Testing Assistente Divi con Divi 5
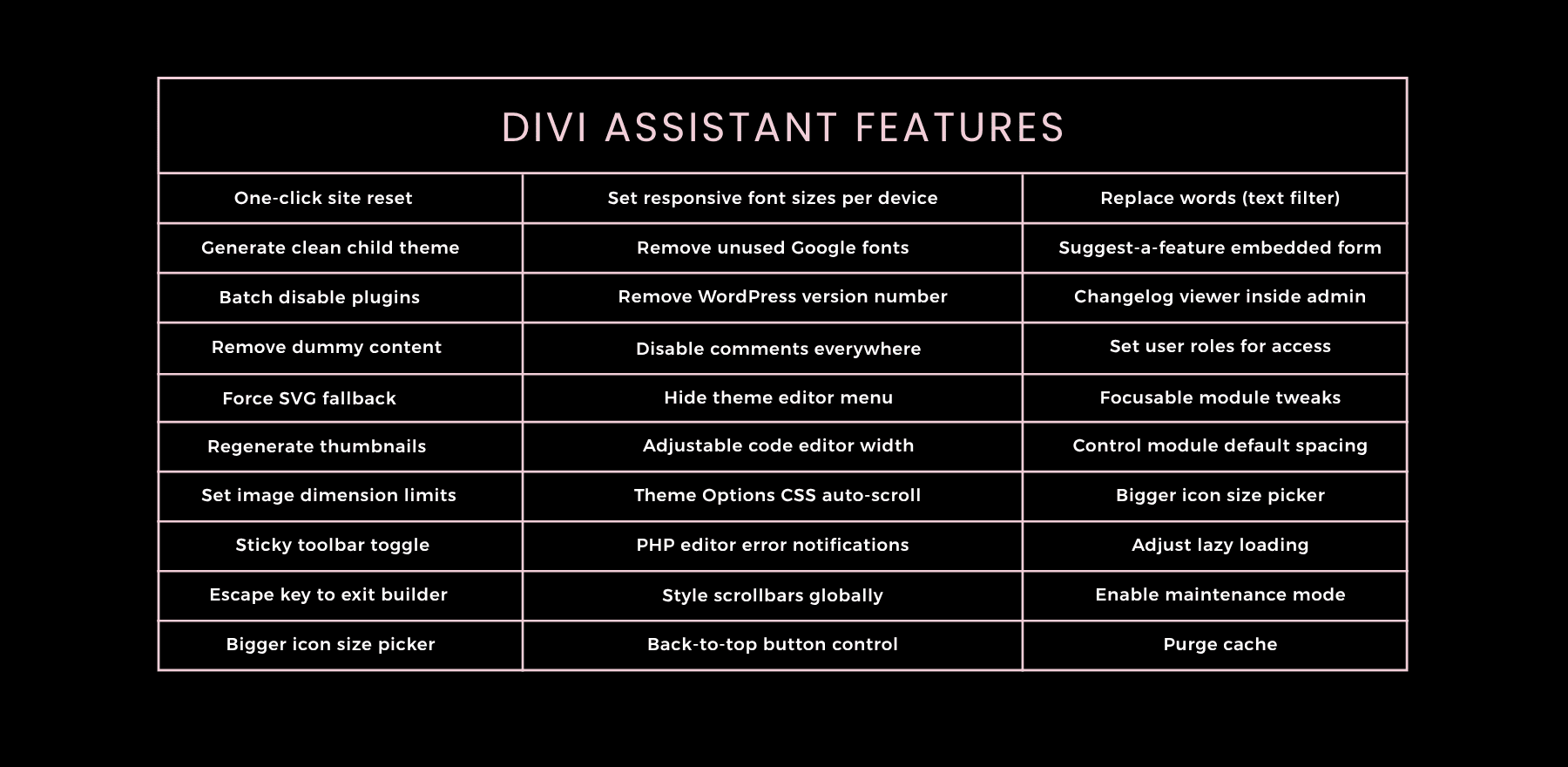
Pubblicato: 2025-07-17Incontra Assistente Divi di Pee -Aye Creative. Questo plug-in di terze parti aggiunge oltre 130 strumenti per accessibilità, styling, aggiornamenti dell'interfaccia utente e dozzine di funzionalità richieste dall'utente per migliorare il flusso di lavoro Divi. Satolato da un vero feedback degli utenti, è probabile che la funzionalità che desideri è già inclusa.
Divi Assistant è disponibile per Divi 4, ma è anche nella loro fase di beta test con Divi 5. In questo post, ti guideremo attraverso alcune delle loro caratteristiche e i loro progressi.
- 1 Che cos'è Divi Assistant?
- 2 Divi Assistant è completamente compatibile con Divi 5
- 3 caratteristiche chiave che pensiamo che troverai più utile
- 3.1 1. L'assistente di accessibilità ti aiuta a soddisfare gli standard Web
- 3.2 2. Styles Helper per gestire gli stili globali in modo più efficiente
- 3.3 3. Personalizza i dashboard WordPress & Divi per adattarsi al tuo flusso di lavoro
- 4 Come installare e utilizzare Divi Assistant
- 4.1 Installazione dell'assistente Divi
- 4.2 Dashboard Assistente di Divi Walkthrough
- 4.3 Uso di Divi Assistant Inside Divi 5
- 5 lavoro più intelligente in Divi 5 con Assistente di Divi
Cos'è Divi Assistant?

Divi Assistant è un prodotto Divi Marketplace. Semplifica il flusso di lavoro Divi affrontando punti deboli comuni. Invece di installare più plugin per piccole attività, ottieni tutto in un posto.
Ad esempio, è possibile esportare le impostazioni del sito completo, personalizzare i tuoi dashboard di WordPress e Divi, generare auto-generare auto per immagini, impostare gli stili di intestazione globale e persino appuntare i tuoi moduli preferiti per un rapido accesso in pochi clic.
Ha un prezzo di $ 69 all'anno con un utilizzo illimitato del sito ed è un ottimo componente aggiuntivo per i liberi professionisti e le agenzie che vogliono costruire più velocemente e mantenere le cose coerenti tra i progetti. Puoi anche provare una demo dal vivo per esplorare le funzionalità prima di acquistare.
Dai un'occhiata ad Assistente Divi
Divi Assistant è pienamente compatibile con Divi 5

Divi Assistant è disponibile per il beta test in Divi 5. Questa versione aggiornata è progettata esclusivamente per Divi 5 e non funziona con Divi 4. La decisione di concentrarsi solo su Divi 5 è intenzionale, poiché PEE -AYE Creative invita gli utenti a testare la nuova build e contribuire con feedback durante lo sviluppo.
Il plugin è stato ricostruito da zero per allinearsi con l'architettura, l'interfaccia e il sistema di styling di Divi 5. Se stai avviando un nuovo progetto o stai pianificando una migrazione, questa versione di Divi Assistant è pronta a supportare il tuo flusso di lavoro.
Poiché Divi 5 è ancora in fase di sviluppo attivo, alcune caratteristiche che dipendono dalle funzioni di Core Builder vengono finalizzate in fasi. Detto questo, la maggior parte degli strumenti di Divi Assistant sono già stabili e funzionano bene all'interno di Divi 5. Gli utenti sono incoraggiati a provarli, esplorare ciò che è disponibile e segnalare qualsiasi problema. Ciò contribuirà a garantire un'esperienza fluida e completamente ottimizzata una volta rilasciato di Divi 5.
Pee -Aye Creative ha confermato che tutti i loro plugin, incluso Divi Assistant, saranno completamente ricostruiti e pronti quando Divi 5 verrà lanciato. Puoi aspettarti la stessa performance, affidabilità e supporto per cui il team è noto. Per rimanere informati, controlla la loro guida di compatibilità Divi 5 per aggiornamenti in corso e documentazione dettagliata. Ha un rapporto di invio in cui è possibile condividere errori se ne riscontri.
Caratteristiche chiave che pensiamo che troverai più utile
Con oltre 130 strumenti inclusi, la copertura di ogni funzionalità sarebbe un overkill per questo post. Quindi, invece di elencare tutto, abbiamo selezionato alcuni migliori che pensiamo che avranno più importanza per gli utenti Divi di tutti i giorni, sia che tu stia costruendo per te o per i clienti.
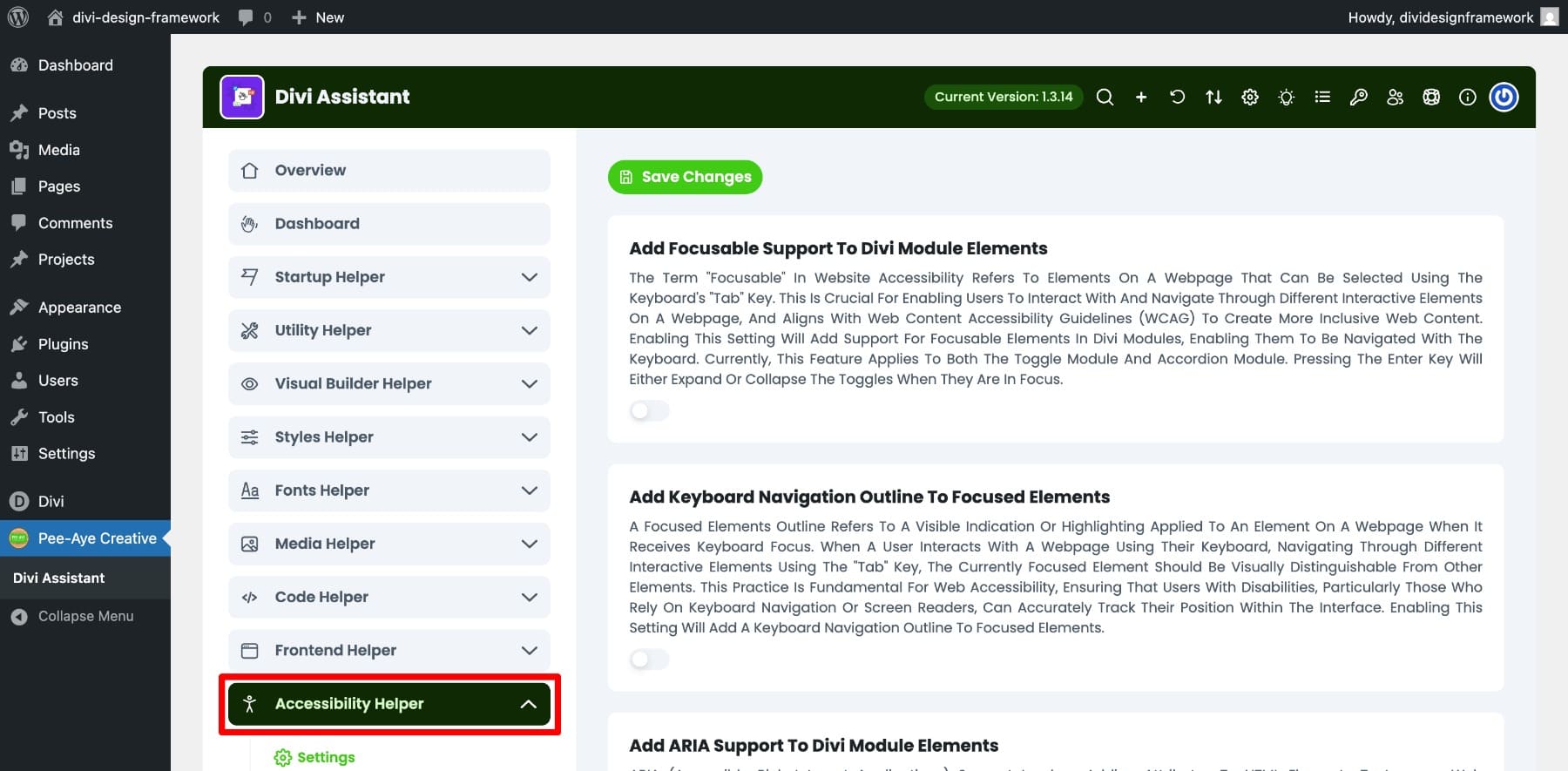
1. L'assistente di accessibilità ti aiuta a soddisfare gli standard Web

La scheda di assistenza di accessibilità in Divi Assistant è una delle sezioni più preziose, in particolare con la legge sull'accessibilità dell'UE. Sebbene non sia una soluzione di accessibilità completa, offre molte funzionalità che possono migliorare significativamente l'usabilità per tutti i visitatori.
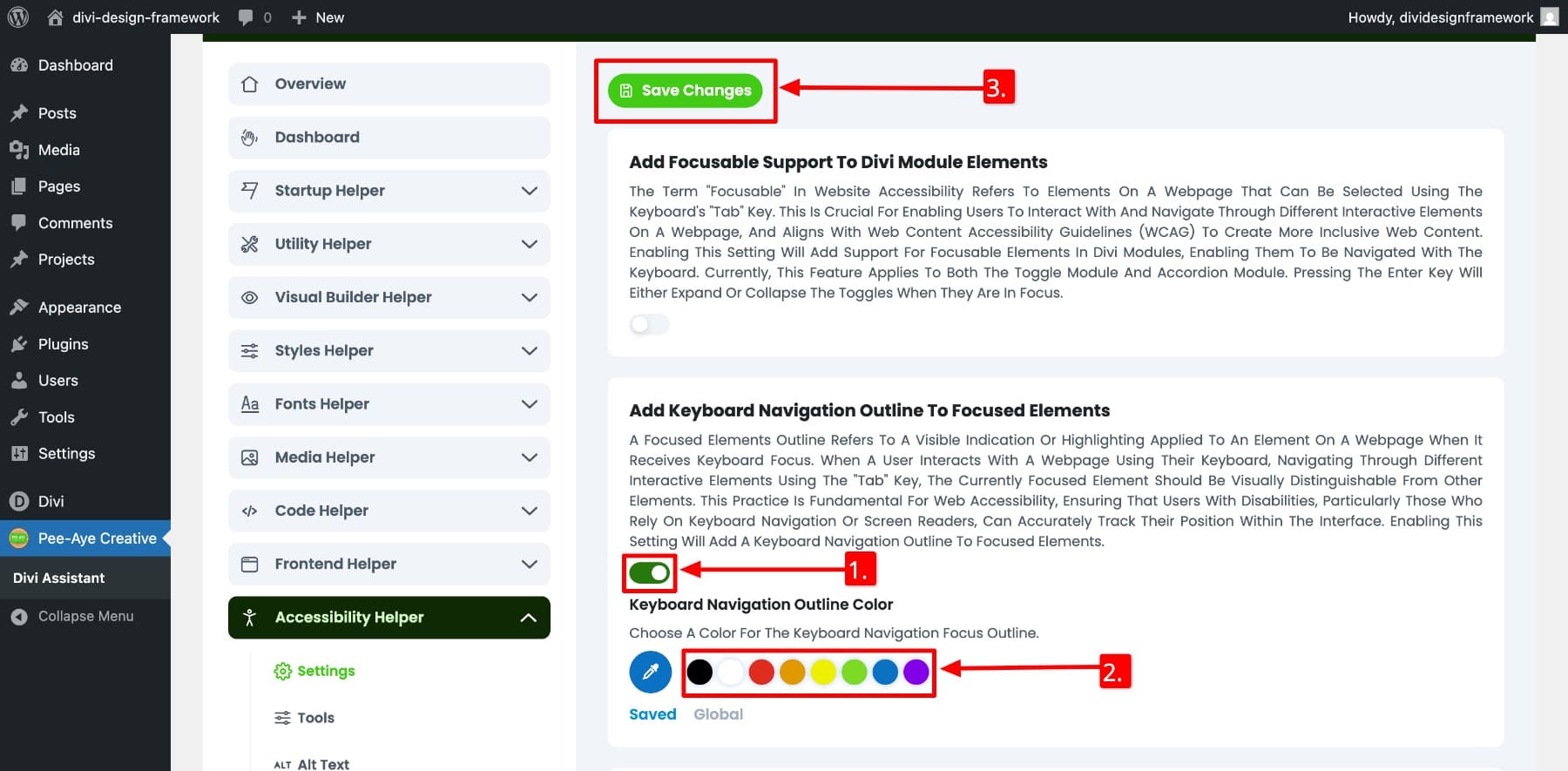
Ad esempio, è possibile abilitare i contorni di navigazione della tastiera ADD a elementi focalizzati per evidenziare l'opzione selezionata in modo che gli utenti che si affidano alle tastiere possano tracciare facilmente la propria posizione sullo schermo. Puoi anche scegliere il colore del contorno per abbinare il design del tuo sito.

Se abilitato, gli utenti della tastiera possono facilmente trovare l'elemento evidenziato:
Ti consente inoltre di aggiungere etichette Aria ai moduli Divi e applicare automaticamente Aria-Hidden = "True" a elementi decorativi come icone per migliorare la compatibilità con lo schermo. Sono disponibili anche impostazioni pratiche come il supporto di pizzico e zoom per gli utenti mobili e molti altri. Quindi, se vuoi rendere il tuo sito Divi più inclusivo senza installare un altro plugin, questa scheda è un ottimo punto di partenza.
2. Stili aiutanti per gestire gli stili globali in modo più efficiente

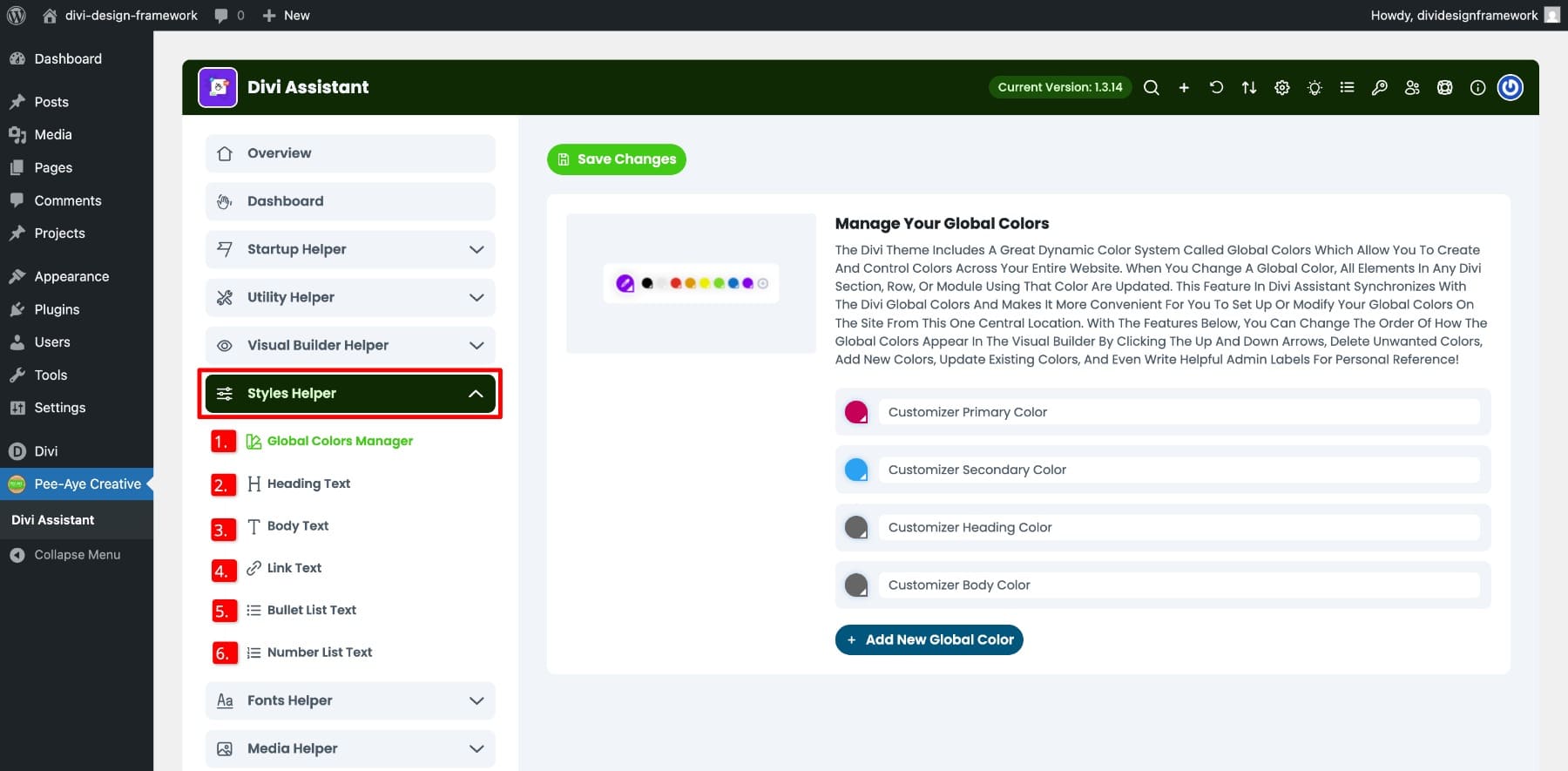
La scheda Helper Styles ti consente di gestire gli elementi di progettazione globale sul tuo sito Divi in un unico posto. Invece di regolare le intestazioni, il testo di collegamento e il modulo Colors per modulo, è possibile definire tutte quelle impostazioni in una dashboard centralizzata.
- Global Color Manager: crea e gestisci la tavolozza di colori globale del tuo sito. Puoi riordinare come appaiono i colori in Visual Builder, eliminare quelli inutilizzati e aggiungere etichette di amministrazione per riferimento personale.
- Testo di intestazione: impostare stili globali coerenti per tutti i livelli di intestazione per garantire una chiara gerarchia visiva attraverso il tuo sito.
- Testo del corpo: definire lo stile predefinito per il testo del paragrafo sul tuo sito, quindi nuove sezioni richiedono meno modifiche.
- Testo di collegamento: personalizzare come appaiono i collegamenti regolando il colore, il peso e lo stile.
- Allo stesso modo, è possibile salvare gli stili predefiniti per elenchi di proiettili ed elenchi di numeri .
Le modifiche appaiono in tempo reale. Per mostrarti come funziona, abbiamo personalizzato i miei stili di testo H1 per desktop, tablet e dispositivi mobili. Dopo aver salvato le impostazioni, il nuovo modulo di intestazione erediterà gli stili salvati.
La stessa logica si applica a tutti gli elementi in questa scheda. Una volta definiti i tuoi stili globali per loro, i nuovi elementi erediteranno automaticamente i tuoi stili salvati, proprio come il sistema di styling preimpostato predefinito di Divi.

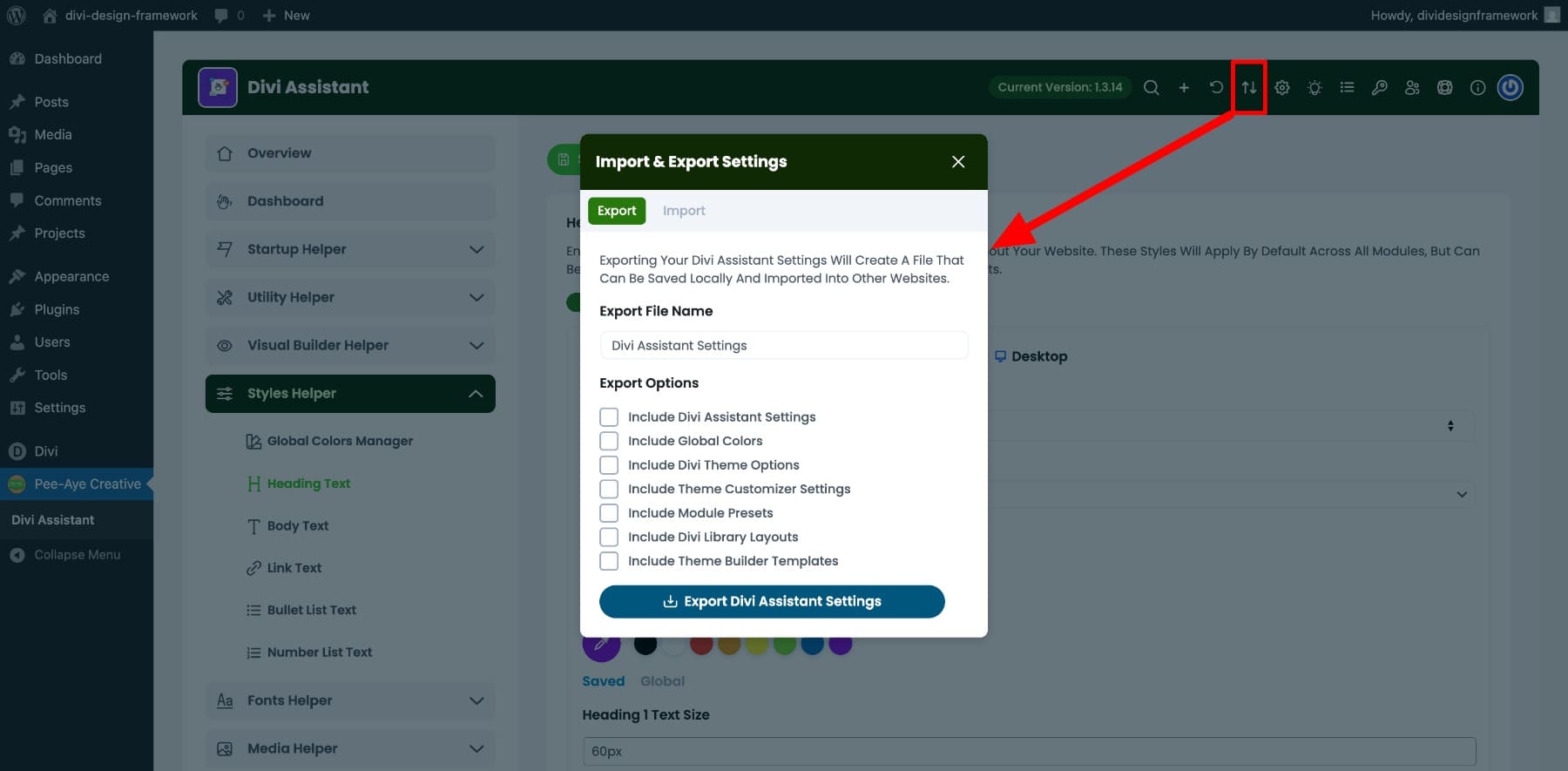
Suggerimento: una volta configurate queste impostazioni, puoi anche esportare le impostazioni di Divi Assistant e importarle in altri siti.

Il plugin consente inoltre di selezionare le impostazioni in base a ciò di cui hai bisogno, il che lo rende un grande risparmio di tempo per i liberi professionisti e le agenzie che lavorano su più siti Web per creare prototipi di base rapidamente.
3. Personalizza i dashboard WordPress e Divi per adattarsi al tuo flusso di lavoro
Divi Assistant ti dà il pieno controllo su come si comportano i dashboard di WordPress, Divi e Visual Builder. Usando questo, puoi personalizzare le esperienze e i tuoi clienti.
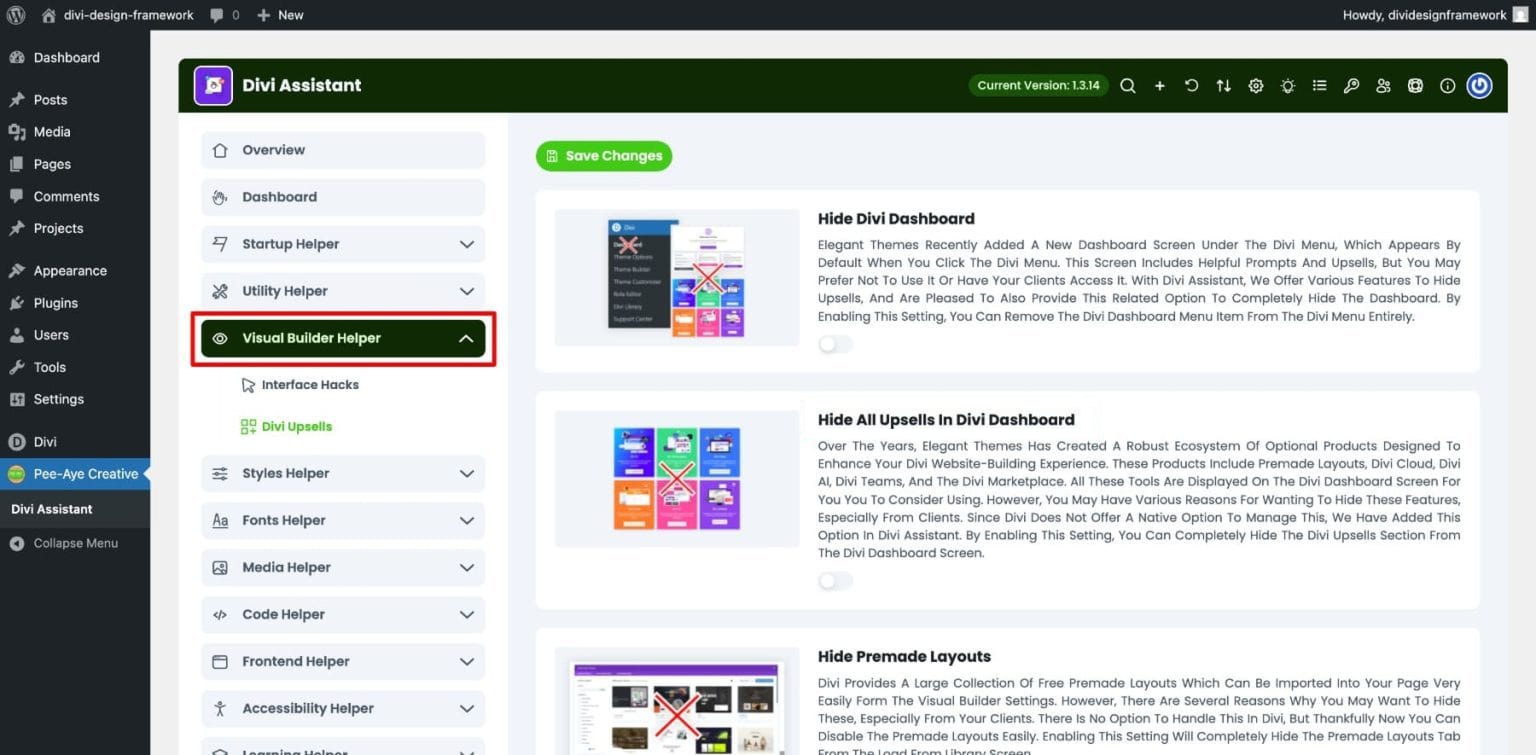
Helper Visual Builder

La scheda Helper Visual Builder è piena di modifiche intelligenti per ripulire l'interfaccia Divi. Ad esempio, puoi nascondere tutte le upsell Divi per mantenere le cose adatte ai clienti, rimuovere l'opzione rapidi siti se non la usi e persino nascondere l'intera dashboard Divi o la scheda Layout pre-fatta. Aiuta a creare un'area di lavoro più pulita e focalizzata.
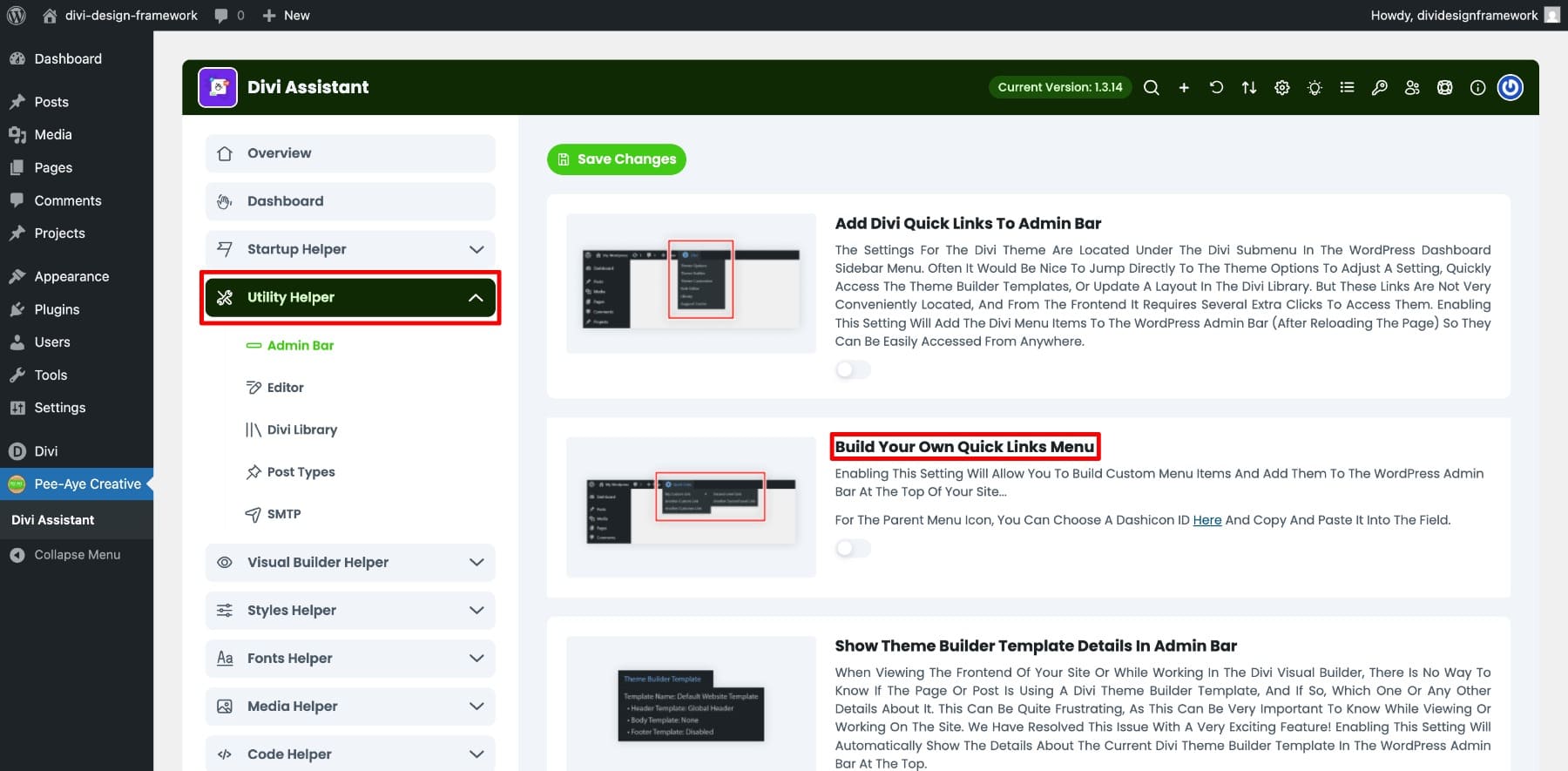
Supporto utilità

La scheda Helper Utility ti offre strumenti utili per personalizzare il dashboard di WordPress. Puoi creare il tuo menu di collegamenti rapidi per accedere a pagine importanti più velocemente, nascondere le voci del menu di amministrazione che non hai bisogno e disattivare gli avvisi di aggiornamento o versione se vuoi gestirle da solo.
Queste erano alcune delle utili funzionalità di Divi Assistant. Mentre ci siamo concentrati su quelli più impattitivi, ce ne sono chiaramente molti che ci siamo persi. Il plugin ha molti più strumenti utili per la gestione dei caratteri, modificare il display front-end, regolare le impostazioni dei media, aggiungere frammenti di codice e altro ancora.

Puoi conoscere tutte queste funzionalità in dettaglio nella pagina di destinazione del plugin.
Di recente abbiamo anche analizzato l'elenco completo delle funzionalità ; Ecco il post se desideri saperne di più. Inoltre, controlla la rottura completa sull'elenco Assistente Divi nel mercato degli eleganti temi.
Dai un'occhiata ad Assistente Divi
Come installare e utilizzare Divi Assistant
Come abbiamo toccato in precedenza, Divi Assistant è pronto per Divi 5. Tutto è stato accuratamente aggiornato e integrato in modo da poterlo installare sui tuoi siti Web Divi 5.
Installazione dell'assistente Divi
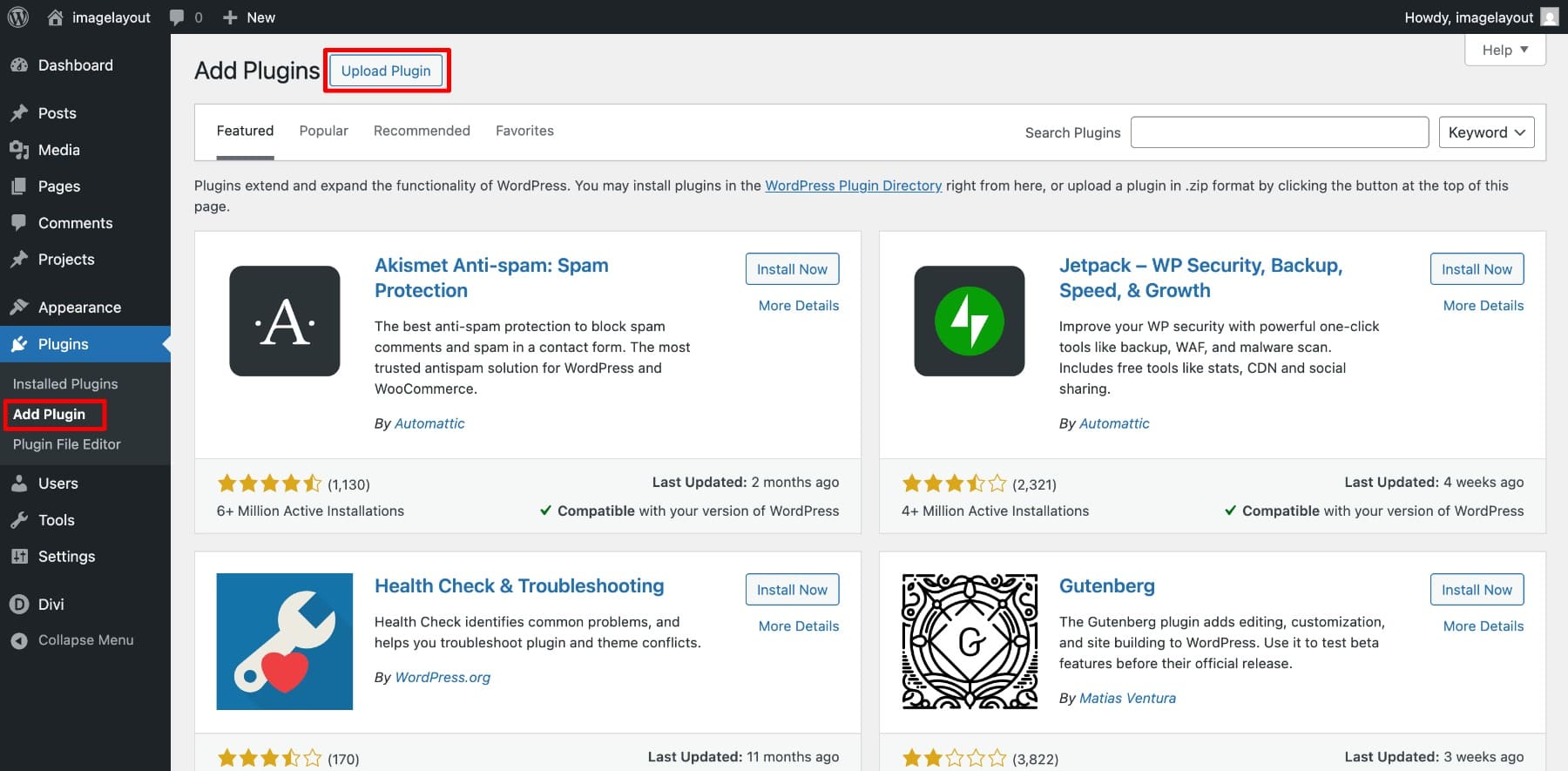
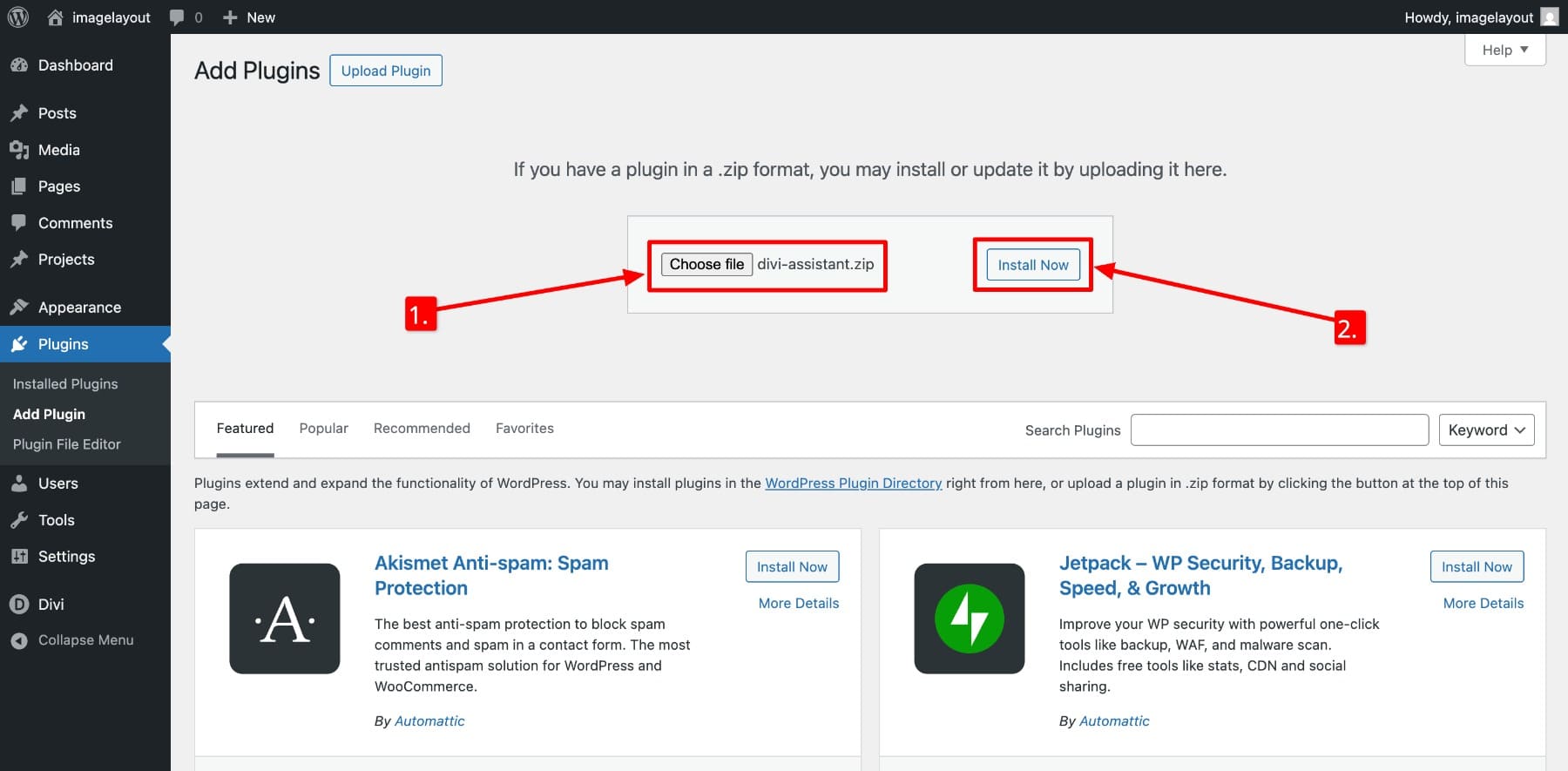
Dopo aver acquistato il plug -in dal mercato Divi, avrai il suo file zip. Per installare, vai su WordPress> Plugin> Aggiungi plug -in> Plug -in Carica.

Ora caricalo del file zip del plug -in dal tuo computer. Installalo.

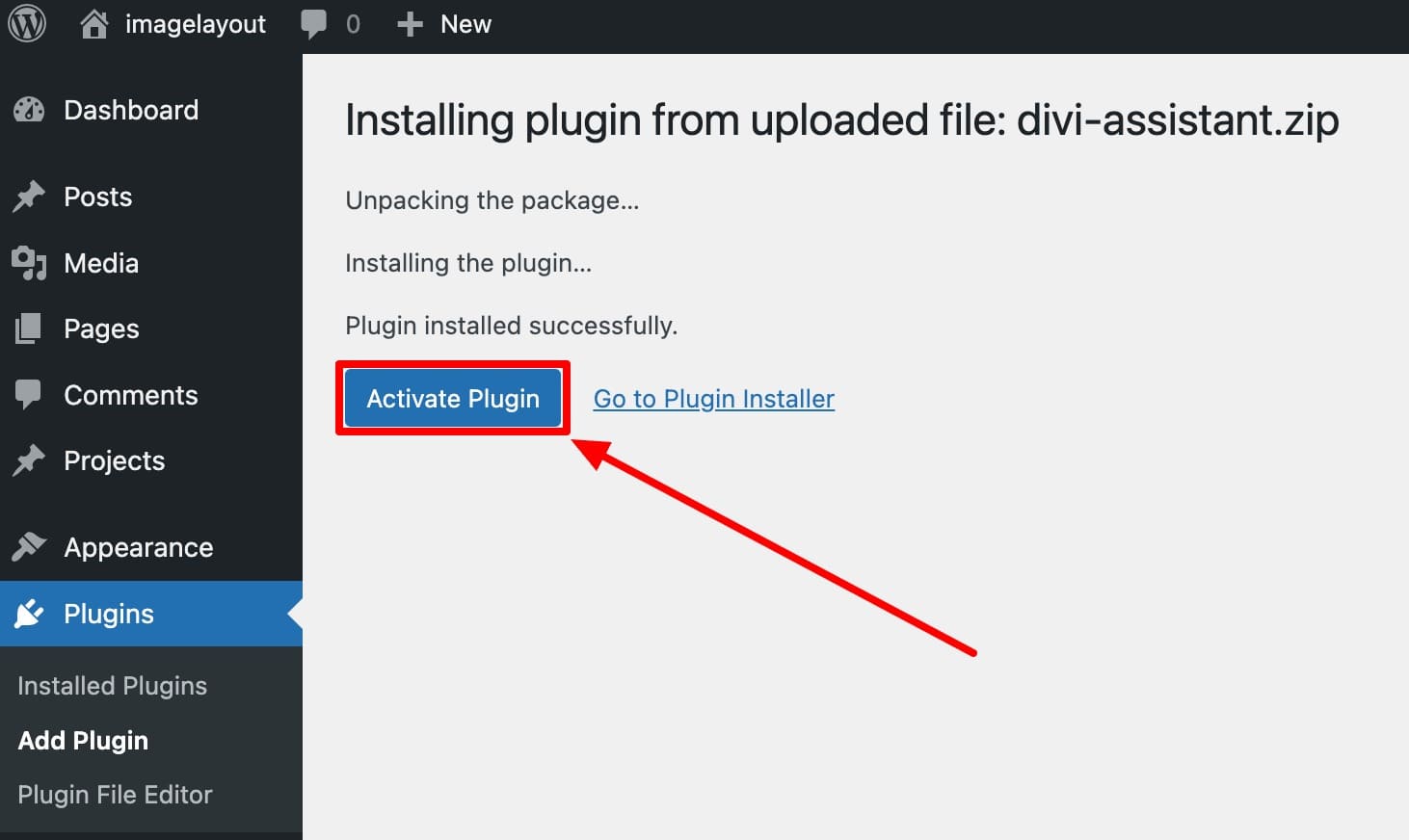
Attivarlo.

Ora sarai in grado di accedere ad Assistant Divi nella tua dashboard WordPress.

Dai un'occhiata ad Assistente Divi
Dashboard Dashboard Divi Assistente dettagliata
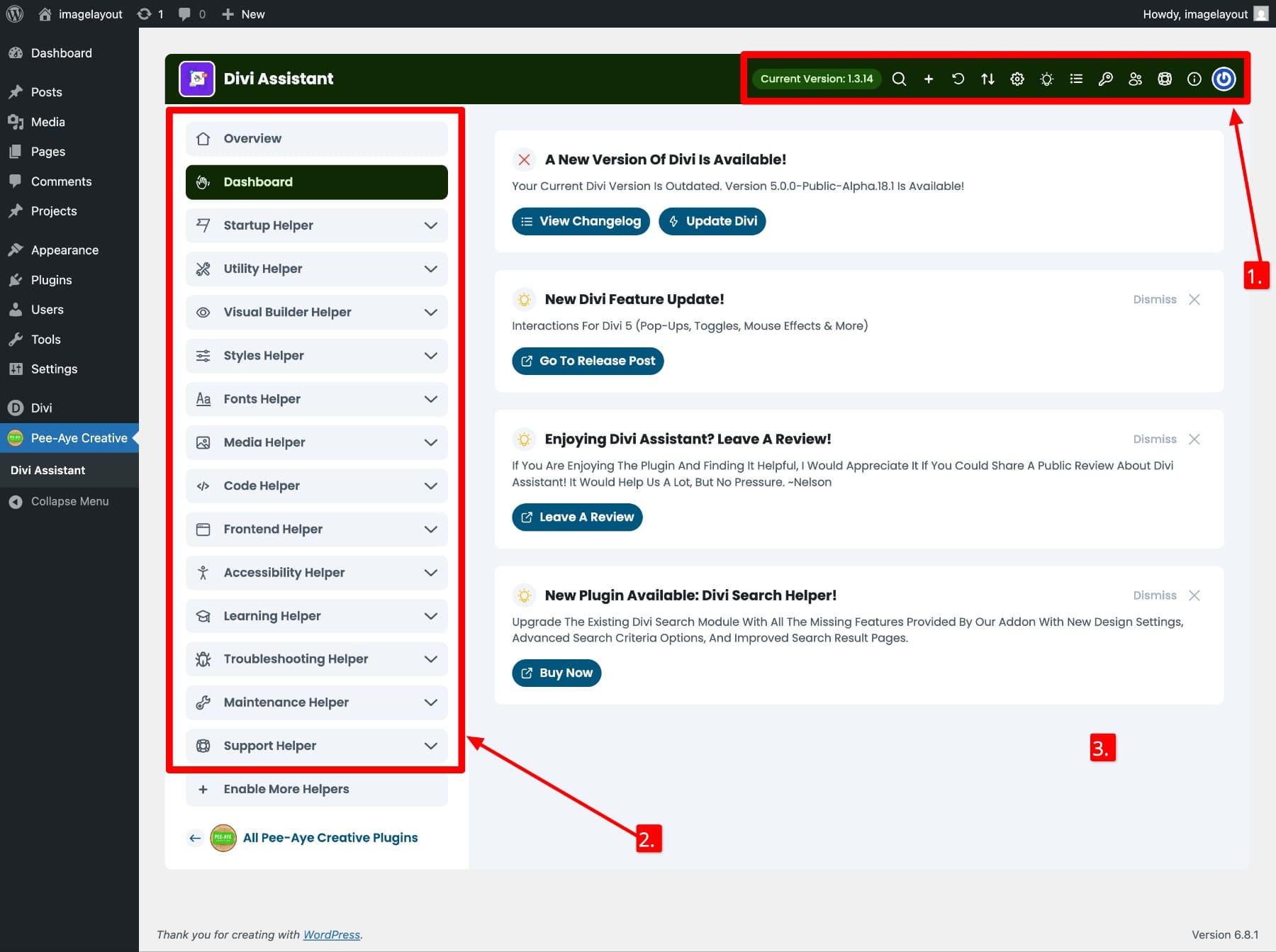
Anche se Divi Assistant include oltre un centinaio di funzionalità, è sorprendentemente facile da navigare. Per aiutarti ad avere un'idea dell'interfaccia, abbiamo messo insieme questa rapida procedura dettagliata delle sue tre sezioni principali.

- (1) Controlli del pannello superiore: include diversi strumenti utili che sono facili da perdere ma possono migliorare il flusso di lavoro. Troverai icone ad accesso rapido per cercare strumenti per nome, espandere o crollare tutte le schede, ripristinare le impostazioni del plug-in su predefinito e disconnettersi. Visualizza inoltre l'attuale versione del plug -in, che è utile durante i problemi di report o controllano gli aggiornamenti. Controlla supporto supporto per ottenere tutte le informazioni sul tuo sito. Puoi condividerlo con il tuo supporto più velocemente durante la risoluzione dei problemi.
- ; Ad esempio, la scheda Dashboard mostra recenti aggiornamenti dei plug-in, annunci e nuovi blog pubblicati da temi eleganti, mentre l' helper di codice contiene tutti gli strumenti relativi al codice in un unico posto. Ogni scheda si espande in diverse opzioni, quindi potresti voler esplorarle tutte.
- (3) Area di alimentazione centrale: visualizza impostazioni e strumenti per qualsiasi scheda selezionata. Si aggiorna in modo dinamico, quindi ti viene mostrato solo ciò che è rilevante.
Usando Assistente Divi all'interno di Divi 5
Divi Assistant è facile da usare e funziona bene con la nuova interfaccia Divi 5. Tutti gli strumenti sono ben organizzati in schede e raggruppati per funzione, quindi non esiste una curva di apprendimento. È possibile abilitare le funzionalità con un semplice attivatura e la maggior parte delle impostazioni si applica istantaneamente senza ricaricare.
Ad esempio, supponiamo che tu voglia abilitare il supporto jQuery in Divi Builder. Per fare ciò, attirerai la scheda Show JQuery nella scheda Helper di codice e salvi le modifiche.
Ora puoi notare l'icona del nuovo codice sulla barra laterale sinistra all'interno di Divi Builder. Incolla la tua jQuery qui e si sincronizzerà automaticamente con la casella di codice <head> all'interno delle opzioni di tema Divi>.
Proprio in questo modo, puoi attivare/spegnere altre caratteristiche interessanti. Ti invitiamo a giocare con le linguette di supporto e scoprire il miglior set di funzionalità adatto al tuo flusso di lavoro. Per iniziare, ecco alcuni suggerimenti utili quando si utilizza Divi Assistant all'interno di Divi 5:
- Utilizzare la barra di ricerca in alto per trovare istantaneamente qualsiasi funzionalità per parola chiave. Ti farà risparmiare tempo.
- Crollare o espandere tutte le schede con un clic per concentrarsi su un'area specifica, come l'accessibilità o gli stili personalizzati.
- La maggior parte delle impostazioni non richiede il salvataggio. Attiva aterocche e discese applicano le modifiche in tempo reale non appena interagisci con loro. Ma potrebbe essere una buona idea salvare sempre le modifiche.
- Divi Assistant lavora perfettamente con l'interfaccia in modalità oscura di Divi 5, contribuendo a ridurre la tensione degli occhi durante le lunghe sessioni di lavoro. (Hai notato l'esempio sopra?)
Lavoro più intelligente in divi 5 con assistente
Divi Assistant non funziona solo con Divi 5. Funziona senza soluzione di continuità. Le sue caratteristiche sono state perfezionate per il nuovo costruttore, rendendolo un'estensione naturale dell'esperienza Divi piuttosto che un componente aggiuntivo di terze parti.
Acquistalo dal mercato Divi e otterrai un utilizzo illimitato del sito, aggiornamenti in corso e supporto affidabile, dandoti tranquillità sulla compatibilità a lungo termine. Per $ 69 all'anno, è un investimento intelligente. Se sei pronto ad accelerare le tue build Divi e affinare il tuo toolkit, questo plug -in offre esattamente ciò che promette.
Man mano che Divi 5 si evolve, il tuo feedback svolge un ruolo importante nel modellare la versione finale. Testando il plug -in e segnalando ciò che trovi, stai aiutando a perfezionare uno degli strumenti di produttività più potenti disponibili per Divi.
Dai un'occhiata ad Assistente Divi
