Image Zoom WordPress 插件:最有效的圖像縮放方式
已發表: 2022-12-02WordPress 是最流行的內容管理系統 (CMS)。 它允許普通人,包括那些對網頁設計一無所知的人,創建網站和發佈內容!
在你自己的文章中,除了寫引人入勝的文字外,你還應該堅持使用一些高質量的照片。 他們會“吸引”訪問者閱讀您網站上的更多內容!
因此,縮放功能將大大有利於某些照片,如產品的高分辨率照片。 它使讀者能夠放大照片並看到在正常尺寸下無法辨別的微小細節。
幸運的是,幾個圖像縮放 WordPress 插件為您的網站提供了照片縮放功能。
- 如何縮小 WordPress 中的特色圖片
- 縮放帖子和頁面上的圖像
- 4 個最佳圖像縮放 WordPress 插件
如何縮小 WordPress 中的特色圖片
WordPress 特色圖片或縮略圖是訪問者在閱讀您的帖子時看到的第一張圖片。 它代表帖子的內容。

在許多情況下,具有縮放功能的特色圖片會積極影響讀者的興趣和參與度。
例如,如果您的特色圖片是您所銷售產品的高分辨率照片,縮放功能將幫助讀者仔細檢查產品的微型細節。 如果沒有縮放功能,他們將無法(至少很容易)做到這一點。
#1 選擇代表圖像
第一步是選擇一個好的代表性(特色)圖像。 這張照片應該與帖子的內容相關。 當人們查看它時,他們應該對帖子的內容有一個很好的了解。
照片也應該是高質量的。 根據經驗,使用分辨率不低於 1920×1080(1080p 或全高清)的照片。
低分辨率的照片不僅貼在帖子上看起來很糟糕,而且還會影響圖像縮放功能。 當您放大低分辨率照片時,細節會分裂並變得模糊不清。 同時,高質量的照片將保持其清晰度。
如果您使用產品照片作為特色圖片,我們建議選擇分辨率為 2K (2048×1080) 或 4K (2160×3840) 的照片。 這些照片非常清晰,因此在放大時可以保留最小的細節。
#2 確保使用圖像的商業權利
如果您依賴網上找到的照片而不是您自己的照片,請確保您首先擁有使用它們的商業權利。 如果您沒有從作者/原創藝術家那裡獲得正確的許可,則可能會發生昂貴而復雜的訴訟。
如果照片採用知識共享 (CC) 許可,請確保它可用於商業用途。 或者您可以在發布之前從藝術家那裡購買許可證。 如果照片未獲得任何許可,您需要獲得書面許可才能將其用於商業目的。
提示:查看如何限製圖像視圖並向特定用戶角色授予訪問權限。
公共領域的照片不受任何許可或許可的約束。 您可以隨意使用它們。 這就是為什麼大多數網站將這些免費庫存照片應用到他們的帖子中的原因!

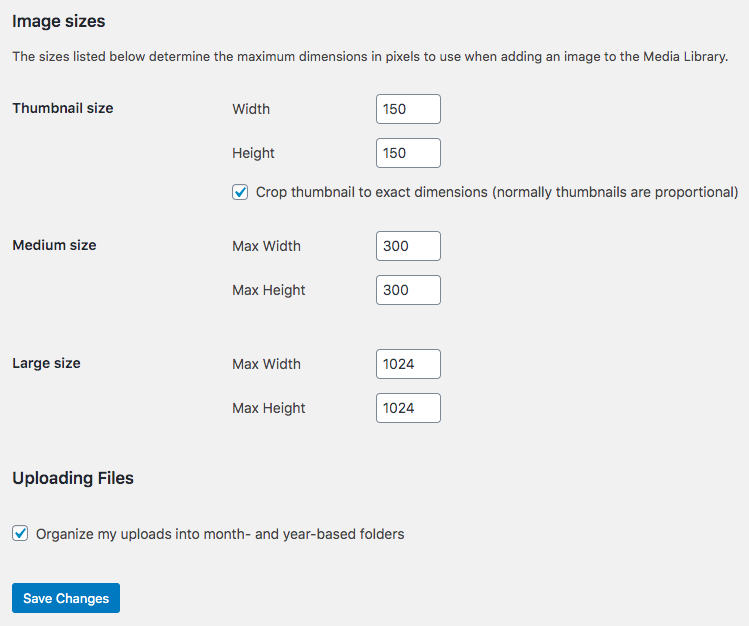
#3 了解 WordPress 圖像尺寸
您發佈到 WordPress 上的每張圖片都會自動處理成四種尺寸。
- 縮略圖大小(150×150 像素)
- 中等大小(300×300 像素)
- 大尺寸(1024×1024 像素)
- 全尺寸(圖像的原始尺寸)
根據您打算將照片用於什麼目的,您可以在這四種尺寸之間進行選擇。 然後將照片適當地插入到您的文章中。
#4 更改特色圖片尺寸
每個網頁都有不同的設計。
有些人將特色圖片以最大尺寸放在首頁的顯著位置,以吸引觀眾的眼球。 有些使用較小的尺寸來使他們的網站看起來更乾淨。
這完全取決於您的喜好和審美。 但是在這兩種情況下,您都必須更改特色圖片的大小。
這可以通過 WordPress 管理面板完成。 轉到您的設置>媒體。 在這裡,您可以查看和更改上面提到的默認圖像尺寸(縮略圖、中等、大和原始)。


根據自己的喜好調整數字,然後更新帖子中的特色圖片大小。
#5 重新格式化舊的精選圖片
更改特色圖片尺寸後,返回並重新格式化所有舊特色圖片。 從現在開始,您剛剛上傳的新尺寸僅適用於較新的照片。 較早的照片仍將保持舊尺寸。
所以你必須重新上傳所有照片到你的規格? 要擺脫這種無聊的手動方式,您可以考慮使用插件。 它將幫助您一次性將所有照片更新為新尺寸,例如重新生成縮略圖。
縮放帖子和頁面上的圖像
您網頁上的縮放功能允許訪問者與您的照片互動。 他們將能夠看到圖像中較小的細節,這些細節通常在不縮放的情況下無法注意到。
您可以修改代碼或安裝插件,在幾分鐘內為您的網站帶來縮放工具。 我們強烈推薦後一種方法,因為它簡單且對初學者友好。

4 個最佳圖像縮放 WordPress 插件
到目前為止,這些是四個最受歡迎的圖像縮放 WordPress 插件。
#4 魔術工具箱

MagicToolbox 是一個簡單明了的工具。 通過您的 WordPress 插件頁面安裝它,按照屏幕上的說明進行設置,瞧!
您的用戶現在可以使用縮放框仔細查看您網站上的每張照片。
#3 特色圖片縮放

安裝後,Featured Image Zoom 將允許用戶放大您文章中的特色圖片。 您可以更改縮放大小參數以為用戶提供最佳體驗。
值得注意的是,Featured Image Zoom 也適用於移動設備。
#2 WP Image Zoom 專業版

WP Image Zoom 可能是市場上最可配置的縮放工具。 除了基本的變焦功能外,它還可以讓您調整變焦鏡頭的形狀,改變變焦窗口的位置等。
#1 WooCommerce 縮放器

WooCommerce Zoomifier 是一種基本的縮放工具,可放大帖子中的圖像。 用戶可以通過停留在鼠標上並使用滾輪來放大圖像。
您可以微調許多設置,例如縮放動畫的高度、顏色和淡出速度,以及許多其他首選項。
您最喜歡的 Image Zoom WordPress 插件是什麼?
縮放設置是任何網站都可以使用的一項很棒的功能。
如果您管理一個銷售實物產品的網站,這將特別有幫助。 仔細查看您的商品,您的銷售額肯定會增加。
對於那些運行內容網站的人來說,能夠放大照片是保持訪問者參與的有效方式。 他們會停留更長時間,並且更願意閱讀您的其他文章。
希望這些圖像縮放 WordPress 插件提供的縮放功能能使您的網站在未來蓬勃發展。
如果您覺得這篇文章有用,請不要忘記訂閱我們的網站以獲取更多信息!
