ملحقات WordPress لتكبير الصورة: الطريقة الأكثر فعالية لتكبير الصور
نشرت: 2022-12-02يعد WordPress أكثر أنظمة إدارة المحتوى شيوعًا (CMS). يسمح للأشخاص العاديين ، بما في ذلك أولئك الذين لا يعرفون شيئًا عن تصميم الويب ، بإنشاء مواقع الويب ونشر المحتوى!
في مقالاتك الخاصة ، بالإضافة إلى كتابة نصوص جذابة ، يجب أن تلتزم أيضًا ببعض الصور عالية الجودة. سوف "يربطون" الزوار بقراءة المزيد من المحتوى على موقع الويب الخاص بك!
وفقًا لذلك ، ستستفيد وظيفة التكبير / التصغير بشكل كبير من بعض الصور ، مثل اللقطات عالية الدقة للمنتج. إنها تمكن القراء من تكبير الصورة ورؤية التفاصيل الدقيقة التي لا يمكن تمييزها بالحجم الطبيعي.
لحسن الحظ ، تمنح العديد من إضافات WordPress لتكبير الصور موقع الويب الخاص بك ميزة تكبير الصورة.
- كيفية تصغير صورة مميزة في WordPress
- تكبير للصور على المنشورات والصفحات
- 4 أفضل ملحقات WordPress لتكبير الصورة
كيفية تصغير صورة مميزة في WordPress
الصورة المميزة أو الصورة المصغرة في WordPress هي أول صورة يراها الزوار عندما يقرؤون منشورك. إنه يمثل محتوى المنشور.

في كثير من الحالات ، تؤثر الصورة المميزة التي تحتوي على ميزة التكبير / التصغير على اهتمام القارئ ومشاركته بشكل إيجابي.
على سبيل المثال ، إذا كانت صورتك المميزة عبارة عن صورة عالية الدقة للمنتج الذي تبيعه ، فإن وظيفة التكبير / التصغير ستساعد القراء على فحص التفاصيل المصغرة للمنتج عن كثب. لن يتمكنوا من القيام بذلك (على الأقل بسهولة) بدون وظيفة التكبير / التصغير.
# 1 اختر صورة تمثل
تتمثل الخطوة الأولى في اختيار صورة تمثيلية جيدة (مميزة). يجب أن تكون هذه الصورة ذات صلة بمحتوى المنشور. عندما ينظر الناس إليه ، يجب أن يكون لديهم فكرة جيدة عن موضوع المنشور.
يجب أن تكون الصورة عالية الجودة أيضًا. القاعدة الأساسية هي استخدام الصور التي لا تقل دقتها عن 1920 × 1080 (1080 بكسل أو Full HD).
لا تبدو الصور منخفضة الدقة سيئة عند لصقها على منشور فحسب ، بل إنها تعبث أيضًا بوظيفة تكبير الصورة. عند تكبير صورة منخفضة الدقة ، ستتفكك التفاصيل وتصبح ضبابية. وفي الوقت نفسه ، ستحتفظ الصورة عالية الجودة بالحدة.
إذا كنت تستخدم صور المنتج كصور مميزة ، نوصي باختيار الصور بدقة 2K (2048 × 1080) أو 4K (2160 × 3840). هذه الصور حادة للغاية بحيث يتم الاحتفاظ بأدق التفاصيل عند التكبير.
# 2 ضمان الحقوق التجارية لاستخدام الصورة
في حالة الاعتماد على الصور التي تجدها عبر الإنترنت بدلاً من الصور الخاصة بك ، تأكد من أن لديك حقوقًا تجارية لاستخدامها أولاً. إذا لم يكن لديك الترخيص الصحيح من المؤلفين / الفنانين الأصليين ، فيمكن أن يترتب على ذلك دعوى قضائية مكلفة ومعقدة.
عندما تكون الصورة تحت رخصة المشاع الإبداعي (CC) ، تأكد من أنها متاحة للاستخدام التجاري. أو يمكنك شراء ترخيص من الفنان قبل نشره. إذا لم تكن الصورة تحت أي ترخيص ، فأنت بحاجة إلى الحصول على إذن كتابي لاستخدامها لأغراض تجارية.
نصيحة: تحقق من كيفية تقييد عروض الصور ومنح إذن الوصول لأدوار مستخدم محددة.
الصور الموجودة في المجال العام غير مرتبطة بأي ترخيص أو إذن. يمكنك استخدامها كما يحلو لك. هذا هو السبب في أن معظم مواقع الويب تقوم بتطبيق هذه الصور المجانية على منشوراتها!

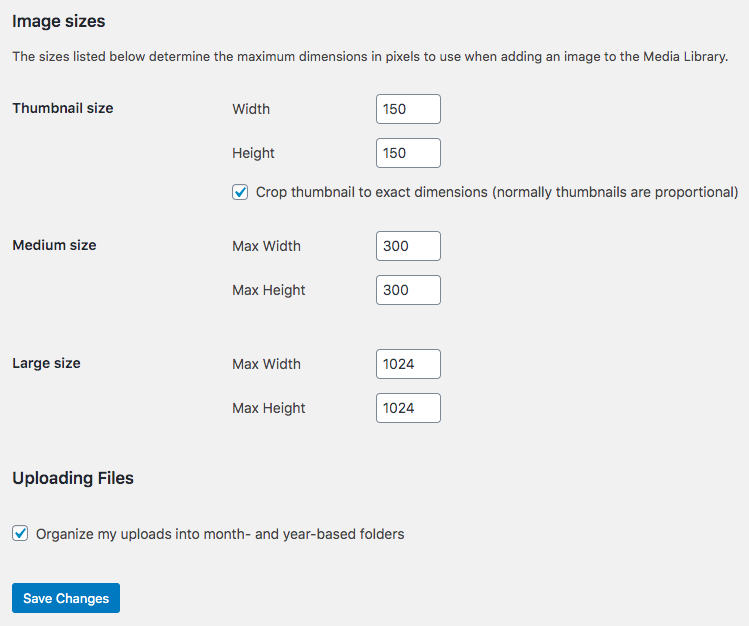
# 3 تعرف على أبعاد صور WordPress
ستتم معالجة كل صورة تنشرها على WordPress تلقائيًا إلى أربعة أحجام.
- حجم الصورة المصغرة (150 × 150 بكسل)
- حجم متوسط (300 × 300 بكسل)
- حجم كبير (1024 × 1024 بكسل)
- الحجم الكامل (الحجم الأصلي للصورة)
بناءً على ما تخطط لاستخدام الصورة من أجله ، يمكنك الاختيار من بين هذه الأحجام الأربعة. ثم أدخل الصورة بشكل مناسب في مقالتك.
# 4 تغيير أحجام الصور المميزة
كل صفحة ويب لها تصميم مختلف.
يضع البعض الصورة المميزة بشكل بارز في الحجم الأكبر المتاح في الصفحة الأولى لجذب انتباه المشاهدين. يستخدم البعض أحجامًا أصغر لجعل مظهر موقع الويب الخاص بهم أكثر نظافة.
كل هذا يتوقف على تفضيلاتك وجمالياتك. ولكن في كلتا الحالتين ، سيتعين عليك تغيير حجم الصورة المميزة.
يمكن القيام بذلك عبر لوحة إدارة WordPress. انتقل إلى الإعدادات > الوسائط . هنا ، يمكنك عرض وتغيير أبعاد الصورة الافتراضية المذكورة أعلاه (صورة مصغرة ومتوسطة وكبيرة وأصلية).


اضبط الأرقام حسب رغبتك ، ثم حدِّث حجم الصورة المميزة في منشورك.
# 5 إعادة تنسيق الصور المميزة القديمة
بمجرد تغيير أحجام الصور المميزة ، ارجع وأعد تنسيق جميع الصور المميزة القديمة. يتم تطبيق الأبعاد الجديدة التي قمت بتحميلها للتو على الصور الأحدث من الآن فصاعدًا. ستظل الصور السابقة هي الأبعاد القديمة.
إذن عليك إعادة تحميل جميع الصور حسب المواصفات الخاصة بك؟ للتخلص من هذه الطريقة اليدوية المملة ، يمكنك التفكير في استخدام مكون إضافي. سيساعدك هذا على تحديث جميع صورك إلى أحجام جديدة بضربة واحدة ، مثل إعادة إنشاء الصور المصغرة.
تكبير للصور على المنشورات والصفحات
تسمح ميزة التكبير / التصغير الموجودة على صفحة الويب الخاصة بك للزوار بالتفاعل مع صورك. سيكونون قادرين على رؤية التفاصيل الأصغر في الصور التي لا يمكن ملاحظتها عادة بدون تكبير.
يمكنك تعديل الرموز أو تثبيت مكون إضافي لإحضار أداة تكبير إلى موقع الويب الخاص بك في دقائق معدودة. نوصي بشدة بالطريقة الأخيرة لأنها بسيطة وسهلة الاستخدام للمبتدئين.

4 أفضل ملحقات WordPress لتكبير الصورة
حتى الآن ، هذه هي أكثر أربعة ملحقات WordPress شيوعًا لتكبير الصور.
# 4 MagicToolbox

MagicToolbox هي أداة مباشرة وبسيطة. قم بتثبيته من خلال صفحة البرنامج المساعد WordPress الخاصة بك ، واتبع التعليمات التي تظهر على الشاشة للإعداد ، وفويلا!
يمكن للمستخدمين الآن إلقاء نظرة فاحصة على كل صورة على موقع الويب الخاص بك باستخدام مربع تكبير / تصغير.
# 3 تكبير الصورة المميز

بمجرد التثبيت ، سيسمح تكبير الصورة المميز للمستخدمين بتكبير الصورة المميزة في مقالتك. يمكنك تغيير معلمة حجم التكبير لمنح المستخدمين أفضل تجربة.
والجدير بالذكر أن ميزة تكبير الصورة المميزة تعمل أيضًا على الهاتف المحمول.
# 2 WP Image Zoom PRO

من المحتمل أن يكون WP Image Zoom هو أداة التكبير / التصغير الأكثر قابلية للتكوين في السوق. إلى جانب وظيفة التكبير الأساسية ، تتيح لك ضبط شكل عدسة التكبير وتغيير موضع نافذة التكبير وما إلى ذلك.
# 1 WooCommerce Zoomifier

WooCommerce Zoomifier هي أداة تكبير أساسية تقوم بتكبير الصور في رسالتك. يمكن للمستخدمين تكبير الصورة من خلال البقاء على الماوس واستخدام عجلة التمرير.
يمكنك ضبط العديد من الإعدادات ، مثل ارتفاع الرسم المتحرك للتكبير واللون وسرعة التلاشي ، إلى جانب العديد من التفضيلات الأخرى.
ما هو البرنامج المساعد لتكبير الصورة المفضل لديك؟
يعد إعداد التكبير / التصغير ميزة رائعة يجب توفرها على أي موقع ويب.
سيكون مفيدًا بشكل خاص إذا كنت تدير موقعًا يبيع منتجات مادية. من خلال إلقاء نظرة فاحصة على البضائع الخاصة بك ، ستزيد مبيعاتك بالتأكيد.
بالنسبة لأولئك الذين يديرون موقع ويب للمحتوى ، فإن القدرة على تكبير الصور هي طريقة فعالة للحفاظ على تفاعل الزوار. سيستمرون لفترة أطول وسيكونون أكثر إجبارًا على قراءة مقالاتك الأخرى.
آمل أن يزدهر موقع الويب الخاص بك في المستقبل باستخدام وظيفة التكبير / التصغير التي توفرها ملحقات WordPress لتكبير الصورة.
إذا وجدت هذه المقالة مفيدة ، فلا تنس الاشتراك في موقعنا على الإنترنت للمزيد!
