Как использовать Divi Gradient Builder для создания уникальных круглых фоновых форм
Опубликовано: 2022-05-04Gradient Builder от Divi может создавать множество интересных фонов. Цвета работают вместе, создавая формы и узоры, которые обычно трудно создать. Divi Gradient Builder включает в себя настройки, которые упрощают создание круговых узоров, таких как круглая форма фона, что делает создание уникальных фонов простой задачей. В этом посте мы увидим, как использовать Divi Gradient Builder для создания уникальных круглых фоновых форм, привлекающих внимание к любому разделу или столбцу.
Давайте начнем.
Предварительный просмотр
Во-первых, давайте посмотрим, что мы строим.
Первый круговой фон
Рабочий стол

Телефон

Второй круговой фон
Рабочий стол

Телефон

Третий круговой фон
Рабочий стол

Телефон

Четвертый круговой фон
Рабочий стол

Телефон

Создайте сечение круглой формы
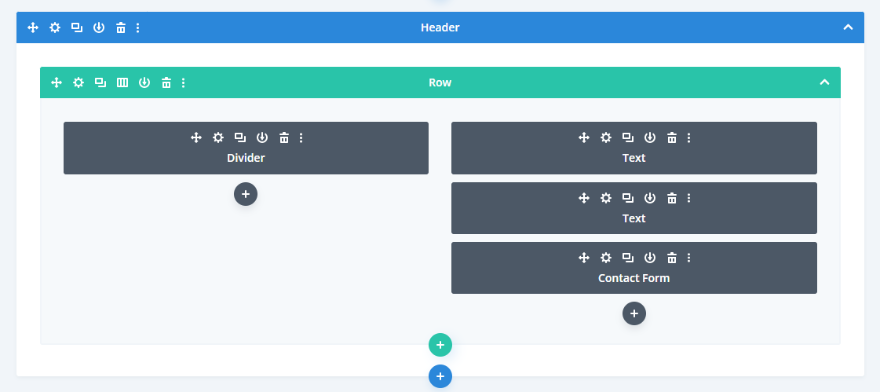
Вместо того, чтобы использовать раздел из макета Divi, мы создадим пользовательский раздел для этого руководства. Разделу потребуется строка из двух столбцов со столбцами одинакового размера.
В левом столбце мы поместим разделитель. Этого не будет видно. Это позволяет нашему фону столбца 1 отображаться на экранах меньшего размера. На экранах меньшего размера отображаются только столбцы с модулями. Правая колонка будет включать в себя два текстовых модуля и контактную форму.

Настройки раздела
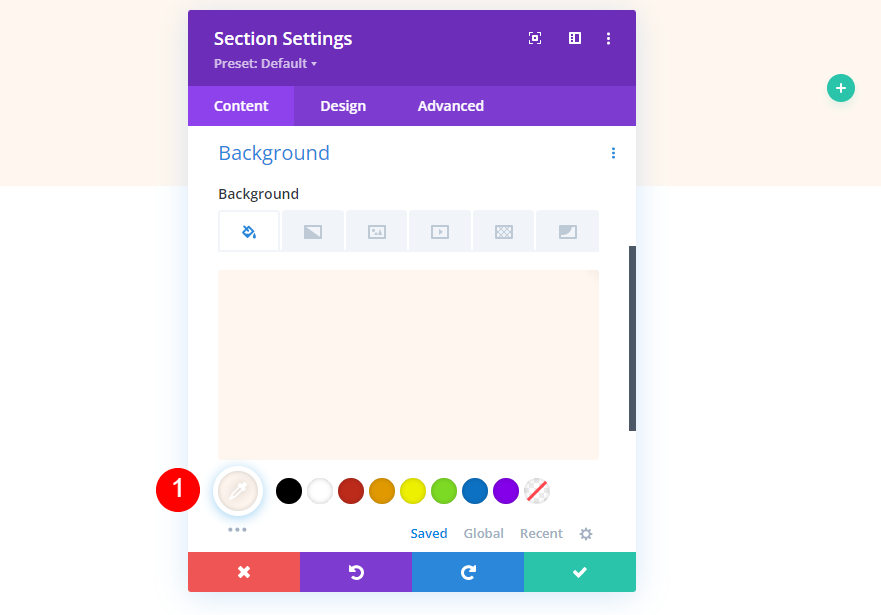
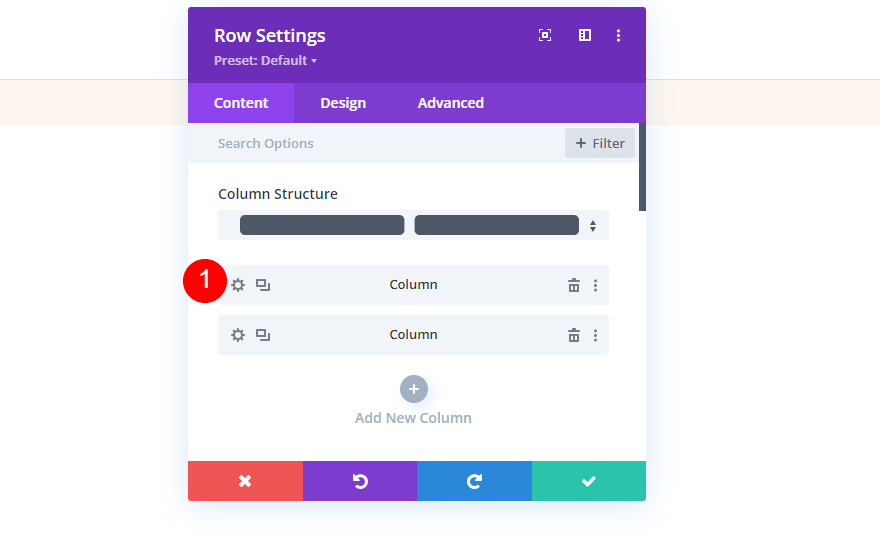
Откройте настройки раздела, нажав на значок шестеренки.

Прокрутите вниз до Фона и измените цвет на #fff7ef.
- Цвет фона: #fff7ef

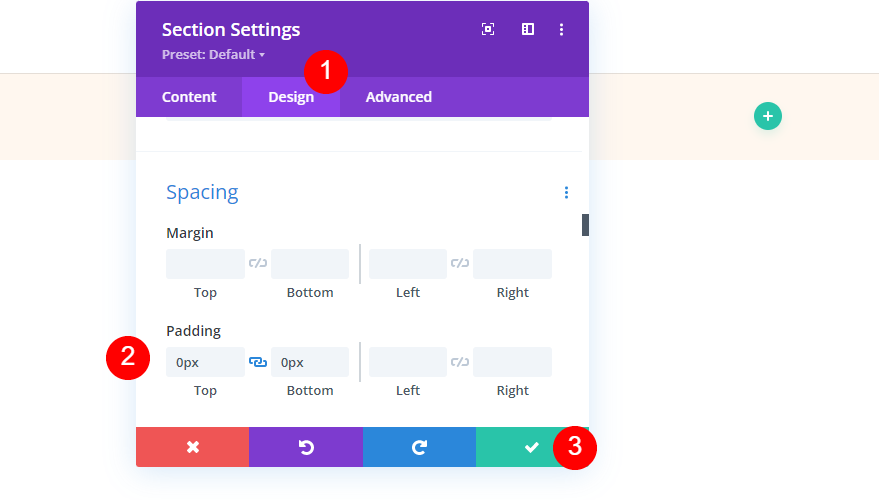
Далее выберите вкладку « Дизайн ». Прокрутите вниз до Spacing и введите 0px для верхнего и нижнего отступов. Закройте настройки раздела.
- Сверху: 0px
- Внизу: 0px

Добавить строку
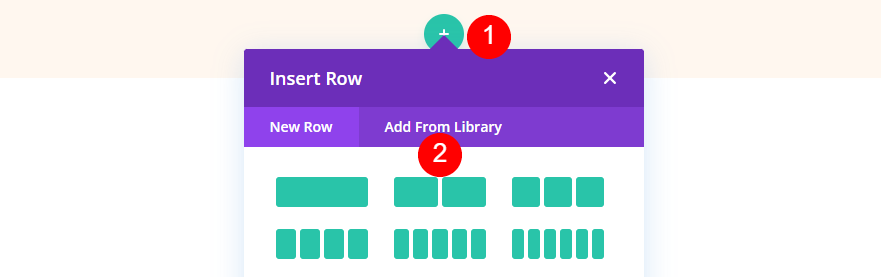
Затем добавьте строку из двух столбцов .

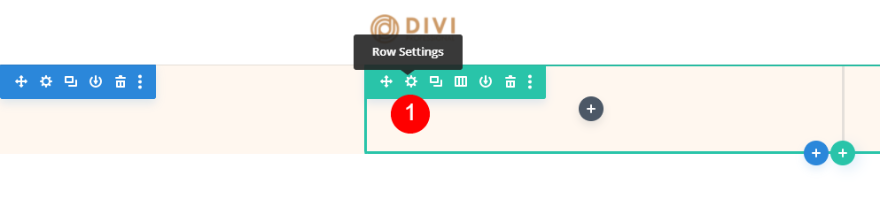
Затем откройте настройки строки, щелкнув значок шестеренки.

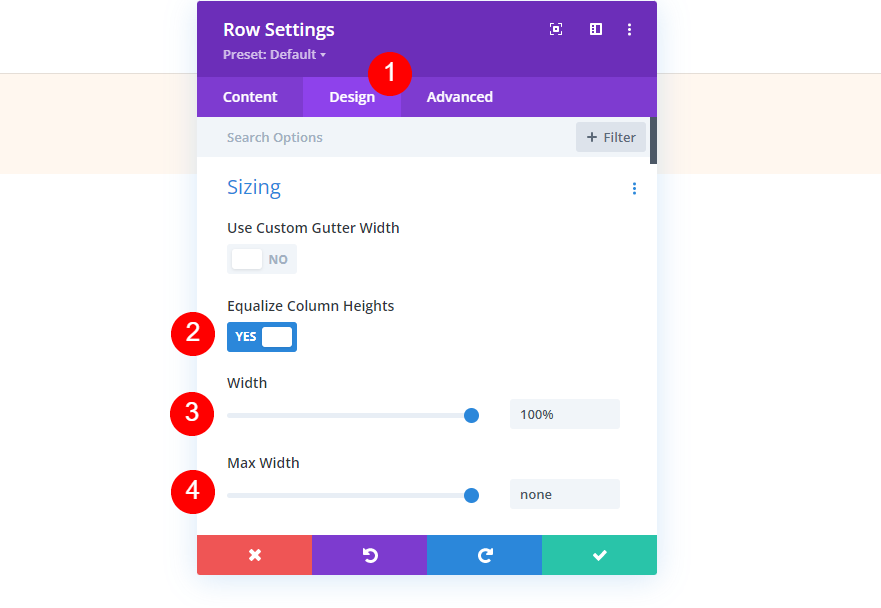
Выберите вкладку дизайна и включите Equalize Column Heights . Установите ширину на 100% и измените максимальную ширину на None.
- Выравнивание высоты столбцов: Да
- Ширина: 100%
- Максимальная ширина: нет

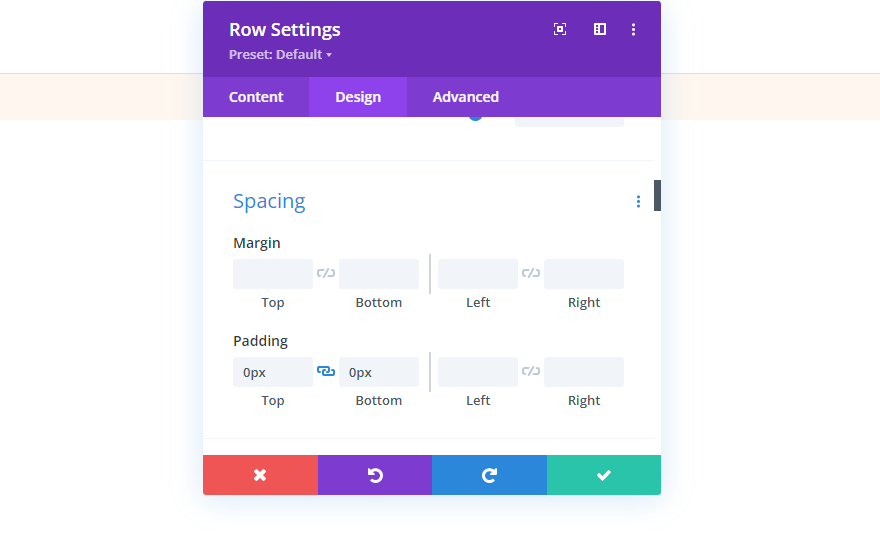
Затем прокрутите вниз до « Интервал » и введите 0 пикселей для верхнего и нижнего отступов.
- Отступы: 0px сверху, 0px снизу

Настройки столбца
Далее мы внесем некоторые коррективы в интервалы для столбцов . Мы вернемся к настройкам столбцов, когда будем создавать круглые фоны. Откройте настройки для первого столбца.

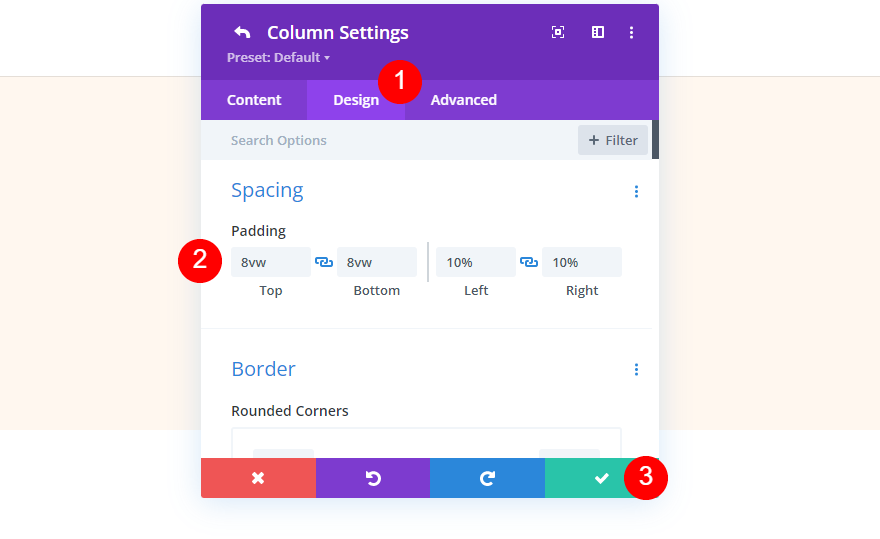
Перейдите на вкладку « Дизайн » и введите 8vw для верхнего и нижнего заполнения и 10% для левого и правого заполнения. Закройте настройки столбца.
- Верх: 8vw
- Внизу: 8vw
- Слева: 10%
- Правильно: 10%

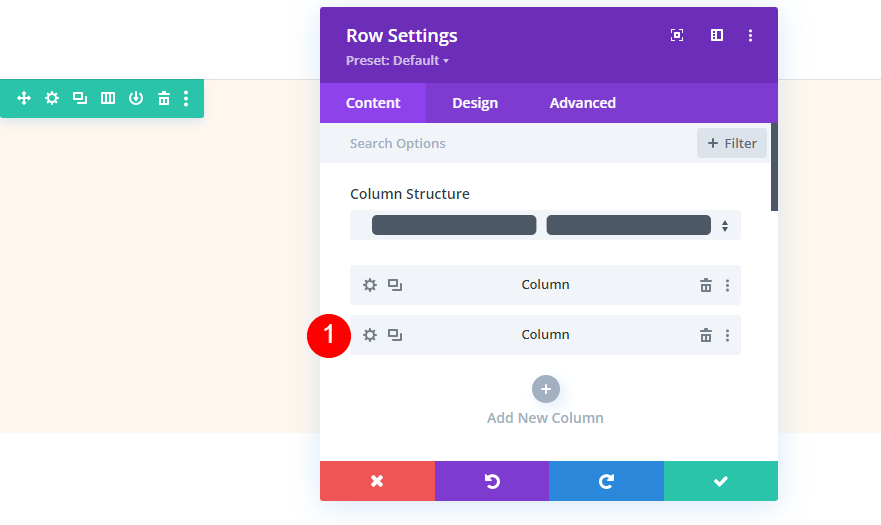
Затем откройте настройки второго столбца .

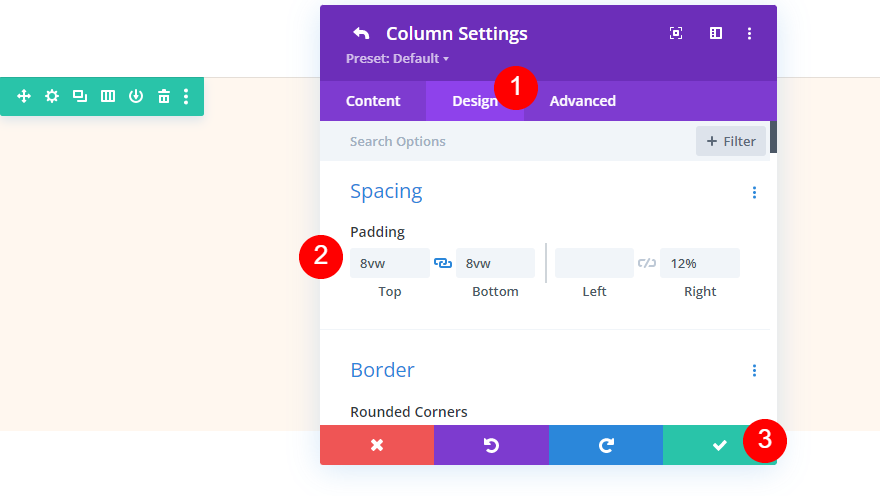
Перейдите на вкладку « Дизайн » и введите 8vw для верхнего и нижнего заполнения и 12% для правого заполнения. Закройте настройки столбца и строки.
- Верх: 8vw
- Внизу: 8vw
- Справа: 12%

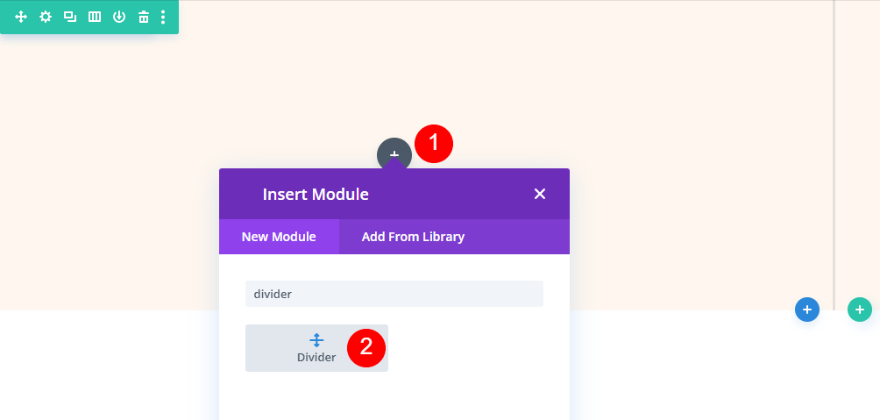
Модуль делителя
Затем добавьте разделительный модуль в левый столбец.

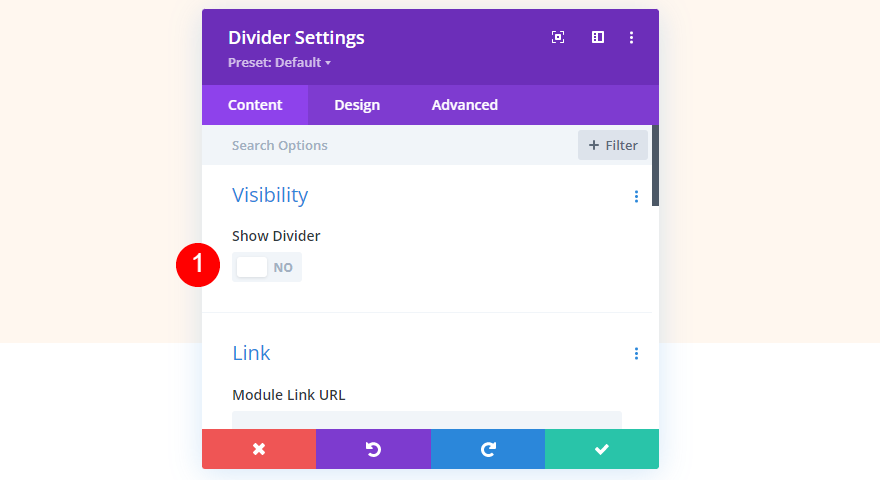
Откройте настройки модуля делителя и выберите «Нет» для параметра «Показать видимость».
- Показать видимость: нет

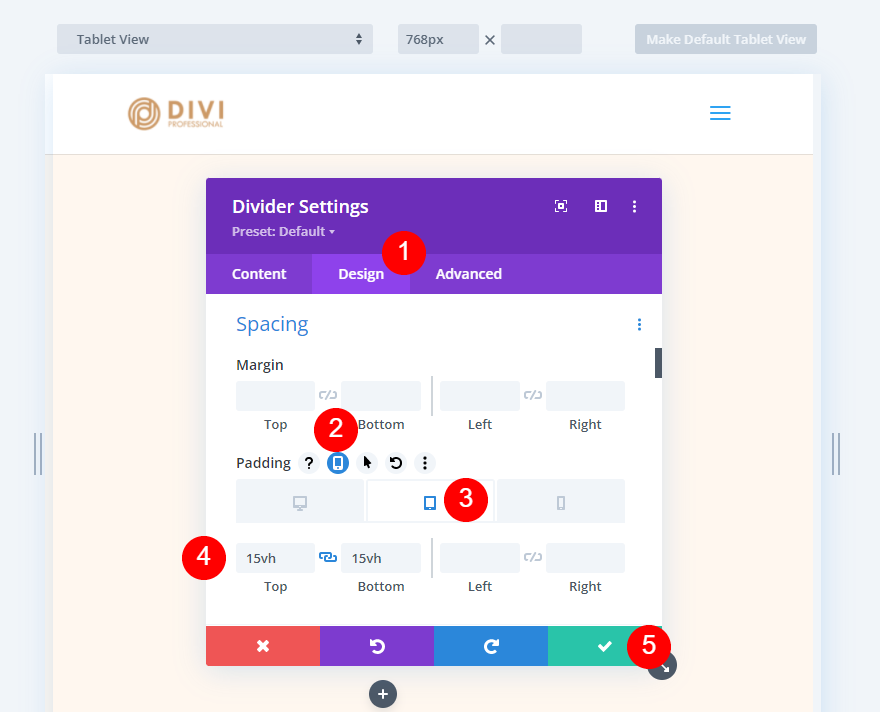
Затем выберите вкладку « Дизайн » и прокрутите вниз до « Интервалы ». Выберите значок планшета и выберите вкладку планшета. Добавьте 15vh к верхнему и нижнему отступу. Настройки телефона будут соответствовать настройкам планшета. Нам не понадобятся эти настройки для десктопной версии. Закройте настройки модуля.
- Прокладка (планшет): 15vH сверху, 15vH снизу

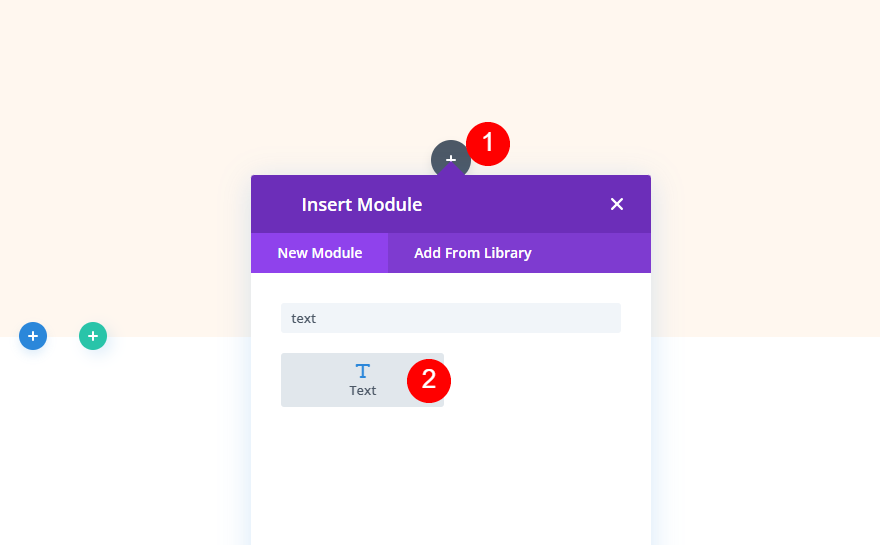
Текстовый модуль заголовка
Затем добавьте текстовый модуль в правый столбец. Это создаст заголовок для контактной формы.

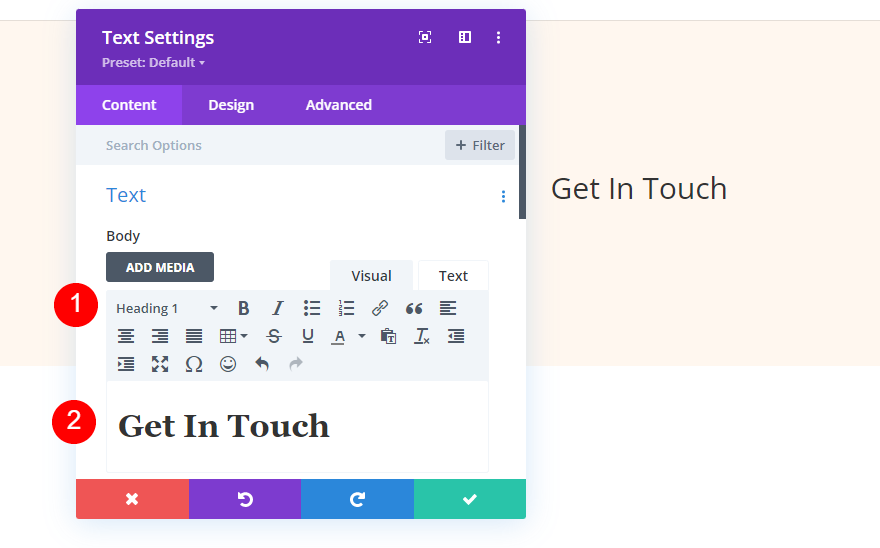
Добавьте заголовок «Свяжитесь с нами» и измените шрифт на «Заголовок 1».
- Шрифт: Заголовок 1
- Содержание тела: Свяжитесь с нами

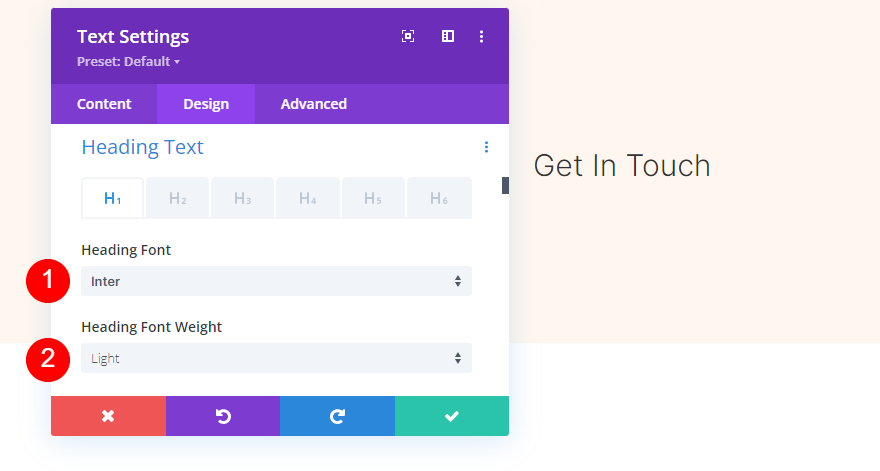
Выберите вкладку « Дизайн » и прокрутите вниз до « Текст заголовка ». Выберите Inter для шрифта и выберите Light для толщины шрифта.
- Шрифт: Интер
- Вес шрифта: легкий

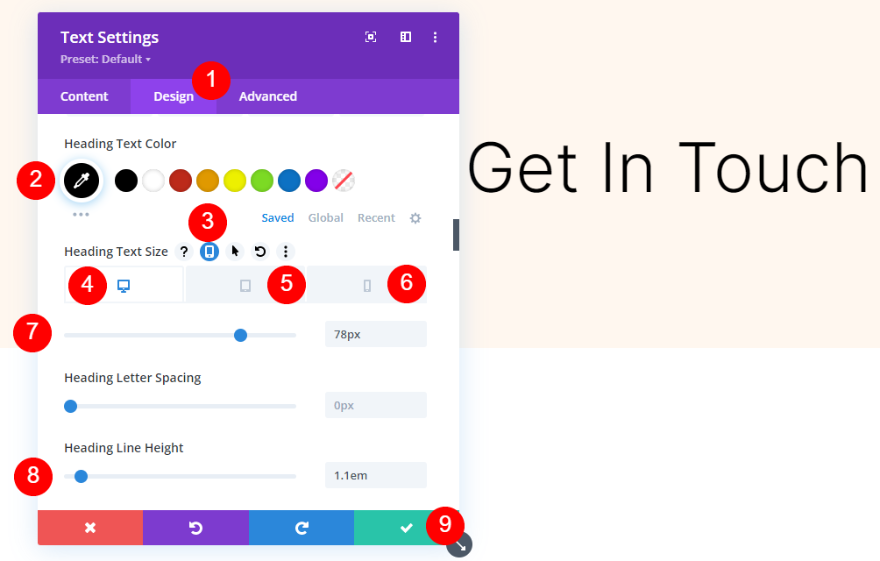
Установите цвет шрифта на черный, размер шрифта на рабочем столе на 78 пикселей, размер шрифта на планшете на 44 пикселя и размер шрифта на телефоне на 28 пикселей. Измените высоту строки на 1.1em. Закройте настройки модуля.
- Цвет: #000000
- Размер шрифта: 78 пикселей (для настольных компьютеров), 44 пикселей (для планшетов), 28 пикселей (для телефонов).
- Высота строки: 1.1em

Описание Текстовый модуль
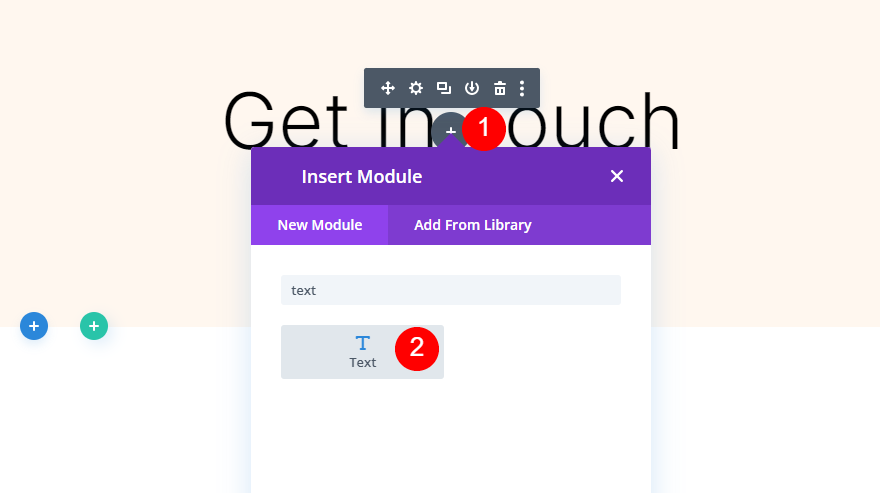
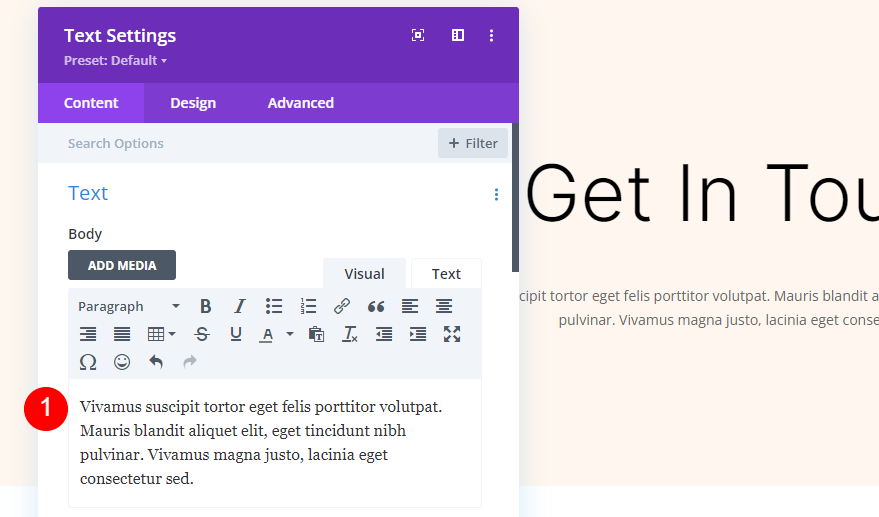
Затем добавьте текстовый модуль под текстовым модулем заголовка.

Откройте его настройки и добавьте свое описание в область содержимого. Я просто использую фиктивный контент для своего примера.
- Основной текст: описание

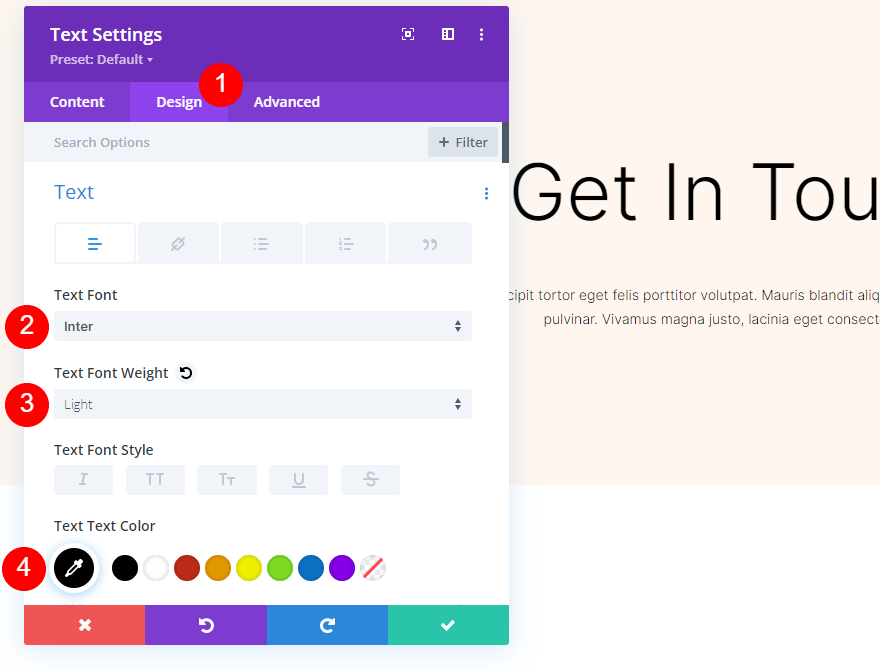
Затем выберите вкладку « Дизайн » и выберите Inter для шрифта. Выберите «Светлый» для «Толщины шрифта» и установите «Цвет» на черный.
- Шрифт: Интер
- Вес шрифта: легкий
- Цвет: #000000

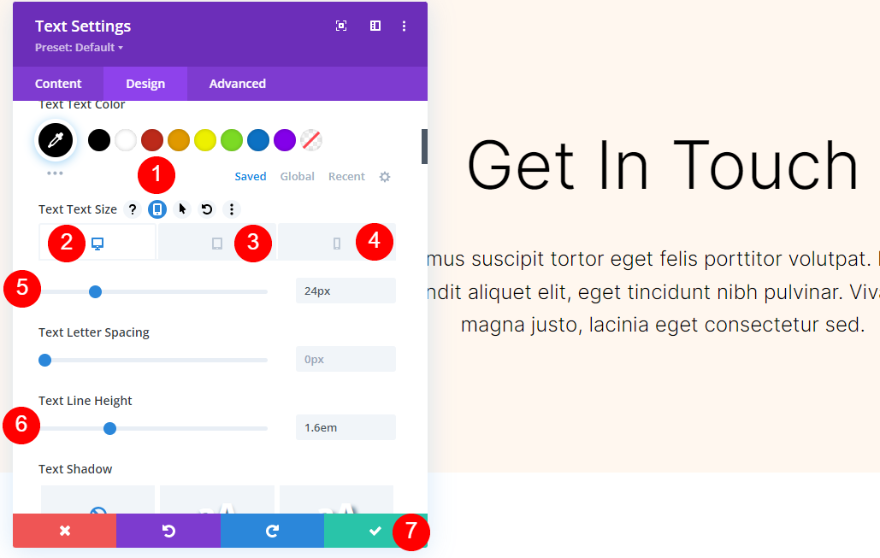
Выберите значок планшета, чтобы установить размеры для каждого типа экрана. Щелкните значок на рабочем столе и измените размер на 24 пикселя. Выберите значок планшета и измените размер на 20 пикселей. Выберите значок телефона и измените размер на 16 пикселей. Измените высоту строки на 1,6 em. Закройте настройки модуля.

Модуль контактной формы
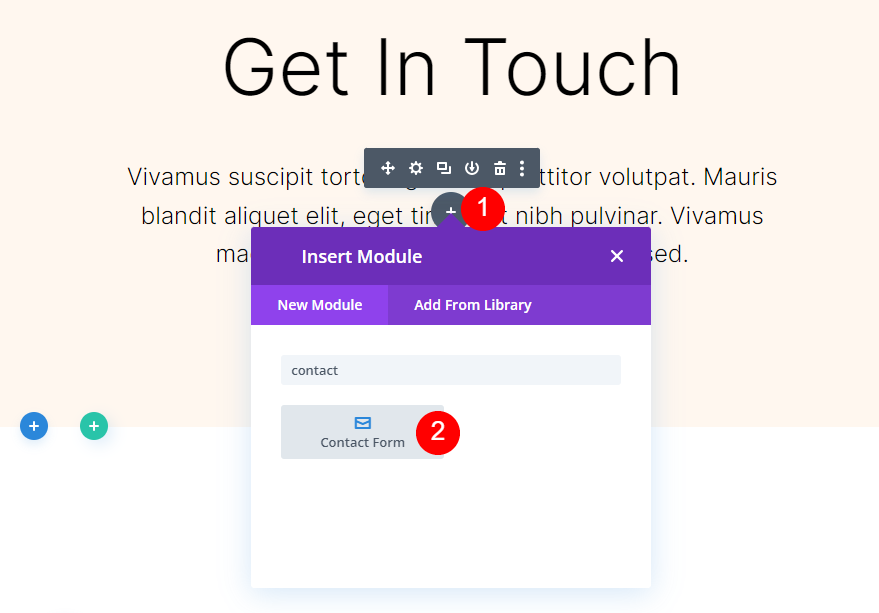
Наконец, добавьте модуль контактной формы под текст описания.

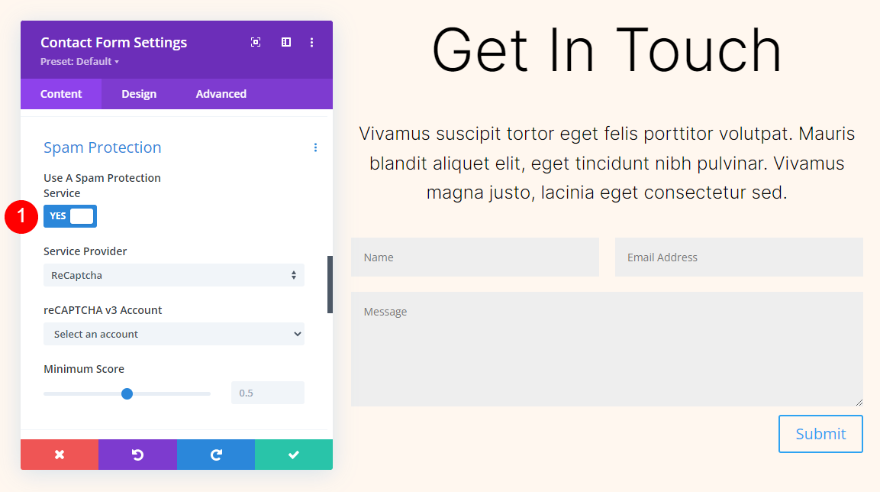
Откройте настройки , прокрутите вниз до пункта « Защита от спама » и включите «Использовать службу защиты от спама». Для получения дополнительной информации об этой функции см. статью Как использовать службу защиты от спама в модуле электронной почты Divi.
- Использовать службу защиты от спама: Да

Поля
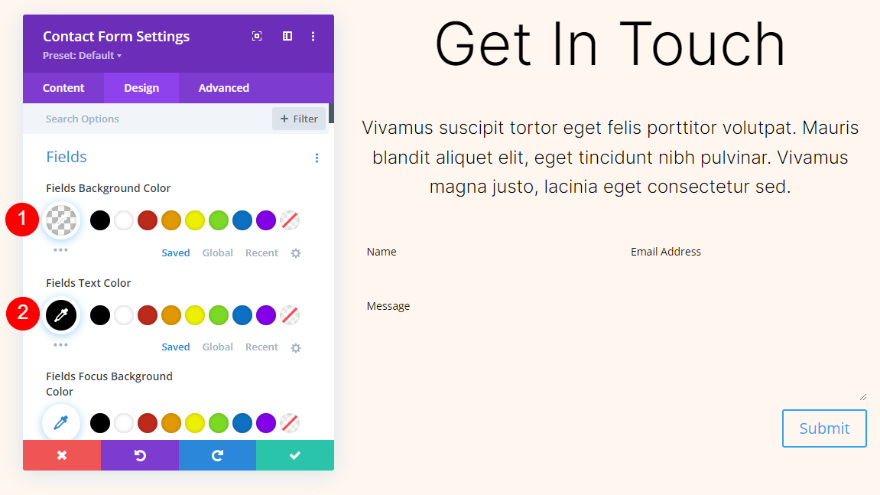
Перейдите на вкладку « Дизайн » и установите цвет фона полей на rgba (0,0,0,0). Установите цвет текста полей на черный.
- Цвет фона полей: rgba(0,0,0,0)
- Цвет текста: #000000

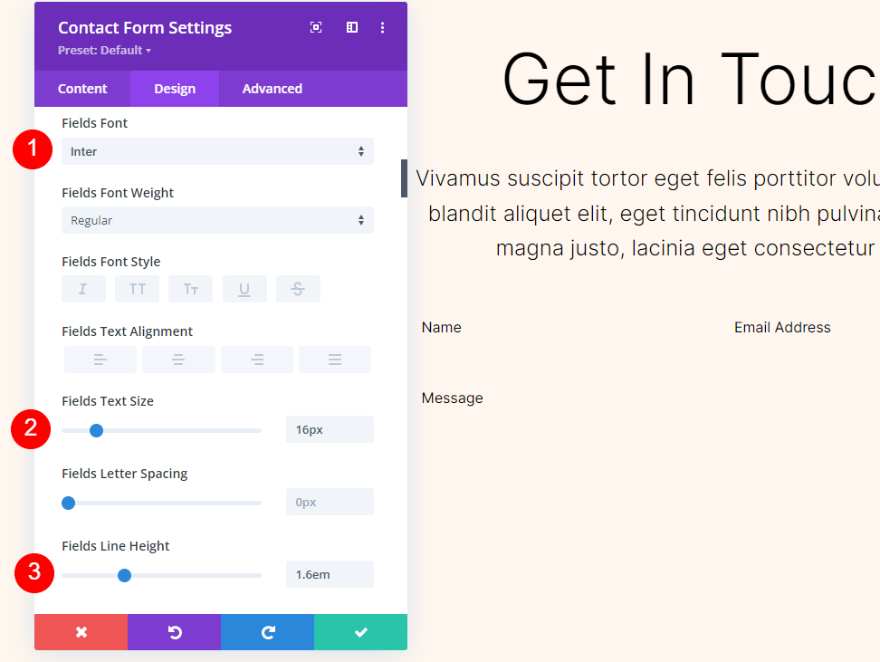
Затем выберите Inter для шрифта полей. Измените Размер на 16px и Высоту линии на 1.6em.
- Шрифт: Интер
- Размер: 16 пикселей
- Высота линии: 1,6 см

Кнопка
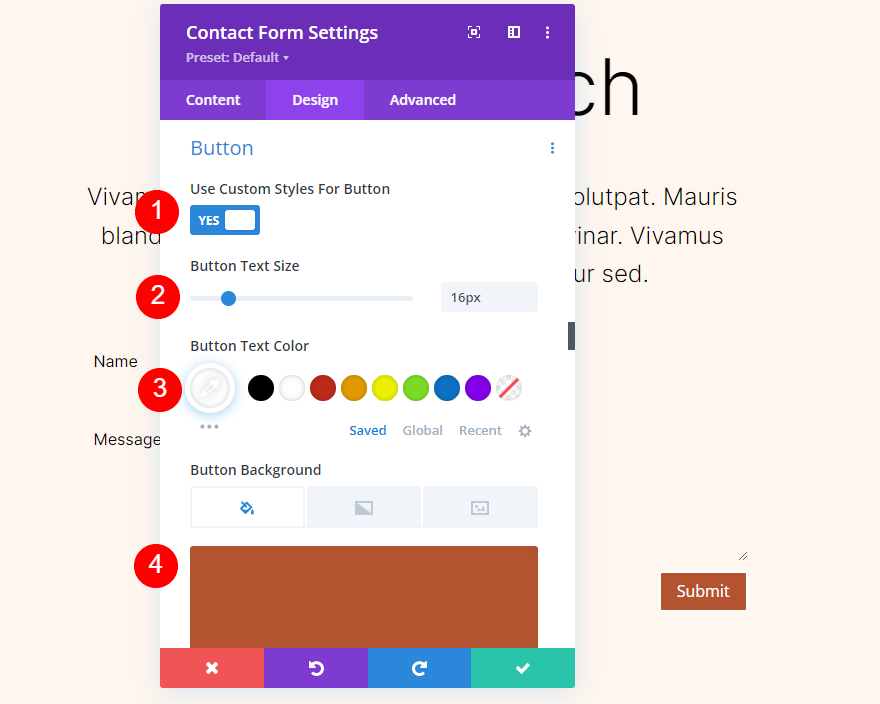
Прокрутите вниз до кнопки и выберите «Использовать пользовательские стили». Измените размер текста на 16px. Измените цвет текста на белый и установите цвет фона на #b35330.
- Использовать пользовательские стили: Да
- Размер текста: 16 пикселей
- Цвет текста: #ffffff
- Цвет фона: #b35330

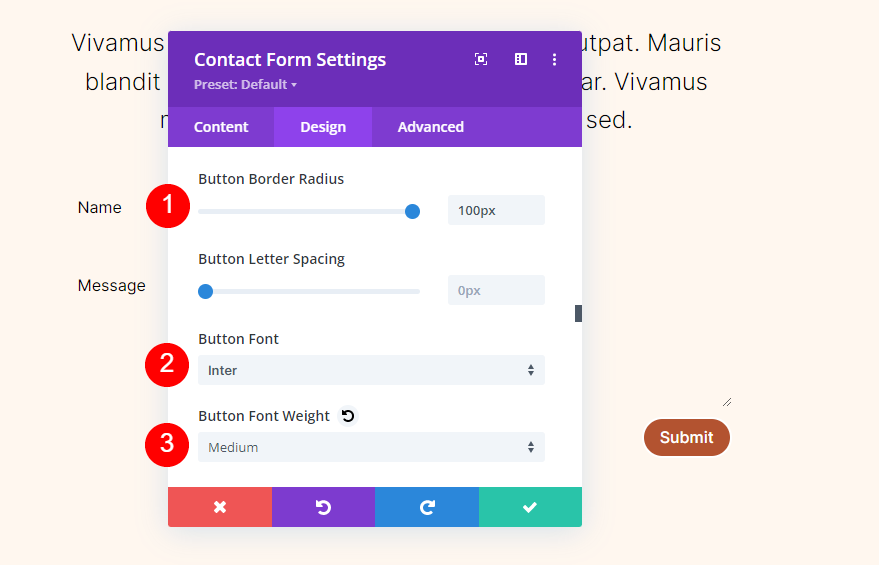
Измените Радиус границы на 100px. Выберите Inter для шрифта кнопки. Измените вес на средний.
- Радиус границы: 100 пикселей
- Шрифт кнопки: Интер
- Вес: средний

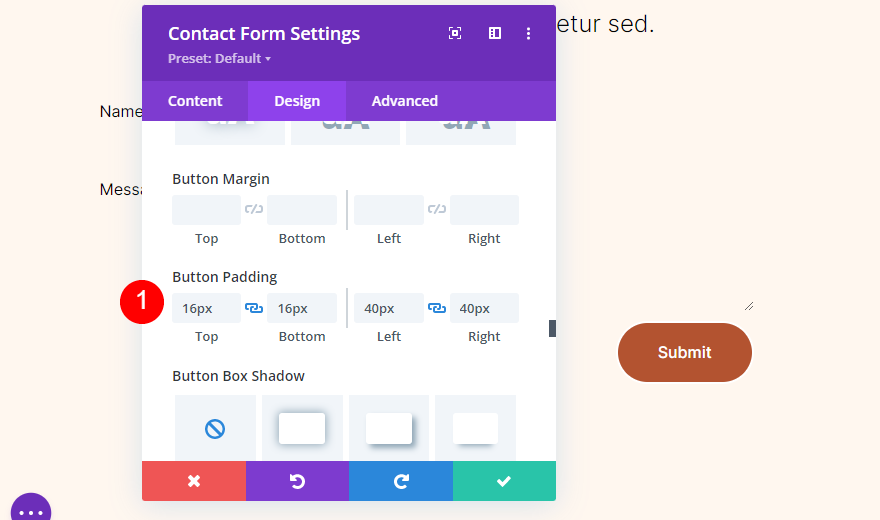
Прокрутите вниз до кнопки «Отступы » и добавьте 16 пикселей для верхнего и нижнего края и 40 пикселей для левого и правого.
- Отступы кнопок: 16 пикселей (сверху, снизу), 40 пикселей (слева, справа)

Границы поля
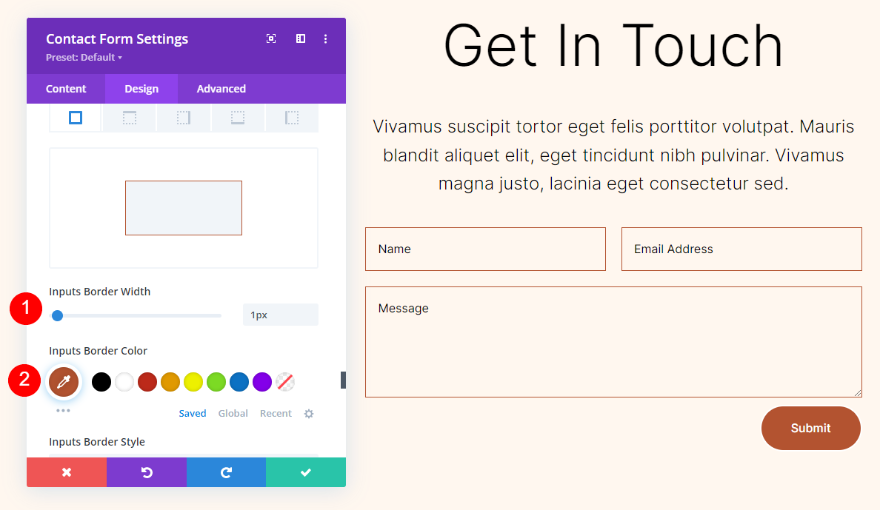
Прокрутите вниз до границы и измените ширину границы ввода на 1 пиксель. Измените цвет границы входных данных на #b35330.
- Входная ширина границы: 1px
- Входной цвет границы: #b35330

Настройки поля
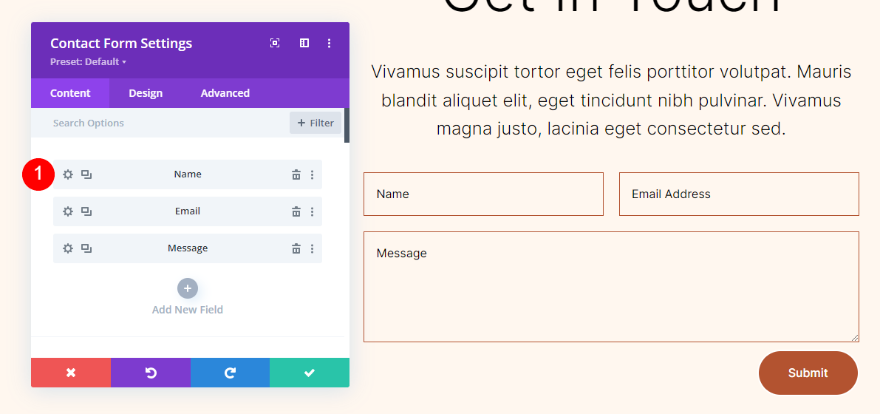
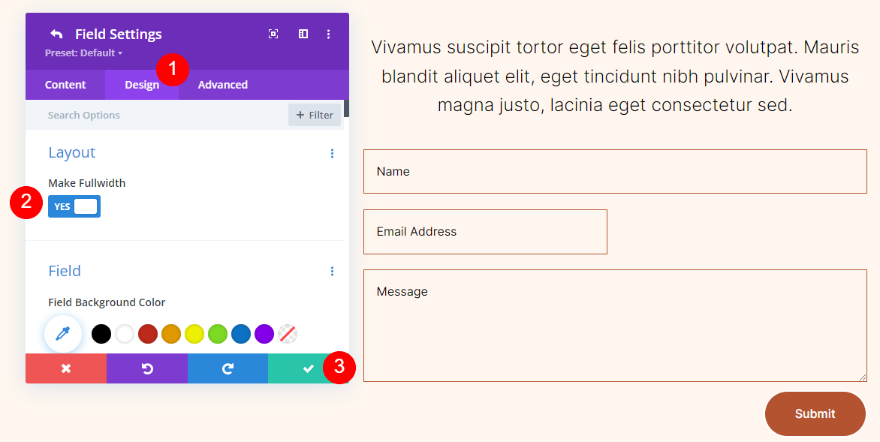
Далее открываем настройки поля Имя .

Выберите вкладку « Дизайн » и включите «Сделать во всю ширину». Закройте настройки поля имени.
- Сделать на всю ширину: Да

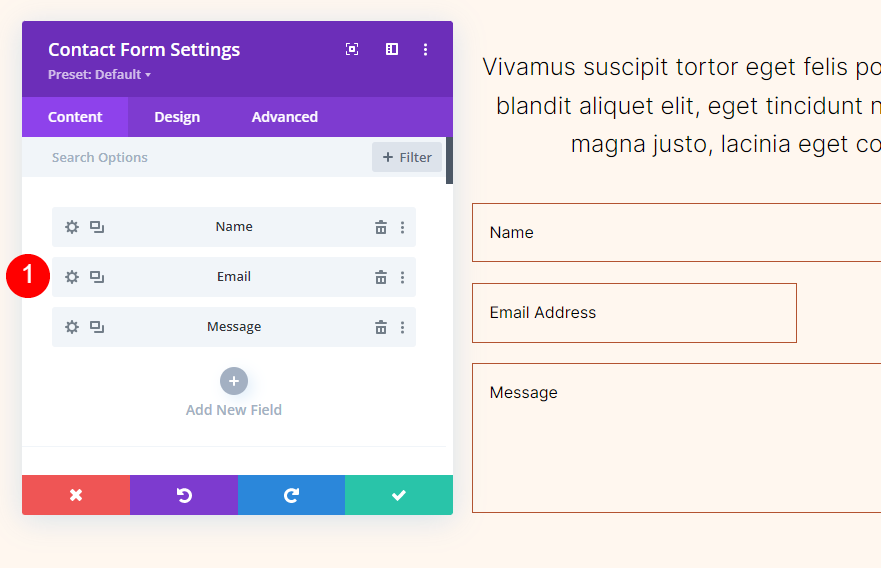
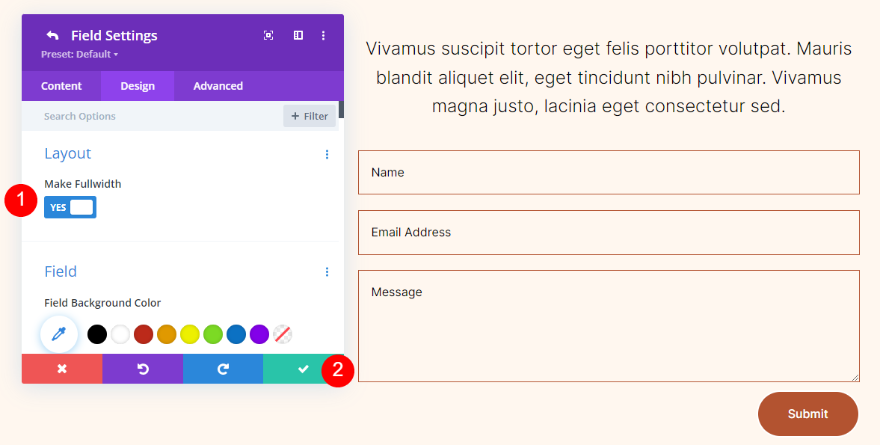
Далее откройте настройки поля Email .

Выберите вкладку « Дизайн » и включите «Сделать во всю ширину». Закройте настройки поля электронной почты, закройте настройки контактной формы и сохраните свою работу.

- Сделать на всю ширину: Да

Дублировать раздел
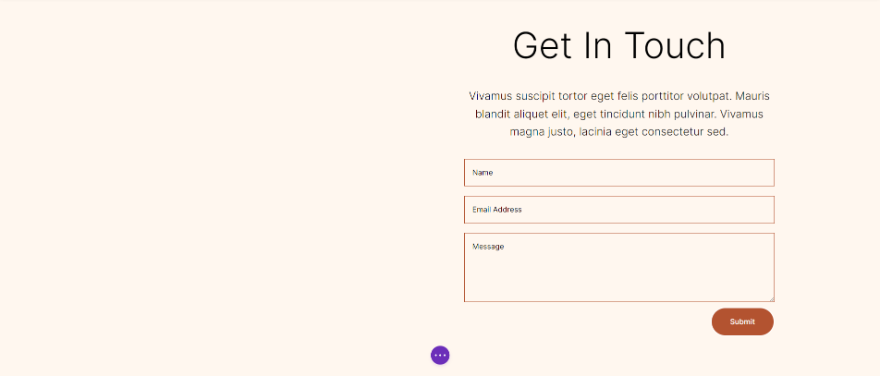
Теперь у нас есть раздел с пустым столбцом слева и контактная форма, созданная с двумя текстовыми модулями и модулем контактной формы справа. Прежде чем мы создадим фон, давайте продублируем этот раздел.

Наведите указатель мыши на настройки раздела и трижды щелкните значок « Дублировать раздел ». Тогда у нас будет четыре раздела. Мы добавим разные круговые фоны для каждого из них.

Добавление фонового градиента
Для каждого из наших круглых фонов мы добавим фоновый градиент в левый столбец строки. В основном они будут использовать одни и те же цвета, а некоторые из них будут иметь градиентные остановки, которые складываются. Обратите особое внимание на порядок стека, так как это изменит градиент. Мы также будем использовать другие единицы измерения, но все они будут начинаться с процентов.
Чтобы создать фоновый градиент, откройте настройки строки, щелкнув значок шестеренки.

Щелкните значок шестеренки для первого столбца .

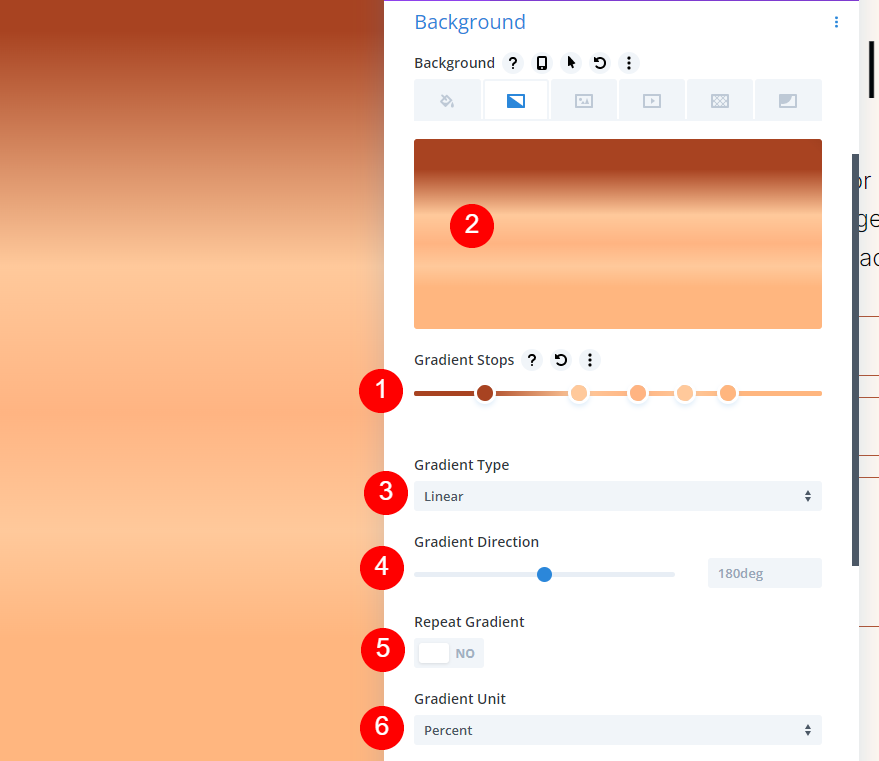
Прокрутите вниз до « Фон », выберите вкладку « Градиент фона » и нажмите « Добавить градиент фона ».

Разместите точки градиента, щелкнув полосу градиента. Измените их цвета, выбрав их. Полоса градиента по умолчанию показывает их в процентах, но мы изменим их по ходу дела.

Теперь давайте создадим наши круглые примеры фона.
Круглая форма фона один
Этот круглый фон будет иметь пять точек градиента и создаст множество кругов внутри кругов.
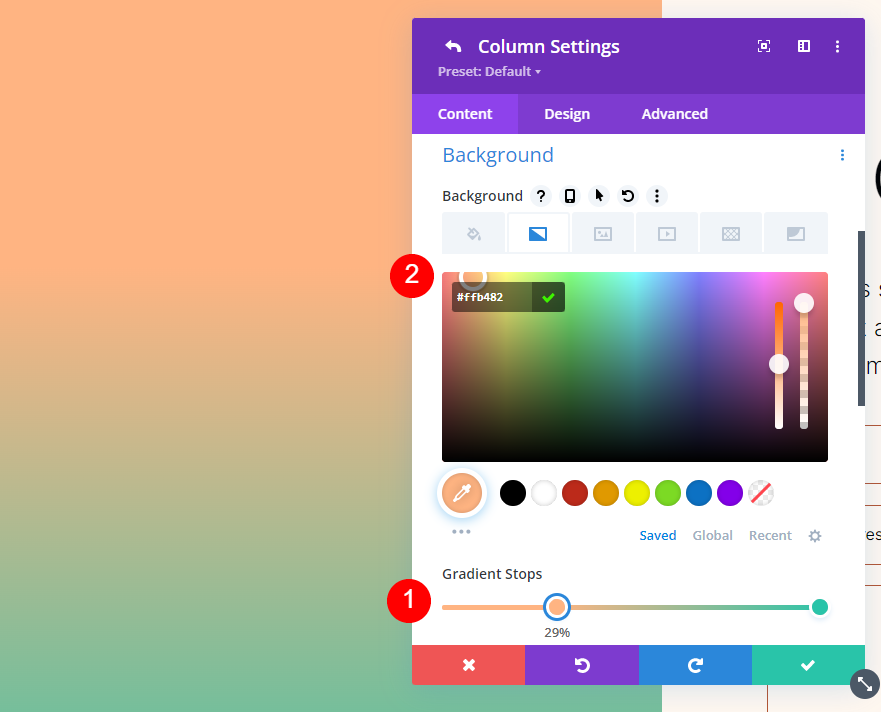
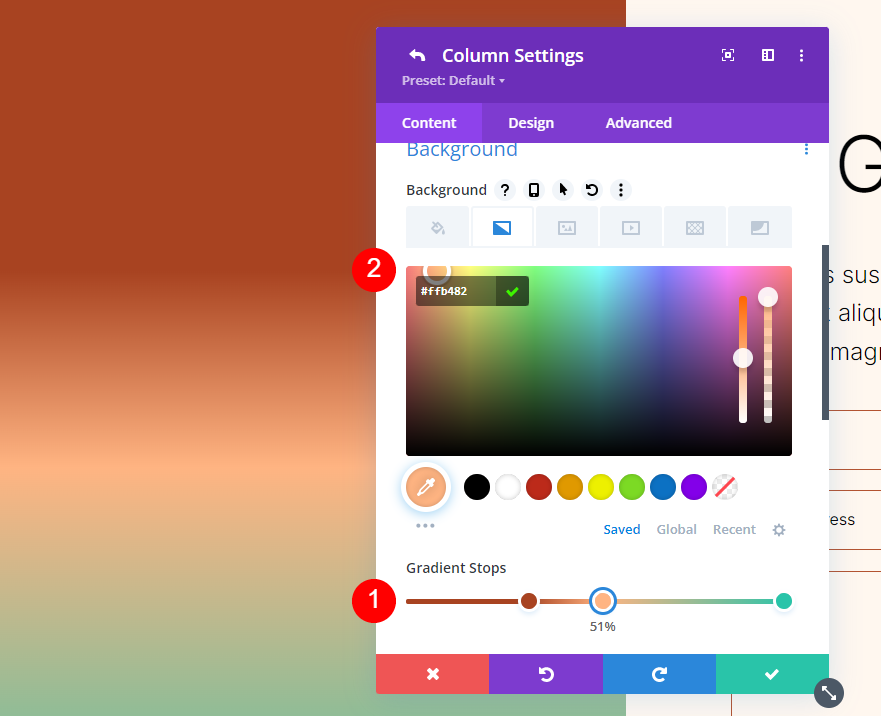
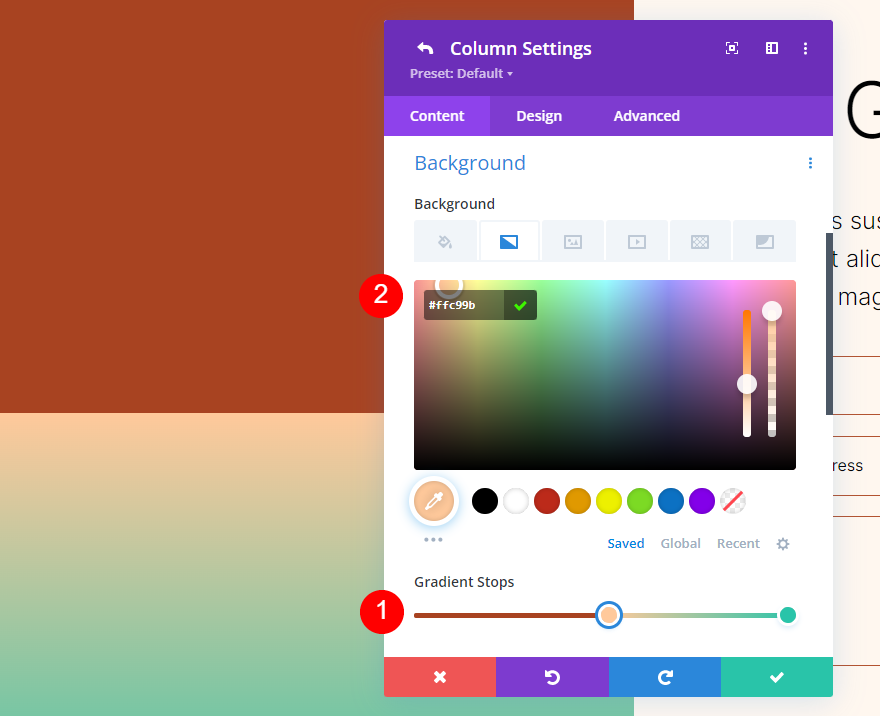
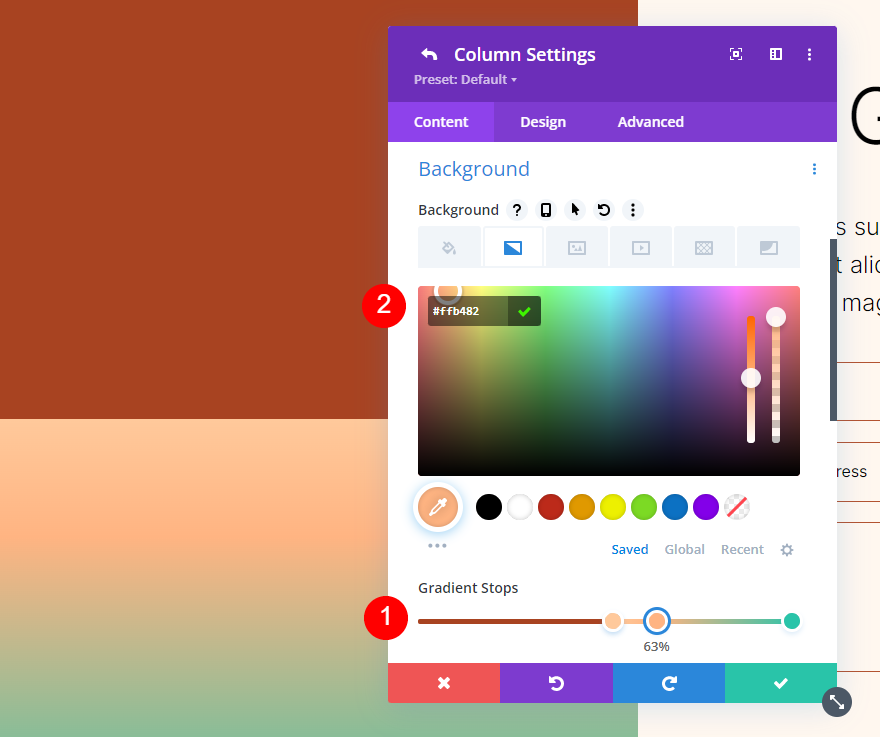
Первая остановка градиента
Для первой остановки градиента установите ее в положение 29% и используйте цвет #ffb482.
- Позиция: 29
- Цвет: #ffb482

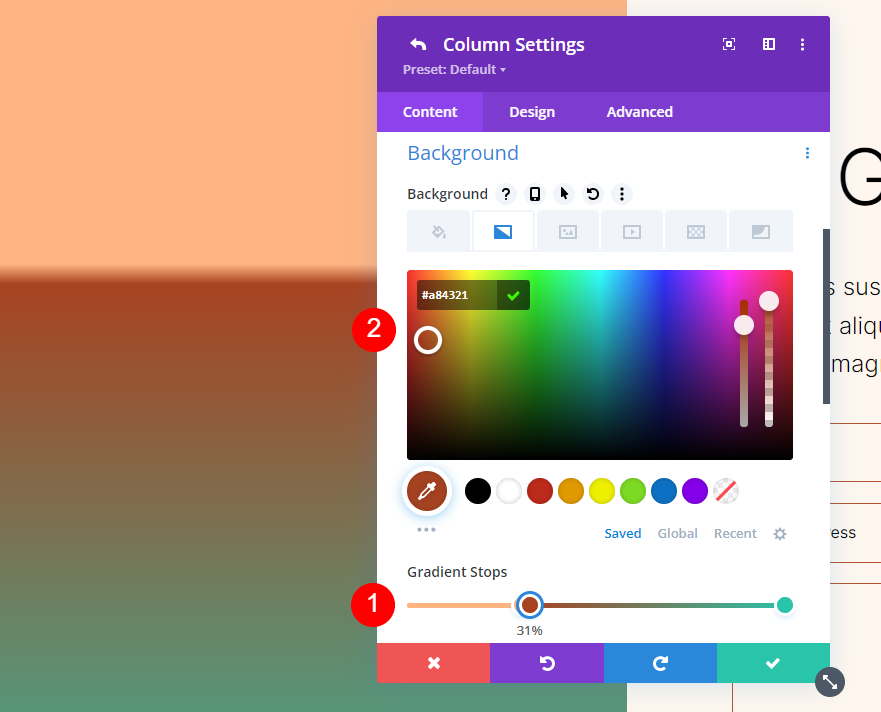
Вторая остановка градиента
Добавьте вторую остановку градиента на отметке 31% и измените ее цвет на #a84321.
- Позиция: 31
- Цвет: #a84321

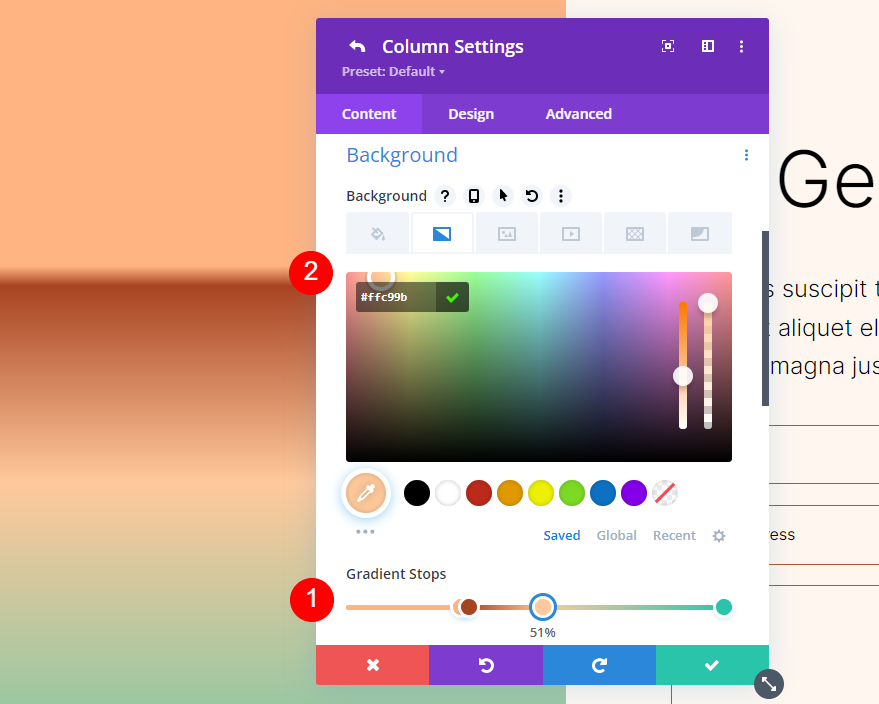
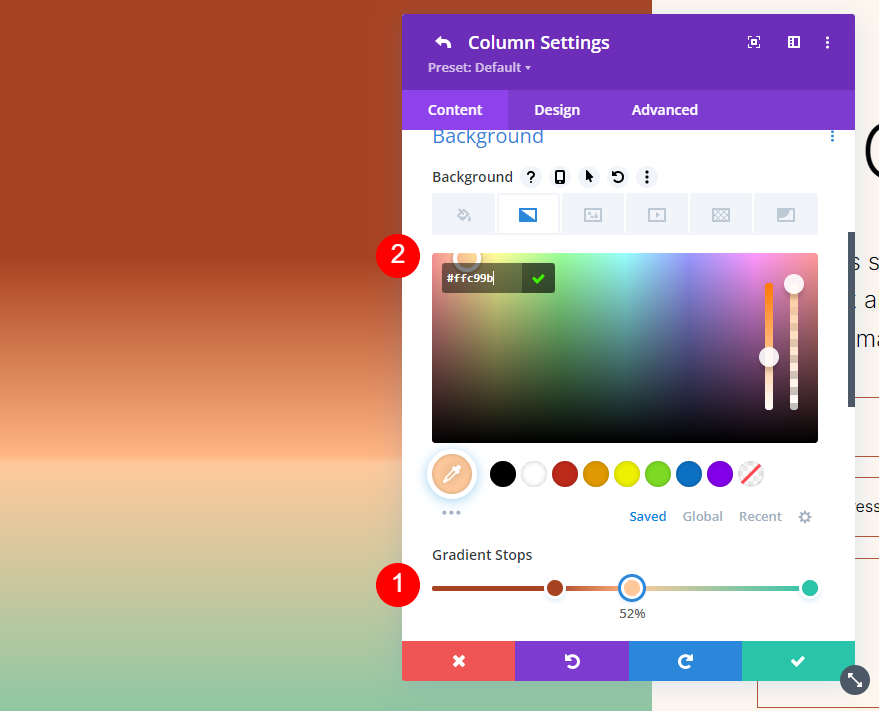
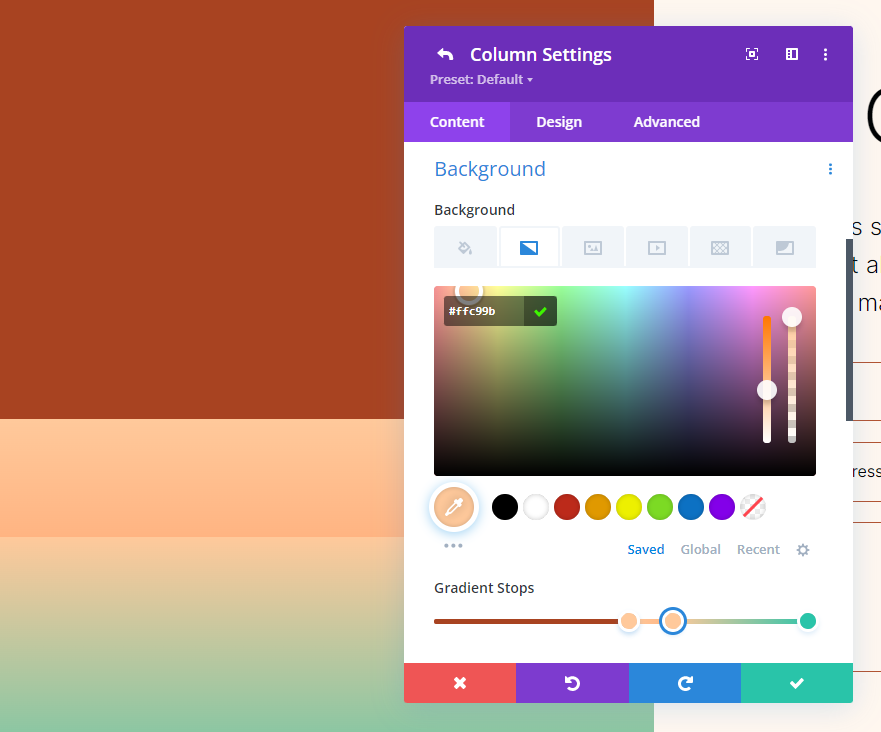
Третья остановка градиента
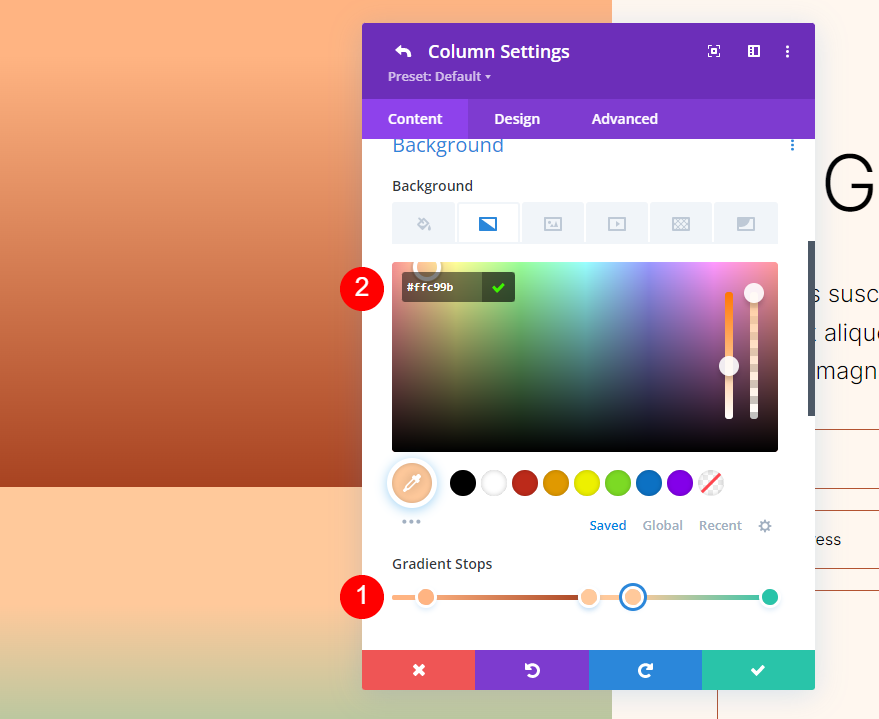
Установите третью остановку градиента на 51% и измените цвет на #ffc99b.
- Позиция: 51
- Цвет: #ffc99b

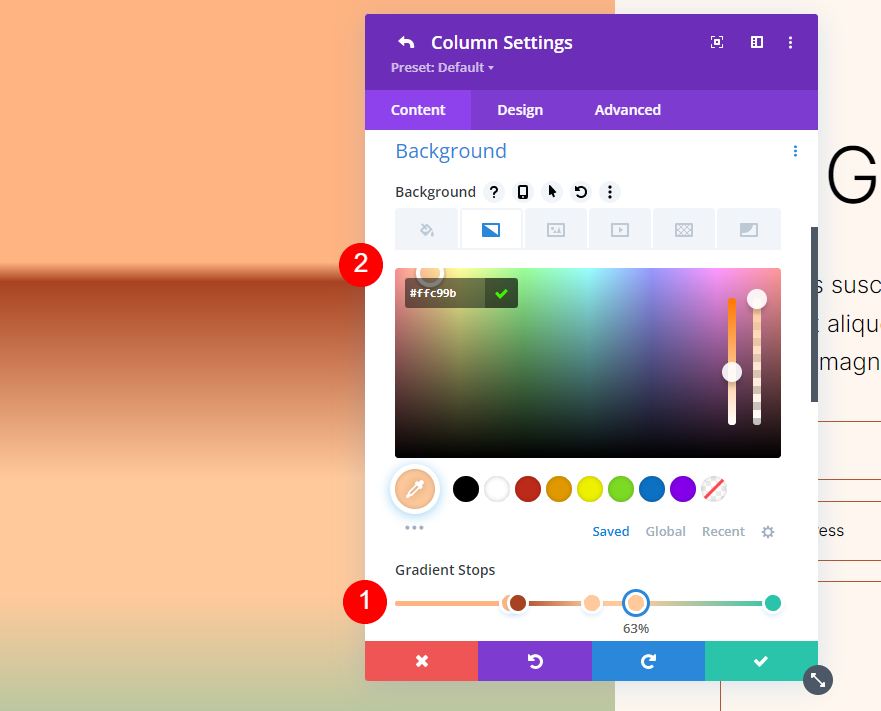
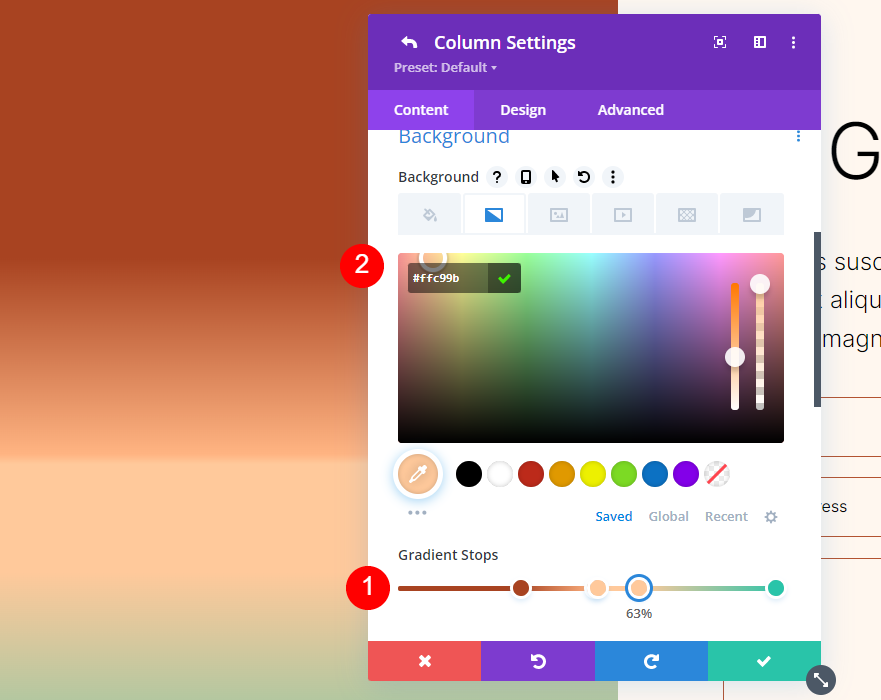
Четвертая остановка градиента
Установите четвертую остановку градиента на 63% и измените цвет на #ffc99b.
- Позиция: 63
- Цвет: #ffc99b

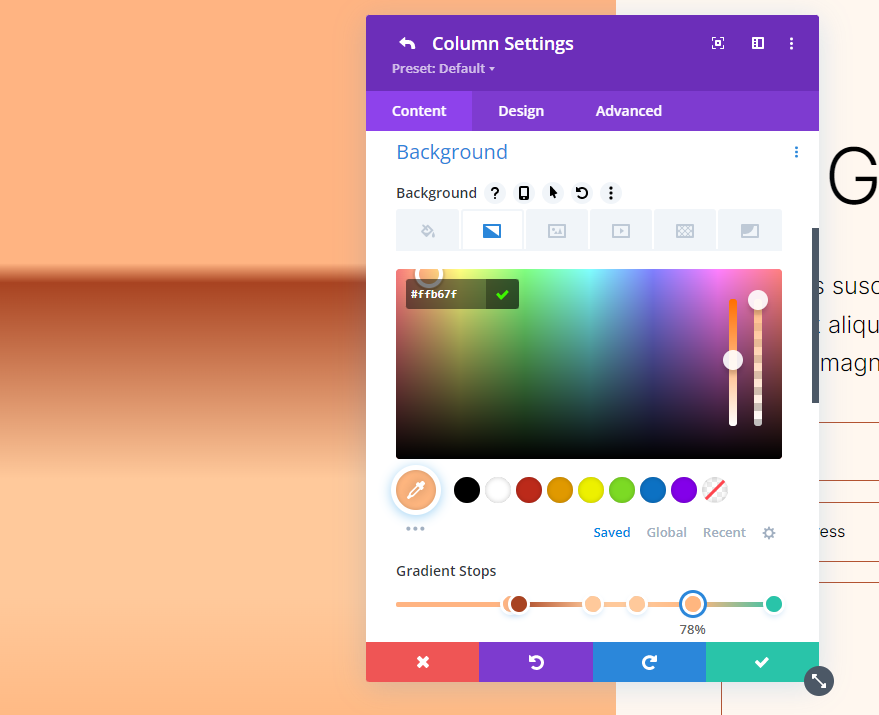
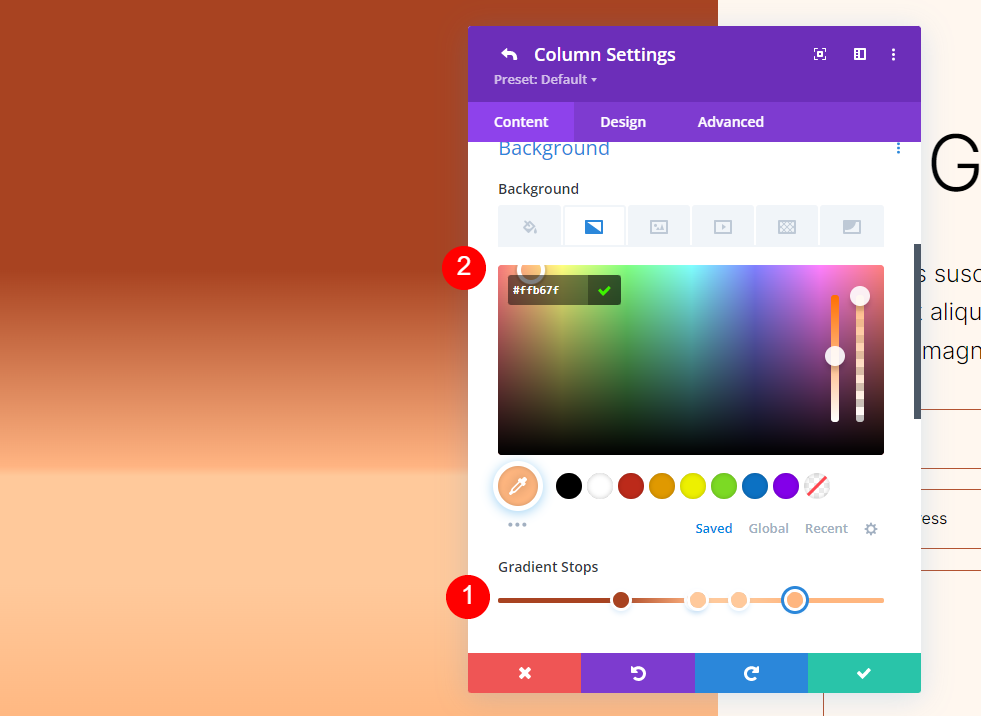
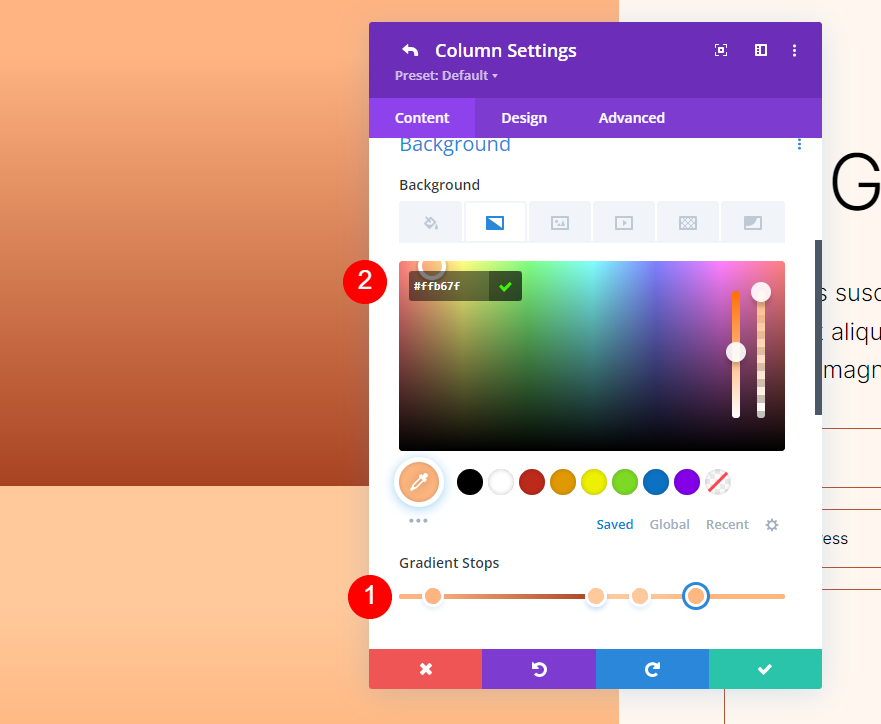
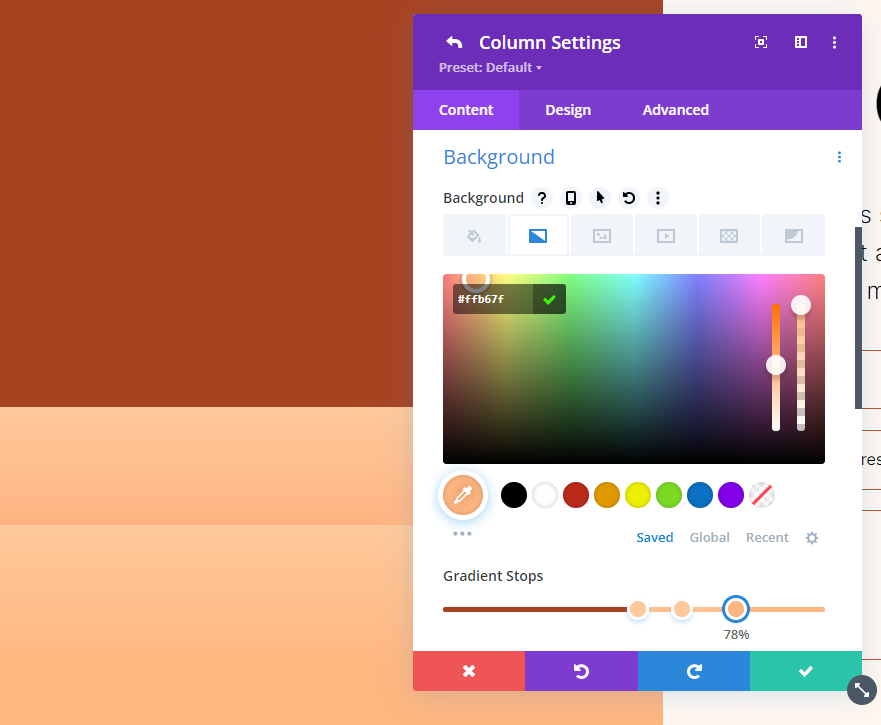
Пятая остановка градиента
Установите пятую остановку градиента на отметке 78% и измените ее цвет на #ffb67f.
- Позиция: 78
- Цвет: #ffb67f

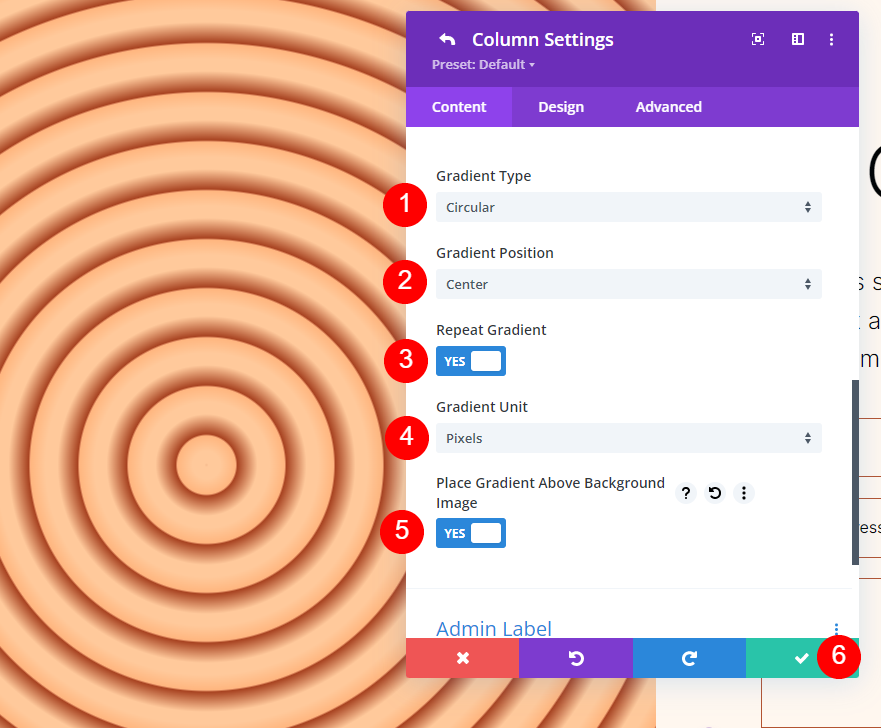
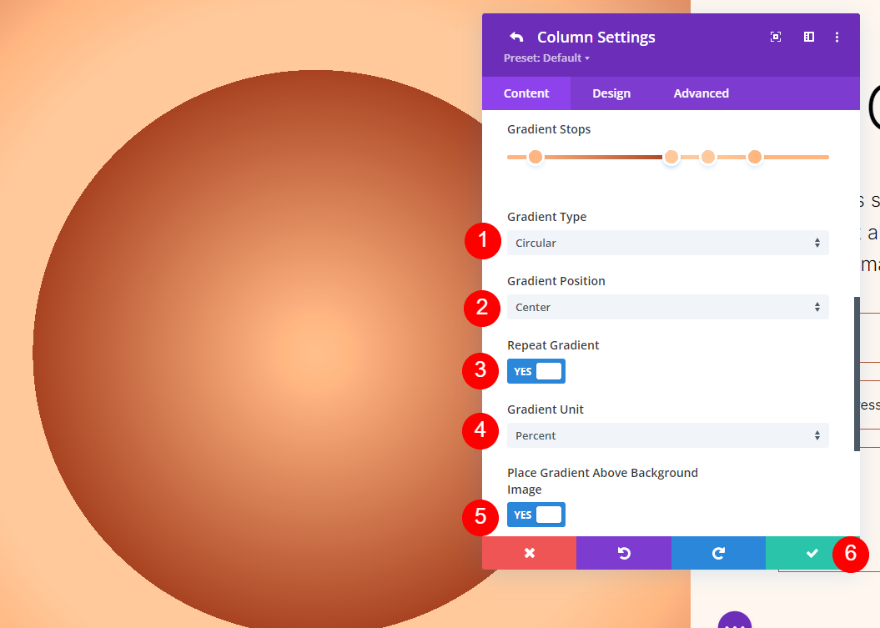
Настройки градиента
В настройках градиента измените тип на круговой и положение на центр. Включите «Повторить градиент», измените «Единицу измерения» на пиксели и включите «Поместить градиент над фоновым изображением».
- Тип: Круглый
- Позиция: Центр
- Повторить градиент: Да
- Единица градиента: пиксели
- Поместить градиент над фоновым изображением: Да

Круглая форма фона два
Наша вторая круглая форма фона будет включать пять точек градиента. Он покажет часть обведенного узора из одного угла.
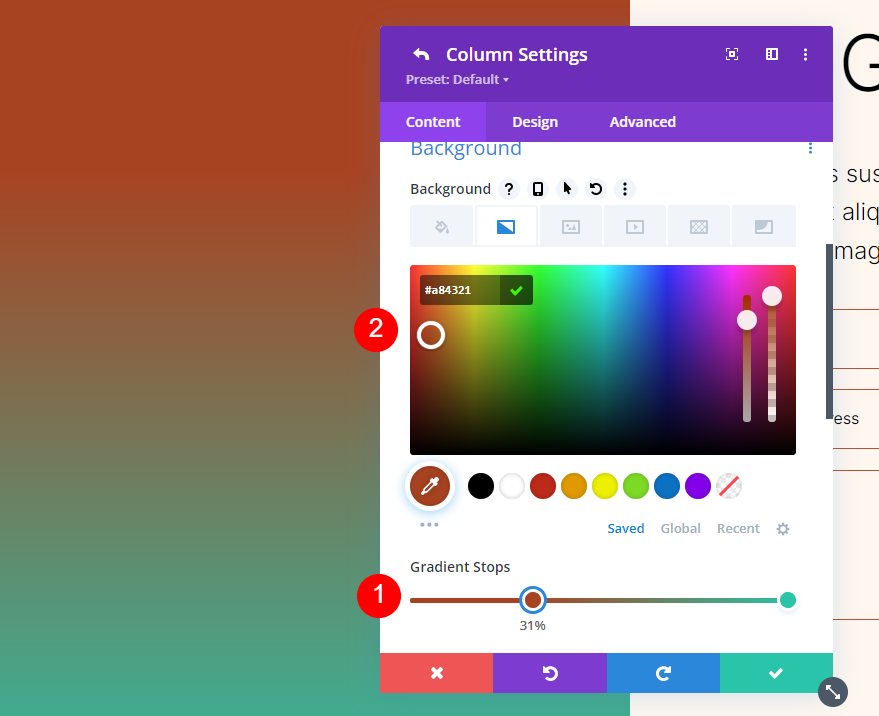
Первая остановка градиента
Для первой остановки градиента установите значение 31% и измените цвет на #a84321.
- Позиция: 31
- Цвет: #a84321

Вторая остановка градиента
Установите вторую остановку градиента на 51% и измените цвет на #ffb482.
- Позиция: 51
- Цвет: #ffb482

Третья остановка градиента
Поместите третью остановку градиента на 52% и измените цвет на #ffc99b.
- Позиция: 52
- Цвет: #ffc99b

Четвертая остановка градиента
Установите четвертую остановку градиента на 63% и измените цвет на #ffc99b.
- Позиция: 63
- Цвет: #ffc99b

Пятая остановка градиента
Установите последнюю остановку градиента на 78% и измените цвет на #ffb67f.
- Позиция: 78
- Цвет: #ffb67f

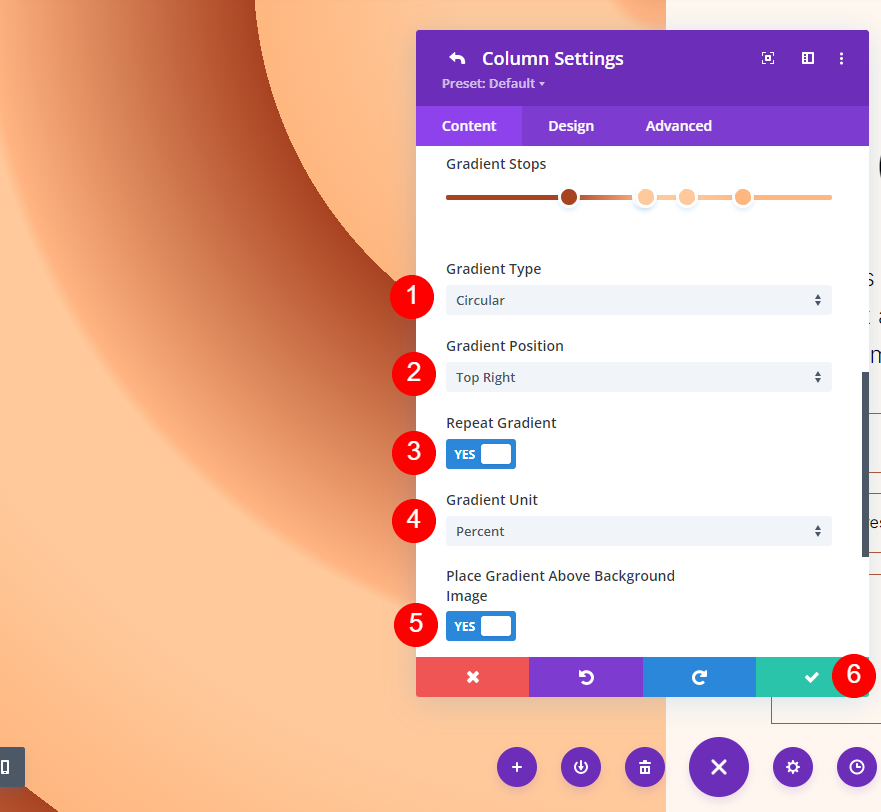
Настройки градиента
Затем установите корректировку градиента . Измените Тип на Круглый и установите Положение на Верхний правый. Включите «Повторить градиент», выберите «Пиксели» для «Единицы» и включите «Поместить градиент над фоновым изображением». Закройте модуль и сохраните настройки.
- Тип: Круглый
- Позиция: вверху справа
- Повторить градиент: Да
- Единица градиента: процент
- Поместить градиент над фоновым изображением: Да

Круглая форма фона три
Для нашей третьей круглой формы фона мы будем использовать наши пять точек градиента с двумя стопками. Это создаст центрированный круг.
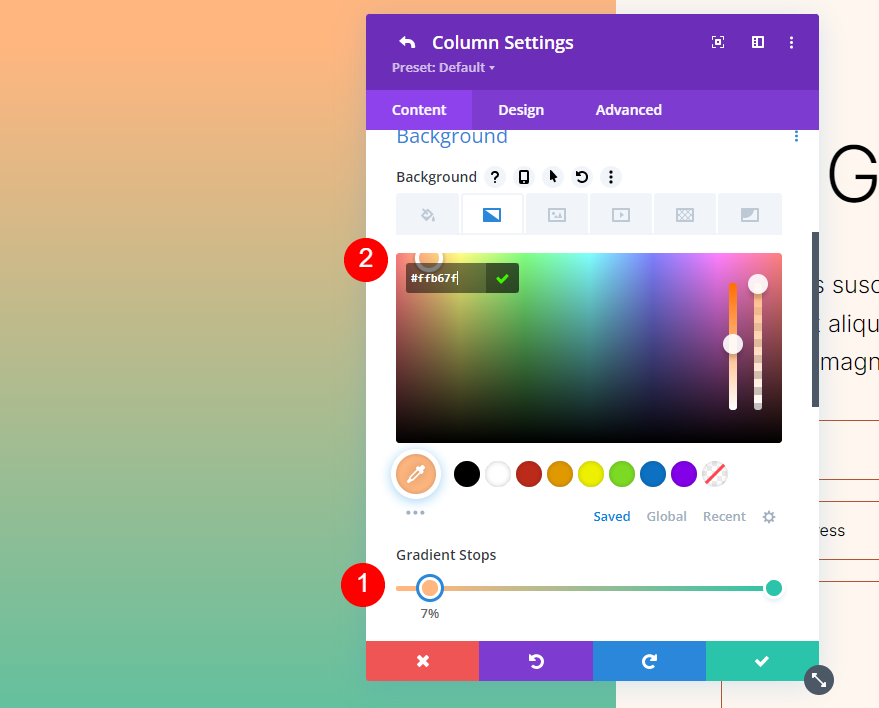
Первая остановка градиента
Установите первую остановку градиента на 7% и измените цвет на #ffb482.
- Позиция: 7
- Цвет: #ffb482

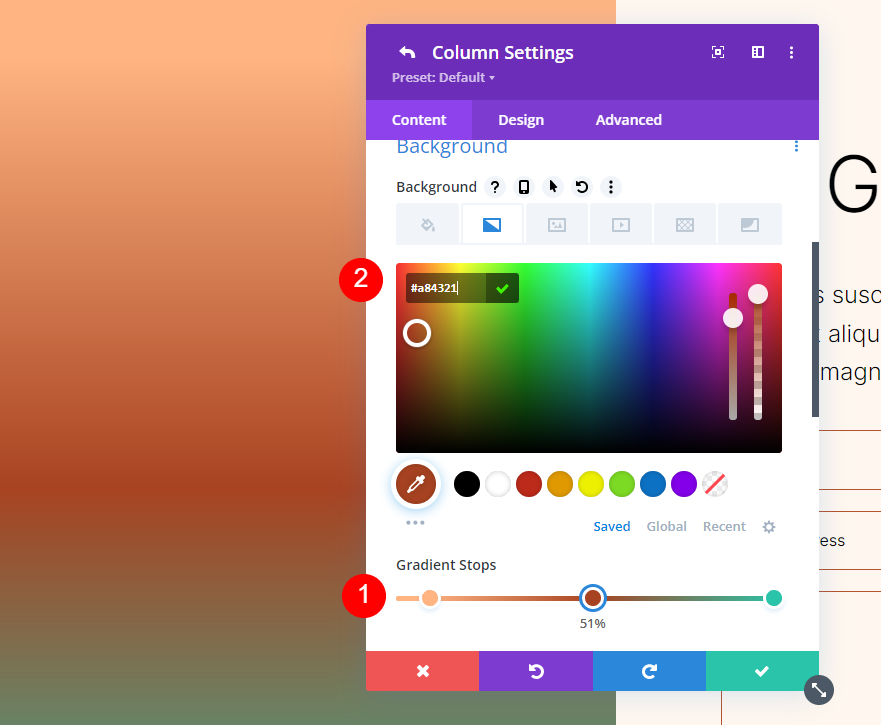
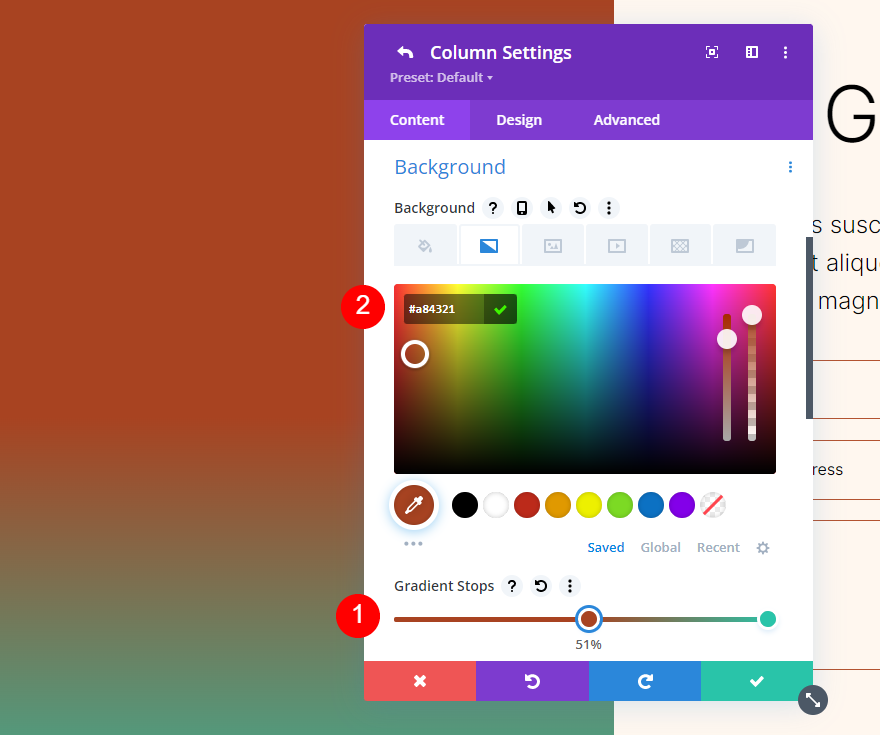
Вторая остановка градиента
Установите вторую остановку градиента на 51% и измените цвет на #a84321.
- Позиция: 51
- Цвет: #a84321

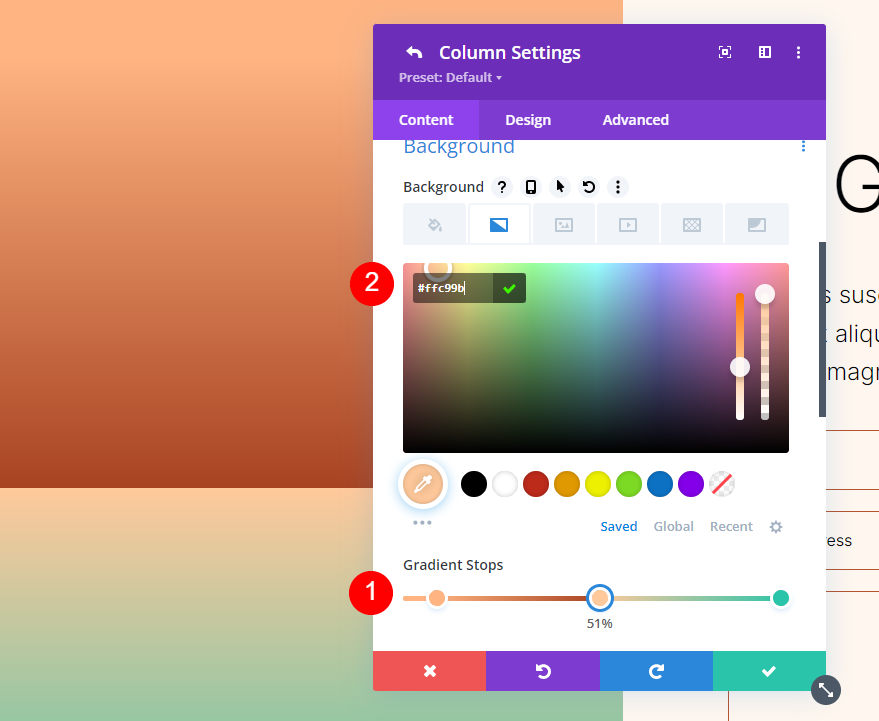
Третья остановка градиента
Поместите третью остановку градиента на 51% над второй и измените цвет на #ffc99b.
- Позиция: 51
- Цвет: #ffc99b

Четвертая остановка градиента
Поместите четвертую остановку градиента на отметку 63% и измените цвет на #ffc99b.
- Позиция: 63
- Цвет: #ffc99b

Пятая остановка градиента
Наконец, поместите последнюю остановку градиента на отметку 78% и измените цвет на #ffb67f.
- Позиция: 78
- Цвет: #ffb67f

Настройки градиента
Наконец, измените тип градиента на круговой и положение на центр. Включите «Повторить градиент», выберите «Процент» для единицы измерения и включите «Поместить градиент над фоновым изображением». Закройте настройки и сохраните свою работу.
- Тип: Круглый
- Позиция: Центр
- Повторить градиент: Да
- Единица градиента: процент
- Поместить градиент над фоновым изображением: Да

Круглая форма фона четыре
В нашем последнем примере используются пять точек градиента и показана четверть кругового узора.
Первая остановка градиента
Установите первую остановку градиента на отметке 51%. Мы изменим их на vh в наших настройках. Измените цвет на #a84321.
- Позиция: 51
- Цвет: #a84321

Вторая остановка градиента
Поместите следующую остановку градиента поверх первой на уровне 51%. Измените цвет на #ffc99b.
- Позиция: 51
- Цвет: #ffc99b

Третья остановка градиента
Поместите третью остановку градиента на отметку 63% и измените ее цвет на #ffb482.
- Позиция: 63
- Цвет: #ffb482

Четвертая остановка градиента
Поместите четвертую остановку градиента поверх третьей остановки градиента на отметке 63%.
- Позиция: 63
- Цвет: #ffc99b

Пятая остановка градиента
Поместите пятую точку градиента на отметку 78% и измените ее цвет на #ffb67f.
- Позиция: 78
- Цвет: #ffb67f

Настройки градиента
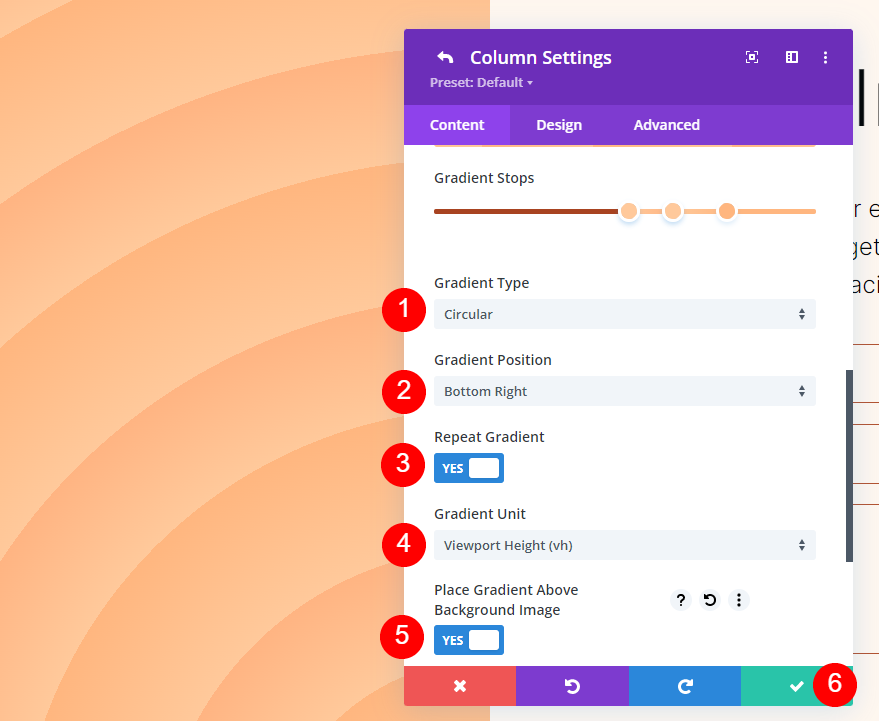
Наконец, измените Type на Circular и установите Position на Bottom Right. Включите повторение градиента, измените единицу измерения на vh и включите параметр «Поместить градиент над фоновым изображением». Закройте настройки и сохраните свою работу.
- Тип: Круглый
- Позиция: Внизу справа
- Повторить градиент: Да
- Единица градиента: высота области просмотра (vh)
- Поместить градиент над фоновым изображением: Да

Полученные результаты
Первая круглая форма фона
Рабочий стол

Телефон

Вторая круглая форма фона
Рабочий стол

Телефон

Третья круглая форма фона
Рабочий стол

Телефон

Четвертая круглая форма фона
Рабочий стол

Телефон

Окончание мыслей
Это наш взгляд на то, как использовать Divi Gradient Builder для создания уникальных круглых фоновых форм. Gradient Builder — отличный инструмент для создания интересных фонов. Круглые формы выделяются и добавляют уникальный визуальный дизайн любому разделу или колонке. Используя методы, которые мы показали здесь, любой может создать интересные круговые узоры за считанные минуты. Я рекомендую поиграть с элементами управления и порядком укладки, чтобы увидеть, что вы можете создать.
Ждем вашего ответа. Вы использовали Divi Gradient Builder для создания круглых фоновых форм? Сообщите нам о своем опыте в комментариях.
