ปลั๊กอิน Image Zoom WordPress: วิธีที่มีประสิทธิภาพที่สุดในการซูมรูปภาพ
เผยแพร่แล้ว: 2022-12-02WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ได้รับความนิยมสูงสุด ช่วยให้ผู้คนทั่วไป รวมถึงผู้ที่ไม่รู้อะไรเลยเกี่ยวกับการออกแบบเว็บไซต์ สามารถสร้างเว็บไซต์และเผยแพร่เนื้อหาได้!
ในบทความของคุณเอง นอกจากการเขียนข้อความที่น่าสนใจแล้ว คุณยังควรใช้ภาพถ่ายที่มีคุณภาพสองสามภาพ พวกเขาจะ "ดึงดูด" ผู้เยี่ยมชมให้อ่านเนื้อหาเพิ่มเติมในเว็บไซต์ของคุณ!
ดังนั้น ฟังก์ชันซูมจึงมีประโยชน์อย่างมากต่อภาพถ่ายบางภาพ เช่น ภาพความละเอียดสูงของผลิตภัณฑ์ ช่วยให้ผู้อ่านสามารถขยายภาพและดูรายละเอียดเล็ก ๆ ที่ไม่สามารถมองเห็นได้ในขนาดปกติ
โชคดีที่ปลั๊กอิน WordPress ซูมภาพหลายตัวทำให้เว็บไซต์ของคุณมีคุณสมบัติซูมภาพ
- วิธีย่อรูปภาพเด่นใน WordPress
- ซูมสำหรับรูปภาพในโพสต์และเพจ
- 4 ปลั๊กอิน WordPress ซูมรูปภาพที่ดีที่สุด
วิธีย่อรูปภาพเด่นใน WordPress
รูปภาพเด่นหรือภาพขนาดย่อของ WordPress เป็นภาพแรกที่ผู้เข้าชมจะเห็นเมื่อพวกเขาอ่านโพสต์ของคุณ มันแสดงถึงเนื้อหาของโพสต์

ในหลายกรณี ภาพเด่นที่มีคุณสมบัติการซูมจะส่งผลต่อความสนใจและการมีส่วนร่วมของผู้อ่านในเชิงบวก
ตัวอย่างเช่น หากภาพเด่นของคุณเป็นภาพถ่ายความละเอียดสูงของผลิตภัณฑ์ที่คุณขาย ฟังก์ชันซูมจะช่วยให้ผู้อ่านตรวจสอบรายละเอียดย่อยของผลิตภัณฑ์ได้อย่างใกล้ชิด พวกเขาจะไม่สามารถทำเช่นนั้นได้ (อย่างน้อยก็อย่างง่ายดาย) หากไม่มีฟังก์ชั่นซูม
#1 เลือกภาพที่เป็นตัวแทน
ขั้นตอนแรกคือการเลือกภาพที่เป็นตัวแทนที่ดี (ภาพเด่น) รูปภาพนี้ควรเกี่ยวข้องกับเนื้อหาของโพสต์ เมื่อมีคนเข้ามาดูพวกเขาควรจะมีความคิดที่ดีว่าโพสต์นั้นเกี่ยวกับอะไร
ภาพถ่ายควรมีคุณภาพสูงด้วย หลักทั่วไปคือการใช้ภาพถ่ายที่มีความละเอียดไม่ต่ำกว่า 1920×1080 (1080p หรือ Full HD)
ภาพถ่ายความละเอียดต่ำไม่เพียงแต่ดูแย่เมื่อติดบนโพสต์เท่านั้น แต่ยังทำให้ฟังก์ชันซูมภาพยุ่งเหยิงอีกด้วย เมื่อคุณซูมเข้าในภาพถ่ายความละเอียดต่ำ รายละเอียดจะแยกออกจากกันและกลายเป็นความยุ่งเหยิงพร่ามัว ในขณะเดียวกัน ภาพถ่ายคุณภาพสูงจะคงความคมชัดไว้
หากคุณใช้ภาพถ่ายสินค้าเป็นภาพเด่น เราขอแนะนำให้เลือกภาพถ่ายที่มีความละเอียด 2K (2048×1080) หรือ 4K (2160×3840) ภาพถ่ายเหล่านี้มีความคมชัดมาก ดังนั้นรายละเอียดที่เล็กที่สุดจะถูกรักษาไว้เมื่อซูมเข้า
#2 ตรวจสอบสิทธิ์เชิงพาณิชย์ในการใช้รูปภาพ
ในกรณีที่คุณใช้รูปภาพที่คุณพบทางออนไลน์แทนรูปภาพของคุณเอง ตรวจสอบให้แน่ใจว่าคุณมีสิทธิ์ในเชิงพาณิชย์ในการใช้รูปภาพเหล่านั้นก่อน หากคุณไม่มีใบอนุญาตที่ถูกต้องจากผู้แต่ง/ศิลปินต้นฉบับ อาจมีคดีฟ้องร้องที่มีราคาแพงและซับซ้อนตามมาได้
เมื่อภาพถ่ายอยู่ภายใต้สัญญาอนุญาตครีเอทีฟคอมมอนส์ (CC) ตรวจสอบให้แน่ใจว่าภาพถ่ายนั้นสามารถนำไปใช้ในเชิงพาณิชย์ได้ หรือคุณสามารถซื้อใบอนุญาตจากศิลปินก่อนที่จะเผยแพร่ หากภาพถ่ายไม่อยู่ภายใต้ใบอนุญาต คุณต้องได้รับอนุญาตเป็นลายลักษณ์อักษรเพื่อใช้ในเชิงพาณิชย์
เคล็ดลับ: ตรวจสอบวิธีจำกัดการดูรูปภาพและให้สิทธิ์การเข้าถึงแก่บทบาทของผู้ใช้เฉพาะ
ภาพถ่ายที่เป็นสาธารณสมบัติไม่เชื่อมโยงกับการให้สิทธิ์หรือการอนุญาตใดๆ คุณสามารถใช้งานได้ตามที่คุณต้องการ นี่คือเหตุผลที่เว็บไซต์ส่วนใหญ่ใช้ภาพถ่ายสต็อกฟรีเหล่านี้กับโพสต์ของพวกเขา!

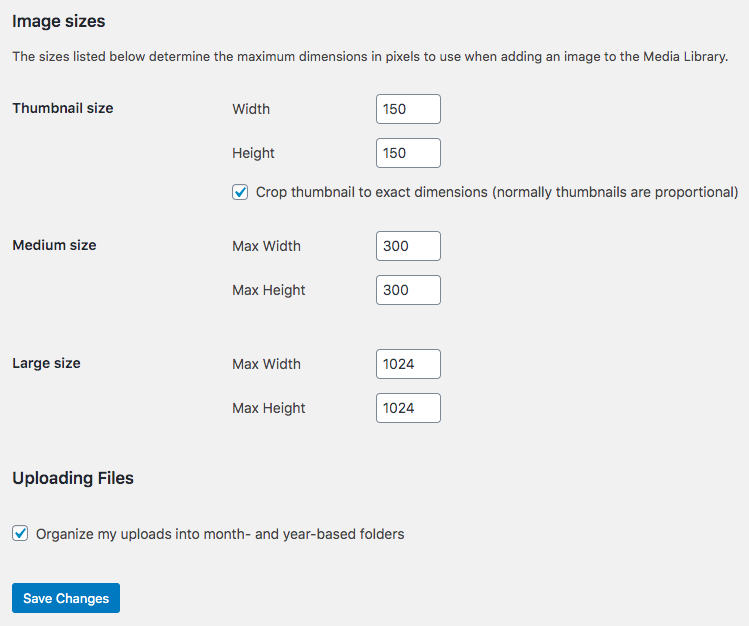
#3 รู้จักขนาดรูปภาพของ WordPress
ทุกภาพที่คุณโพสต์บน WordPress จะถูกประมวลผลโดยอัตโนมัติเป็นสี่ขนาด
- ขนาดภาพขนาดย่อ (150×150 พิกเซล)
- ขนาดกลาง (300×300 พิกเซล)
- ขนาดใหญ่ (1024×1024 พิกเซล)
- ขนาดเต็ม (ขนาดดั้งเดิมของภาพ)
คุณสามารถเลือกระหว่างสี่ขนาดนี้ ขึ้นอยู่กับสิ่งที่คุณวางแผนจะใช้รูปภาพ จากนั้นใส่รูปภาพลงในบทความของคุณอย่างเหมาะสม
#4 เปลี่ยนขนาดภาพเด่น
หน้าเว็บแต่ละหน้ามีการออกแบบที่แตกต่างกัน
บางแห่งวางรูปภาพเด่นไว้อย่างเด่นชัดในขนาดใหญ่ที่สุดที่มีในหน้าแรกเพื่อดึงดูดสายตาผู้ชม บางคนใช้ขนาดที่เล็กลงเพื่อทำให้เว็บไซต์ดูสะอาดตา
ทุกอย่างขึ้นอยู่กับความชอบและความสวยงามของคุณ แต่ในทั้งสองกรณีนี้ คุณจะต้องเปลี่ยนขนาดรูปภาพเด่น
ซึ่งสามารถทำได้ผ่านแผงผู้ดูแลระบบของ WordPress ไปที่ การตั้งค่า ของคุณ > สื่อ ที่นี่ คุณสามารถดูและเปลี่ยนขนาดรูปภาพเริ่มต้นที่กล่าวถึงข้างต้น (ภาพขนาดย่อ ขนาดกลาง ขนาดใหญ่ และต้นฉบับ)


ปรับแต่งตัวเลขตามที่คุณต้องการ จากนั้นอัปเดตขนาดรูปภาพเด่นในโพสต์ของคุณ
#5 ฟอร์แมตรูปภาพเด่นเก่าใหม่
เมื่อคุณเปลี่ยนขนาดภาพเด่นแล้ว ให้ย้อนกลับและจัดรูปแบบภาพเด่นเก่าทั้งหมดของคุณใหม่ ขนาดใหม่ที่คุณเพิ่งอัปโหลดจะใช้กับรูปภาพที่ใหม่กว่านับจากนี้เท่านั้น ภาพถ่ายก่อนหน้านี้จะยังคงมิติเดิม
คุณต้องอัปโหลดรูปภาพทั้งหมดใหม่ตามข้อกำหนดของคุณหรือไม่ หากต้องการกำจัดวิธีการด้วยตนเองที่น่าเบื่อนี้ คุณสามารถพิจารณาใช้ปลั๊กอิน มันจะช่วยให้คุณอัปเดตรูปภาพทั้งหมดเป็นขนาดใหม่ได้ในคราวเดียว เช่น สร้างภาพขนาดย่อใหม่
ซูมสำหรับรูปภาพในโพสต์และเพจ
คุณลักษณะการซูมบนหน้าเว็บช่วยให้ผู้เยี่ยมชมสามารถโต้ตอบกับรูปภาพของคุณได้ พวกเขาจะสามารถเห็นรายละเอียดเล็ก ๆ น้อย ๆ ในภาพที่ไม่สามารถสังเกตได้ตามปกติโดยไม่ต้องซูม
คุณสามารถแก้ไขโค้ดหรือติดตั้งปลั๊กอินเพื่อนำเครื่องมือซูมไปยังเว็บไซต์ของคุณได้ภายในไม่กี่นาที เราขอแนะนำวิธีหลังเนื่องจากเป็นวิธีที่ง่ายและเป็นมิตรกับผู้เริ่มต้น

4 ปลั๊กอิน WordPress ซูมรูปภาพที่ดีที่สุด
จนถึงตอนนี้ ปลั๊กอิน WordPress สี่ตัวสำหรับการซูมรูปภาพที่ได้รับความนิยมสูงสุด
#4 กล่องเครื่องมือวิเศษ

MagicToolbox เป็นเครื่องมือที่ตรงไปตรงมาและเรียบง่าย ติดตั้งผ่านหน้าปลั๊กอิน WordPress ของคุณ ทำตามคำแนะนำบนหน้าจอเพื่อตั้งค่า และ voila!
ขณะนี้ผู้ใช้ของคุณสามารถดูทุกภาพบนเว็บไซต์ของคุณได้อย่างใกล้ชิดโดยใช้กล่องซูม
#3 การซูมภาพที่โดดเด่น

เมื่อติดตั้งแล้ว Featured Image Zoom จะช่วยให้ผู้ใช้สามารถขยายภาพเด่นในบทความของคุณได้ คุณสามารถเปลี่ยนพารามิเตอร์ขนาดการซูมเพื่อให้ผู้ใช้ได้รับประสบการณ์ที่เหมาะสมที่สุด
โดยเฉพาะอย่างยิ่ง Featured Image Zoom ยังใช้งานได้บนมือถืออีกด้วย
#2 WP Image Zoom โปร

WP Image Zoom เป็นเครื่องมือซูมที่กำหนดค่าได้มากที่สุดในตลาด นอกจากฟังก์ชันซูมพื้นฐานแล้ว ยังให้คุณปรับรูปร่างเลนส์ซูม เปลี่ยนตำแหน่งหน้าต่างซูม ฯลฯ
อันดับ 1 WooCommerce Zoomifier

WooCommerce Zoomifier เป็นเครื่องมือซูมพื้นฐานที่ขยายรูปภาพในโพสต์ของคุณ ผู้ใช้สามารถขยายภาพโดยอยู่บนเมาส์และใช้ล้อเลื่อน
คุณสามารถปรับการตั้งค่าต่างๆ ได้อย่างละเอียด เช่น ความสูงของภาพเคลื่อนไหวการซูม สี และความเร็วการเฟดเอาต์ รวมถึงการตั้งค่าอื่นๆ อีกมากมาย
ปลั๊กอิน WordPress Zoom Image ที่คุณชื่นชอบคืออะไร?
การตั้งค่าการซูมเป็นคุณลักษณะที่ยอดเยี่ยมสำหรับทุกเว็บไซต์
จะเป็นประโยชน์อย่างยิ่งหากคุณจัดการไซต์ที่จำหน่ายผลิตภัณฑ์ที่จับต้องได้ เมื่อพิจารณาสินค้าของคุณอย่างใกล้ชิด ยอดขายของคุณจะเพิ่มขึ้นอย่างแน่นอน
สำหรับผู้ที่ใช้งานเว็บไซต์เนื้อหา ความสามารถในการซูมเข้าไปในภาพถ่ายเป็นวิธีที่มีประสิทธิภาพในการดึงดูดผู้เข้าชมให้มีส่วนร่วม พวกเขาจะอยู่ได้นานขึ้นและอยากอ่านบทความอื่นๆ ของคุณมากขึ้น
หวังว่าเว็บไซต์ของคุณจะประสบความสำเร็จในอนาคตด้วยฟังก์ชั่นซูมที่ปลั๊กอิน WordPress ซูมรูปภาพเหล่านี้มีให้
หากคุณพบว่าบทความนี้มีประโยชน์ อย่าลืมสมัครสมาชิกเว็บไซต์ของเราเพื่อรับข้อมูลเพิ่มเติม!
