Divi 5でDiviアシスタントをテストします
公開: 2025-07-17Pee -Aye CreativeのDiviアシスタントに会います。このサードパーティのプラグインは、アクセシビリティ、スタイリング、UIアップグレード、およびDiviワークフローを強化するための数十のユーザーが再獲得した機能のための130を超えるツールを追加します。実際のユーザーのフィードバックによって形作られて、あなたが望んでいた機能がすでに含まれている可能性があります。
DiviアシスタントはDivi 4で利用できますが、Divi 5を使用したベータテスト段階にもあります。この投稿では、その機能と進捗状況をいくつか説明します。
- 1 Diviアシスタントとは何ですか?
- 2 Diviアシスタントは、Divi 5と完全に互換性があります
- 3つの重要な機能が最も便利だと思うと思います
- 3.1 1.アクセシビリティヘルパーは、Web標準を満たすのに役立ちます
- 3.2 2。グローバルスタイルをより効率的に管理するスタイルヘルパー
- 3.3 3。ワークプレスとディビのダッシュボードをカスタマイズして、ワークフローに合わせて
- 4 Diviアシスタントのインストールと使用方法
- 4.1 Diviアシスタントのインストール
- 4.2 Diviアシスタントダッシュボードウォークスルー
- 4.3 Divi 5内のDiviアシスタントの使用5
- 5 Divi Assistantを使用してDivi 5でよりスマートに作業します
Diviアシスタントとは何ですか?

DiviアシスタントはDivi Marketplace製品です。一般的な問題点に対処することにより、Diviワークフローを合理化します。小さなタスク用に複数のプラグインをインストールする代わりに、すべてを1か所に入手できます。
たとえば、完全なサイト設定をエクスポートし、WordPressおよびDiviダッシュボードをカスタマイズし、画像のALTテキストを自動生成し、グローバルな見出しスタイルを設定し、数回クリックしてクイックアクセスのためにお気に入りのモジュールをピン留めすることもできます。
無制限のサイトの使用により年間69ドルの価格があり、より速く構築し、プロジェクト全体で物事を一貫性を保ちたいフリーランサーや代理店にとって素晴らしいアドオンです。購入する前に、ライブデモを試して機能を探索することもできます。
Diviアシスタントをチェックしてください
Diviアシスタントは、Divi 5と完全に互換性があります

DIVIアシスタントはDIVI 5でベータテストに利用できます。この更新されたバージョンは、DIVI 5専用に設計されており、DIVI 4で動作しません。Divi5のみに焦点を当てる決定は意図的です。
プラグインは、Divi 5のアーキテクチャ、インターフェイス、およびスタイリングシステムに合わせて、ゼロから再構築されています。新しいプロジェクトを開始したり、移行を計画したりする場合、このバージョンのDiviアシスタントはワークフローをサポートする準備ができています。
Divi 5はまだアクティブな開発中であるため、コアビルダー関数に依存するいくつかの機能がフェーズで確定しています。とはいえ、Diviアシスタントのツールのほとんどはすでに安定しており、Divi 5内でよく機能しています。ユーザーは、それらを試して、利用可能なものを探索し、問題を報告することをお勧めします。これにより、Divi 5が公開された後、スムーズで完全に最適化されたエクスペリエンスが確保されます。
Pee -Yae Creativeは、Divi Assistantを含むすべてのプラグインがDivi 5の発売時に完全に再構築され、準備が整うことを確認しました。同じパフォーマンス、信頼性、およびチームが知られているサポートを期待できます。情報を提供するには、進行中の更新と詳細なドキュメントについては、DIVI 5互換性ガイドをご覧ください。遭遇した場合、エラーを共有できるバグレポートを送信します。
最も便利だと思う重要な機能
130を超えるツールが含まれているため、すべての機能をカバーすることは、この投稿の過剰になります。したがって、すべてをリストする代わりに、私たちはあなたが自分自身やクライアントのために構築しているかどうかにかかわらず、私たちが毎日のDiviユーザーにとって最も重要だと思ういくつかの最高のものを厳選しました。
1.アクセシビリティヘルパーは、Web標準を満たすのに役立ちます

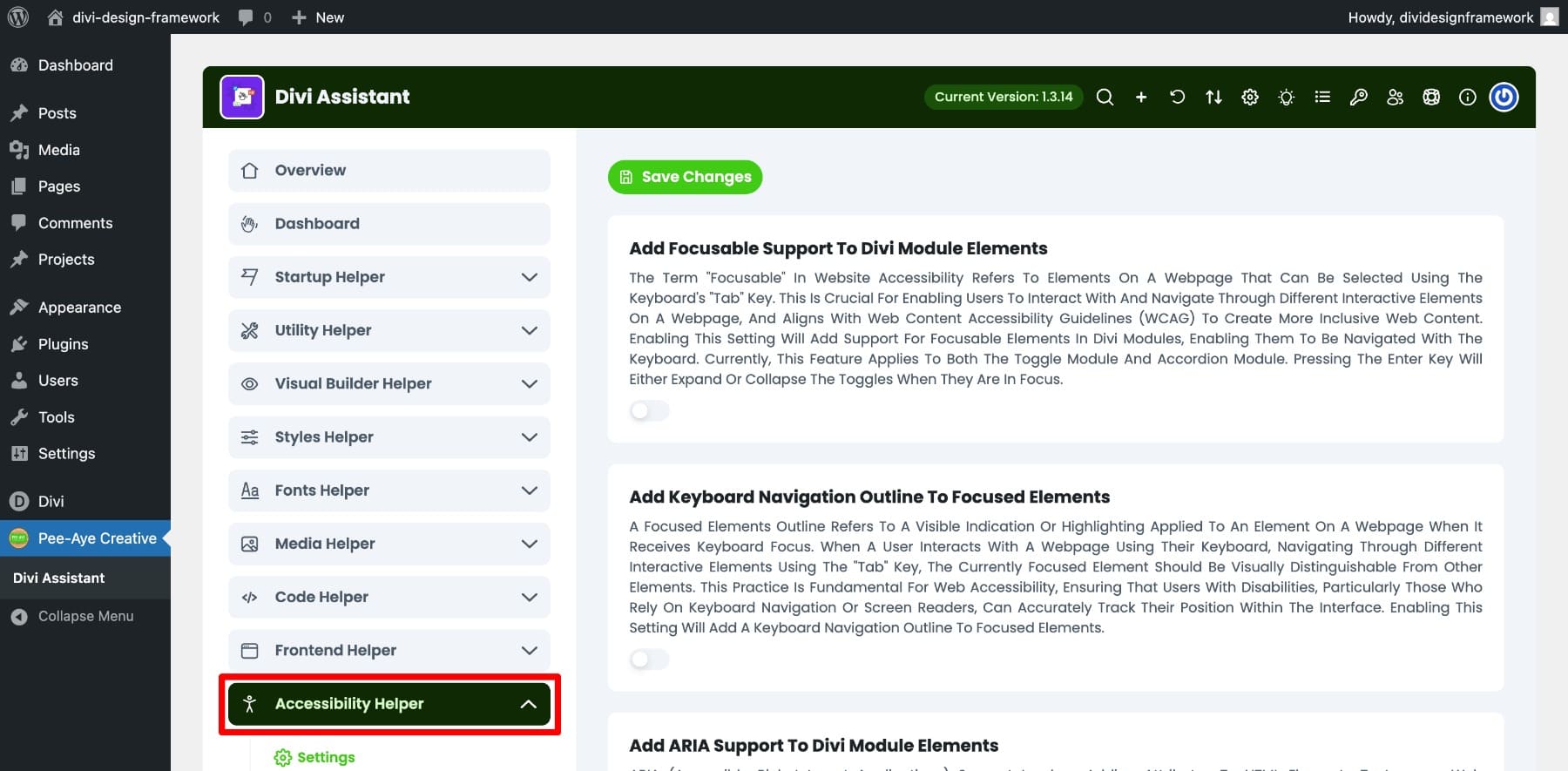
DIVIアシスタントのアクセシビリティヘルパータブは、特にEUアクセシビリティ法が施行された最も価値のあるセクションの1つです。完全なアクセシビリティソリューションではありませんが、すべての訪問者の使いやすさを大幅に改善できる多くの機能を提供します。
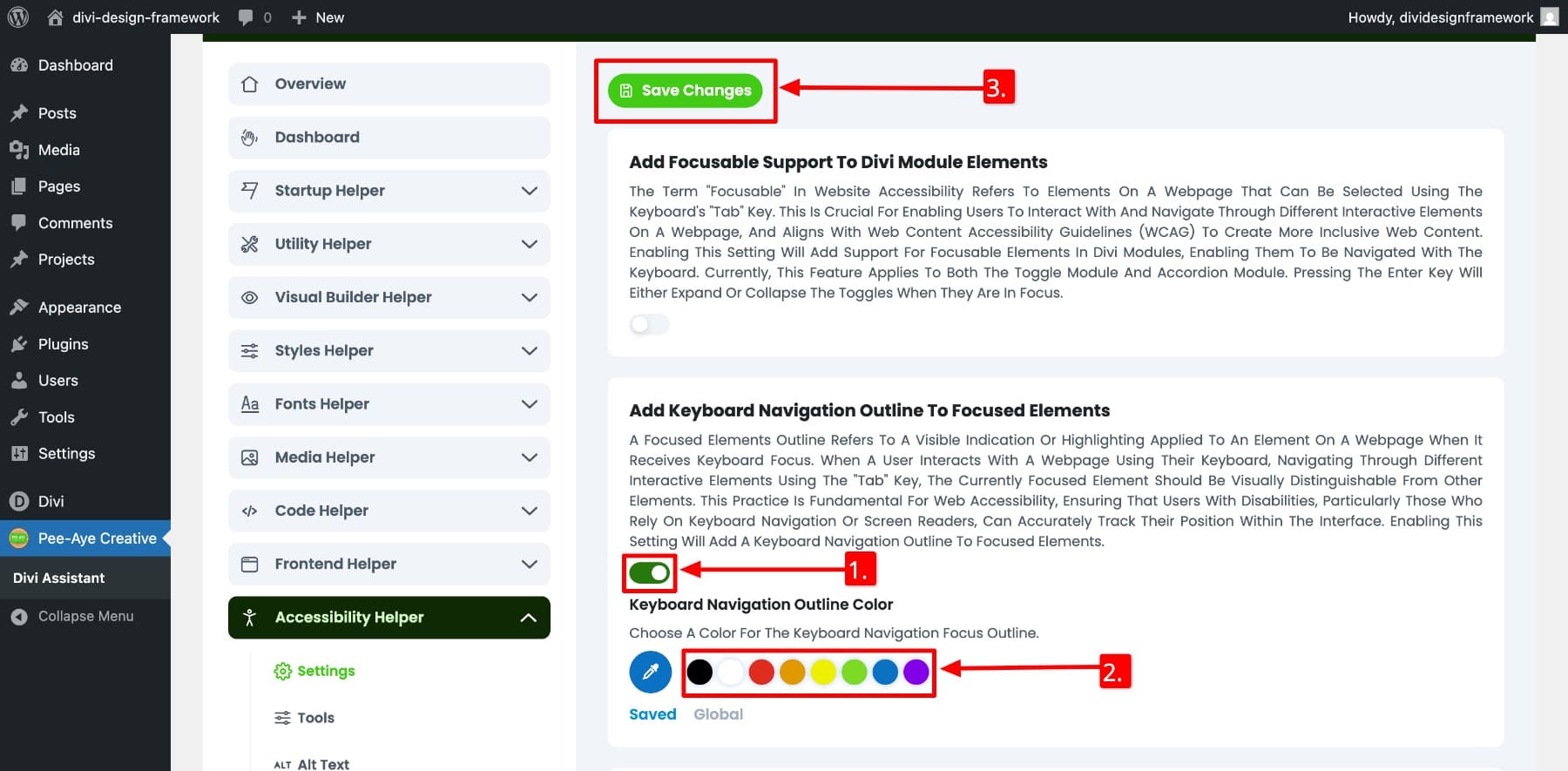
たとえば、キーボードに依存しているユーザーが画面上の位置を簡単に追跡できるように、選択したオプションを強調表示するために、キーボードの追加ナビゲーションのアウトラインをフォーカスした要素に有効にすることができます。サイトのデザインに合わせてアウトライン色を選択することもできます。

有効にすると、キーボードユーザーは強調表示された要素を簡単に見つけることができます。
また、ARIAラベルをDIVIモジュールに追加し、ARIA-Hidden =“ True”をアイコンのような装飾要素に自動的に適用して、画面リーダーの互換性を向上させることができます。モバイルユーザー向けのピンチやズームサポートなどの実用的な設定なども利用できます。したがって、別のプラグインをインストールせずにDiviサイトをより包括的にしたい場合は、このタブは開始するのに最適な場所です。
2。グローバルスタイルをより効率的に管理するためのスタイルヘルパー

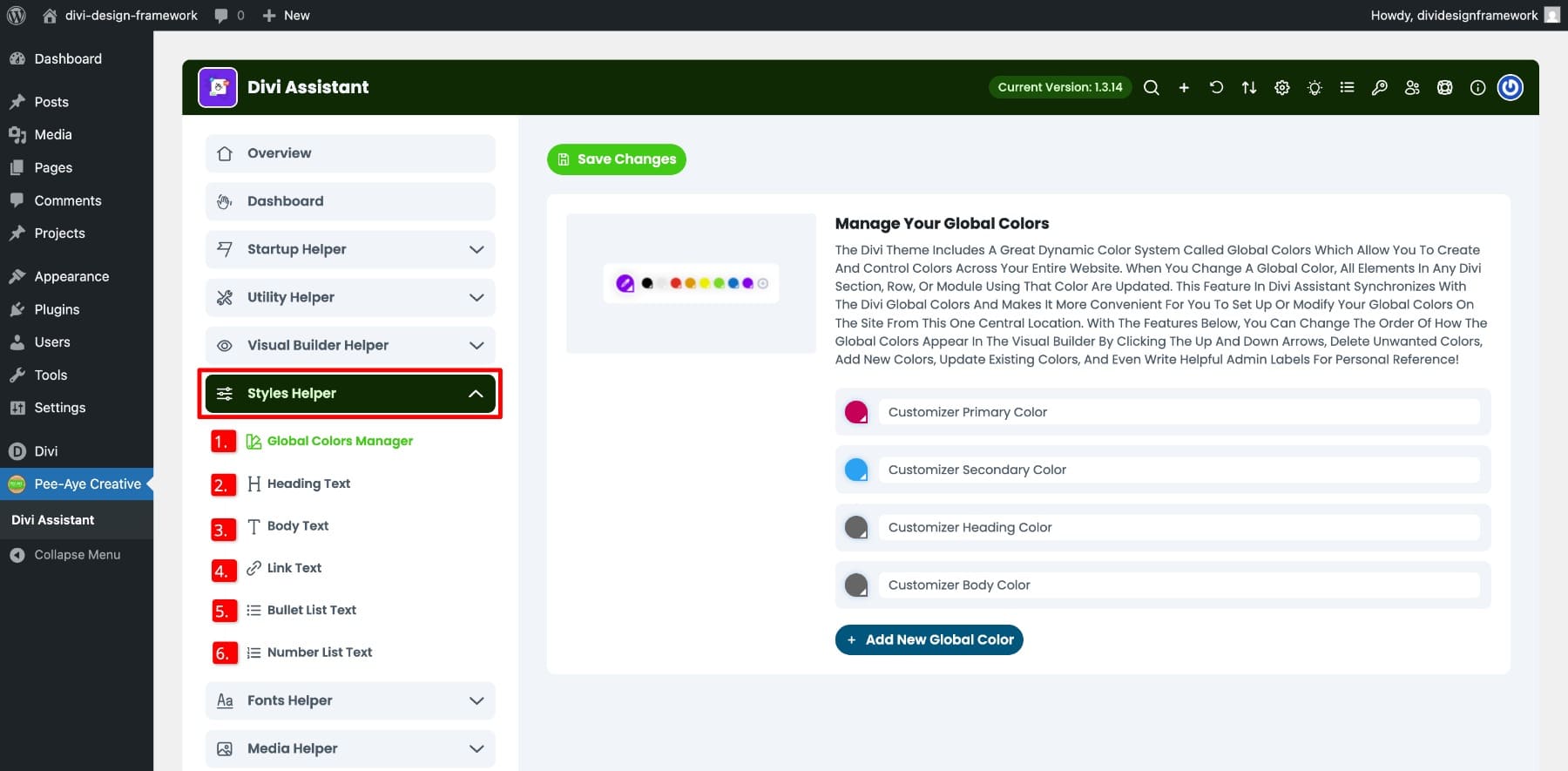
スタイルヘルパータブを使用すると、Diviサイト全体でグローバルデザイン要素を1か所で管理できます。見出し、リンクテキスト、および色モジュールをモジュールごとに調整する代わりに、1つの集中ダッシュボードですべての設定を定義できます。
- グローバルカラーマネージャー:サイトのグローバルカラーパレットを作成および管理します。 Visual Builderにどのように表示されるかを並べ替え、未使用のものを削除し、個人的な参照のために管理ラベルを追加できます。
- 見出しテキスト:すべての見出しレベルに一貫したグローバルスタイルを設定して、サイト全体で明確な視覚階層を確保します。
- ボディテキスト:サイト全体のパラグラフテキストのデフォルトのスタイリングを定義するため、新しいセクションでは編集が少なくなります。
- リンクテキスト:色、重量、スタイルを調整して、リンクの表示方法をカスタマイズします。
- 同様に、箇条書きリストと番号リストのデフォルトスタイルを保存できます。
変更はリアルタイムで表示されます。それがどのように機能するかを示すために、デスクトップ、タブレット、モバイルのH1テキストスタイルを見出しにカスタマイズしました。設定を保存した後、新しい見出しモジュールは保存されたスタイルを継承します。

このタブのすべての要素にも同じロジックが適用されます。それらのグローバルスタイルを定義すると、新しい要素は、Diviのデフォルトのプリセットスタイリングシステムと同じように、保存されたスタイルを自動的に継承します。
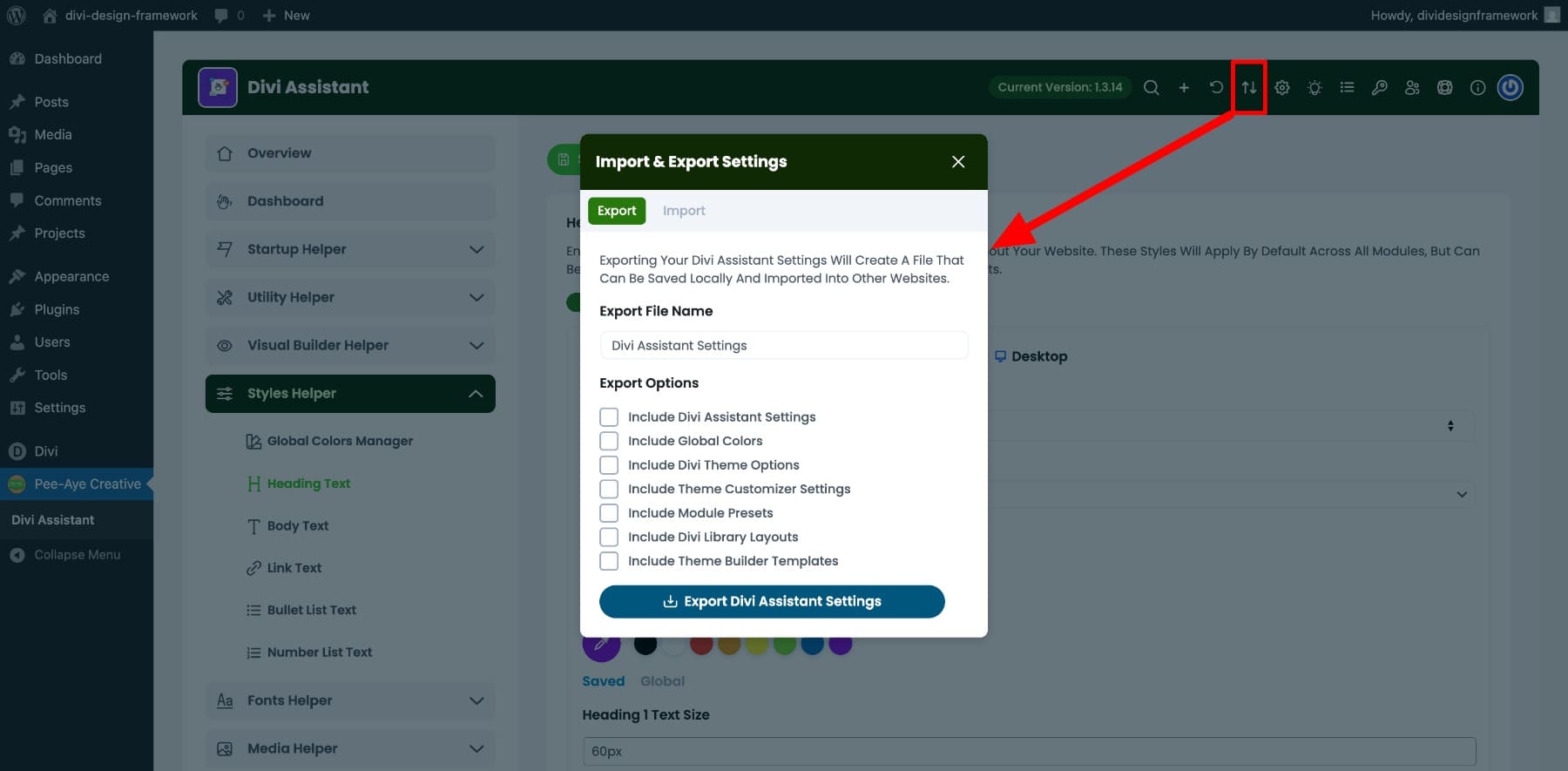
ヒント:これらの設定を構成したら、DIVIアシスタント設定をエクスポートして、他のサイトにインポートすることもできます。

また、このプラグインを使用すると、必要なものに基づいて設定を選択できるため、複数のWebサイトで動作するフリーランサーや代理店が基本プロトタイプを迅速に構築するための大きな時間節約になります。
3.ワークフローに合わせてWordPressとDiviダッシュボードをカスタマイズする
Diviアシスタントは、WordPress、Divi、およびVisual Builder Dashboardの動作方法を完全に制御できます。これを使用して、あなたとあなたのクライアントの経験をパーソナライズすることができます。
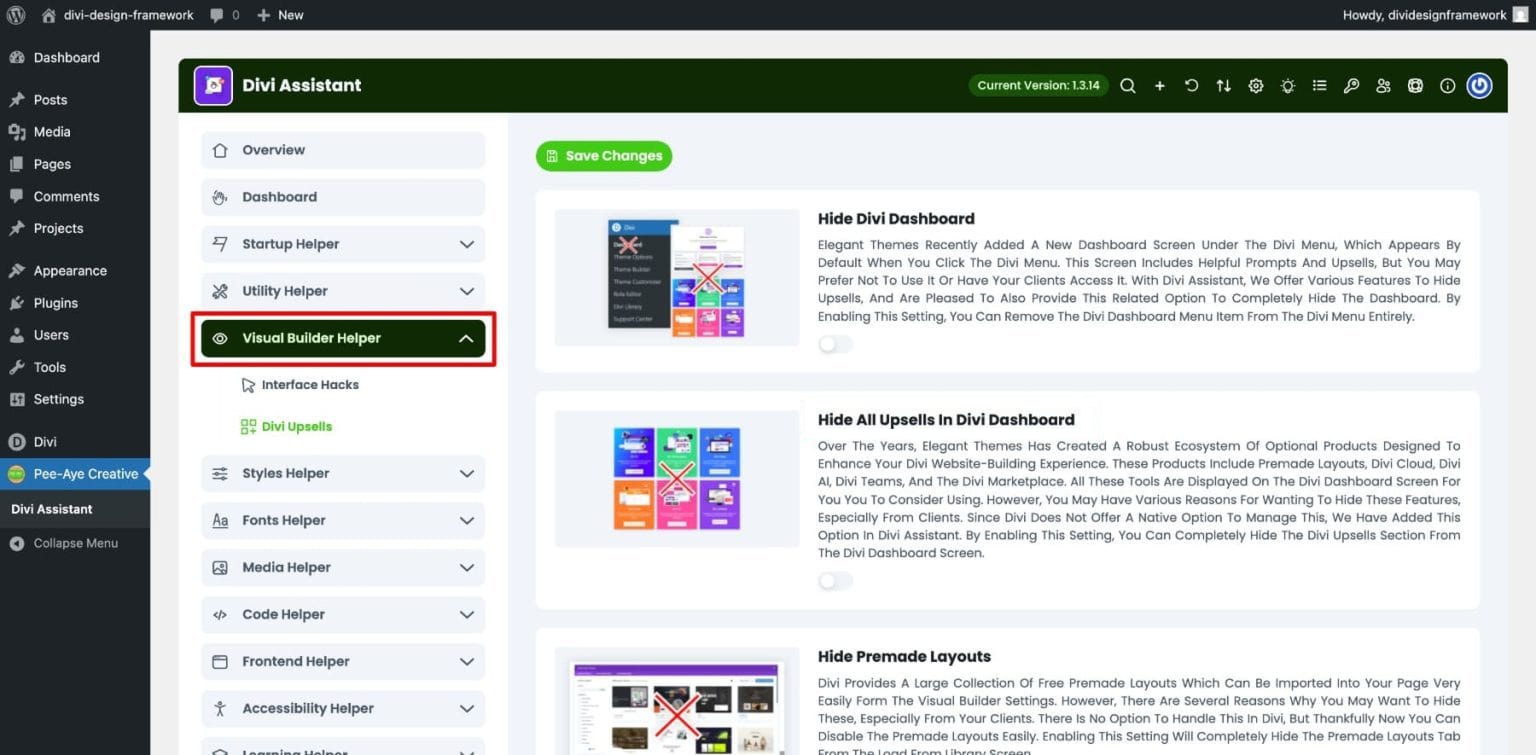
ビジュアルビルダーヘルパー

Visual Builder Helper Tabには、Diviインターフェイスをクリーンアップするためのスマートな調整がたくさんあります。たとえば、すべてのDivi Upsellsを非表示にして、クライアントに優しいものを維持し、使用しない場合はクイックサイトオプションを削除したり、Diviダッシュボード全体や事前に作成したレイアウトを非表示にしたりできます。よりクリーンで、より焦点を絞ったワークスペースを作成するのに役立ちます。
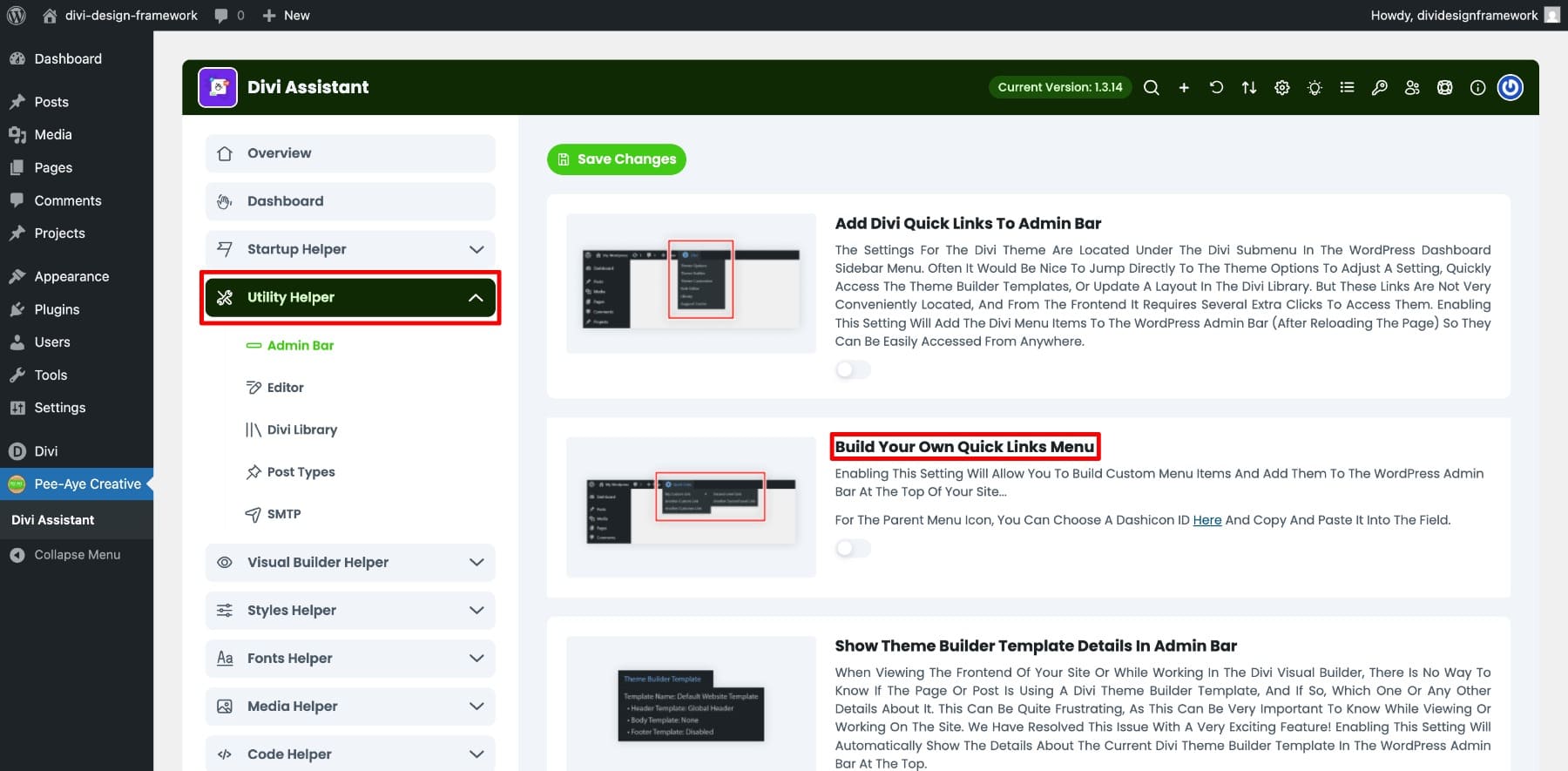
ユーティリティヘルパー

ユーティリティヘルパータブは、WordPressダッシュボードをカスタマイズするための便利なツールを提供します。独自のクイックリンクメニューを作成して、重要なページに早くアクセスし、必要のない管理メニュー項目を非表示にし、自分で処理したい場合は更新またはバージョンの通知をオフにします。
これらは、役立つDIVIアシスタント機能の一部でした。私たちは最もインパクトのあるものに焦点を合わせましたが、明らかに見逃したものがたくさんあります。プラグインには、フォントの管理、フロントエンドディスプレイの調整、メディア設定の調整、コードスニペットの追加など、さらに多くの役立つツールがあります。

これらすべての機能について、プラグインのランディングページで詳しく知ることができます。
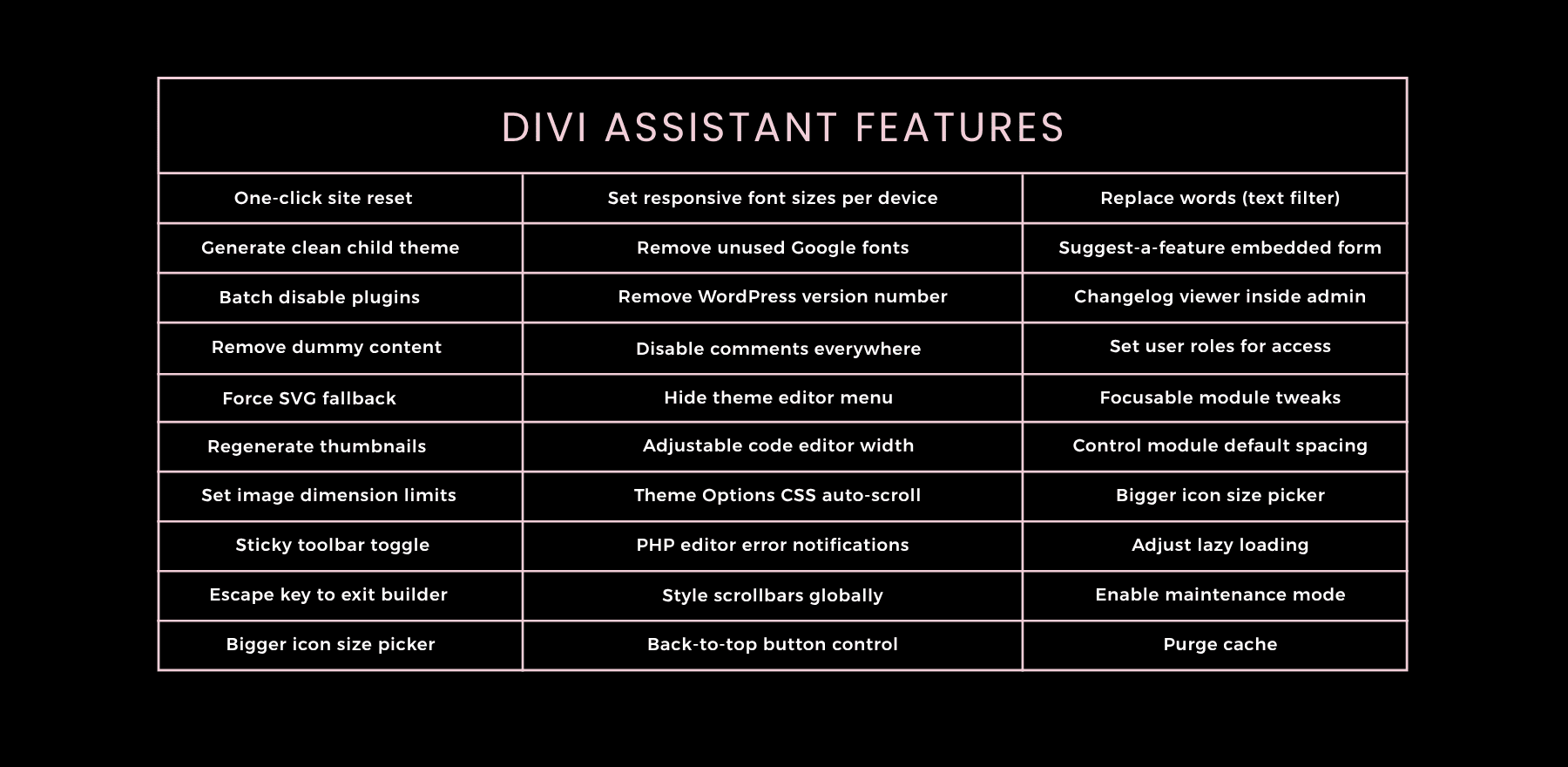
また、最近、完全な機能リストを分析しました。詳細を知りたい場合は、これが投稿です。また、エレガントなテーマ市場のDIVIアシスタントリストの完全な内訳を確認してください。
Diviアシスタントをチェックしてください
Diviアシスタントのインストールと使用方法
以前に触れたように、DiviアシスタントはDivi 5の準備ができています。すべてが慎重に更新および統合されているため、Divi 5 Webサイトにインストールできます。
Diviアシスタントのインストール
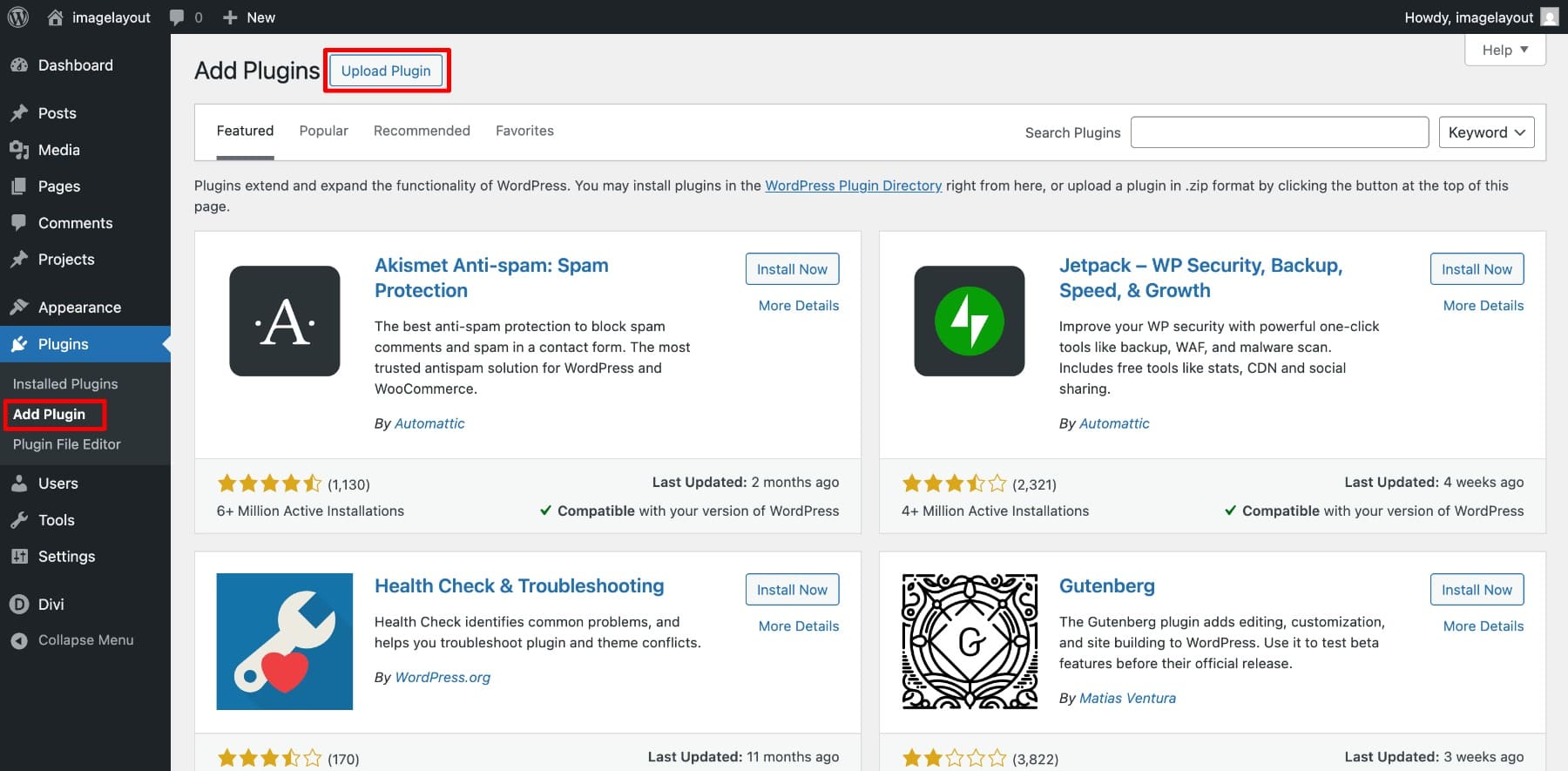
Divi Marketplaceからプラグインを購入した後、ZIPファイルがあります。インストールするには、 WordPress>プラグイン> [プラグインの追加]> [プラグインのアップロード]に移動します。

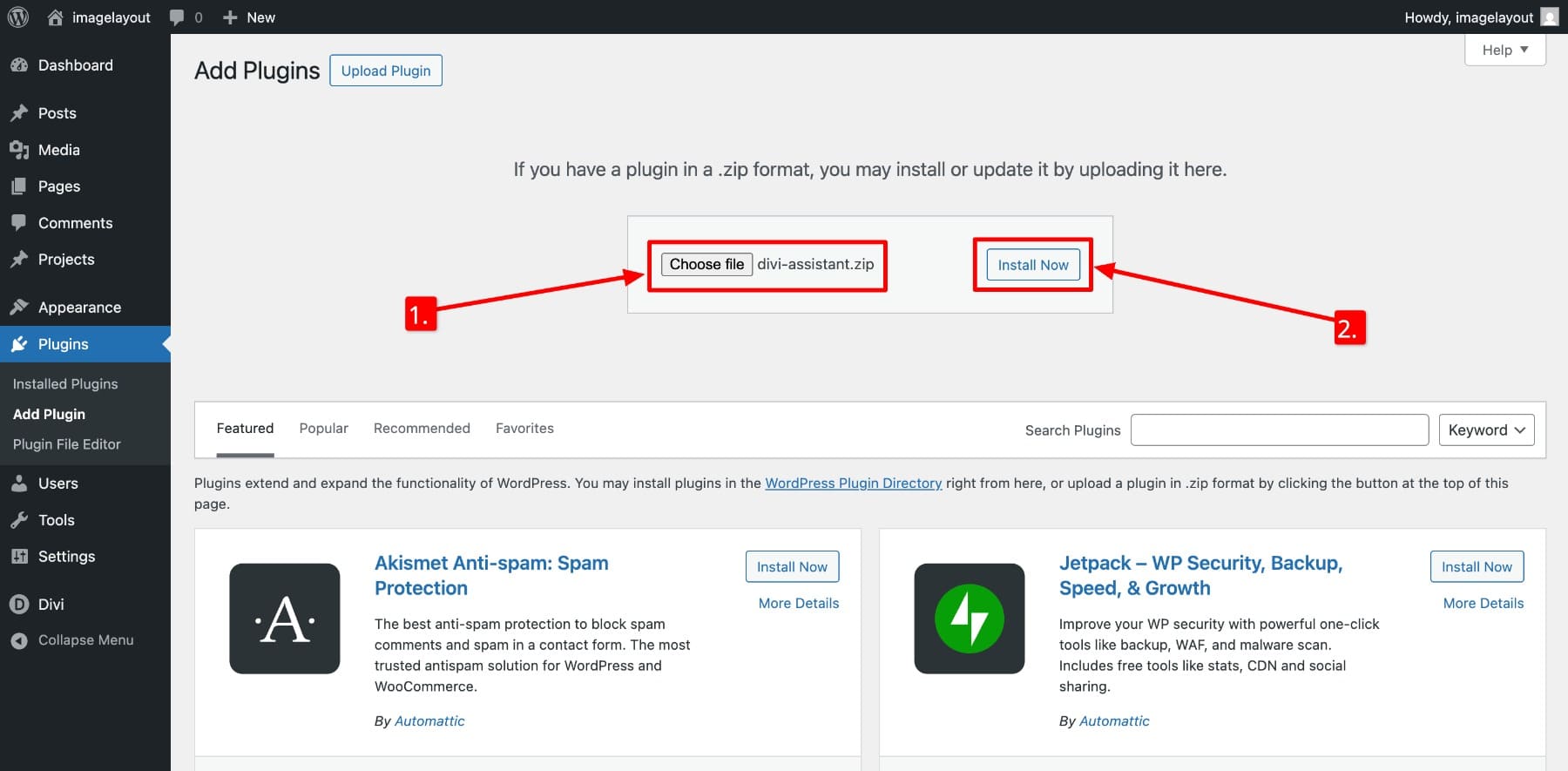
次に、コンピューターからプラグインのzipファイルをアップロードします。インストールします。

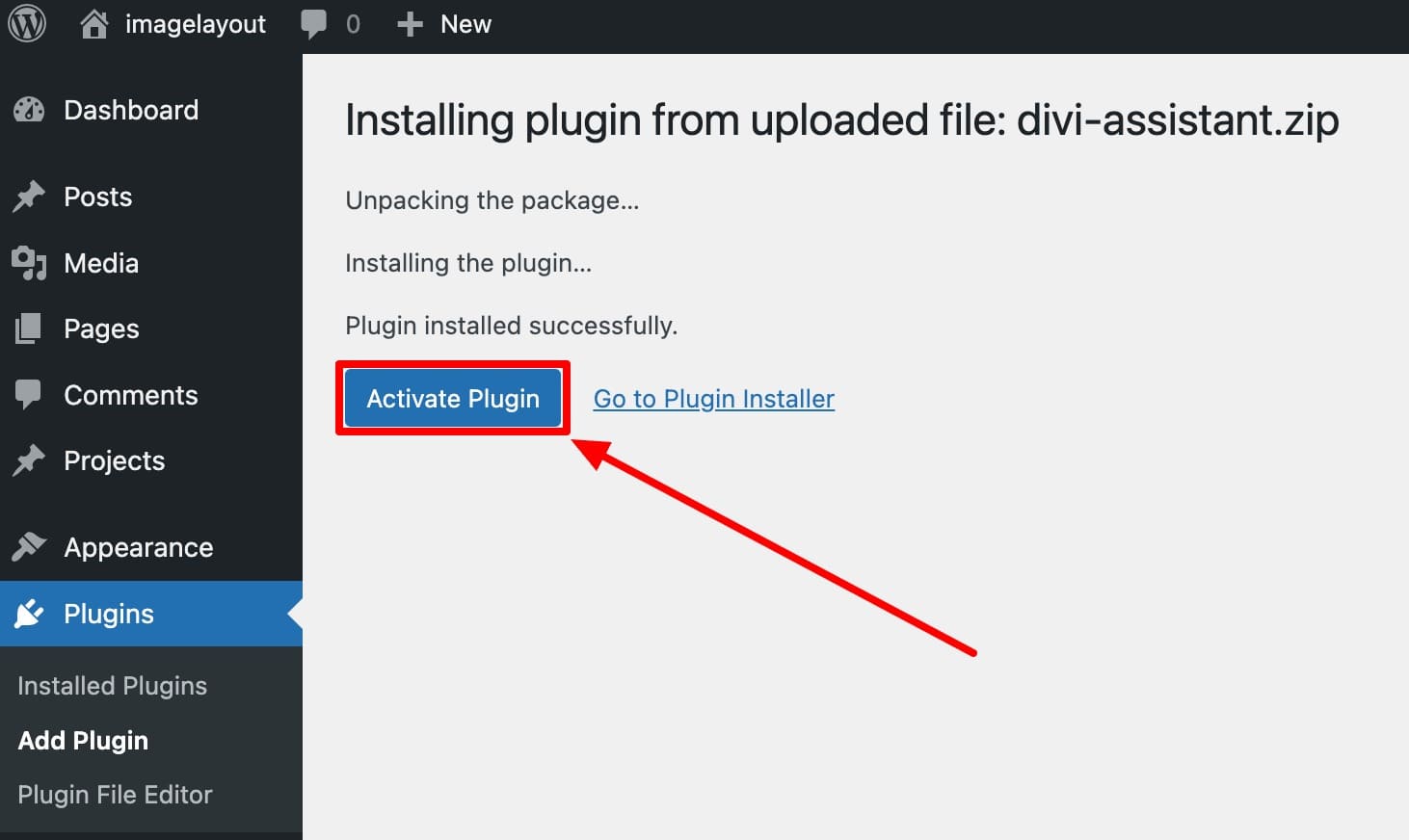
それをアクティブにします。

WordPressダッシュボードでDiviアシスタントにアクセスできるようになりました。

Diviアシスタントをチェックしてください
Diviアシスタントダッシュボードウォークスルー
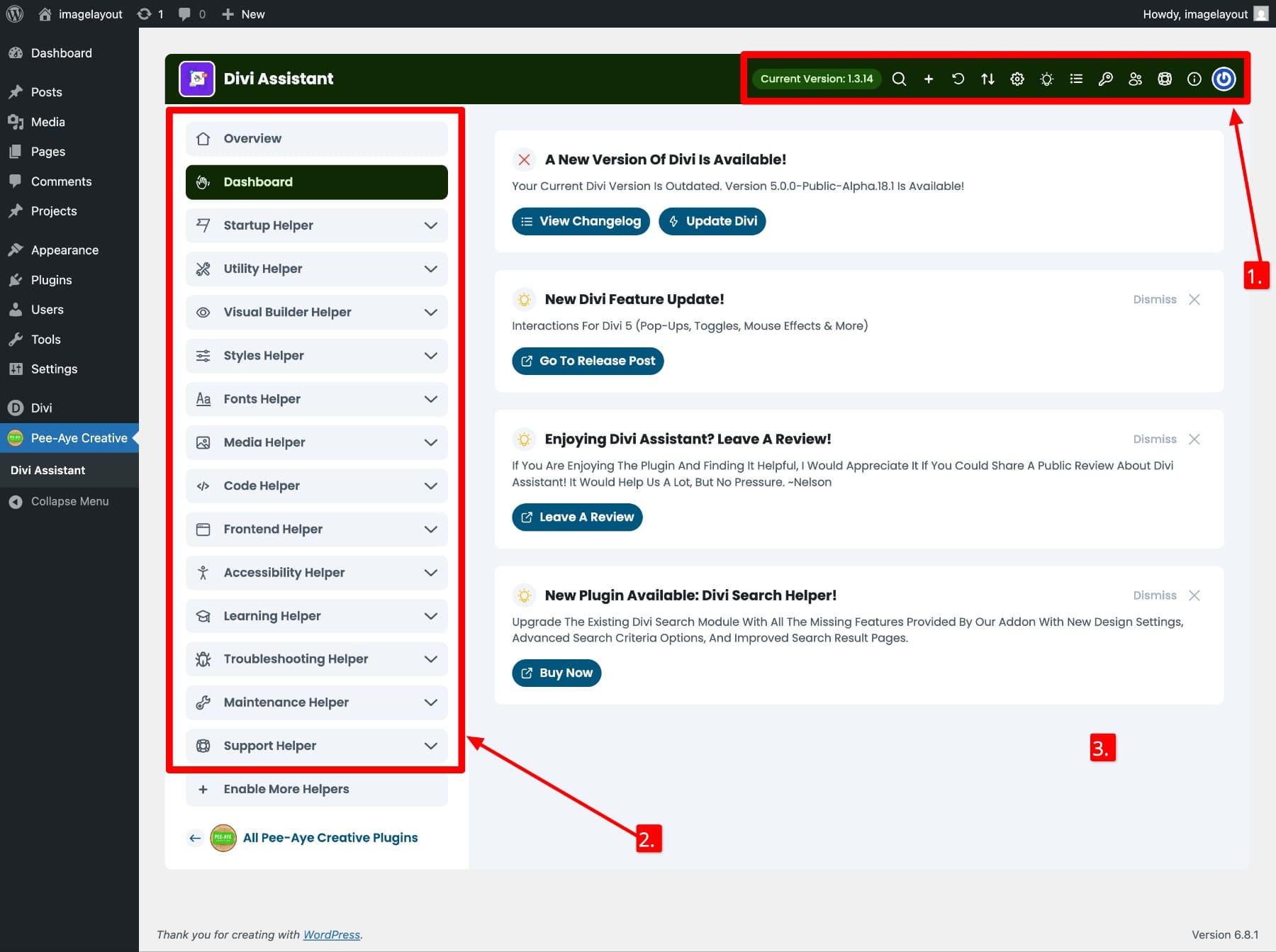
Diviアシスタントには100を超える機能が含まれていますが、驚くほど簡単にナビゲートできます。インターフェイスの感触を得るために、3つの主要なセクションのこのクイックウォークスルーをまとめました。

- (1)トップパネルコントロール:見逃しやすいがワークフローを改善できるいくつかの便利なツールが含まれています。名前でツールを検索するためのクイックアクセスアイコンがあります。すべてのタブをすべてのタブで展開または崩壊させ、プラグインの設定をデフォルトにリセットしてログアウトします。また、現在のプラグインバージョンも表示されます。これは、問題を報告したり、更新をチェックしたりするときに役立ちます。サポートヘルパーをチェックして、サイトに関するすべての情報を取得します。トラブルシューティング中は、サポートとより速く共有できます。
- (2)サイドバータブパネル:左サイドバーはヘルパータブに編成され、それぞれが同様のタイプのツールを一緒にグループ化します。たとえば、ダッシュボードタブには、最近のプラグインの更新、アナウンス、およびエレガントテーマが公開した新しいブログが表示されますが、コードヘルパーにはすべてのコード関連ツールが1か所に含まれています。各タブは異なるオプションに展開されるため、それらすべてを探索することをお勧めします。
- (3)中央のフィードエリア:選択したタブの設定とツールを表示します。動的に更新されるので、関連性があるもののみが表示されます。
Divi 5内のDiviアシスタントを使用します
Diviアシスタントは使いやすく、新しいDivi 5インターフェイスでうまく機能します。すべてのツールはタブにきちんと整理され、関数によってグループ化されているため、学習曲線はありません。シンプルなトグルで機能を有効にすることができ、ほとんどの設定はリロードせずに即座に適用されます。
たとえば、Divi BuilderでjQueryサポートを有効にしたいとしましょう。これを行うには、コードヘルパータブの[ jquery]タブで[The Show JQuery]タブで切り替えて変更を保存します。
これで、Diviビルダー内の左サイドバーにある新しいコードアイコンに気付くことができます。ここにjQueryを貼り付けると、 Diviテーマオプション>統合内の<head>コードボックスと自動的に同期されます。
このように、他のクールな機能をオン/オフにすることができます。ヘルパータブで遊んで、ワークフローに合った最高の機能セットを発見することをお勧めします。開始するために、Divi 5内でDiviアシスタントを使用する際に役立つヒントをいくつか紹介します。
- 上部の検索バーを使用して、キーワードで即座に機能を見つけます。時間を節約できます。
- ワンクリックですべてのタブを崩壊または展開して、アクセシビリティやカスタムスタイルなどの特定の領域に焦点を当てます。
- ほとんどの設定では、保存する必要はありません。トグルとドロップダウンは、それらと対話するとすぐにリアルタイムで変更を適用します。しかし、常に変更を保存することをお勧めします。
- Diviアシスタントは、Divi 5のダークモードインターフェイスでシームレスに動作し、長い作業セッション中に目の緊張を軽減するのに役立ちます。 (上記の例に気づきましたか?)
Divi 5でDivi Assistantでよりスマートに作業します
DiviアシスタントはDivi 5を使用するだけではありません。シームレスに動作します。その機能は新しいビルダーのために洗練されており、サードパーティのアドオンではなく、DIVIエクスペリエンスの自然な拡張のように感じられます。
Divi Marketplaceから購入すると、無制限のサイトの使用、継続的な更新、信頼できるサポートが得られ、長期的な互換性について安心できます。年間69ドルで、それは賢明な投資です。 Diviビルドをスピードアップしてツールキットを削減する準備ができている場合、このプラグインはそれが約束するものを正確に提供します。
Divi 5が進化するにつれて、フィードバックは最終リリースの形成に重要な役割を果たします。プラグインをテストし、見つけたものを報告することで、DIVIで利用できる最も強力な生産性ツールの1つを改良するのを手伝っています。
Diviアシスタントをチェックしてください
