Görüntü Yakınlaştırma WordPress Eklentileri: Görüntüleri Yakınlaştırmanın En Etkili Yolu
Yayınlanan: 2022-12-02WordPress, en popüler içerik yönetim sistemidir (CMS). Web tasarımı hakkında hiçbir şey bilmeyenler de dahil olmak üzere sıradan insanların web siteleri oluşturmasına ve içerik yayınlamasına olanak tanır!
Kendi yazılarınızda ilgi çekici metinler yazmanın yanı sıra birkaç kaliteli fotoğrafa da sadık kalmalısınız. Ziyaretçileri web sitenizde daha fazla içerik okumaya “bağlayacaklar”!
Buna göre yakınlaştırma işlevi, bir ürünün yüksek çözünürlüklü çekimleri gibi belirli fotoğraflara büyük fayda sağlayacaktır. Okuyucuların fotoğrafı yakınlaştırmasını ve normal boyutta fark edilemeyecek kadar küçük ayrıntıları görmesini sağlar.
Neyse ki, birkaç görüntü yakınlaştırma WordPress eklentisi, web sitenize fotoğraf yakınlaştırma özelliği sağlar.
- WordPress'te Öne Çıkan Bir Görüntüyü Uzaklaştırma
- Gönderilerdeki ve Sayfalardaki Görüntüler için Yakınlaştırın
- 4 En İyi Görüntü Yakınlaştırma WordPress Eklentisi
WordPress'te Öne Çıkan Bir Görüntüyü Uzaklaştırma
Bir WordPress özellikli resim veya küçük resim, ziyaretçilerin gönderinizi okuduklarında göreceği ilk resimdir. Gönderinin içeriğini temsil eder.

Çoğu durumda, yakınlaştırma özelliğine sahip öne çıkan bir görsel, okuyucunuzun ilgisini ve katılımını olumlu yönde etkiler.
Örneğin, öne çıkan görseliniz sattığınız ürünün yüksek çözünürlüklü bir fotoğrafıysa, yakınlaştırma işlevi okuyucuların ürünün minyatür detaylarını yakından incelemesine yardımcı olur. Yakınlaştırma işlevi olmadan bunu (en azından kolayca) yapamayacaklar.
#1 Bir Temsili Görüntü Seçin
İlk adım, iyi bir temsili (öne çıkan) görsel seçmektir. Bu fotoğraf, gönderinin içeriğiyle alakalı olmalıdır. İnsanlar ona baktığında, gönderinin ne hakkında olduğu hakkında iyi bir fikre sahip olmalıdır.
Fotoğraf da yüksek kaliteli olmalıdır. Pratik bir kural, çözünürlükleri 1920×1080'den (1080p veya Full HD) düşük olmayan fotoğraflar kullanmaktır.
Düşük çözünürlüklü fotoğraflar, bir gönderiye yapıştırıldığında yalnızca kötü görünmekle kalmaz, aynı zamanda görüntü yakınlaştırma işlevini de bozar. Düşük çözünürlüklü bir fotoğrafı yakınlaştırdığınızda, ayrıntılar dağılır ve bulanık bir kaosa dönüşür. Bu arada, yüksek kaliteli bir fotoğraf keskinliğini koruyacaktır.
Öne çıkan görsel olarak ürün fotoğrafları kullanıyorsanız, 2K (2048×1080) veya 4K (2160×3840) çözünürlüklü fotoğraflar seçmenizi öneririz. Bu fotoğraflar son derece keskindir, böylece yakınlaştırıldığında en küçük ayrıntı korunur.
#2 Görüntüyü Kullanmak İçin Ticari Hakları Sağlayın
Kendi fotoğraflarınız yerine çevrimiçi bulduğunuz fotoğraflara güveniyorsanız, önce bunları kullanmak için ticari haklara sahip olduğunuzdan emin olun. Yazarlardan/orijinal sanatçılardan doğru lisansa sahip değilseniz, pahalı ve karmaşık bir dava açılabilir.
Fotoğraf Creative Commons (CC) lisansı altındayken, ticari kullanıma açık olduğundan emin olun. Veya yayınlamadan önce sanatçıdan bir lisans satın alabilirsiniz. Fotoğraf herhangi bir lisans altında değilse, ticari amaçla kullanmak için yazılı izin almanız gerekir.
İpucu: Resim görüntülemelerini nasıl kısıtlayacağınızı ve belirli kullanıcı rollerine erişim izni vereceğinizi kontrol edin.
Kamu malı olan fotoğraflar herhangi bir lisansa veya izne bağlı değildir. Bunları dilediğiniz gibi kullanabilirsiniz. Bu nedenle çoğu web sitesi bu ücretsiz stok fotoğrafları gönderilerine uygular!

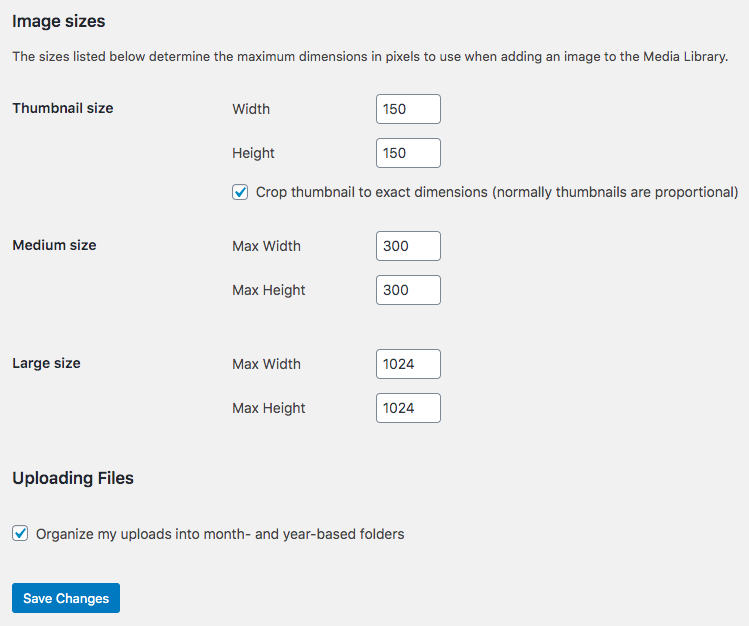
#3 WordPress Görsel Boyutlarını Bilin
WordPress'e gönderdiğiniz her resim otomatik olarak dört boyutta işlenecektir.
- Küçük resim boyutu (150×150 piksel)
- Orta boy (300×300 piksel)
- Büyük boyut (1024×1024 piksel)
- Tam boyut (resmin orijinal boyutu)
Fotoğrafı ne için kullanmayı planladığınıza bağlı olarak bu dört boyut arasından seçim yapabilirsiniz. Ardından fotoğrafı makalenize uygun şekilde ekleyin.
#4 Öne Çıkan Görsel Boyutlarını Değiştirin
Her web sayfası farklı bir tasarıma sahiptir.
Bazıları, öne çıkan resmi, izleyicilerin dikkatini çekmek için ön sayfada bulunan en büyük boyutta belirgin bir şekilde yerleştirir. Bazıları, web sitelerinin görünümünü daha temiz hale getirmek için daha küçük boyutlar kullanır.
Her şey tercihlerinize ve estetiğinize bağlıdır. Ancak her iki durumda da öne çıkan görsel boyutunu değiştirmeniz gerekecektir.
Bu, WordPress yönetici paneli aracılığıyla yapılabilir. Ayarlar > Medya bölümüne gidin. Burada, yukarıda belirtilen varsayılan resim boyutlarını (Küçük Resim, Orta, Büyük ve Orijinal) görüntüleyebilir ve değiştirebilirsiniz.


Rakamları beğeninize göre ayarlayın, ardından gönderinizdeki öne çıkan görsel boyutunu güncelleyin.
#5 Eski Öne Çıkan Resimleri Yeniden Biçimlendir
Öne çıkan görüntü boyutlarını değiştirdikten sonra, geri dönün ve tüm eski öne çıkan görüntülerinizi yeniden biçimlendirin. Az önce yüklediğiniz yeni boyutlar bundan sonra yalnızca yeni fotoğraflara uygulanacaktır. Daha önceki fotoğraflar eski boyutlarını koruyacaktır.
Yani tüm fotoğrafları spesifikasyonlarınıza göre yeniden yüklemeniz mi gerekiyor? Bu sıkıcı manuel yoldan kurtulmak için bir eklenti kullanmayı düşünebilirsiniz. ReGenerate Thumbnails gibi, tüm fotoğraflarınızı tek seferde yeni boyutlara güncellemenize yardımcı olacaktır.
Gönderilerdeki ve Sayfalardaki Görüntüler için Yakınlaştırın
Web sayfanızdaki yakınlaştırma özelliği, ziyaretçilerin fotoğraflarınızla etkileşime geçmesini sağlar. Görüntülerde normalde yakınlaştırma yapılmadan fark edilemeyecek daha küçük detayları görebilecekler.
Web sitenize sadece birkaç dakika içinde bir yakınlaştırma aracı getirmek için kodları değiştirebilir veya bir eklenti yükleyebilirsiniz. Basit ve yeni başlayanlar için uygun olduğu için ikinci yöntemi şiddetle tavsiye ediyoruz.

4 En İyi Görüntü Yakınlaştırma WordPress Eklentisi
Şimdiye kadar, bunlar en popüler dört görüntü yakınlaştırma WordPress eklentisidir.
#4 MagicToolbox

MagicToolbox anlaşılır ve basit bir araçtır. WordPress eklenti sayfanızdan kurun, kurmak için ekrandaki talimatları izleyin ve işte!
Kullanıcılarınız artık bir yakınlaştırma kutusu kullanarak web sitenizdeki her fotoğrafa yakından bakabilir.
#3 Öne Çıkan Görsel Yakınlaştırma

Öne Çıkan Görsel Yakınlaştırma yüklendikten sonra, kullanıcıların makalenizdeki öne çıkan görseli yakınlaştırmasına olanak tanır. Kullanıcılara en uygun deneyimi sunmak için yakınlaştırma boyutu parametresini değiştirebilirsiniz.
Öne Çıkan Görüntü Yakınlaştırma, özellikle mobil cihazlarda da çalışır.
#2 WP Görüntü Yakınlaştırma PRO

WP Image Zoom, muhtemelen piyasadaki en yapılandırılabilir yakınlaştırma aracıdır. Temel yakınlaştırma işlevinin yanı sıra, yakınlaştırma merceği şeklini ayarlamanıza, yakınlaştırma penceresi konumunu değiştirmenize vb. izin verir.
1 Numaralı WooCommerce Büyütücü

WooCommerce Zoomifier, gönderinizdeki görüntüleri büyüten temel bir yakınlaştırma aracıdır. Kullanıcılar, fare üzerinde kalarak ve kaydırma tekerleğini kullanarak görüntüyü büyütebilir.
Yakınlaştırma animasyonunun yüksekliği, rengi ve kararma hızı gibi pek çok ayarın yanı sıra diğer birçok tercihte ince ayar yapabilirsiniz.
Favori Görüntü Yakınlaştırma WordPress Eklentiniz Nedir?
Yakınlaştırma ayarı, herhangi bir web sitesinde olması gereken harika bir özelliktir.
Fiziksel ürünler satan bir siteyi yönetiyorsanız özellikle yararlı olacaktır. Mallarınıza daha yakından baktığınızda satışlarınız kesinlikle artacaktır.
Bir içerik web sitesi işletenler için, fotoğrafları yakınlaştırabilmek, ziyaretçilerin ilgisini çekmenin güçlü bir yoludur. Daha uzun süre kalacaklar ve diğer makalelerinizi okumak için daha fazla zorlanacaklar.
Bu görüntü yakınlaştırma WordPress eklentilerinin sağladığı yakınlaştırma işleviyle web sitenizin gelecekte başarılı olacağını umuyoruz.
Bu makaleyi yararlı bulduysanız, daha fazlası için web sitemize abone olmayı unutmayın!
