Wtyczki WordPress do powiększania obrazów: najskuteczniejszy sposób powiększania obrazów
Opublikowany: 2022-12-02WordPress to najpopularniejszy system zarządzania treścią (CMS). Pozwala zwykłym ludziom, w tym tym, którzy nie mają pojęcia o projektowaniu stron internetowych, tworzyć strony internetowe i publikować treści!
We własnych artykułach, poza pisaniem angażujących tekstów, powinieneś również trzymać się kilku jakościowych zdjęć. Będą „zahaczać” odwiedzających o czytanie większej ilości treści na Twojej stronie!
W związku z tym funkcja zoomu przyniesie znaczne korzyści niektórym zdjęciom, takim jak zdjęcia produktu w wysokiej rozdzielczości. Umożliwia czytelnikom powiększenie zdjęcia i zobaczenie drobnych szczegółów, których nie można dostrzec w normalnym rozmiarze.
Na szczęście kilka wtyczek WordPress do powiększania obrazu zapewnia Twojej witrynie funkcję powiększania zdjęć.
- Jak pomniejszyć wyróżniony obraz w WordPress
- Powiększ obrazy w postach i na stronach
- 4 najlepsze wtyczki WordPress do powiększania obrazu
Jak pomniejszyć wyróżniony obraz w WordPress
Wyróżniony obraz WordPress lub miniatura to pierwszy obraz, który zobaczą odwiedzający, gdy przeczytają Twój post. Reprezentuje treść postu.

W wielu przypadkach wyróżniony obraz z funkcją powiększenia pozytywnie wpływa na zainteresowanie i zaangażowanie czytelnika.
Na przykład, jeśli wyróżniony obraz jest zdjęciem sprzedawanego produktu w wysokiej rozdzielczości, funkcja powiększenia pomoże czytelnikom dokładnie przyjrzeć się miniaturowym szczegółom produktu. Nie będą w stanie tego zrobić (przynajmniej łatwo) bez funkcji powiększania.
#1 Wybierz reprezentatywny obraz
Pierwszym krokiem jest wybranie dobrej reprezentacji (polecanego) obrazu. To zdjęcie powinno pasować do treści posta. Kiedy ludzie na to patrzą, powinni mieć dobre pojęcie o tym, o czym jest post.
Zdjęcie również powinno być wysokiej jakości. Praktyczną zasadą jest używanie zdjęć w rozdzielczości nie niższej niż 1920×1080 (1080p lub Full HD).
Zdjęcia o niskiej rozdzielczości nie tylko źle wyglądają po umieszczeniu w poście, ale także psują funkcję powiększania obrazu. Po powiększeniu zdjęcia o niskiej rozdzielczości szczegóły się rozpadną i staną się rozmytym chaosem. Tymczasem wysokiej jakości zdjęcie zachowa swoją ostrość.
Jeśli używasz zdjęć produktów jako polecanych obrazów, zalecamy wybranie zdjęć w rozdzielczości 2K (2048×1080) lub 4K (2160×3840). Te zdjęcia są niezwykle ostre, dzięki czemu najdrobniejsze szczegóły zostaną zachowane po powiększeniu.
#2 Zapewnij prawa komercyjne do korzystania z obrazu
Jeśli polegasz na zdjęciach znalezionych w Internecie zamiast własnych, najpierw upewnij się, że masz prawa komercyjne do ich wykorzystania. Jeśli nie masz odpowiedniej licencji od autorów/oryginalnych artystów, może dojść do kosztownego i skomplikowanego procesu sądowego.
Jeśli zdjęcie jest objęte licencją Creative Commons (CC), upewnij się, że jest dostępne do użytku komercyjnego. Lub możesz kupić licencję od artysty przed opublikowaniem. Jeśli zdjęcie nie jest objęte żadną licencją, musisz uzyskać pisemną zgodę na wykorzystanie go w celach komercyjnych.
Wskazówka: Sprawdź, jak ograniczyć widoki obrazów i przyznać uprawnienia dostępu określonym rolom użytkowników.
Zdjęcia w domenie publicznej nie są powiązane z żadną licencją ani zezwoleniem. Możesz ich używać jak chcesz. Właśnie dlatego większość witryn internetowych umieszcza te bezpłatne zdjęcia w swoich postach!

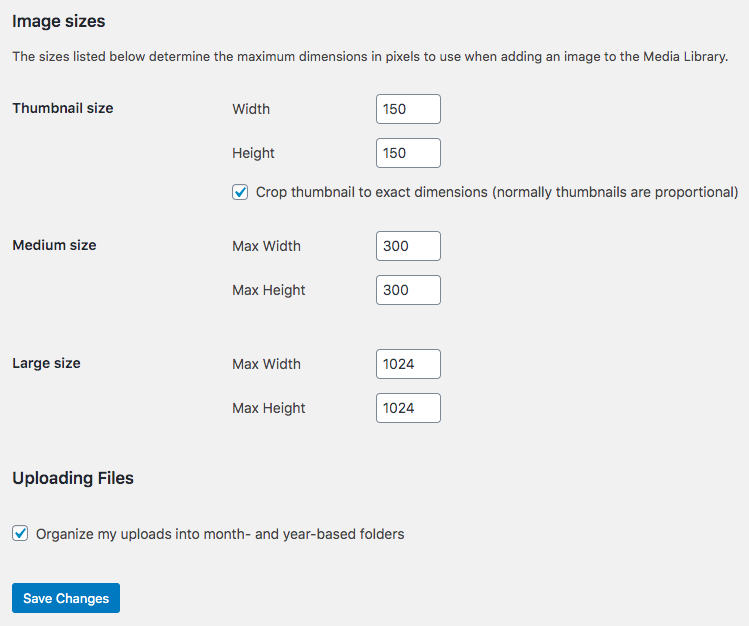
#3 Poznaj wymiary obrazu WordPress
Każdy obraz, który opublikujesz na WordPressie, zostanie automatycznie przetworzony na cztery rozmiary.
- Rozmiar miniatury (150×150 pikseli)
- Średni rozmiar (300×300 pikseli)
- Duży rozmiar (1024×1024 pikseli)
- Pełny rozmiar (oryginalny rozmiar obrazu)
W zależności od tego, do czego planujesz wykorzystać zdjęcie, możesz wybrać między tymi czterema rozmiarami. Następnie umieść odpowiednio zdjęcie w swoim artykule.
# 4 Zmień rozmiary wyróżnionych obrazów
Każda strona internetowa ma inny wygląd.
Niektórzy umieszczają polecany obraz w widocznym miejscu w największym dostępnym rozmiarze na pierwszej stronie, aby przyciągnąć wzrok widzów. Niektórzy używają mniejszych rozmiarów, aby wygląd ich witryny był czystszy.
Wszystko zależy od preferencji i estetyki. Ale w obu tych przypadkach będziesz musiał zmienić rozmiar wyróżnionego obrazu.
Można to zrobić za pomocą panelu administracyjnego WordPress. Przejdź do opcji Ustawienia > Multimedia . Tutaj możesz przeglądać i zmieniać domyślne wymiary obrazu wymienione powyżej (Miniatura, Średni, Duży i Oryginalny).


Dostosuj liczby do swoich upodobań, a następnie zaktualizuj rozmiar wyróżnionego obrazu w swoim poście.
# 5 Przeformatuj stare polecane obrazy
Po zmianie rozmiarów polecanych obrazów wróć i ponownie sformatuj wszystkie swoje stare polecane obrazy. Nowe wymiary, które właśnie przesłałeś, są od teraz stosowane tylko do nowszych zdjęć. Wcześniejsze zdjęcia nadal pozostaną w starych wymiarach.
Więc musisz ponownie przesłać wszystkie zdjęcia do swoich specyfikacji? Aby pozbyć się tego nudnego ręcznego sposobu, możesz rozważyć użycie wtyczki. Pomoże Ci zaktualizować wszystkie zdjęcia do nowych rozmiarów za jednym zamachem, na przykład regeneruj miniatury.
Powiększ obrazy w postach i na stronach
Funkcja powiększania na Twojej stronie internetowej umożliwia odwiedzającym interakcję z Twoimi zdjęciami. Będą mogli zobaczyć na obrazach mniejsze szczegóły, których normalnie nie można zauważyć bez powiększania.
Możesz zmodyfikować kody lub zainstalować wtyczkę, aby w kilka minut przenieść narzędzie do powiększania na swoją stronę internetową. Gorąco polecamy tę drugą metodę, ponieważ jest prosta i przyjazna dla początkujących.

4 najlepsze wtyczki WordPress do powiększania obrazu
Jak dotąd są to cztery najpopularniejsze wtyczki WordPress do powiększania obrazu.
#4 Magiczny zestaw narzędzi

MagicToolbox to proste i proste narzędzie. Zainstaluj go za pośrednictwem strony wtyczki WordPress, postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby skonfigurować i voila!
Twoi użytkownicy mogą teraz dokładnie przyjrzeć się każdemu zdjęciu w Twojej witrynie za pomocą pola powiększenia.
#3 Polecane powiększenie obrazu

Po zainstalowaniu Polecane powiększenie obrazu pozwoli użytkownikom powiększyć wyróżnione zdjęcie w Twoim artykule. Możesz zmienić parametr rozmiaru powiększenia, aby zapewnić użytkownikom najbardziej optymalne wrażenia.
Warto zauważyć, że polecane powiększenie obrazu działa również na urządzeniach mobilnych.
#2 WP Image Zoom PRO

WP Image Zoom to prawdopodobnie najbardziej konfigurowalne narzędzie do powiększania na rynku. Oprócz podstawowej funkcji zoomu, umożliwia regulację kształtu obiektywu zmiennoogniskowego, zmianę pozycji okna zoomu itp.
Zoomifier nr 1 w WooCommerce

WooCommerce Zoomifier to podstawowe narzędzie do powiększania, które powiększa obrazy w Twoim poście. Użytkownicy mogą powiększyć obraz, pozostając na myszy i używając kółka przewijania.
Możesz dostosować wiele ustawień, takich jak wysokość, kolor i szybkość zanikania animacji powiększenia, a także wiele innych preferencji.
Jaka jest Twoja ulubiona wtyczka WordPress do powiększania obrazów?
Ustawienie powiększenia to świetna funkcja na każdej stronie internetowej.
Będzie to szczególnie przydatne, jeśli zarządzasz witryną sprzedającą produkty fizyczne. Przy bliższym przyjrzeniu się Twoim towarom, Twoja sprzedaż z pewnością wzrośnie.
Dla osób prowadzących witryny z treściami możliwość powiększania zdjęć jest skutecznym sposobem na utrzymanie zaangażowania odwiedzających. Pozostaną dłużej i będą bardziej zachęceni do czytania innych artykułów.
Mam nadzieję, że Twoja witryna będzie prosperować w przyszłości dzięki funkcji powiększania, którą zapewniają te wtyczki WordPress do powiększania obrazu.
Jeśli uznasz ten artykuł za przydatny, nie zapomnij zasubskrybować naszej strony internetowej, aby uzyskać więcej!
