Menguji Divi Assistant dengan Divi 5
Diterbitkan: 2025-07-17Temui Divi Assistant oleh Pee -Way Creative. Plugin pihak ketiga ini menambah lebih dari 130 alat untuk aksesibilitas, gaya, peningkatan UI, dan lusinan fitur yang diminta pengguna untuk meningkatkan alur kerja Divi Anda. Dibentuk oleh umpan balik pengguna nyata, kemungkinan fitur yang sudah Anda inginkan sudah termasuk.
Divi Assistant tersedia untuk Divi 4, tetapi juga dalam tahap pengujian beta mereka dengan Divi 5. Dalam posting ini, kami akan memandu Anda melalui beberapa fitur dan kemajuan mereka.
- 1 Apa itu Asisten Divi?
- 2 Divi Assistant sepenuhnya kompatibel dengan Divi 5
- 3 fitur utama yang kami pikir Anda akan temukan paling berguna
- 3.1 1. Penolong aksesibilitas membantu Anda memenuhi standar web
- 3.2 2. Styles Helper untuk mengelola gaya global dengan lebih efisien
- 3.3 3. Kustomisasi dasbor WordPress & Divi agar sesuai dengan alur kerja Anda
- 4 Cara Menginstal dan Menggunakan Asisten Divi
- 4.1 Memasang divi Assistant
- 4.2 Walkthrough Dashboard Asisten Divi
- 4.3 Menggunakan Divi Assistant Inside Divi 5
- 5 Bekerja lebih pintar di Divi 5 dengan Asisten Divi
Apa itu Asisten Divi?

Divi Assistant adalah produk Divi Marketplace. Ini merampingkan alur kerja divi Anda dengan menangani poin -poin rasa sakit yang umum. Alih -alih memasang beberapa plugin untuk tugas -tugas kecil, Anda mendapatkan semuanya di satu tempat.
Misalnya, Anda dapat mengekspor pengaturan situs lengkap, menyesuaikan dasbor WordPress dan Divi Anda, teks alt generat otomatis untuk gambar, mengatur gaya heading global, dan bahkan menyematkan modul favorit Anda untuk akses cepat hanya dalam beberapa klik.
Harga $ 69 per tahun dengan penggunaan situs tanpa batas dan merupakan tambahan yang bagus untuk freelancer dan agensi yang ingin membangun lebih cepat dan menjaga hal-hal konsisten di seluruh proyek. Anda bahkan dapat mencoba demo langsung untuk menjelajahi fitur sebelum membeli.
Lihat Divi Assistant
Divi Assistant sepenuhnya kompatibel dengan Divi 5

Divi Assistant tersedia untuk pengujian beta di Divi 5. Versi yang diperbarui ini dirancang khusus untuk Divi 5 dan tidak bekerja dengan Divi 4. Keputusan untuk fokus hanya pada Divi 5 adalah disengaja, karena kreatif Pee -Yaye mengundang pengguna untuk menguji build baru dan berkontribusi umpan balik selama pengembangan.
Plugin ini telah dibangun kembali dari bawah ke atas untuk menyelaraskan dengan arsitektur, antarmuka, dan sistem penataan divi 5. Jika Anda memulai proyek baru atau merencanakan migrasi, versi Divi Assistant ini siap untuk mendukung alur kerja Anda.
Karena Divi 5 masih dalam pengembangan aktif, beberapa fitur yang bergantung pada fungsi pembangun inti sedang diselesaikan secara fase. Yang mengatakan, sebagian besar alat Divi Assistant sudah stabil dan berfungsi dengan baik dalam Divi 5. Pengguna didorong untuk mencobanya, mengeksplorasi apa yang tersedia, dan melaporkan masalah apa pun. Ini akan membantu memastikan pengalaman yang mulus dan dioptimalkan sepenuhnya setelah Divi 5 dirilis secara publik.
Pee -Way Creative telah mengkonfirmasi bahwa semua plugin mereka, termasuk Divi Assistant, akan sepenuhnya dibangun kembali dan siap ketika Divi 5 diluncurkan. Anda dapat mengharapkan kinerja, keandalan, dan dukungan yang sama yang dikenal tim. Untuk tetap mendapat informasi, periksa Panduan Kompatibilitas Divi 5 mereka untuk pembaruan berkelanjutan dan dokumentasi terperinci. Ini telah mengirimkan laporan bug di mana Anda dapat berbagi kesalahan jika Anda menemukannya.
Fitur utama yang kami pikir Anda akan temukan paling berguna
Dengan lebih dari 130 alat yang disertakan, mencakup setiap fitur akan menjadi berlebihan untuk posting ini. Jadi, alih -alih mencantumkan semuanya, kami telah memilih beberapa yang terbaik yang kami pikir paling penting bagi pengguna Divi sehari -hari, baik Anda membangun untuk diri sendiri atau klien.
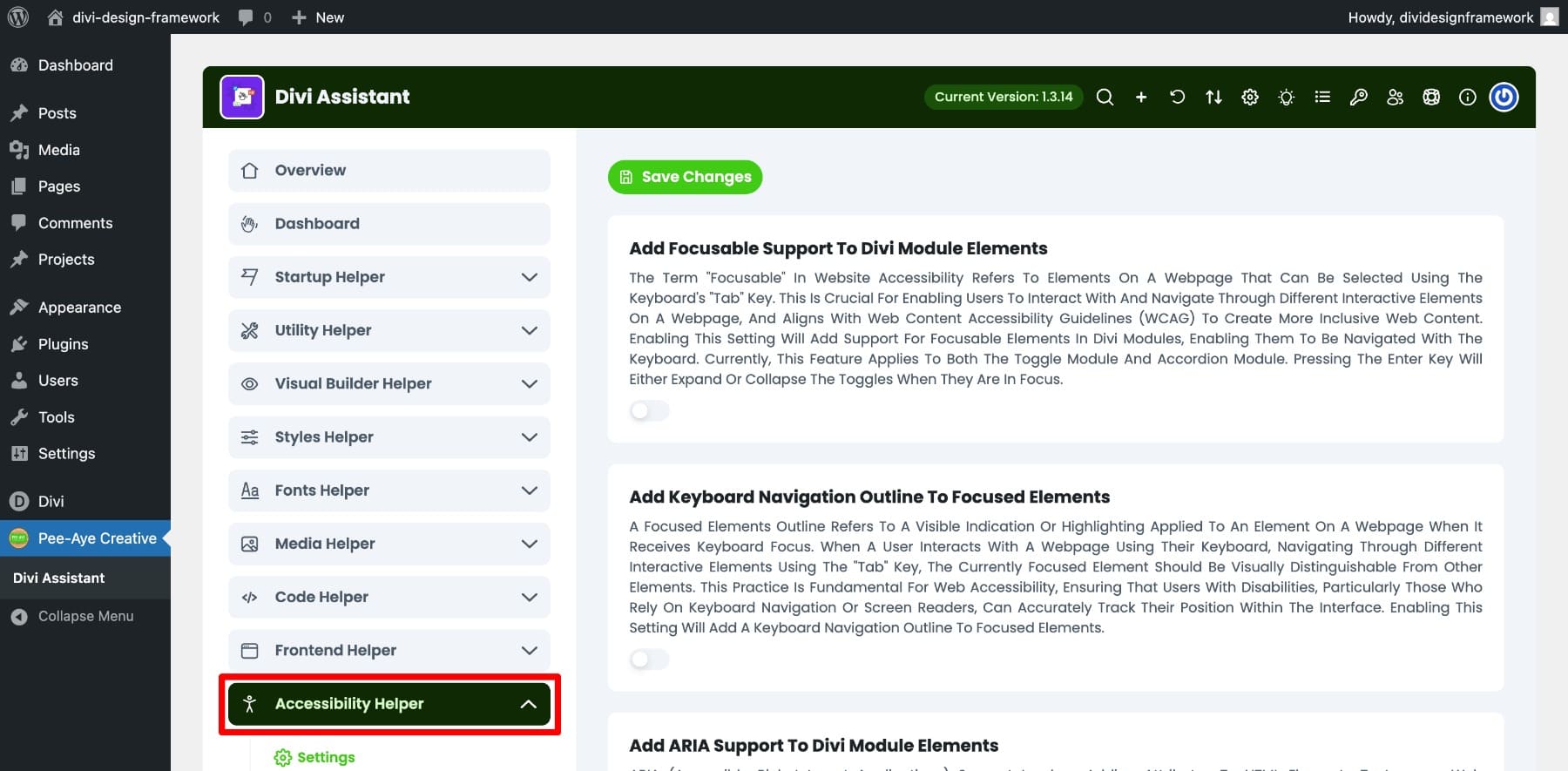
1. Penolong aksesibilitas membantu Anda memenuhi standar web

Tab Helper Aksesibilitas di Divi Assistant adalah salah satu bagian yang paling berharga, terutama dengan UU Aksesibilitas UE ditegakkan. Meskipun ini bukan solusi aksesibilitas yang lengkap, ia menawarkan banyak fitur yang secara signifikan dapat meningkatkan kegunaan untuk semua pengunjung.
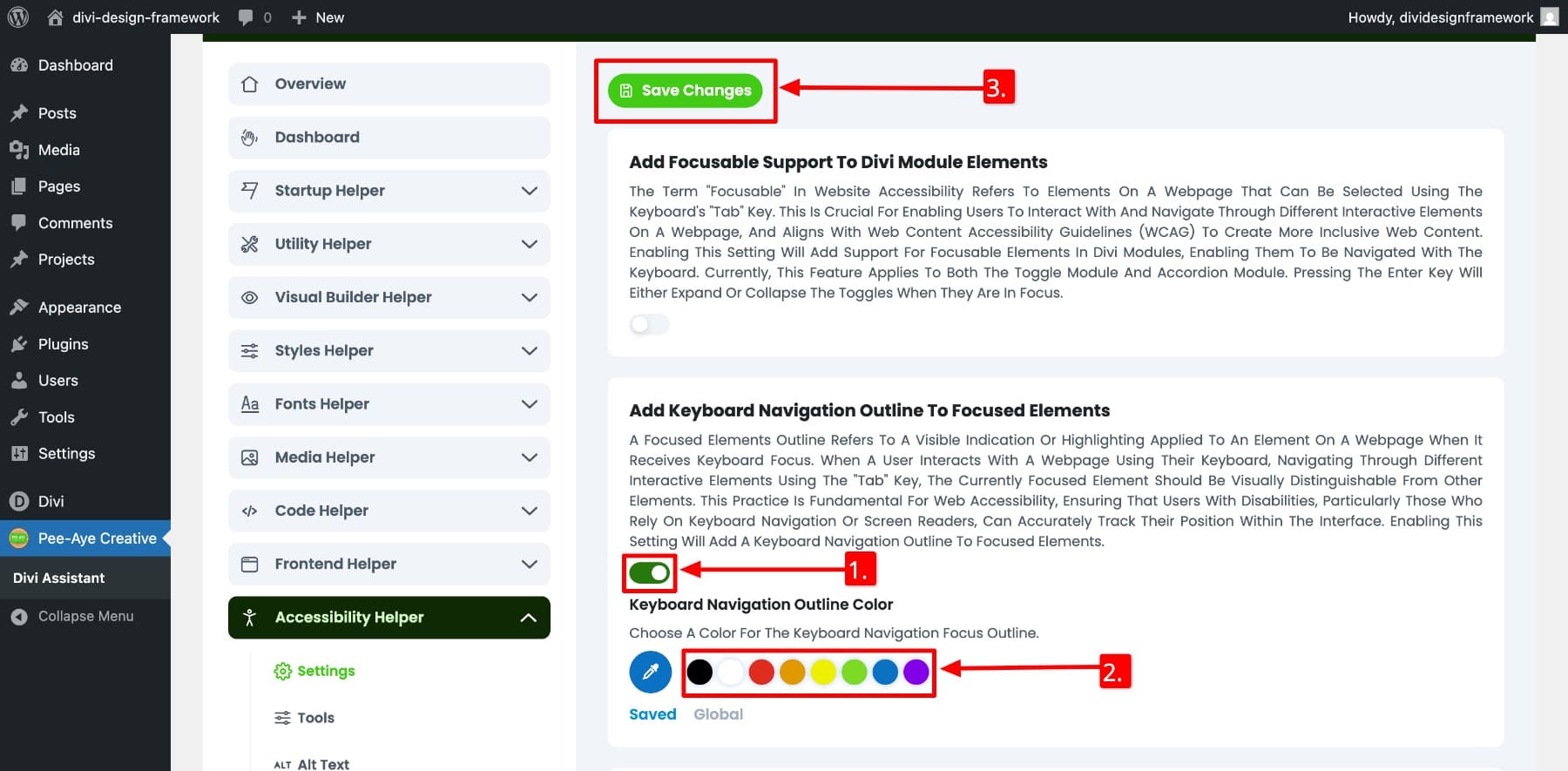
Misalnya, Anda dapat mengaktifkan garis besar Navigasi Tambah keyboard ke elemen -elemen yang terfokus untuk menyoroti opsi yang dipilih sehingga pengguna yang mengandalkan keyboard dapat dengan mudah melacak posisi mereka di layar. Anda bahkan dapat memilih warna garis besar agar sesuai dengan desain situs Anda.

Saat diaktifkan, pengguna keyboard dapat dengan mudah menemukan elemen yang disorot:
Ini juga memungkinkan Anda menambahkan label aria ke modul divi dan secara otomatis menerapkan aria-hidden = ”true” ke elemen dekoratif seperti ikon untuk meningkatkan kompatibilitas pembaca layar. Pengaturan praktis seperti dukungan Pinch dan Zoom untuk pengguna seluler dan banyak lagi juga tersedia. Jadi, jika Anda ingin membuat situs Divi Anda lebih inklusif tanpa memasang plugin lain, tab ini adalah tempat yang bagus untuk memulai.
2. Helper Styles untuk mengelola gaya global dengan lebih efisien

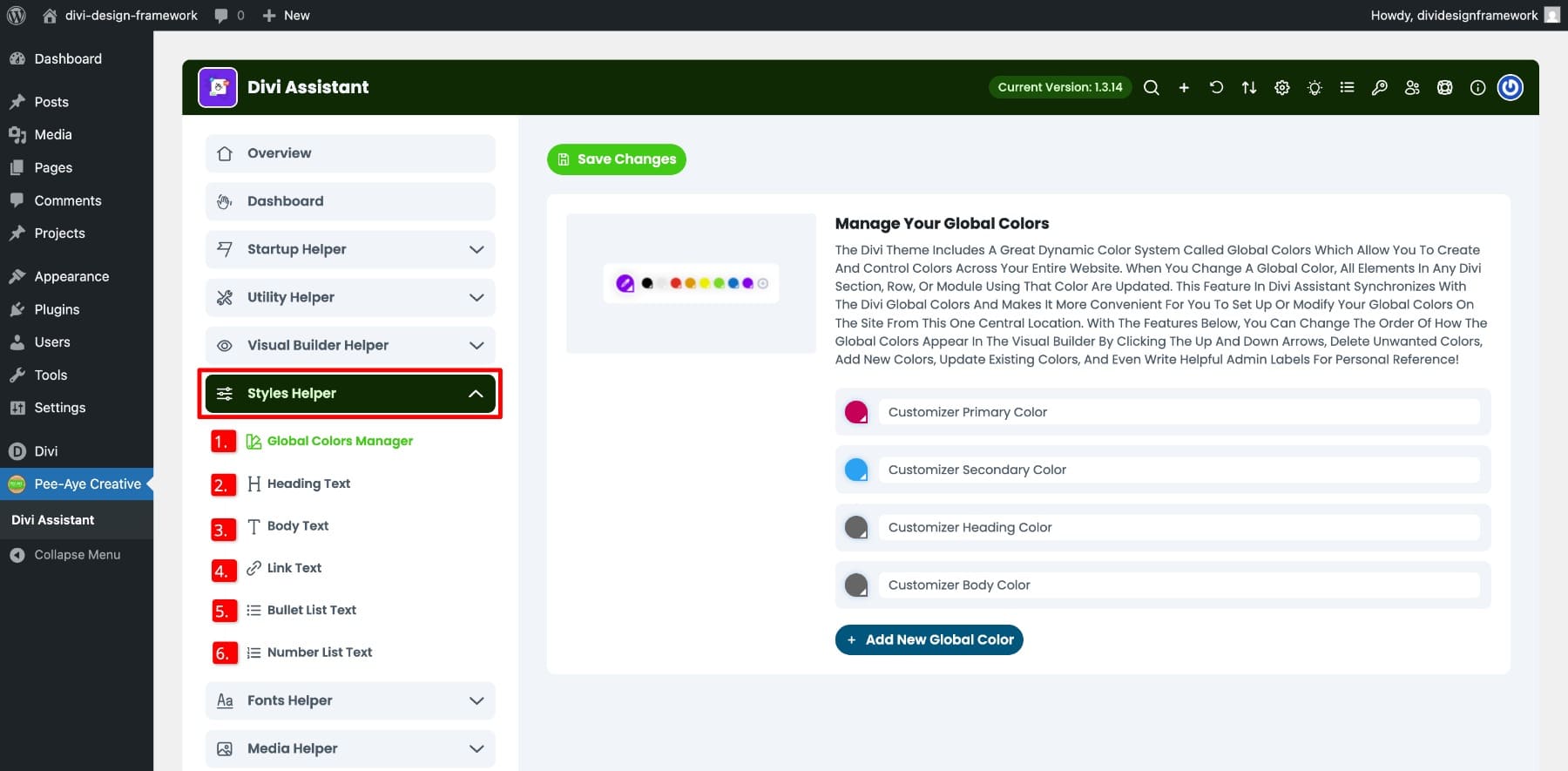
Tab Helper Styles memungkinkan Anda mengelola elemen desain global di seluruh situs Divi Anda di satu tempat. Alih -alih menyesuaikan judul, teks tautan, dan modul warna demi modul, Anda dapat menentukan semua pengaturan di satu dasbor terpusat.
- Global Color Manager: Buat dan kelola palet warna global situs Anda. Anda dapat memesan ulang bagaimana warna muncul di pembangun visual, menghapus yang tidak digunakan, dan menambahkan label admin untuk referensi pribadi.
- Teks Heading: Tetapkan gaya global yang konsisten untuk semua level heading untuk memastikan hierarki visual yang jelas di seluruh situs Anda.
- Teks Tubuh: Tentukan gaya default untuk teks paragraf di situs Anda, jadi bagian baru membutuhkan lebih sedikit pengeditan.
- Teks Tautan: Kustomisasi bagaimana tautan muncul dengan menyesuaikan warna, berat, dan gaya.
- Demikian pula, Anda dapat menyimpan gaya default untuk daftar peluru dan daftar angka .
Perubahan muncul secara real time. Untuk menunjukkan cara kerjanya, kami telah menyesuaikan gaya teks H1 Heading saya untuk desktop, tablet, dan seluler. Setelah menyimpan pengaturan, modul heading baru akan mewarisi gaya yang disimpan.
Logika yang sama berlaku untuk semua elemen di tab ini. Setelah Anda mendefinisikan gaya global Anda untuk mereka, elemen -elemen baru akan mewarisi gaya yang Anda simpan secara otomatis, seperti halnya sistem penataan gaya prasetel default Divi.

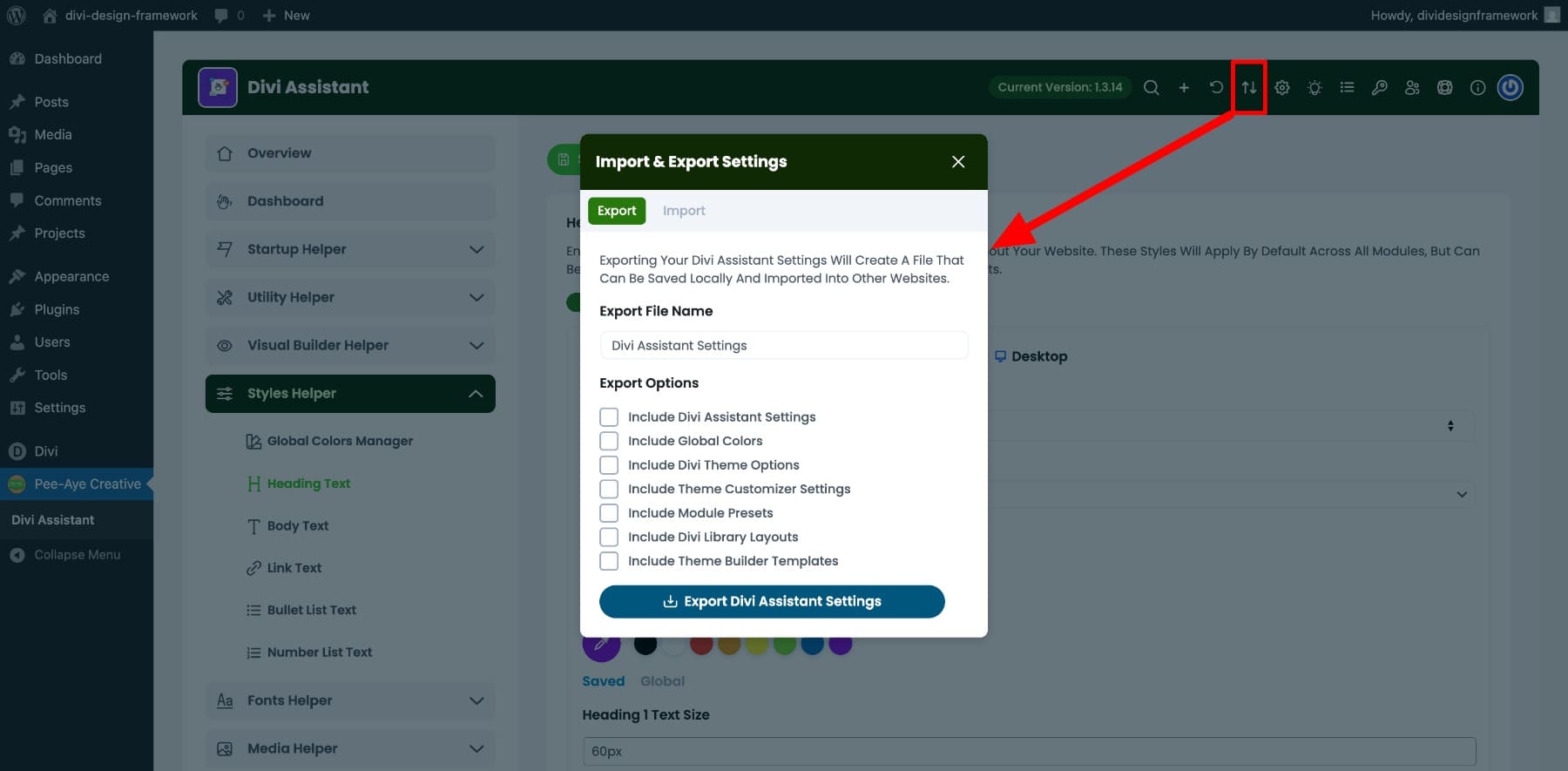
Kiat: Setelah Anda mendapatkan pengaturan ini, Anda juga dapat mengekspor pengaturan divi Assistant Anda dan mengimpornya ke situs lain.

Plugin ini juga memungkinkan Anda memilih pengaturan berdasarkan apa yang Anda butuhkan, yang membuatnya menjadi penghemat waktu yang sangat besar bagi freelancer dan agensi yang bekerja di beberapa situs web untuk membangun prototipe dasar dengan cepat.
3. Kustomisasi dasbor WordPress & Divi agar sesuai dengan alur kerja Anda
Divi Assistant memberi Anda kendali penuh atas bagaimana dashboard WordPress, Divi, dan Visual Builder Anda berperilaku. Menggunakan ini, Anda dapat mempersonalisasikan pengalaman Anda dan klien Anda.
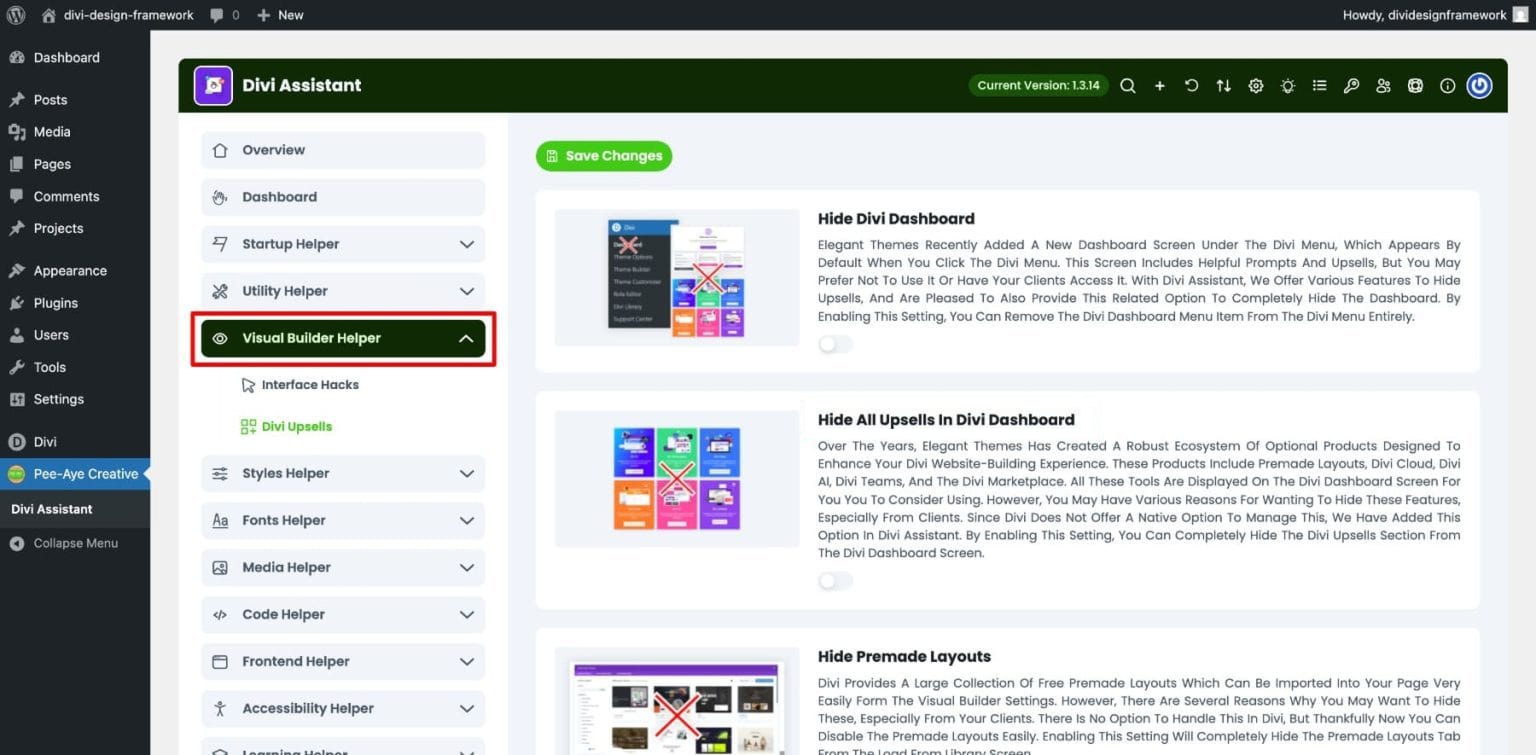
Helper pembangun visual

Tab Helper Visual Builder penuh dengan tweak pintar untuk membersihkan antarmuka Divi. Misalnya, Anda dapat menyembunyikan semua upsell divi untuk menjaga hal-hal ramah klien, menghapus opsi Situs Cepat jika Anda tidak menggunakannya, dan bahkan menyembunyikan seluruh dasbor Divi atau tab Layout yang sudah dibuat sebelumnya. Ini membantu menciptakan ruang kerja yang lebih bersih dan lebih terfokus.
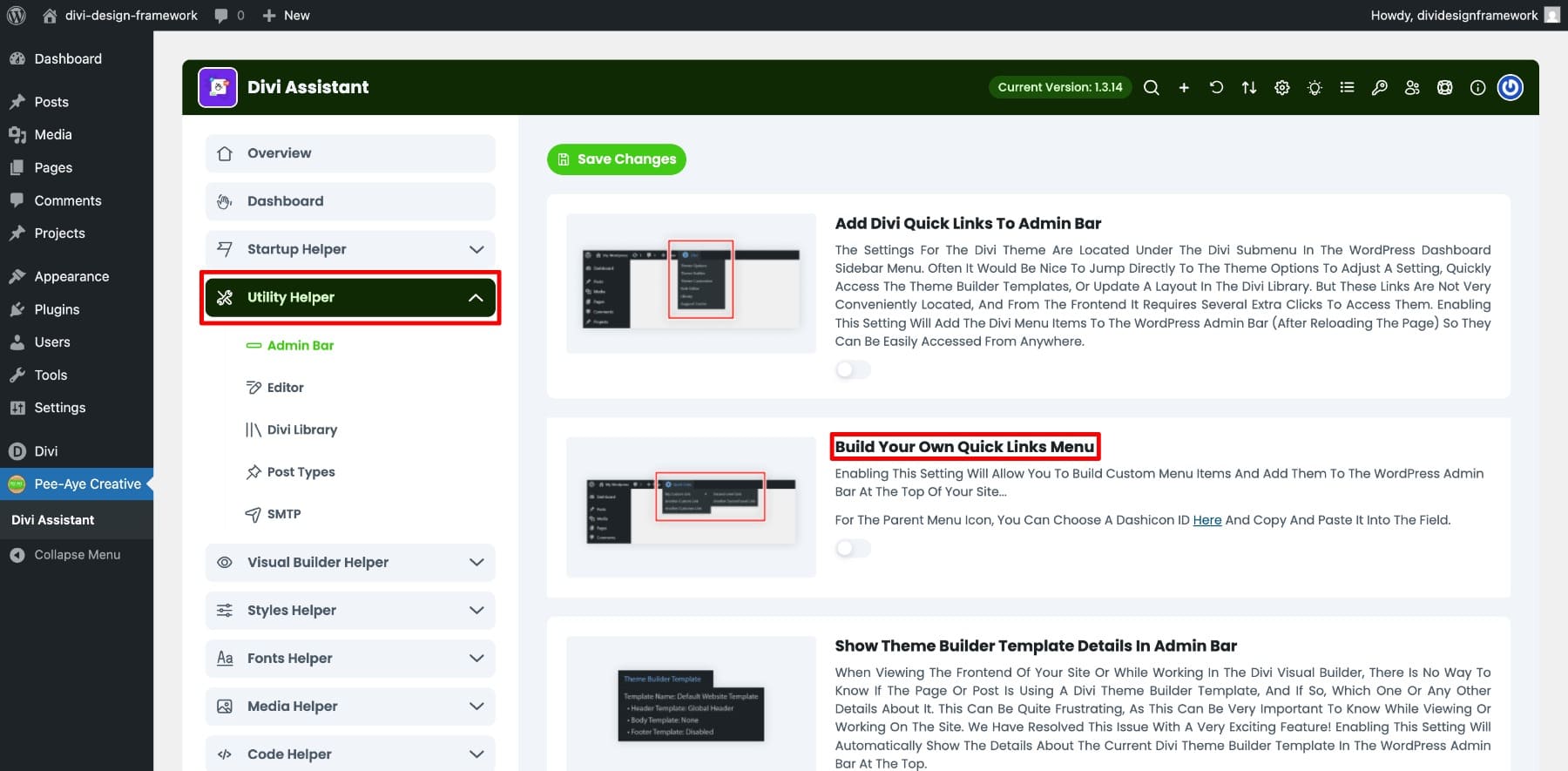
Pembantu Utilitas

Tab pembantu utilitas memberi Anda alat berguna untuk menyesuaikan dasbor WordPress. Anda dapat membangun menu tautan cepat Anda sendiri untuk mengakses halaman penting lebih cepat, menyembunyikan item menu admin yang tidak Anda butuhkan, dan mematikan pemberitahuan pembaruan atau versi jika Anda ingin menanganinya sendiri.
Ini adalah beberapa fitur asisten divi yang membantu. Meskipun kami fokus pada yang paling berdampak, jelas ada banyak yang kami lewatkan. Plugin ini memiliki lebih banyak alat bermanfaat untuk mengelola font, men-tweaking tampilan front-end, menyesuaikan pengaturan media, menambahkan cuplikan kode, dan banyak lagi.

Anda dapat mempelajari semua fitur ini secara detail di halaman arahan plugin.
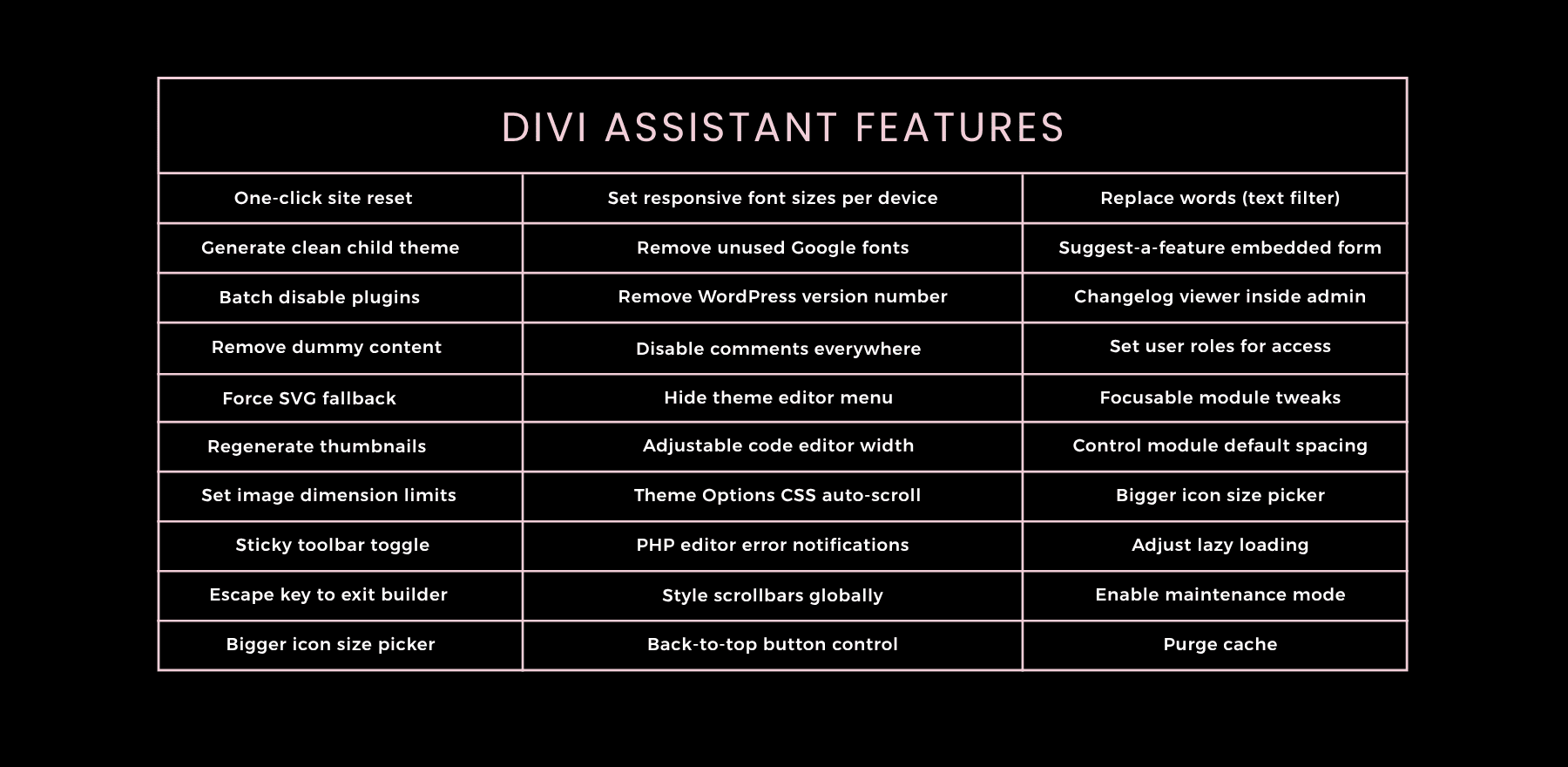
Kami juga baru -baru ini menganalisis daftar fitur lengkap ; Inilah postingnya jika Anda ingin mempelajari lebih lanjut. Juga, periksa rincian lengkap pada daftar asisten divi di pasar tema elegan.
Lihat Divi Assistant
Cara menginstal dan menggunakan asisten divi
Seperti yang kami sentuh sebelumnya, Divi Assistant siap untuk Divi 5. Semuanya telah diperbarui dan terintegrasi dengan cermat sehingga Anda dapat menginstalnya di situs web Divi 5 Anda.
Menginstal Divi Assistant
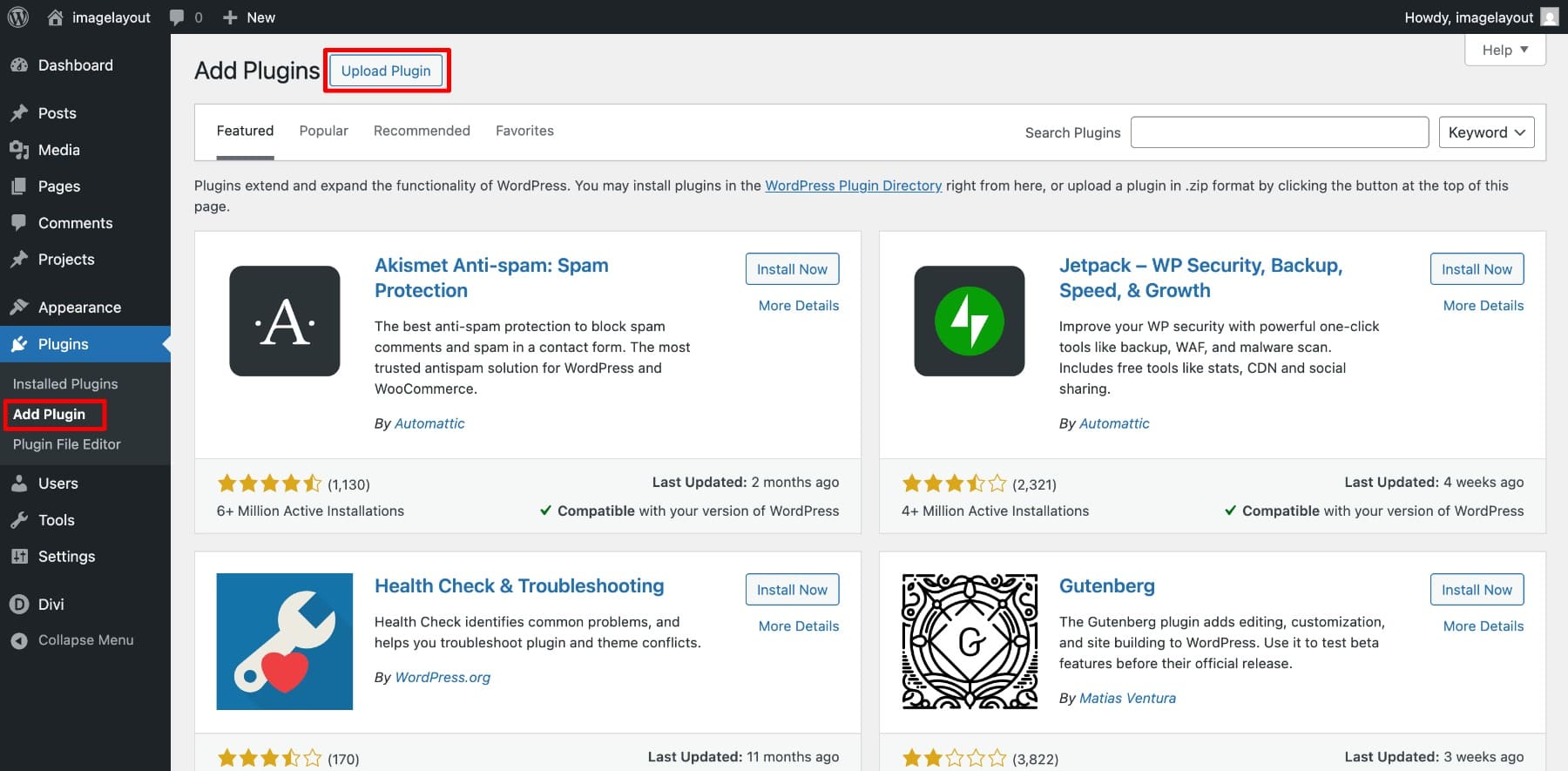
Setelah membeli plugin dari Divi Marketplace, Anda akan memiliki file zip. Untuk menginstal, buka WordPress> Plugin> Tambahkan Plugin> Unggah Plugin.

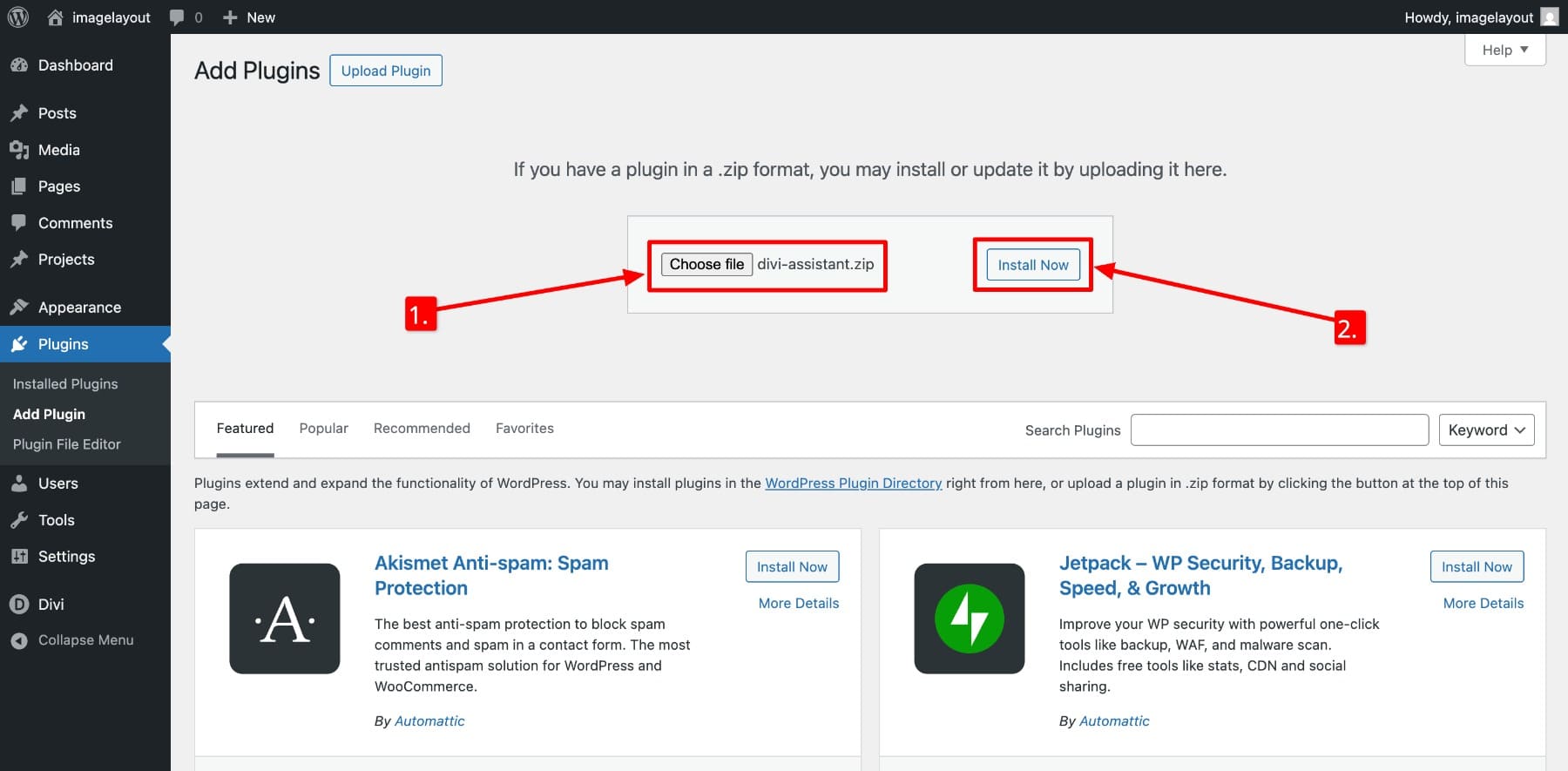
Sekarang, unggah file zip plugin dari komputer Anda. Instal.

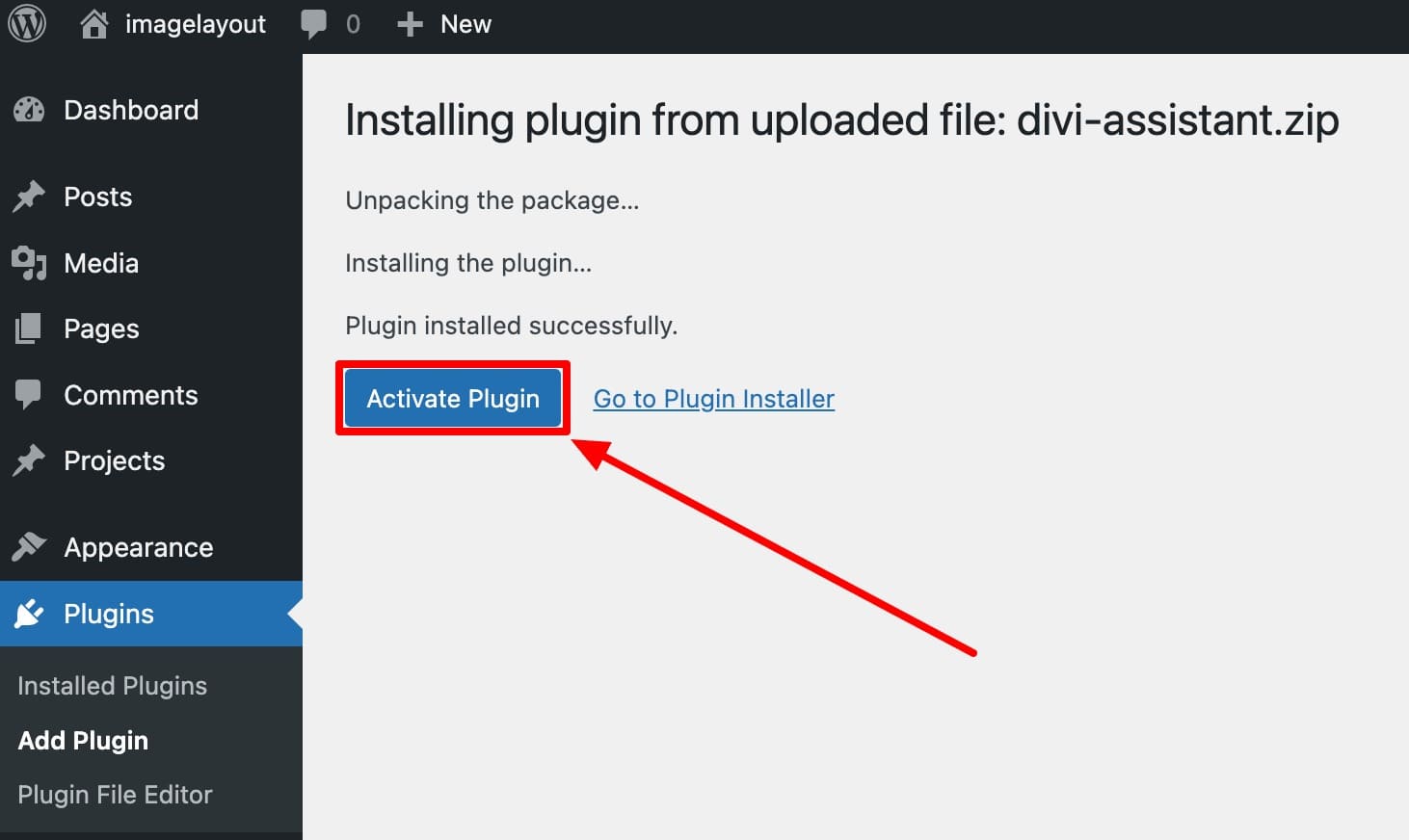
Aktifkan.

Sekarang Anda akan dapat mengakses divi Assistant di dasbor WordPress Anda.

Lihat Divi Assistant
Walkthrough Dashboard Asisten Divi
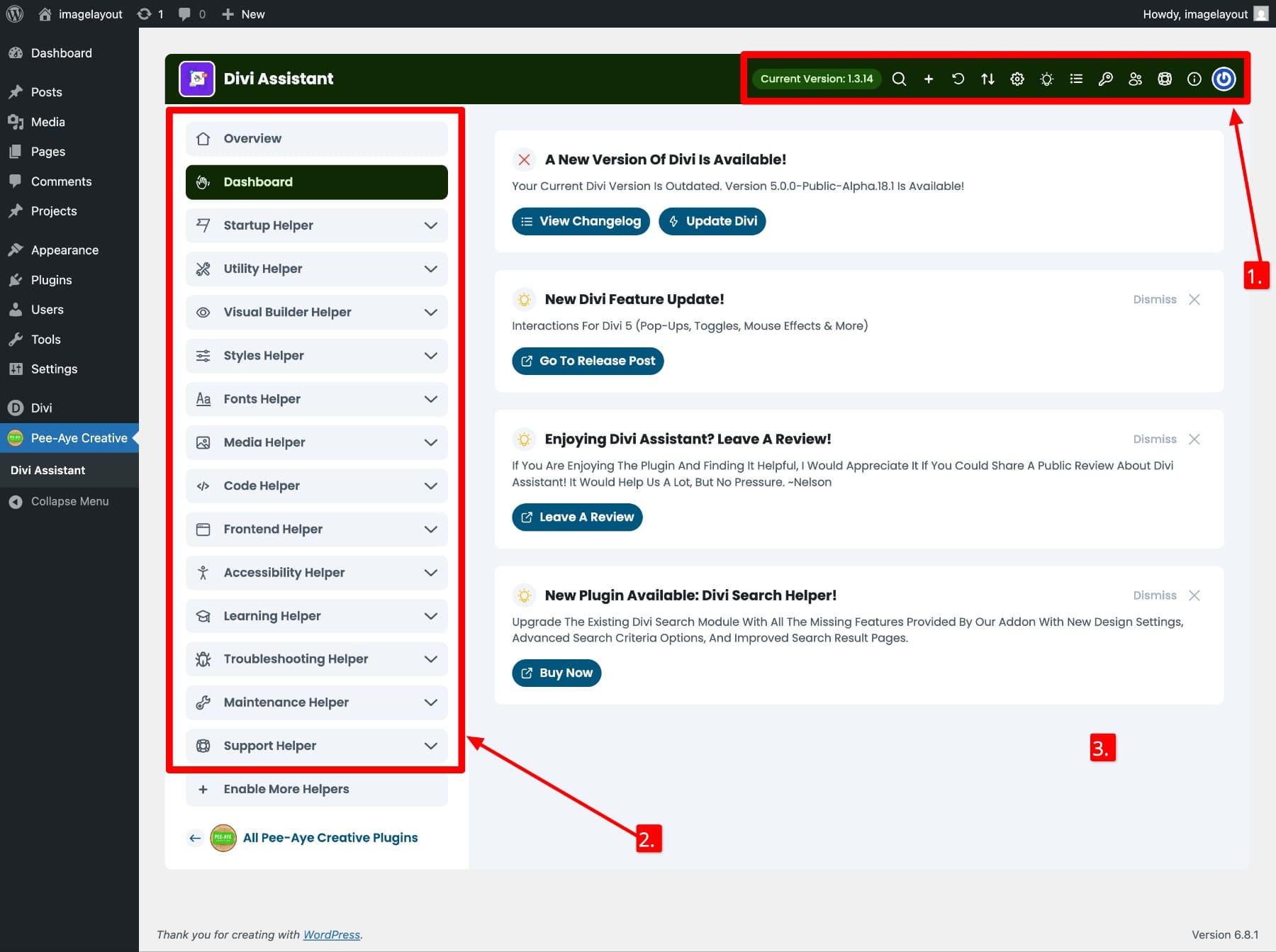
Meskipun Divi Assistant mencakup lebih dari seratus fitur, sangat mudah dinavigasi. Untuk membantu Anda merasakan antarmuka, kami telah mengumpulkan panduan cepat dari tiga bagian utamanya.

- (1) Kontrol panel atas: Termasuk beberapa alat praktis yang mudah dilewatkan tetapi dapat meningkatkan alur kerja Anda. Anda akan menemukan ikon akses cepat untuk mencari alat berdasarkan nama, memperluas atau membuat semua tab, mengatur ulang pengaturan plugin ke default, dan keluar. Ini juga menampilkan versi plugin saat ini, yang bermanfaat saat melaporkan masalah atau memeriksa pembaruan. Periksa penolong dukungan untuk mendapatkan semua info tentang situs Anda. Anda dapat membaginya dengan dukungan Anda lebih cepat saat pemecahan masalah.
- (2) Panel Tab Sidebar: Sidebar kiri diatur ke dalam tab helper, masing -masing mengelompokkan jenis alat yang serupa bersama -sama. Misalnya, tab Dashboard menunjukkan pembaruan plugin terbaru, pengumuman, dan blog baru yang diterbitkan oleh Elegant Themes, sedangkan Helper kode berisi semua alat terkait kode di satu tempat. Setiap tab memperluas ke opsi yang berbeda, jadi Anda mungkin ingin menjelajahi semuanya.
- (3) Area umpan pusat: Menampilkan pengaturan dan alat untuk tab apa pun yang Anda pilih. Ini memperbarui secara dinamis, jadi Anda hanya menunjukkan apa yang relevan.
Menggunakan Divi Assistant Inside Divi 5
Divi Assistant mudah digunakan dan bekerja dengan baik dengan antarmuka Divi 5 yang baru. Semua alat diatur dengan rapi menjadi tab dan dikelompokkan berdasarkan fungsi, jadi tidak ada kurva belajar. Anda dapat mengaktifkan fitur dengan sakelar yang sederhana, dan sebagian besar pengaturan berlaku secara instan tanpa memuat ulang.
Misalnya, katakanlah Anda ingin mengaktifkan dukungan jQuery di Divi Builder. Untuk melakukannya, Anda akan beralih di tab show jQuery di tab helper kode dan menyimpan perubahan.
Anda sekarang dapat melihat ikon kode baru di bilah sisi kiri di dalam Divi Builder. Tempel jQuery Anda di sini, dan secara otomatis akan disinkronkan dengan kotak kode <head> di dalam Divi Theme Options> Integrations.
Sama seperti ini, Anda dapat menyalakan/mematikan fitur keren lainnya. Kami mendorong Anda untuk bermain -main dengan tab helper dan menemukan set fitur terbaik yang sesuai dengan alur kerja Anda. Untuk memulai, berikut adalah beberapa tips bermanfaat saat menggunakan divi Assistant Inside Divi 5:
- Gunakan bilah pencarian di bagian atas untuk langsung menemukan fitur apa pun berdasarkan kata kunci. Ini akan menghemat waktu Anda.
- Runtuh atau perluas semua tab dengan satu klik untuk fokus pada area tertentu, seperti aksesibilitas atau gaya khusus.
- Sebagian besar pengaturan tidak memerlukan penghematan. Toggles dan dropdown menerapkan perubahan dalam waktu nyata segera setelah Anda berinteraksi dengan mereka. Tapi mungkin ide yang baik untuk selalu menyimpan perubahan.
- Divi Assistant bekerja mulus dengan antarmuka Mode Gelap Divi 5, membantu mengurangi ketegangan mata selama sesi kerja panjang. (Apakah Anda memperhatikan contoh di atas?)
Bekerja lebih pintar di Divi 5 dengan Asisten Divi
Divi Assistant tidak hanya bekerja dengan Divi 5. Ini bekerja dengan mulus. Fitur-fiturnya telah disempurnakan untuk pembangun baru, membuatnya terasa seperti perpanjangan alami dari pengalaman Divi daripada add-on pihak ketiga.
Beli dari Divi Marketplace, dan Anda akan mendapatkan penggunaan situs tanpa batas, pembaruan berkelanjutan, dan dukungan yang andal, memberi Anda ketenangan pikiran tentang kompatibilitas jangka panjang. Untuk $ 69 setahun, ini adalah investasi yang cerdas. Jika Anda siap untuk mempercepat divi build Anda dan mempertajam toolkit Anda, plugin ini memberikan apa yang dijanjikannya.
Seiring berevolusi Divi 5, umpan balik Anda memainkan peran penting dalam membentuk rilis akhir. Dengan menguji plugin dan melaporkan apa yang Anda temukan, Anda membantu memperbaiki salah satu alat produktivitas paling kuat yang tersedia untuk Divi.
Lihat Divi Assistant
