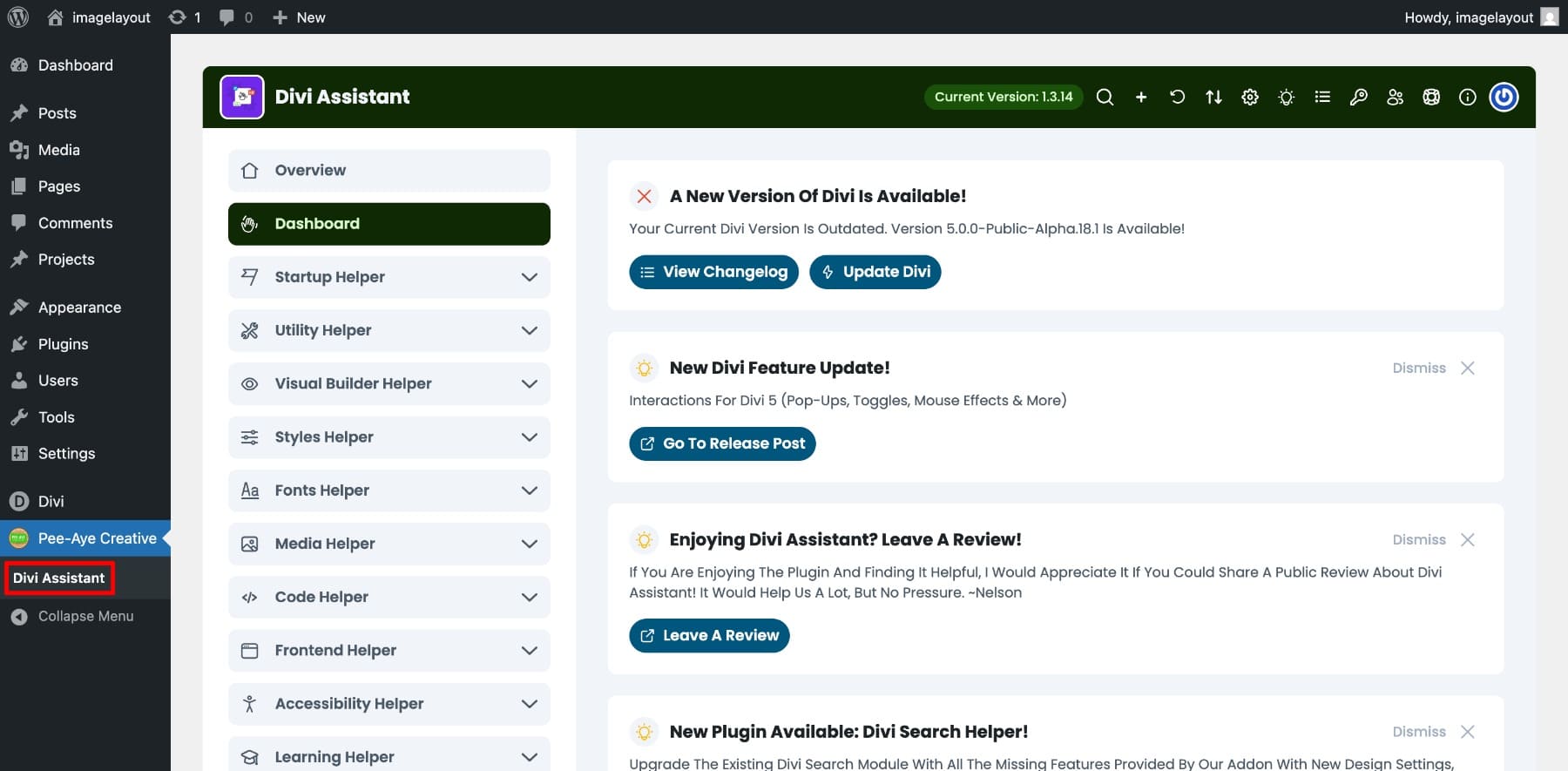
Помощник дивизионной панели
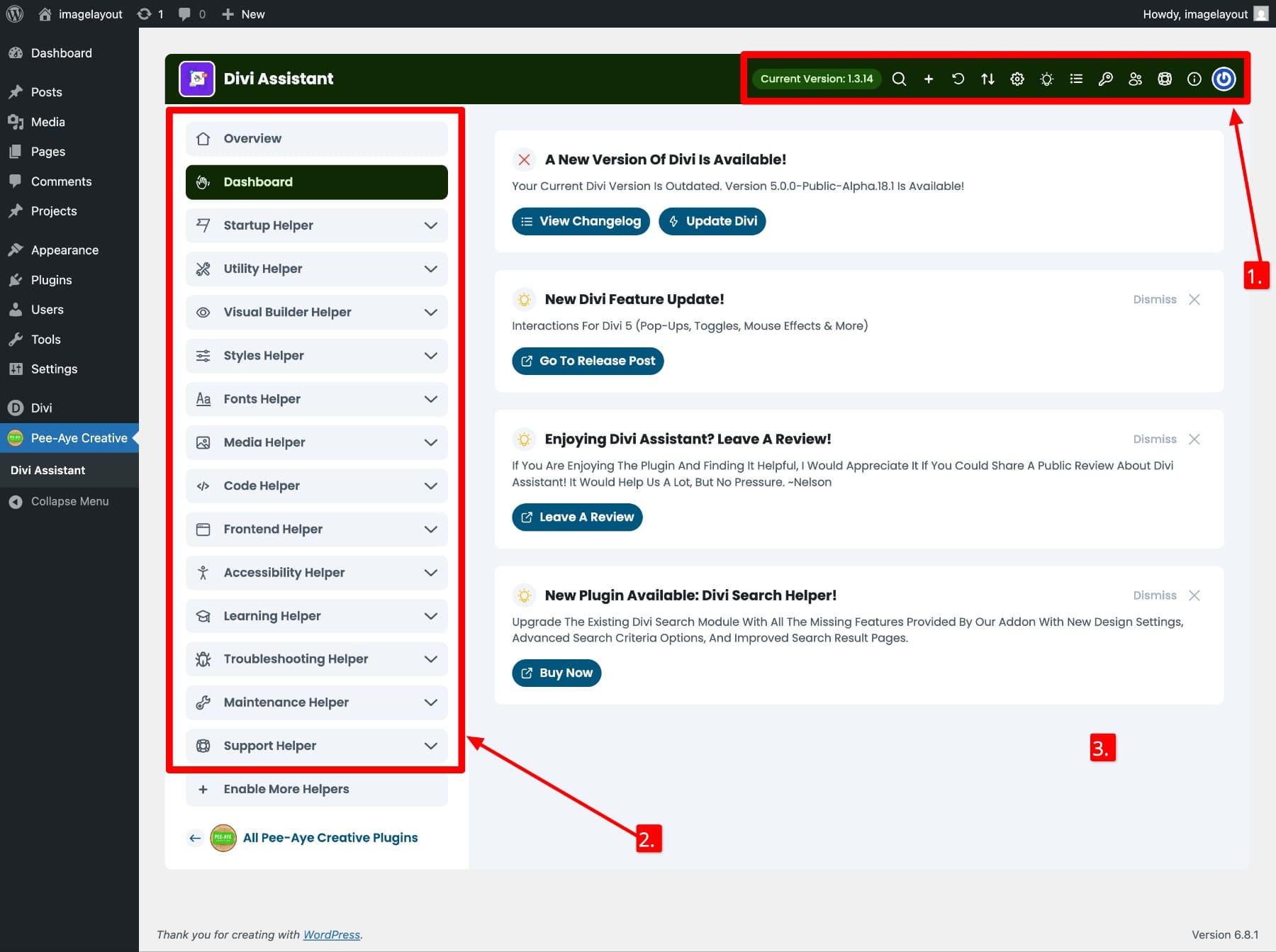
Несмотря на то, что Divi Assistant включает в себя более ста функций, это удивительно легко ориентироваться. Чтобы помочь вам почувствовать интерфейс, мы собрали это быстрое прохождение трех его основных разделов.

- (1) Управление верхней панелью: включает в себя несколько удобных инструментов, которые легко пропустить, но могут улучшить ваш рабочий процесс. Вы найдете значки с быстрым доступом для поиска инструментов по имени, развернуть или свернуть все вкладки, сбросить настройки плагина по умолчанию и выходить из системы. Он также отображает текущую версию плагина, которая полезна при отчетности или проверке обновлений. Проверьте вспомогательный помощник , чтобы получить всю информацию о вашем сайте. Вы можете быстрее поделиться этим с вашей поддержкой при устранении неполадок.
- (2.) Например, вкладка на панель инструментов показывает недавние обновления плагина, объявления и новые блоги, опубликованные элегантными темами, в то время как помощник кода содержит все инструменты, связанные с кодом в одном месте. Каждая вкладка расширяется в разные варианты, поэтому вы можете исследовать их все.
- (3) Центральная область подачи: отображает настройки и инструменты для той выбранной вами вкладки. Он обновляется динамически, так что вы показываете только то, что актуально.
Использование помощника Divi Inside Divi 5
Divi Assistant легко использовать и хорошо работает с новым интерфейсом Divi 5. Все инструменты аккуратно организованы в вкладки и сгруппированы по функции, поэтому нет кривой обучения. Вы можете включить функции с простым переключением, и большинство настроек применяются мгновенно без перезагрузки.
Например, допустим, вы хотите включить поддержку JQuery в Divi Builder. Для этого вы включите вкладку Show jQuery на вкладке «Кодовый помощник» и сохраните изменения.
Теперь вы можете заметить новый код значок кода на левой боковой панели внутри Divi Builder. Вставьте здесь свой jQuery, и он автоматически синхронизируется с ящиком <Head> Inside Inside Theme Divi Theme> Интеграции.
Точно так же вы можете включить/выключить другие прохладные функции. Мы призываем вас поиграть с вкладками «Помощник» и обнаружить лучший набор функций, который соответствует вашему рабочему процессу. Чтобы начать, вот несколько полезных советов при использовании Divi Assistant Inside Divi 5:
- Используйте строку поиска вверху, чтобы мгновенно найти любую функцию по ключевым словам. Это сэкономит вам время.
- Разрушайте или разверните все вкладки одним щелчком, чтобы сосредоточиться на определенной области, таких как доступность или пользовательские стили.
- Большинство настроек не требуют сохранения. Переключатели и раскрываются применяются изменения в режиме реального времени, как только вы взаимодействуете с ними. Но это может быть хорошей идеей, чтобы всегда сохранять изменения.
- Divi Assistant работает без проблем с интерфейсом Divi 5 Dark Mode , помогая уменьшить напряжение глаз во время длинных рабочих сессий. (Вы заметили пример выше?)
Работать умнее в Divi 5 с помощником Divi
Divi Assistant не просто работает с Divi 5. Он работает без проблем. Его особенности были уточнены для нового строителя, что заставило его ощущаться естественным расширением опыта Divi, а не стороннего дополнения.
Купите его на рынке Divi, и вы получите неограниченное использование сайта, постоянные обновления и надежную поддержку, давая вам душевное спокойствие в отношении долгосрочной совместимости. За 69 долларов в год это умная инвестиция. Если вы готовы ускорить свои сборки Divi и отточить свой инструментарий, этот плагин дает именно то, что он обещает.
По мере развития Divi 5 ваши отзывы играют важную роль в формировании окончательного выпуска. Проверив плагин и сообщив о том, что вы найдете, вы помогаете уточнить один из самых мощных инструментов производительности, доступных для Divi.
Посмотрите помощник Divi
