Plugin Image Zoom WordPress: Cara Paling Efektif untuk Memperbesar Gambar
Diterbitkan: 2022-12-02WordPress adalah sistem manajemen konten (CMS) paling populer. Ini memungkinkan orang biasa, termasuk mereka yang tidak tahu apa-apa tentang desain web, untuk membuat situs web dan menerbitkan konten!
Dalam artikel Anda sendiri, selain menulis teks yang menarik, Anda juga harus tetap berpegang pada beberapa foto berkualitas. Mereka akan "mengaitkan" pengunjung untuk membaca lebih banyak konten di situs web Anda!
Dengan demikian, fungsi zoom akan sangat menguntungkan foto tertentu, seperti bidikan resolusi tinggi dari suatu produk. Ini memungkinkan pembaca untuk memperbesar foto dan melihat detail kecil yang tidak dapat dilihat dalam ukuran normal.
Untungnya, beberapa plugin WordPress pembesaran gambar memberi situs web Anda fitur pembesaran foto.
- Cara Memperkecil Gambar Unggulan di WordPress
- Zoom untuk Gambar di Posting dan Halaman
- 4 Plugin WordPress Zoom Gambar Terbaik
Cara Memperkecil Gambar Unggulan di WordPress
Gambar unggulan WordPress atau thumbnail adalah gambar pertama yang akan dilihat pengunjung saat mereka membaca postingan Anda. Ini mewakili konten posting.

Dalam banyak kasus, gambar unggulan yang memiliki fitur zoom memengaruhi minat dan keterlibatan pembaca Anda secara positif.
Misalnya, jika gambar unggulan Anda adalah foto beresolusi tinggi dari produk yang Anda jual, fungsi zoom akan membantu pembaca memeriksa detail miniatur produk dengan cermat. Mereka tidak akan bisa melakukannya (setidaknya dengan mudah) tanpa fungsi zoom.
#1 Pilih Gambar Representasi
Langkah pertama adalah memilih gambar representasi (unggulan) yang baik. Foto ini harus relevan dengan konten postingan. Ketika orang melihatnya, mereka seharusnya memiliki ide bagus tentang apa postingan itu.
Foto juga harus berkualitas tinggi. Aturan praktisnya adalah menggunakan foto yang resolusinya tidak lebih rendah dari 1920×1080 (1080p atau Full HD).
Foto beresolusi rendah tidak hanya terlihat buruk saat terpampang di sebuah postingan, tetapi juga mengacaukan fungsi image zoom. Saat Anda memperbesar foto beresolusi rendah, detailnya akan pecah dan menjadi kekacauan yang buram. Sementara itu, foto berkualitas tinggi akan tetap terjaga ketajamannya.
Jika Anda menggunakan foto produk sebagai gambar unggulan, sebaiknya pilih foto dengan resolusi 2K (2048×1080) atau 4K (2160×3840). Foto-foto ini sangat tajam sehingga detail terkecil akan dipertahankan saat diperbesar.
#2 Pastikan Hak Komersial untuk Menggunakan Gambar
Jika Anda mengandalkan foto yang Anda temukan online dan bukan foto Anda sendiri, pastikan Anda memiliki hak komersial untuk menggunakannya terlebih dahulu. Jika Anda tidak memiliki lisensi yang benar dari penulis/artis asli, gugatan yang mahal dan rumit dapat terjadi.
Jika foto berada di bawah lisensi Creative Commons (CC), pastikan foto tersebut tersedia untuk penggunaan komersial. Atau Anda dapat membeli lisensi dari artis sebelum menerbitkannya. Jika foto tidak berada di bawah lisensi apa pun, Anda harus mendapatkan izin tertulis untuk menggunakannya untuk tujuan komersial.
Kiat: Lihat cara membatasi tampilan gambar dan memberikan izin akses ke peran pengguna tertentu.
Foto di domain publik tidak terikat dengan lisensi atau izin apa pun. Anda dapat menggunakannya sesuka Anda. Inilah sebabnya mengapa sebagian besar situs web menerapkan stok foto gratis ini ke postingan mereka!

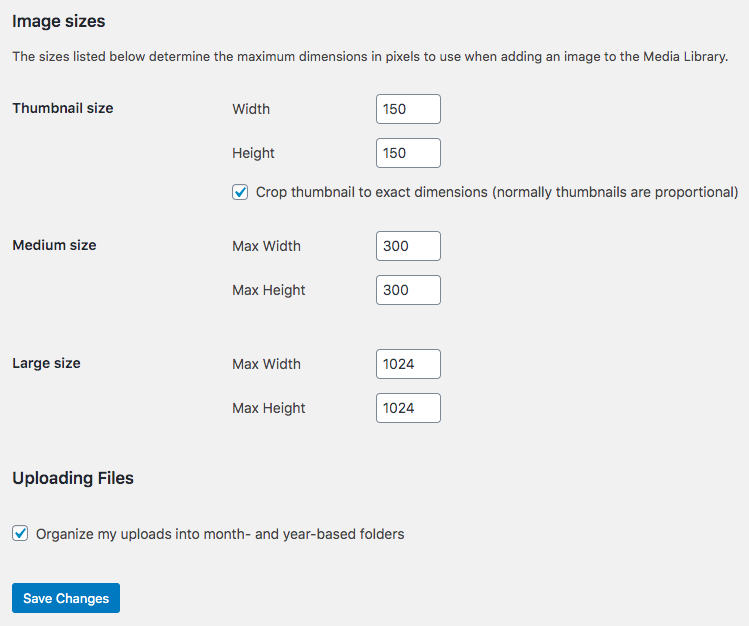
#3 Ketahui Dimensi Gambar WordPress
Setiap gambar yang Anda posting ke WordPress secara otomatis akan diproses menjadi empat ukuran.
- Ukuran gambar kecil (150×150 piksel)
- Ukuran sedang (300×300 piksel)
- Ukuran besar (1024×1024 piksel)
- Ukuran penuh (ukuran asli gambar)
Bergantung pada tujuan Anda menggunakan foto, Anda dapat memilih di antara keempat ukuran ini. Dan kemudian masukkan foto dengan tepat ke dalam artikel Anda.
#4 Ubah Ukuran Gambar Unggulan
Setiap halaman web memiliki desain yang berbeda.
Beberapa menempatkan gambar unggulan secara mencolok dalam ukuran terbesar yang tersedia di halaman depan untuk menarik perhatian pemirsa. Beberapa menggunakan ukuran yang lebih kecil untuk membuat tampilan website mereka lebih bersih.
Itu semua tergantung pada preferensi dan estetika Anda. Namun dalam kedua kasus ini, Anda harus mengubah ukuran gambar unggulan.

Ini dapat dilakukan melalui panel admin WordPress. Buka Pengaturan > Media . Di sini, Anda dapat melihat dan mengubah dimensi gambar default yang disebutkan di atas (Thumbnail, Sedang, Besar, dan Asli).

Sesuaikan angka sesuai keinginan Anda, lalu perbarui ukuran gambar unggulan di postingan Anda.
#5 Memformat Ulang Gambar Unggulan Lama
Setelah Anda mengubah ukuran gambar unggulan, kembali dan format ulang semua gambar unggulan lama Anda. Dimensi baru yang baru saja Anda unggah hanya diterapkan pada foto yang lebih baru mulai sekarang. Foto sebelumnya akan tetap menjadi dimensi lama.
Jadi Anda harus mengunggah ulang semua foto sesuai spesifikasi Anda? Untuk menghilangkan cara manual yang membosankan ini, Anda bisa mempertimbangkan untuk menggunakan plugin. Ini akan membantu Anda memperbarui semua foto Anda ke ukuran baru dalam satu gerakan, seperti membuat ulang Thumbnail.
Zoom untuk Gambar di Posting dan Halaman
Fitur zoom pada halaman web Anda memungkinkan pengunjung untuk berinteraksi dengan foto Anda. Mereka akan dapat melihat detail yang lebih kecil pada gambar yang biasanya tidak terlihat tanpa pembesaran.
Anda dapat memodifikasi kode atau memasang plugin untuk menghadirkan alat zoom ke situs web Anda hanya dalam hitungan menit. Kami sangat merekomendasikan metode terakhir karena sederhana dan ramah bagi pemula.

4 Plugin WordPress Zoom Gambar Terbaik
Sejauh ini, ini adalah empat plugin WordPress image-zoom yang paling populer.
#4 Kotak Alat Ajaib

MagicToolbox adalah alat yang mudah dan sederhana. Instal melalui halaman plugin WordPress Anda, ikuti petunjuk di layar untuk menyiapkan, dan voila!
Pengguna Anda sekarang dapat melihat dari dekat setiap foto di situs web Anda menggunakan kotak zoom.
Zoom Gambar Unggulan #3

Setelah diinstal, Zoom Gambar Unggulan akan memungkinkan pengguna memperbesar gambar unggulan di artikel Anda. Anda dapat mengubah parameter ukuran zoom untuk memberikan pengalaman yang paling optimal kepada pengguna.
Khususnya, Zoom Gambar Unggulan juga berfungsi di perangkat seluler.
#2 WP Image Zoom PRO

Zoom Gambar WP mungkin adalah alat pembesaran yang paling dapat dikonfigurasi di pasar. Selain fungsi zoom dasar, ini memungkinkan Anda menyesuaikan bentuk lensa zoom, mengubah posisi jendela zoom, dll.
Zoomifier WooCommerce #1

WooCommerce Zoomifier adalah alat zoom dasar yang memperbesar gambar di postingan Anda. Pengguna dapat memperbesar gambar dengan tetap menggunakan mouse dan menggunakan roda gulir.
Anda dapat menyempurnakan banyak pengaturan, seperti tinggi, warna, dan kecepatan fade-out animasi zoom, bersama dengan banyak preferensi lainnya.
Apa Plugin WordPress Zoom Gambar Favorit Anda?
Pengaturan zoom adalah fitur hebat untuk dimiliki di situs web mana pun.
Akan sangat membantu jika Anda mengelola situs yang menjual produk fisik. Dengan melihat lebih dekat barang Anda, penjualan Anda pasti akan meningkat.
Bagi mereka yang menjalankan situs web konten, dapat memperbesar foto adalah cara ampuh untuk membuat pengunjung tetap terlibat. Mereka akan bertahan lebih lama dan lebih terdorong untuk membaca artikel Anda yang lain.
Semoga situs web Anda akan makmur di masa mendatang dengan fungsi zoom yang disediakan oleh plugin WordPress pembesaran gambar ini.
Jika menurut Anda artikel ini bermanfaat, jangan lupa untuk berlangganan situs web kami untuk informasi lebih lanjut!
