Divi 그라디언트 빌더를 사용하여 고유한 원형 배경 모양을 디자인하는 방법
게시 됨: 2022-05-04Divi의 Gradient Builder는 흥미로운 배경을 많이 만들 수 있습니다. 색상은 일반적으로 만들기 어려운 모양과 패턴을 만들기 위해 함께 작동합니다. Divi의 Gradient Builder에는 원형 배경 모양과 같은 원형 패턴을 만드는 설정이 포함되어 있어 고유한 배경을 만드는 것이 간단합니다. 이 게시물에서는 Divi Gradient Builder를 사용하여 섹션이나 열에 주의를 끄는 고유한 원형 배경 모양을 디자인하는 방법을 살펴보겠습니다.
시작하자.
시사
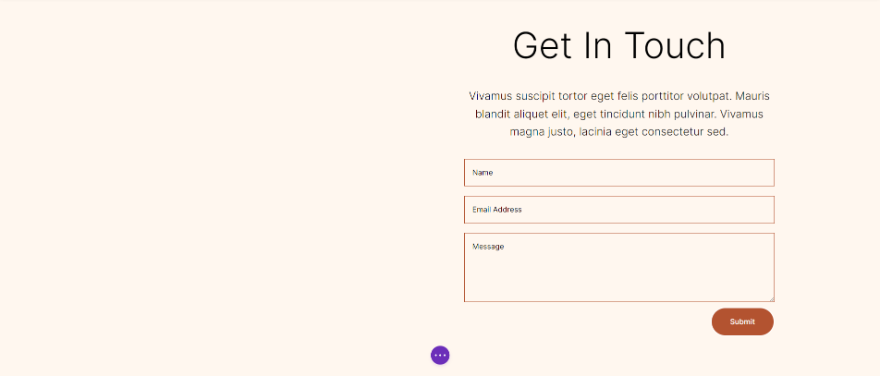
먼저 우리가 무엇을 만들고 있는지 봅시다.
첫 번째 원형 배경
데스크탑

핸드폰

두 번째 원형 배경
데스크탑

핸드폰

세 번째 원형 배경
데스크탑

핸드폰

네 번째 원형 배경
데스크탑

핸드폰

원형 단면 생성
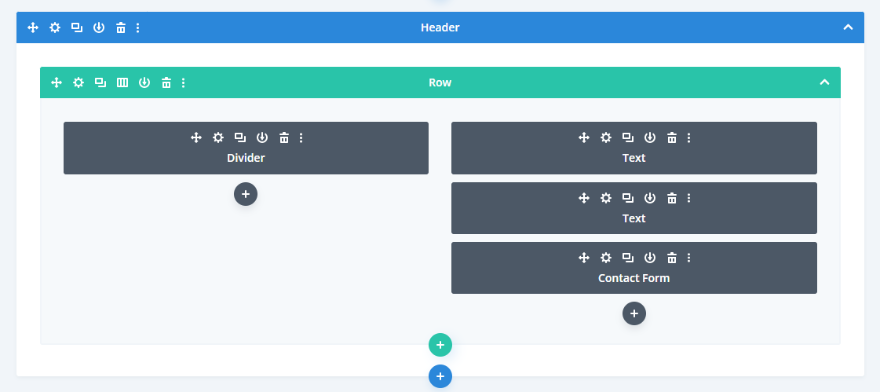
Divi 레이아웃의 섹션을 사용하는 대신 이 튜토리얼에 대한 사용자 정의 섹션을 생성합니다. 섹션에는 동일한 크기의 열이 있는 2열 행이 필요합니다.
왼쪽 열에 구분선을 배치합니다. 이것은 보이지 않을 것입니다. 이를 통해 열 1 배경을 더 작은 화면 크기에 표시할 수 있습니다. 모듈이 있는 열만 작은 화면에 표시됩니다. 오른쪽 열에는 두 개의 텍스트 모듈과 문의 양식이 포함됩니다.

섹션 설정
톱니바퀴 아이콘을 클릭하여 섹션의 설정 을 엽니다.

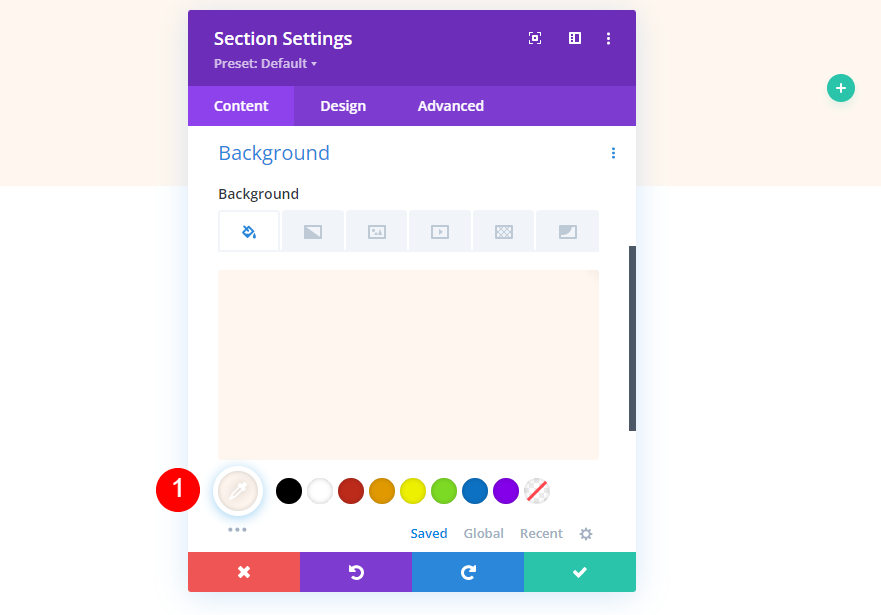
배경 까지 아래로 스크롤하고 색상을 #fff7ef로 변경합니다.
- 배경색: #fff7ef

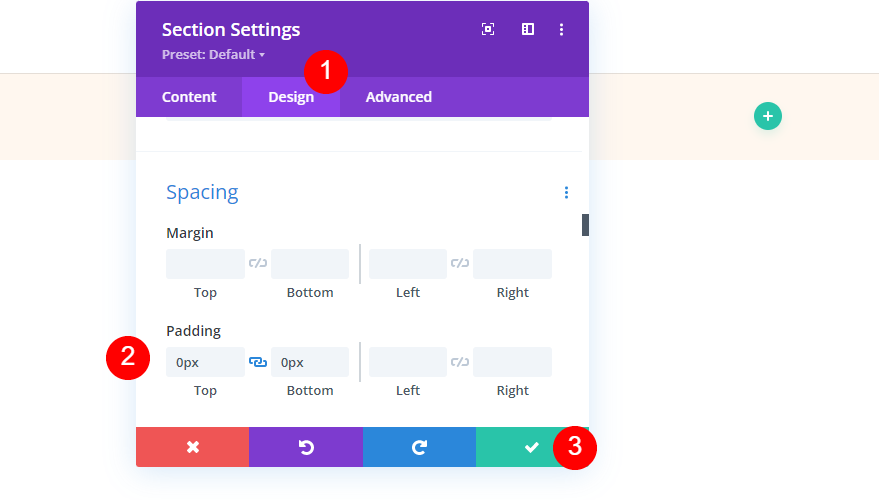
다음으로 디자인 탭을 선택합니다. Spacing 까지 아래로 스크롤하고 Top and Bottom Padding에 0px를 입력합니다. 섹션의 설정을 닫습니다.
- 상단: 0px
- 하단: 0px

행 추가
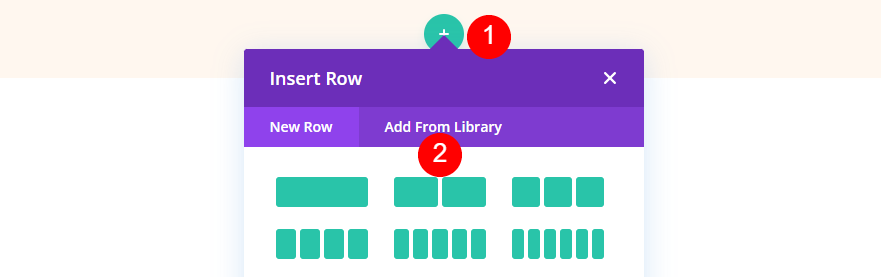
다음으로 2열 행 을 추가합니다.

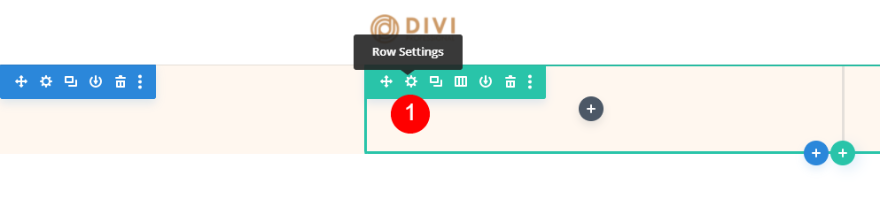
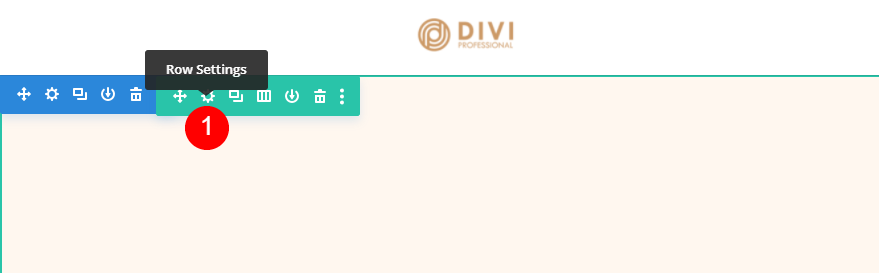
그런 다음 톱니바퀴 아이콘을 클릭하여 행의 설정 을 엽니다.

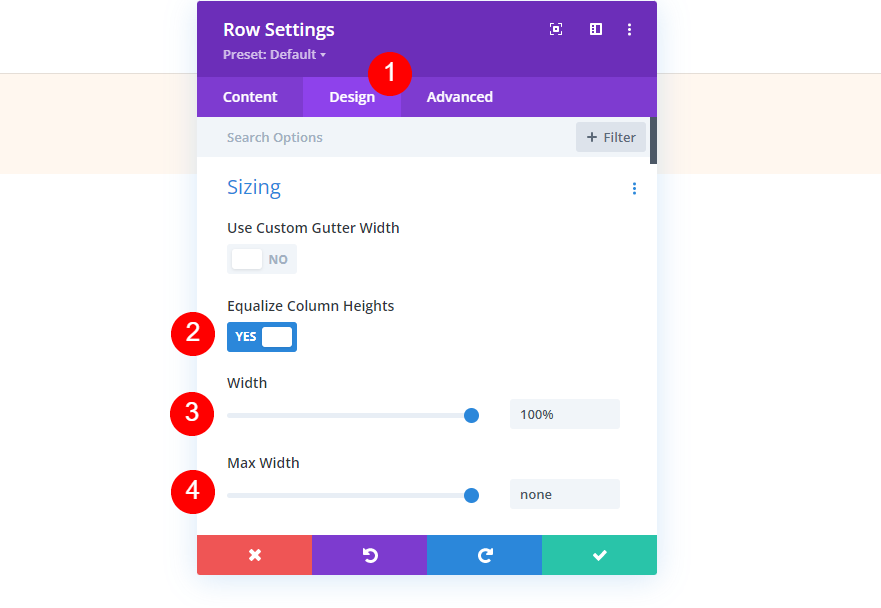
디자인 탭을 선택하고 Equalize Column Heights 를 활성화합니다. 너비를 100%로 설정하고 최대 너비를 없음으로 변경합니다.
- 열 높이 균등화: 예
- 폭: 100%
- 최대 너비: 없음

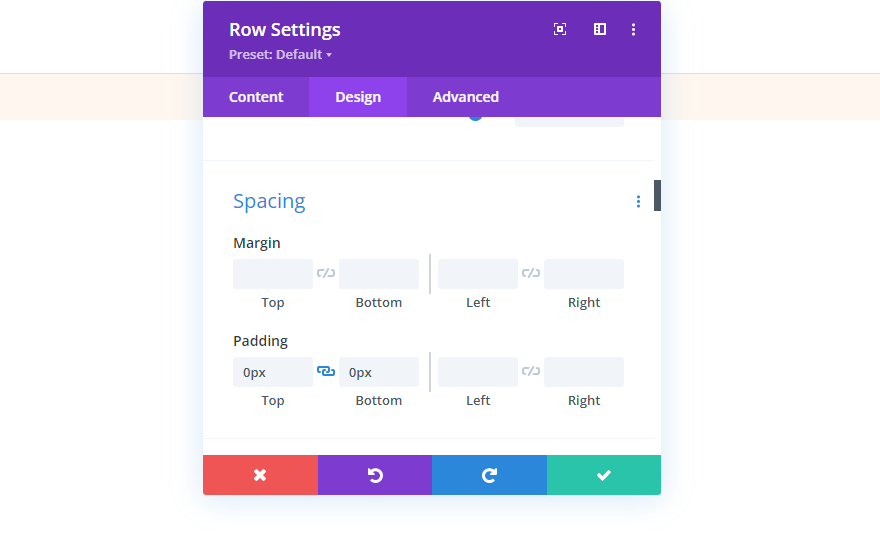
다음으로, Spacing 까지 아래로 스크롤하고 Top and Bottom Padding에 0px를 입력합니다.
- 패딩: 0px 상단, 0px 하단

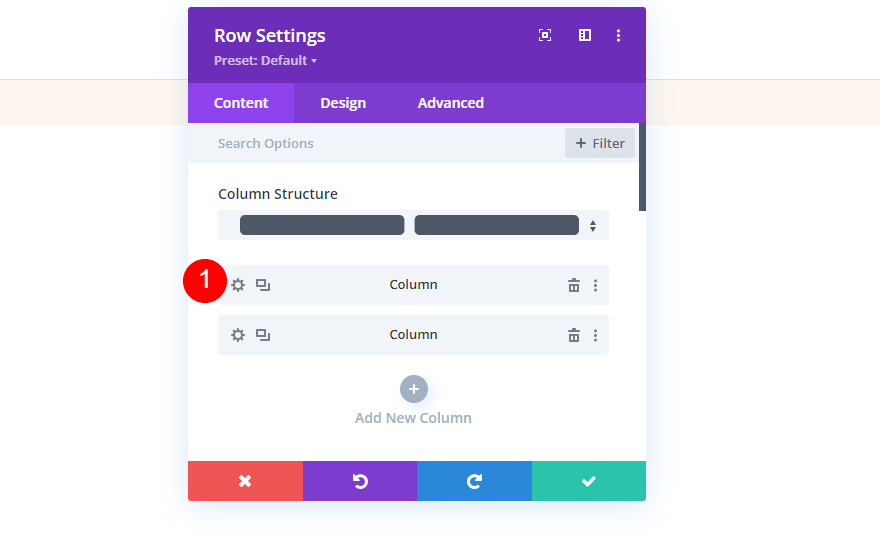
열 설정
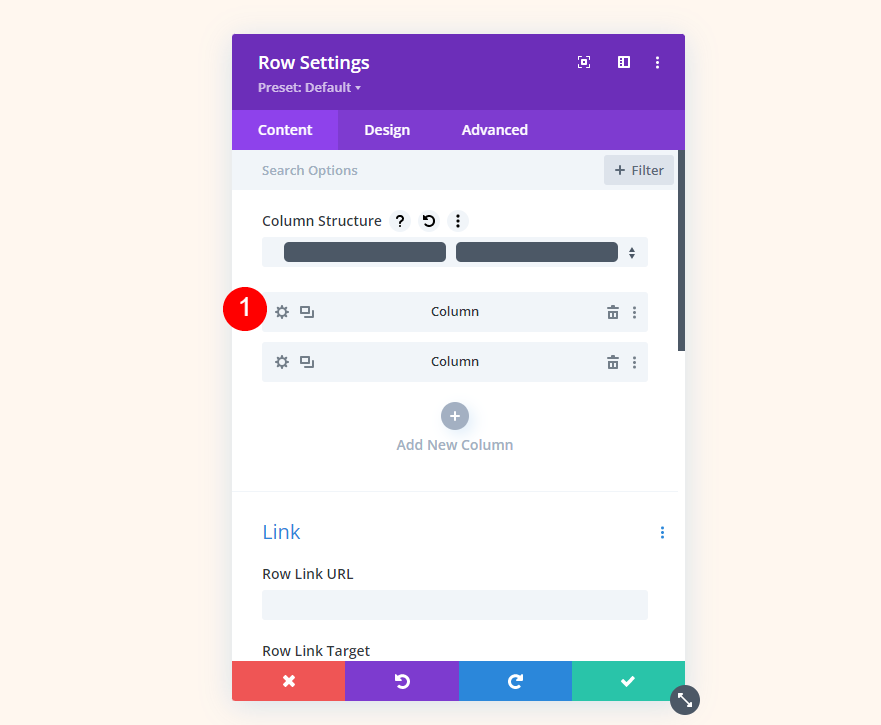
다음으로 열의 간격 을 조정합니다. 원형 배경을 만들 때 열 설정으로 돌아갑니다. 첫 번째 열에 대한 설정을 엽니다.

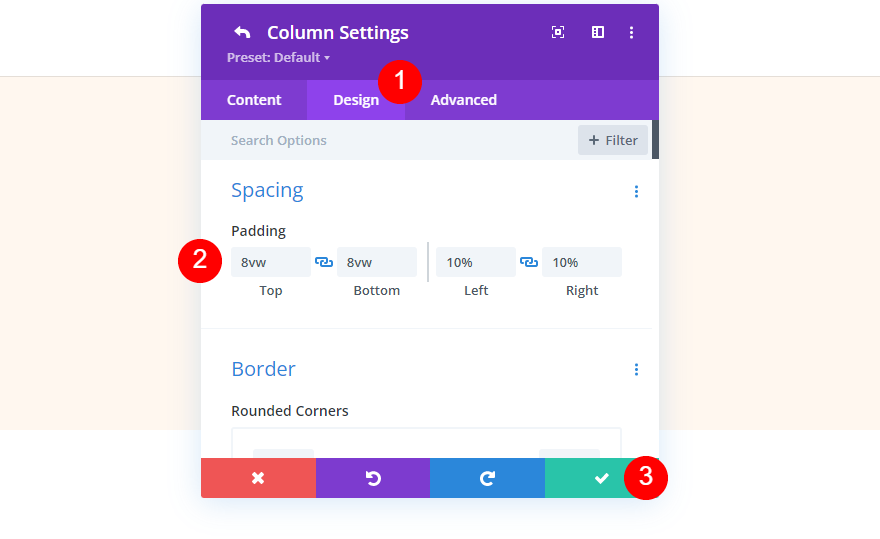
디자인 탭으로 이동하여 위쪽 및 아래쪽 패딩에 8vw를 입력하고 왼쪽 및 오른쪽 패딩에 10%를 입력합니다. 열 설정을 닫습니다.
- 탑: 8vw
- 하단: 8vw
- 왼쪽: 10%
- 오른쪽: 10%

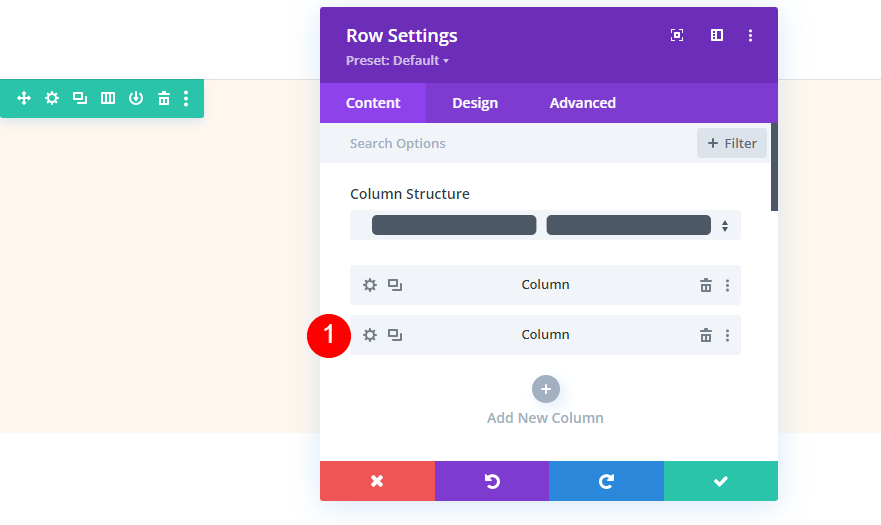
다음으로 두 번째 열의 설정 을 엽니다.

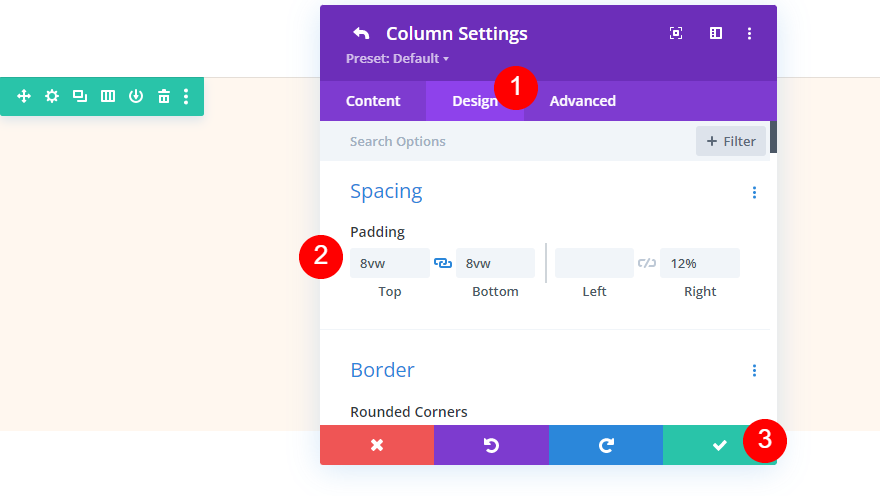
디자인 탭으로 이동하여 상단 및 하단 패딩에 8vw를 입력하고 오른쪽 패딩에 12%를 입력합니다. 열 및 행 설정을 닫습니다.
- 탑: 8vw
- 하단: 8vw
- 오른쪽: 12%

디바이더 모듈
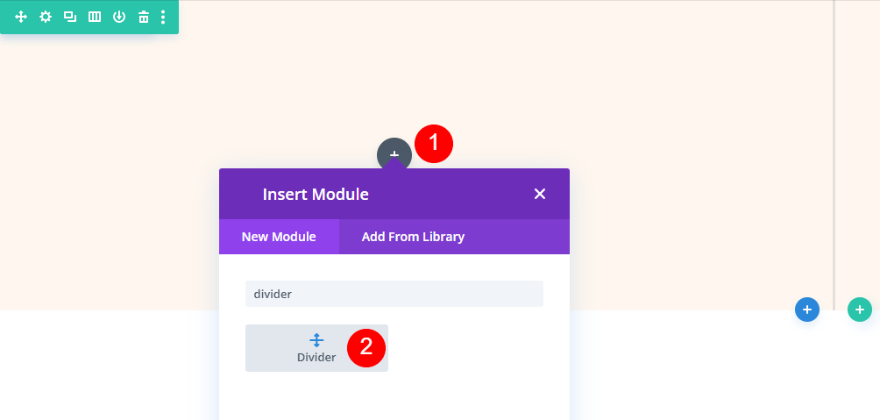
그런 다음 왼쪽 열에 구분선 모듈 을 추가합니다.

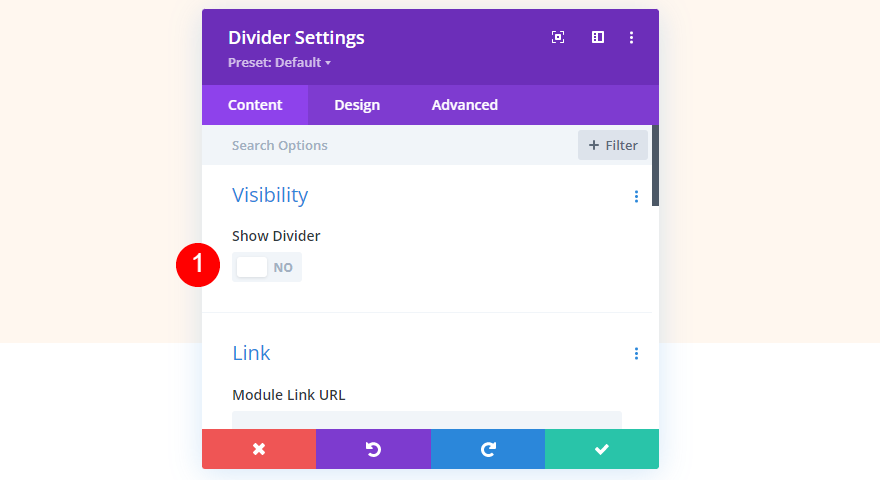
디바이더 모듈의 설정 을 열고 가시성 표시에 대해 아니오를 선택합니다.
- 가시성 표시: 아니오

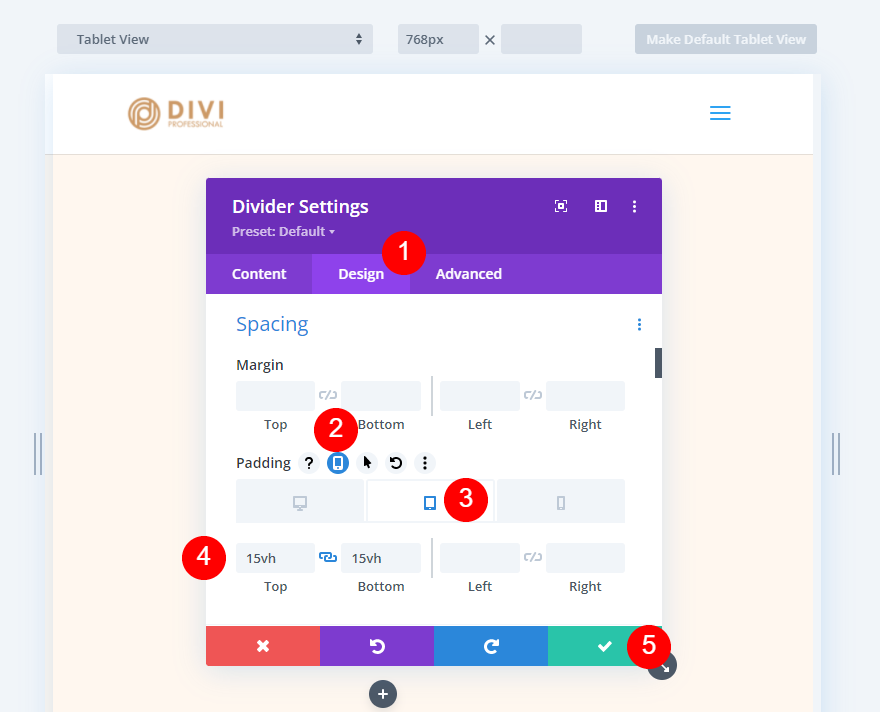
그런 다음 디자인 탭을 선택하고 간격 까지 아래로 스크롤합니다. 태블릿 아이콘을 선택하고 태블릿 탭을 선택합니다. 상단 및 하단 패딩에 15vh를 추가합니다. 휴대폰 설정은 태블릿 설정을 따릅니다. 데스크톱 버전에는 이러한 설정이 필요하지 않습니다. 모듈의 설정을 닫습니다.
- 패딩(태블릿): 15vH 상단, 15vh 하단

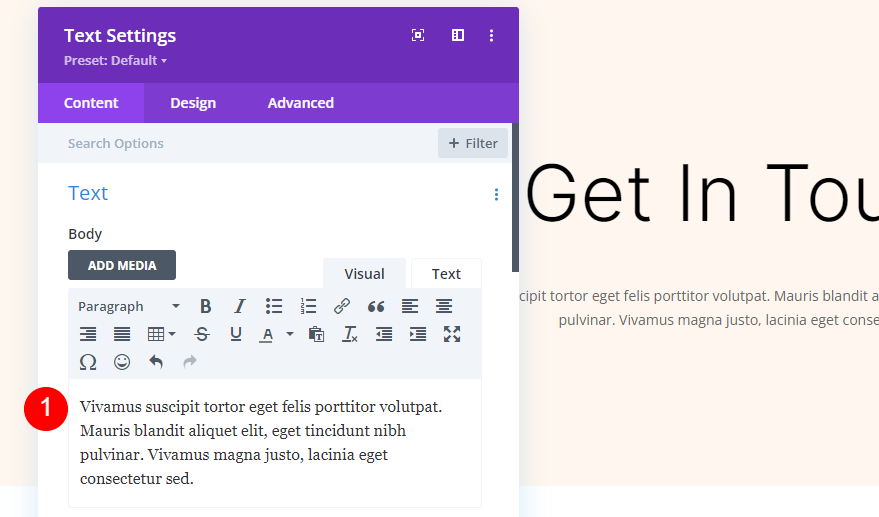
제목 텍스트 모듈
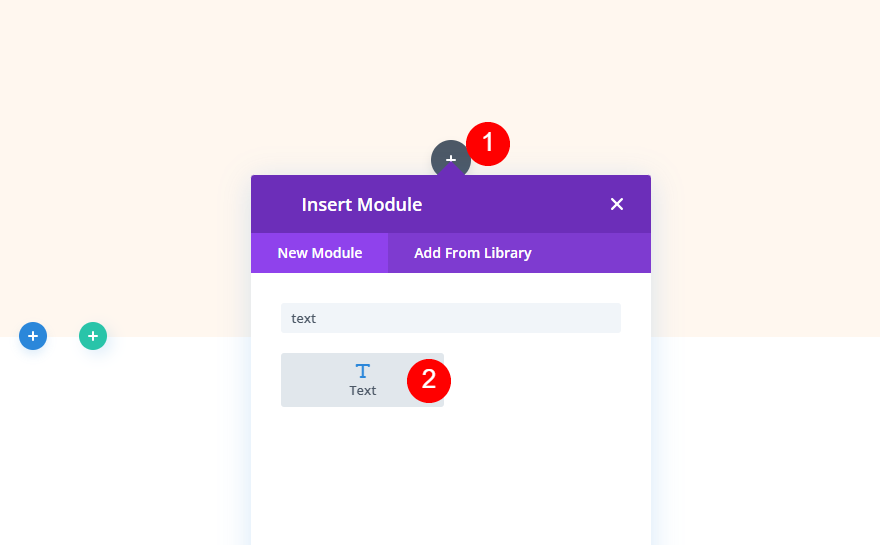
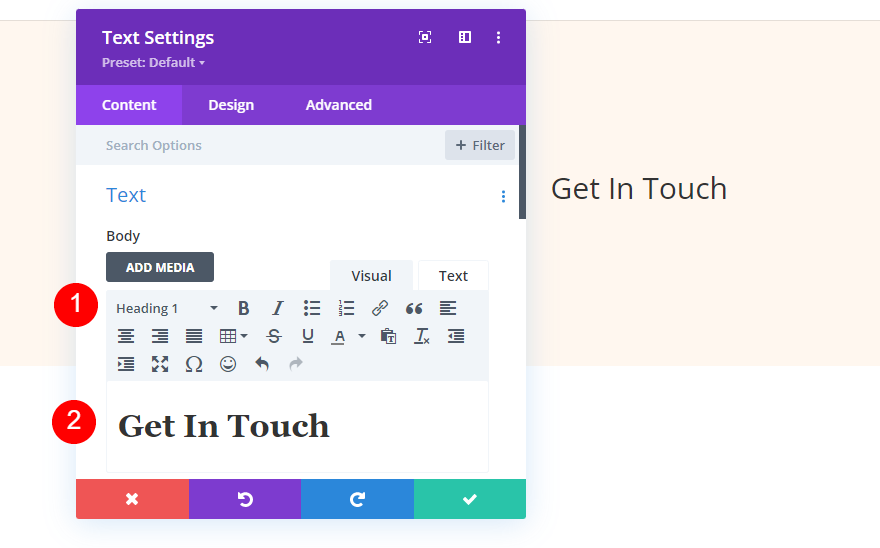
다음으로 오른쪽 열에 텍스트 모듈 을 추가합니다. 그러면 연락처 양식의 제목이 생성됩니다.

"Get In Touch" 라는 제목을 추가하고 글꼴을 제목 1로 변경합니다.
- 글꼴: 제목 1
- 본문 내용: 연락하기

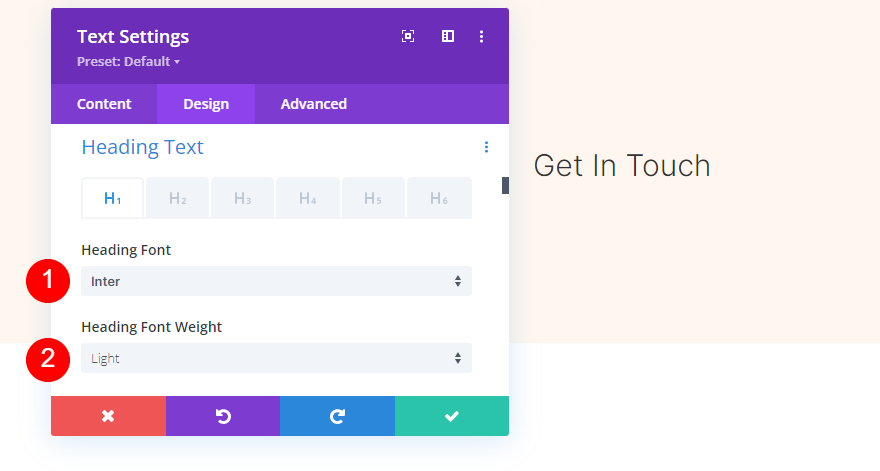
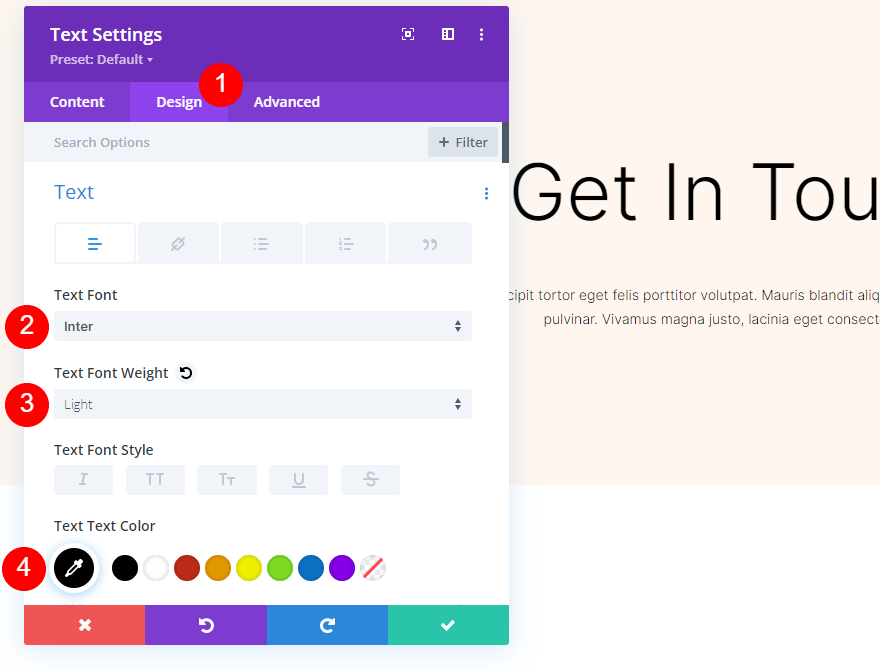
디자인 탭을 선택하고 표제 텍스트 까지 아래로 스크롤합니다. 글꼴에 대해 Inter를 선택하고 글꼴 두께에 대해 Light를 선택합니다.
- 글꼴: 인터
- 글꼴 두께: 가벼움

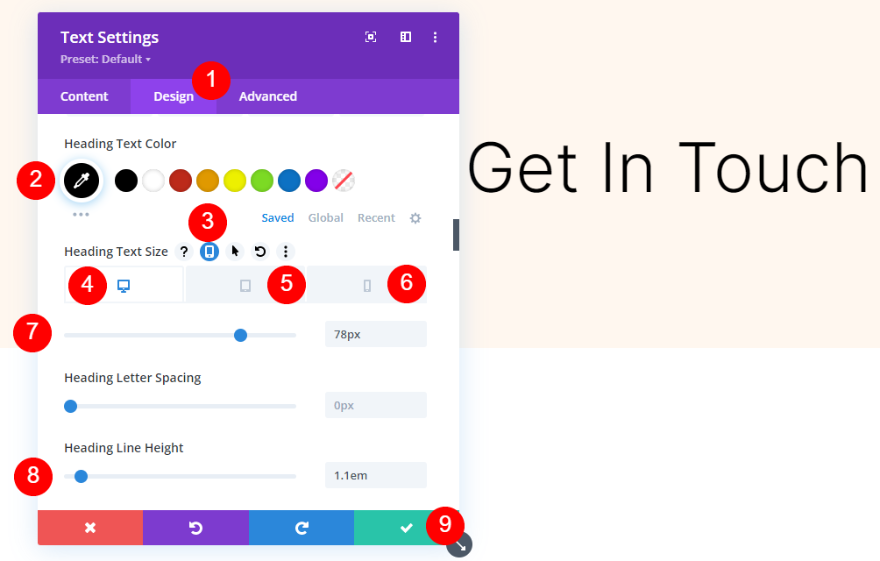
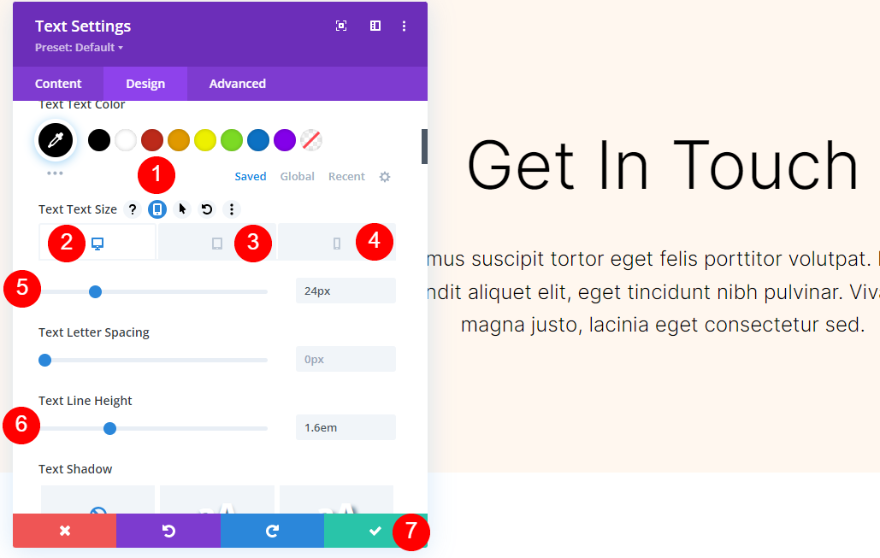
글꼴 색상 을 검은색으로, 데스크탑 글꼴 크기를 78px, 태블릿 글꼴 크기를 44px, 전화기 글꼴 크기를 28px로 설정합니다. 줄 높이를 1.1em으로 변경합니다. 모듈의 설정을 닫습니다.
- 색상: #000000
- 글꼴 크기: 78px(데스크톱), 44px(태블릿), 28px(휴대폰)
- 줄 높이: 1.1em

설명 텍스트 모듈
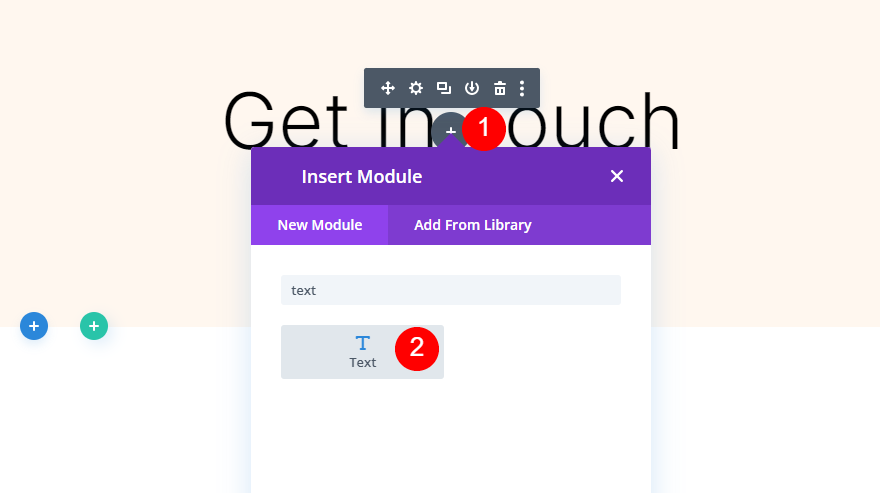
다음으로, 제목 텍스트 모듈 아래에 텍스트 모듈 을 추가합니다.

설정 을 열고 콘텐츠 영역에 설명을 추가합니다. 나는 단지 내 예를 위해 더미 콘텐츠를 사용하고 있습니다.
- 본문: 설명

그런 다음 디자인 탭을 선택하고 글꼴에 대해 Inter를 선택합니다. 글꼴 두께로 Light를 선택하고 Color를 검정색으로 설정합니다.
- 글꼴: 인터
- 글꼴 두께: 가벼움
- 색상: #000000

태블릿 아이콘을 선택하여 각 화면 유형에 대한 크기를 설정합니다. 바탕 화면 아이콘을 클릭하고 크기를 24px로 변경합니다. 태블릿 아이콘을 선택하고 크기를 20px로 변경합니다. 전화 아이콘을 선택하고 크기를 16px로 변경합니다. 라인 높이를 1.6em으로 변경합니다. 모듈의 설정을 닫습니다.

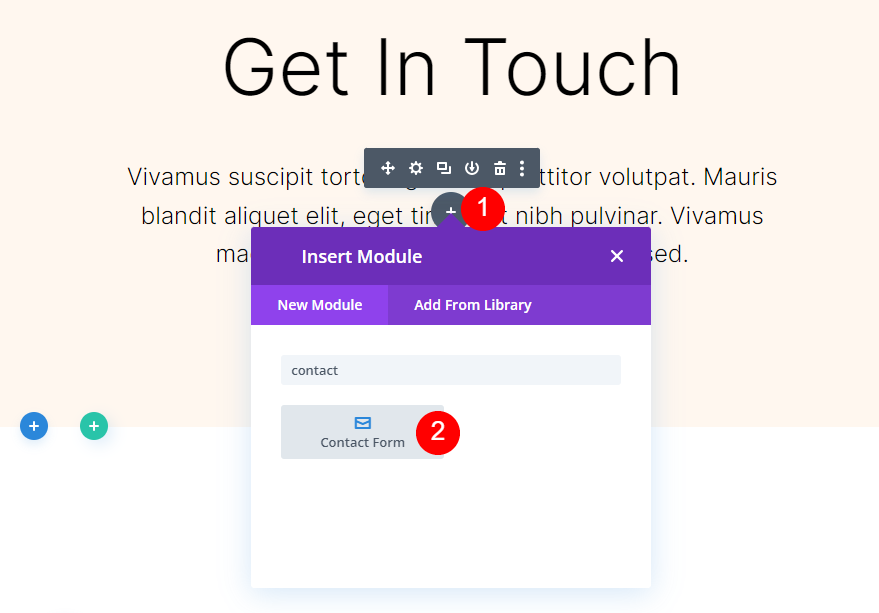
문의 양식 모듈
마지막으로 설명 텍스트 아래에 문의 양식 모듈 을 추가합니다.

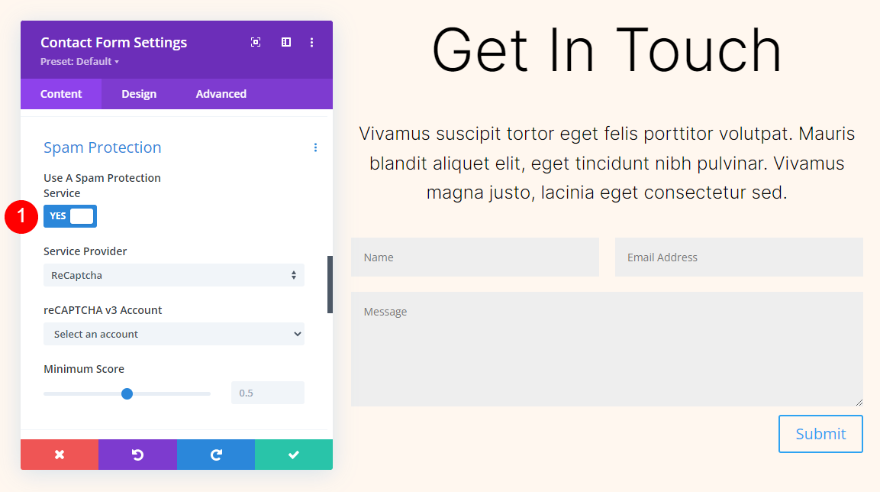
설정 을 열고 스팸 방지 까지 아래로 스크롤한 다음 스팸 방지 서비스 사용을 활성화합니다. 이 기능에 대한 자세한 내용은 Divi의 이메일 옵틴 모듈에서 스팸 방지 서비스를 사용하는 방법 문서를 참조하십시오.
- 스팸 방지 서비스 사용: 예

필드
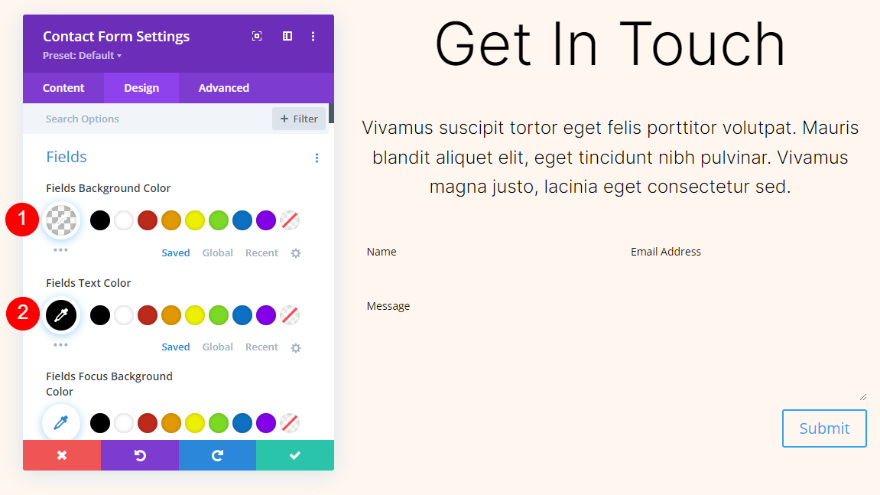
디자인 탭으로 이동하여 필드 배경색을 rgba(0,0,0,0)로 설정합니다. 필드 텍스트 색상을 검정색으로 설정합니다.
- 필드 배경색: rgba(0,0,0,0)
- 텍스트 색상: #000000

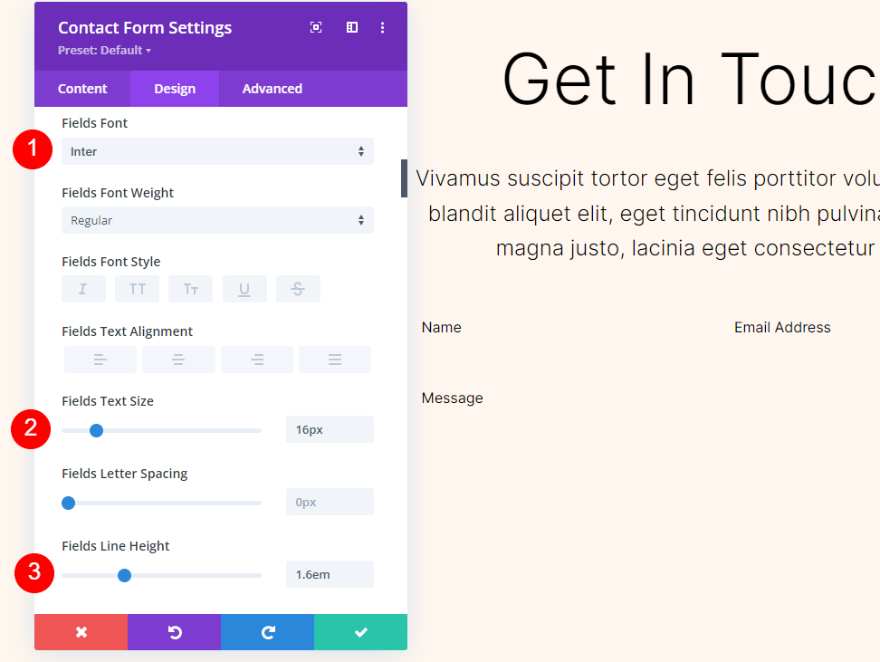
그런 다음 필드 글꼴에 대해 Inter를 선택합니다. Size를 16px로, Line Height를 1.6em으로 변경합니다.
- 글꼴: 인터
- 크기: 16픽셀
- 라인 높이: 1.6em

단추
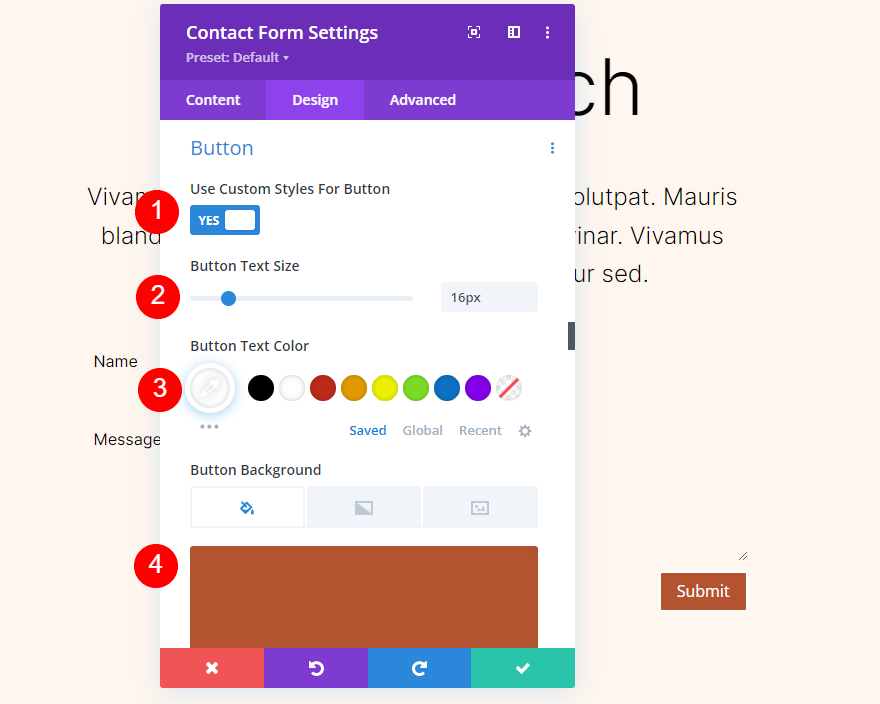
버튼 까지 아래로 스크롤하고 사용자 정의 스타일 사용을 선택하십시오. 텍스트 크기를 16px로 변경합니다. 텍스트 색상을 흰색으로 변경하고 배경 색상을 #b35330으로 설정합니다.
- 사용자 정의 스타일 사용: 예
- 텍스트 크기: 16px
- 텍스트 색상: #ffffff
- 배경색: #b35330

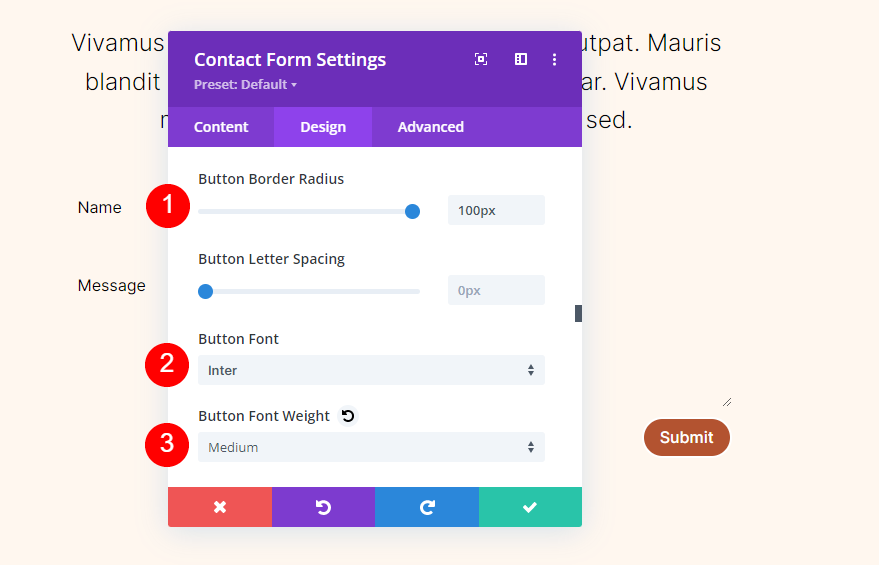
테두리 반경을 100px로 변경합니다. 버튼 글꼴로 Inter를 선택합니다. 무게를 중간으로 변경합니다.
- 테두리 반경: 100px
- 버튼 글꼴: 인터
- 무게: 중간

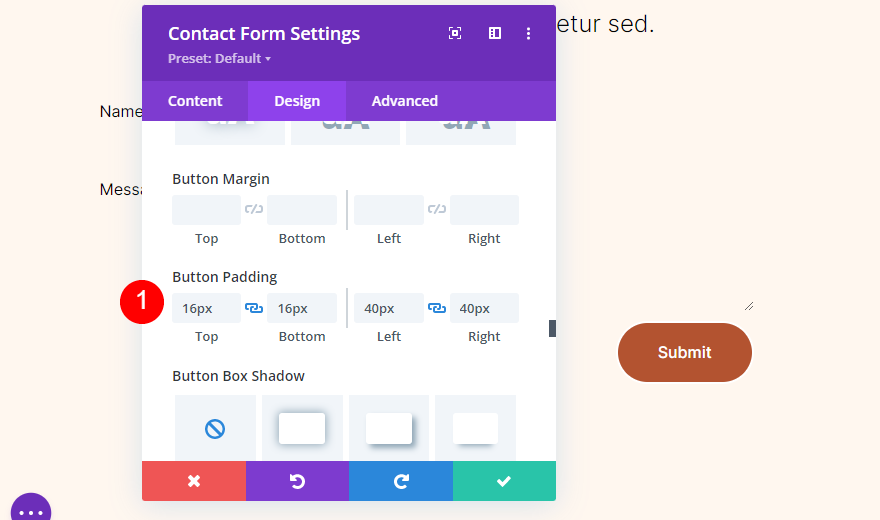
Button Padding 까지 아래로 스크롤하여 위쪽 및 아래쪽에 16px, 왼쪽 및 오른쪽에 40px를 추가합니다.
- 버튼 패딩: 16px(상단, 하단), 40px(좌우)

필드 테두리
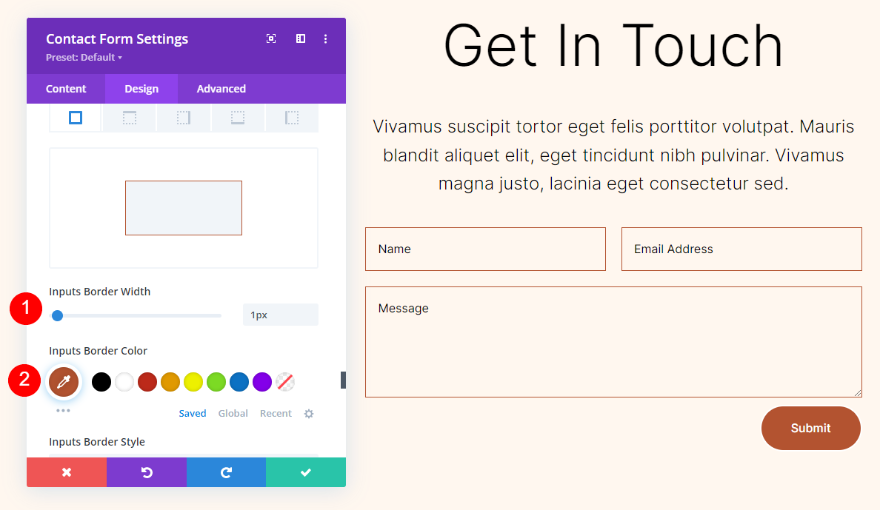
테두리 까지 아래로 스크롤하고 입력 테두리 너비를 1px로 변경합니다. 입력 테두리 색상을 #b35330으로 변경합니다.
- 입력 테두리 너비: 1px
- 테두리 색상 입력: #b35330

필드 설정
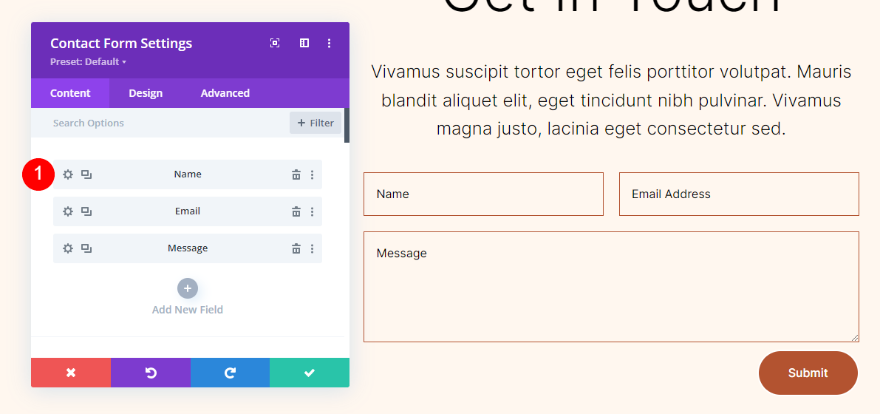
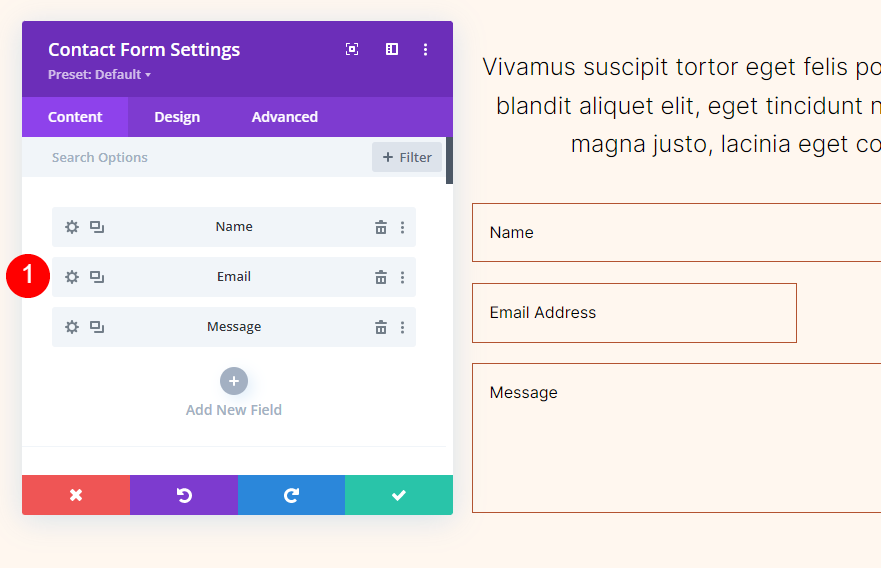
그런 다음 이름 필드 에 대한 설정을 엽니다.

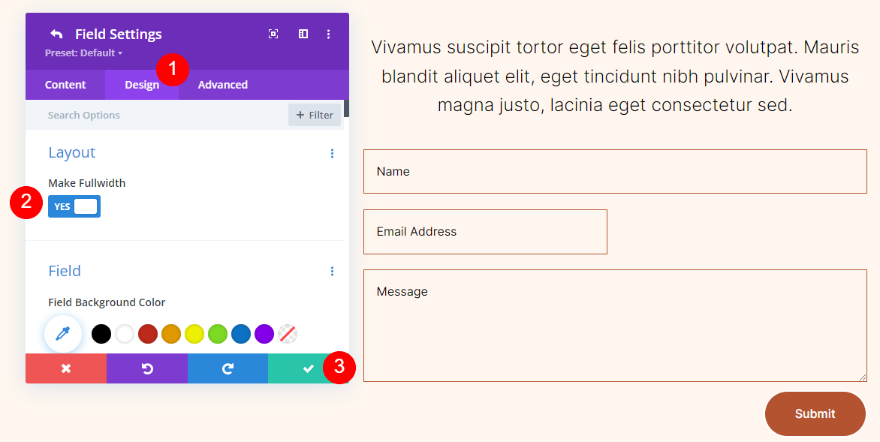
디자인 탭을 선택하고 전체 너비로 만들기를 활성화합니다. 이름 필드의 설정을 닫습니다.
- 전폭 만들기: 예

그런 다음 이메일 필드 설정 을 엽니다.

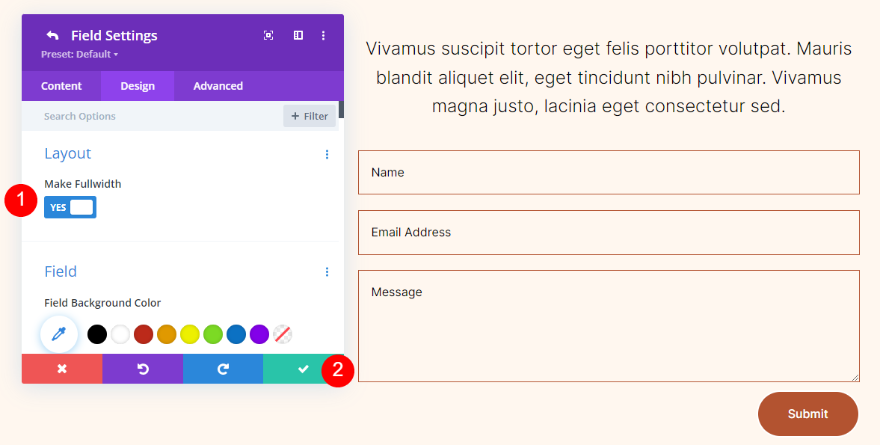
디자인 탭을 선택하고 전체 너비로 만들기를 활성화합니다. 이메일 필드의 설정을 닫고 연락처 양식의 설정을 닫고 작업을 저장합니다.

- 전폭 만들기: 예

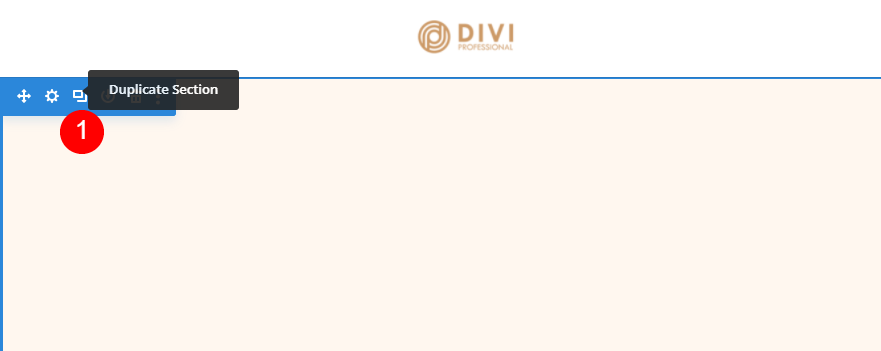
섹션 복제
이제 왼쪽에 빈 열이 있는 섹션이 있고 오른쪽에 두 개의 텍스트 모듈과 문의 양식 모듈로 작성된 문의 양식이 있습니다. 배경을 만들기 전에 이 섹션을 복제해 보겠습니다.

섹션 설정 위로 마우스를 가져간 다음 섹션 복제 아이콘을 세 번 클릭합니다. 그러면 4개의 섹션이 있습니다. 우리는 각각에 다른 원형 배경을 추가할 것입니다.

배경 그라디언트 추가
각 원형 배경에 대해 행의 왼쪽 열에 배경 그라디언트 를 추가합니다. 그들은 대부분 같은 색상을 사용하고 몇몇은 그라디언트 스톱이 스택에 있습니다. 스택 순서에 특히 주의하십시오. 그래디언트가 변경되기 때문입니다. 다른 단위도 사용하지만 모두 백분율로 시작합니다.
배경 그라디언트를 만들려면 톱니바퀴 아이콘을 클릭하여 행의 설정 을 엽니다.

첫 번째 열의 톱니바퀴 아이콘을 클릭합니다.

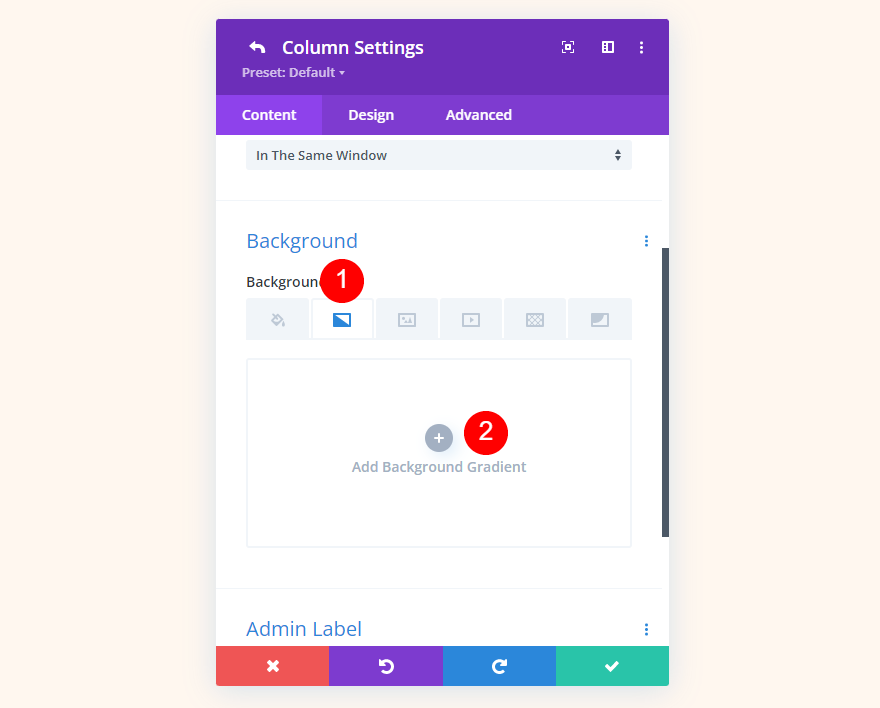
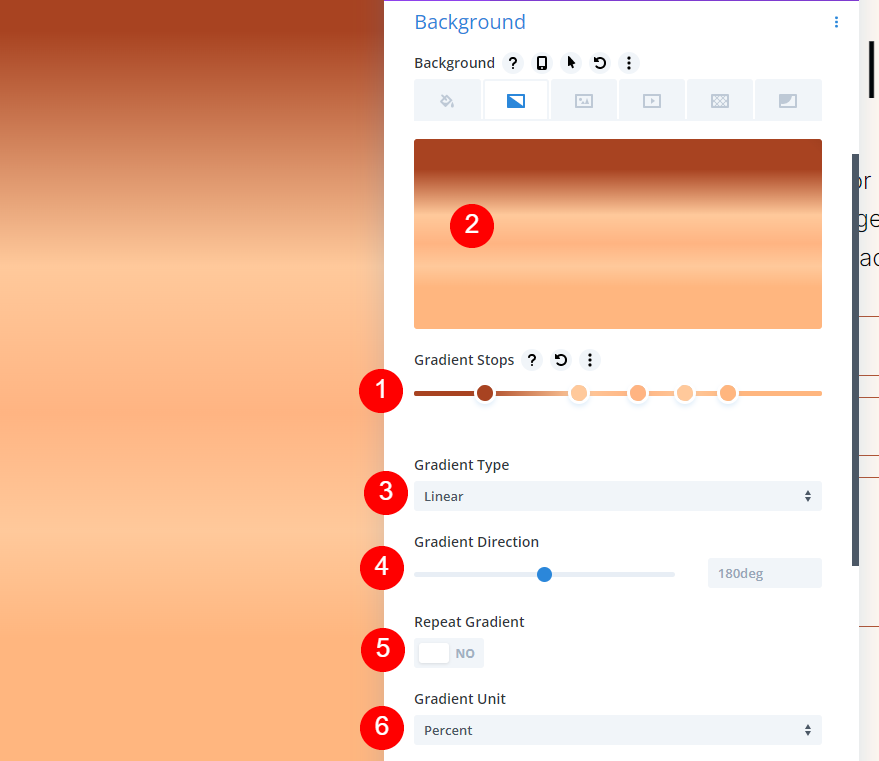
배경 까지 아래로 스크롤하고 배경 그라디언트 탭을 선택한 다음 배경 그라디언트 추가 를 클릭합니다.

그라디언트 막대를 클릭하여 그라디언트 정지점을 배치합니다. 선택하여 색상을 변경합니다. 그래디언트 막대는 기본적으로 백분율로 표시하지만 진행하면서 변경할 것입니다.

이제 원형 배경 예제를 만들어 보겠습니다.
원형 배경 모양 하나
이 원형 배경에는 5개의 Gradient Stops가 있고 원 안에 많은 원을 만듭니다.
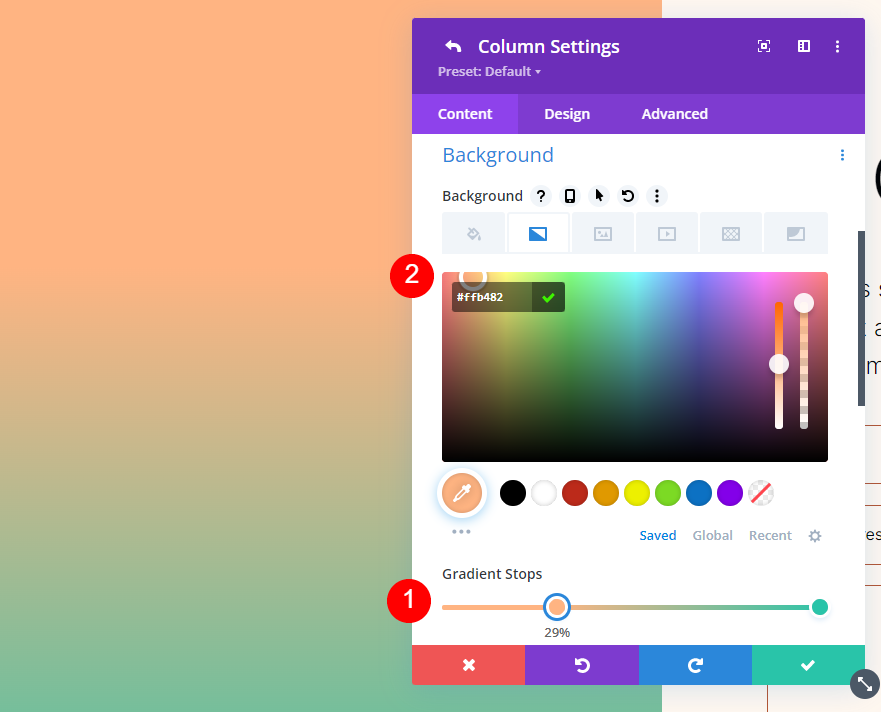
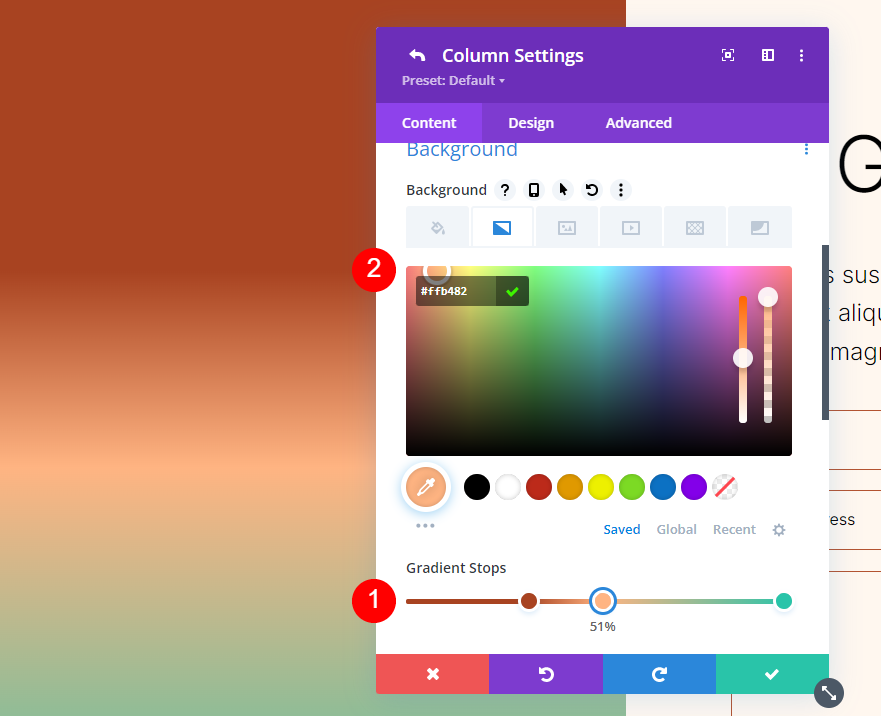
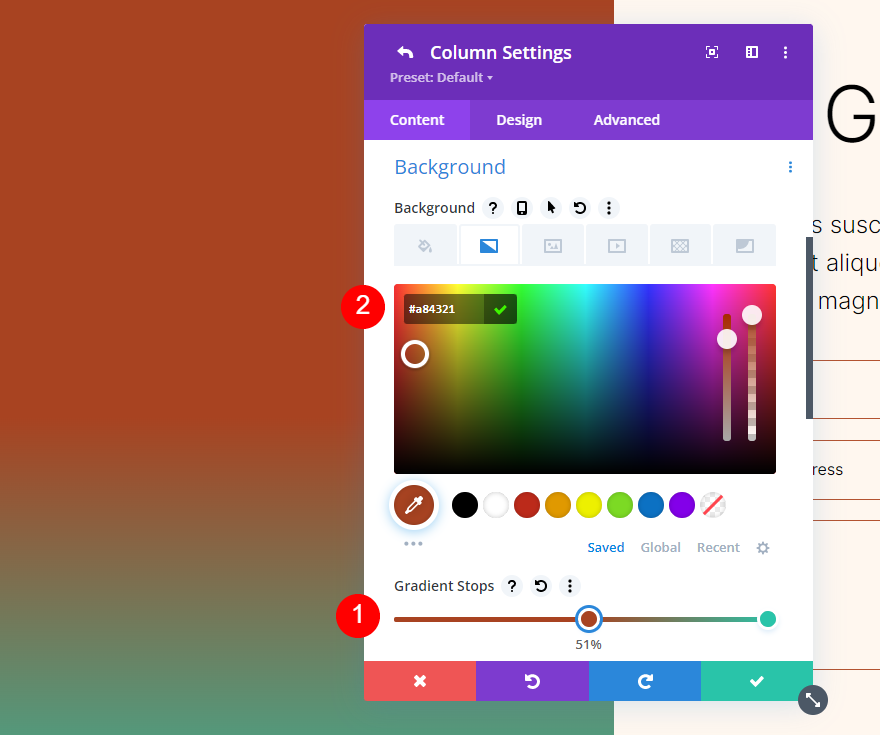
첫 번째 그라디언트 중지
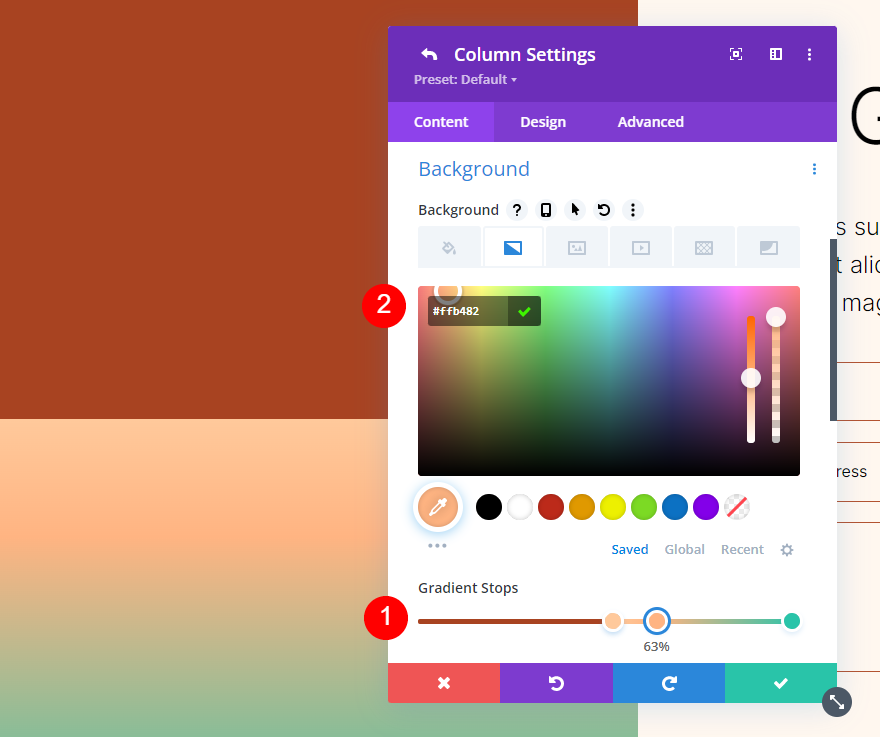
첫 번째 Gradient Stop의 경우 29% 위치로 설정하고 Color #ffb482를 사용합니다.
- 위치: 29
- 색상: #ffb482

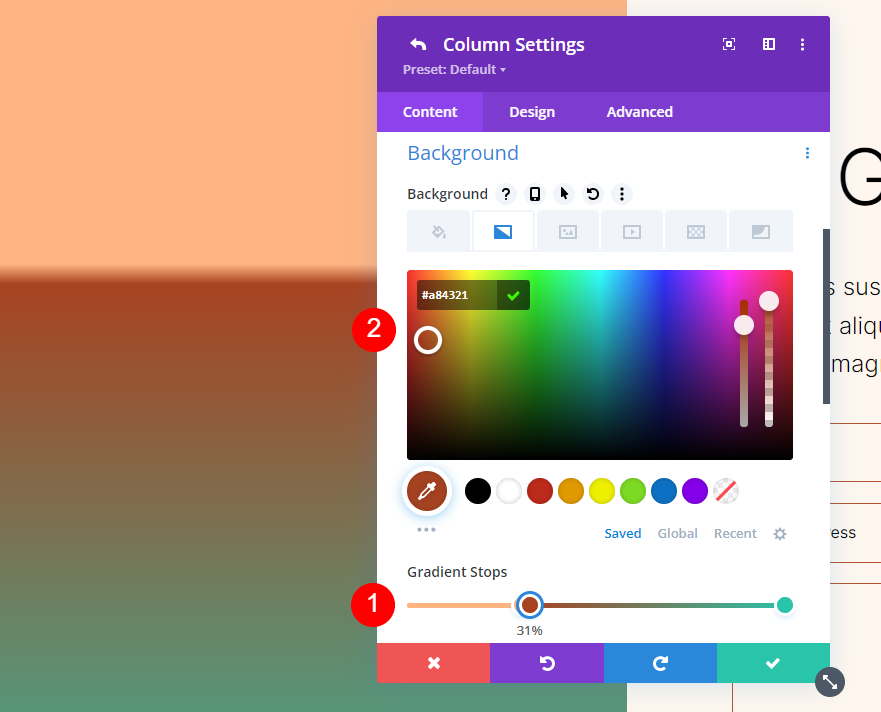
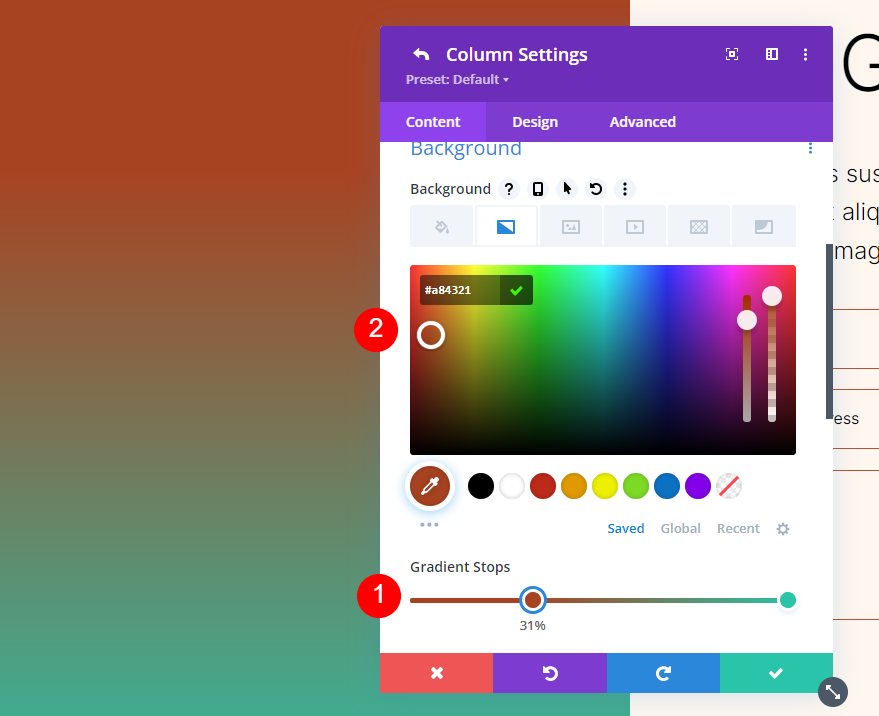
두 번째 그라디언트 정지
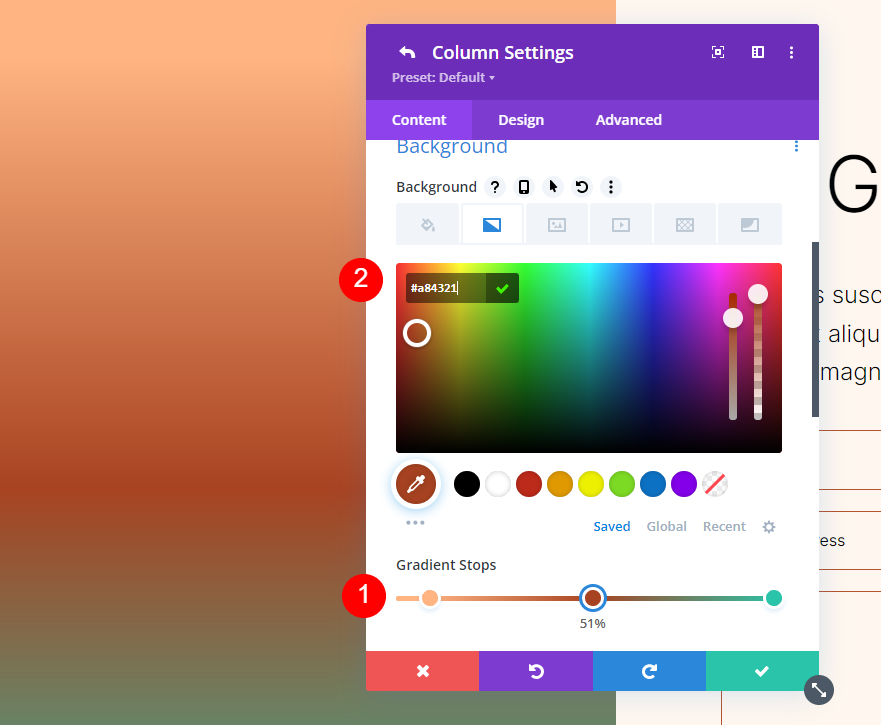
31% 표시에 두 번째 Gradient Stop을 추가하고 Color를 #a84321로 변경합니다.
- 위치: 31
- 색상: #a84321

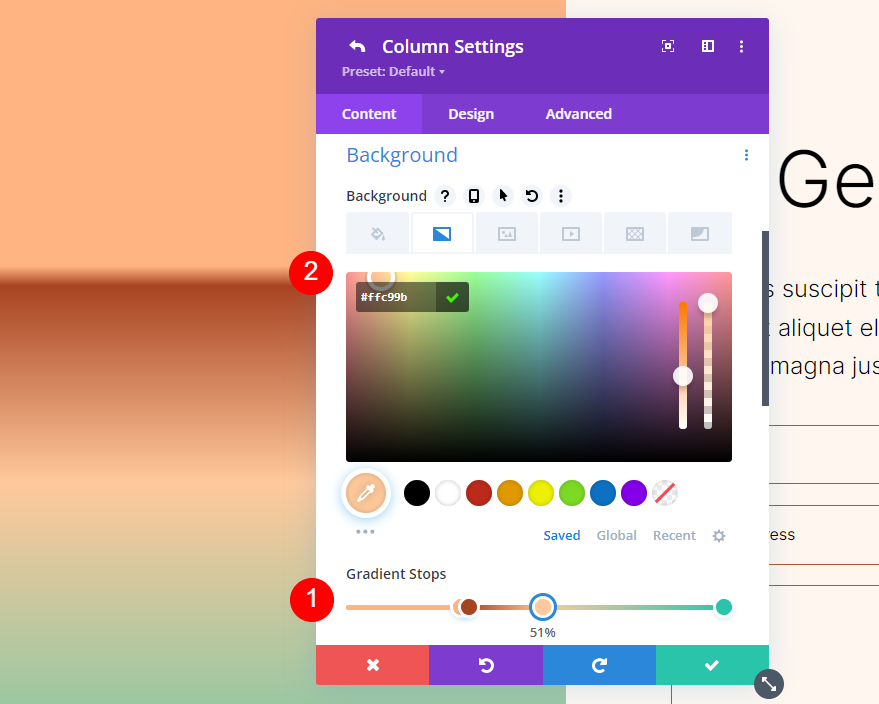
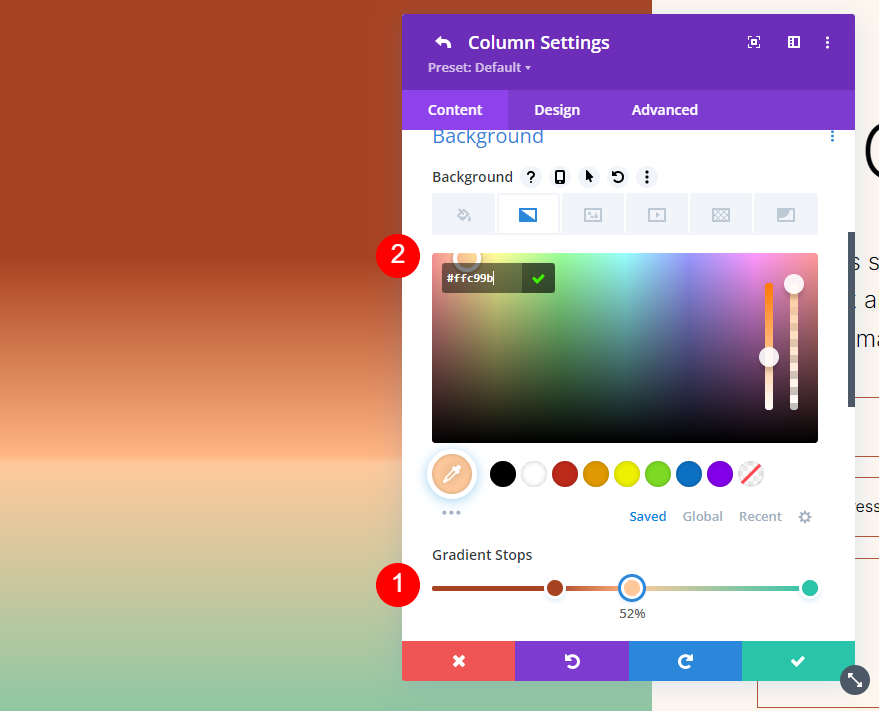
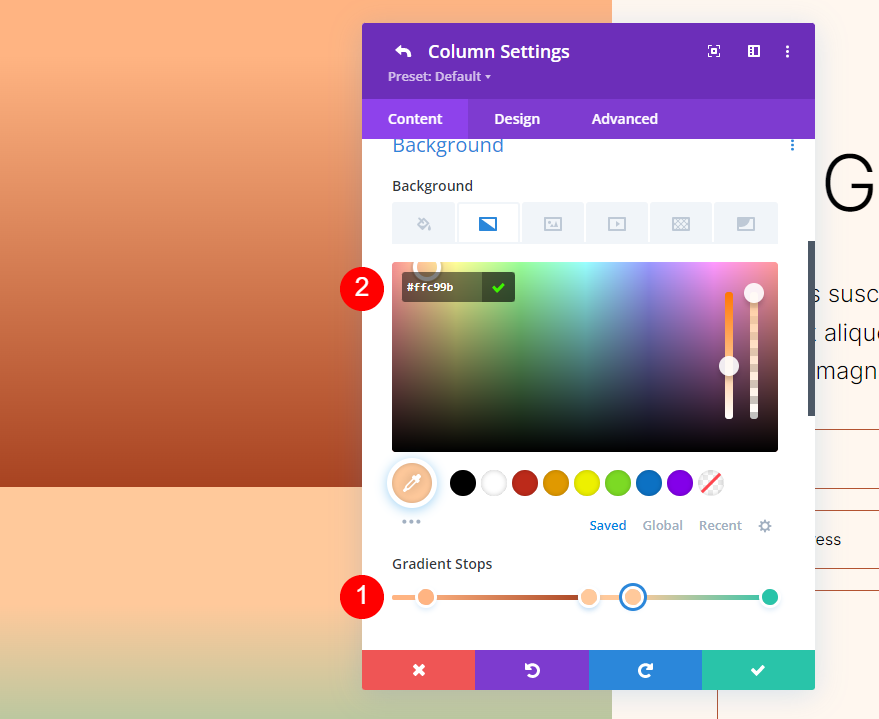
세 번째 그라디언트 정지
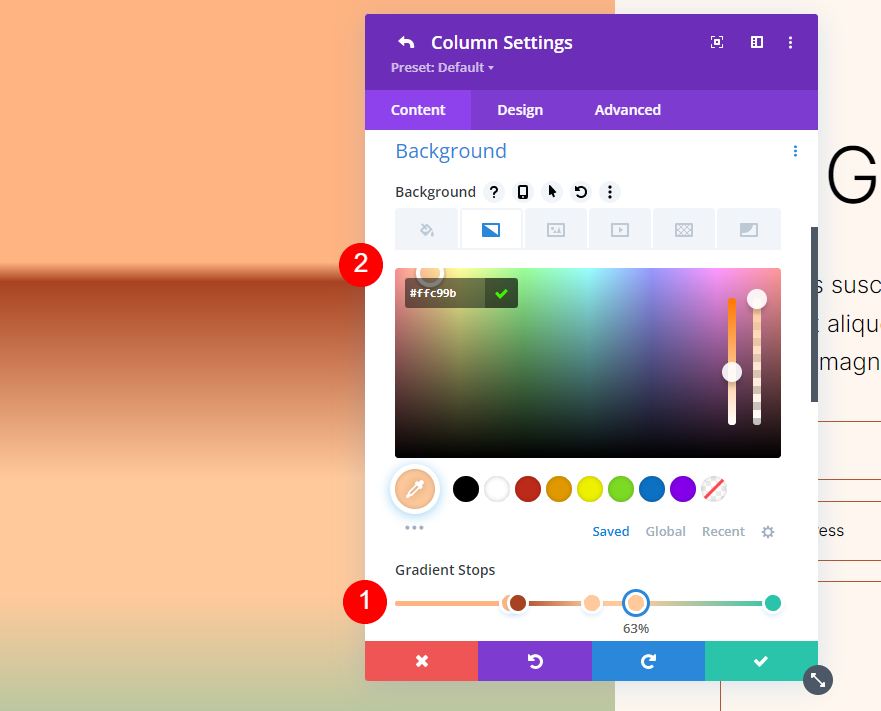
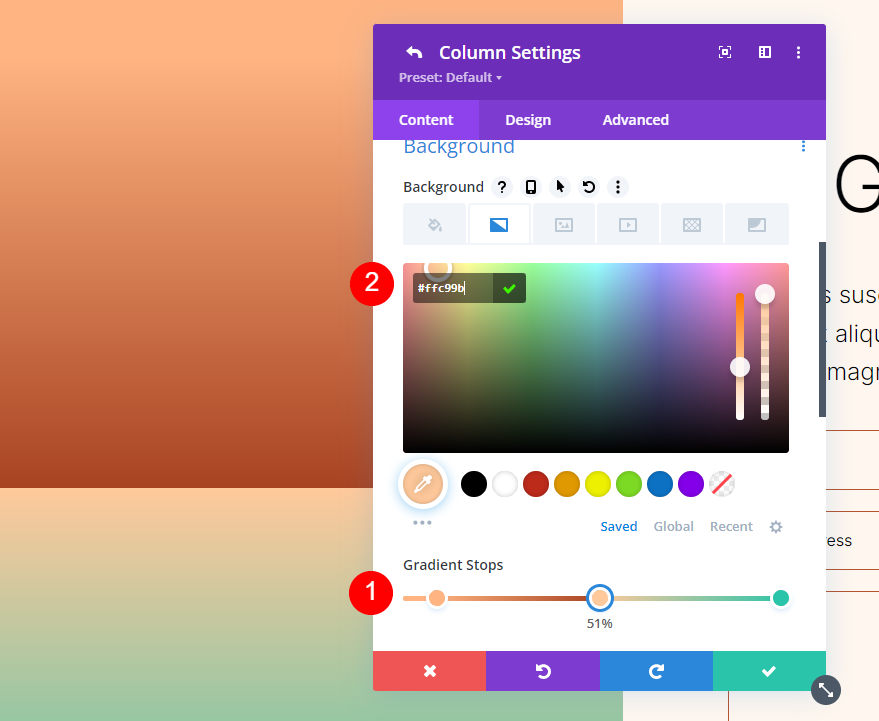
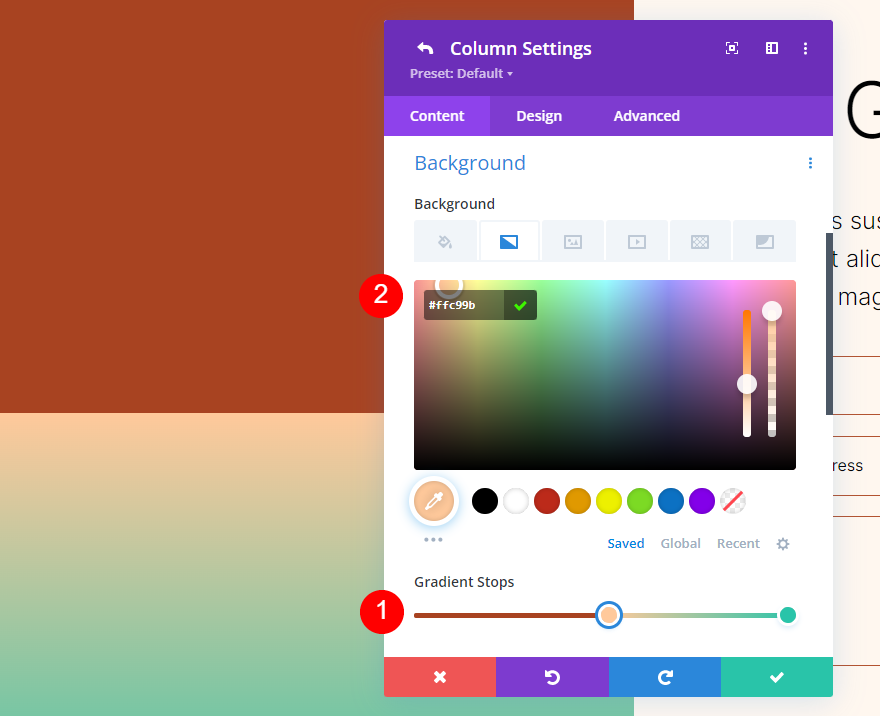
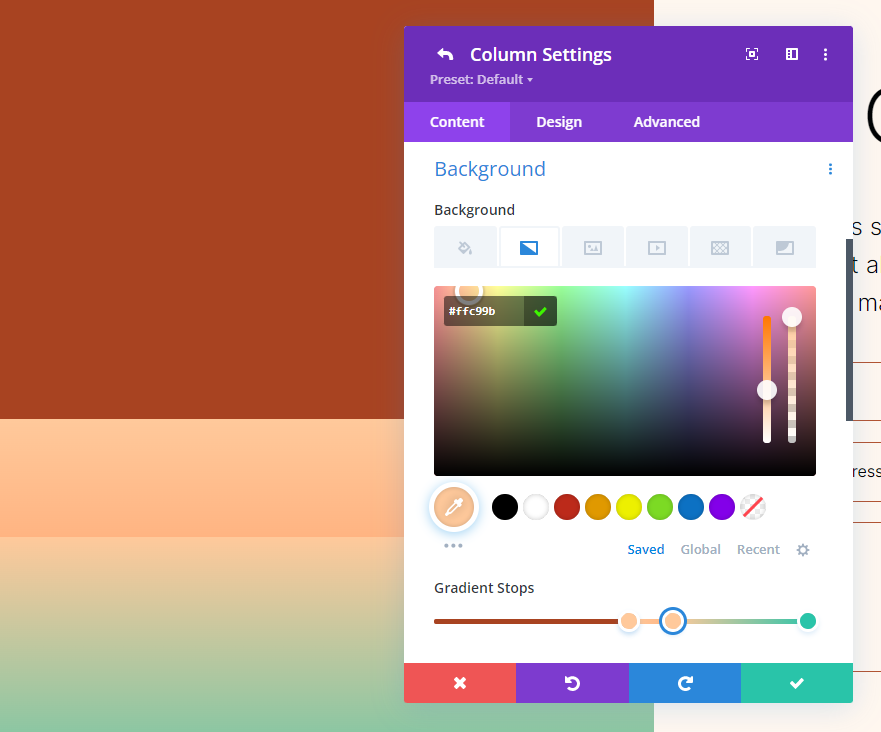
세 번째 Gradient Stop을 51%로 설정하고 Color를 #ffc99b로 변경합니다.
- 위치: 51
- 색상: #ffc99b

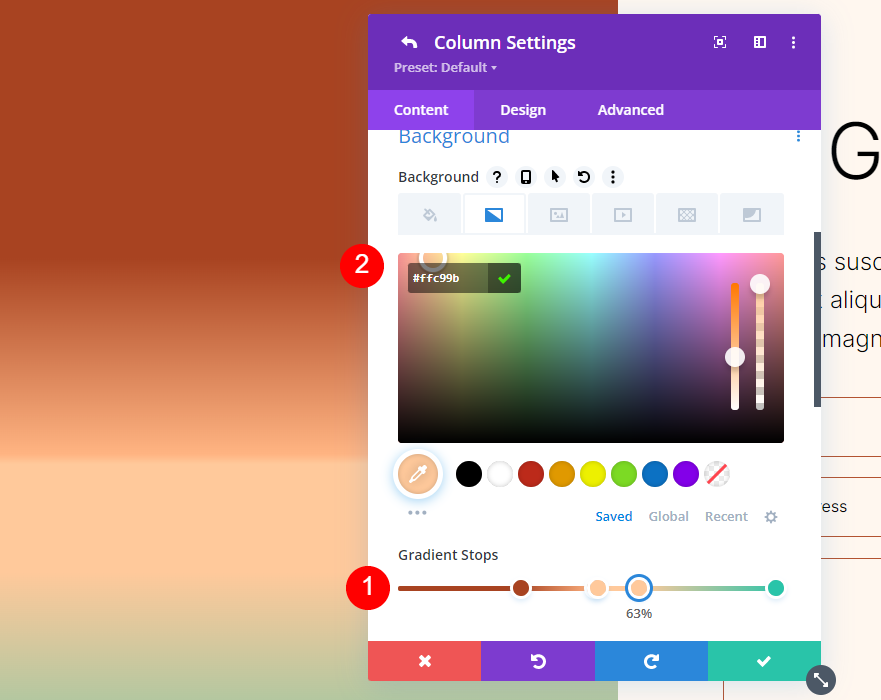
네 번째 그라데이션 중지
네 번째 Gradient Stop을 63%로 설정하고 Color를 #ffc99b로 변경합니다.
- 위치: 63
- 색상: #ffc99b

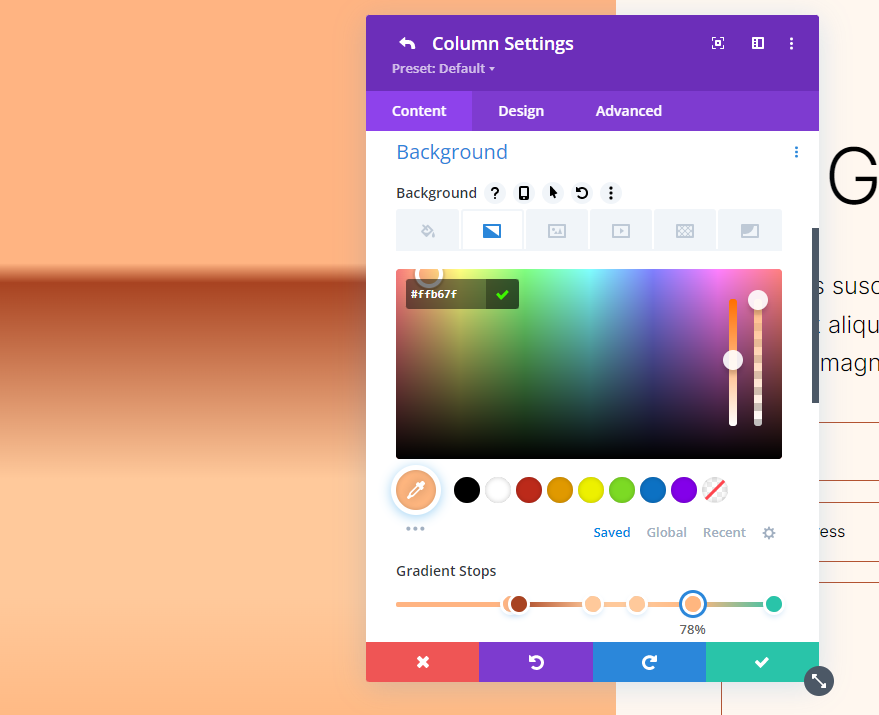
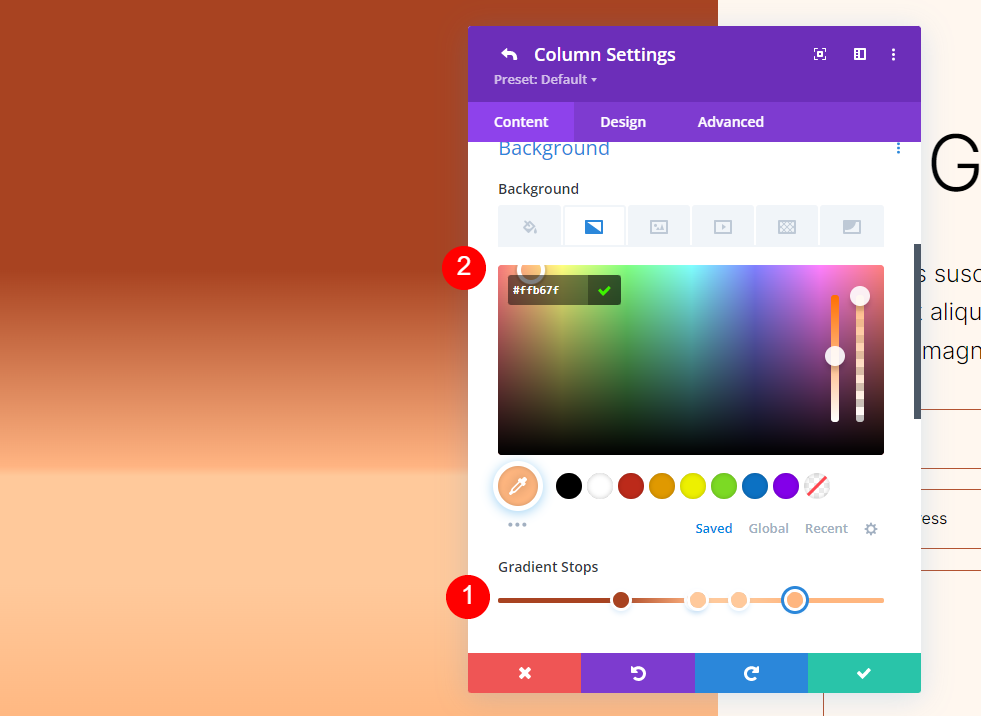
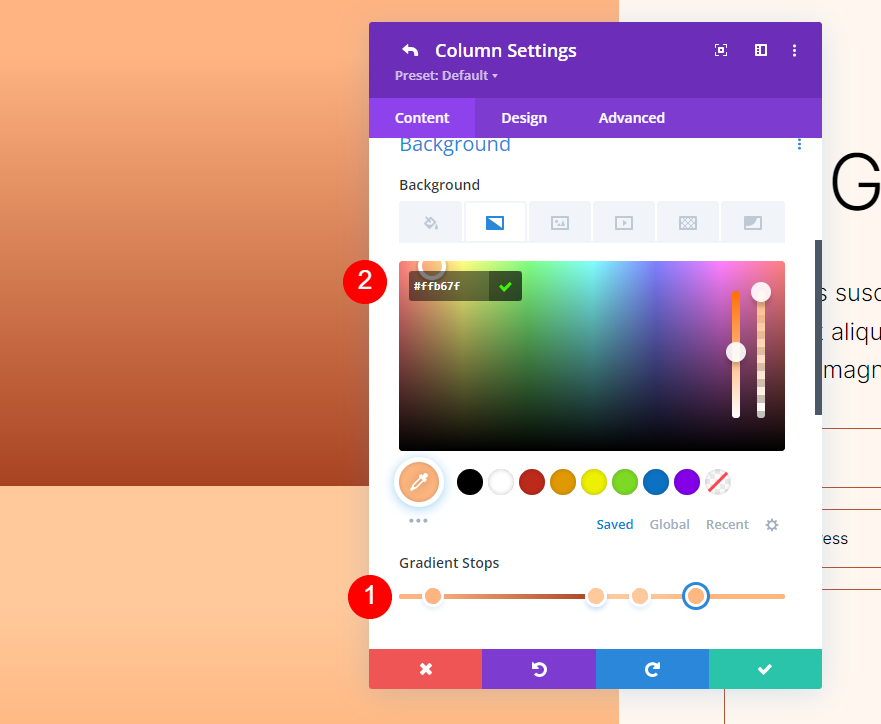
다섯 번째 그라디언트 정지
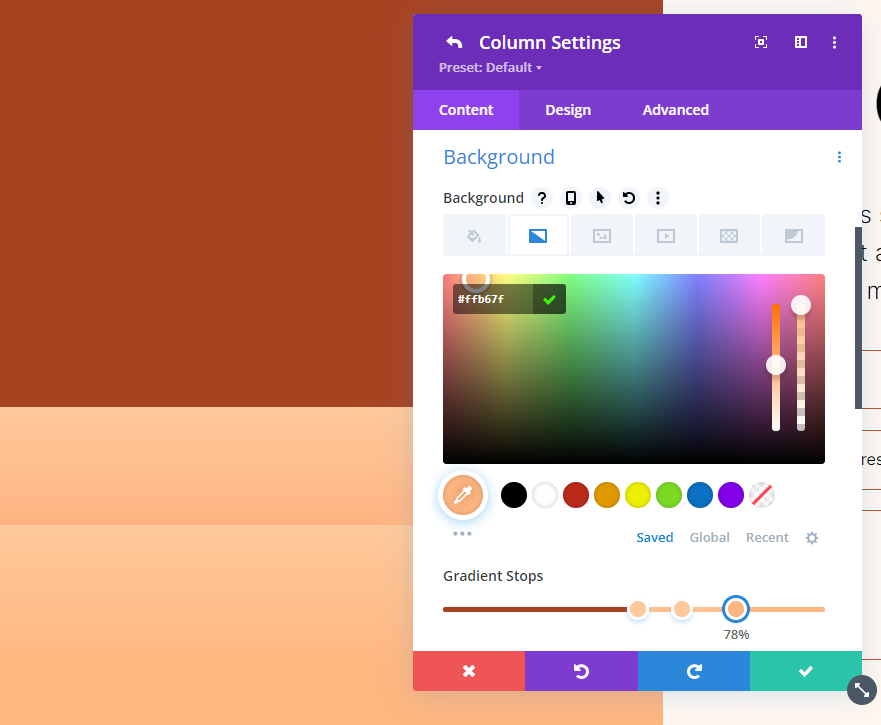
다섯 번째 Gradient Stop을 78% 표시로 설정하고 Color를 #ffb67f로 변경합니다.
- 위치: 78
- 색상: #ffb67f

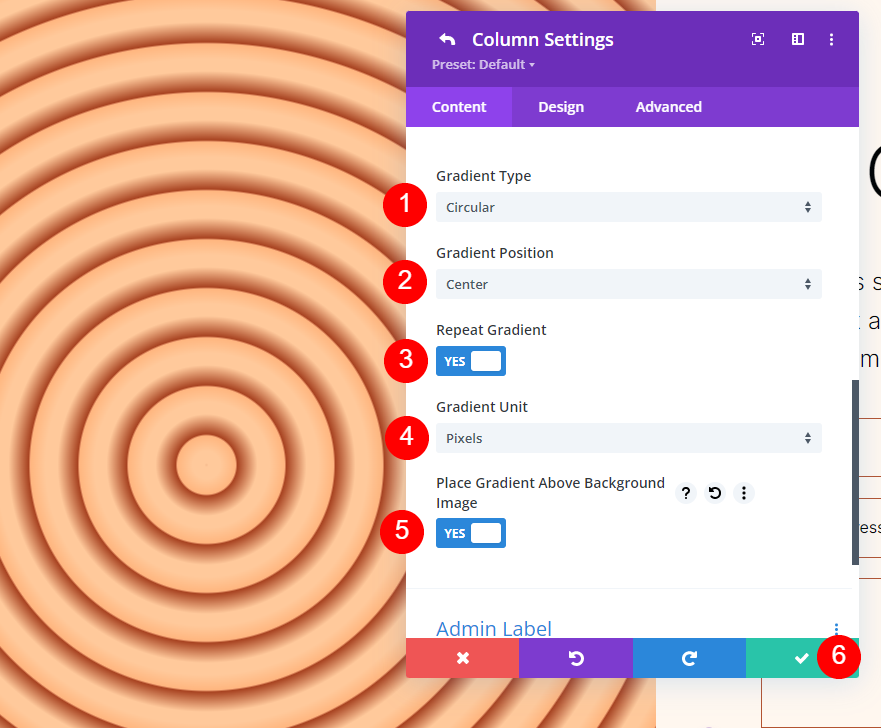
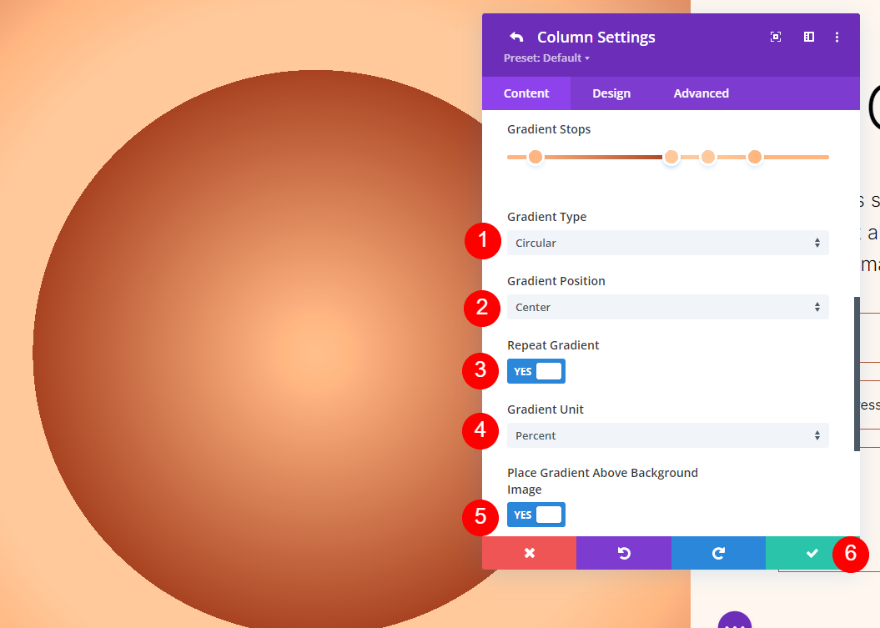
그라디언트 설정
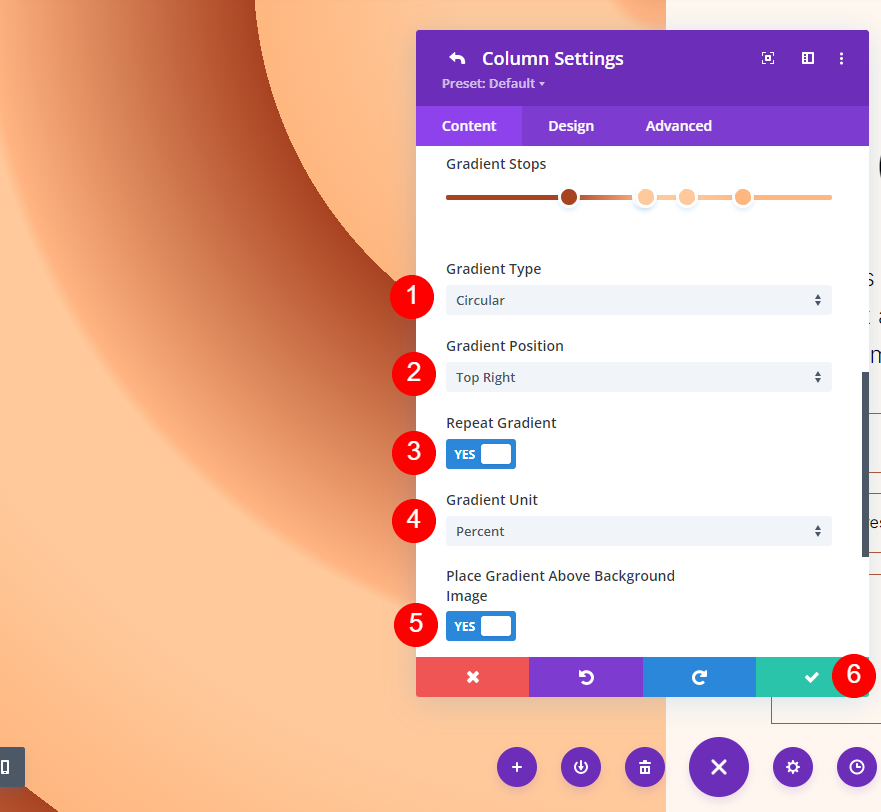
Gradient 설정 의 경우 Type을 Circular로 변경하고 Position을 Center로 변경합니다. 그라디언트 반복을 활성화하고 단위를 픽셀로 변경하고 배경 이미지 위에 그라디언트 배치를 활성화합니다.
- 유형: 원형
- 위치: 센터
- 반복 기울기: 예
- 그라디언트 단위: 픽셀
- 배경 이미지 위에 그라디언트 배치: 예

원형 배경 모양 2
두 번째 원형 배경 모양에는 5개의 Gradient Stops가 포함됩니다. 한 모서리에서 원형 패턴의 일부를 표시합니다.
첫 번째 그라디언트 중지
첫 번째 Gradient Stop의 경우 31%로 설정하고 Color를 #a84321로 변경합니다.
- 위치: 31
- 색상: #a84321

두 번째 그라디언트 정지
두 번째 Gradient Stop을 51%에 놓고 색상을 #ffb482로 변경합니다.
- 위치: 51
- 색상: #ffb482

세 번째 그라디언트 정지
세 번째 Gradient Stop을 52%에 놓고 색상을 #ffc99b로 변경합니다.
- 위치: 52
- 색상: #ffc99b

네 번째 그라데이션 중지
네 번째 Gradient Stop을 63%로 설정하고 Color를 #ffc99b로 변경합니다.
- 위치: 63
- 색상: #ffc99b

다섯 번째 그라디언트 정지
마지막 Gradient Stop을 78%로 설정하고 Color를 #ffb67f로 변경합니다.
- 위치: 78
- 색상: #ffb67f

그라디언트 설정
다음으로 그라디언트 조정 을 설정합니다. 유형을 원형으로 변경하고 위치를 오른쪽 상단으로 설정합니다. 반복 그라디언트를 활성화하고 단위에 대해 픽셀을 선택한 다음 배경 이미지 위에 그라디언트 배치를 활성화합니다. 모듈을 닫고 설정을 저장합니다.
- 유형: 원형
- 위치: 오른쪽 상단
- 반복 기울기: 예
- 기울기 단위: 백분율
- 배경 이미지 위에 그라디언트 배치: 예

원형 배경 모양 3
세 번째 원형 배경 모양의 경우 2개의 스택이 있는 5개의 Gradient Stops를 사용합니다. 이렇게 하면 중심 원이 만들어집니다.
첫 번째 그라디언트 중지
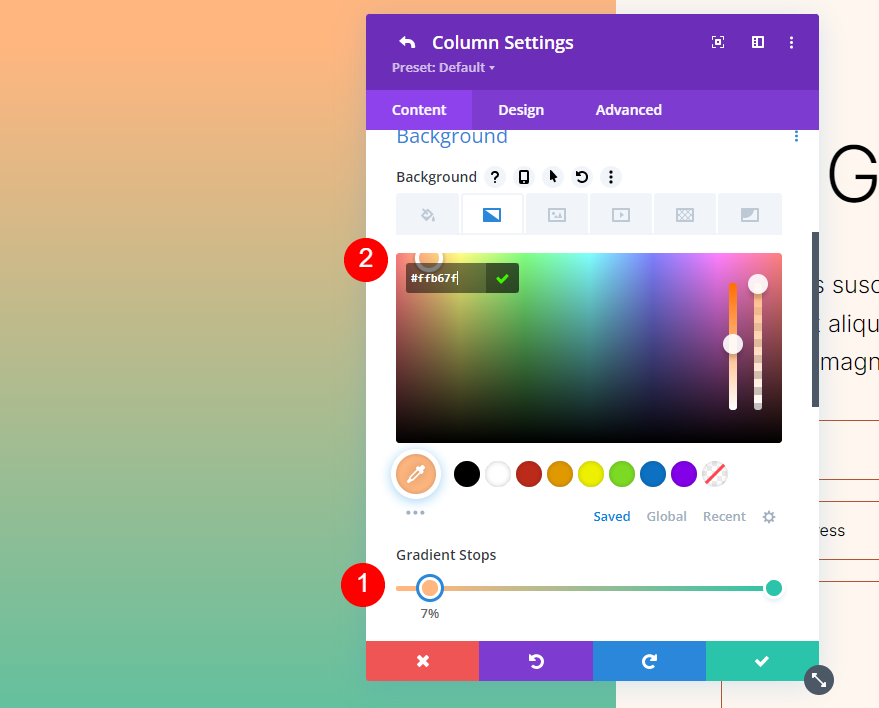
첫 번째 Gradient Stop을 7%에 놓고 색상을 #ffb482로 변경합니다.
- 위치: 7
- 색상: #ffb482

두 번째 그라디언트 정지
두 번째 Gradient Stop을 51%에 놓고 색상을 #a84321로 변경합니다.
- 위치: 51
- 색상: #a84321

세 번째 그라디언트 정지
세 번째 Gradient Stop을 두 번째 위에 51%에 놓고 색상을 #ffc99b로 변경합니다.
- 위치: 51
- 색상: #ffc99b

네 번째 그라데이션 중지
네 번째 Gradient Stop을 63% 표시에 놓고 색상을 #ffc99b로 변경합니다.
- 위치: 63
- 색상: #ffc99b

다섯 번째 그라디언트 정지
마지막으로 마지막 Gradient Stop을 78% 표시에 놓고 색상을 #ffb67f로 변경합니다.
- 위치: 78
- 색상: #ffb67f

그라디언트 설정
마지막으로 그라디언트 유형을 원형으로, 위치를 중앙으로 변경합니다. 반복 그라디언트를 활성화하고 단위에 대해 퍼센트를 선택한 다음 배경 이미지 위에 그라디언트 배치를 활성화합니다. 설정을 닫고 작업을 저장합니다.
- 유형: 원형
- 위치: 센터
- 반복 기울기: 예
- 기울기 단위: 백분율
- 배경 이미지 위에 그라디언트 배치: 예

원형 배경 모양 4
마지막 예는 5개의 Gradient Stops를 사용하고 원형 패턴의 1/4을 보여줍니다.
첫 번째 그라디언트 중지
51% 표시에서 첫 번째 Gradient Stop을 설정합니다. 설정에서 vh로 변경하겠습니다. 색상을 #a84321로 변경합니다.
- 위치: 51
- 색상: #a84321

두 번째 그라디언트 정지
다음 그라디언트 정지점을 첫 번째 것 위에 51%로 배치합니다. 색상을 #ffc99b로 변경합니다.
- 위치: 51
- 색상: #ffc99b

세 번째 그라디언트 정지
세 번째 Gradient Stop을 63% 표시에 놓고 색상을 #ffb482로 변경합니다.
- 위치: 63
- 색상: #ffb482

네 번째 그라데이션 중지
63% 표시에서 세 번째 Gradient Stop 위에 네 번째 Gradient Stop을 놓습니다.
- 위치: 63
- 색상: #ffc99b

다섯 번째 그라디언트 정지
다섯 번째 Gradient Stop을 78% 표시에 놓고 색상을 #ffb67f로 변경합니다.
- 위치: 78
- 색상: #ffb67f

그라디언트 설정
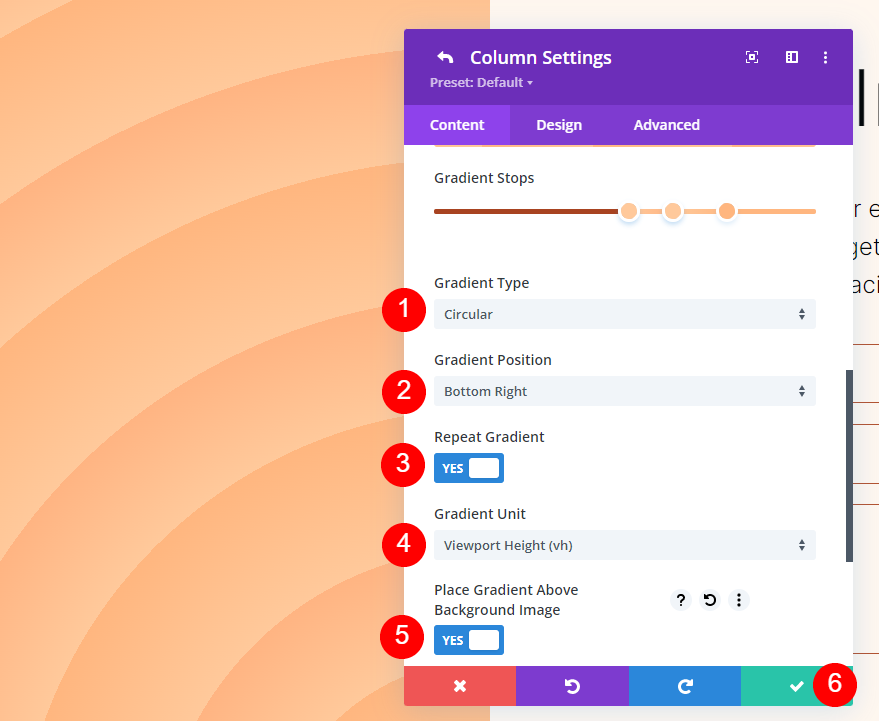
마지막으로 유형을 원형으로 변경하고 위치를 오른쪽 하단으로 설정합니다. 그라디언트 반복을 활성화하고 단위를 vh로 변경하고 배경 이미지 위에 그라디언트 배치를 활성화합니다. 설정을 닫고 작업을 저장합니다.
- 유형: 원형
- 위치: 오른쪽 하단
- 반복 기울기: 예
- 그라데이션 단위: 뷰포트 높이(vh)
- 배경 이미지 위에 그라디언트 배치: 예

결과
첫 번째 원형 배경 모양
데스크탑

핸드폰

두 번째 원형 배경 모양
데스크탑

핸드폰

세 번째 원형 배경 모양
데스크탑

핸드폰

네 번째 원형 배경 모양
데스크탑

핸드폰

마무리 생각
이것이 Divi Gradient Builder를 사용하여 독특한 원형 배경 모양을 디자인하는 방법을 살펴보았습니다. Gradient Builder는 흥미로운 배경을 만들기 위한 훌륭한 도구입니다. 원형 모양이 눈에 띄고 섹션이나 기둥에 독특한 시각적 디자인을 추가합니다. 여기에서 설명한 방법을 사용하면 누구나 몇 분 안에 흥미로운 원형 패턴을 만들 수 있습니다. 무엇을 만들 수 있는지 확인하기 위해 컨트롤과 스택 순서를 가지고 노는 것이 좋습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi Gradient Builder를 사용하여 원형 배경 모양을 디자인한 적이 있습니까? 의견에 귀하의 경험에 대해 알려주십시오.
