การทดสอบ Divi Assistant กับ Divi 5
เผยแพร่แล้ว: 2025-07-17พบกับผู้ช่วย Divi โดย Pee - Yaye Creative ปลั๊กอินของบุคคลที่สามนี้เพิ่มเครื่องมือกว่า 130 ตัวสำหรับการเข้าถึงการจัดแต่งทรงผมการอัพเกรด UI และคุณสมบัติที่ผู้ใช้ต้องการหลายสิบรายการเพื่อปรับปรุงเวิร์กโฟลว์ Divi ของคุณ รูปร่างตามความคิดเห็นของผู้ใช้จริงโอกาสเป็นคุณสมบัติที่คุณต้องการรวมอยู่แล้ว
Divi Assistant มีให้สำหรับ Divi 4 แต่ก็อยู่ในขั้นตอนการทดสอบเบต้าของพวกเขาด้วย Divi 5 ในโพสต์นี้เราจะนำคุณผ่านคุณสมบัติและความคืบหน้าของพวกเขา
- 1 ผู้ช่วย Divi คืออะไร?
- 2 ผู้ช่วย Divi เข้ากันได้อย่างเต็มที่กับ Divi 5
- 3 คุณสมบัติสำคัญที่เราคิดว่าคุณจะพบว่ามีประโยชน์มากที่สุด
- 3.1 1. ผู้ช่วยการเข้าถึงช่วยให้คุณบรรลุมาตรฐานเว็บ
- 3.2 2. ผู้ช่วยสไตล์ในการจัดการสไตล์ระดับโลกได้อย่างมีประสิทธิภาพมากขึ้น
- 3.3 3. ปรับแต่งแดชบอร์ด WordPress & Divi ให้พอดีกับเวิร์กโฟลว์ของคุณ
- 4 วิธีการติดตั้งและใช้ผู้ช่วย Divi
- 4.1 การติดตั้งผู้ช่วย Divi
- 4.2 Divi Assistant Dashboard Walkthrough
- 4.3 การใช้ Divi Assistant ภายใน Divi 5
- 5 ทำงานอย่างชาญฉลาดใน Divi 5 กับ Divi Assistant
ผู้ช่วย Divi คืออะไร?

Divi Assistant เป็นผลิตภัณฑ์ Divi Marketplace มันปรับปรุงเวิร์กโฟลว์ Divi ของคุณโดยจัดการกับจุดปวดทั่วไป แทนที่จะติดตั้งปลั๊กอินหลายตัวสำหรับงานเล็ก ๆ คุณจะได้รับทุกอย่างในที่เดียว
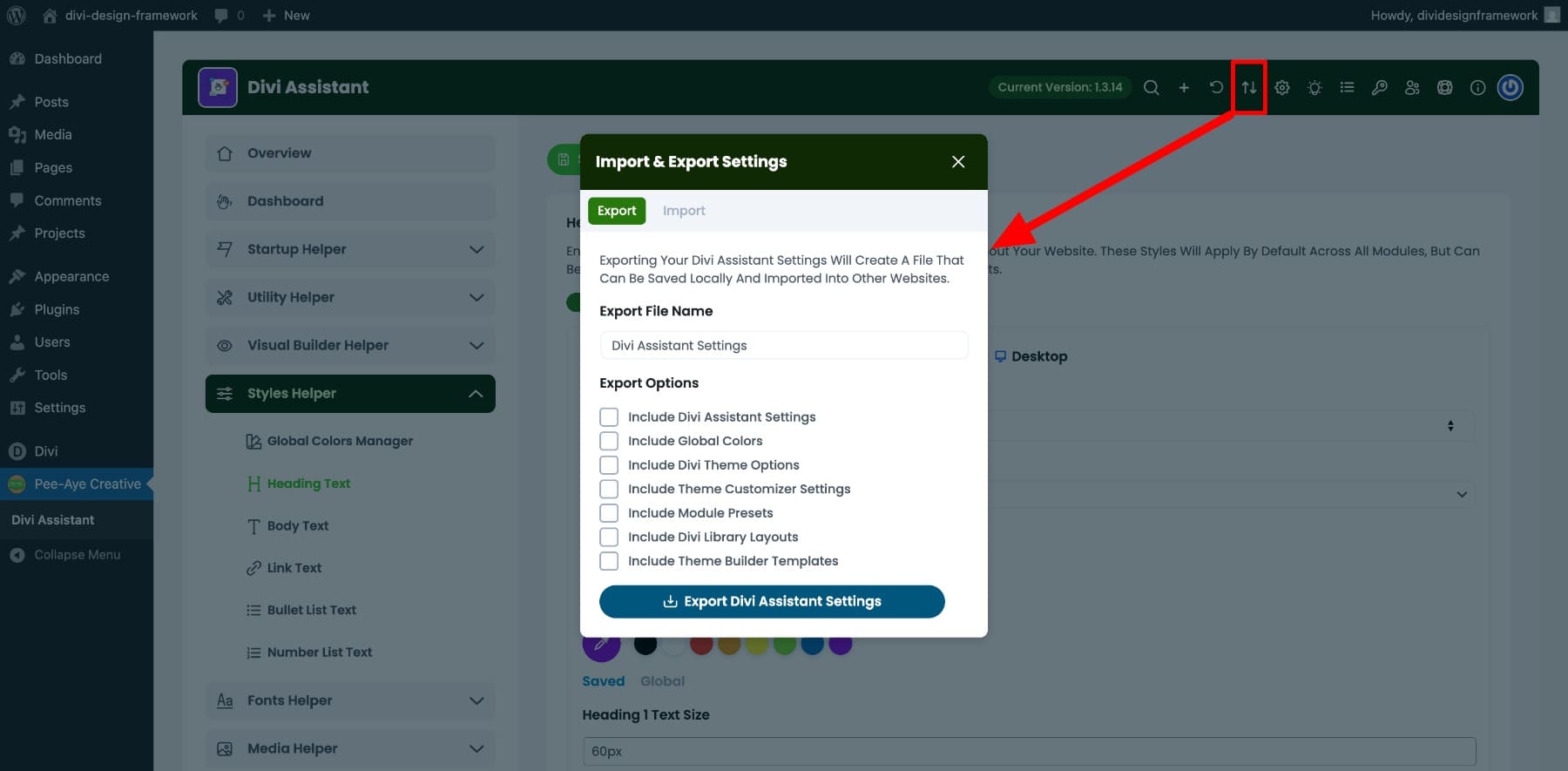
ตัวอย่างเช่นคุณสามารถส่งออกการตั้งค่าไซต์เต็มรูปแบบปรับแต่ง WordPress และแดชบอร์ด Divi ของคุณข้อความ ALT ที่สร้างโดยอัตโนมัติสำหรับรูปภาพตั้งค่าสไตล์ส่วนหัวทั่วโลกและแม้แต่ตรึงโมดูลที่คุณชื่นชอบเพื่อการเข้าถึงอย่างรวดเร็วในเวลาไม่กี่คลิก
ราคาอยู่ที่ $ 69 ต่อปีโดยมีการใช้งานเว็บไซต์ไม่ จำกัด และเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับผู้ทำงานอิสระและเอเจนซี่ที่ต้องการสร้างเร็วขึ้นและเก็บสิ่งต่าง ๆ ไว้ในโครงการ คุณสามารถลองตัวอย่างสดเพื่อสำรวจคุณสมบัติก่อนซื้อ
ตรวจสอบผู้ช่วย Divi
ผู้ช่วย Divi เข้ากันได้อย่างเต็มที่กับ Divi 5

Divi Assistant มีให้สำหรับการทดสอบเบต้าใน Divi 5 รุ่นที่อัปเดตนี้ได้รับการออกแบบเฉพาะสำหรับ Divi 5 และไม่ทำงานกับ Divi 4 การตัดสินใจที่จะมุ่งเน้นเฉพาะ Divi 5 นั้นเป็นความตั้งใจ
ปลั๊กอินได้รับการสร้างขึ้นมาใหม่จากพื้นดินเพื่อให้สอดคล้องกับสถาปัตยกรรมอินเทอร์เฟซและระบบจัดแต่งทรงผมของ Divi 5 หากคุณกำลังเริ่มโครงการใหม่หรือวางแผนการย้ายถิ่นผู้ช่วย Divi รุ่นนี้พร้อมที่จะสนับสนุนเวิร์กโฟลว์ของคุณ
เนื่องจาก Divi 5 ยังอยู่ระหว่างการพัฒนาที่ใช้งานอยู่คุณสมบัติบางอย่างที่ขึ้นอยู่กับฟังก์ชั่นตัวสร้างหลักจะได้รับการสรุปในเฟส ที่กล่าวว่าเครื่องมือของผู้ช่วย Divi ส่วนใหญ่มีความเสถียรอยู่แล้วและทำงานได้ดีภายใน Divi 5 ผู้ใช้ควรลองใช้พวกเขาสำรวจสิ่งที่มีอยู่และรายงานปัญหาใด ๆ สิ่งนี้จะช่วยให้มั่นใจได้ว่าประสบการณ์ที่ราบรื่นและปรับให้เหมาะสมเมื่อ Divi 5 ได้รับการเผยแพร่สู่สาธารณะ
Pee - Yaye Creative ยืนยันว่าปลั๊กอินทั้งหมดของพวกเขารวมถึงผู้ช่วย Divi จะถูกสร้างขึ้นใหม่อย่างสมบูรณ์และพร้อมเมื่อเปิดตัว Divi 5 คุณสามารถคาดหวังประสิทธิภาพความน่าเชื่อถือและการสนับสนุนทีมที่รู้จักกันดี หากต้องการรับทราบข้อมูลโปรดตรวจสอบคู่มือความเข้ากันได้ของ Divi 5 สำหรับการอัปเดตอย่างต่อเนื่องและเอกสารรายละเอียด มันมี รายงานการส่งข้อผิดพลาด ที่คุณสามารถแบ่งปันข้อผิดพลาดหากคุณพบใด ๆ
คุณสมบัติสำคัญที่เราคิดว่าคุณจะพบว่ามีประโยชน์มากที่สุด
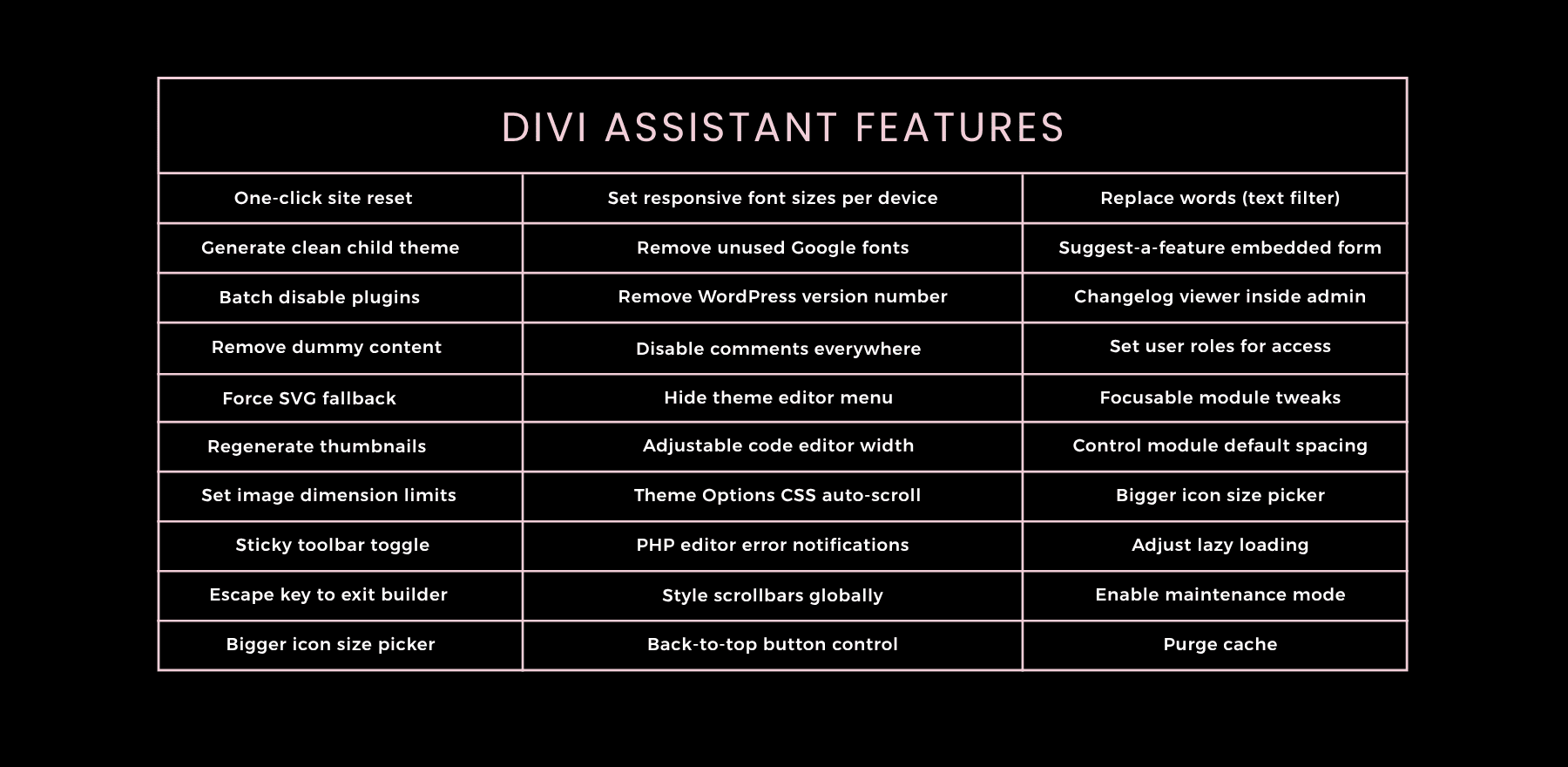
ด้วยเครื่องมือมากกว่า 130 ตัวที่ครอบคลุมทุกคุณสมบัติจะเป็นค่าใช้จ่ายมากเกินไปสำหรับโพสต์นี้ ดังนั้นแทนที่จะแสดงรายการทุกอย่างเราได้คัดเลือกสิ่งที่ดีที่สุดสองสามอย่างที่เราคิดว่าจะสำคัญที่สุดสำหรับผู้ใช้ Divi ทุกวันไม่ว่าคุณจะสร้างเพื่อตัวคุณเองหรือลูกค้า
1. ผู้ช่วยการเข้าถึงช่วยให้คุณบรรลุมาตรฐานเว็บ

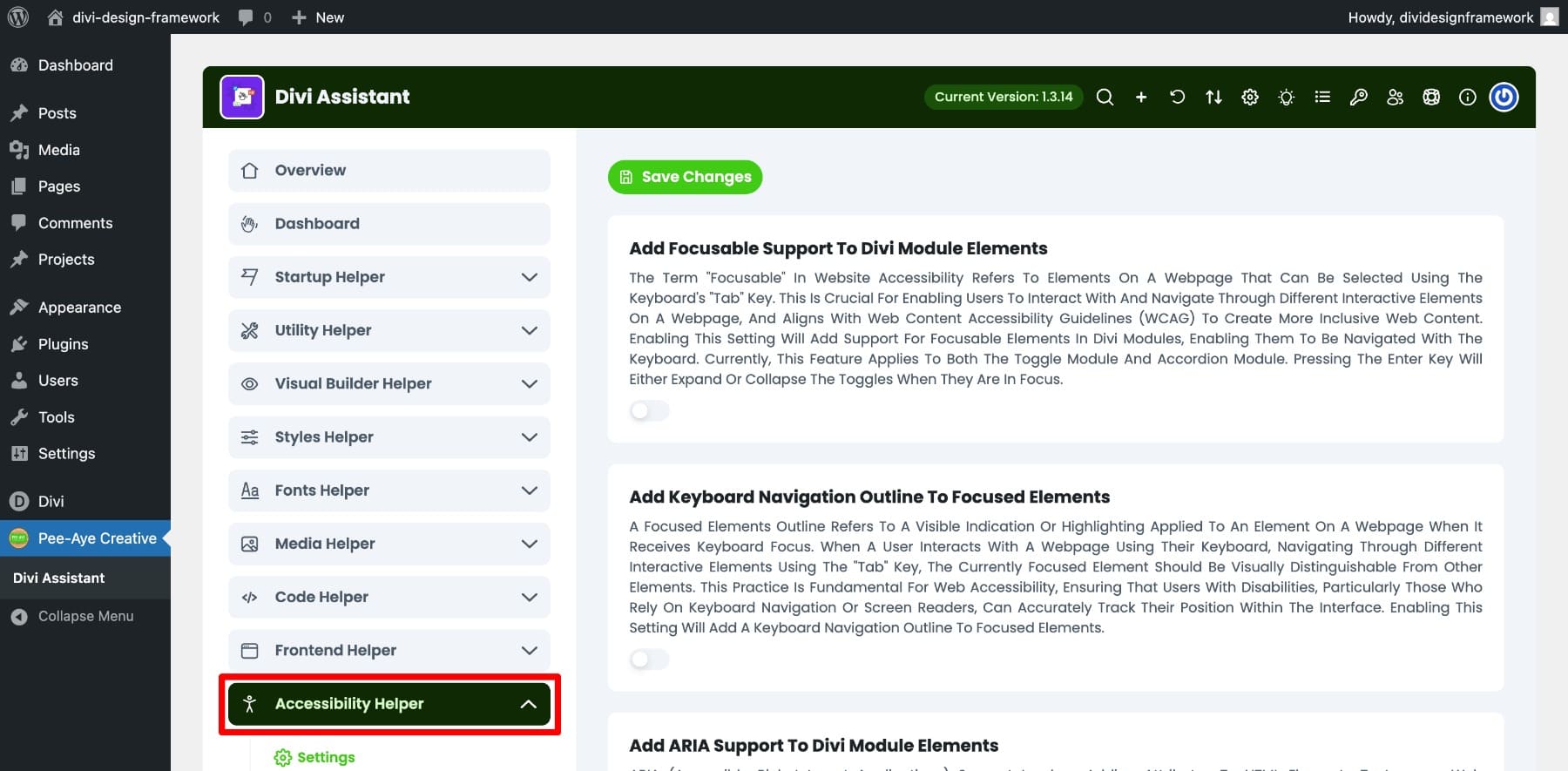
แท็บ ผู้ช่วยการเข้าถึง ใน Divi Assistant เป็นหนึ่งในส่วนที่มีค่าที่สุดโดยเฉพาะอย่างยิ่งเมื่อมีการบังคับใช้พระราชบัญญัติการเข้าถึงของสหภาพยุโรป แม้ว่าจะไม่ใช่โซลูชันการเข้าถึงที่สมบูรณ์ แต่ก็มีคุณสมบัติมากมายที่สามารถปรับปรุงการใช้งานได้อย่างมีนัยสำคัญสำหรับผู้เข้าชมทั้งหมด
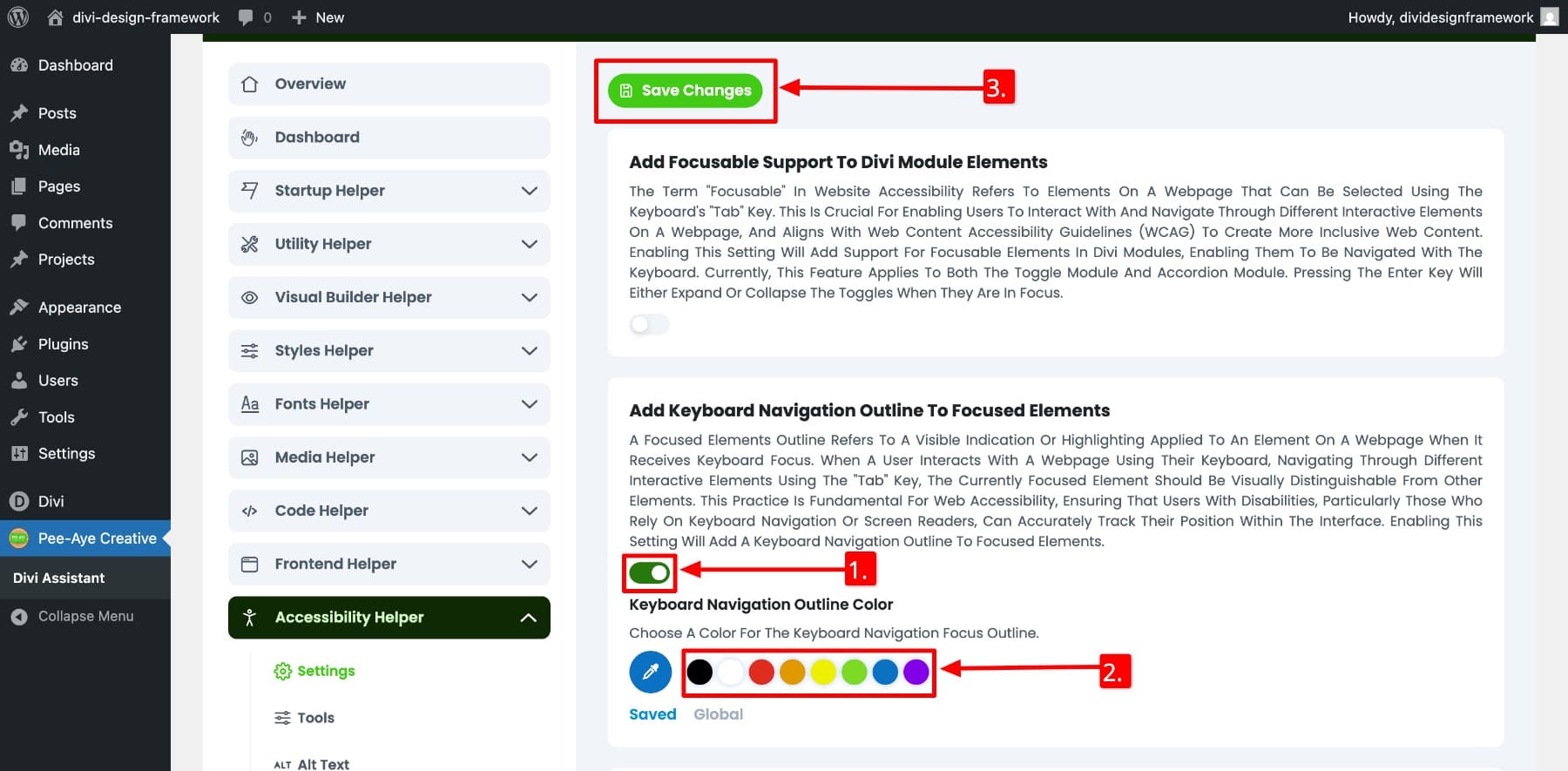
ตัวอย่างเช่นคุณสามารถเปิดใช้ งานโครงร่างการนำทางแป้นพิมพ์เพิ่มไปยังองค์ประกอบที่เน้น เพื่อเน้นตัวเลือกที่เลือกเพื่อให้ผู้ใช้ที่พึ่งพาคีย์บอร์ดสามารถติดตามตำแหน่งของพวกเขาบนหน้าจอได้อย่างง่ายดาย คุณสามารถเลือกสีโครงร่างเพื่อให้ตรงกับการออกแบบเว็บไซต์ของคุณ

เมื่อเปิดใช้งานผู้ใช้แป้นพิมพ์สามารถค้นหาองค์ประกอบที่ไฮไลต์ได้อย่างง่ายดาย:
นอกจากนี้ยังช่วยให้คุณเพิ่มฉลาก Aria ลงในโมดูล Divi และใช้ Aria-hidden =” true” โดยอัตโนมัติกับองค์ประกอบการตกแต่งเช่นไอคอนเพื่อปรับปรุงความเข้ากันได้ของตัวอ่านหน้าจอ การตั้งค่าที่ใช้งานได้จริงเช่นการสนับสนุน การหยิกและซูม สำหรับผู้ใช้มือถือและอีกมากมายก็มีให้เลือกเช่นกัน ดังนั้นหากคุณต้องการทำให้ไซต์ Divi ของคุณครอบคลุมมากขึ้นโดยไม่ต้องติดตั้งปลั๊กอินอื่นแท็บนี้เป็นจุดเริ่มต้นที่ดี
2. ผู้ช่วยสไตล์ในการจัดการสไตล์ระดับโลกได้อย่างมีประสิทธิภาพมากขึ้น

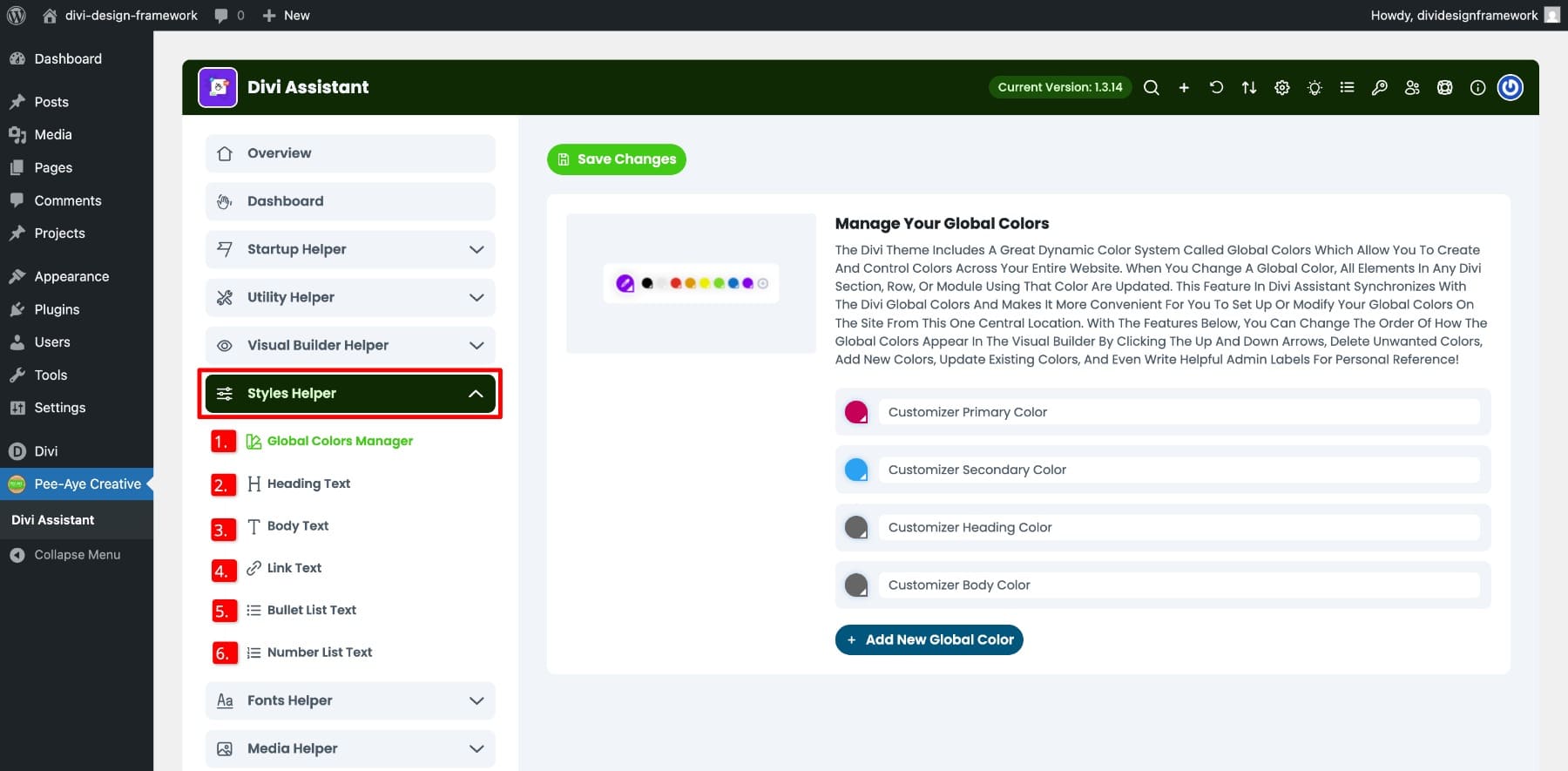
แท็บ Styles Helper ช่วยให้คุณจัดการองค์ประกอบการออกแบบทั่วโลกทั่วทั้งไซต์ Divi ของคุณในที่เดียว แทนที่จะปรับส่วนหัวข้อความลิงก์และโมดูลสีโดยโมดูลคุณสามารถกำหนดการตั้งค่าเหล่านั้นทั้งหมดในแผงควบคุมส่วนกลางเดียว
- Global Color Manager: สร้างและจัดการจานสีทั่วโลกของเว็บไซต์ของคุณ คุณสามารถจัดลำดับใหม่ได้ว่าสีปรากฏในตัวสร้างภาพลบสีที่ไม่ได้ใช้และเพิ่มป้ายกำกับผู้ดูแลระบบสำหรับการอ้างอิงส่วนบุคคล
- ข้อความหัวเรื่อง: ตั้งรูปแบบระดับโลกที่สอดคล้องกันสำหรับทุกระดับหัวเรื่องเพื่อให้แน่ใจว่ามีลำดับชั้นภาพที่ชัดเจนทั่วทั้งเว็บไซต์ของคุณ
- ข้อความร่างกาย: กำหนดสไตล์เริ่มต้นสำหรับข้อความย่อหน้าทั่วทั้งไซต์ของคุณดังนั้นส่วนใหม่จึงต้องมีการแก้ไขน้อยลง
- ข้อความลิงก์: ปรับแต่งวิธีการเชื่อมโยงปรากฏโดยการปรับสีน้ำหนักและสไตล์
- ในทำนองเดียวกันคุณสามารถบันทึกสไตล์เริ่มต้นสำหรับ รายการกระสุน และ รายการหมายเลข
การเปลี่ยนแปลงจะปรากฏในเวลาจริง เพื่อแสดงวิธีการทำงานเราได้ปรับแต่ง รูปแบบข้อความ H1 หัวเรื่อง ของฉันสำหรับเดสก์ท็อปแท็บเล็ตและมือถือ หลังจากบันทึกการตั้งค่าโมดูลหัวเรื่องใหม่จะสืบทอดสไตล์ที่บันทึกไว้
ตรรกะเดียวกันนี้ใช้กับองค์ประกอบทั้งหมดในแท็บนี้ เมื่อคุณกำหนดรูปแบบระดับโลกของคุณสำหรับพวกเขาองค์ประกอบใหม่จะสืบทอดรูปแบบที่บันทึกไว้ของคุณโดยอัตโนมัติเช่นระบบสไตล์การตั้งค่าที่ตั้งไว้ล่วงหน้าของ Divi

เคล็ดลับ: เมื่อคุณมีการตั้งค่าการตั้งค่าเหล่านี้คุณสามารถส่งออกการตั้งค่าผู้ช่วย Divi ของคุณและนำเข้าไปยังเว็บไซต์อื่น ๆ

ปลั๊กอินยังช่วยให้คุณเลือกการตั้งค่าตามสิ่งที่คุณต้องการซึ่งทำให้การประหยัดเวลาขนาดใหญ่สำหรับผู้ทำงานอิสระและเอเจนซี่ที่ทำงานบนเว็บไซต์หลายแห่งเพื่อสร้างต้นแบบพื้นฐานอย่างรวดเร็ว
3. ปรับแต่ง Divi Divi Dashboards ให้พอดีกับเวิร์กโฟลว์ของคุณ
ผู้ช่วย Divi ช่วยให้คุณควบคุมได้อย่างเต็มที่ว่า WordPress, Divi และ Visual Builder Dashboards ทำงานอย่างไร การใช้สิ่งนี้คุณสามารถปรับแต่งประสบการณ์ของคุณและลูกค้าของคุณ
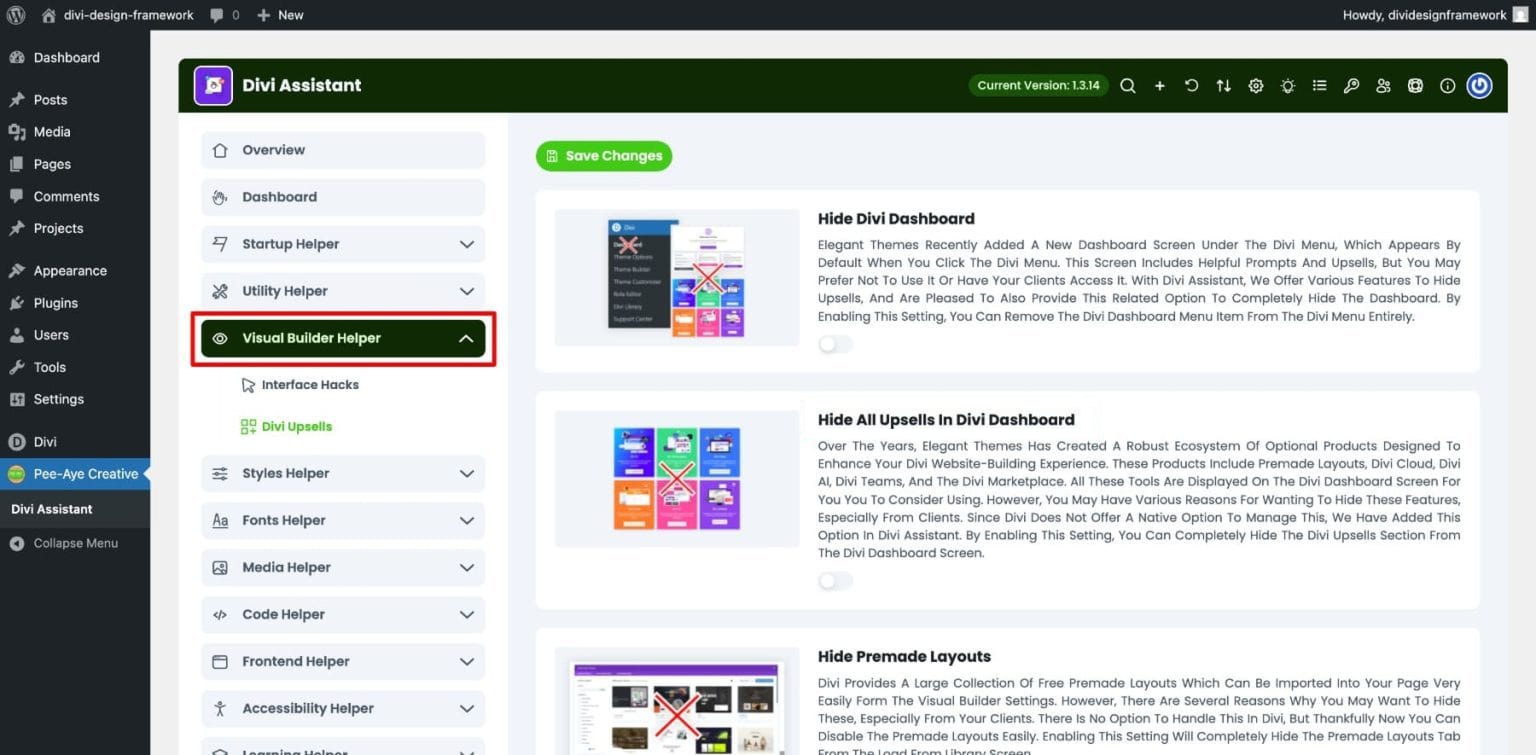
ผู้ช่วยผู้สร้างภาพ

แท็บผู้ช่วยสร้าง Visual Builder เต็มไปด้วยการปรับแต่งอัจฉริยะเพื่อทำความสะอาดอินเทอร์เฟซ Divi ตัวอย่างเช่นคุณสามารถซ่อนการเพิ่มขึ้นของ Divi ทั้งหมดเพื่อให้สิ่งที่เป็นมิตรกับไคลเอนต์ลบตัวเลือกไซต์ด่วนหากคุณไม่ได้ใช้และซ่อนแดชบอร์ด Divi ทั้งหมดหรือแท็บเลย์เอาต์ที่ทำไว้ล่วงหน้า ช่วยสร้างพื้นที่ทำงานที่สะอาดและมีสมาธิมากขึ้น
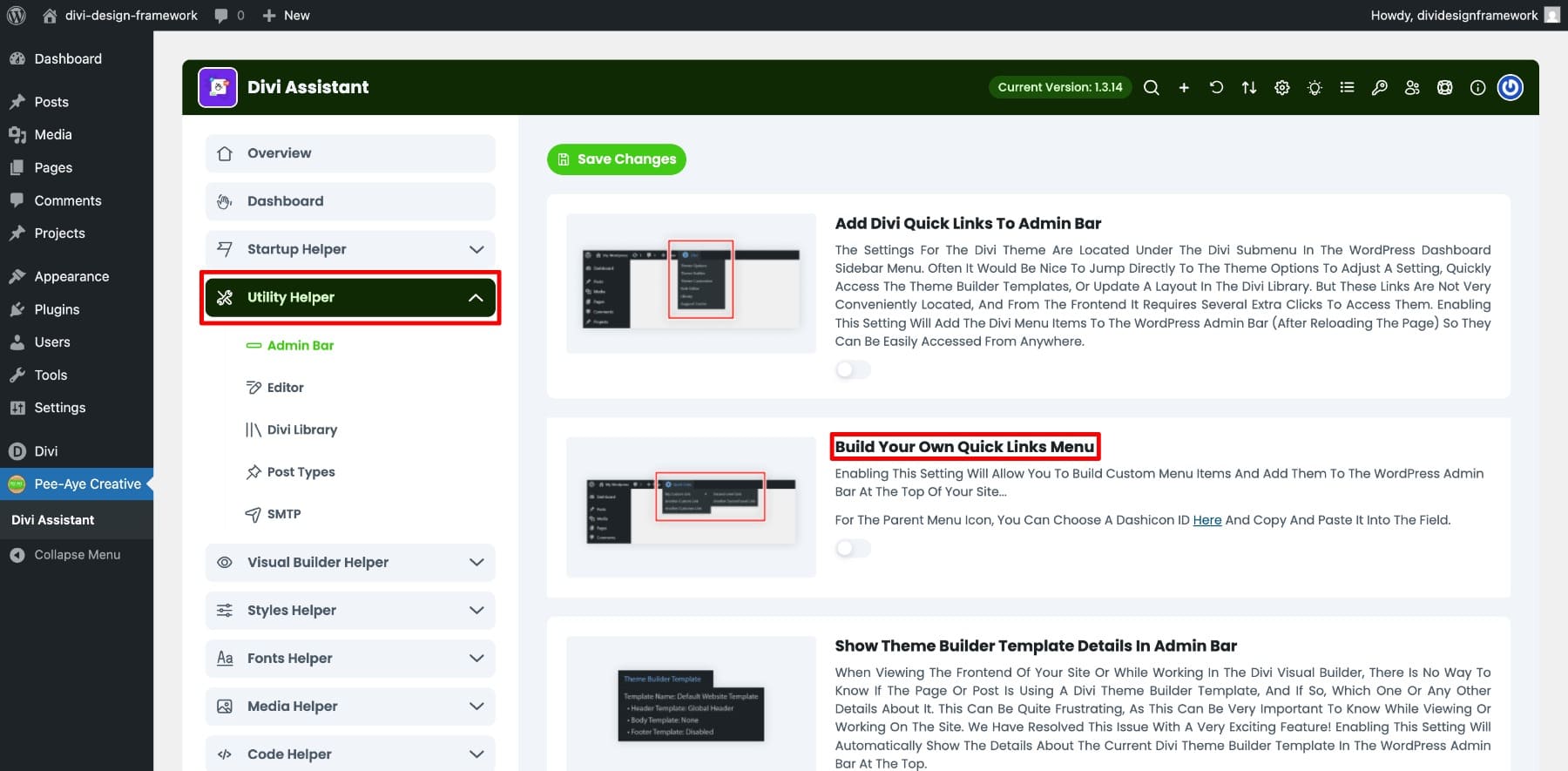
ผู้ช่วยยูทิลิตี้

แท็บ Utility Helper ให้เครื่องมือที่มีประโยชน์ในการปรับแต่งแดชบอร์ด WordPress คุณสามารถสร้างเมนูลิงก์ด่วนของคุณเองเพื่อเข้าถึงหน้าสำคัญได้เร็วขึ้นซ่อนรายการเมนูผู้ดูแลระบบที่คุณไม่ต้องการและปิดการอัปเดตหรือการแจ้งเตือนเวอร์ชันหากคุณต้องการจัดการด้วยตัวเอง
นี่คือคุณสมบัติผู้ช่วย Divi ที่เป็นประโยชน์ ในขณะที่เรามุ่งเน้นไปที่สิ่งที่มีผลกระทบมากที่สุดมีหลายอย่างที่เราพลาดไปอย่างชัดเจน ปลั๊กอินมีเครื่องมือที่มีประโยชน์อีกมากมายสำหรับการจัดการแบบอักษรการปรับแต่งการปรับแต่งการปรับการตั้งค่าสื่อเพิ่มตัวอย่างรหัสและอื่น ๆ

คุณสามารถเรียนรู้เกี่ยวกับคุณสมบัติทั้งหมดเหล่านี้โดยละเอียดเกี่ยวกับหน้า Landing Page ของปลั๊กอิน
นอกจากนี้เรายังวิเคราะห์ รายการ คุณสมบัติทั้งหมด นี่คือ โพสต์หากคุณต้องการเรียนรู้เพิ่มเติม นอกจากนี้ตรวจสอบรายละเอียดเต็มในรายการผู้ช่วย Divi ในตลาดธีมที่สง่างาม
ตรวจสอบผู้ช่วย Divi
วิธีการติดตั้งและใช้ผู้ช่วย Divi
ดังที่เราได้สัมผัสก่อนหน้านี้ผู้ช่วย Divi พร้อมสำหรับ Divi 5 ทุกอย่างได้รับการอัปเดตอย่างระมัดระวังและรวมเข้าด้วยกันเพื่อให้คุณสามารถติดตั้งบนเว็บไซต์ Divi 5 ของคุณ
การติดตั้งผู้ช่วย Divi
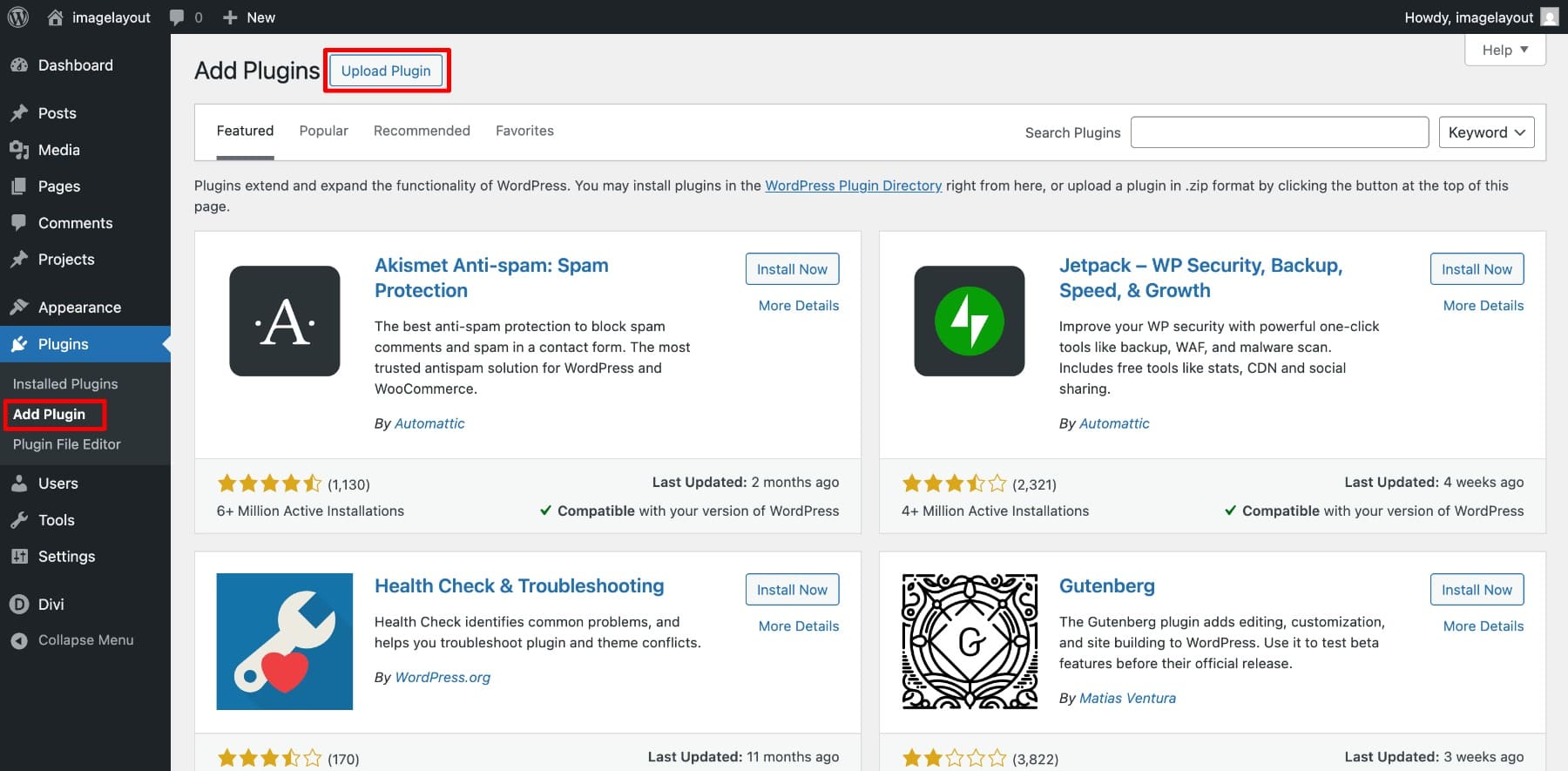
หลังจากซื้อปลั๊กอินจาก Divi Marketplace คุณจะมีไฟล์ซิป ในการติดตั้งให้ไปที่ WordPress> ปลั๊กอิน> เพิ่มปลั๊กอิน> อัปโหลดปลั๊กอิน

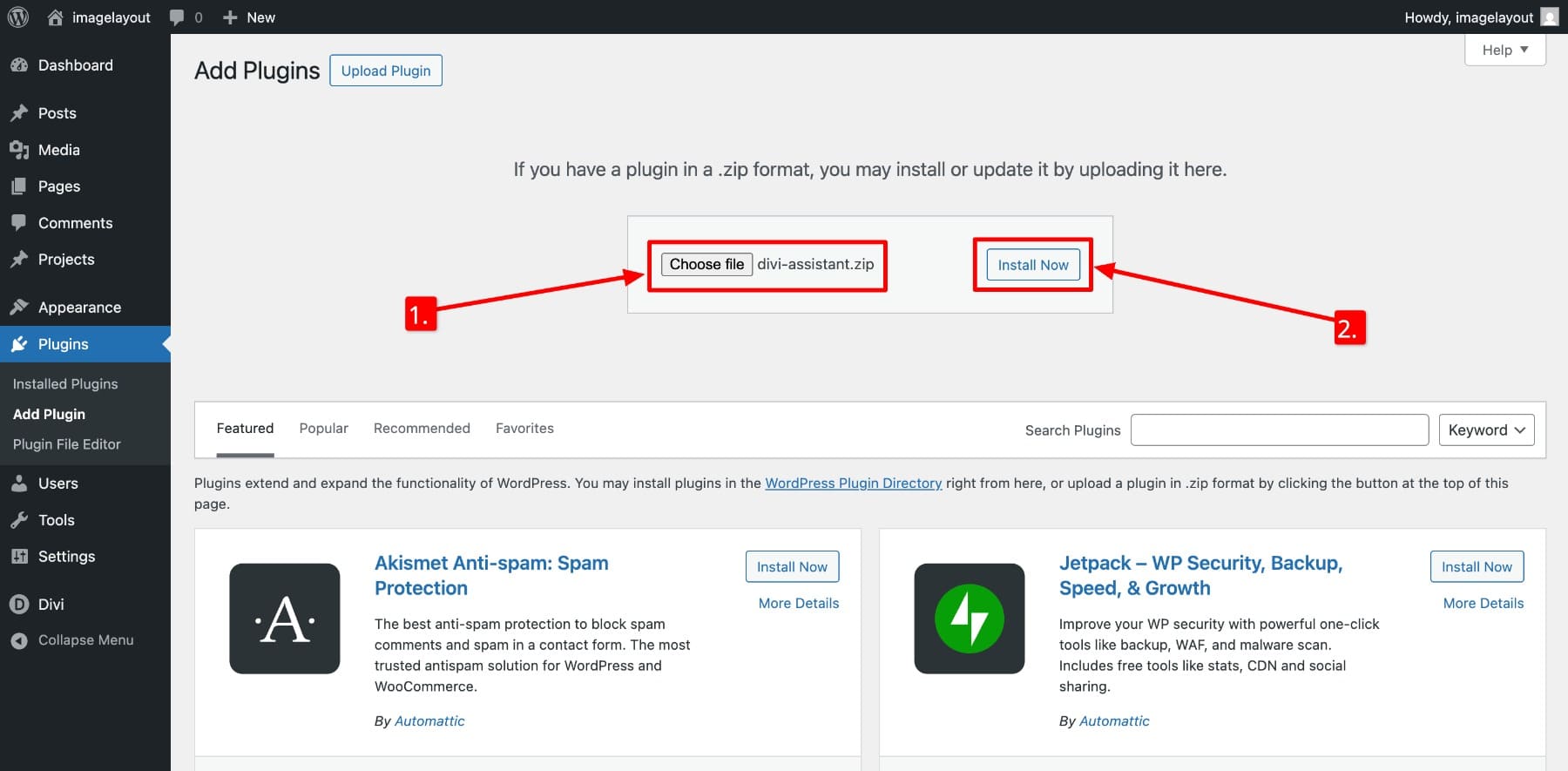
ตอนนี้อัปโหลดไฟล์ zip ของปลั๊กอินจากคอมพิวเตอร์ของคุณ ติดตั้ง

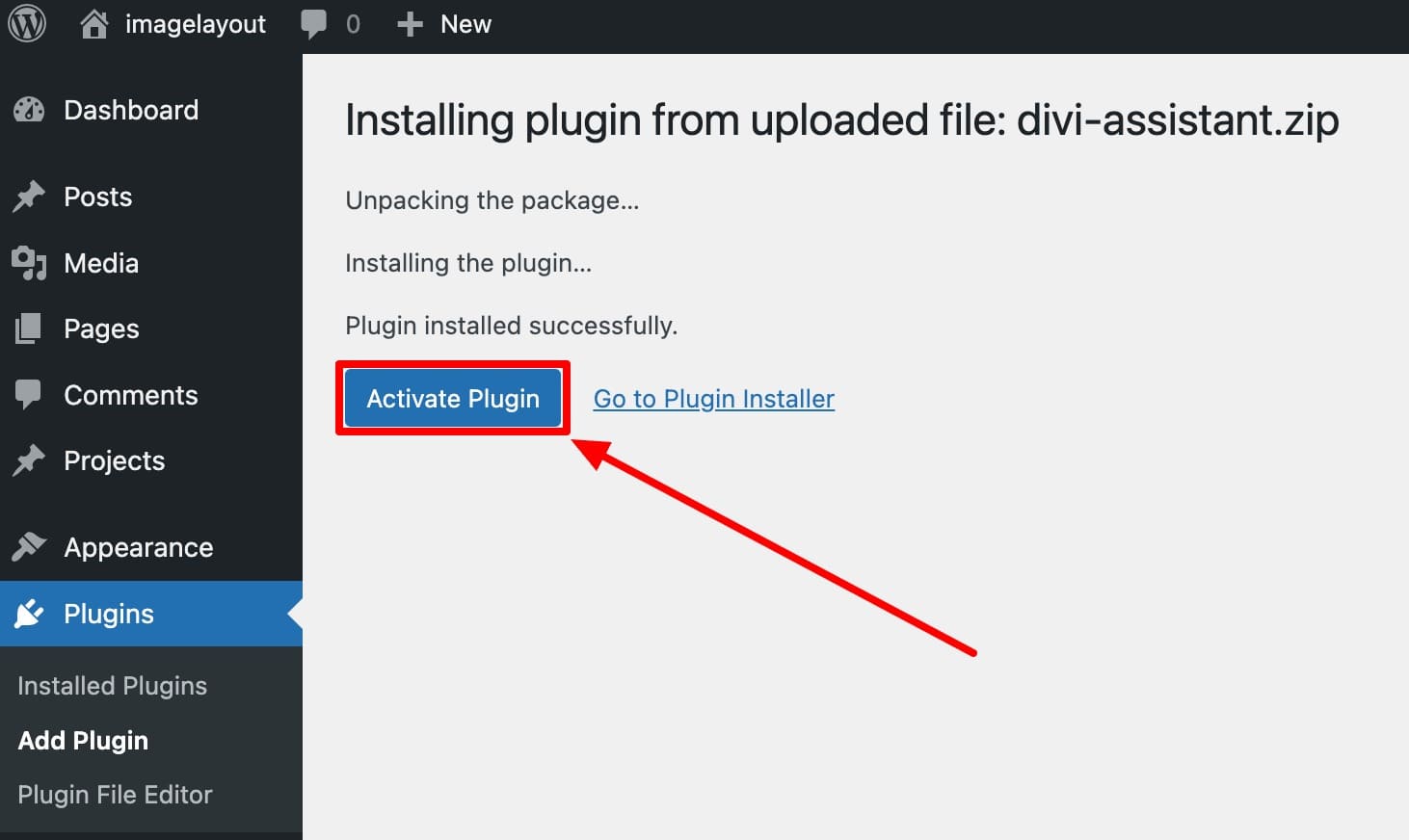
เปิดใช้งาน

ตอนนี้คุณจะสามารถเข้าถึงผู้ช่วย Divi ในแผงควบคุม WordPress ของคุณ

ตรวจสอบผู้ช่วย Divi
ผู้ช่วยแดชบอร์ดผู้ช่วย Divi
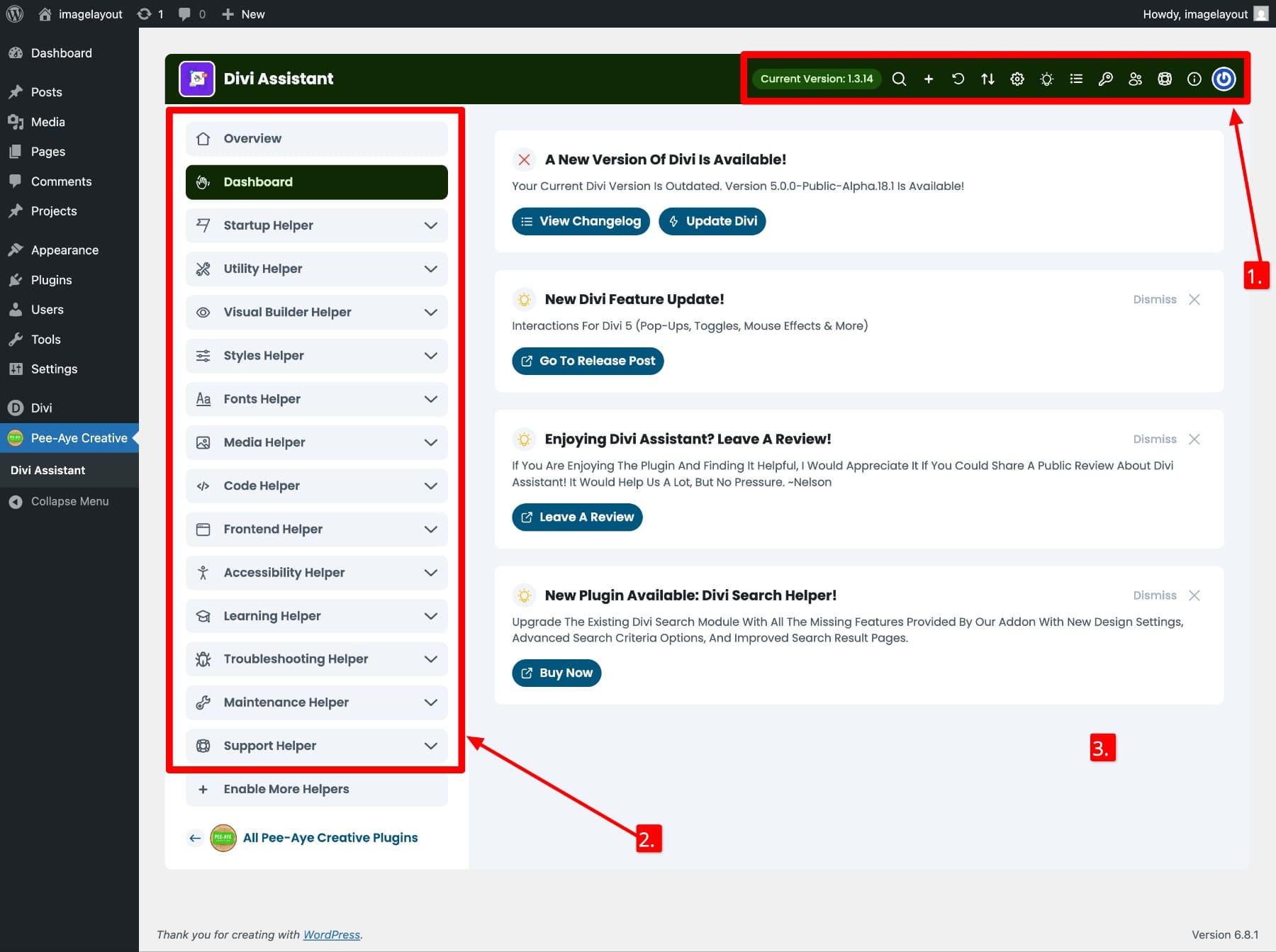
แม้ว่าผู้ช่วย Divi จะมีคุณสมบัติมากกว่าร้อยรายการ แต่ก็เป็นเรื่องง่ายที่จะนำทาง เพื่อช่วยให้คุณรู้สึกถึงอินเทอร์เฟซเราได้รวบรวมคำแนะนำอย่างรวดเร็วของสามส่วนหลัก

- (1) การควบคุมแผงด้านบน: มีเครื่องมือที่มีประโยชน์หลายอย่างที่พลาดได้ง่าย แต่สามารถปรับปรุงเวิร์กโฟลว์ของคุณได้ คุณจะพบไอคอนการเข้าถึงอย่างรวดเร็วเพื่อค้นหาเครื่องมือตามชื่อขยายหรือยุบแท็บทั้งหมดรีเซ็ตการตั้งค่าปลั๊กอินเป็นค่าเริ่มต้นและออกจากระบบ นอกจากนี้ยังแสดงเวอร์ชันปลั๊กอินปัจจุบันซึ่งมีประโยชน์เมื่อรายงานปัญหาหรือตรวจสอบการอัปเดต ตรวจสอบ ผู้สนับสนุน เพื่อรับข้อมูลทั้งหมดเกี่ยวกับเว็บไซต์ของคุณ คุณสามารถแบ่งปันด้วยการสนับสนุนของคุณได้เร็วขึ้นในขณะที่การแก้ไขปัญหา
- (2) แผงแท็บแถบด้านข้าง: แถบด้านข้างด้านซ้ายถูกจัดระเบียบเป็นแท็บผู้ช่วยแต่ละการจัดกลุ่มเครื่องมือประเภทที่คล้ายกันเข้าด้วยกัน ตัวอย่างเช่นแท็บแดชบอร์ดแสดงการอัปเดตปลั๊กอินการประกาศและบล็อกใหม่ที่เผยแพร่โดย The Elegant Themes ในขณะที่ ตัวช่วยรหัส มีเครื่องมือที่เกี่ยวข้องกับรหัสทั้งหมดในที่เดียว แต่ละแท็บจะขยายเป็นตัวเลือกที่แตกต่างกันดังนั้นคุณอาจต้องการสำรวจทั้งหมด
- (3) พื้นที่ฟีดกลาง: แสดงการตั้งค่าและเครื่องมือสำหรับแท็บที่คุณเลือก มันอัปเดตแบบไดนามิกดังนั้นคุณจะแสดงเฉพาะสิ่งที่เกี่ยวข้อง
ใช้ผู้ช่วย Divi ภายใน Divi 5
ผู้ช่วย Divi นั้นใช้งานง่ายและทำงานได้ดีกับอินเทอร์เฟซ Divi 5 ใหม่ เครื่องมือทั้งหมดได้รับการจัดระเบียบอย่างเรียบร้อยเป็นแท็บและจัดกลุ่มตามฟังก์ชั่นดังนั้นจึงไม่มีช่วงการเรียนรู้ คุณสามารถเปิดใช้งานคุณสมบัติที่มีการสลับง่าย ๆ และการตั้งค่าส่วนใหญ่จะใช้ทันทีโดยไม่ต้องโหลดซ้ำ
ตัวอย่างเช่นสมมติว่าคุณต้องการเปิดใช้งานการสนับสนุน jQuery ใน Divi Builder ในการทำเช่นนั้นคุณจะสลับไปที่ แท็บการแสดง jQuery ในแท็บ รหัสผู้ช่วย และ บันทึกการเปลี่ยนแปลง
ตอนนี้คุณสามารถสังเกตเห็นไอคอนรหัสใหม่ที่แถบด้านซ้ายภายในตัวสร้าง Divi วาง jQuery ของคุณที่นี่และมันจะซิงค์กับกล่องรหัส <head> ภายใน ตัวเลือกชุดรูปแบบ Divi> การรวมเข้าด้วย กันโดยอัตโนมัติ
เช่นนี้คุณสามารถสลับเปิด/ปิดคุณสมบัติที่ยอดเยี่ยมอื่น ๆ ได้ เราขอแนะนำให้คุณเล่นกับแท็บผู้ช่วยและค้นพบชุดคุณสมบัติที่ดีที่สุดที่เหมาะกับเวิร์กโฟลว์ของคุณ เพื่อให้คุณเริ่มต้นต่อไปนี้เป็นเคล็ดลับที่เป็นประโยชน์เมื่อใช้ Divi Assistant ภายใน Divi 5:
- ใช้ แถบค้นหา ที่ด้านบนเพื่อค้นหาคุณสมบัติใด ๆ ตามคำหลักทันที มันจะช่วยคุณประหยัดเวลา
- ยุบหรือขยายแท็บทั้งหมด ด้วยคลิกเดียวเพื่อมุ่งเน้นไปที่พื้นที่เฉพาะเช่นการเข้าถึงหรือสไตล์ที่กำหนดเอง
- การตั้งค่าส่วนใหญ่ไม่จำเป็นต้องประหยัด สลับและเลื่อนลงจะใช้การเปลี่ยนแปลงแบบเรียลไทม์ทันทีที่คุณโต้ตอบกับพวกเขา แต่อาจเป็นความคิดที่ดีที่จะบันทึกการเปลี่ยนแปลงเสมอ
- Divi Assistant ทำงานได้อย่างราบรื่นกับอินเตอร์เฟส Dark Mode ของ Divi 5 ช่วยลดอาการปวดตาในระหว่างการทำงานระยะยาว (คุณสังเกตเห็นตัวอย่างข้างต้นหรือไม่)
ทำงานอย่างชาญฉลาดใน Divi 5 กับผู้ช่วย Divi
ผู้ช่วย Divi ไม่เพียง แต่ทำงานกับ Divi 5 เท่านั้นมันทำงานได้อย่างราบรื่น คุณสมบัติของมันได้รับการปรับปรุงให้ดีขึ้นสำหรับผู้สร้างใหม่ทำให้รู้สึกเหมือนเป็นส่วนขยายตามธรรมชาติของประสบการณ์ Divi แทนที่จะเป็นส่วนเสริมของบุคคลที่สาม
ซื้อจากตลาด Divi และคุณจะได้รับการใช้งานเว็บไซต์ไม่ จำกัด การอัปเดตอย่างต่อเนื่องและการสนับสนุนที่เชื่อถือได้ทำให้คุณสบายใจเกี่ยวกับความเข้ากันได้ในระยะยาว สำหรับ $ 69 ต่อปีเป็นการลงทุนที่ชาญฉลาด หากคุณพร้อมที่จะเพิ่มความเร็วในการสร้าง Divi ของคุณและเพิ่มความคมชัดของชุดเครื่องมือปลั๊กอินนี้ให้สิ่งที่สัญญาไว้อย่างแน่นอน
เมื่อ Divi 5 วิวัฒนาการความคิดเห็นของคุณมีบทบาทสำคัญในการสร้างรุ่นสุดท้าย ด้วยการทดสอบปลั๊กอินและรายงานสิ่งที่คุณพบคุณกำลังช่วยปรับแต่งเครื่องมือเพิ่มประสิทธิภาพที่ทรงพลังที่สุดอย่างหนึ่งสำหรับ Divi
ตรวจสอบผู้ช่วย Divi
