Image Zoom WordPress 플러그인: 이미지를 확대하는 가장 효과적인 방법
게시 됨: 2022-12-02WordPress는 가장 인기 있는 콘텐츠 관리 시스템(CMS)입니다. 웹 디자인에 대해 전혀 모르는 사람들을 포함하여 일상적인 사람들이 웹 사이트를 만들고 콘텐츠를 게시할 수 있습니다!
자신의 기사에서 매력적인 텍스트를 작성하는 것 외에도 몇 가지 양질의 사진을 고수해야 합니다. 방문자가 귀하의 웹사이트에서 더 많은 콘텐츠를 읽도록 "연결"할 것입니다!
따라서 줌 기능은 제품의 고해상도 사진과 같은 특정 사진에 큰 도움이 됩니다. 이를 통해 독자는 사진을 확대하고 일반 크기에서는 식별할 수 없는 작은 세부 사항을 볼 수 있습니다.
다행히 여러 이미지 줌 WordPress 플러그인이 웹사이트에 사진 줌 기능을 제공합니다.
- WordPress에서 추천 이미지를 축소하는 방법
- 게시물 및 페이지의 이미지 확대
- 4 최고의 이미지 줌 WordPress 플러그인
WordPress에서 추천 이미지를 축소하는 방법
WordPress 추천 이미지 또는 썸네일은 방문자가 게시물을 읽을 때 보게 되는 첫 번째 이미지입니다. 게시물의 내용을 나타냅니다.

많은 경우 확대/축소 기능이 있는 추천 이미지는 독자의 관심과 참여에 긍정적인 영향을 미칩니다.
예를 들어 추천 이미지가 판매하는 제품의 고해상도 사진인 경우 줌 기능을 사용하면 독자가 제품의 미니어처 세부 사항을 면밀히 검사할 수 있습니다. 줌 기능 없이는 (적어도 쉽게) 그렇게 할 수 없습니다.
#1 대표 이미지 선택
첫 번째 단계는 좋은 표현(추천) 이미지를 선택하는 것입니다. 이 사진은 게시물의 내용과 관련이 있어야 합니다. 사람들이 게시물을 볼 때 게시물이 무엇에 관한 것인지 잘 알고 있어야 합니다.
사진도 고화질이어야 합니다. 일반적으로 해상도가 1920×1080(1080p 또는 Full HD) 이상인 사진을 사용하는 것이 좋습니다.
저해상도 사진은 포스트에 도배했을 때 보기 좋지 않을 뿐만 아니라 이미지 확대 기능도 엉망입니다. 저해상도 사진을 확대하면 디테일이 깨지고 흐릿한 카오스가 됩니다. 한편 고품질 사진은 선명도를 유지합니다.
상품 사진을 추천 이미지로 사용하는 경우 2K(2048×1080) 또는 4K(2160×3840) 해상도의 사진을 선택하는 것이 좋습니다. 이 사진은 매우 선명하여 확대해도 가장 작은 세부 사항이 보존됩니다.
#2 이미지 사용에 대한 상업적 권리 보장
자신의 사진 대신 온라인에서 찾은 사진에 의존하는 경우 먼저 해당 사진을 사용할 수 있는 상업적 권한이 있는지 확인하십시오. 저자/원작가로부터 올바른 라이선스를 받지 못한 경우 비용이 많이 들고 복잡한 소송이 뒤따를 수 있습니다.
사진이 CC(크리에이티브 커먼즈) 라이선스에 속하는 경우 상업적 용도로 사용할 수 있는지 확인하세요. 또는 게시하기 전에 아티스트로부터 라이선스를 구입할 수 있습니다. 사진에 라이선스가 없는 경우 상업적 목적으로 사용하려면 서면 허가를 받아야 합니다.
팁: 이미지 보기를 제한하고 특정 사용자 역할에 액세스 권한을 부여하는 방법을 확인하세요.
퍼블릭 도메인의 사진은 라이선스나 권한과 관련이 없습니다. 원하는 대로 사용할 수 있습니다. 이것이 대부분의 웹사이트가 이 무료 재고 사진을 게시물에 적용하는 이유입니다!

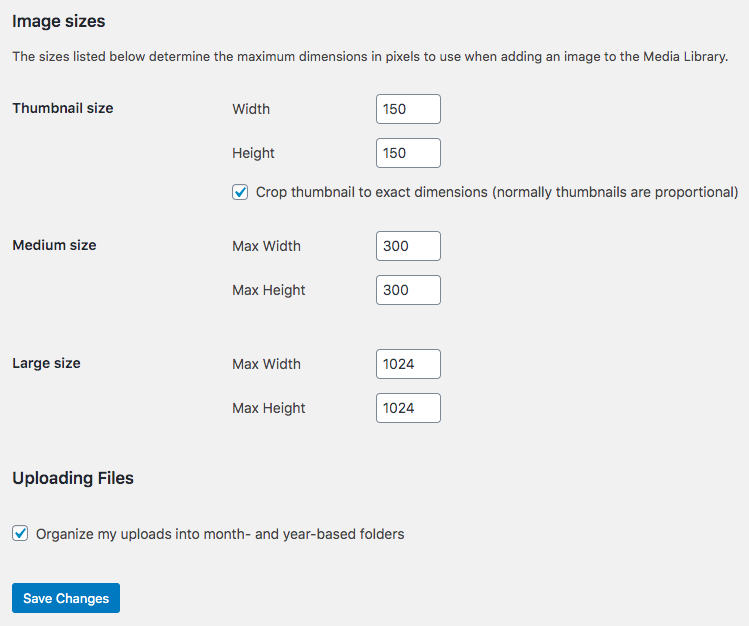
#3 WordPress 이미지 크기 알기
WordPress에 게시하는 모든 이미지는 자동으로 네 가지 크기로 처리됩니다.
- 섬네일 크기(150×150픽셀)
- 중간 크기(300×300픽셀)
- 큰 크기(1024×1024픽셀)
- 전체 크기(이미지의 원래 크기)
사진을 사용할 계획에 따라 이 네 가지 크기 중에서 선택할 수 있습니다. 그런 다음 사진을 기사에 적절하게 삽입하십시오.
#4 주요 이미지 크기 변경
웹페이지마다 디자인이 다릅니다.
일부는 주요 이미지를 가장 큰 크기로 눈에 띄게 첫 페이지에 배치하여 보는 사람의 시선을 사로잡습니다. 일부는 더 작은 크기를 사용하여 웹사이트를 더 깔끔하게 보이게 합니다.
그것은 모두 귀하의 선호도와 미학에 달려 있습니다. 하지만 이 두 경우 모두 추천 이미지 크기를 변경해야 합니다.
이는 WordPress 관리자 패널을 통해 수행할 수 있습니다. 설정 > 미디어 로 이동합니다. 여기에서 위에서 언급한 기본 이미지 크기(썸네일, 중간, 크게 및 원본)를 보고 변경할 수 있습니다.


숫자를 원하는 대로 조정한 다음 게시물의 추천 이미지 크기를 업데이트하세요.
#5 오래된 추천 이미지 다시 포맷하기
추천 이미지 크기를 변경했으면 돌아가서 이전 추천 이미지를 모두 다시 포맷합니다. 방금 업로드한 새 치수는 이제부터 최신 사진에만 적용됩니다. 이전 사진은 여전히 이전 치수로 유지됩니다.
그래서 모든 사진을 사양에 맞게 다시 업로드해야 합니까? 이 지루한 수동 방식을 없애기 위해 플러그인 사용을 고려할 수 있습니다. 썸네일 재생성과 같이 모든 사진을 한 번에 새로운 크기로 업데이트하는 데 도움이 됩니다.
게시물 및 페이지의 이미지 확대
웹 페이지의 확대/축소 기능을 사용하면 방문자가 사진과 상호 작용할 수 있습니다. 확대/축소 없이는 일반적으로 눈에 띄지 않는 이미지의 작은 세부 사항을 볼 수 있습니다.
코드를 수정하거나 플러그인을 설치하여 단 몇 분 만에 웹사이트에 확대/축소 도구를 가져올 수 있습니다. 간단하고 초보자에게 친숙한 후자의 방법을 적극 권장합니다.

4 최고의 이미지 줌 WordPress 플러그인
지금까지 가장 인기 있는 4가지 이미지 확대 WordPress 플러그인입니다.
#4 매직툴박스

MagicToolbox는 간단하고 간단한 도구입니다. WordPress의 플러그인 페이지를 통해 설치하고 화면의 지시에 따라 설정하면 짜잔!
이제 사용자는 확대/축소 상자를 사용하여 웹사이트의 모든 사진을 자세히 볼 수 있습니다.
#3 추천 이미지 줌

Featured Image Zoom을 설치하면 기사의 추천 이미지를 확대할 수 있습니다. 확대/축소 크기 매개변수를 변경하여 사용자에게 최적의 환경을 제공할 수 있습니다.
특히 Featured Image Zoom은 모바일에서도 작동합니다.
#2 WP 이미지 줌 프로

WP Image Zoom은 아마도 시장에서 가장 구성 가능한 확대/축소 도구일 것입니다. 기본 줌 기능 외에도 줌 렌즈 모양 조정, 줌 창 위치 변경 등을 할 수 있습니다.
#1 WooCommerce Zoomifier

WooCommerce Zoomifier는 게시물의 이미지를 확대하는 기본 확대/축소 도구입니다. 사용자는 마우스를 유지하고 스크롤 휠을 사용하여 이미지를 확대할 수 있습니다.
다른 많은 기본 설정과 함께 확대/축소 애니메이션의 높이, 색상 및 페이드 아웃 속도와 같은 많은 설정을 미세 조정할 수 있습니다.
가장 좋아하는 이미지 확대 WordPress 플러그인은 무엇입니까?
확대/축소 설정은 모든 웹사이트에서 사용할 수 있는 훌륭한 기능입니다.
실제 제품을 판매하는 사이트를 관리하는 경우 특히 유용합니다. 상품을 자세히 살펴보면 매출이 확실히 증가할 것입니다.
콘텐츠 웹사이트를 운영하는 사람들에게 사진을 확대할 수 있는 기능은 방문자의 참여를 유지하는 강력한 방법입니다. 그들은 더 오래 머물고 다른 기사를 더 많이 읽을 것입니다.
이러한 이미지 줌 WordPress 플러그인이 제공하는 줌 기능으로 귀하의 웹 사이트가 앞으로 번창하기를 바랍니다.
이 기사가 도움이 되셨다면 저희 웹사이트를 구독하여 자세한 내용을 확인하는 것을 잊지 마세요!
