如何在不損失 SEO 流量的情況下重新設計網站?
已發表: 2022-12-02考慮重新設計您的網站並擔心您可能會失去您辛辛苦苦賺來的流量。
不用擔心。
如果您實施有效的網站重新設計 SEO 策略,您將不會失去任何訪問者。 事實上,網站重新設計將擴大流量、排名和轉化率——使您的網站領先於競爭對手的網站。
SEO 和網站重新設計的關係?
有兩種類型的網站重新設計。 它們可以一個接一個地進行,也可以同時進行。
結構重新設計
您正在更改網站結構。 添加或刪除類別、製作頁面和子頁面以及更改 slug 和整個網站層次結構。
這個網站重新設計是為了改進搜索引擎優化,讓爬蟲更容易掃描每個網頁。
圖形重新設計
您正在更改網站的圖形和外觀。 URL 和網站站點地圖沒有變化。 只有圖像和副本在變化。
此網站重新設計是為了改善用戶體驗並提高轉化率。
因此,您是否應該在網站重新設計期間關注 SEO。 這取決於:
| 網站流量 | 結構重新設計 | 圖形重新設計 | 專注於搜索引擎優化 |
|---|---|---|---|
| 高流量 | 是的 | 不 | 是的 |
| 低流量 | 是的 | 不 | 是的 |
| 高流量 | 不 | 是的 | 是的 |
| 低流量 | 不 | 是的 | 不 |
包含 SEO 的結構重新設計將對網站產生長期影響。 如果網站已經有很多流量,則必須考慮 SEO。
如何在不損失 SEO 流量的情況下重新設計網站?
在重新設計期間更改了幾個元素,包括代碼和頁面。 如果處理不當,可能會損害網站的搜索引擎優化,您可能會失去所有工作。
以下是您可以遵循的 10 個步驟,以確保您在不丟失任何訪問者的情況下重新設計您的網站:
- 盤點現有網頁
- 識別高流量頁面
- 在測試網站上實施設計
- 測試新網站是否存在損壞的鏈接
- 進行 301 重定向
- 移至新網站
- 試運行分析和監控工具
- 機器人.txt
- 站點地圖提交
- 監控 SEO 變化
#01 盤點現有網頁
第一步是編譯您網站的所有頁面。 它可以通過多種方式完成。
#01.1 使用網站爬蟲:
有很多網站爬蟲。 爬行機器人遍歷網站並找到所有網頁。
我使用 SEO PowerSuite Website Auditor 查找 WPSchool 網站的所有頁面。 從那裡,您還可以導出所有頁面。
#01.2 使用站點地圖:
如果您的網站已經針對 SEO 進行了優化,則它必須具有站點地圖。
將 sitemap.xml 添加到您的域以進行查找。
ServerGuy 站點地圖顯示 274 個帖子。
但是,某些 CMS 很難從站點地圖中導出 URL。 但是,如果您的 CMS 允許您這樣做,您就可以獲得所有網頁的準確列表。
#01.3 谷歌搜索引擎結果頁面
對於較小的網站,在 Google 搜索欄中輸入“site:yourwebsite.com”將會為 Google 當前擁有的每個不同頁面生成結果。
這對大型網站不實用,因為它們有很多頁面,而且您無法瀏覽搜索結果頁面。
在這種方法中,您只能獲得 Google 允許顯示在搜索結果中的網站頁面。 網站上仍然會有很多頁面沒有被製作成谷歌頁面。
#01.4 搜索控制台
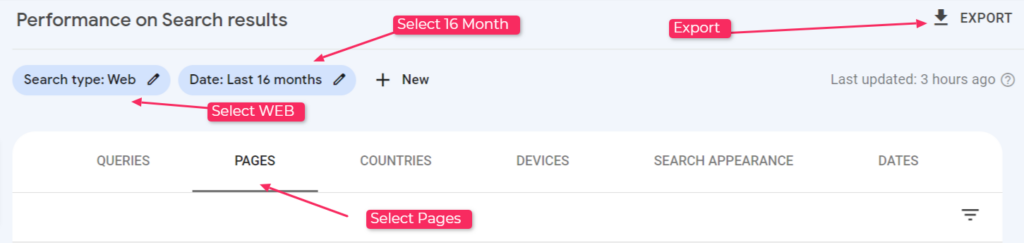
您可以從 Google Search Console 導出相對完整的網站頁面列表。
- 登錄搜索控制台
- 轉到搜索結果報告
- 按頁面過濾
- 將周期範圍擴大到最大值

您可以使用右上角的按鈕將列表導出為 CSV 文件。
#02 識別高流量頁面
第一步,我們嘗試提取所有網站頁面。 但沒有必要。
如果你檢查你的分析,你會看到只有幾個頁面獲得了大量流量。 大多數網站頁面沒有收到大量的流量。
在某種程度上,您可以忽略它們。 這完全取決於網站流量及其大小。 但忽略那些沒有任何吸引力的網頁是一個可行的解決方案。

友情提示,如果您的網站未收到來自 Google 的任何流量,您甚至可以忽略 SEO。 網站重新設計後,最好重新開始。
#03 在測試網站上實施設計
直接在網站上進行更改不是明智之舉。 您的訪問者會看到不完整的頁面、損壞的鏈接、佔位符圖像、未經編輯的網站副本和不安全的表格。
在處理新網站時,您可以將當前網站複製到一個臨時 URL。 網站重新設計完成後,您可以交換域,一切都會正常運行。
完成這項工作有一些技術要求,但您的託管公司應該能夠為您提供建議或為您設置。
在 ServerGuy,網站暫存包含在每個虛擬主機計劃中。
在登台網站上完成所有設計,並且沒有索引舞台,所以它不會出現在谷歌上。
#04 測試暫存
您已經在測試站點上添加了內容,看起來不錯。 網站改版完成。
現在你應該在舞台上審核網站:
- 頁面速度
- 在頁面搜索引擎優化
- 適當的規範化
- 損壞的鏈接
- Java渲染
- CSS/HTML 縮小
- 移動友好性
- 深色模式用戶界面
- 負載測試
- 形式運作
- 電子郵件自動化
- 和更多…
#05 進行 301 重定向
在新舊 URL 之間進行 301 重定向是最關鍵的一步。
假設您以前的網站有一個“關於我們”頁面,其 URL 為“www.yourwebsite.com/aboutus.html”。 現在,如果您將 /aboutus 更改為 /about-us,您必須將 /aboutus 301 重定向到 /about-us。
如果您不這樣做,/about-us 頁面將轉到 404。所有提供指向 /aboutus 頁面鏈接的網站都將報告 404 鏈接,並且他們將從他們的網站上刪除您的頁面。 您將失去反向鏈接以及網站流量。
甚至您的內部鏈接也會中斷。
注意:許多人忘記重定向圖像鏈接。 結果,圖像中斷,您的網站失去了鏈接資產。
如果您還要更改域名,請不要讓舊域名過期。 您必須 301 將 DNS 重定向到新域並保持 slug 不變。
此時,您需要網站遷移專家。
#06 移至新網站
設計和重定向完成後,進行切換。
現在,可以像 Semrush 那樣在單個實例中完成切換。 或者您可以像亞馬遜那樣逐步進行。
此外,您可以讓您的用戶參與網站的重新設計,就像 Ahrefs 所做的那樣。
#07 要運行的更多測試
您在登台上所做的相同測試將在已發布的網站上完成。
事實上,現在您必須運行更多測試:
- 分析工具正在發揮作用
- 存在搜索控制台和 GA4 代碼
- 第三方腳本對網站性能的影響
- 緩存如何運作?
- 架構正確呈現
- 內部鏈接是安全的
- SSL 有效
- 你的網站有沒有404點擊?
- 遷移期間的分頁
- 以及更多…
製作表格並創建清單。 運行測試兩次。
#08 機器人.txt
新的 URL 段和新域名?
您需要一個新的 robots.txt 文件。 很可能是舊的 robot.txt 文件已損壞。
此外,您可能必須構建您的網站,以便您希望向爬蟲顯示或隱藏網站的某些部分。
#09 站點地圖提交
最後,是時候提交新的站點地圖了。
將站點地圖提交到搜索控制台後,Google 將在接下來的幾小時或幾天內抓取該網站(取決於網站大小)。
它將顯示新錯誤(如果有)以及要進行的改進。
#10 監控 SEO 變化
我希望您使用的是排名跟踪器。 排名跟踪器監控關鍵字排名並顯示關鍵字排名的歷史記錄。
重新設計完成並完成遷移後,您所要做的就是監控排名和 SEO 性能。
除了訪問次數,您還應該跟踪轉化率、速度指標、404 命中率和其他定義網站設計影響的重要指標。
最後的收穫
如果只是改變視覺設計,不會影響網站的SEO。 但是,它會影響轉化率——正面或負面。
但是,如果您進行結構設計,您的關鍵字可能會上升或下降。 如果您遵循 SEO 最佳實踐,它將提高您的排名。
雖然這可能需要一點努力,但您不會後悔在網站重新設計過程中實施搜索引擎優化。 按照本文中的步驟重新設計您的網站,同時保護您的 SEO,並觀察您的網站成長。
