Plugins WordPress de zoom d'image : le moyen le plus efficace de zoomer sur les images
Publié: 2022-12-02WordPress est le système de gestion de contenu (CMS) le plus populaire. Il permet aux gens ordinaires, y compris ceux qui ne connaissent rien à la conception Web, de créer des sites Web et de publier du contenu !
Dans vos propres articles, en plus d'écrire des textes engageants, vous devez également vous en tenir à quelques photos de qualité. Ils « inciteront » les visiteurs à lire plus de contenu sur votre site Web !
En conséquence, la fonction de zoom profitera grandement à certaines photos, comme les photos haute résolution d'un produit. Il permet aux lecteurs de zoomer sur la photo et de voir de minuscules détails qui ne peuvent pas être discernés en taille normale.
Heureusement, plusieurs plugins WordPress de zoom d'image donnent à votre site Web la fonction de zoom photo.
- Comment effectuer un zoom arrière sur une image en vedette dans WordPress
- Zoom pour les images sur les articles et les pages
- 4 meilleurs plugins WordPress de zoom d'image
Comment effectuer un zoom arrière sur une image en vedette dans WordPress
Une image en vedette WordPress ou une vignette est la première image que les visiteurs verront lorsqu'ils liront votre message. Il représente le contenu de la publication.

Dans de nombreux cas, une image sélectionnée avec la fonction de zoom affecte positivement l'intérêt et l'engagement de votre lecteur.
Par exemple, si votre image vedette est une photo haute résolution du produit que vous vendez, la fonction de zoom aidera les lecteurs à inspecter de près les détails miniatures du produit. Ils ne pourront pas le faire (du moins facilement) sans la fonction zoom.
#1 Choisissez une image représentative
La première étape consiste à choisir une image de bonne représentation (en vedette). Cette photo doit être pertinente par rapport au contenu de la publication. Lorsque les gens le regardent, ils devraient avoir une bonne idée de ce dont il s'agit.
La photo doit également être de haute qualité. Une règle d'or consiste à utiliser des photos dont les résolutions ne sont pas inférieures à 1920×1080 (1080p ou Full HD).
Les photos en basse résolution ont non seulement une mauvaise apparence lorsqu'elles sont collées sur un message, mais elles gâchent également la fonction de zoom de l'image. Lorsque vous effectuez un zoom avant sur une photo basse résolution, les détails se décomposent et deviennent un chaos flou. Pendant ce temps, une photo de haute qualité conservera sa netteté.
Si vous utilisez des photos de produits comme images vedettes, nous vous recommandons de choisir des photos avec une résolution 2K (2048×1080) ou 4K (2160×3840). Ces photos sont extrêmement nettes afin que les moindres détails soient préservés lors d'un zoom avant.
#2 Garantir les droits commerciaux d'utilisation de l'image
Si vous comptez sur des photos que vous trouvez en ligne au lieu de vos propres photos, assurez-vous d'abord que vous disposez des droits commerciaux pour les utiliser. Si vous n'avez pas la bonne licence des auteurs/artistes originaux, un procès coûteux et compliqué peut s'ensuivre.
Lorsque la photo est sous licence Creative Commons (CC), assurez-vous qu'elle est disponible pour un usage commercial. Ou vous pouvez acheter une licence auprès de l'artiste avant de le publier. Si la photo n'est pas sous licence, vous devez obtenir une autorisation écrite pour l'utiliser à des fins commerciales.
Conseil : Découvrez comment restreindre les vues d'images et accorder l'autorisation d'accès à des rôles d'utilisateur spécifiques.
Les photos du domaine public ne sont liées à aucune licence ou autorisation. Vous pouvez les utiliser comme bon vous semble. C'est pourquoi la plupart des sites Web appliquent ces photos gratuites à leurs publications !

#3 Connaître les dimensions des images WordPress
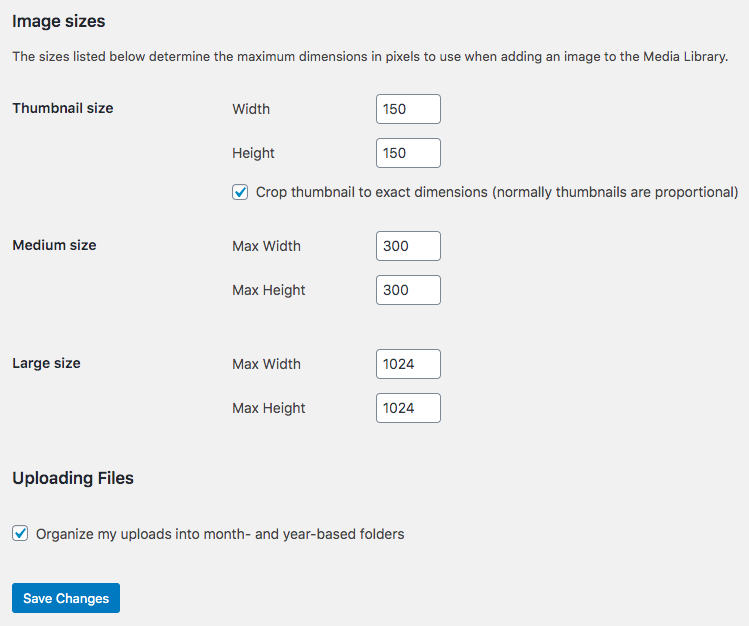
Chaque image que vous publiez sur WordPress sera automatiquement traitée en quatre tailles.
- Taille des miniatures (150×150 pixels)
- Taille moyenne (300×300 pixels)
- Grande taille (1024×1024 pixels)
- Pleine taille (la taille originale de l'image)
En fonction de l'utilisation que vous comptez faire de la photo, vous pouvez choisir entre ces quatre tailles. Et puis insérez la photo de manière appropriée dans votre article.
#4 Changer la taille des images en vedette
Chaque page Web a un design différent.
Certains placent l'image en vedette dans la plus grande taille disponible sur la page d'accueil pour attirer les yeux des téléspectateurs. Certains utilisent des tailles plus petites pour rendre l'apparence de leur site Web plus propre.
Tout dépend de vos préférences et de votre esthétique. Mais dans ces deux cas, vous devrez modifier la taille de l'image en vedette.

Cela peut être fait via le panneau d'administration de WordPress. Accédez à vos Paramètres > Médias . Ici, vous pouvez afficher et modifier les dimensions d'image par défaut mentionnées ci-dessus (miniature, moyenne, grande et originale).

Ajustez les chiffres à votre convenance, puis mettez à jour la taille de l'image en vedette dans votre message.
#5 Reformater les anciennes images en vedette
Une fois que vous avez modifié les tailles des images en vedette, revenez en arrière et reformatez toutes vos anciennes images en vedette. Les nouvelles dimensions que vous venez de télécharger ne sont désormais appliquées qu'aux photos les plus récentes. Les photos antérieures conserveront toujours les anciennes dimensions.
Vous devez donc re-télécharger toutes les photos selon vos spécifications ? Pour vous débarrasser de cette méthode manuelle ennuyeuse, vous pouvez envisager d'utiliser un plugin. Cela vous aidera à mettre à jour toutes vos photos vers de nouvelles tailles d'un seul coup, comme régénérer les vignettes.
Zoom pour les images sur les articles et les pages
La fonction de zoom sur votre page Web permet aux visiteurs d'interagir avec vos photos. Ils pourront voir les petits détails dans les images qui ne peuvent normalement pas être remarqués sans zoom.
Vous pouvez modifier les codes ou installer un plugin pour apporter un outil de zoom sur votre site Web en quelques minutes seulement. Nous recommandons fortement cette dernière méthode car elle est simple et adaptée aux débutants.

4 meilleurs plugins WordPress de zoom d'image
Jusqu'à présent, ce sont les quatre plugins WordPress de zoom d'image les plus populaires.
#4 Boîte à outils magique

MagicToolbox est un outil direct et simple. Installez-le via la page du plugin de votre WordPress, suivez les instructions à l'écran pour le configurer, et le tour est joué !
Vos utilisateurs peuvent désormais regarder de près chaque photo de votre site Web à l'aide d'une zone de zoom.
#3 Zoom sur l'image en vedette

Une fois installé, Featured Image Zoom permettra aux utilisateurs de zoomer sur l'image sélectionnée dans votre article. Vous pouvez modifier le paramètre de taille du zoom pour offrir aux utilisateurs l'expérience la plus optimale.
Notamment, Featured Image Zoom fonctionne également sur mobile.
#2 WP Image Zoom PRO

WP Image Zoom est probablement l'outil de zoom le plus configurable du marché. Outre la fonction de zoom de base, il vous permet de régler la forme de l'objectif zoom, de modifier la position de la fenêtre de zoom, etc.
#1 Zoomificateur WooCommerce

WooCommerce Zoomifier est un outil de zoom de base qui agrandit les images de votre publication. Les utilisateurs peuvent agrandir l'image en restant sur la souris et en utilisant la molette de défilement.
Vous pouvez affiner de nombreux paramètres, tels que la hauteur, la couleur et la vitesse de fondu de l'animation de zoom, ainsi que de nombreuses autres préférences.
Quel est votre plugin WordPress de zoom d'image préféré ?
Le réglage du zoom est une fonctionnalité intéressante à avoir sur n'importe quel site Web.
Cela vous sera particulièrement utile si vous gérez un site vendant des produits physiques. En regardant de plus près vos marchandises, vos ventes augmenteront sûrement.
Pour ceux qui gèrent un site Web de contenu, pouvoir zoomer sur les photos est un moyen efficace de maintenir l'engagement des visiteurs. Ils resteront plus longtemps et seront plus obligés de lire vos autres articles.
J'espère que votre site Web prospérera à l'avenir avec la fonction de zoom fournie par ces plugins WordPress de zoom d'image.
Si vous trouvez cet article utile, n'oubliez pas de vous abonner à notre site Web pour en savoir plus !
