如何使用 Divi 為您的背景圖案添加自定義尺寸
已發表: 2022-05-02Divi 的新背景圖案為任何 Divi 佈局添加了許多視覺設計選項。 這些重複的背景圖案看起來很棒,但它們不僅可以用於重複圖案。 我們還可以將它們用作單個背景圖形,以將注意力吸引到屏幕的特定區域或分解視覺元素。 Divi 的背景圖案設置,在本例中為 Custom Size,給了我們很多設計選擇。 在這篇文章中,我們將查看三個示例,並了解如何使用 Divi 為您的背景圖案添加自定義尺寸,以幫助您為自己的 Divi 網站獲得靈感。
預覽
首先,讓我們看看我們會做什麼。 以下是台式機、平板電腦和手機屏幕尺寸上的每種背景圖案。
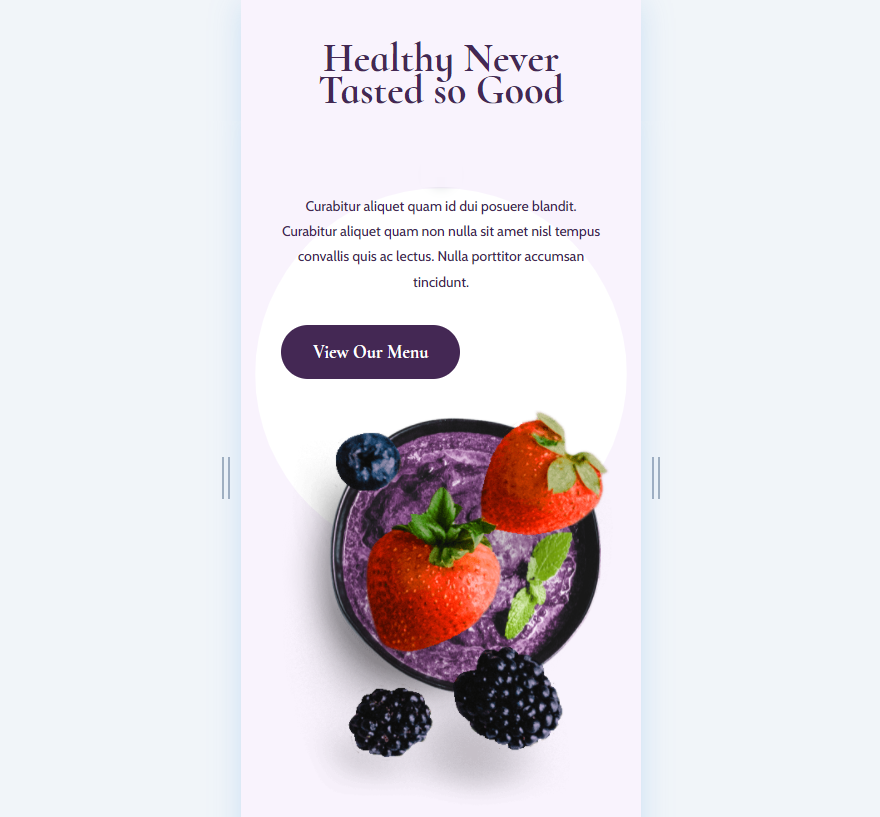
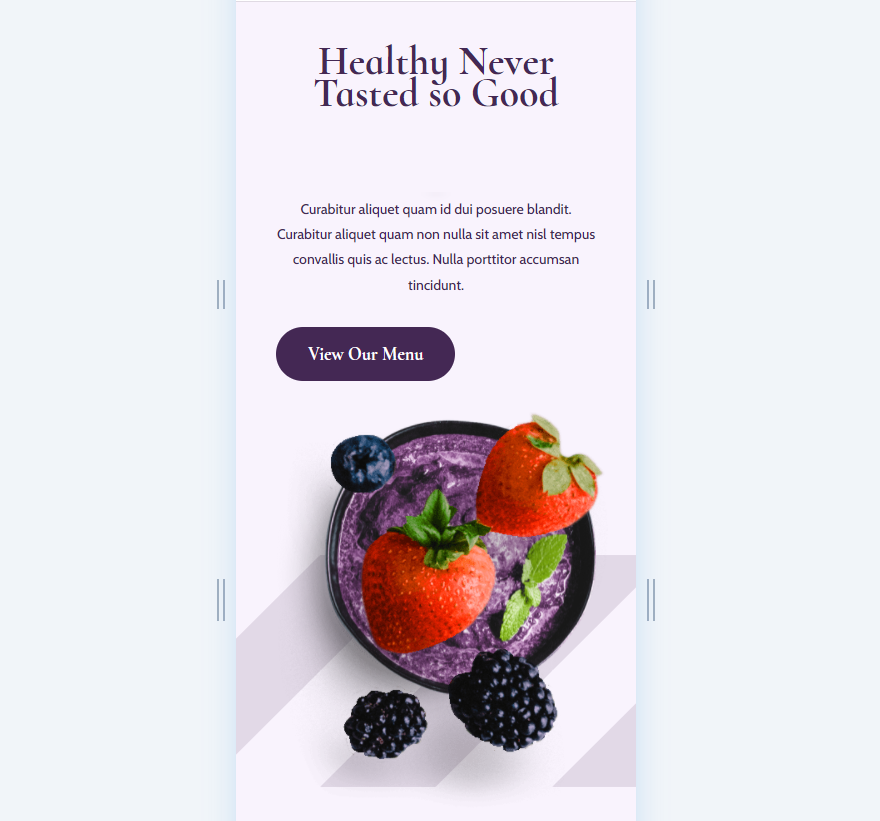
第一個自定義尺寸背景圖案結果
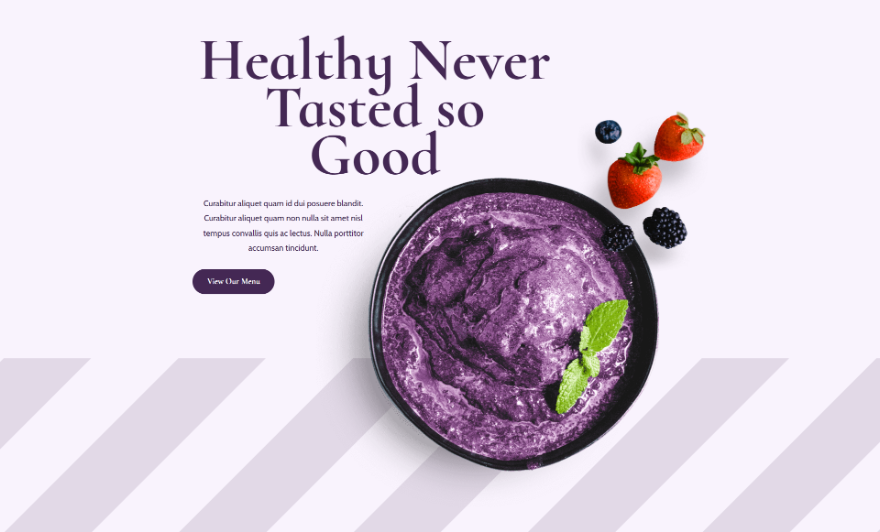
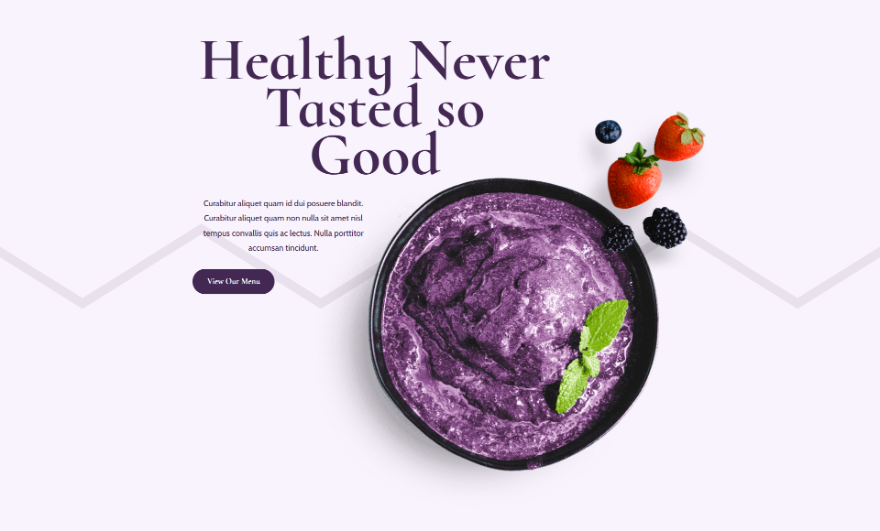
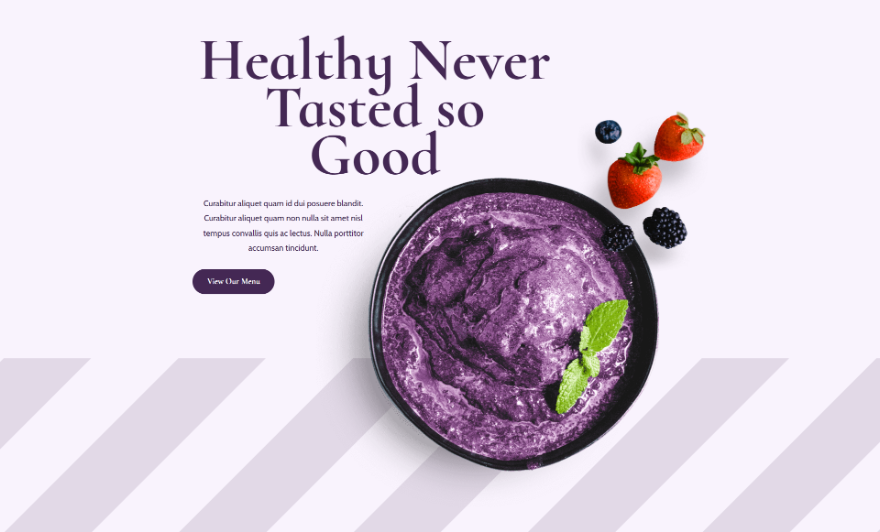
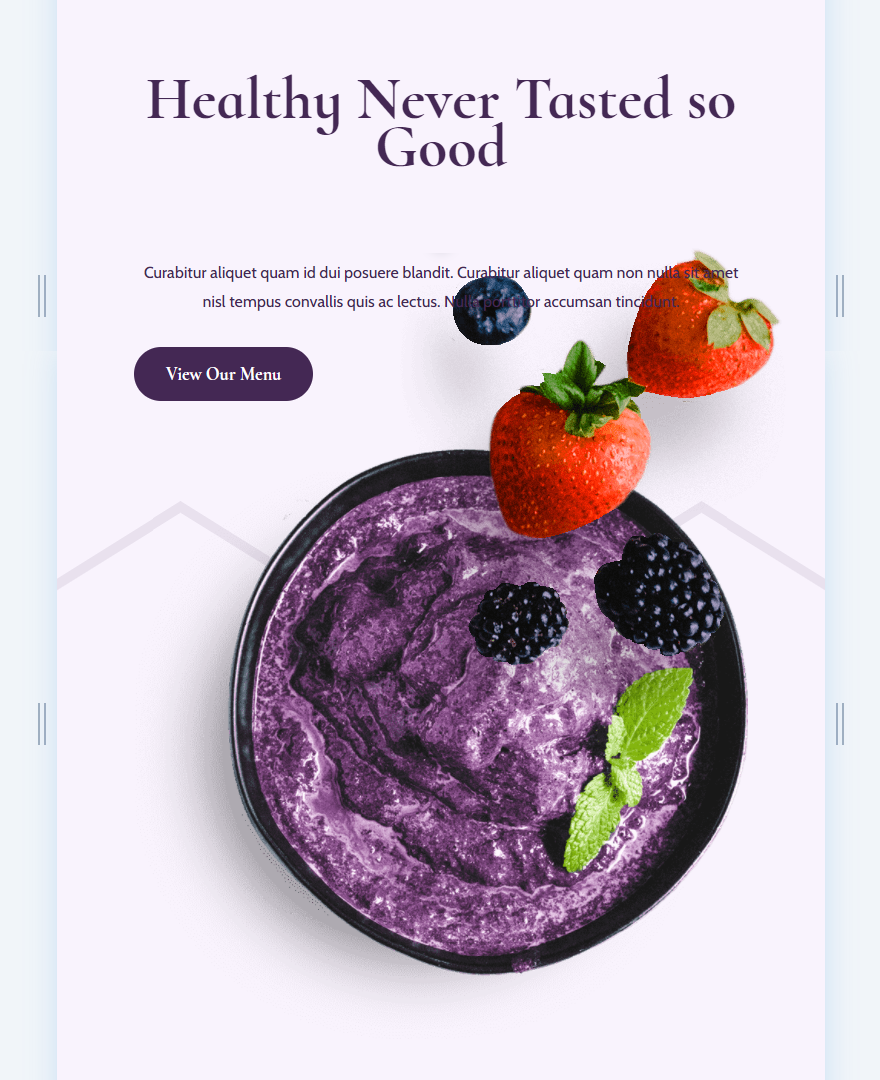
桌面

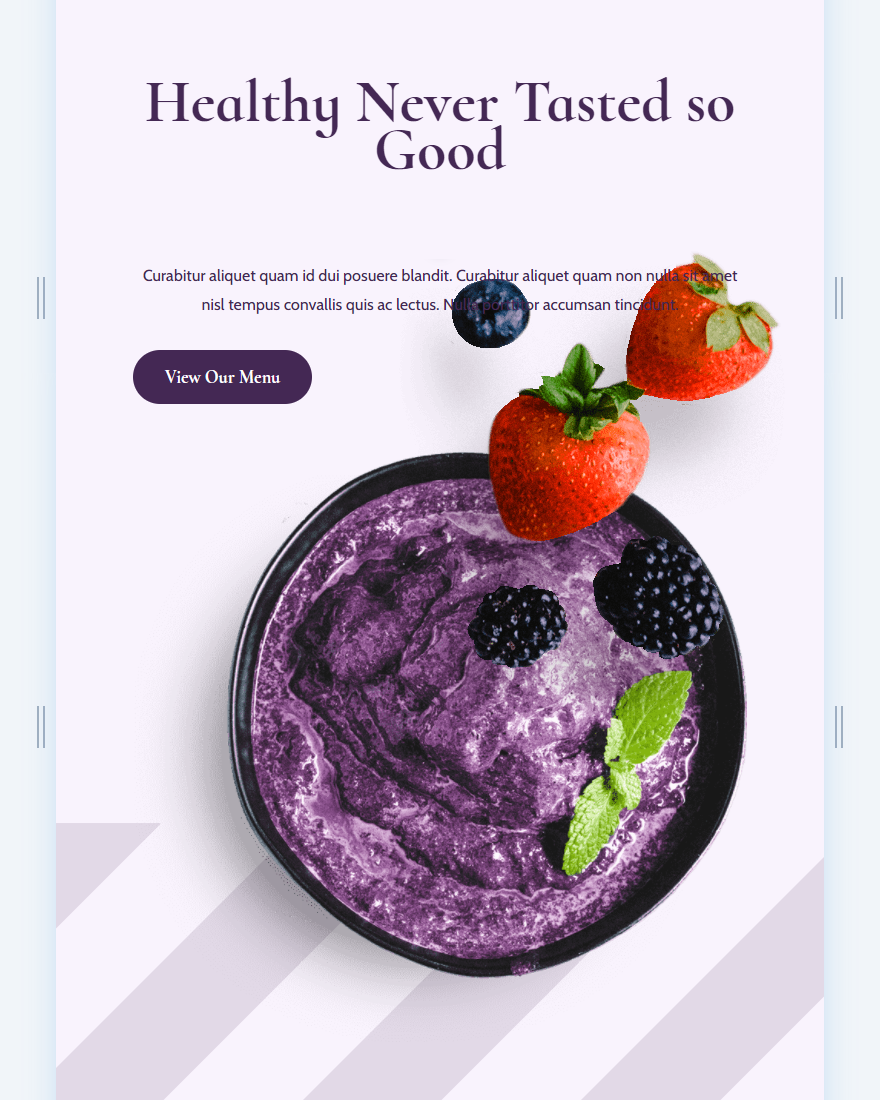
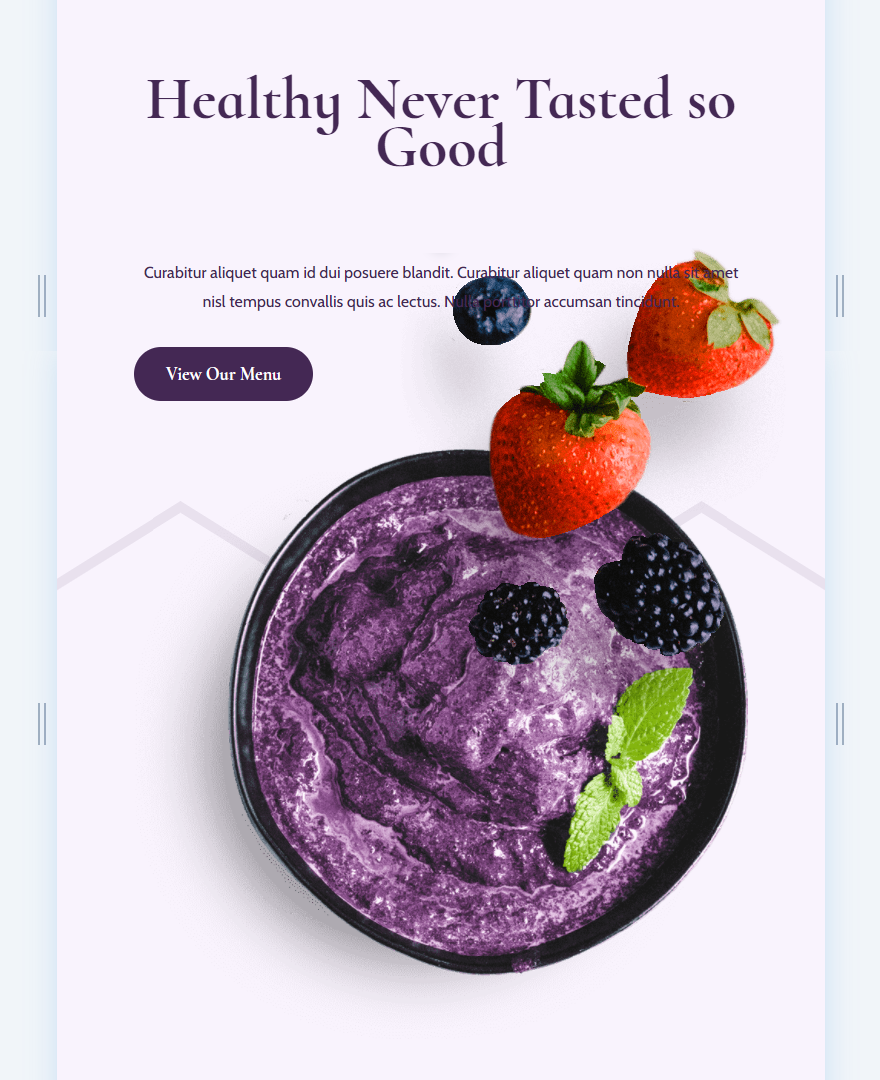
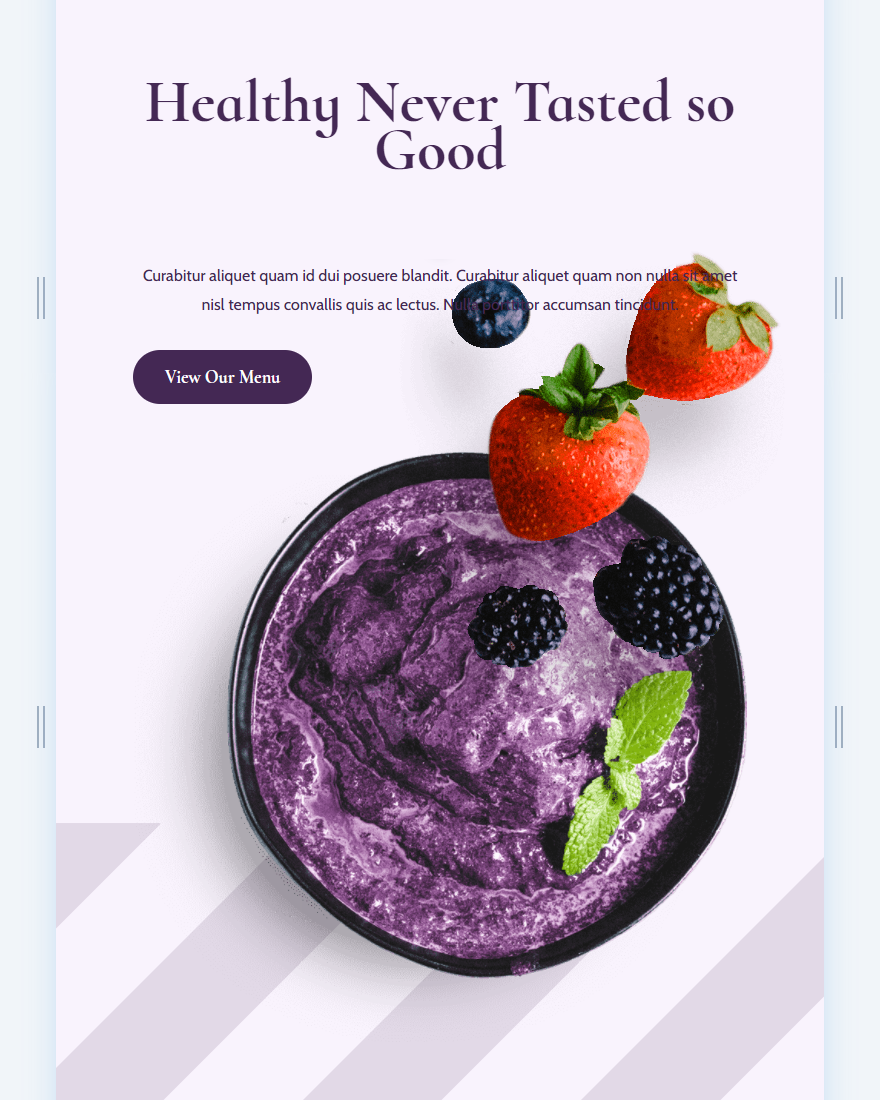
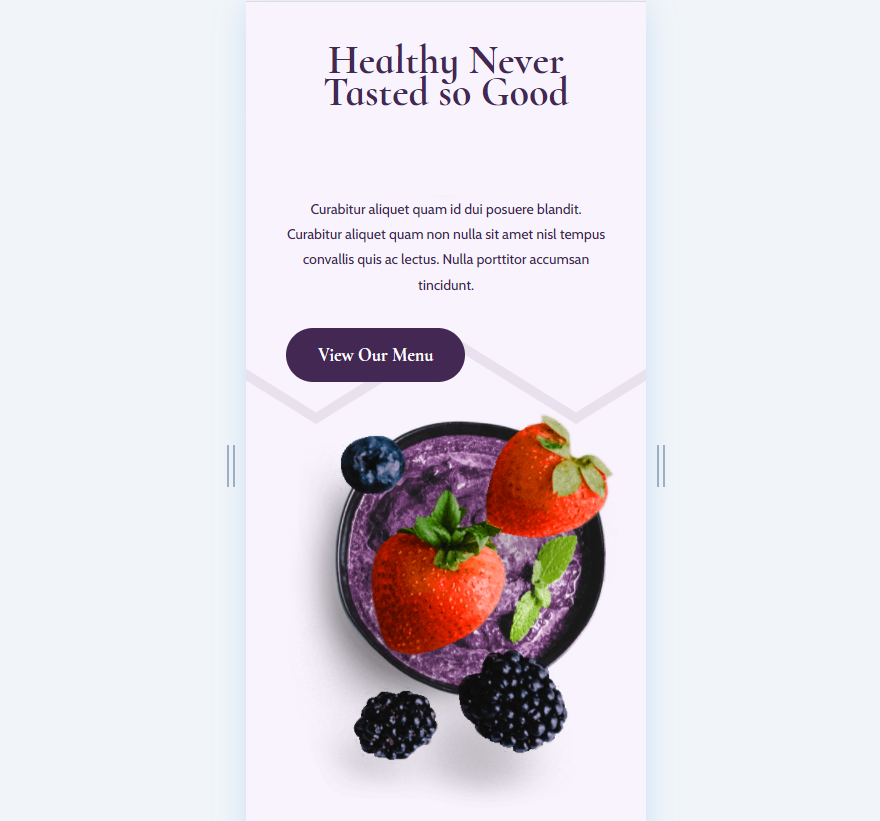
藥片

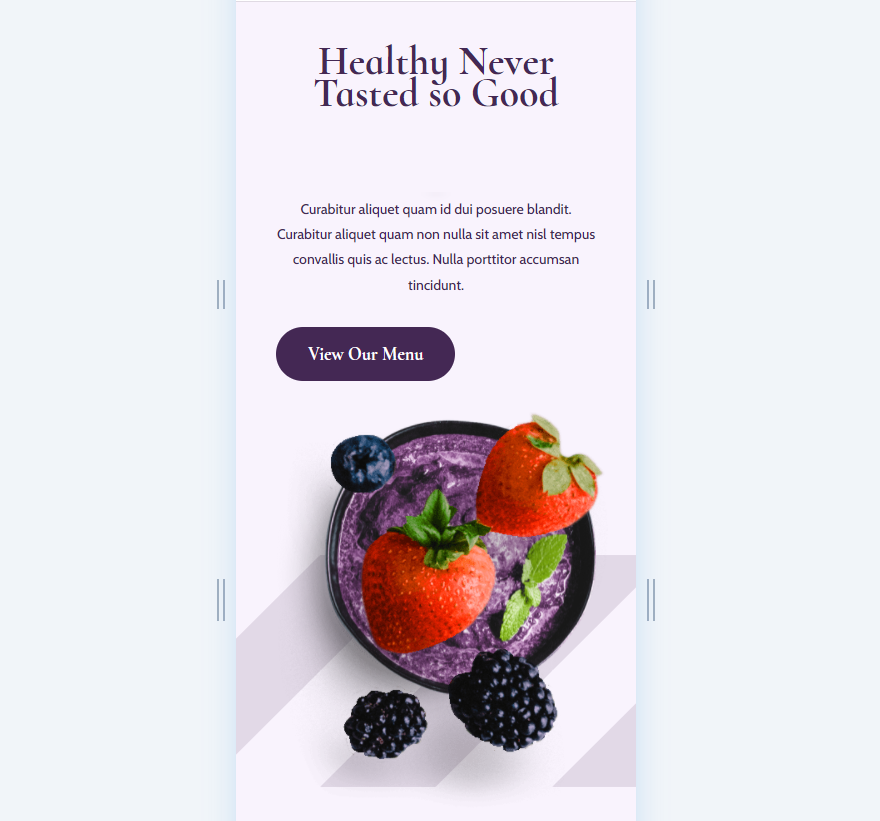
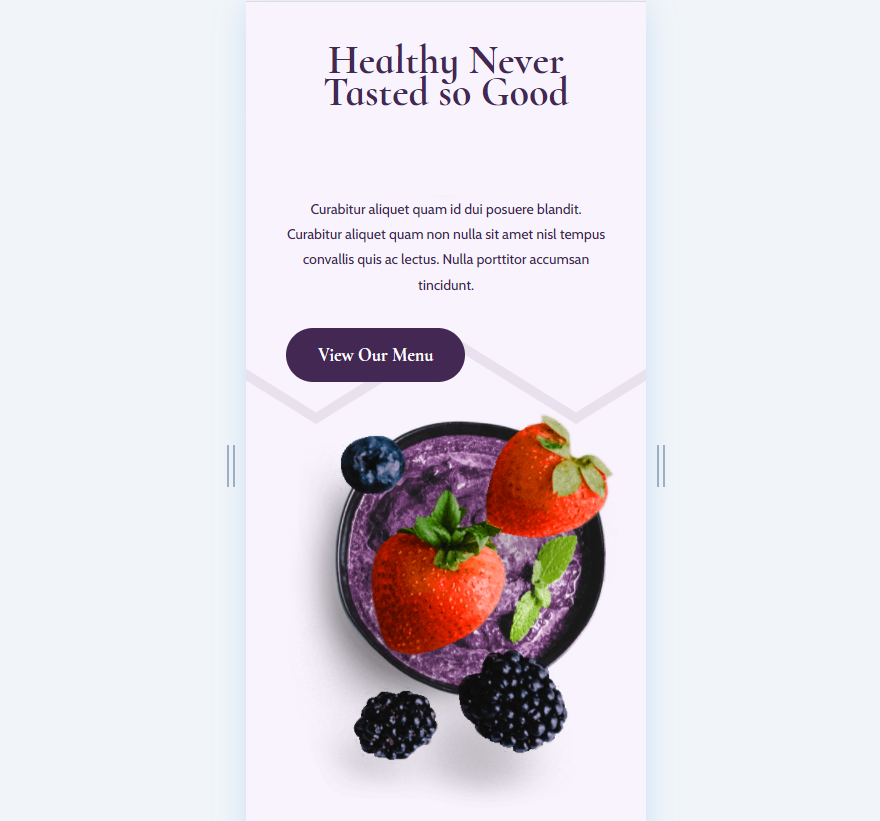
電話

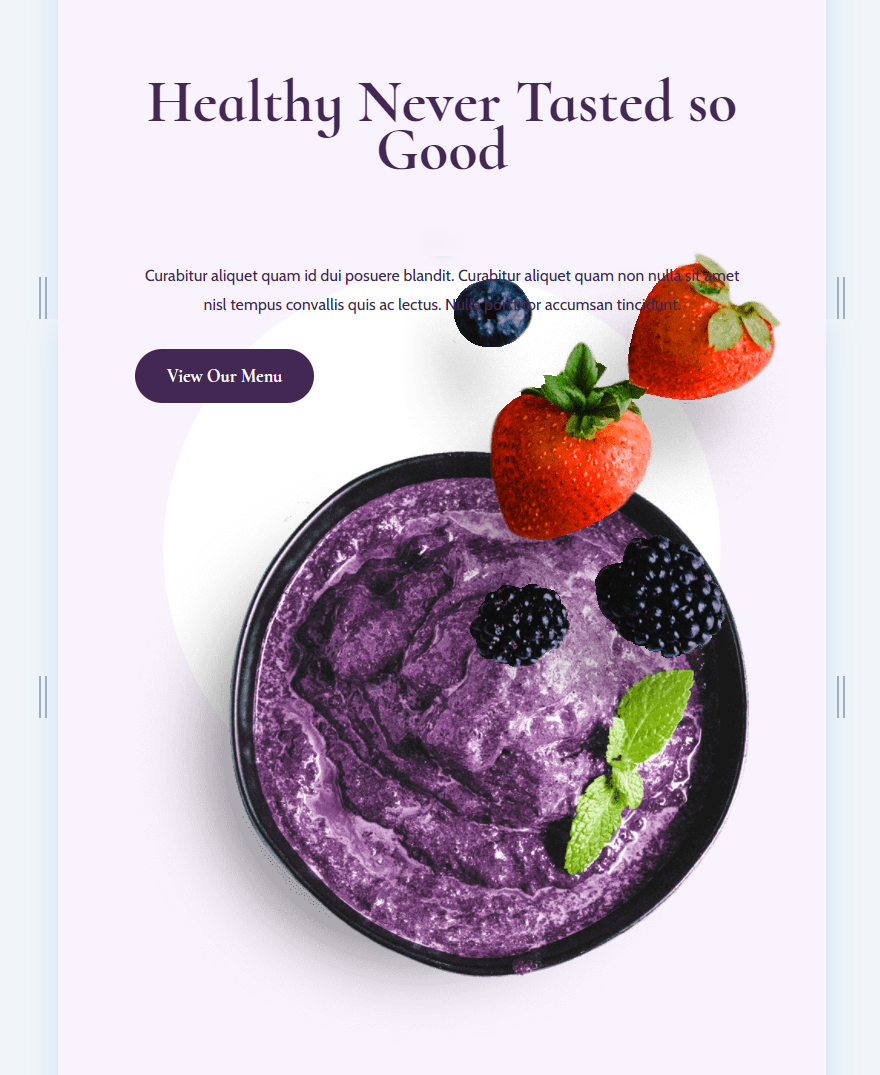
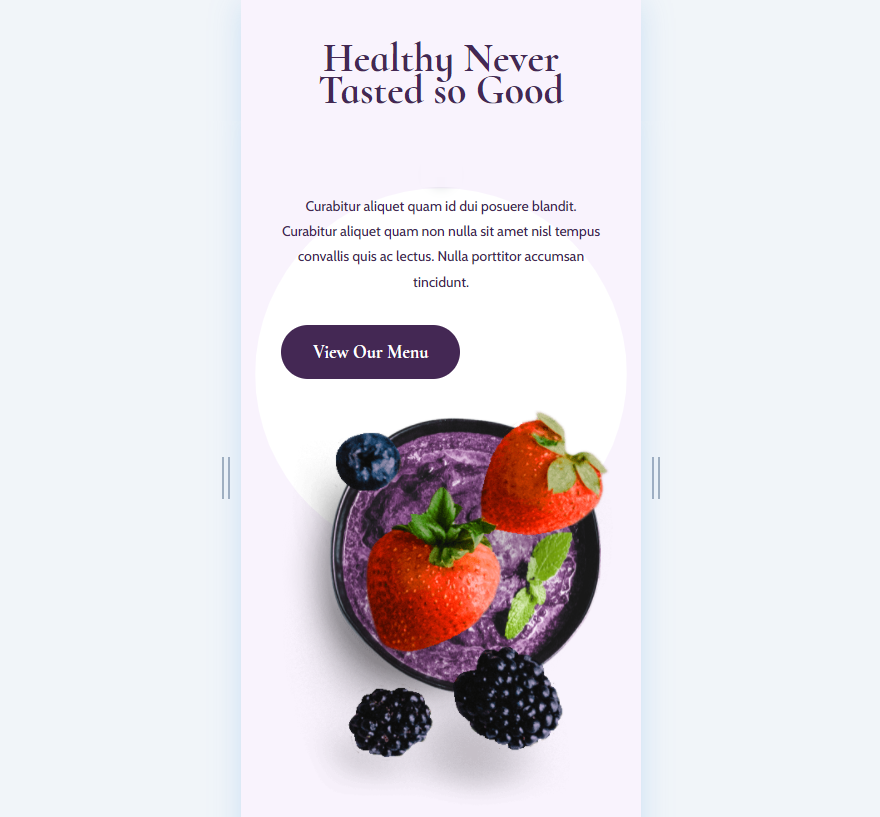
第二個自定義尺寸背景圖案結果
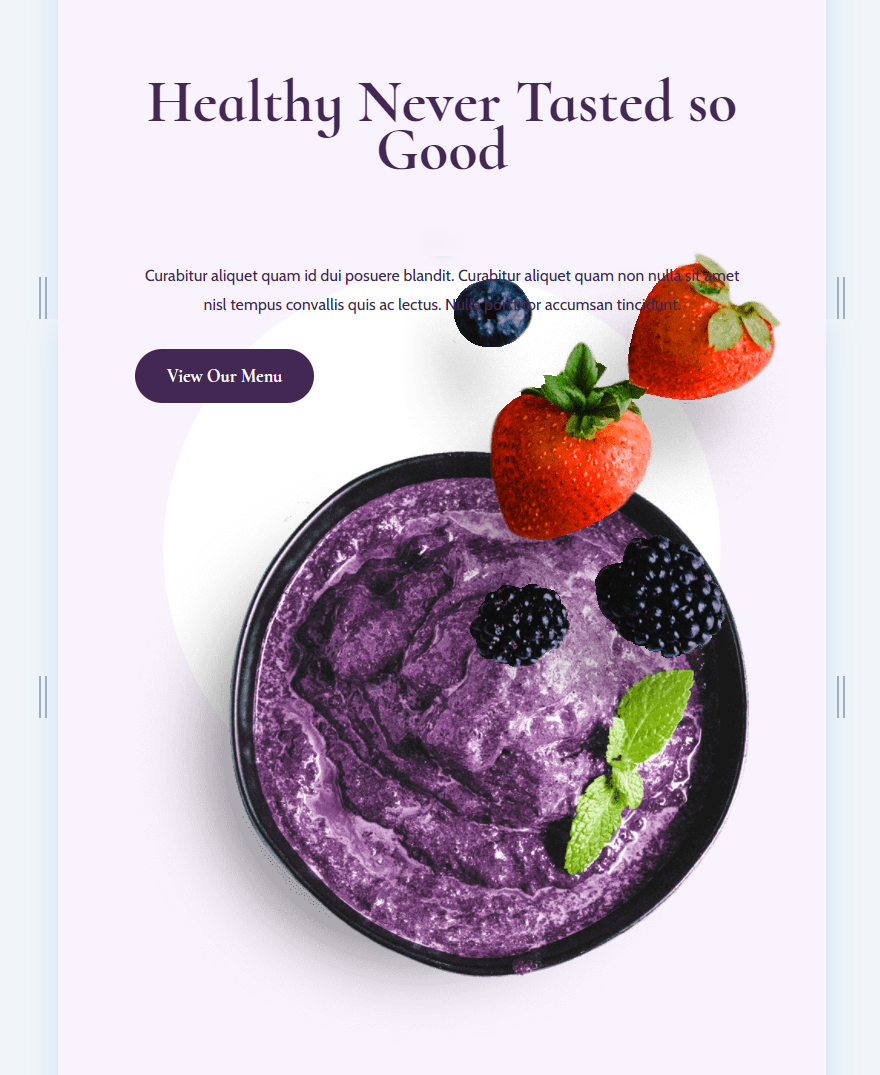
桌面

藥片

電話

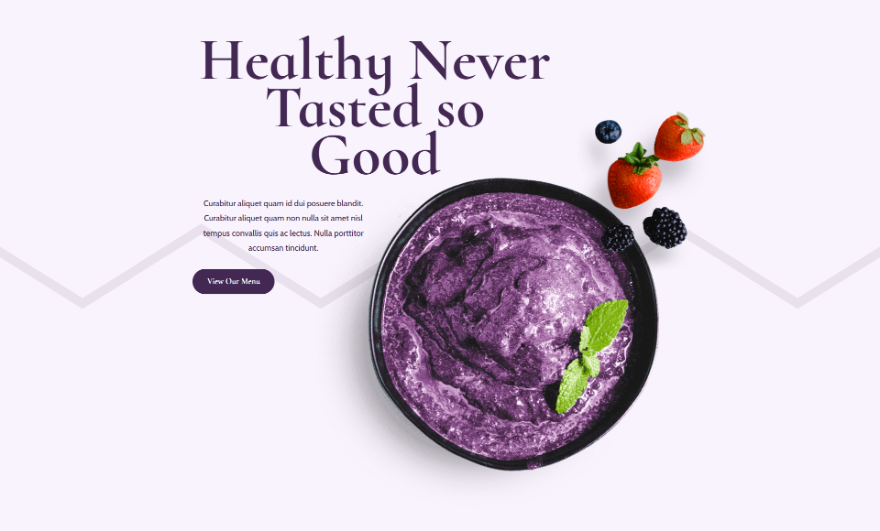
第三個自定義尺寸背景圖案結果
桌面

藥片

電話

自定義大小背景圖案佈局
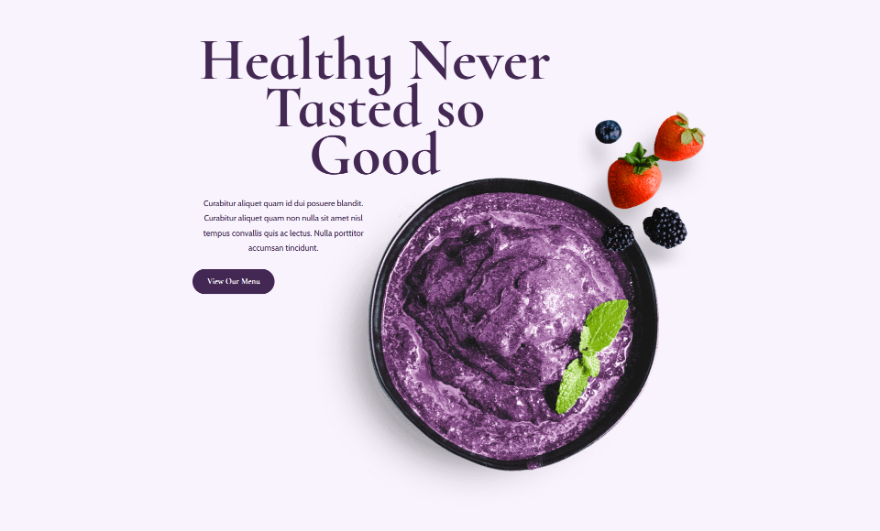
對於我們的示例,我使用 Divi 中提供的免費 Acai Bowl Landing Page 的第一部分。 我們將添加三種不同的背景圖案,並為每個設備選項定制它們。 我的示例部分使用背景顏色#f9f3fd。 我們將保留此背景顏色並為其添加背景圖案。

第一個自定義尺寸背景圖案示例
我們的第一個示例將添加僅出現在該部分底部的斜條紋。 我們需要針對台式機、平板電腦和手機設備進行不同的設置。
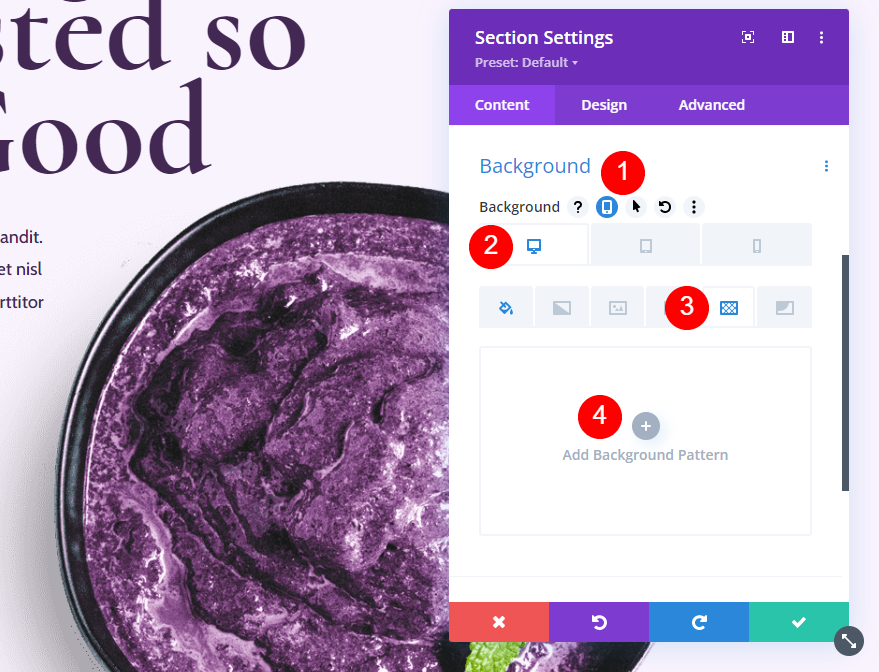
首先,通過單擊該部分的齒輪圖標打開該部分設置。

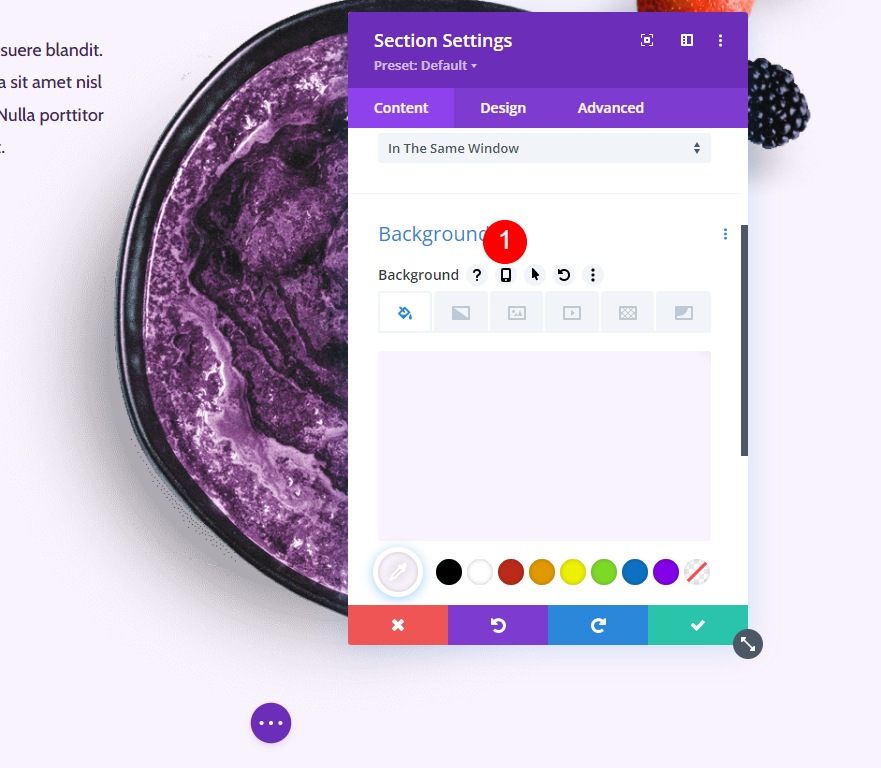
接下來,向下滾動到Background 。 我們將對所有三種屏幕尺寸進行調整,所以讓我們首先選擇當我們將鼠標懸停在背景選項上時出現的平板電腦圖標。
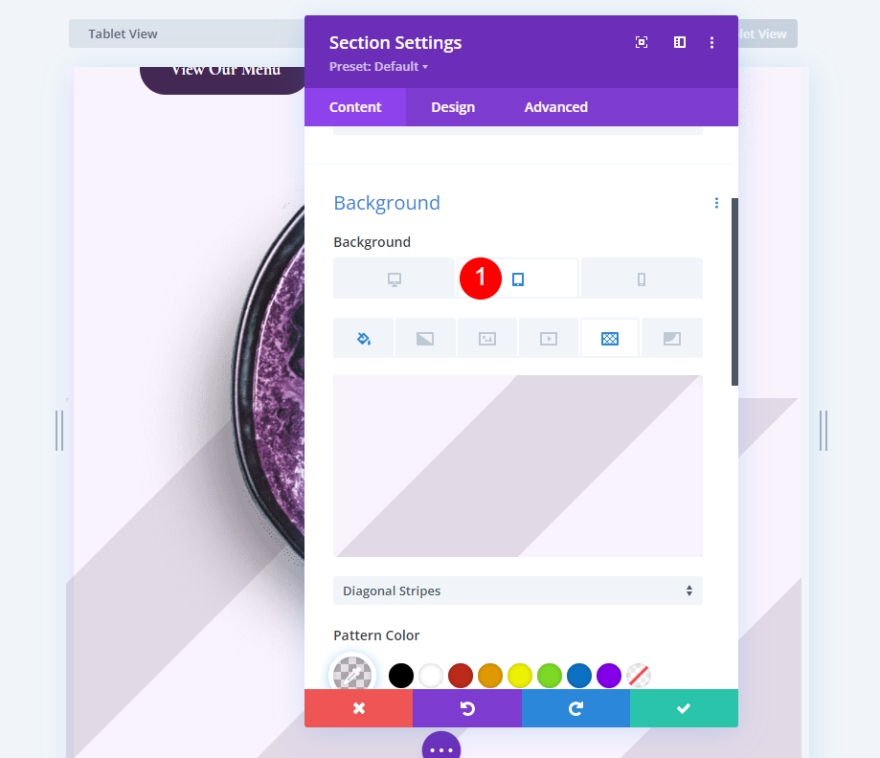
選擇背景圖案

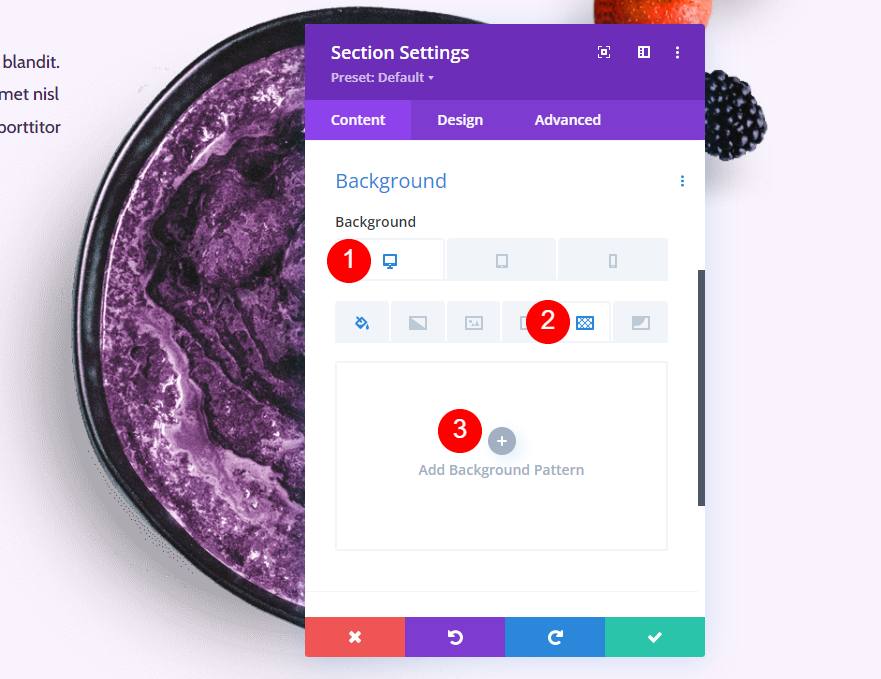
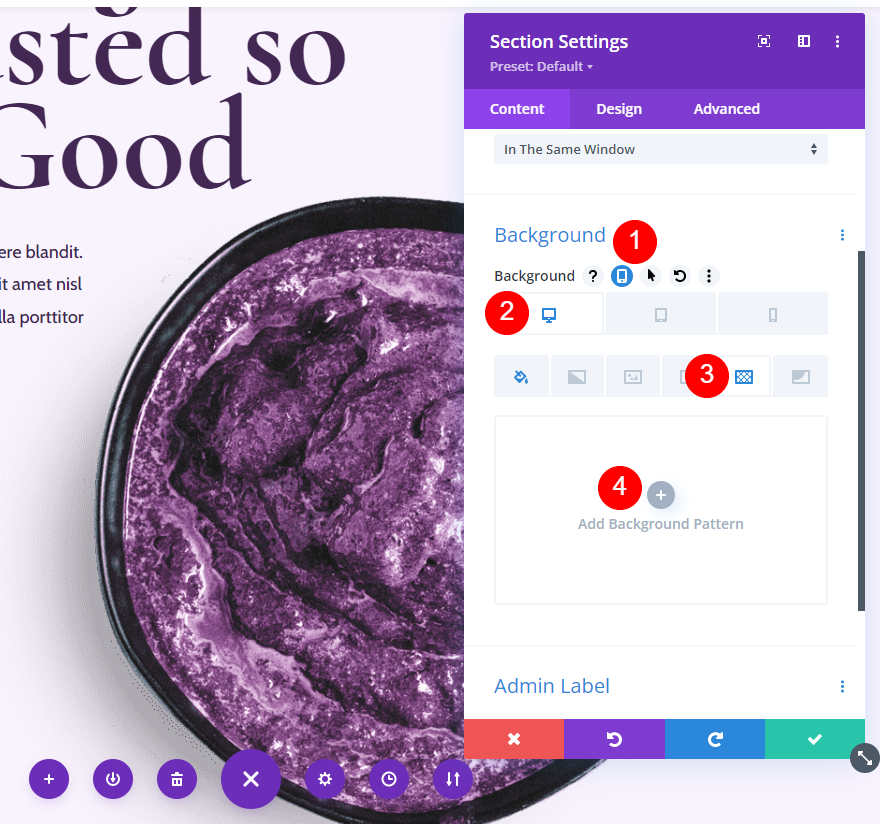
接下來,確保選中桌面,選擇背景圖案選項卡,然後單擊添加背景圖案。

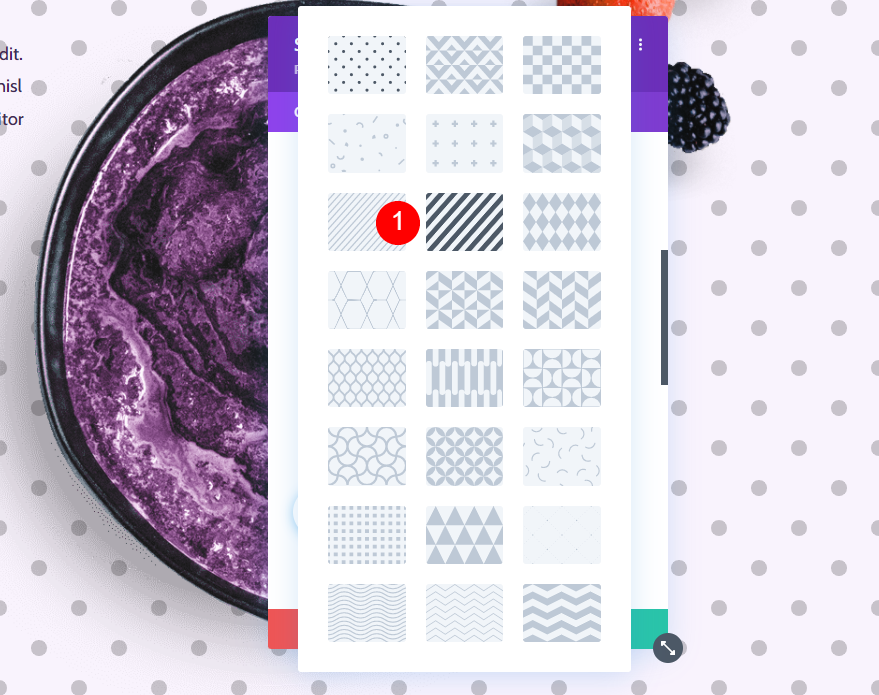
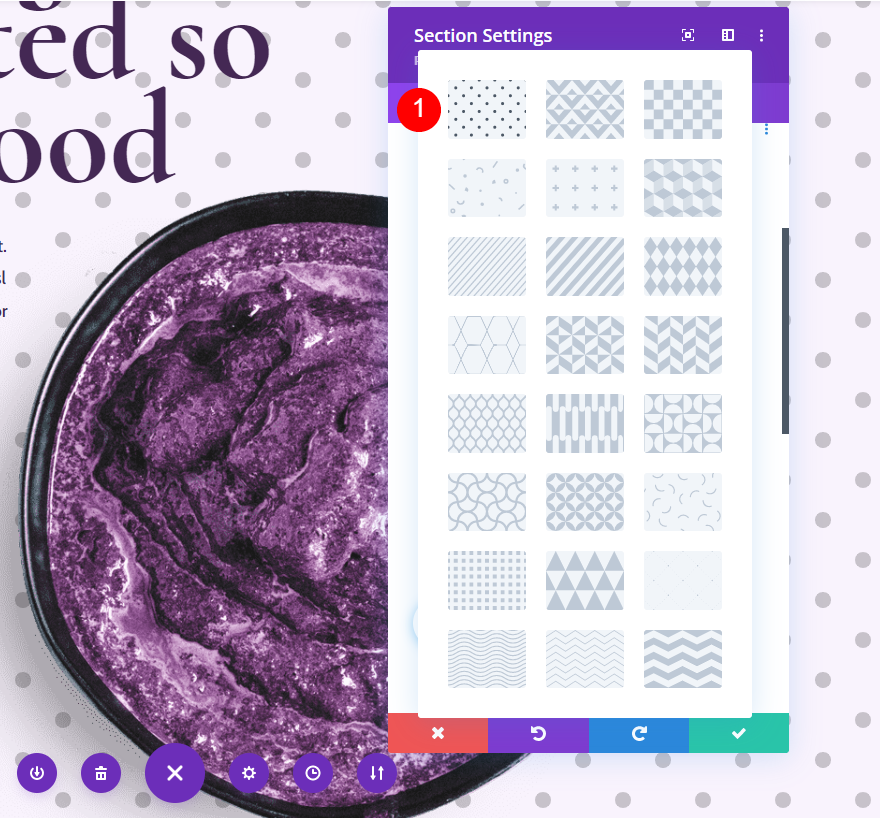
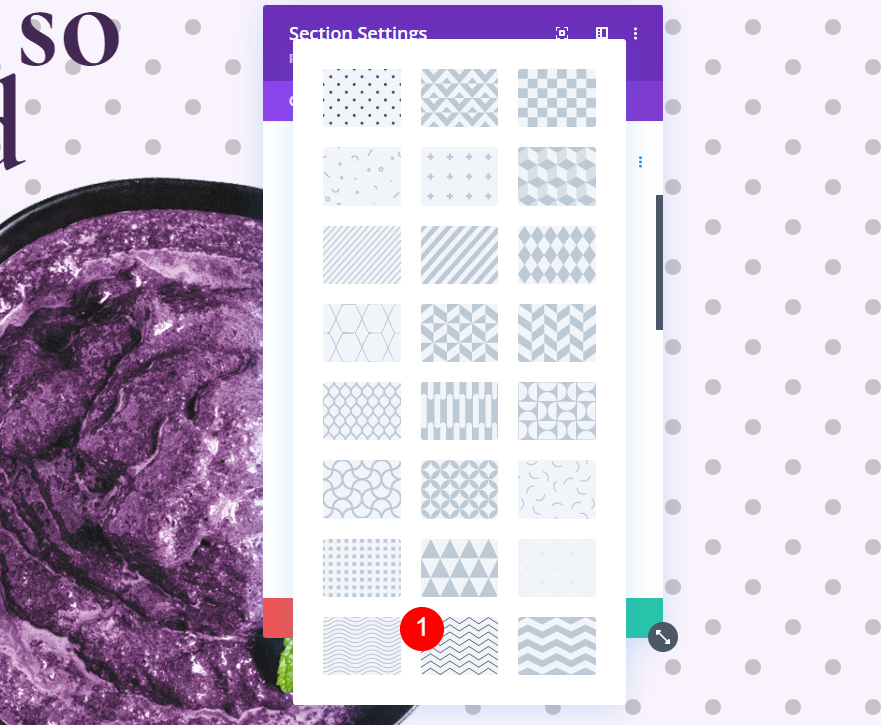
選擇背景圖案下的下拉框。

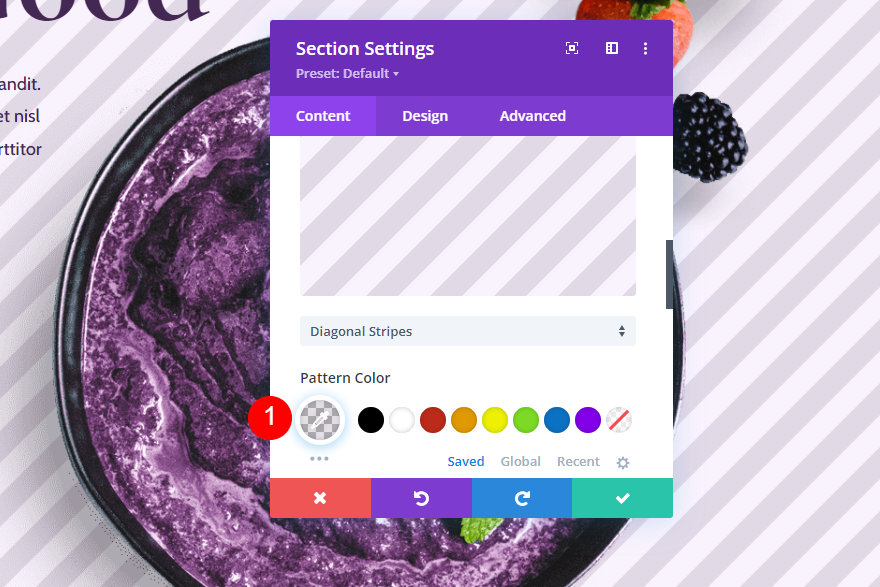
從列表中選擇對角條紋背景圖案。 我們可以修改這個圖案,讓它不僅僅是一個充滿條紋的屏幕。 因此,我們將使用它來創建我們獨特的背景。
- 背景圖案:斜條紋

背景圖案設置
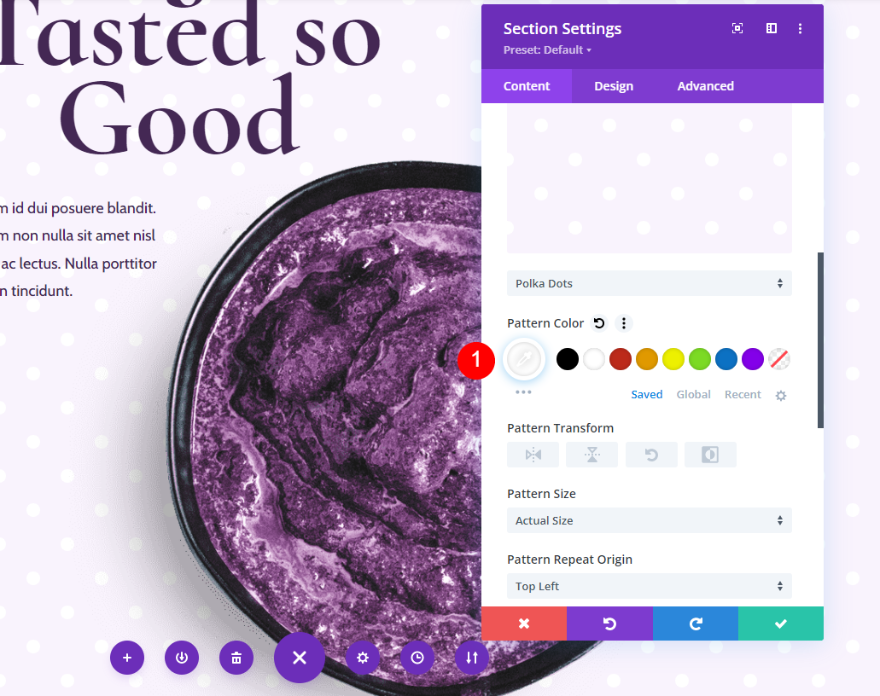
將圖案顏色更改為 rgba(68,40,84,0.13)。 這種顏色與我們的背景顏色很好地融合在一起。
- 圖案顏色:rgba(68,40,84,0.13)

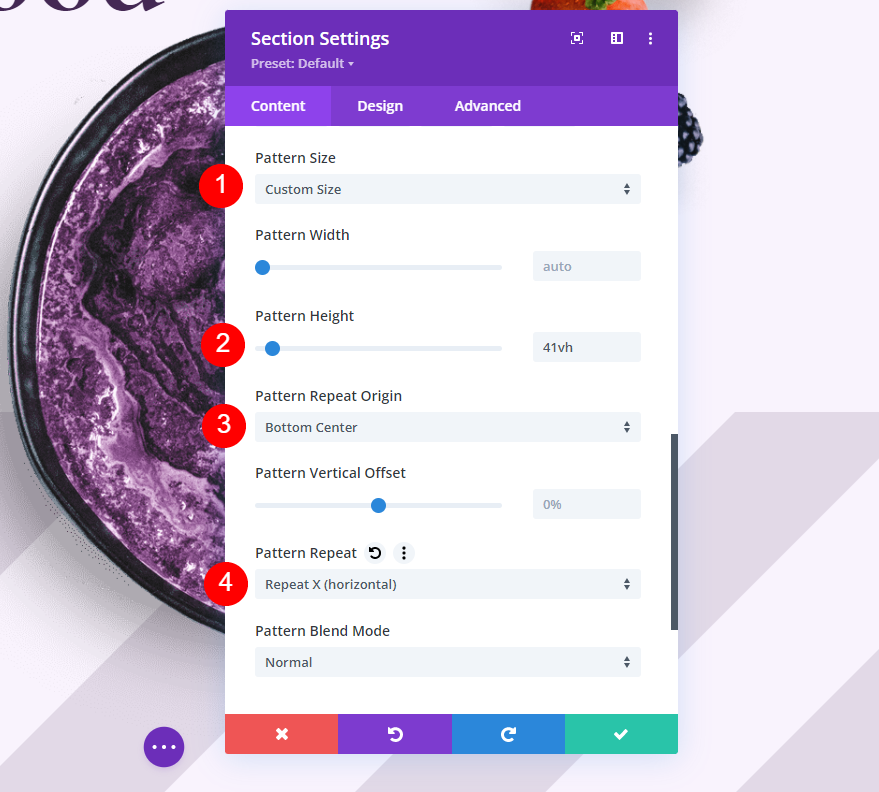
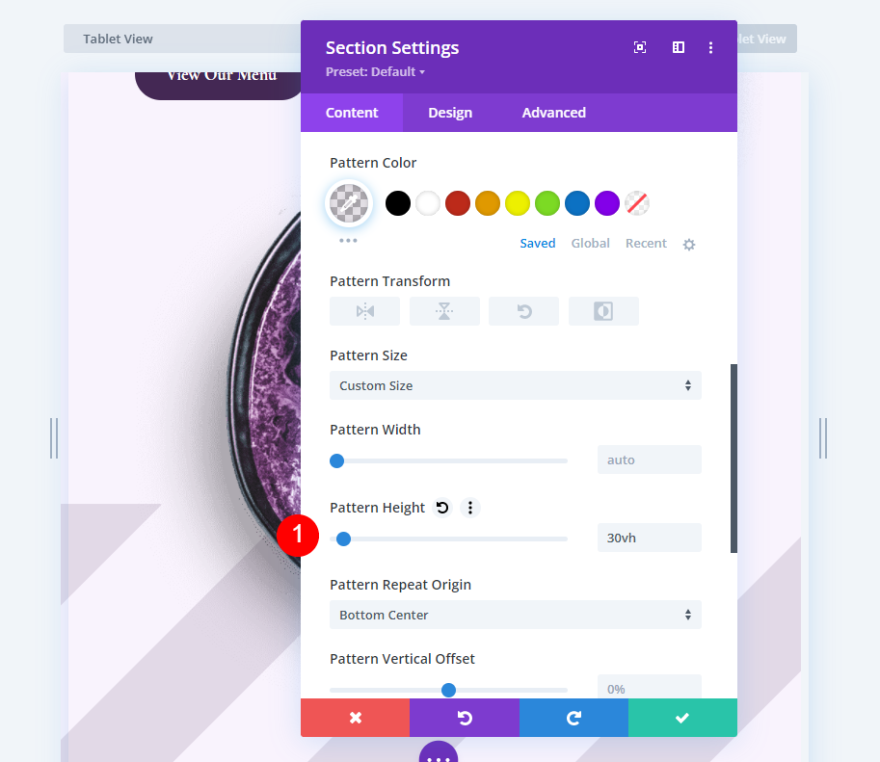
接下來,打開圖案尺寸下拉框並選擇自定義尺寸。 將圖案高度設置為 41vh,將圖案重複原點設置為底部中心,將圖案重複設置為重複 X(水平)。 這使我們能夠控制背景圖案的大小和在屏幕上的位置。
- 圖案尺寸:自定義尺寸
- 高度:41vh
- 重複原點:底部中心
- 重複:重複 X(水平)

平板電腦背景設置
接下來,我們需要讓背景在不同的屏幕尺寸下都能很好地工作。 我們需要根據屏幕尺寸調整圖案高度。 向上滾動到背景設置並選擇平板電腦圖標。

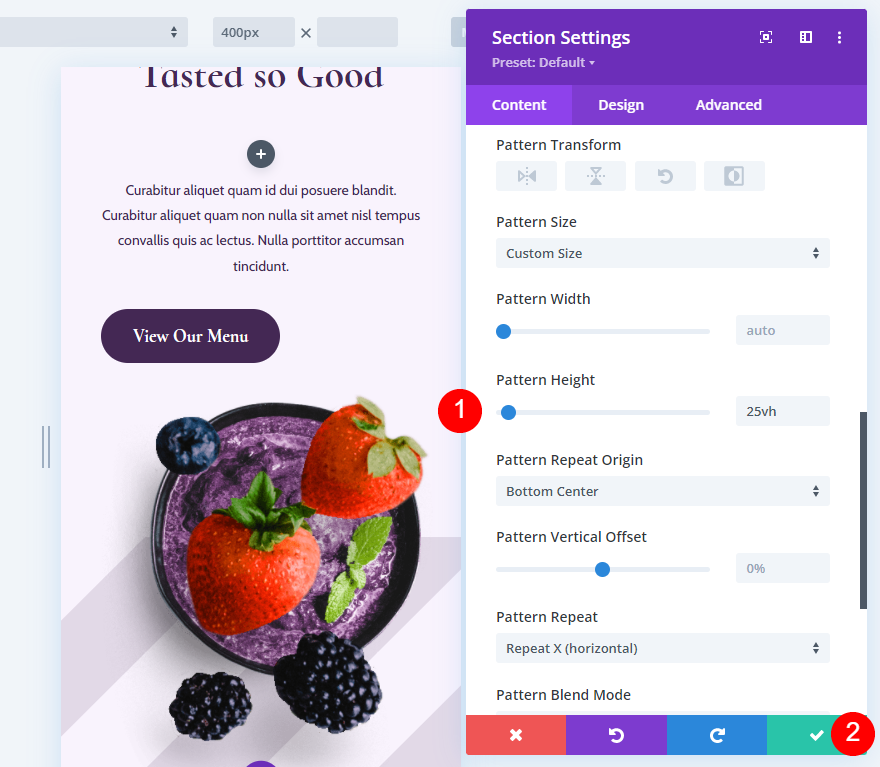
將圖案高度更改為 30vh。
- 圖案高度:30vh

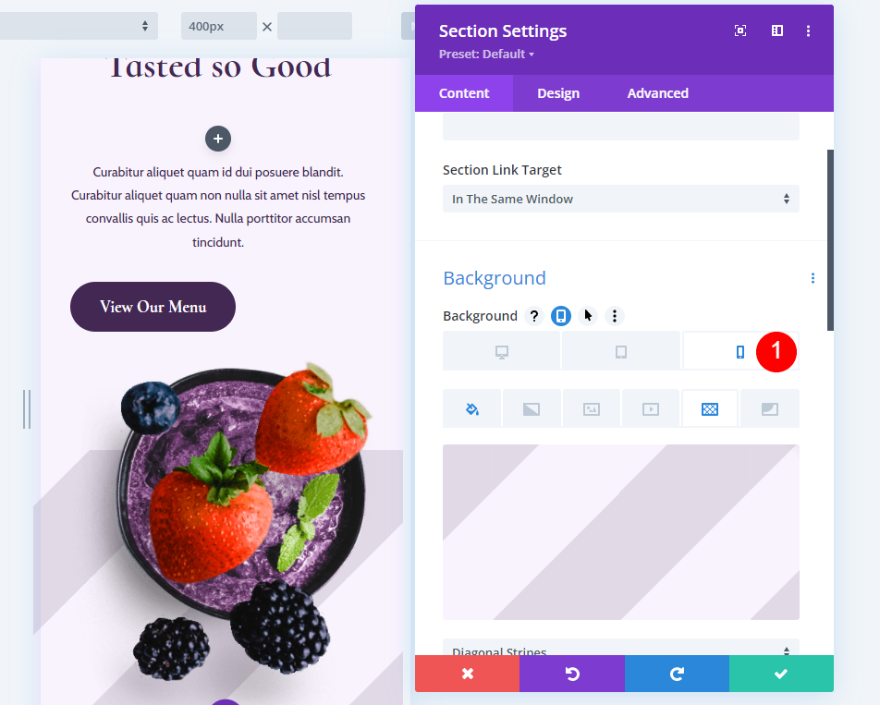
手機後台設置
最後,向上滾動到背景設置並選擇電話圖標。

將圖案高度更改為 25vh。 關閉模塊的設置並保存您的頁面。
- 圖案高度:25vh

第二個自定義尺寸背景圖案示例
我們的第二個自定義尺寸背景圖案示例將在屏幕中心添加一個圓圈。 對於我們的設計,它將出現在我們特色圖片中的巴西莓碗後面。
選擇背景圖案
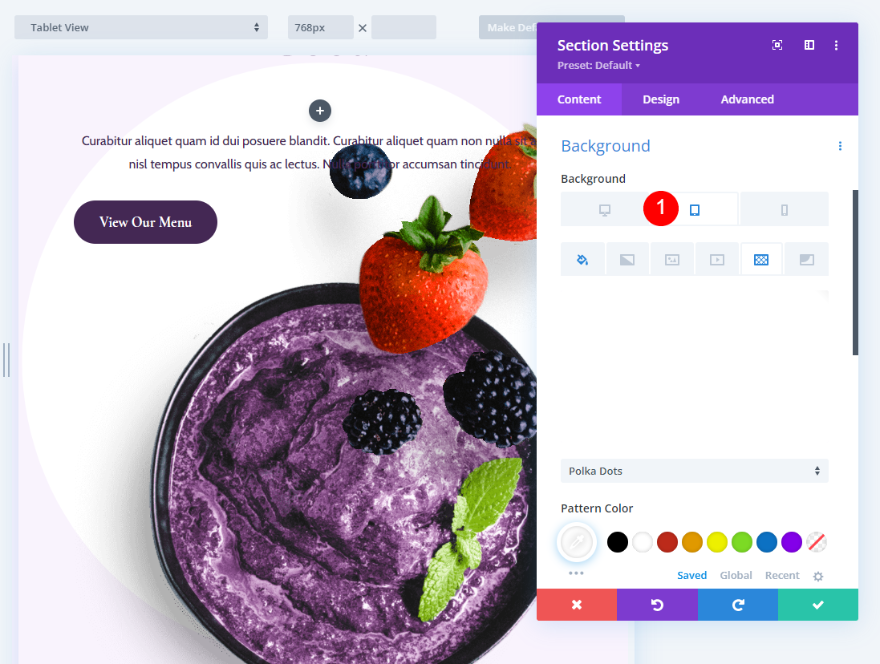
在部分設置中,向下滾動到背景並選擇平板電腦圖標以打開設備屏幕尺寸設置。 選擇桌面選項卡,選擇背景圖案選項卡,然後單擊添加背景圖案。

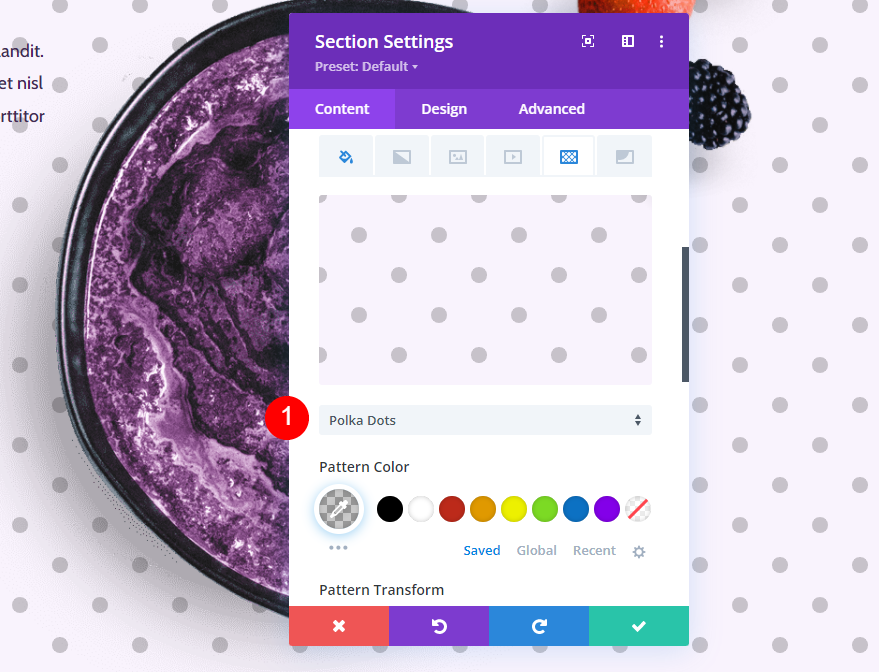
在這個例子中,我們想要Polka Dot 。 這是默認選項,因此您實際上不需要為此打開下拉框。 我正在顯示選項,以防您從不同的背景圖案更改為這個圖案。 單擊添加背景圖案時會自動出現波爾卡圓點。 雙擊圖案或使用下拉框進行更改。
- 背景圖案:波爾卡圓點


將顏色更改為白色。 這允許我們在背景中添加一個白色圓圈。
- 顏色:#ffffff

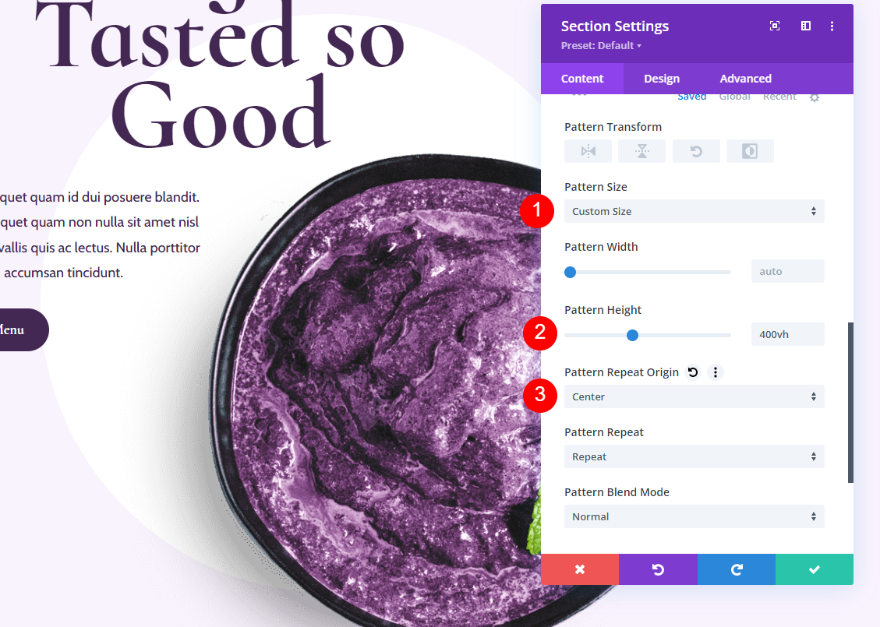
下一個。 將Pattern Size設置為 Custom, Height設置為 400vh, Repeat Origin設置為 center。 這些設置控制點的大小和位置。 在這種情況下,我們創建了一個點以顯示在背景中。
- 圖案尺寸:自定義尺寸
- 圖案高度:400vh
- 重複原點:中心

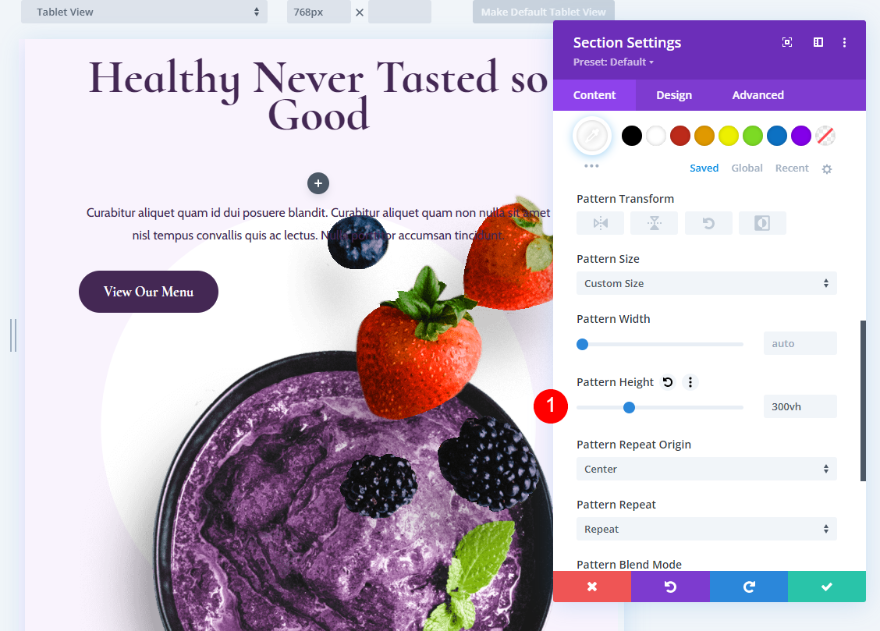
平板電腦背景設置
接下來,我們需要確保它在所有屏幕尺寸上都能正常工作。 選擇平板電腦選項卡。

接下來,將圖案高度更改為 300vh。
- 圖案高度:300vh

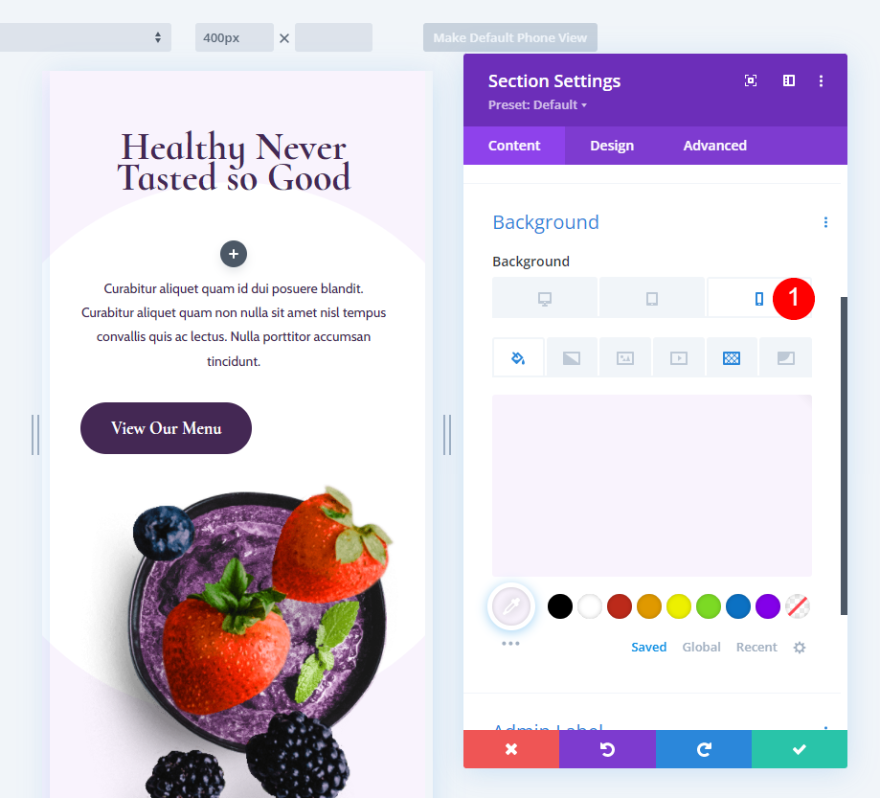
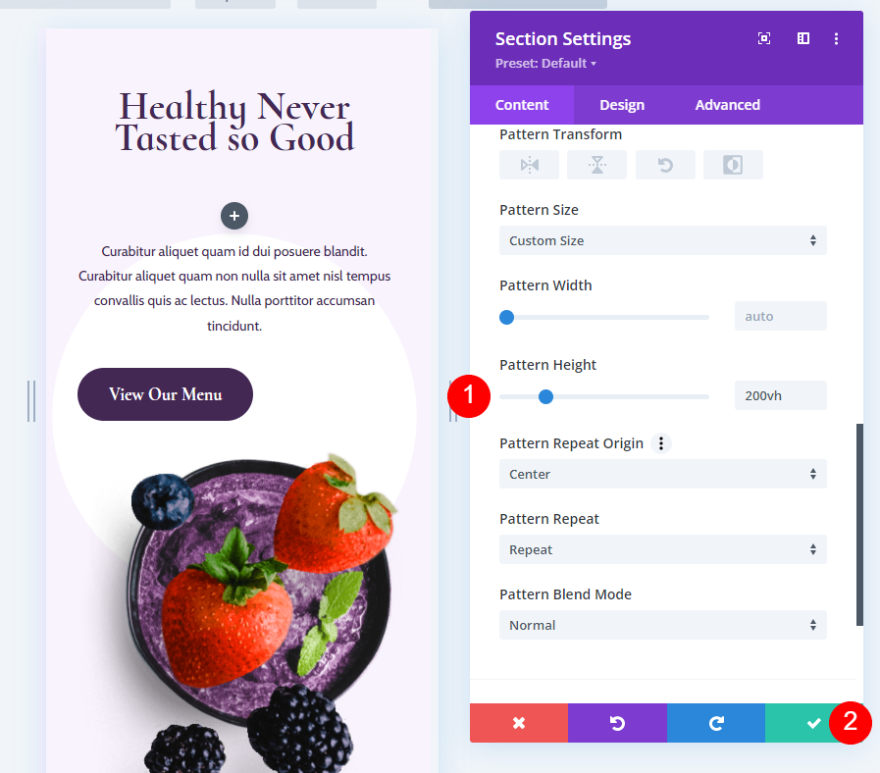
手機後台設置
最後,返回後台設置並選擇手機選項卡以打開手機屏幕尺寸設置。

將圖案高度更改為 200vh。 關閉模塊的設置並保存您的頁面。
- 圖案高度:200vh

第三個自定義尺寸背景圖案示例
此示例顯示一條穿過截面中間的鋸齒形線。 對於這個,我們不需要單獨調整手機。 我們將允許它遵循平板電腦設置。
選擇背景圖案
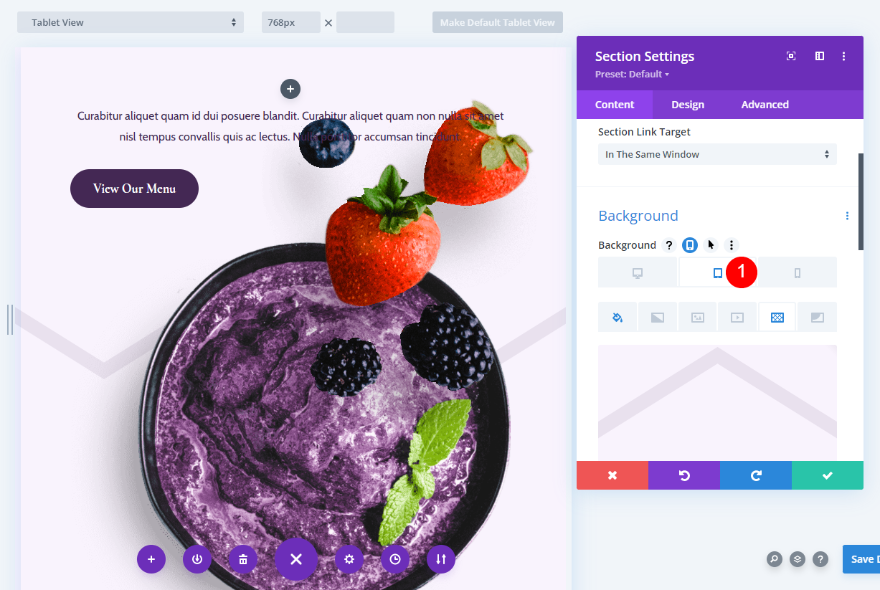
對於我們的第三個自定義大小背景圖案示例,打開部分設置並向下滾動到Background 。 將鼠標懸停在背景設置上,然後單擊平板電腦圖標以打開設備設置。 選擇桌面選項卡並選擇背景圖案選項卡。 單擊添加背景圖案。

打開Background Pattern 下拉框並選擇 Zig Zag 2。此圖案用之字形線填充屏幕,但我們將對其進行調整,使其僅顯示一條線。
- 背景圖案:Zig Zag 2

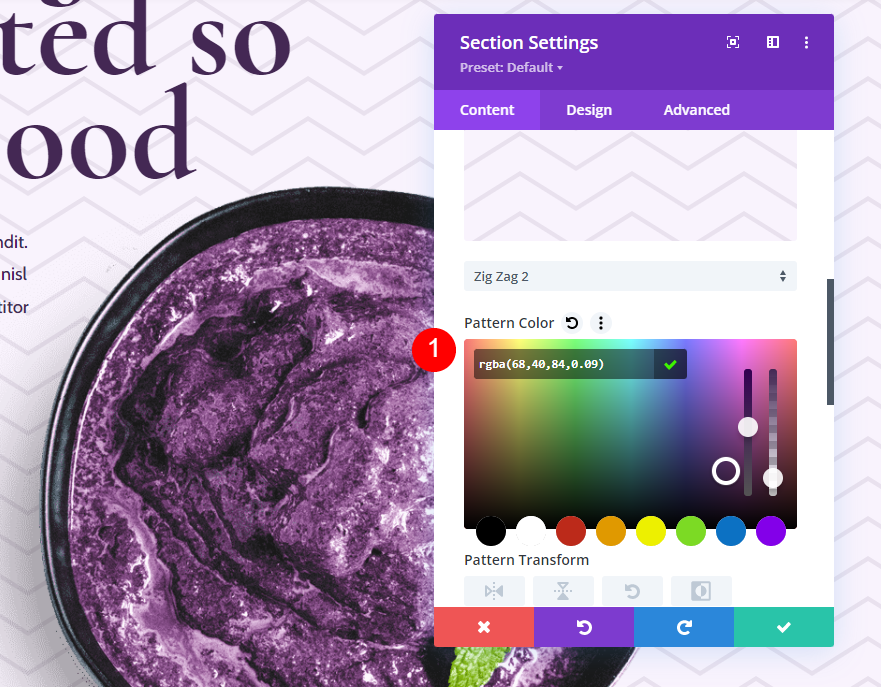
將背景圖案顏色更改為 rgba(68,40,84,0.09)。 這種顏色與我們的背景顏色沒有高對比度,因此不會分散注意力。
- 背景圖案顏色:rgba(68,40,84,0.09)

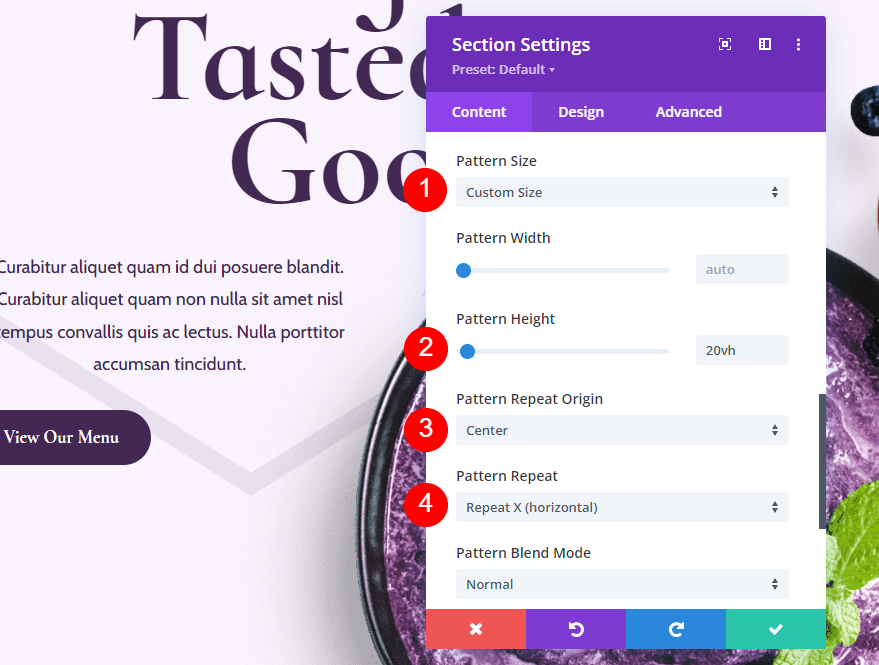
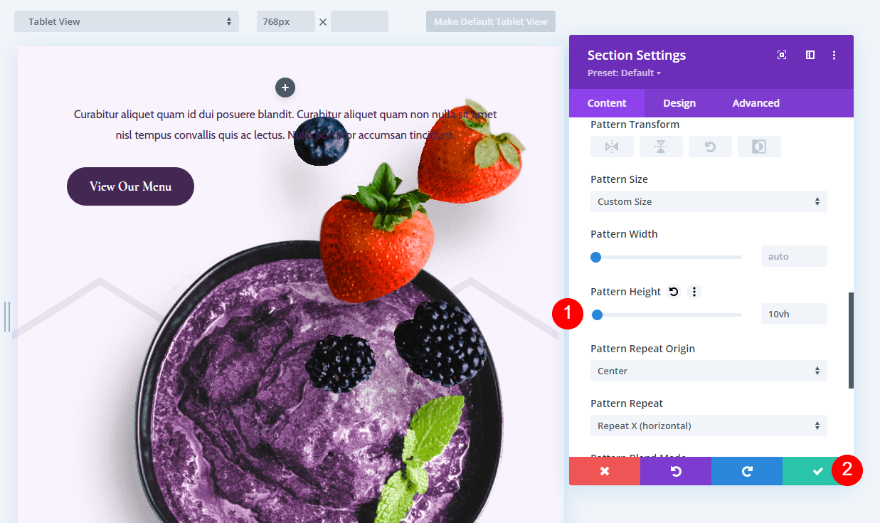
將圖案大小設置為自定義大小,圖案高度設置為 20vh,圖案重複原點設置為中心,圖案重複設置為重複 X(水平)。 與其他示例一樣,它控製圖案的大小和位置。
- 圖案尺寸:自定義尺寸
- 圖案高度:20vh
- 重複原點:中心
- 模式重複:重複 X(水平)

平板電腦背景設置
最後,向上滾動到背景設置的開頭並單擊平板電腦圖標。 手機設置會自動使用這些設置,所以我們不需要在手機標籤中進行調整。

向下滾動到Pattern Height並將其更改為 10vh。 關閉模塊的設置並保存您的頁面。
- 圖案高度:10vh

結果
以下是台式機、平板電腦和手機屏幕尺寸上的每種背景圖案。
第一個自定義尺寸背景圖案結果
桌面

藥片

電話

第二個自定義尺寸背景圖案結果
桌面

藥片

電話

第三個自定義尺寸背景圖案結果
桌面

藥片

電話

結束的想法
這就是我們如何使用 Divi 為您的背景圖案添加自定義尺寸的方法。 Divi的新背景圖案打開了很多設計選擇。 這些模式在我們的佈局中看起來很棒。 為背景圖案使用自定義尺寸的概念意味著我們不會局限於重複圖案。 Divi 的背景圖案可用於更多用途。 使用我們在此處介紹的概念,您可以使用 Divi 的任何背景圖案來創建自己獨特的背景設計。
我們希望收到你的來信。 您是否使用 Divi 為您的背景圖案添加了自定義尺寸? 請在評論中告訴我們您的體驗。
