So verwenden Sie den Divi Gradient Builder, um einzigartige kreisförmige Hintergrundformen zu entwerfen
Veröffentlicht: 2022-05-04Divis Gradient Builder kann viele interessante Hintergründe erstellen. Die Farben arbeiten zusammen, um Formen und Muster zu schaffen, die normalerweise schwierig zu erstellen sind. Der Verlaufsgenerator von Divi enthält Einstellungen, die das Erstellen von kreisförmigen Mustern ermöglichen, z. B. eine kreisförmige Hintergrundform, wodurch das Erstellen einzigartiger Hintergründe zu einer einfachen Aufgabe wird. In diesem Beitrag erfahren Sie, wie Sie mit dem Divi Gradient Builder einzigartige kreisförmige Hintergrundformen entwerfen, die die Aufmerksamkeit auf jeden Abschnitt oder jede Spalte lenken.
Lass uns anfangen.
Vorschau
Lassen Sie uns zuerst sehen, was wir bauen.
Erster kreisförmiger Hintergrund
Schreibtisch

Telefon

Zweiter kreisförmiger Hintergrund
Schreibtisch

Telefon

Dritter kreisförmiger Hintergrund
Schreibtisch

Telefon

Vierter kreisförmiger Hintergrund
Schreibtisch

Telefon

Erstellen Sie den kreisförmigen Abschnitt
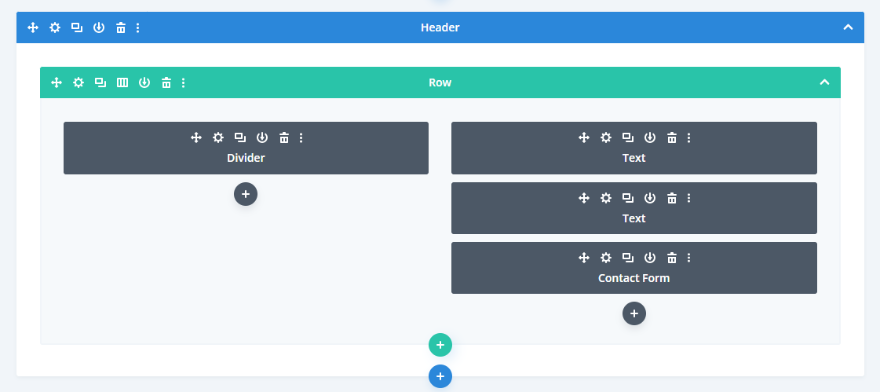
Anstatt einen Abschnitt aus einem Divi-Layout zu verwenden, erstellen wir einen benutzerdefinierten Abschnitt für dieses Tutorial. Der Abschnitt benötigt eine zweispaltige Zeile mit gleich großen Spalten.
In der linken Spalte platzieren wir eine Trennlinie. Dies wird nicht sichtbar sein. Dadurch kann unser Hintergrund der Spalte 1 auf kleineren Bildschirmgrößen angezeigt werden. Auf kleineren Bildschirmen werden nur Spalten mit Modulen angezeigt. Die rechte Spalte enthält zwei Textbausteine und ein Kontaktformular.

Abschnittseinstellungen
Öffnen Sie die Einstellungen des Abschnitts, indem Sie auf das Zahnradsymbol klicken.

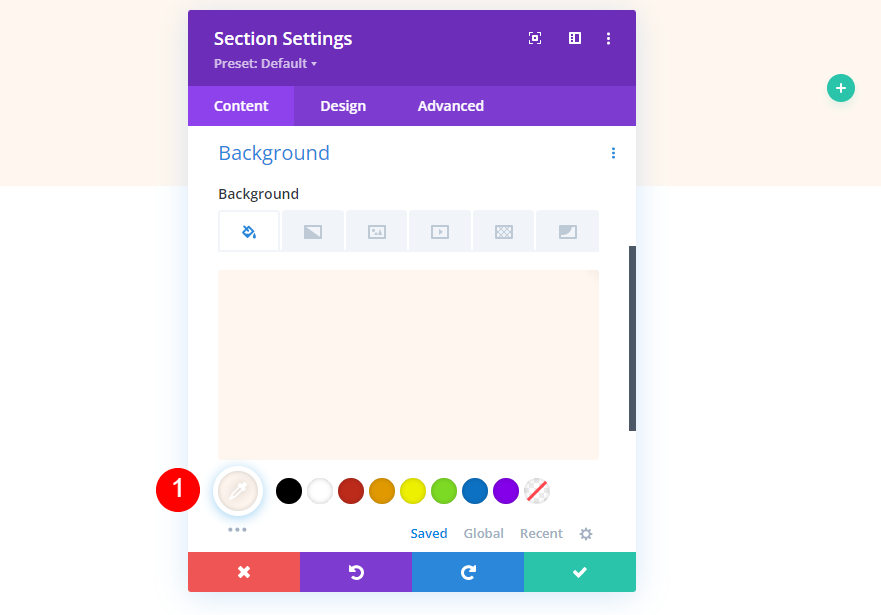
Scrollen Sie nach unten zum Hintergrund und ändern Sie die Farbe in #fff7ef.
- Hintergrundfarbe: #fff7ef

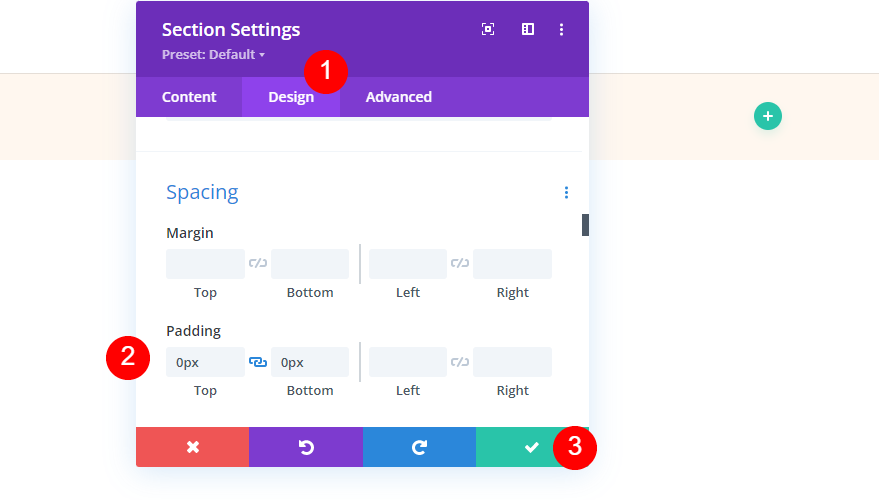
Wählen Sie als Nächstes die Registerkarte Design aus. Scrollen Sie nach unten zu Abstand und geben Sie 0px für die obere und untere Polsterung ein. Schließen Sie die Einstellungen des Abschnitts.
- Oben: 0px
- Unten: 0px

Fügen Sie die Zeile hinzu
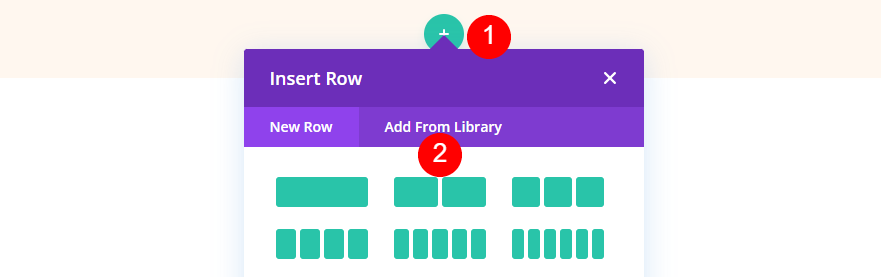
Fügen Sie als Nächstes eine zweispaltige Zeile hinzu .

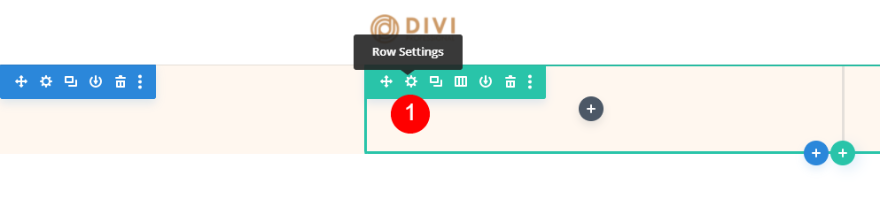
Öffnen Sie als Nächstes die Einstellungen der Zeile, indem Sie auf das Zahnradsymbol klicken.

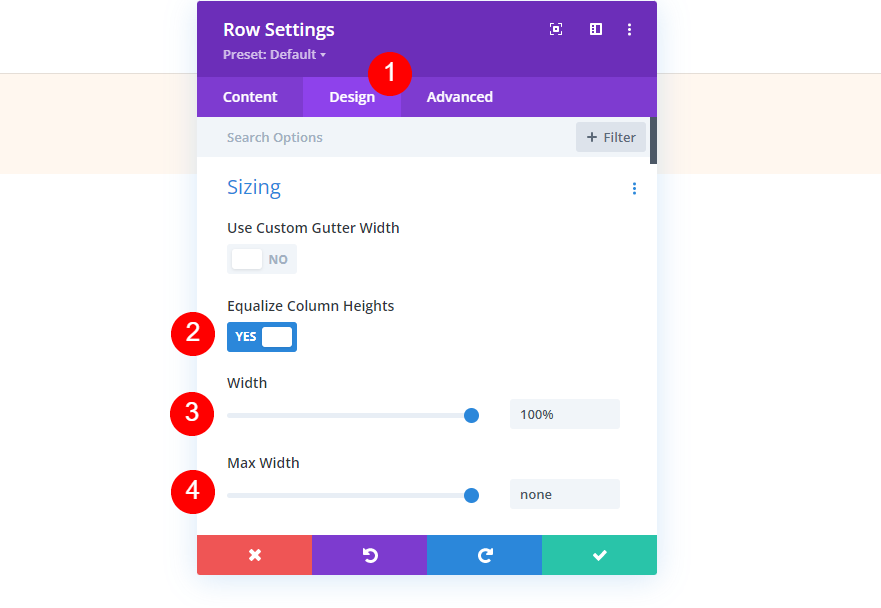
Wählen Sie die Registerkarte „ Design “ und aktivieren Sie „Spaltenhöhen ausgleichen“ . Setzen Sie die Breite auf 100 % und ändern Sie die Maximale Breite auf Keine.
- Spaltenhöhen ausgleichen: Ja
- Breite: 100 %
- Maximale Breite: Keine

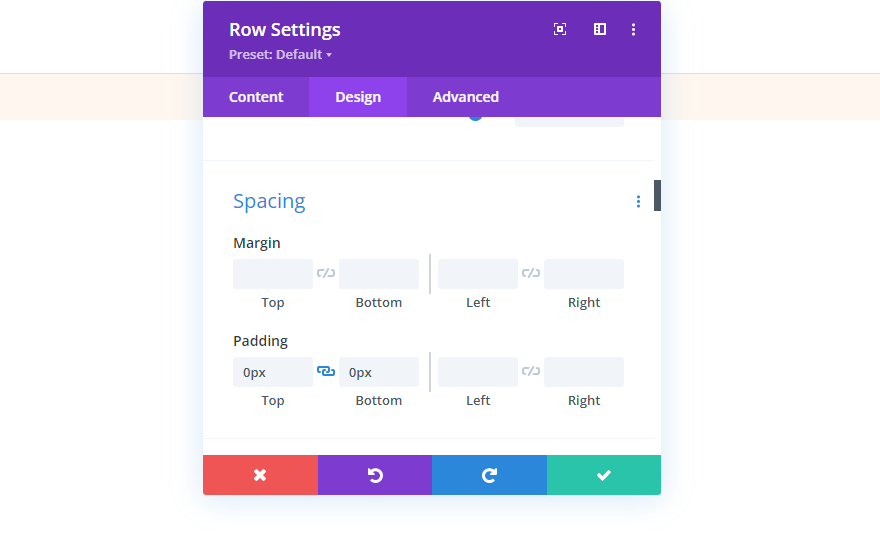
Scrollen Sie als Nächstes nach unten zu Abstand und geben Sie 0px für die obere und untere Polsterung ein.
- Polsterung: 0 Pixel oben, 0 Pixel unten

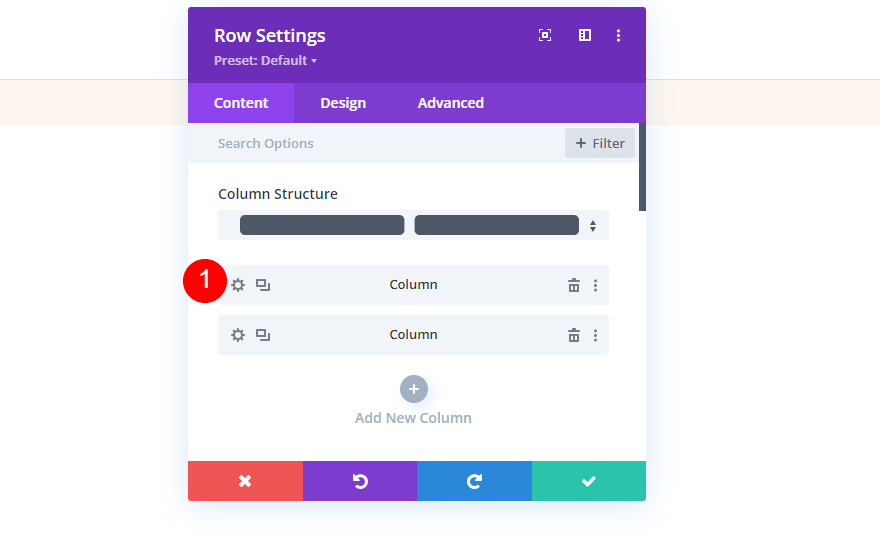
Spalteneinstellungen
Als Nächstes nehmen wir einige Abstandsanpassungen an den Spalten vor . Wir kommen auf die Spalteneinstellungen zurück, wenn wir die kreisförmigen Hintergründe erstellen. Öffnen Sie die Einstellungen für die erste Spalte.

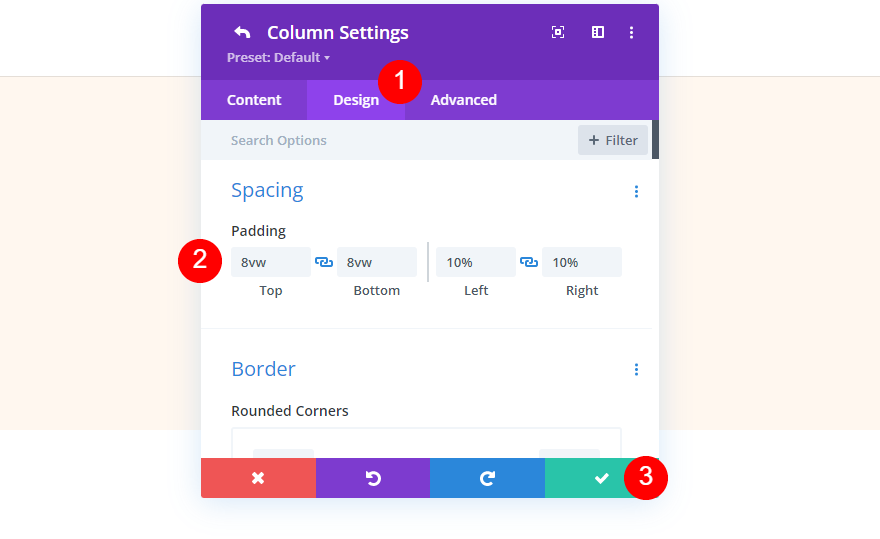
Gehen Sie zur Registerkarte Design und geben Sie 8vw für die obere und untere Polsterung und 10 % für die linke und rechte Polsterung ein. Schließen Sie die Spalteneinstellungen.
- Oben: 8vw
- Unten: 8vw
- Links: 10 %
- Rechts: 10 %

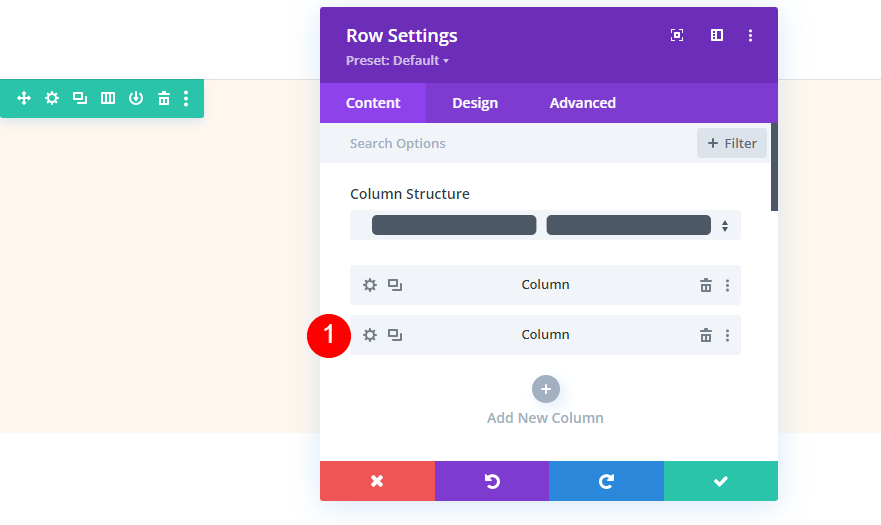
Öffnen Sie als Nächstes die Einstellungen der zweiten Spalte .

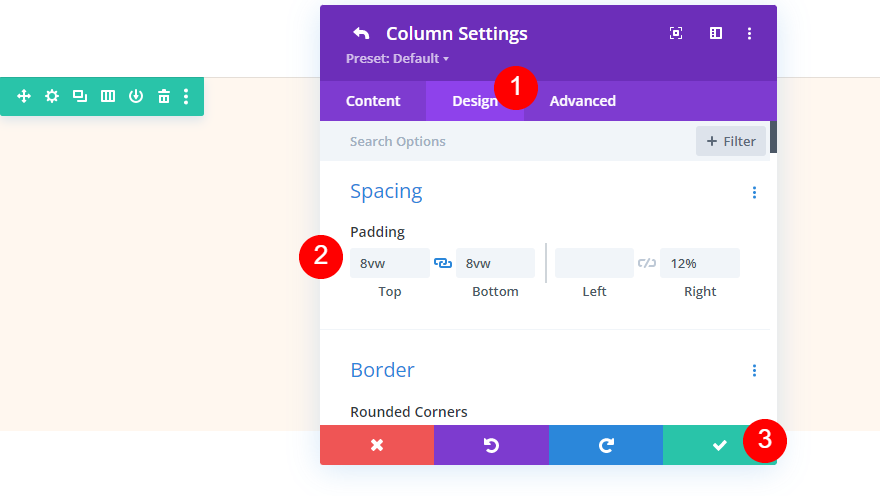
Gehen Sie zur Registerkarte Design und geben Sie 8vw für die obere und untere Polsterung und 12% für die rechte Polsterung ein. Schließen Sie die Spalten- und Zeileneinstellungen.
- Oben: 8vw
- Unten: 8vw
- Rechts: 12 %

Trennmodul
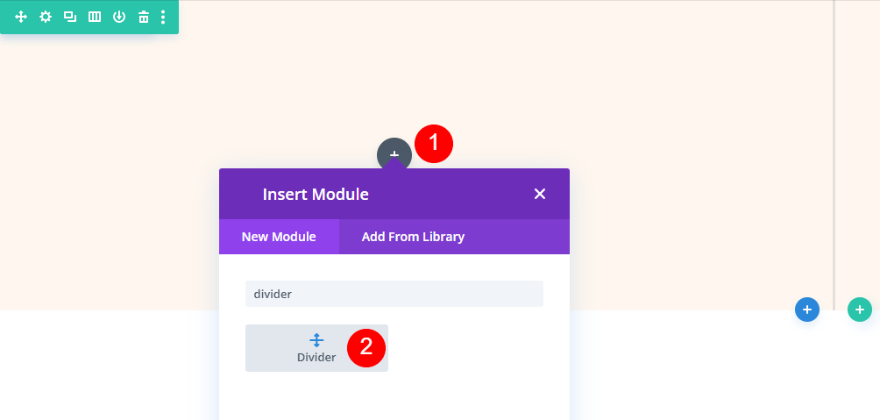
Als nächstes fügen Sie der linken Spalte ein Teilermodul hinzu.

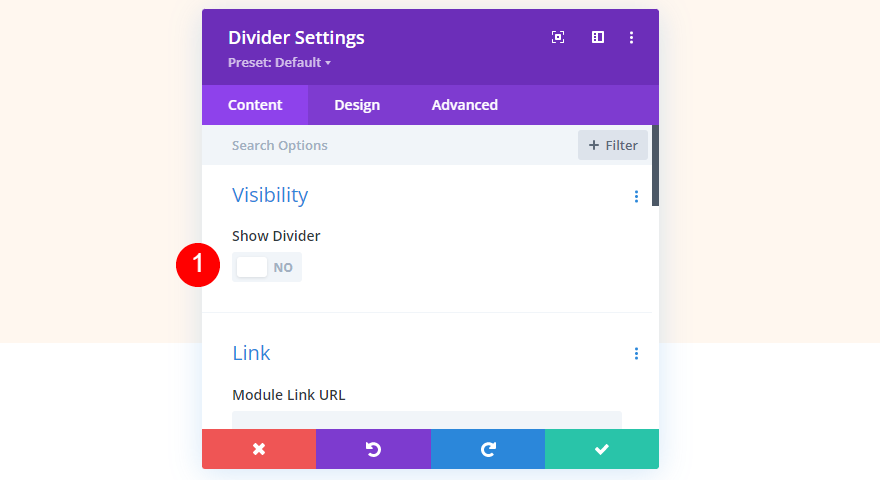
Öffnen Sie die Einstellungen des Teilermoduls und wählen Sie Nein für Sichtbarkeit anzeigen.
- Sichtbarkeit anzeigen: Nein

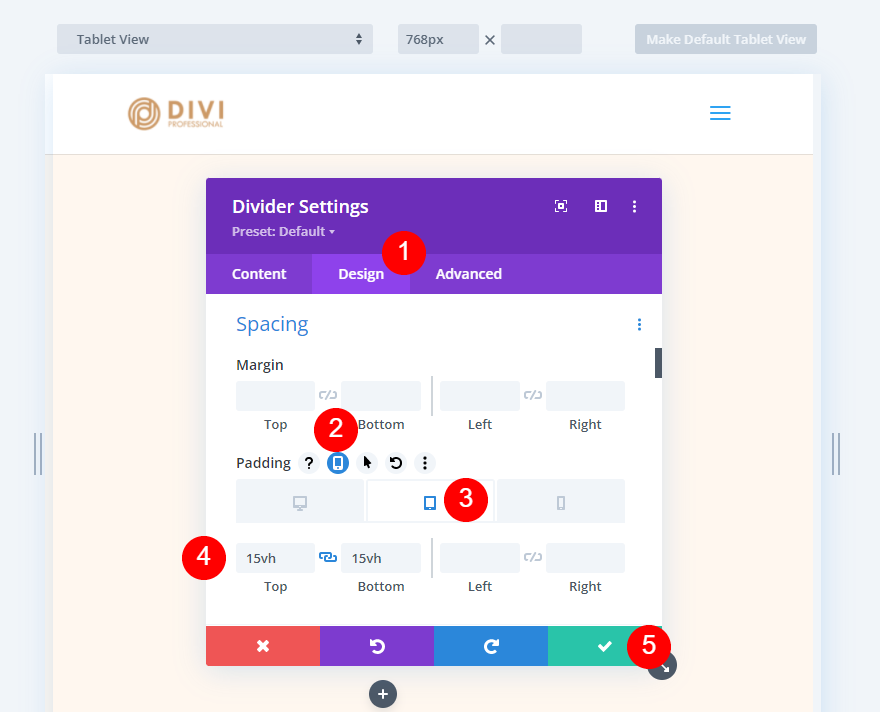
Wählen Sie als Nächstes die Registerkarte Design und scrollen Sie nach unten zu Spacing . Wählen Sie das Tablet-Symbol und dann die Registerkarte „Tablet“. Fügen Sie 15 vh zur oberen und unteren Polsterung hinzu. Die Telefoneinstellungen folgen den Tablet-Einstellungen. Für die Desktop-Version benötigen wir diese Einstellungen nicht. Schließen Sie die Einstellungen des Moduls.
- Polsterung (Tablet): 15vH oben, 15vh unten

Titel Textmodul
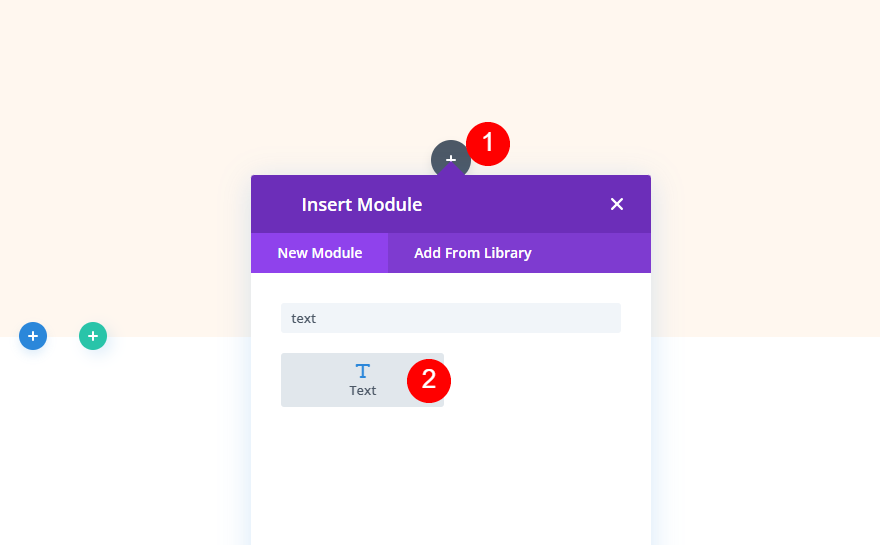
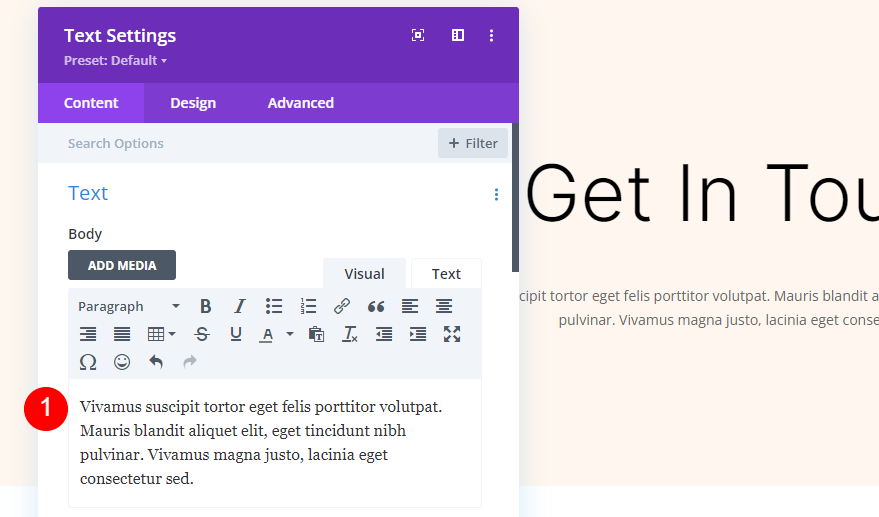
Als nächstes fügen Sie einen Textbaustein in die rechte Spalte ein. Dadurch wird der Titel für das Kontaktformular erstellt.

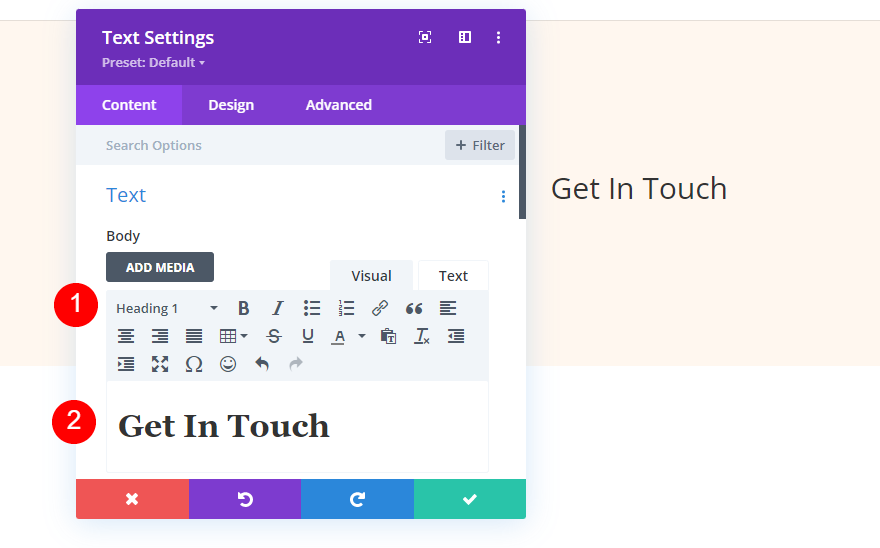
Fügen Sie den Titel „Get In Touch“ hinzu und ändern Sie die Schriftart in Überschrift 1.
- Schriftart: Überschrift 1
- Hauptinhalt: Nehmen Sie Kontakt auf

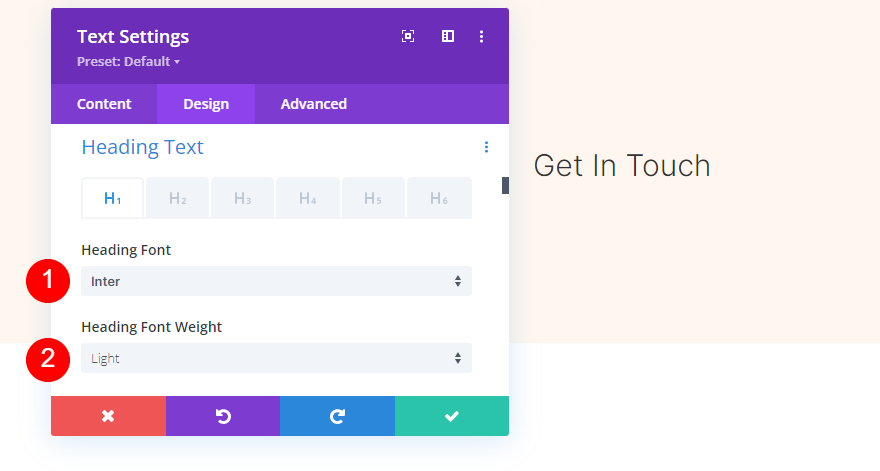
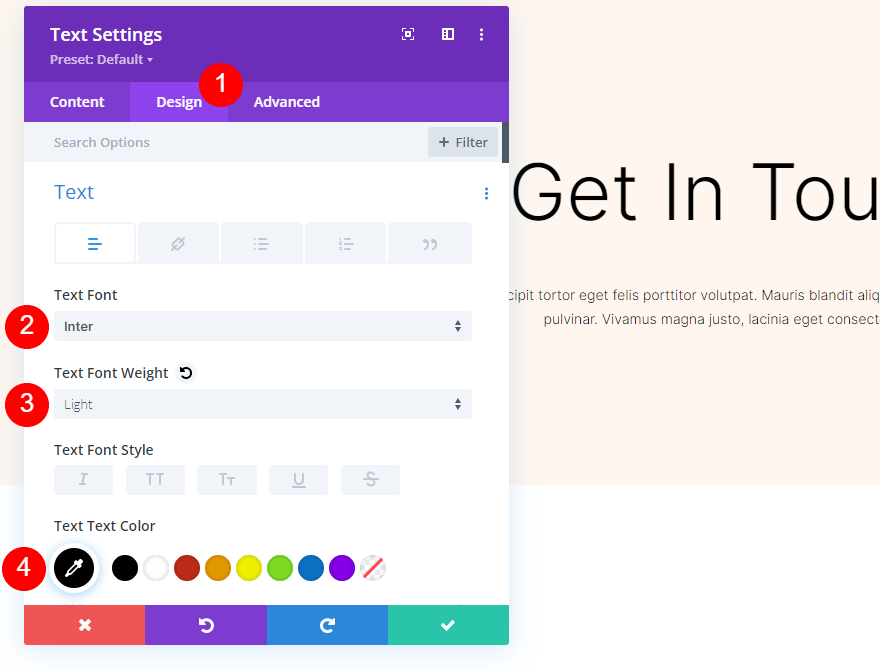
Wählen Sie die Registerkarte Design und scrollen Sie nach unten zu Heading Text . Wählen Sie Inter für die Schriftart und Light für die Schriftstärke.
- Schrift: Inter
- Schriftstärke: Leicht

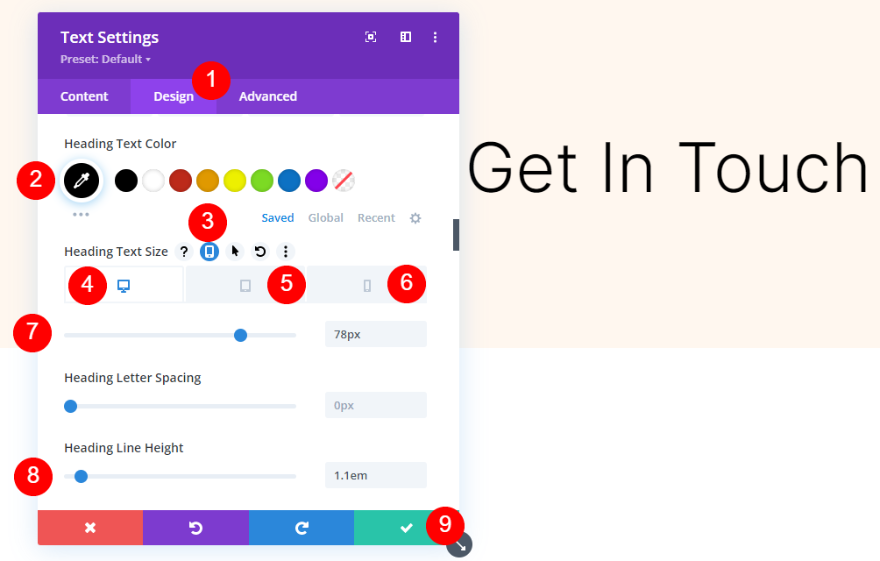
Stellen Sie die Schriftfarbe auf Schwarz, die Desktop-Schriftgröße auf 78 Pixel, die Tablet-Schriftgröße auf 44 Pixel und die Telefon-Schriftgröße auf 28 Pixel ein. Ändern Sie die Zeilenhöhe auf 1.1em. Schließen Sie die Einstellungen des Moduls.
- Farbe: #000000
- Schriftgröße: 78 Pixel (Desktop), 44 Pixel (Tablet), 28 Pixel (Telefon)
- Zeilenhöhe: 1,1 cm

Beschreibung Textmodul
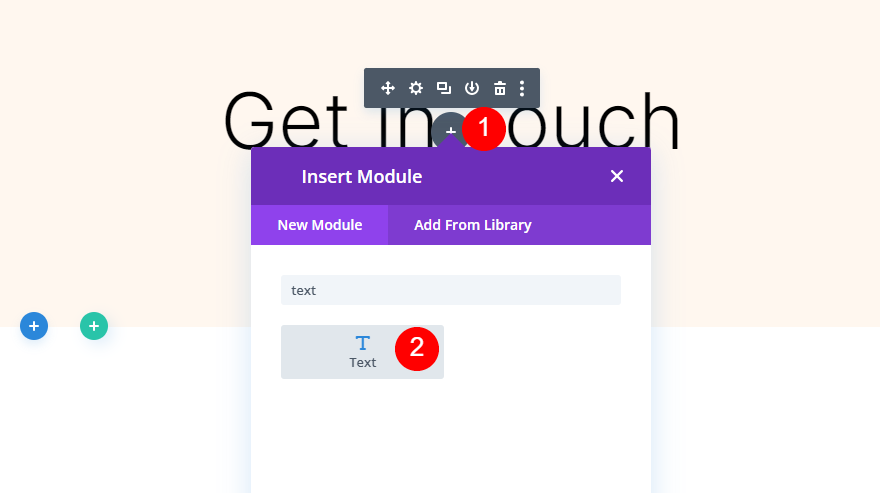
Als nächstes fügen Sie einen Textbaustein unter dem Titel Textbaustein hinzu.

Öffnen Sie die Einstellungen und fügen Sie Ihre Beschreibung zum Inhaltsbereich hinzu. Ich verwende nur Dummy-Inhalte für mein Beispiel.
- Haupttext: Beschreibung

Wählen Sie als Nächstes die Registerkarte Design und wählen Sie Inter für die Schriftart. Wählen Sie Light für die Schriftstärke und setzen Sie die Farbe auf Schwarz.
- Schrift: Inter
- Schriftstärke: Leicht
- Farbe: #000000

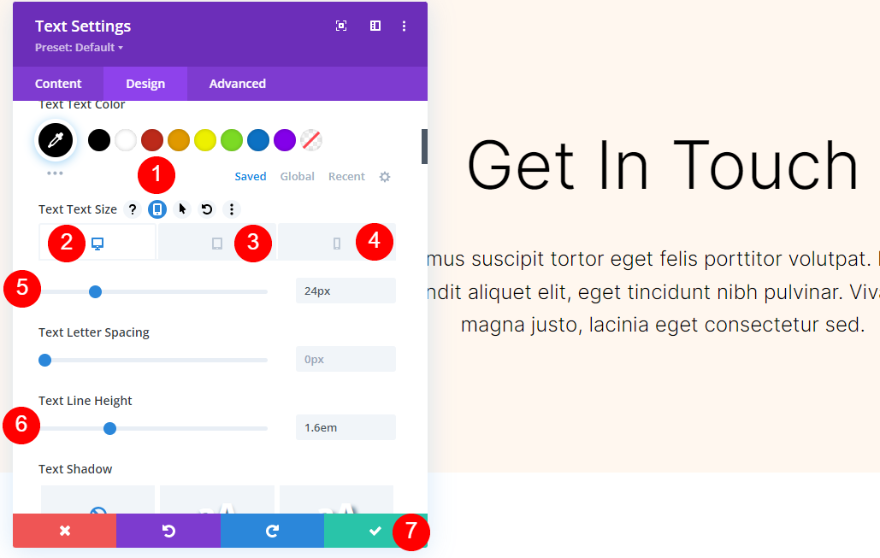
Wählen Sie das Tablettsymbol aus, um die Größen für jeden Bildschirmtyp festzulegen. Klicken Sie auf das Desktop-Symbol und ändern Sie die Größe auf 24 Pixel. Wählen Sie das Tablet-Symbol und ändern Sie die Größe auf 20 Pixel. Wählen Sie das Telefonsymbol und ändern Sie die Größe auf 16 Pixel. Ändern Sie die Zeilenhöhe auf 1,6 m. Schließen Sie die Einstellungen des Moduls.

Kontaktformular-Modul
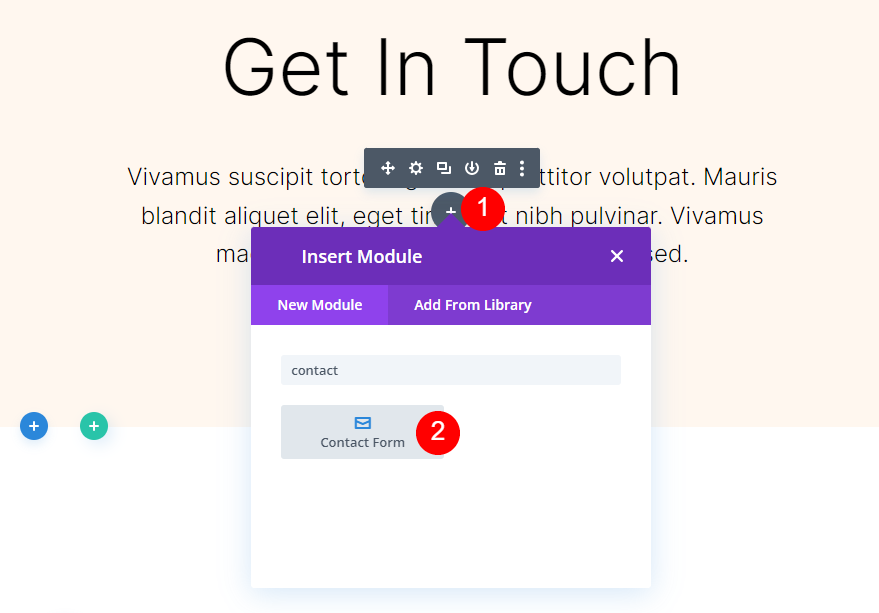
Fügen Sie abschließend ein Kontaktformular-Modul unter dem Beschreibungstext hinzu.

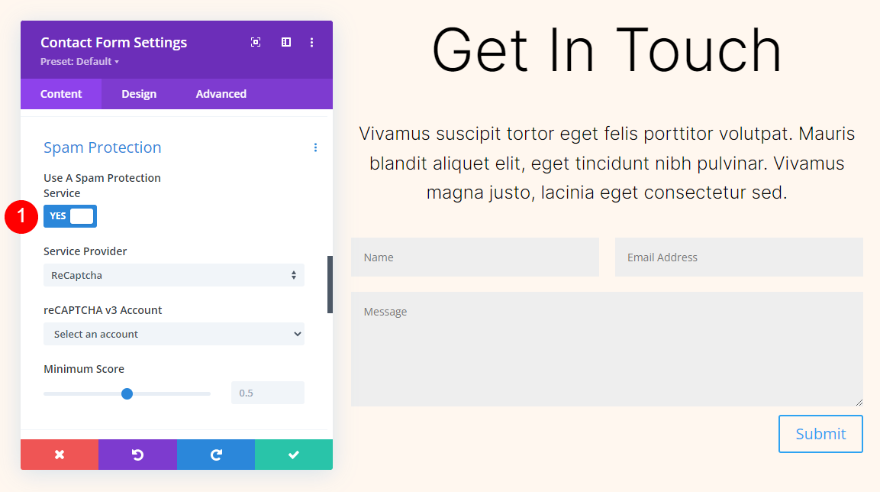
Öffnen Sie die Einstellungen , scrollen Sie nach unten zu Spamschutz und aktivieren Sie Spamschutzdienst verwenden. Weitere Informationen zu dieser Funktion finden Sie im Artikel So verwenden Sie einen Spamschutzdienst im E-Mail-Optin-Modul von Divi.
- Verwenden Sie einen Spamschutzdienst: Ja

Felder
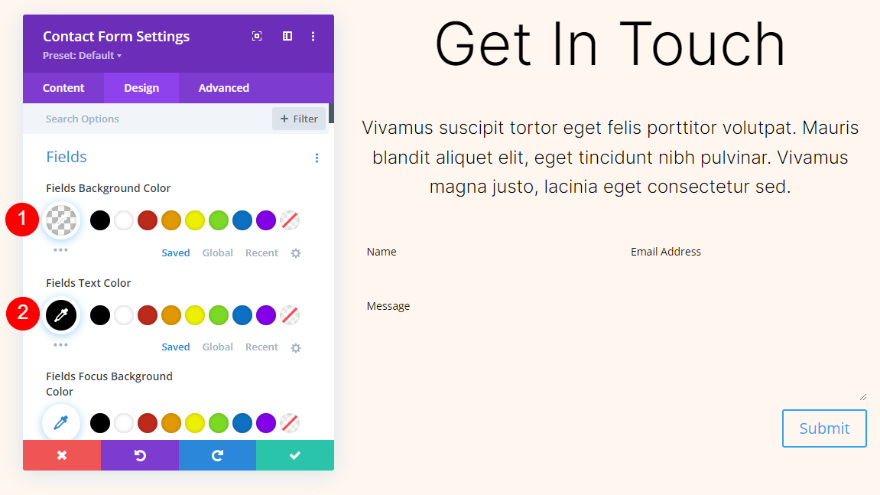
Gehen Sie zur Registerkarte Design und stellen Sie die Hintergrundfarbe der Felder auf rgba (0,0,0,0) ein. Stellen Sie die Textfarbe der Felder auf Schwarz ein.
- Felder Hintergrundfarbe: rgba(0,0,0,0)
- Textfarbe: #000000

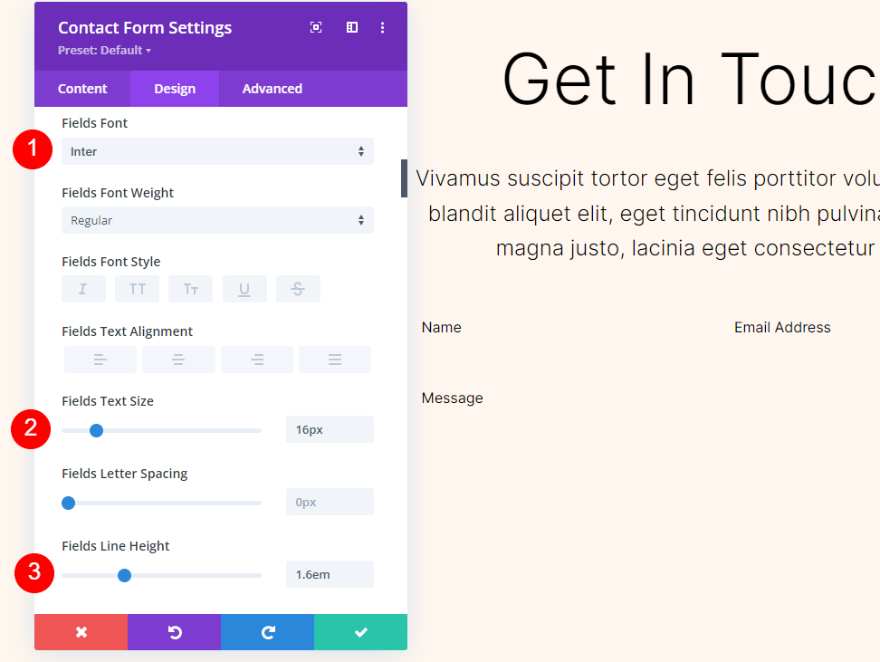
Als nächstes wählen Sie Inter für die Fields-Schriftart. Ändern Sie die Größe auf 16px und die Zeilenhöhe auf 1,6em.
- Schrift: Inter
- Größe: 16px
- Zeilenhöhe: 1,6 m

Taste
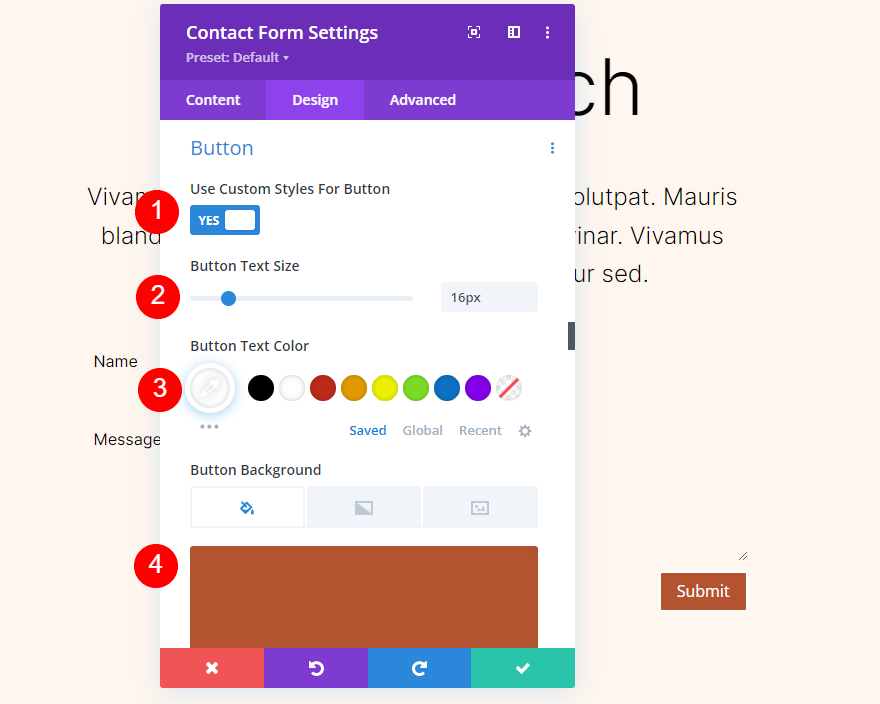
Scrollen Sie nach unten zu Schaltfläche und wählen Sie Benutzerdefinierte Stile verwenden. Ändern Sie die Textgröße auf 16 Pixel. Ändern Sie die Textfarbe in Weiß und setzen Sie die Hintergrundfarbe auf #b35330.
- Benutzerdefinierte Stile verwenden: Ja
- Textgröße: 16px
- Textfarbe: #ffffff
- Hintergrundfarbe: #b35330

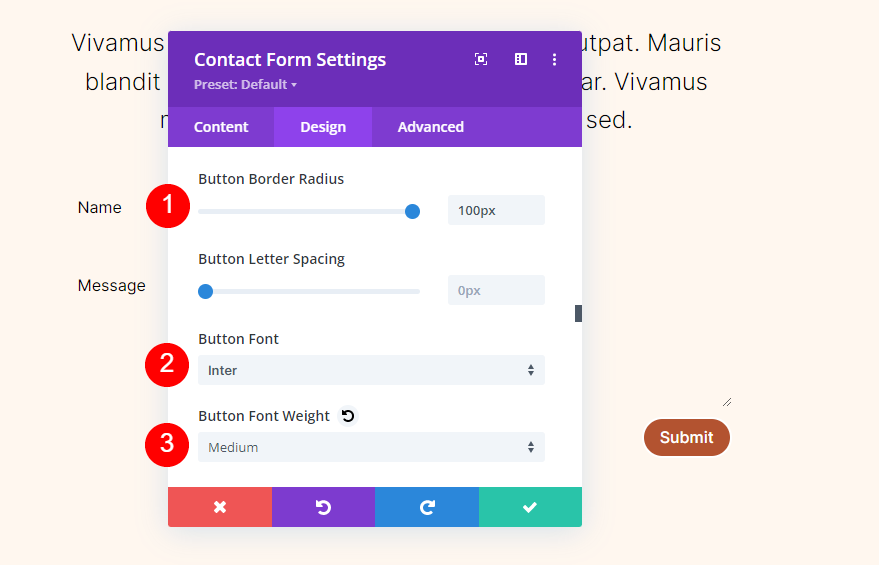
Ändern Sie den Randradius auf 100 Pixel. Wählen Sie Inter für die Schaltflächenschrift. Ändern Sie das Gewicht auf Mittel.
- Randradius: 100px
- Tastenschrift: Inter
- Gewicht: Mittel

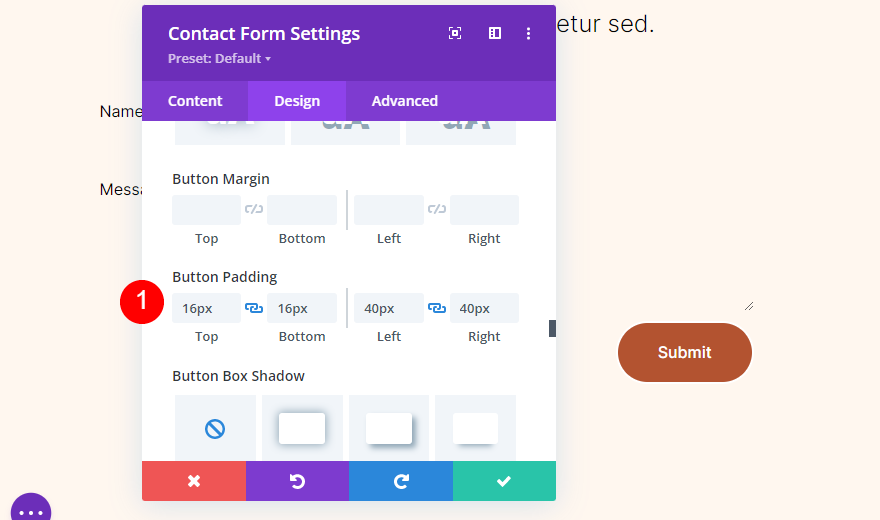
Scrollen Sie nach unten zu Button Padding und fügen Sie 16 Pixel für oben und unten und 40 Pixel für links und rechts hinzu.
- Tastenauffüllung: 16px (oben, unten), 40px (links, rechts)

Feldgrenzen
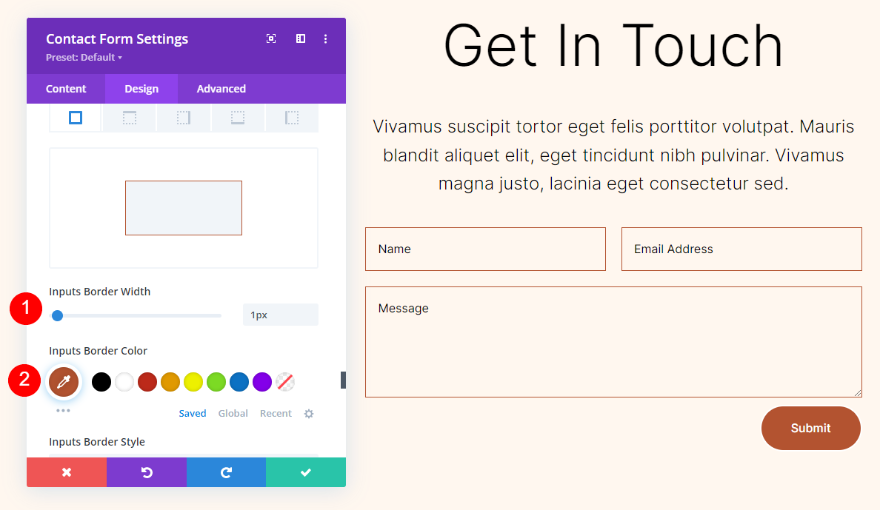
Scrollen Sie nach unten zu Border und ändern Sie die Inputs Border Width auf 1px. Ändern Sie die Rahmenfarbe der Eingaben in #b35330.
- Eingaberahmenbreite: 1px
- Eingaberahmenfarbe: #b35330

Feldeinstellungen
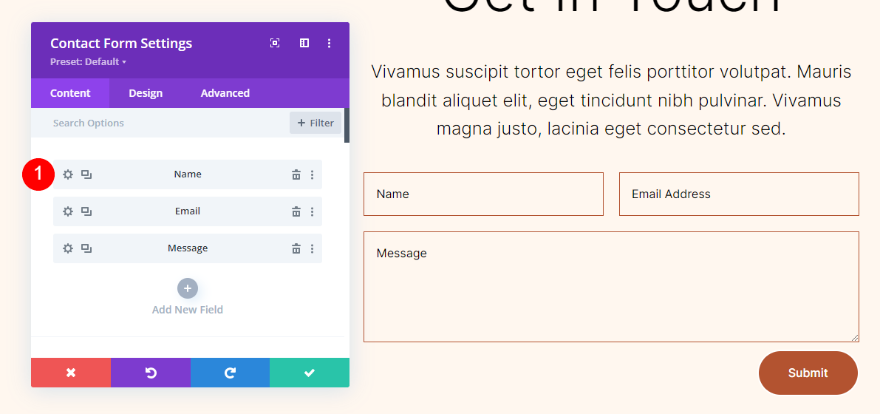
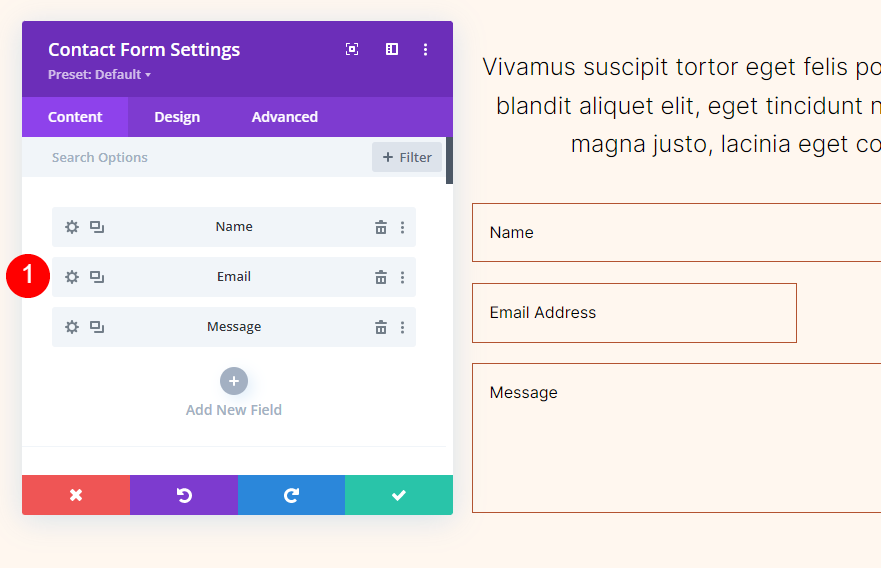
Öffnen Sie als Nächstes die Einstellungen für das Feld Name .

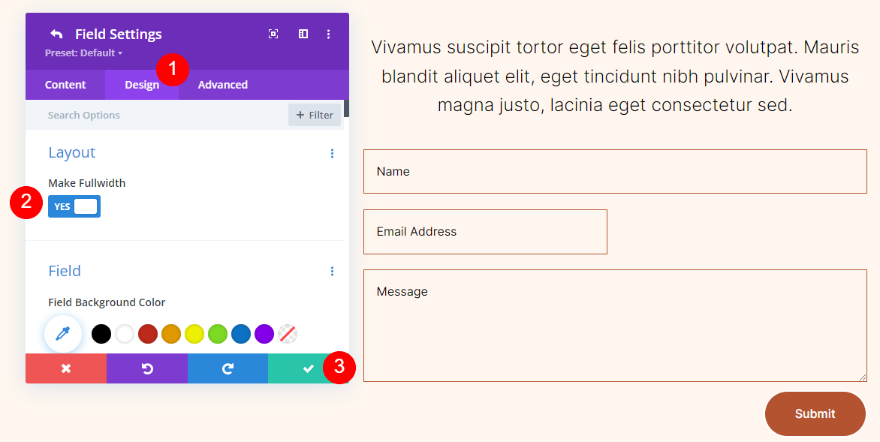
Wählen Sie die Registerkarte Design und aktivieren Sie Volle Breite erstellen. Schließen Sie die Einstellungen des Namensfelds.
- Volle Breite machen: Ja

Öffnen Sie als Nächstes die E-Mail-Feldeinstellungen .

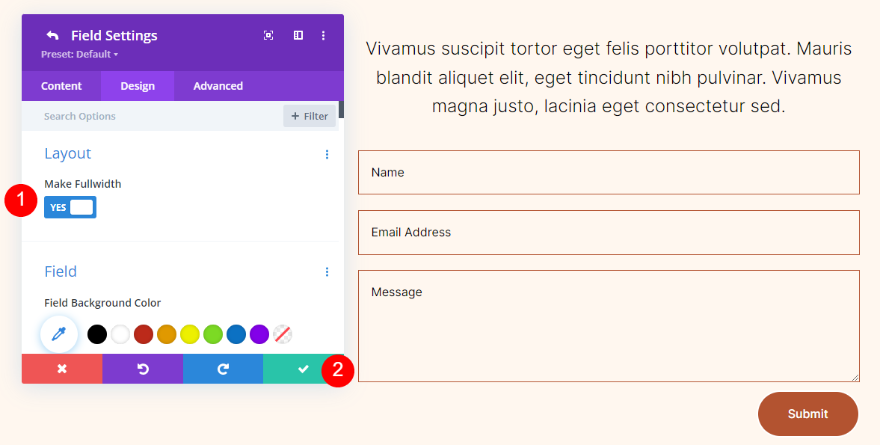
Wählen Sie die Registerkarte Design und aktivieren Sie Volle Breite erstellen. Schließen Sie die Einstellungen des E-Mail-Felds, schließen Sie die Einstellungen des Kontaktformulars und speichern Sie Ihre Arbeit.

- Volle Breite machen: Ja

Duplizieren Sie den Abschnitt
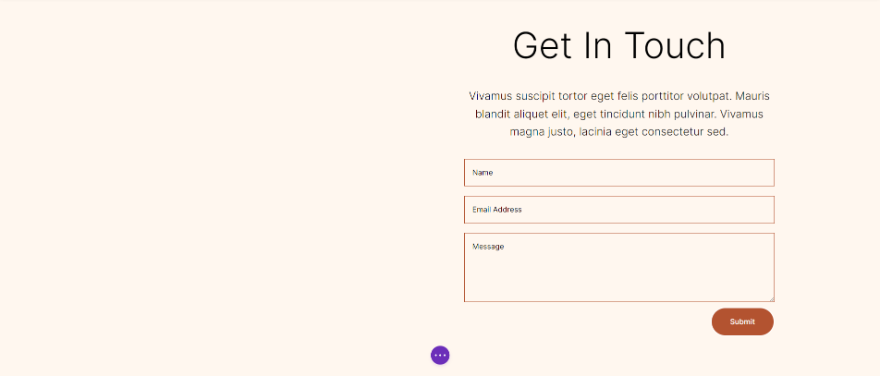
Wir haben jetzt einen Abschnitt mit einer leeren Spalte auf der linken Seite und einem Kontaktformular, das mit zwei Textbausteinen und einem Kontaktformular-Modul auf der rechten Seite erstellt wurde. Bevor wir die Hintergründe erstellen, wollen wir diesen Abschnitt duplizieren.

Bewegen Sie den Mauszeiger über die Einstellungen des Abschnitts und klicken Sie dreimal auf das Symbol „ Abschnitt duplizieren “. Wir haben dann vier Abschnitte. Wir fügen jedem einen anderen kreisförmigen Hintergrund hinzu.

Hinzufügen des Hintergrundverlaufs
Für jeden unserer kreisförmigen Hintergründe fügen wir den Hintergrundverlauf zur linken Spalte der Zeile hinzu. Sie verwenden meistens die gleichen Farben, und einige haben Verlaufsstopps, die sich stapeln. Achten Sie besonders auf die Stapelreihenfolge, da sich dadurch der Farbverlauf ändert. Wir werden auch verschiedene Einheiten verwenden, aber sie beginnen alle mit Prozent.
Um einen Hintergrundverlauf zu erstellen, öffnen Sie die Einstellungen der Zeile, indem Sie auf das Zahnradsymbol klicken.

Klicken Sie auf das Zahnradsymbol für die erste Spalte .

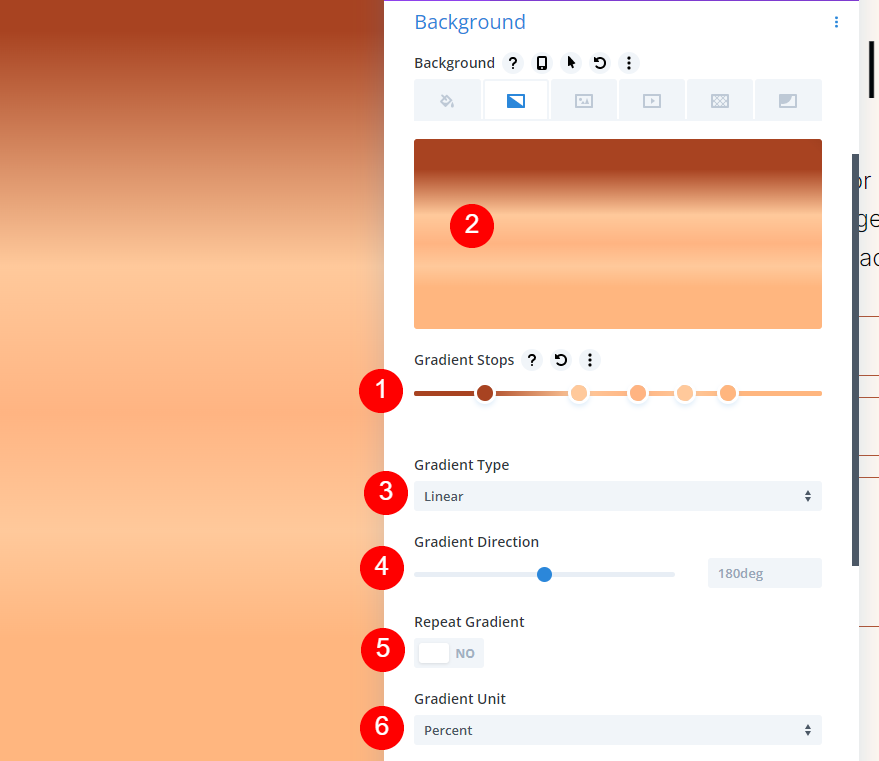
Scrollen Sie nach unten zu Hintergrund , wählen Sie die Registerkarte Hintergrundverlauf und klicken Sie auf Hintergrundverlauf hinzufügen .

Platzieren Sie die Verlaufsstopps, indem Sie auf die Verlaufsleiste klicken. Ändern Sie ihre Farben, indem Sie sie auswählen. Die Verlaufsleiste zeigt sie standardmäßig in Prozent an, aber wir werden sie im Laufe der Zeit ändern.

Lassen Sie uns nun unsere kreisförmigen Hintergrundbeispiele erstellen.
Kreisförmige Hintergrundform Eins
Dieser kreisförmige Hintergrund hat fünf Verlaufsstopps und erzeugt viele Kreise innerhalb von Kreisen.
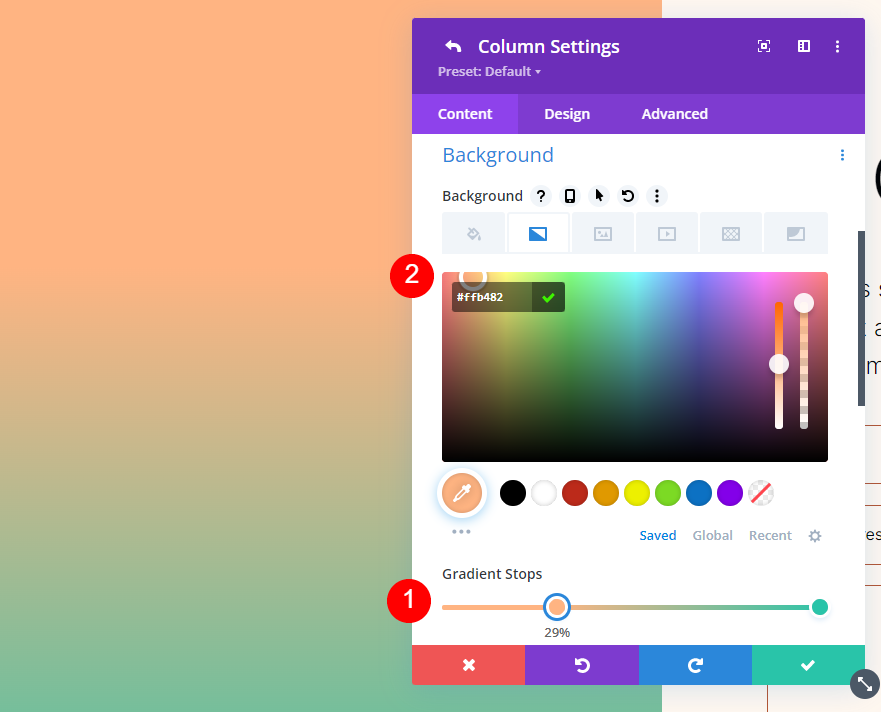
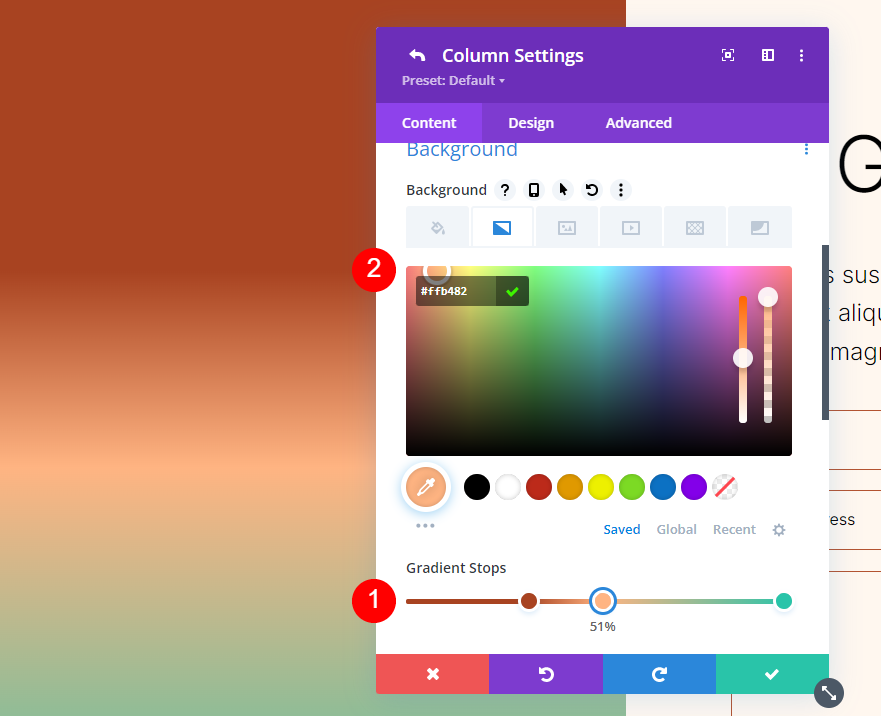
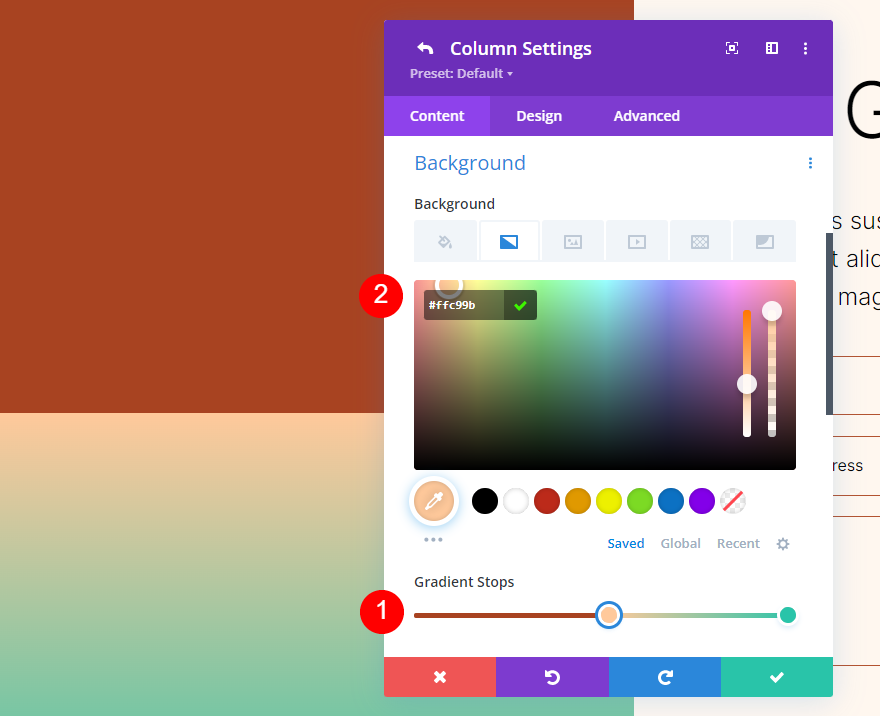
Erster Gradientenstopp
Stellen Sie für den ersten Verlaufsstopp die Position 29 % ein und verwenden Sie die Farbe #ffb482.
- Stelle: 29
- Farbe: #ffb482

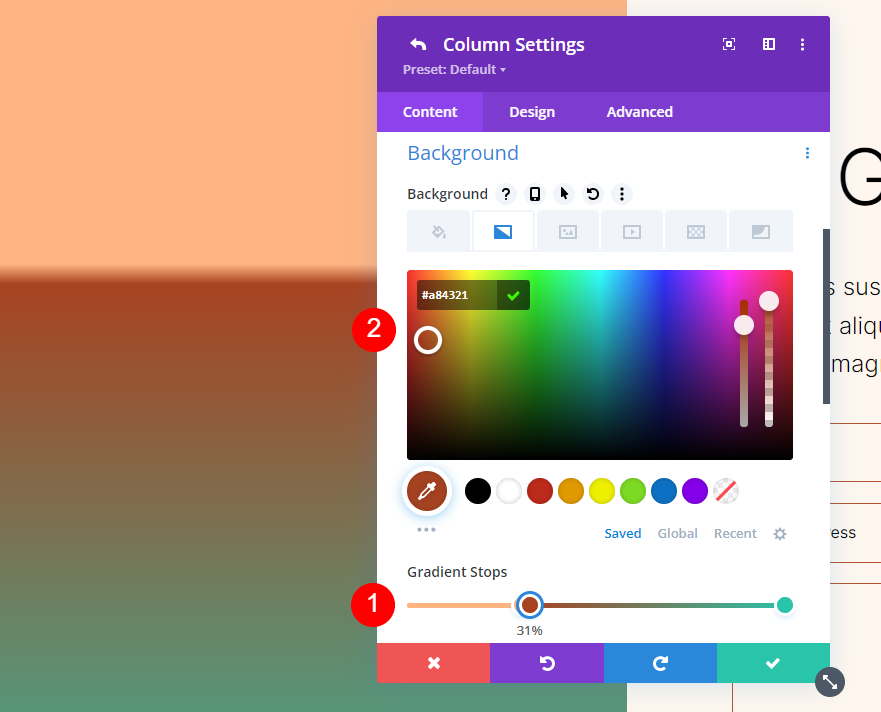
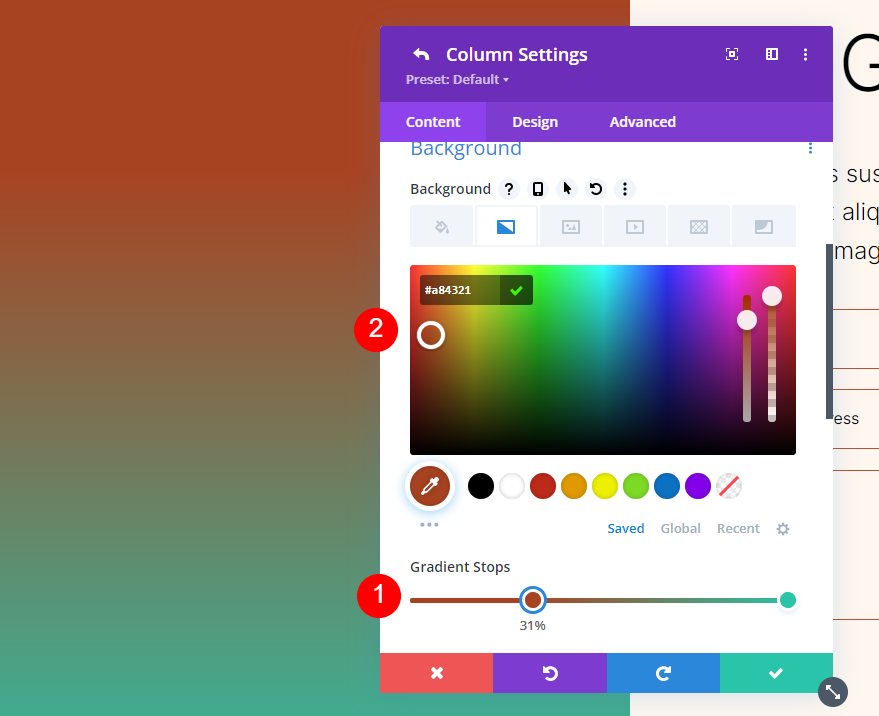
Zweiter Gradientenstopp
Fügen Sie den zweiten Verlaufsstopp an der 31%-Marke hinzu und ändern Sie seine Farbe in #a84321.
- Stelle: 31
- Farbe: #a84321

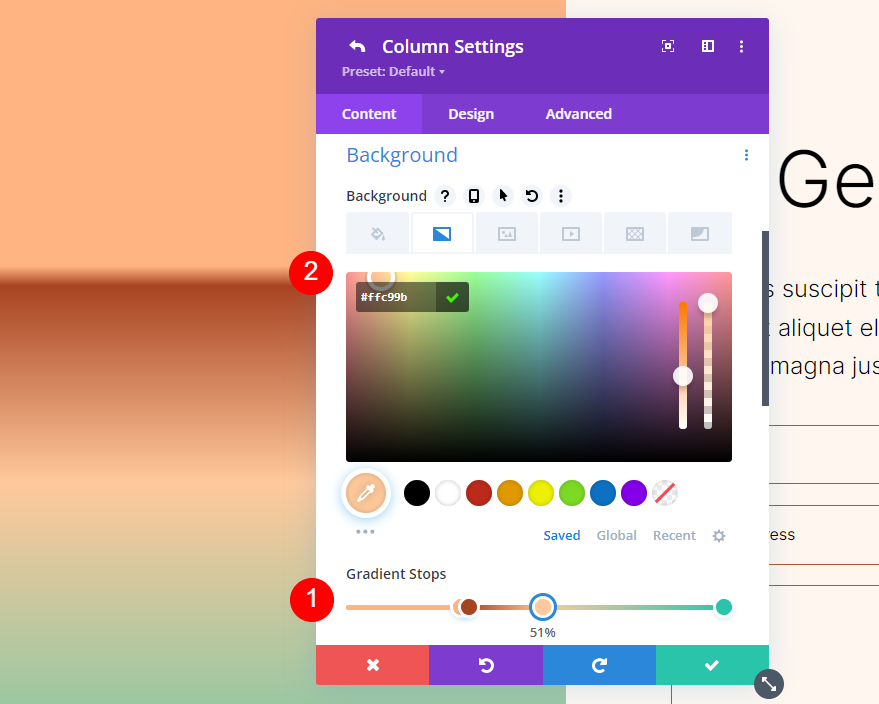
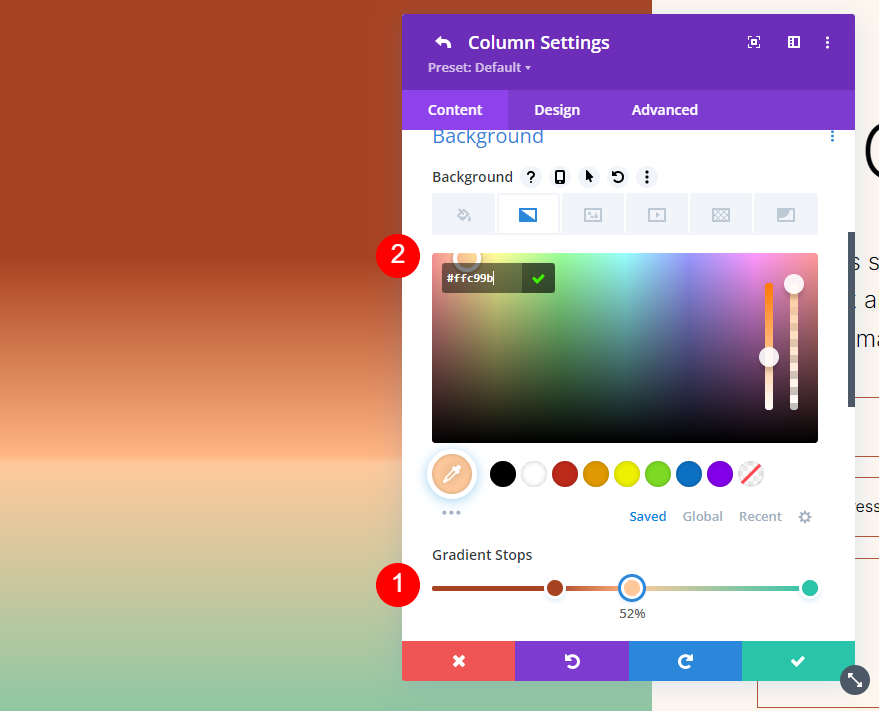
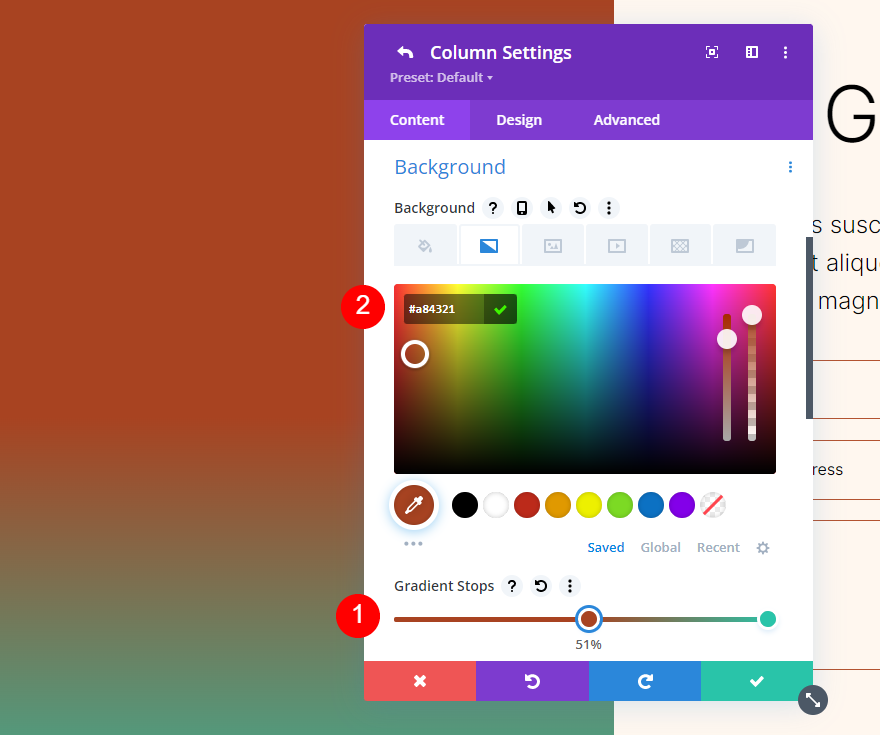
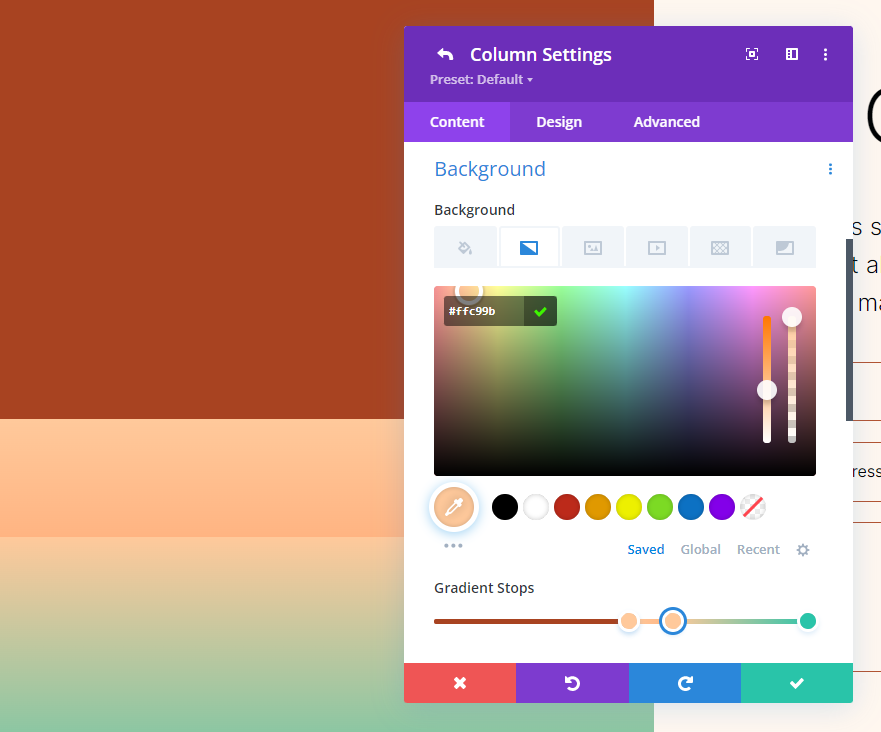
Dritter Gradientenstopp
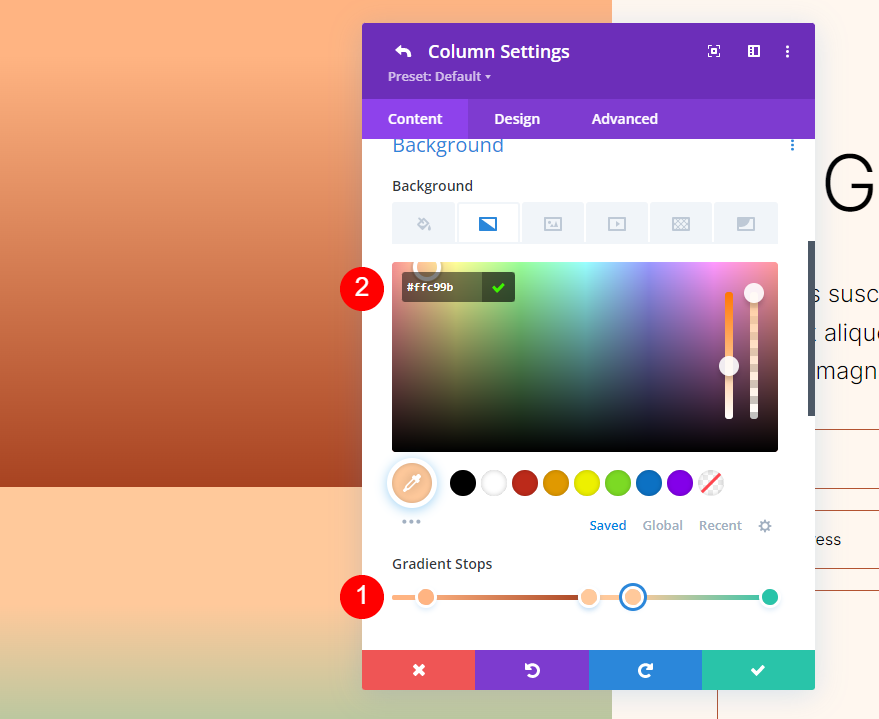
Stellen Sie den dritten Verlaufsstopp auf 51% ein und ändern Sie die Farbe auf #ffc99b.
- Platz: 51
- Farbe: #ffc99b

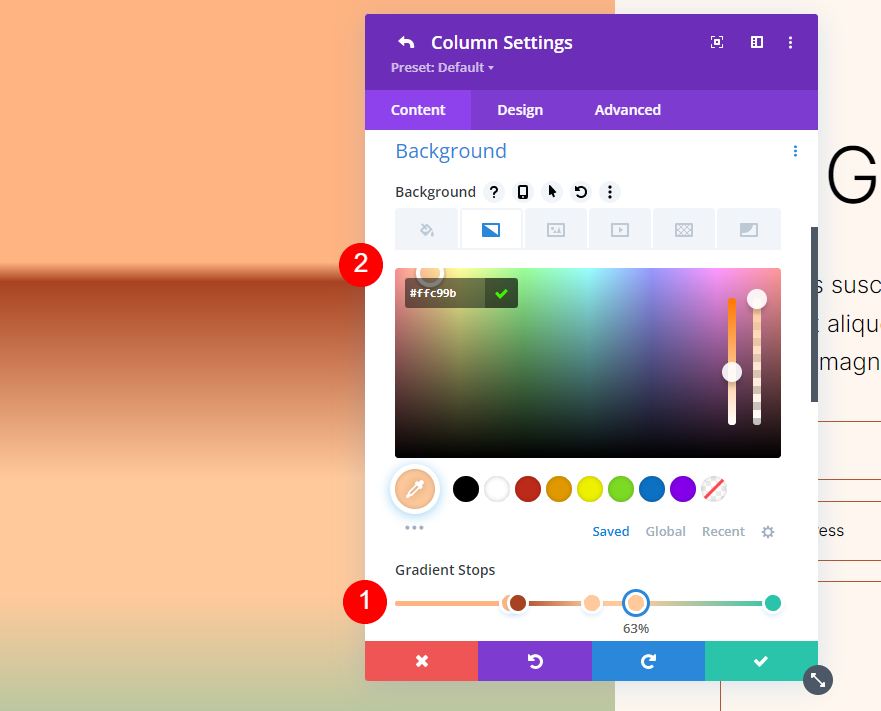
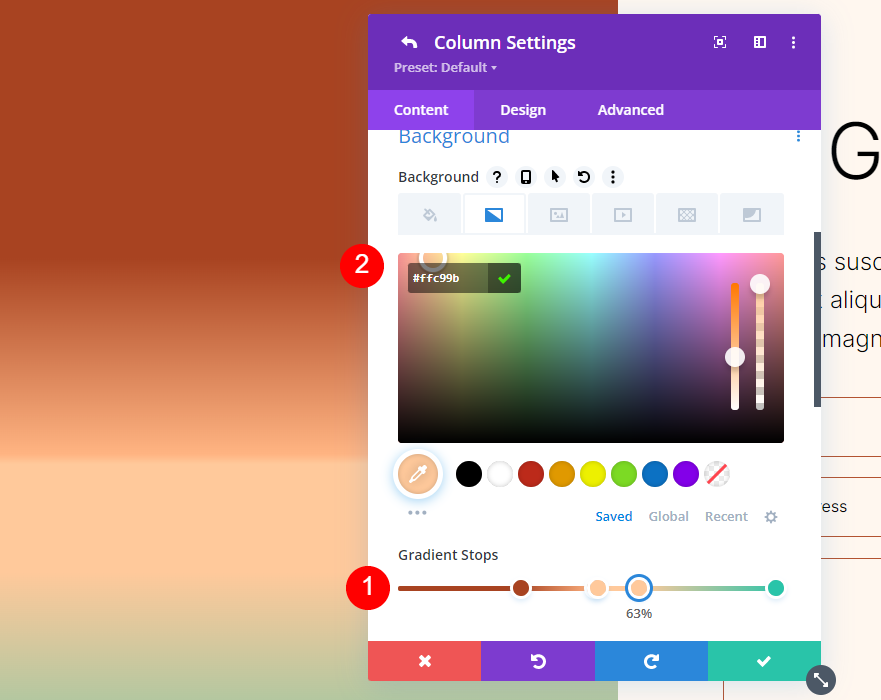
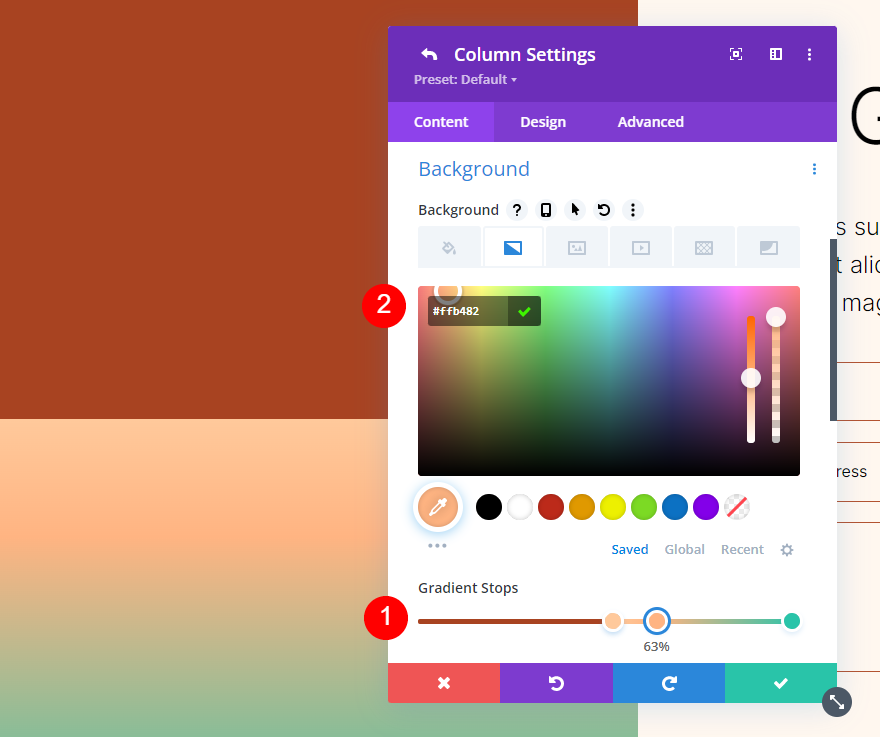
Vierter Gradientenstopp
Stellen Sie den vierten Verlaufsstopp auf 63% ein und ändern Sie die Farbe auf #ffc99b.
- Platz: 63
- Farbe: #ffc99b

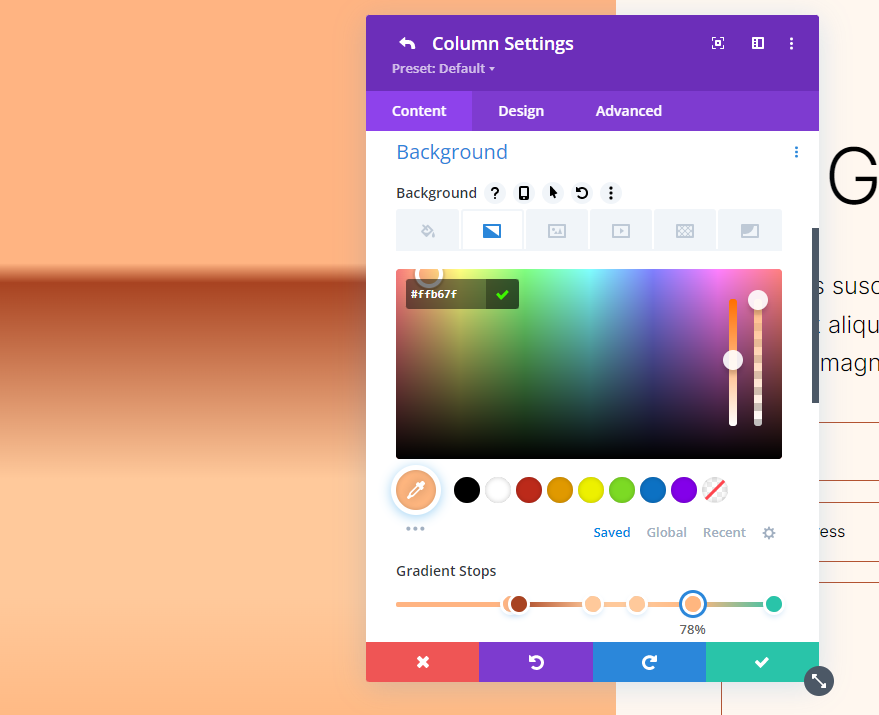
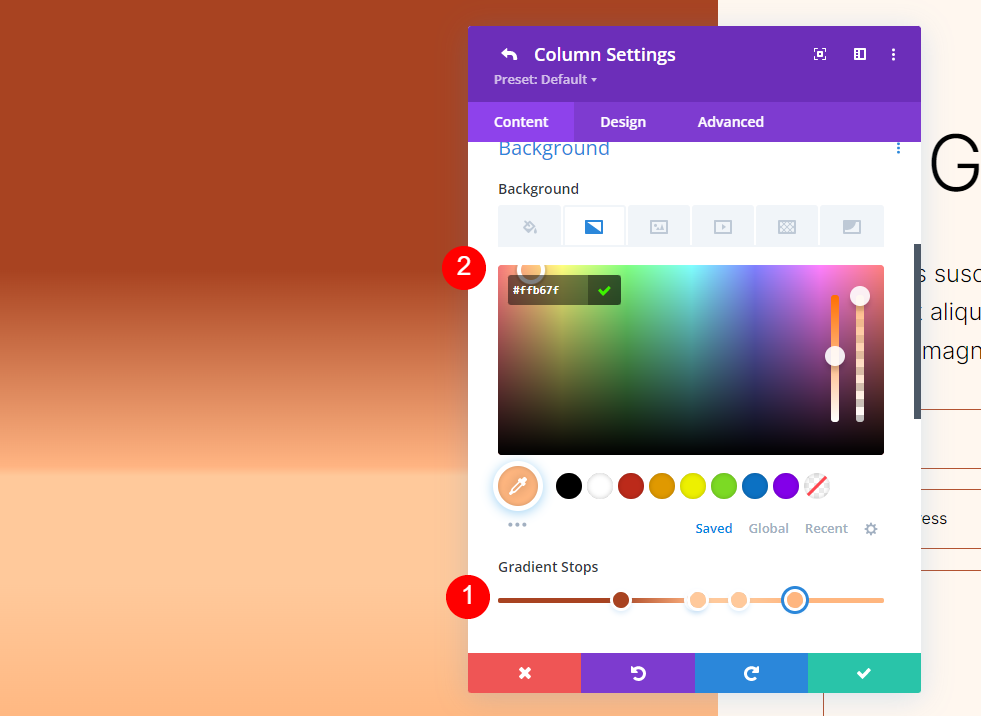
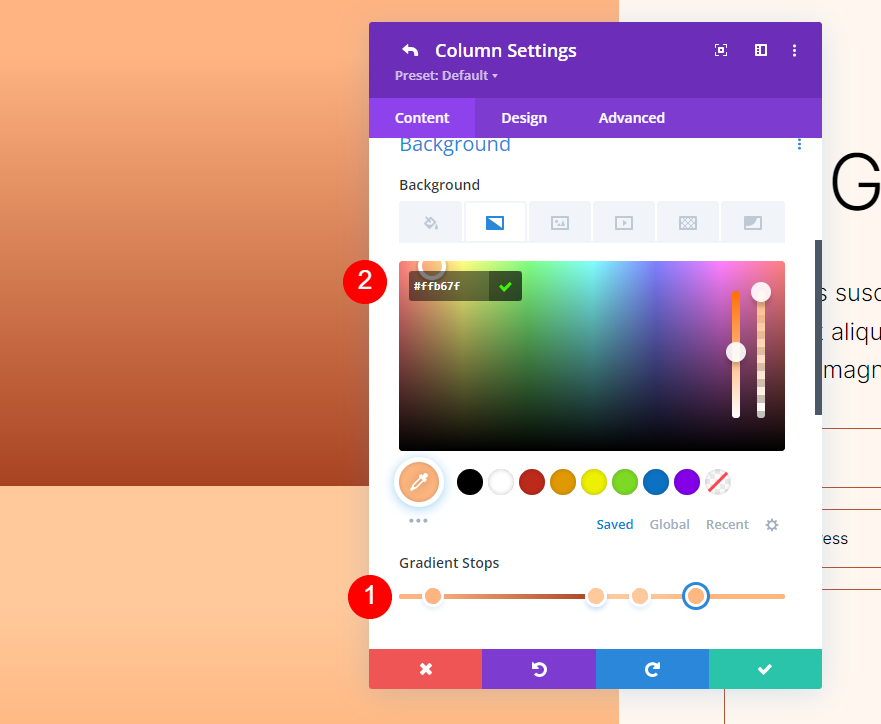
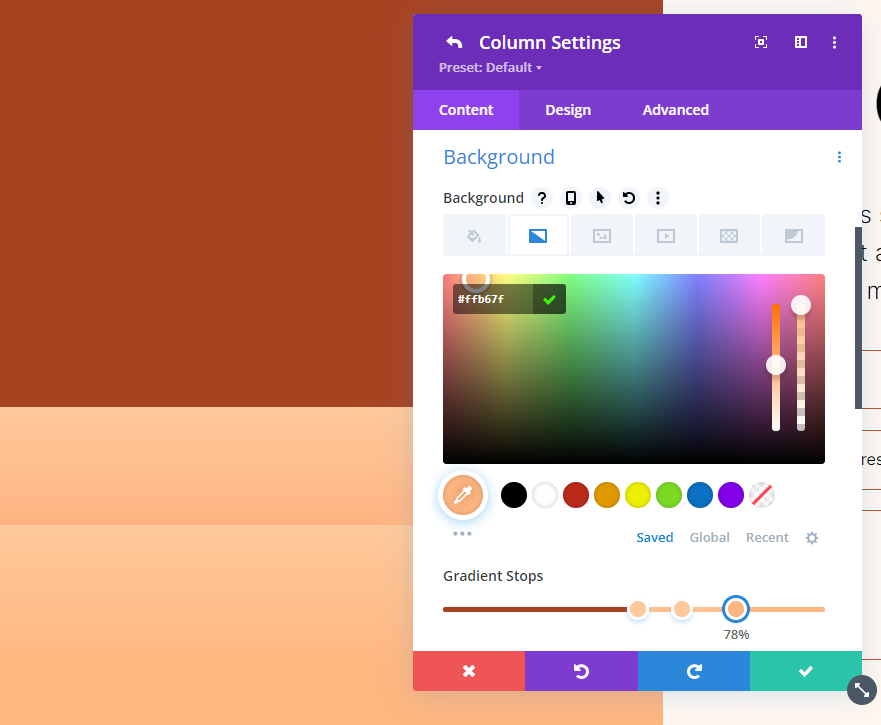
Fünfter Gradientenstopp
Setzen Sie den fünften Verlaufsstopp auf die 78%-Marke und ändern Sie seine Farbe in #ffb67f.
- Platz: 78
- Farbe: #ffb67f

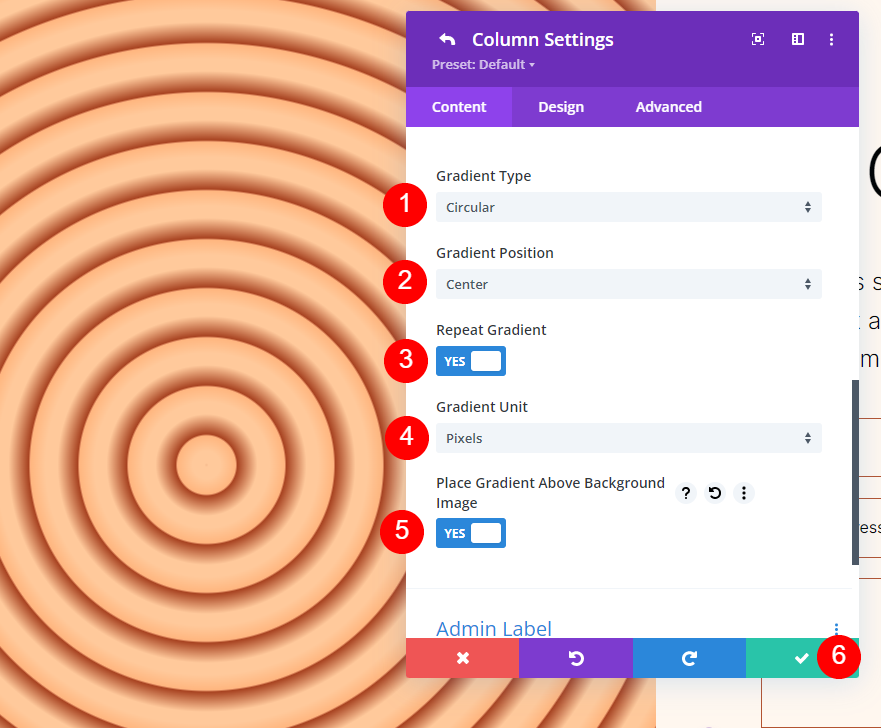
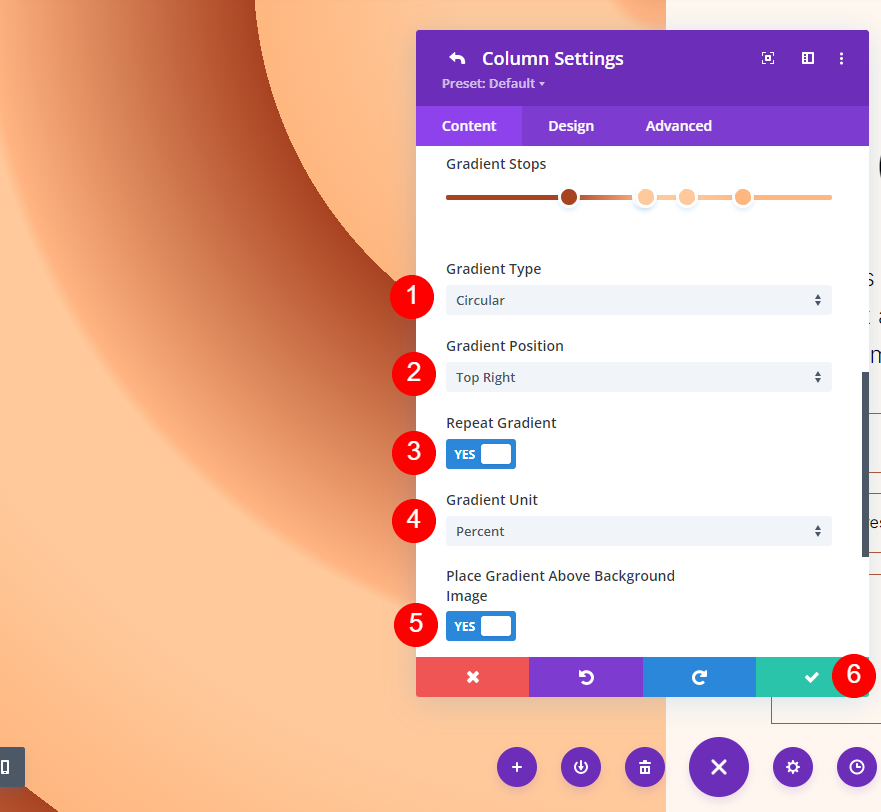
Verlaufseinstellungen
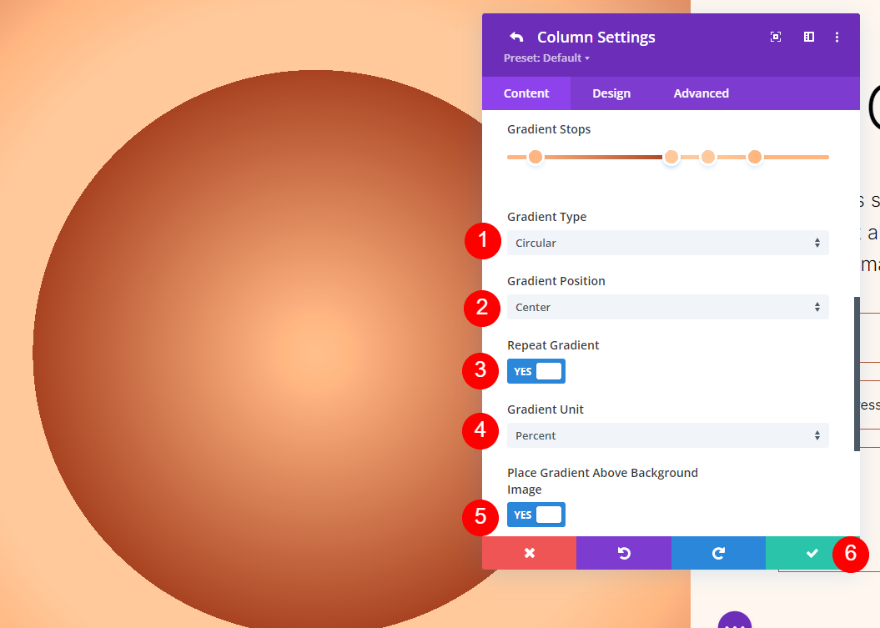
Ändern Sie für die Verlaufseinstellungen den Typ in Kreisförmig und die Position in Mitte. Aktivieren Sie Verlauf wiederholen, ändern Sie die Einheit in Pixel und aktivieren Sie Verlauf über Hintergrundbild platzieren.
- Typ: Rund
- Position: Mitte
- Farbverlauf wiederholen: Ja
- Farbverlaufseinheit: Pixel
- Farbverlauf über dem Hintergrundbild platzieren: Ja

Kreisförmige Hintergrundform Zwei
Unsere zweite kreisförmige Hintergrundform enthält fünf Verlaufsstopps. Es zeigt einen Teil eines kreisförmigen Musters von einer Ecke.
Erster Gradientenstopp
Stellen Sie für den ersten Verlaufsstopp 31 % ein und ändern Sie die Farbe in #a84321.
- Stelle: 31
- Farbe: #a84321

Zweiter Gradientenstopp
Platzieren Sie den zweiten Verlaufsstopp bei 51 % und ändern Sie die Farbe in #ffb482.
- Platz: 51
- Farbe: #ffb482

Dritter Gradientenstopp
Platzieren Sie den dritten Verlaufsstopp bei 52 % und ändern Sie die Farbe in #ffc99b.
- Platz: 52
- Farbe: #ffc99b

Vierter Gradientenstopp
Stellen Sie den vierten Verlaufsstopp auf 63% ein und ändern Sie die Farbe auf #ffc99b.
- Platz: 63
- Farbe: #ffc99b

Fünfter Gradientenstopp
Stellen Sie den letzten Verlaufsstopp auf 78% ein und ändern Sie die Farbe auf #ffb67f.
- Platz: 78
- Farbe: #ffb67f

Verlaufseinstellungen
Legen Sie als Nächstes die Verlaufsanpassungen fest . Ändern Sie den Typ in Kreisförmig und stellen Sie die Position auf Oben rechts ein. Aktivieren Sie „Verlauf wiederholen“, wählen Sie „Pixel“ für die Einheit und aktivieren Sie „Verlauf über Hintergrundbild platzieren“. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.
- Typ: Rund
- Position: Oben rechts
- Farbverlauf wiederholen: Ja
- Steigungseinheit: Prozent
- Farbverlauf über dem Hintergrundbild platzieren: Ja

Kreisförmige Hintergrundform Drei
Für unsere dritte kreisförmige Hintergrundform verwenden wir unsere fünf Verlaufsstopps mit zwei gestapelten. Dadurch entsteht ein zentrierter Kreis.
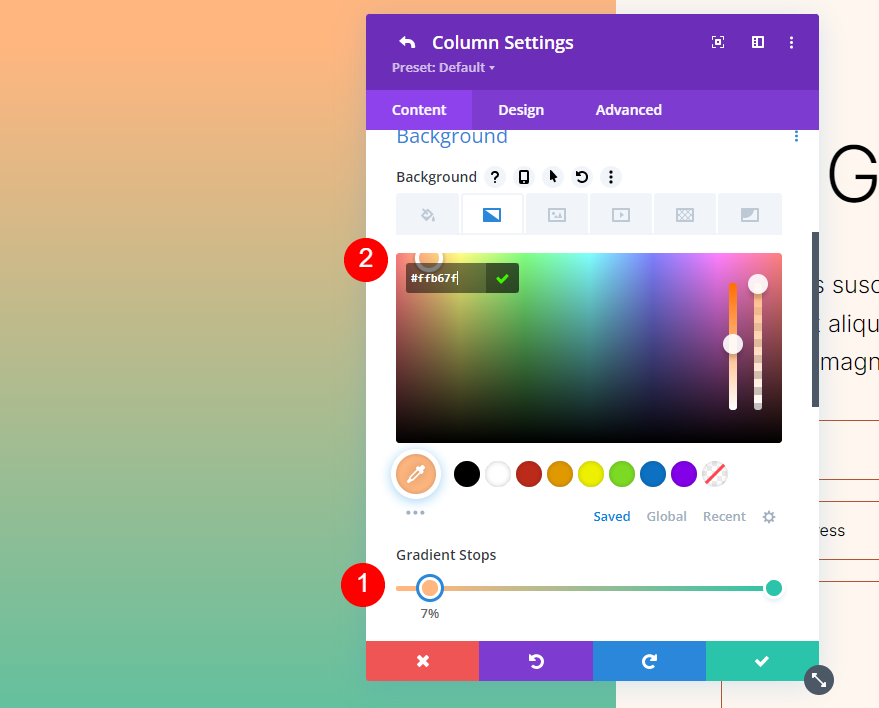
Erster Gradientenstopp
Platzieren Sie den ersten Verlaufsstopp bei 7 % und ändern Sie die Farbe in #ffb482.
- Stelle: 7
- Farbe: #ffb482

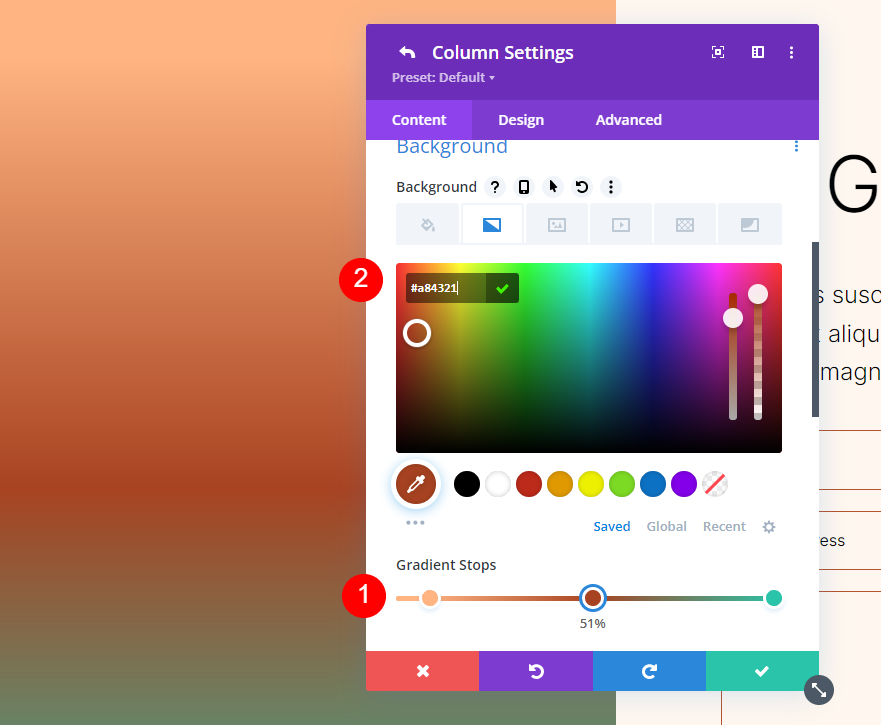
Zweiter Gradientenstopp
Platzieren Sie den zweiten Verlaufsstopp auf 51 % und ändern Sie die Farbe in #a84321.
- Platz: 51
- Farbe: #a84321

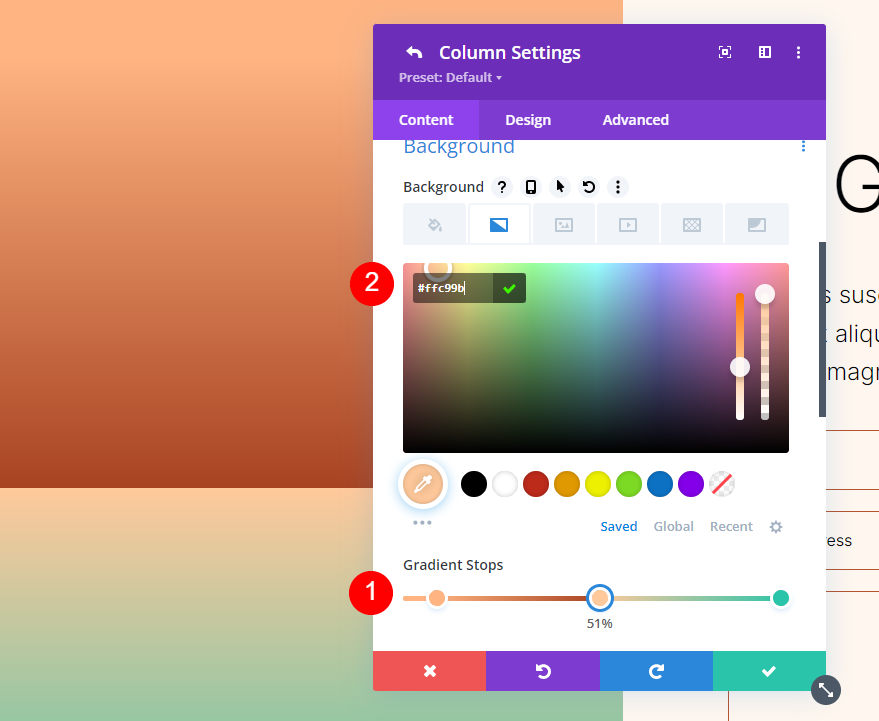
Dritter Gradientenstopp
Platzieren Sie den dritten Verlaufsstopp bei 51 % über dem zweiten und ändern Sie die Farbe in #ffc99b.
- Platz: 51
- Farbe: #ffc99b

Vierter Gradientenstopp
Platzieren Sie den vierten Verlaufsstopp an der 63%-Marke und ändern Sie die Farbe in #ffc99b.
- Platz: 63
- Farbe: #ffc99b

Fünfter Gradientenstopp
Platzieren Sie schließlich den letzten Farbverlaufsstopp an der 78%-Marke und ändern Sie die Farbe in #ffb67f.
- Platz: 78
- Farbe: #ffb67f

Verlaufseinstellungen
Ändern Sie zuletzt den Verlaufstyp in kreisförmig und die Position in Mitte. Aktivieren Sie „Verlauf wiederholen“, wählen Sie „Prozent“ für die Einheit aus und aktivieren Sie „Verlauf über Hintergrundbild platzieren“. Schließen Sie die Einstellungen und speichern Sie Ihre Arbeit.
- Typ: Rund
- Position: Mitte
- Farbverlauf wiederholen: Ja
- Steigungseinheit: Prozent
- Farbverlauf über dem Hintergrundbild platzieren: Ja

Kreisförmige Hintergrundform vier
Unser letztes Beispiel verwendet fünf Verlaufsstopps und zeigt ein Viertel eines kreisförmigen Musters.
Erster Gradientenstopp
Stellen Sie den ersten Gradientenstopp auf die 51%-Marke ein. Wir ändern sie in unseren Einstellungen in vh. Ändern Sie die Farbe in #a84321.
- Platz: 51
- Farbe: #a84321

Zweiter Gradientenstopp
Platzieren Sie den nächsten Gradientenstopp bei 51 % über dem ersten. Ändern Sie die Farbe in #ffc99b.
- Platz: 51
- Farbe: #ffc99b

Dritter Gradientenstopp
Platzieren Sie den dritten Verlaufsstopp an der 63%-Marke und ändern Sie seine Farbe in #ffb482.
- Platz: 63
- Farbe: #ffb482

Vierter Gradientenstopp
Platzieren Sie den vierten Gradientenstopp auf dem dritten Gradientenstopp an der 63%-Marke.
- Platz: 63
- Farbe: #ffc99b

Fünfter Gradientenstopp
Platzieren Sie den fünften Verlaufsstopp an der 78%-Marke und ändern Sie seine Farbe in #ffb67f.
- Platz: 78
- Farbe: #ffb67f

Verlaufseinstellungen
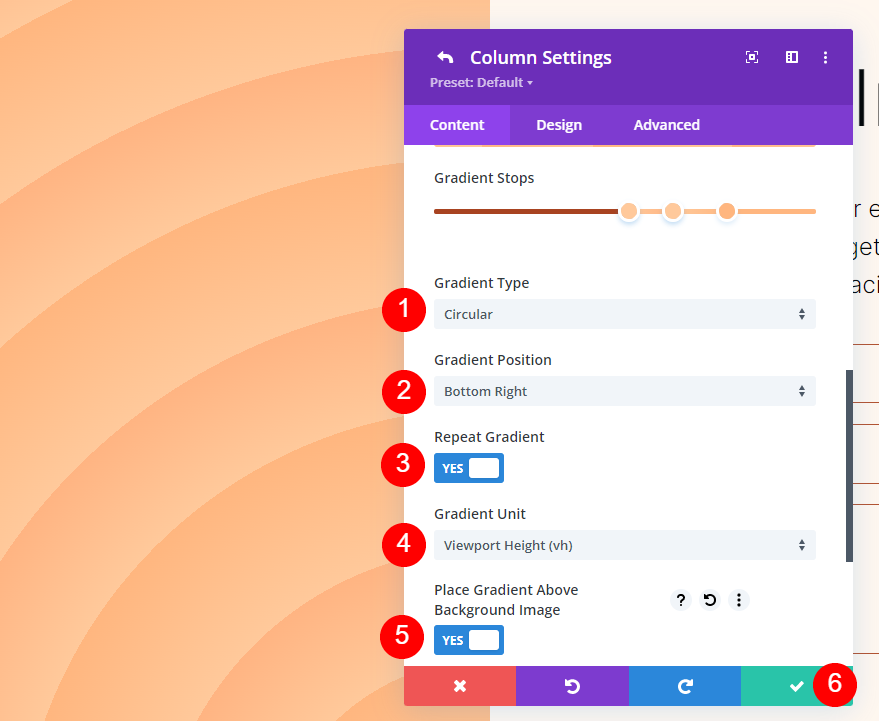
Ändern Sie schließlich den Typ in Circular und stellen Sie die Position auf Bottom Right ein. Aktivieren Sie Verlauf wiederholen, ändern Sie die Einheit auf vh und aktivieren Sie Verlauf über Hintergrundbild platzieren. Schließen Sie Ihre Einstellungen und speichern Sie Ihre Arbeit.
- Typ: Rund
- Position: Unten rechts
- Farbverlauf wiederholen: Ja
- Gradienteneinheit: Höhe des Ansichtsfensters (vh)
- Farbverlauf über dem Hintergrundbild platzieren: Ja

Ergebnisse
Erste kreisförmige Hintergrundform
Schreibtisch

Telefon

Zweite kreisförmige Hintergrundform
Schreibtisch

Telefon

Dritte kreisförmige Hintergrundform
Schreibtisch

Telefon

Vierte kreisförmige Hintergrundform
Schreibtisch

Telefon

Endgedanken
Das ist unser Blick auf die Verwendung des Divi Gradient Builder zum Entwerfen einzigartiger kreisförmiger Hintergrundformen. Der Verlaufsgenerator ist ein hervorragendes Werkzeug zum Erstellen interessanter Hintergründe. Kreisförmige Formen fallen auf und verleihen jedem Abschnitt oder jeder Säule ein einzigartiges visuelles Design. Mit den hier gezeigten Methoden kann jeder innerhalb von Minuten interessante kreisförmige Muster erstellen. Ich empfehle, mit den Steuerelementen und der Stapelreihenfolge herumzuspielen, um zu sehen, was Sie erstellen können.
Wir wollen von dir hören. Haben Sie den Divi Gradient Builder verwendet, um kreisförmige Hintergrundformen zu entwerfen? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
