Testen von Divi Assistant mit Divi 5
Veröffentlicht: 2025-07-17Treffen Sie Divi Assistant von Pee -aye Creative. Dieses Drittanbieter-Plugin fügt über 130 Tools für Zugänglichkeit, Styling, UI-Upgrades und Dutzende von benutzerfreundlichen Funktionen hinzu, um Ihren Divi-Workflow zu verbessern. Durch echtes Benutzer -Feedback geprägt, ist die Wahrscheinlichkeit die Funktion, die Sie sich wünschen, ist bereits enthalten.
Divi Assistant ist für Divi 4 erhältlich, aber es befindet sich auch in ihrer Beta -Testphase mit Divi 5. In diesem Beitrag werden wir Sie durch einige ihrer Funktionen und deren Fortschritte führen.
- 1 Was ist Divi Assistant?
- 2 Divi Assistent ist vollständig mit Divi 5 kompatibel
- 3 Schlüsselfunktionen Wir sind der Meinung, dass Sie am nützlichsten sein werden
- 3.1 1. Barrierefreiheit Helfer hilft Ihnen, Webstandards zu erfüllen
- 3.2 2. Stilhelfer, um globale Stile effizienter zu verwalten
- 3.3 3.. Passen Sie WordPress & Divi -Dashboards an, um Ihren Workflow anzupassen
- 4 So installieren und verwenden Sie Divi Assistant
- 4.1 DIVI -Assistent installieren
- 4.2 Divi Assistent Dashboard -Walkthrough
- 4.3 Verwenden Sie Divi Assistant in Divi 5
- 5 Arbeit intelligenter in Divi 5 mit Divi Assistant
Was ist Divi Assistant?

Divi Assistant ist ein Divi -Marktplatzprodukt. Es rationalisiert Ihren Divi -Workflow, indem Sie gemeinsame Schmerzpunkte ansprechen. Anstatt mehrere Plugins für kleine Aufgaben zu installieren, erhalten Sie alles an einem Ort.
Beispielsweise können Sie die vollständigen Site-Einstellungen exportieren, Ihre WordPress- und Divi-Dashboards anpassen, ALT-Text automatisch generieren, für Bilder globale Überschriften festlegen und sogar Ihre bevorzugten Module für einen schnellen Zugriff in nur wenigen Klicks festlegen.
Es kostet 69 US-Dollar pro Jahr mit unbegrenzter Nutzung der Website und ist ein großartiges Add-On für Freiberufler und Agenturen, die schneller bauen und die Dinge über Projekte konsistent halten möchten. Sie können sogar eine Live -Demo ausprobieren, um die Funktionen vor dem Kauf zu erkunden.
Schauen Sie sich Divi Assistant an
Divi Assistent ist voll kompatibel mit Divi 5

Divi Assistant ist für Beta -Tests in Divi 5 erhältlich. Diese aktualisierte Version ist ausschließlich für Divi 5 konzipiert und funktioniert nicht mit Divi 4. Die Entscheidung, sich nur auf Divi 5 zu konzentrieren, ist beabsichtigt, da Pee -Aye -Kreative Benutzer einlädt, den neuen Build zu testen und Feedback während der Entwicklung beizutragen.
Das Plugin wurde von Grund auf wieder auf die Architektur, Schnittstelle und Styling -System von Divi 5 ausgerichtet. Wenn Sie ein neues Projekt starten oder eine Migration planen, ist diese Version des Divi -Assistenten bereit, Ihren Workflow zu unterstützen.
Da Divi 5 noch in aktiver Entwicklung steht, werden einige Merkmale, die von Kernbuilder -Funktionen abhängen, in Phasen abgeschlossen. Die meisten Tools des Divi -Assistenten sind jedoch bereits stabil und funktionieren in Divi 5 gut. Benutzer werden ermutigt, sie auszuprobieren, zu untersuchen, was verfügbar ist, und alle Probleme zu melden. Dies wird dazu beitragen, ein reibungsloses, vollständig optimiertes Erlebnis zu gewährleisten, sobald Divi 5 öffentlich veröffentlicht wird.
Pee -aye Creative hat bestätigt, dass alle ihre Plugins, einschließlich Divi Assistant, vollständig umgebaut und bereit werden, wenn Divi 5 startet. Sie können die gleiche Leistung, Zuverlässigkeit und Unterstützung erwarten, für die das Team bekannt ist. Um auf dem Laufenden zu bleiben, finden Sie in ihrem Divi 5 -Kompatibilitätshandbuch für laufende Aktualisierungen und detaillierte Dokumentation. Es gibt einen Fehlerbericht, in dem Sie Fehler teilen können, wenn Sie auf einen stoßen.
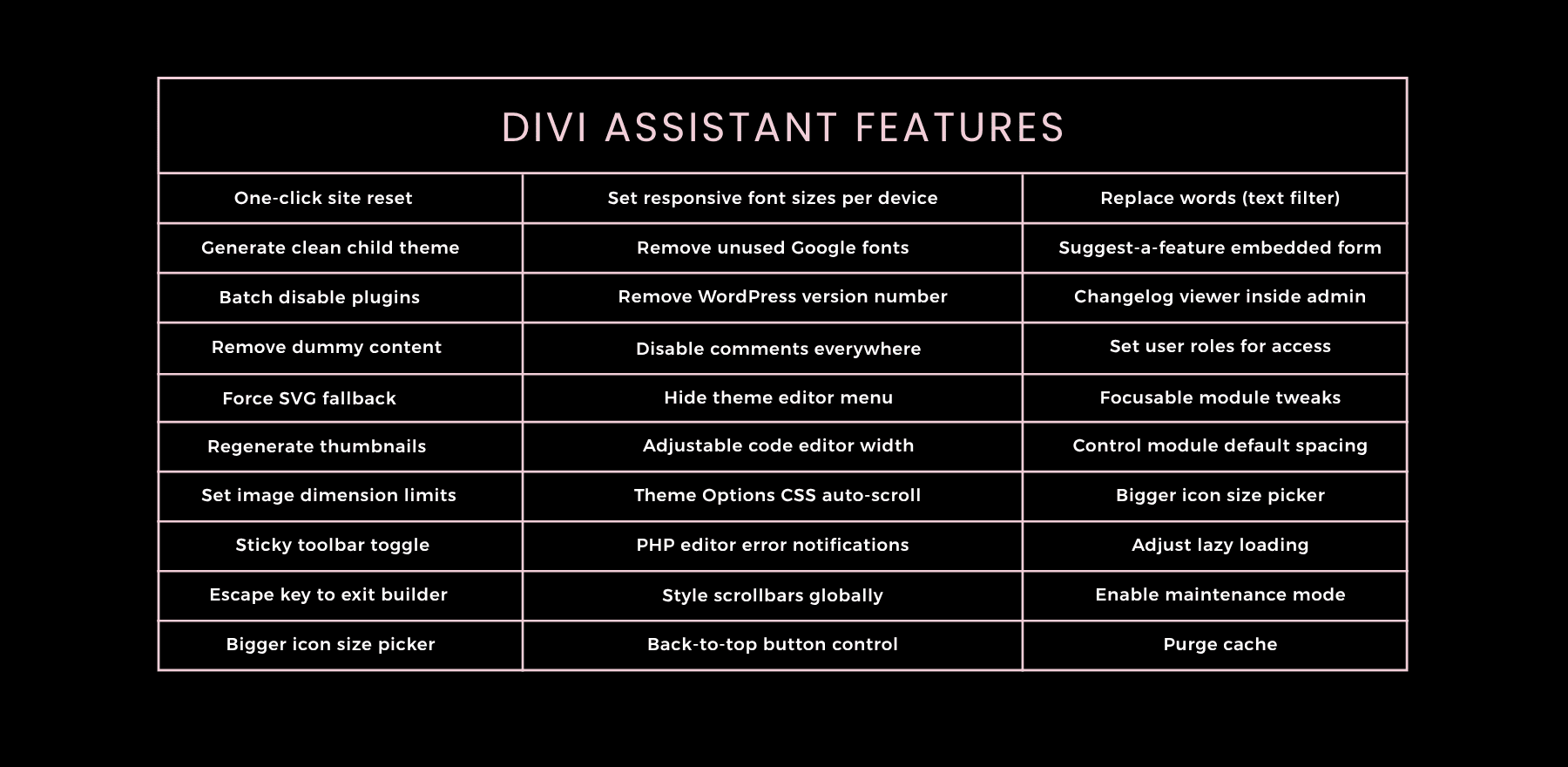
Wichtigste Funktionen, die wir für nützlichsten finden,
Bei über 130 enthaltenen Tools ist die Abdeckung jeder Funktion für diesen Beitrag ein Überkleider. Anstatt alles aufzulisten, haben wir ein paar beste, von denen wir glauben, dass sie für alltägliche Divi -Benutzer am meisten von Bedeutung sind, egal ob Sie sich selbst oder Kunden aufbauen.
1. Barrierefreiheit Helfer hilft Ihnen, Webstandards zu erfüllen

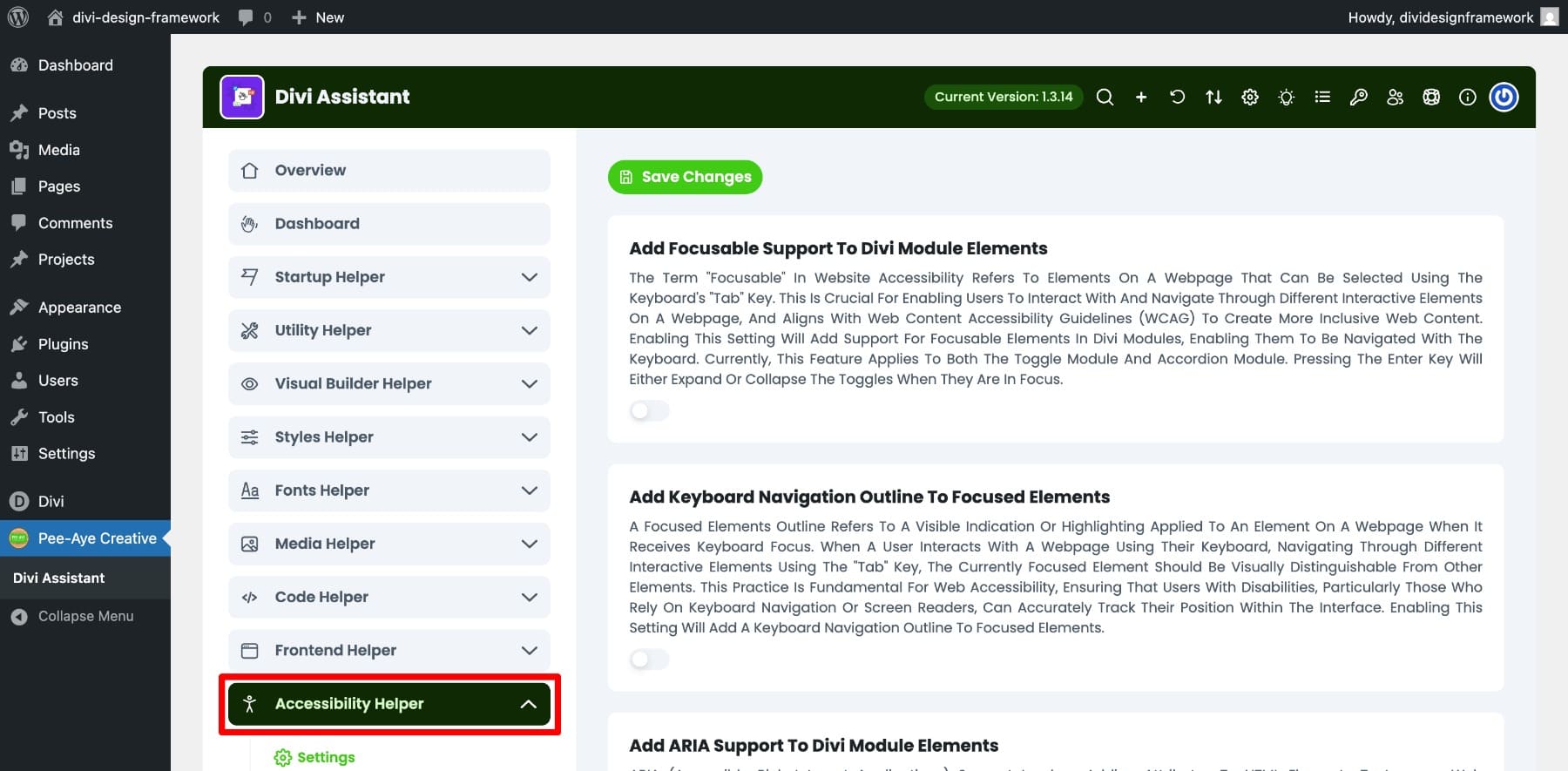
Die Registerkarte "Accessibility Helfer" im Divi -Assistenten ist einer der wertvollsten Abschnitte, insbesondere mit dem EU -Accessibility Act durchgesetzt. Obwohl es sich nicht um eine vollständige Lösung für die Barrierefreiheit handelt, bietet es viele Funktionen, die die Verwendbarkeit für alle Besucher erheblich verbessern können.
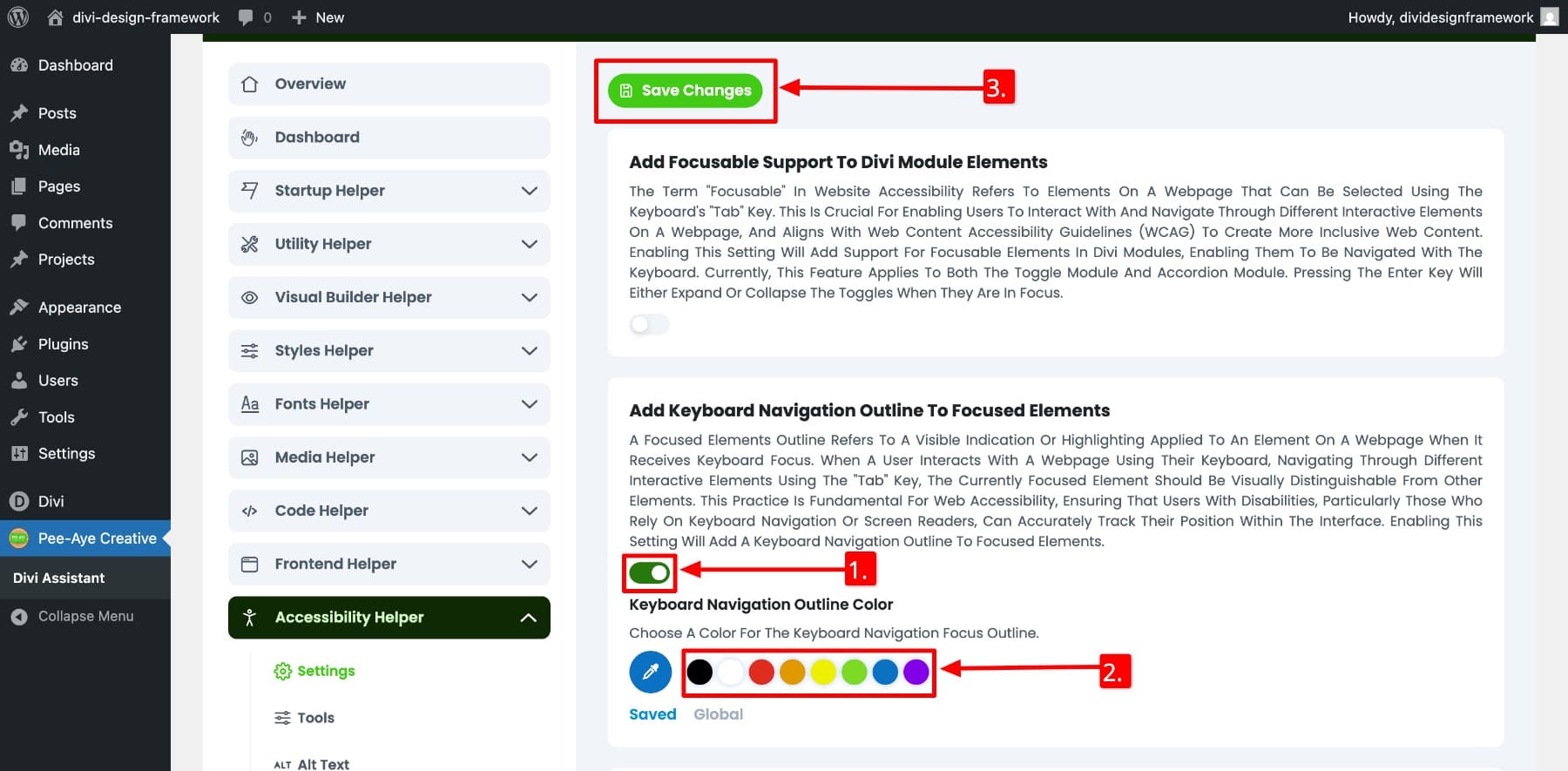
Sie können beispielsweise die Umrisse der Tastatur -Navigation für fokussierte Elemente hinzufügen, um die ausgewählte Option hervorzuheben, damit Benutzer, die sich auf Tastaturen verlassen, ihre Position auf dem Bildschirm problemlos verfolgen können. Sie können sogar die Gliederungsfarbe auswählen, die Ihrem Site -Design entspricht.

Wenn die Tastaturbenutzer aktiviert sind, können die Tastaturbenutzer das hervorgehobene Element leicht finden:
Sie können auch Aria-Etiketten zu Divi-Modulen hinzufügen und automatisch Aria-Hidden = "True" auf dekorative Elemente wie Symbole anwenden, um die Kompatibilität der Bildschirmleser zu verbessern. Praktische Einstellungen wie Pinch und Zoom Support für mobile Benutzer und viele weitere sind ebenfalls verfügbar. Wenn Sie also Ihre Divi -Site integrativer machen möchten, ohne ein anderes Plugin zu installieren, ist diese Registerkarte ein großartiger Ort zum Starten.
2. Styles -Helfer, um globale Stile effizienter zu verwalten

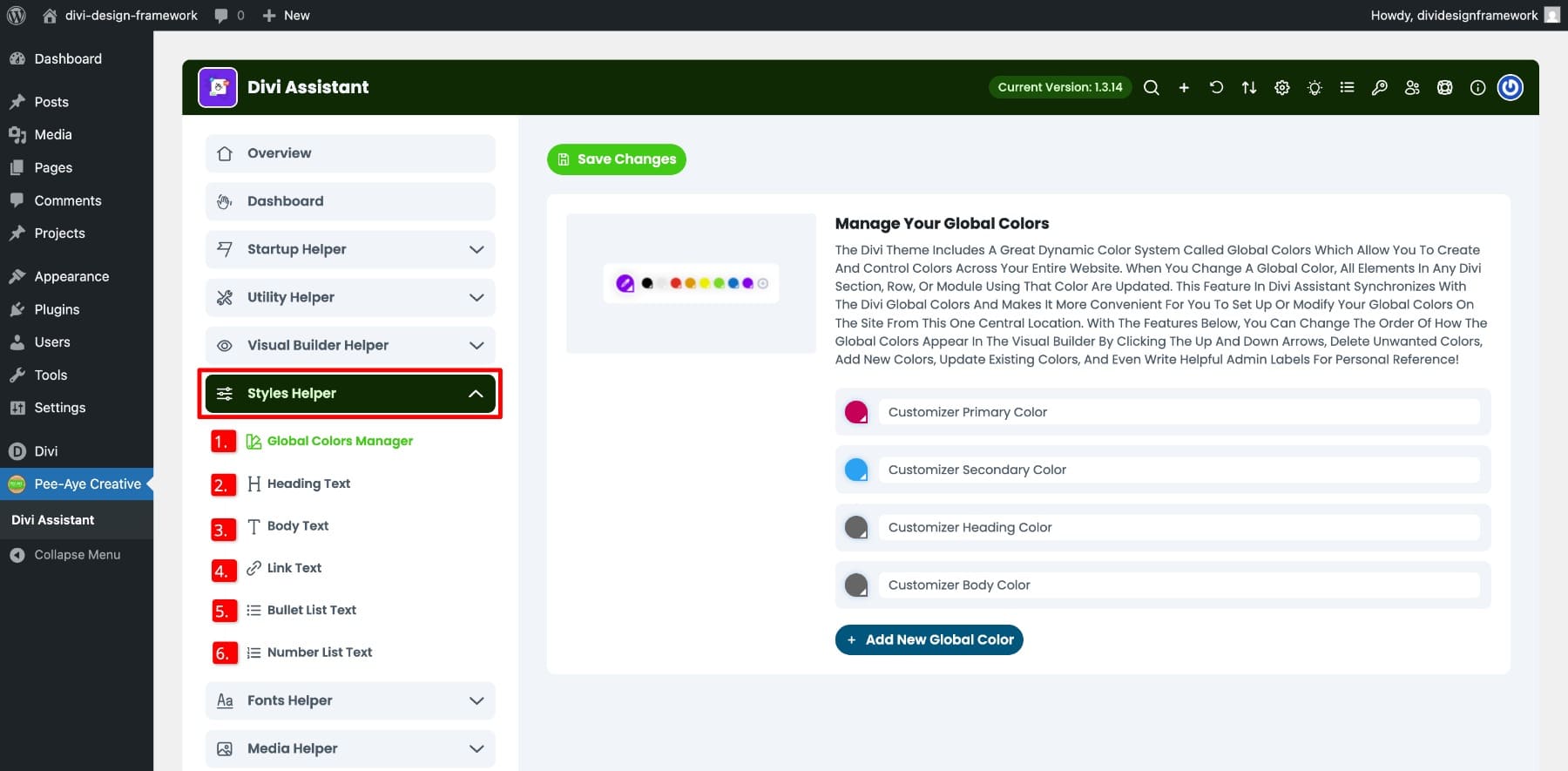
Mit der Registerkarte "Styles -Helfer" können Sie globale Designelemente auf Ihrer Divi -Website an einem Ort verwalten. Anstatt Überschriften, Link -Text- und Farbenmodul nach Modul anzupassen, können Sie alle Einstellungen in einem zentralisierten Dashboard definieren.
- Global Color Manager: Erstellen und verwalten Sie die globale Farbpalette Ihrer Website. Sie können neu ordnen, wie Farben im visuellen Builder erscheinen, unbenutzte löschen und Admin -Etiketten als persönliche Referenz hinzufügen.
- Überschrift Text: Stellen Sie konsistente globale Stile für alle Überschriften ein, um eine klare visuelle Hierarchie auf Ihrer Website zu gewährleisten.
- Körpertext: Definieren Sie das Standardstyling für Absatztext auf Ihrer Website, sodass neue Abschnitte weniger Änderungen erfordern.
- Link Text: Passen Sie an, wie Links angezeigt werden, indem Sie die Farbe, das Gewicht und den Stil anpassen.
- In ähnlicher Weise können Sie Standardstile für Kugellisten und Zahlenlisten speichern.
Die Änderungen erscheinen in Echtzeit. Um Ihnen zu zeigen, wie es funktioniert, haben wir meine H1 -Textstile für Desktop, Tablet und Mobile angepasst. Nach dem Speichern der Einstellungen erben das neue Überschriftenmodul die gespeicherten Stile.
Die gleiche Logik gilt für alle Elemente in dieser Registerkarte. Sobald Sie Ihre globalen Stile für sie definiert haben, erben die neuen Elemente Ihre gespeicherten Stile automatisch, ähnlich wie das Standard -Voreinsatzsystem von Divi.
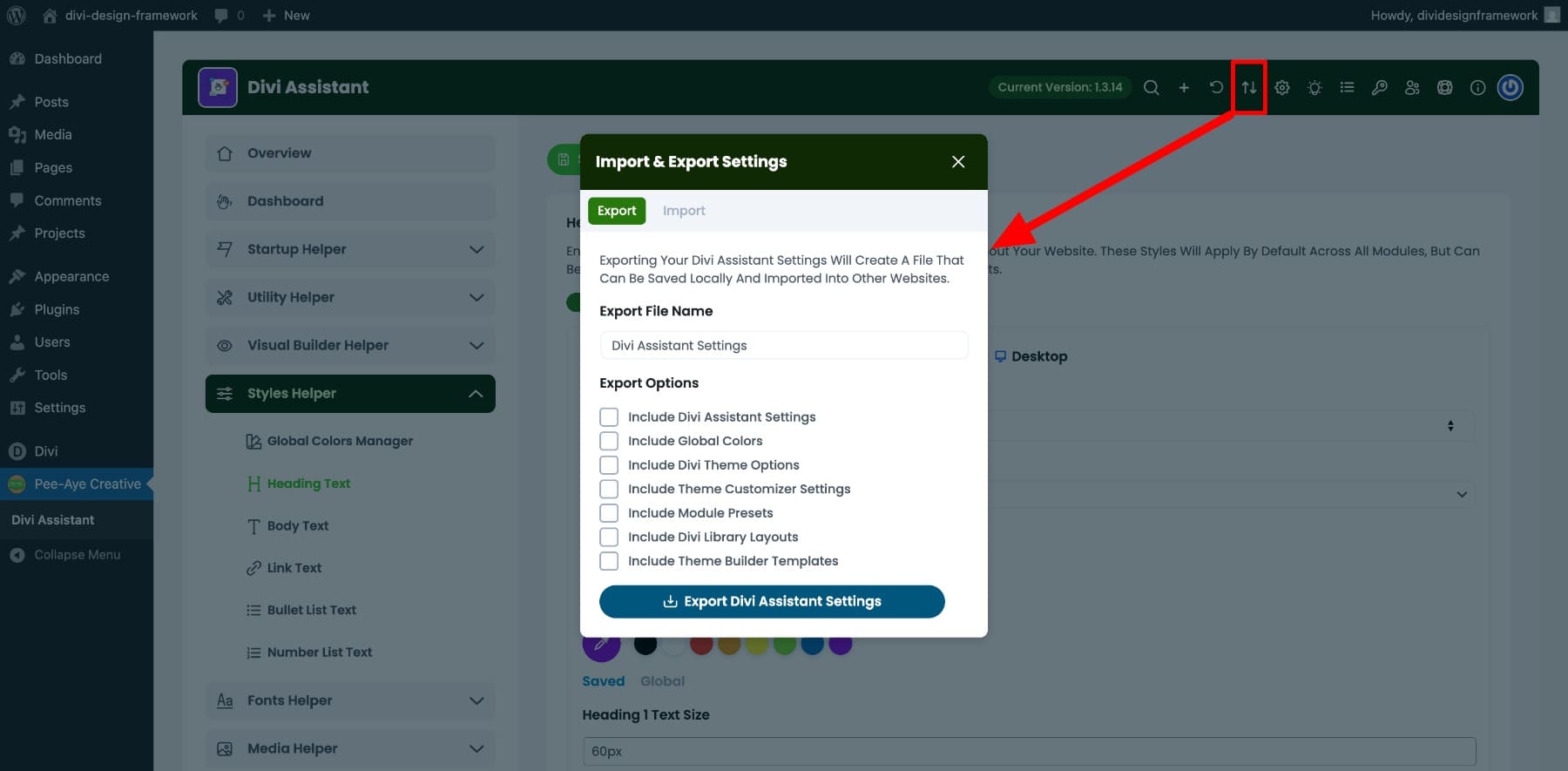
Tipp: Sobald Sie diese Einstellungen konfigurieren, können Sie auch Ihre Divi -Assistenteneinstellungen exportieren und in andere Websites importieren.


Mit dem Plugin können Sie auch Einstellungen basierend auf dem auswählen, was Sie benötigen, was es zu einer großen Zeitspanne für Freiberufler und Agenturen macht, die auf mehreren Websites arbeiten, um Basisprototypen schnell zu erstellen.
3. Passen Sie WordPress & Divi Dashboards an, um Ihren Workflow anzupassen
Divi Assistant gibt Ihnen die volle Kontrolle darüber, wie sich Ihr Dashboards von WordPress, Divi und Visual Builder verhalten. Mit dieser Weise können Sie die Erfahrungen Ihrer Kunden personalisieren.
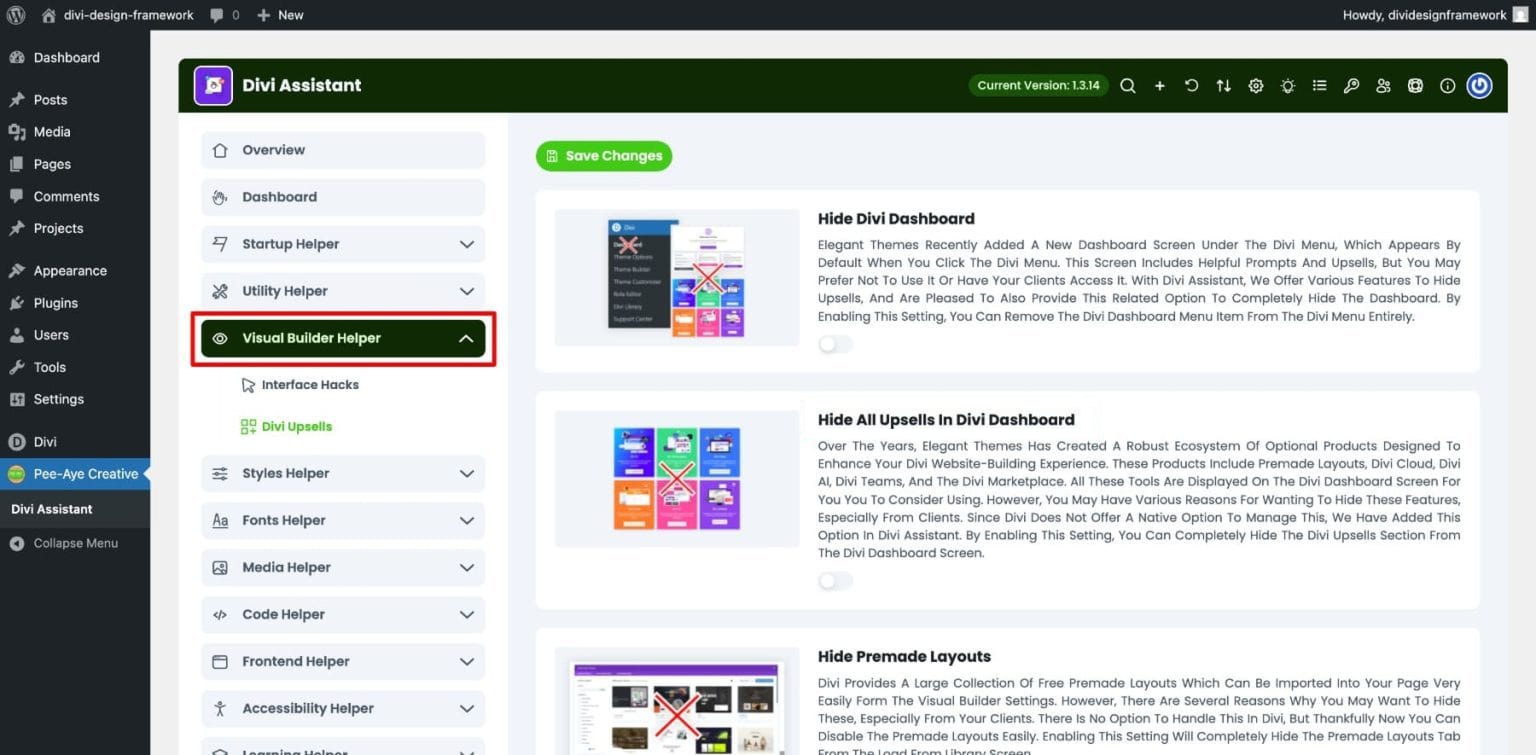
Visual Builder Helper

Die Registerkarte "Visual Builder Helper" ist voller intelligenter Verbesserungen, um die Divi -Schnittstelle zu bereinigen. Zum Beispiel können Sie alle Divi-Upsells ausblenden, um die kundenfreundliche Dinge zu halten, die Option Schnellseiten zu entfernen, wenn Sie sie nicht verwenden, und sogar das gesamte Divi-Dashboard oder die Registerkarte "Vorgefertigte Layouts" ausblenden. Es hilft, einen saubereren, fokussierteren Arbeitsbereich zu schaffen.
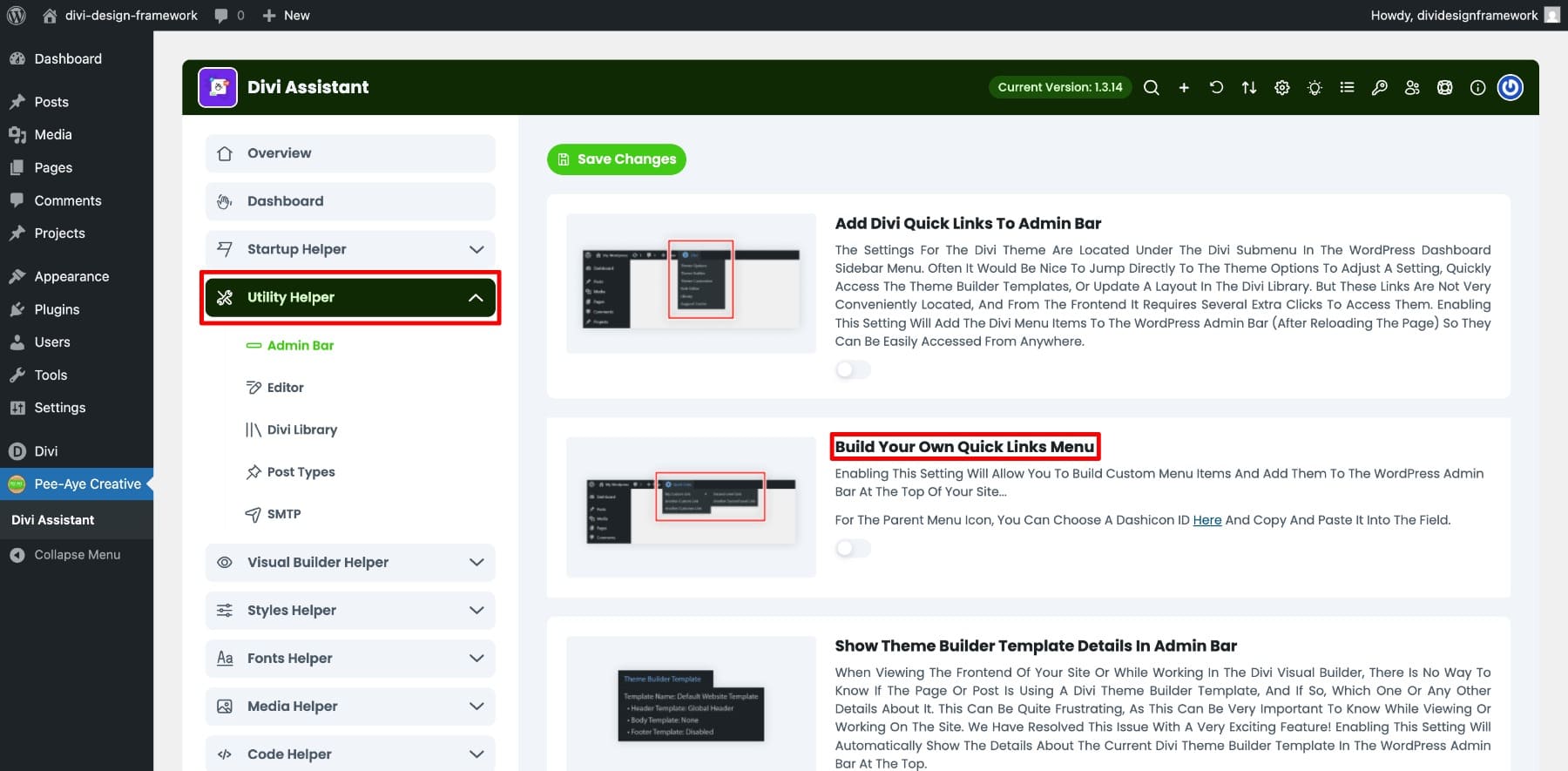
Versorgungshelfer

Auf der Registerkarte "Utility Helper" können Sie praktische Tools zum Anpassen des WordPress -Dashboards anpassen. Sie können Ihr eigenes Quick -Links -Menü erstellen, um schneller auf wichtige Seiten zuzugreifen, Admin -Menüelemente auszublenden, die Sie nicht benötigen, und Aktualisierungs- oder Versionsnachweise ausschalten, wenn Sie sie selbst verarbeiten möchten.
Dies waren einige der hilfreichen Divi -Assistentenfunktionen. Während wir uns auf die wirkungsvollsten konzentriert haben, gibt es eindeutig viele, die wir verpasst haben. Das Plugin verfügt über viele weitere hilfreiche Tools zum Verwalten von Schriftarten, zum Optimieren von Front-End-Displays, dem Anpassen von Medieneinstellungen, dem Hinzufügen von Code-Snippets und mehr.

Auf der Zielseite des Plugins können Sie all diese Funktionen ausführlich kennenlernen.
Wir haben kürzlich auch die vollständige Funktionsliste analysiert . Hier ist der Beitrag, wenn Sie mehr erfahren möchten. Sehen Sie sich auch die vollständige Aufschlüsselung der Divi -Assistant auf dem eleganten Themenmarkt an.
Schauen Sie sich Divi Assistant an
So installieren und verwenden Sie Divi Assistant
Wie wir bereits berührt haben, ist Divi Assistant bereit für Divi 5. Alles wurde sorgfältig aktualisiert und integriert, sodass Sie es auf Ihren Divi 5 -Websites installieren können.
Installieren von Divi Assistant
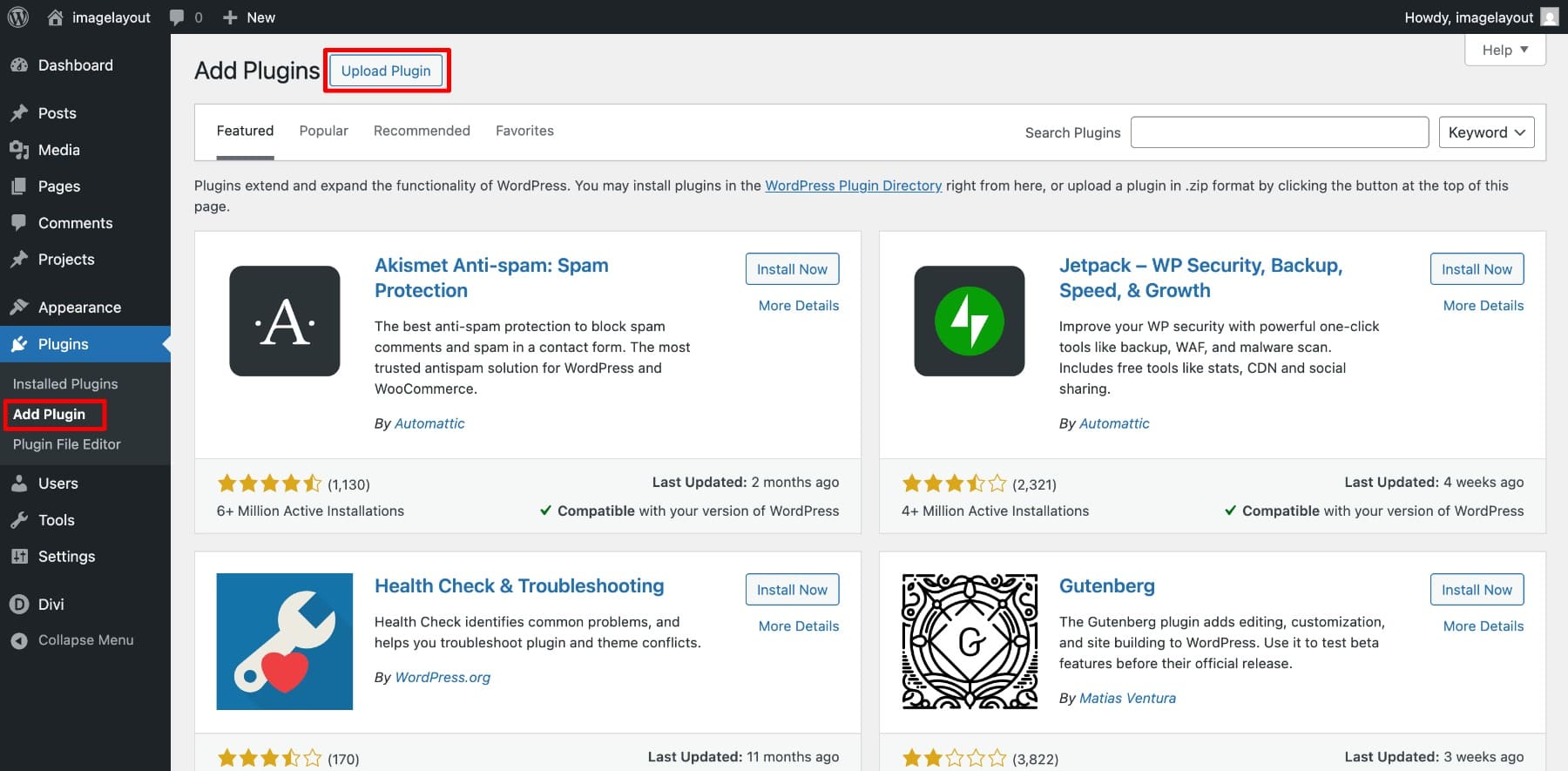
Nach dem Kauf des Plugins vom Divi -Marktplatz haben Sie seine ZIP -Datei. Um zu installieren, gehen Sie zu WordPress> Plugins> Plugin hinzufügen> Plugin hochladen.

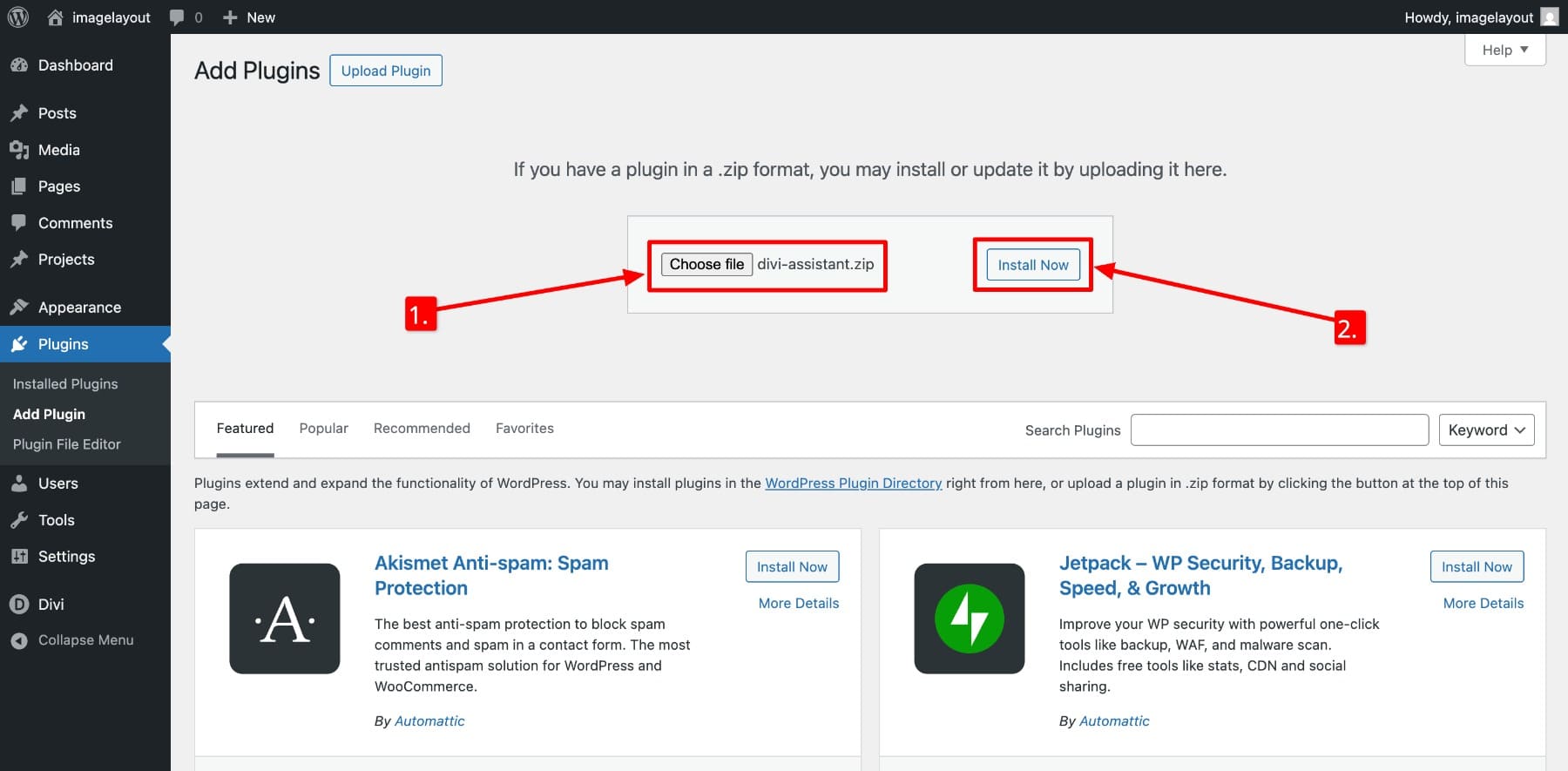
Laden Sie nun die Zip -Datei des Plugins von Ihrem Computer hoch. Installieren Sie es.

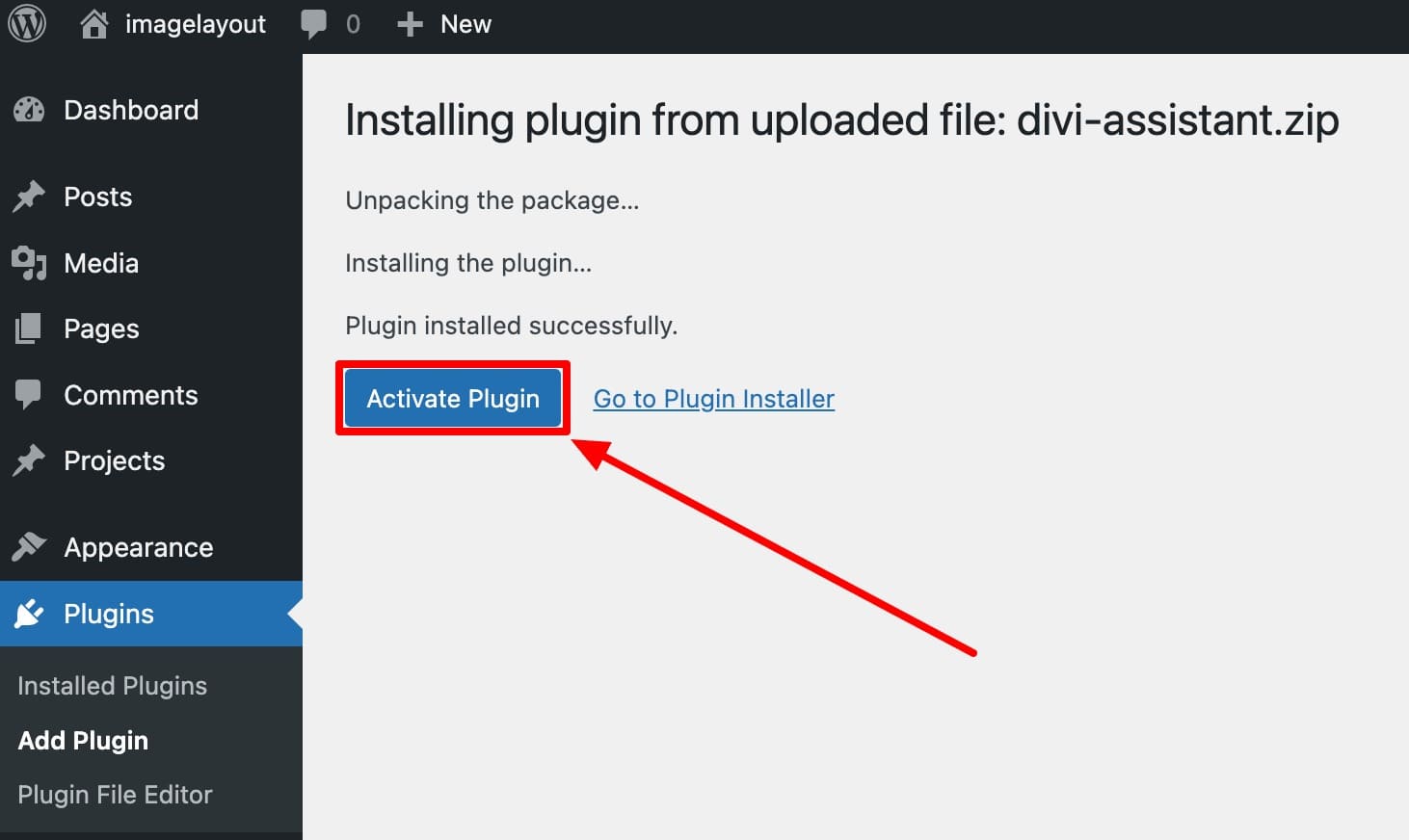
Aktiviere es.

Sie können jetzt in Ihrem WordPress -Dashboard auf Divi Assistant zugreifen.

Schauen Sie sich Divi Assistant an
Divi Assistant Dashboard -Walkthrough
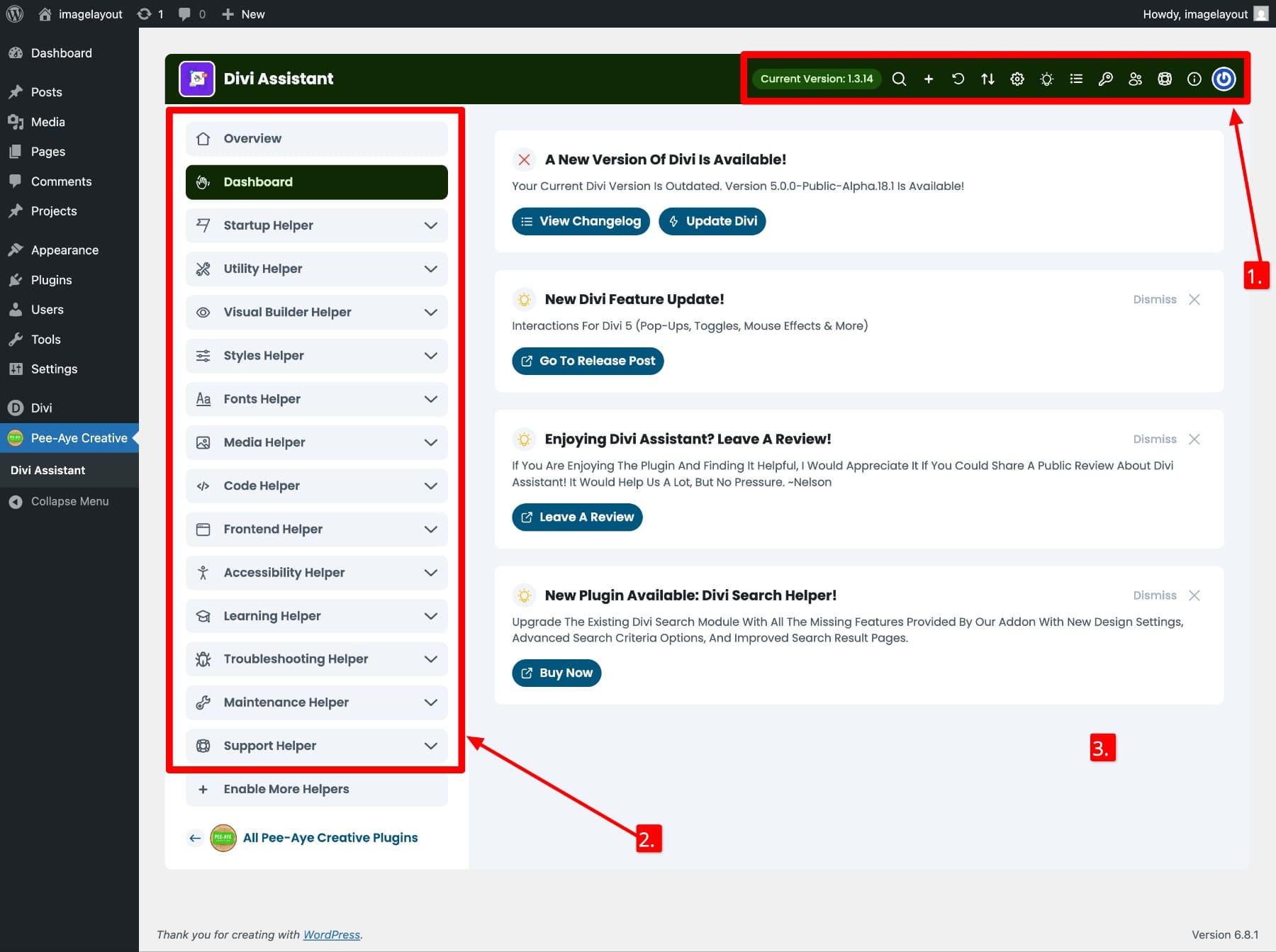
Obwohl Divi Assistent über hundert Funktionen umfasst, ist es überraschend einfach zu navigieren. Um Ihnen dabei zu helfen, ein Gefühl für die Benutzeroberfläche zu bekommen, haben wir diese schnelle Anleitung seiner drei Hauptabschnitte zusammengestellt.

- (1) Bedienelemente der Oberseite: Enthält mehrere praktische Werkzeuge, die leicht zu übersehen sind, aber Ihren Workflow verbessern können. Sie finden schnelle Zugriffsymbole, um nach Tools nach Namen zu suchen, alle Registerkarten zu erweitern oder zu kollabieren, Plugin-Einstellungen auf Standards zurückzusetzen und sich anzumelden. Außerdem wird die aktuelle Plugin -Version angezeigt, die bei der Meldung von Problemen oder bei der Überprüfung von Updates hilfreich ist. Überprüfen Sie den Support -Helfer, um alle Informationen über Ihre Website zu erhalten. Sie können es bei der Fehlerbehebung schneller mit Ihrer Unterstützung teilen.
- (2) Sidebar -Registerkarte: Die linke Seitenleiste ist in Helfer -Registerkarten organisiert, wobei jeweils ähnliche Arten von Werkzeugen zusammen gruppiert. Auf der Registerkarte "Dashboard" werden beispielsweise aktuelle Plugin-Updates, Ankündigungen und neue Blogs angezeigt, die von eleganten Themen veröffentlicht wurden, während der Code-Helfer alle Code-bezogenen Tools an einem Ort enthält. Jede Registerkarte erweitert sich in verschiedene Optionen, sodass Sie möglicherweise alle untersuchen möchten.
- (3) Zentraler Vorschubbereich: Zeigt Einstellungen und Werkzeuge für die Registerkarte an, die Sie auswählen. Es aktualisiert dynamisch, sodass Sie nur gezeigt werden, was relevant ist.
Verwenden Sie Divi Assistant in Divi 5
Divi Assistant ist einfach zu bedienen und funktioniert gut mit der neuen DIVI 5 -Schnittstelle. Alle Tools sind ordentlich in Registerkarten organisiert und nach Funktion gruppiert, sodass es keine Lernkurve gibt. Sie können Funktionen mit einem einfachen Umschalter aktivieren und die meisten Einstellungen werden sofort ohne Nachladen gelten.
Nehmen wir zum Beispiel an, Sie möchten JQuery -Unterstützung im Divi Builder aktivieren. Dazu wechseln Sie auf der Registerkarte "show JQuery" auf der Registerkarte Code -Helfer und speichern Änderungen.
Sie können jetzt das neue Code -Symbol auf der linken Seitenleiste im Divi Builder bemerken. Fügen Sie Ihre jQuery hier ein und synchronisieren automatisch mit dem Codefeld <kopf> code in Divi -Themenoptionen> Integrationen.
Genau so können Sie andere coole Funktionen ein-/ausschalten. Wir ermutigen Sie, mit den Helfer -Registerkarten herumzuspielen und das beste Feature -Set zu entdecken, das zu Ihrem Workflow passt. Um Ihnen den Einstieg zu erleichtern, finden Sie hier ein paar hilfreiche Tipps, wenn Sie Divi Assistant in Divi 5 verwenden:
- Verwenden Sie die Suchleiste oben, um eine Funktion nach Schlüsselwort sofort zu finden. Es wird dir Zeit sparen.
- Zusammenfassen oder erweitern Sie alle Registerkarten mit einem Klick, um sich auf einen bestimmten Bereich wie Barrierefreiheit oder benutzerdefinierte Stile zu konzentrieren.
- Die meisten Einstellungen erfordern kein Speichern. Umschaltungen und Dropdowns wenden Änderungen in Echtzeit an, sobald Sie mit ihnen interagieren. Aber es könnte eine gute Idee sein, immer Änderungen zu sparen.
- Der Divi -Assistent arbeitet nahtlos mit der Dark -Modus -Schnittstelle von Divi 5 zusammen und hilft dabei, die Augenbelastung während langer Arbeitssitzungen zu verringern. (Haben Sie das obige Beispiel bemerkt?)
Arbeit in Divi 5 mit Divi Assistant intelligent arbeiten
Divi Assistant arbeitet nicht nur mit Divi 5. Es funktioniert nahtlos. Seine Funktionen wurden für den neuen Bauunternehmer verfeinert, sodass es sich wie eine natürliche Erweiterung des Divi-Erlebnisses anfühlt und nicht als ein Add-On von Drittanbietern.
Kaufen Sie es vom Divi-Marktplatz und Sie erhalten eine unbegrenzte Nutzung der Website, laufende Updates und zuverlässige Unterstützung, wodurch Sie die langfristige Kompatibilität beruhigt sind. Für 69 US -Dollar pro Jahr ist es eine intelligente Investition. Wenn Sie bereit sind, Ihre Divi -Builds zu beschleunigen und Ihr Toolkit zu schärfen, liefert dieses Plugin genau das, was es verspricht.
Während sich Divi 5 entwickelt, spielt Ihr Feedback eine wichtige Rolle bei der Gestaltung der endgültigen Veröffentlichung. Indem Sie das Plugin testen und berichten, was Sie finden, helfen Sie, eines der leistungsstärksten Produktivitätstools für Divi zu verfeinern.
Schauen Sie sich Divi Assistant an
