画像ズーム WordPress プラグイン: 画像をズームする最も効果的な方法
公開: 2022-12-02WordPress は、最も人気のあるコンテンツ管理システム (CMS) です。 Webデザインのことを何も知らない人も含めて、誰でもWebサイトを作成してコンテンツを公開できます。
あなた自身の記事では、魅力的なテキストを書くだけでなく、いくつかの高品質の写真にも固執する必要があります. 彼らはあなたのウェブサイトのより多くのコンテンツを読むように訪問者を「引っ掛ける」でしょう!
したがって、ズーム機能は、製品の高解像度ショットなど、特定の写真に大きなメリットをもたらします。 これにより、読者は写真を拡大して、通常のサイズでは識別できない細部を見ることができます。
幸いなことに、いくつかの画像ズーム WordPress プラグインは、Web サイトに写真ズーム機能を提供します。
- WordPressでアイキャッチ画像をズームアウトする方法
- 投稿とページの画像のズーム
- 4 ベスト Image Zoom WordPress プラグイン
WordPressでアイキャッチ画像をズームアウトする方法
WordPress の注目の画像またはサムネイルは、訪問者が投稿を読んだときに最初に目にする画像です。 投稿の内容を表します。

多くの場合、ズーム機能を備えたアイキャッチ画像は、読者の関心とエンゲージメントにプラスの影響を与えます。
たとえば、アイキャッチ画像が販売している製品の高解像度写真である場合、ズーム機能を使用すると、読者は製品のミニチュアの詳細を詳しく調べることができます。 ズーム機能がなければ、(少なくとも簡単に)それを行うことはできません。
#1 代表画像を選ぶ
最初のステップは、適切な表現 (主要な) 画像を選択することです。 この写真は、投稿の内容に関連している必要があります。 人々がそれを見たとき、彼らは投稿が何であるかについての良い考えを持っているべきです.
写真も高品質である必要があります。 経験則として、解像度が 1920×1080 (1080p またはフル HD) 以上の写真を使用することをお勧めします。
低解像度の写真は、ポストに貼り付けたときに見栄えが悪いだけでなく、画像のズーム機能を台無しにします。 低解像度の写真を拡大すると、細部がバラバラになり、ぼやけたカオスになります。 一方、高品質の写真はシャープネスを維持します。
商品写真をアイキャッチ画像として使用する場合は、解像度が 2K (2048×1080) または 4K (2160×3840) の写真を選択することをお勧めします。 これらの写真は非常にシャープであるため、拡大しても細部が保持されます。
#2 画像を使用する商業的権利を確保する
自分の写真ではなく、オンラインで見つけた写真を使用する場合は、まずそれらを使用する商業的権利があることを確認してください。 著者/オリジナル アーティストから適切なライセンスを取得していない場合は、高額で複雑な訴訟が発生する可能性があります。
写真がクリエイティブ コモンズ (CC) ライセンスの下にある場合は、商用利用が可能であることを確認してください。 または、公開する前にアーティストからライセンスを購入することもできます。 写真がライセンスを受けていない場合は、商業目的で使用するための書面による許可を得る必要があります。
ヒント:画像の表示を制限し、特定のユーザー ロールにアクセス許可を付与する方法を確認してください。
パブリック ドメインの写真は、ライセンスや許可とは関係ありません。 好きなように使用できます。 これが、ほとんどのウェブサイトがこれらの無料のストック写真を投稿に適用する理由です!

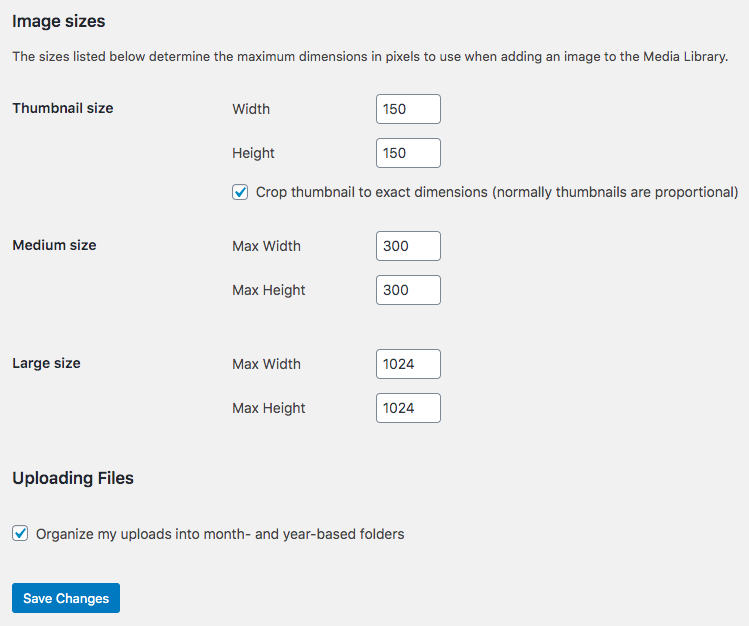
#3 WordPress の画像サイズを知る
WordPress に投稿するすべての画像は、自動的に 4 つのサイズに処理されます。
- サムネイルサイズ(150×150ピクセル)
- 中サイズ(300×300ピクセル)
- 大きいサイズ (1024×1024 ピクセル)
- フルサイズ(画像の原寸)
写真の使用目的に応じて、これら 4 つのサイズから選択できます。 そして、写真を記事に適切に挿入します。
#4 アイキャッチ画像のサイズを変更する
各ウェブページのデザインは異なります。
閲覧者の目を引き付けるために、メインの画像をフロント ページで利用可能な最大サイズで目立つように配置するものもあります。 ウェブサイトの見栄えを良くするために小さいサイズを使用している人もいます。
それはすべてあなたの好みと美学に依存します。 ただし、どちらの場合も、アイキャッチ画像のサイズを変更する必要があります。
これは、WordPress の管理パネルから行うことができます。 [設定] > [メディア] に移動します。 ここで、上記のデフォルトの画像サイズ (サムネイル、中、大、オリジナル) を表示および変更できます。


数値を好みに合わせて調整し、投稿の注目の画像サイズを更新します。
#5 古いアイキャッチ画像を再フォーマットする
注目の画像のサイズを変更したら、前に戻って古い注目の画像をすべて再フォーマットします。 アップロードしたばかりの新しい寸法は、今後新しい写真にのみ適用されます。 以前の写真は古い寸法のままです。
仕様に合わせてすべての写真を再アップロードする必要がありますか? この退屈な手動の方法を取り除くために、プラグインの使用を検討できます。 サムネイルの再生成のように、すべての写真を一挙に新しいサイズに更新するのに役立ちます。
投稿とページの画像のズーム
Web ページのズーム機能により、訪問者は写真を操作できます。 通常はズームしないと見えない画像の細部まで見ることができます。
コードを変更したり、プラグインをインストールして、ウェブサイトにズーム ツールを数分で導入したりできます。 シンプルで初心者に優しい後者の方法を強くお勧めします。

4 ベスト Image Zoom WordPress プラグイン
これまでのところ、これらは最も人気のある画像ズーム WordPress プラグインの 4 つです。
#4 MagicToolbox

MagicToolbox は、単純明快なツールです。 WordPress のプラグイン ページからインストールし、画面の指示に従ってセットアップすれば、出来上がりです。
ユーザーは、ズーム ボックスを使用して Web サイトのすべての写真を詳しく見ることができます。
#3 アイキャッチ画像ズーム

アイキャッチ画像ズームをインストールすると、ユーザーは記事のアイキャッチ画像を拡大できます。 ズーム サイズ パラメーターを変更して、ユーザーに最適なエクスペリエンスを提供できます。
特に、アイキャッチ画像ズームはモバイルでも機能します。
#2 WP Image Zoom PRO

WP Image Zoom は、おそらく市場で最も設定可能なズーム ツールです。 基本的なズーム機能の他に、ズームレンズの形状を調整したり、ズームウィンドウの位置を変更したりできます。
#1 WooCommerce Zoomifier

WooCommerce Zoomifier は、投稿の画像を拡大する基本的なズーム ツールです。 ユーザーは、マウスを置いたままスクロール ホイールを使用して、画像を拡大できます。
ズーム アニメーションの高さ、色、フェードアウト速度など、さまざまな設定を微調整できます。
お気に入りの Image Zoom WordPress プラグインは何ですか?
ズーム設定は、どの Web サイトにもある優れた機能です。
物理的な製品を販売するサイトを管理している場合に特に役立ちます。 あなたの商品をよく見ると、あなたの売上は確実に増加します。
コンテンツ Web サイトを運営している場合、写真を拡大できることは、訪問者の関心を維持する強力な方法です。 彼らはより長く滞在し、あなたの他の記事を読まざるを得なくなります。
これらの画像ズーム WordPress プラグインが提供するズーム機能を使用して、あなたの Web サイトが将来繁栄することを願っています。
この記事が役に立つと思われる場合は、当社の Web サイトを購読することを忘れないでください。
