如何使用 Divi 創建微妙的背景圖案蒙版(3 個示例)
已發表: 2022-04-27Divi 新的背景圖案蒙版為背景開闢了許多設計選擇。 它們與背景顏色和圖案配合得很好,可以創造出許多獨特的設計。 在這篇文章中,我們將看到如何使用 Divi 創建微妙的背景圖案蒙版。 我們還將討論使用微妙蒙版的優勢並創建三個示例。
讓我們開始吧。
訂閱我們的 Youtube 頻道
背景圖案蒙版預覽
在我們開始設計之前,先看看我們將在這個 Divi 教程中構建什麼。
背景圖案蒙版示例一

掩碼示例二

掩碼示例三

如何創建背景蒙版
背景蒙版將覆蓋背景圖案並允許部分圖案顯示出來。 它適用於背景顏色和圖案。 您可以調整背景以適合內容,調整內容以適合背景,或同時調整兩者。
首先,打開要添加背景蒙版的部分的設置。

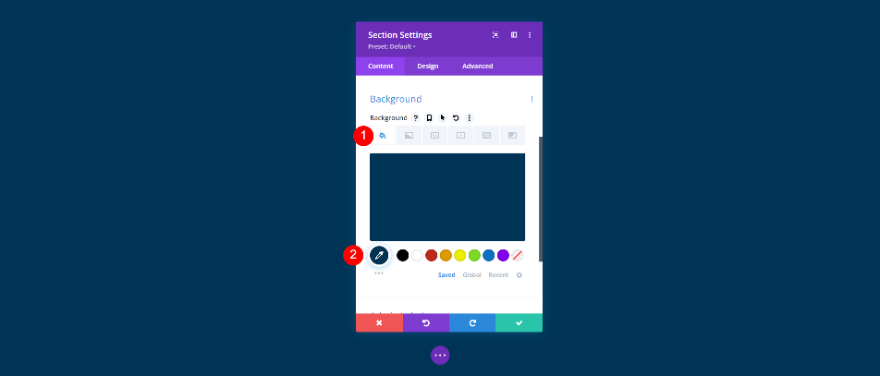
接下來,您需要為該部分選擇背景顏色。 向下滾動到背景。 選擇背景選項卡後,從顏色選擇器中選擇背景顏色。

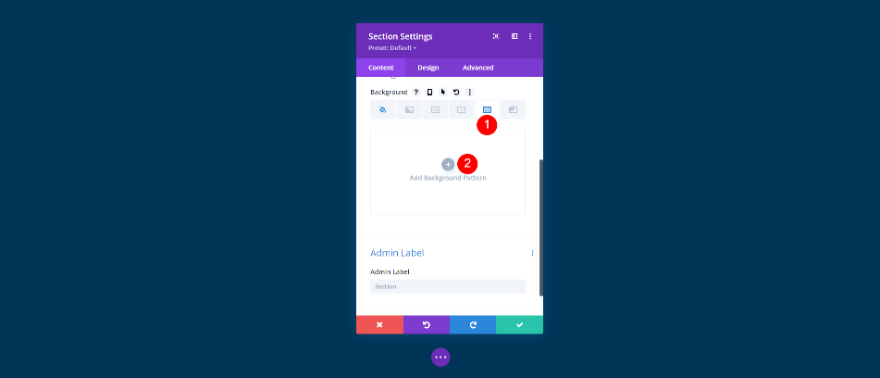
接下來,您需要選擇背景圖案並設置其大小和位置。 選擇背景圖案選項卡並單擊添加背景圖案。

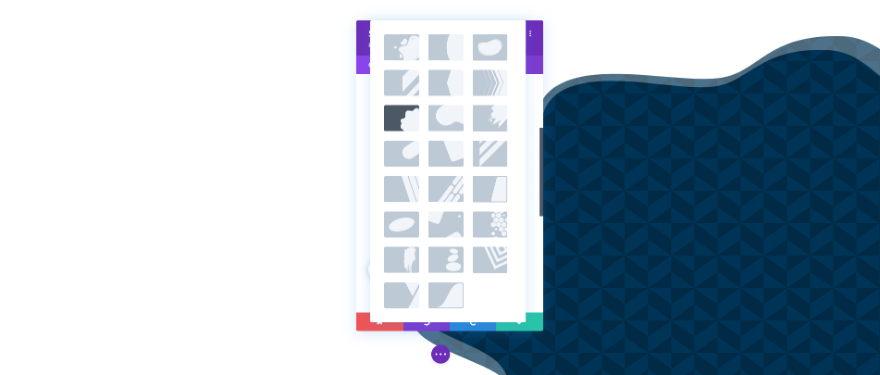
這將打開模式選項列表。 從列表中選擇您的模式。 它將填充該部分。

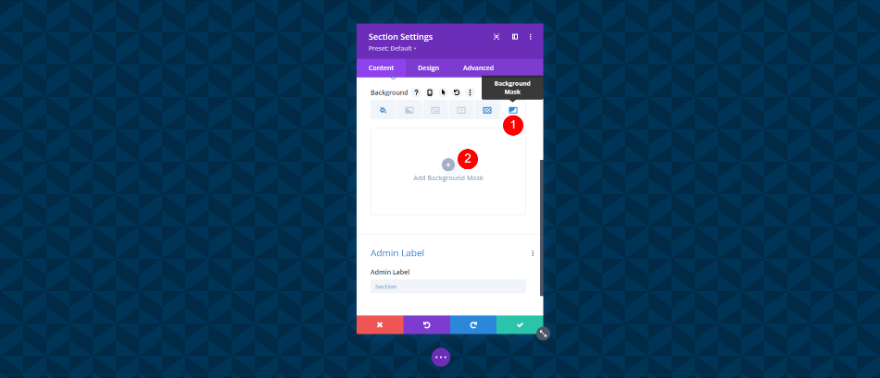
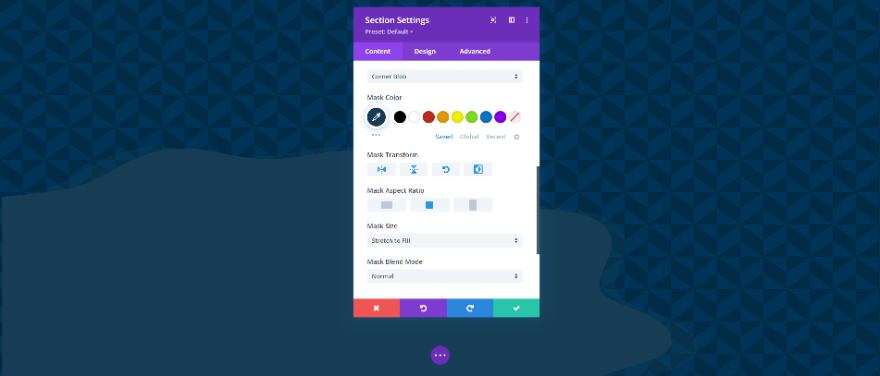
接下來,您需要選擇背景蒙版並調整其顏色和設置以適合您的設計。 選擇背景蒙版選項卡,然後單擊添加背景蒙版。

另一個模態將使用掩碼選項打開。 從列表中選擇您的背景蒙版。 在您選擇顏色之前,面具將是白色的。

調整背景蒙版設置以獲得您想要的外觀。 您可以更改蒙版的大小、位置、方向、旋轉等。 使用這些設置可以幫助您創建一些有趣的設計。

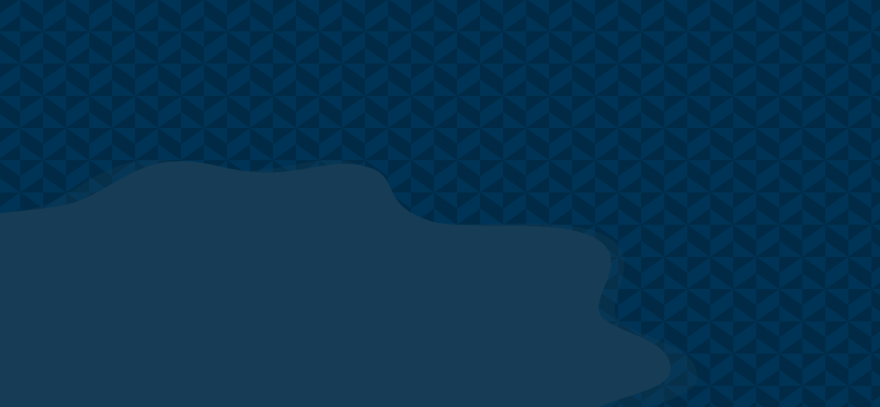
下面看一下我剛剛創建的沒有任何模塊的背景。 顏色相似,但它們的不同足以脫穎而出。 這使它不會太分散注意力。

如何創建微妙的背景圖案蒙版
背景蒙版的最佳設計指令之一是使其變得微妙。 它不應該是頁面設計的焦點。 將其用於背景紋理以創建少量視覺變化。 您的內容應該是焦點。 使用背景蒙版來幫助支持內容。 在創建微妙的背景圖案蒙版時,需要考慮以下幾點。
選擇匹配的顏色
為您的圖案和蒙版選擇與該部分的背景顏色相差不大的顏色。 顏色之間不應有高對比度。 顏色應該足夠不同以看到面具和圖案,但不要太多以至於它過於強烈。 為圖案和背景使用相同的顏色,然後為蒙版選擇稍淺或稍深的顏色。
調整易讀性
在您的設計中優先考慮易讀性。 易讀性應始終優先於使設計看起來不錯。 設計中看起來不錯但難以閱讀的內容會被忽略。
嘗試不同的圖案尺寸
玩弄不同的圖案尺寸,看看你能創造什麼。 自定義尺寸可以為您提供更大的設計靈活性,並可以為您提供更獨特的設計。
嘗試所有背景蒙版設置
嘗試使用所有背景蒙版設置,看看您可以創建什麼。 另外,請嘗試使用背景圖案設置的設置,看看您喜歡什麼。 所有這些設置可以共同創造一些有趣的設計。
微妙的背景圖案蒙版示例
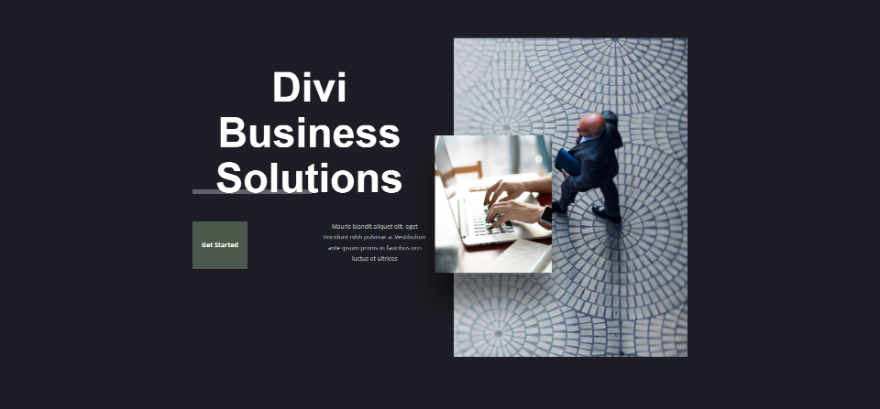
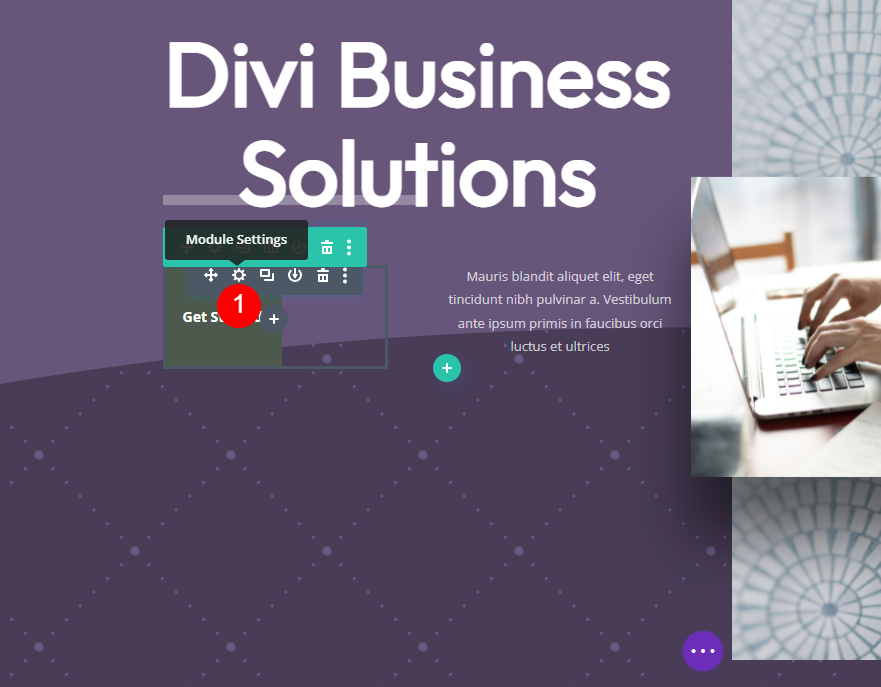
現在,讓我們看三個微妙的背景圖案蒙版示例。 我正在將背景蒙版添加到 Divi 中提供的免費企業登錄頁面的英雄部分。 這是我們添加背景圖案蒙版之前的原始頁面。

我們還將更改按鈕的背景顏色。 使用相同的微妙設計概念,我們將使它們比背景更突出。 分隔線是另一個我們會看到顏色變化的元素,但是這個元素使用透明度從背景中獲取顏色,所以我們不需要更改它的顏色。
背景圖案蒙版示例一
此示例將使用原始背景和按鈕顏色。

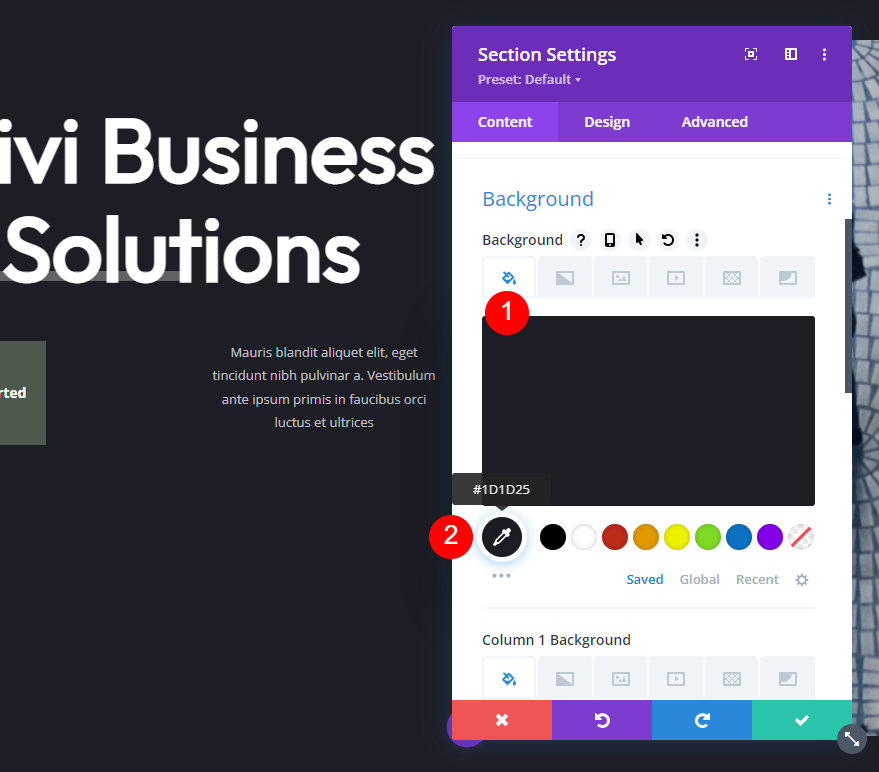
背景顏色
對於我們的第一個示例,我們使用此佈局的原始背景顏色 - #1d1d25。 我們還將保留原始按鈕顏色 – #4c594c
- 背景顏色:#1d1d25
- 按鈕顏色:#4c594c

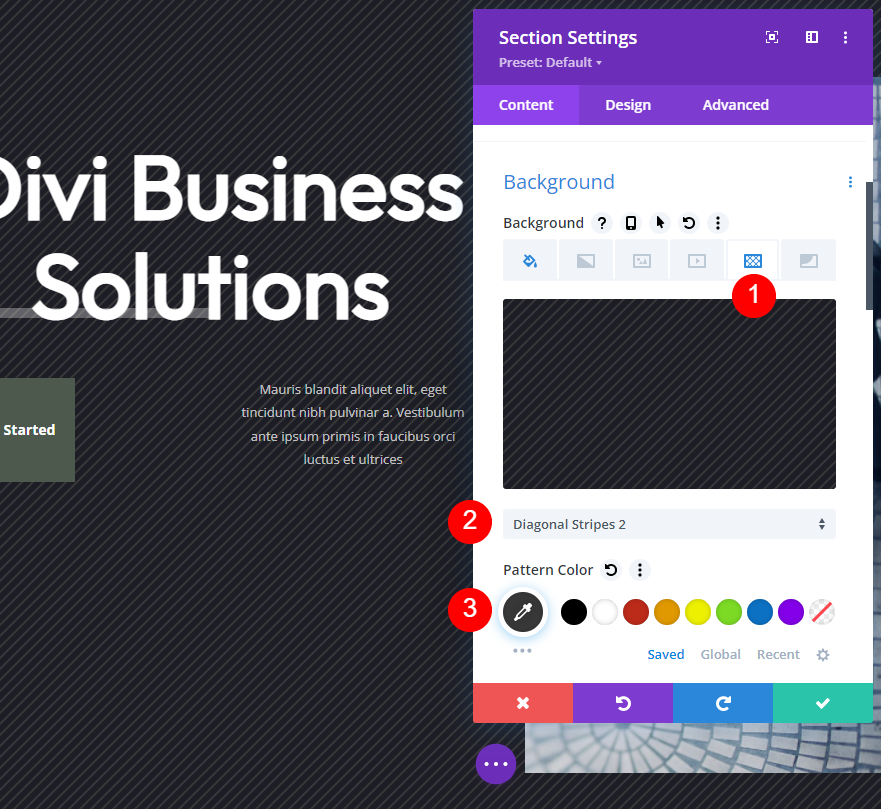
背景圖案
選擇背景圖案選項卡並選擇對角條紋 2 。 將圖案顏色更改為#383838。
- 背景圖案:斜條紋 2
- 圖案顏色:#383838
- 圖案尺寸:實際尺寸
- 圖案重複原點:左上角
- 模式重複:重複

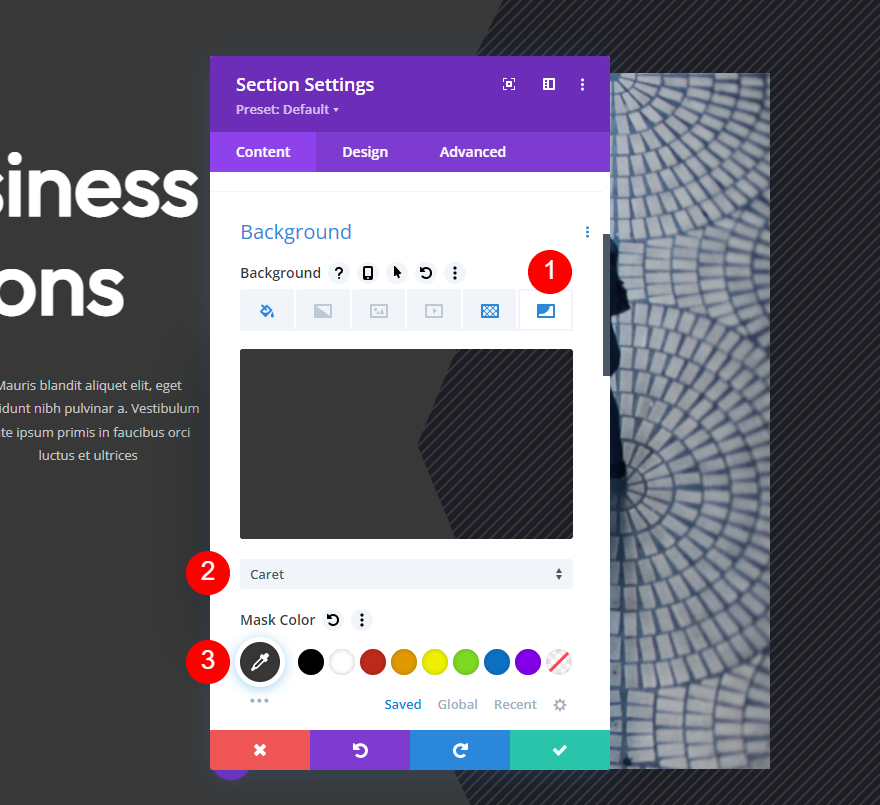
背景蒙版
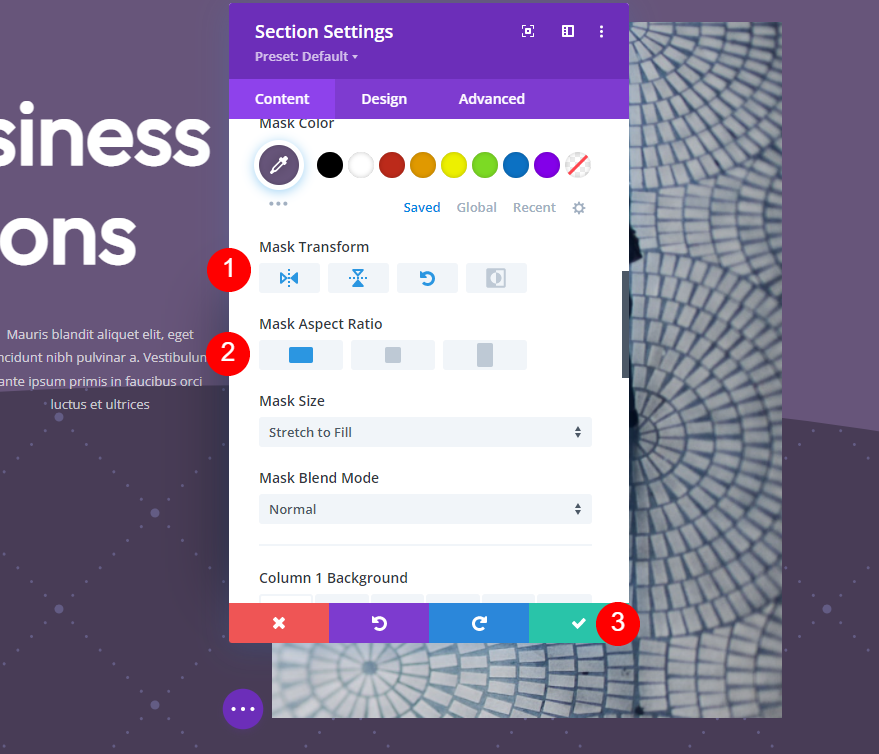
接下來,選擇背景蒙版選項卡。 選擇插入符號並將顏色設置為#383838。
- 面具:插入符號
- 面膜顏色:#383838

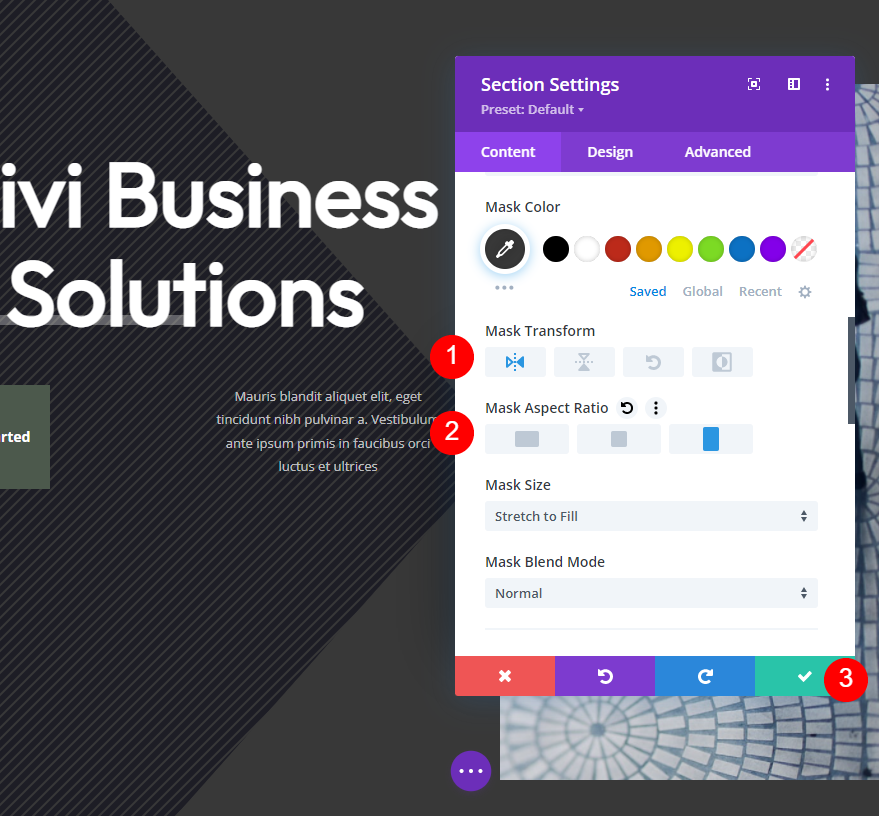
在遮罩顏色下,選擇水平變換選項和縱向縱橫比。 關閉該部分的設置並保存您的工作。
- 變換:水平
- 縱橫比:高(縱向)


背景圖案蒙版示例二
對於我們的第二個示例,我們將背景和按鈕顏色更改為紫色。

背景顏色
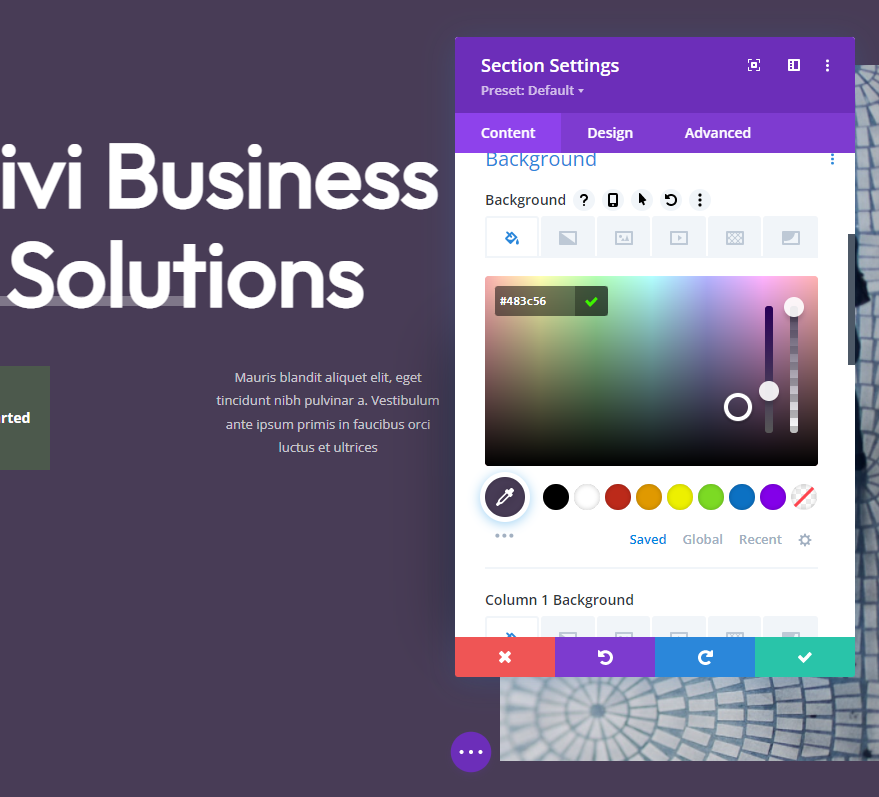
打開部分設置。 確保您在“背景顏色”選項卡上,並將“背景顏色”更改為 #483c56。
- 背景顏色:#483c56

背景圖案
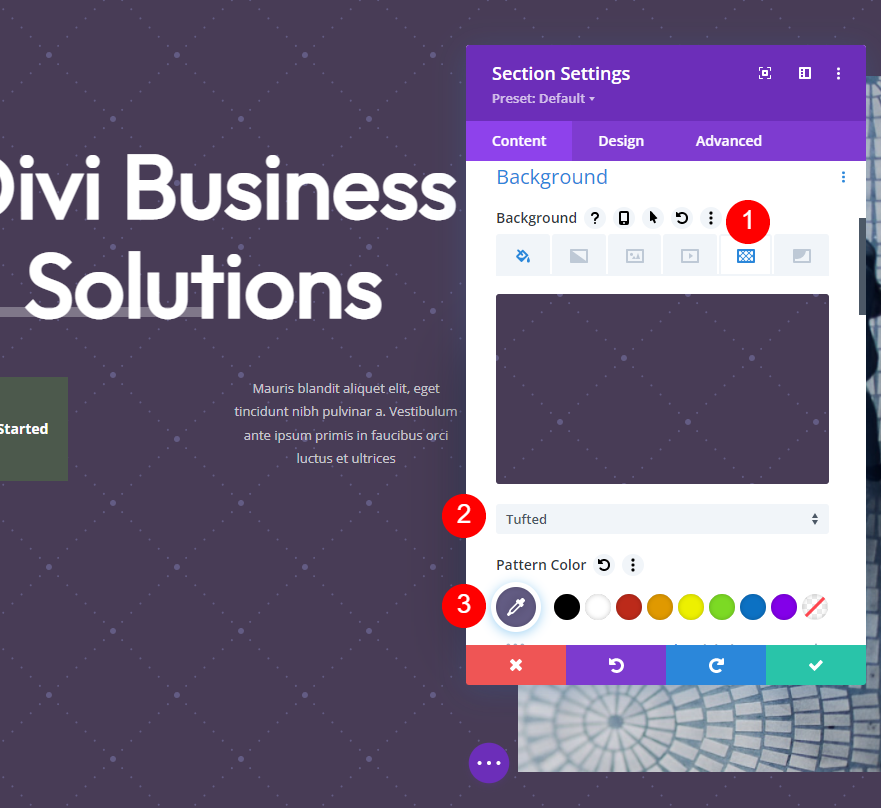
接下來,選擇背景圖案選項卡並選擇簇絨作為背景圖案。 將圖案顏色更改為#635c84。
- 背景圖案:簇絨
- 圖案顏色:#635c84

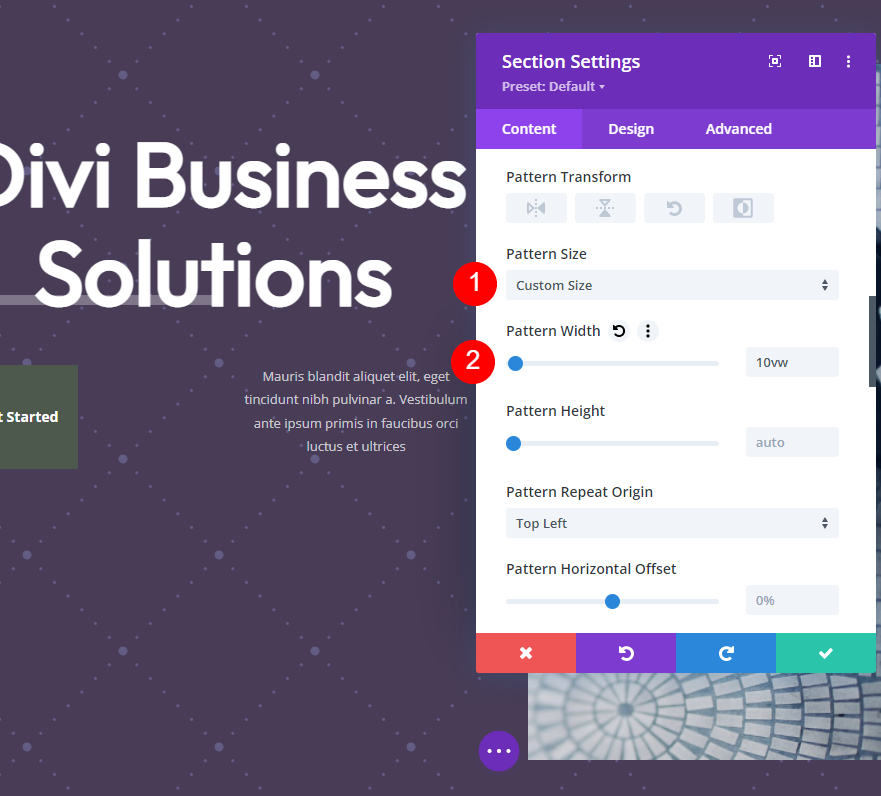
接下來,選擇自定義尺寸。 這將打開另一組選項。 將寬度更改為 10vw。
- 尺寸:自定義尺寸
- 寬度:10vw
- 圖案重複原點:左上角
- 模式重複:重複

背景蒙版
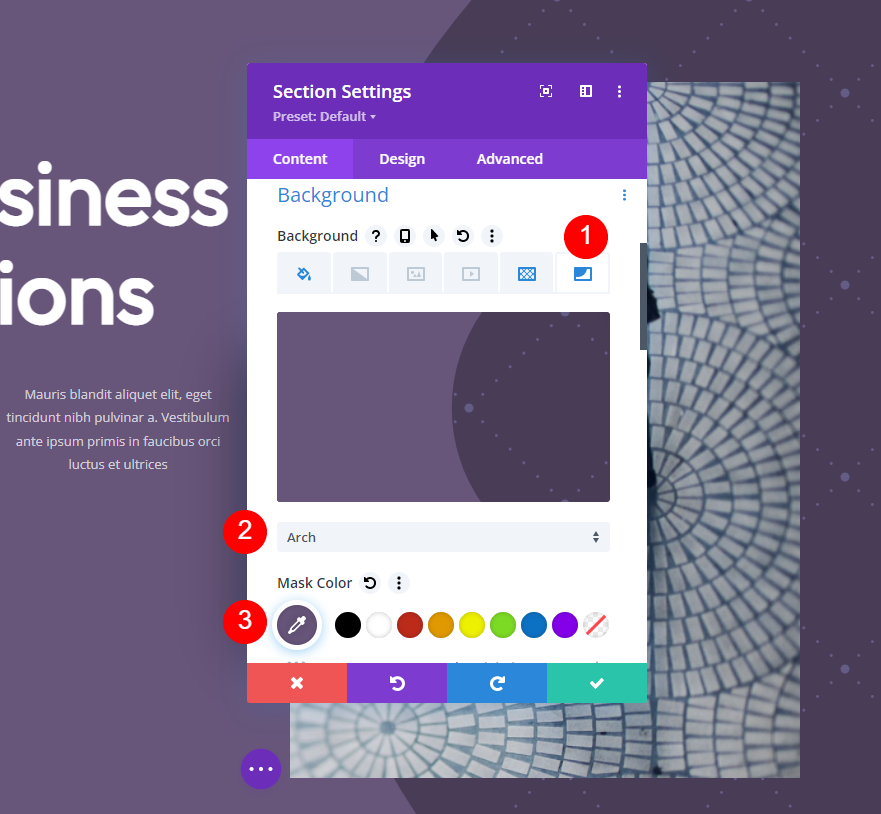
現在是時候設置我們的背景蒙版了。 選擇背景蒙版選項卡並選擇名為拱門的蒙版。 將其顏色更改為#67557a。
- 面具:拱門
- 面膜顏色:#67557a

接下來,將其變換選項設置為水平、垂直和旋轉。 對於Aspect Ratio ,選擇寬或橫向選項。 關閉該部分的設置。
- 變換:水平、垂直和旋轉
- 縱橫比:寬(橫向)

按鈕
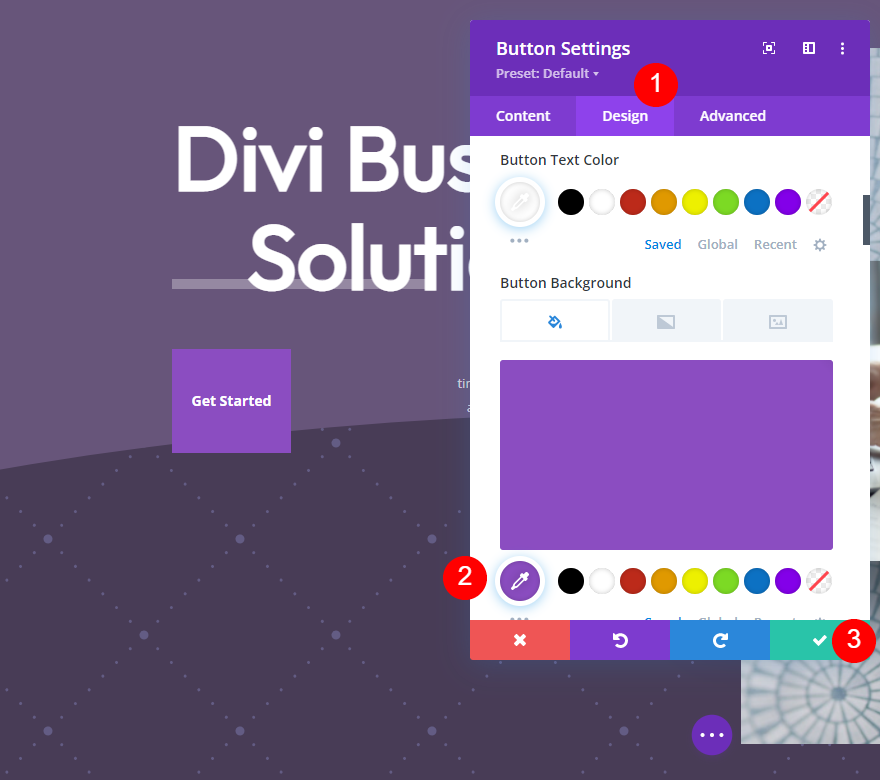
最後,讓我們調整一下這個英雄部分的 CTA 按鈕。 我們希望它與設計融為一體,但我們也希望它脫穎而出。 打開按鈕的設置。 我們只需要更改背景顏色。 它可以是與背景相似的顏色,但足夠不同以至於不會在頁面上丟失。 我們將為背景選擇更亮的顏色。 我們將保持文本顏色不變。

選擇設計選項卡,向下滾動到背景,然後將按鈕背景顏色更改為#8b4dc1。 這為我們提供了我們想要的對比度,並且它與紫色背景配合得很好。 關閉按鈕的設置並保存您的頁面。
- 按鈕背景顏色:#8b4dc1

背景圖案蒙版示例三
對於我們的第三個示例,我們將使用與前兩個示例相同的概念將背景和按鈕顏色更改為綠色。

背景顏色
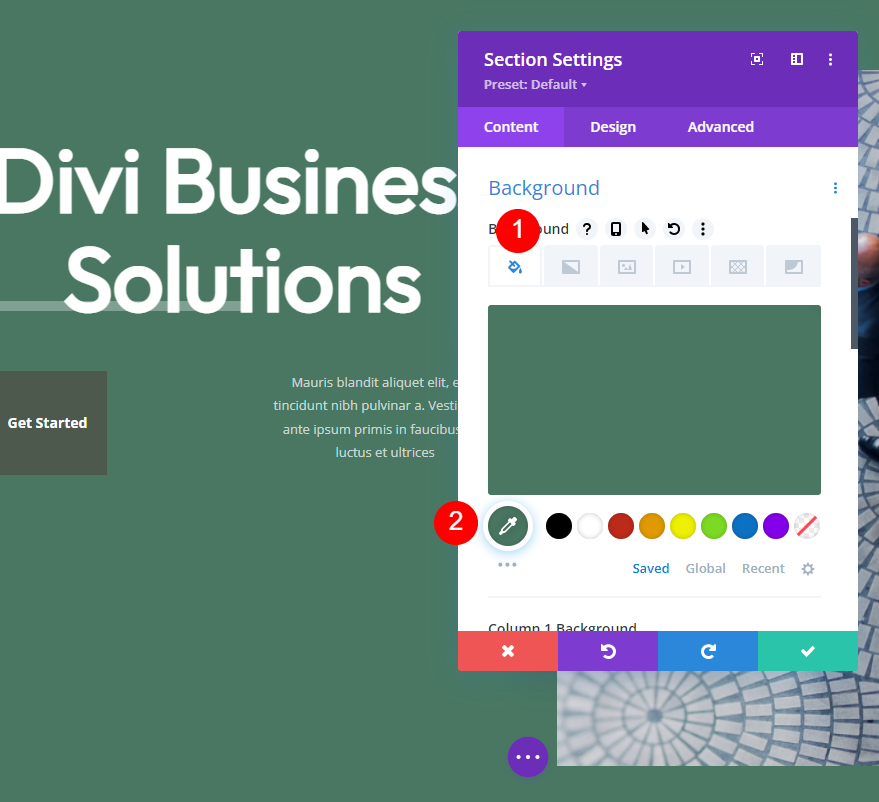
首先,打開該部分的設置。 選擇背景顏色選項卡後,將背景顏色更改為 #497762。
- 背景顏色:#497762

背景圖案
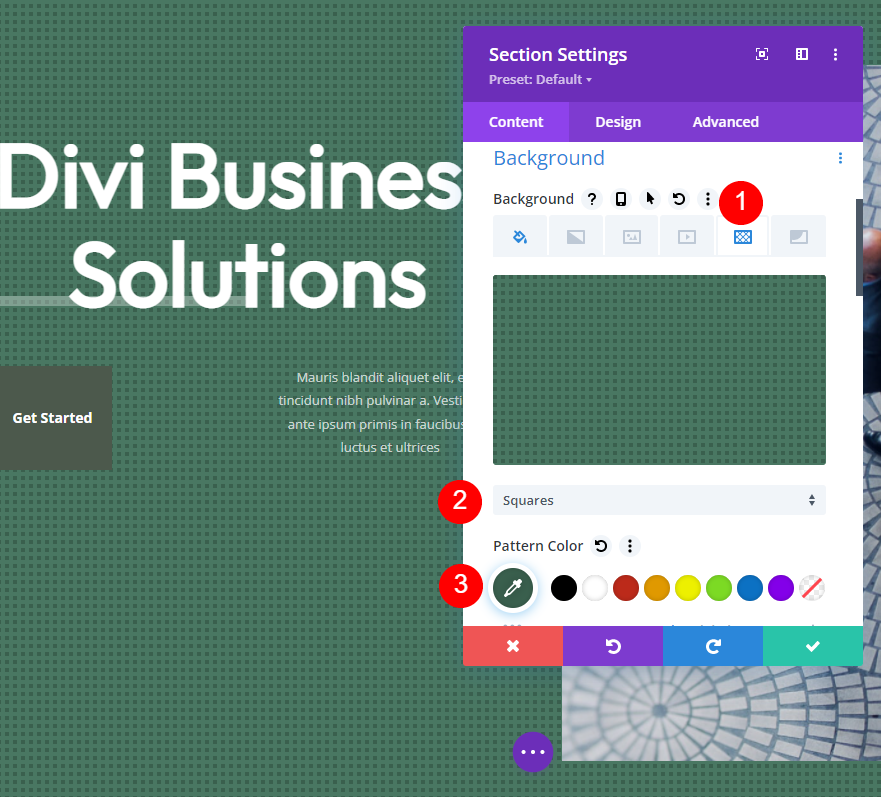
接下來,選擇背景圖案選項卡,選擇正方形,然後將顏色更改為#3a604e。 我們將保留正方形的原始大小並在其中大部分上應用蒙版。
- 背景圖案:正方形
- 圖案顏色:#3a604e
- 圖案尺寸:實際尺寸
- 圖案重複原點:左上角
- 模式重複:重複

背景蒙版
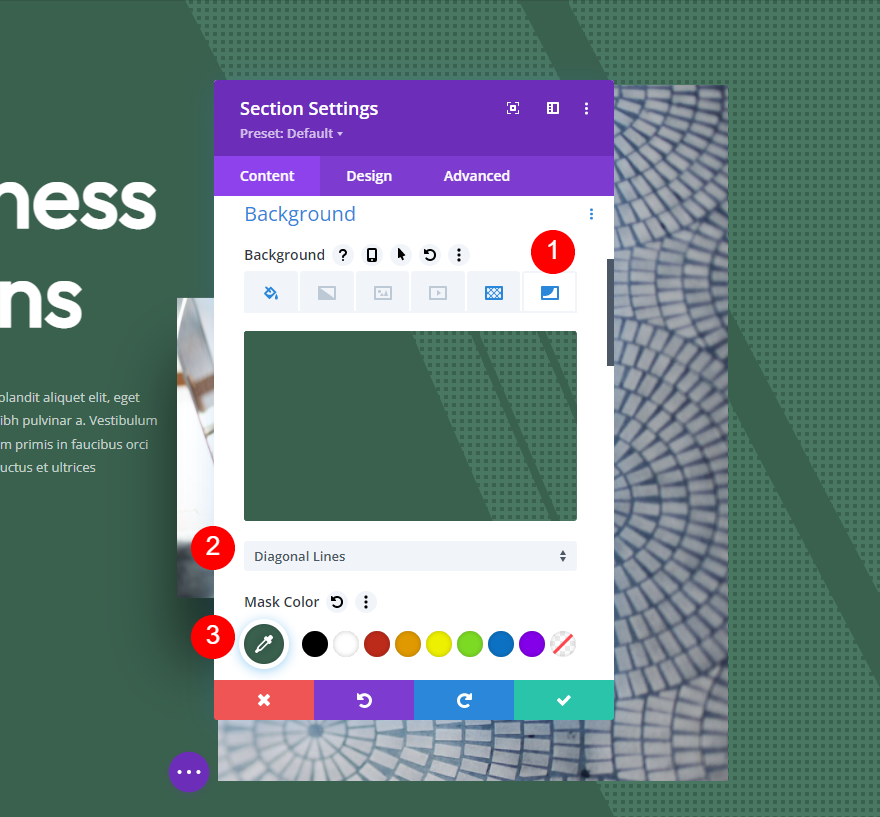
接下來,選擇背景蒙版選項卡。 為蒙版選擇對角線並將顏色更改為#3a604e。
- 面具:對角線
- 面具顏色:#3a604e

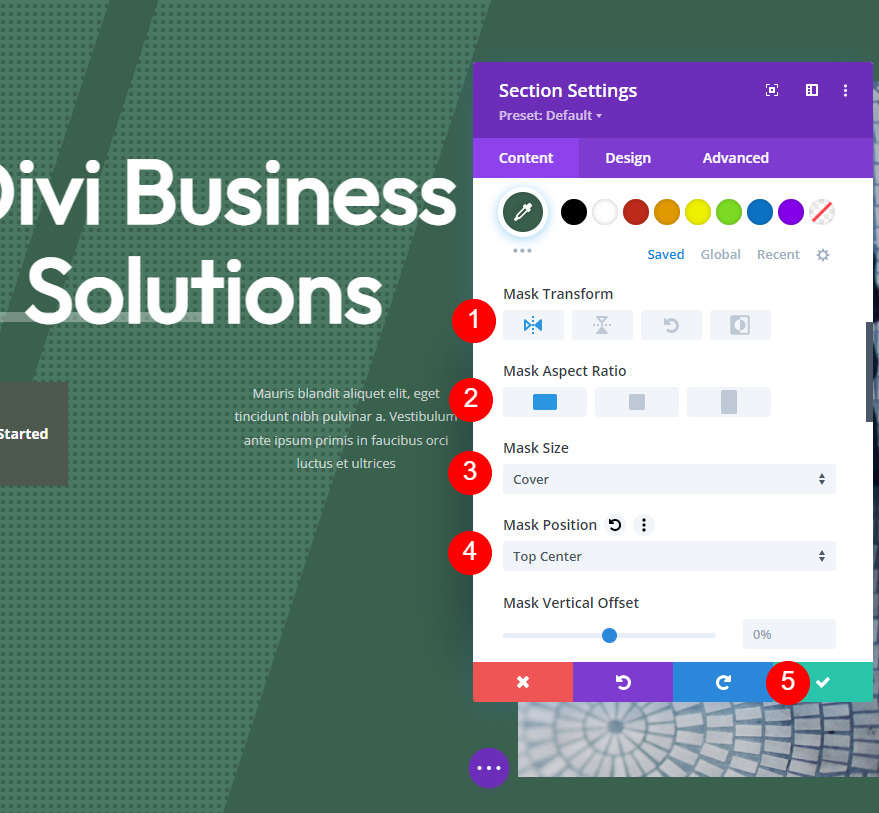
接下來,將Transform設置為 Horizontal 並為Aspect Ratio選擇寬或橫向選項。 將大小設置為覆蓋,將蒙版位置設置為頂部中心。 關閉該部分的設置。
- 變換:水平
- 縱橫比:寬(橫向)
- 尺寸:封面
- 面罩位置:頂部中心

按鈕
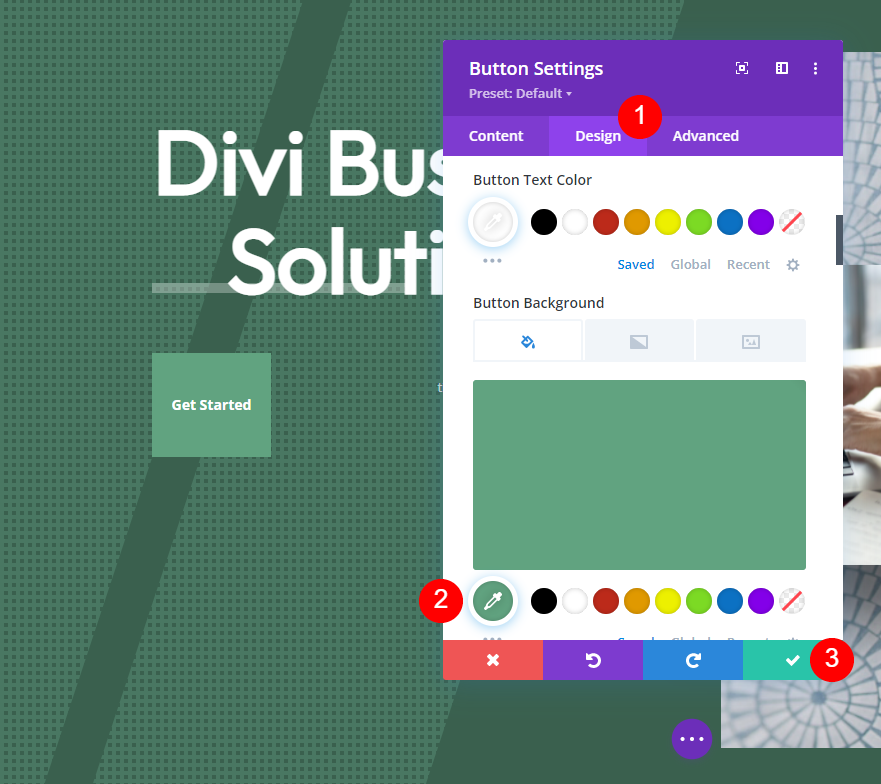
最後,打開按鈕的設置並選擇設計選項卡。 向下滾動並將按鈕背景顏色更改為#61a380。 關閉模塊的設置並保存您的工作。
- 按鈕背景顏色:#61a380

背景圖案蒙版結果
這是我們的背景圖案蒙版在佈局的英雄部分中的外觀。
背景圖案蒙版示例一結果

掩碼示例二結果

掩碼示例三結果

結束的想法
這就是我們如何使用 Divi 創建微妙的背景圖案蒙版的看法。 一個微妙的面具足以讓背景有一些視覺紋理。 它們看起來很棒,不會將注意力從您的 CTA 和其他元素上移開。 Divi 的背景圖案蒙版易於使用,它們的設置確保您可以創建獨特的東西。 嘗試設置以創建您自己的背景圖案蒙版。
我們希望收到你的來信。 您是否為 Divi 背景創建了自己的微妙背景圖案蒙版? 請在評論中告訴我們您的體驗。
