Плагины WordPress для масштабирования изображений: самый эффективный способ масштабирования изображений
Опубликовано: 2022-12-02WordPress — самая популярная система управления контентом (CMS). Он позволяет обычным людям, в том числе тем, кто ничего не знает о веб-дизайне, создавать веб-сайты и публиковать контент!
В собственных статьях, помимо написания увлекательных текстов, также следует использовать несколько качественных фотографий. Они «зацепят» посетителей, заставив их читать больше контента на вашем сайте!
Соответственно, функция зума принесет большую пользу некоторым фотографиям, например, снимкам товара в высоком разрешении. Это позволяет читателям увеличить фотографию и увидеть мельчайшие детали, которые невозможно различить в обычном размере.
К счастью, несколько плагинов WordPress для масштабирования изображений предоставляют вашему веб-сайту функцию масштабирования фотографий.
- Как уменьшить избранное изображение в WordPress
- Увеличить изображения в сообщениях и на страницах
- 4 лучших плагина WordPress для масштабирования изображений
Как уменьшить избранное изображение в WordPress
Избранное изображение WordPress или миниатюра — это первое изображение, которое посетители увидят, когда прочитают ваш пост. Он представляет содержание поста.

Во многих случаях избранное изображение с функцией масштабирования положительно влияет на интерес и вовлеченность вашего читателя.
Например, если ваше избранное изображение представляет собой фотографию продукта, который вы продаете, в высоком разрешении, функция масштабирования поможет читателям внимательно рассмотреть миниатюрные детали продукта. Они не смогут этого сделать (по крайней мере, легко) без функции масштабирования.
# 1 Выберите репрезентативное изображение
Первый шаг — выбрать хорошее репрезентативное (избранное) изображение. Эта фотография должна соответствовать содержанию поста. Когда люди смотрят на это, у них должно быть хорошее представление о том, о чем пост.
Фотография также должна быть качественной. Эмпирическое правило — использовать фотографии с разрешением не ниже 1920×1080 (1080p или Full HD).
Фотографии с низким разрешением не только плохо смотрятся, когда их наклеивают на публикацию, но и портят функцию масштабирования изображения. Когда вы увеличиваете фотографию с низким разрешением, детали распадаются и превращаются в размытый хаос. Между тем, качественная фотография сохранит свою резкость.
Если вы используете фотографии продуктов в качестве рекомендуемых изображений, мы рекомендуем выбирать фотографии с разрешением 2K (2048 × 1080) или 4K (2160 × 3840). Эти фотографии очень четкие, так что мельчайшие детали будут сохранены при увеличении.
#2 Обеспечение коммерческих прав на использование изображения
Если вы полагаетесь на фотографии, найденные в Интернете, а не на свои собственные фотографии, сначала убедитесь, что у вас есть коммерческие права на их использование. Если у вас нет правильной лицензии от авторов/оригинальных исполнителей, может последовать дорогостоящий и сложный судебный процесс.
Если фотография находится под лицензией Creative Commons (CC), убедитесь, что она доступна для коммерческого использования. Или вы можете приобрести лицензию у исполнителя перед публикацией. Если фотография не находится под какой-либо лицензией, вам необходимо получить письменное разрешение на ее использование в коммерческих целях.
Совет: узнайте, как ограничить просмотр изображений и предоставить разрешение на доступ определенным ролям пользователей.
Фотографии в общественном достоянии не привязаны ни к каким лицензиям или разрешениям. Вы можете использовать их, как хотите. Вот почему большинство веб-сайтов используют эти бесплатные стоковые фотографии в своих постах!

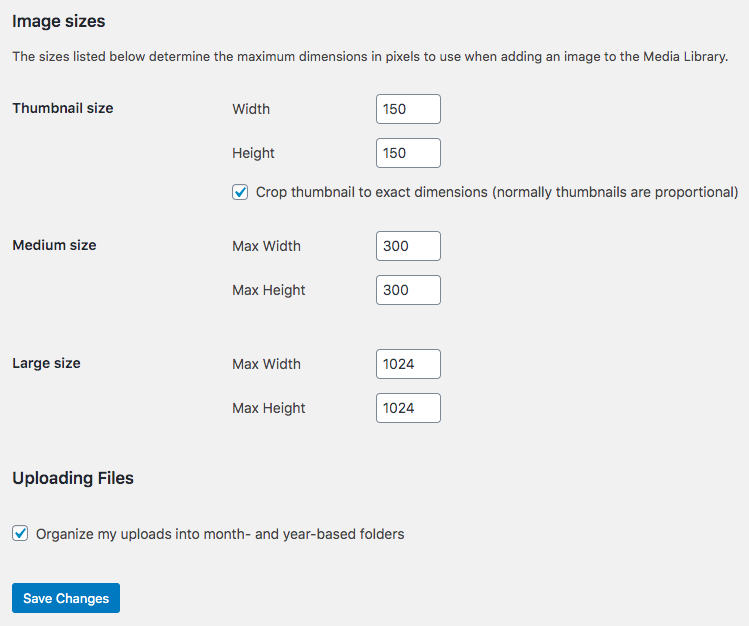
# 3 Знайте размеры изображений WordPress
Каждое изображение, которое вы публикуете на WordPress, автоматически преобразуется в четыре размера.
- Размер эскиза (150×150 пикселей)
- Средний размер (300×300 пикселей)
- Большой размер (1024×1024 пикселей)
- Полный размер (исходный размер изображения)
В зависимости от того, для чего вы планируете использовать фотографию, вы можете выбрать один из этих четырех размеров. А затем вставить фото соответствующим образом в вашу статью.
# 4 Изменить размеры рекомендуемых изображений
Каждая веб-страница имеет свой дизайн.
Некоторые помещают избранное изображение на видное место в самом большом размере, доступном на первой странице, чтобы привлечь внимание зрителей. Некоторые используют меньшие размеры, чтобы сайт выглядел чище.
Все зависит от ваших предпочтений и эстетики. Но в обоих этих случаях вам придется изменить размер избранного изображения.

Это можно сделать через панель администратора WordPress. Перейдите в « Настройки » > « Медиа ». Здесь вы можете просмотреть и изменить размеры изображения по умолчанию, упомянутые выше (Миниатюра, Средний, Большой и Исходный).

Настройте числа по своему вкусу, а затем обновите размер избранного изображения в своем посте.
# 5 Переформатируйте старые избранные изображения
После того, как вы изменили размеры рекомендуемых изображений, вернитесь и переформатируйте все свои старые избранные изображения. Новые размеры, которые вы только что загрузили, теперь применяются только к более новым фотографиям. На более ранних фотографиях все равно останутся старые размеры.
Итак, вам нужно повторно загрузить все фотографии в соответствии с вашими требованиями? Чтобы избавиться от этого скучного ручного способа, вы можете рассмотреть возможность использования плагина. Это поможет вам обновить все ваши фотографии до новых размеров одним махом, как reGenerate Thumbnails.
Увеличить изображения в сообщениях и на страницах
Функция масштабирования на вашей веб-странице позволяет посетителям взаимодействовать с вашими фотографиями. Они смогут увидеть мелкие детали на изображениях, которые обычно невозможно заметить без увеличения.
Вы можете изменить коды или установить плагин, чтобы добавить инструмент масштабирования на свой веб-сайт за считанные минуты. Мы настоятельно рекомендуем последний метод, так как он прост и удобен для начинающих.

4 лучших плагина WordPress для масштабирования изображений
На данный момент это четыре самых популярных плагина WordPress для масштабирования изображений.
#4 MagicToolbox

MagicToolbox — простой и понятный инструмент. Установите его через страницу плагина WordPress, следуйте инструкциям на экране для настройки и вуаля!
Теперь ваши пользователи могут внимательно рассмотреть каждую фотографию на вашем веб-сайте с помощью окна масштабирования.
# 3 Увеличение избранного изображения

После установки Featured Image Zoom позволит пользователям увеличивать изображение в вашей статье. Вы можете изменить параметр размера масштабирования, чтобы предоставить пользователям наиболее оптимальные возможности.
Примечательно, что Featured Image Zoom также работает на мобильных устройствах.
№2 WP Image Zoom PRO

WP Image Zoom, пожалуй, самый настраиваемый инструмент масштабирования на рынке. Помимо основной функции масштабирования, она позволяет регулировать форму зум-объектива, изменять положение окна масштабирования и т. д.
#1 WooCommerce Zoomifier

WooCommerce Zoomifier — это базовый инструмент масштабирования, который увеличивает изображения в вашем сообщении. Пользователи могут увеличивать изображение, удерживая мышь и используя колесо прокрутки.
Вы можете точно настроить многие параметры, такие как высота анимации масштабирования, цвет и скорость затухания, а также многие другие параметры.
Какой ваш любимый плагин WordPress для масштабирования изображений?
Настройка масштабирования — отличная функция на любом веб-сайте.
Это будет особенно полезно, если вы управляете сайтом, продающим физические товары. При внимательном рассмотрении ваших товаров ваши продажи обязательно увеличатся.
Для тех, кто работает с информационным веб-сайтом, возможность масштабировать фотографии — это эффективный способ привлечь внимание посетителей. Они останутся с вами дольше и будут более заинтересованы в прочтении других ваших статей.
Надеюсь, что ваш веб-сайт будет процветать в будущем благодаря функции масштабирования, которую предоставляют эти плагины WordPress для масштабирования изображений.
Если вы найдете эту статью полезной, не забудьте подписаться на наш сайт, чтобы узнать больше!
