Benzersiz Dairesel Arka Plan Şekilleri Tasarlamak için Divi Gradyan Oluşturucu Nasıl Kullanılır
Yayınlanan: 2022-05-04Divi's Gradient Builder, birçok ilginç arka plan oluşturabilir. Renkler, genellikle oluşturulması zor olan şekiller ve desenler oluşturmak için birlikte çalışır. Divi's Gradient Builder, benzersiz arka planlar oluşturmayı basit bir görev haline getiren dairesel arka plan şekli gibi dairesel desenler oluşturmayı sağlayan ayarlar içerir. Bu gönderide, herhangi bir bölüme veya sütuna dikkat çeken benzersiz dairesel arka plan şekilleri tasarlamak için Divi Gradient Builder'ın nasıl kullanılacağını göreceğiz.
Başlayalım.
Ön izleme
İlk önce, ne inşa ettiğimize bir bakalım.
İlk Dairesel Arka Plan
masaüstü

Telefon

İkinci Dairesel Arka Plan
masaüstü

Telefon

Üçüncü Dairesel Arka Plan
masaüstü

Telefon

Dördüncü Dairesel Arka Plan
masaüstü

Telefon

Dairesel Şekil Bölümünü Oluşturun
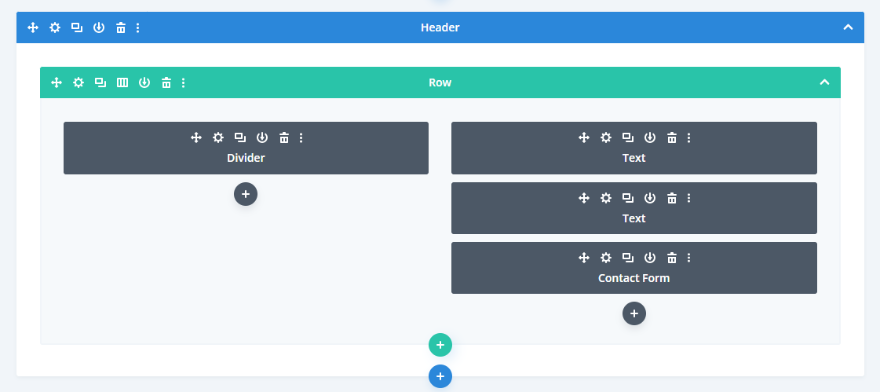
Divi düzeninden bir bölüm kullanmak yerine, bu eğitim için özel bir bölüm oluşturacağız. Bölüm, eşit boyutlu sütunlara sahip iki sütunlu bir satıra ihtiyaç duyacaktır.
Sol sütuna bir bölücü yerleştireceğiz. Bu görünmeyecek. Sütun 1 arka planımızın daha küçük ekran boyutlarında görüntülenmesini sağlar. Daha küçük ekranlarda yalnızca modüllü sütunlar görüntülenir. Sağ sütunda iki metin modülü ve bir iletişim formu bulunur.

Bölüm Ayarları
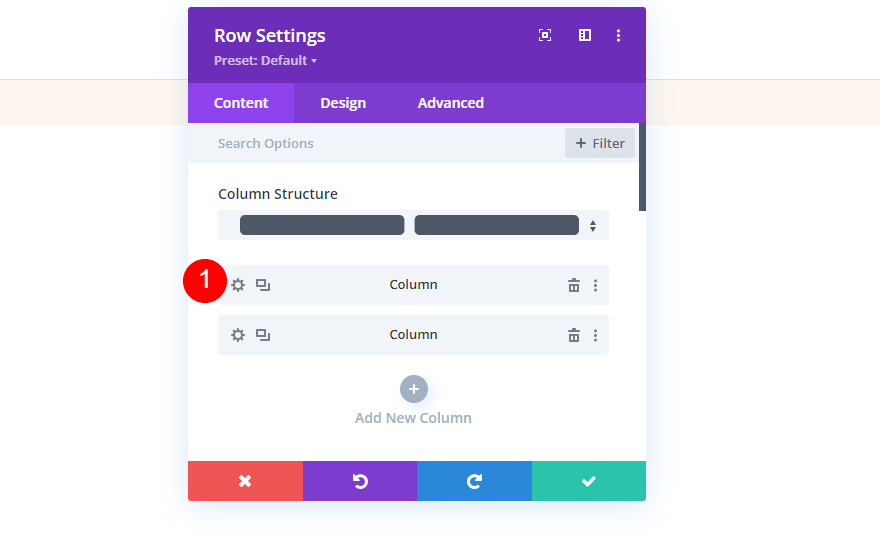
Dişli simgesine tıklayarak bölümün ayarlarını açın.

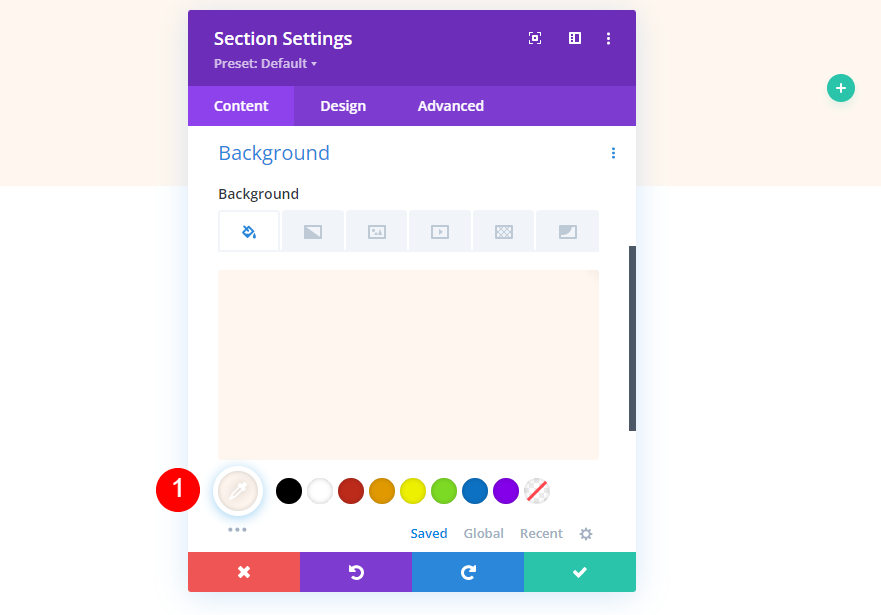
Arka Plan'a ilerleyin ve Rengi #fff7ef olarak değiştirin.
- Arka Plan Rengi: #fff7ef

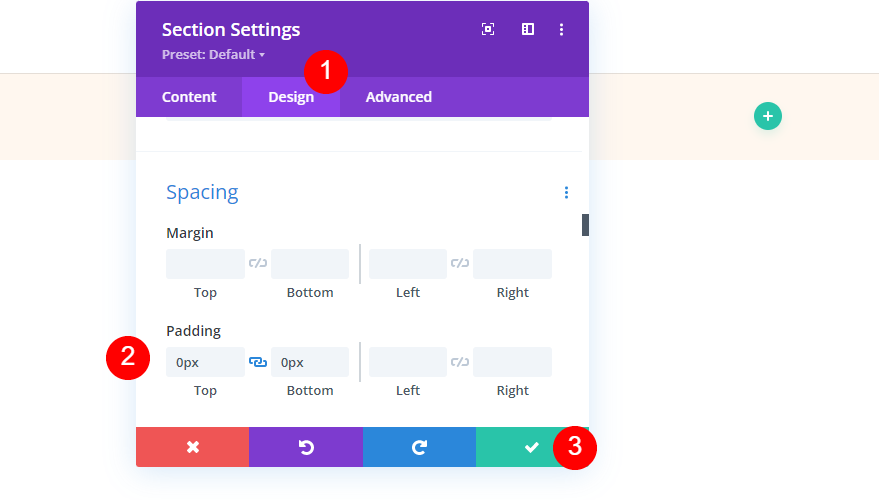
Ardından, tasarım sekmesini seçin. Aralık'a ilerleyin ve Üst ve Alt Dolgu için 0px girin. Bölümün ayarlarını kapatın.
- Üst: 0 piksel
- Alt: 0 piksel

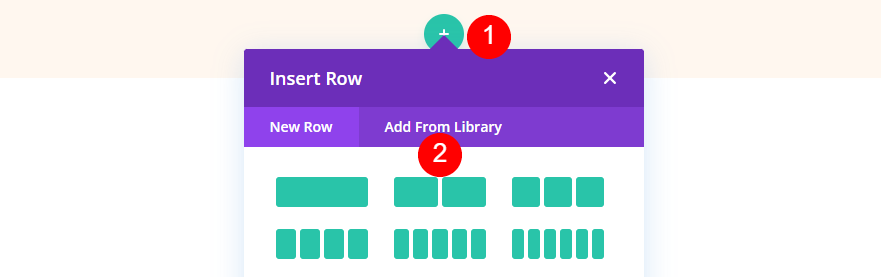
Satırı Ekle
Ardından, iki sütunlu bir satır ekleyin.

Ardından, dişli simgesine tıklayarak satırın ayarlarını açın.

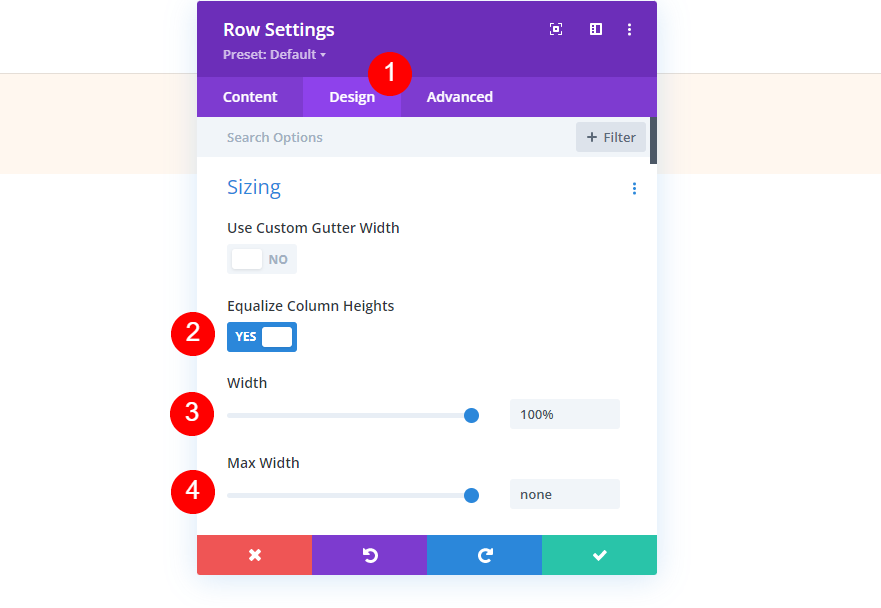
Tasarım sekmesini seçin ve Sütun Yüksekliklerini Eşitle'yi etkinleştirin. Genişliği %100 olarak ayarlayın ve Maksimum Genişliği Yok olarak değiştirin.
- Sütun Yüksekliklerini Eşitle: Evet
- Genişlik: %100
- Maksimum Genişlik: Yok

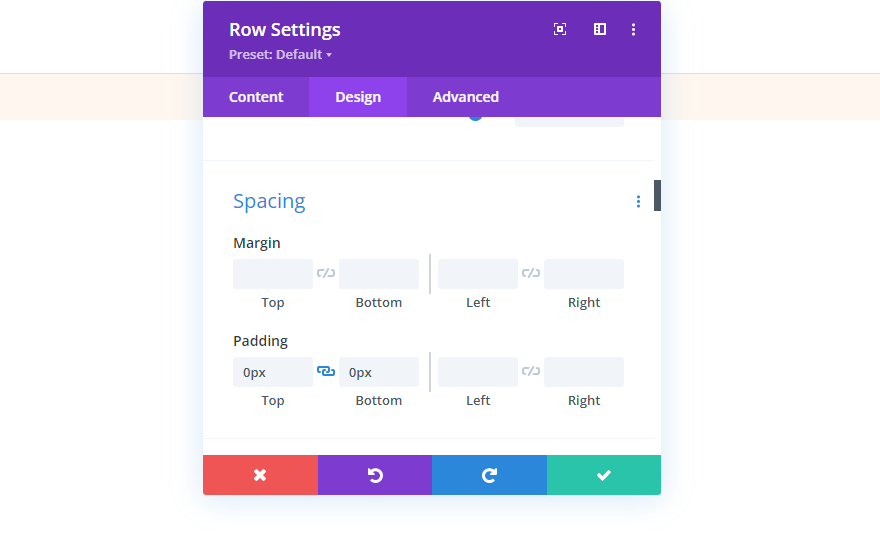
Ardından, Aralık'a gidin ve Üst ve Alt Dolgu için 0px girin.
- Dolgu: 0px Üst, 0px Alt

Sütun Ayarları
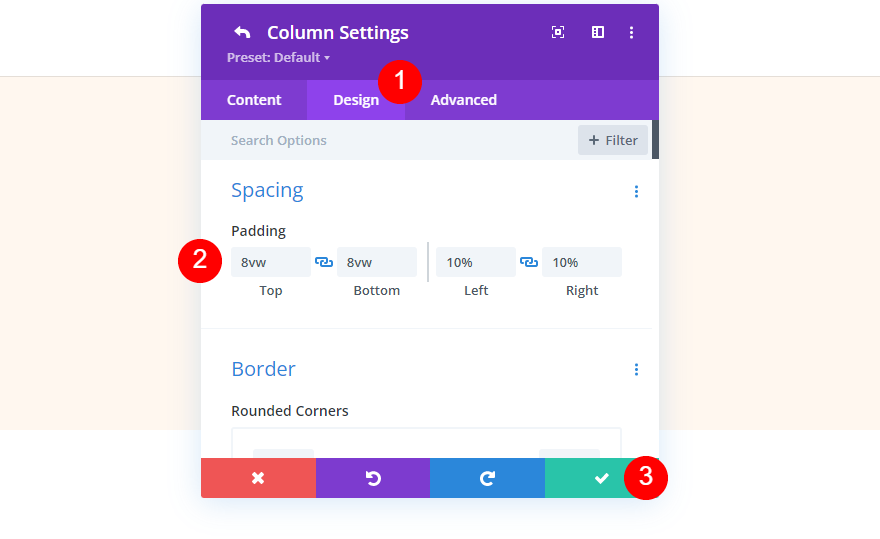
Ardından, sütunlarda bazı Aralık ayarlamaları yapacağız. Dairesel arka planları oluşturduğumuzda sütun ayarlarına geri döneceğiz. İlk sütun için ayarları açın.

Tasarım sekmesine gidin ve Üst ve Alt Dolgu için 8vw ve Sol ve Sağ Dolgu için %10 girin. Sütun ayarlarını kapatın.
- Üst: 8vw
- Alt: 8vw
- Sol: %10
- Sağ: %10

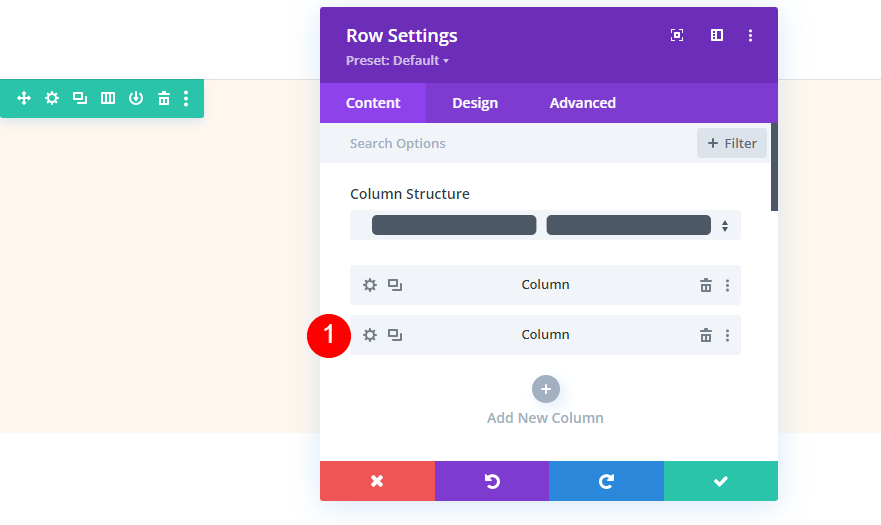
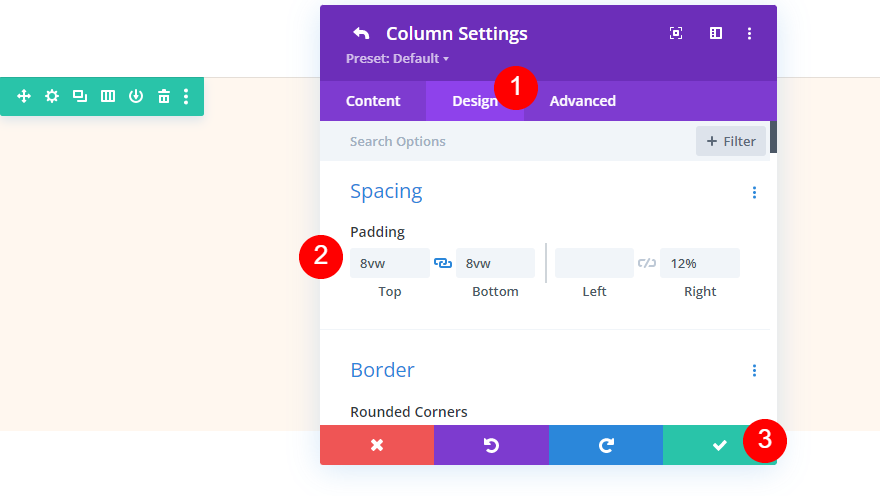
Ardından, ikinci sütunun ayarlarını açın.

Tasarım sekmesine gidin ve Üst ve Alt Dolgu için 8vw ve Sağ Dolgu için %12 girin. Sütun ve satır ayarlarını kapatın.
- Üst: 8vw
- Alt: 8vw
- Sağ: %12

Bölücü Modül
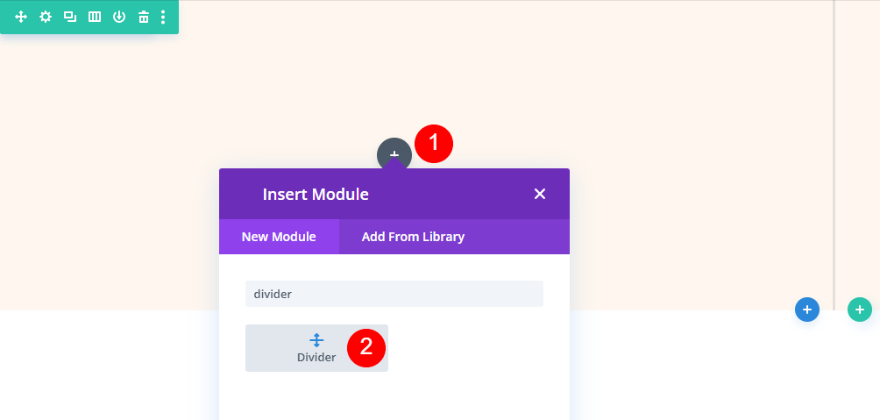
Ardından, sol sütuna bir ayırıcı modül ekleyin.

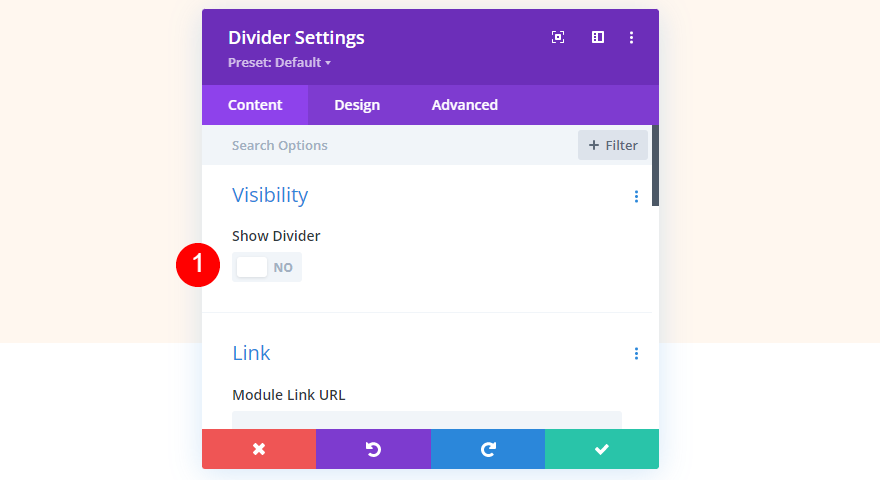
Ayırıcı modülün ayarlarını açın ve Görünürlüğü Göster için Hayır'ı seçin.
- Görünürlüğü Göster: Hayır

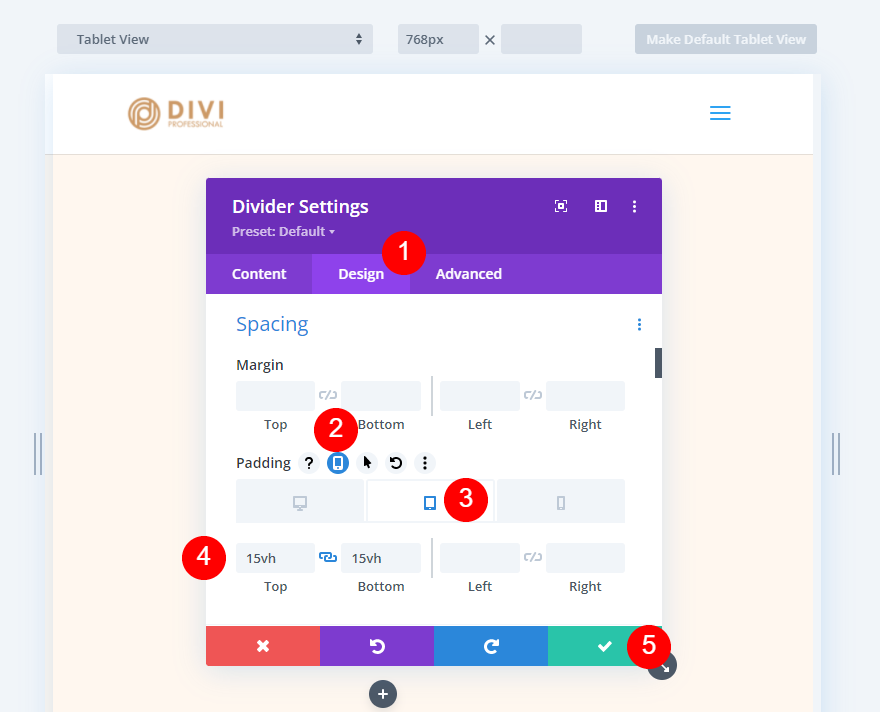
Ardından, tasarım sekmesini seçin ve Aralık seçeneğine ilerleyin. Tablet simgesini seçin ve tablet sekmesini seçin. Üst ve Alt Dolguya 15vh ekleyin. Telefon ayarları tablet ayarlarını izleyecektir. Masaüstü sürümü için bu ayarlara ihtiyacımız olmayacak. Modülün ayarlarını kapatın.
- Dolgu (tablet): 15vH Üst, 15vh Alt

Başlık Metin Modülü
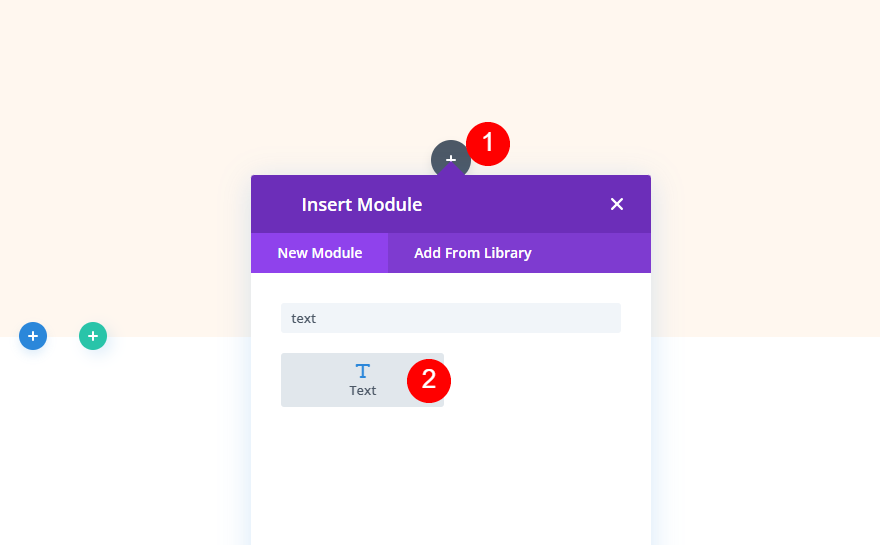
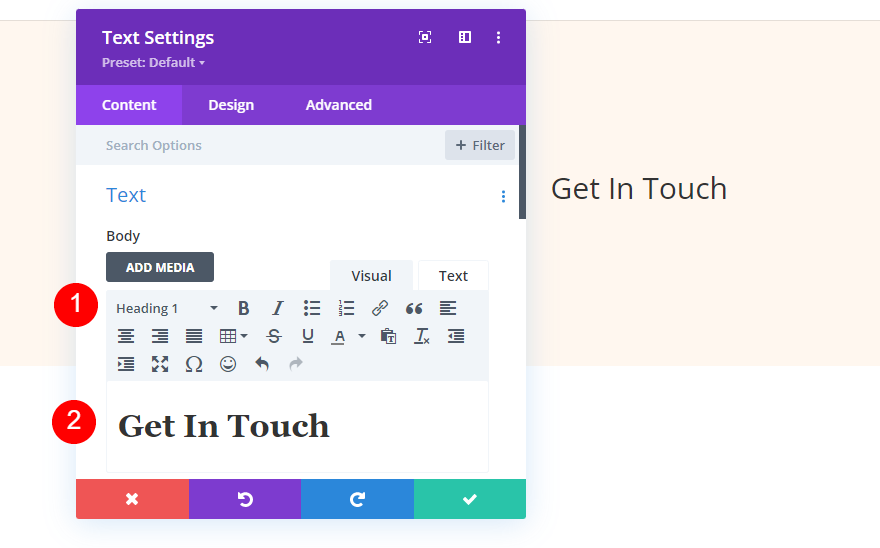
Ardından, sağ sütuna bir metin modülü ekleyin. Bu, iletişim formunun başlığını oluşturacaktır.

“İletişime Geçin” başlığını ekleyin ve yazı tipini Başlık 1 olarak değiştirin.
- Yazı Tipi: Başlık 1
- Gövde İçeriği: İletişime Geçin

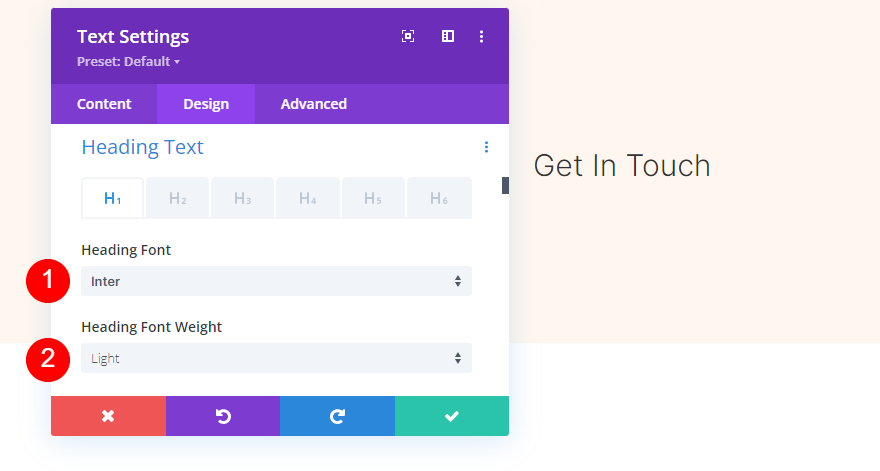
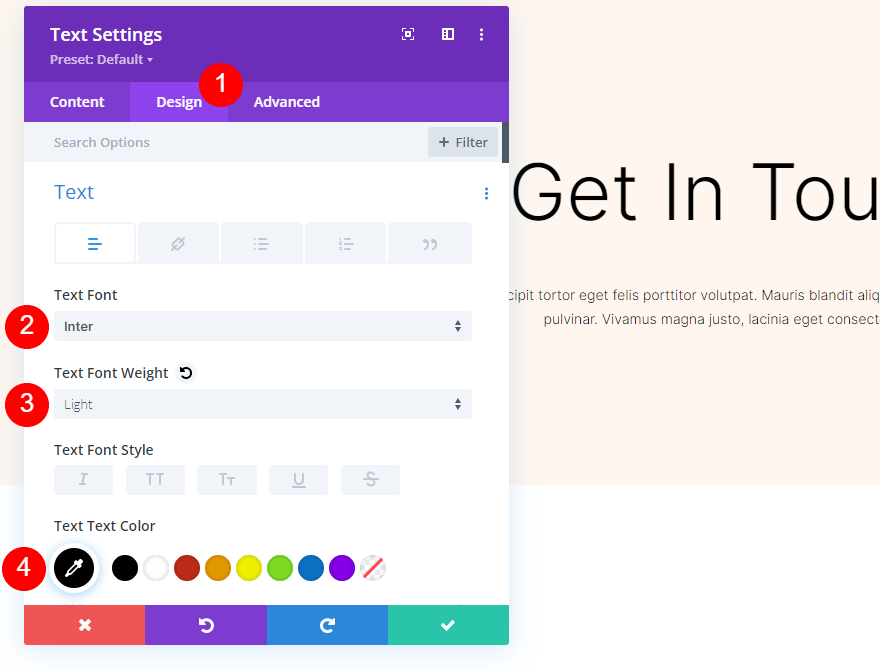
Tasarım sekmesini seçin ve Başlık Metni'ne gidin. Yazı Tipi için Inter'i seçin ve Yazı Tipi Ağırlığı için Hafif'i seçin.
- Yazı Tipi: Inter
- Yazı Tipi Ağırlığı: Hafif

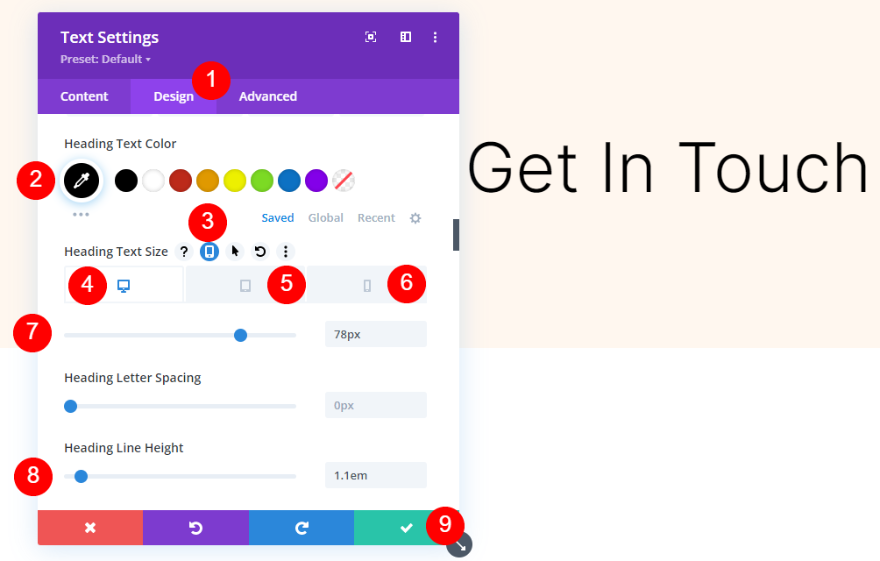
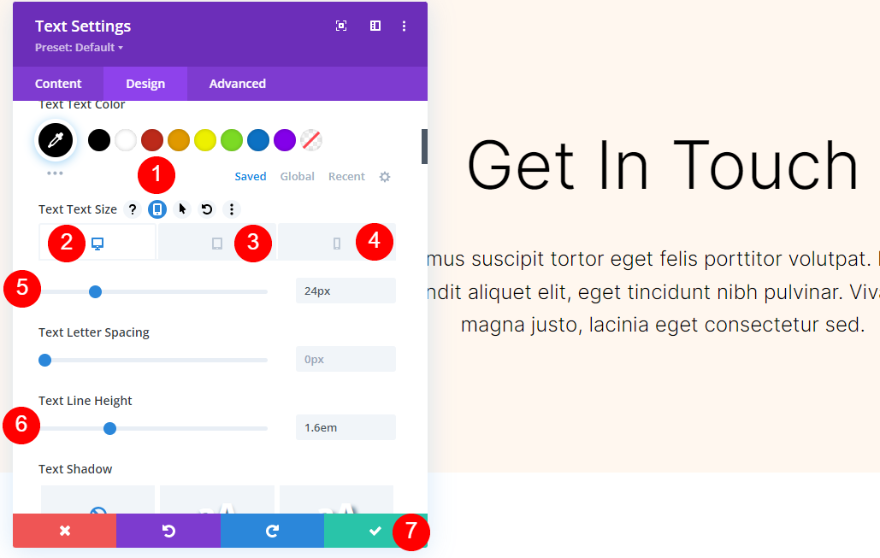
Yazı Tipi Rengini siyaha, masaüstü Yazı Tipi Boyutunu 78 piksele, tablet Yazı Tipi Boyutunu 44 piksele ve telefonun Yazı Tipi Boyutunu 28 piksele ayarlayın. Satır Yüksekliğini 1.1em olarak değiştirin. Modülün ayarlarını kapatın.
- Renk: #000000
- Yazı Tipi Boyutu: 78px (masaüstü), 44px (tablet), 28px (telefon)
- Çizgi Yüksekliği: 1.1em

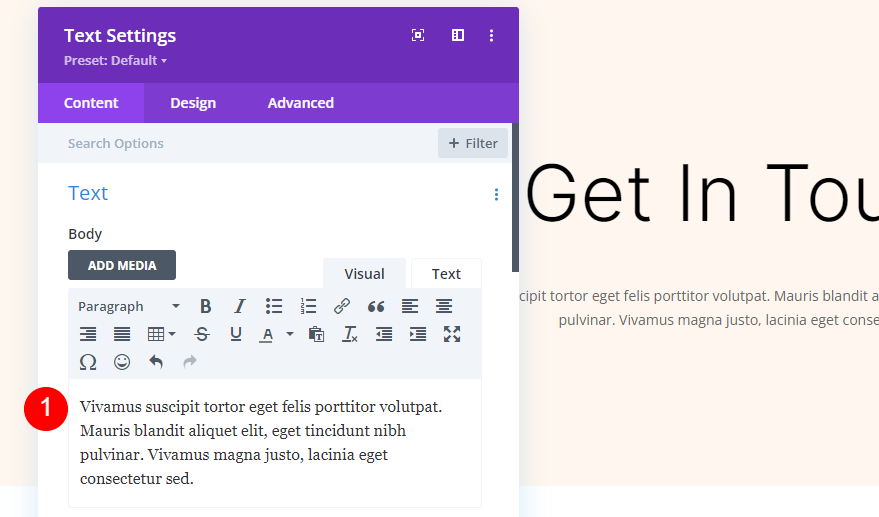
Açıklama Metni Modülü
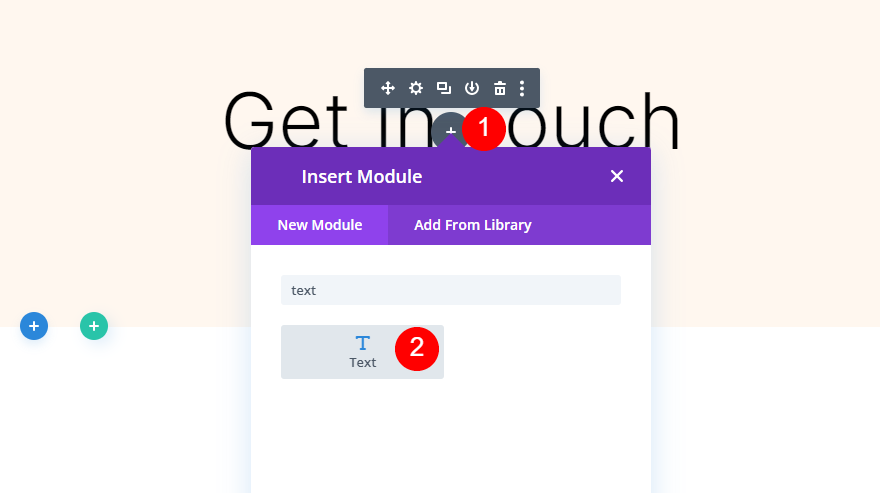
Ardından, başlık metin modülünün altına bir metin modülü ekleyin.

Ayarlarını açın ve açıklamanızı içerik alanına ekleyin. Örneğim için sadece kukla içerik kullanıyorum.
- Gövde Metni: açıklama

Ardından, tasarım sekmesini seçin ve Yazı Tipi için Inter'i seçin. Yazı Tipi Ağırlığı için Hafif'i seçin ve Rengi siyah olarak ayarlayın.
- Yazı Tipi: Inter
- Yazı Tipi Ağırlığı: Hafif
- Renk: #000000

Her ekran türü için boyutları ayarlamak için tablet simgesini seçin. Masaüstü simgesini tıklayın ve Boyutu 24 piksel olarak değiştirin. Tablet simgesini seçin ve Boyutu 20px olarak değiştirin. Telefon simgesini seçin ve Boyutu 16 piksel olarak değiştirin. Satır Yüksekliğini 1,6em olarak değiştirin. Modülün ayarlarını kapatın.

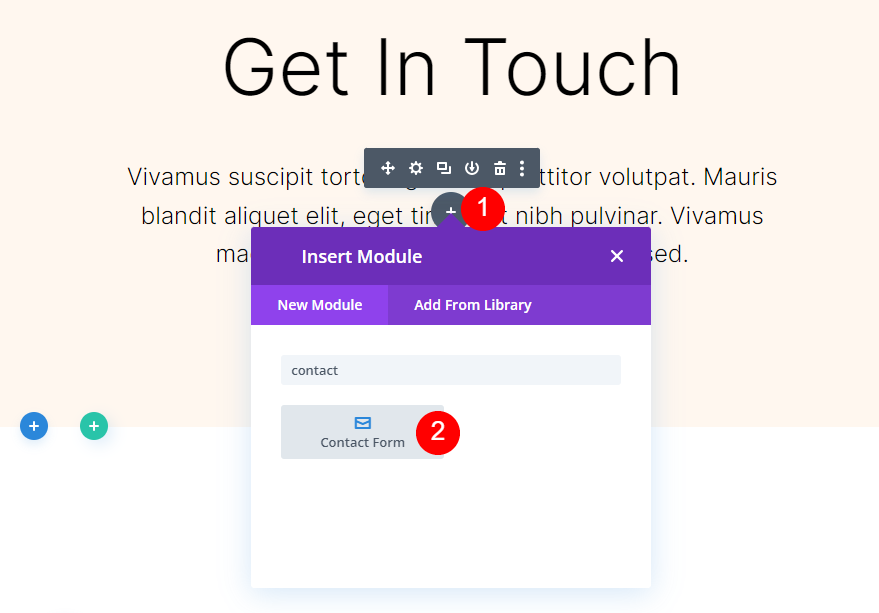
İletişim Formu Modülü
Son olarak, açıklama metninin altına bir iletişim formu modülü ekleyin.

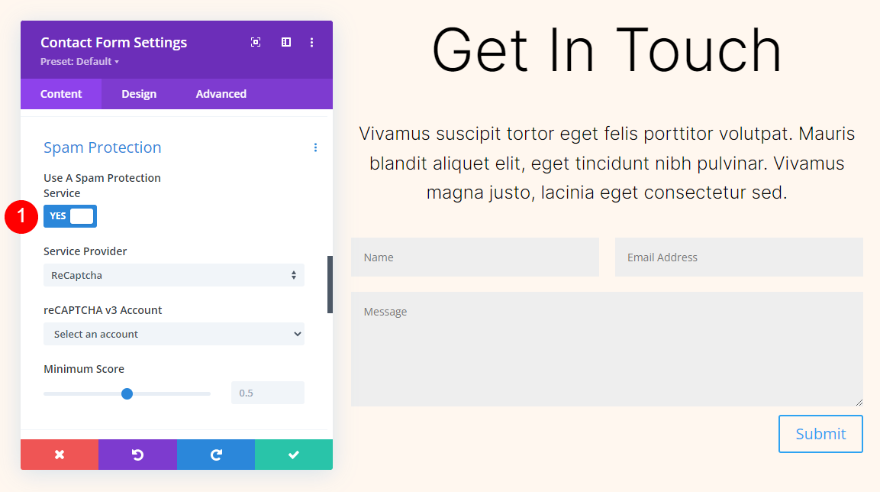
Ayarları açın, İstenmeyen Posta Koruması'na gidin ve İstenmeyen Posta Koruma Hizmeti Kullan'ı etkinleştirin. Bu özellik hakkında daha fazla bilgi için Divi'nin E-posta Optin Modülünde İstenmeyen Posta Koruma Hizmeti Nasıl Kullanılır makalesine bakın.
- Bir Spam Koruma Hizmeti Kullanın: Evet

Alanlar
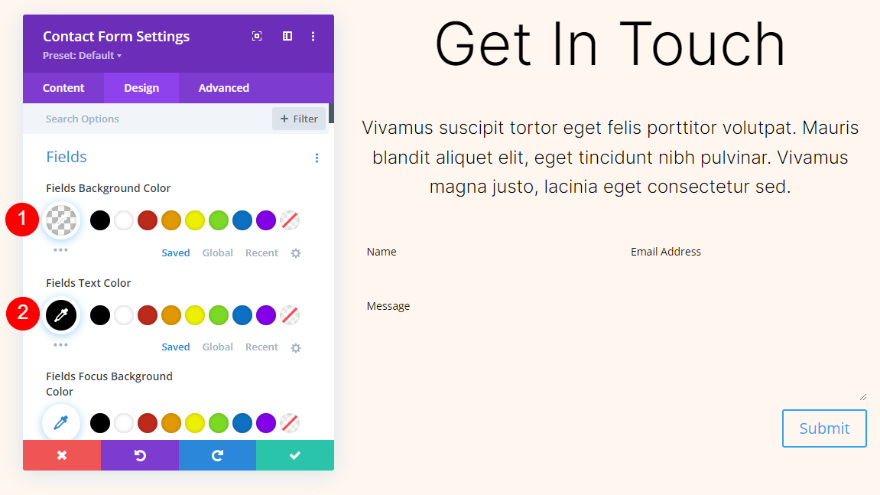
Tasarım sekmesine gidin ve Alanların Arka Plan Rengi'ni rgba(0,0,0,0) olarak ayarlayın. Alan Metin Rengini siyah olarak ayarlayın.
- Alanlar Arka Plan Rengi: rgba(0,0,0,0)
- Metin Rengi: #000000

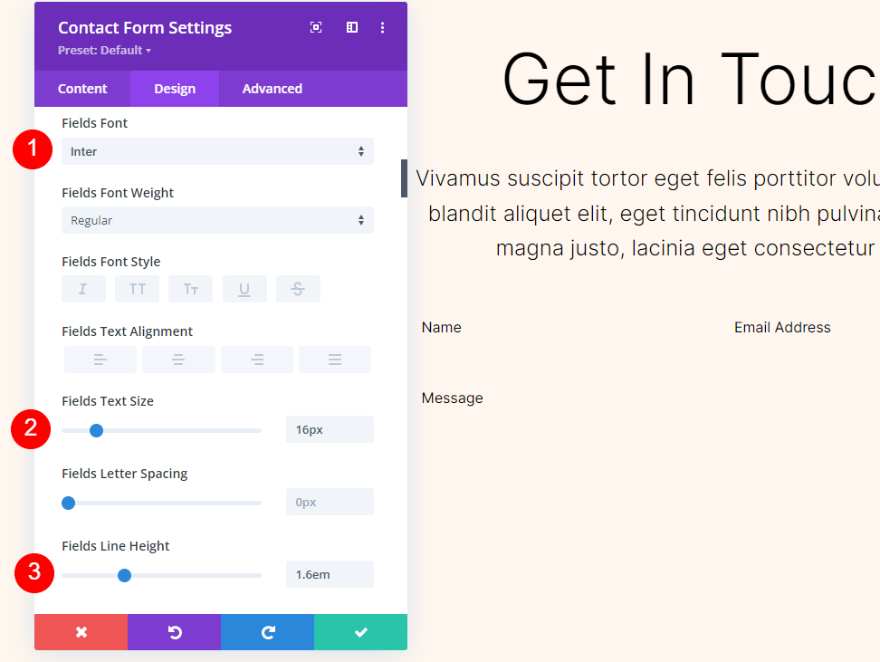
Ardından, Alanlar Yazı Tipi için Inter'i seçin. Boyutu 16px ve Çizgi Yüksekliğini 1.6em olarak değiştirin.
- Yazı Tipi: Inter
- Boyut: 16 piksel
- Satır Yüksekliği: 1,6em

Buton
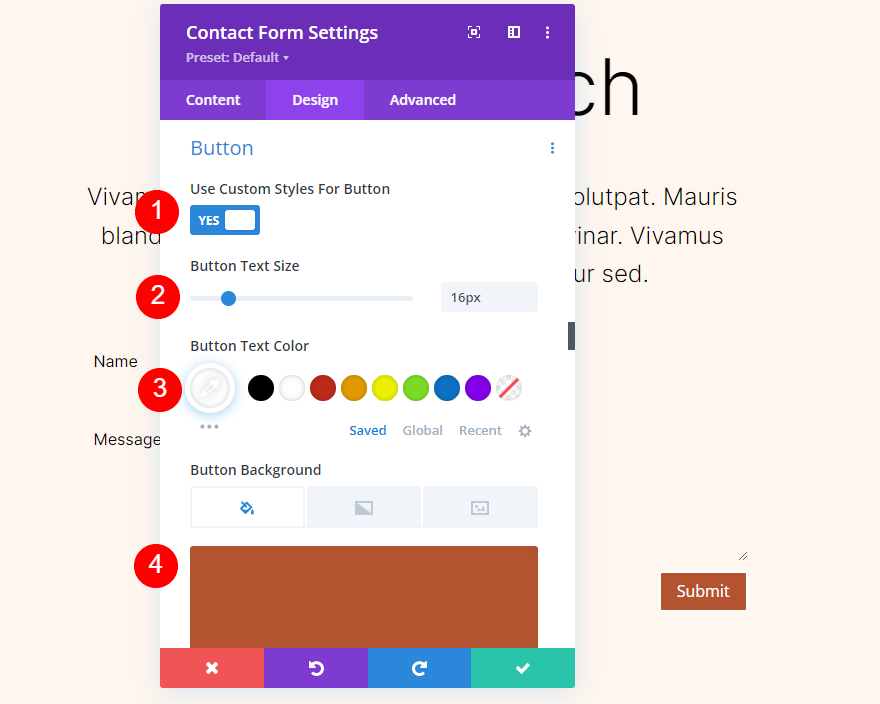
Düğme'ye ilerleyin ve Özel Stilleri Kullan'ı seçin. Metin Boyutunu 16px olarak değiştirin. Metin Rengini beyaz olarak değiştirin ve Arka Plan Rengini #b35330 olarak ayarlayın.
- Özel Stilleri Kullan: Evet
- Metin Boyutu: 16px
- Metin Rengi: #ffffff
- Arka Plan Rengi: #b35330

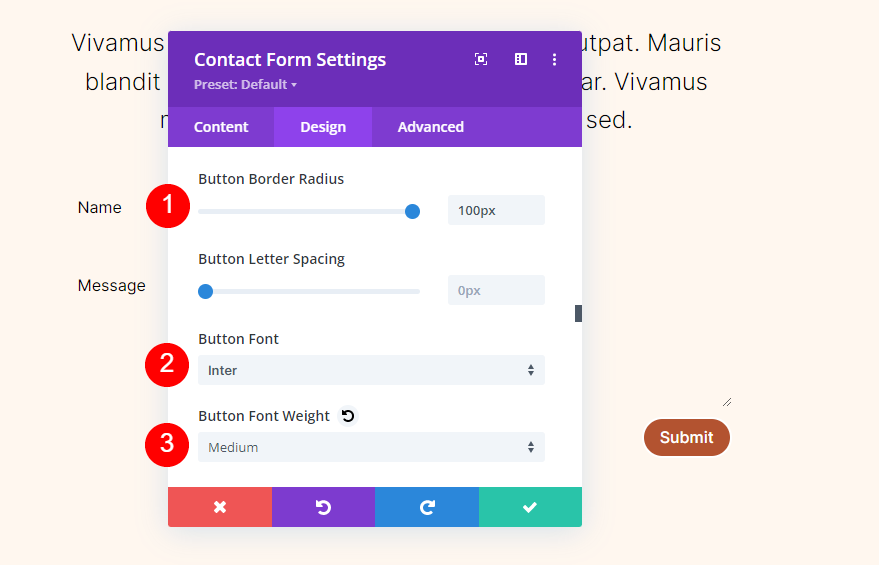
Sınır Yarıçapını 100 piksel olarak değiştirin. Düğme Yazı Tipi için Inter'i seçin. Ağırlığı Orta olarak değiştirin.
- Sınır Yarıçapı: 100 piksel
- Düğme Yazı Tipi: Inter
- Ağırlık: Orta

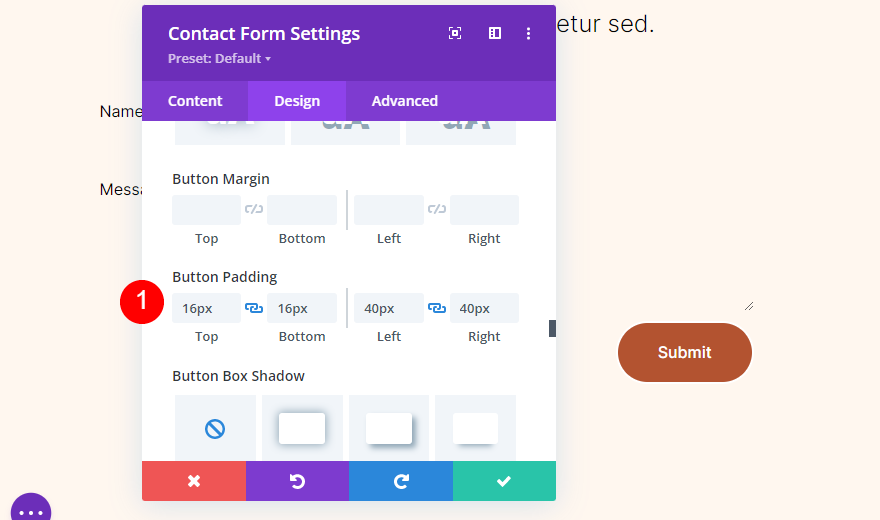
Düğme Dolgusu'na ilerleyin ve Üst ve Alt için 16 piksel ve Sol ve Sağ için 40 piksel ekleyin.
- Düğme Dolgusu: 16px (Üst, Alt), 40px (Sol, Sağ)

Alan Sınırları
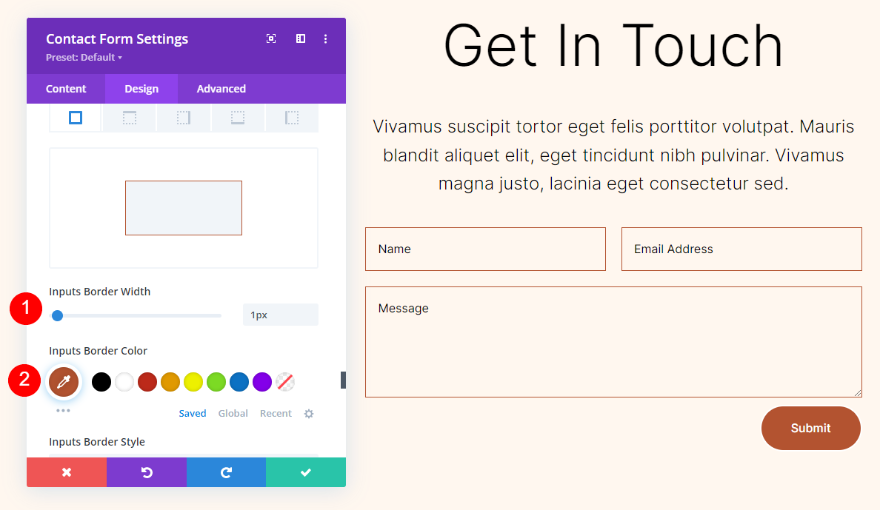
Kenarlık'a ilerleyin ve Girdiler Kenarlık Genişliğini 1 piksel olarak değiştirin. Giriş Kenarlığı Rengini #b35330 olarak değiştirin.
- Girişler Kenarlık Genişliği: 1px
- Girişler Kenarlık Rengi: #b35330

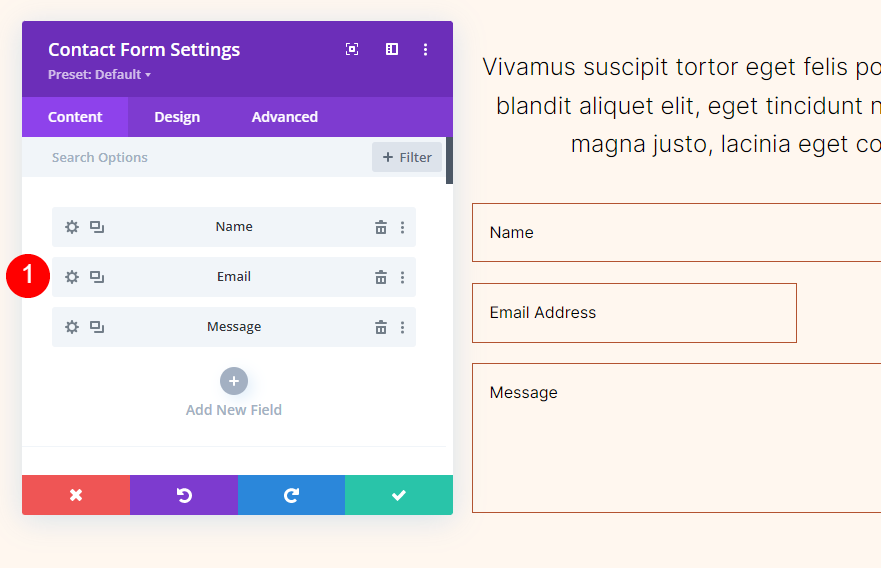
Alan Ayarları
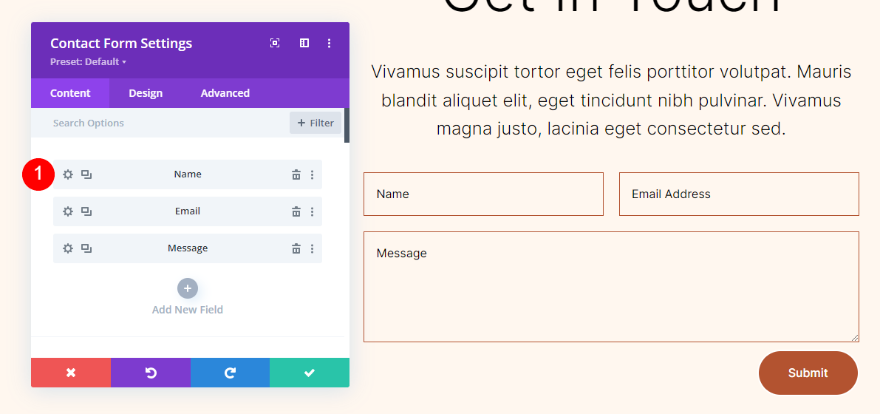
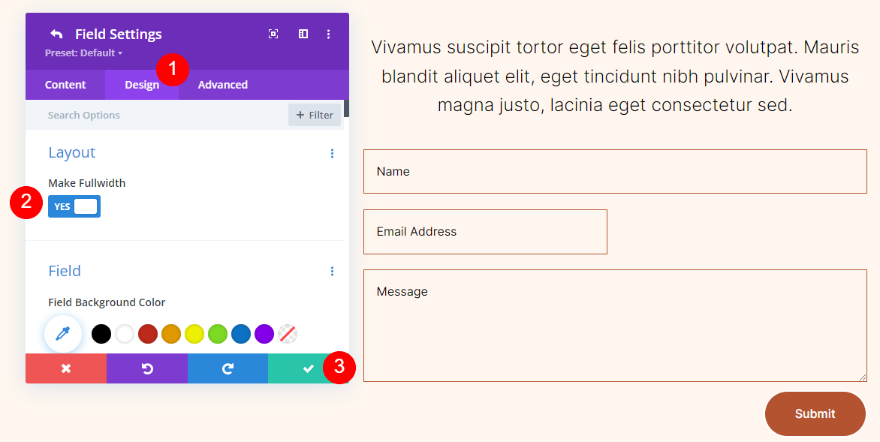
Ardından, Ad alanı için ayarları açın.

Tasarım sekmesini seçin ve Tam Genişlik Yap'ı etkinleştirin. Ad alanının ayarlarını kapatın.
- Tam Genişlik Yap: Evet

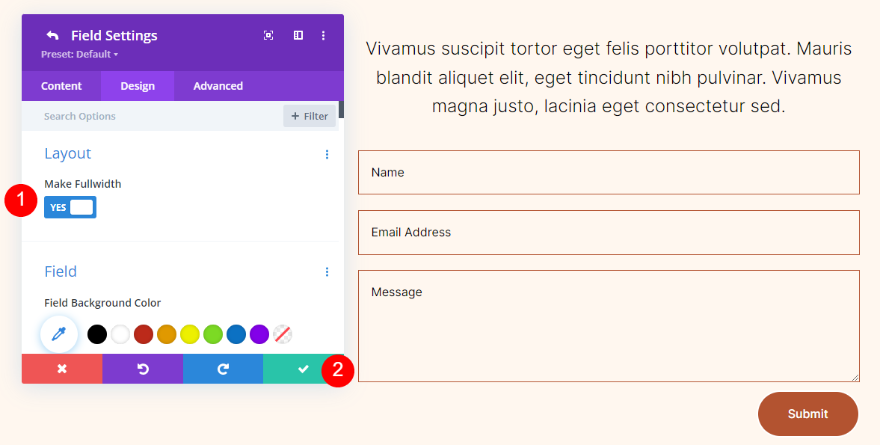
Ardından, E-posta alanı ayarlarını açın.

Tasarım sekmesini seçin ve Tam Genişlik Yap'ı etkinleştirin. E-posta alanının ayarlarını kapatın, iletişim formunun ayarlarını kapatın ve çalışmanızı kaydedin.
- Tam Genişlik Yap: Evet


Bölümü Çoğalt
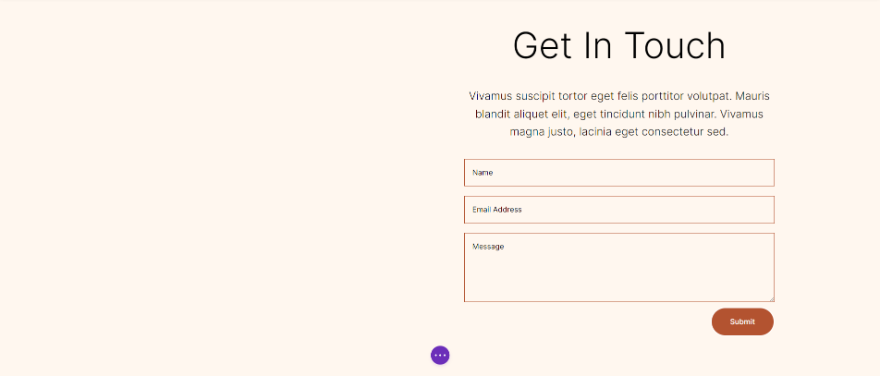
Artık solda boş bir sütun içeren bir bölüm ve sağda iki metin modülü ve bir iletişim formu modülü ile oluşturulmuş bir iletişim formu var. Arka planları oluşturmadan önce bu bölümü çoğaltalım.

Fareyle bölümün ayarlarının üzerine gelin ve Bölümü Çoğalt simgesine üç kez tıklayın. Daha sonra dört bölümümüz olacak. Her birine farklı bir dairesel arka plan ekleyeceğiz.

Arka Plan Gradyanını Ekleme
Dairesel arka planlarımızın her biri için, Arka Plan Gradyanını satırın sol sütununa ekleyeceğiz. Çoğunlukla aynı renkleri kullanacaklar ve birçoğunun istiflenen Gradient Stop'ları olacak. Degradeyi değiştireceğinden yığın sırasına daha fazla dikkat edin. Ayrıca farklı Birimler kullanacağız, ancak hepsi yüzde olarak başlayacak.
Bir Arka Plan Gradyanı oluşturmak için, dişli simgesine tıklayarak satırın ayarlarını açın.

İlk sütun için dişli simgesini tıklayın.

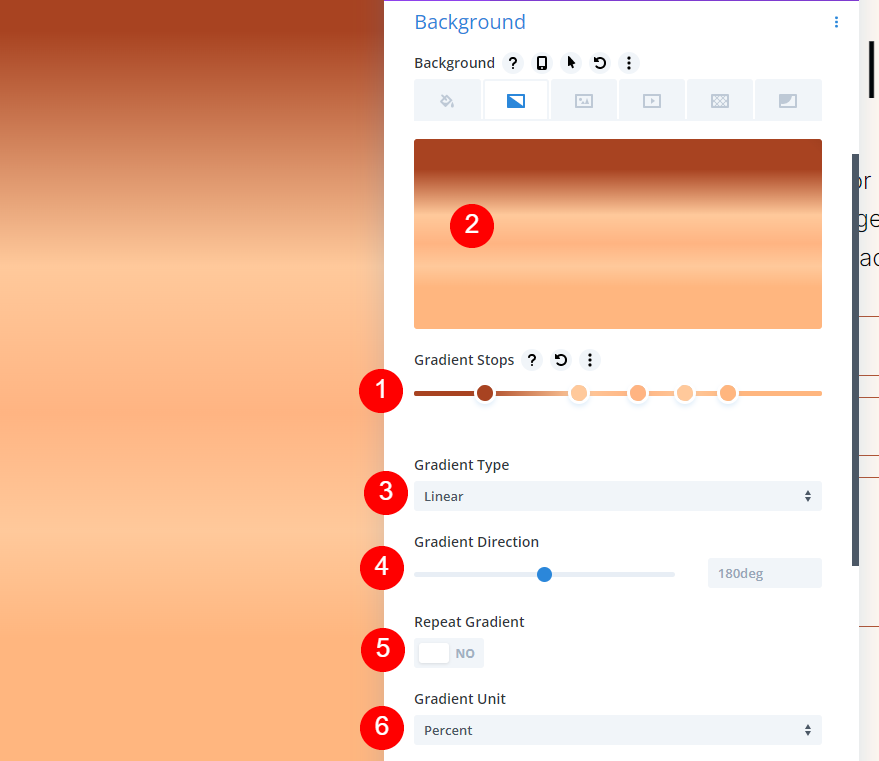
Arka Plan seçeneğine ilerleyin, Arka Plan Gradyanı sekmesini seçin ve Arka Plan Gradyanı Ekle öğesini tıklayın.

Degrade çubuğuna tıklayarak Degrade Duraklarını yerleştirin. Renklerini seçerek değiştirin. Degrade çubuğu bunları varsayılan olarak yüzde olarak gösterir, ancak ilerledikçe değiştireceğiz.

Şimdi dairesel arka plan örneklerimizi oluşturalım.
Dairesel Arka Plan Şekil Bir
Bu dairesel arka plan, beş Gradyan Durağına sahip olacak ve daireler içinde çok sayıda daire oluşturacaktır.
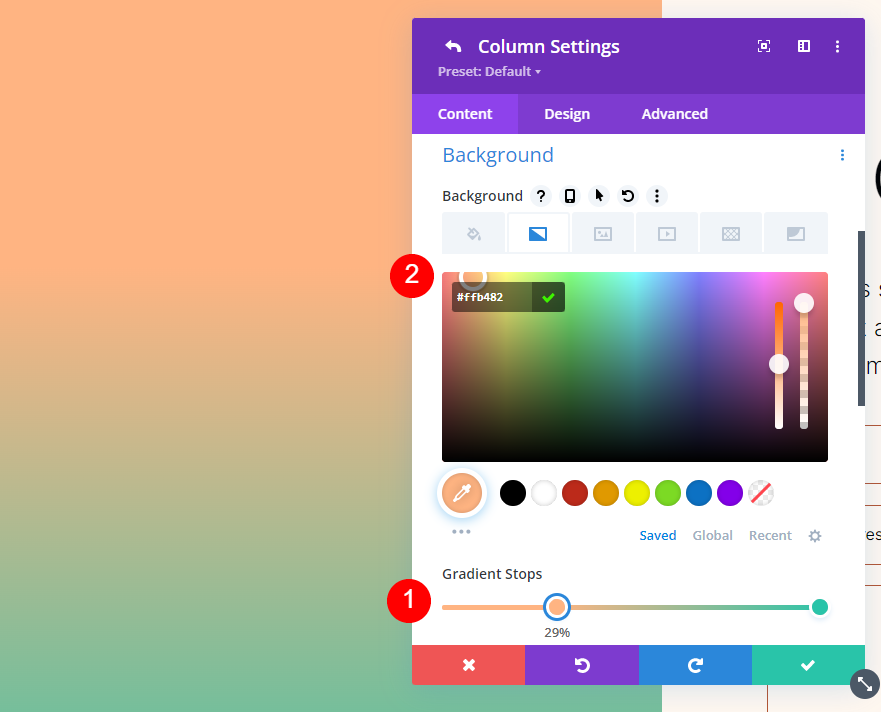
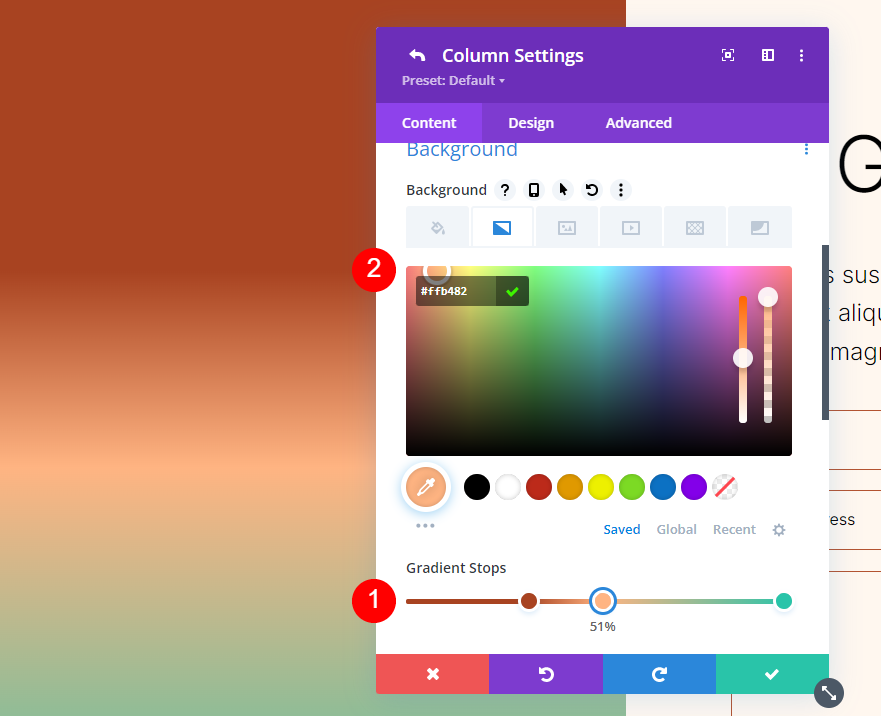
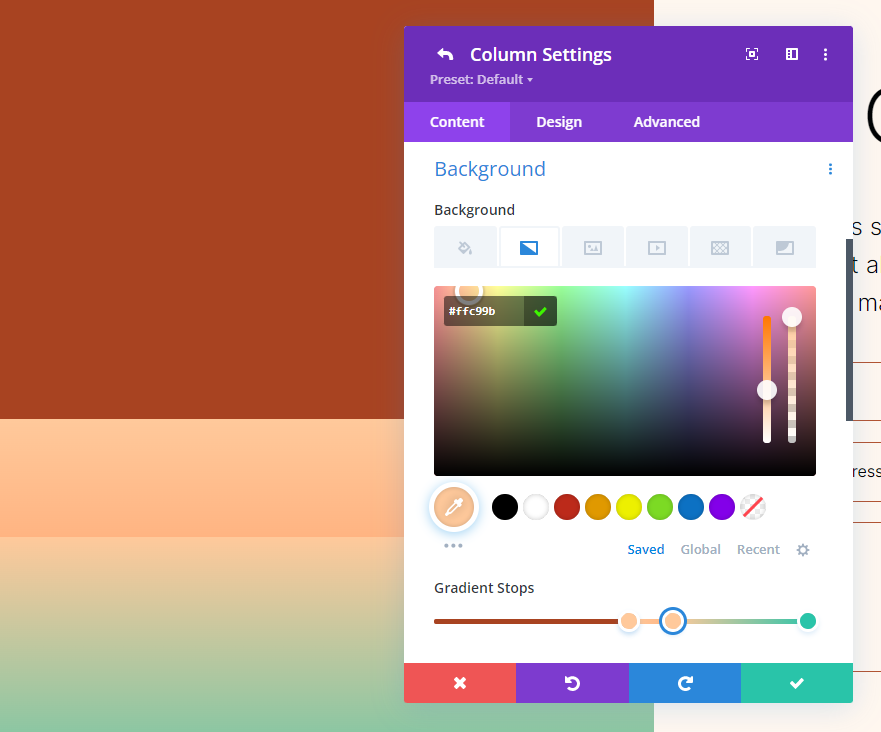
Birinci Gradyan Durağı
İlk Degrade Durdurma için, bunu %29 Konumuna ayarlayın ve Renk #ffb482'yi kullanın.
- pozisyon: 29
- Renk: #ffb482

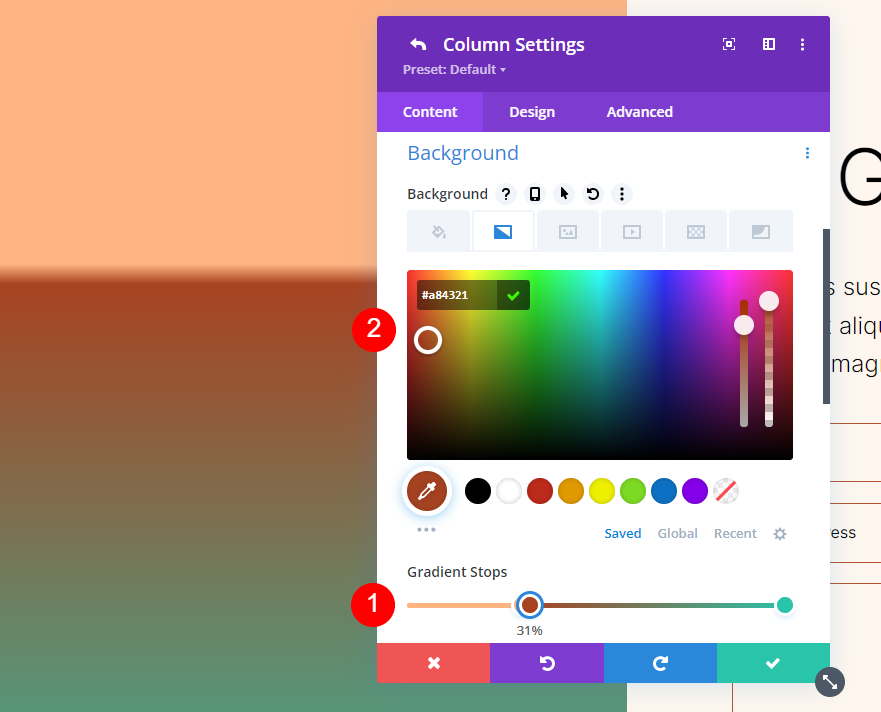
İkinci Gradyan Durdurma
%31 işaretine ikinci Gradyan Durdurmasını ekleyin ve Rengini #a84321 olarak değiştirin.
- pozisyon: 31
- Renk: #a84321

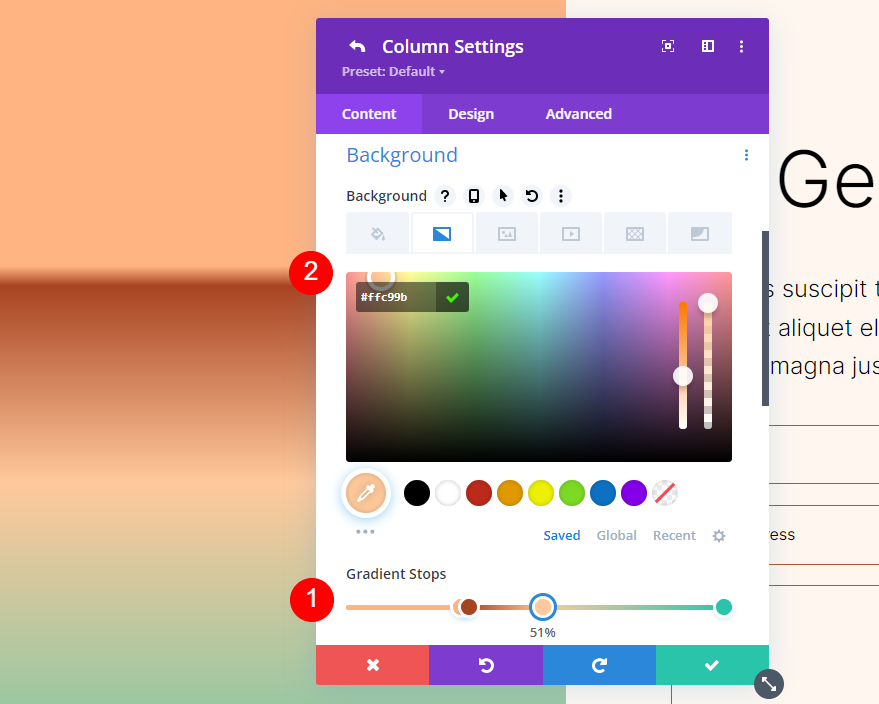
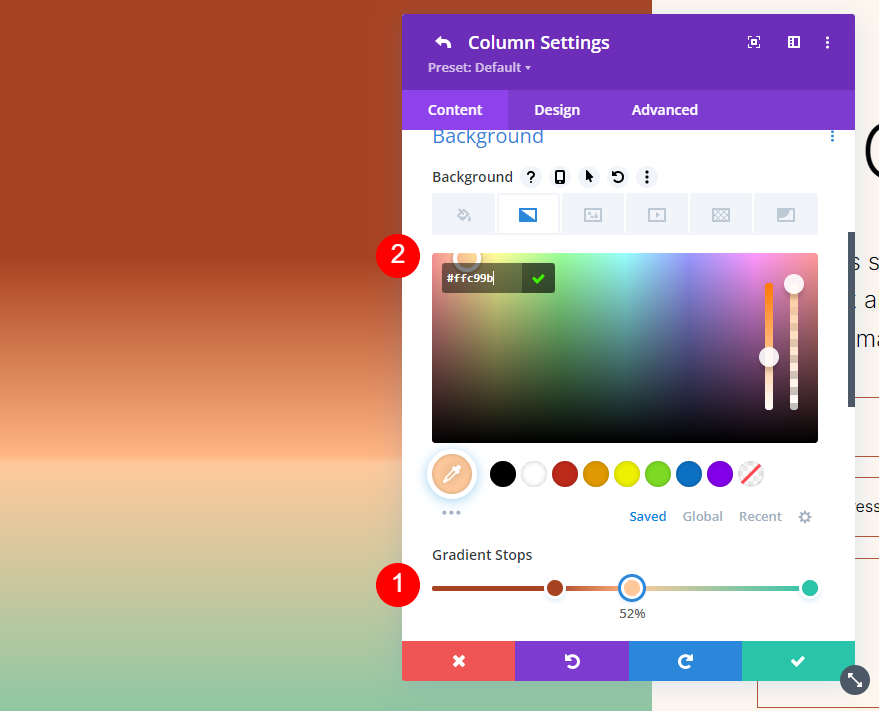
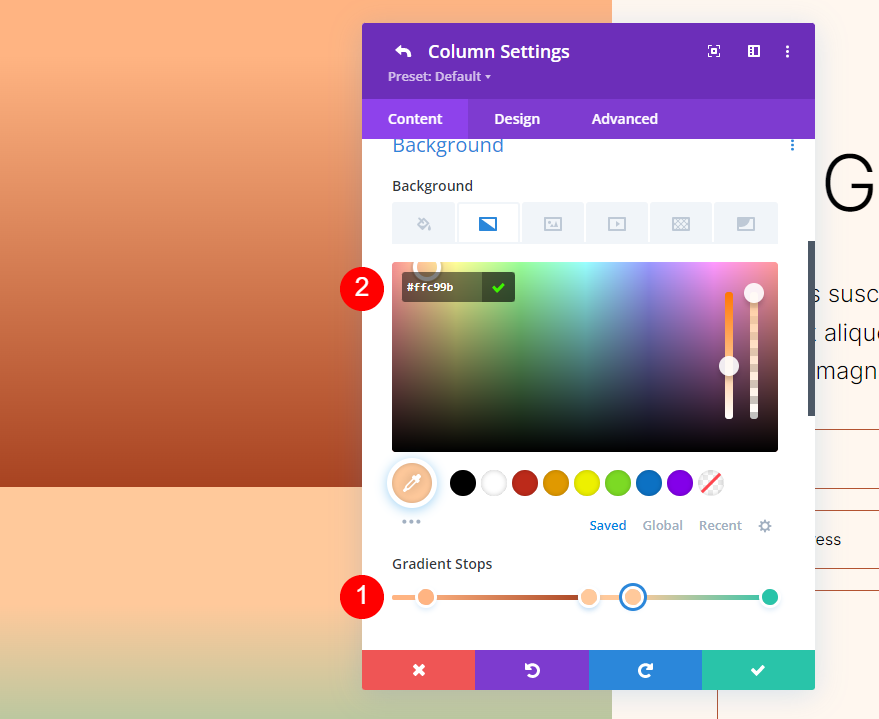
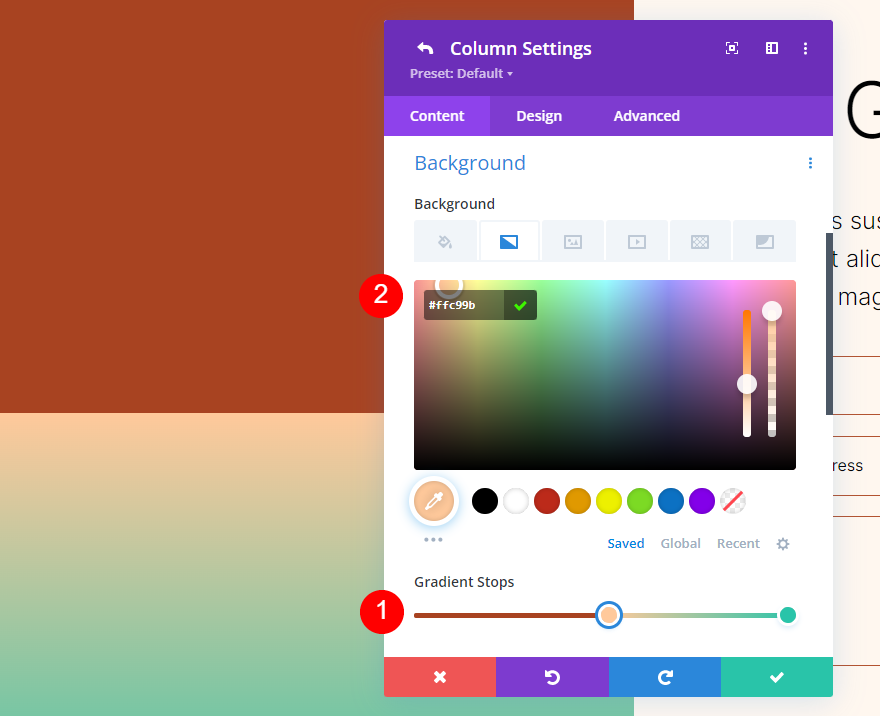
Üçüncü Gradyan Durdurma
Üçüncü Degrade Durdurma'yı %51'e ayarlayın ve Rengi #ffc99b olarak değiştirin.
- pozisyon: 51
- Renk: #ffc99b

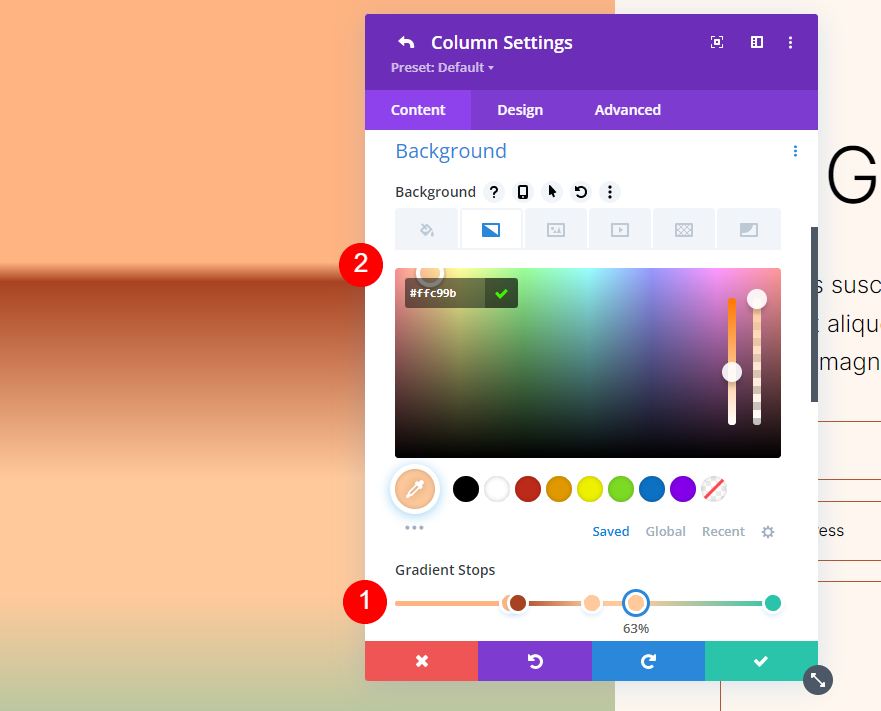
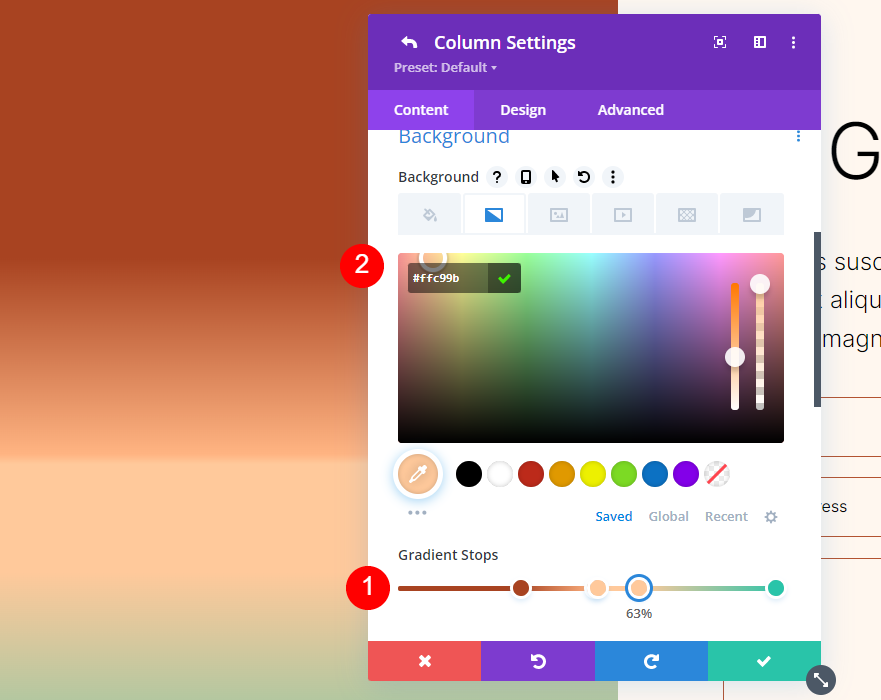
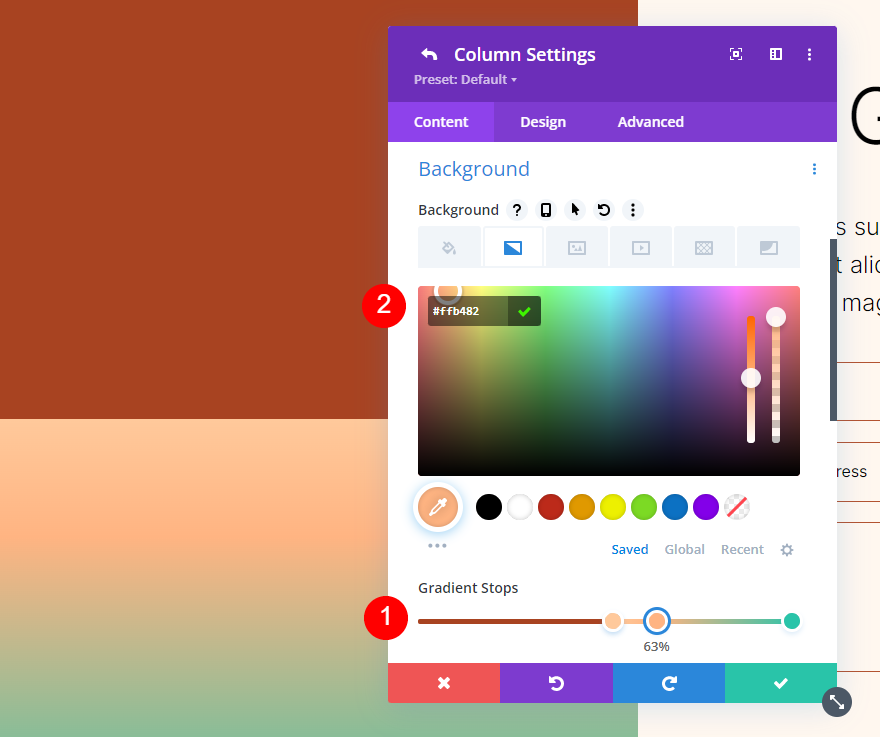
Dördüncü Gradyan Durağı
Dördüncü Degrade Durdurma'yı %63'e ayarlayın ve Rengi #ffc99b olarak değiştirin.
- pozisyon: 63
- Renk: #ffc99b

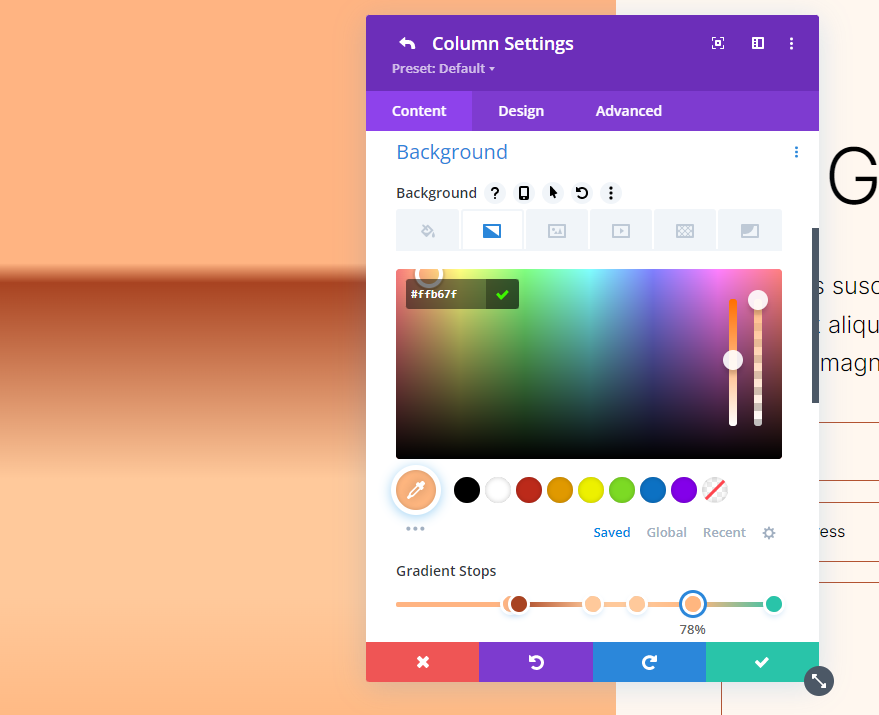
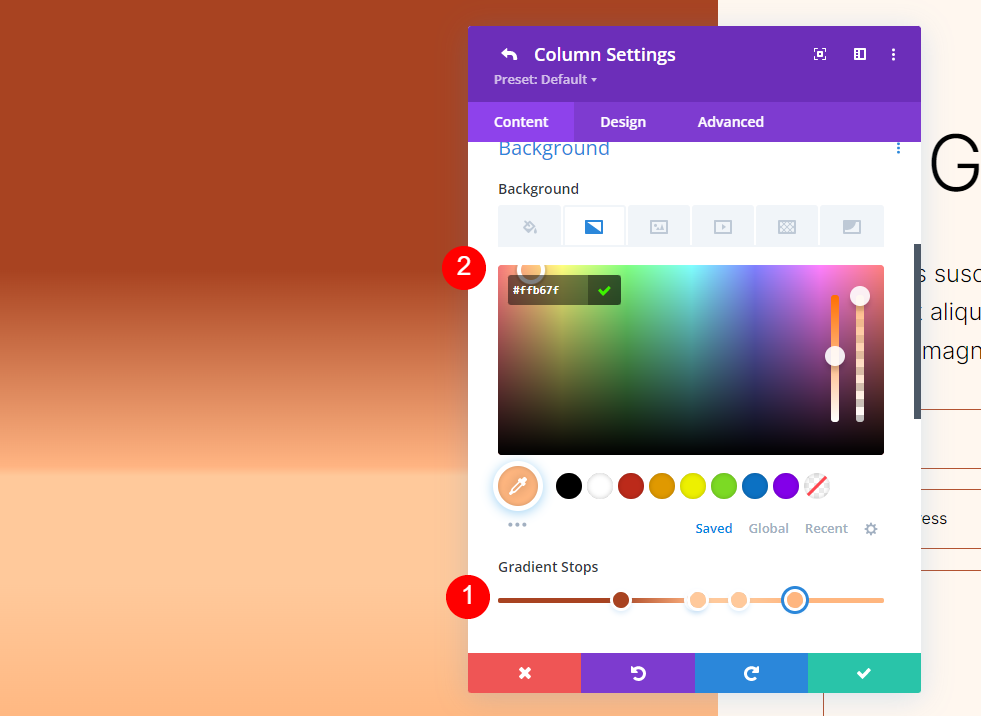
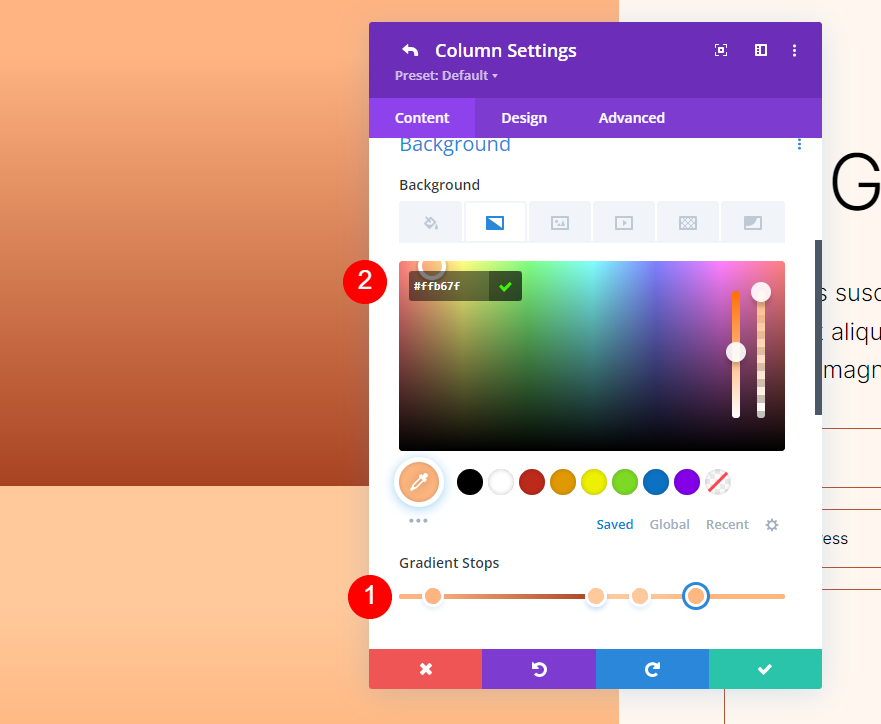
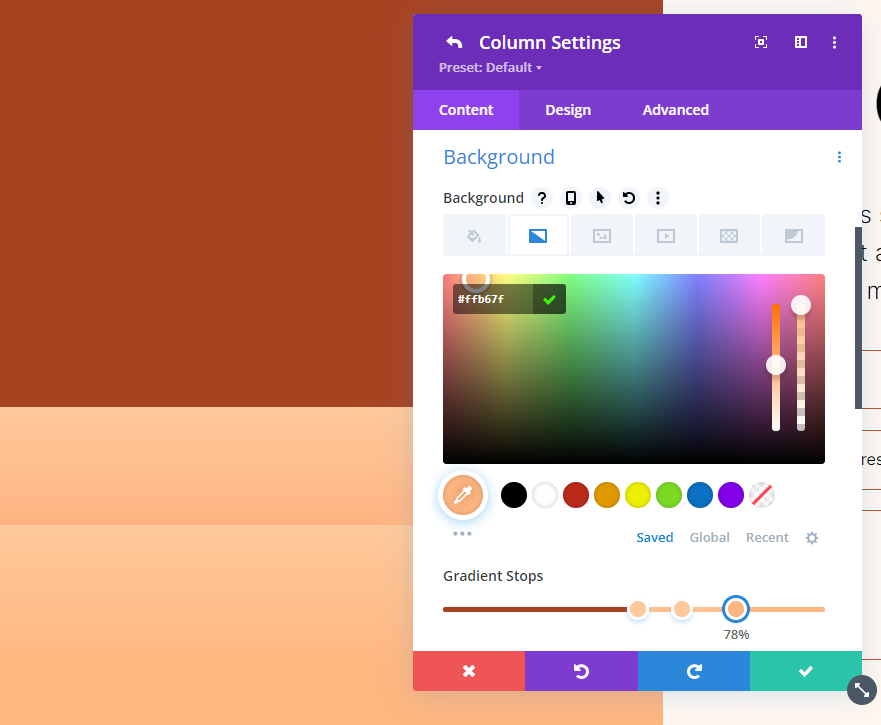
Beşinci Gradyan Durağı
Beşinci Gradyan Durdurma'yı %78 işaretine ayarlayın ve Rengini #ffb67f olarak değiştirin.
- pozisyon: 78
- Renk: #ffb67f

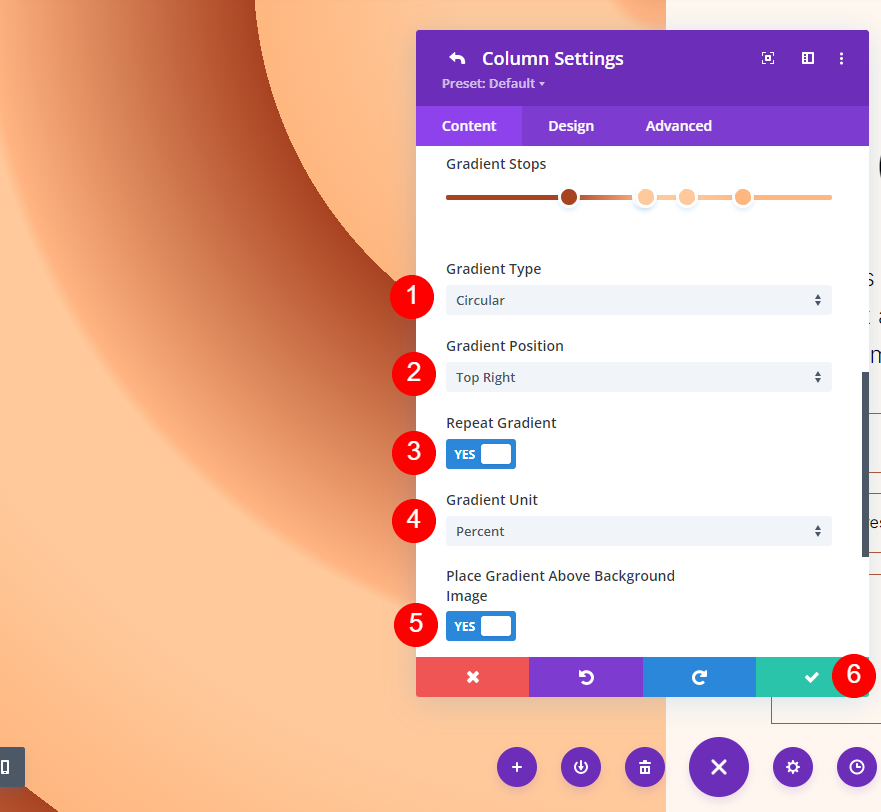
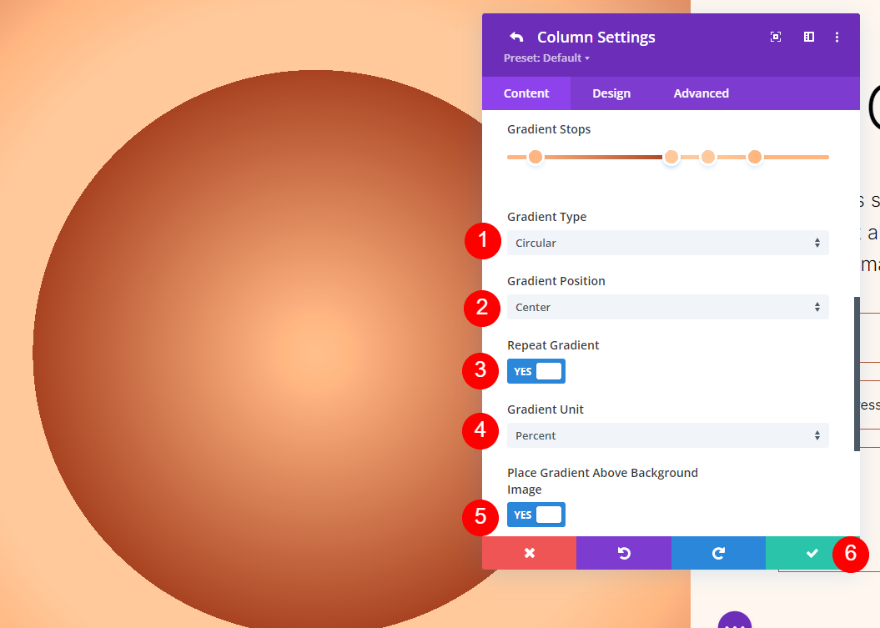
Gradyan Ayarları
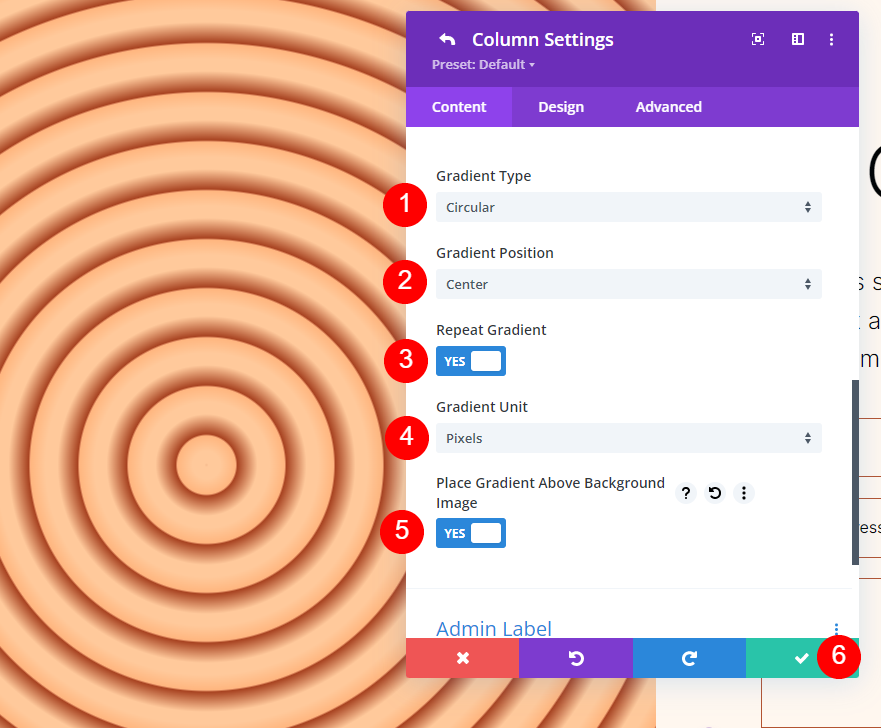
Gradyan ayarları için, Türü Dairesel ve Konumu Orta olarak değiştirin. Degradeyi Tekrarla'yı etkinleştirin, Birimi piksel olarak değiştirin ve Degradeyi Arka Plan Resminin Üstüne Yerleştir'i etkinleştirin.
- Tür: Dairesel
- Pozisyon: Merkez
- Gradyan Tekrarı: Evet
- Gradyan Birimi: Piksel
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Evet

Dairesel Arka Plan Şekli İki
İkinci dairesel arka plan şeklimiz beş Gradyan Durağı içerecektir. Bir köşeden daire içine alınmış bir desenin bir kısmını gösterecektir.
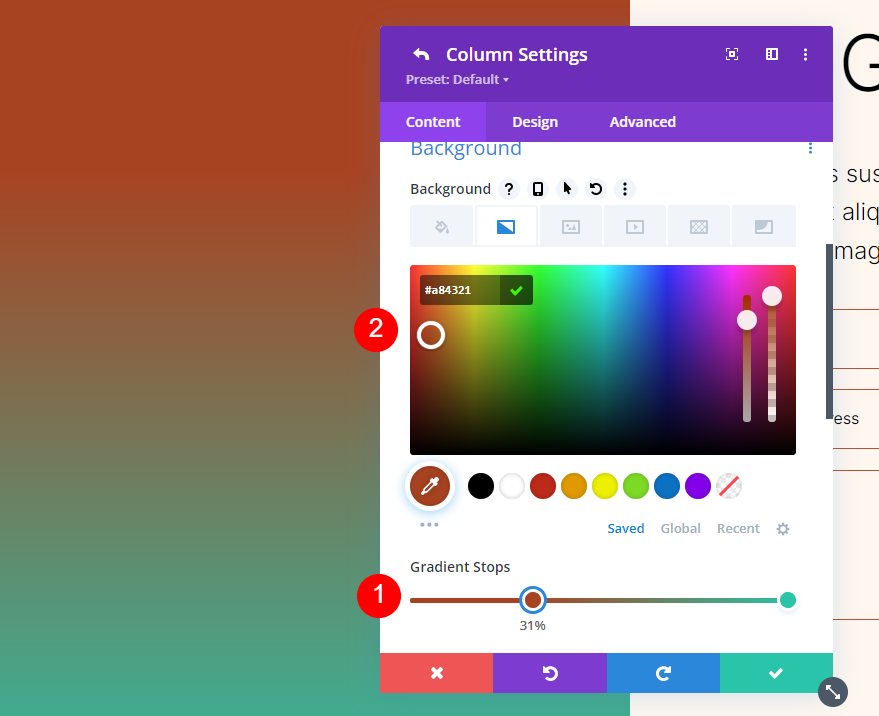
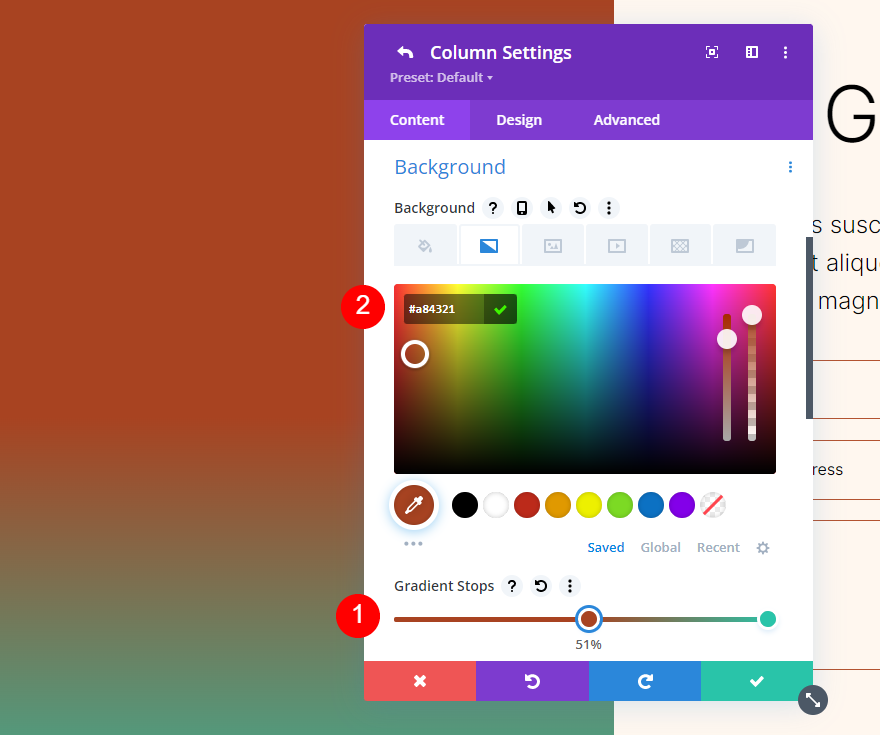
Birinci Gradyan Durağı
İlk Degrade Durağı için %31'e ayarlayın ve Rengi #a84321 olarak değiştirin.
- pozisyon: 31
- Renk: #a84321

İkinci Gradyan Durdurma
İkinci Gradyan Durdurmasını %51'e yerleştirin ve Rengi #ffb482 olarak değiştirin.
- pozisyon: 51
- Renk: #ffb482

Üçüncü Gradyan Durdurma
Üçüncü Gradyan Durdurmasını %52'ye yerleştirin ve Rengi #ffc99b olarak değiştirin.
- pozisyon: 52
- Renk: #ffc99b

Dördüncü Gradyan Durağı
Dördüncü Degrade Durdurma'yı %63'e ayarlayın ve Rengi #ffc99b olarak değiştirin.
- pozisyon: 63
- Renk: #ffc99b

Beşinci Gradyan Durağı
Son Degrade Durdurma'yı %78'e ayarlayın ve Rengi #ffb67f olarak değiştirin.
- pozisyon: 78
- Renk: #ffb67f

Gradyan Ayarları
Ardından, degrade ayarlarını ayarlayın. Türü Dairesel olarak değiştirin ve Konumu Sağ Üst olarak ayarlayın. Degradeyi Tekrarla'yı etkinleştirin, Birim için Piksel'i seçin ve Degradeyi Arka Plan Resminin Üstüne Yerleştir'i etkinleştirin. Modülü kapatın ve ayarlarınızı kaydedin.
- Tür: Dairesel
- Pozisyon: Sağ Üst
- Gradyan Tekrarı: Evet
- Gradyan Birimi: Yüzde
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Evet

Dairesel Arka Plan Şekli Üç
Üçüncü dairesel arka plan şeklimiz için, iki yığılmış beş Gradyan Durağımızı kullanacağız. Bu, ortalanmış bir daire oluşturacaktır.
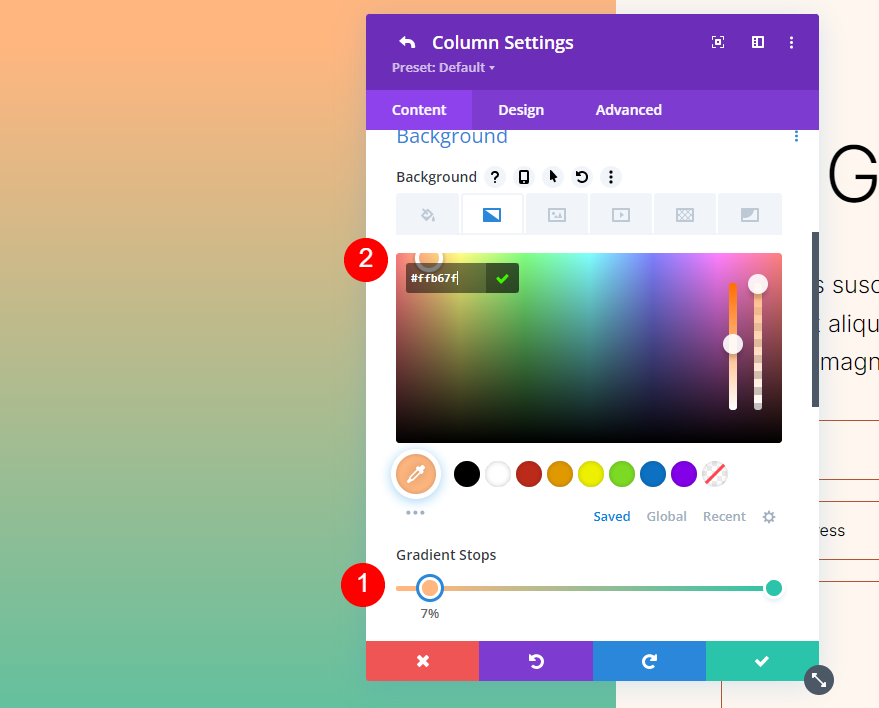
Birinci Gradyan Durağı
İlk Degrade Durdurma'yı %7'ye yerleştirin ve Rengi #ffb482 olarak değiştirin.
- pozisyon: 7
- Renk: #ffb482

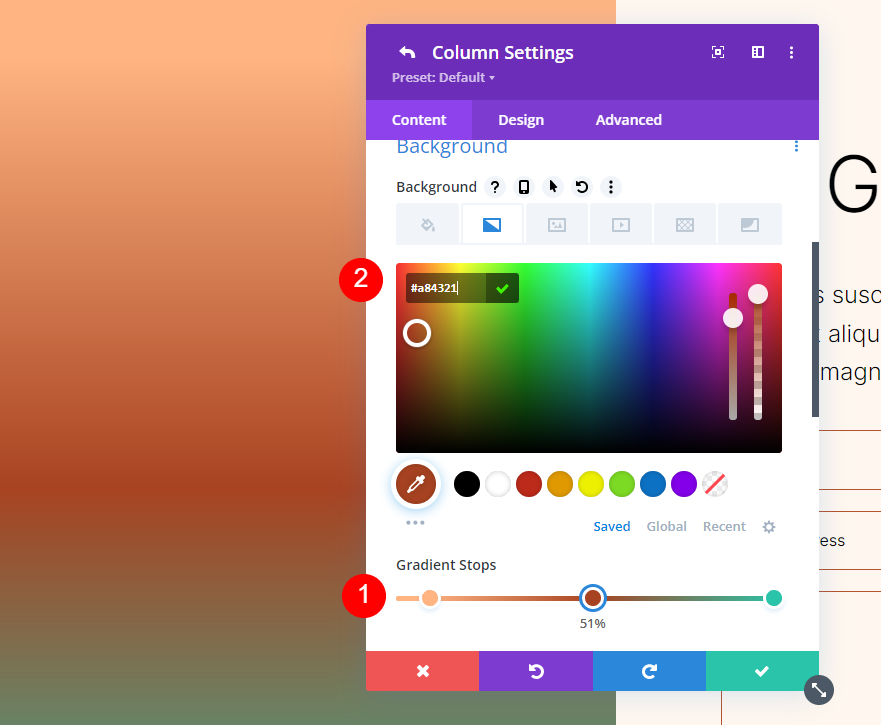
İkinci Gradyan Durdurma
İkinci Gradyan Durdurmasını %51'e yerleştirin ve Rengi #a84321 olarak değiştirin.
- pozisyon: 51
- Renk: #a84321

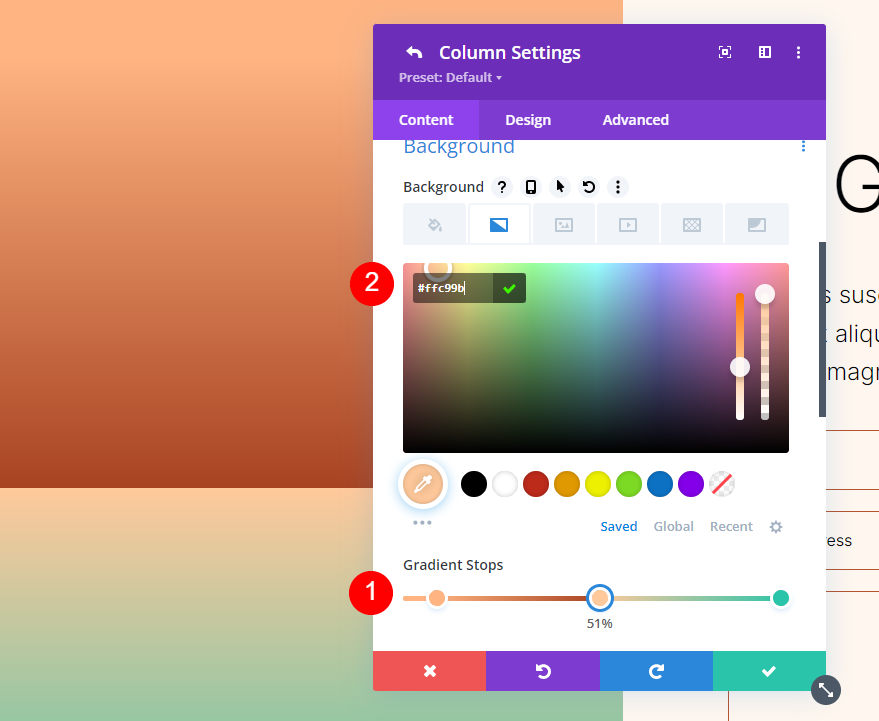
Üçüncü Gradyan Durdurma
Üçüncü Degrade Durdurma'yı ikincinin üzerine %51'e yerleştirin ve Rengi #ffc99b olarak değiştirin.
- pozisyon: 51
- Renk: #ffc99b

Dördüncü Gradyan Durağı
Dördüncü Gradyan Durdurucuyu %63 işaretine yerleştirin ve Rengi #ffc99b olarak değiştirin.
- pozisyon: 63
- Renk: #ffc99b

Beşinci Gradyan Durağı
Son olarak, son Gradyan Durdurmasını %78 işaretine yerleştirin ve Rengi #ffb67f olarak değiştirin.
- pozisyon: 78
- Renk: #ffb67f

Gradyan Ayarları
Son olarak, Degrade Türünü dairesel olarak ve Konum'u Merkez olarak değiştirin. Degradeyi Tekrarla'yı etkinleştirin, Birim için Yüzde'yi seçin ve Degradeyi Arka Plan Görüntüsünün Üstüne Yerleştir'i etkinleştirin. Ayarları kapatın ve çalışmanızı kaydedin.
- Tür: Dairesel
- Pozisyon: Merkez
- Gradyan Tekrarı: Evet
- Gradyan Birimi: Yüzde
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Evet

Dairesel Arka Plan Şekli Dört
Son örneğimiz beş Gradyan Durağı kullanır ve dairesel bir desenin dörtte birini gösterir.
Birinci Gradyan Durağı
İlk Gradient Stop'u %51 işaretine ayarlayın. Ayarlarımızda onları vh olarak değiştireceğiz. Rengi #a84321 olarak değiştirin.
- pozisyon: 51
- Renk: #a84321

İkinci Gradyan Durdurma
Bir sonraki Gradyan Durdurucuyu, %51'de birincinin üstüne yerleştirin. Rengi #ffc99b olarak değiştirin.
- pozisyon: 51
- Renk: #ffc99b

Üçüncü Gradyan Durdurma
Üçüncü Gradyan Durdurucuyu %63 işaretine yerleştirin ve Rengini #ffb482 olarak değiştirin.
- pozisyon: 63
- Renk: #ffb482

Dördüncü Gradyan Durağı
Dördüncü Gradient Stop'u, %63 işaretindeki üçüncü Gradient Stop'un üzerine yerleştirin.
- pozisyon: 63
- Renk: #ffc99b

Beşinci Gradyan Durağı
Beşinci Gradyan Durağı'nı %78 işaretine yerleştirin ve Rengini #ffb67f olarak değiştirin.
- pozisyon: 78
- Renk: #ffb67f

Gradyan Ayarları
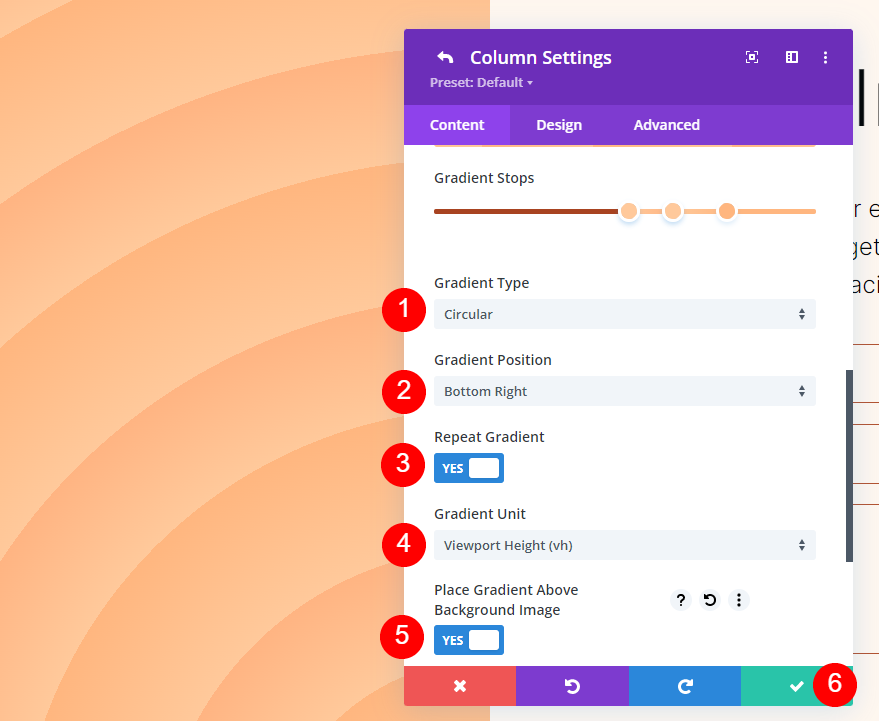
Son olarak, Türü Dairesel olarak değiştirin ve Konumu Sağ Alt olarak ayarlayın. Degradeyi Tekrarla'yı etkinleştirin, Birimi vh olarak değiştirin ve Degradeyi Arka Plan Görüntüsünün Üstüne Yerleştir'i etkinleştirin. Ayarlarınızı kapatın ve çalışmanızı kaydedin.
- Tür: Dairesel
- Pozisyon: Sağ Alt
- Gradyan Tekrarı: Evet
- Gradyan Birimi: Görünüm Yüksekliği (vh)
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Evet

Sonuçlar
İlk Dairesel Arka Plan Şekli
masaüstü

Telefon

İkinci Dairesel Arka Plan Şekli
masaüstü

Telefon

Üçüncü Dairesel Arka Plan Şekli
masaüstü

Telefon

Dördüncü Dairesel Arka Plan Şekli
masaüstü

Telefon

Biten Düşünceler
Benzersiz dairesel arka plan şekilleri tasarlamak için Divi Gradient Builder'ı nasıl kullanacağımıza bakışımız bu. Gradient Builder, ilginç arka planlar oluşturmak için mükemmel bir araçtır. Dairesel şekiller öne çıkar ve herhangi bir bölüme veya sütuna benzersiz bir görsel tasarım ekler. Burada gösterdiğimiz yöntemleri kullanarak, herkes dakikalar içinde ilginç dairesel desenler oluşturabilir. Ne yaratabileceğinizi görmek için kontroller ve yığınlama düzeni ile oynamanızı tavsiye ederim.
Senden duymak istiyoruz. Dairesel arka plan şekilleri tasarlamak için Divi Gradient Builder'ı kullandınız mı? Yorumlarda deneyiminizi bize bildirin.
