Jak korzystać z Divi Gradient Builder do projektowania unikalnych okrągłych kształtów tła
Opublikowany: 2022-05-04Gradient Builder Divi może tworzyć wiele ciekawych teł. Kolory współpracują ze sobą, tworząc kształty i wzory, które zwykle są trudne do stworzenia. Divi's Gradient Builder zawiera ustawienia, które sprawiają, że tworzenie okrągłych wzorów, takich jak okrągły kształt tła, sprawia, że tworzenie unikalnych teł jest prostym zadaniem. W tym poście zobaczymy, jak używać Divi Gradient Builder do projektowania unikalnych okrągłych kształtów tła, które przyciągają uwagę do dowolnej sekcji lub kolumny.
Zacznijmy.
Zapowiedź
Najpierw zobaczmy, co budujemy.
Pierwsze okrągłe tło
Pulpit

Telefon

Drugie okrągłe tło
Pulpit

Telefon

Trzeci Okólnik Tło
Pulpit

Telefon

Czwarty Okrągły Tło
Pulpit

Telefon

Utwórz przekrój o kształcie kołowym
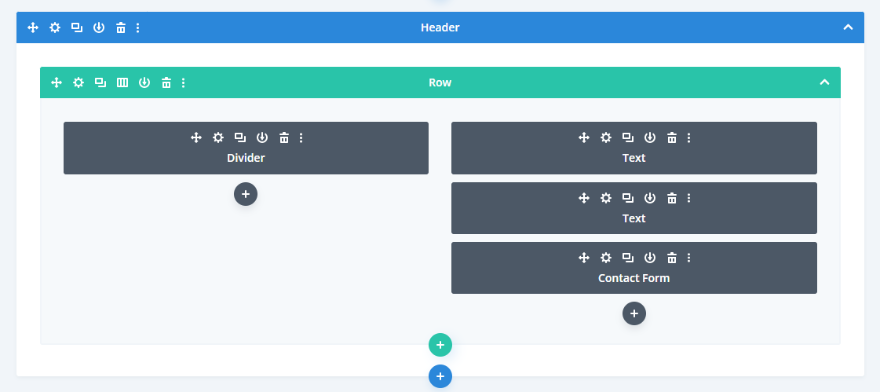
Zamiast używać sekcji z układu Divi, utworzymy niestandardową sekcję dla tego samouczka. Sekcja będzie wymagała dwukolumnowego wiersza z kolumnami o równym rozmiarze.
W lewej kolumnie umieścimy przegrodę. To nie będzie widoczne. Pozwala to na wyświetlanie tła w kolumnie 1 na mniejszych ekranach. Na mniejszych ekranach wyświetlane są tylko kolumny z modułami. Prawa kolumna będzie zawierała dwa moduły tekstowe oraz formularz kontaktowy.

Ustawienia sekcji
Otwórz ustawienia sekcji, klikając ikonę koła zębatego.

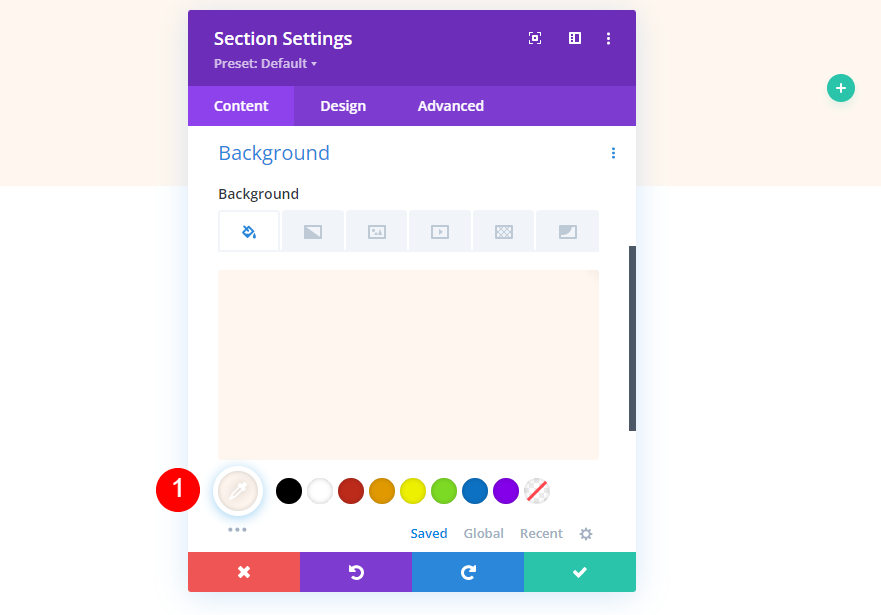
Przewiń w dół do opcji Tło i zmień kolor na #fff7ef.
- Kolor tła: #fff7ef

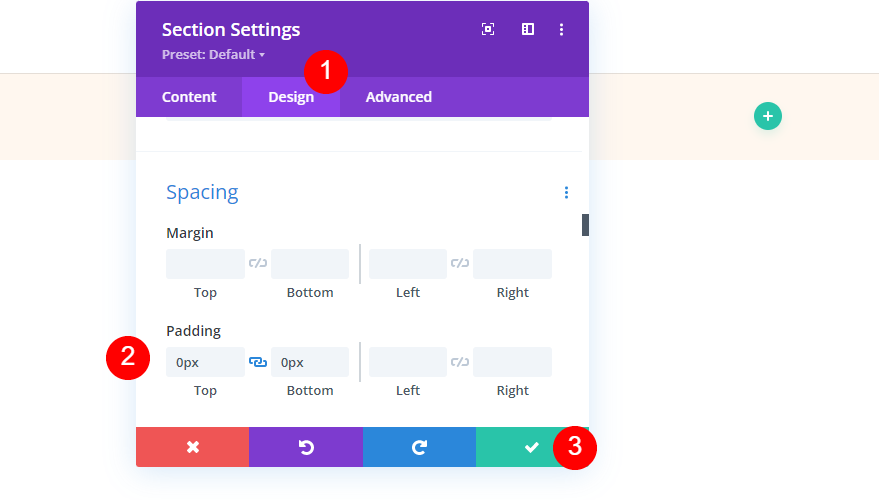
Następnie wybierz kartę projektu . Przewiń w dół do Odstępy i wprowadź 0px dla Dopełnienia górnego i dolnego. Zamknij ustawienia sekcji.
- Góra: 0px
- Dół: 0px

Dodaj wiersz
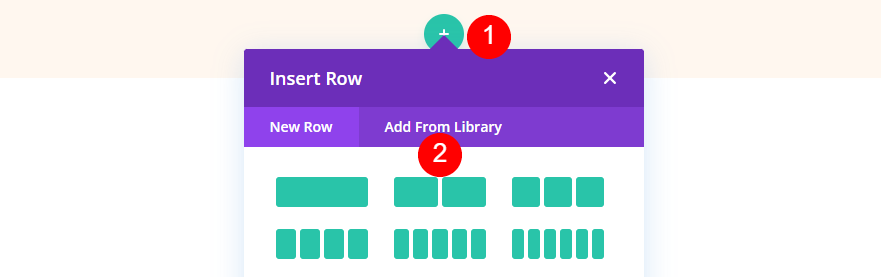
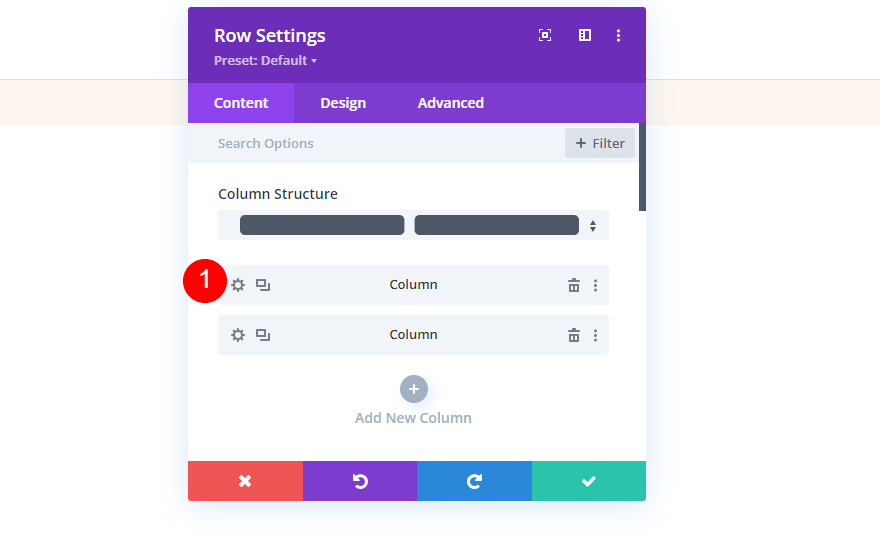
Następnie dodaj wiersz z dwiema kolumnami .

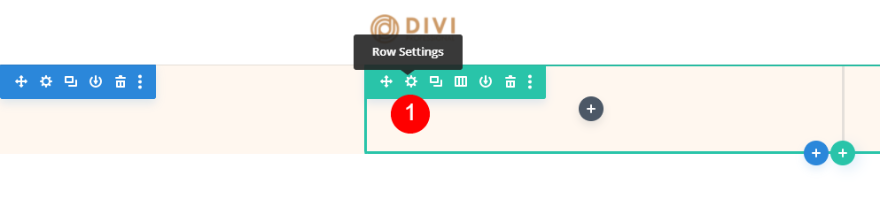
Następnie otwórz ustawienia wiersza, klikając ikonę koła zębatego.

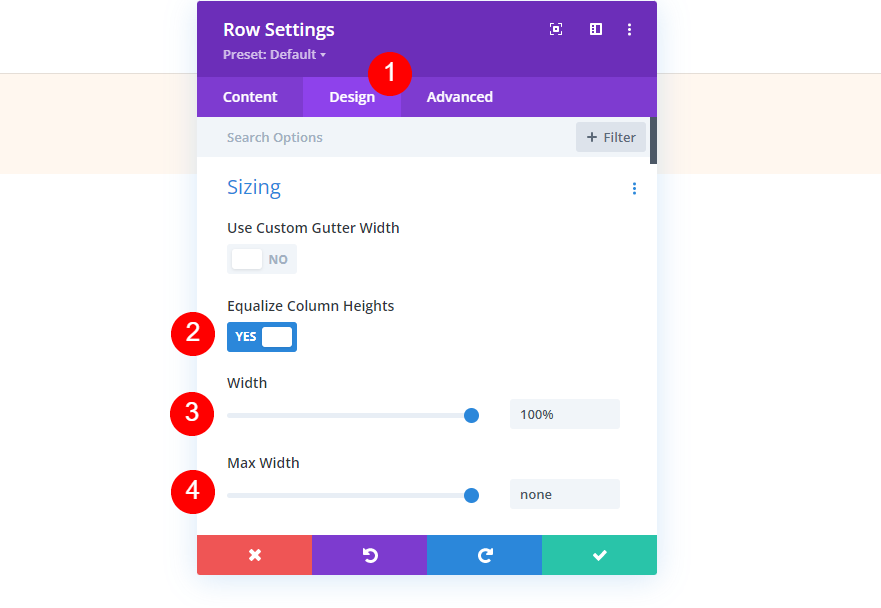
Wybierz kartę projektu i włącz opcję Wyrównaj wysokości słupów . Ustaw Szerokość na 100% i zmień Maks. szerokość na Brak.
- Wyrównaj wysokości kolumn: Tak
- Szerokość: 100%
- Maksymalna szerokość: brak

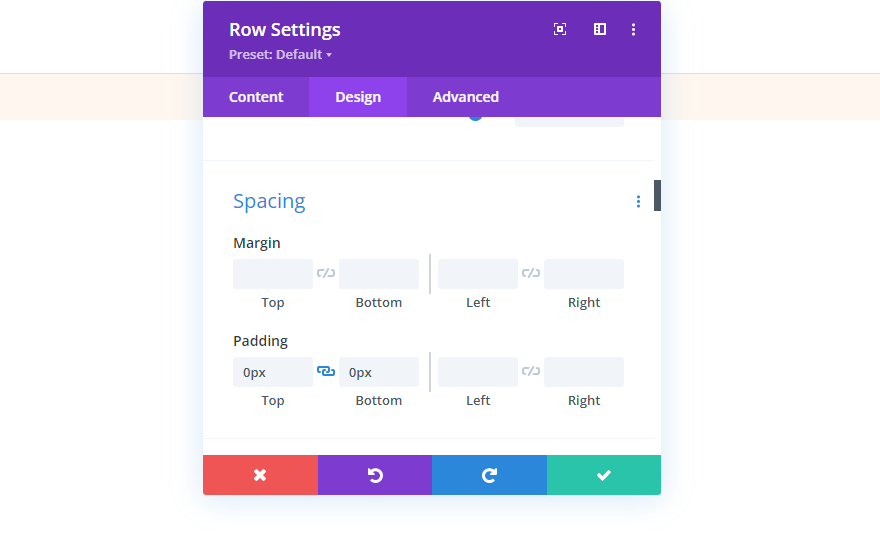
Następnie przewiń w dół do Odstępy i wprowadź 0px dla Dopełnienia górnego i dolnego.
- Padding: 0px Góra, 0px Dół

Ustawienia kolumny
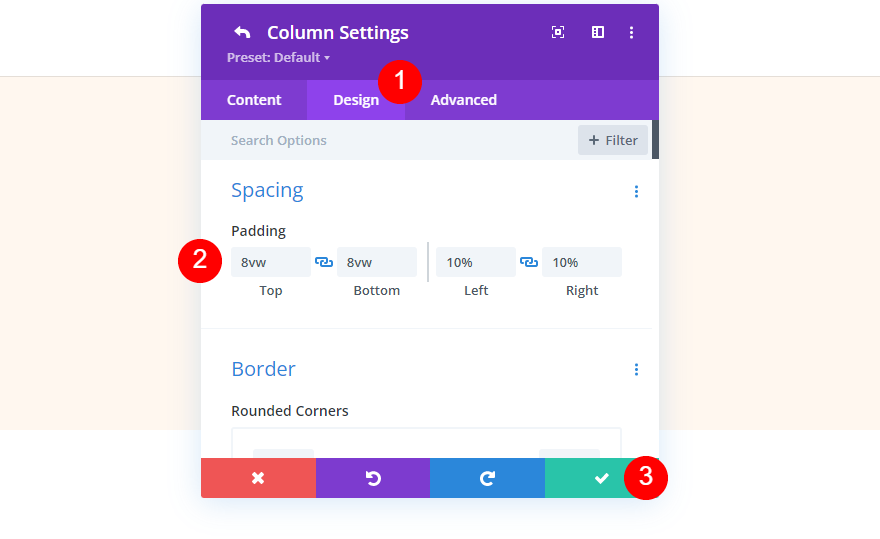
Następnie wprowadzimy kilka zmian odstępów w kolumnach . Wrócimy do ustawień kolumn, gdy stworzymy okrągłe tła. Otwórz ustawienia dla pierwszej kolumny.

Przejdź do zakładki projektowania i wpisz 8vw dla wyściółki górnej i dolnej oraz 10% dla wyściółki lewej i prawej. Zamknij ustawienia kolumny.
- Góra: 8vw
- Dół: 8vw
- Po lewej: 10%
- Prawo: 10%

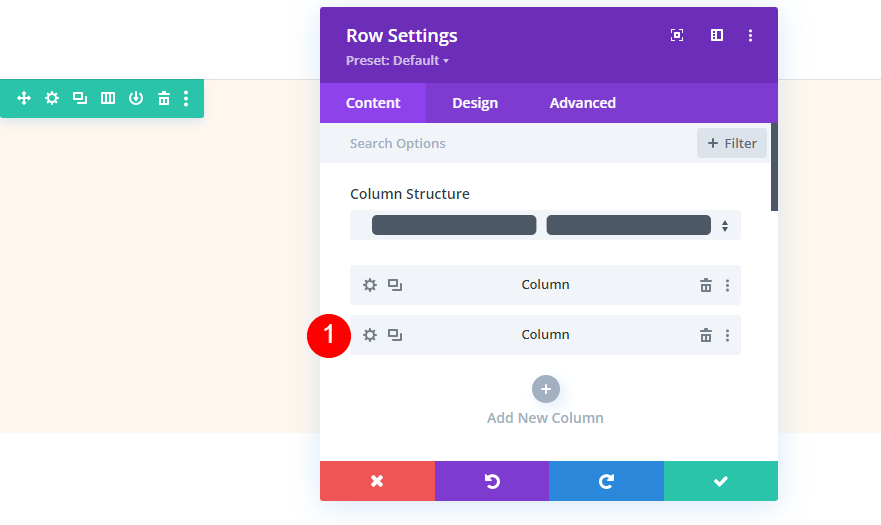
Następnie otwórz ustawienia drugiej kolumny .

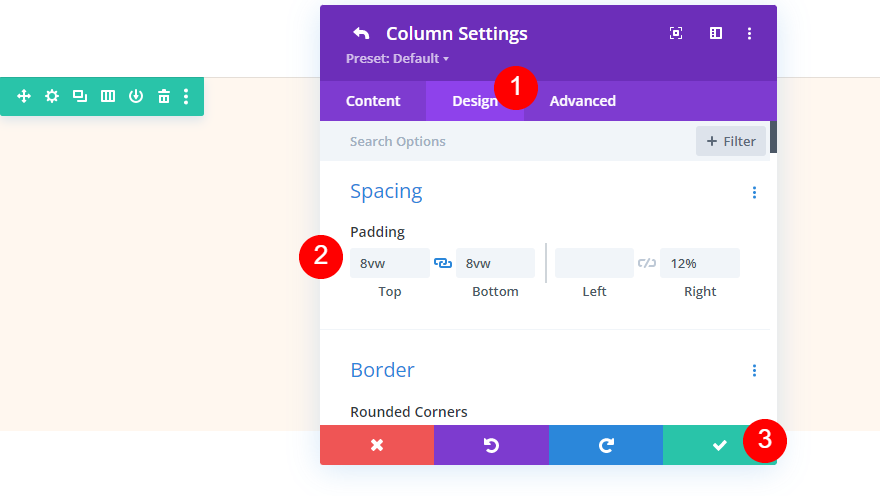
Przejdź do zakładki projektowania i wpisz 8vw dla górnej i dolnej wyściółki oraz 12% dla prawej wyściółki. Zamknij ustawienia kolumn i wierszy.
- Góra: 8vw
- Dół: 8vw
- Prawo: 12%

Moduł rozdzielający
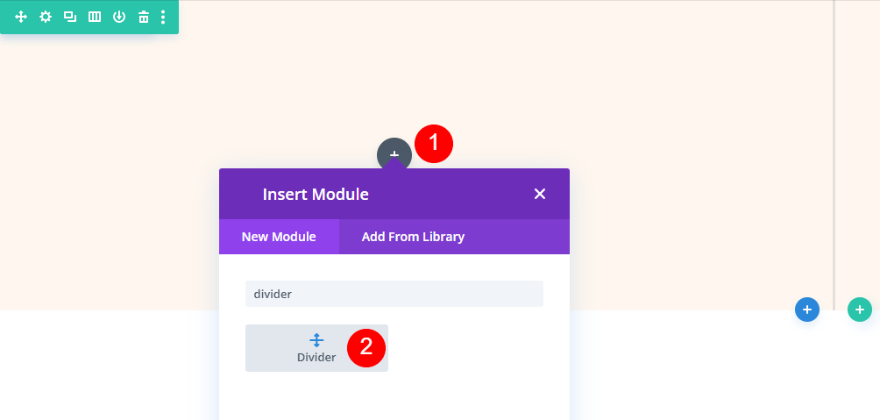
Następnie dodaj moduł rozdzielający do lewej kolumny.

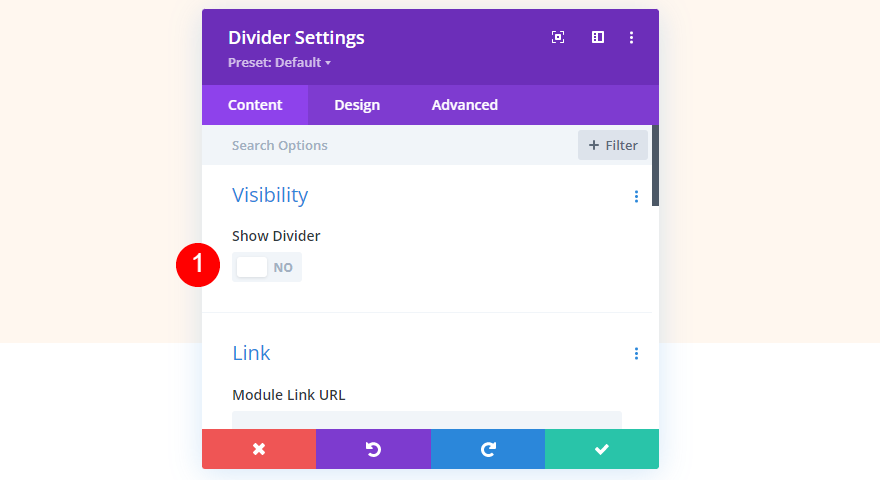
Otwórz ustawienia modułu rozdzielającego i wybierz Nie dla opcji Pokaż widoczność.
- Pokaż widoczność: Nie

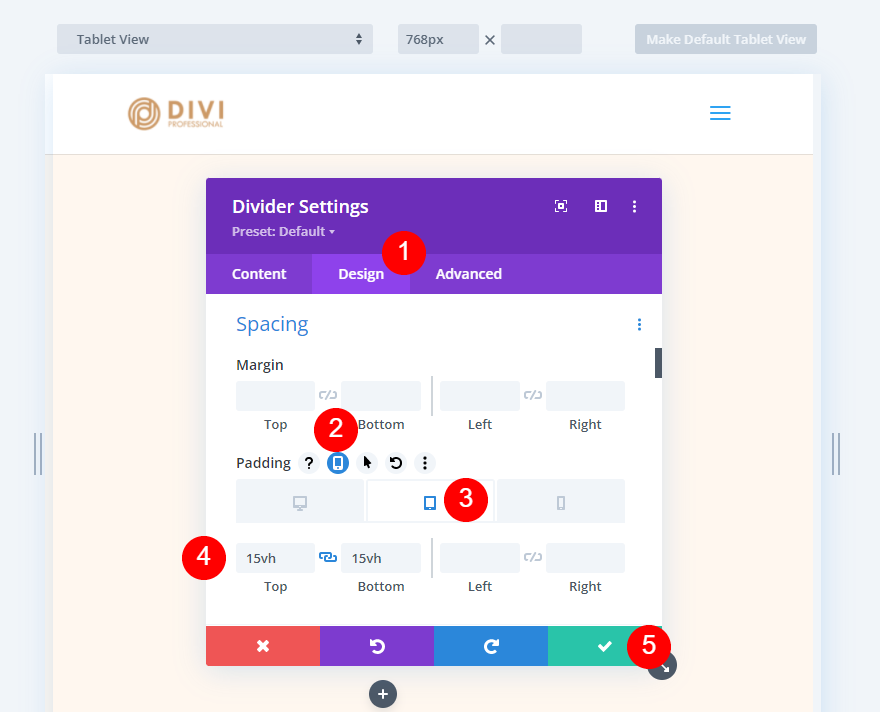
Następnie wybierz kartę projektu i przewiń w dół do opcji Odstępy . Wybierz ikonę tabletu i wybierz zakładkę tabletu. Dodaj 15vh do wyściółki górnej i dolnej. Ustawienia telefonu będą zgodne z ustawieniami tabletu. Nie będziemy potrzebować tych ustawień w wersji na komputery. Zamknij ustawienia modułu.
- Wypełnienie (tablet): 15vH góra, 15vh dół

Moduł tekstu tytułu
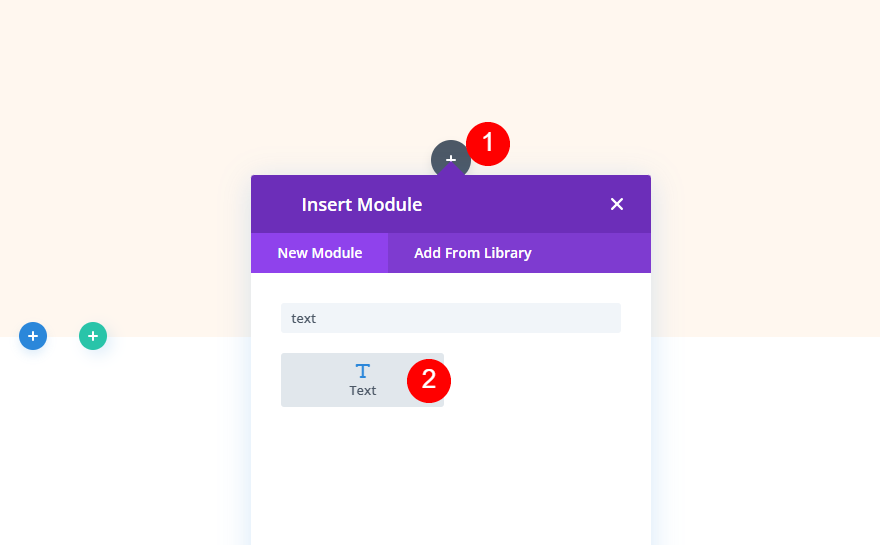
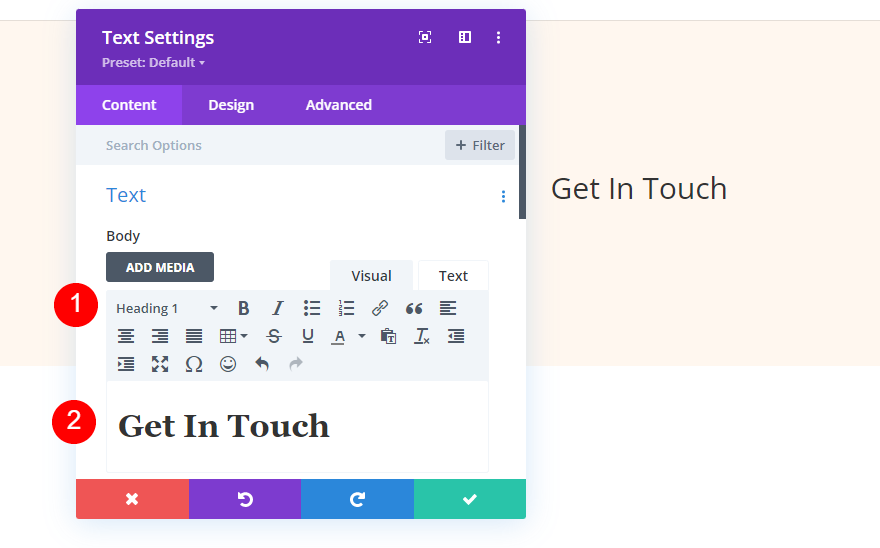
Następnie dodaj moduł tekstowy do prawej kolumny. Stworzy to tytuł formularza kontaktowego.

Dodaj tytuł „Get In Touch” i zmień czcionkę na Nagłówek 1.
- Czcionka: nagłówek 1
- Treść ciała: skontaktuj się z nami

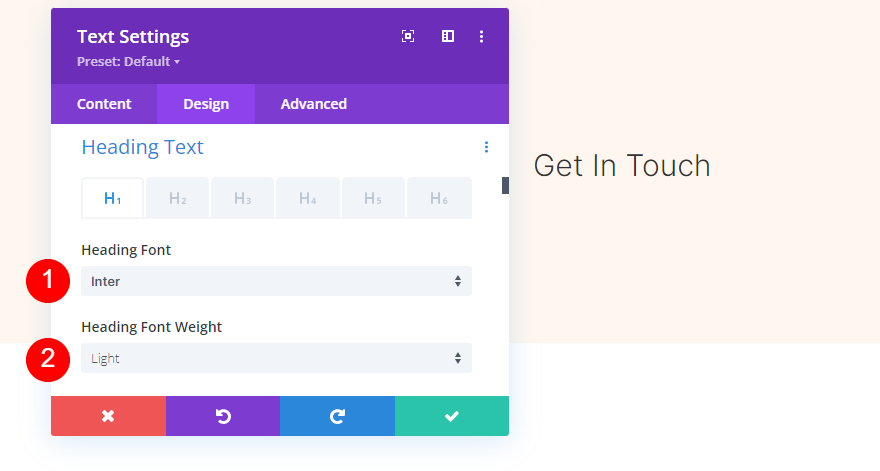
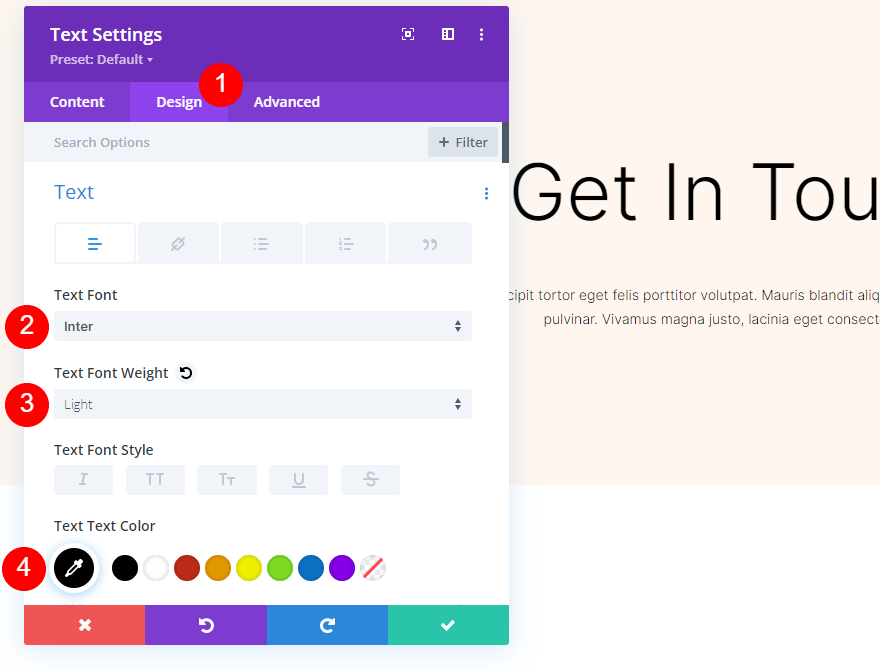
Wybierz kartę projektu i przewiń w dół do Tekst nagłówka . Wybierz Inter dla czcionki i wybierz Light dla grubości czcionki.
- Czcionka: Inter
- Waga czcionki: lekka

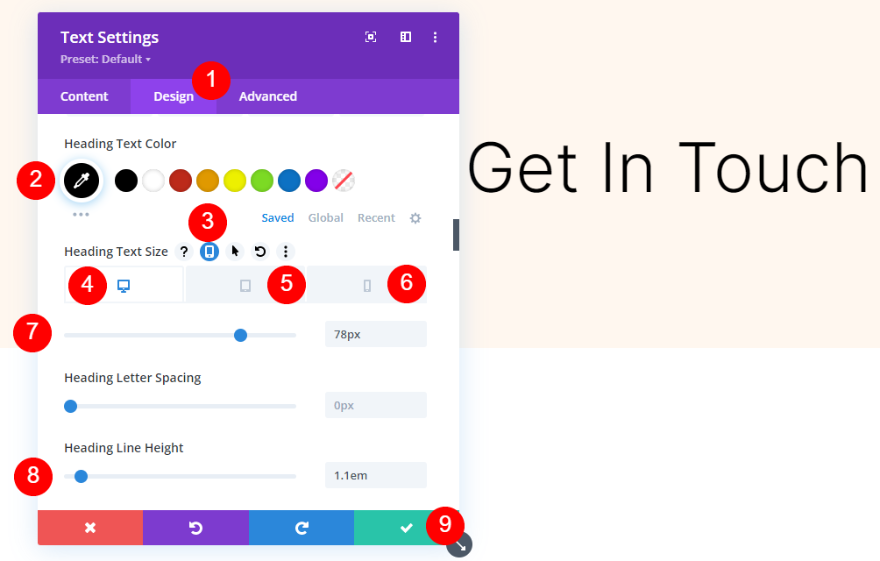
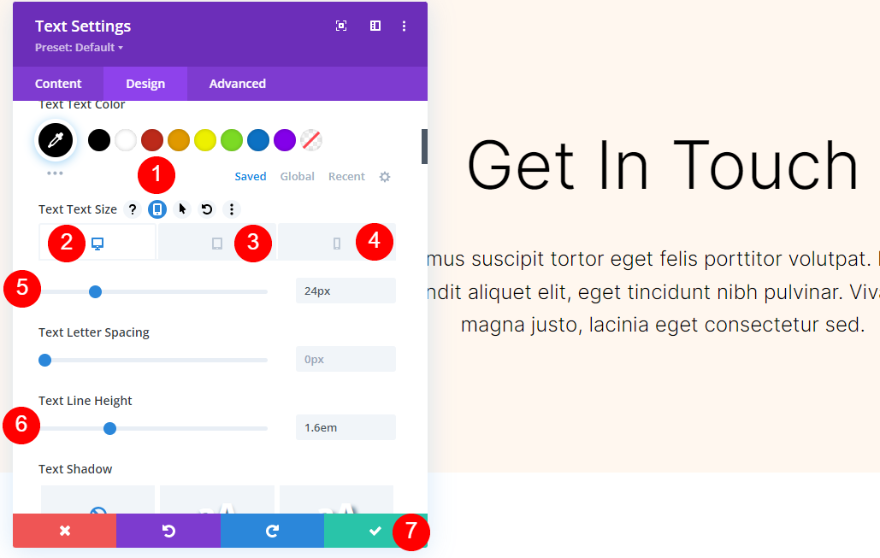
Ustaw kolor czcionki na czarny, rozmiar czcionki pulpitu na 78 pikseli, rozmiar czcionki tabletu na 44 pikseli, a rozmiar czcionki telefonu na 28 pikseli. Zmień wysokość linii na 1,1 em. Zamknij ustawienia modułu.
- Kolor: #000000
- Rozmiar czcionki: 78px (komputer), 44px (tablet), 28px (telefon)
- Wysokość linii: 1,1 em

Opis Moduł tekstowy
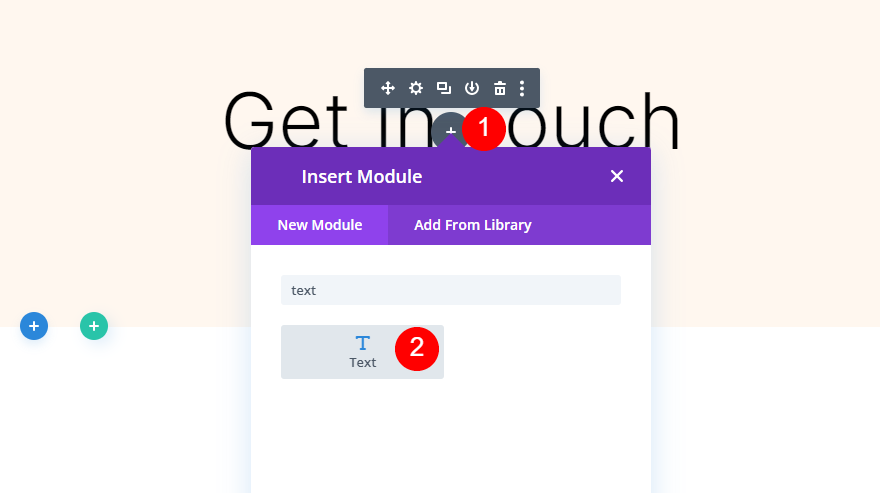
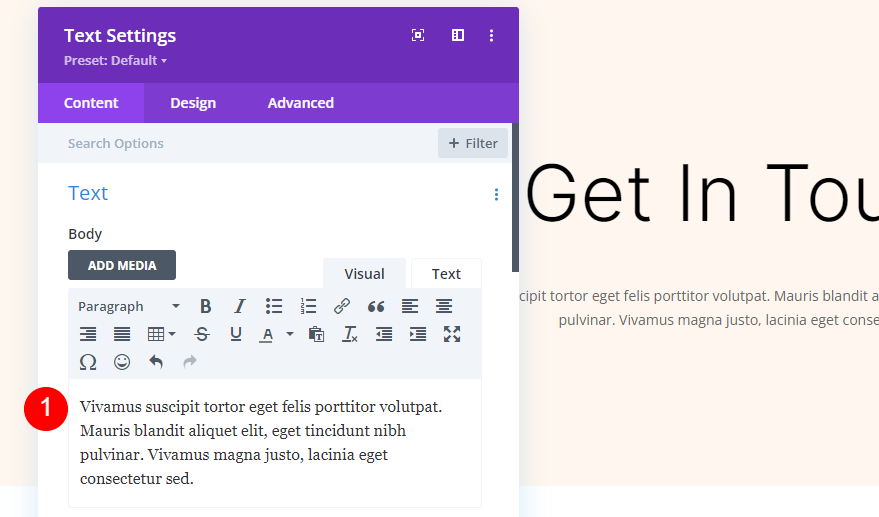
Następnie dodaj moduł tekstowy pod modułem tekstowym tytułu.

Otwórz jego ustawienia i dodaj swój opis do obszaru zawartości. Jako przykład używam tylko fikcyjnej treści.
- Tekst główny: opis

Następnie wybierz kartę projektu i wybierz Inter dla czcionki. Wybierz Light dla grubości czcionki i ustaw kolor na czarny.
- Czcionka: Inter
- Waga czcionki: lekka
- Kolor: #000000

Wybierz ikonę tabletu, aby ustawić rozmiary dla każdego typu ekranu. Kliknij ikonę na pulpicie i zmień Rozmiar na 24px. Wybierz ikonę tabletu i zmień Rozmiar na 20px. Wybierz ikonę telefonu i zmień Rozmiar na 16px. Zmień wysokość linii na 1,6 em. Zamknij ustawienia modułu.

Moduł formularza kontaktowego
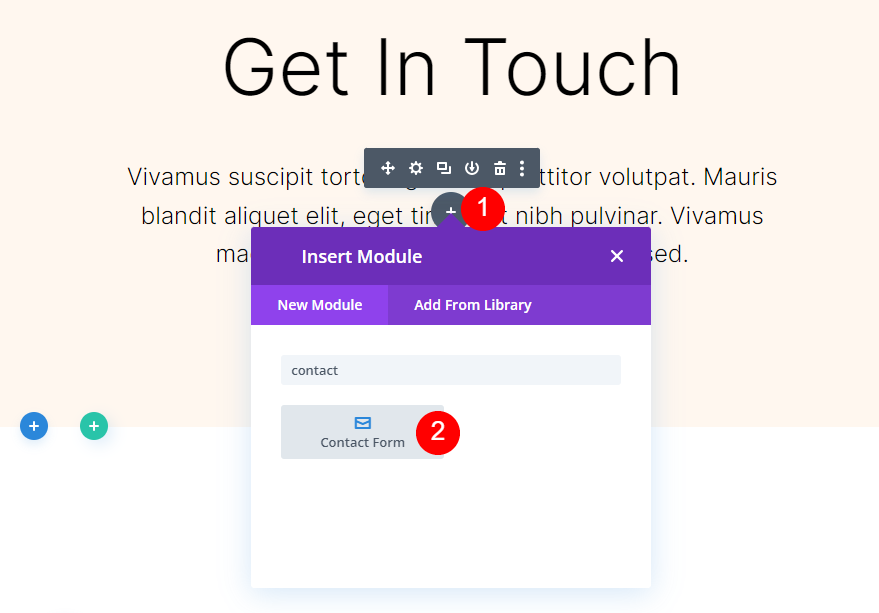
Na koniec dodaj moduł formularza kontaktowego pod tekstem opisu.

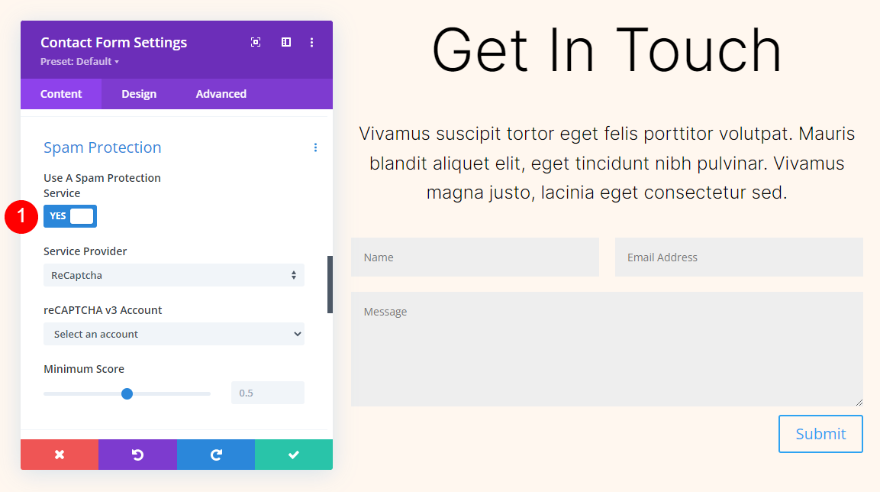
Otwórz ustawienia , przewiń w dół do opcji Ochrona przed spamem i włącz opcję Użyj usługi ochrony przed spamem. Aby uzyskać więcej informacji na temat tej funkcji, zobacz artykuł Jak korzystać z usługi ochrony przed spamem w module Divi Email Optin.
- Skorzystaj z usługi ochrony przed spamem: Tak

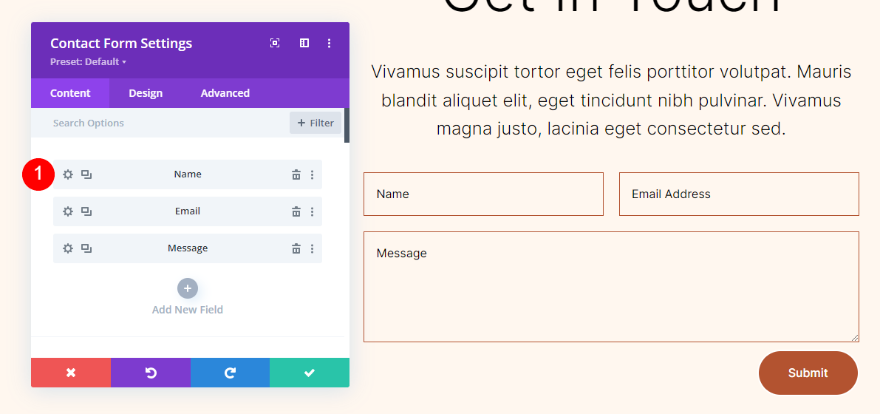
Pola
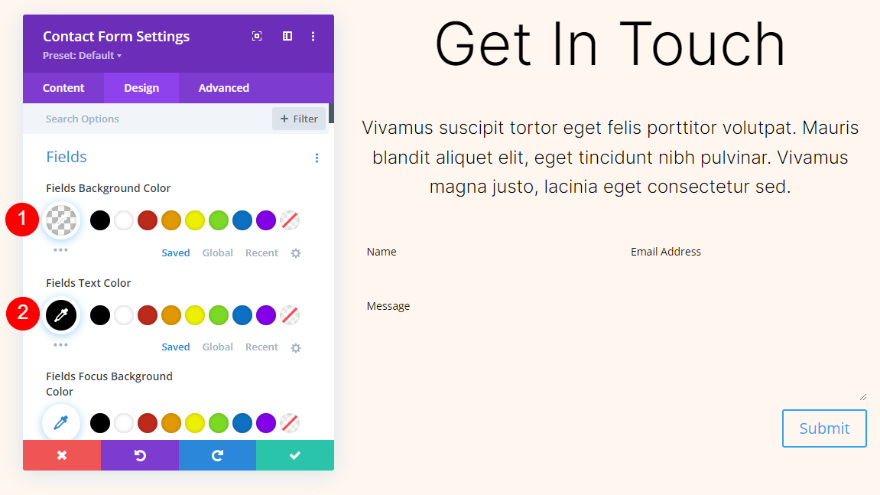
Przejdź do zakładki projektowania i ustaw kolor tła pól na rgba(0,0,0,0). Ustaw kolor tekstu pól na czarny.
- Kolor tła pól: rgba(0,0,0,0)
- Kolor tekstu: #000000

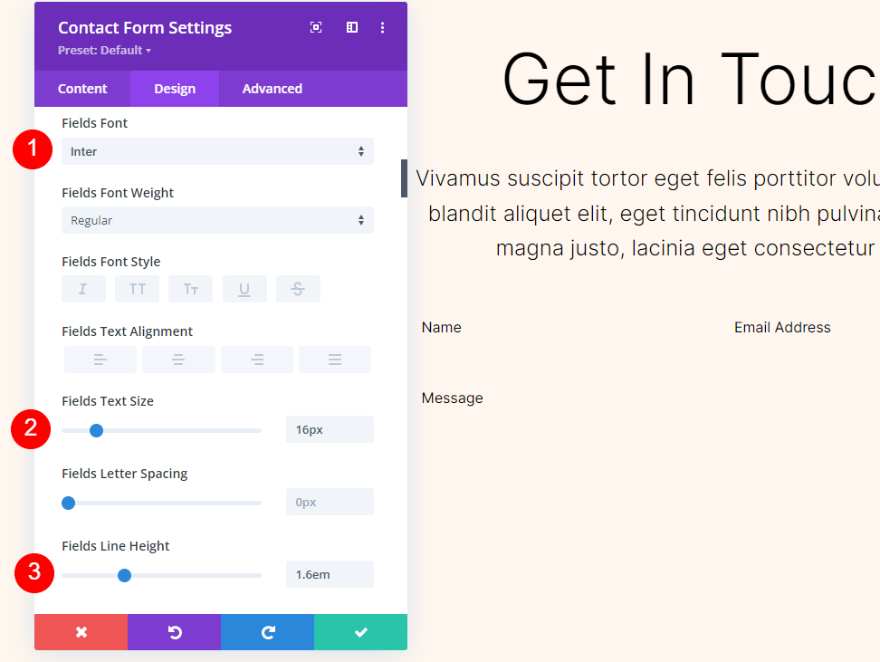
Następnie wybierz Inter jako czcionkę pól. Zmień rozmiar na 16 pikseli i wysokość linii na 1,6 em.
- Czcionka: Inter
- Rozmiar: 16px
- Wysokość linii: 1,6 em

Przycisk
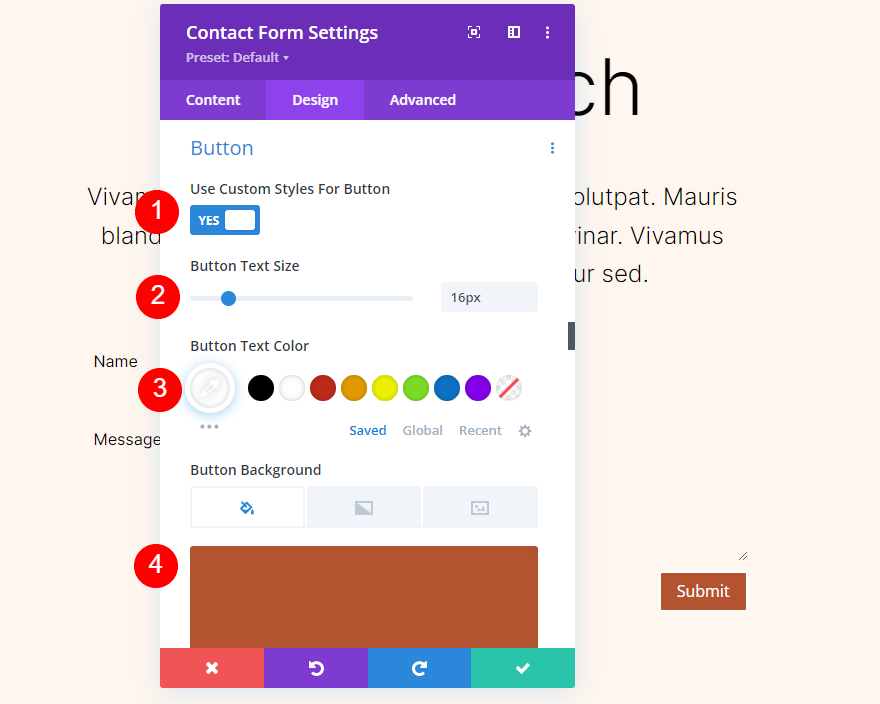
Przewiń w dół do przycisku i wybierz opcję Użyj stylów niestandardowych. Zmień rozmiar tekstu na 16px. Zmień kolor tekstu na biały i ustaw kolor tła na #b35330.
- Użyj niestandardowych stylów: Tak
- Rozmiar tekstu: 16px
- Kolor tekstu: #ffffff
- Kolor tła: #b35330

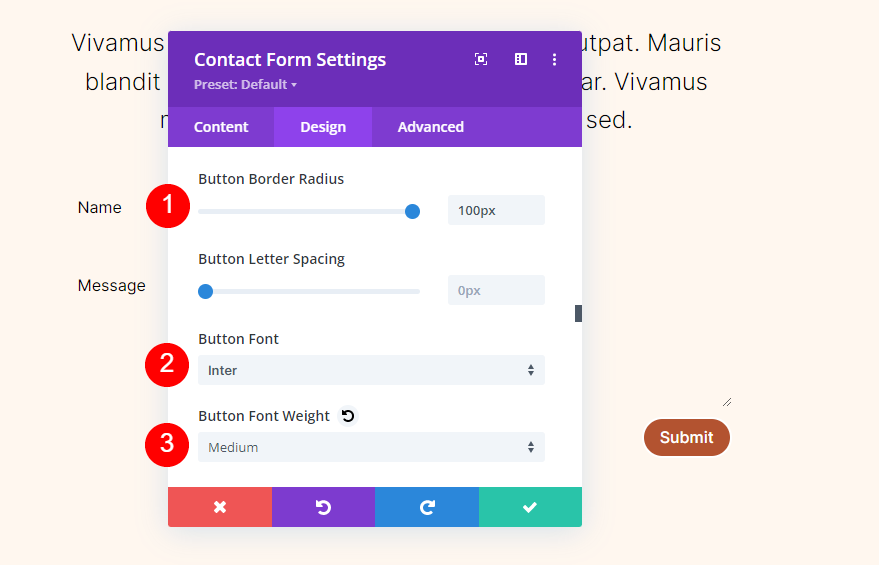
Zmień promień obramowania na 100px. Wybierz Inter dla czcionki przycisku. Zmień wagę na średnią.
- Promień obramowania: 100px
- Czcionka przycisku: wnętrze
- Waga: średnia

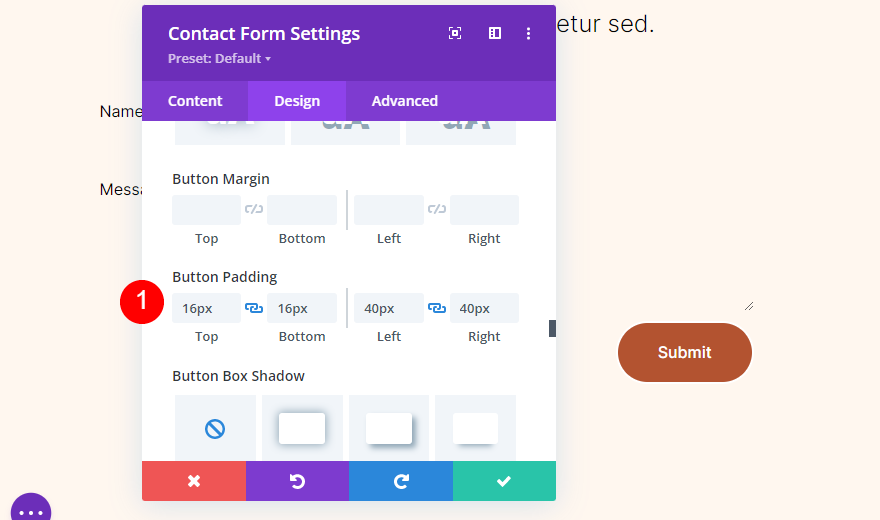
Przewiń w dół do opcji Wypełnienie przycisków i dodaj 16px dla górnej i dolnej części oraz 40px dla lewej i prawej strony.
- Wypełnienie przycisków: 16px (góra, dół), 40px (lewo, prawo)

Granice pola
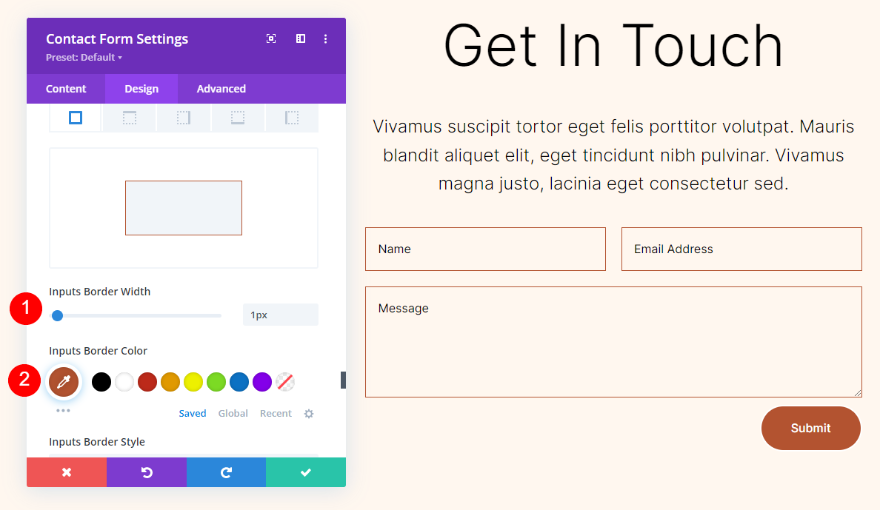
Przewiń w dół do Border i zmień Input Border Width na 1px. Zmień kolor obramowania danych wejściowych na #b35330.
- Wejścia Szerokość obramowania: 1px
- Kolor obramowania wejść: #b35330

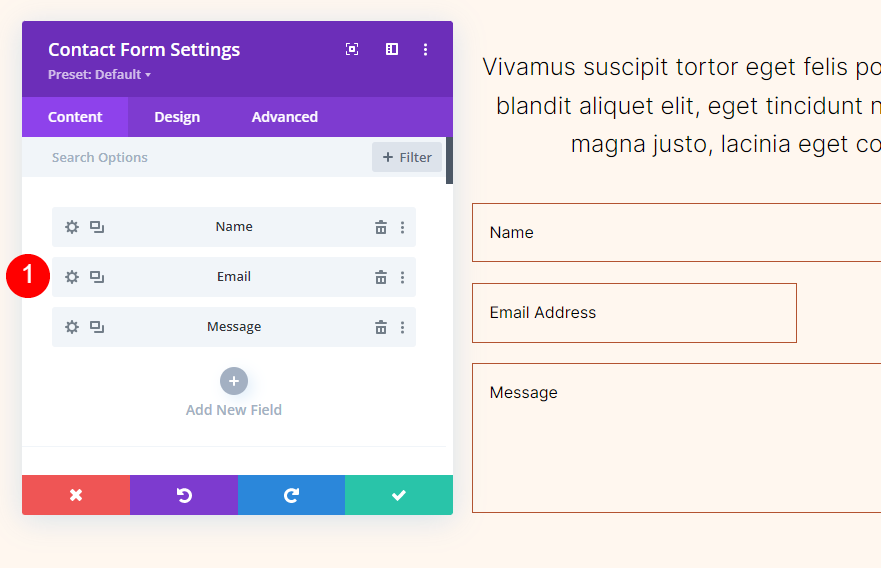
Ustawienia pola
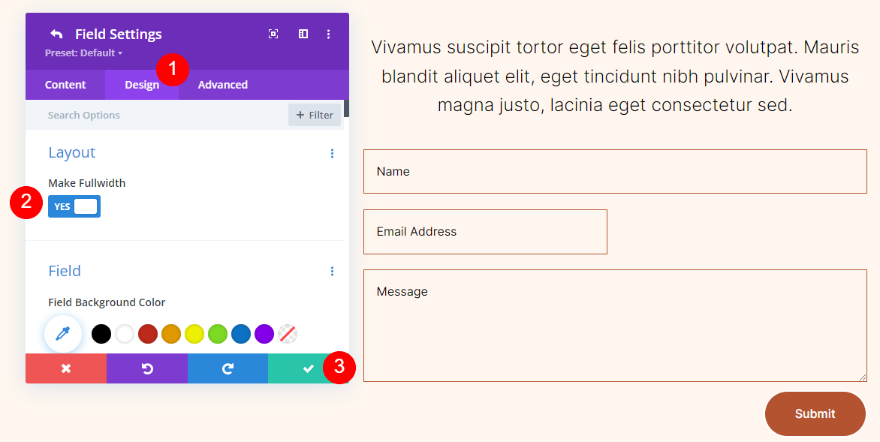
Następnie otwórz ustawienia dla pola Nazwa .

Wybierz kartę projektu i włącz opcję Utwórz pełną szerokość. Zamknij ustawienia pola nazwy.
- Zrób pełną szerokość: Tak

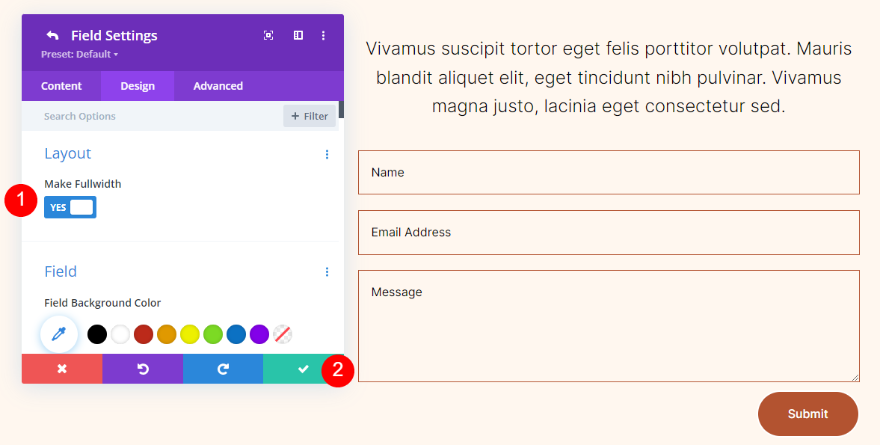
Następnie otwórz ustawienia pola E-mail .


Wybierz kartę projektu i włącz opcję Utwórz pełną szerokość. Zamknij ustawienia pola e-mail, zamknij ustawienia formularza kontaktowego i zapisz swoją pracę.
- Zrób pełną szerokość: Tak

Powiel sekcję
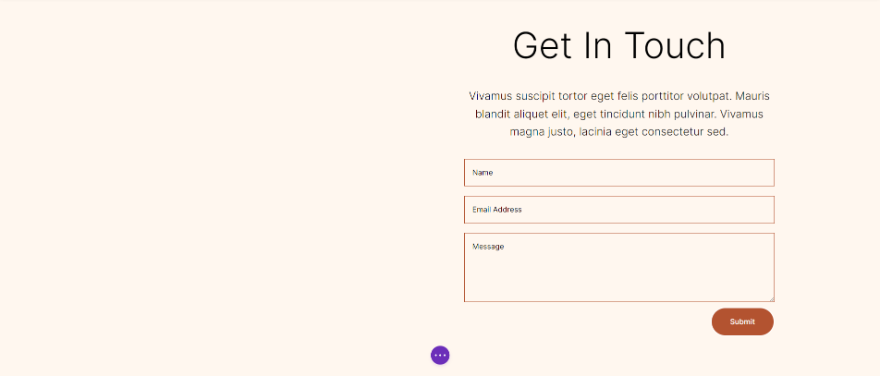
Mamy teraz sekcję z pustą kolumną po lewej stronie i formularz kontaktowy utworzony z dwóch modułów tekstowych i moduł formularza kontaktowego po prawej stronie. Zanim stworzymy tła, zduplikujmy tę sekcję.

Najedź kursorem na ustawienia sekcji i trzykrotnie kliknij ikonę Powiel sekcję . Będziemy wtedy mieli cztery sekcje. Do każdego z nich dodamy inne okrągłe tło.

Dodawanie gradientu tła
Dla każdego z naszych okrągłych teł dodamy gradient tła do lewej kolumny wiersza. Będą w większości używać tych samych kolorów, a kilka z nich będzie się nakładać na Gradient Stops. Zwróć szczególną uwagę na kolejność stosu, ponieważ zmieni to gradient. Użyjemy również różnych jednostek, ale wszystkie będą zaczynały się jako procent.
Aby utworzyć gradient tła, otwórz ustawienia wiersza, klikając jego ikonę koła zębatego.

Kliknij ikonę koła zębatego w pierwszej kolumnie .

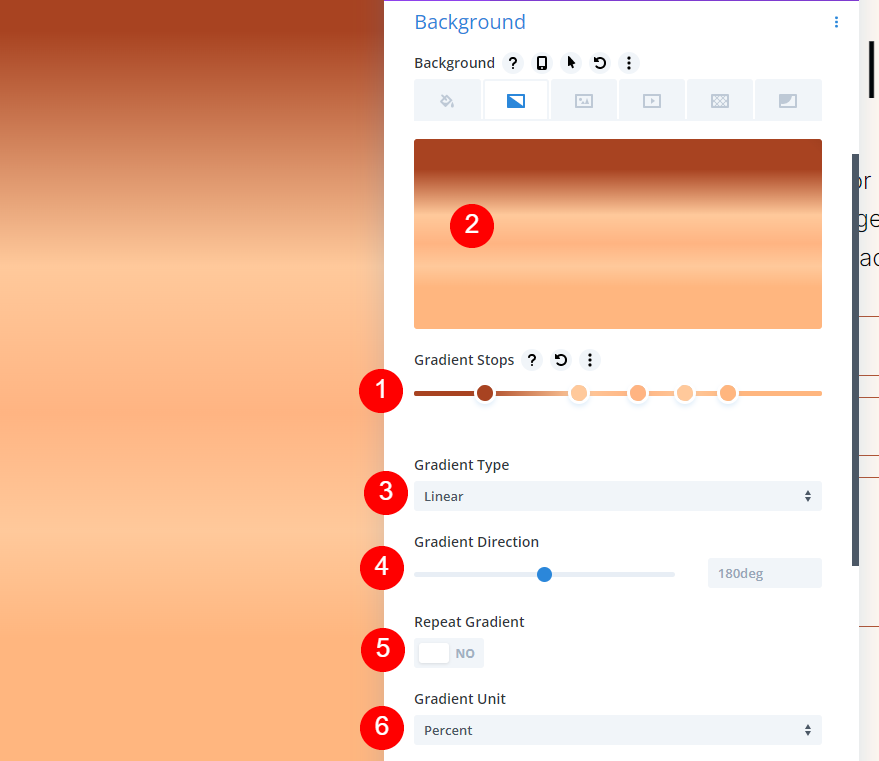
Przewiń w dół do opcji Tło , wybierz kartę Gradient tła i kliknij opcję Dodaj gradient tła .

Umieść Gradient Stops, klikając pasek gradientu. Zmień ich kolory, wybierając je. Pasek gradientu domyślnie pokazuje je jako procent, ale będziemy je zmieniać w miarę postępów.

Teraz zbudujmy nasze okrągłe przykłady tła.
Okrągły kształt tła jeden
To okrągłe tło będzie miało pięć stopni gradientu i tworzy wiele okręgów w okręgach.
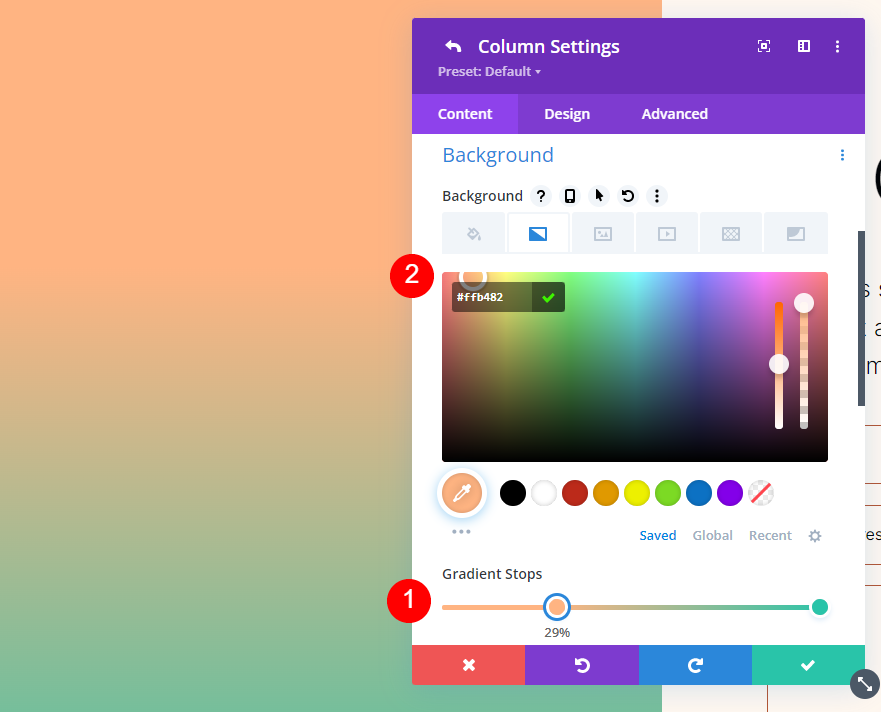
Pierwszy Stop Gradient
Dla pierwszego Stopu Gradientu ustaw go na 29% Pozycji i użyj Koloru #ffb482.
- Pozycja: 29
- Kolor: #ffb482

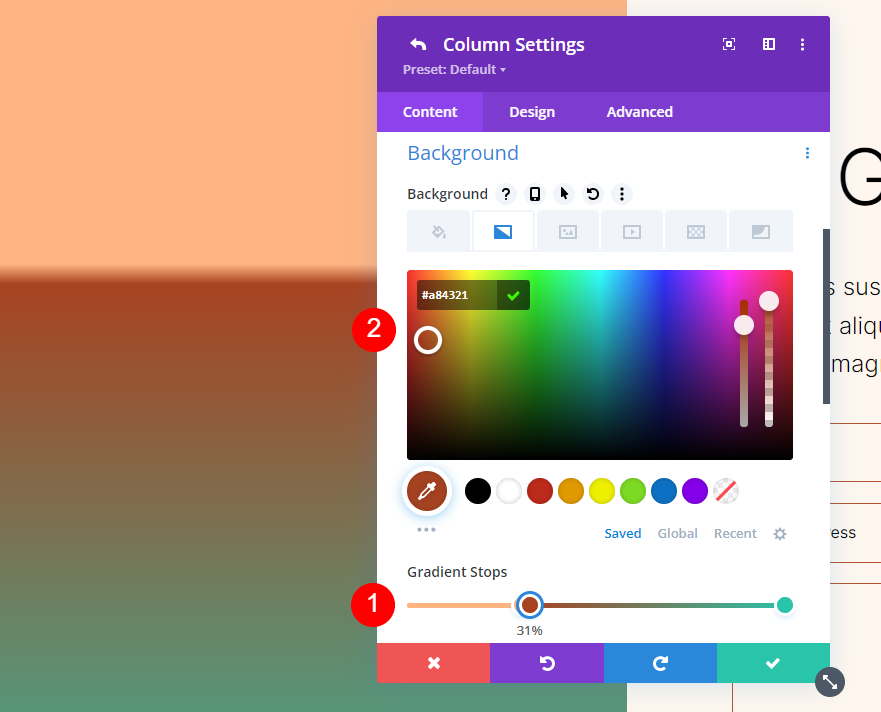
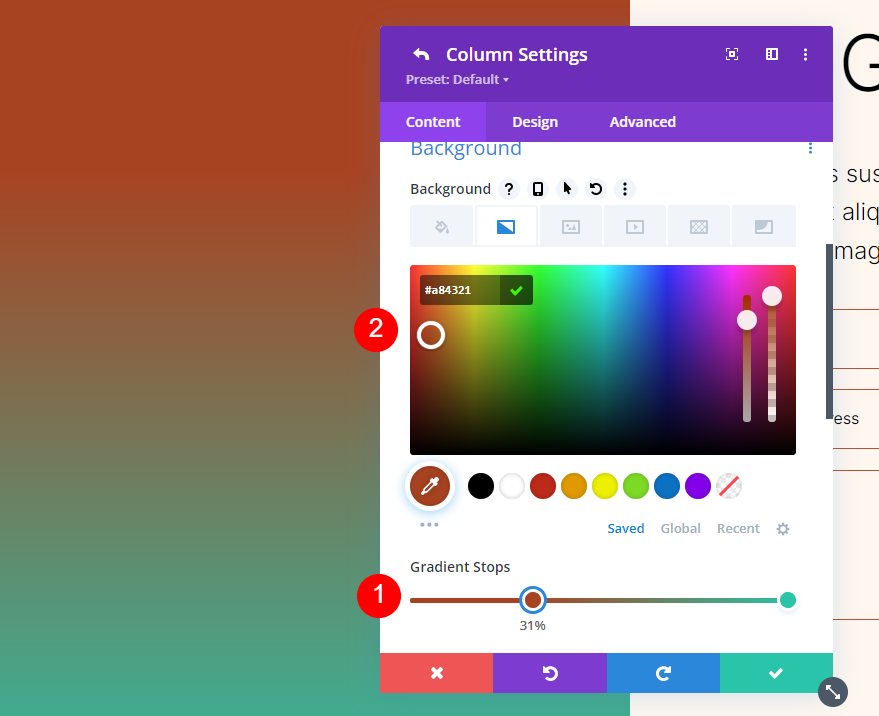
Drugi Gradient Stop
Dodaj drugi Stop Gradientu przy znaku 31% i zmień jego Kolor na #a84321.
- Pozycja: 31
- Kolor: #a84321

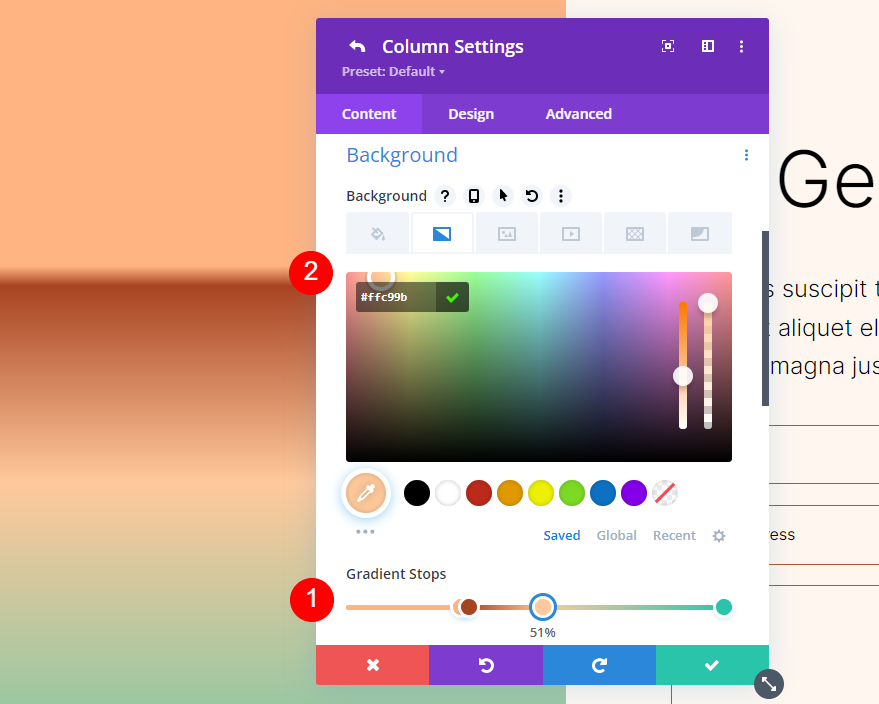
Trzeci Gradient Stop
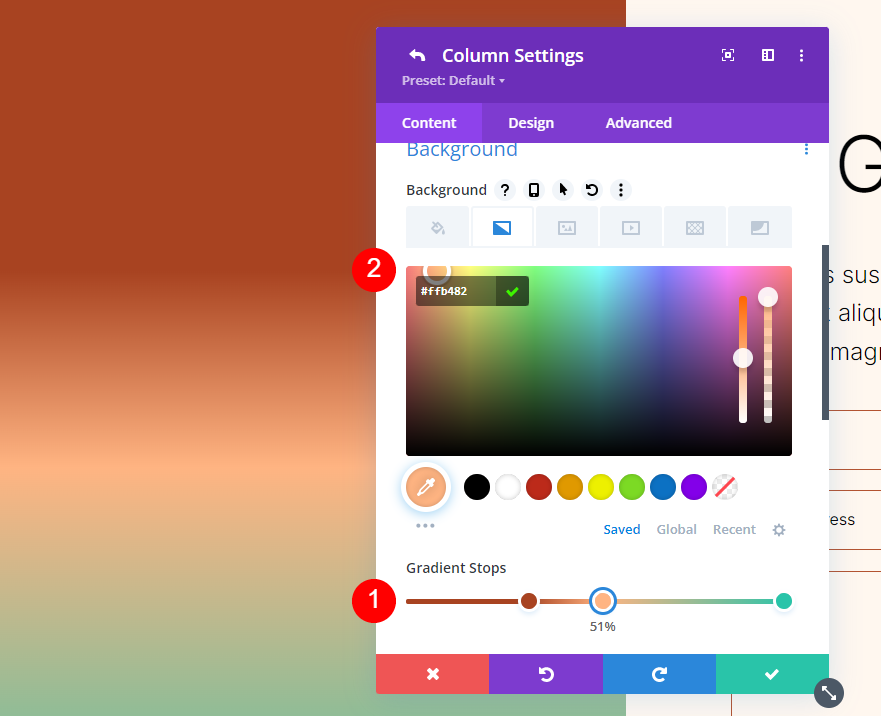
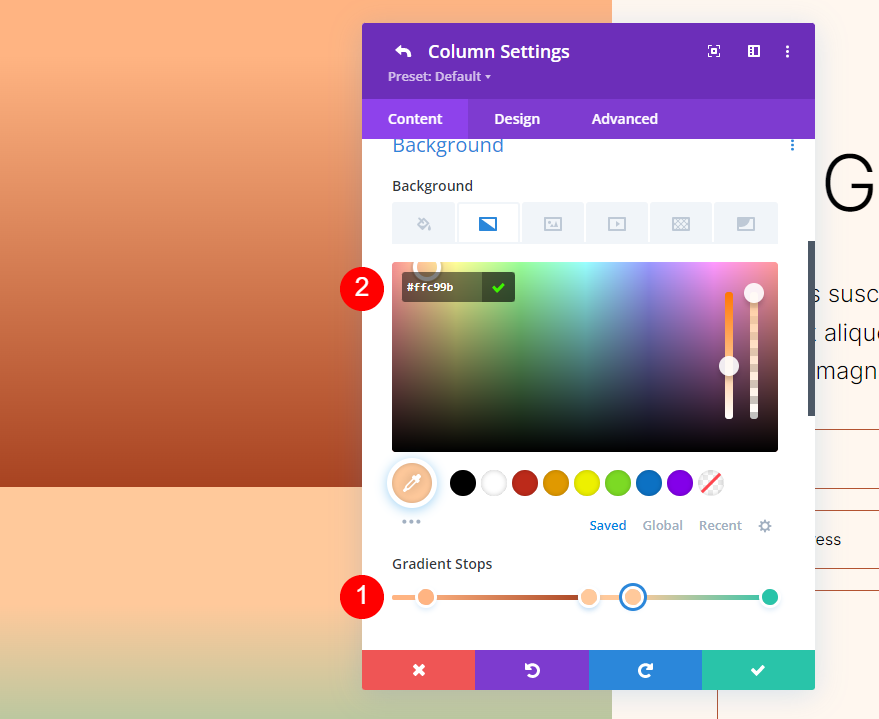
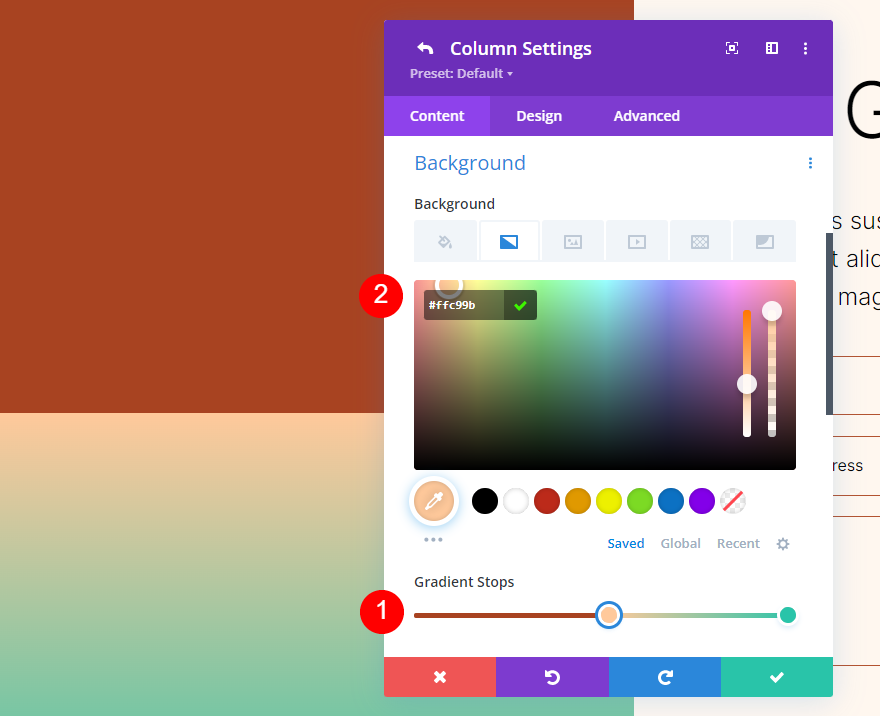
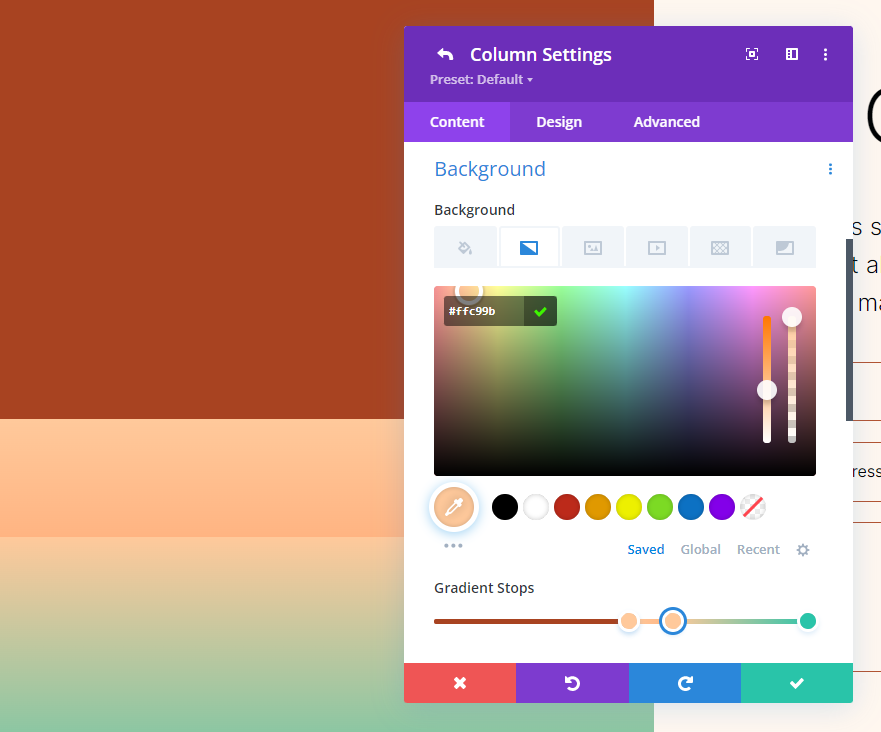
Ustaw trzeci stop gradientu na 51% i zmień kolor na #ffc99b.
- Pozycja: 51
- Kolor: #ffc99b

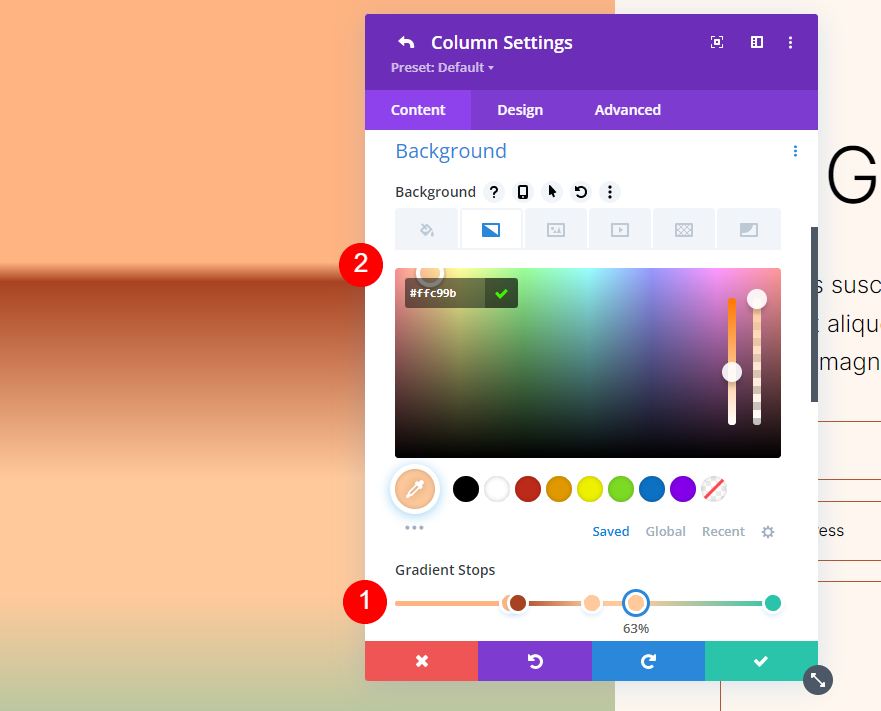
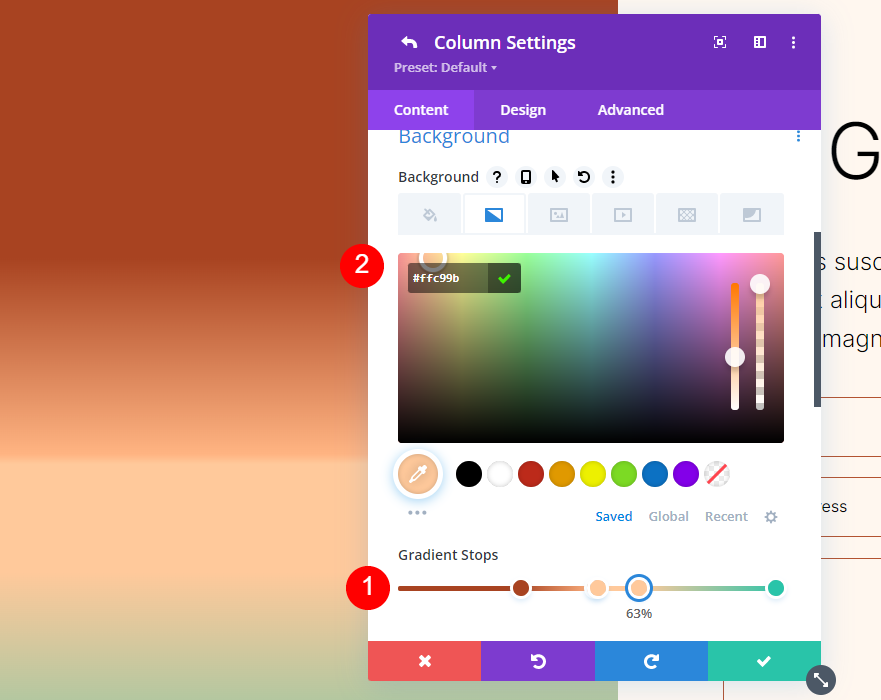
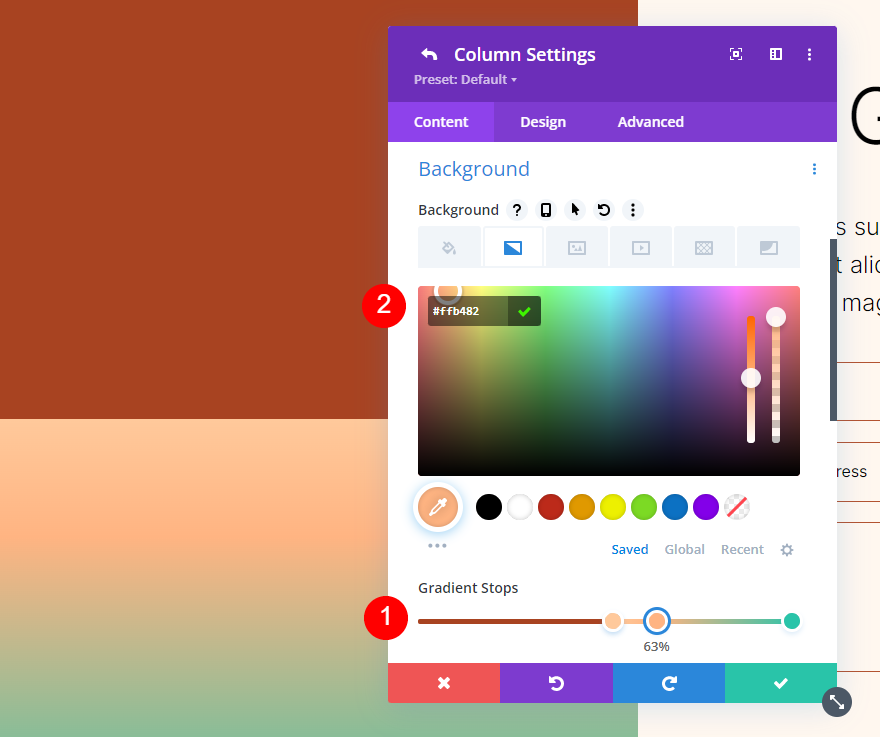
Czwarty Stop Gradient
Ustaw czwarty Stop Gradientu na 63% i zmień Kolor na #ffc99b.
- Pozycja: 63
- Kolor: #ffc99b

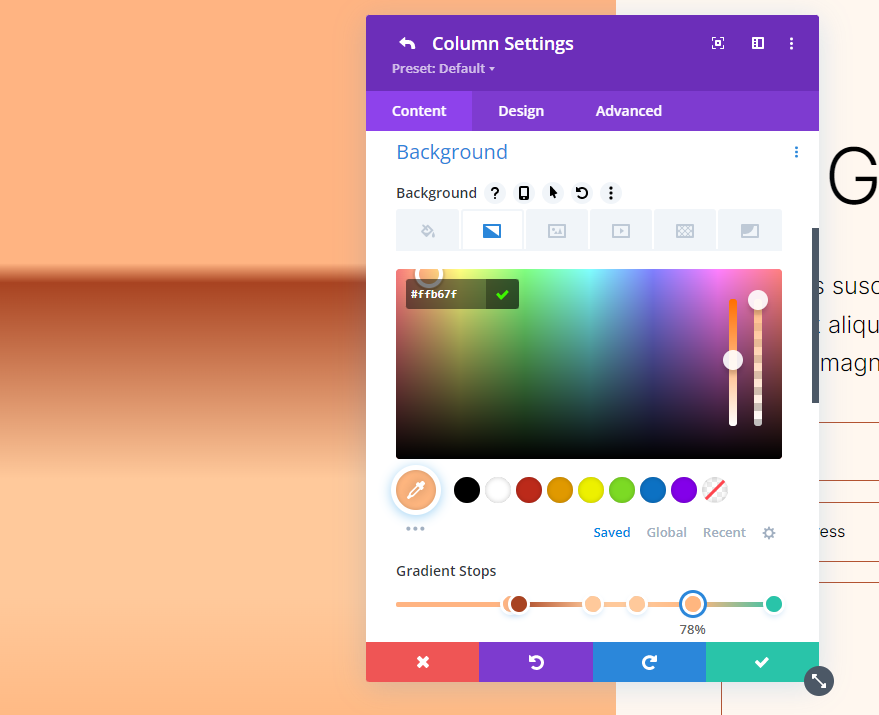
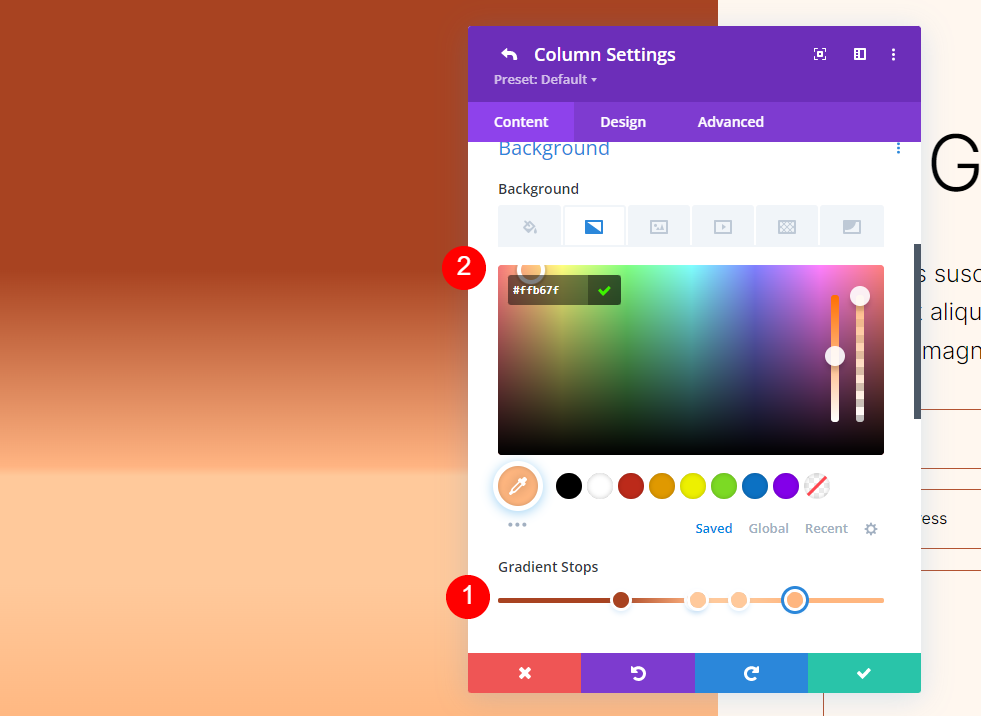
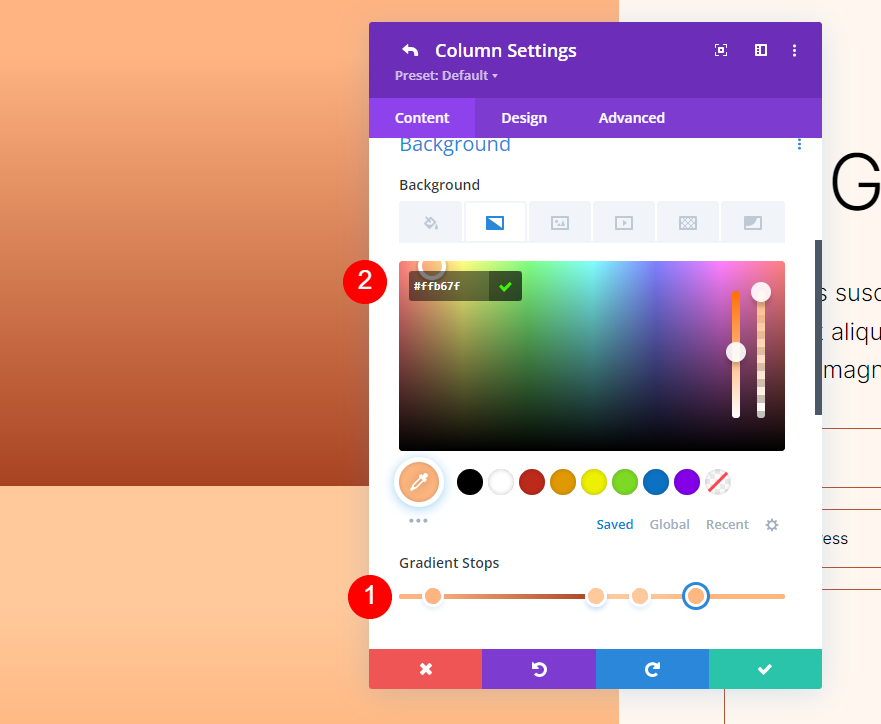
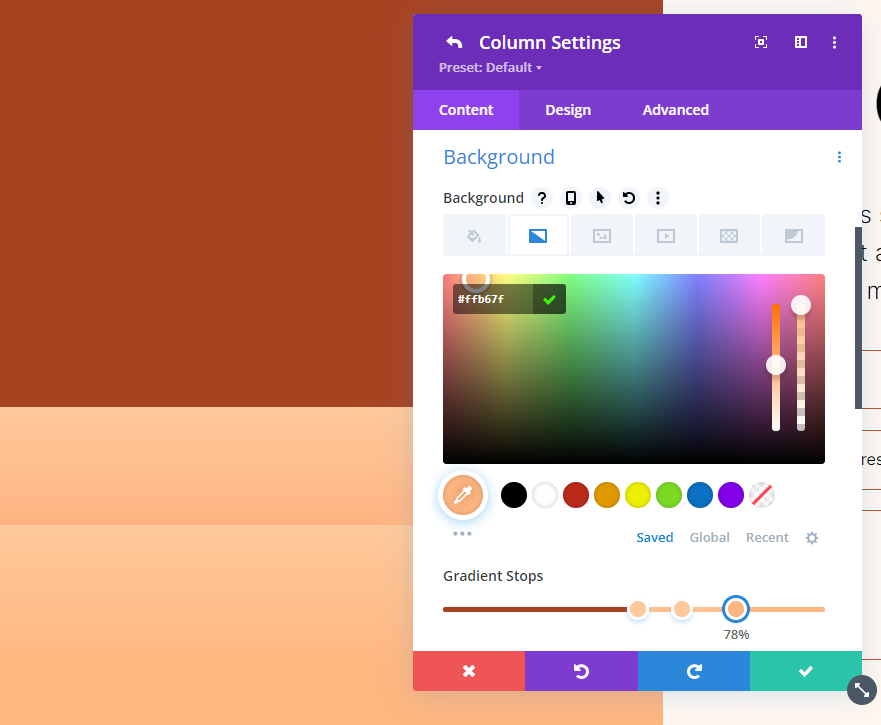
Piąty Gradient Stop
Ustaw piąty Stop Gradientu na znaku 78% i zmień jego Kolor na #ffb67f.
- Pozycja: 78
- Kolor: #ffb67f

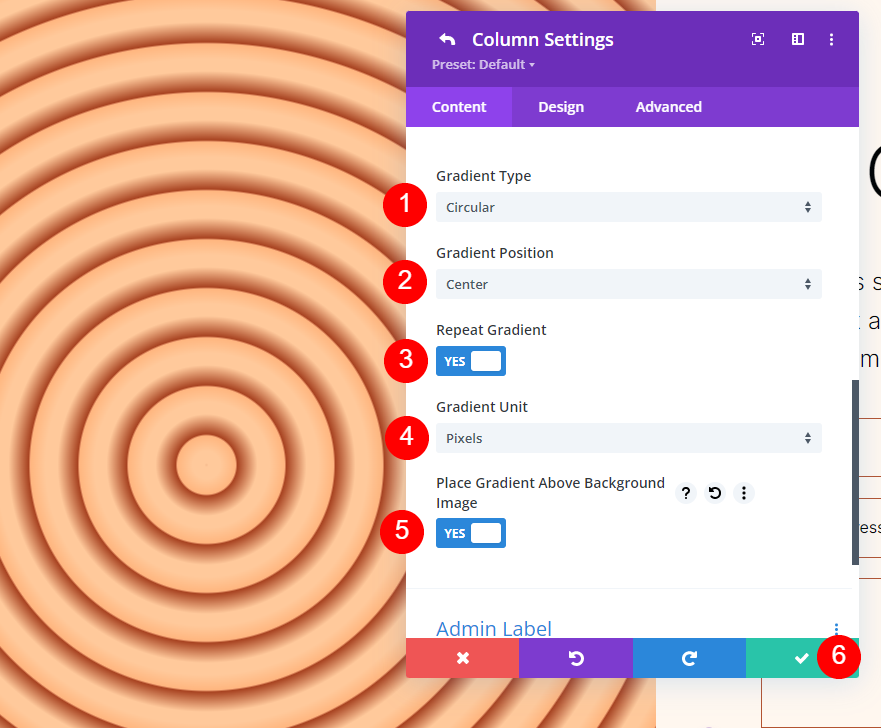
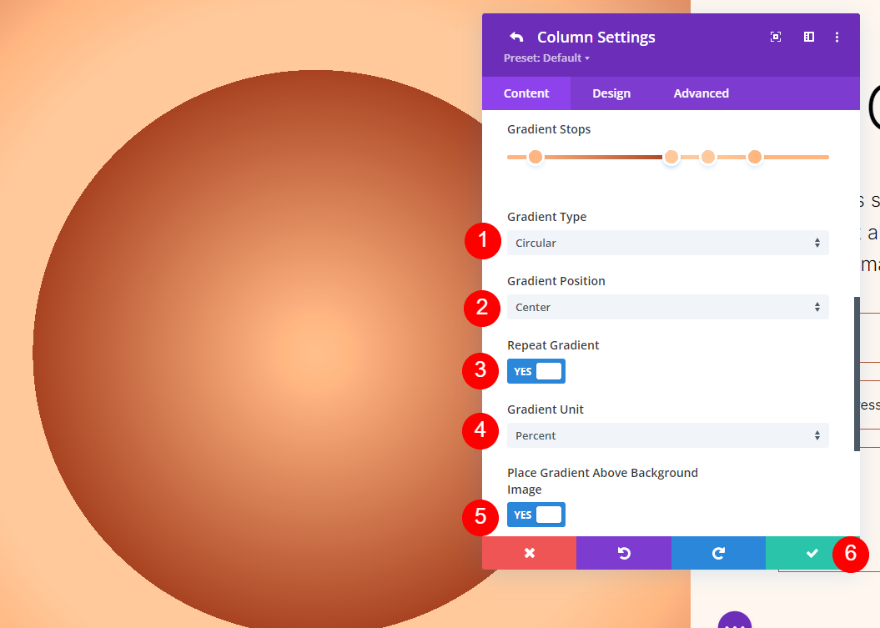
Ustawienia gradientu
W przypadku ustawień Gradientu zmień Typ na Okrągły i Położenie na Środek. Włącz opcję Powtórz gradient, zmień jednostkę na piksele i włącz opcję Umieść gradient nad obrazem tła.
- Typ: Okrągły
- Pozycja: Centrum
- Powtórz gradient: Tak
- Jednostka gradientu: piksele
- Umieść gradient nad obrazem tła: Tak

Okrągły kształt tła dwa
Nasz drugi okrągły kształt tła będzie zawierał pięć stopni gradientu. Pokaże część zakreślonego wzoru z jednego rogu.
Pierwszy Stop Gradient
Dla pierwszego stopu gradientu ustaw go na 31% i zmień kolor na #a84321.
- Pozycja: 31
- Kolor: #a84321

Drugi Gradient Stop
Umieść drugi Gradient Stop na 51% i zmień kolor na #ffb482.
- Pozycja: 51
- Kolor: #ffb482

Trzeci Gradient Stop
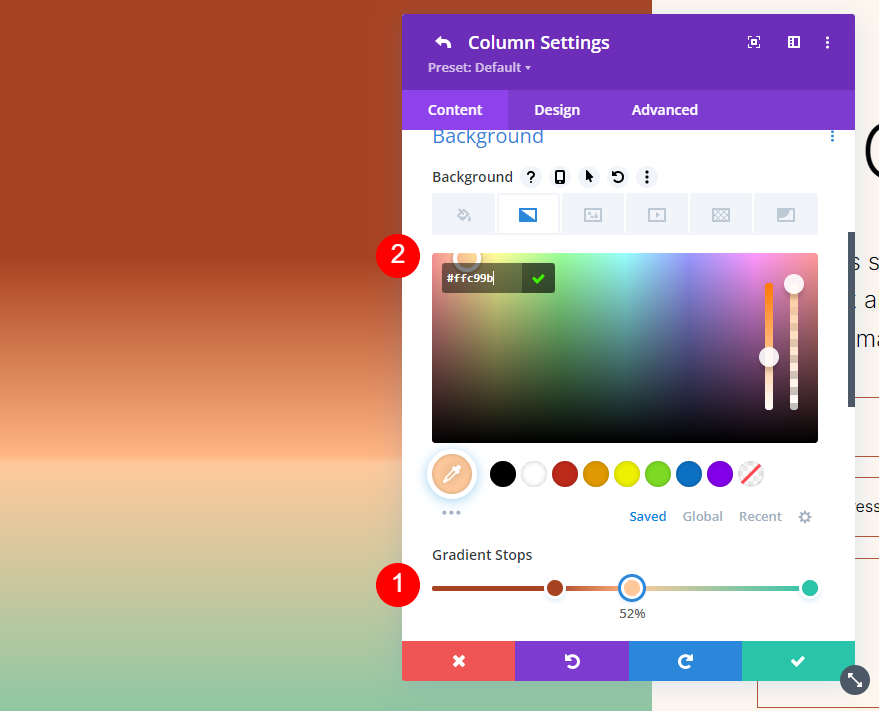
Umieść trzeci Stop Gradient na 52% i zmień Kolor na #ffc99b.
- Pozycja: 52
- Kolor: #ffc99b

Czwarty Stop Gradient
Ustaw czwarty Stop Gradientu na 63% i zmień Kolor na #ffc99b.
- Pozycja: 63
- Kolor: #ffc99b

Piąty Gradient Stop
Ustaw ostatni Stop Gradientu na 78% i zmień Kolor na #ffb67f.
- Pozycja: 78
- Kolor: #ffb67f

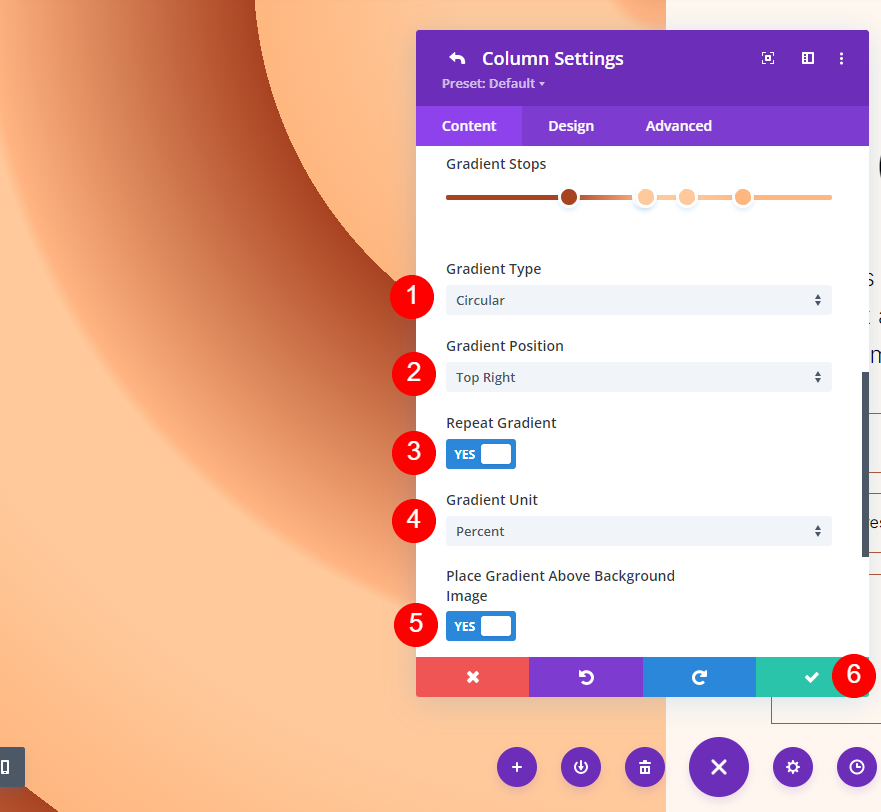
Ustawienia gradientu
Następnie ustaw korekty gradientu . Zmień Typ na Okrągły i ustaw pozycję na Górny prawy. Włącz Gradient powtarzania, wybierz Piksele jako Jednostka i włącz opcję Umieść gradient nad obrazem tła. Zamknij moduł i zapisz ustawienia.
- Typ: Okrągły
- Pozycja: górna prawa
- Powtórz gradient: Tak
- Jednostka gradientu: procent
- Umieść gradient nad obrazem tła: Tak

Okrągły kształt tła trzy
W naszym trzecim okrągłym kształcie tła użyjemy naszych pięciu stopni gradientu z dwoma nałożonymi na siebie. To stworzy wyśrodkowany okrąg.
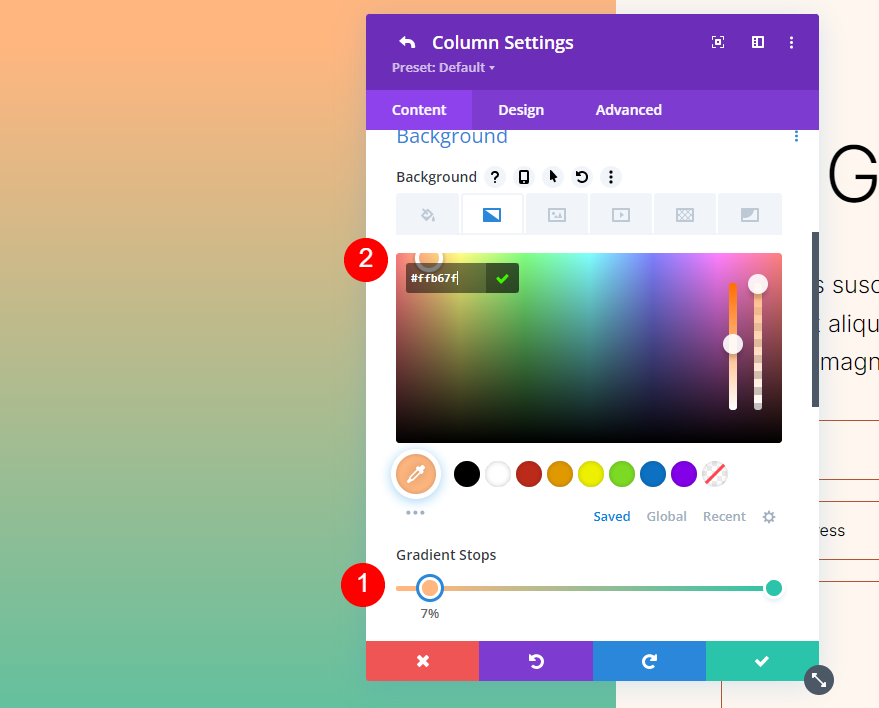
Pierwszy Stop Gradient
Ustaw pierwszy Gradient Stop na 7% i zmień kolor na #ffb482.
- Pozycja: 7
- Kolor: #ffb482

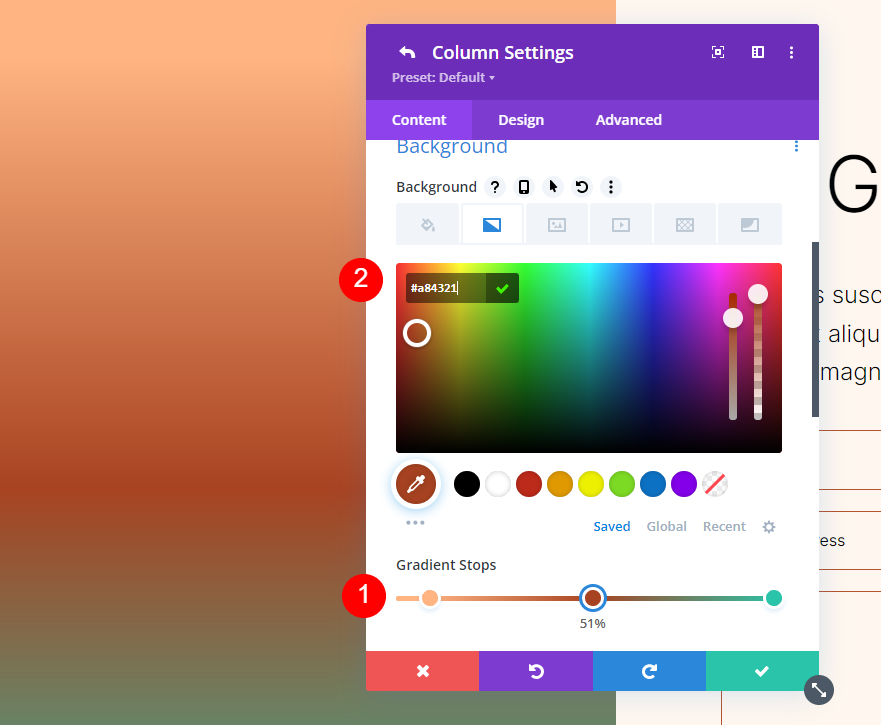
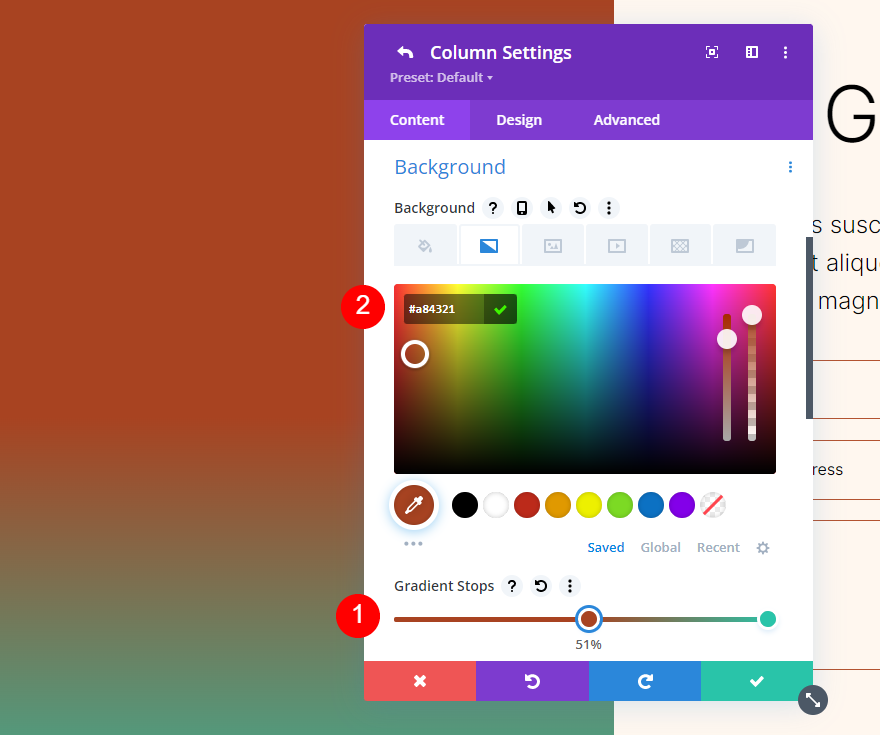
Drugi Gradient Stop
Umieść drugi stop gradientu na 51% i zmień kolor na #a84321.
- Pozycja: 51
- Kolor: #a84321

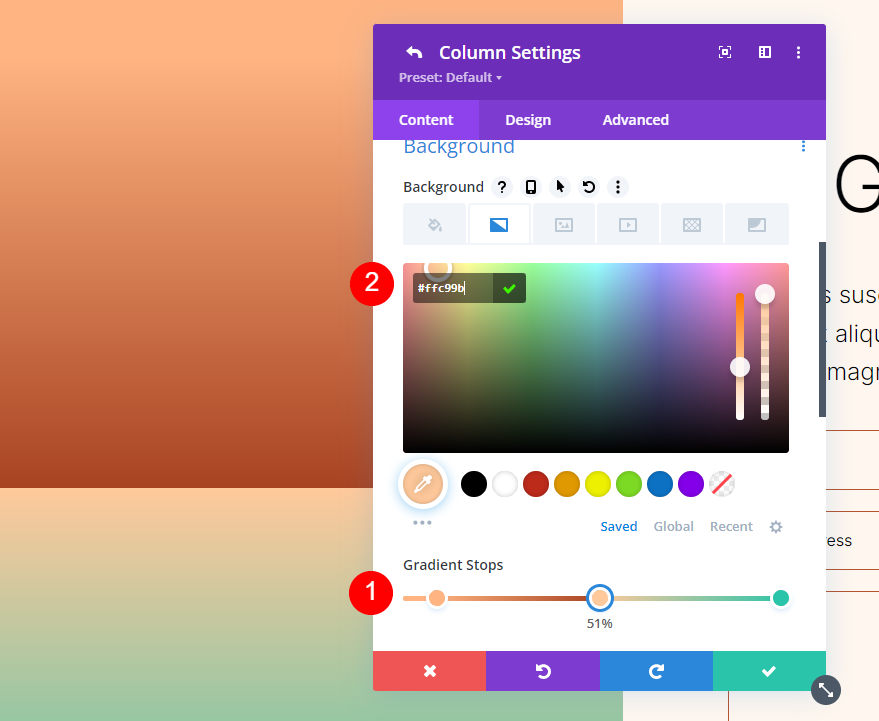
Trzeci Gradient Stop
Umieść trzeci Stop Gradientu na 51%, nad drugim i zmień Kolor na #ffc99b.
- Pozycja: 51
- Kolor: #ffc99b

Czwarty Stop Gradient
Umieść czwarty Stop Gradientu na znaku 63% i zmień Kolor na #ffc99b.
- Pozycja: 63
- Kolor: #ffc99b

Piąty Gradient Stop
Na koniec umieść ostatni Stop Gradientu przy znaku 78% i zmień Kolor na #ffb67f.
- Pozycja: 78
- Kolor: #ffb67f

Ustawienia gradientu
Na koniec zmień typ gradientu na okrągły, a pozycję na środek. Włącz opcję Gradient powtarzania, wybierz opcję Procent dla jednostki i włącz opcję Umieść gradient nad obrazem tła. Zamknij ustawienia i zapisz swoją pracę.
- Typ: Okrągły
- Pozycja: Centrum
- Powtórz gradient: Tak
- Jednostka gradientu: procent
- Umieść gradient nad obrazem tła: Tak

Okrągły kształt tła cztery
Nasz ostatni przykład wykorzystuje pięć stopni gradientu i pokazuje ćwiartkę okrągłego wzoru.
Pierwszy Stop Gradient
Ustaw pierwszy Stop Gradientu na znaku 51%. Zmienimy je na vh w naszych ustawieniach. Zmień kolor na #a84321.
- Pozycja: 51
- Kolor: #a84321

Drugi Gradient Stop
Umieść następny Stop Gradient na górze pierwszego, na poziomie 51%. Zmień kolor na #ffc99b.
- Pozycja: 51
- Kolor: #ffc99b

Trzeci Gradient Stop
Umieść trzeci Stop Gradientu przy znaku 63% i zmień jego Kolor na #ffb482.
- Pozycja: 63
- Kolor: #ffb482

Czwarty Stop Gradient
Umieść czwarty Stop Gradientu na górze trzeciego Stopu Gradientu przy znaku 63%.
- Pozycja: 63
- Kolor: #ffc99b

Piąty Gradient Stop
Umieść piąty Stop Gradientu na znaku 78% i zmień jego Kolor na #ffb67f.
- Pozycja: 78
- Kolor: #ffb67f

Ustawienia gradientu
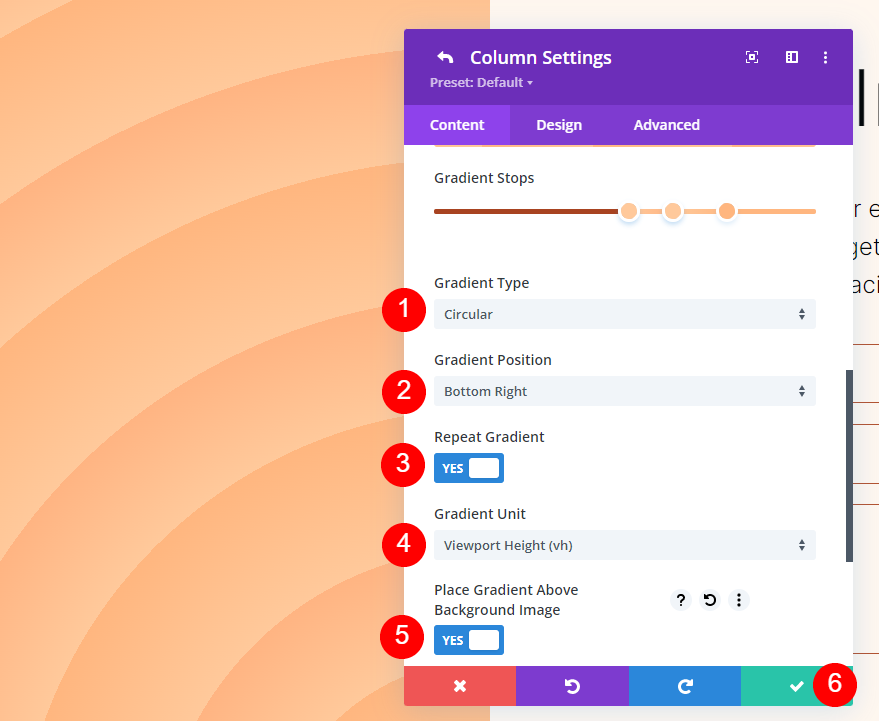
Na koniec zmień Typ na Okrągły i ustaw Pozycja na Dolny prawy. Włącz opcję Powtórz gradient, zmień jednostkę na vh i włącz opcję Umieść gradient nad obrazem tła. Zamknij ustawienia i zapisz swoją pracę.
- Typ: Okrągły
- Pozycja: dolny prawy
- Powtórz gradient: Tak
- Jednostka gradientu: wysokość rzutni (vh)
- Umieść gradient nad obrazem tła: Tak

Wyniki
Pierwszy okrągły kształt tła
Pulpit

Telefon

Drugi okrągły kształt tła
Pulpit

Telefon

Trzeci okrągły kształt tła
Pulpit

Telefon

Czwarty okrągły kształt tła
Pulpit

Telefon

Końcowe myśli
Oto nasze spojrzenie na to, jak używać Divi Gradient Builder do projektowania unikalnych okrągłych kształtów tła. Gradient Builder to doskonałe narzędzie do tworzenia ciekawych teł. Okrągłe kształty wyróżniają się i dodają unikalnego projektu wizualnego do dowolnej sekcji lub kolumny. Korzystając z metod, które tutaj pokazaliśmy, każdy może w ciągu kilku minut stworzyć ciekawe okrągłe wzory. Polecam bawić się kontrolkami i kolejnością układania, aby zobaczyć, co możesz stworzyć.
Chcemy usłyszeć od Ciebie. Czy używałeś Divi Gradient Builder do projektowania okrągłych kształtów tła? Daj nam znać o swoim doświadczeniu w komentarzach.
