Image Zoom WordPress 插件:最有效的图像缩放方式
已发表: 2022-12-02WordPress 是最流行的内容管理系统 (CMS)。 它允许普通人,包括那些对网页设计一无所知的人,创建网站和发布内容!
在你自己的文章中,除了写引人入胜的文字外,你还应该坚持使用一些高质量的照片。 他们会“吸引”访问者阅读您网站上的更多内容!
因此,缩放功能将大大有利于某些照片,如产品的高分辨率照片。 它使读者能够放大照片并看到在正常尺寸下无法辨别的微小细节。
幸运的是,几个图像缩放 WordPress 插件为您的网站提供了照片缩放功能。
- 如何缩小 WordPress 中的特色图片
- 缩放帖子和页面上的图像
- 4 个最佳图像缩放 WordPress 插件
如何缩小 WordPress 中的特色图片
WordPress 特色图片或缩略图是访问者在阅读您的帖子时看到的第一张图片。 它代表帖子的内容。

在许多情况下,具有缩放功能的特色图片会积极影响读者的兴趣和参与度。
例如,如果您的特色图片是您所销售产品的高分辨率照片,缩放功能将帮助读者仔细检查产品的微型细节。 如果没有缩放功能,他们将无法(至少很容易)做到这一点。
#1 选择代表图像
第一步是选择一个好的代表性(特色)图像。 这张照片应该与帖子的内容相关。 当人们查看它时,他们应该对帖子的内容有一个很好的了解。
照片也应该是高质量的。 根据经验,使用分辨率不低于 1920×1080(1080p 或全高清)的照片。
低分辨率的照片不仅贴在帖子上看起来很糟糕,而且还会影响图像缩放功能。 当您放大低分辨率照片时,细节会分裂并变得模糊不清。 同时,高质量的照片将保持其清晰度。
如果您使用产品照片作为特色图片,我们建议选择分辨率为 2K (2048×1080) 或 4K (2160×3840) 的照片。 这些照片非常清晰,因此在放大时可以保留最小的细节。
#2 确保使用图像的商业权利
如果您依赖网上找到的照片而不是您自己的照片,请确保您首先拥有使用它们的商业权利。 如果您没有从作者/原创艺术家那里获得正确的许可,则可能会发生昂贵而复杂的诉讼。
如果照片采用知识共享 (CC) 许可,请确保它可用于商业用途。 或者您可以在发布之前从艺术家那里购买许可证。 如果照片未获得任何许可,您需要获得书面许可才能将其用于商业目的。
提示:查看如何限制图像视图并向特定用户角色授予访问权限。
公共领域的照片不受任何许可或许可的约束。 您可以随意使用它们。 这就是为什么大多数网站将这些免费库存照片应用到他们的帖子中的原因!

#3 了解 WordPress 图像尺寸
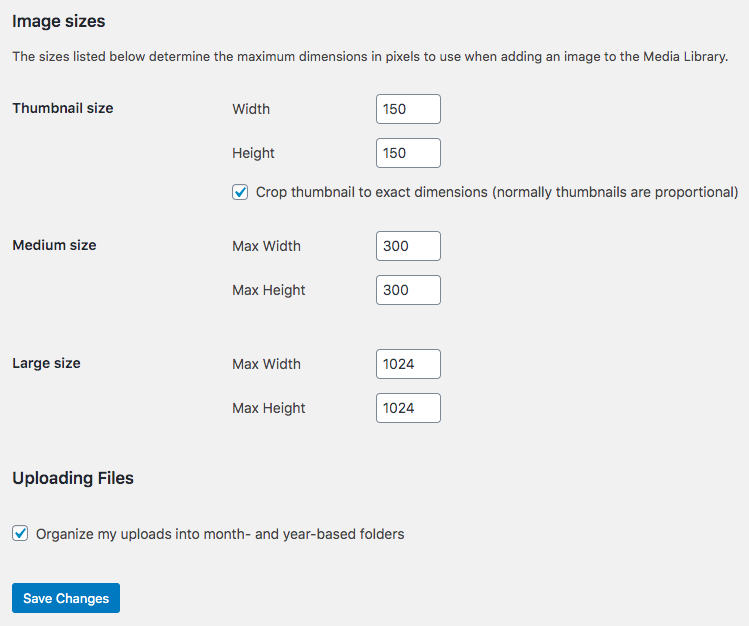
您发布到 WordPress 上的每张图片都会自动处理成四种尺寸。
- 缩略图大小(150×150 像素)
- 中等大小(300×300 像素)
- 大尺寸(1024×1024 像素)
- 全尺寸(图像的原始尺寸)
根据您打算将照片用于什么目的,您可以在这四种尺寸之间进行选择。 然后将照片适当地插入到您的文章中。
#4 更改特色图片尺寸
每个网页都有不同的设计。
有些人将特色图片以最大尺寸放在首页的显着位置,以吸引观众的眼球。 有些使用较小的尺寸来使他们的网站看起来更干净。
这完全取决于您的喜好和审美。 但是在这两种情况下,您都必须更改特色图片的大小。
这可以通过 WordPress 管理面板完成。 转到您的设置>媒体。 在这里,您可以查看和更改上面提到的默认图像尺寸(缩略图、中等、大和原始)。


根据自己的喜好调整数字,然后更新帖子中的特色图片大小。
#5 重新格式化旧的精选图片
更改特色图片尺寸后,返回并重新格式化所有旧特色图片。 从现在开始,您刚刚上传的新尺寸仅适用于较新的照片。 较早的照片仍将保持旧尺寸。
所以你必须重新上传所有照片到你的规格? 要摆脱这种无聊的手动方式,您可以考虑使用插件。 它将帮助您一次性将所有照片更新为新尺寸,例如重新生成缩略图。
缩放帖子和页面上的图像
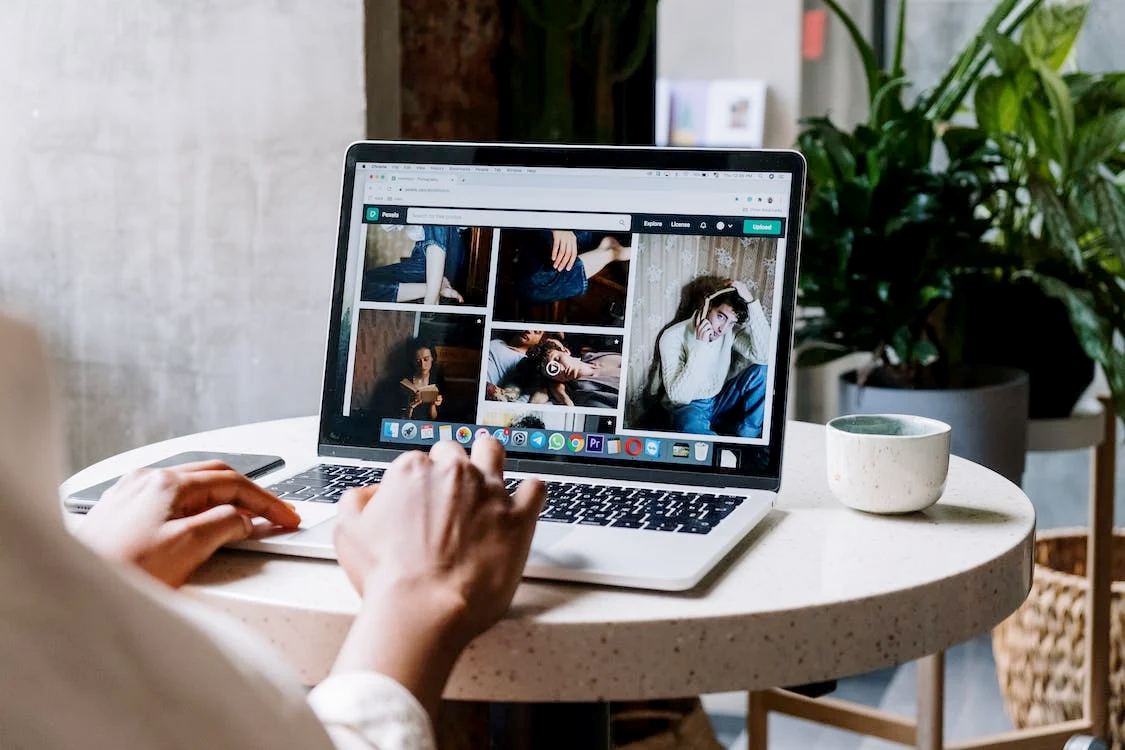
您网页上的缩放功能允许访问者与您的照片互动。 他们将能够看到图像中较小的细节,这些细节通常在不缩放的情况下无法注意到。
您可以修改代码或安装插件,在几分钟内为您的网站带来缩放工具。 我们强烈推荐后一种方法,因为它简单且对初学者友好。

4 个最佳图像缩放 WordPress 插件
到目前为止,这些是四个最受欢迎的图像缩放 WordPress 插件。
#4 魔术工具箱

MagicToolbox 是一个简单明了的工具。 通过您的 WordPress 插件页面安装它,按照屏幕上的说明进行设置,瞧!
您的用户现在可以使用缩放框仔细查看您网站上的每张照片。
#3 特色图片缩放

安装后,Featured Image Zoom 将允许用户放大您文章中的特色图片。 您可以更改缩放大小参数以为用户提供最佳体验。
值得注意的是,Featured Image Zoom 也适用于移动设备。
#2 WP Image Zoom 专业版

WP Image Zoom 可能是市场上最可配置的缩放工具。 除了基本的变焦功能外,它还可以让您调整变焦镜头的形状,改变变焦窗口的位置等。
#1 WooCommerce 缩放器

WooCommerce Zoomifier 是一种基本的缩放工具,可放大帖子中的图像。 用户可以通过停留在鼠标上并使用滚轮来放大图像。
您可以微调许多设置,例如缩放动画的高度、颜色和淡出速度,以及许多其他首选项。
您最喜欢的 Image Zoom WordPress 插件是什么?
缩放设置是任何网站都可以使用的一项很棒的功能。
如果您管理一个销售实物产品的网站,这将特别有帮助。 仔细查看您的商品,您的销售额肯定会增加。
对于那些运行内容网站的人来说,能够放大照片是保持访问者参与的有效方式。 他们会停留更长时间,并且更愿意阅读您的其他文章。
希望这些图像缩放 WordPress 插件提供的缩放功能能使您的网站在未来蓬勃发展。
如果您觉得这篇文章有用,请不要忘记订阅我们的网站以获取更多信息!
