Cómo usar The Divi Gradient Builder para diseñar formas de fondo circulares únicas
Publicado: 2022-05-04Gradient Builder de Divi puede crear muchos fondos interesantes. Los colores trabajan juntos para crear formas y patrones que normalmente son difíciles de crear. Gradient Builder de Divi incluye configuraciones que hacen que la creación de patrones circulares, como una forma de fondo circular, haga que la creación de fondos únicos sea una tarea sencilla. En esta publicación, veremos cómo usar Divi Gradient Builder para diseñar formas de fondo circulares únicas que llamen la atención sobre cualquier sección o columna.
Empecemos.
Avance
Primero, veamos qué estamos construyendo.
Primer Fondo Circular
Escritorio

Teléfono

Segunda Circular Antecedentes
Escritorio

Teléfono

Antecedentes de la Tercera Circular
Escritorio

Teléfono

Antecedentes de la Cuarta Circular
Escritorio

Teléfono

Crear la sección de forma circular
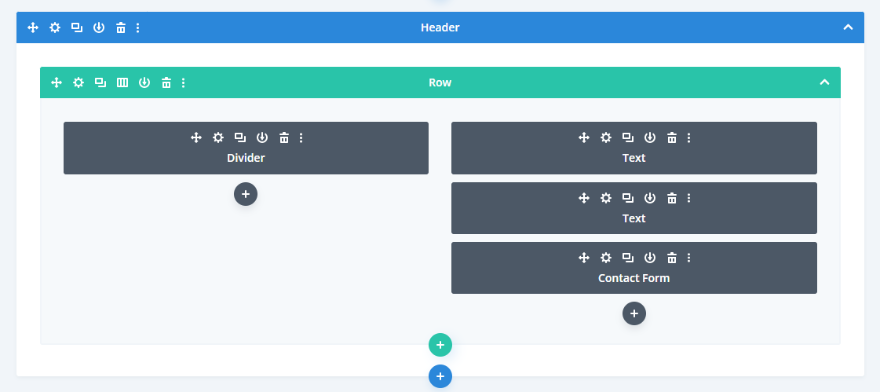
En lugar de usar una sección de un diseño Divi, crearemos una sección personalizada para este tutorial. La sección necesitará una fila de dos columnas con columnas del mismo tamaño.
En la columna de la izquierda, colocaremos un divisor. Esto no será visible. Permite que nuestro fondo de la columna 1 se muestre en pantallas más pequeñas. Solo las columnas con módulos se muestran en pantallas más pequeñas. La columna de la derecha incluirá dos módulos de texto y un formulario de contacto.

Ajustes de sección
Abra la configuración de la sección haciendo clic en su icono de engranaje.

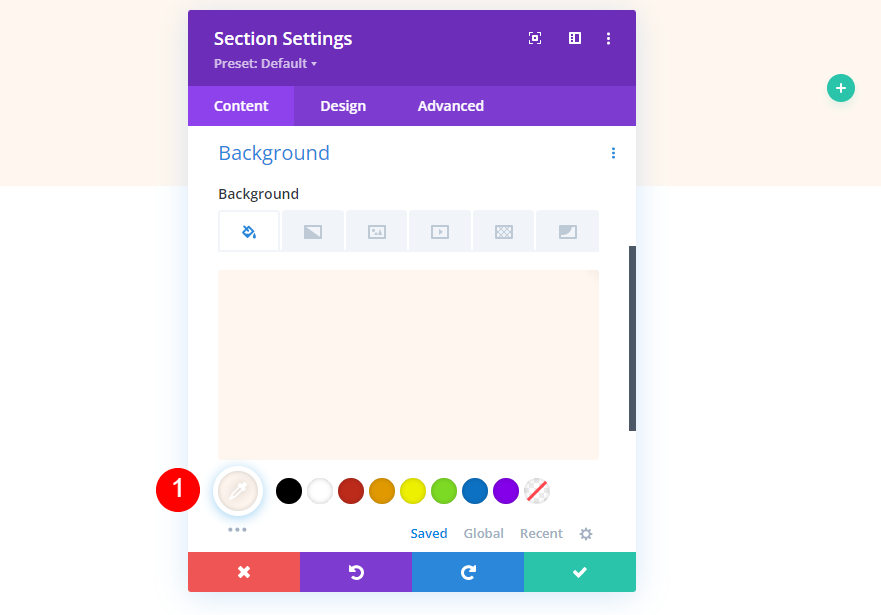
Desplácese hacia abajo hasta Fondo y cambie el Color a #fff7ef.
- Color de fondo: #fff7ef

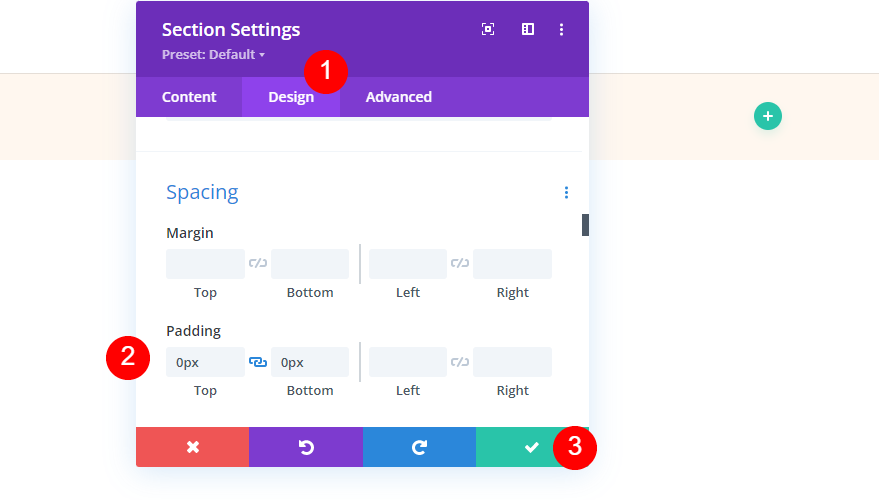
A continuación, seleccione la pestaña de diseño . Desplácese hacia abajo hasta Espaciado e ingrese 0px para el Relleno superior e inferior. Cierra la configuración de la sección.
- Superior: 0px
- Abajo: 0px

Agregar la fila
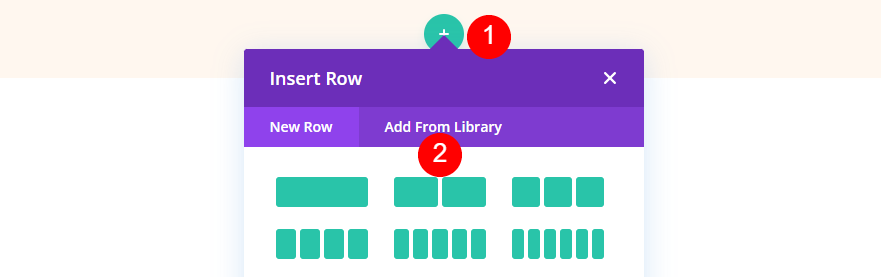
A continuación, agregue una fila de dos columnas .

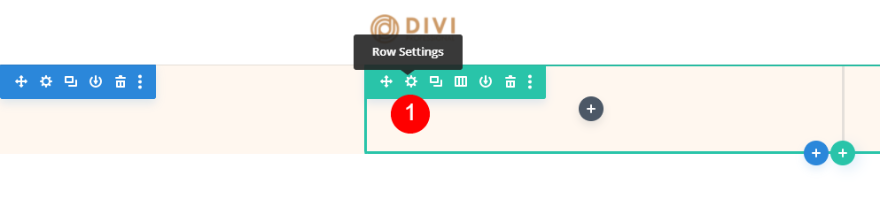
A continuación, abra la configuración de la fila haciendo clic en su icono de engranaje.

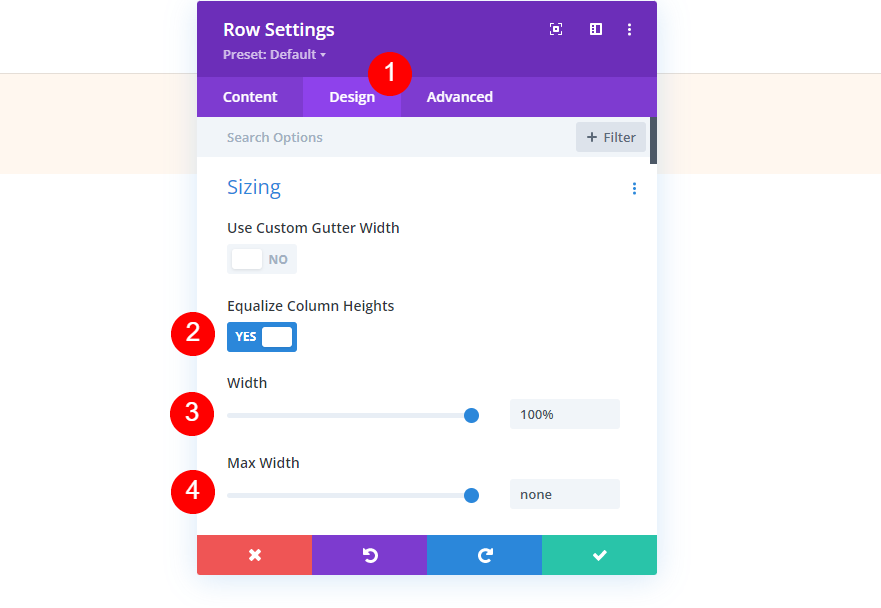
Seleccione la pestaña de diseño y habilite Igualar alturas de columna . Establezca el Ancho en 100% y cambie el Ancho máximo a Ninguno.
- Igualar alturas de columna: Sí
- Ancho: 100%
- Ancho máximo: Ninguno

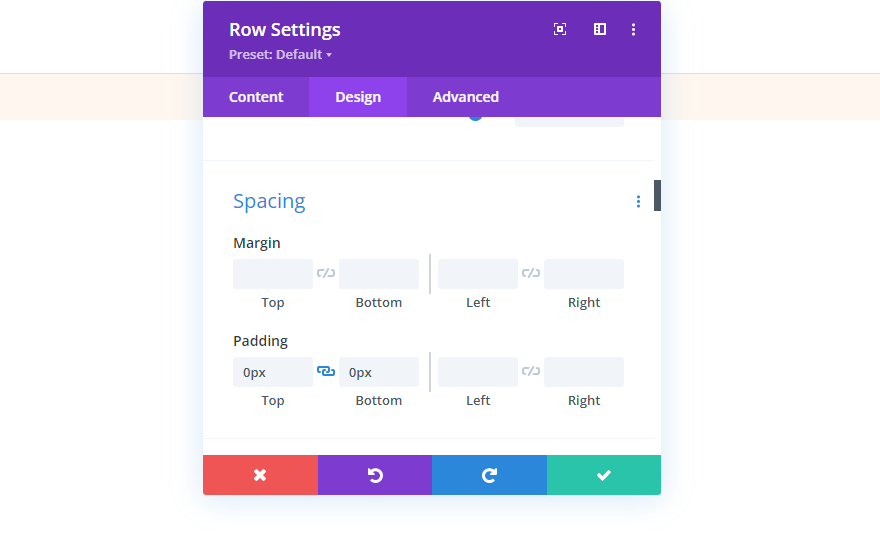
A continuación, desplácese hacia abajo hasta Espaciado e ingrese 0px para el Relleno superior e inferior.
- Relleno: 0px arriba, 0px abajo

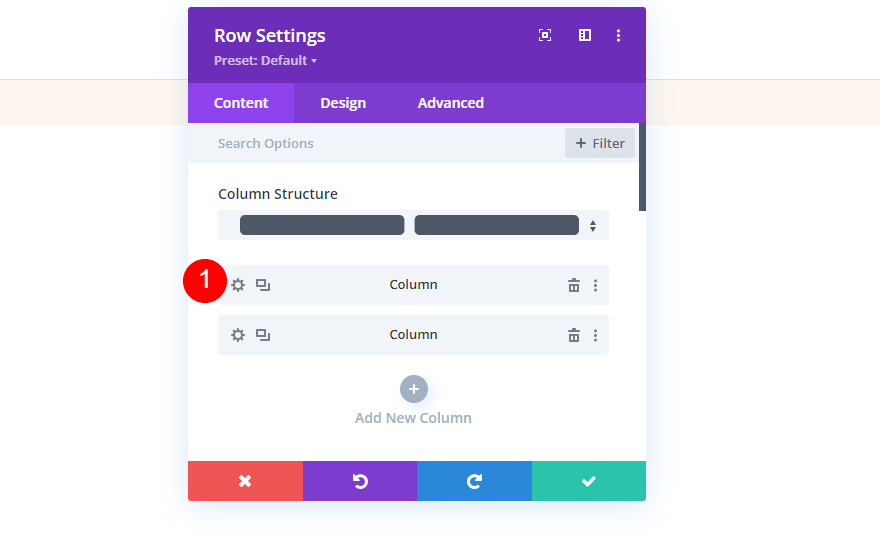
Configuración de columna
A continuación, haremos algunos ajustes de espaciado en las columnas . Volveremos a la configuración de las columnas cuando creemos los fondos circulares. Abra la configuración de la primera columna.

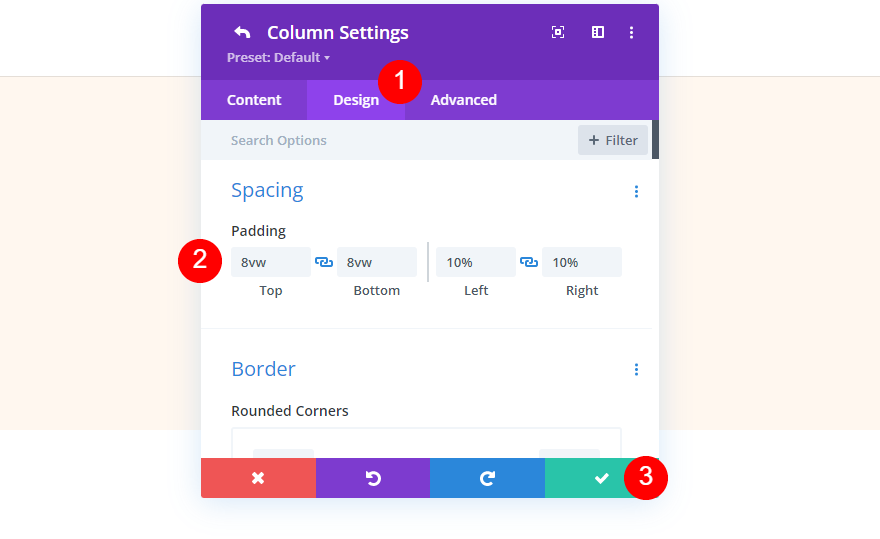
Vaya a la pestaña de diseño e ingrese 8vw para el Relleno superior e inferior y 10% para el Relleno izquierdo y derecho. Cierre la configuración de la columna.
- Superior: 8vw
- Abajo: 8vw
- Izquierda: 10%
- Derecha: 10%

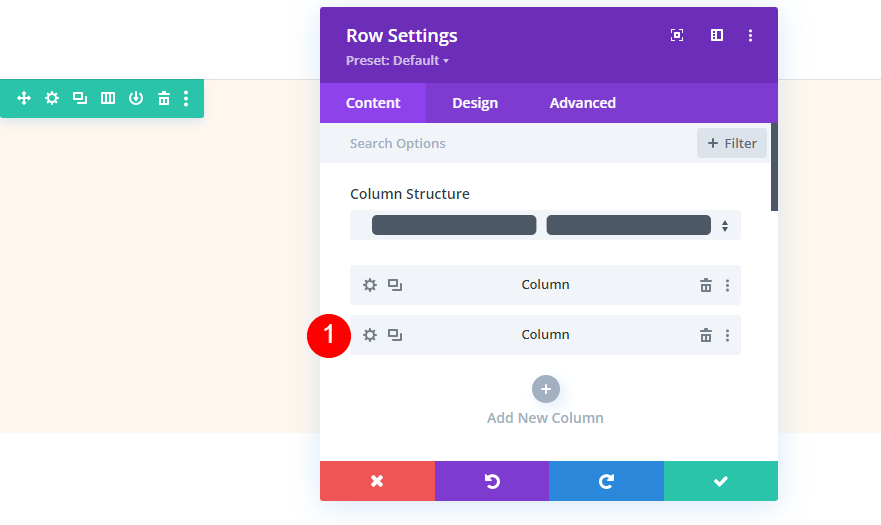
A continuación, abra la configuración de la segunda columna .

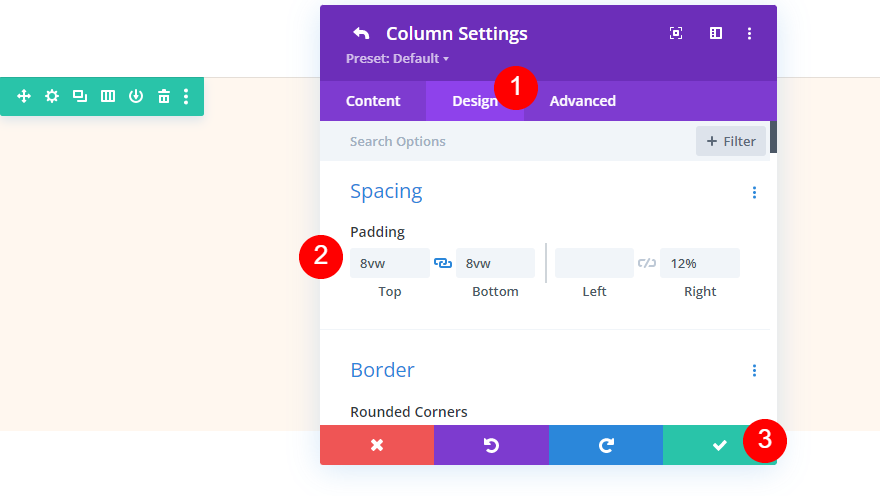
Vaya a la pestaña de diseño e ingrese 8vw para el Relleno superior e inferior y 12% para el Relleno derecho. Cierre la configuración de columnas y filas.
- Superior: 8vw
- Abajo: 8vw
- Derecha: 12%

Módulo divisor
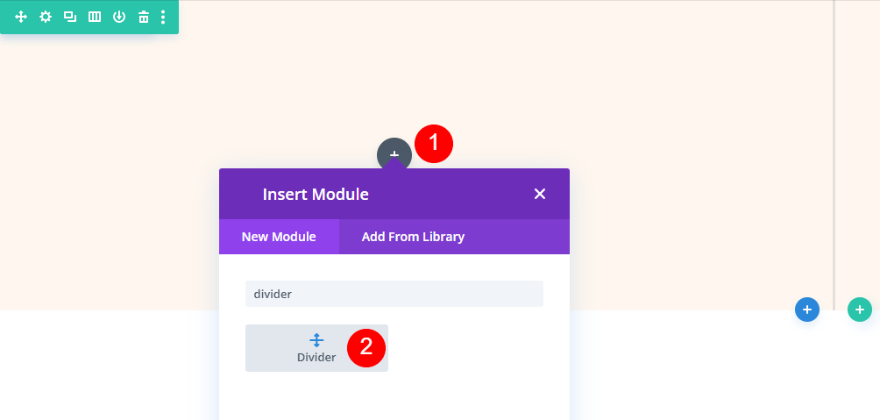
A continuación, agregue un módulo divisor a la columna de la izquierda.

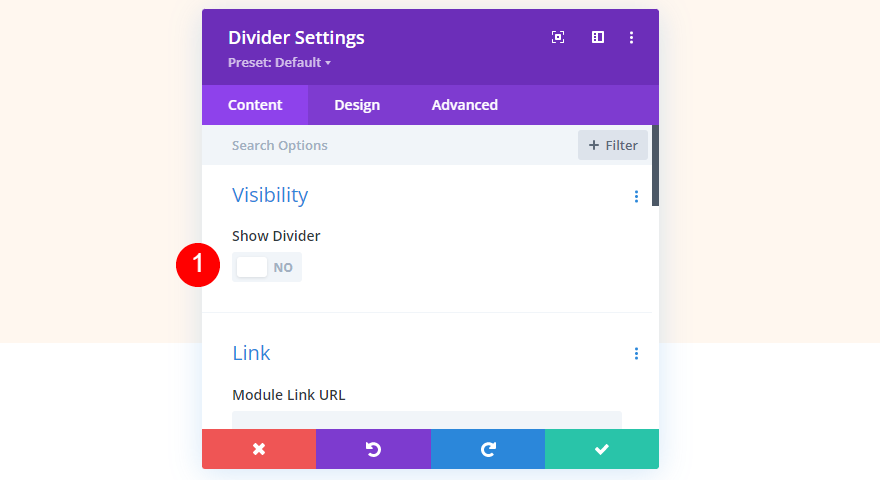
Abra la configuración del módulo divisor y seleccione No para Mostrar visibilidad.
- Mostrar visibilidad: No

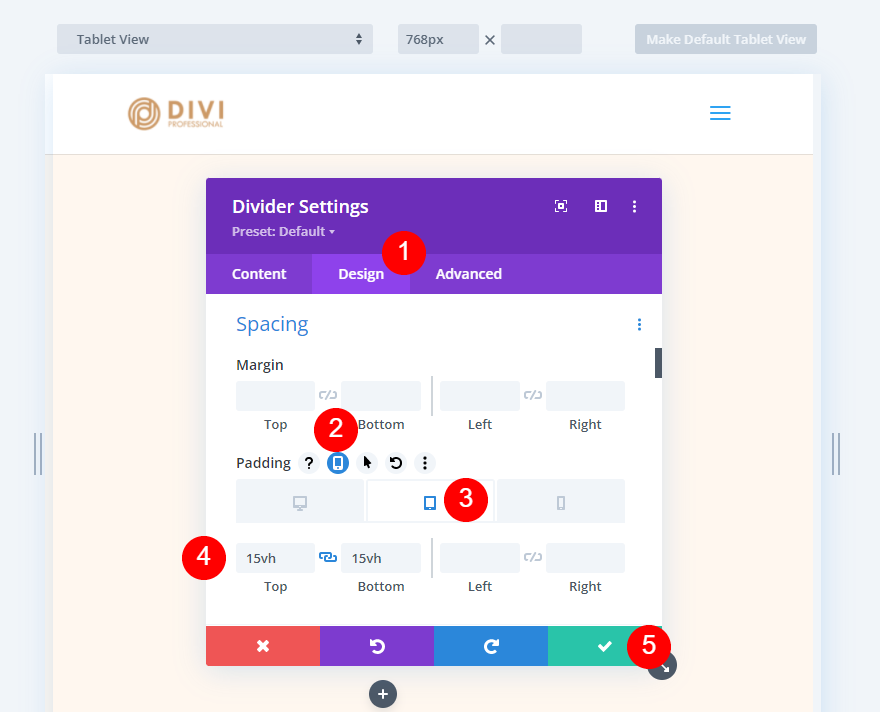
A continuación, seleccione la pestaña de diseño y desplácese hacia abajo hasta Espaciado . Seleccione el icono de la tableta y elija la pestaña de la tableta. Agregue 15vh al relleno superior e inferior. La configuración del teléfono seguirá la configuración de la tableta. No necesitaremos esta configuración para la versión de escritorio. Cierra la configuración del módulo.
- Acolchado (tableta): 15vH superior, 15vh inferior

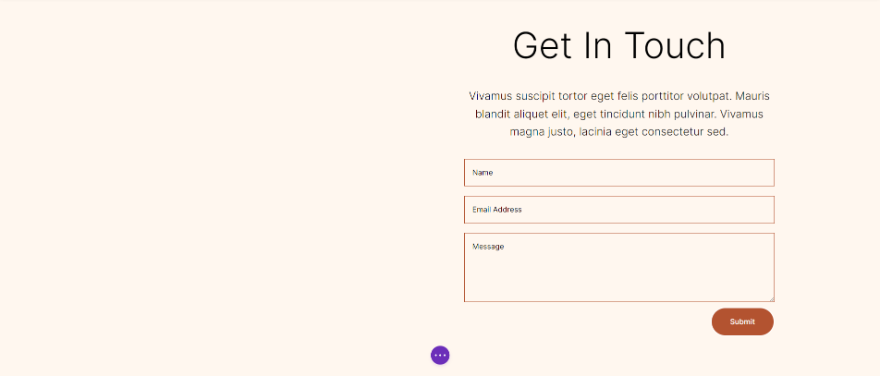
Módulo de texto de título
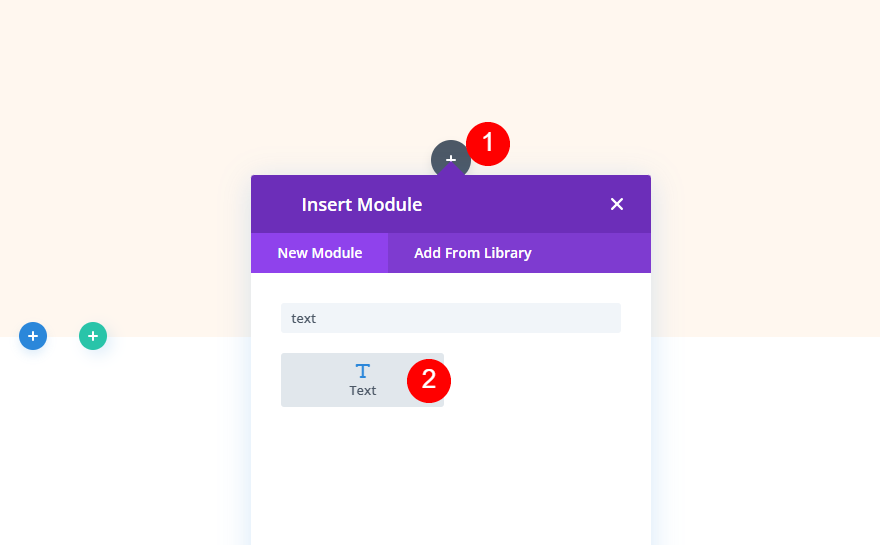
A continuación, agregue un módulo de texto a la columna de la derecha. Esto creará el título para el formulario de contacto.

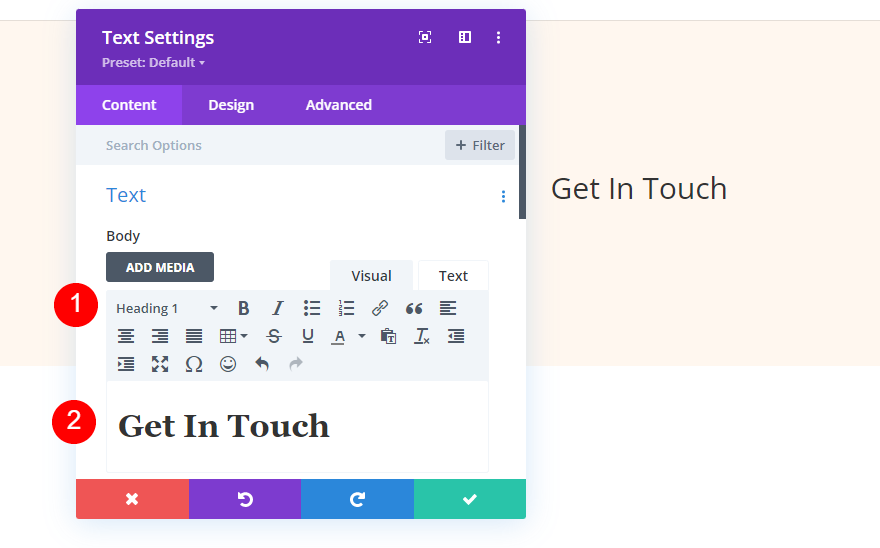
Agrega el título "Ponte en contacto" y cambia la fuente a Título 1.
- Fuente: Título 1
- Contenido del cuerpo: Póngase en contacto

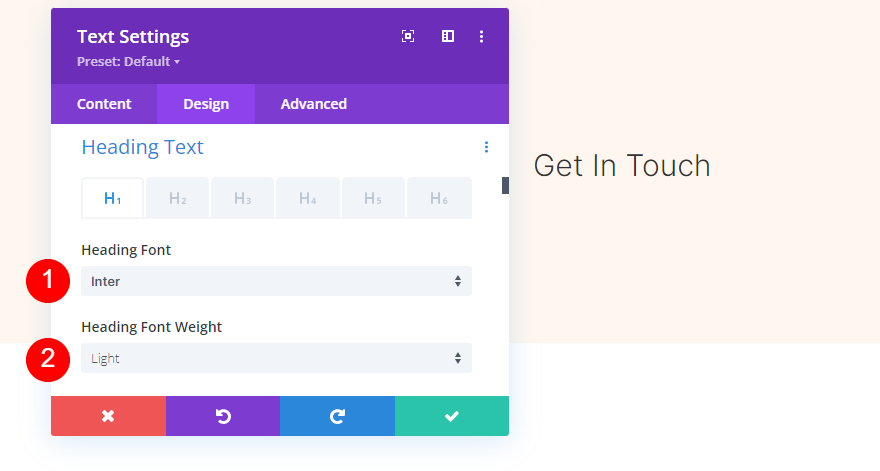
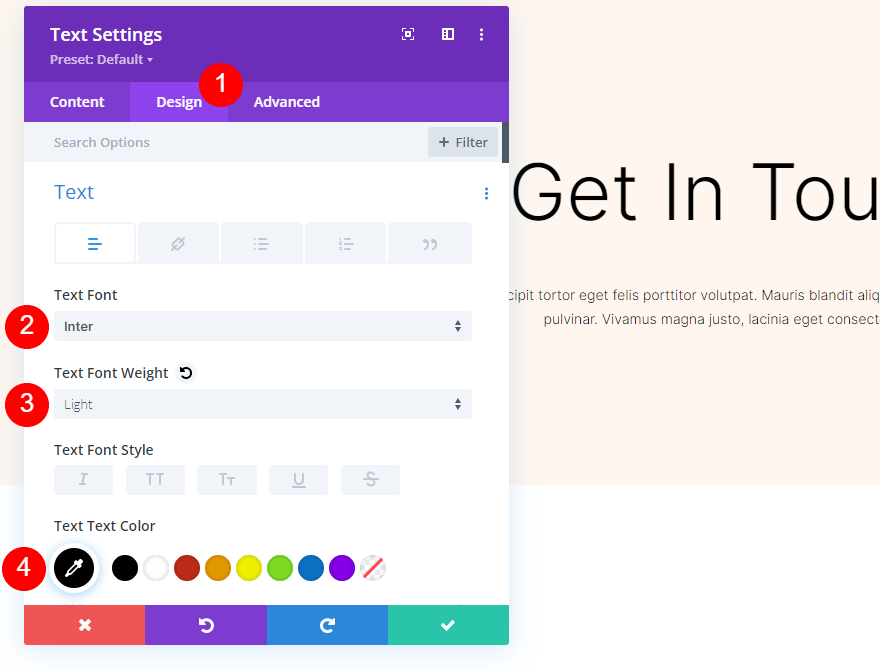
Seleccione la pestaña de diseño y desplácese hacia abajo hasta Texto de encabezado . Seleccione Inter para la fuente y elija Light para el peso de la fuente.
- Fuente: Inter
- Peso de fuente: ligero

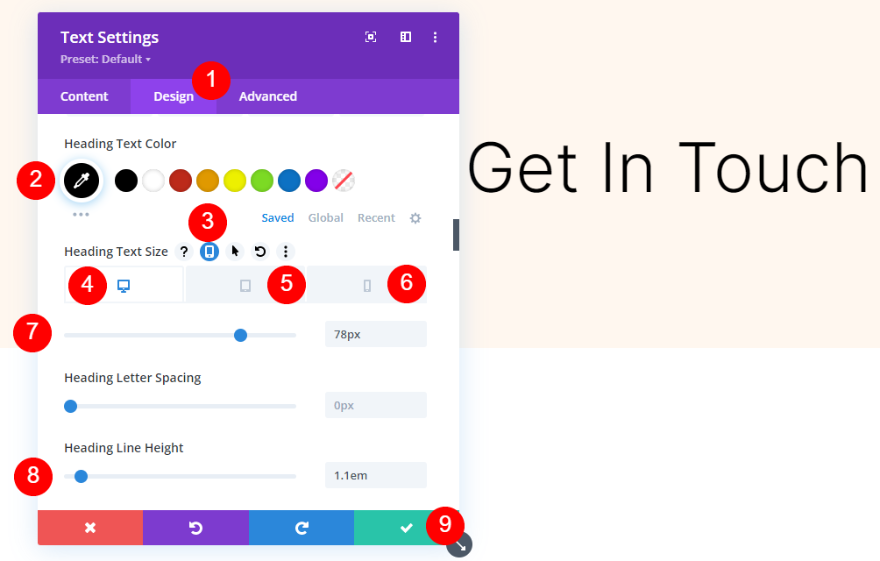
Establezca el Color de fuente en negro, el Tamaño de fuente del escritorio en 78 px, el Tamaño de fuente de la tableta en 44 px y el Tamaño de fuente del teléfono en 28 px. Cambie la altura de la línea a 1,1 em. Cierra la configuración del módulo.
- Color: #000000
- Tamaño de fuente: 78 px (escritorio), 44 px (tableta), 28 px (teléfono)
- Altura de la línea: 1,1 em

Descripción Módulo de texto
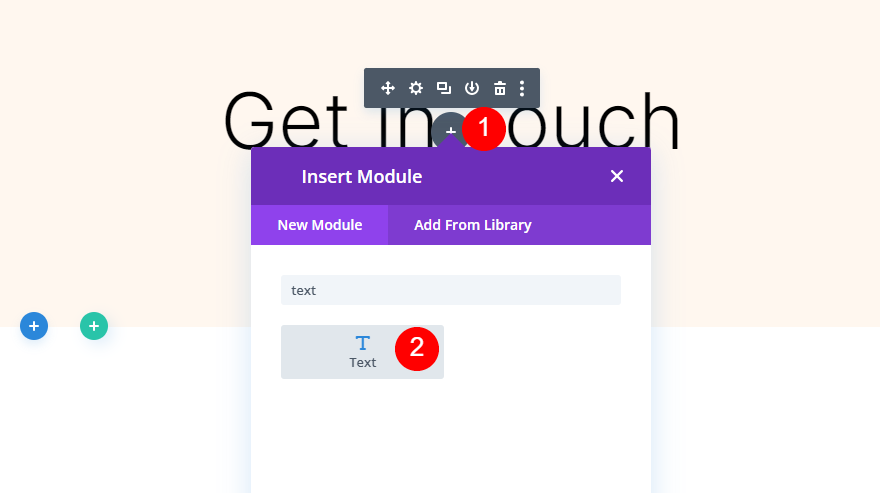
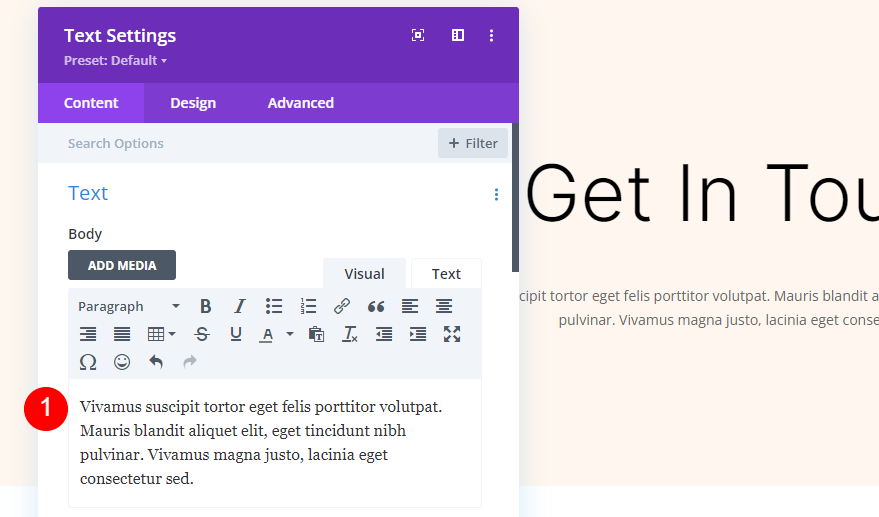
A continuación, agregue un módulo de texto debajo del módulo de texto del título.

Abra su configuración y agregue su descripción al área de contenido. Solo estoy usando contenido ficticio para mi ejemplo.
- Texto del cuerpo: descripción

A continuación, seleccione la pestaña de diseño y elija Inter para la fuente. Elija Luz para el Peso de la fuente y establezca el Color en negro.
- Fuente: Inter
- Peso de fuente: ligero
- Color: #000000

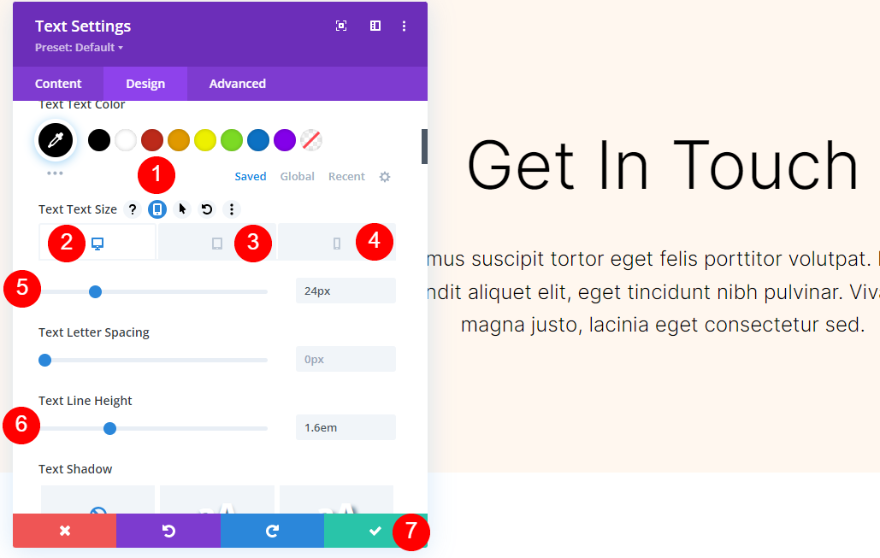
Seleccione el ícono de la tableta para establecer los tamaños para cada tipo de pantalla. Haga clic en el ícono del escritorio y cambie el Tamaño a 24px. Selecciona el ícono de la tableta y cambia el Tamaño a 20px. Selecciona el ícono del teléfono y cambia el Tamaño a 16px. Cambie la altura de la línea a 1,6 em. Cierra la configuración del módulo.

Módulo de formulario de contacto
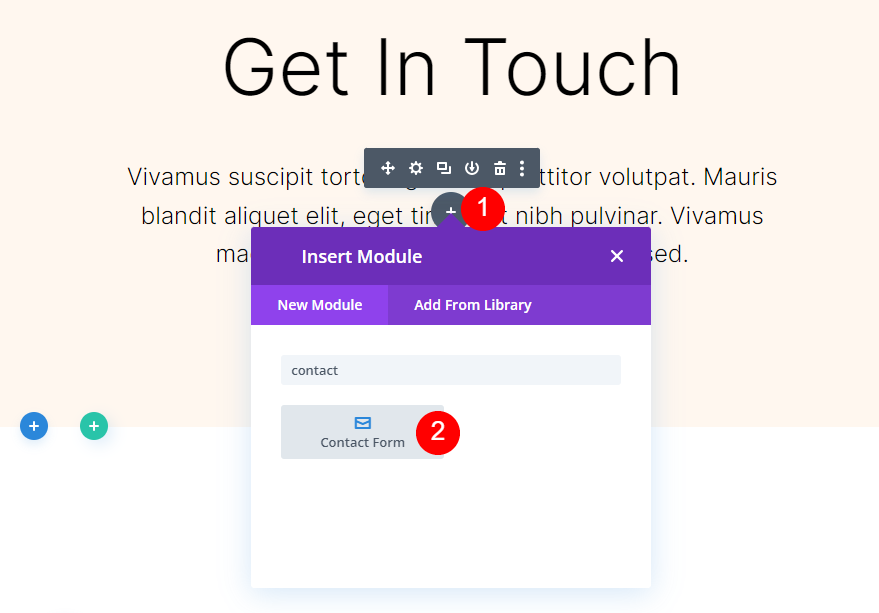
Finalmente, agregue un módulo de formulario de contacto debajo del texto de descripción.

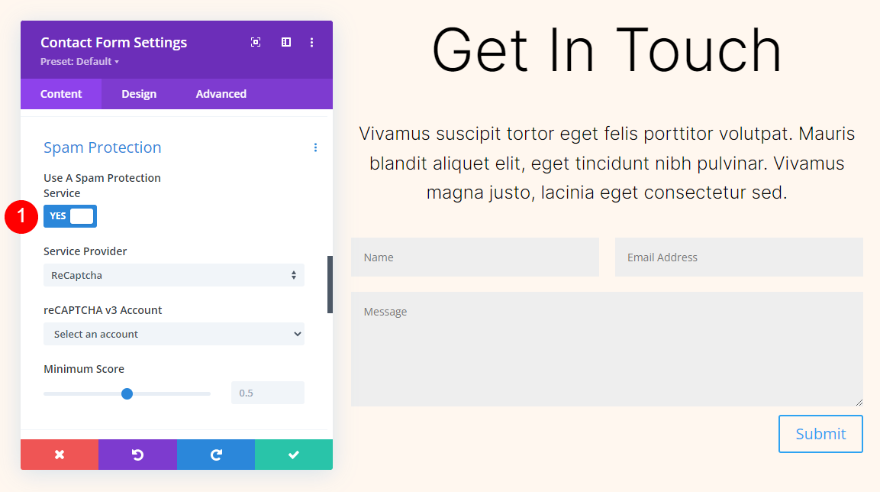
Abra la configuración , desplácese hacia abajo hasta Protección contra correo no deseado y habilite Usar un servicio de protección contra correo no deseado. Para obtener más información acerca de esta función, consulte el artículo Cómo usar un servicio de protección contra correo no deseado en el módulo Optin de correo electrónico de Divi.
- Utilice un servicio de protección contra correo no deseado: Sí

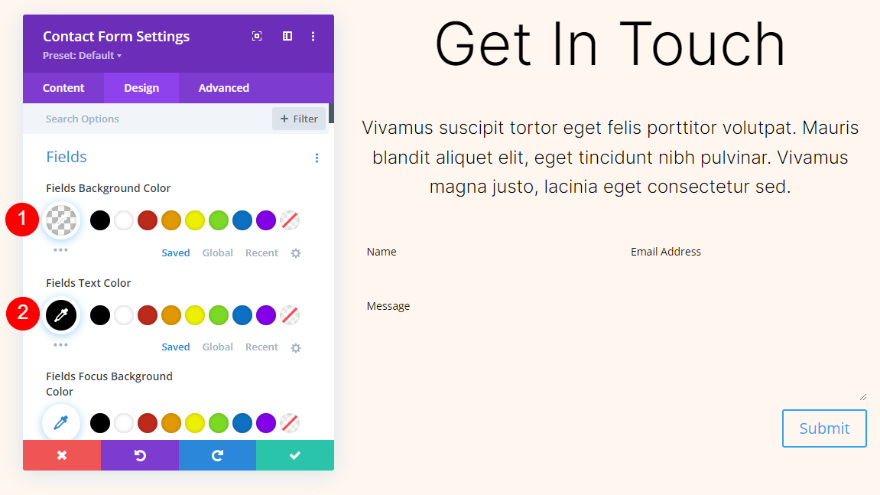
Los campos
Vaya a la pestaña de diseño y establezca el Color de fondo de los campos en rgba(0,0,0,0). Establezca el Color del texto de los campos en negro.
- Color de fondo de los campos: rgba(0,0,0,0)
- Color del texto: #000000

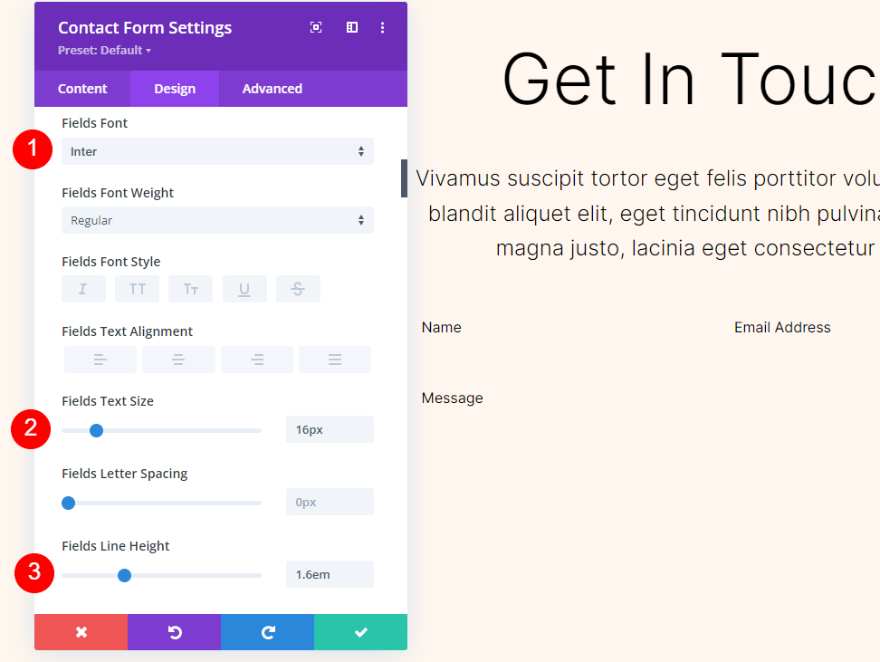
A continuación, elija Inter para la fuente de los campos. Cambia el Tamaño a 16px y la Altura de línea a 1.6em.
- Fuente: Inter
- Tamaño: 16px
- Altura de la línea: 1,6 em

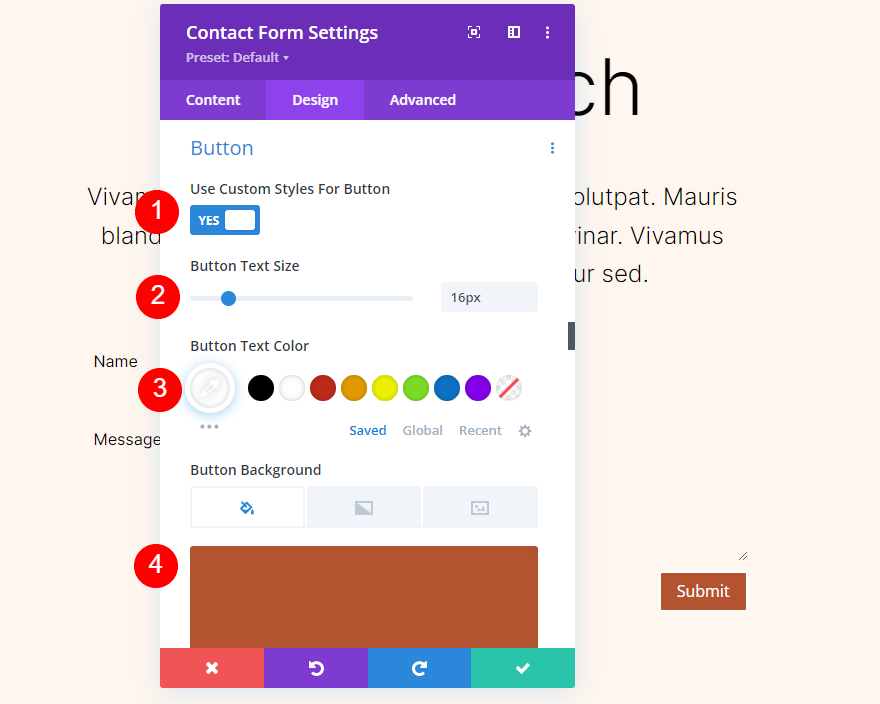
Botón
Desplácese hacia abajo hasta Botón y seleccione Usar estilos personalizados. Cambie el Tamaño del texto a 16px. Cambie el Color del texto a blanco y establezca el Color de fondo en #b35330.
- Usar estilos personalizados: Sí
- Tamaño del texto: 16px
- Color del texto: #ffffff
- Color de fondo: #b35330

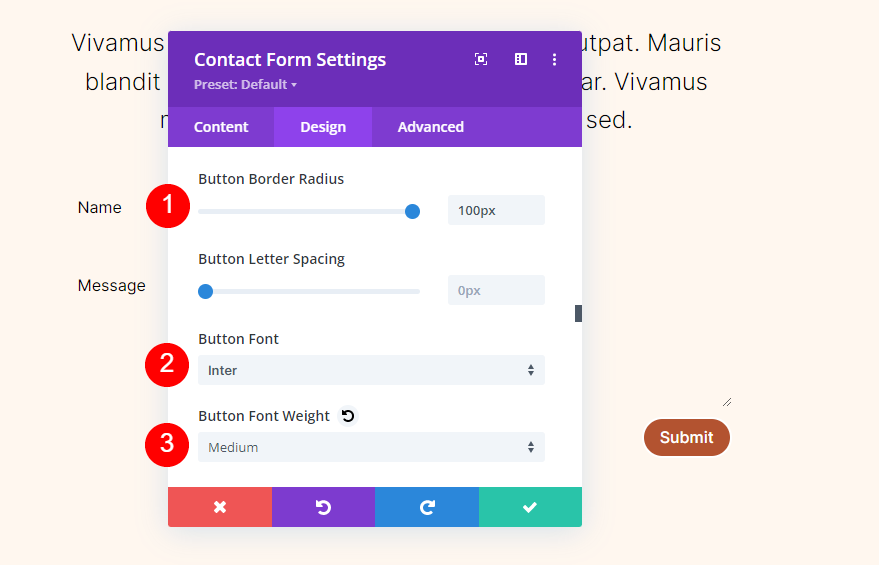
Cambia el Radio del Borde a 100px. Seleccione Inter para la fuente del botón. Cambie el Peso a Medio.
- Radio del borde: 100px
- Fuente del botón: Inter
- Peso: Medio

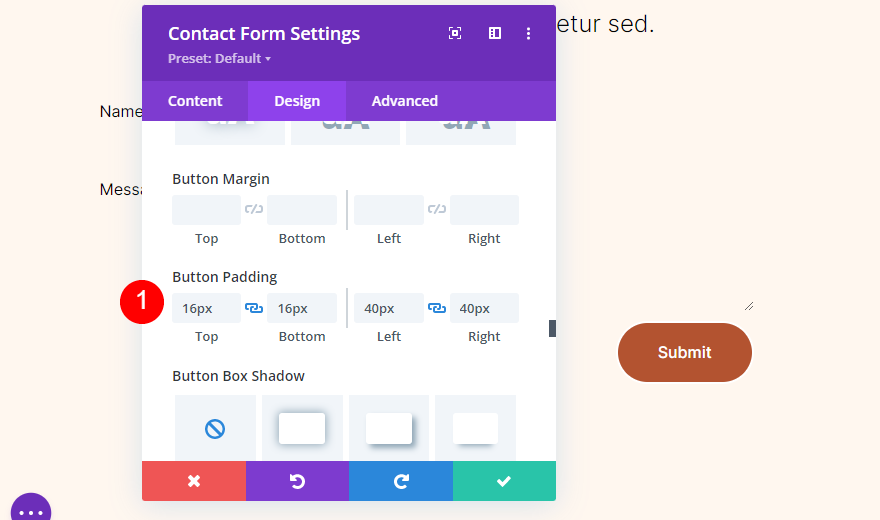
Desplácese hacia abajo hasta Relleno de botones y agregue 16 px para la parte superior e inferior y 40 px para la izquierda y la derecha.
- Relleno de botones: 16 px (arriba, abajo), 40 px (izquierda, derecha)

Bordes de campo
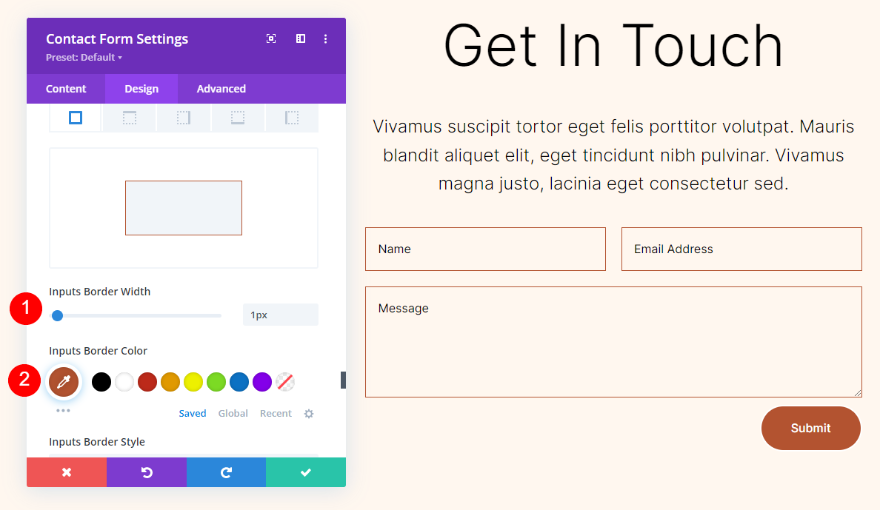
Desplácese hacia abajo hasta Borde y cambie el Ancho del borde de entrada a 1px. Cambie el Color del borde de las entradas a #b35330.
- Ancho del borde de entrada: 1px
- Color del borde de entrada: #b35330

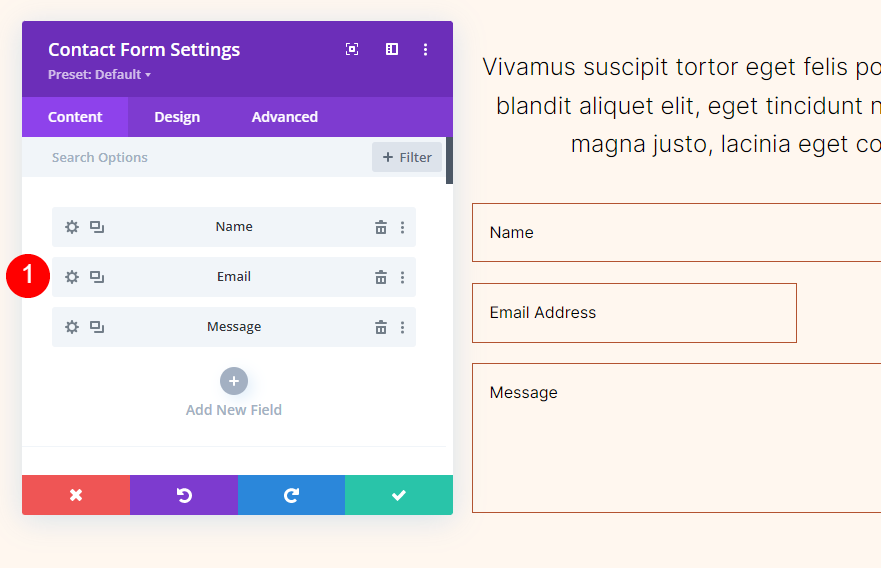
Configuración de campo
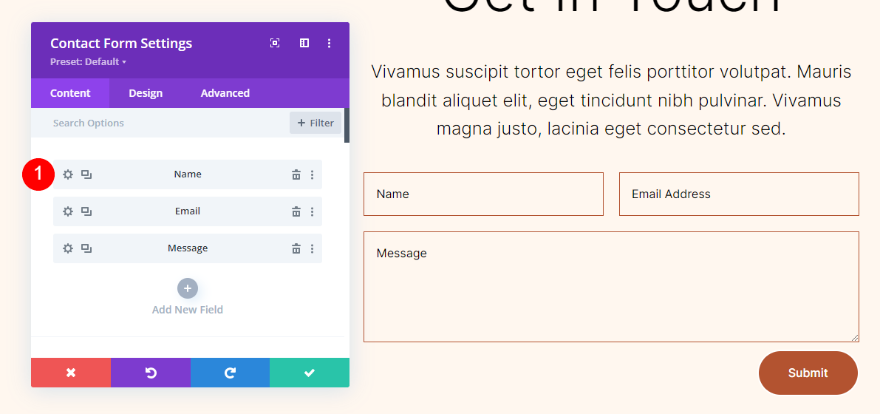
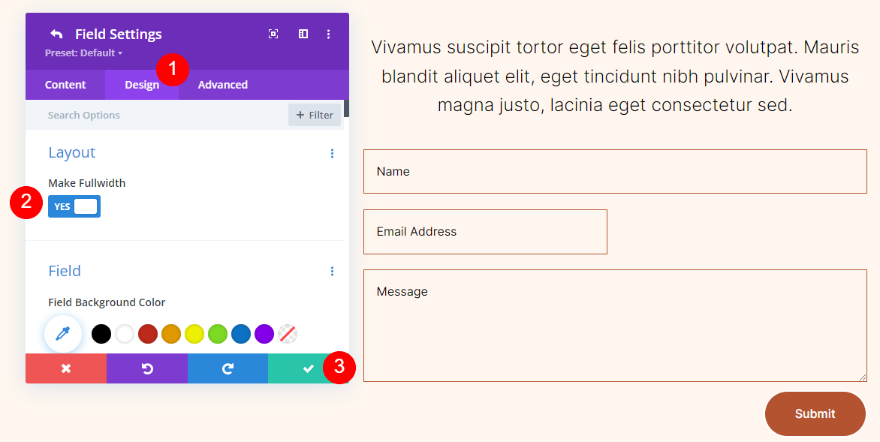
A continuación, abra la configuración del campo Nombre .

Seleccione la pestaña de diseño y habilite Hacer ancho completo. Cierre la configuración del campo de nombre.
- Hacer ancho completo: Sí

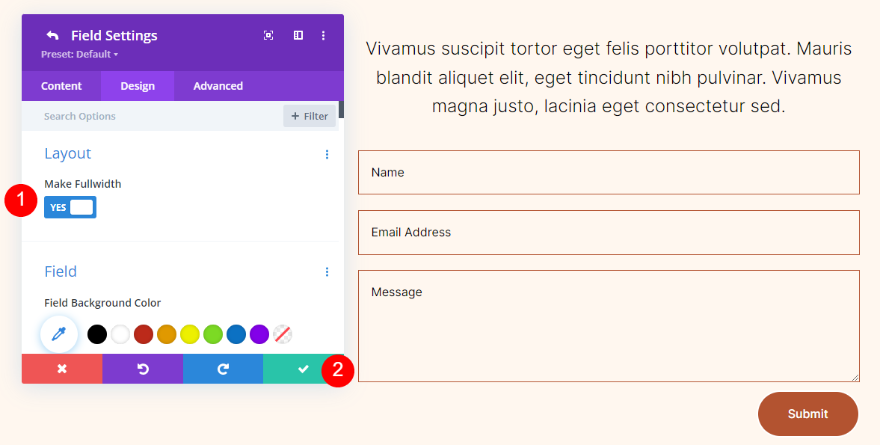
A continuación, abra la configuración del campo Correo electrónico .


Seleccione la pestaña de diseño y habilite Hacer ancho completo. Cierre la configuración del campo de correo electrónico, cierre la configuración del formulario de contacto y guarde su trabajo.
- Hacer ancho completo: Sí

Duplicar la sección
Ahora tenemos una sección con una columna vacía a la izquierda y un formulario de contacto creado con dos módulos de texto y un módulo de formulario de contacto a la derecha. Antes de crear los fondos, dupliquemos esta sección.

Pase el cursor sobre la configuración de la sección y haga clic tres veces en el icono Duplicar sección . Entonces tendremos cuatro secciones. Agregaremos un fondo circular diferente a cada uno.

Agregar el degradado de fondo
Para cada uno de nuestros fondos circulares, agregaremos el degradado de fondo a la columna izquierda de la fila. En su mayoría, usarán los mismos colores, y varios tendrán Gradient Stops que se acumulan. Preste especial atención al orden de la pila, ya que esto cambiará el degradado. También usaremos diferentes Unidades, pero todas comenzarán como porcentaje.
Para crear un degradado de fondo, abra la configuración de la fila haciendo clic en su icono de engranaje.

Haga clic en el icono de engranaje de la primera columna .

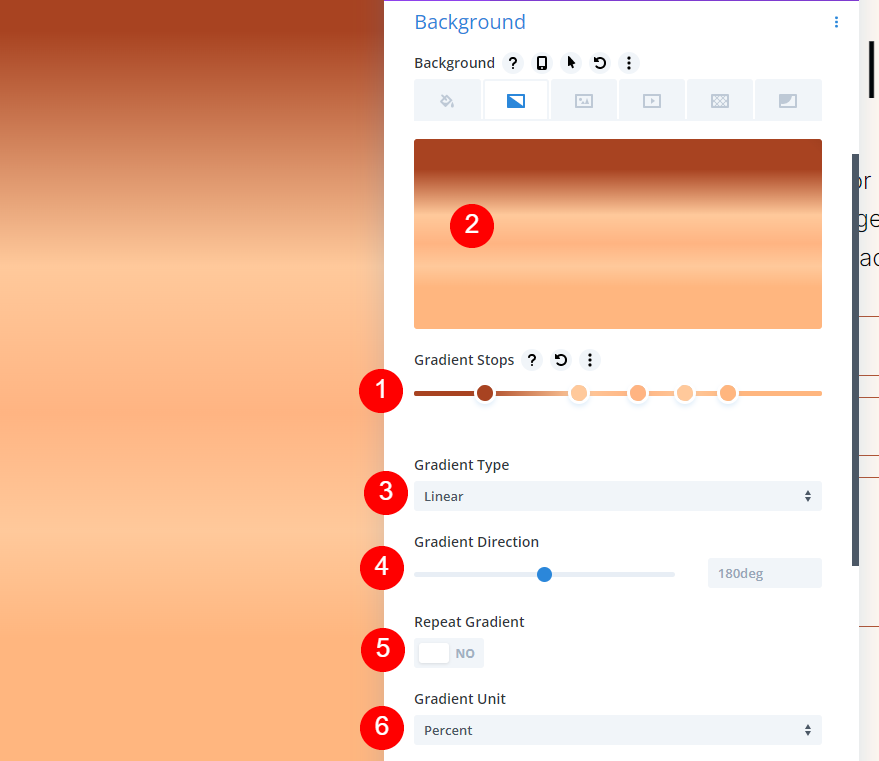
Desplácese hacia abajo hasta Fondo , seleccione la pestaña Degradado de fondo y haga clic en Agregar degradado de fondo .

Coloque las paradas de degradado haciendo clic en la barra de degradado. Cambia sus colores seleccionándolos. La barra de degradado los muestra como porcentaje de forma predeterminada, pero los cambiaremos a medida que avanzamos.

Ahora, construyamos nuestros ejemplos de fondo circular.
Fondo circular forma uno
Este fondo circular tendrá cinco Gradient Stops y creará muchos círculos dentro de círculos.
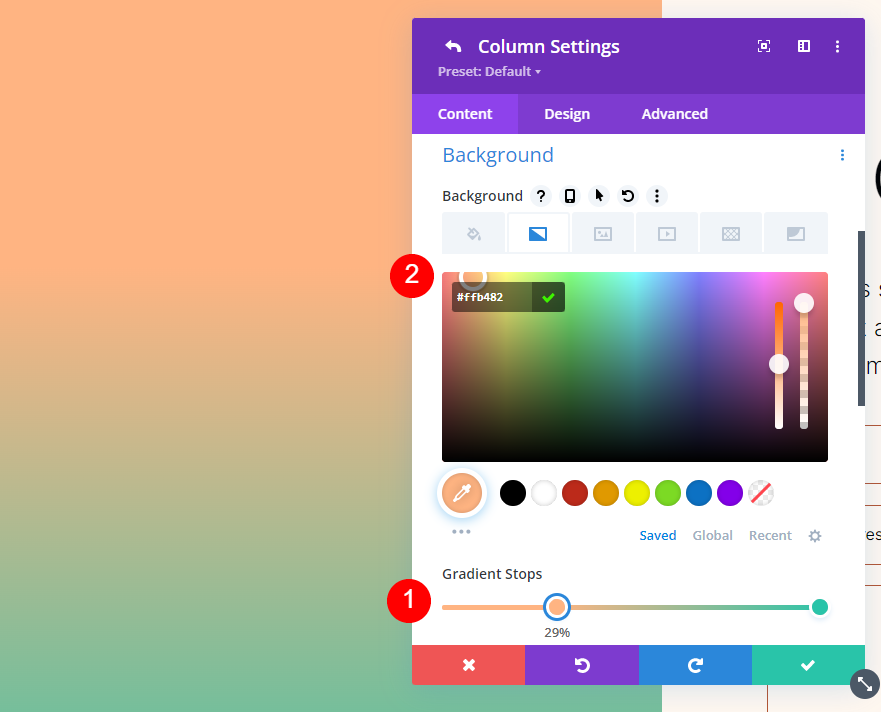
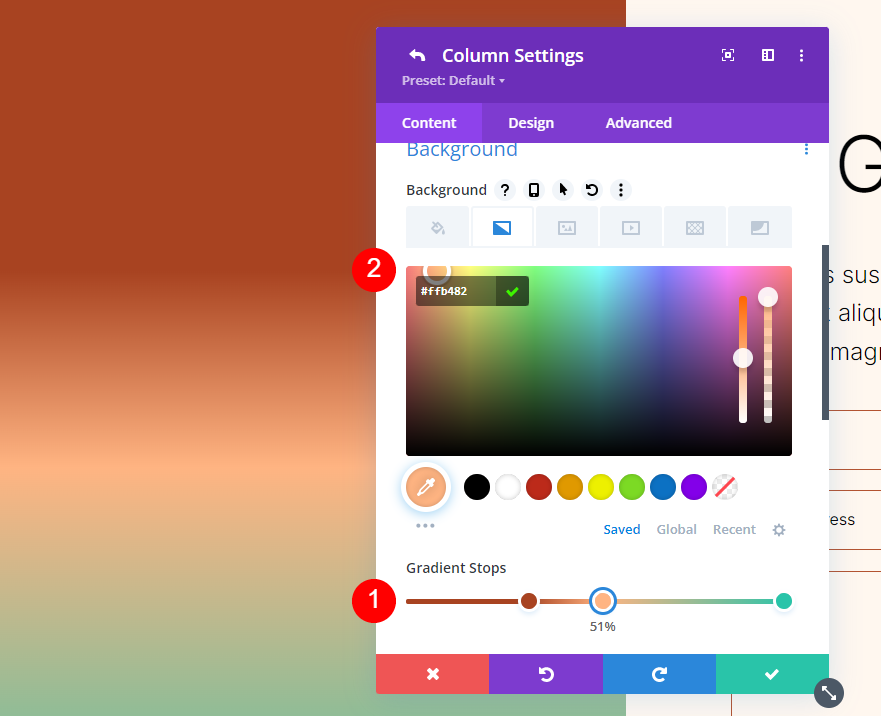
Primera parada de pendiente
Para la primera Parada de degradado, configúrela en la Posición del 29% y use el Color #ffb482.
- Posición: 29
- Color: #ffb482

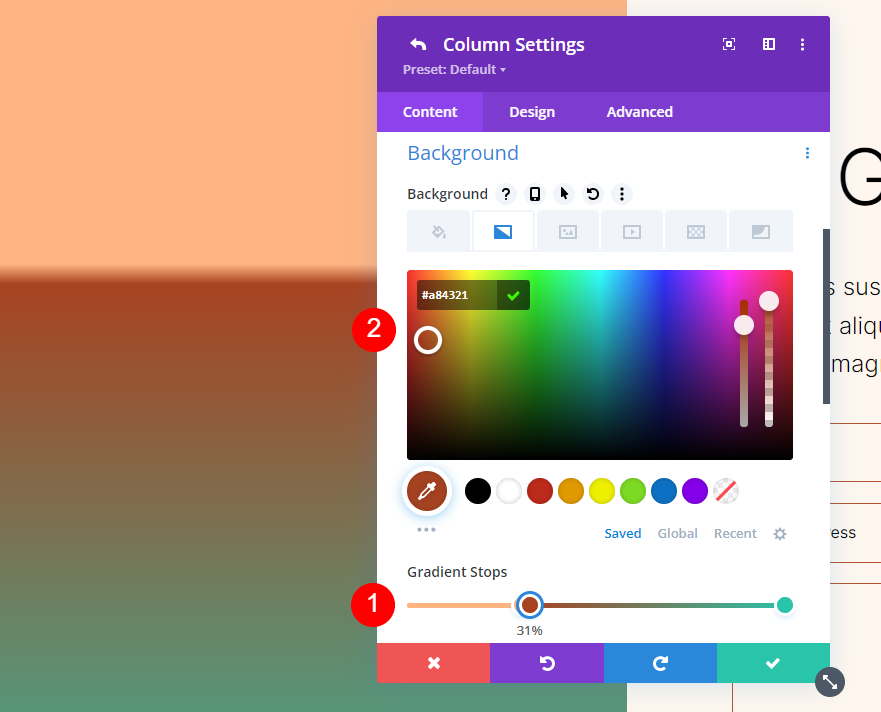
Segunda parada de gradiente
Agregue la segunda Parada de degradado en la marca del 31 % y cambie su Color a #a84321.
- Puesto: 31
- Color: #a84321

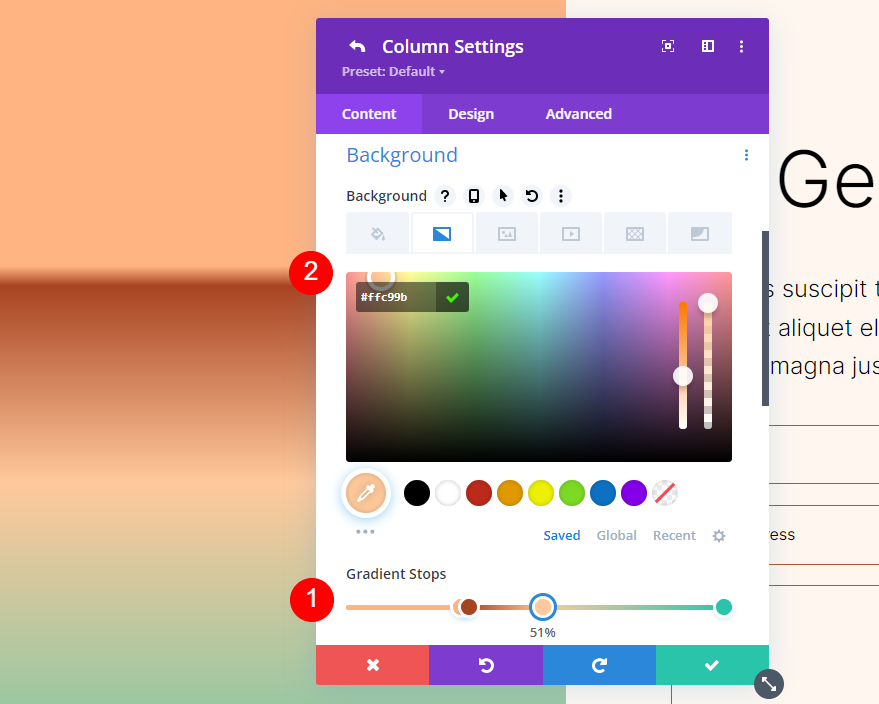
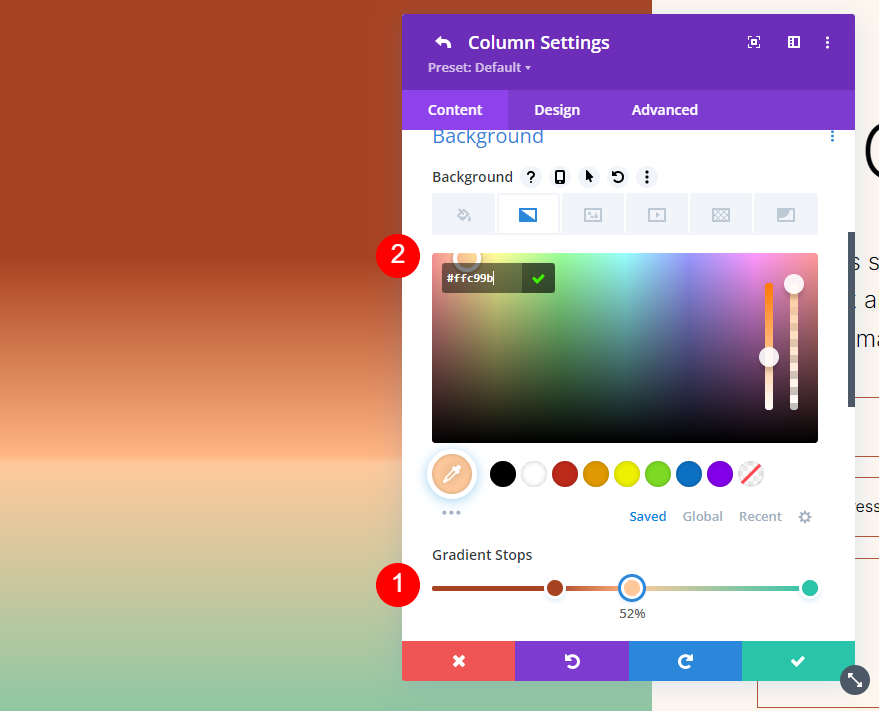
Parada de tercer gradiente
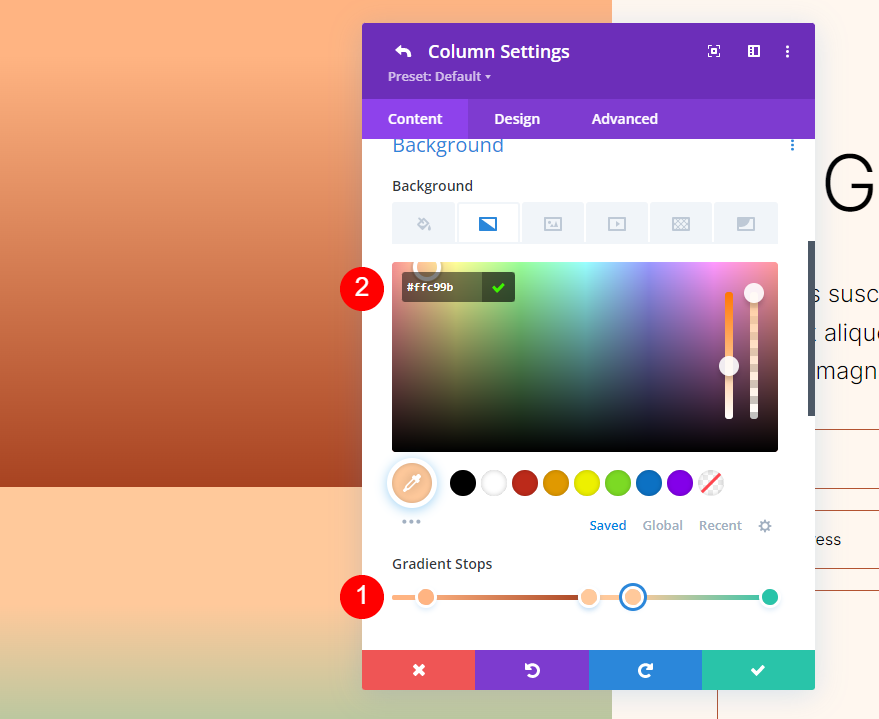
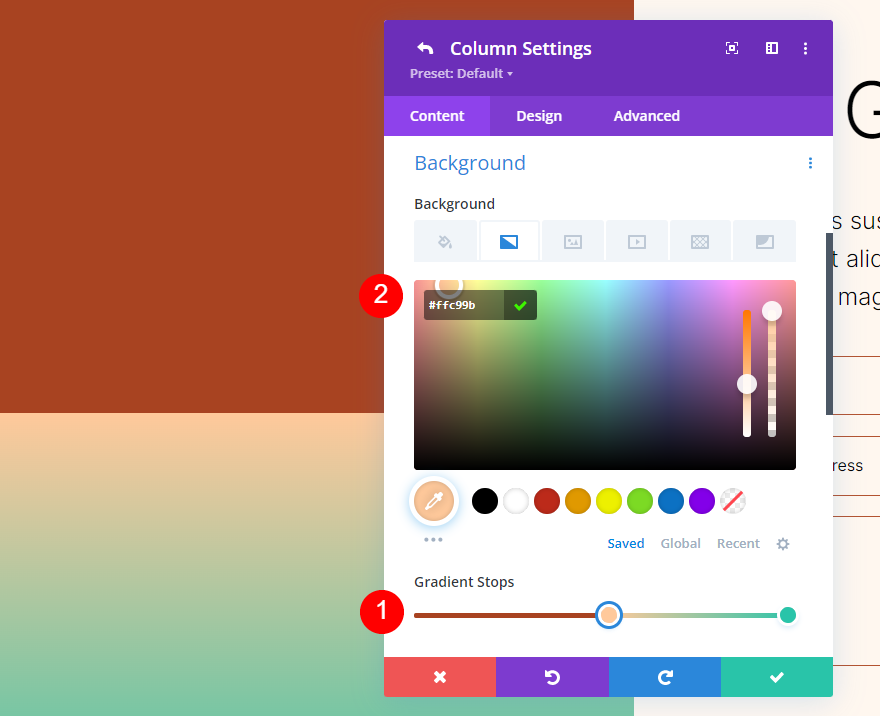
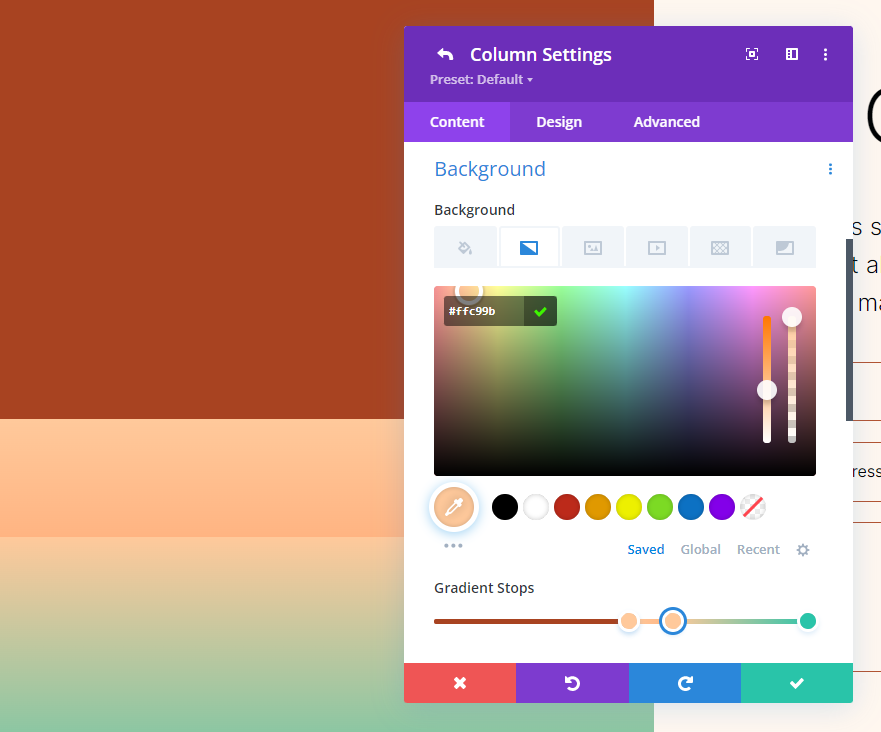
Establezca la tercera Parada de degradado en 51 % y cambie el Color a #ffc99b.
- Posición: 51
- Color: #ffc99b

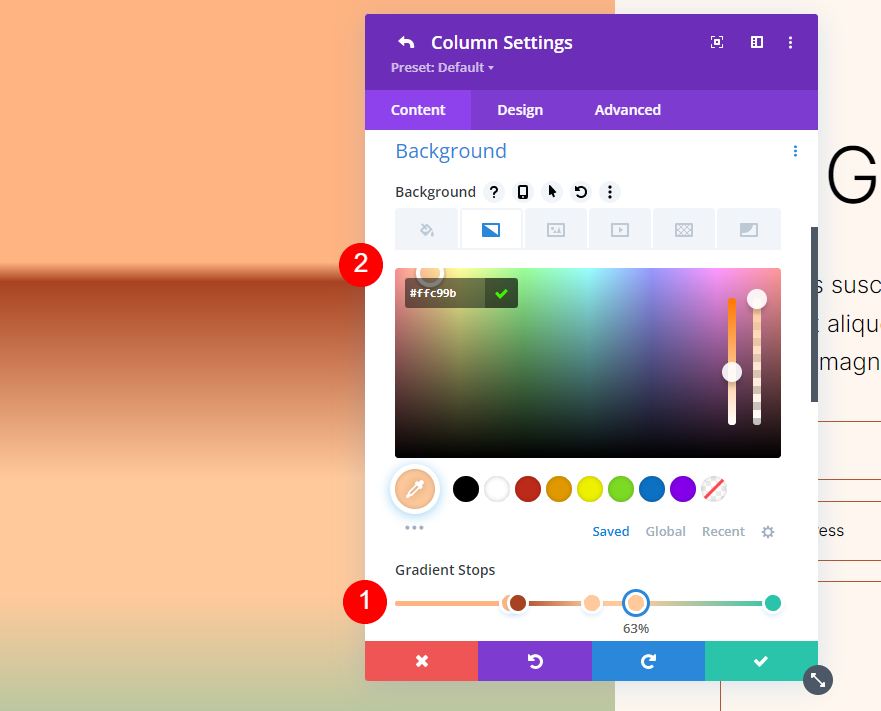
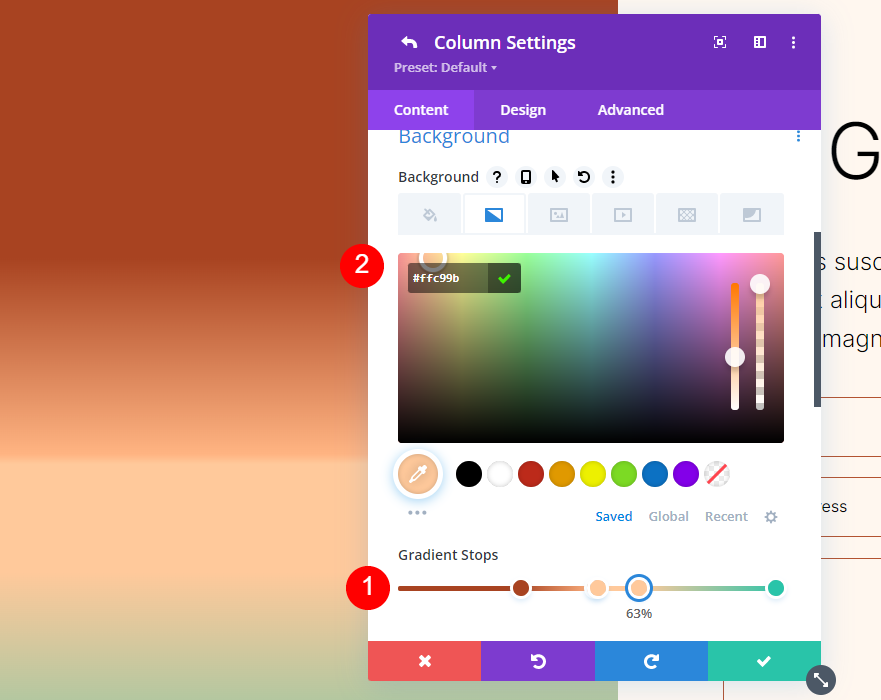
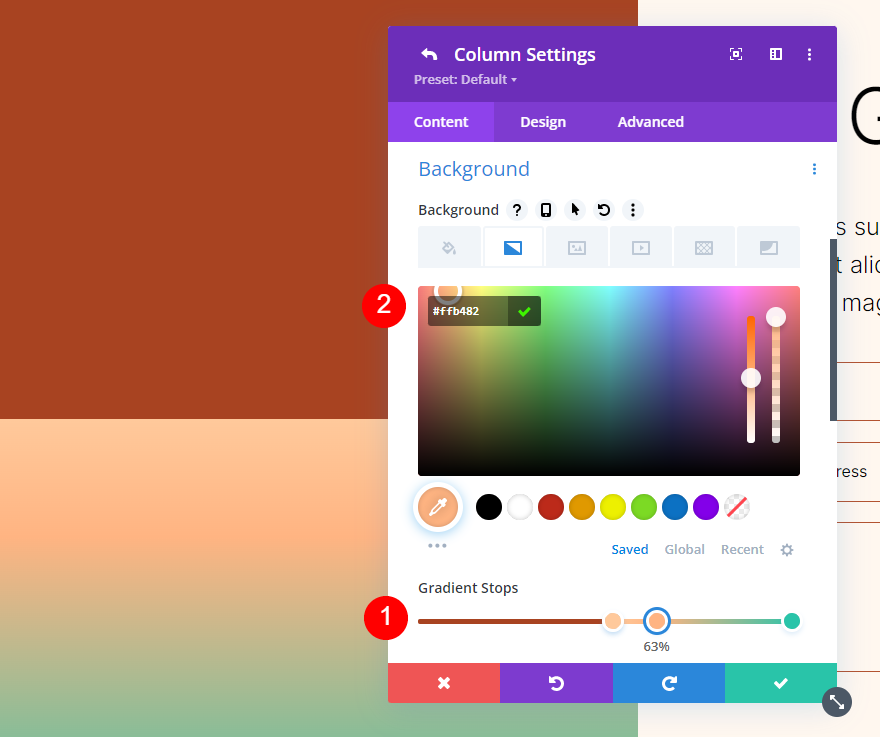
Parada de gradiente adelante
Establezca la cuarta parada de degradado en 63 % y cambie el color a #ffc99b.
- Posición: 63
- Color: #ffc99b

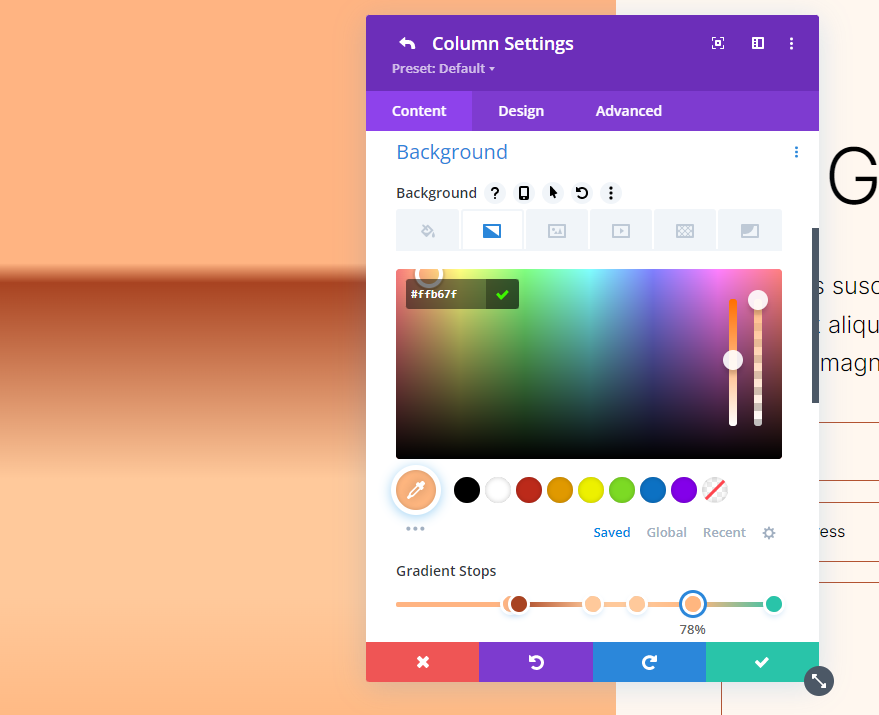
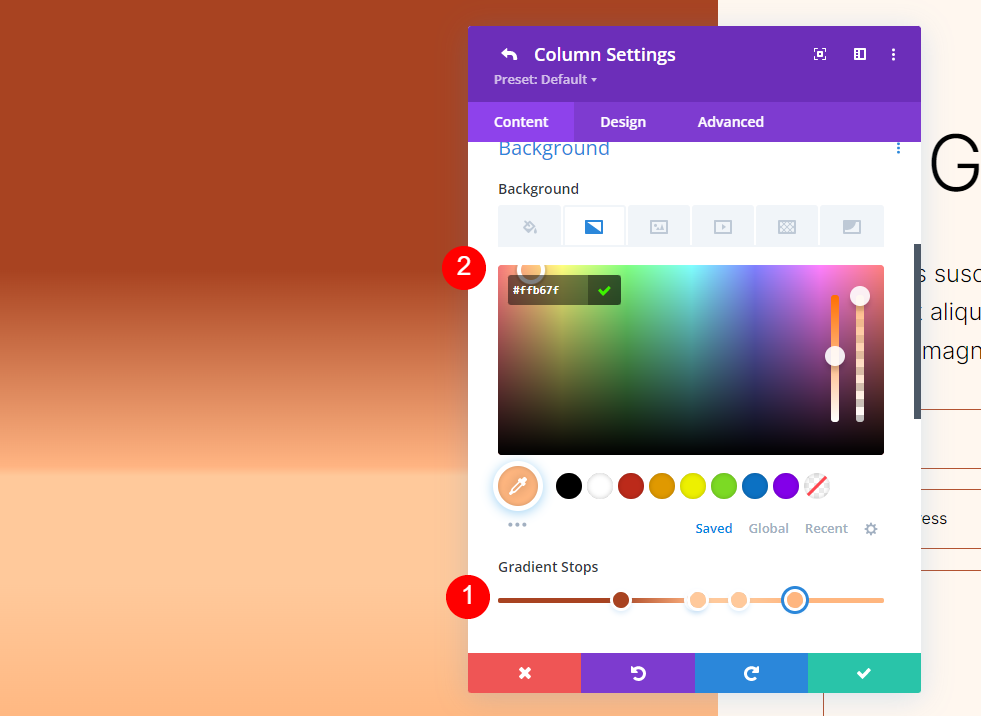
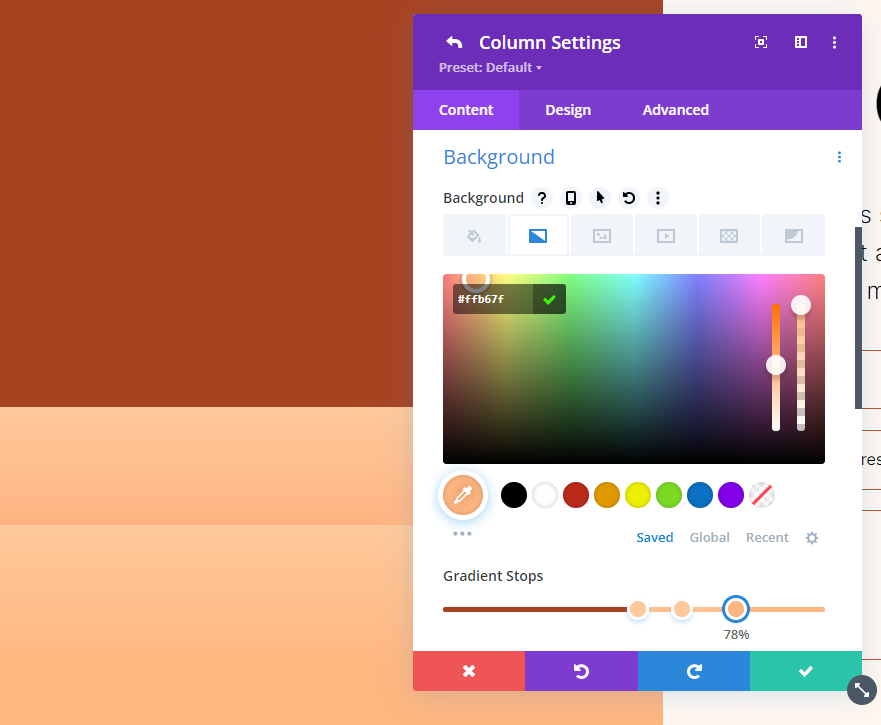
Quinta parada de gradiente
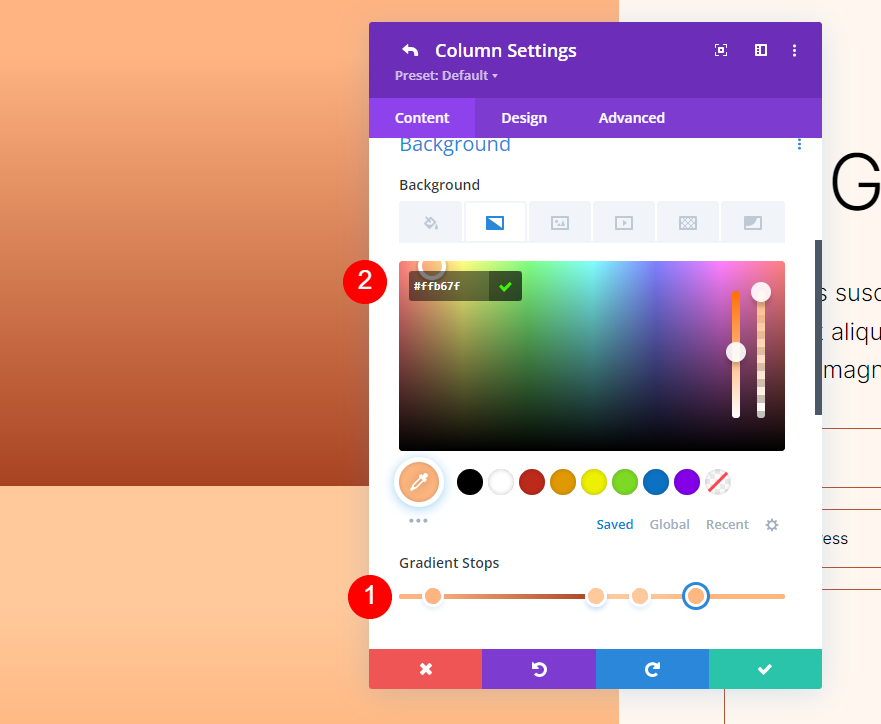
Establezca la quinta Parada de degradado en la marca del 78 % y cambie su Color a #ffb67f.
- Puesto: 78
- Color: #ffb67f

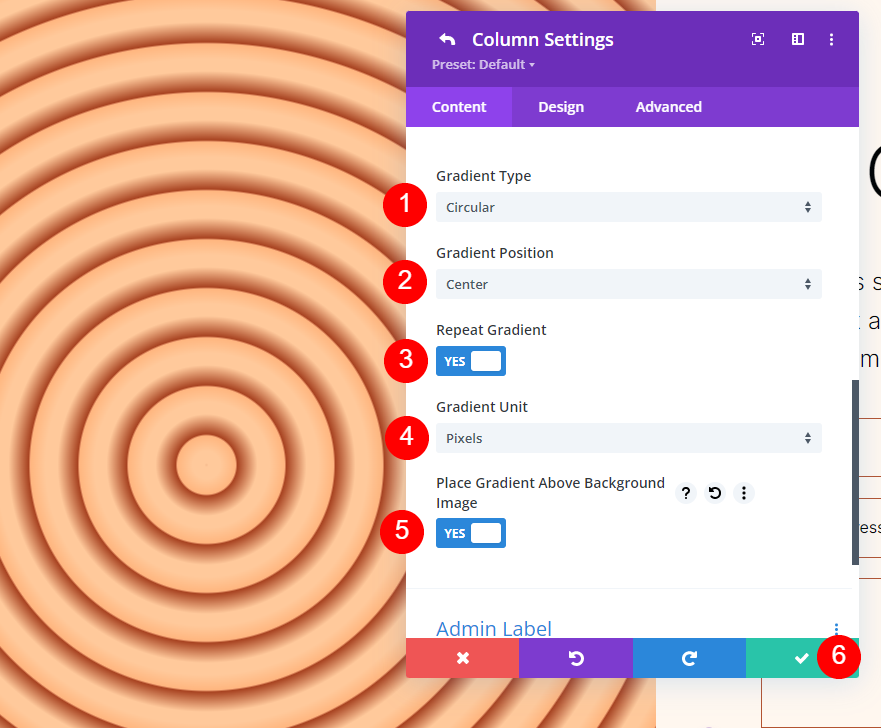
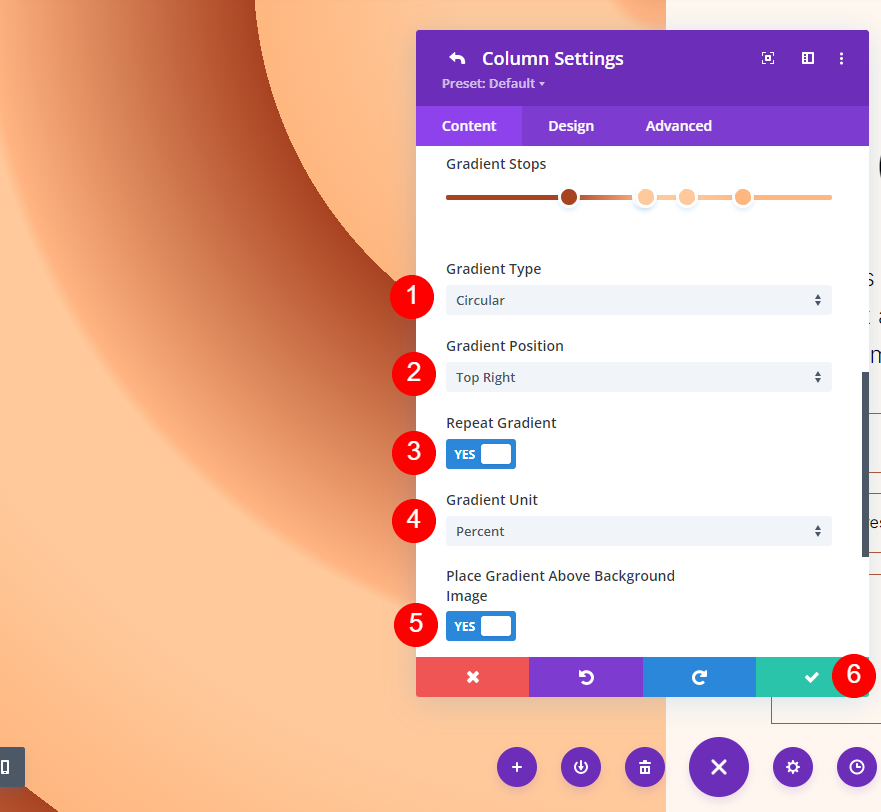
Configuración de degradado
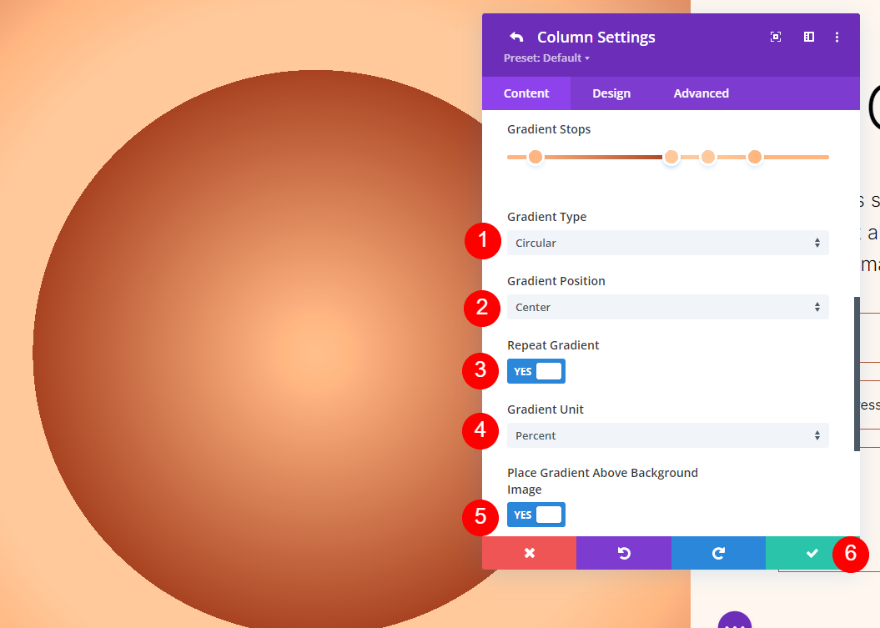
Para la configuración de Degradado , cambie el Tipo a Circular y la Posición a Centro. Habilite Repetir degradado, cambie la Unidad a píxeles y habilite Colocar degradado sobre la imagen de fondo.
- Tipo: Circular
- Posición: Centro
- Gradiente de repetición: Sí
- Unidad de gradiente: píxeles
- Coloque el degradado sobre la imagen de fondo: Sí

Forma de fondo circular dos
Nuestra segunda forma de fondo circular incluirá cinco Gradient Stops. Mostrará parte de un patrón circular desde una esquina.
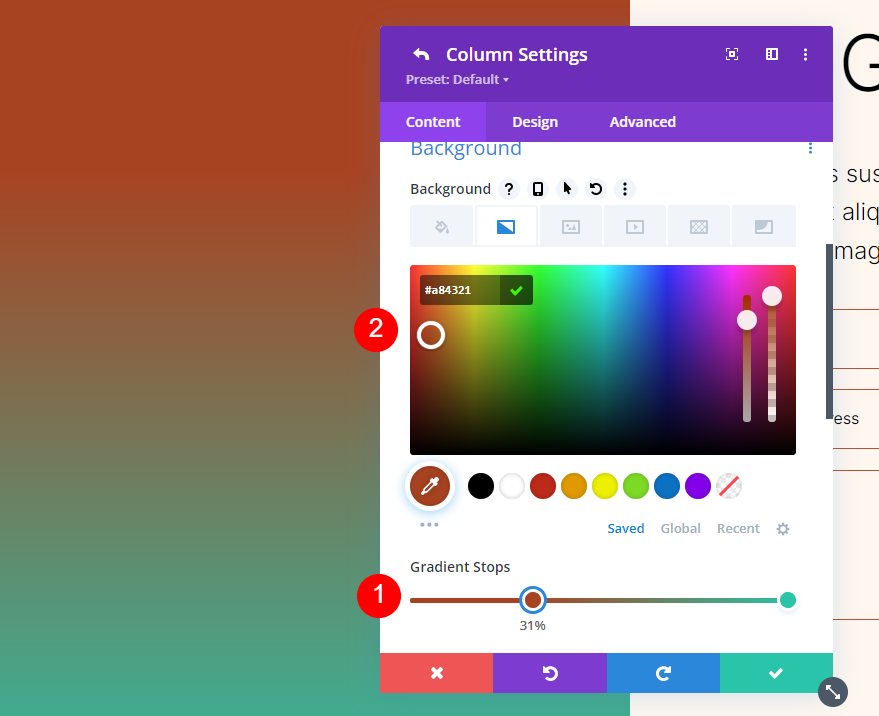
Primera parada de pendiente
Para la primera Parada de degradado, configúrelo al 31 % y cambie el Color a #a84321.
- Posición: 31
- Color: #a84321

Segunda parada de gradiente
Coloque la segunda parada de degradado al 51 % y cambie el color a #ffb482.
- Posición: 51
- Color: #ffb482

Parada de tercer gradiente
Coloque la tercera parada de degradado al 52 % y cambie el color a #ffc99b.
- Posición: 52
- Color: #ffc99b

Parada de gradiente adelante
Establezca la cuarta parada de degradado en 63 % y cambie el color a #ffc99b.
- Posición: 63
- Color: #ffc99b

Quinta parada de gradiente
Establezca la última Parada de degradado en 78 % y cambie el Color a #ffb67f.
- Puesto: 78
- Color: #ffb67f

Configuración de degradado
A continuación, establezca los ajustes de degradado . Cambia el Tipo a Circular y establece la Posición en Arriba a la derecha. Habilite Repetir degradado, seleccione Píxeles para la unidad y habilite Colocar degradado sobre la imagen de fondo. Cierre el módulo y guarde su configuración.
- Tipo: Circular
- Posición: arriba a la derecha
- Gradiente de repetición: Sí
- Unidad de gradiente: porcentaje
- Coloque el degradado sobre la imagen de fondo: Sí

Forma de fondo circular tres
Para nuestra tercera forma de fondo circular, usaremos nuestras cinco paradas de degradado con dos apiladas. Esto creará un círculo centrado.
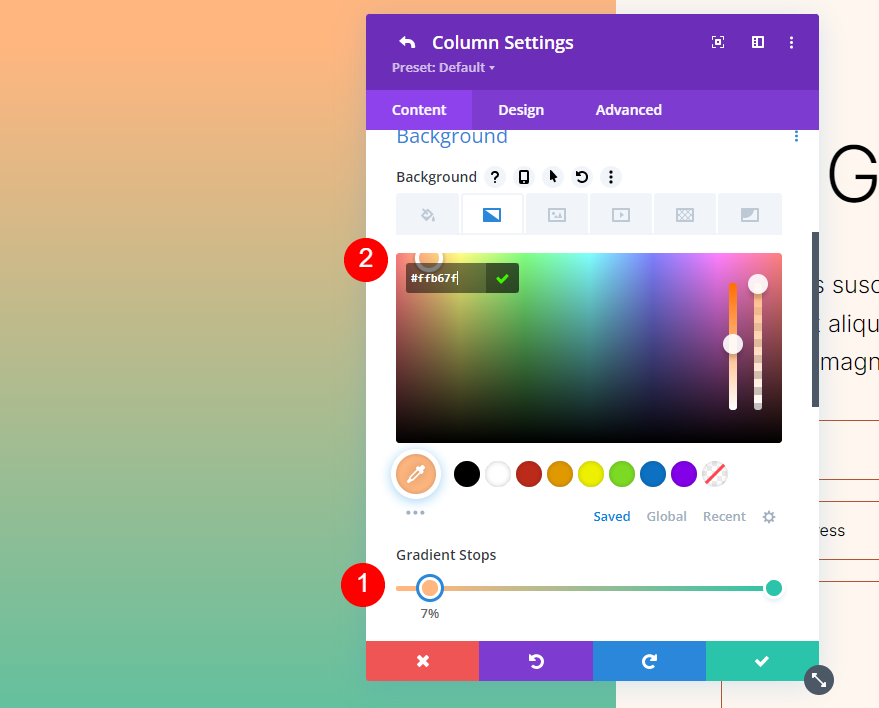
Primera parada de pendiente
Coloque la primera parada de degradado al 7 % y cambie el color a #ffb482.
- Posición: 7
- Color: #ffb482

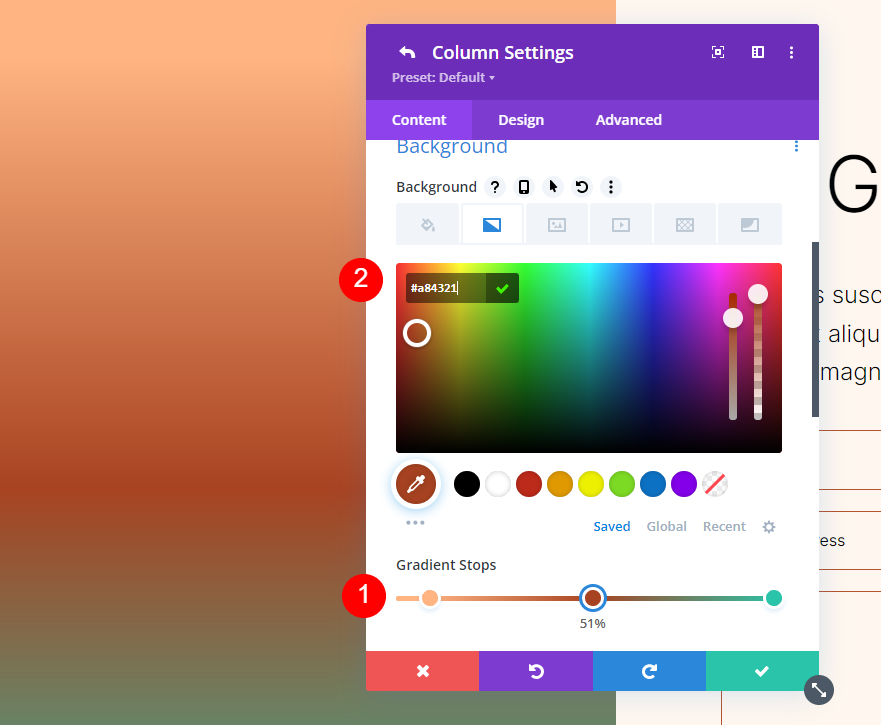
Segunda parada de gradiente
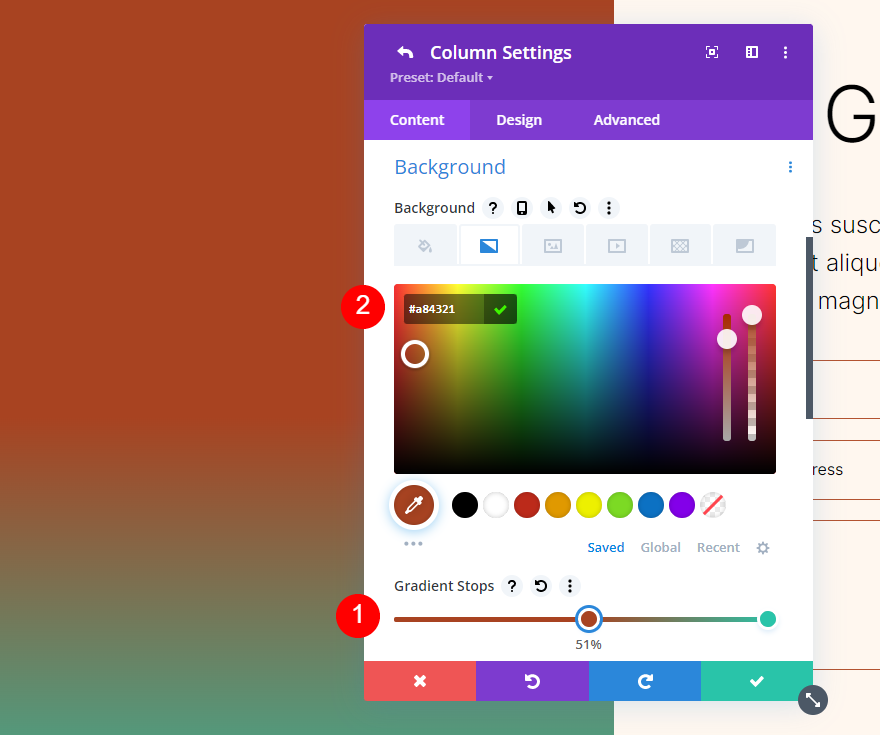
Coloque la segunda Parada de degradado al 51% y cambie el Color a #a84321.
- Posición: 51
- Color: #a84321

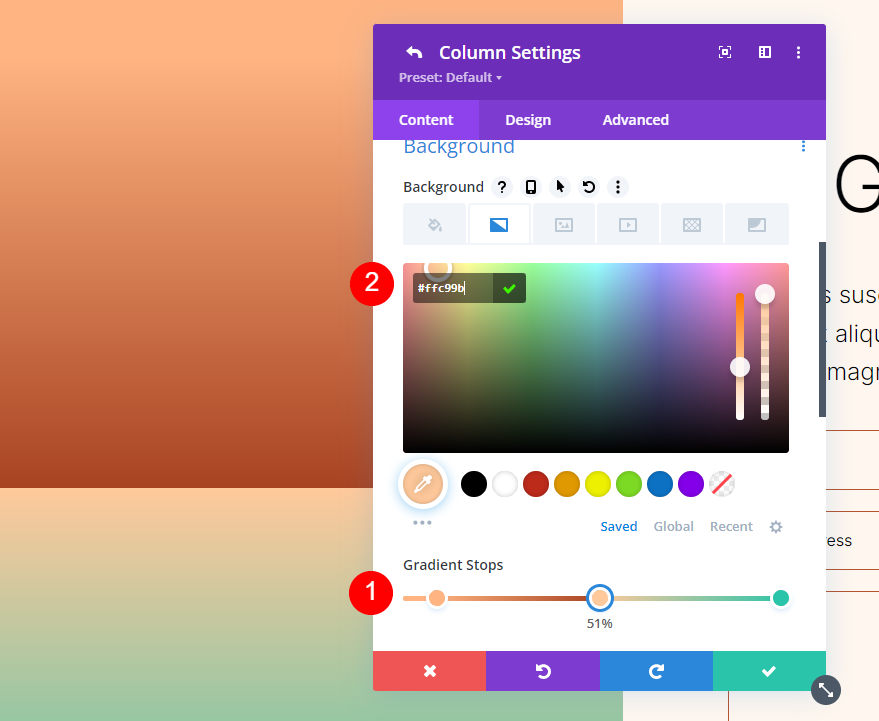
Parada de tercer gradiente
Coloque la tercera parada de degradado al 51 %, sobre la segunda, y cambie el color a #ffc99b.
- Posición: 51
- Color: #ffc99b

Parada de gradiente adelante
Coloque la cuarta parada de degradado en la marca del 63 % y cambie el color a #ffc99b.
- Puesto: 63
- Color: #ffc99b

Quinta parada de gradiente
Finalmente, coloque la última parada de degradado en la marca del 78 % y cambie el Color a #ffb67f.
- Posición: 78
- Color: #ffb67f

Configuración de degradado
Por último, cambie el Tipo de degradado a circular y la Posición a Centro. Habilite Repetir degradado, seleccione Porcentaje para la Unidad y habilite Colocar degradado sobre la imagen de fondo. Cierra la configuración y guarda tu trabajo.
- Tipo: Circular
- Posición: Centro
- Gradiente de repetición: Sí
- Unidad de gradiente: porcentaje
- Coloque el degradado sobre la imagen de fondo: Sí

Forma de fondo circular cuatro
Nuestro último ejemplo utiliza cinco Gradient Stops y muestra un cuarto de un patrón circular.
Primera parada de pendiente
Establezca la primera parada de gradiente en la marca del 51 %. Los cambiaremos a vh en nuestra configuración. Cambie el Color a #a84321.
- Posición: 51
- Color: #a84321

Segunda parada de gradiente
Coloque la siguiente parada de degradado encima de la primera, al 51 %. Cambie el Color a #ffc99b.
- Posición: 51
- Color: #ffc99b

Parada de tercer gradiente
Coloque la tercera parada de degradado en la marca del 63 % y cambie su color a #ffb482.
- Puesto: 63
- Color: #ffb482

Parada de gradiente adelante
Coloque la cuarta parada de degradado encima de la tercera parada de degradado en la marca del 63 %.
- Puesto: 63
- Color: #ffc99b

Quinta parada de gradiente
Coloque la quinta parada de degradado en la marca del 78 % y cambie su color a #ffb67f.
- Puesto: 78
- Color: #ffb67f

Configuración de degradado
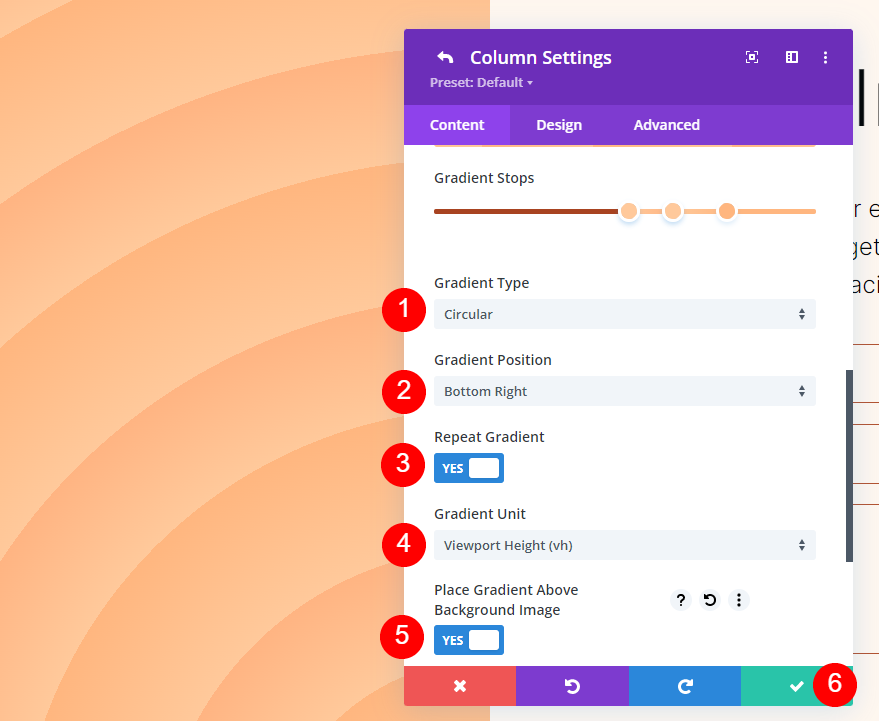
Finalmente, cambie el Tipo a Circular y establezca la Posición en Abajo a la derecha. Habilite Repetir degradado, cambie la Unidad a vh y habilite Colocar degradado sobre la imagen de fondo. Cierra tu configuración y guarda tu trabajo.
- Tipo: Circular
- Posición: abajo a la derecha
- Gradiente de repetición: Sí
- Unidad de degradado: altura de la ventana gráfica (vh)
- Coloque el degradado sobre la imagen de fondo: Sí

Resultados
Primera forma de fondo circular
Escritorio

Teléfono

Segunda forma de fondo circular
Escritorio

Teléfono

Tercera forma de fondo circular
Escritorio

Teléfono

Cuarta forma de fondo circular
Escritorio

Teléfono

pensamientos finales
Ese es nuestro vistazo a cómo usar Divi Gradient Builder para diseñar formas de fondo circulares únicas. Gradient Builder es una excelente herramienta para crear fondos interesantes. Las formas circulares se destacan y agregan un diseño visual único a cualquier sección o columna. Usando los métodos que mostramos aquí, cualquiera puede crear patrones circulares interesantes en cuestión de minutos. Recomiendo jugar con los controles y el orden de apilamiento para ver qué puedes crear.
Queremos escuchar de ti. ¿Ha utilizado Divi Gradient Builder para diseñar formas de fondo circulares? Cuéntanos tu experiencia en los comentarios.
