Plugins WordPress de zoom de imagem: a maneira mais eficaz de ampliar imagens
Publicados: 2022-12-02O WordPress é o sistema de gerenciamento de conteúdo (CMS) mais popular. Ele permite que pessoas comuns, incluindo aquelas que não sabem nada sobre web design, criem sites e publiquem conteúdo!
Em seus próprios artigos, além de escrever textos envolventes, você também deve se ater a algumas fotos de qualidade. Eles vão “enganchar” os visitantes a ler mais conteúdo em seu site!
Consequentemente, a função de zoom beneficiará muito certas fotos, como fotos de alta resolução de um produto. Ele permite que os leitores ampliem a foto e vejam pequenos detalhes que não podem ser discernidos em tamanho normal.
Felizmente, vários plug-ins WordPress de zoom de imagem fornecem ao seu site o recurso de zoom de foto.
- Como diminuir o zoom em uma imagem em destaque no WordPress
- Zoom para imagens em postagens e páginas
- 4 Melhores Plugins WordPress de Zoom de Imagem
Como diminuir o zoom em uma imagem em destaque no WordPress
Uma imagem em destaque do WordPress ou uma miniatura é a primeira imagem que os visitantes verão quando lerem sua postagem. Representa o conteúdo do post.

Em muitos casos, uma imagem em destaque com o recurso de zoom afeta positivamente o interesse e o envolvimento do leitor.
Por exemplo, se sua imagem em destaque for uma foto de alta resolução do produto que você está vendendo, a função de zoom ajudará os leitores a inspecionar os detalhes em miniatura do produto de perto. Eles não poderão fazer isso (pelo menos facilmente) sem a função de zoom.
#1 Escolha uma imagem representativa
O primeiro passo é escolher uma imagem de boa representação (destaque). Esta foto deve ser relevante para o conteúdo da postagem. Quando as pessoas olham para ele, devem ter uma boa ideia do que se trata o post.
A foto também deve ser de alta qualidade. Uma regra geral é usar fotos cuja resolução não seja inferior a 1920 × 1080 (1080p ou Full HD).
As fotos de baixa resolução não apenas ficam ruins quando coladas em uma postagem, mas também atrapalham a função de zoom da imagem. Quando você aumenta o zoom em uma foto de baixa resolução, os detalhes se desfazem e se tornam um caos borrado. Enquanto isso, uma foto de alta qualidade manterá sua nitidez.
Se você estiver usando fotos de produtos como imagens em destaque, recomendamos escolher fotos com resolução 2K (2048 × 1080) ou 4K (2160 × 3840). Essas fotos são extremamente nítidas para que os mínimos detalhes sejam preservados quando ampliadas.
#2 Garanta os Direitos Comerciais de Uso da Imagem
Caso você dependa de fotos que encontra on-line em vez de suas próprias fotos, certifique-se de ter direitos comerciais para usá-las primeiro. Se você não tiver a licença correta dos autores/artistas originais, poderá ocorrer um processo caro e complicado.
Quando a foto estiver sob a licença Creative Commons (CC), verifique se ela está disponível para uso comercial. Ou você pode comprar uma licença do artista antes de publicá-la. Se a foto não estiver sob nenhuma licença, você precisará obter permissão por escrito para usá-la para fins comerciais.
Dica: Confira como restringir visualizações de imagens e conceder permissão de acesso a funções de usuário específicas.
As fotos em domínio público não estão vinculadas a nenhum licenciamento ou permissão. Você pode usá-los como quiser. É por isso que a maioria dos sites aplica essas fotos gratuitas em suas postagens!

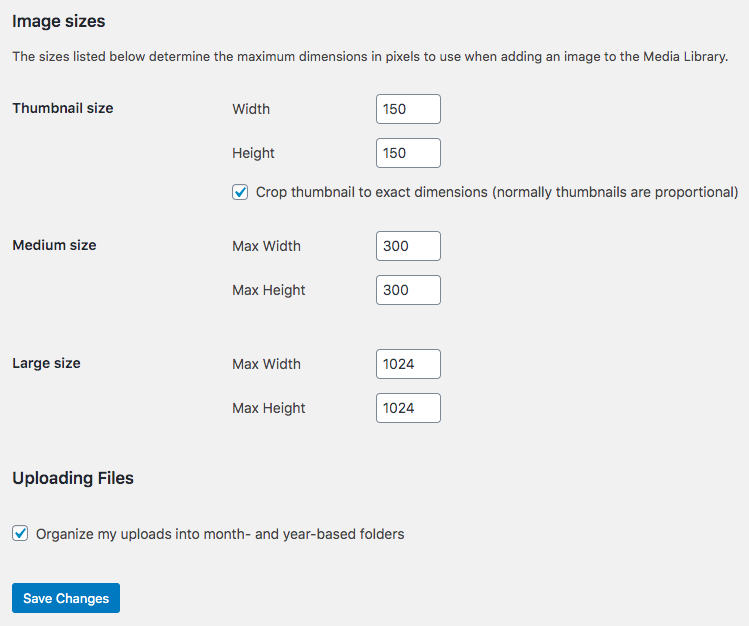
#3 Conheça as dimensões de imagem do WordPress
Cada imagem que você postar no WordPress será automaticamente processada em quatro tamanhos.
- Tamanho da miniatura (150 × 150 pixels)
- Tamanho médio (300 × 300 pixels)
- Tamanho grande (1024 × 1024 pixels)
- Tamanho total (o tamanho original da imagem)
Dependendo do uso da foto, você pode escolher entre esses quatro tamanhos. Em seguida, insira a foto apropriadamente em seu artigo.
Nº 4 Alterar tamanhos de imagem em destaque
Cada página da Web tem um design diferente.
Alguns colocam a imagem em destaque no maior tamanho disponível na primeira página para atrair os olhos dos espectadores. Alguns usam tamanhos menores para tornar a aparência do site mais limpa.
Tudo depende das suas preferências e estética. Mas em ambos os casos, você terá que alterar o tamanho da imagem em destaque.

Isso pode ser feito através do painel de administração do WordPress. Vá para Configurações > Mídia . Aqui, você pode visualizar e alterar as dimensões padrão da imagem mencionadas acima (Miniatura, Média, Grande e Original).

Ajuste os números ao seu gosto e atualize o tamanho da imagem em destaque em sua postagem.
#5 Reformate imagens antigas em destaque
Depois de alterar os tamanhos das imagens em destaque, volte e reformate todas as suas antigas imagens em destaque. As novas dimensões que você acabou de carregar são aplicadas apenas às fotos mais recentes a partir de agora. As fotos anteriores ainda permanecerão com as dimensões antigas.
Então você tem que reenviar todas as fotos de acordo com suas especificações? Para se livrar dessa maneira manual chata, você pode considerar o uso de um plugin. Isso ajudará você a atualizar todas as suas fotos para novos tamanhos de uma só vez, como ReGenerate Thumbnails.
Zoom para imagens em postagens e páginas
O recurso de zoom em sua página da Web permite que os visitantes interajam com suas fotos. Eles poderão ver os menores detalhes nas imagens que normalmente não podem ser notados sem o zoom.
Você pode modificar os códigos ou instalar um plug-in para trazer uma ferramenta de zoom para o seu site em poucos minutos. Recomendamos o último método, pois é simples e amigável para iniciantes.

4 Melhores Plugins WordPress de Zoom de Imagem
Até agora, esses são os quatro plugins WordPress de zoom de imagem mais populares.
#4 MagicToolbox

MagicToolbox é uma ferramenta direta e simples. Instale-o através da página de plug-in do WordPress, siga as instruções na tela para configurar e pronto!
Seus usuários agora podem ver de perto cada foto em seu site usando uma caixa de zoom.
#3 Zoom de imagem em destaque

Uma vez instalado, o Featured Image Zoom permitirá que os usuários ampliem a imagem em destaque em seu artigo. Você pode alterar o parâmetro de tamanho do zoom para oferecer aos usuários a melhor experiência.
Notavelmente, o Zoom de imagem em destaque também funciona em dispositivos móveis.
#2 WP Image Zoom PRO

O WP Image Zoom é possivelmente a ferramenta de zoom mais configurável do mercado. Além da função básica de zoom, permite ajustar o formato da lente de zoom, alterar a posição da janela de zoom, etc.
# 1 WooCommerce Zoomifier

WooCommerce Zoomifier é uma ferramenta básica de zoom que amplia as imagens em sua postagem. Os usuários podem ampliar a imagem mantendo-se no mouse e usando a roda de rolagem.
Você pode ajustar várias configurações, como altura, cor e velocidade de desbotamento da animação de zoom, além de muitas outras preferências.
Qual é o seu plug-in WordPress de zoom de imagem favorito?
A configuração de zoom é um ótimo recurso para qualquer site.
Será especialmente útil se você gerenciar um site que vende produtos físicos. Com uma olhada mais de perto em seus produtos, suas vendas certamente aumentarão.
Para aqueles que administram um site de conteúdo, poder ampliar as fotos é uma maneira poderosa de manter os visitantes envolvidos. Eles ficarão por mais tempo e serão mais compelidos a ler seus outros artigos.
Espero que seu site prospere no futuro com a função de zoom que esses plug-ins WordPress de zoom de imagem fornecem.
Se você achar este artigo útil, não se esqueça de se inscrever em nosso site para saber mais!
