您需要了解的有關Divi 5的一切都改善了向後兼容性
已發表: 2025-07-15Divi 5是Divi 4的重大升級,帶來了更快的性能,現代功能和可擴展的框架。但是您現有的Divi網站呢?當我們繼續在Divi 5公共alpha中推出新功能並為公共Beta提供準備時,一個問題引人注目:如果我升級,您的Divi 4網站仍然有效嗎?答案是肯定的,這要歸功於Divi 5改進的向後兼容系統。
在這篇文章中,我們將討論您需要了解的有關Divi 5如何確保您現有站點的無縫過渡,支持Legacy模塊,並為未來做好準備,而無需任何人拋棄任何人。
Divi 5已準備好用於新的網站,但我們不建議在Alpha階段遷移生產地點。
讓我們潛水。
- 1為什麼向後兼容性很重要
- 1.1向後兼容的作用
- 1.2我們解決的挑戰
- Divi 5的向後兼容系統的2個關鍵功能
- 2.1增強的舊模塊支持
- 2.2在添加模塊面板中集成
- 2.3性能考慮
- 2.4測試和改進
- 3向後兼容系統如何工作
- 3.1如何使用Divi 5移民
- Divi用戶的4個好處
- 4.1 1。現有站點的無縫過渡
- 4.2 2。新項目和現有項目的靈活性
- 4.3 3。社區和開發人員支持
- 4.4 4。未來的網站
- 5每個Divi網站將與Divi一起工作5
為什麼向後兼容性很重要
Divi 5代表一個新時代,從頭開始重新構想,以提供更好的性能,可擴展性和現代設計功能。作為最受歡迎的WordPress主題和頁面構建者之一,Divi已授權接近一百萬用戶,以輕鬆創建專業的網站。
訂閱我們的YouTube頻道
Divi 5通過更精簡,更快的代碼庫,嵌套行,模塊組和相對顏色等高級特徵進一步延續此遺產,並專注於不斷變化的WordPress世界。在其公共alpha階段,隨著Beta的即將到來,Divi 5準備重新定義WordPress的可能性。
經過如此重大的大修,確保現有的Divi 4站點繼續運行至關重要。向後兼容性是連接Divi過去和未來的橋樑,使用戶可以在不犧牲其現有站點的功能的情況下擁抱新功能。這種對兼容性的承諾可確保Divi仍然是所有用戶的可靠選擇。
向後兼容的作用
Divi 5中的向後兼容性確保了用Divi 4構建的網站和模塊在升級後繼續按預期工作。這意味著您現有的Divi 4網站,包括佈局,插件和自定義代碼,可以過渡到Divi 5,而無需闖入或需要大量重做。
這對於依靠Divi的用戶而言至關重要的是其業務,投資組合或博客。向後兼容性消除了對中斷的恐懼,確保您的網站的設計,功能和用戶體驗在探索Divi 5時保持完整。
我們解決的挑戰
過渡到像Divi 5這樣的完全重建的框架並不是很小的壯舉,尤其是在支持Divi 4個站點,傳統模塊和第三方插件的龐大生態系統時。許多用戶依靠定制的模塊或市場插件,這些模塊或市場插件可能未針對Divi 5的新體系結構進行全面優化。升級可能會導致佈局破裂或丟失功能,而無需強大的向後兼容性。
我們已經正面解決了這一挑戰,開發了一個複雜的系統,該系統自動檢測和支持舊內容。通過支持Divi 4的框架,我們正在確保無縫升級路徑。畢竟,當他們擁抱Divi的未來時,任何用戶都不應被拋在後面。
Divi 5的向後兼容系統的關鍵功能
Divi 5的向後兼容系統旨在使升級盡可能平滑。以下是使其成為可能的關鍵功能:
增強的舊模塊支持
Divi 5自動檢測舊的Divi 4模塊,並在必要時以向後兼容模式加載Divi 4框架。這樣可以確保舊模塊在預期的情況下運行,而無需立即更新。該系統通過廣泛的測試進行了完善,以提供幾乎沒有斑點的體驗,使您可以在過渡到Divi 5的現代建築時繼續使用現有的模塊。

對於依靠Core Divi模塊,第三方插件和自定義代碼的複雜站點的用戶,此功能特別有價值。通過保留這些元素的功能,Divi 5允許您以自己的節奏升級,同時使開發人員有時間發布Divi 5兼容更新,而無需立即更改。
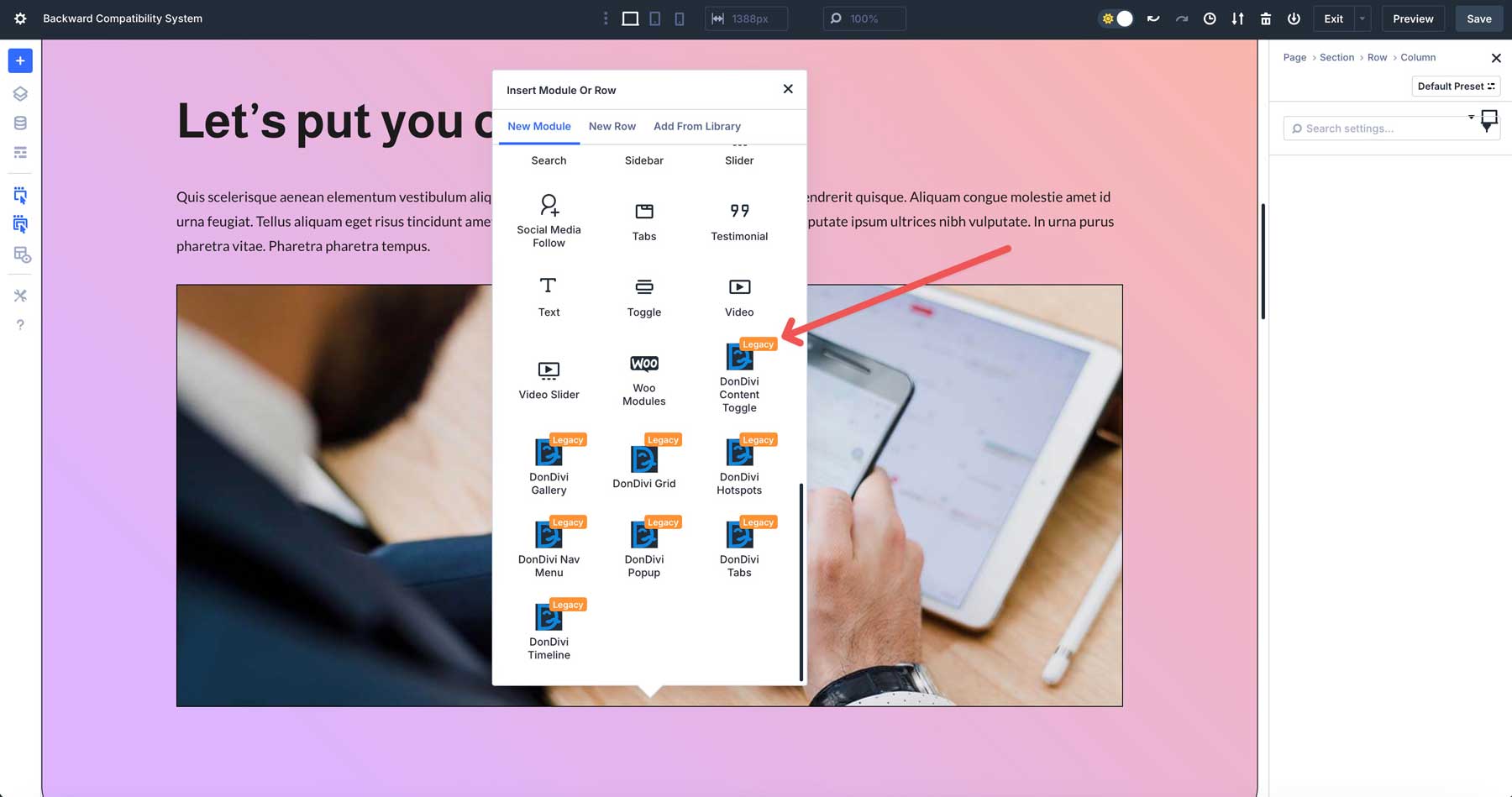
集成在添加模塊面板中
舊模塊通過添加模塊面板完全集成到視覺構建器中,使其易於在新的Divi 5模塊中找到。該統一的界面可確保用戶在探索Divi 5的新功能時繼續使用熟悉的工具。例如,如果您的Divi 4站點包括第三方插件的投資組合模塊,則會發現與Divi 5的本機模塊一起列出。

性能考慮
儘管向後兼容模式可確保功能,但它可能無法完全利用Divi 5的性能改進,因為它依賴於舊的Divi 4框架用於舊模塊。例如,以向後兼容模式運行的站點的負載時間比完全優化的Divi 5站點較慢,尤其是當它們嚴重依賴舊模塊時。
為了解決這個問題,優雅的主題鼓勵用戶將第三方插件和模塊更新為Divi 5兼容版本。這使您可以充分利用Divi 5的精益代碼庫,優化的渲染和增強的速度。
測試和改進
我們測試了許多銷量銷售的Divi市場產品,以確保與Divi 5的兼容性,我們將繼續這樣做。這種持續的努力確保了Divi 5在公共Alpha和即將到來的Beta階段中對所有用戶的可靠和強大。
除了測試外,我們還與Divi社區實施了反饋循環,以迅速識別和解決問題。用戶可以通過參與公共alpha來報告錯誤或兼容性挑戰,從而有助於塑造更穩定,多功能的Divi 5版本。
向後兼容系統如何工作
Divi 5的向後兼容性系統設計為直觀且用戶友好,需要最少的用戶干預。這是它在實踐中的工作方式:
當您在Divi 5中加載Divi 4站點時,系統會自動掃描舊模塊,佈局或插件。如果檢測到任何內容,它將激活向後兼容模式,以確保它們按預期運行。
舊模塊仍然可以在Divi 5的Visual Builder中進行編輯,並在Ajax Reloads等較小的怪癖中進行設置更改。
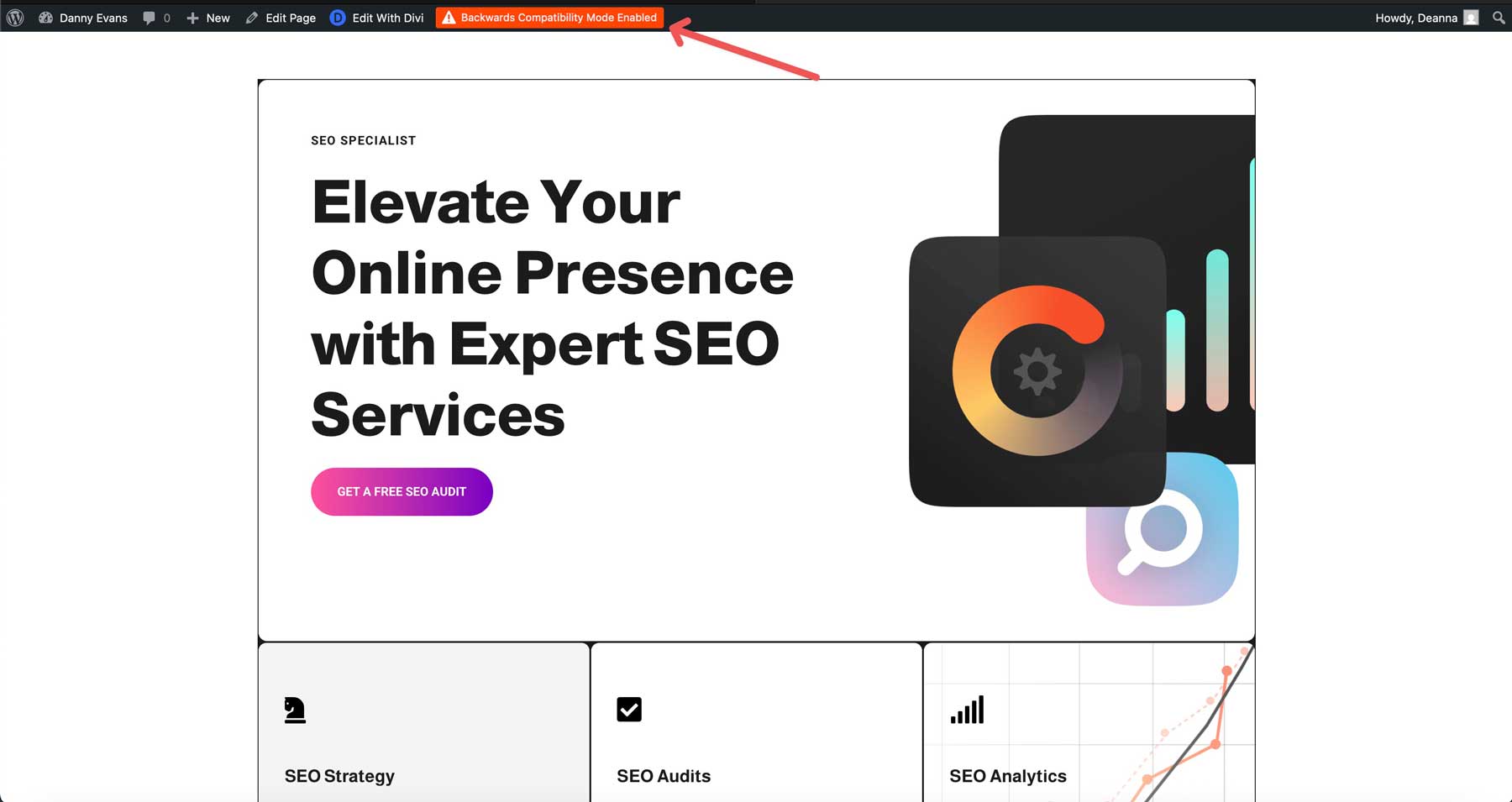
當向後兼容模式處於活動狀態時,在管理欄中會出現紅色通知,提醒您某些元素在舊模式下運行。

這種透明度可幫助您了解網站的狀態和計劃以進行未來的優化。
對於對升級過程感到好奇的用戶,可通過WordPress儀表板訪問的Divi 5遷移器可以使用單擊的解決方案簡化過渡。儘管我們建議等待公共Beta正式啟動,但我們將向您展示如何使用該工具來升級Divi 4網站。
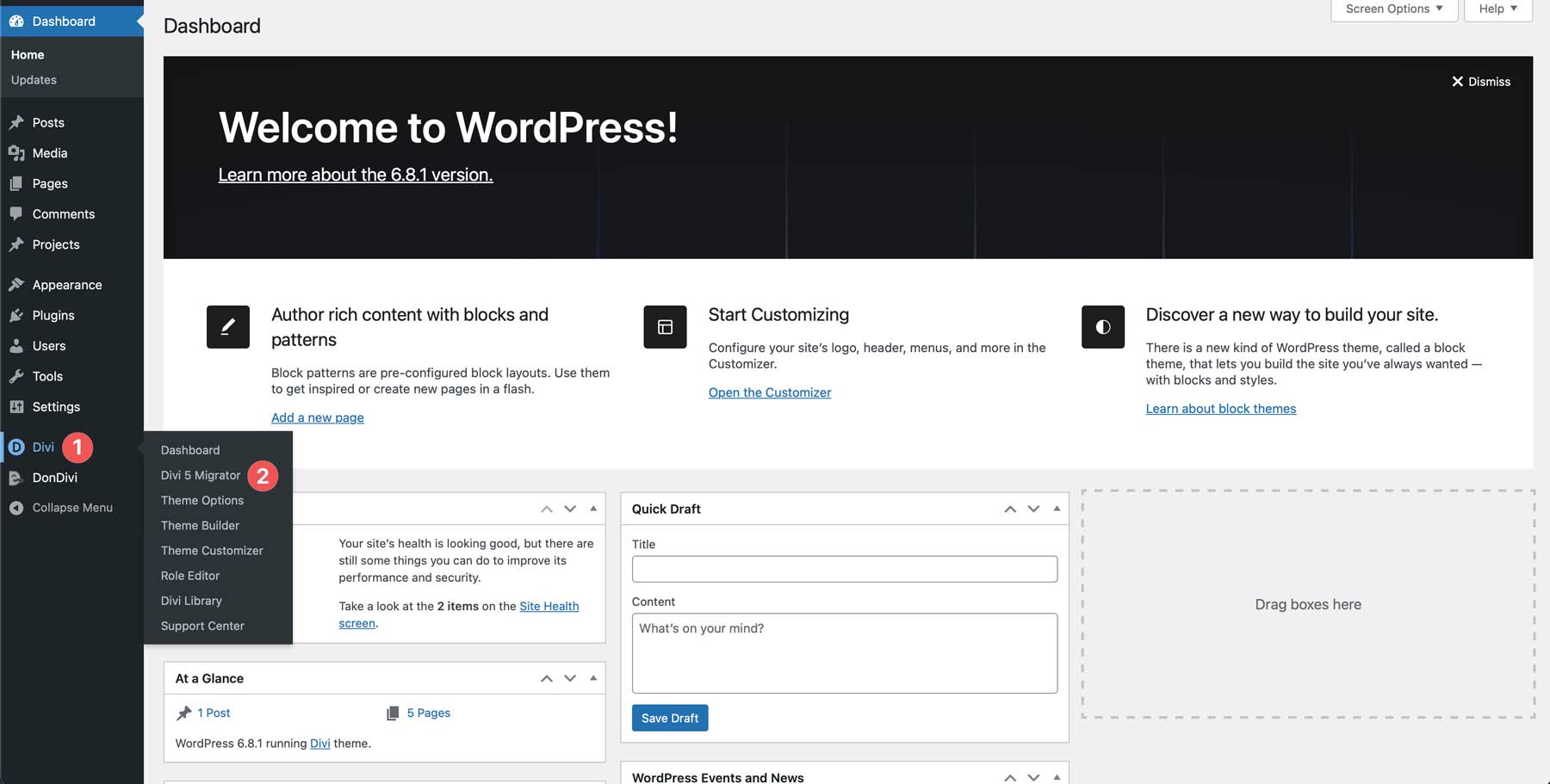
如何使用Divi 5移民
要使用Divi 5遷移器,請在WordPress Admin儀表板中找到Divi Tab ,然後單擊Divi 5遷移器。

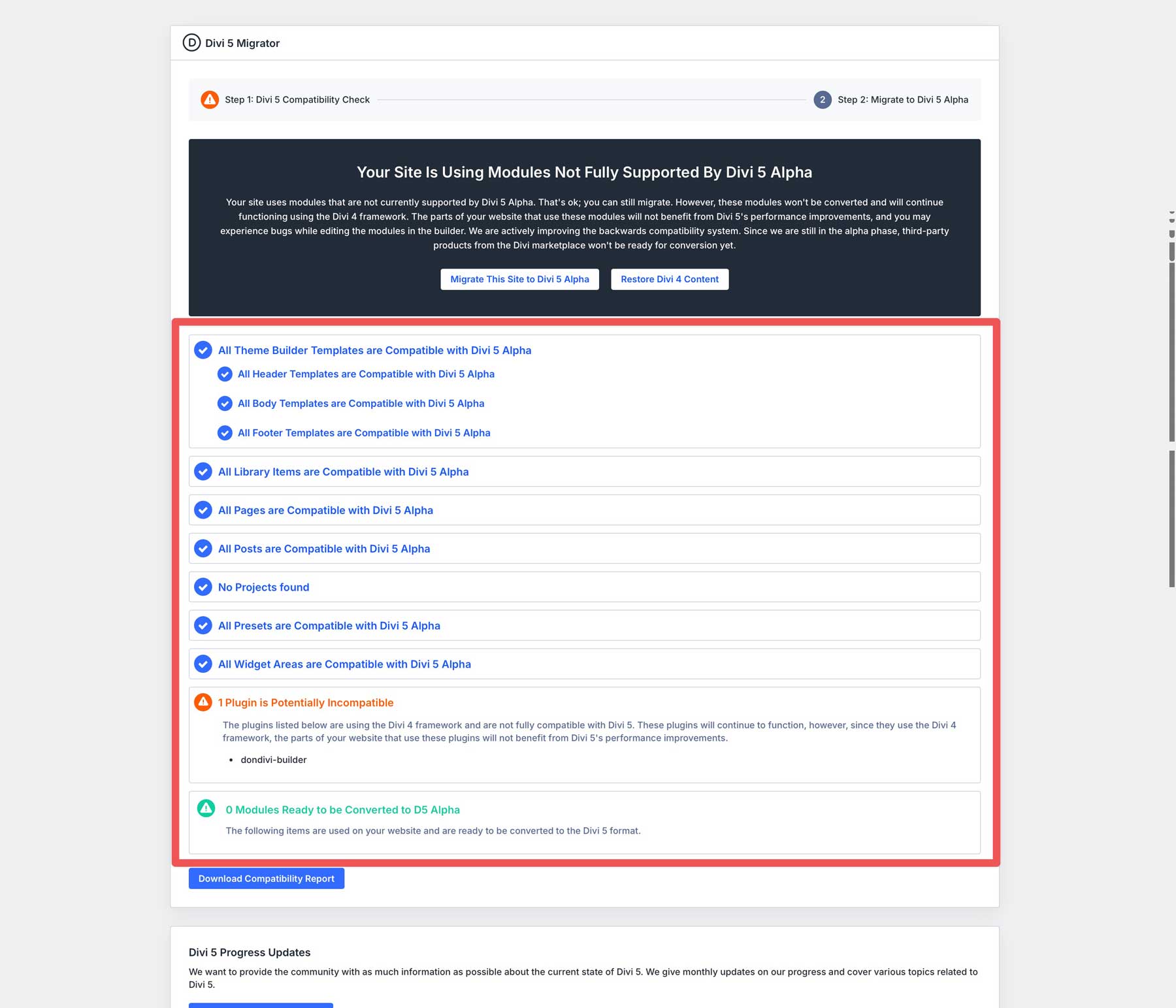
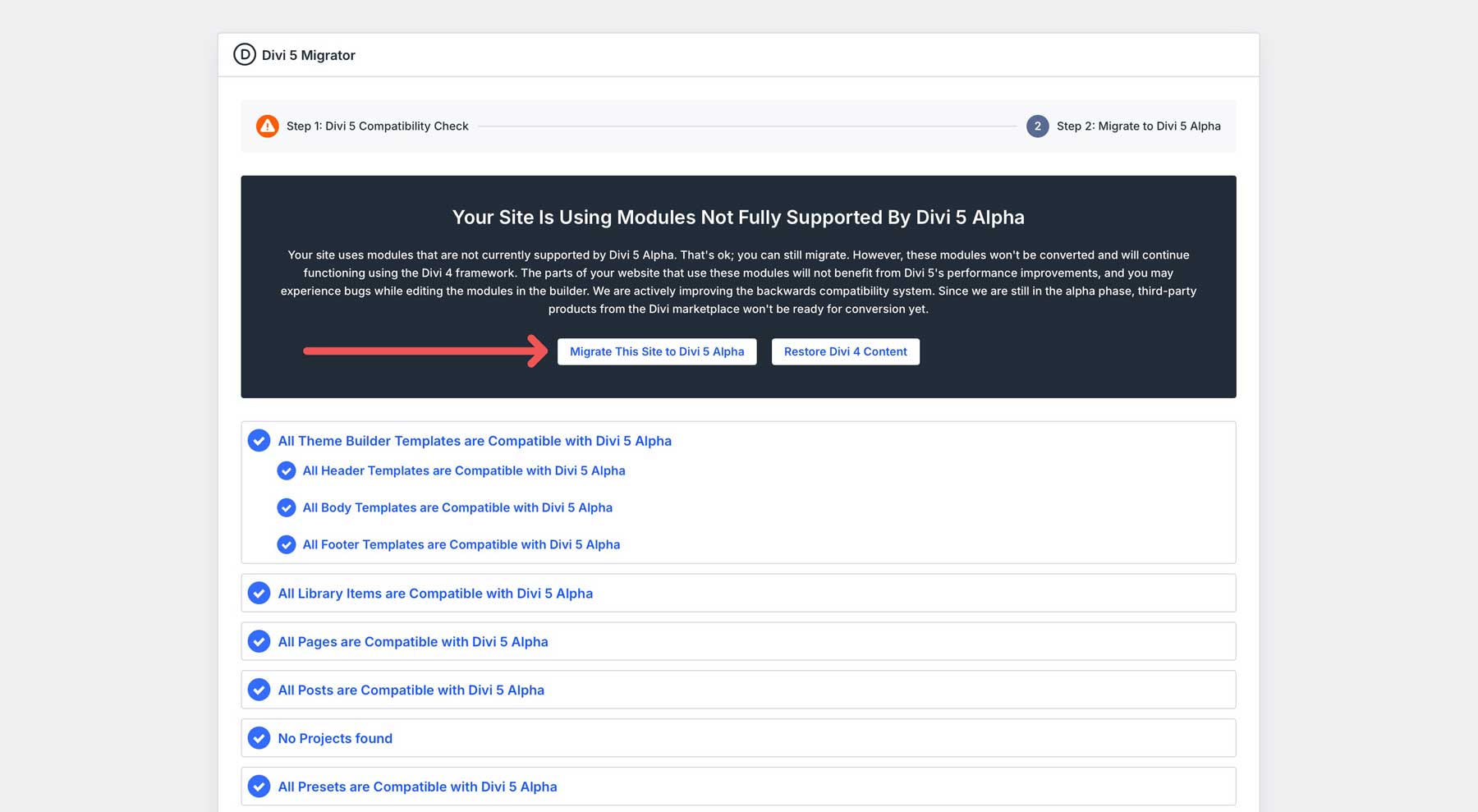
遷移者會積極運行一系列檢查,以確定您的網站是否需要遷移到Divi 5。它將確定任何不兼容的主題構建器模板,圖書館項目,頁面,帖子,項目,模塊或插件。

要將您的站點遷移到Divi 5,請單擊該站點遷移到Divi 5 Alpha按鈕。

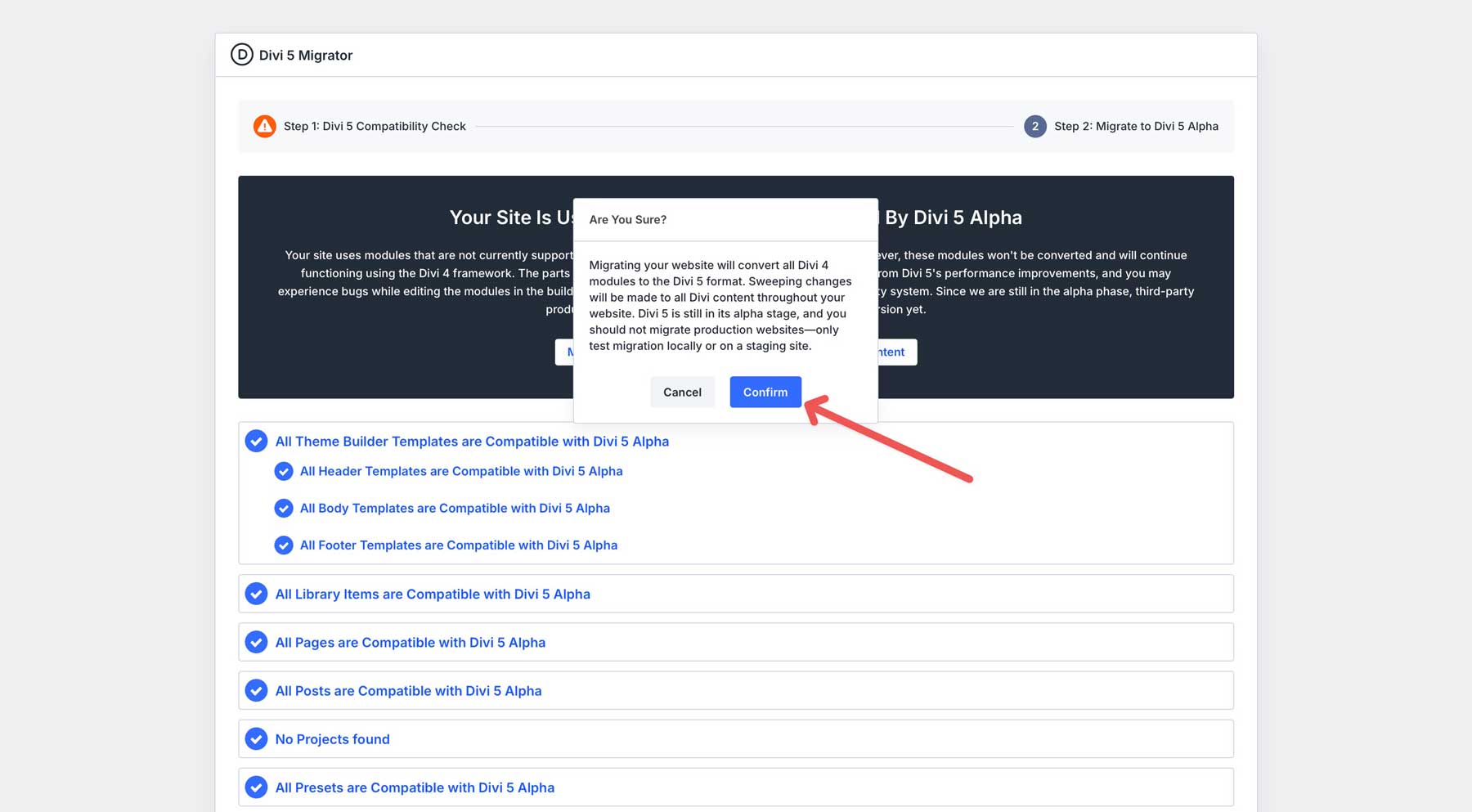
會出現一個對話框,詢問您是否希望繼續進行遷移。單擊確認按鈕繼續。

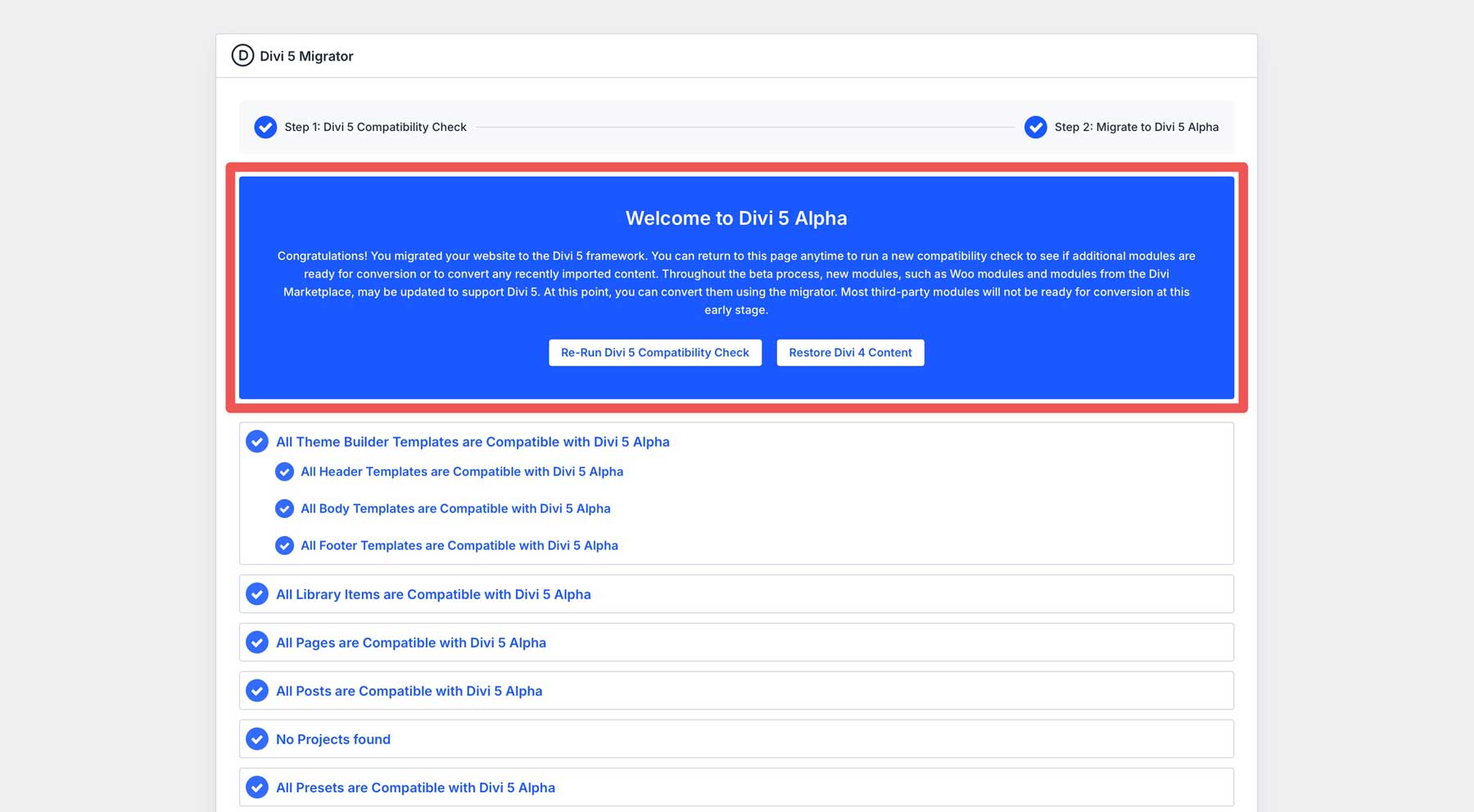
Divi 5遷移器將通過步驟將任何不兼容的內容轉換為Divi 5。該過程完成後,Divi 5遷移者的標頭將從灰色變為藍色,表明遷移已完成。

對Divi用戶的好處
Divi 5的向後兼容性系統為新用戶和現有用戶提供了重要優勢,這是所有類型的項目的多功能選擇:
1。現有站點的無縫過渡
Divi 5的向後兼容性系統可確保您的Divi 4網站在升級後保持完全正常的功能。無論您是運行業務網站還是博客,您的佈局,設計和自定義都將在不需要重大更改的情況下進行。這種可靠性對於那些已將大量時間和資源投入其Divi 4網站的用戶至關重要,在過渡到Divi 5的過程中,您可以放心。
2。新項目和現有項目的靈活性
Divi用戶可以使用Divi 5的高級功能開始新項目,例如嵌套行,模塊組,相對顏色等,同時維護Divi 4網站。在過渡期間,我們將支持Divi 4和Divi 5,允許用戶以自己的節奏採用新版本。這種雙重支持方法使您可以在新項目或分期網站上嘗試Divi 5,而不會破壞現有的工作流程。
3。社區和開發人員支持
Divi Marketplace是一個繁榮的插件,模塊和兒童主題的生態系統,許多開發人員積極從事Divi 5兼容更新。我們與這些開發人員緊密合作,以確保平穩的過渡,提供資源和支持以應對兼容性挑戰。這種社區驅動的方法可增強Divi 5的可靠性,並確保隨著平台的發展,第三方插件保持功能。
4。未來的網站
Divi 5的向後兼容系統支持長期可擴展性。它支持舊版內容並介紹新功能,確保您的網站在WordPress的未來中蓬勃發展。 Divi 5的現代體系結構隨著WordPress的發展而導致的道路,往後兼容性使所有用戶都包含在內。
每個Divi網站都將與Divi 5合作
Divi 5的向後兼容性系統證明了我們對用戶的承諾,確保了更快,更強大,更強大和未來的Divi的無縫和包容性過渡。通過保留Divi 4網站的功能,Divi 5使得在不犧牲現有工作的情況下容易擁抱未來。無論您是企業主,自由職業者還是代理商,該系統都可以確保您的Divi旅程繼續不間斷。
我們邀請您下載最新的Divi 5 alpha,並在非生產網站上進行測試,以探索其功能並提供反饋,以幫助塑造即將到來的Beta版本。通過加入Divi社區,您可以幫助使Divi 5成為迄今為止最可靠和通用的版本。
Divi 5已準備好用於新的網站,但我們不建議在Alpha階段遷移生產地點。
