Come utilizzare il Divi Gradient Builder per progettare forme di sfondo circolari uniche
Pubblicato: 2022-05-04Divi's Gradient Builder può creare molti sfondi interessanti. I colori lavorano insieme per creare forme e motivi che di solito sono difficili da creare. Divi's Gradient Builder include impostazioni che rendono la creazione di motivi circolari, come una forma di sfondo circolare, che rende la creazione di sfondi unici un compito semplice. In questo post, vedremo come utilizzare Divi Gradient Builder per progettare forme di sfondo circolari uniche che attirano l'attenzione su qualsiasi sezione o colonna.
Iniziamo.
Anteprima
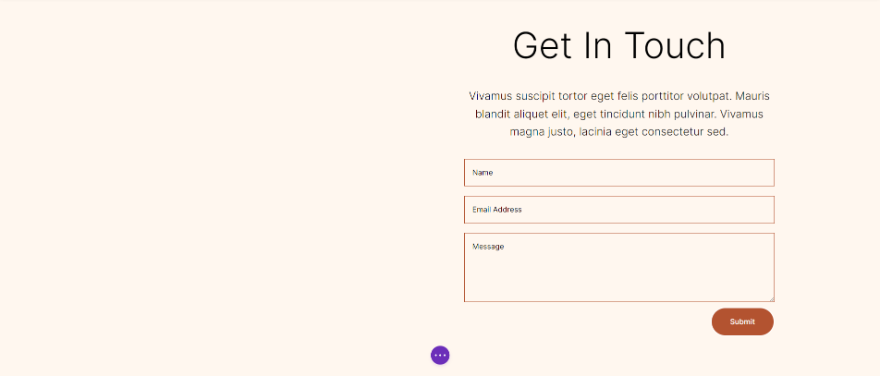
Per prima cosa, vediamo cosa stiamo costruendo.
Primo sfondo circolare
Desktop

Telefono

Secondo sfondo circolare
Desktop

Telefono

Terzo sfondo circolare
Desktop

Telefono

Quarto sfondo circolare
Desktop

Telefono

Crea la sezione di forma circolare
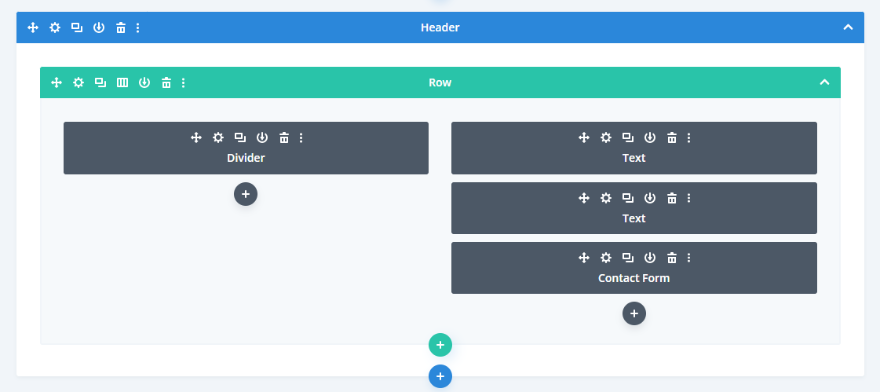
Anziché utilizzare una sezione da un layout Divi, creeremo una sezione personalizzata per questo tutorial. La sezione avrà bisogno di una riga a due colonne con colonne di uguale dimensione.
Nella colonna di sinistra, inseriremo un divisore. Questo non sarà visibile. Consente la visualizzazione dello sfondo della nostra colonna 1 su schermi di dimensioni inferiori. Solo le colonne con moduli vengono visualizzate su schermi più piccoli. La colonna di destra includerà due moduli di testo e un modulo di contatto.

Impostazioni della sezione
Apri le impostazioni della sezione facendo clic sulla sua icona a forma di ingranaggio.

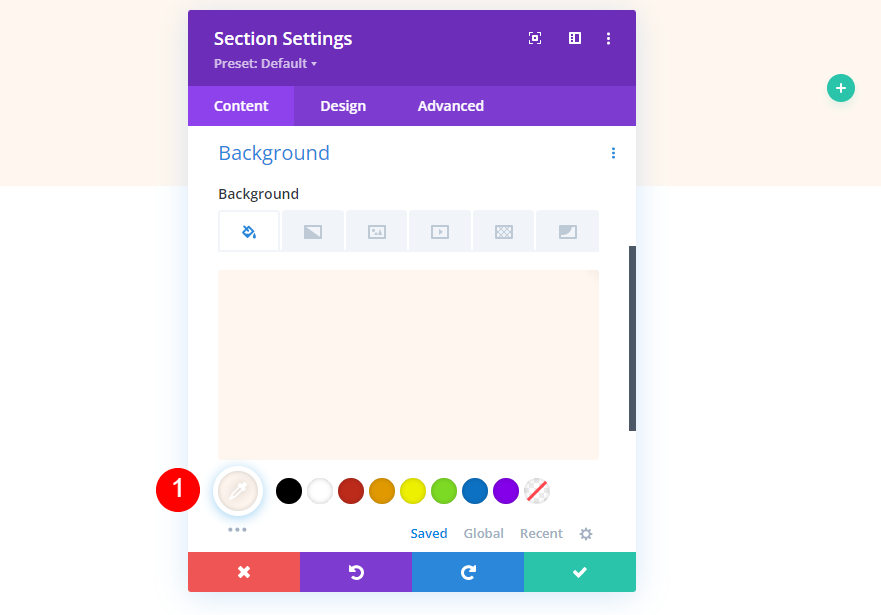
Scorri verso il basso fino a Sfondo e cambia il Colore in #fff7ef.
- Colore di sfondo: #fff7ef

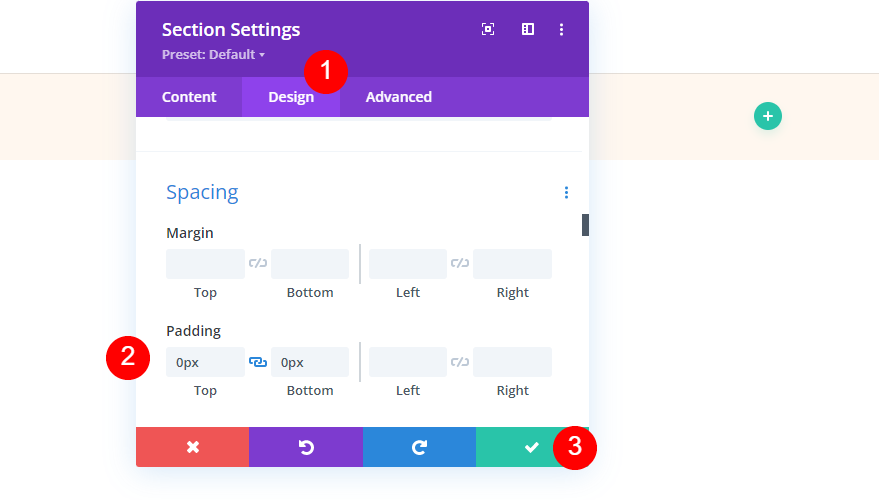
Quindi, seleziona la scheda progettazione . Scorri verso il basso fino a Spaziatura e inserisci 0px per il riempimento superiore e inferiore. Chiudi le impostazioni della sezione.
- In alto: 0px
- In basso: 0px

Aggiungi la riga
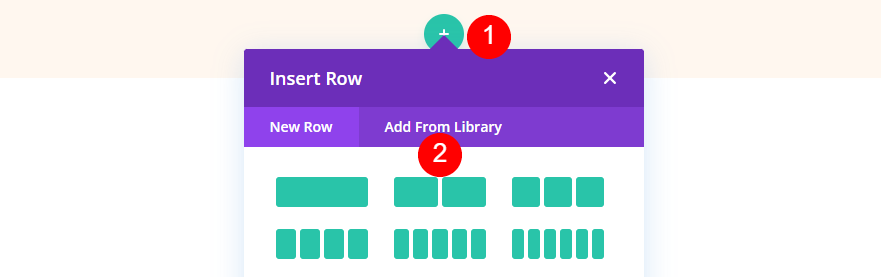
Quindi, aggiungi una riga a due colonne .

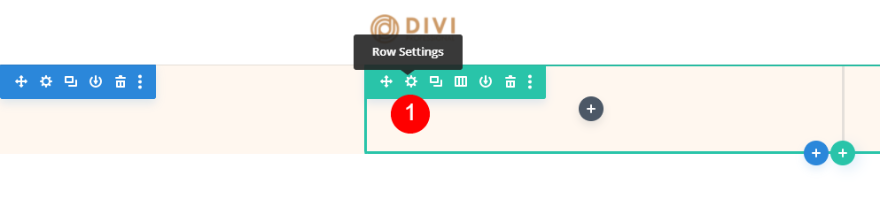
Quindi, apri le impostazioni della riga facendo clic sull'icona a forma di ingranaggio.

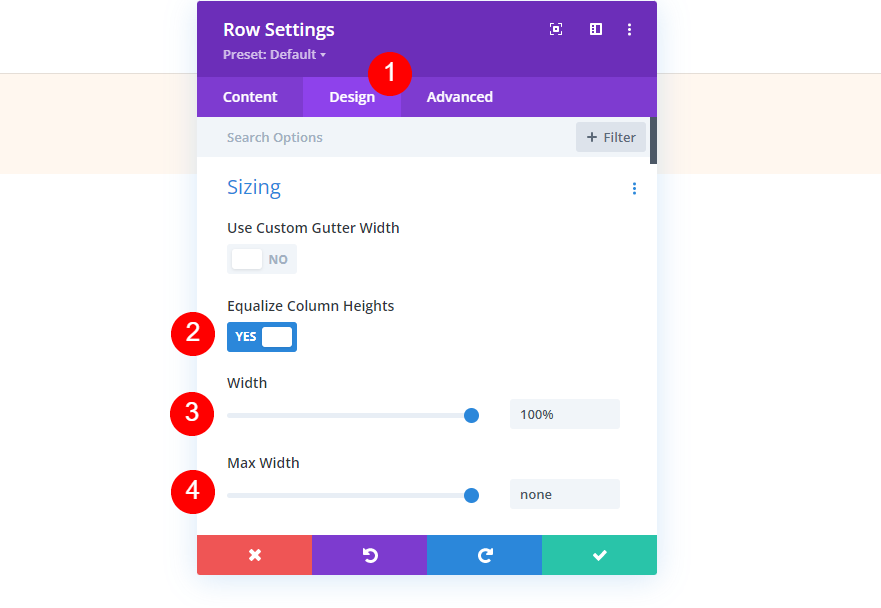
Seleziona la scheda Design e abilita Equalizza altezza colonne . Imposta la Larghezza su 100% e cambia la Larghezza massima su Nessuno.
- Equalizza le altezze delle colonne: Sì
- Larghezza: 100%
- Larghezza massima: nessuna

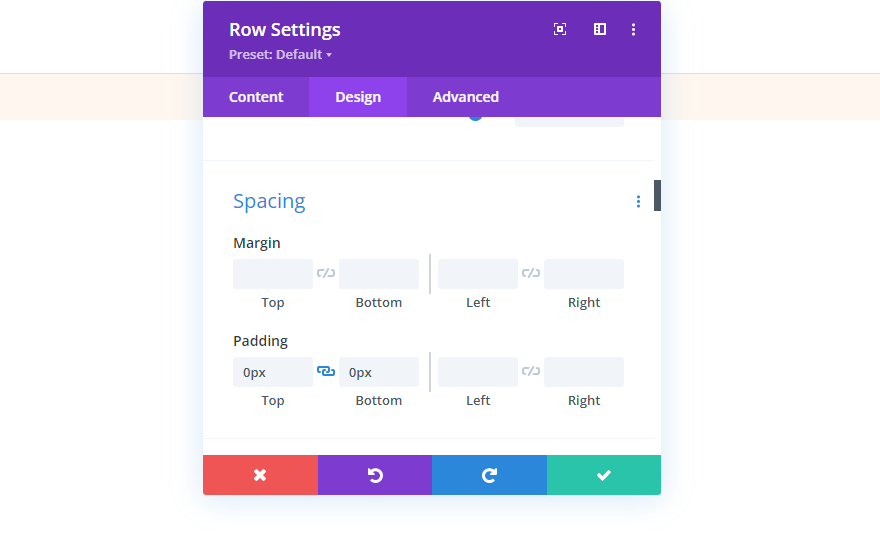
Quindi, scorri verso il basso fino a Spaziatura e inserisci 0px per il riempimento superiore e inferiore.
- Imbottitura: 0px in alto, 0px in basso

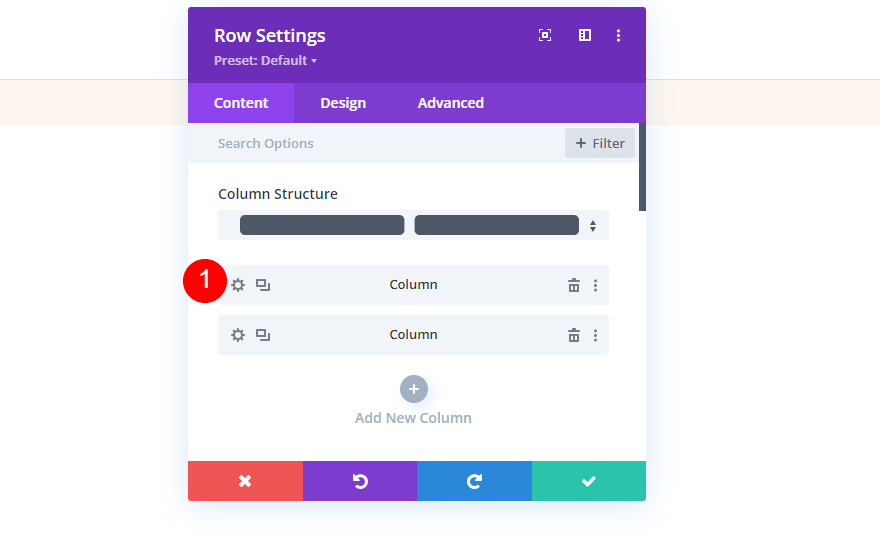
Impostazioni della colonna
Successivamente, apporteremo alcune regolazioni della spaziatura alle colonne . Torneremo alle impostazioni delle colonne quando creeremo gli sfondi circolari. Apri le impostazioni per la prima colonna.

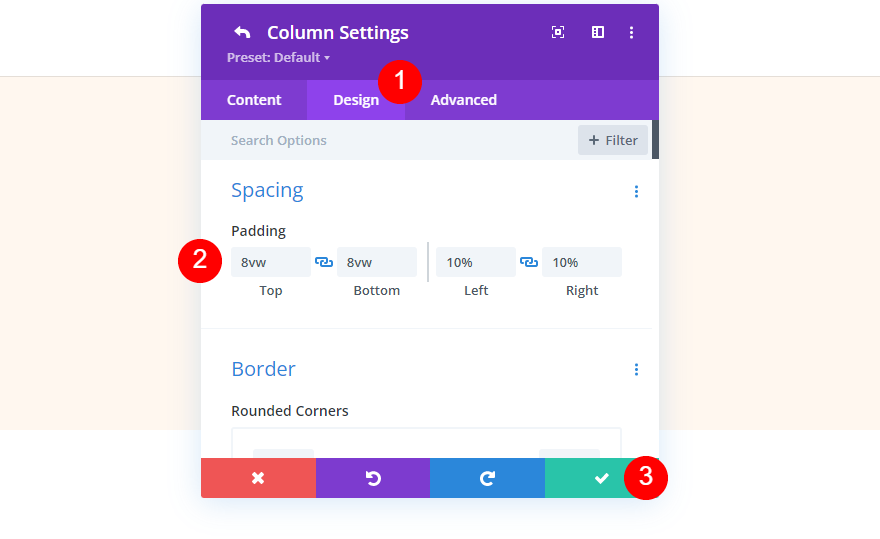
Vai alla scheda di progettazione e inserisci 8vw per il riempimento superiore e inferiore e 10% per il riempimento sinistro e destro. Chiudi le impostazioni della colonna.
- In alto: 8vw
- In basso: 8vw
- Sinistra: 10%
- Destra: 10%

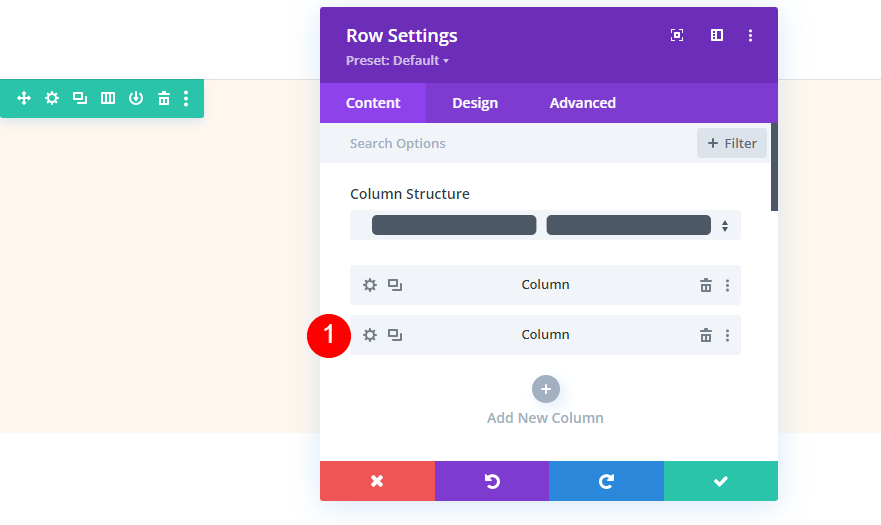
Quindi, apri le impostazioni della seconda colonna .

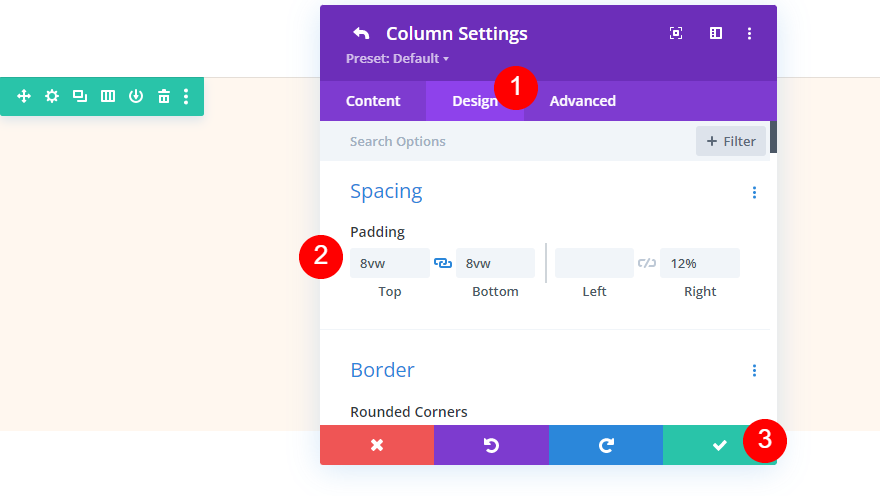
Vai alla scheda di progettazione e inserisci 8vw per il riempimento superiore e inferiore e 12% per il riempimento destro. Chiudi le impostazioni di colonna e riga.
- In alto: 8vw
- In basso: 8vw
- Destra: 12%

Modulo divisorio
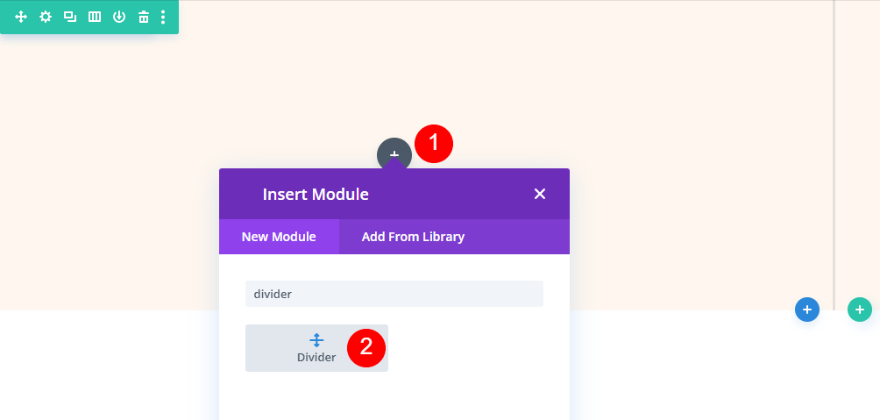
Quindi, aggiungi un modulo divisore alla colonna di sinistra.

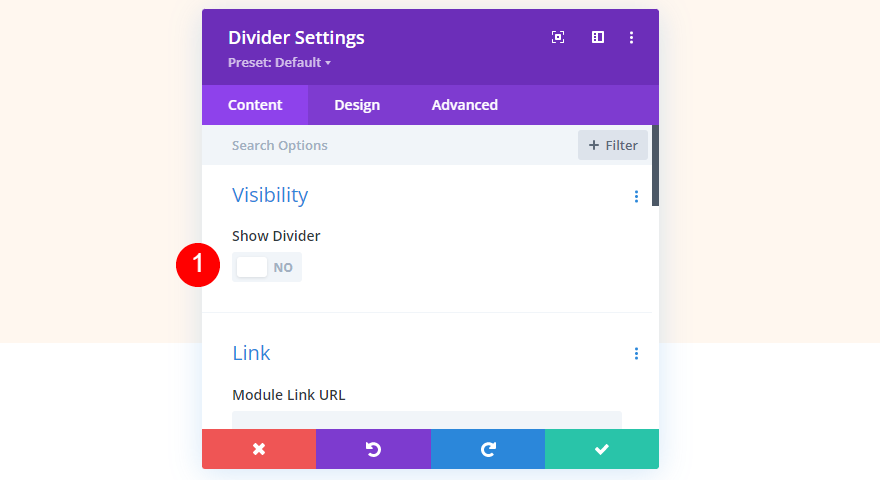
Apri le impostazioni del modulo divisore e seleziona No per Mostra visibilità.
- Mostra visibilità: no

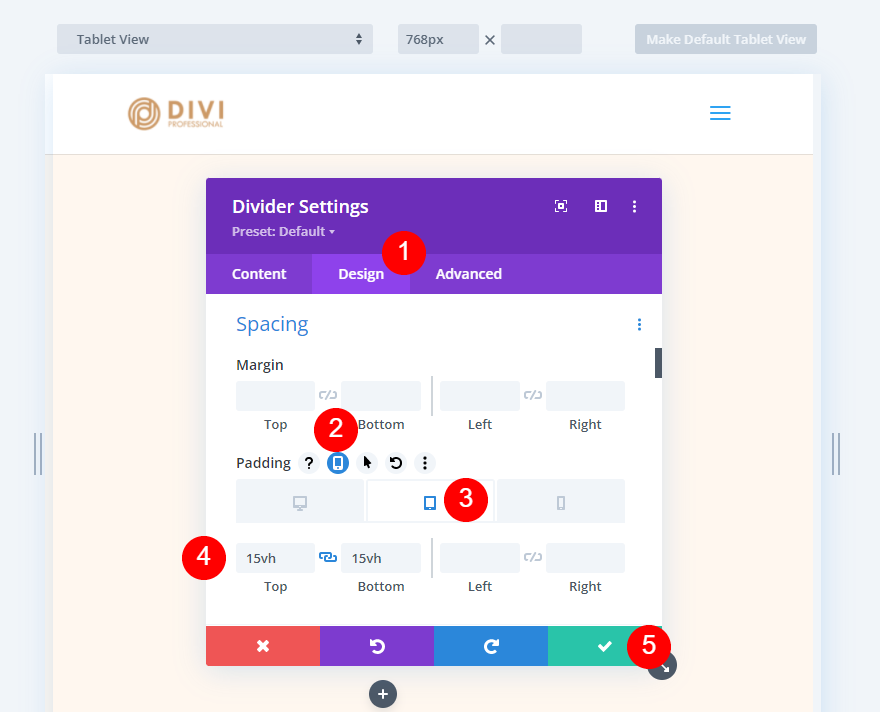
Quindi, seleziona la scheda Design e scorri verso il basso fino a Spaziatura . Seleziona l'icona della tavoletta e scegli la scheda della tavoletta. Aggiungi 15vh all'imbottitura superiore e inferiore. Le impostazioni del telefono seguiranno le impostazioni del tablet. Non avremo bisogno di queste impostazioni per la versione desktop. Chiudi le impostazioni del modulo.
- Imbottitura (tablet): 15vH in alto, 15vh in basso

Modulo di testo del titolo
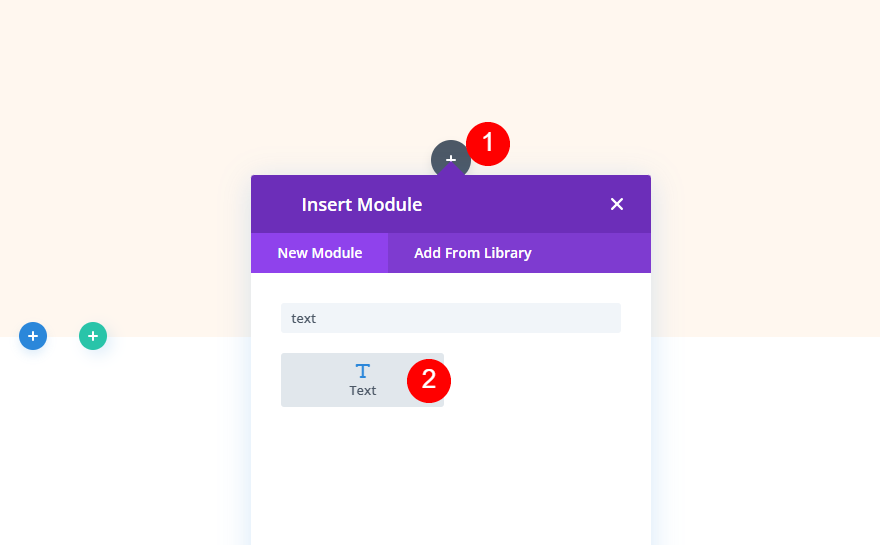
Quindi, aggiungi un modulo di testo alla colonna di destra. Questo creerà il titolo per il modulo di contatto.

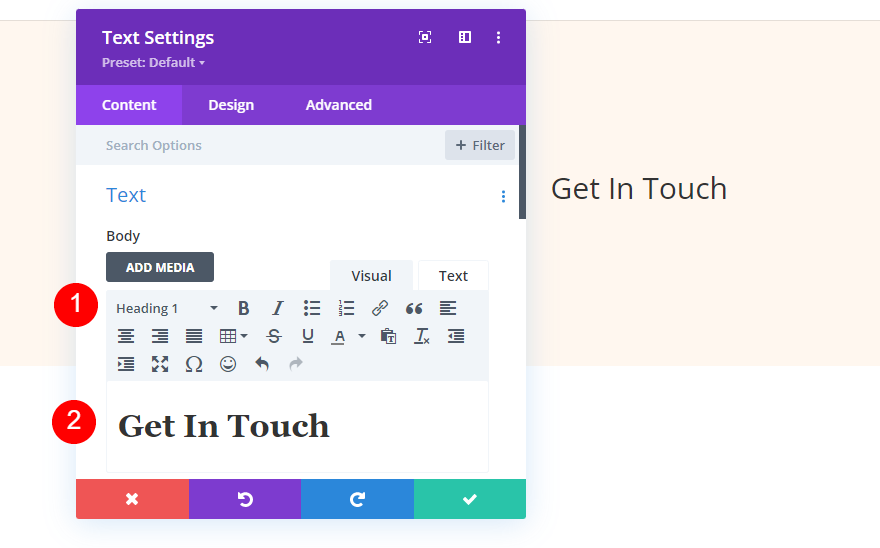
Aggiungi il titolo "Entra in contatto" e cambia il carattere in Titolo 1.
- Carattere: Titolo 1
- Contenuto del corpo: mettiti in contatto

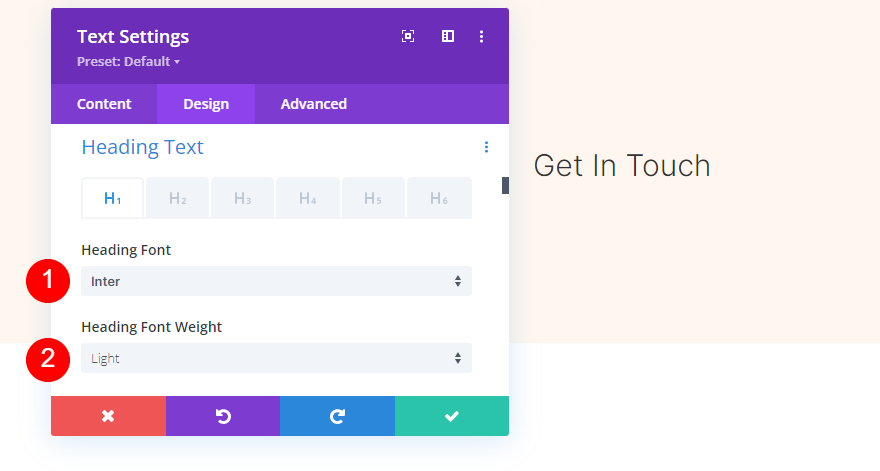
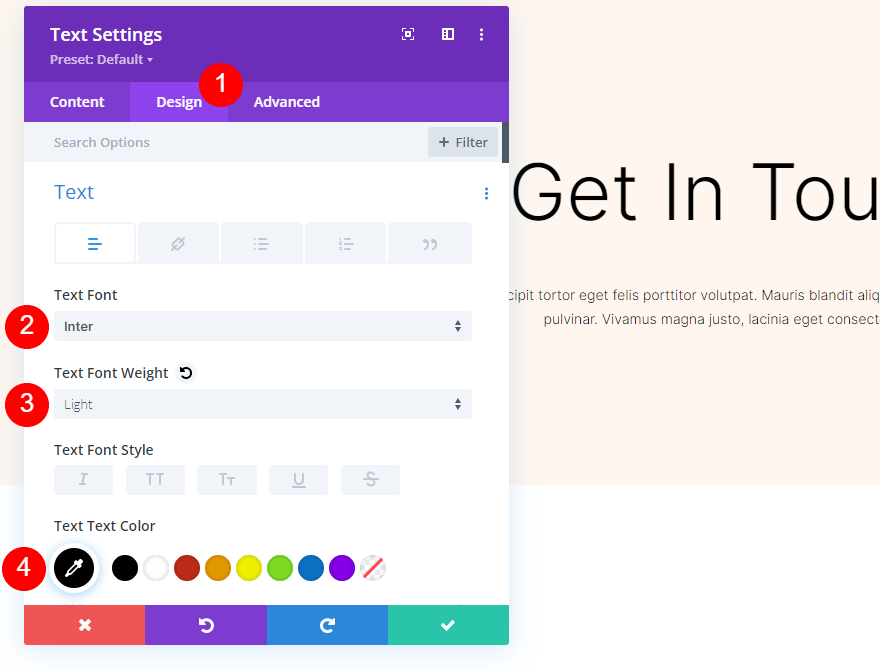
Seleziona la scheda del design e scorri verso il basso fino a Testo dell'intestazione. Seleziona Inter per il carattere e scegli Luce per il peso del carattere.
- Fonte: Inter
- Peso del carattere: leggero

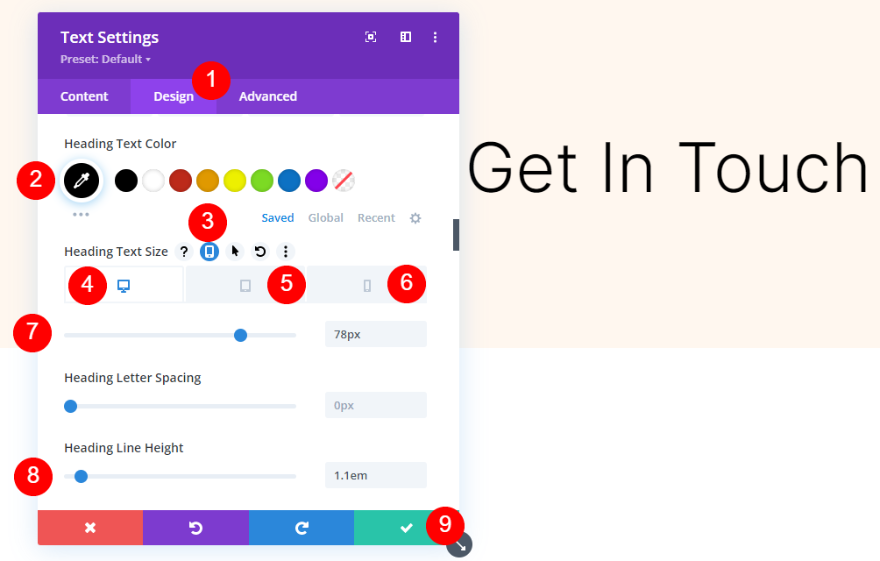
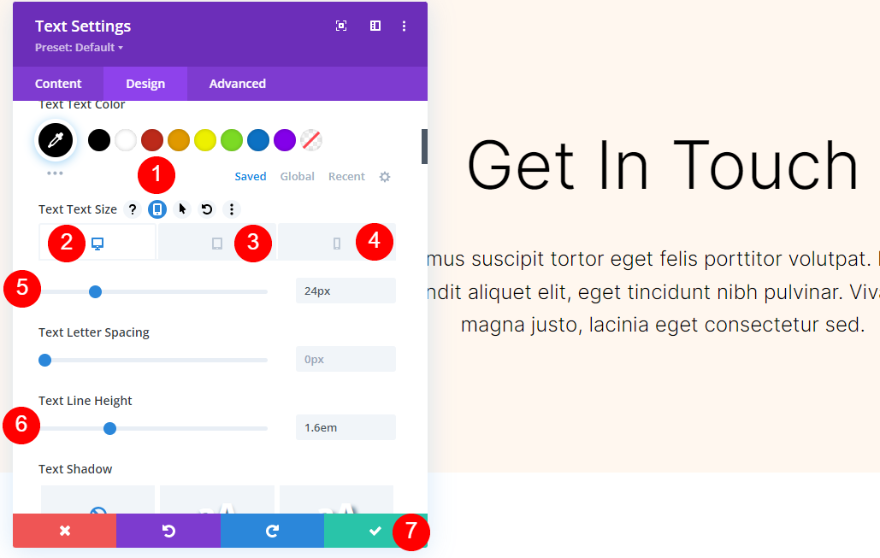
Imposta il colore del carattere su nero, la dimensione del carattere del desktop su 78 px, la dimensione del carattere del tablet su 44 px e la dimensione del carattere del telefono su 28 px. Cambia l'altezza della linea a 1,1 em. Chiudi le impostazioni del modulo.
- Colore: #000000
- Dimensione carattere: 78px (desktop), 44px (tablet), 28px (telefono)
- Altezza della linea: 1,1 em

Descrizione Modulo di testo
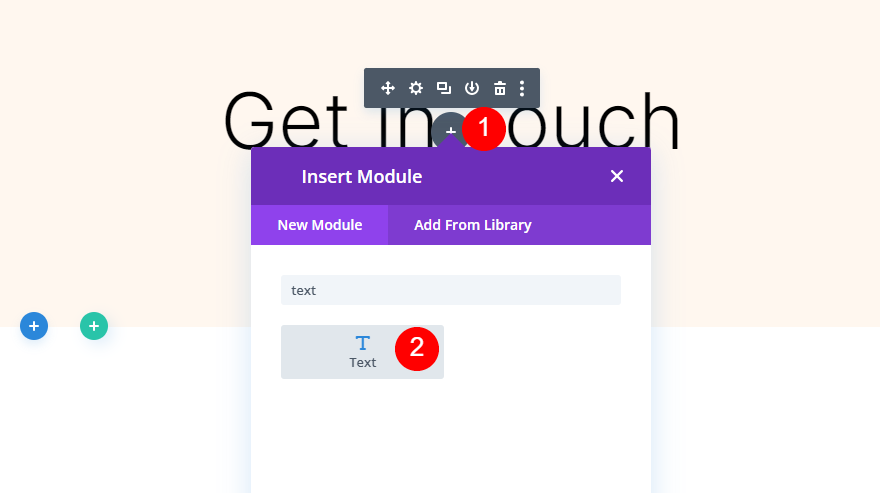
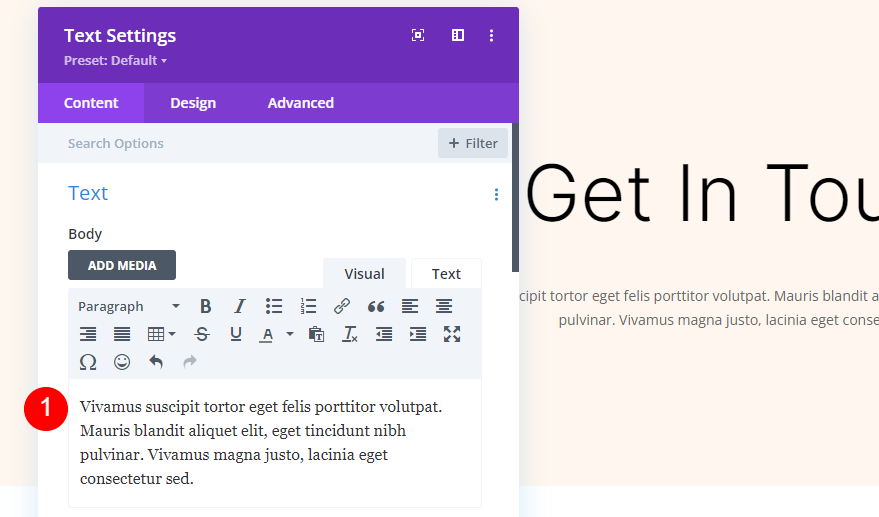
Quindi, aggiungi un modulo di testo sotto il modulo di testo del titolo.

Apri le sue impostazioni e aggiungi la tua descrizione all'area dei contenuti. Sto solo usando contenuti fittizi per il mio esempio.
- Testo del corpo: descrizione

Quindi, seleziona la scheda design e scegli Inter per il carattere. Scegli Luce per il Peso del carattere e imposta il Colore su nero.
- Fonte: Inter
- Peso del carattere: leggero
- Colore: #000000

Selezionare l'icona della tavoletta per impostare le dimensioni per ogni tipo di schermo. Fare clic sull'icona del desktop e modificare la Dimensione a 24px. Seleziona l'icona del tablet e cambia la Dimensione a 20px. Seleziona l'icona del telefono e cambia la Dimensione a 16px. Cambia l'altezza della linea a 1,6 em. Chiudi le impostazioni del modulo.

Modulo di contatto
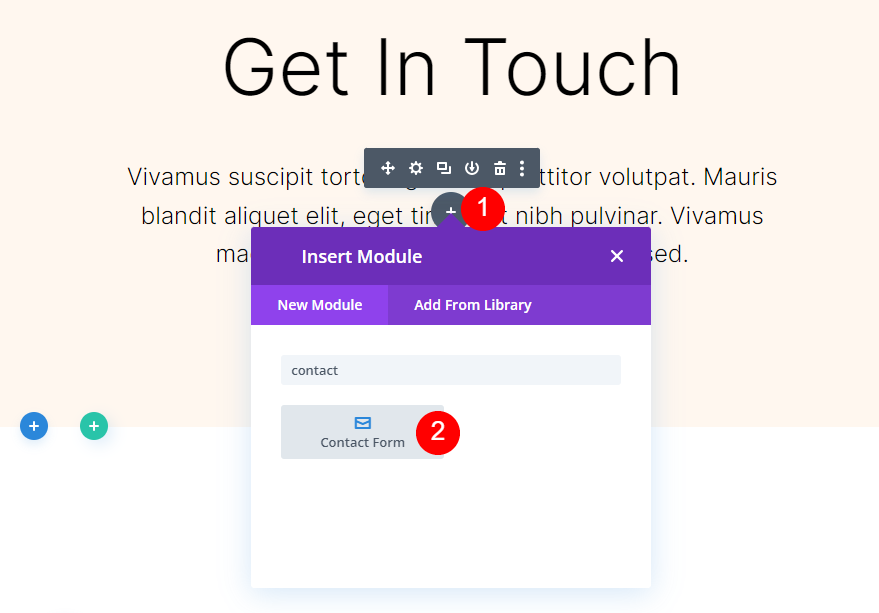
Infine, aggiungi un modulo di contatto sotto il testo della descrizione.

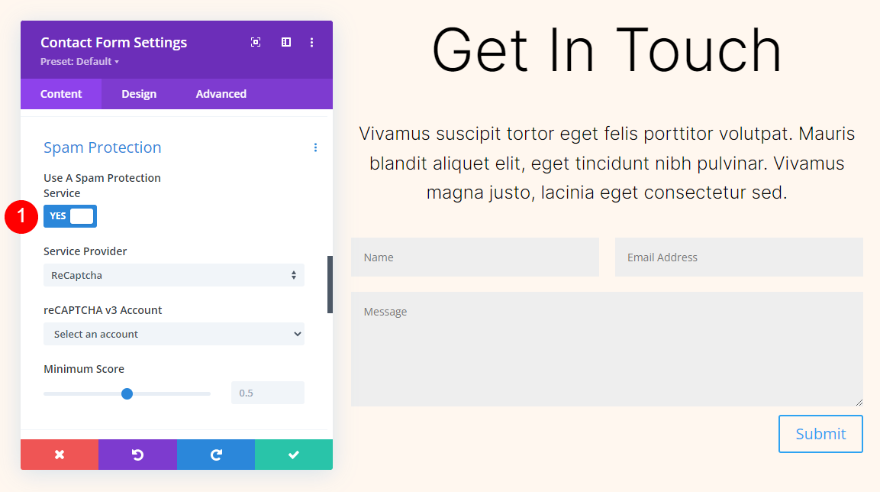
Apri le impostazioni , scorri verso il basso fino a Protezione antispam e abilita Usa un servizio di protezione antispam. Per ulteriori informazioni su questa funzionalità, vedere l'articolo Come utilizzare un servizio di protezione antispam nel modulo di optin per e-mail di Divi.
- Utilizzare un servizio di protezione antispam: Sì

Campi
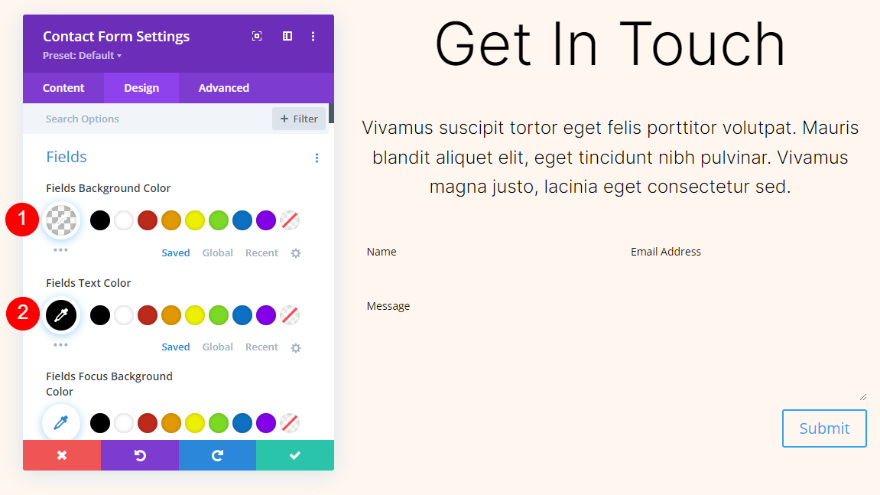
Vai alla scheda progettazione e imposta il Colore di sfondo dei campi su rgba(0,0,0,0). Imposta il colore del testo dei campi su nero.
- Colore di sfondo dei campi: rgba(0,0,0,0)
- Colore del testo: #000000

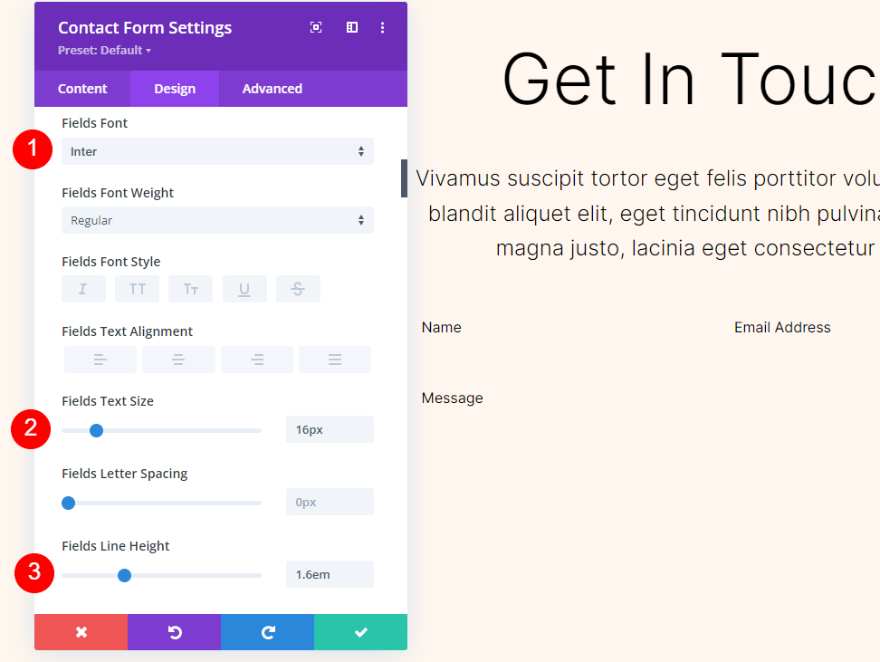
Quindi, scegli Inter per il carattere dei campi. Cambia la dimensione a 16px e l'altezza della linea a 1,6em.
- Fonte: Inter
- Dimensioni: 16px
- Altezza della linea: 1,6 em

Pulsante
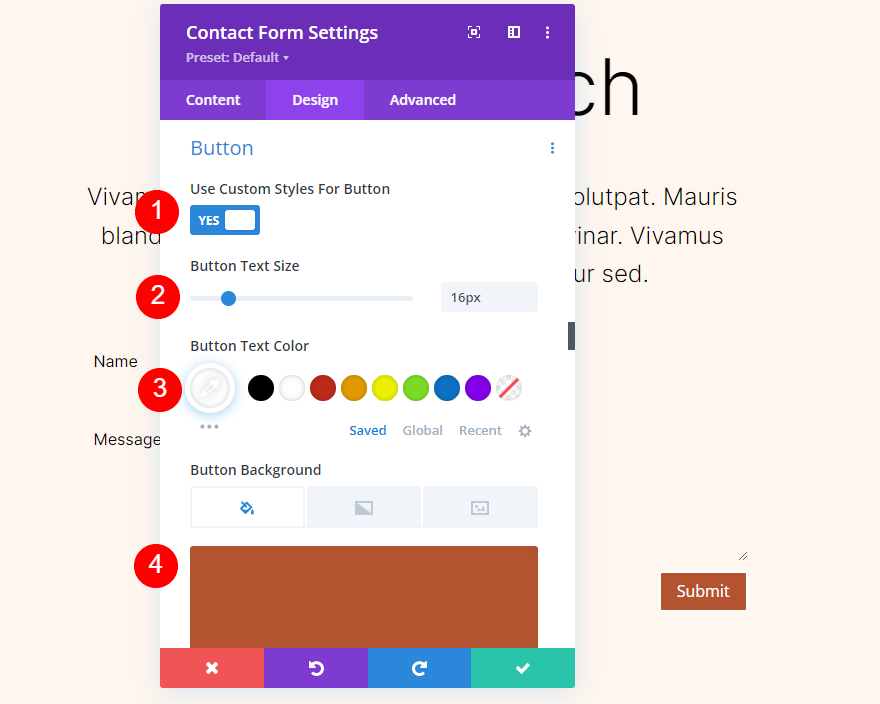
Scorri verso il basso fino a Pulsante e seleziona Usa stili personalizzati. Cambia la dimensione del testo a 16px. Cambia il Colore del testo in bianco e imposta il Colore di sfondo su # b35330.
- Usa stili personalizzati: Sì
- Dimensione del testo: 16px
- Colore del testo: #ffffff
- Colore di sfondo: #b35330

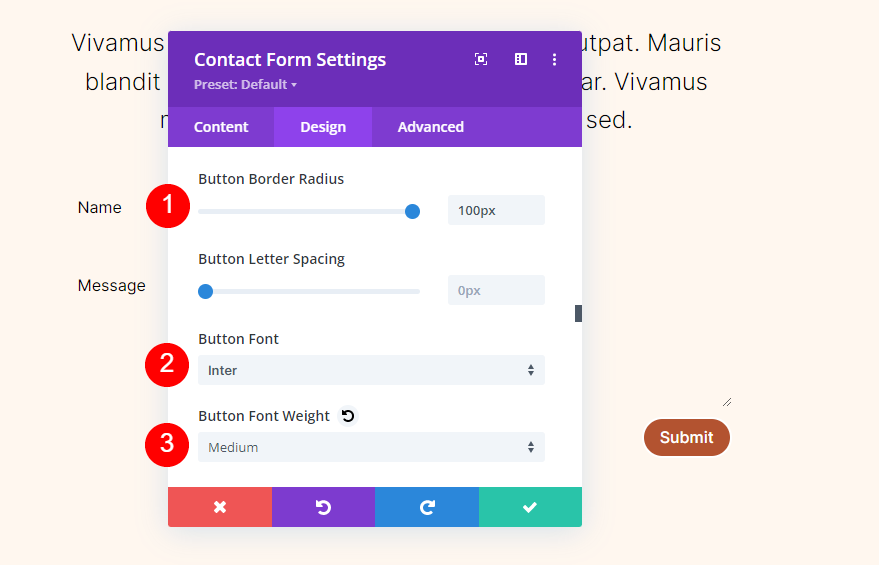
Cambia il raggio del bordo a 100px. Seleziona Inter per il carattere del pulsante. Cambia il peso in medio.
- Raggio di confine: 100px
- Carattere pulsante: Inter
- Peso: medio

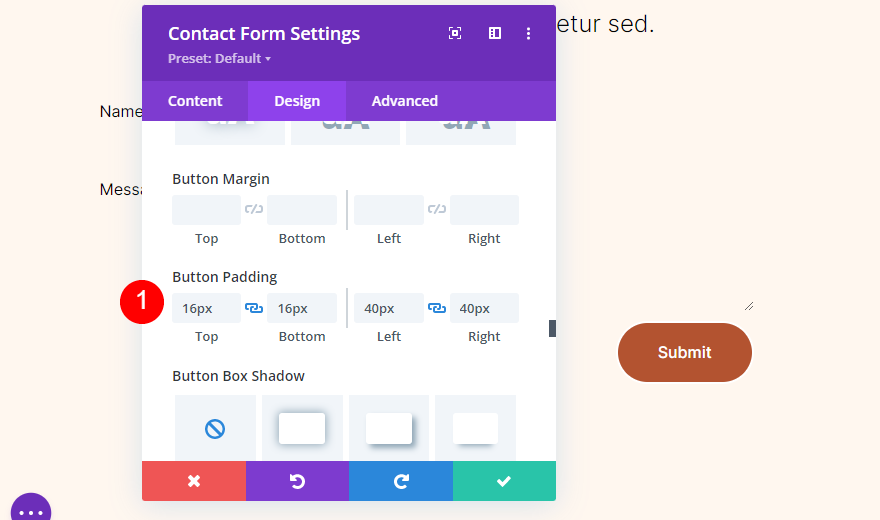
Scorri verso il basso fino a Riempimento pulsanti e aggiungi 16px per la parte superiore e inferiore e 40px per la sinistra e la destra.
- Imbottitura pulsanti: 16px (superiore, inferiore), 40px (sinistra, destra)

Confini di campo
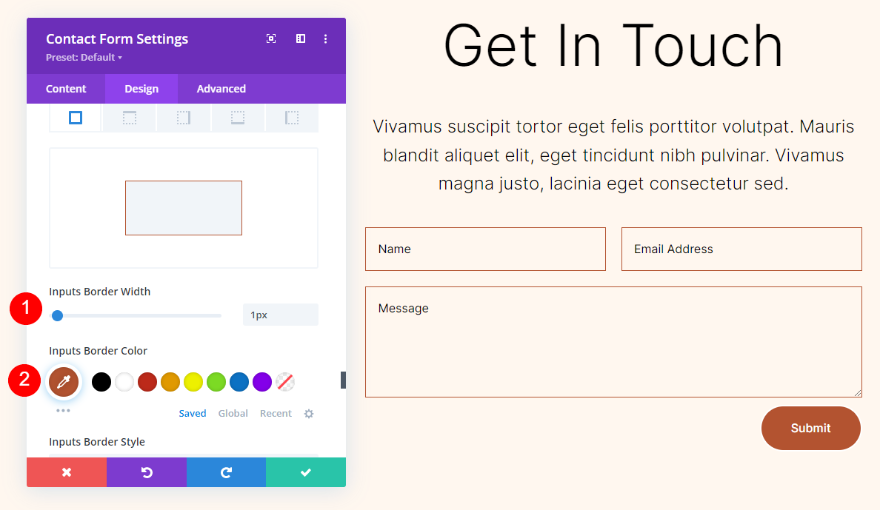
Scorri verso il basso fino a Bordo e cambia la Larghezza del bordo degli ingressi a 1px. Cambia il colore del bordo degli input in # b35330.
- Input Larghezza bordo: 1px
- Input Colore bordo: #b35330

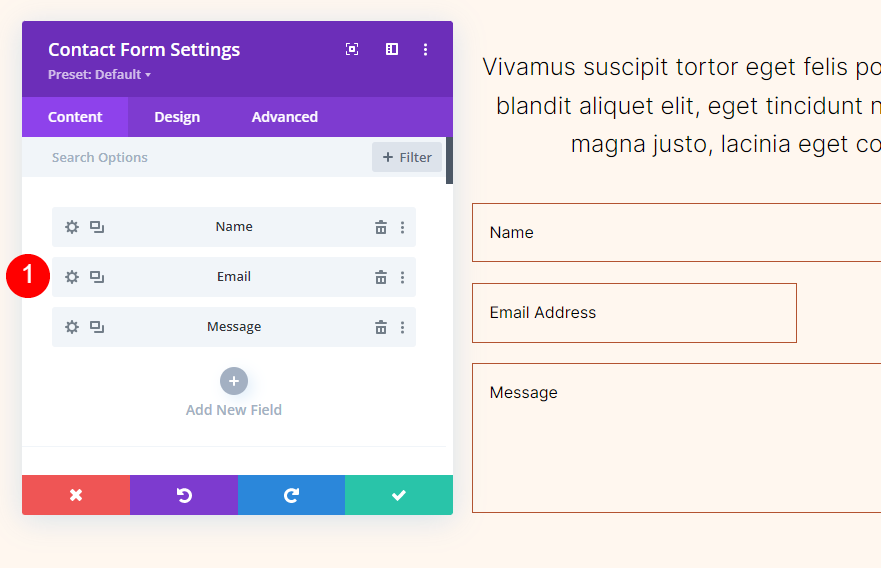
Impostazioni sul campo
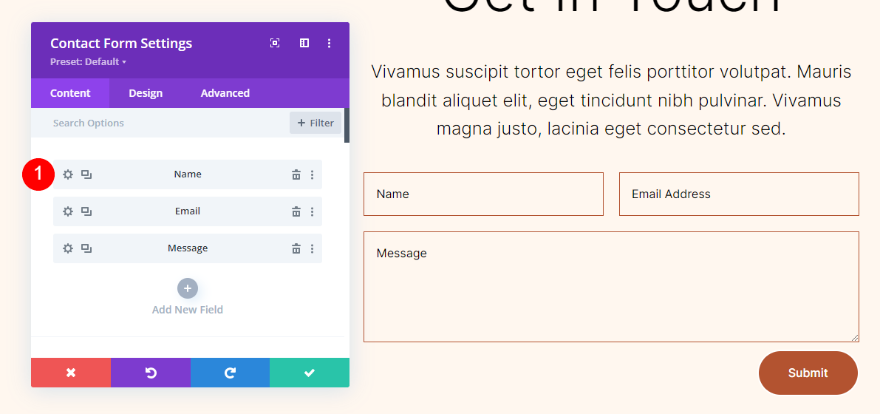
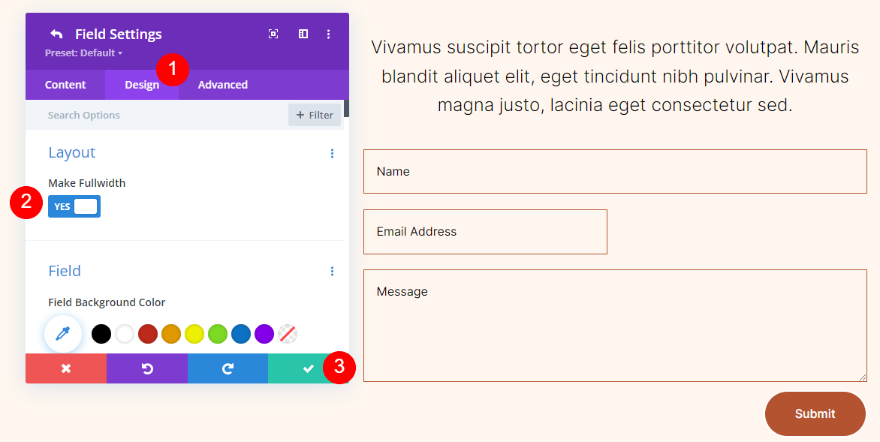
Quindi, apri le impostazioni per il campo Nome .

Seleziona la scheda progettazione e abilita Crea larghezza intera. Chiudi le impostazioni del campo del nome.
- Crea larghezza intera: Sì

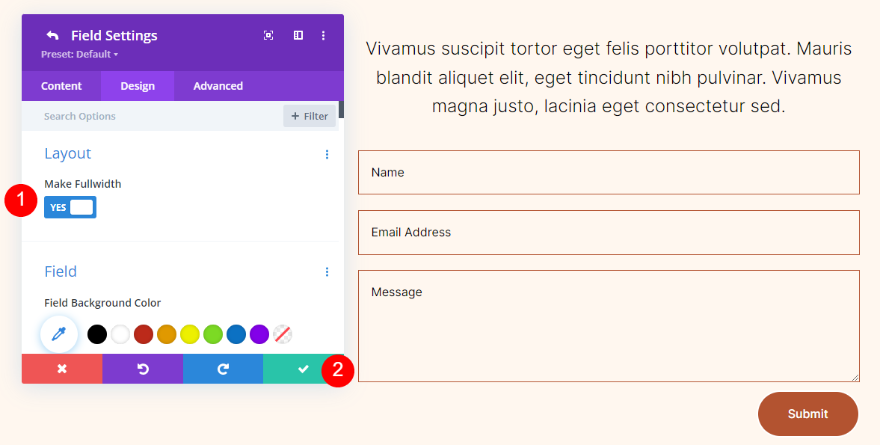
Quindi, apri le impostazioni del campo E-mail .


Seleziona la scheda progettazione e abilita Crea larghezza intera. Chiudi le impostazioni del campo e-mail, chiudi le impostazioni del modulo di contatto e salva il lavoro.
- Crea larghezza intera: Sì

Duplica la sezione
Ora abbiamo una sezione con una colonna vuota a sinistra e un modulo di contatto creato con due moduli di testo e un modulo di contatto a destra. Prima di creare gli sfondi, duplichiamo questa sezione.

Passa il mouse sopra le impostazioni della sezione e fai clic sull'icona Duplica sezione tre volte. Avremo quindi quattro sezioni. Aggiungeremo uno sfondo circolare diverso a ciascuno.

Aggiunta del gradiente di sfondo
Per ciascuno dei nostri sfondi circolari, aggiungeremo il gradiente di sfondo alla colonna di sinistra della riga. Utilizzeranno principalmente gli stessi colori e molti avranno interruzioni sfumate che si accumulano. Presta particolare attenzione all'ordine della pila, poiché ciò cambierà il gradiente. Utilizzeremo anche unità diverse, ma inizieranno tutte in percentuale.
Per creare un gradiente di sfondo, apri le impostazioni della riga facendo clic sull'icona a forma di ingranaggio.

Fare clic sull'icona a forma di ingranaggio per la prima colonna .

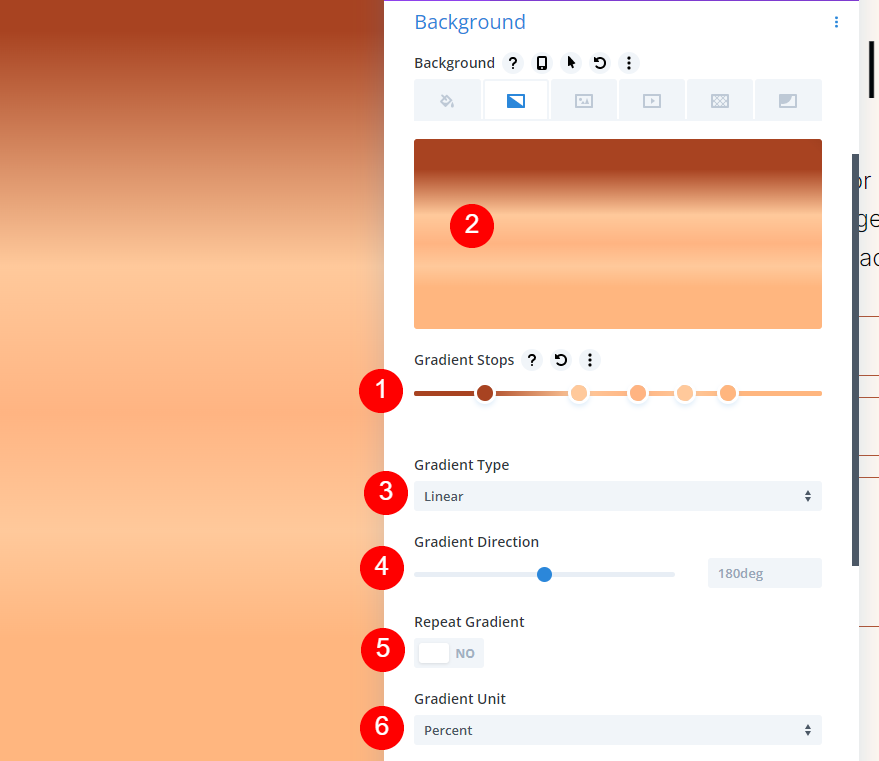
Scorri verso il basso fino a Sfondo , seleziona la scheda Sfumatura di sfondo e fai clic su Aggiungi sfumatura di sfondo .

Posiziona le interruzioni del gradiente facendo clic sulla barra del gradiente. Cambia i loro colori selezionandoli. La barra del gradiente li mostra come percentuale per impostazione predefinita, ma li cambieremo man mano che procediamo.

Ora, costruiamo i nostri esempi di sfondo circolare.
Forma circolare di sfondo uno
Questo sfondo circolare avrà cinque interruzioni sfumate e creerà molti cerchi all'interno di cerchi.
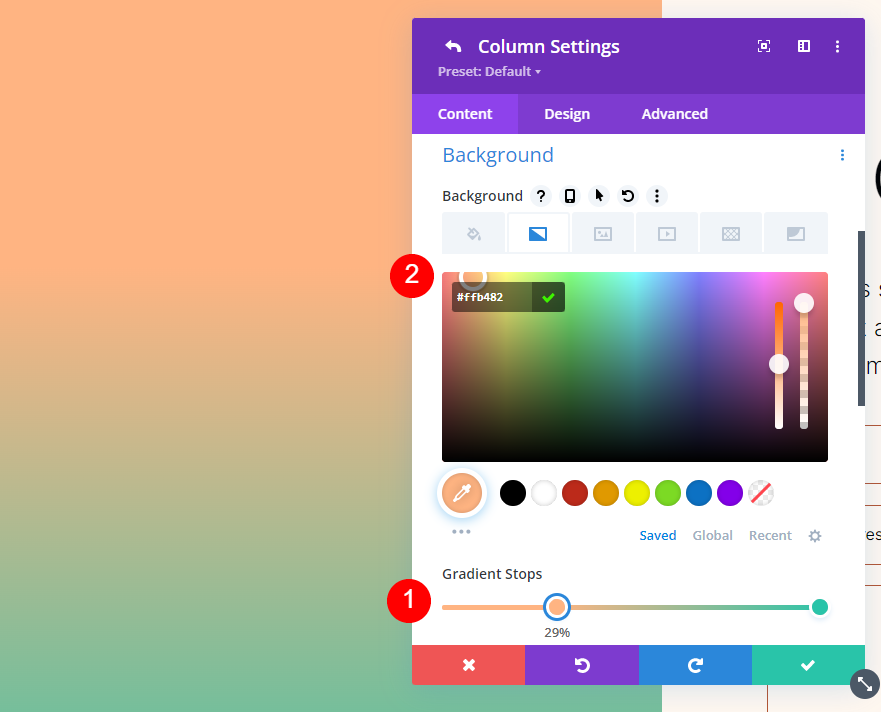
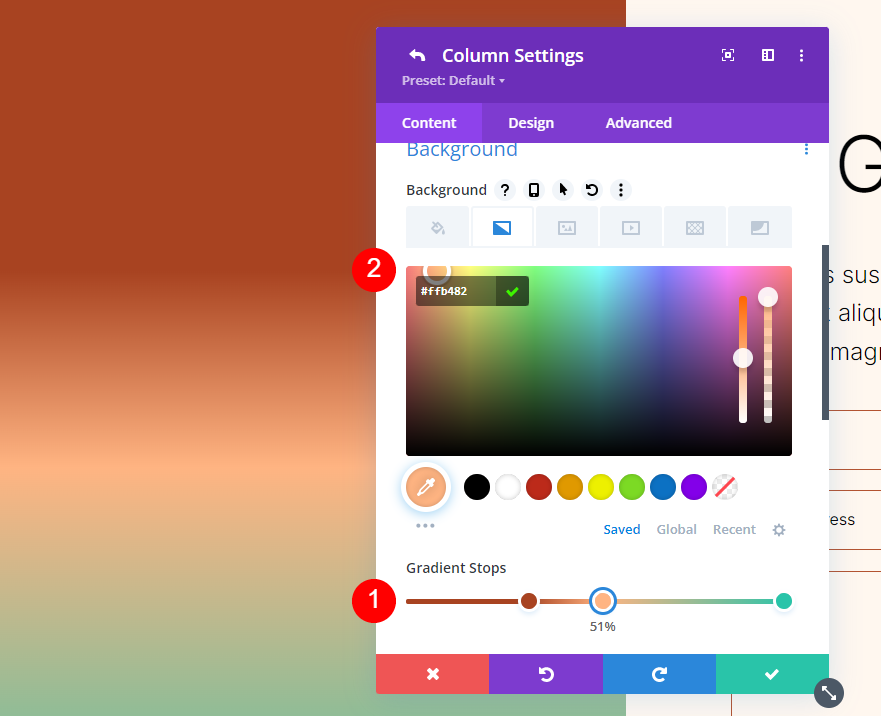
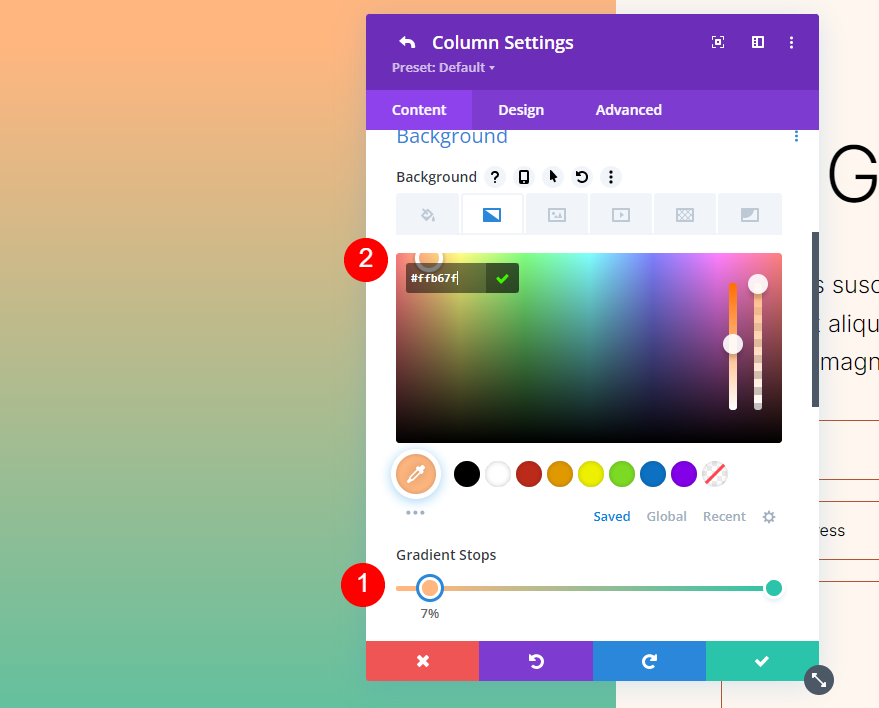
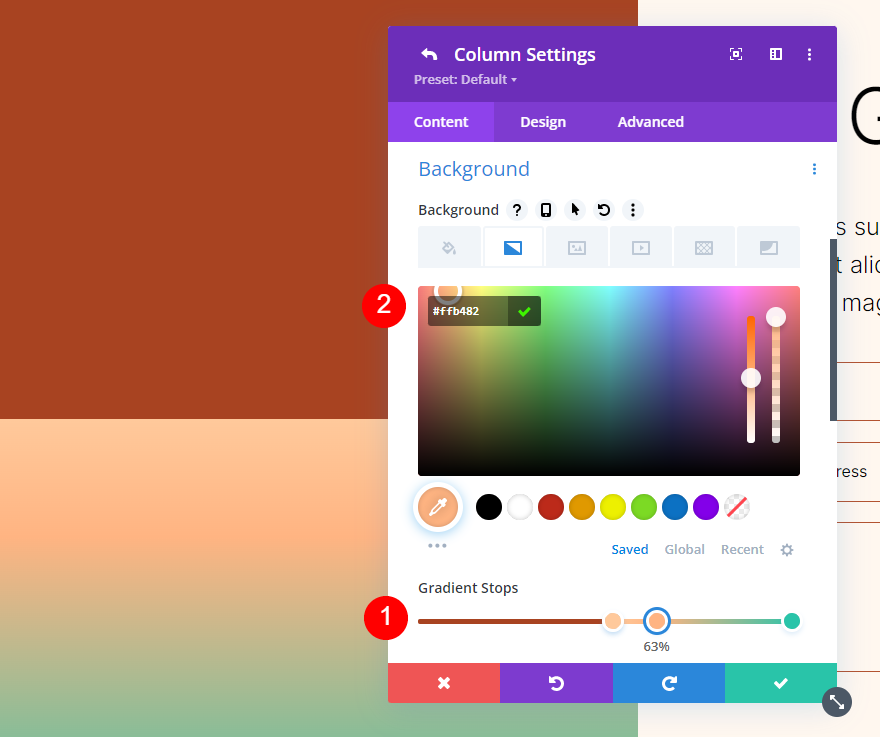
Prima fermata gradiente
Per il primo Gradient Stop, impostalo su 29% Posizione e usa il Colore #ffb482.
- Posizione: 29
- Colore: #ffb482

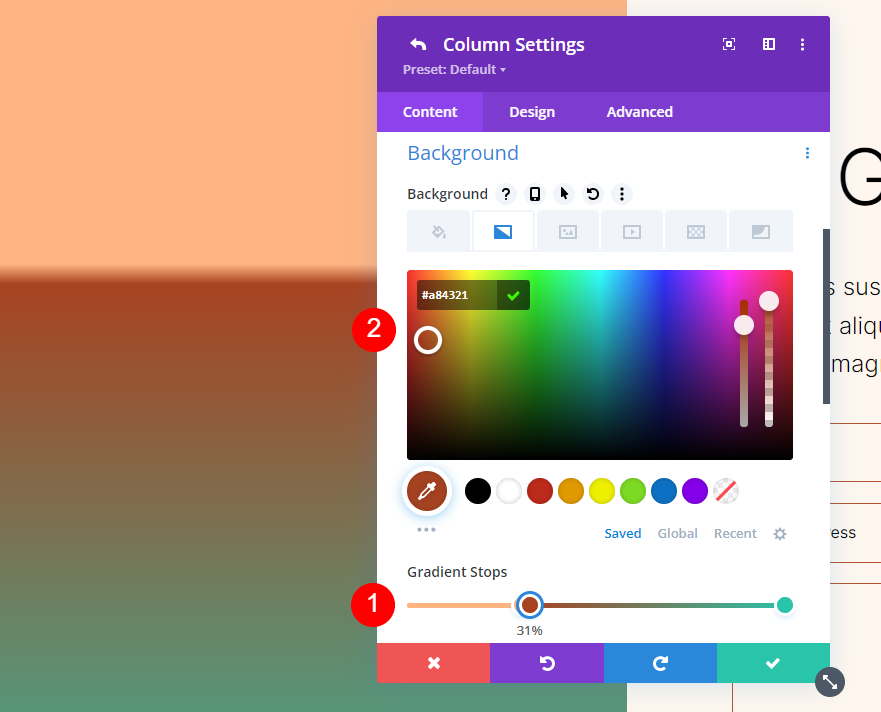
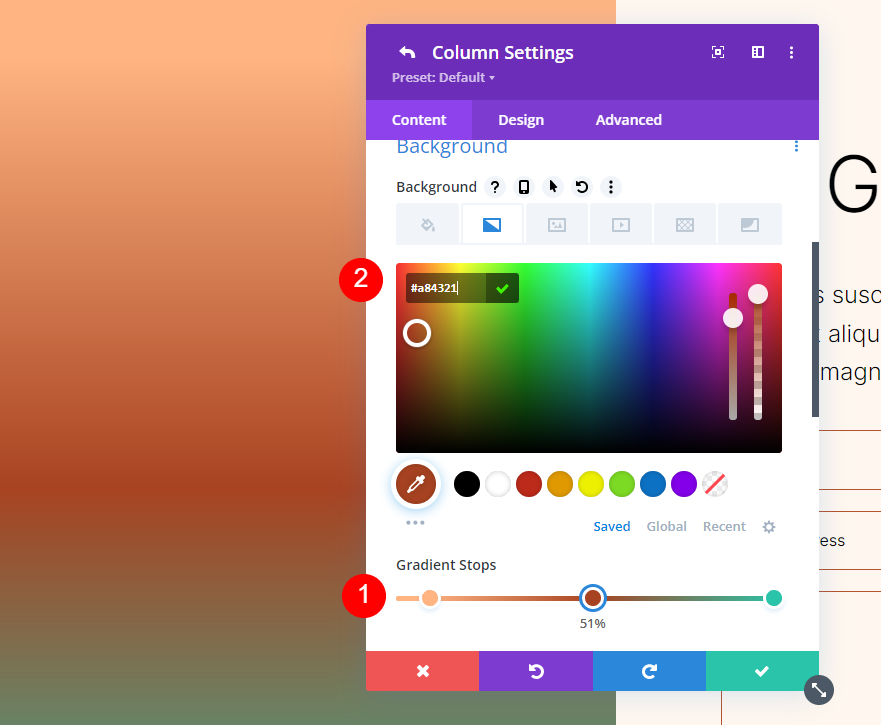
Fermata del secondo gradiente
Aggiungi il secondo Gradient Stop al segno del 31% e cambia il suo Colore in # a84321.
- Posizione: 31
- Colore: #a84321

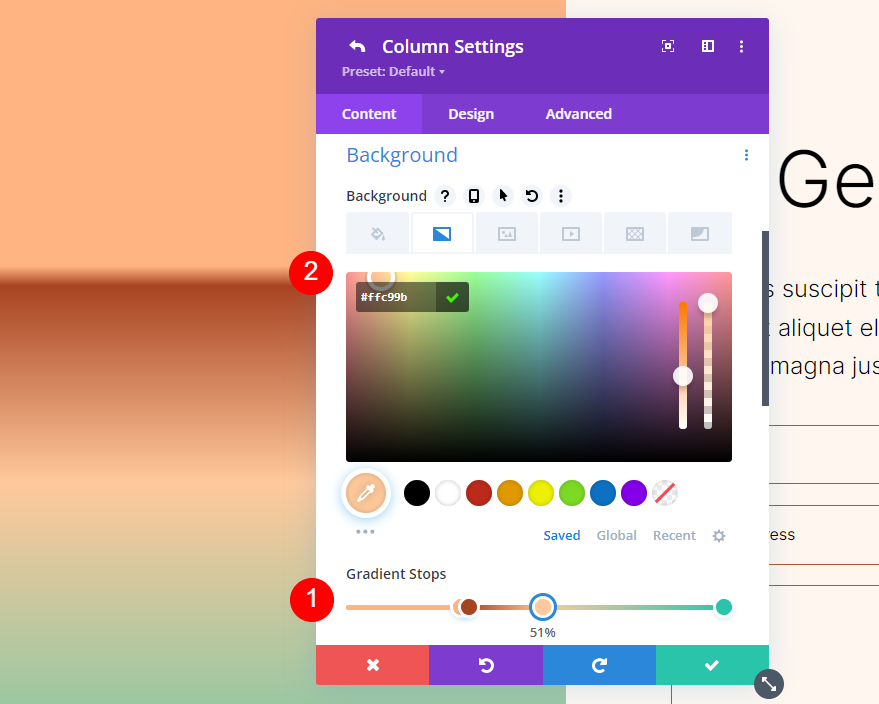
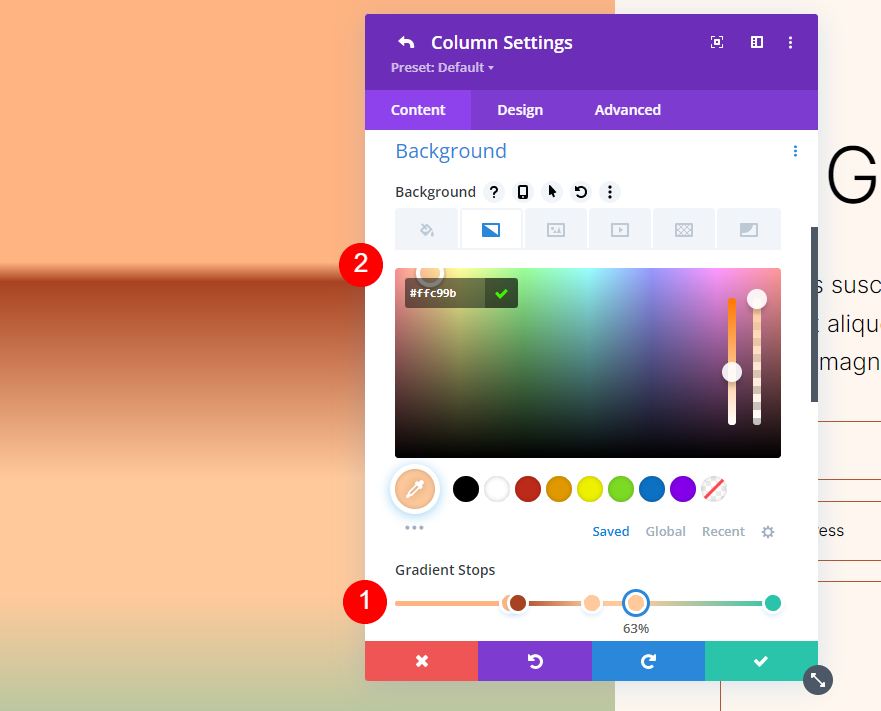
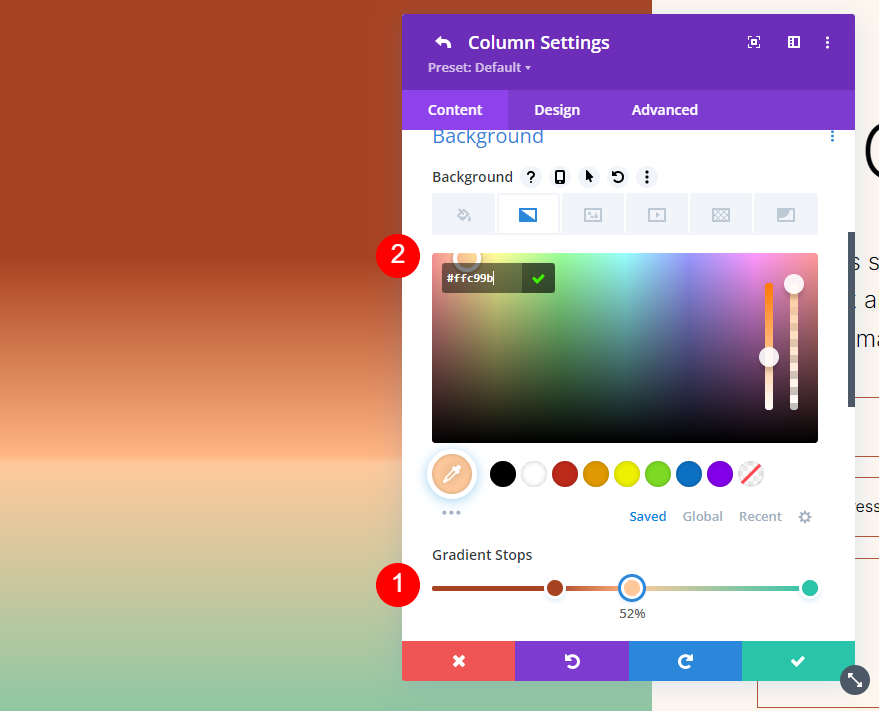
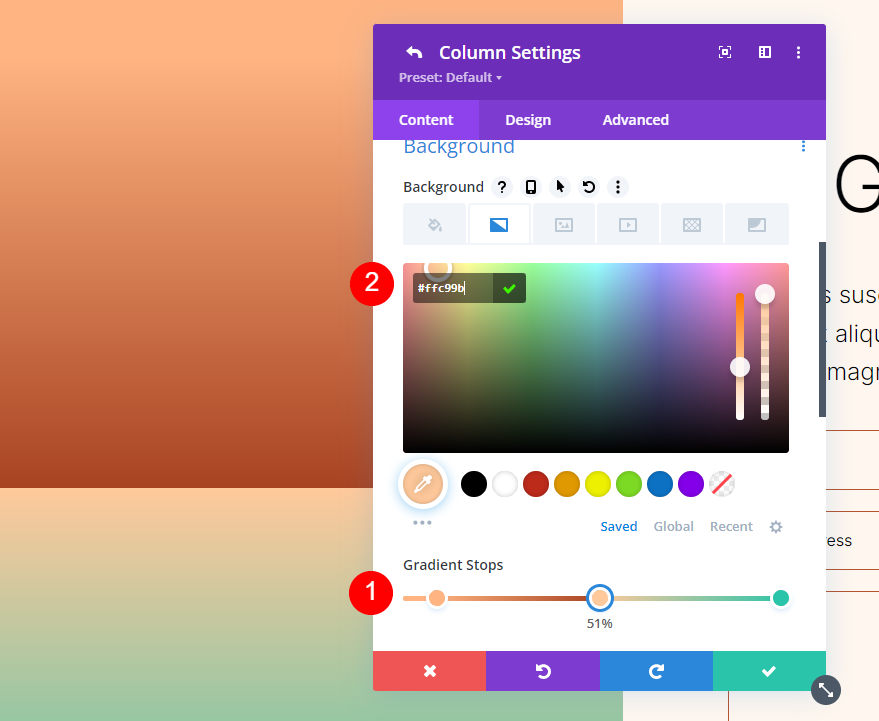
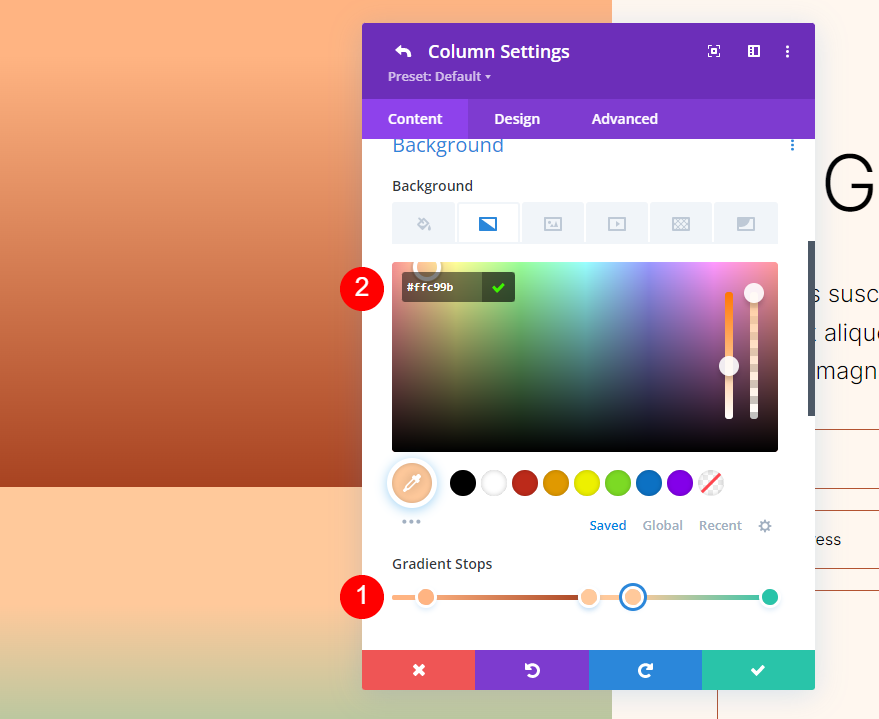
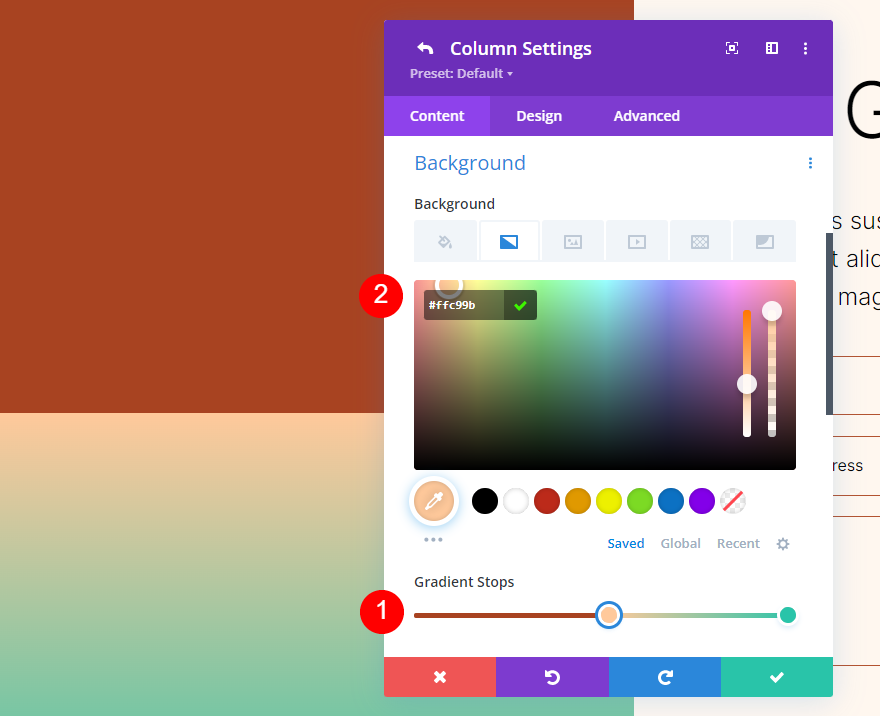
Terzo Gradiente Stop
Imposta il terzo Gradient Stop al 51% e cambia il Colore su # ffc99b.
- Posizione: 51
- Colore: #ffc99b

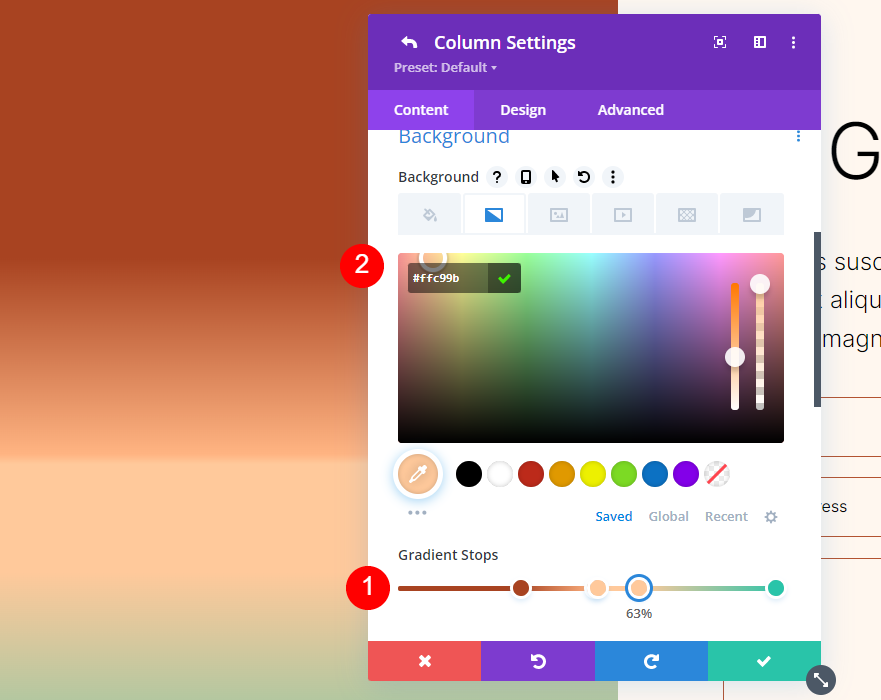
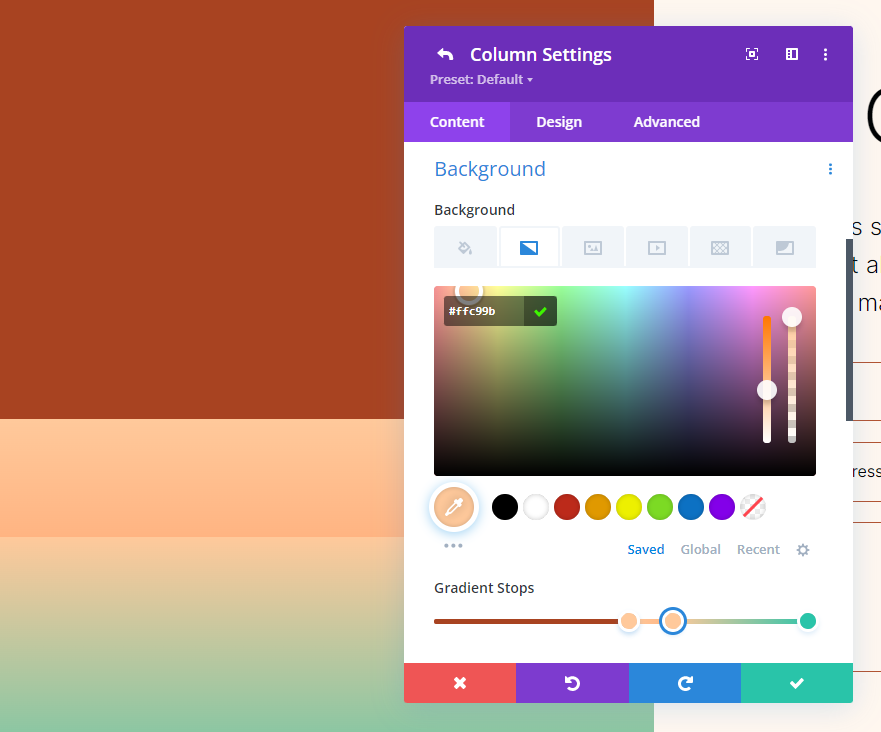
Arresto di quarto gradiente
Imposta il quarto Gradient Stop al 63% e cambia il Colore su # ffc99b.
- Posizione: 63
- Colore: #ffc99b

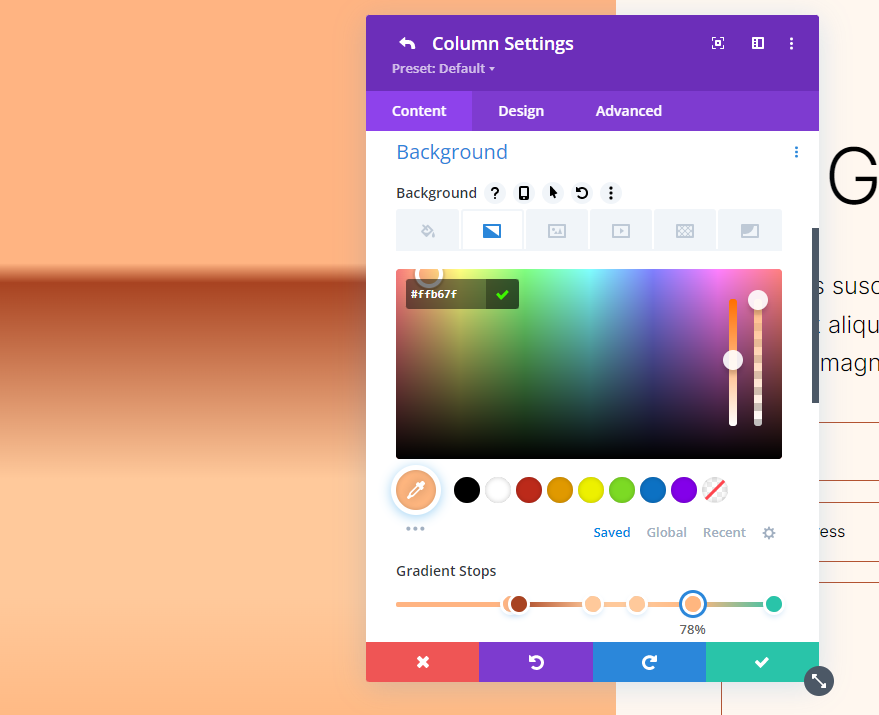
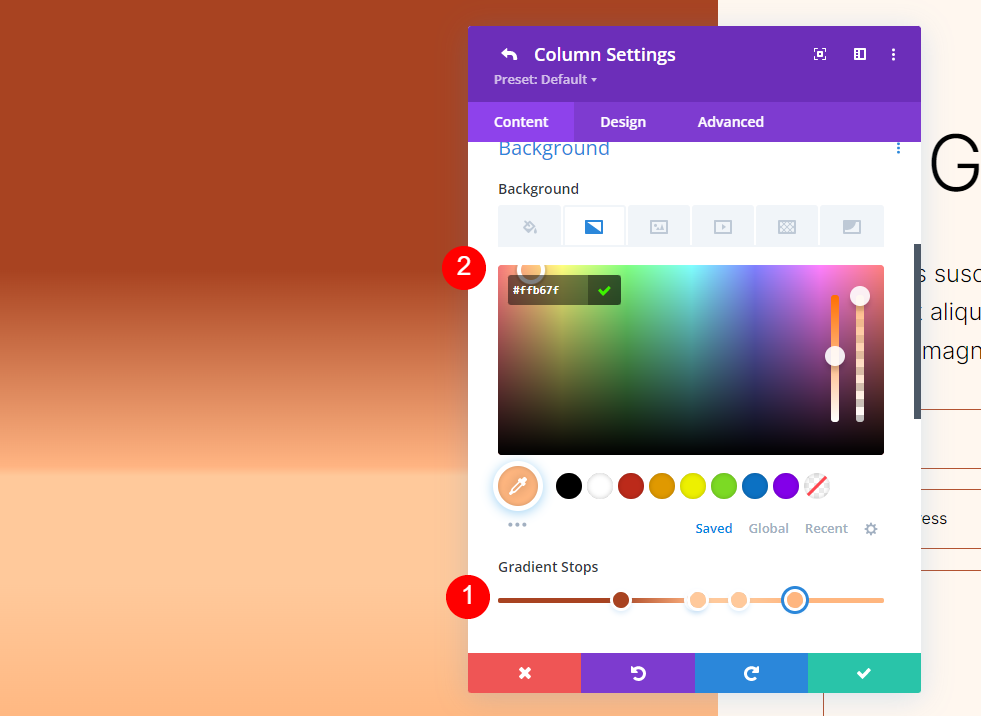
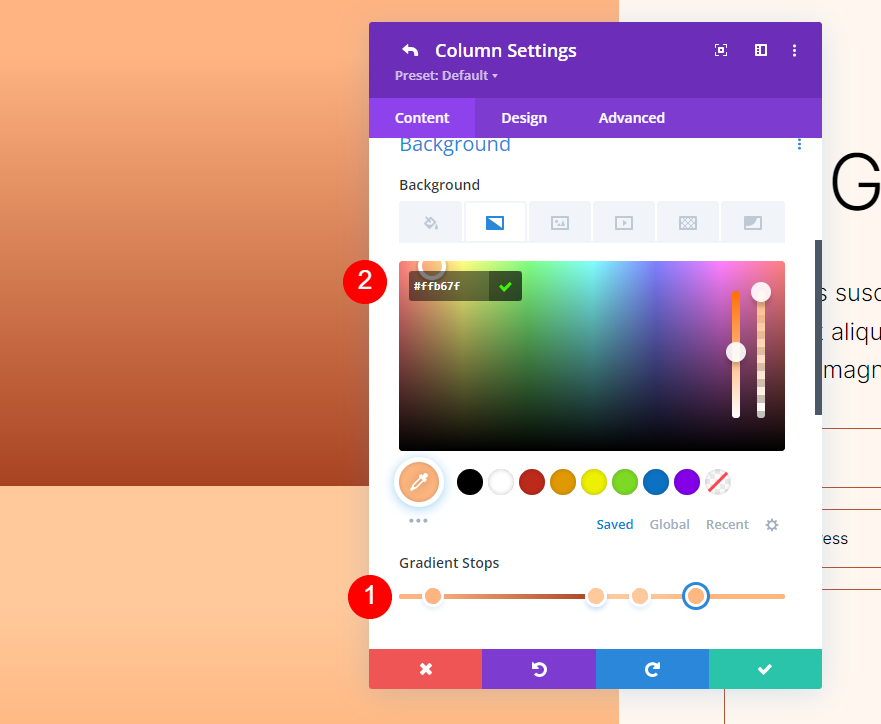
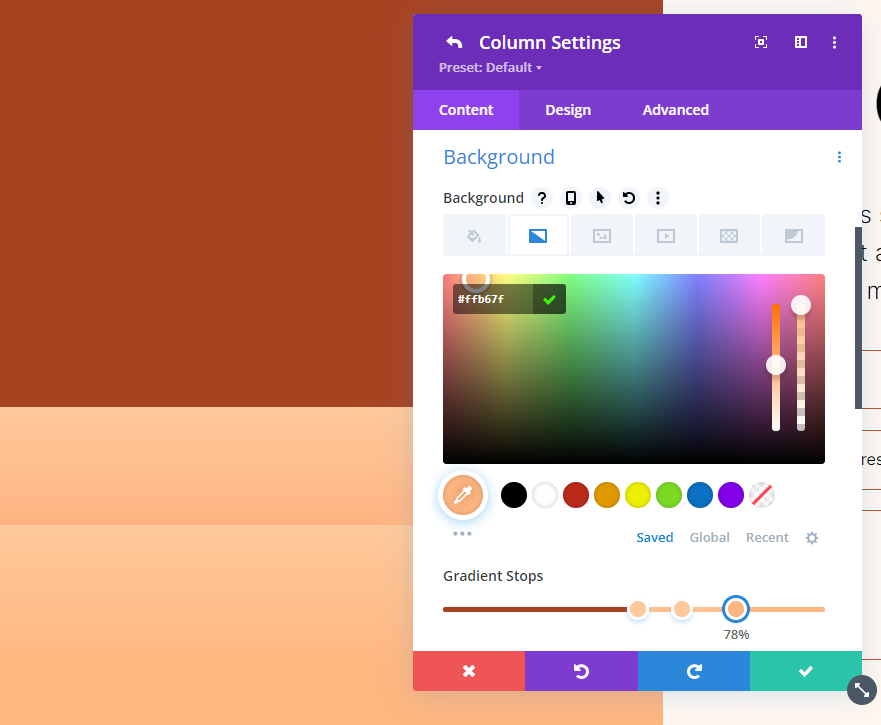
Fermata del quinto gradiente
Imposta il quinto Gradient Stop al segno del 78% e cambia il suo Colore su # ffb67f.
- Posizione: 78
- Colore: #ffb67f

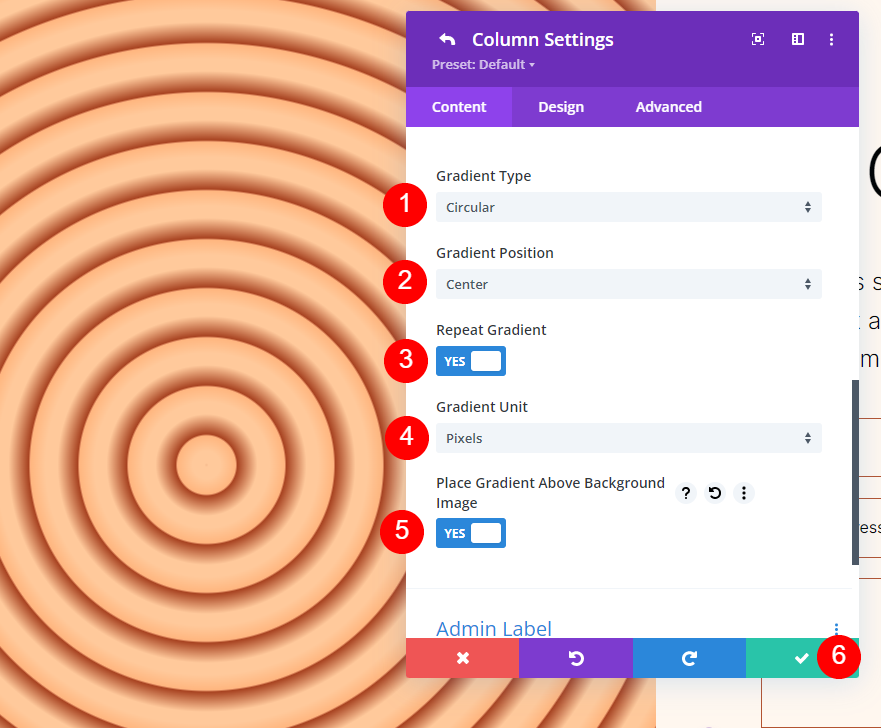
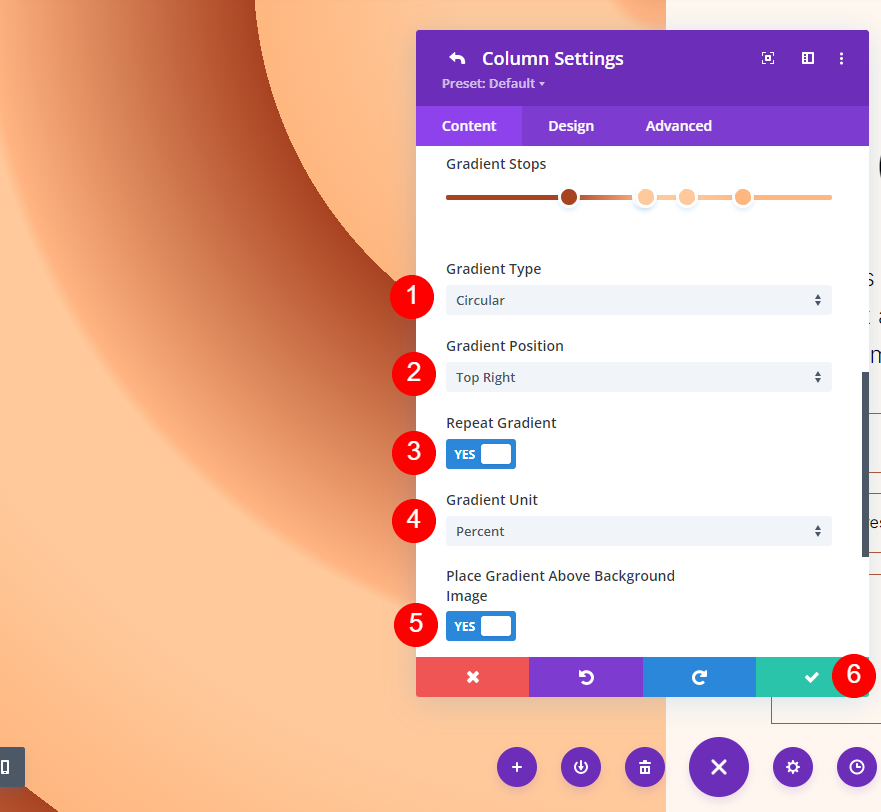
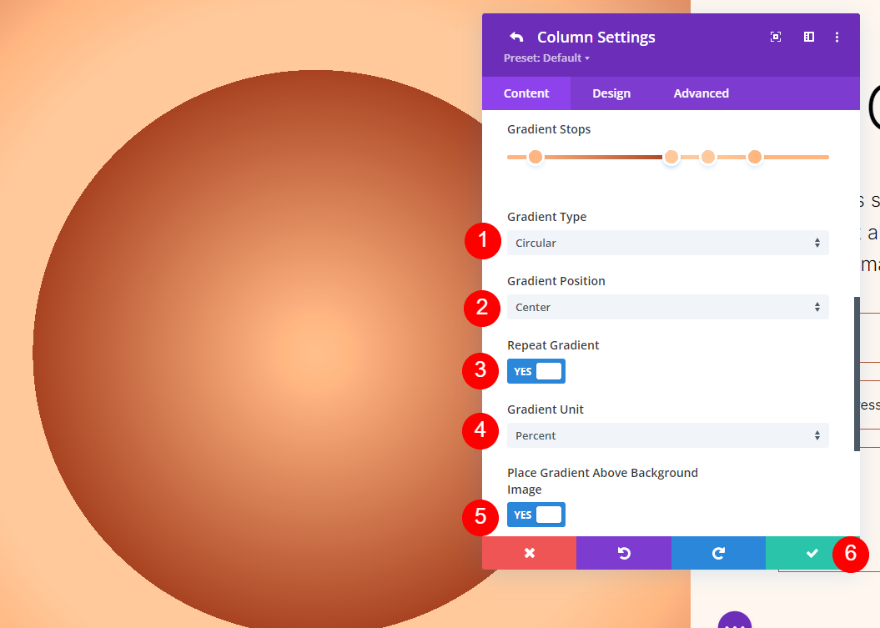
Impostazioni gradiente
Per le impostazioni del gradiente , cambia il tipo in circolare e la posizione in centro. Abilita Ripeti sfumatura, cambia l'Unità in pixel e abilita Posiziona sfumatura sopra l'immagine di sfondo.
- Tipo: circolare
- Posizione: Centro
- Ripeti gradiente: Sì
- Unità gradiente: pixel
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

Sfondo circolare forma due
La nostra seconda forma di sfondo circolare includerà cinque interruzioni sfumate. Mostrerà parte di un motivo cerchiato da un angolo.
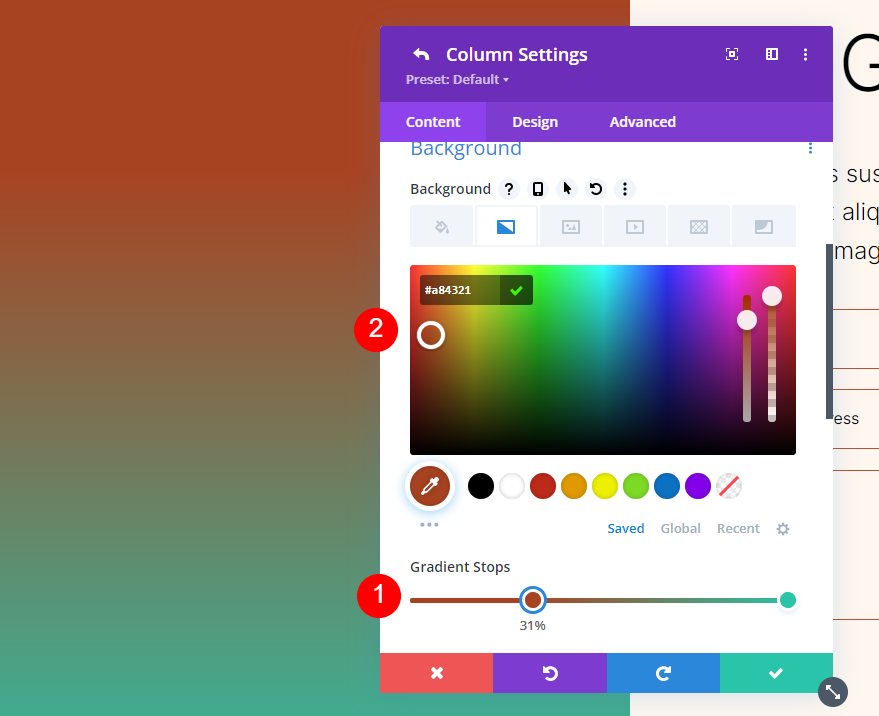
Prima fermata gradiente
Per il primo Gradient Stop, impostalo al 31% e cambia il Colore in # a84321.
- Posizione: 31
- Colore: #a84321

Fermata del secondo gradiente
Posiziona il secondo Gradient Stop al 51% e cambia il Colore in #ffb482.
- Posizione: 51
- Colore: #ffb482

Terzo Gradiente Stop
Posiziona il terzo Gradient Stop al 52% e cambia il Colore in # ffc99b.
- Posizione: 52
- Colore: #ffc99b

Arresto di quarto gradiente
Imposta il quarto Gradient Stop al 63% e cambia il Colore su # ffc99b.
- Posizione: 63
- Colore: #ffc99b

Fermata del quinto gradiente
Imposta l'ultimo Gradient Stop su 78% e cambia il Colore su #ffb67f.
- Posizione: 78
- Colore: #ffb67f

Impostazioni gradiente
Quindi, imposta le regolazioni del gradiente . Cambia il tipo in circolare e imposta la posizione in alto a destra. Abilita Ripeti sfumatura, seleziona Pixel per l'unità e abilita Posiziona sfumatura sopra l'immagine di sfondo. Chiudi il modulo e salva le impostazioni.
- Tipo: circolare
- Posizione: in alto a destra
- Ripeti gradiente: Sì
- Unità gradiente: percentuale
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

Sfondo circolare forma tre
Per la nostra terza forma di sfondo circolare, useremo i nostri cinque Gradient Stop con due impilati. Questo creerà un cerchio centrato.
Prima fermata gradiente
Posiziona il primo Gradient Stop al 7% e cambia il Colore in #ffb482.
- Posizione: 7
- Colore: #ffb482

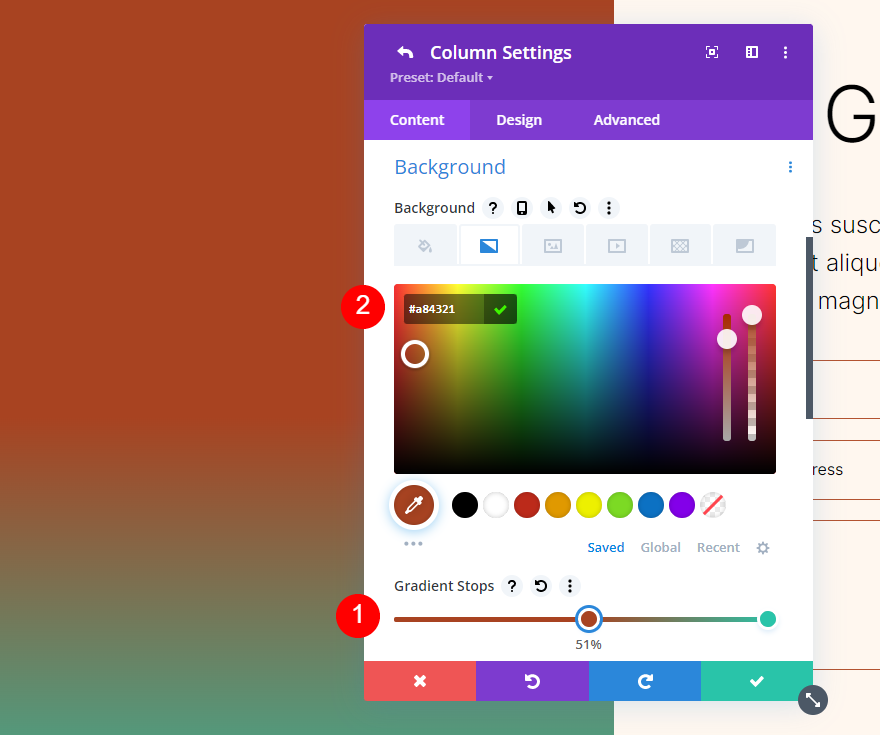
Fermata del secondo gradiente
Posiziona il secondo Gradient Stop al 51% e cambia il Colore in # a84321.
- Posizione: 51
- Colore: #a84321

Terzo Gradiente Stop
Posiziona il terzo Gradient Stop al 51%, sopra il secondo, e cambia il Colore in #ffc99b.
- Posizione: 51
- Colore: #ffc99b

Arresto di quarto gradiente
Posiziona il quarto Gradient Stop al segno del 63% e cambia il Colore in # ffc99b.
- Posizione: 63
- Colore: #ffc99b

Fermata del quinto gradiente
Infine, posiziona l'ultimo Gradient Stop al segno del 78% e cambia il Colore in #ffb67f.
- Posizione: 78
- Colore: #ffb67f

Impostazioni gradiente
Infine, cambia il Tipo di sfumatura in circolare e la Posizione al centro. Abilita Ripeti sfumatura, seleziona Percentuale per l'unità e abilita Posiziona sfumatura sopra l'immagine di sfondo. Chiudi le impostazioni e salva il tuo lavoro.
- Tipo: circolare
- Posizione: Centro
- Ripeti gradiente: Sì
- Unità gradiente: percentuale
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

Sfondo circolare forma quattro
Il nostro ultimo esempio utilizza cinque Gradient Stop e mostra un quarto di schema circolare.
Prima fermata gradiente
Imposta il primo Gradient Stop al segno del 51%. Li cambieremo in vh nelle nostre impostazioni. Cambia il Colore in # a84321.
- Posizione: 51
- Colore: #a84321

Fermata del secondo gradiente
Posiziona il successivo Gradient Stop sopra il primo, al 51%. Cambia il Colore in #ffc99b.
- Posizione: 51
- Colore: #ffc99b

Terzo Gradiente Stop
Posiziona il terzo Gradient Stop al segno del 63% e cambia il suo Colore in # ffb482.
- Posizione: 63
- Colore: #ffb482

Arresto di quarto gradiente
Posiziona il quarto Gradient Stop sopra il terzo Gradient Stop al segno del 63%.
- Posizione: 63
- Colore: #ffc99b

Fermata del quinto gradiente
Posiziona il quinto Gradient Stop al segno del 78% e cambia il suo Colore in # ffb67f.
- Posizione: 78
- Colore: #ffb67f

Impostazioni gradiente
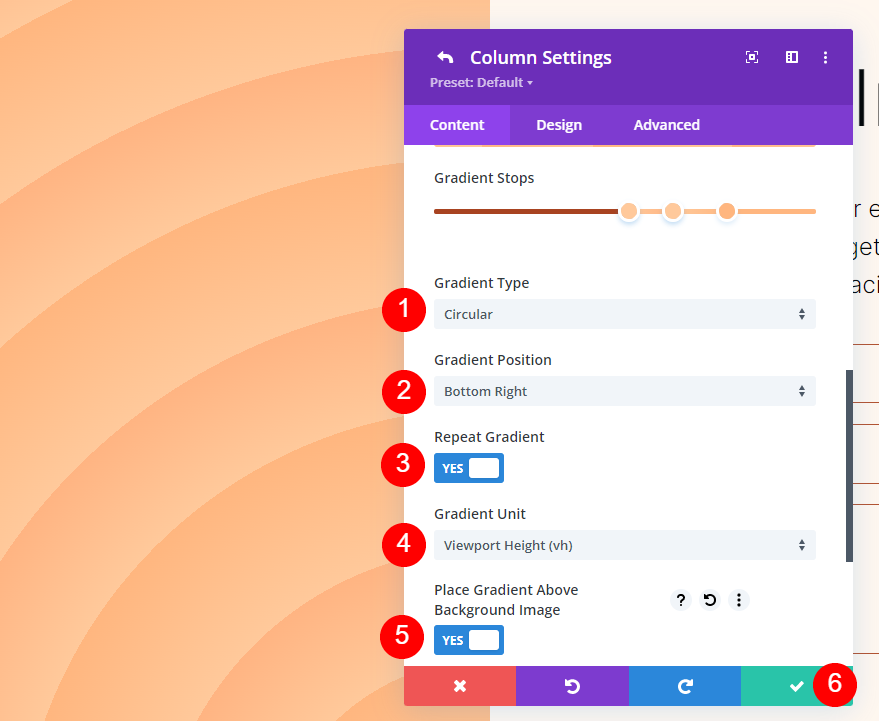
Infine, cambia il Tipo in Circolare e imposta la Posizione in basso a destra. Abilita Ripeti gradiente, cambia l'unità in vh e abilita Posiziona gradiente sopra l'immagine di sfondo. Chiudi le impostazioni e salva il lavoro.
- Tipo: circolare
- Posizione: in basso a destra
- Ripeti gradiente: Sì
- Unità gradiente: altezza finestra (vh)
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

Risultati
Prima forma di sfondo circolare
Desktop

Telefono

Seconda forma di sfondo circolare
Desktop

Telefono

Terza forma di sfondo circolare
Desktop

Telefono

Quarta forma di sfondo circolare
Desktop

Telefono

Pensieri finali
Questo è il nostro sguardo su come utilizzare Divi Gradient Builder per progettare forme di sfondo circolari uniche. Il Gradient Builder è uno strumento eccellente per creare sfondi interessanti. Le forme circolari si distinguono e aggiungono un design visivo unico a qualsiasi sezione o colonna. Utilizzando i metodi che abbiamo mostrato qui, chiunque può creare interessanti schemi circolari in pochi minuti. Ti consiglio di giocare con i controlli e l'ordine di impilamento per vedere cosa puoi creare.
Vogliamo sentire da voi. Hai usato Divi Gradient Builder per progettare forme di sfondo circolari? Facci sapere la tua esperienza nei commenti.
