Image Zoom WordPress Plugins: Der effektivste Weg, Bilder zu zoomen
Veröffentlicht: 2022-12-02WordPress ist das beliebteste Content-Management-System (CMS). Es ermöglicht gewöhnlichen Menschen, einschließlich denen, die nichts über Webdesign wissen, Websites zu erstellen und Inhalte zu veröffentlichen!
In Ihren eigenen Artikeln sollten Sie neben ansprechenden Texten auch auf ein paar hochwertige Fotos achten. Sie werden Besucher dazu bringen, mehr Inhalte auf Ihrer Website zu lesen!
Dementsprechend kommt die Zoom-Funktion bestimmten Fotos, wie etwa hochauflösenden Aufnahmen eines Produkts, sehr zugute. Es ermöglicht den Lesern, das Foto zu vergrößern und winzige Details zu sehen, die in normaler Größe nicht erkennbar sind.
Glücklicherweise geben mehrere Bildzoom-WordPress-Plugins Ihrer Website die Foto-Zoom-Funktion.
- So verkleinern Sie ein ausgewähltes Bild in WordPress
- Zoom für Bilder auf Beiträgen und Seiten
- Die 4 besten Bildzoom-WordPress-Plugins
So verkleinern Sie ein ausgewähltes Bild in WordPress
Ein WordPress Featured Image oder ein Thumbnail ist das erste Bild, das Besucher sehen, wenn sie deinen Beitrag lesen. Es stellt den Inhalt des Beitrags dar.

In vielen Fällen wirkt sich ein Beitragsbild mit Zoomfunktion positiv auf das Interesse und Engagement Ihrer Leser aus.
Wenn Ihr vorgestelltes Bild beispielsweise ein hochauflösendes Foto des Produkts ist, das Sie verkaufen, hilft die Zoom-Funktion den Lesern, die Miniaturdetails des Produkts genau zu untersuchen. Ohne die Zoom-Funktion wird das (zumindest ohne weiteres) nicht möglich sein.
#1 Wählen Sie ein repräsentatives Bild
Der erste Schritt ist die Auswahl eines guten Repräsentationsbildes (vorgestelltes Bild). Dieses Foto sollte für den Inhalt des Beitrags relevant sein. Wenn die Leute es sich ansehen, sollten sie eine gute Vorstellung davon haben, worum es in dem Beitrag geht.
Das Foto sollte auch hochwertig sein. Als Faustregel gilt, Fotos mit einer Auflösung von mindestens 1920×1080 (1080p oder Full HD) zu verwenden.
Fotos mit niedriger Auflösung sehen nicht nur schlecht aus, wenn sie auf einen Pfosten geputzt werden, sondern bringen auch die Bild-Zoom-Funktion durcheinander. Wenn Sie ein Foto mit niedriger Auflösung vergrößern, brechen die Details auseinander und werden zu einem verschwommenen Chaos. Währenddessen behält ein qualitativ hochwertiges Foto seine Schärfe.
Wenn Sie Produktfotos als vorgestellte Bilder verwenden, empfehlen wir die Auswahl von Fotos mit einer Auflösung von 2K (2048 × 1080) oder 4K (2160 × 3840). Diese Fotos sind extrem scharf, sodass beim Vergrößern das kleinste Detail erhalten bleibt.
#2 Gewährleistung der kommerziellen Rechte zur Nutzung des Bildes
Falls Sie sich auf Fotos verlassen, die Sie online finden, anstatt auf Ihre eigenen Fotos, vergewissern Sie sich zuerst, dass Sie über kommerzielle Rechte verfügen, um sie zu verwenden. Wenn Sie nicht über die richtige Lizenz der Autoren/Originalkünstler verfügen, kann dies zu einem teuren und komplizierten Rechtsstreit führen.
Wenn das Foto unter der Creative Commons (CC)-Lizenz steht, vergewissern Sie sich, dass es für die kommerzielle Nutzung verfügbar ist. Oder Sie können eine Lizenz vom Künstler erwerben, bevor Sie es veröffentlichen. Wenn das Foto keiner Lizenz unterliegt, müssen Sie eine schriftliche Genehmigung einholen, um es für kommerzielle Zwecke zu verwenden.
Tipp: Sehen Sie sich an, wie Sie Bildansichten einschränken und bestimmten Benutzerrollen Zugriffsberechtigungen erteilen.
Gemeinfreie Fotos sind nicht an Lizenzen oder Genehmigungen gebunden. Sie können sie verwenden, wie Sie möchten. Aus diesem Grund verwenden die meisten Websites diese kostenlosen Stock-Fotos für ihre Beiträge!

#3 Kennen Sie die Abmessungen von WordPress-Bildern
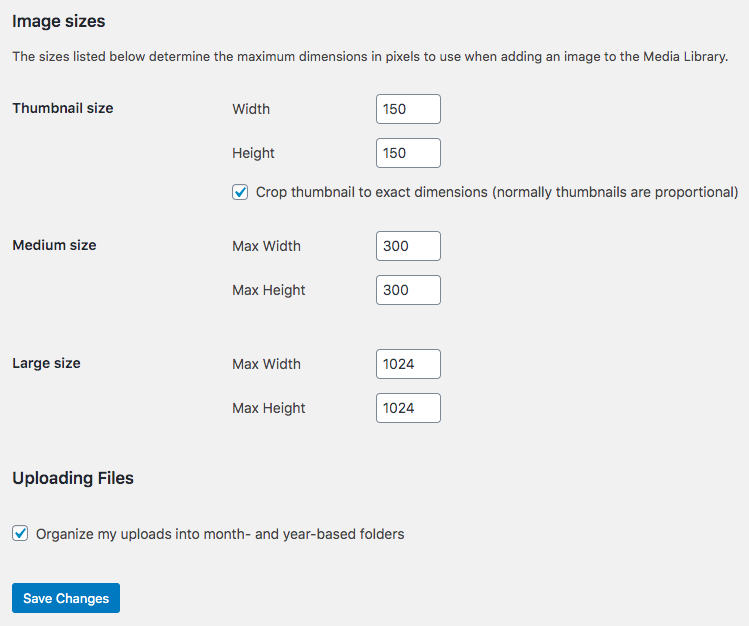
Jedes Bild, das Sie auf WordPress posten, wird automatisch in vier Größen verarbeitet.
- Thumbnail-Größe (150×150 Pixel)
- Mittlere Größe (300×300 Pixel)
- Große Größe (1024×1024 Pixel)
- Vollbild (Originalgröße des Bildes)
Je nachdem, wofür Sie das Foto verwenden möchten, können Sie zwischen diesen vier Größen wählen. Und fügen Sie das Foto dann passend in Ihren Artikel ein.
#4 Ändern Sie die Größe der ausgewählten Bilder
Jede Webseite hat ein anderes Design.
Einige platzieren das vorgestellte Bild prominent in der größten verfügbaren Größe auf der Titelseite, um die Aufmerksamkeit der Betrachter auf sich zu ziehen. Einige verwenden kleinere Größen, um das Aussehen ihrer Website sauberer zu gestalten.
Es hängt alles von Ihren Vorlieben und Ihrer Ästhetik ab. In beiden Fällen müssen Sie jedoch die angezeigte Bildgröße ändern.

Dies kann über das WordPress-Admin-Panel erfolgen. Gehen Sie zu Ihren Einstellungen > Medien . Hier können Sie die oben genannten Standardbildabmessungen (Miniaturbild, Mittel, Groß und Original) anzeigen und ändern.

Passen Sie die Zahlen nach Ihren Wünschen an und aktualisieren Sie dann die angezeigte Bildgröße in Ihrem Beitrag.
#5 Alte Beitragsbilder neu formatieren
Nachdem Sie die Größe der vorgestellten Bilder geändert haben, gehen Sie zurück und formatieren Sie alle Ihre alten vorgestellten Bilder neu. Die gerade hochgeladenen neuen Maße werden ab jetzt nur noch auf die neueren Fotos angewendet. Frühere Fotos behalten noch die alten Maße.
Sie müssen also alle Fotos nach Ihren Vorgaben neu hochladen? Um diesen langweiligen manuellen Weg loszuwerden, können Sie die Verwendung eines Plugins in Betracht ziehen. Es wird Ihnen helfen, alle Ihre Fotos auf einen Schlag auf neue Größen zu aktualisieren, wie z. B. Thumbnails neu generieren.
Zoom für Bilder auf Beiträgen und Seiten
Die Zoom-Funktion auf Ihrer Webseite ermöglicht es Besuchern, mit Ihren Fotos zu interagieren. Sie können die kleineren Details in den Bildern sehen, die normalerweise ohne Zoomen nicht erkennbar sind.
Sie können Codes ändern oder ein Plugin installieren, um in wenigen Minuten ein Zoom-Tool auf Ihre Website zu bringen. Wir empfehlen die letztere Methode, da sie einfach und anfängerfreundlich ist.

Die 4 besten Bildzoom-WordPress-Plugins
Bisher sind dies die vier beliebtesten Bildzoom-WordPress-Plugins.
#4 Magische Werkzeugkiste

MagicToolbox ist ein unkompliziertes und einfaches Werkzeug. Installieren Sie es über Ihre WordPress-Plugin-Seite, folgen Sie den Anweisungen auf dem Bildschirm, um es einzurichten, und voila!
Ihre Benutzer können jetzt jedes Foto auf Ihrer Website mithilfe eines Zoom-Felds genau betrachten.
#3 Featured Image Zoom

Nach der Installation ermöglicht Featured Image Zoom Benutzern, das vorgestellte Bild in Ihrem Artikel zu vergrößern. Sie können den Parameter für die Zoomgröße ändern, um den Benutzern das optimale Erlebnis zu bieten.
Insbesondere funktioniert Featured Image Zoom auch auf Mobilgeräten.
#2 WP Image Zoom PRO

WP Image Zoom ist möglicherweise das am besten konfigurierbare Zoom-Tool auf dem Markt. Neben der grundlegenden Zoomfunktion können Sie damit die Form des Zoomobjektivs anpassen, die Position des Zoomfensters ändern usw.
Nr. 1 WooCommerce-Zoomifier

WooCommerce Zoomifier ist ein einfaches Zoom-Tool, das die Bilder in Ihrem Beitrag vergrößert. Benutzer können das Bild vergrößern, indem sie auf der Maus bleiben und das Scrollrad verwenden.
Sie können viele Einstellungen, wie Höhe, Farbe und Ausblendgeschwindigkeit der Zoomanimation, zusammen mit vielen anderen Einstellungen feinabstimmen.
Was ist Ihr Lieblings-Image-Zoom-WordPress-Plugin?
Die Zoom-Einstellung ist eine großartige Funktion, die Sie auf jeder Website haben sollten.
Dies ist besonders hilfreich, wenn Sie eine Website verwalten, die physische Produkte verkauft. Wenn Sie sich Ihre Waren genauer ansehen, werden Ihre Verkäufe sicherlich steigen.
Für diejenigen, die eine Content-Website betreiben, ist die Möglichkeit, in Fotos hineinzuzoomen, eine wirksame Möglichkeit, die Besucher zu beschäftigen. Sie bleiben länger in der Nähe und werden mehr dazu gezwungen, Ihre anderen Artikel zu lesen.
Ich hoffe, dass Ihre Website in Zukunft mit der Zoomfunktion, die diese WordPress-Plug-ins für den Bildzoom bieten, erfolgreich sein wird.
Wenn Sie diesen Artikel nützlich finden, vergessen Sie nicht, unsere Website für mehr zu abonnieren!
