Divi 5로 Divi Assistant 테스트
게시 됨: 2025-07-17Pee -aye Creative의 Divi Assistant를 만나십시오. 이 타사 플러그인은 접근성, 스타일링, UI 업그레이드 및 수십 개의 사용자 수감 기능을위한 130 개가 넘는 도구를 추가하여 Divi 워크 플로를 향상시킵니다. 실제 사용자 피드백으로 구성된 기회는 이미 포함 된 기능이 이미 포함되어 있습니다.
Divi Assistant는 Divi 4에서 사용할 수 있지만 Divi 5와 함께 베타 테스트 단계에 있습니다.이 게시물에서는 일부 기능과 진행 상황을 안내합니다.
- 1 Divi Assistant 란 무엇입니까?
- 2 Divi Assistant는 Divi 5와 완전히 호환됩니다
- 3 가지 주요 기능이 가장 유용하다고 생각합니다
- 3.1 1. 접근성 도우미는 웹 표준을 충족시키는 데 도움이됩니다
- 3.2 2. 글로벌 스타일을보다 효율적으로 관리하는 스타일 도우미
- 3.3 3. 워크 플로우에 맞게 WordPress & Divi 대시 보드 사용자 정의
- 4 Divi Assistant를 설치하고 사용하는 방법
- 4.1 Divi Assistant 설치
- 4.2 Divi Assistant 대시 보드 연습
- 4.3 Divi Assistant 사용 Divi 5
- Divi Assistant와 Divi 5에서 더 똑똑한 일
Divi Assistant 란 무엇입니까?

Divi Assistant는 Divi Marketplace 제품입니다. 일반적인 통증 지점을 해결하여 Divi 워크 플로를 간소화합니다. 작은 작업을 위해 여러 플러그인을 설치하는 대신 한 곳에서 모든 것을 얻을 수 있습니다.
예를 들어, 전체 사이트 설정을 내보내고, WordPress 및 Divi 대시 보드를 사용자 정의하고, 이미지 용 자동 생성 Alt 텍스트를 자동 생성하고, 글로벌 제목 스타일을 설정하고, 몇 번의 클릭만으로 빠른 액세스를 위해 좋아하는 모듈을 고정시킬 수 있습니다.
무제한 사이트 사용으로 연간 69 달러의 가격이 책정되며 프리랜서 및 대행사가 더 빠르게 구축하고 프로젝트 전반에 걸쳐 일관성을 유지하려는 애드온입니다. 구매하기 전에 라이브 데모를 시도하여 기능을 탐색 할 수도 있습니다.
Divi Assistant를 확인하십시오
Divi Assistant는 Divi 5와 완전히 호환됩니다

Divi Assistant는 Divi 5에서 베타 테스트를 위해 사용할 수 있습니다.이 업데이트 된 버전은 Divi 5를 위해 독점적으로 설계되었으며 Divi 4에서만 작동하지 않습니다. Divi 5에만 초점을 맞추 겠다는 결정은 의도적이기 때문에 사용자가 새로운 빌드를 테스트하고 개발 중에 피드백을 제공하도록 초대합니다.
플러그인은 Divi 5의 아키텍처, 인터페이스 및 스타일링 시스템과 일치하기 위해 처음부터 재건되었습니다. 새로운 프로젝트를 시작하거나 마이그레이션을 계획하는 경우이 버전의 Divi Assistant는 워크 플로우를 지원할 준비가되었습니다.
Divi 5는 여전히 활발한 개발 중이므로 핵심 빌더 기능에 의존하는 몇 가지 기능이 단계적으로 마무리되고 있습니다. 즉, 대부분의 Divi Assistant의 도구는 Divi 5 내에서 이미 안정적이고 기능적으로 잘 작동합니다. 사용자는이를 시험해보고 사용 가능한 것을 탐색하며 문제를보고하도록 권장됩니다. 이는 Divi 5가 공개적으로 출시되면 순조롭고 최적화 된 경험을 보장하는 데 도움이됩니다.
Pee -aye Creative는 Divi Assistant를 포함한 모든 플러그인이 Divi 5가 출시 될 때 완전히 재건되고 준비 될 것이라고 확인했습니다. 동일한 성능, 신뢰성 및 팀이 알려진 지원을 기대할 수 있습니다. 정보를 유지하려면 진행중인 업데이트 및 자세한 문서에 대해서는 Divi 5 호환 안내서를 확인하십시오. 만약 오류가 발생하면 오류를 공유 할 수있는 버그 보고서 제출이 있습니다.
주요 기능이 가장 유용하다고 생각합니다
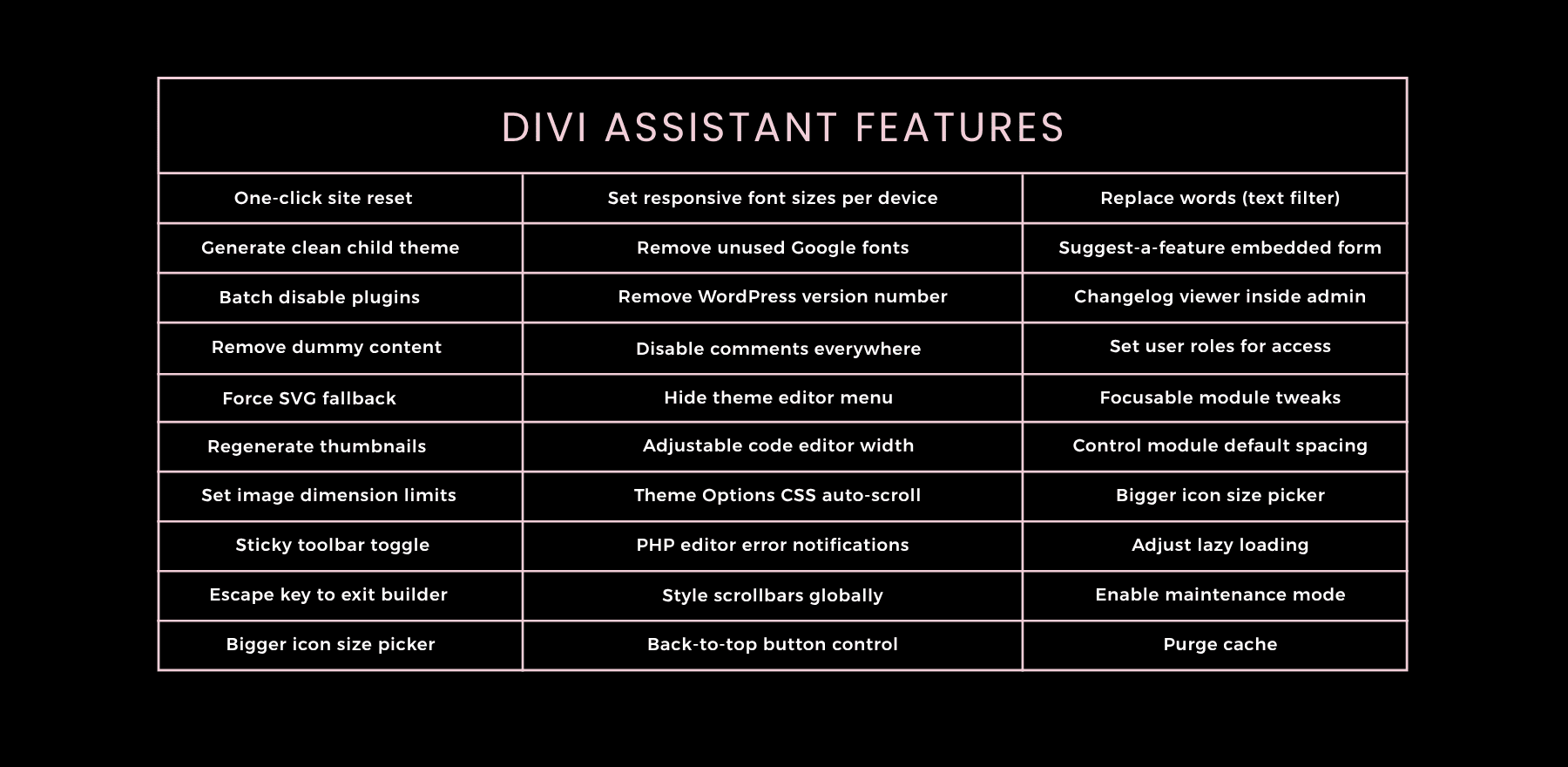
130 개가 넘는 도구가 포함되어 있으면 모든 기능을 다루는 것이이 게시물의 과잉입니다. 따라서 모든 것을 나열하는 대신 자신이나 고객을 위해 구축하든 일상적인 Divi 사용자에게 가장 중요 할 것이라고 생각하는 최고의 몇 가지를 직접 선택했습니다.
1. 접근성 도우미는 웹 표준을 충족시키는 데 도움이됩니다

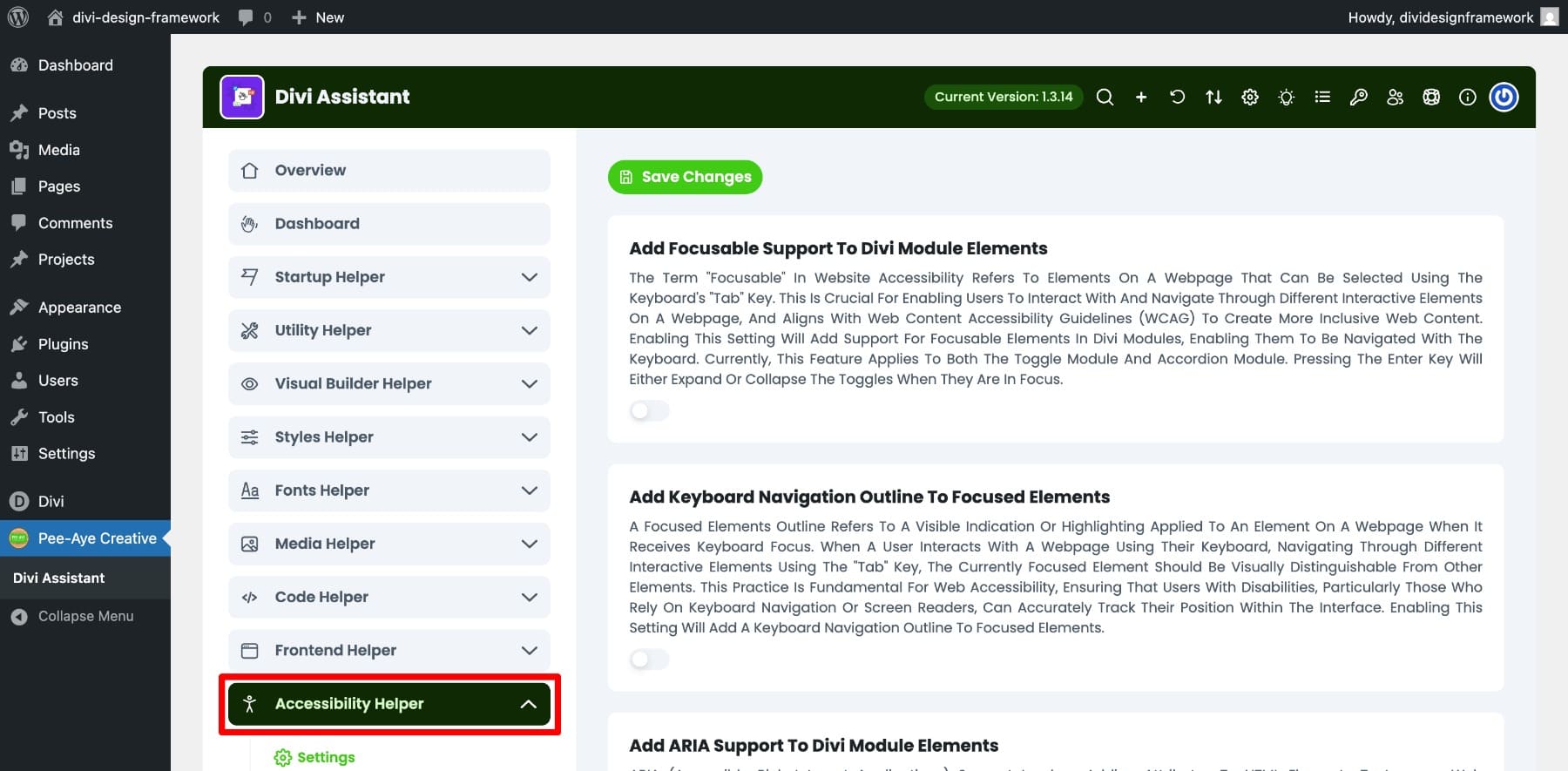
Divi Assistant의 접근성 도우미 탭은 특히 EU 접근성 법이 시행되는 가장 귀중한 섹션 중 하나입니다. 완벽한 접근성 솔루션은 아니지만 모든 방문자의 유용성을 크게 향상시킬 수있는 많은 기능을 제공합니다.
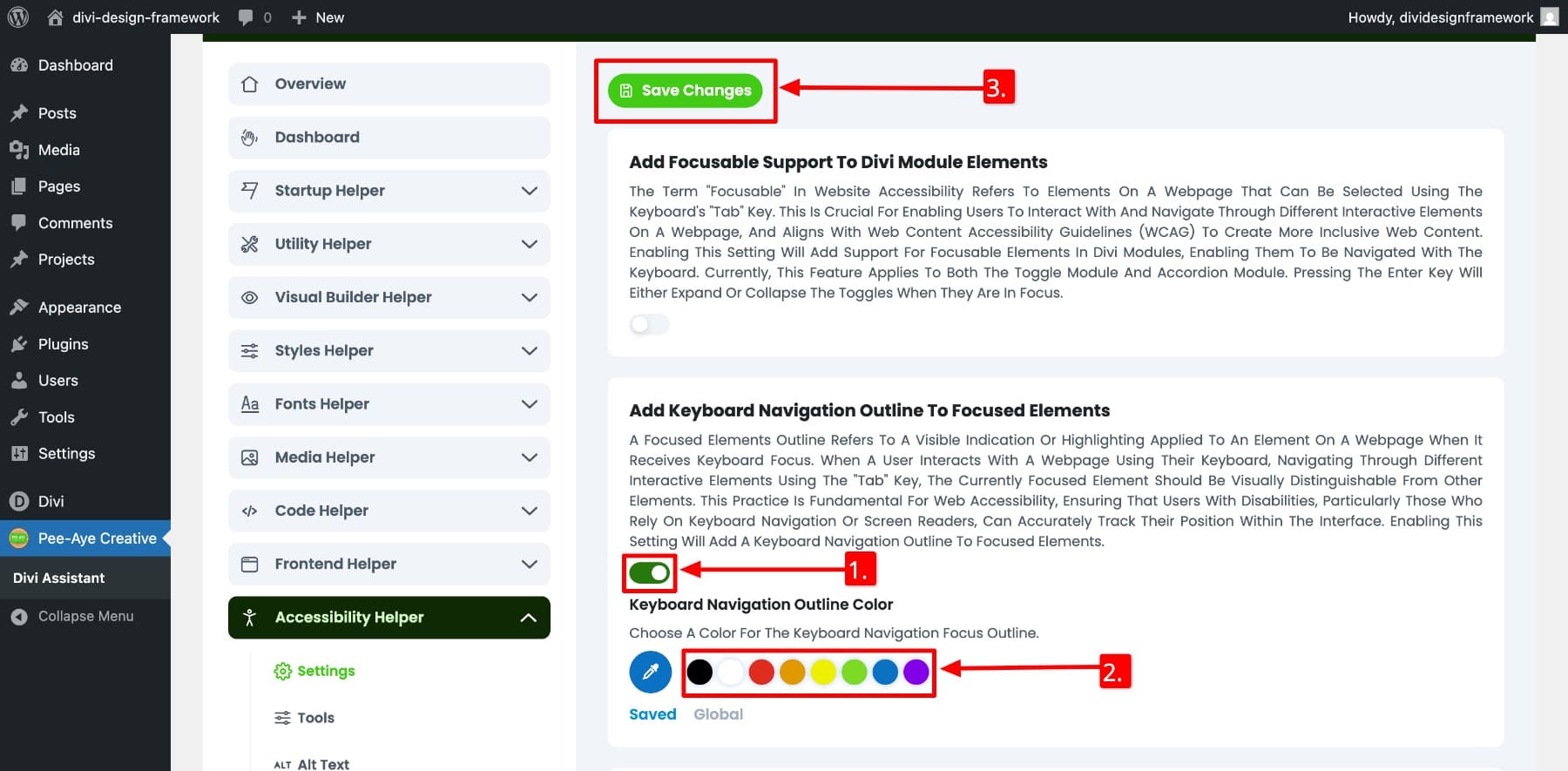
예를 들어, 키보드 내비게이션 윤곽선 추가에 중점을 둔 요소에 추가 하여 선택한 옵션을 강조하여 키보드에 의존하는 사용자가 화면에서 자신의 위치를 쉽게 추적 할 수 있습니다. 사이트 디자인과 일치하는 개요 색상을 선택할 수도 있습니다.

활성화되면 키보드 사용자는 강조 표시된 요소를 쉽게 찾을 수 있습니다.
또한 Divi 모듈에 ARIA 레이블을 추가하고 Aria-Hidden = "True"를 자동으로 적용하여 아이콘과 같은 장식 요소에 화면 리더 호환성을 향상시킬 수 있습니다. 모바일 사용자를위한 핀치 및 줌 지원과 같은 실제 설정도 제공됩니다. 따라서 다른 플러그인을 설치하지 않고 Divi 사이트를보다 포괄적으로 만들고 싶다면이 탭은 시작하기에 좋은 장소입니다.
2. 글로벌 스타일을보다 효율적으로 관리하는 스타일 도우미

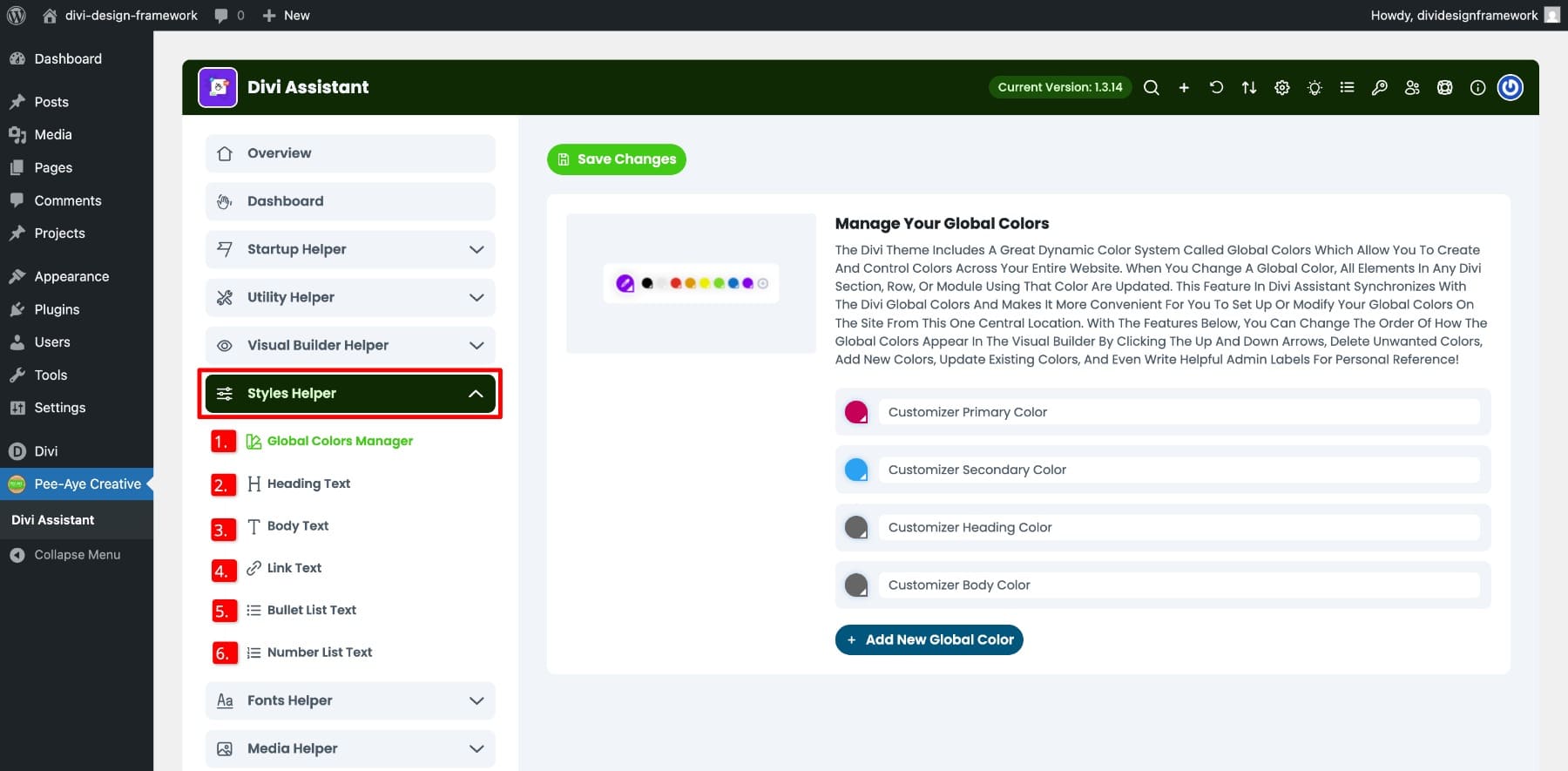
Styles Helper Tab을 사용하면 Divi 사이트에서 한 곳에서 글로벌 디자인 요소를 관리 할 수 있습니다. 모듈별로 제목, 링크 텍스트 및 색상 모듈을 조정하는 대신 하나의 중앙 집중식 대시 보드에서 모든 설정을 정의 할 수 있습니다.
- 글로벌 컬러 관리자 : 사이트의 글로벌 컬러 팔레트를 만들고 관리합니다. 시각적 빌더에 색상이 어떻게 나타나는지, 사용하지 않은 것을 삭제하고, 개인 참조를 위해 관리 레이블을 추가 할 수 있습니다.
- 제목 텍스트 : 모든 제목 수준에 대한 일관된 글로벌 스타일을 설정하여 사이트 전체에서 명확한 시각적 계층을 보장합니다.
- 바디 텍스트 : 사이트 전체의 단락 텍스트에 대한 기본 스타일을 정의하므로 새 섹션에는 더 적은 편집이 필요합니다.
- 링크 텍스트 : 색상, 무게 및 스타일을 조정하여 링크가 표시되는 방식을 사용자 정의하십시오.
- 마찬가지로 총알 목록 및 번호 목록 의 기본 스타일을 저장할 수 있습니다.
변경 사항은 실시간으로 나타납니다. 작동 방식을 보여주기 위해 데스크탑, 태블릿 및 모바일 용 헤딩 H1 텍스트 스타일을 사용자 정의했습니다. 설정을 저장 한 후 새로운 제목 모듈은 저장된 스타일을 상속합니다.

이 탭의 모든 요소에 동일한 논리가 적용됩니다. 일단 글로벌 스타일을 정의하면 새로운 요소는 Divi의 기본 사전 설정 스타일 시스템과 마찬가지로 저장된 스타일을 자동으로 상속합니다.
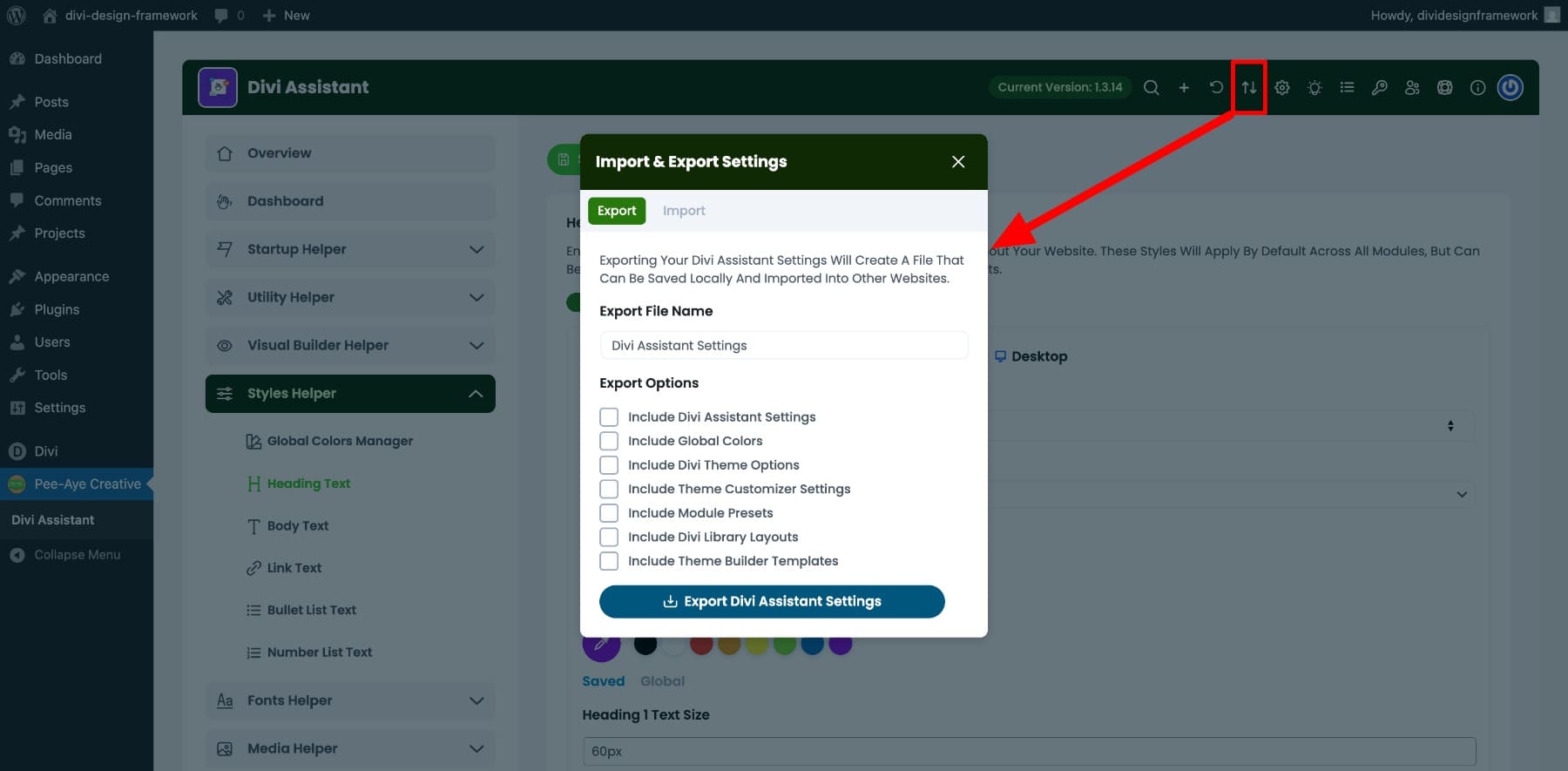
팁 : 이러한 설정을 구성한 후에는 Divi Assistant 설정을 내보내고 다른 사이트로 가져올 수도 있습니다.

플러그인을 사용하면 필요한 내용을 기반으로 설정을 선택할 수 있으므로 여러 웹 사이트에서 작업하여 기본 프로토 타입을 빠르게 구축하는 프리랜서 및 대행사에게 큰 시간을 절약 할 수 있습니다.
3. 워크 프레스 및 디비 대시 보드 사용자 정의 워크 플로에 맞습니다.
Divi Assistant는 WordPress, Divi 및 Visual Builder 대시 보드가 어떻게 작동하는지 완전히 제어 할 수 있습니다. 이것을 사용하면 귀하와 고객의 경험을 개인화 할 수 있습니다.
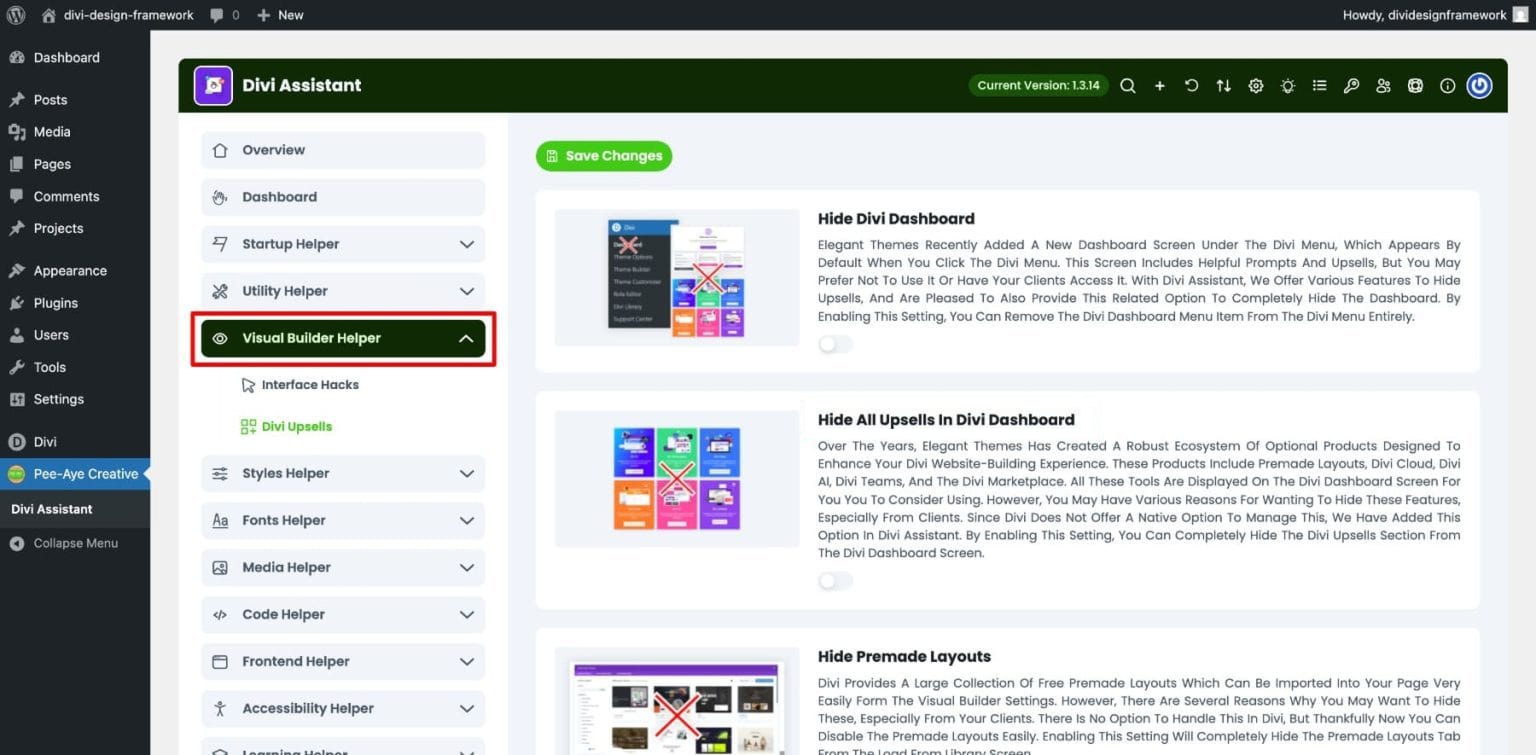
시각적 빌더 도우미

Visual Builder Helper Tab은 Divi 인터페이스를 정리하기 위해 스마트 조정으로 가득합니다. 예를 들어, 모든 Divi 업셀을 숨기고 클라이언트 친화적으로 물건을 유지하고 사용하지 않으면 빠른 사이트 옵션을 제거하고 전체 Divi 대시 보드 또는 사전 제작 레이아웃 탭을 숨길 수 있습니다. 더 깨끗하고 집중된 작업 공간을 만드는 데 도움이됩니다.
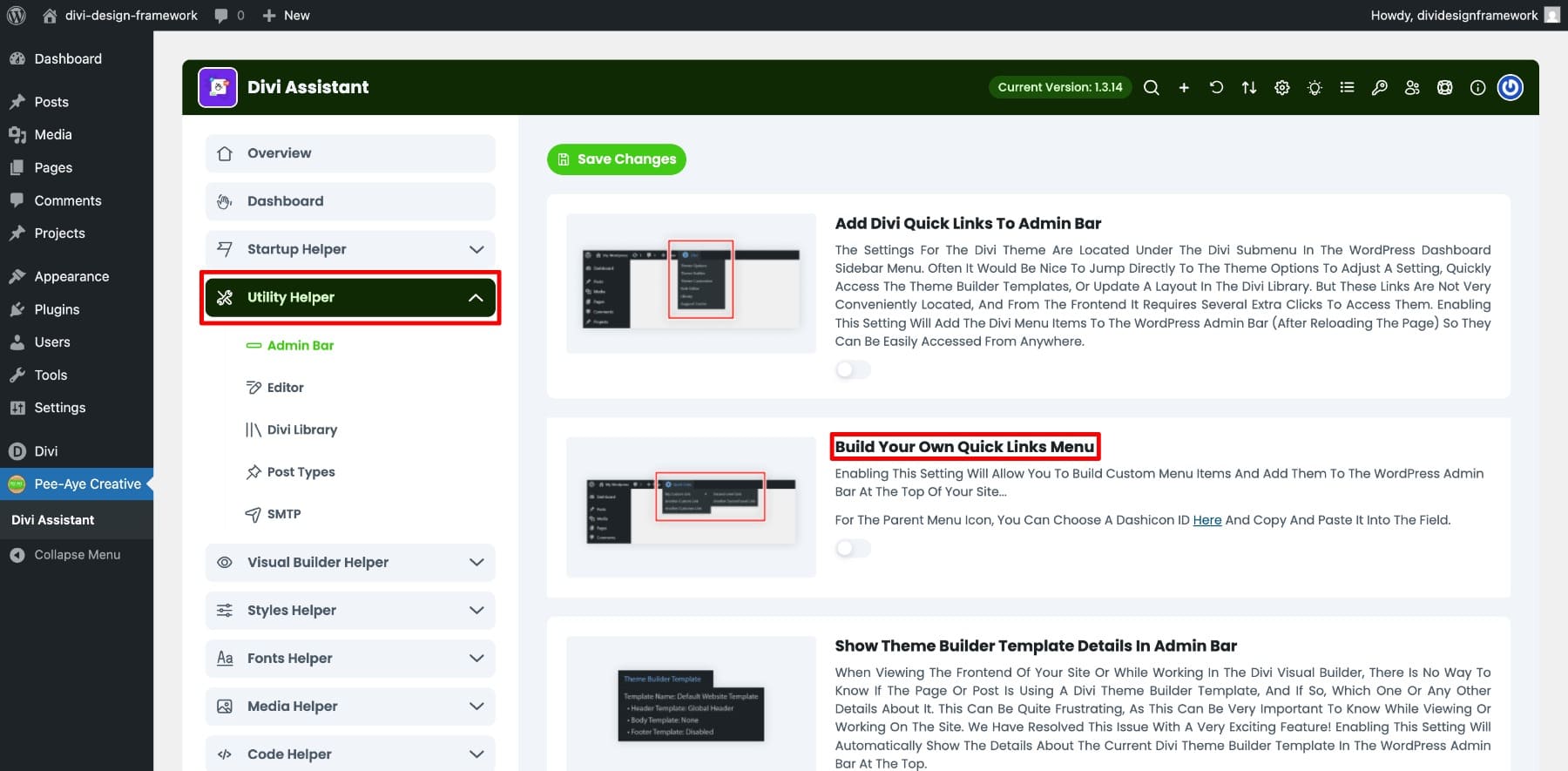
유틸리티 도우미

유틸리티 헬퍼 탭은 WordPress 대시 보드를 사용자 정의하는 편리한 도구를 제공합니다. 자신만의 빠른 링크 메뉴를 구축하여 중요한 페이지에 더 빨리 액세스하고 필요하지 않은 관리자 메뉴 항목을 숨기고 직접 처리하려면 업데이트 또는 버전 통지를 끄십시오.
이것들은 유용한 Divi Assistant 기능 중 일부였습니다. 우리는 가장 영향력있는 것들에 초점을 맞추었지만, 우리가 놓친 많은 사람들이 분명히 있습니다. 플러그인에는 글꼴 관리, 프론트 엔드 디스플레이 조정, 미디어 설정 조정, 코드 스 니펫 추가 등에 유용한 도구가 많이 있습니다.

플러그인의 방문 페이지에서 이러한 모든 기능에 대해 자세히 배울 수 있습니다.
또한 최근 전체 기능 목록을 분석했습니다 . 자세한 내용은 다음과 같습니다 . 또한 Elegant Themes Marketplace에서 Divi Assistant 목록의 전체 분석을 확인하십시오.
Divi Assistant를 확인하십시오
Divi Assistant를 설치하고 사용하는 방법
우리가 앞서 문의하면서 Divi Assistant는 Divi 5를 준비했습니다. 모든 것이 신중하게 업데이트되고 통합되어 Divi 5 웹 사이트에 설치할 수 있습니다.
Divi Assistant 설치
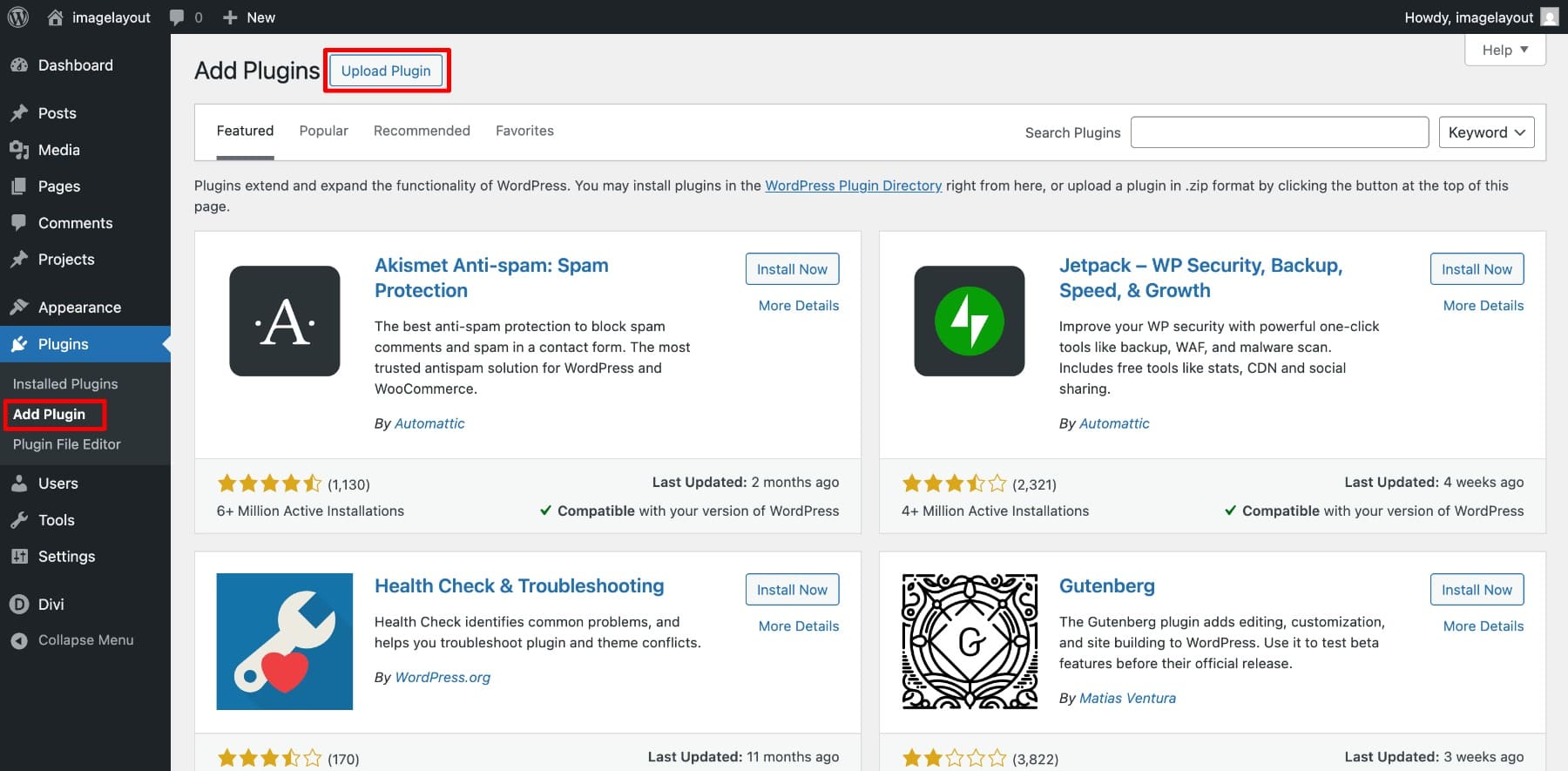
Divi Marketplace에서 플러그인을 구매 한 후에는 ZIP 파일이 있습니다. 설치하려면 WordPress> 플러그인> 플러그인 추가> 플러그인 업로드로 이동하십시오.

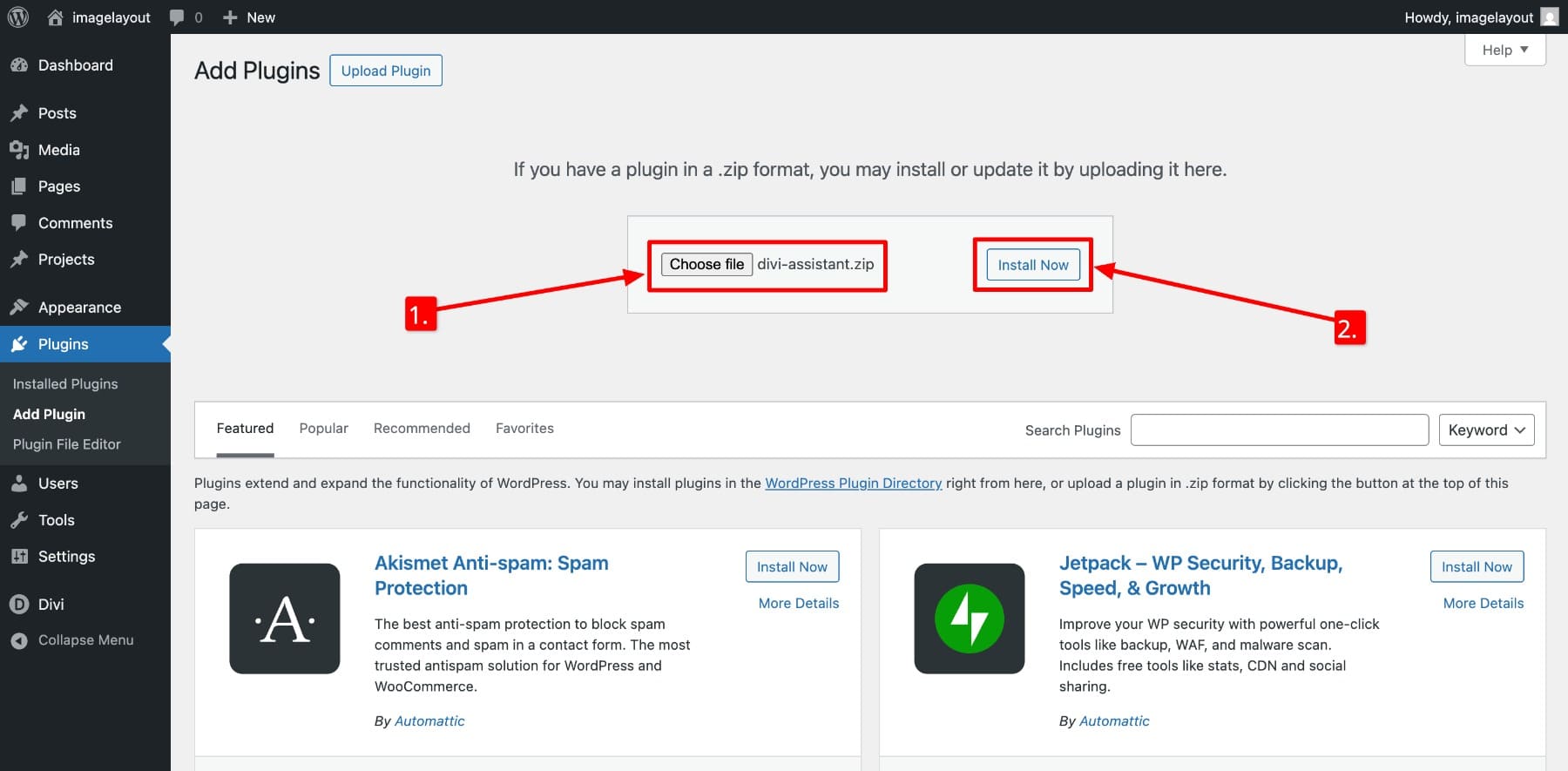
이제 컴퓨터에서 플러그인의 zip 파일을 업로드하십시오. 설치하십시오.

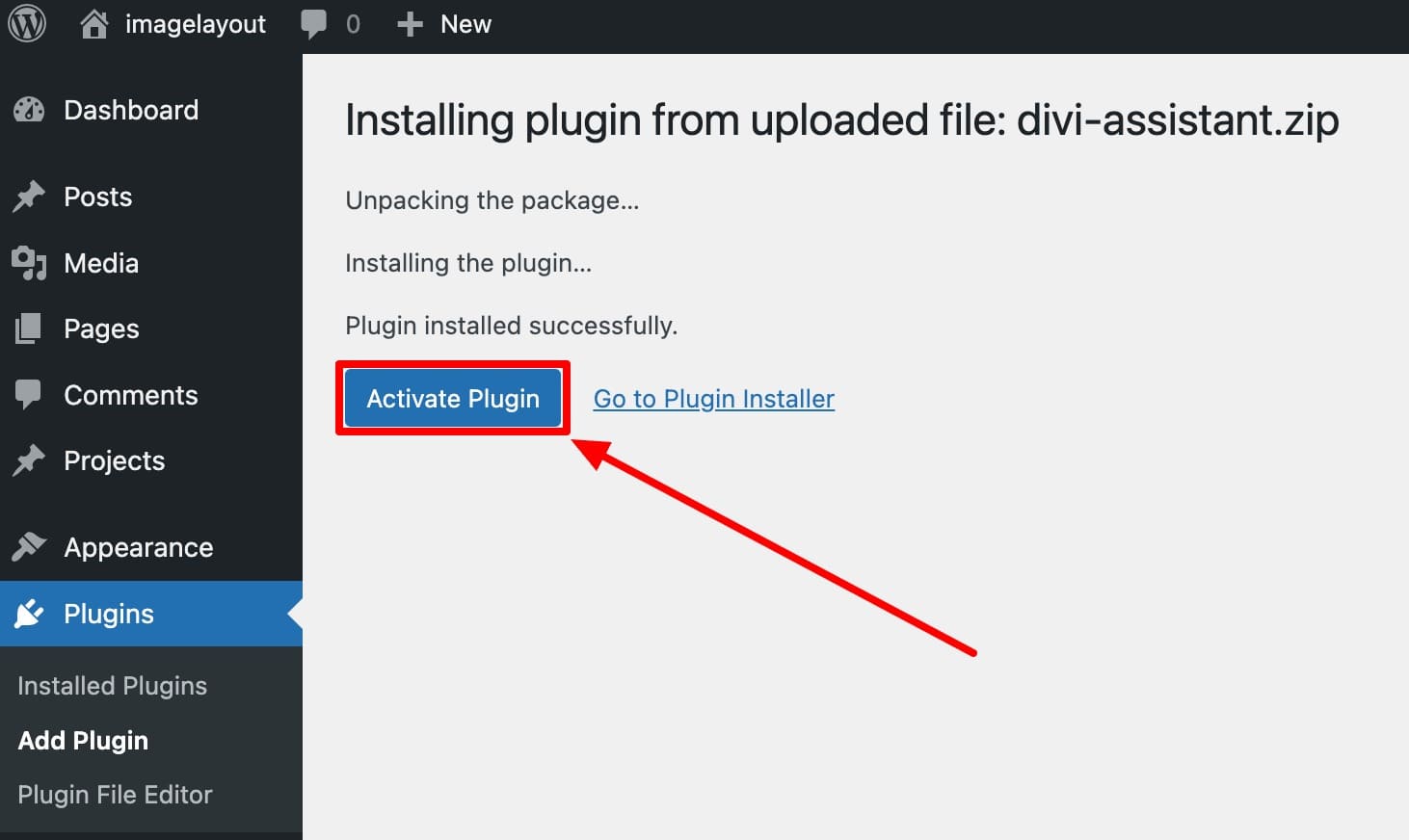
활성화하십시오.

이제 WordPress 대시 보드에서 Divi Assistant에 액세스 할 수 있습니다.

Divi Assistant를 확인하십시오
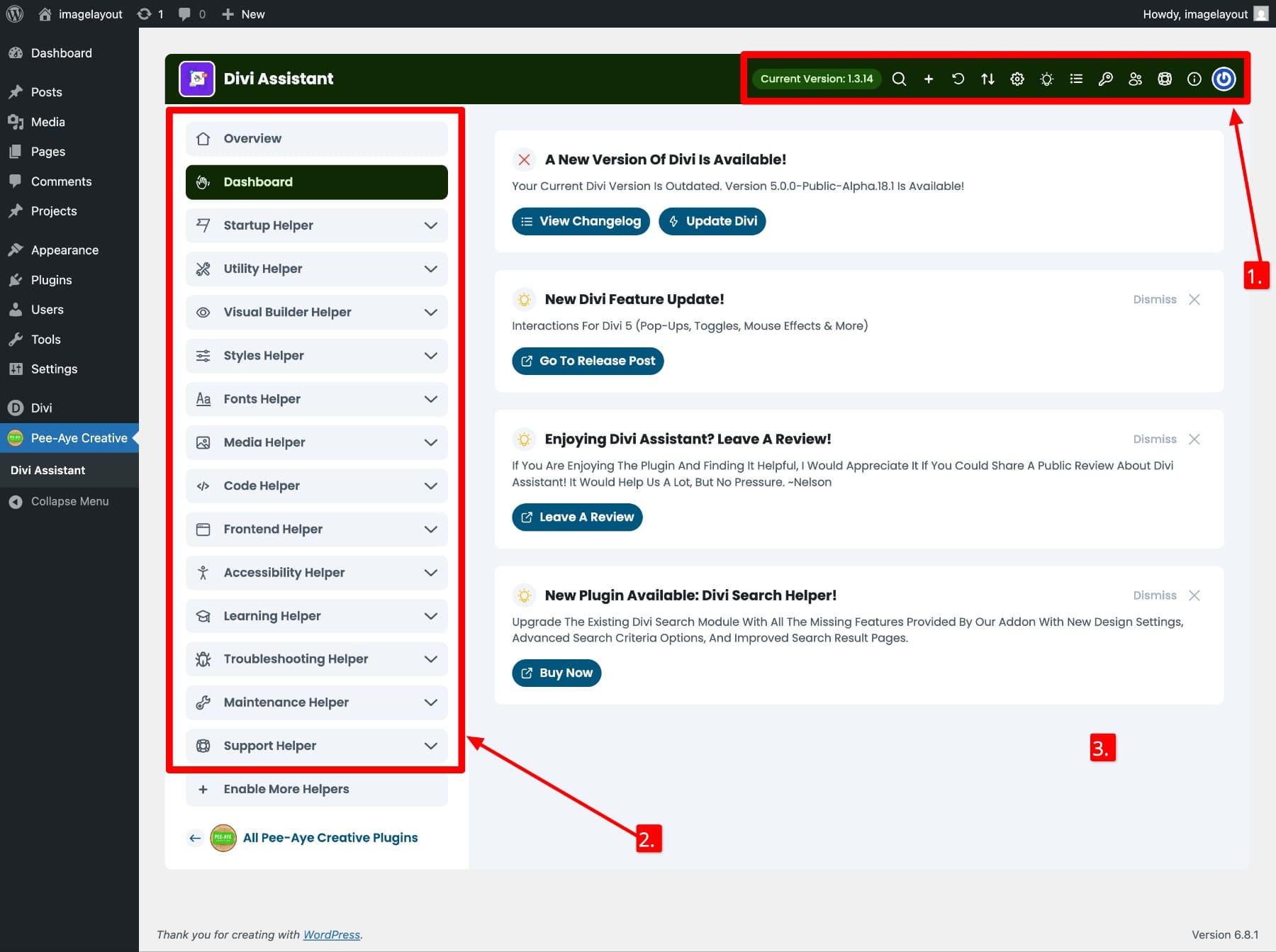
Divi Assistant 대시 보드 연습
Divi Assistant에는 100 개가 넘는 기능이 포함되어 있지만 놀랍게도 탐색하기가 쉽습니다. 인터페이스에 대한 느낌을 얻기 위해 세 가지 주요 섹션의 빠른 연습을 모았습니다.

- (1) 최상위 패널 컨트롤 : 놓칠 수 있지만 워크 플로를 개선 할 수있는 몇 가지 편리한 도구가 포함되어 있습니다. 이름으로 도구를 검색하고 모든 탭을 확장 또는 붕괴시키고 플러그인 설정을 기본값으로 재설정하고 로그 아웃하는 빠른 액세스 아이콘을 찾을 수 있습니다. 또한 현재 플러그인 버전이 표시되며 문제를보고하거나 업데이트를 확인할 때 도움이됩니다. 귀하의 사이트에 대한 모든 정보를 얻으려면 지원 도우미를 확인하십시오. 문제 해결 중에 더 빠르게 지원과 공유 할 수 있습니다.
- (2) 사이드 바 탭 패널 : 왼쪽 사이드 바는 도우미 탭으로 구성되어 있으며 각각 유사한 유형의 도구를 함께 그룹화합니다. 예를 들어, 대시 보드 탭에는 우아한 테마에서 게시 한 최근 플러그인 업데이트, 공지 사항 및 새로운 블로그에 코드 헬퍼에는 모든 코드 관련 도구가 한 곳에 포함되어 있습니다. 각 탭은 다른 옵션으로 확장되므로 모두 탐색 할 수 있습니다.
- (3) 중앙 피드 영역 : 선택한 탭에 대한 설정 및 도구를 표시합니다. 동적으로 업데이트되므로 관련성 만 표시됩니다.
Divi 5 내부의 Divi Assistant 사용
Divi Assistant는 사용하기 쉽고 New Divi 5 인터페이스에서 잘 작동합니다. 모든 도구는 탭으로 깔끔하게 구성되어 기능별로 그룹화되므로 학습 곡선이 없습니다. 간단한 토글이있는 기능을 활성화 할 수 있으며 대부분의 설정은 다시로드하지 않고 즉시 적용됩니다.
예를 들어 Divi Builder에서 jQuery 지원을 활성화한다고 가정 해 봅시다. 그렇게하려면 Code Helper Tab의 jQuery 탭을 표시 하고 변경 사항을 저장합니다.
이제 Divi Builder 내부의 왼쪽 사이드 바에 새 코드 아이콘을 알 수 있습니다. jQuery를 여기에 붙여 넣으면 Divi 테마 옵션> 통합 내부의 <head> 코드 박스와 자동으로 동기화됩니다.
이와 마찬가지로 다른 멋진 기능을 켜거나 끌 수 있습니다. 도우미 탭으로 놀고 워크 플로에 맞는 최고의 기능 세트를 발견하는 것이 좋습니다. 시작하기 위해 Divi 5에서 Divi Assistant를 사용할 때 몇 가지 유용한 팁이 있습니다.
- 상단의 검색 표시 줄을 사용하여 키워드별로 모든 기능을 찾으십시오. 시간을 절약 할 수 있습니다.
- 접근성 또는 사용자 정의 스타일과 같은 특정 영역에 초점을 맞추려면 한 번의 클릭으로 모든 탭을 붕괴 시키거나 확장하십시오 .
- 대부분의 설정은 저장을 필요로하지 않습니다. 토글 및 드롭 다운은 상호 작용하자마자 실시간으로 변경 사항을 적용합니다. 그러나 항상 변경 사항을 저장하는 것이 좋습니다.
- Divi Assistant는 Divi 5의 Dark Mode Interface와 완벽하게 작동하여 긴 작업 세션 중에 눈의 긴장을 줄이는 데 도움이됩니다. (위의 예를 보셨습니까?)
Divi Assistant와 Divi 5에서 더 똑똑한 일
Divi Assistant는 Divi 5에서만 작동하지 않으며 완벽하게 작동합니다. 그 기능은 새로운 건축업자에게 세분화되어 타사 애드온이 아닌 Divi 경험의 자연스러운 확장처럼 느껴집니다.
Divi Marketplace에서 구입하면 무제한 사이트 사용, 진행중인 업데이트 및 신뢰할 수있는 지원을 받으면 장기적인 호환성에 대한 마음의 평화를 얻을 수 있습니다. 연간 69 달러에 그것은 현명한 투자입니다. Divi 빌드 속도를 높이고 툴킷을 선명하게 할 준비가되면이 플러그인은 정확히 약속 한 내용을 제공합니다.
Divi 5가 발전함에 따라 피드백은 최종 릴리스를 형성하는 데 중요한 역할을합니다. 플러그인을 테스트하고 찾은 내용을보고함으로써 Divi에서 사용할 수있는 가장 강력한 생산성 도구 중 하나를 개선하는 데 도움이됩니다.
Divi Assistant를 확인하십시오
