如何使用 Divi Gradient Builder 設計獨特的圓形背景形狀
已發表: 2022-05-04Divi 的漸變生成器可以創建許多有趣的背景。 這些顏色共同創造出通常難以創造的形狀和圖案。 Divi 的 Gradient Builder 包括創建圓形圖案的設置,例如圓形背景形狀,這使得創建獨特的背景成為一項簡單的任務。 在這篇文章中,我們將了解如何使用 Divi Gradient Builder 設計獨特的圓形背景形狀,以吸引任何部分或列的注意力。
讓我們開始吧。
預覽
首先,讓我們看看我們正在構建什麼。
第一個圓形背景
桌面

電話

第二個圓形背景
桌面

電話

第三輪背景
桌面

電話

第四輪背景
桌面

電話

創建圓形截面
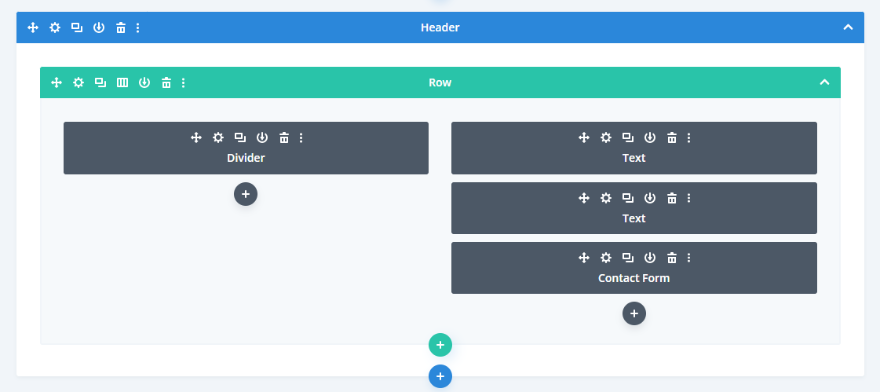
我們將為本教程創建一個自定義部分,而不是使用 Divi 佈局中的部分。 該部分將需要具有相同大小列的兩列行。
在左欄中,我們將放置一個分隔線。 這將不可見。 它允許我們的第 1 列背景顯示在較小的屏幕尺寸上。 只有帶有模塊的列顯示在較小的屏幕上。 右欄將包括兩個文本模塊和一個聯繫表。

部分設置
通過單擊其齒輪圖標打開該部分的設置。

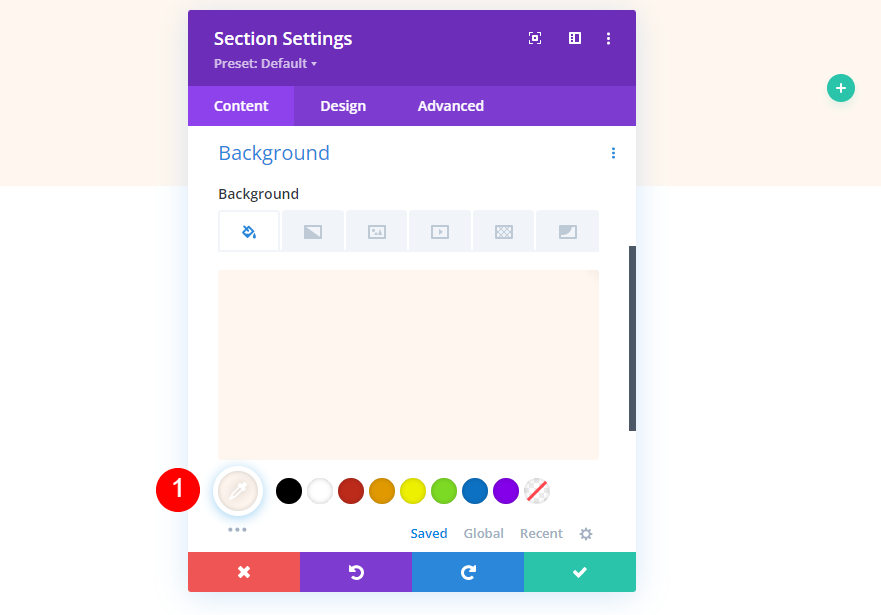
向下滾動到背景並將顏色更改為#fff7ef。
- 背景顏色:#fff7ef

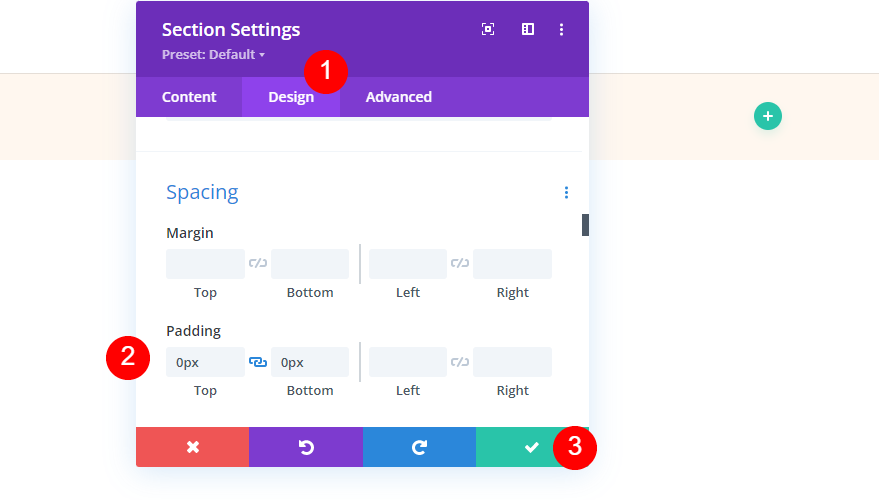
接下來,選擇設計選項卡。 向下滾動到間距並輸入 0px 作為頂部和底部填充。 關閉該部分的設置。
- 頂部:0px
- 底部:0px

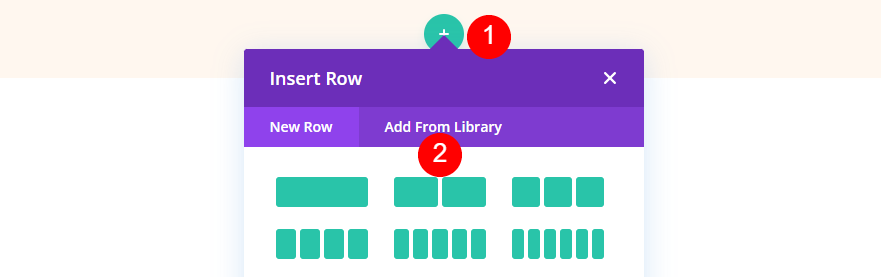
添加行
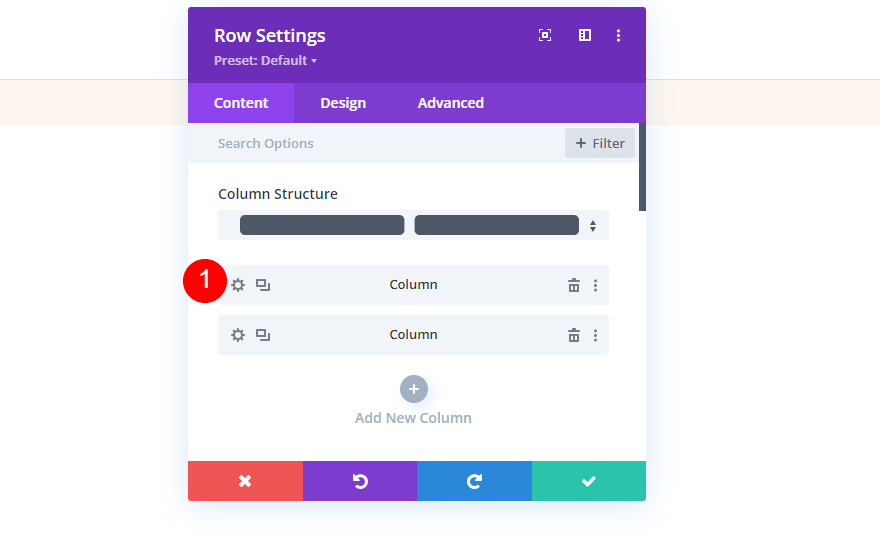
接下來,添加兩列 row 。

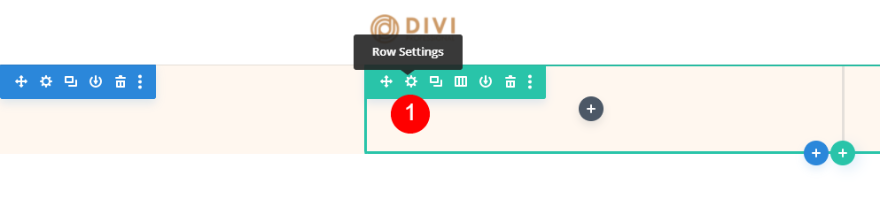
接下來,通過單擊其齒輪圖標打開該行的設置。

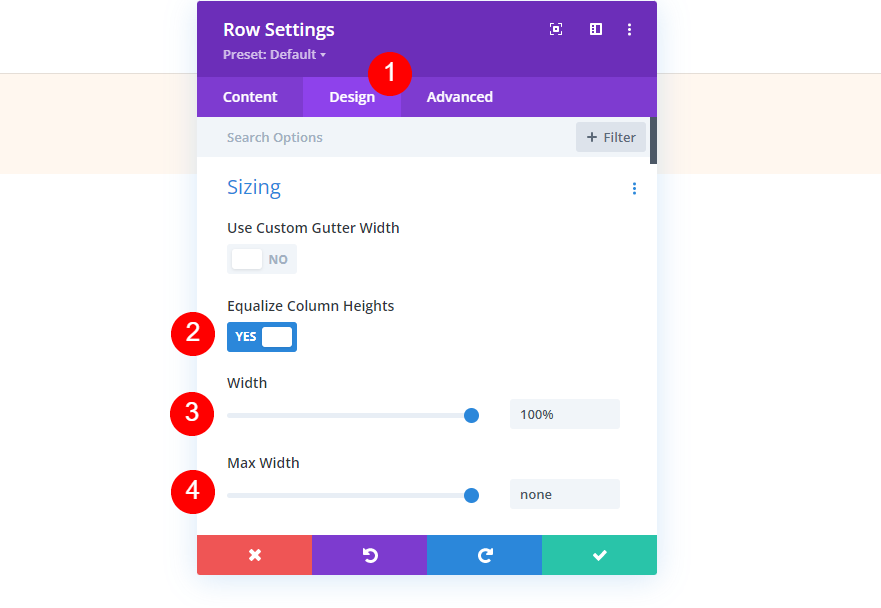
選擇設計選項卡並啟用Equalize Column Heights 。 將寬度設置為 100%,並將最大寬度更改為無。
- 均衡柱高:是
- 寬度:100%
- 最大寬度:無

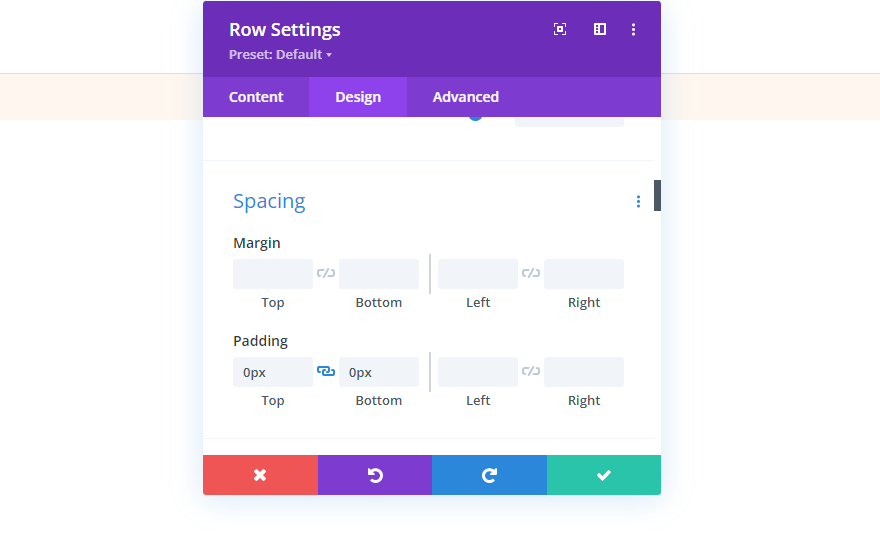
接下來,向下滾動到Spacing並輸入 0px 作為頂部和底部填充。
- 填充:0px 頂部,0px 底部

列設置
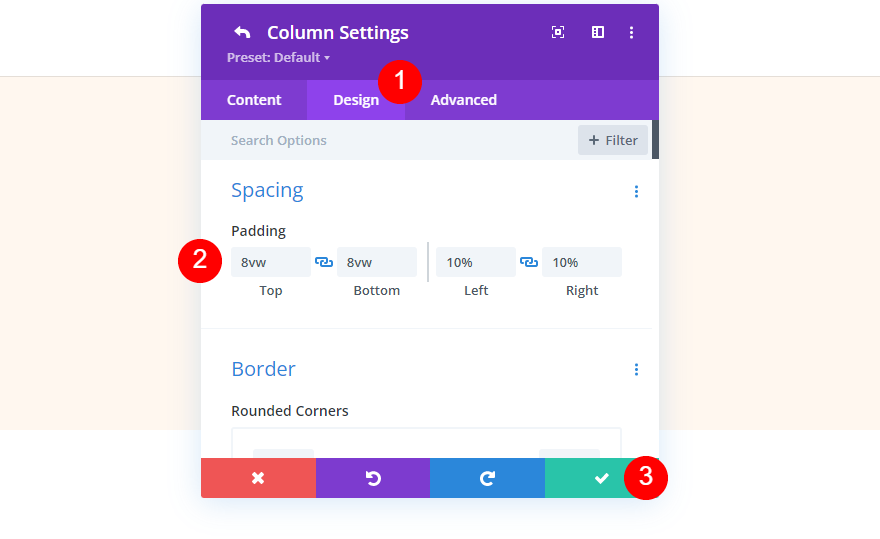
接下來,我們將對列進行一些間距調整。 當我們創建圓形背景時,我們將回到列設置。 打開第一列的設置。

轉到設計選項卡並為頂部和底部填充輸入 8vw,為左側和右側填充輸入 10%。 關閉列設置。
- 頂部:8vw
- 底部:8vw
- 左:10%
- 右:10%

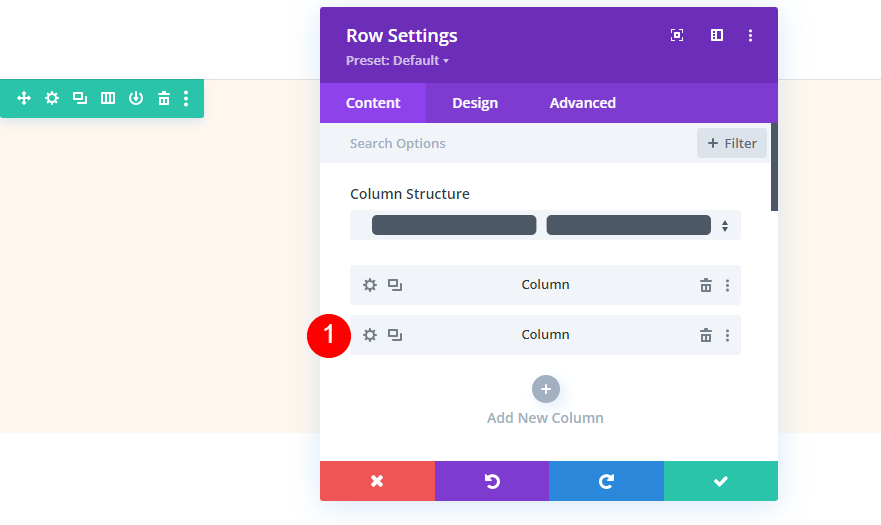
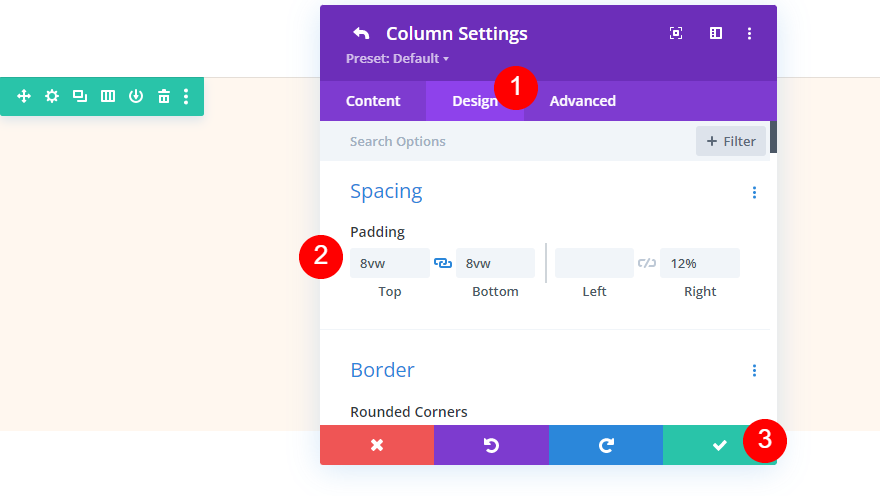
接下來,打開第二列的設置。

轉到設計選項卡並為頂部和底部填充輸入 8vw,為右側填充輸入 12%。 關閉列和行設置。
- 頂部:8vw
- 底部:8vw
- 右:12%

分頻器模塊
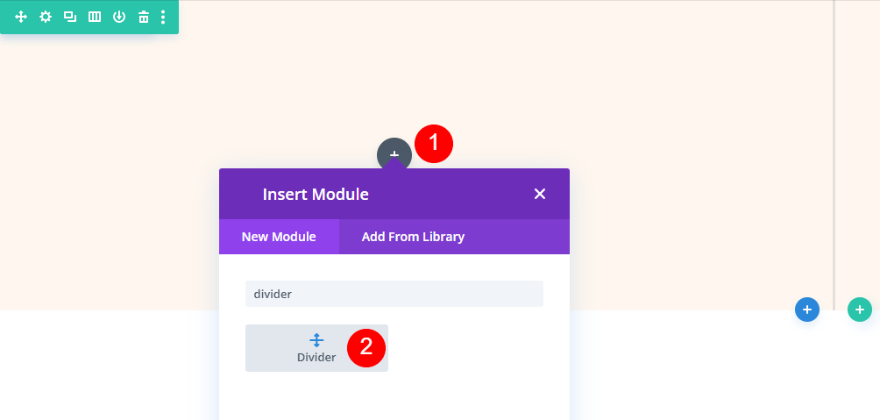
接下來,將分隔模塊添加到左列。

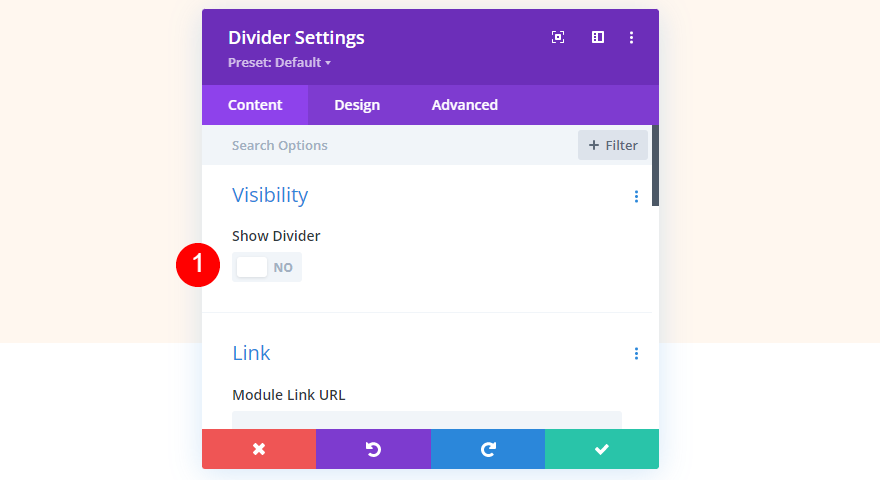
打開分隔器模塊的設置並為顯示可見性選擇否。
- 顯示可見性:否

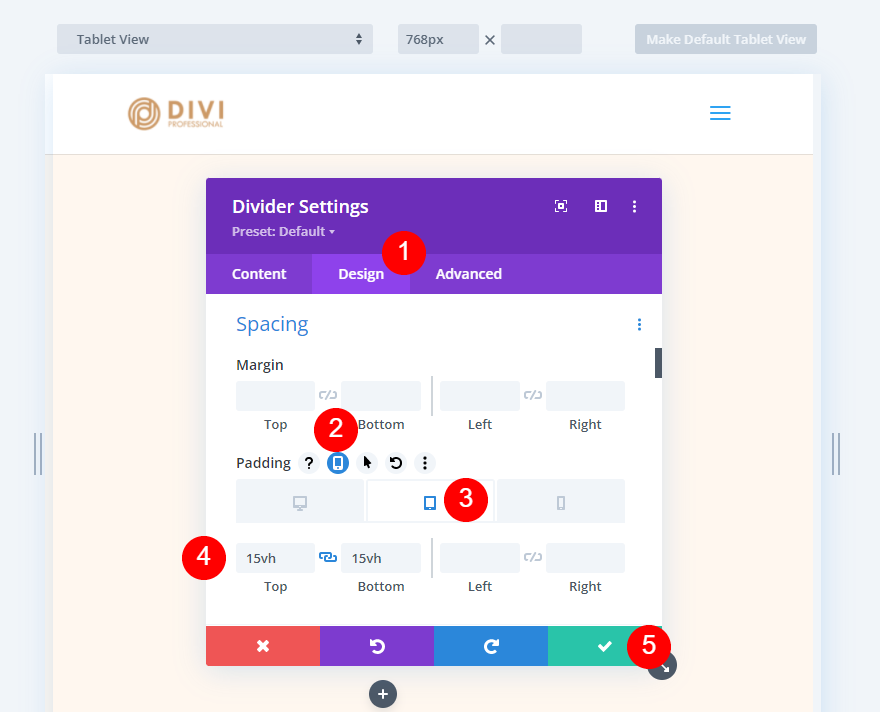
接下來,選擇設計選項卡並向下滾動到Spacing 。 選擇平板電腦圖標並選擇平板電腦選項卡。 將 15vh 添加到頂部和底部填充。 手機設置將遵循平板電腦設置。 對於桌面版本,我們不需要這些設置。 關閉模塊的設置。
- 填充(平板電腦):15vh 頂部,15vh 底部

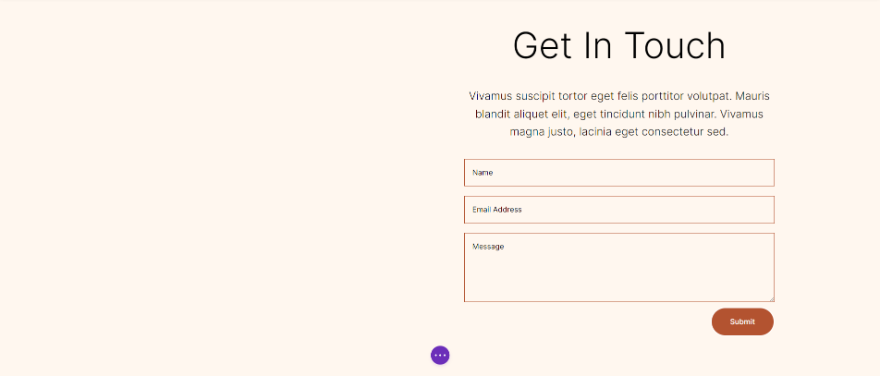
標題文本模塊
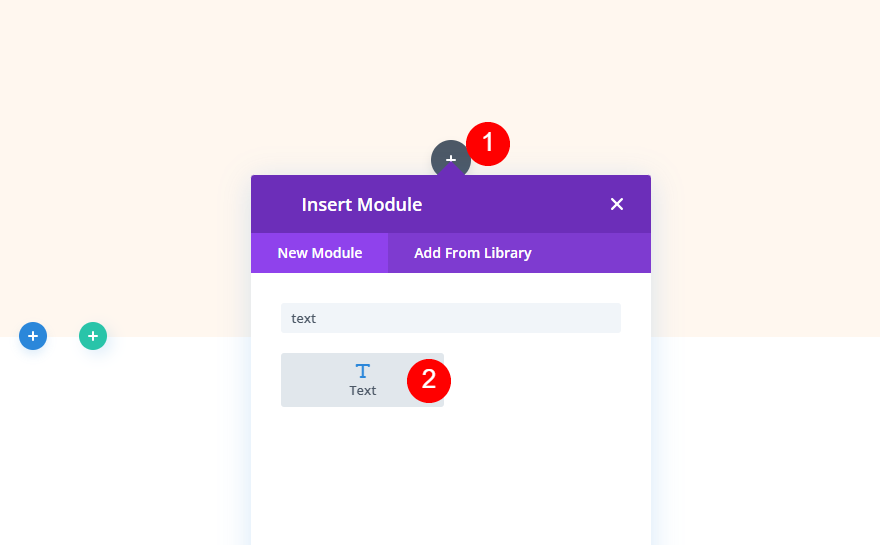
接下來,在右列中添加一個文本模塊。 這將為聯繫表單創建標題。

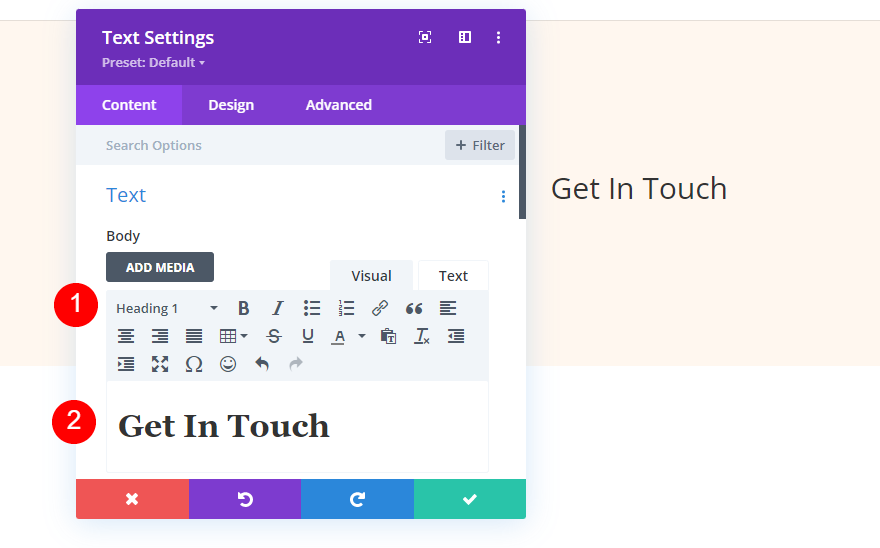
添加標題“獲取聯繫”並將字體更改為標題 1。
- 字體:標題 1
- 正文內容:取得聯繫

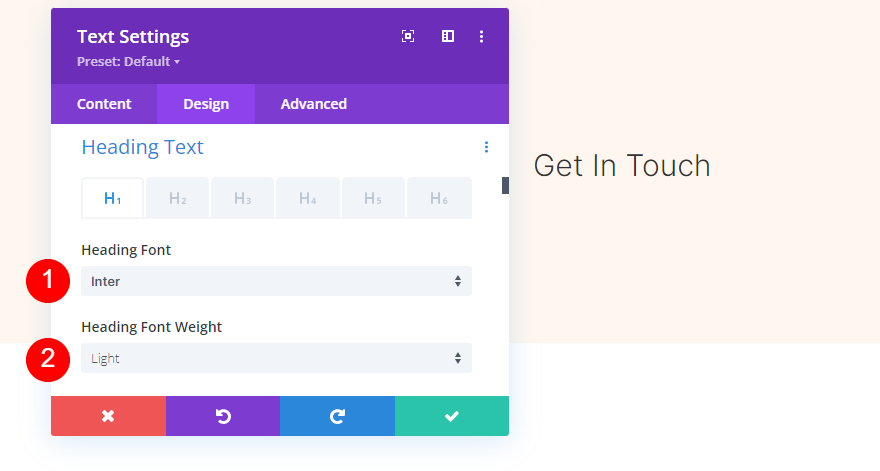
選擇設計選項卡並向下滾動到標題文本。 選擇 Inter 作為字體並選擇 Light 作為字體粗細。
- 字體:國米
- 字體粗細:輕

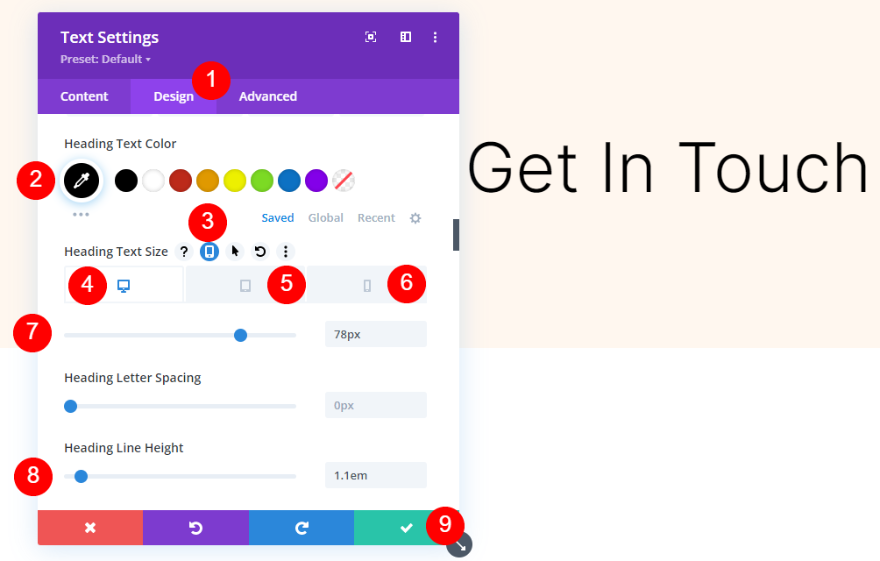
設置字體顏色為黑色,桌面字體大小為78px,平板字體大小為44px,手機字體大小為28px。 將行高更改為 1.1em。 關閉模塊的設置。
- 顏色:#000000
- 字體大小:78px(桌面)、44px(平板電腦)、28px(手機)
- 行高:1.1em

描述文本模塊
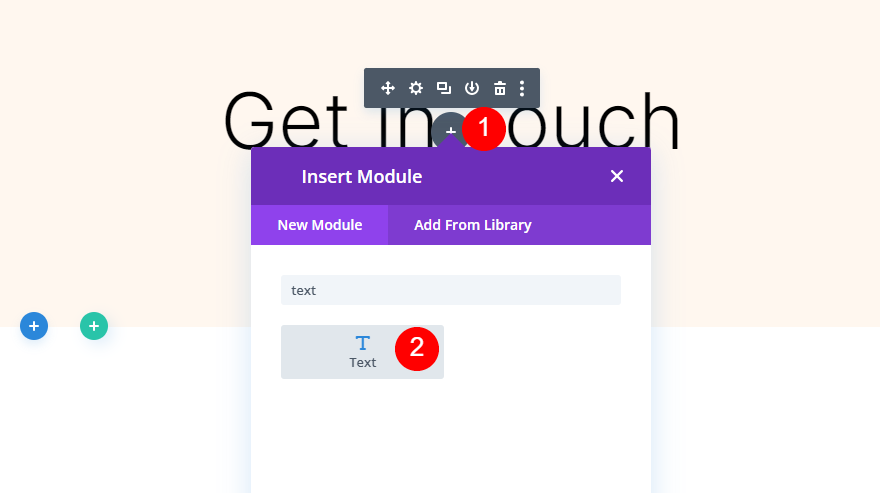
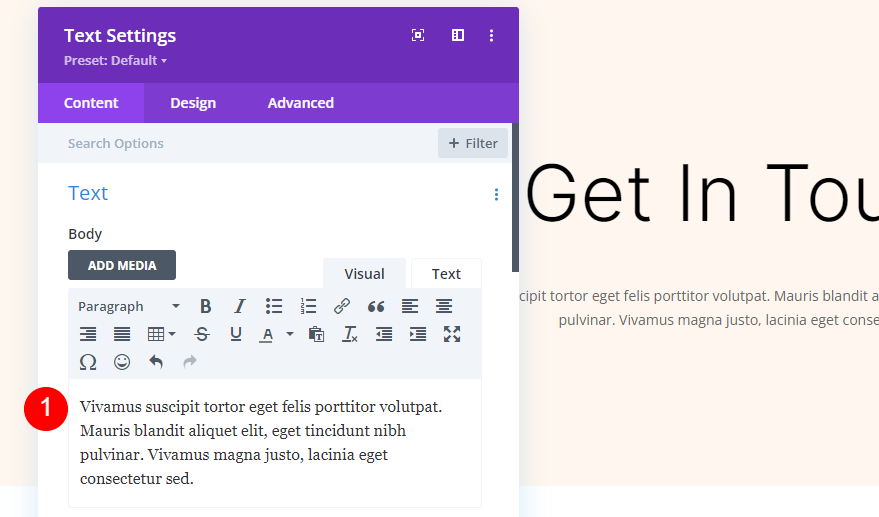
接下來,在標題文本模塊下添加一個文本模塊。

打開其設置並將您的描述添加到內容區域。 我只是在我的示例中使用虛擬內容。
- 正文:描述

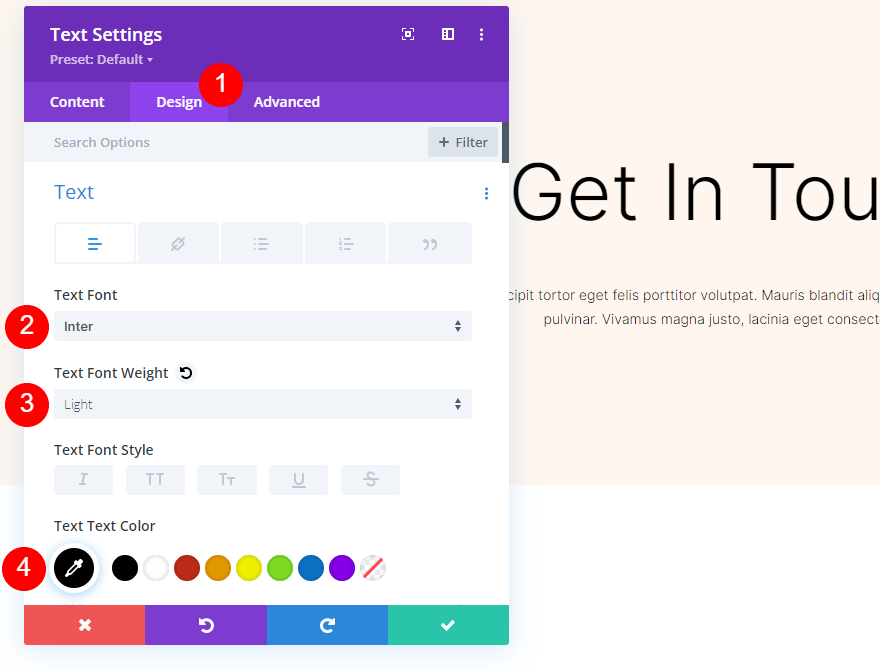
接下來,選擇設計選項卡並選擇 Inter 作為字體。 選擇 Light 作為字體粗細並將顏色設置為黑色。
- 字體:國米
- 字體粗細:輕
- 顏色:#000000

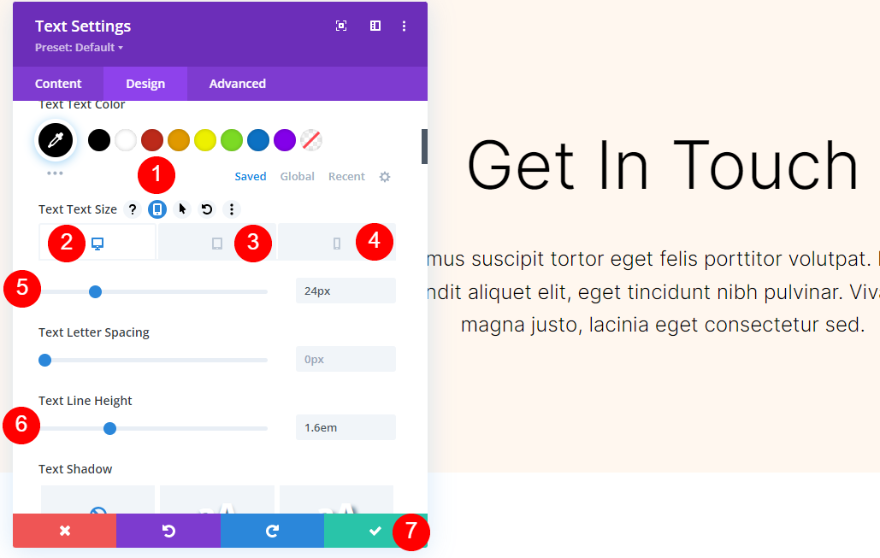
選擇平板電腦圖標以設置每種屏幕類型的尺寸。 單擊桌面圖標並將大小更改為 24 像素。 選擇平板電腦圖標並將大小更改為 20 像素。 選擇電話圖標並將大小更改為 16 像素。 將行高更改為 1.6em。 關閉模塊的設置。

聯繫表格模塊
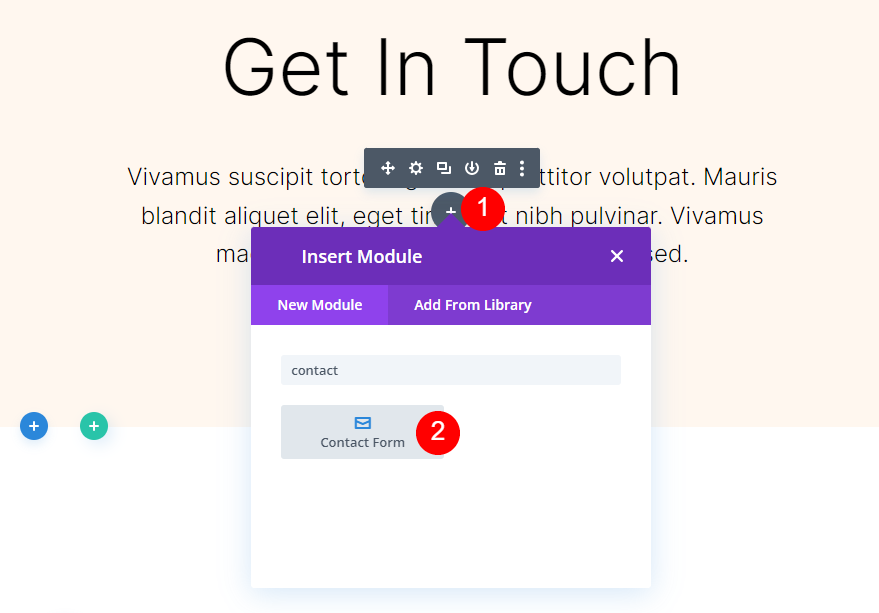
最後,在描述文本下添加一個聯繫表單模塊。

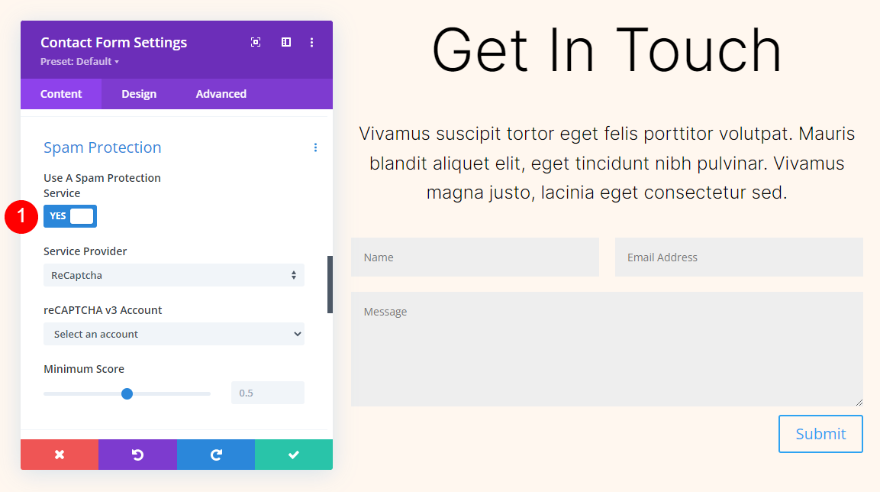
打開設置,向下滾動到垃圾郵件防護,然後啟用使用垃圾郵件防護服務。 有關此功能的更多信息,請參閱文章如何在 Divi 的電子郵件選擇模塊中使用垃圾郵件防護服務。
- 使用垃圾郵件防護服務:是

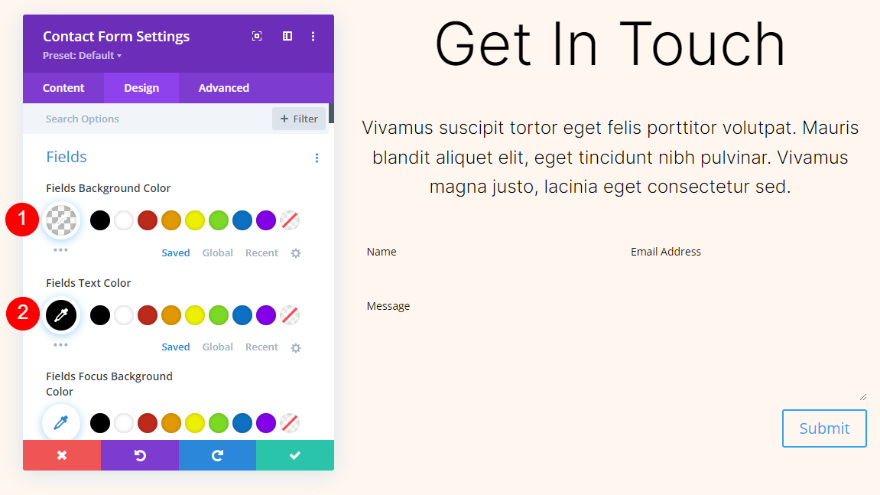
字段
轉到設計選項卡並將字段背景顏色設置為 rgba(0,0,0,0)。 將字段文本顏色設置為黑色。
- 字段背景顏色:rgba(0,0,0,0)
- 文字顏色:#000000

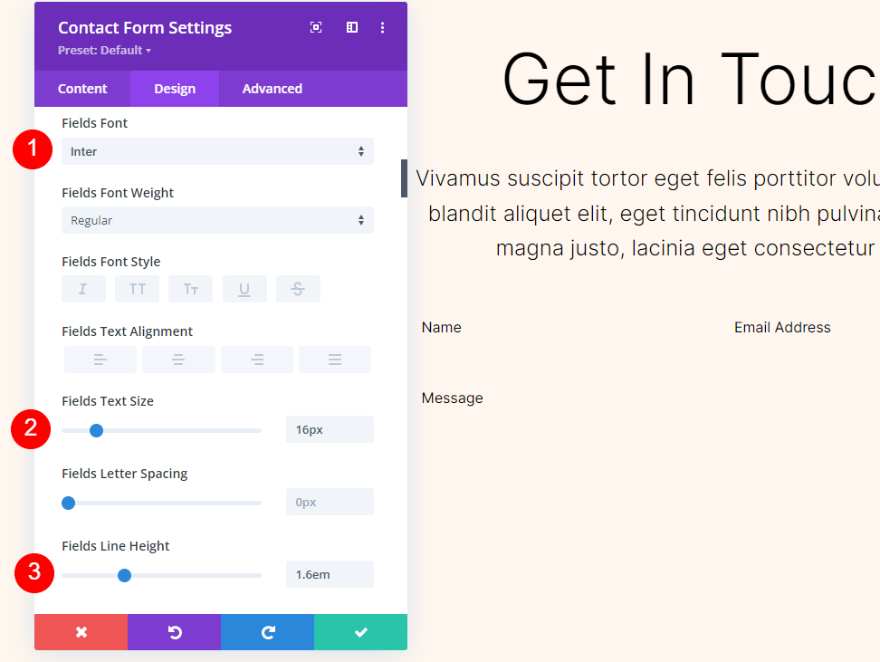
接下來,為 Fields 字體選擇 Inter。 將大小更改為 16px,將行高更改為 1.6em。
- 字體:國米
- 尺寸:16 像素
- 線高:1.6em

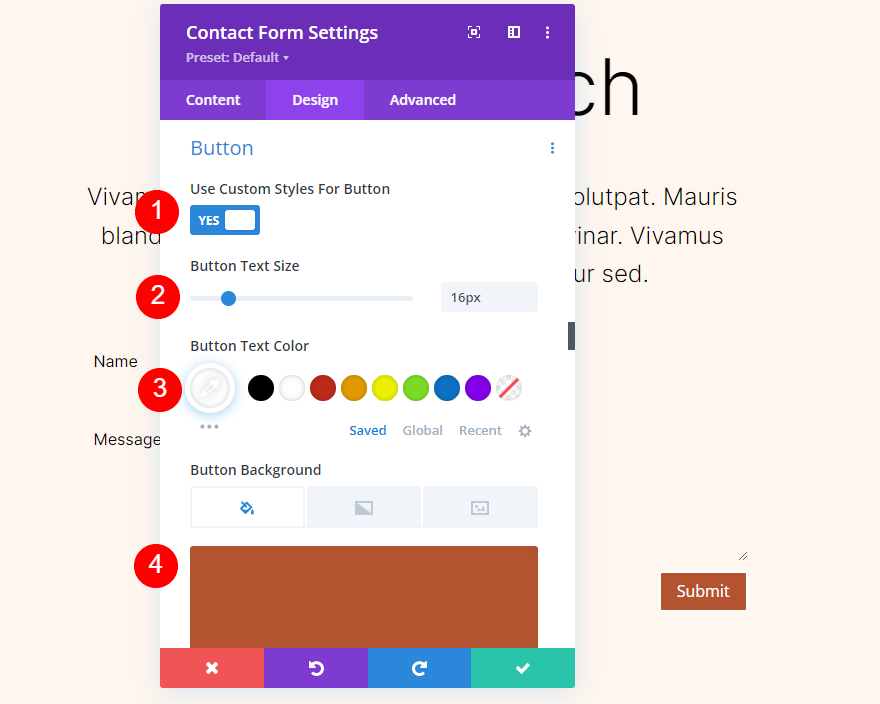
按鈕
向下滾動到按鈕並選擇使用自定義樣式。 將文本大小更改為 16 像素。 將文本顏色更改為白色,並將背景顏色設置為#b35330。
- 使用自定義樣式:是
- 文字大小:16px
- 文字顏色:#ffffff
- 背景顏色:#b35330

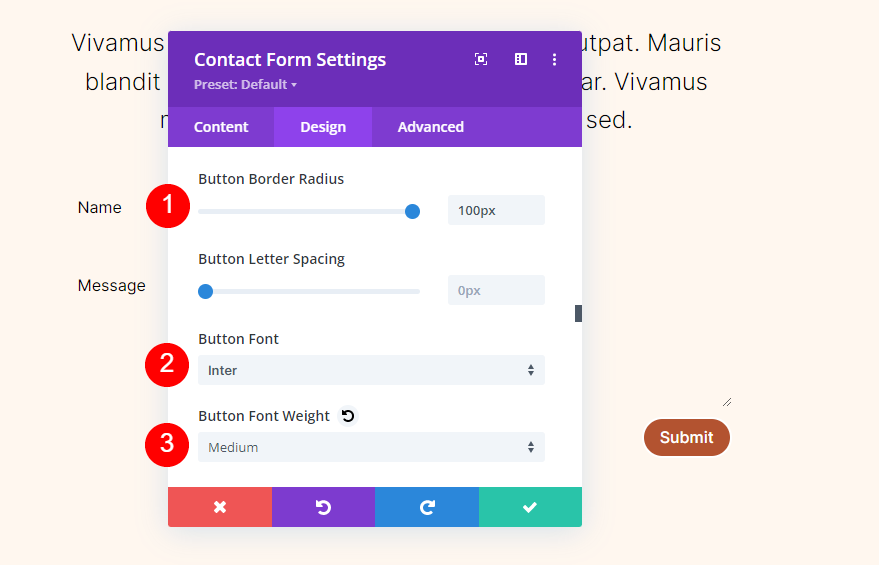
將邊框半徑更改為 100px。 為按鈕字體選擇 Inter。 將權重更改為中等。
- 邊框半徑:100px
- 按鈕字體:Inter
- 重量:中等

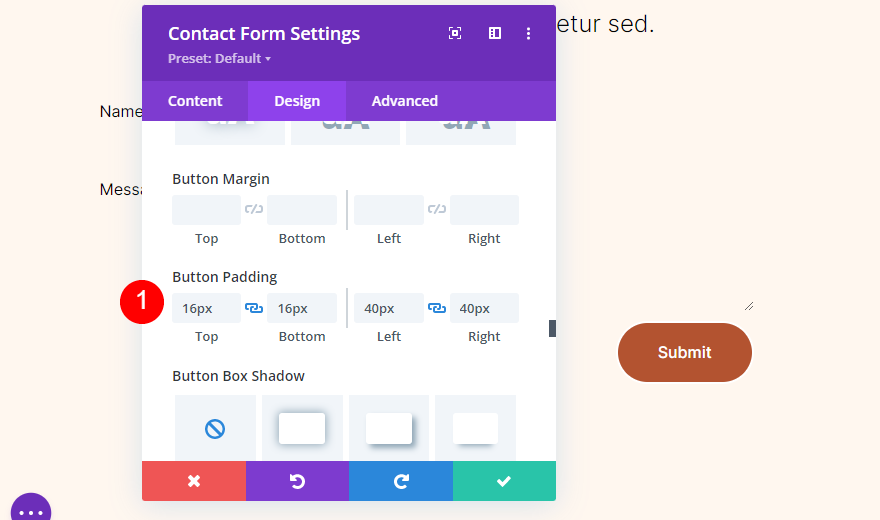
向下滾動到按鈕填充並為頂部和底部添加 16 像素,為左側和右側添加 40 像素。
- 按鈕內邊距:16px(上、下)、40px(左、右)

字段邊界
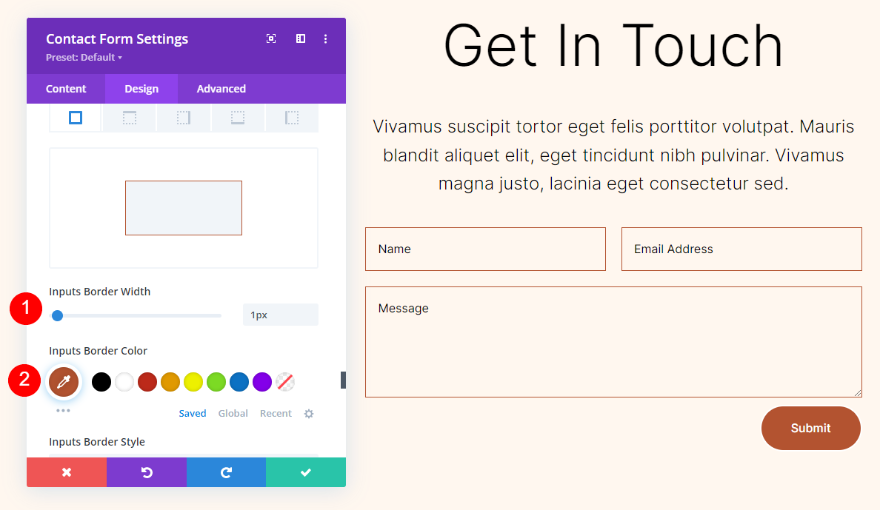
向下滾動到Border並將 Inputs Border Width 更改為 1px。 將輸入邊框顏色更改為#b35330。
- 輸入邊框寬度:1px
- 輸入邊框顏色:#b35330

字段設置
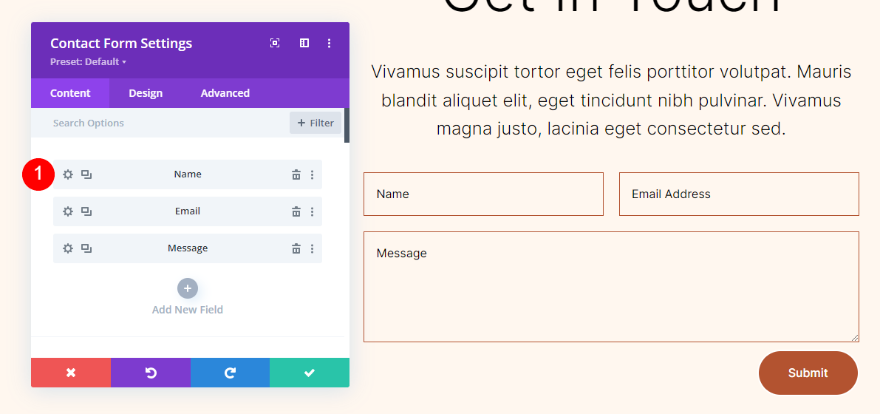
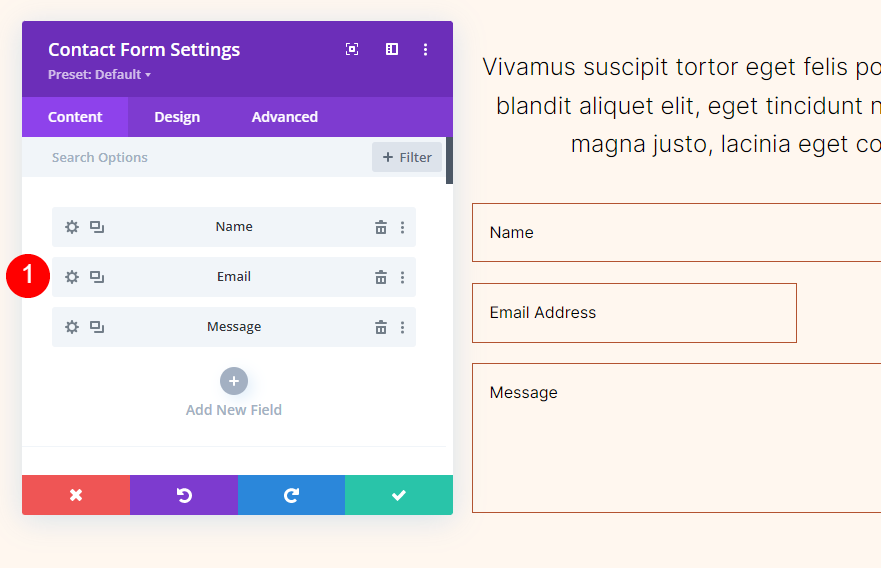
接下來,打開名稱字段的設置。

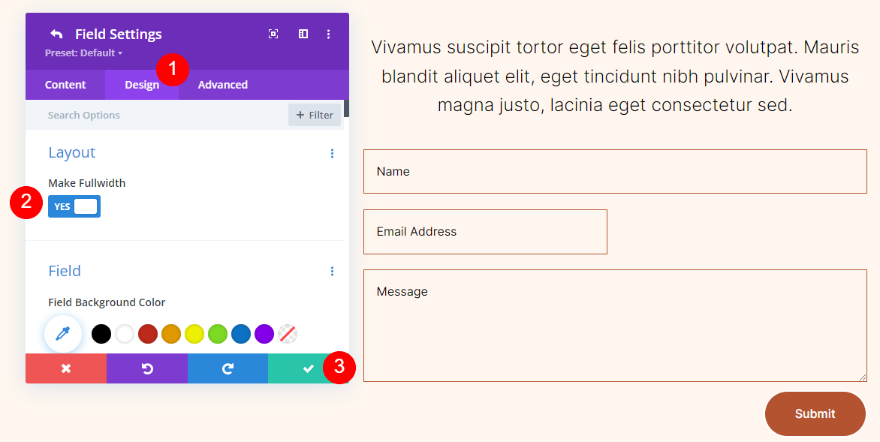
選擇設計選項卡並啟用製作全寬。 關閉名稱字段的設置。
- 製作全寬:是

接下來,打開電子郵件字段設置。


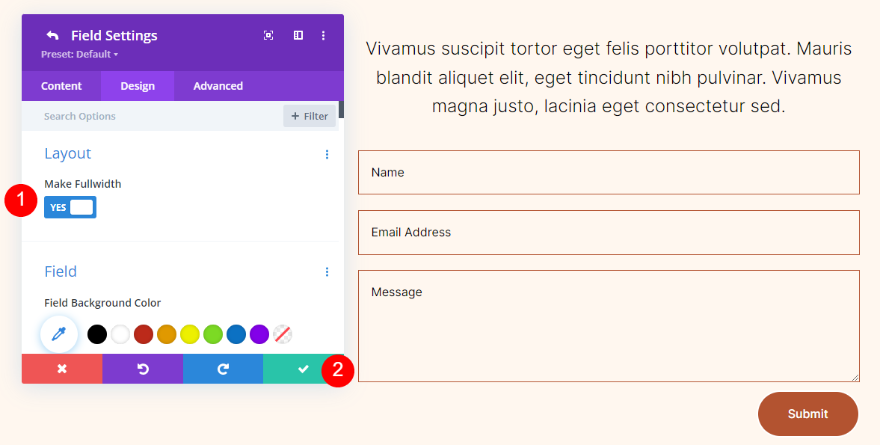
選擇設計選項卡並啟用製作全寬。 關閉電子郵件字段的設置,關閉聯繫表單的設置,然後保存您的工作。
- 製作全寬:是

複製部分
我們現在有一個左側有一個空列的部分,右側有一個由兩個文本模塊和一個聯繫表單模塊創建的聯繫表單。 在我們創建背景之前,讓我們複製這一部分。

將鼠標懸停在該部分的設置上,然後單擊“複製部分”圖標三次。 然後我們將有四個部分。 我們將為每一個添加不同的圓形背景。

添加背景漸變
對於我們的每個圓形背景,我們將背景漸變添加到行的左列。 它們大多使用相同的顏色,並且有幾個將具有堆疊的漸變色塊。 請特別注意堆棧順序,因為這會改變梯度。 我們還將使用不同的單位,但它們都以百分比開頭。
要創建背景漸變,請單擊其齒輪圖標打開該行的設置。

單擊第一列的齒輪圖標。

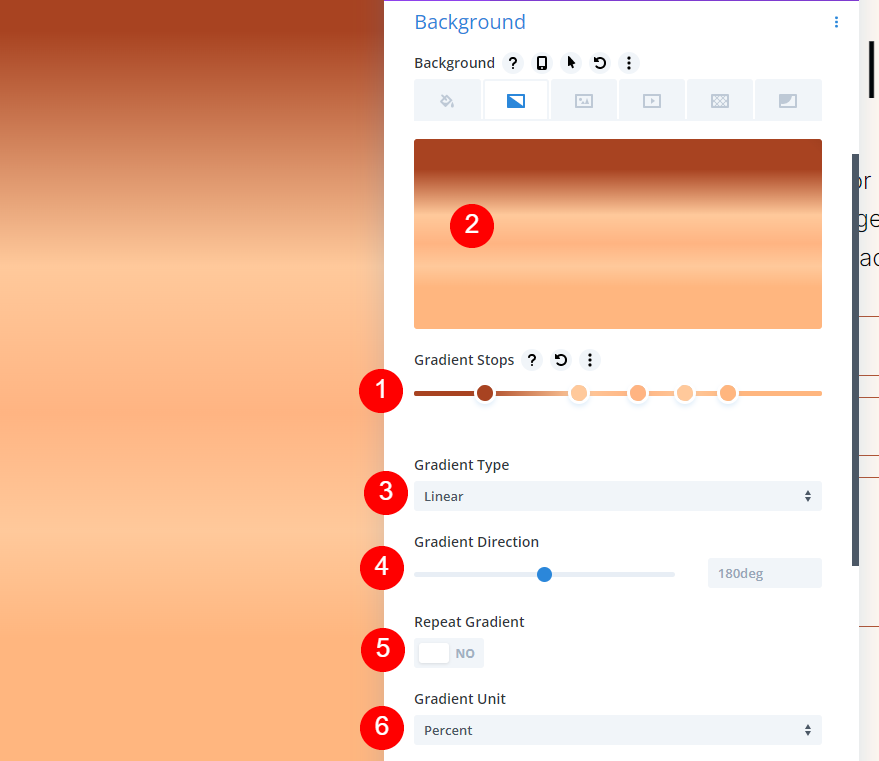
向下滾動到背景,選擇背景漸變選項卡,然後單擊添加背景漸變。

通過單擊漸變條放置漸變色標。 通過選擇它們來更改它們的顏色。 默認情況下,漸變條將它們顯示為百分比,但我們會隨時更改它們。

現在,讓我們構建我們的圓形背景示例。
圓形背景形狀一
這個圓形背景將有五個漸變停止並在圓圈內創建許多圓圈。
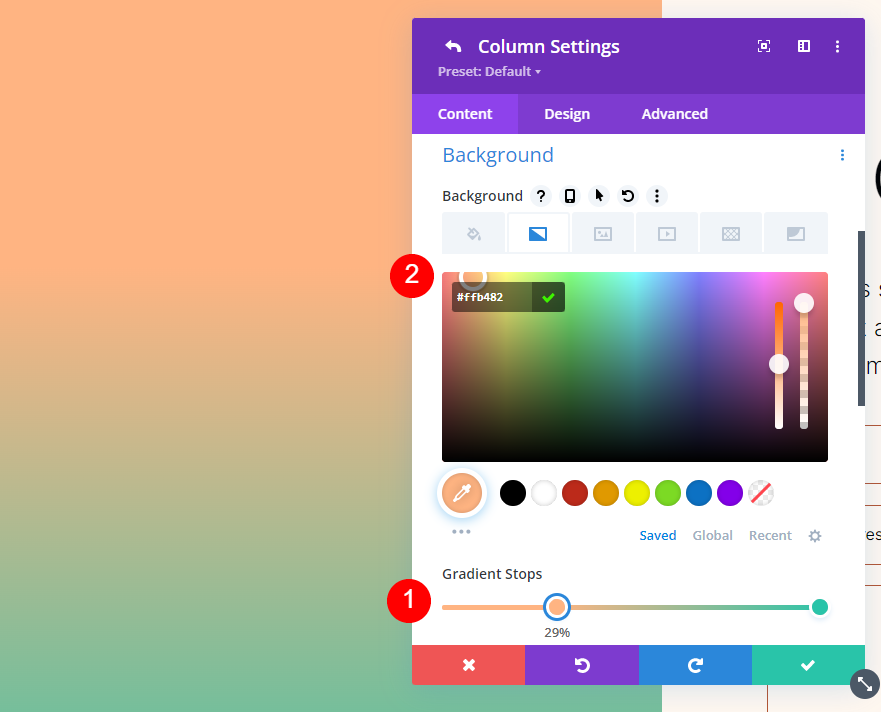
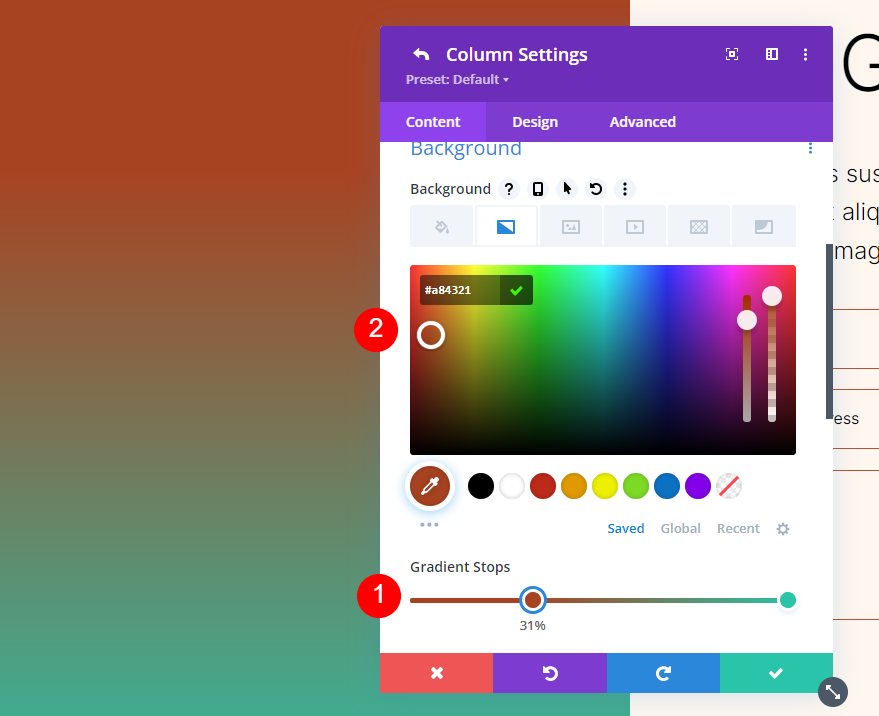
第一個梯度停止
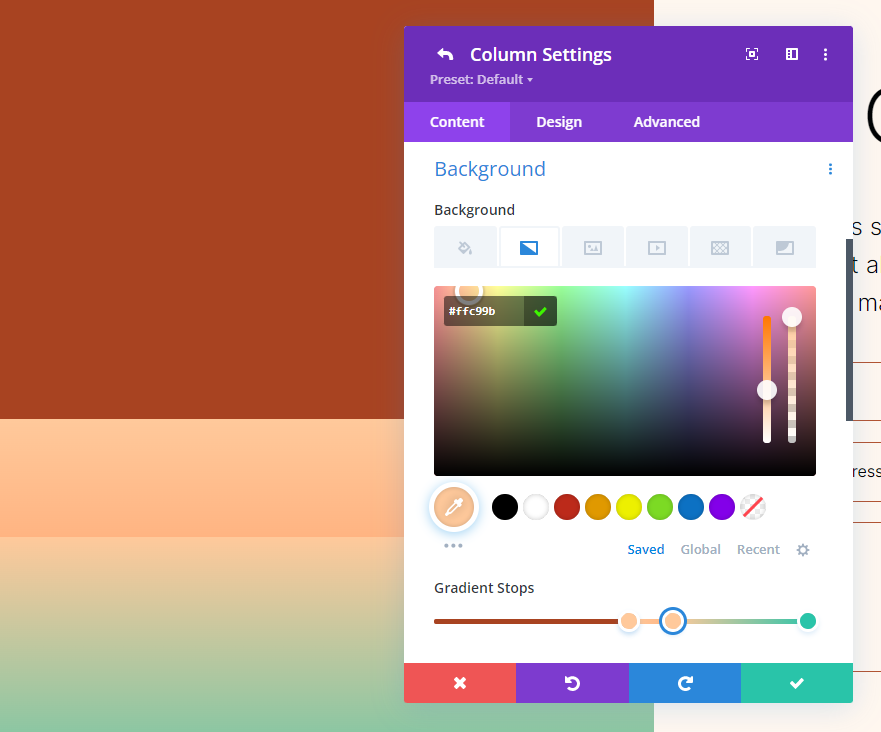
對於第一個漸變停止,將其設置為 29% 位置並使用顏色#ffb482。
- 職位:29
- 顏色:#ffb482

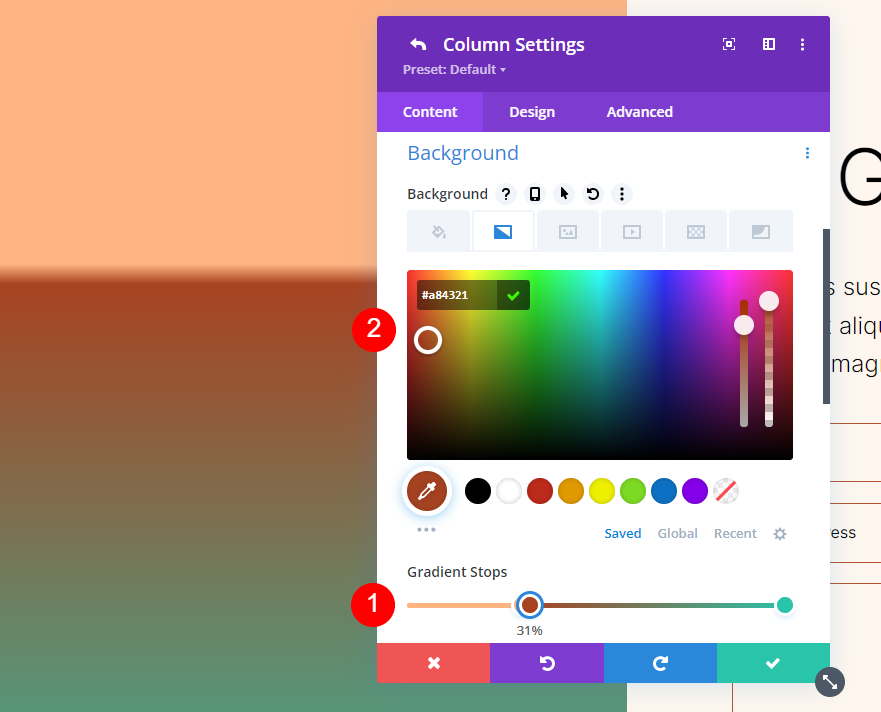
第二梯度停止
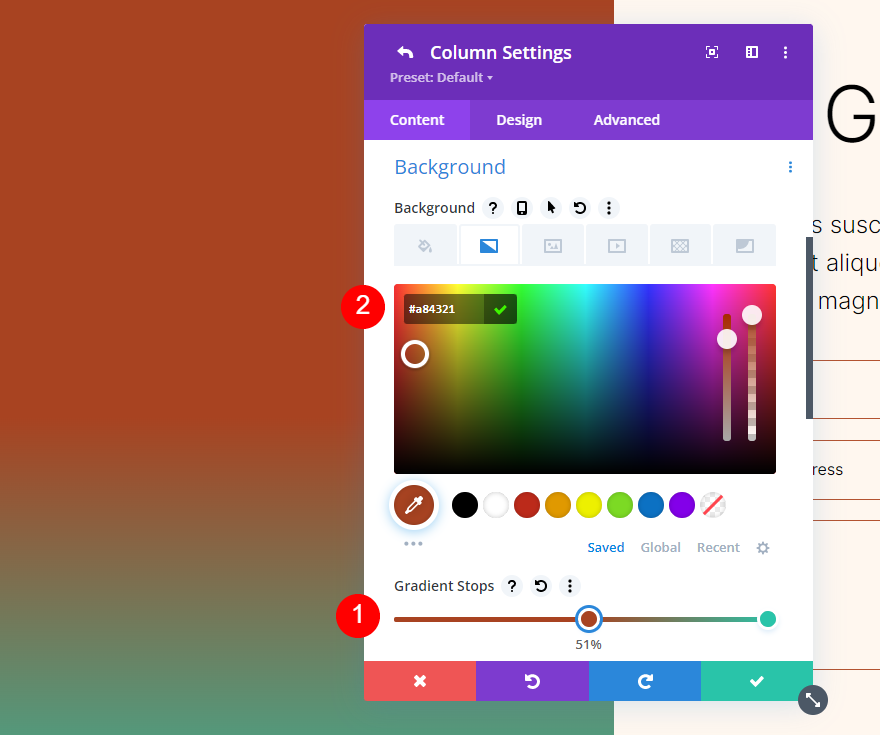
在 31% 標記處添加第二個漸變色標,並將其顏色更改為 #a84321。
- 職位:31
- 顏色:#a84321

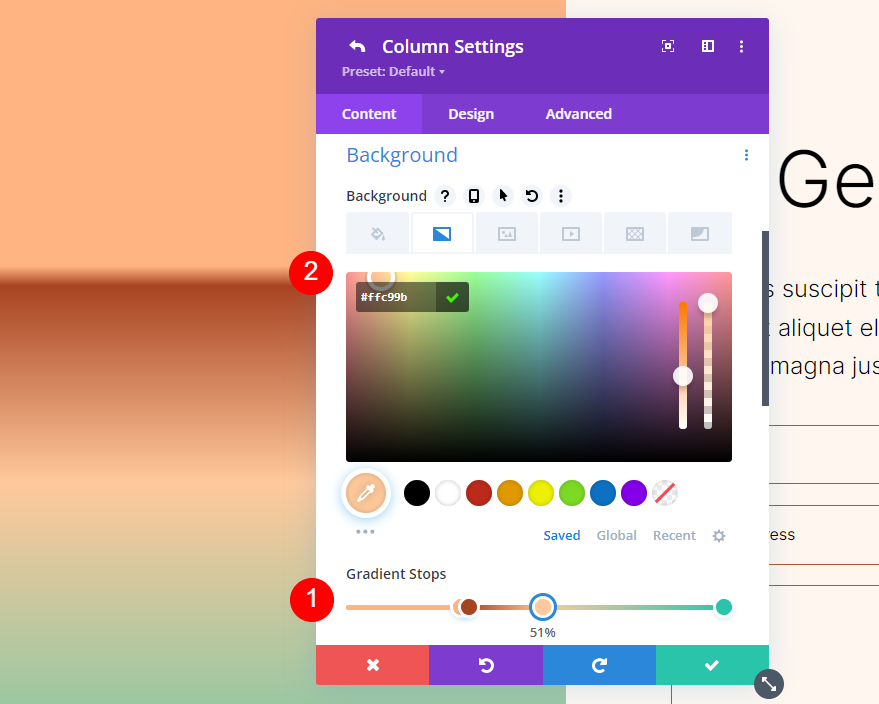
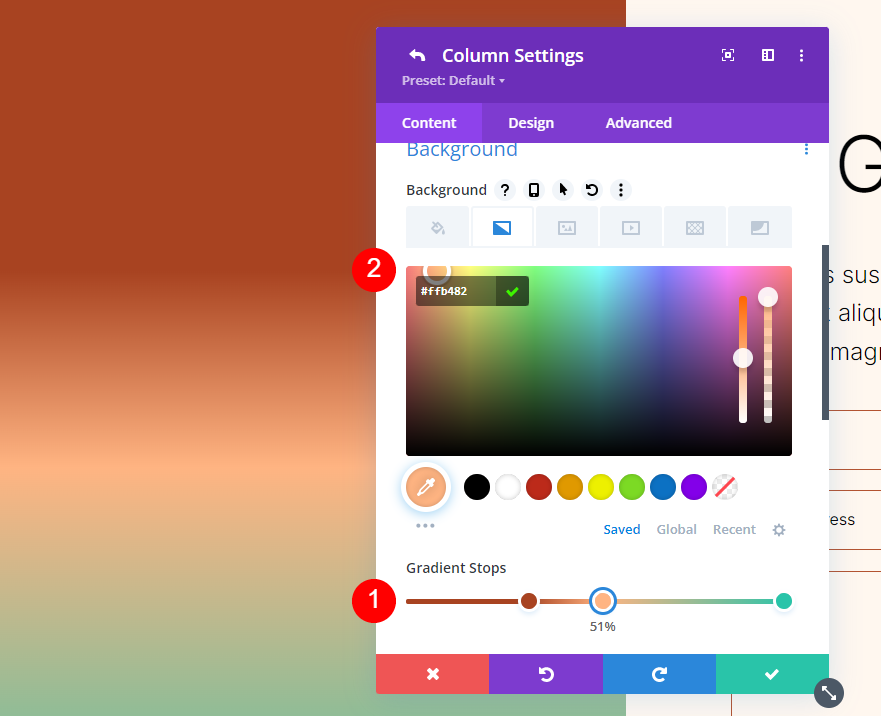
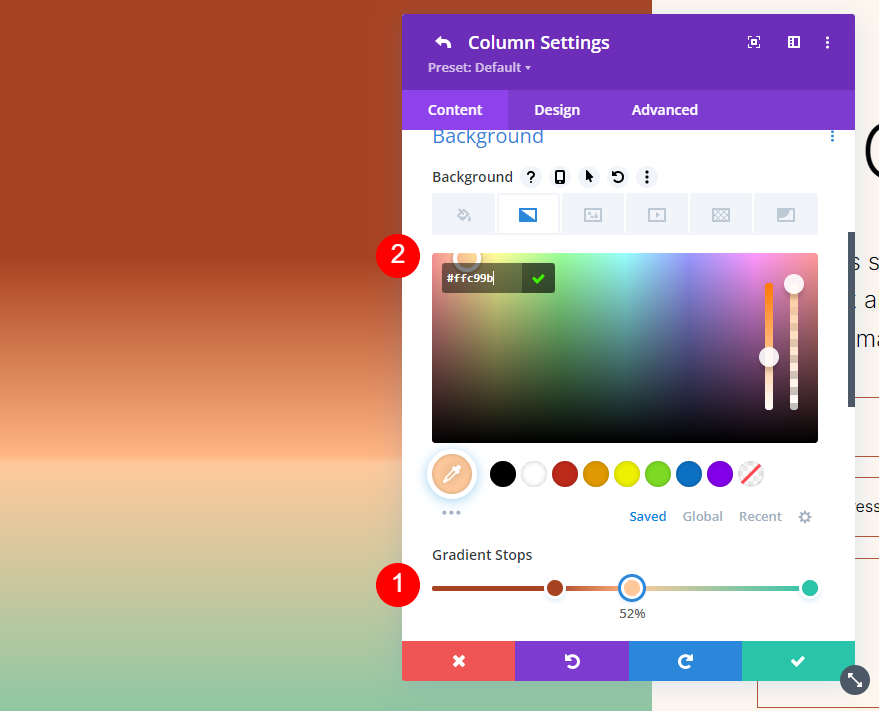
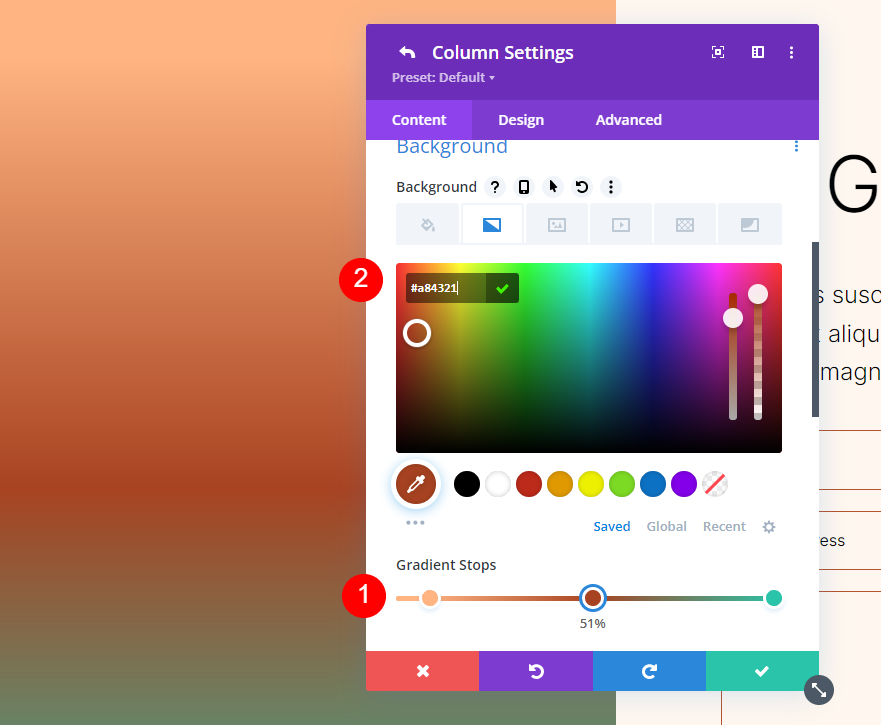
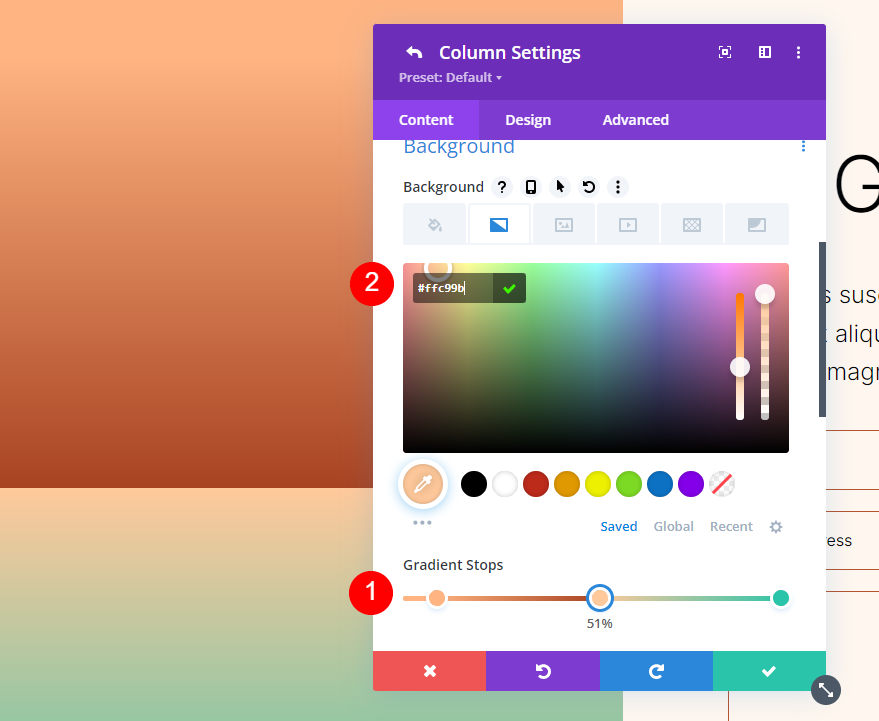
第三梯度停止
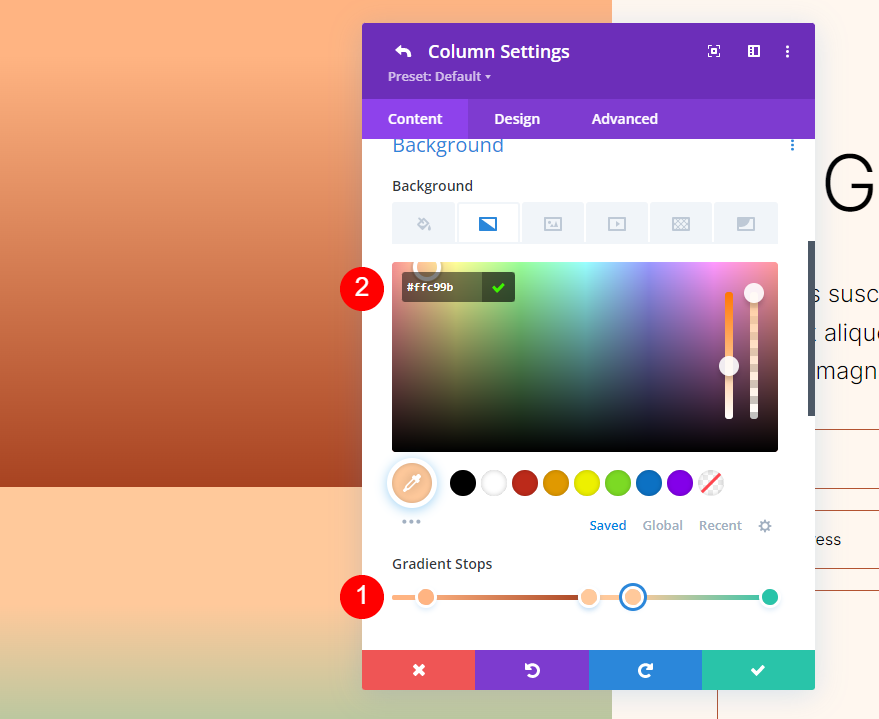
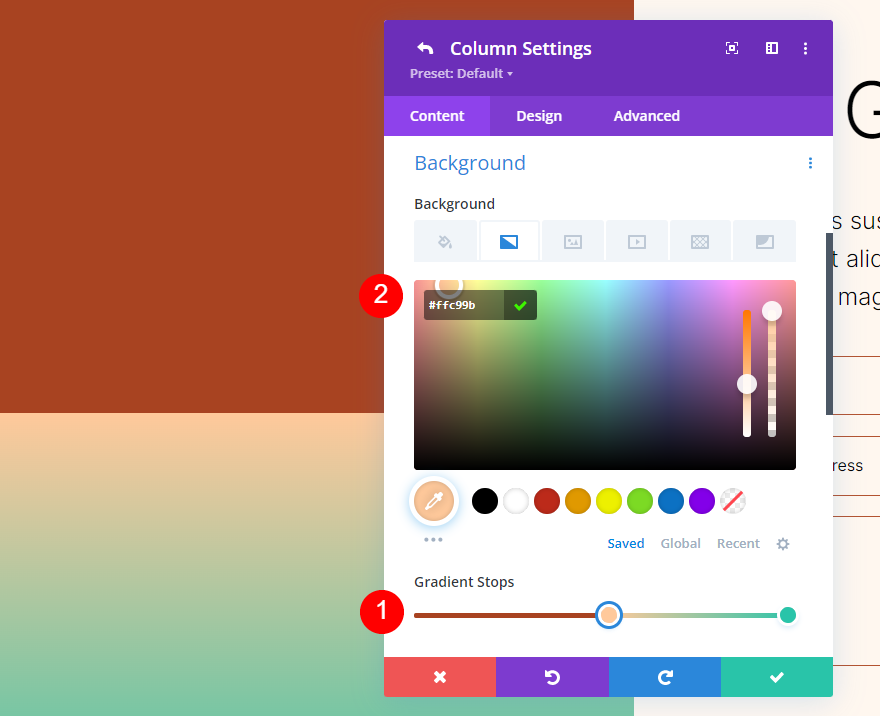
將第三個漸變停止設置為 51%,並將顏色更改為 #ffc99b。
- 職位:51
- 顏色:#ffc99b

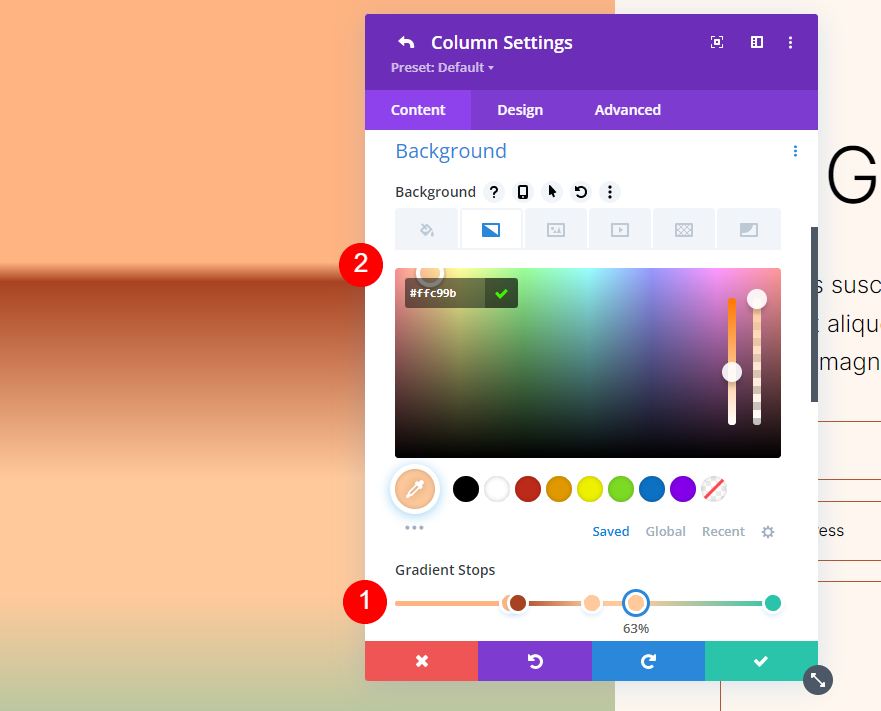
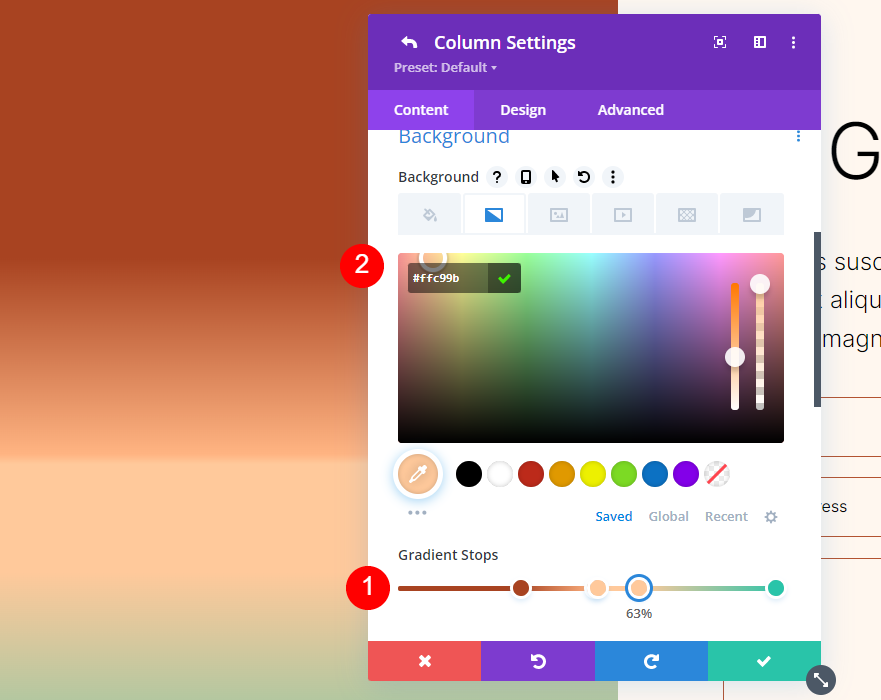
第四梯度停止
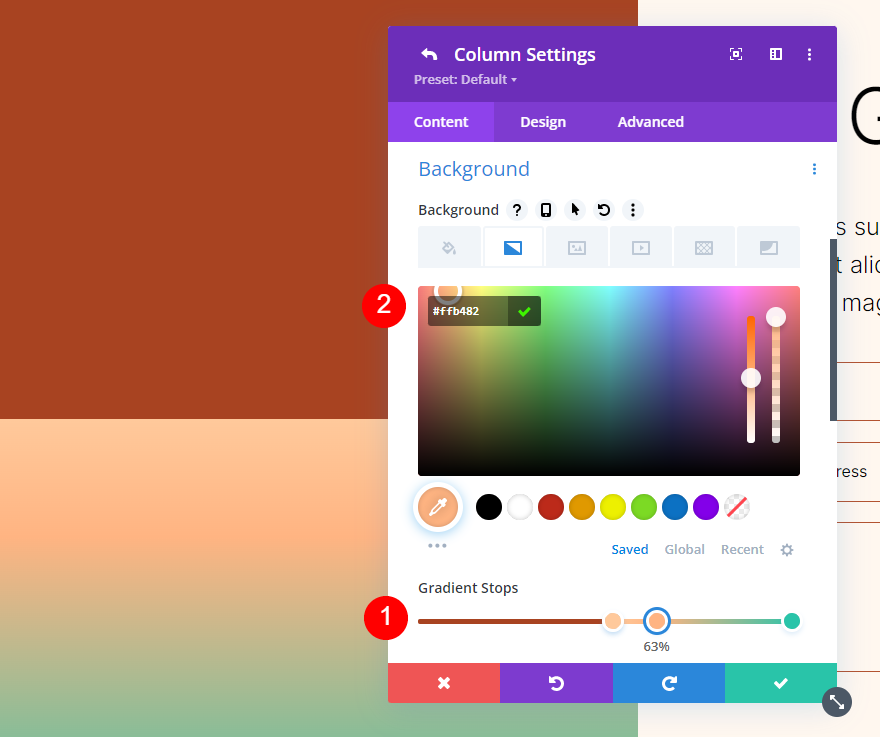
將第四個漸變停止設置為 63%,並將顏色更改為 #ffc99b。
- 職位:63
- 顏色:#ffc99b

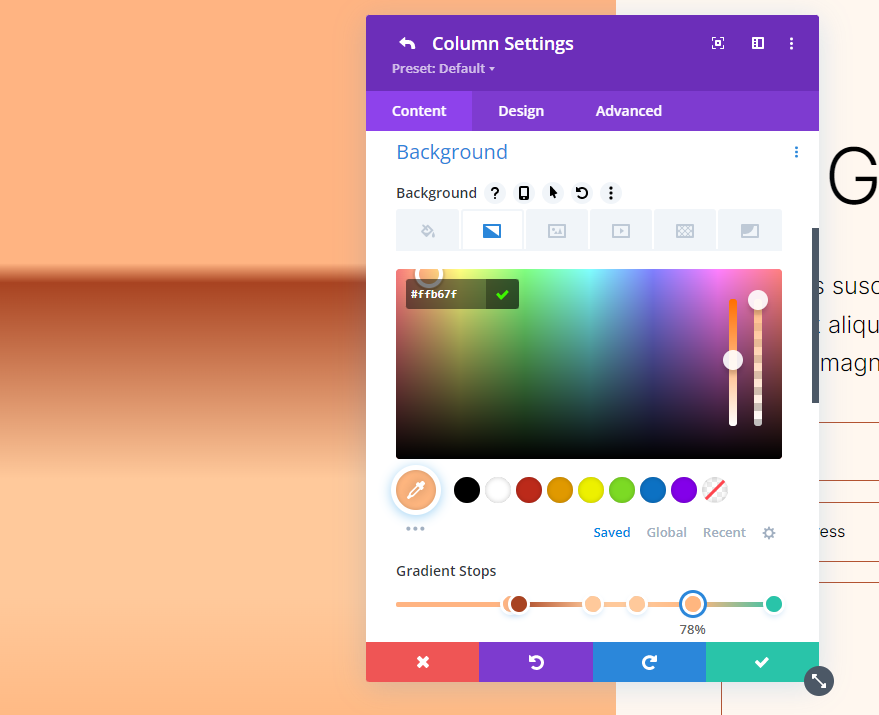
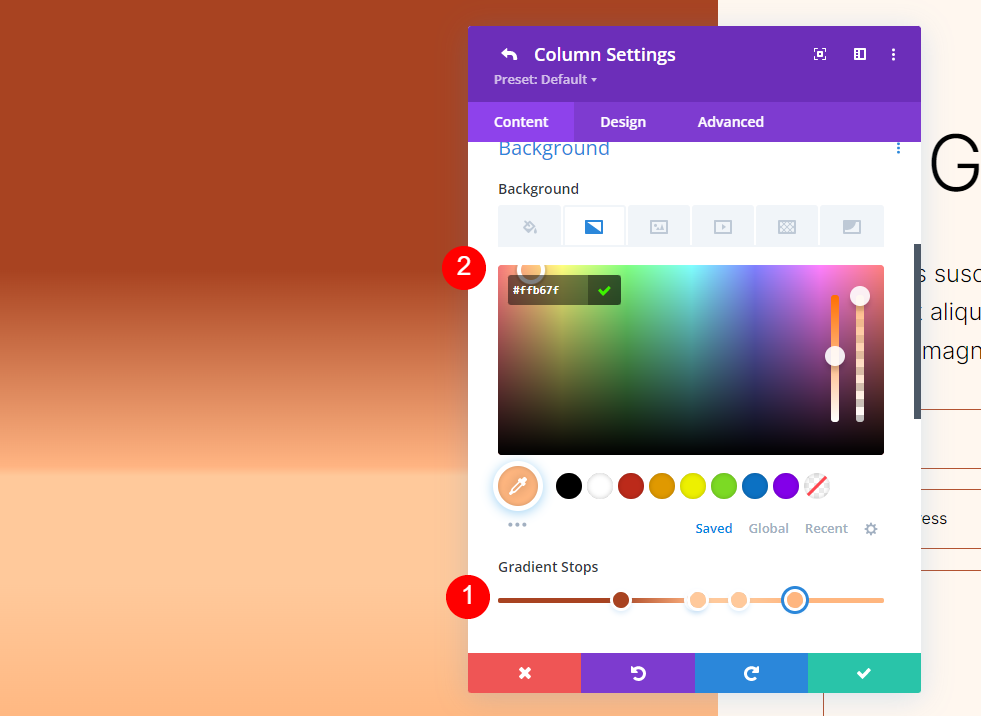
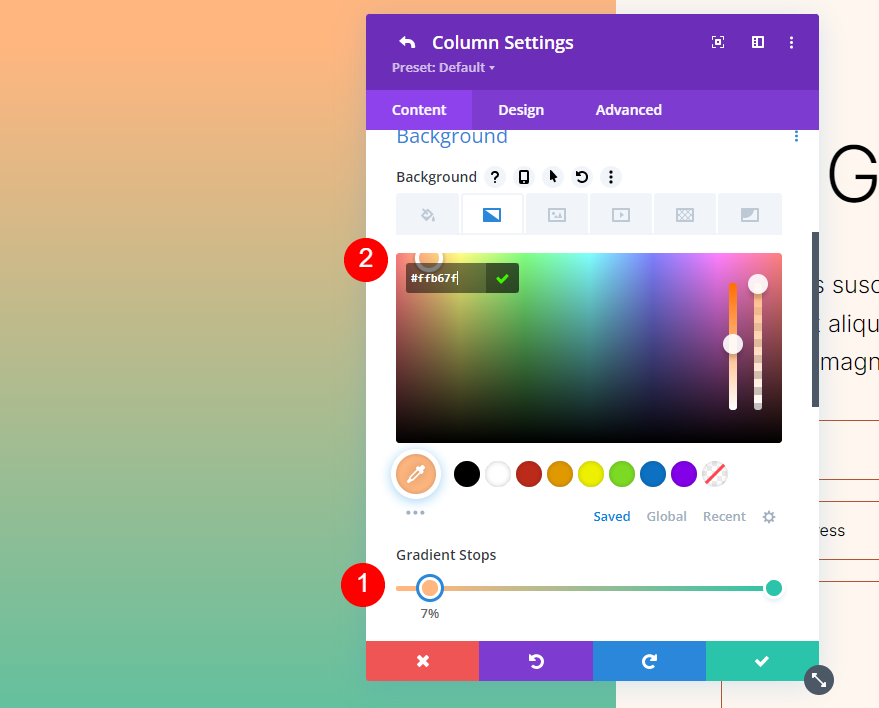
第五梯度停止
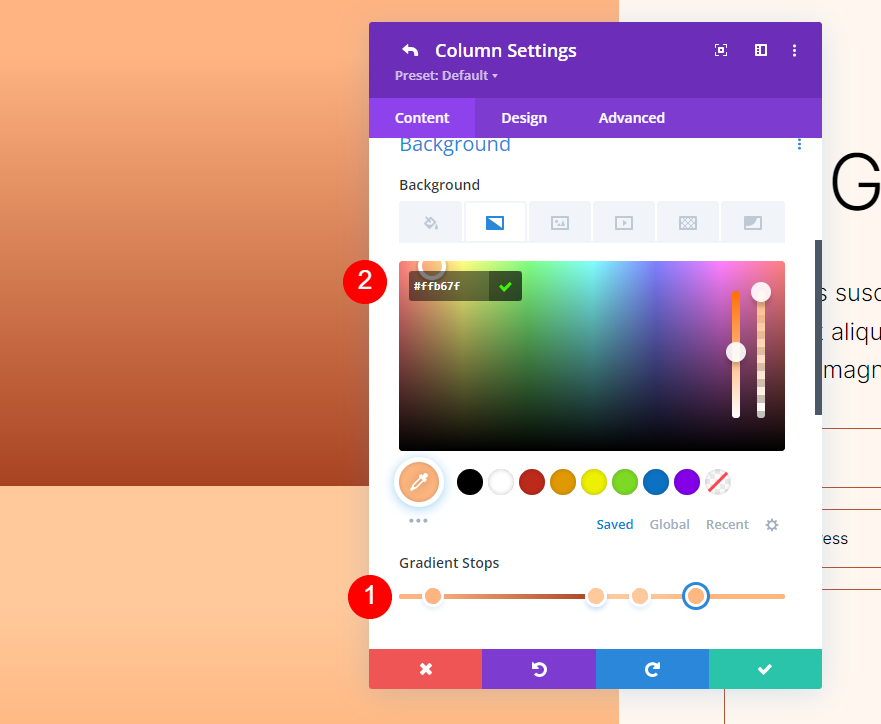
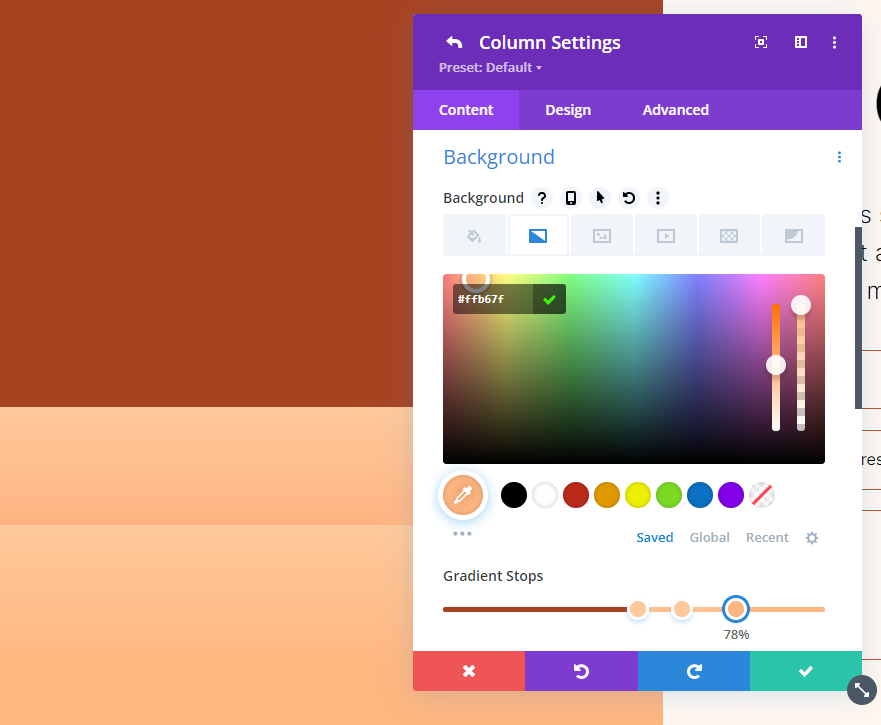
在 78% 標記處設置第五個漸變色標,並將其顏色更改為#ffb67f。
- 職位:78
- 顏色:#ffb67f

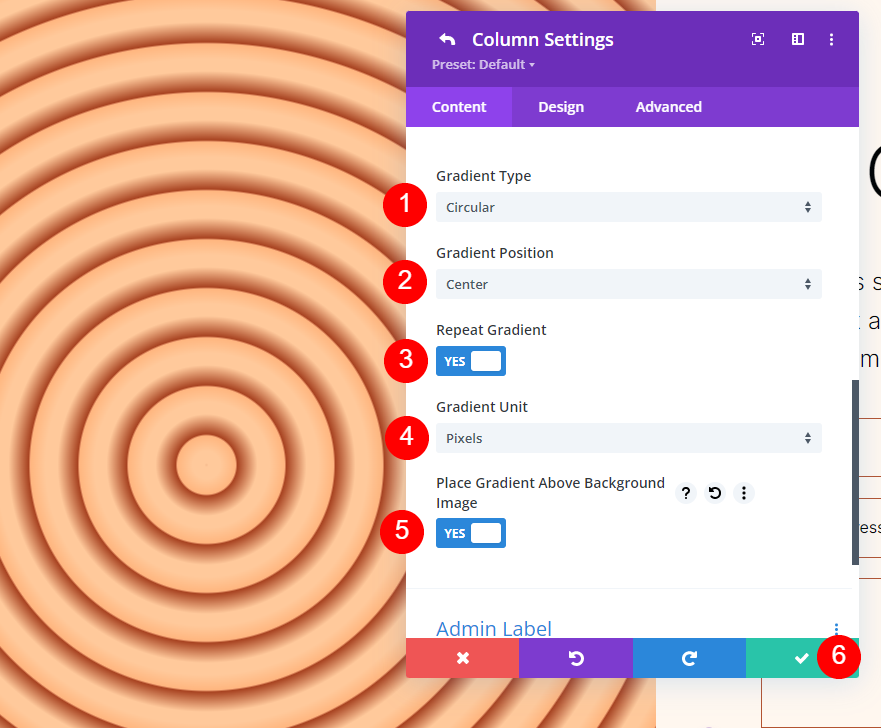
漸變設置
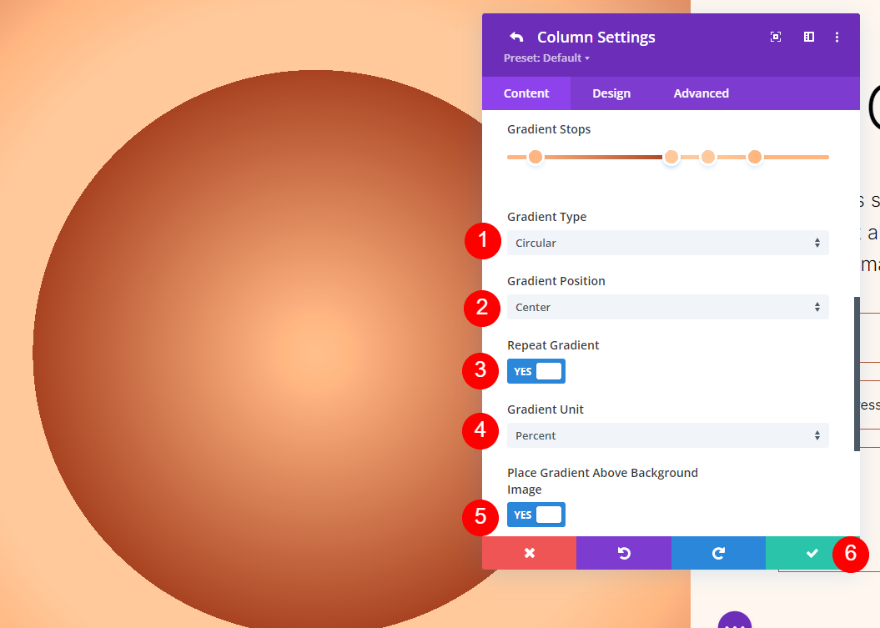
對於漸變設置,將類型更改為圓形,將位置更改為中心。 啟用重複漸變,將單位更改為像素,並啟用將漸變置於背景圖像之上。
- 類型:圓形
- 位置:中心
- 重複漸變:是
- 漸變單位:像素
- 在背景圖像上方放置漸變:是

圓形背景形狀二
我們的第二個圓形背景形狀將包括五個漸變色標。 它將從一個角顯示圓形圖案的一部分。
第一個梯度停止
對於第一個漸變色標,將其設置為 31%,並將顏色更改為 #a84321。
- 職位:31
- 顏色:#a84321

第二梯度停止
將第二個漸變色標設置為 51%,並將顏色更改為 #ffb482。
- 職位:51
- 顏色:#ffb482

第三梯度停止
將第三個漸變色標設置為 52%,並將顏色更改為 #ffc99b。
- 職位:52
- 顏色:#ffc99b

第四梯度停止
將第四個漸變停止設置為 63%,並將顏色更改為 #ffc99b。
- 職位:63
- 顏色:#ffc99b

第五梯度停止
將最後一個漸變停止設置為 78%,並將顏色更改為#ffb67f。
- 職位:78
- 顏色:#ffb67f

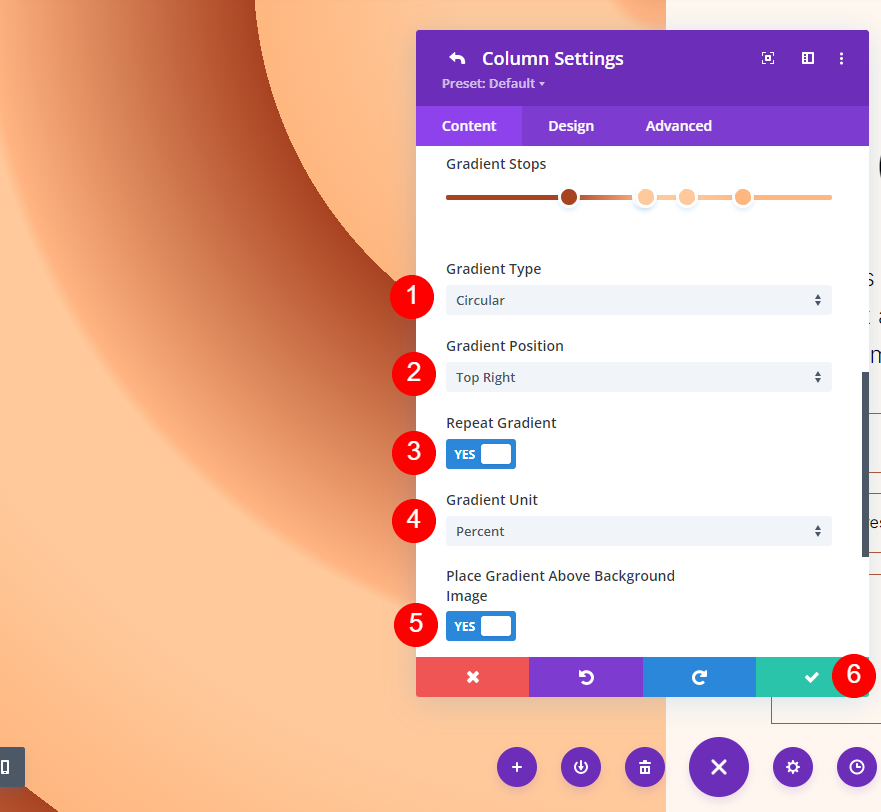
漸變設置
接下來,設置漸變調整。 將類型更改為圓形並將位置設置為右上角。 啟用重複漸變,為單位選擇像素,並啟用將漸變置於背景圖像之上。 關閉模塊並保存您的設置。
- 類型:圓形
- 位置:右上角
- 重複漸變:是
- 梯度單位:百分比
- 在背景圖像上方放置漸變:是

圓形背景形狀三
對於我們的第三個圓形背景形狀,我們將使用兩個堆疊的五個漸變色標。 這將創建一個中心圓。
第一個梯度停止
將第一個漸變停止設置為 7%,並將顏色更改為 #ffb482。
- 職位:7
- 顏色:#ffb482

第二梯度停止
將第二個漸變停止設置為 51%,並將顏色更改為 #a84321。
- 職位:51
- 顏色:#a84321

第三梯度停止
將第三個漸變色標放置在 51% 處,在第二個上方,並將顏色更改為 #ffc99b。
- 職位:51
- 顏色:#ffc99b

第四梯度停止
將第四個漸變停止點放在 63% 標記處,並將顏色更改為 #ffc99b。
- 職位:63
- 顏色:#ffc99b

第五梯度停止
最後,將最後一個漸變停止點放在 78% 標記處,並將顏色更改為#ffb67f。
- 職位:78
- 顏色:#ffb67f

漸變設置
最後,將漸變類型更改為圓形,將位置更改為中心。 啟用重複漸變,為單位選擇百分比,然後啟用將漸變置於背景圖像之上。 關閉設置並保存您的工作。
- 類型:圓形
- 位置:中心
- 重複漸變:是
- 梯度單位:百分比
- 在背景圖像上方放置漸變:是

圓形背景形狀四
我們的最後一個示例使用五個梯度停止並顯示四分之一圓形圖案。
第一個梯度停止
將第一個梯度停止設置在 51% 標記處。 我們將在設置中將它們更改為 vh。 將顏色更改為#a84321。
- 職位:51
- 顏色:#a84321

第二梯度停止
將下一個梯度停止點放在第一個梯度停止點的頂部,為 51%。 將顏色更改為#ffc99b。
- 職位:51
- 顏色:#ffc99b

第三梯度停止
將第三個漸變停止點放在 63% 標記處,並將其顏色更改為 #ffb482。
- 職位:63
- 顏色:#ffb482

第四梯度停止
將第四個梯度停止點放在第三個梯度停止點的 63% 標記處。
- 職位:63
- 顏色:#ffc99b

第五梯度停止
將第五個漸變停止點放在 78% 標記處,並將其顏色更改為 #ffb67f。
- 職位:78
- 顏色:#ffb67f

漸變設置
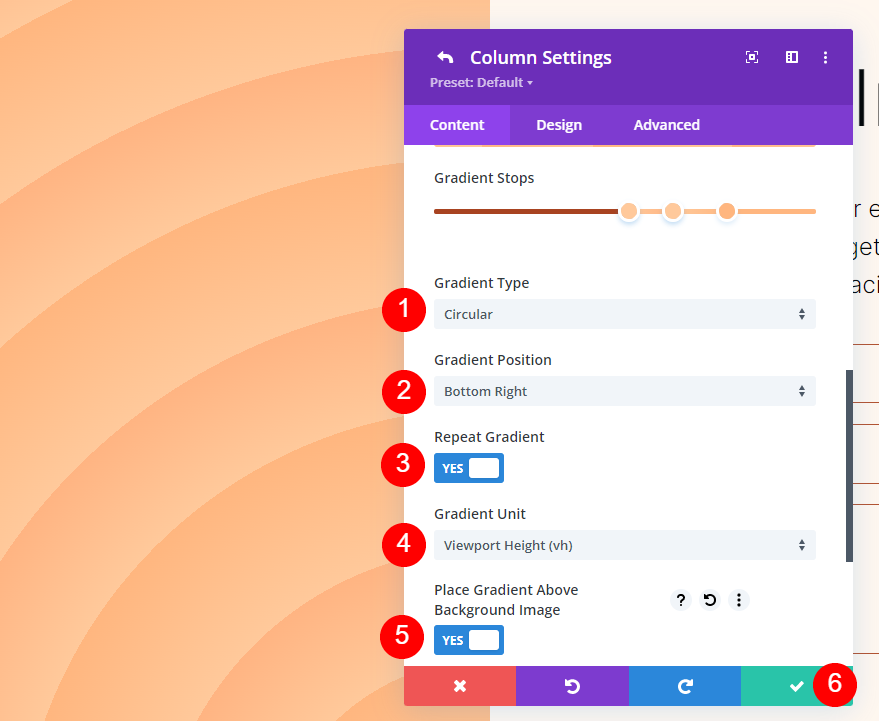
最後,將類型更改為圓形並將位置設置為右下角。 啟用重複漸變,將單位更改為 vh,並啟用將漸變置於背景圖像之上。 關閉您的設置並保存您的工作。
- 類型:圓形
- 位置:右下
- 重複漸變:是
- 漸變單位:視口高度 (vh)
- 在背景圖像上方放置漸變:是

結果
第一個圓形背景形狀
桌面

電話

第二個圓形背景形狀
桌面

電話

第三個圓形背景形狀
桌面

電話

第四個圓形背景形狀
桌面

電話

結束的想法
這就是我們對如何使用 Divi Gradient Builder 設計獨特的圓形背景形狀的看法。 漸變生成器是創建有趣背景的絕佳工具。 圓形突出並為任何部分或列添加一些獨特的視覺設計。 使用我們在這裡展示的方法,任何人都可以在幾分鐘內創建有趣的圓形圖案。 我建議使用控件和堆疊順序來查看您可以創建的內容。
我們希望收到你的來信。 您是否使用 Divi Gradient Builder 設計圓形背景形狀? 請在評論中告訴我們您的體驗。
