Comment utiliser Divi Gradient Builder pour concevoir des formes d'arrière-plan circulaires uniques
Publié: 2022-05-04Le Gradient Builder de Divi peut créer de nombreux arrière-plans intéressants. Les couleurs fonctionnent ensemble pour créer des formes et des motifs qui sont généralement difficiles à créer. Le générateur de dégradés de Divi inclut des paramètres qui permettent de créer des motifs circulaires, tels qu'une forme d'arrière-plan circulaire, ce qui simplifie la création d'arrière-plans uniques. Dans cet article, nous verrons comment utiliser Divi Gradient Builder pour concevoir des formes d'arrière-plan circulaires uniques qui attirent l'attention sur n'importe quelle section ou colonne.
Commençons.
Aperçu
Voyons d'abord ce que nous construisons.
Premier fond circulaire
Bureau

Téléphoner

Deuxième fond circulaire
Bureau

Téléphoner

Troisième fond circulaire
Bureau

Téléphoner

Quatrième fond circulaire
Bureau

Téléphoner

Créer la section de forme circulaire
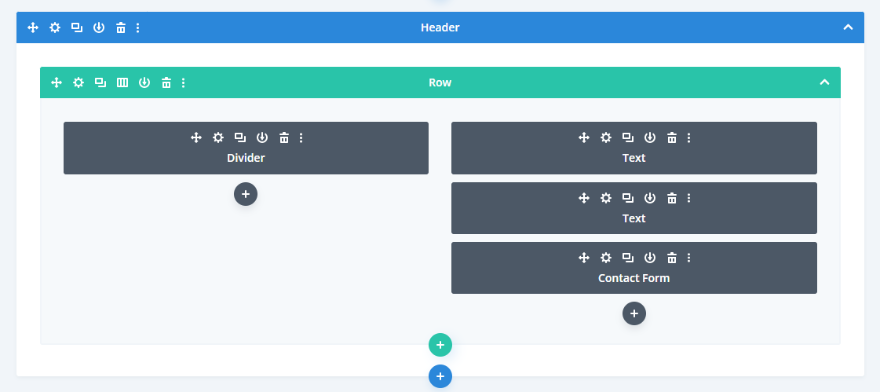
Plutôt que d'utiliser une section d'une mise en page Divi, nous allons créer une section personnalisée pour ce tutoriel. La section aura besoin d'une ligne à deux colonnes avec des colonnes de taille égale.
Dans la colonne de gauche, nous placerons un séparateur. Cela ne sera pas visible. Cela permet à notre arrière-plan de la colonne 1 de s'afficher sur des écrans plus petits. Seules les colonnes avec modules s'affichent sur des écrans plus petits. La colonne de droite comprendra deux modules de texte et un formulaire de contact.

Paramètres de section
Ouvrez les paramètres de la section en cliquant sur son icône d'engrenage.

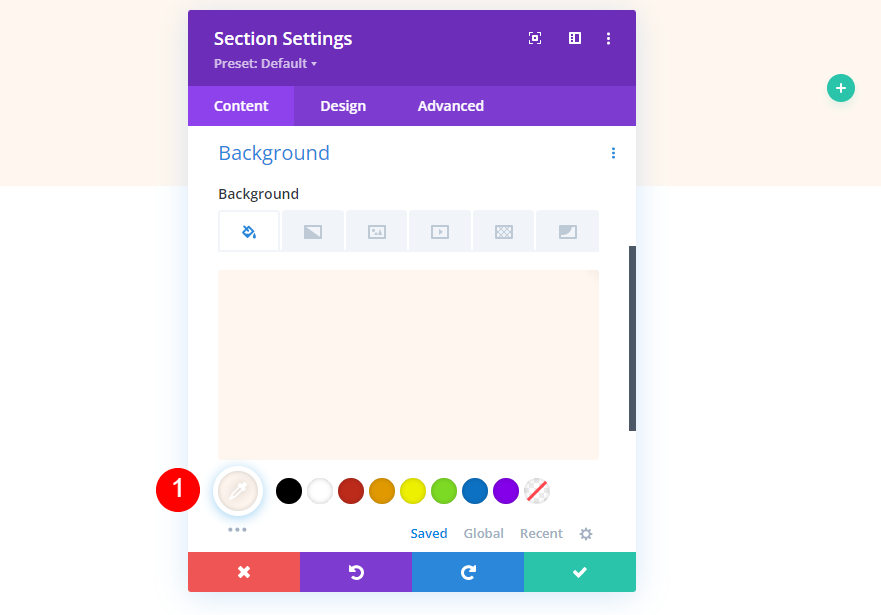
Faites défiler jusqu'à Arrière -plan et changez la couleur en # fff7ef.
- Couleur de fond : #fff7ef

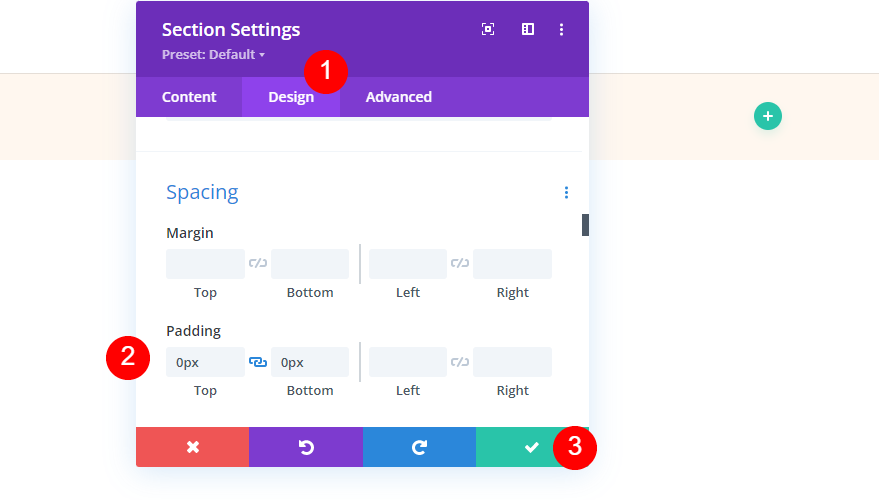
Ensuite, sélectionnez l'onglet conception . Faites défiler jusqu'à Espacement et entrez 0px pour le rembourrage supérieur et inférieur. Fermez les paramètres de la section.
- Haut : 0px
- En bas : 0px

Ajouter la ligne
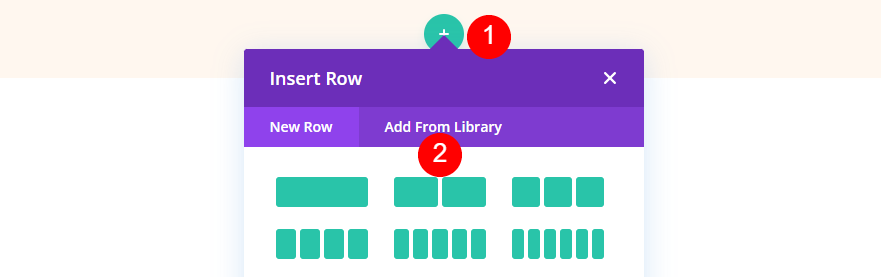
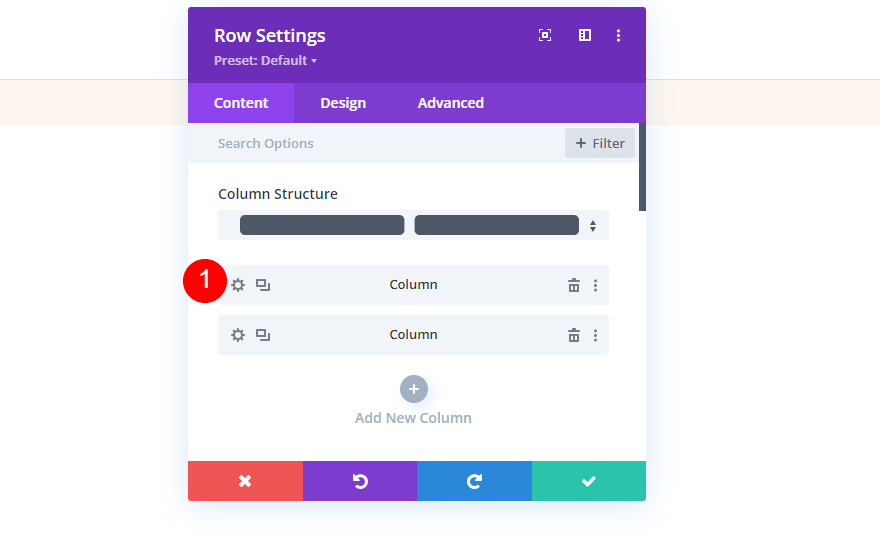
Ensuite, ajoutez une ligne à deux colonnes .

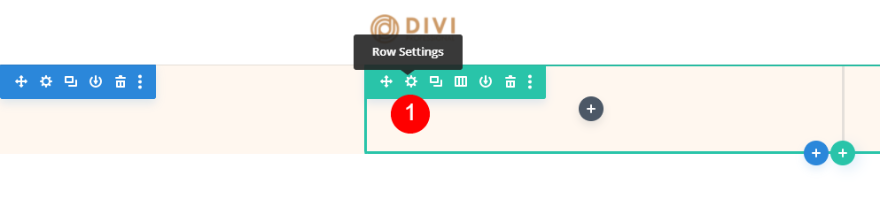
Ensuite, ouvrez les paramètres de la ligne en cliquant sur son icône d'engrenage.

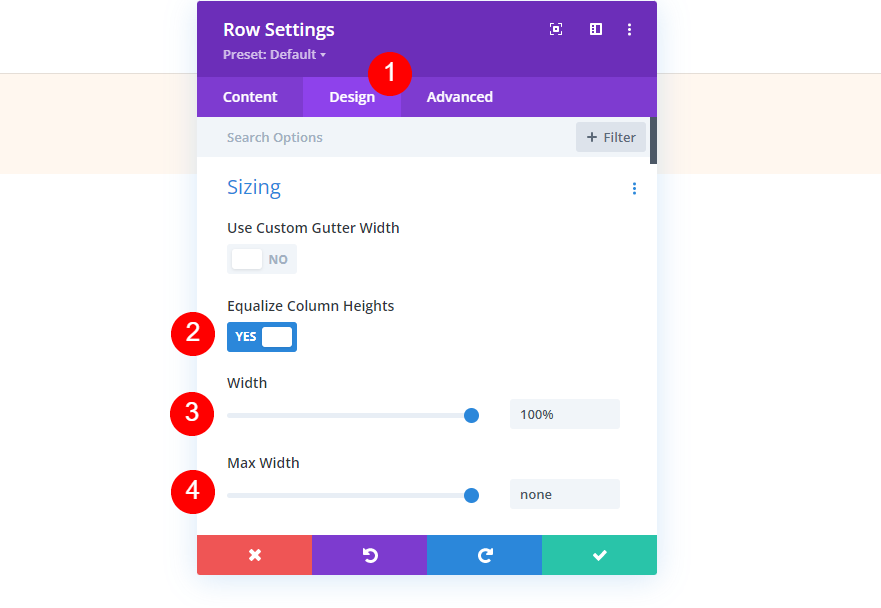
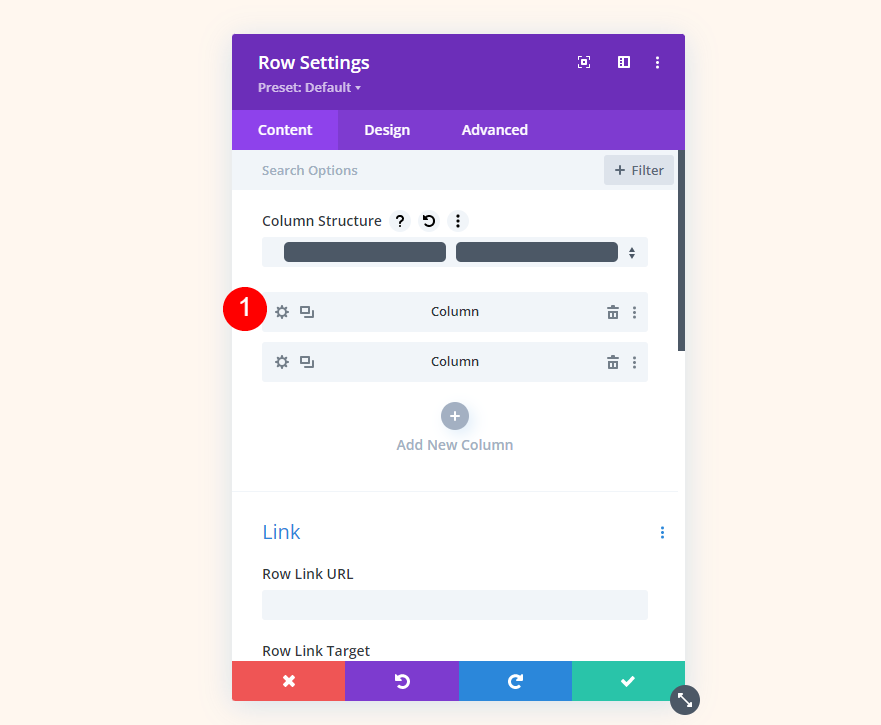
Sélectionnez l'onglet de conception et activez Equalize Column Heights . Définissez la largeur sur 100 % et modifiez la largeur maximale sur aucune.
- Égaliser les hauteurs de colonne : Oui
- Largeur : 100 %
- Largeur maximale : Aucune

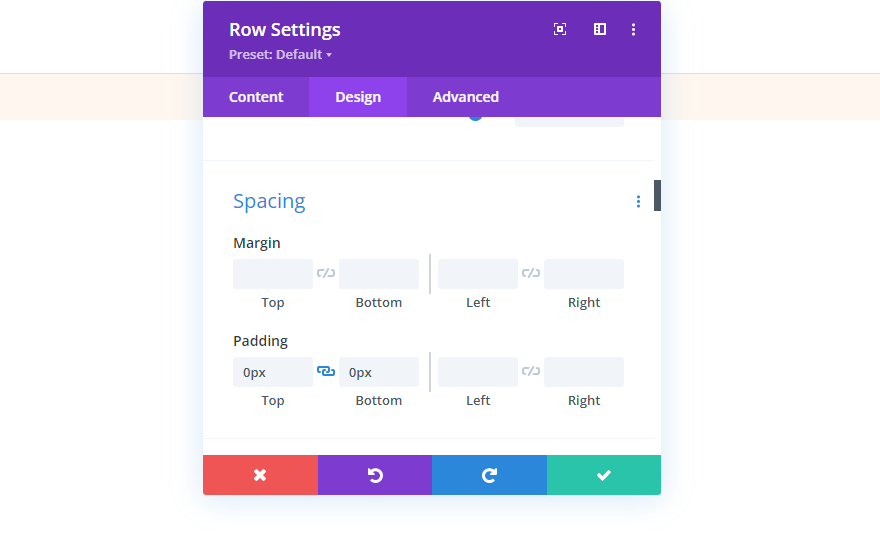
Ensuite, faites défiler jusqu'à Espacement et entrez 0px pour le rembourrage supérieur et inférieur.
- Rembourrage : 0px en haut, 0px en bas

Paramètres de colonne
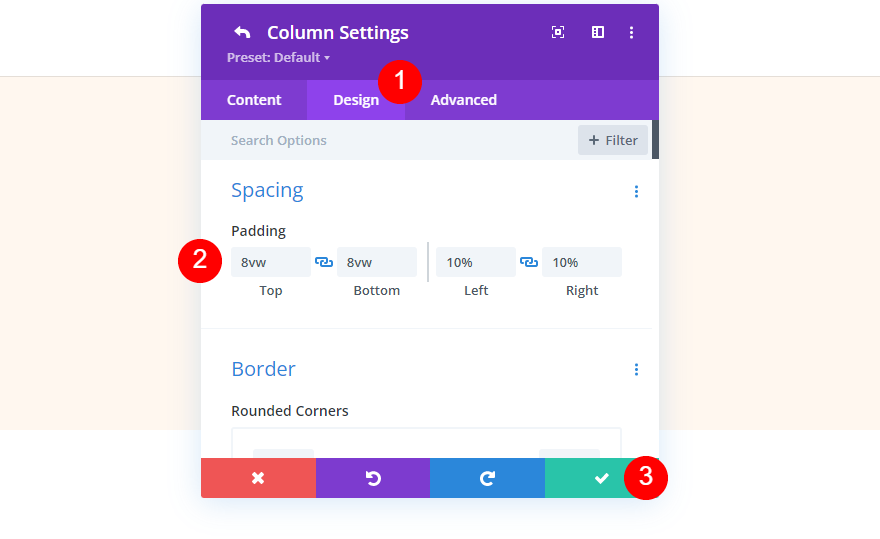
Ensuite, nous allons apporter quelques ajustements d' espacement aux colonnes . Nous reviendrons sur les paramètres de colonne lorsque nous créerons les arrière-plans circulaires. Ouvrez les paramètres de la première colonne.

Accédez à l'onglet de conception et entrez 8vw pour le rembourrage supérieur et inférieur et 10 % pour le rembourrage gauche et droit. Fermez les paramètres de la colonne.
- Haut : 8vw
- En bas : 8vw
- Gauche : 10 %
- Droite : 10 %

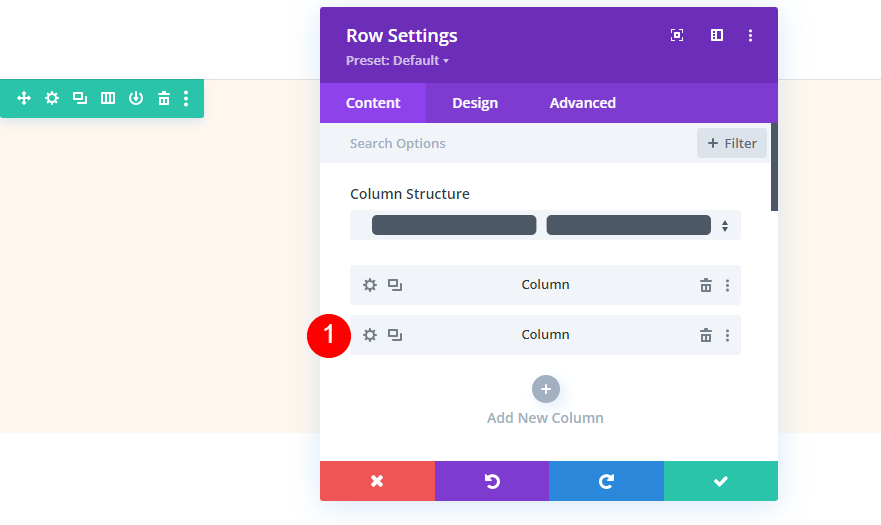
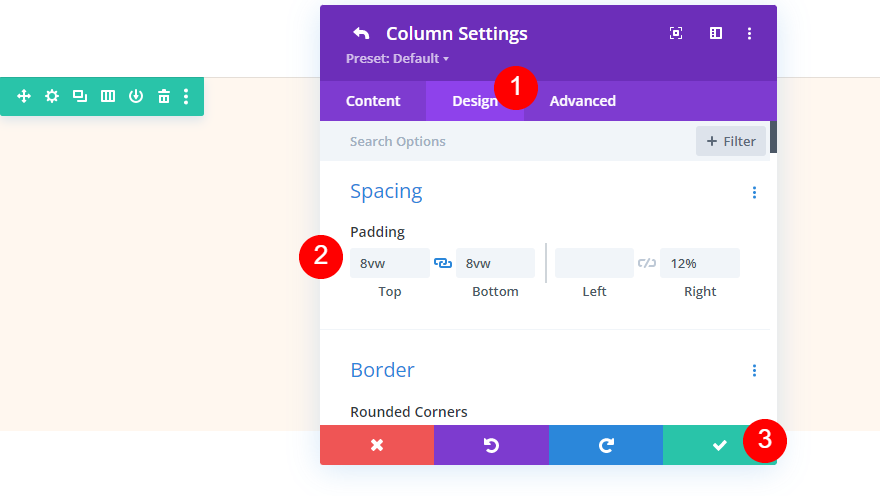
Ensuite, ouvrez les paramètres de la deuxième colonne .

Accédez à l'onglet de conception et entrez 8vw pour le rembourrage supérieur et inférieur et 12 % pour le rembourrage droit. Fermez les paramètres de colonne et de ligne.
- Haut : 8vw
- En bas : 8vw
- Droite : 12 %

Module diviseur
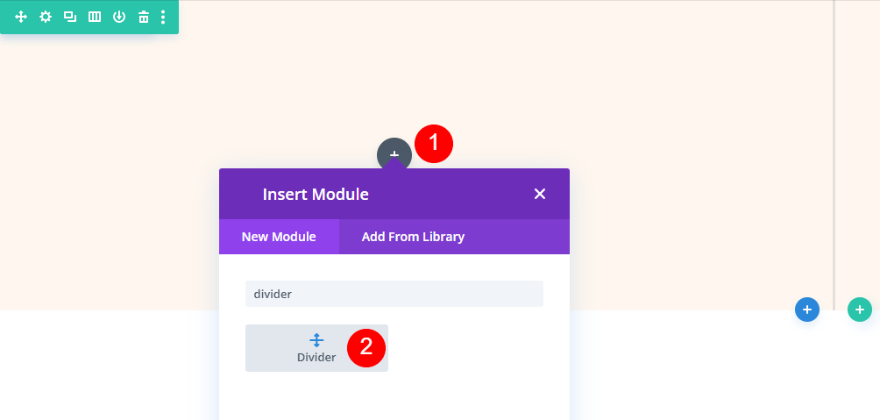
Ensuite, ajoutez un module séparateur à la colonne de gauche.

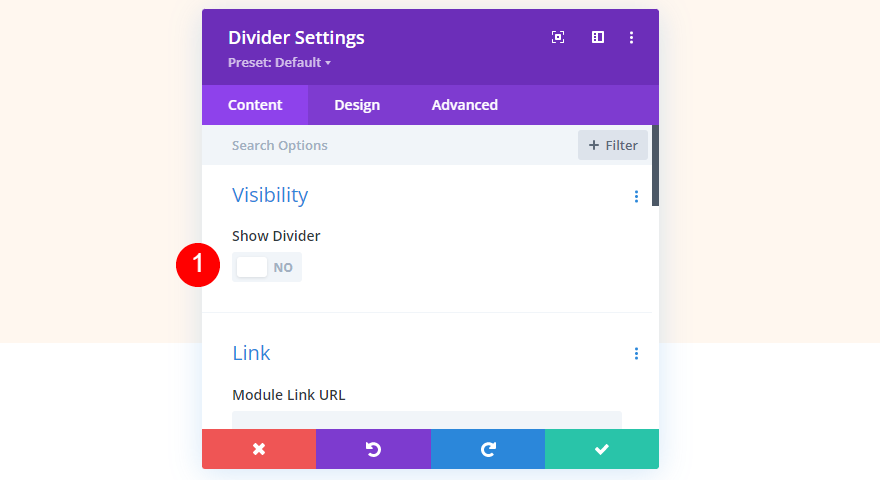
Ouvrez les paramètres du module séparateur et sélectionnez Non pour Afficher la visibilité.
- Afficher la visibilité : Non

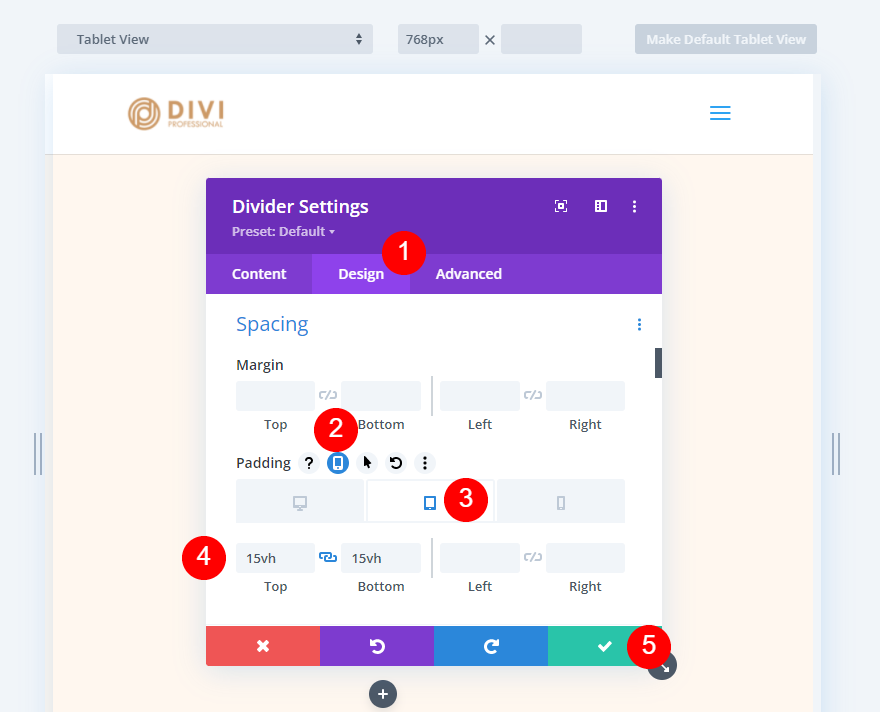
Ensuite, sélectionnez l'onglet de conception et faites défiler jusqu'à Espacement . Sélectionnez l'icône de la tablette et choisissez l'onglet tablette. Ajoutez 15vh au rembourrage supérieur et inférieur. Les paramètres du téléphone suivront les paramètres de la tablette. Nous n'aurons pas besoin de ces paramètres pour la version de bureau. Fermez les paramètres du module.
- Rembourrage (tablette) : 15vH en haut, 15vh en bas

Module de texte du titre
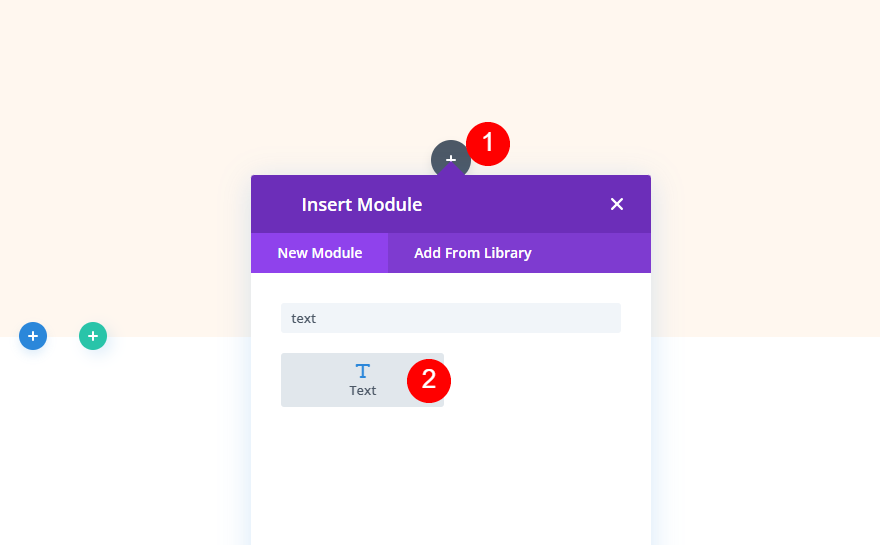
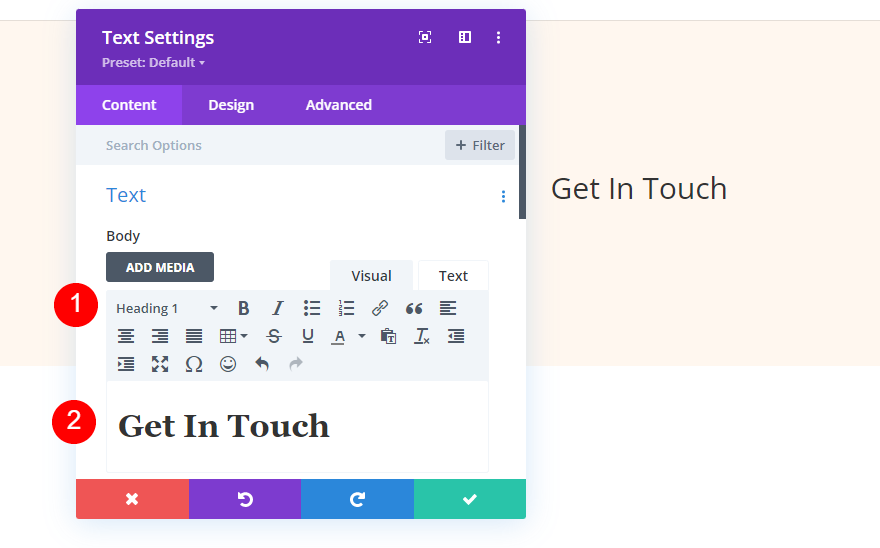
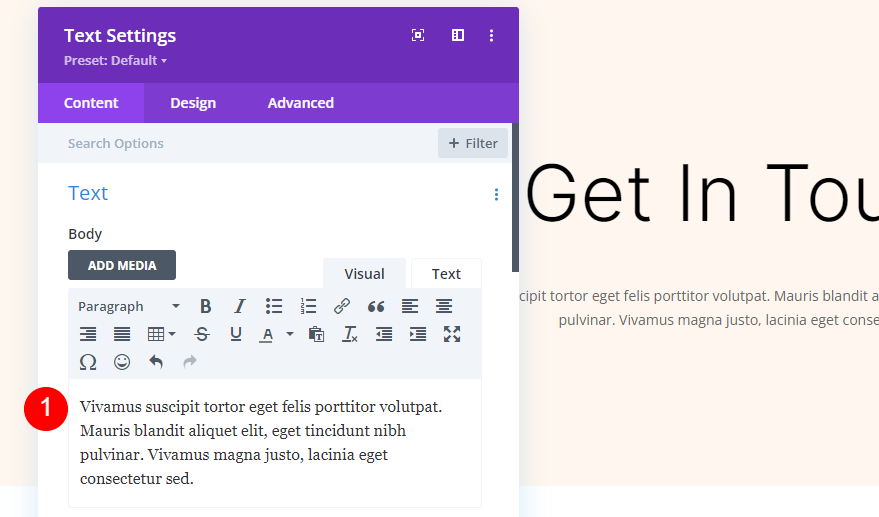
Ensuite, ajoutez un module de texte dans la colonne de droite. Cela créera le titre du formulaire de contact.

Ajoutez le titre "Get In Touch" et changez la police en Titre 1.
- Police : Titre 1
- Contenu du corps : entrer en contact

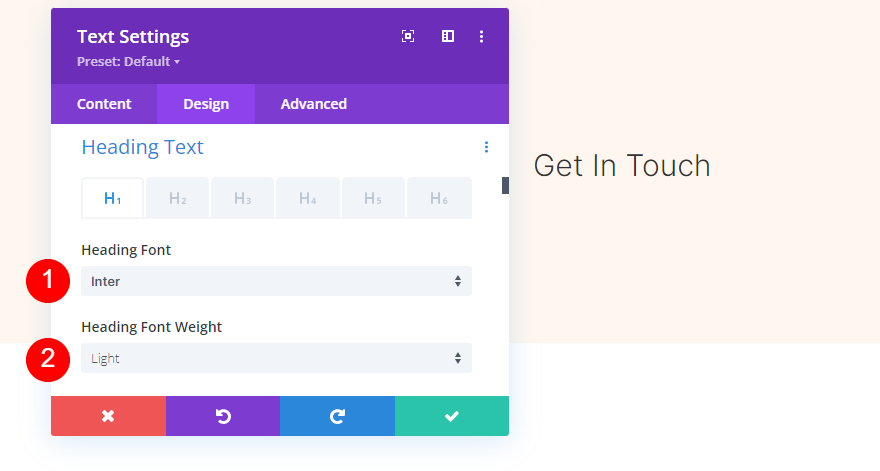
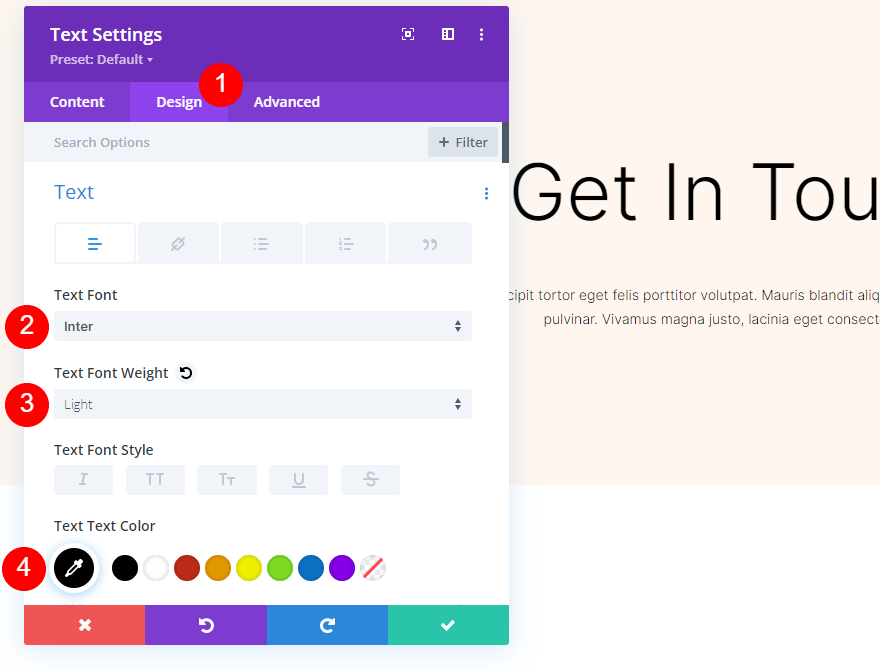
Sélectionnez l'onglet de conception et faites défiler jusqu'à Heading Text . Sélectionnez Inter pour la police et choisissez Léger pour l'épaisseur de la police.
- Police : Inter
- Poids de la police : Léger

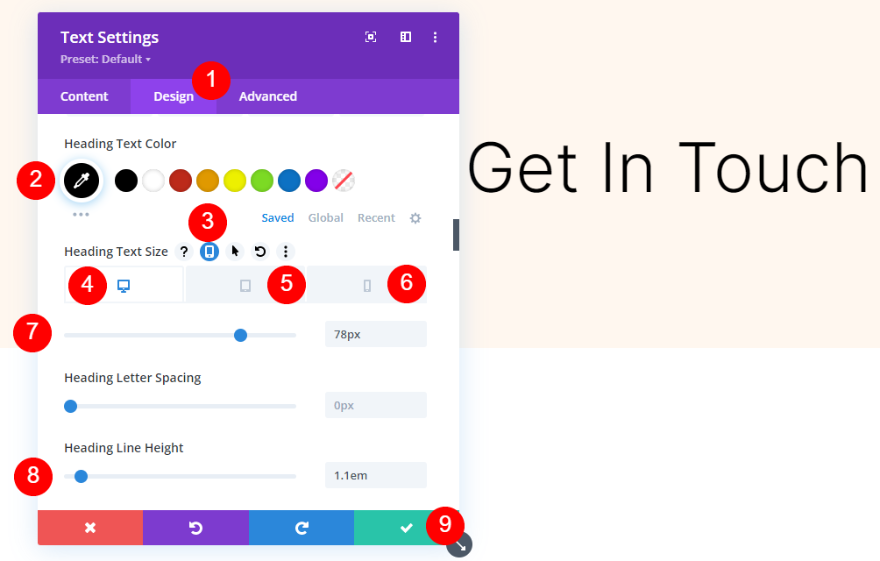
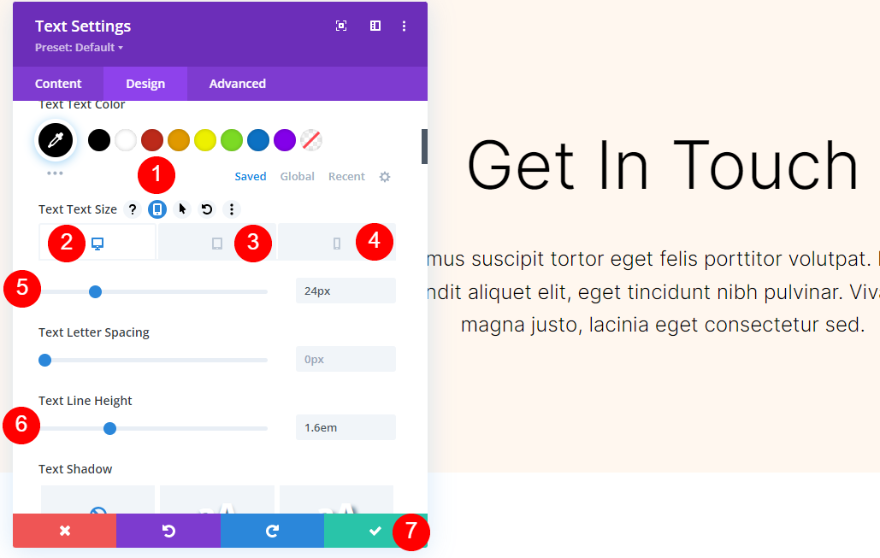
Définissez la couleur de la police sur noir, la taille de la police du bureau sur 78 pixels, la taille de la police de la tablette sur 44 pixels et la taille de la police du téléphone sur 28 pixels. Changez la hauteur de ligne à 1.1em. Fermez les paramètres du module.
- Couleur : #000000
- Taille de la police : 78 px (ordinateur de bureau), 44 px (tablette), 28 px (téléphone)
- Hauteur de ligne : 1,1 em

Module de texte descriptif
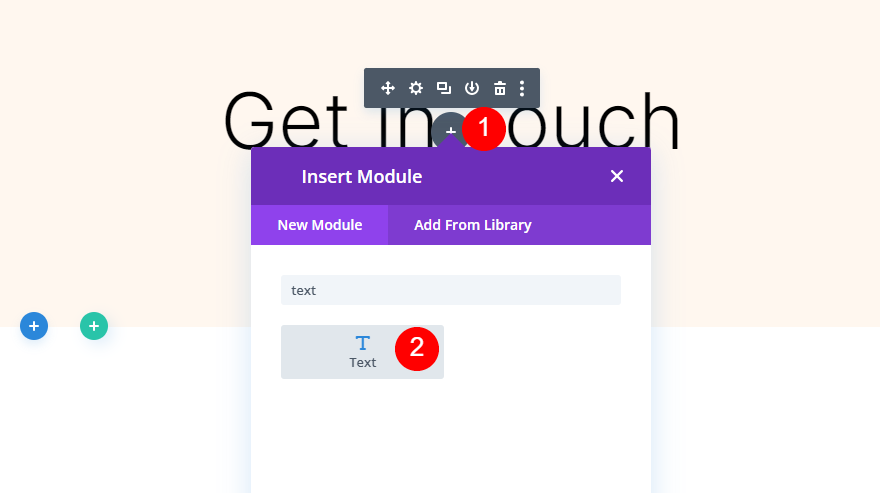
Ensuite, ajoutez un module de texte sous le module de texte du titre.

Ouvrez ses paramètres et ajoutez votre description à la zone de contenu. J'utilise juste du contenu factice pour mon exemple.
- Corps du texte : description

Ensuite, sélectionnez l'onglet conception et choisissez Inter pour la police. Choisissez Léger pour le poids de la police et définissez la couleur sur noir.
- Police : Inter
- Poids de la police : Léger
- Couleur : #000000

Sélectionnez l'icône de la tablette pour définir les tailles de chaque type d'écran. Cliquez sur l'icône du bureau et changez la taille en 24px. Sélectionnez l'icône de la tablette et changez la taille en 20px. Sélectionnez l'icône du téléphone et changez la taille en 16px. Changez la hauteur de ligne à 1,6 em. Fermez les paramètres du module.

Formulaire de contact
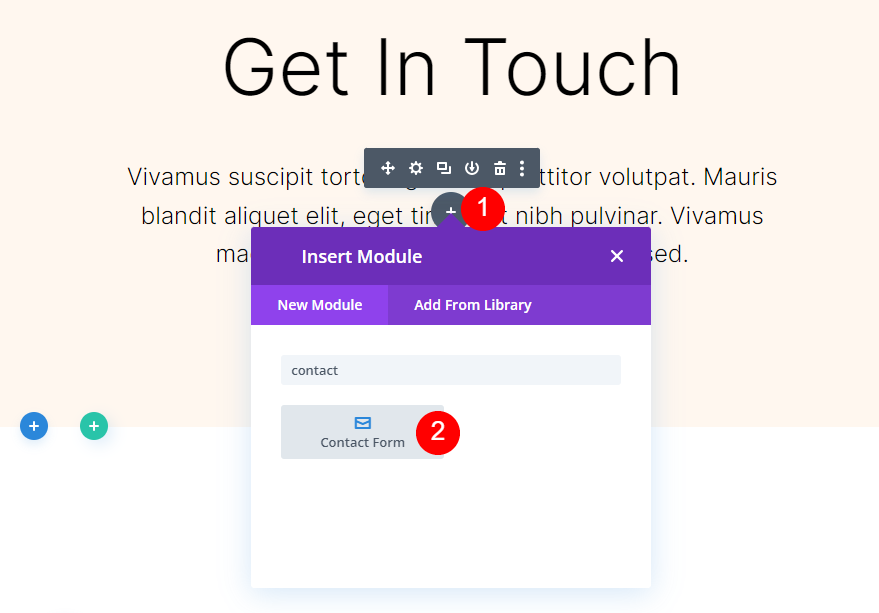
Enfin, ajoutez un module de formulaire de contact sous le texte de description.

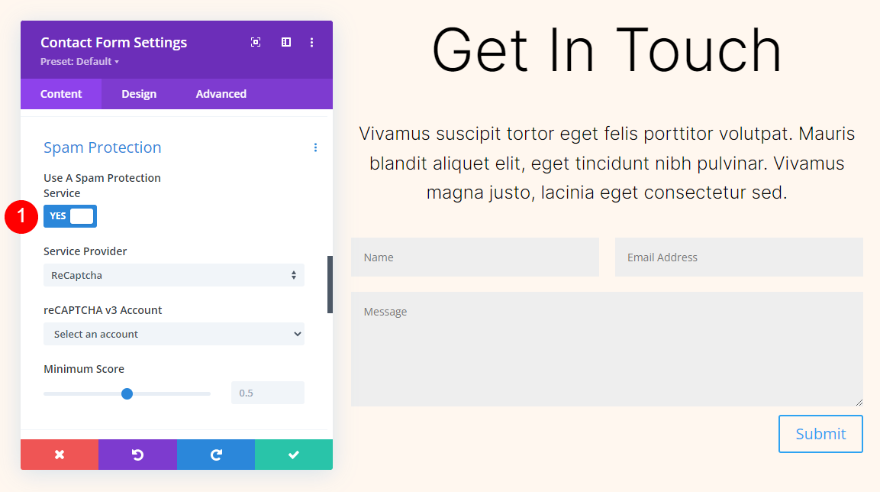
Ouvrez les paramètres , faites défiler jusqu'à Protection anti-spam et activez Utiliser un service de protection anti-spam. Pour plus d'informations sur cette fonctionnalité, consultez l'article Comment utiliser un service de protection anti-spam dans le module Email Optin de Divi.
- Utiliser un service de protection anti-spam : oui

Des champs
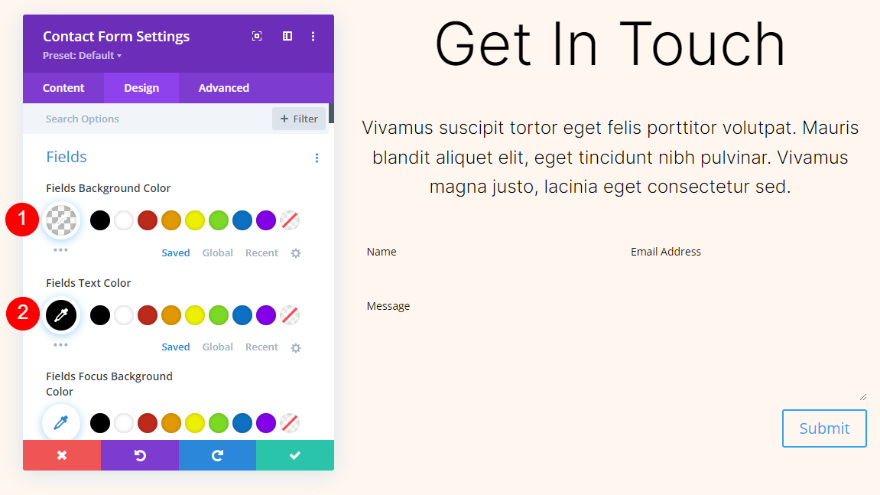
Accédez à l'onglet de conception et définissez la couleur d'arrière-plan des champs sur rgba (0,0,0,0). Définissez la Couleur du texte des champs sur noir.
- Couleur de fond des champs : rgba(0,0,0,0)
- Couleur du texte : #000000

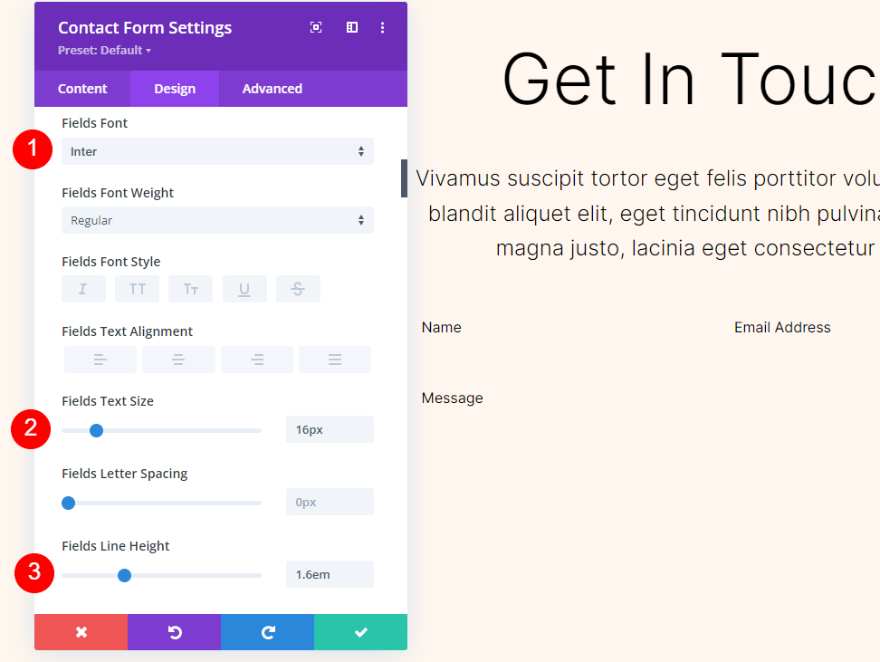
Ensuite, choisissez Inter pour la police des champs. Modifiez la taille à 16 pixels et la hauteur de ligne à 1,6 em.
- Police : Inter
- Taille : 16 pixels
- Hauteur de ligne : 1,6 em

Bouton
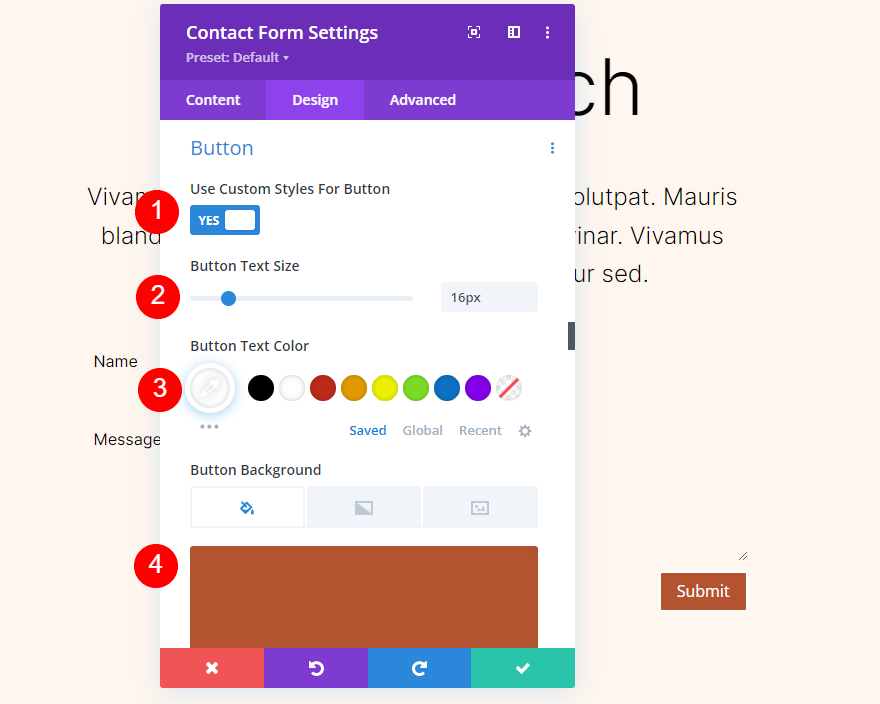
Faites défiler jusqu'à Bouton et sélectionnez Utiliser des styles personnalisés. Changez la taille du texte à 16px. Changez la couleur du texte en blanc et définissez la couleur d'arrière-plan sur #b35330.
- Utiliser des styles personnalisés : Oui
- Taille du texte : 16 px
- Couleur du texte : #ffffff
- Couleur de fond : #b35330

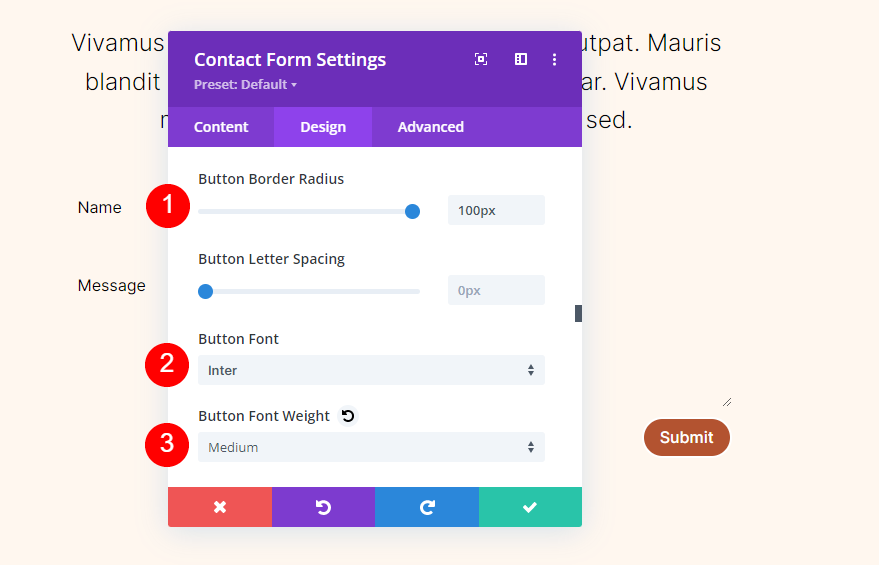
Changez le rayon de bordure à 100px. Sélectionnez Inter pour la police du bouton. Changez le poids en moyen.
- Rayon de bordure : 100px
- Police des boutons : Inter
- Poids : moyen

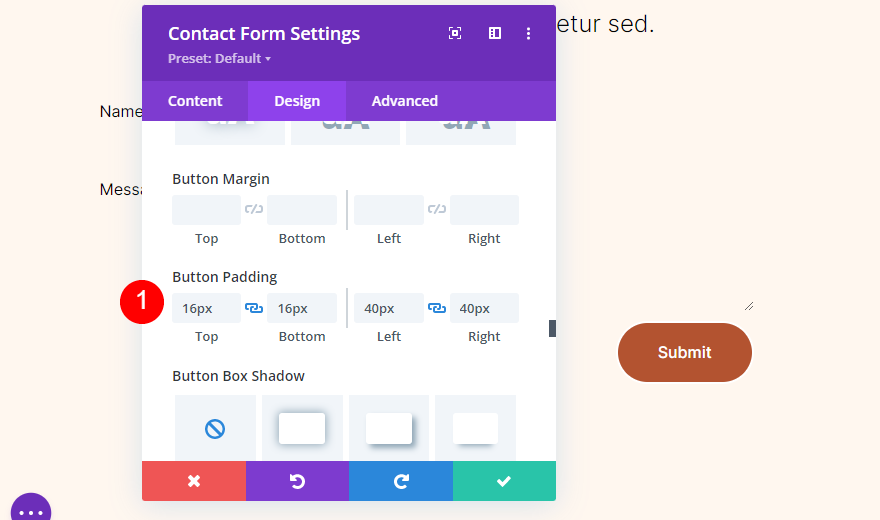
Faites défiler jusqu'à Rembourrage des boutons et ajoutez 16 pixels pour le haut et le bas et 40 pixels pour la gauche et la droite.
- Rembourrage des boutons : 16 px (haut, bas), 40 px (gauche, droite)

Bordures de champ
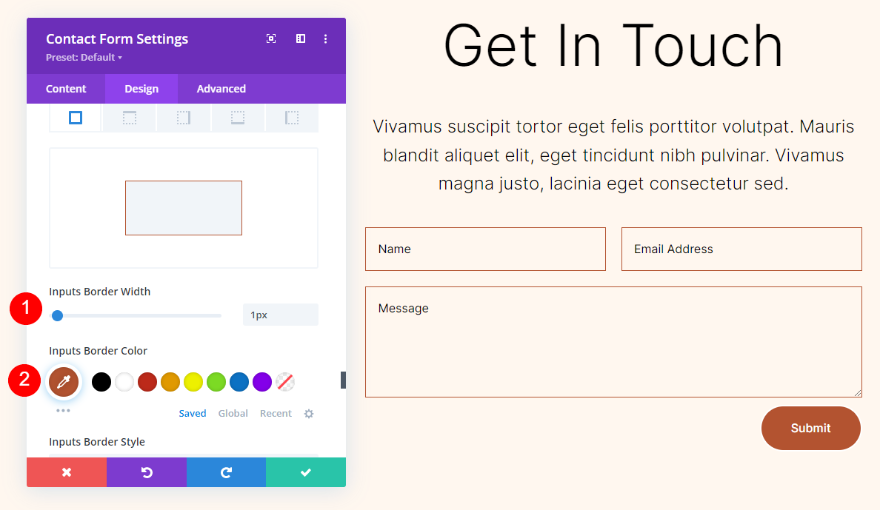
Faites défiler jusqu'à Bordure et modifiez la largeur de la bordure des entrées à 1px. Changez la couleur de la bordure des entrées en #b35330.
- Largeur de la bordure des entrées : 1 px
- Couleur de la bordure des entrées : #b35330

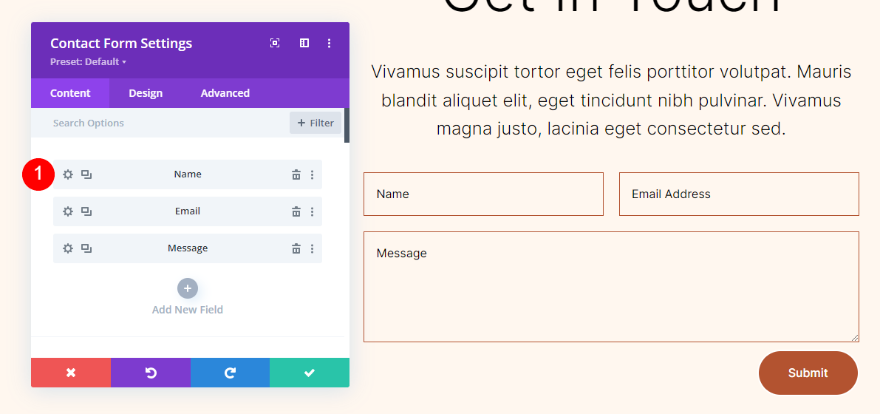
Paramètres de champ
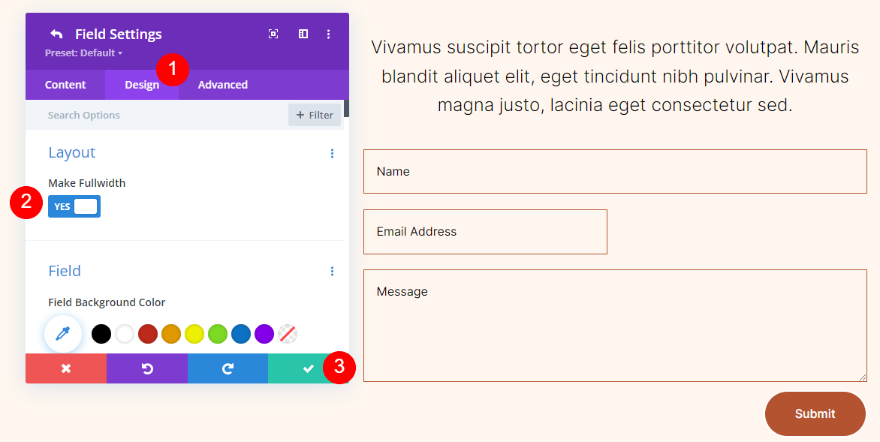
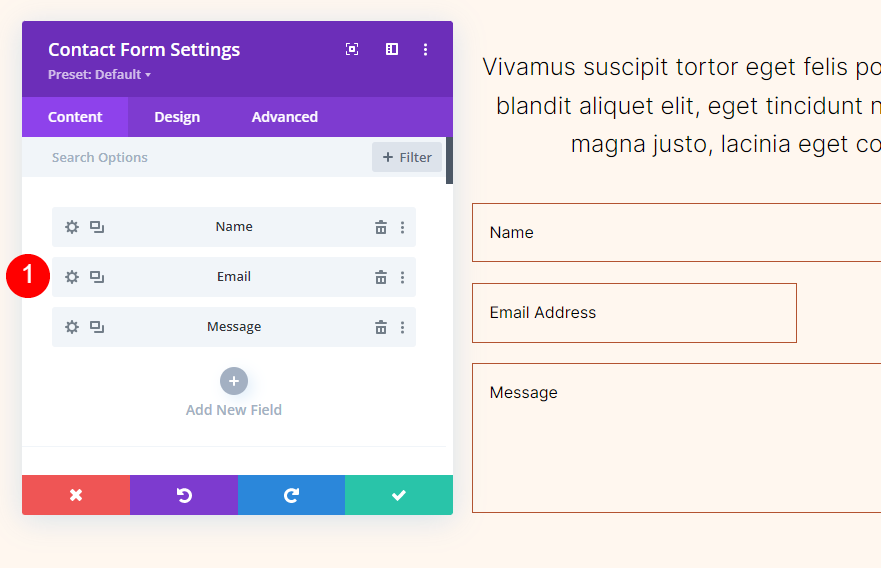
Ensuite, ouvrez les paramètres du champ Nom .

Sélectionnez l'onglet de conception et activez Make Fullwidth. Fermez les paramètres du champ de nom.
- Rendre pleine largeur : oui

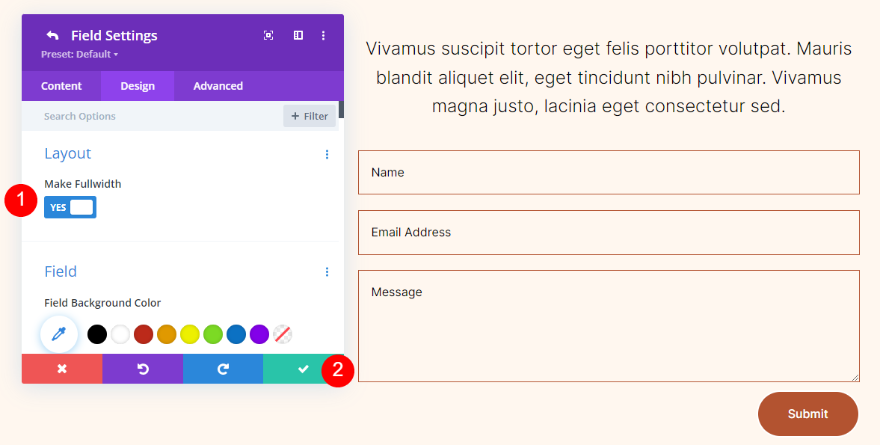
Ensuite, ouvrez les paramètres du champ Email .

Sélectionnez l'onglet de conception et activez Make Fullwidth. Fermez les paramètres du champ e-mail, fermez les paramètres du formulaire de contact et enregistrez votre travail.

- Rendre pleine largeur : oui

Dupliquer la section
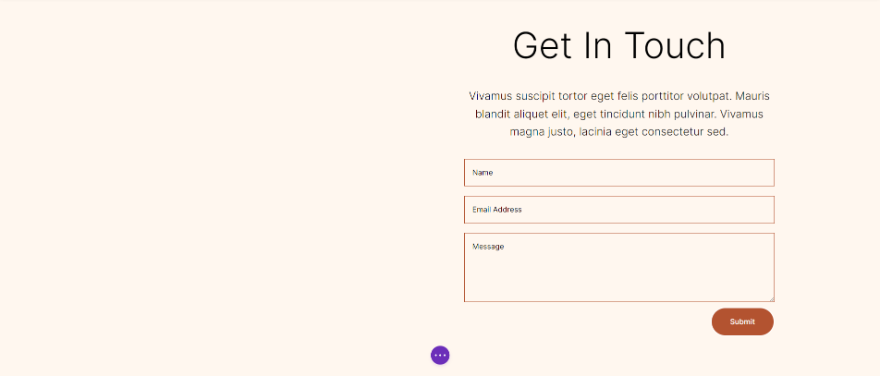
Nous avons maintenant une section avec une colonne vide à gauche et un formulaire de contact créé avec deux modules de texte et un module de formulaire de contact à droite. Avant de créer les arrière-plans, dupliquons cette section.

Survolez les paramètres de la section et cliquez trois fois sur l'icône Dupliquer la section . Nous aurons ensuite quatre sections. Nous ajouterons un arrière-plan circulaire différent à chacun.

Ajout du dégradé de fond
Pour chacun de nos arrière-plans circulaires, nous ajouterons le dégradé d'arrière -plan à la colonne de gauche de la ligne. Ils utiliseront principalement les mêmes couleurs, et plusieurs auront des arrêts de dégradé qui s'empilent. Portez une attention particulière à l'ordre de la pile, car cela modifiera le dégradé. Nous utiliserons également différentes unités, mais elles commenceront toutes en pourcentage.
Pour créer un dégradé d'arrière-plan, ouvrez les paramètres de la ligne en cliquant sur son icône d'engrenage.

Cliquez sur l'icône d'engrenage pour la première colonne .

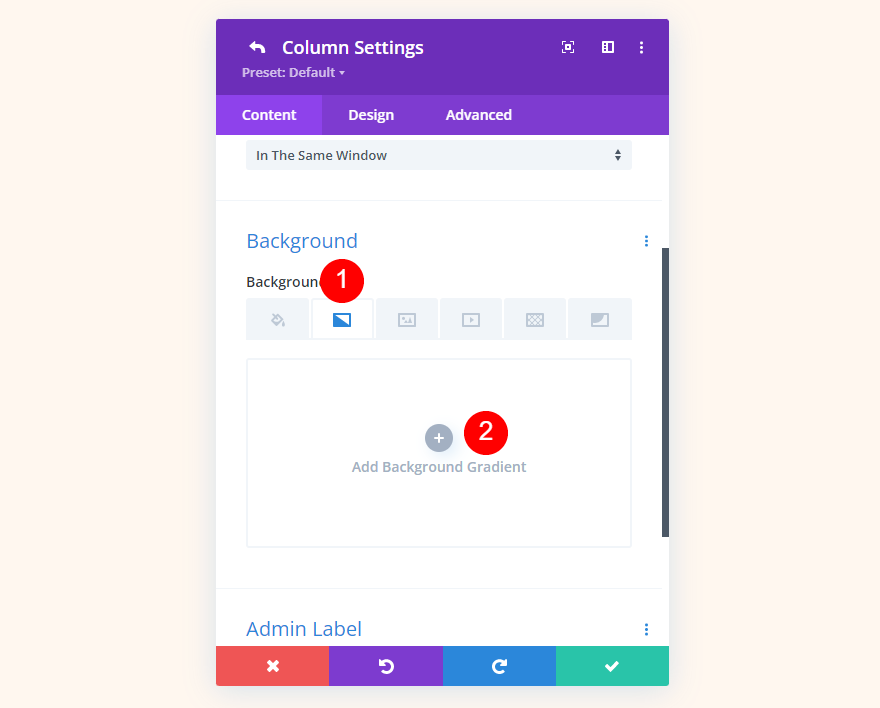
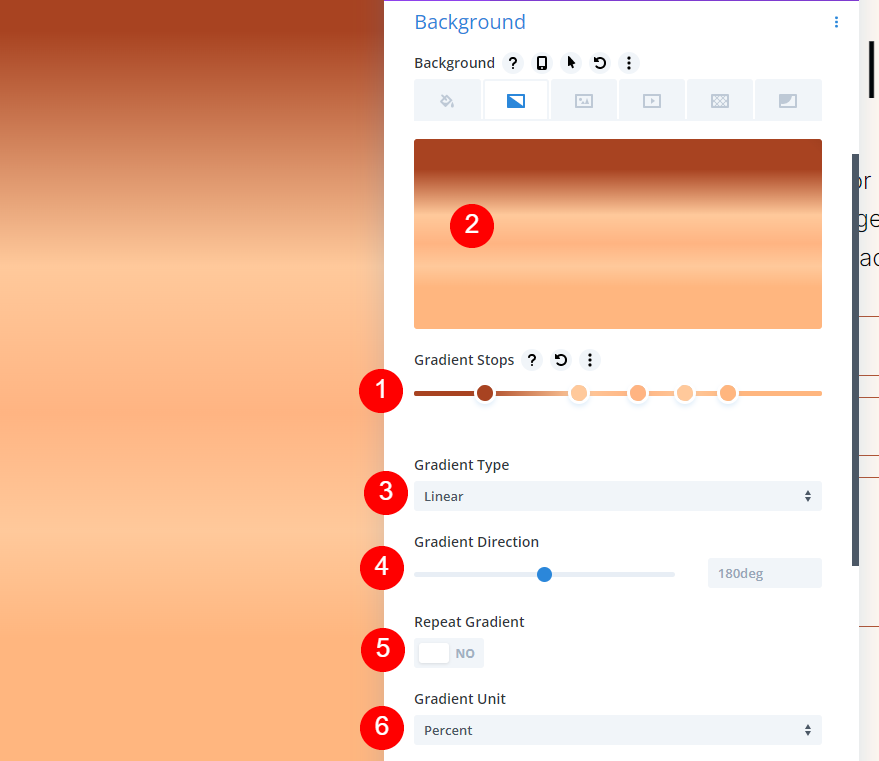
Faites défiler jusqu'à Arrière -plan , sélectionnez l'onglet Dégradé d'arrière -plan et cliquez sur Ajouter un dégradé d'arrière-plan .

Placez les arrêts de dégradé en cliquant sur la barre de dégradé. Changez leurs couleurs en les sélectionnant. La barre de dégradé les affiche en pourcentage par défaut, mais nous les modifierons au fur et à mesure.

Maintenant, construisons nos exemples d'arrière-plan circulaires.
Forme de fond circulaire un
Cet arrière-plan circulaire comportera cinq arrêts de dégradé et créera de nombreux cercles dans les cercles.
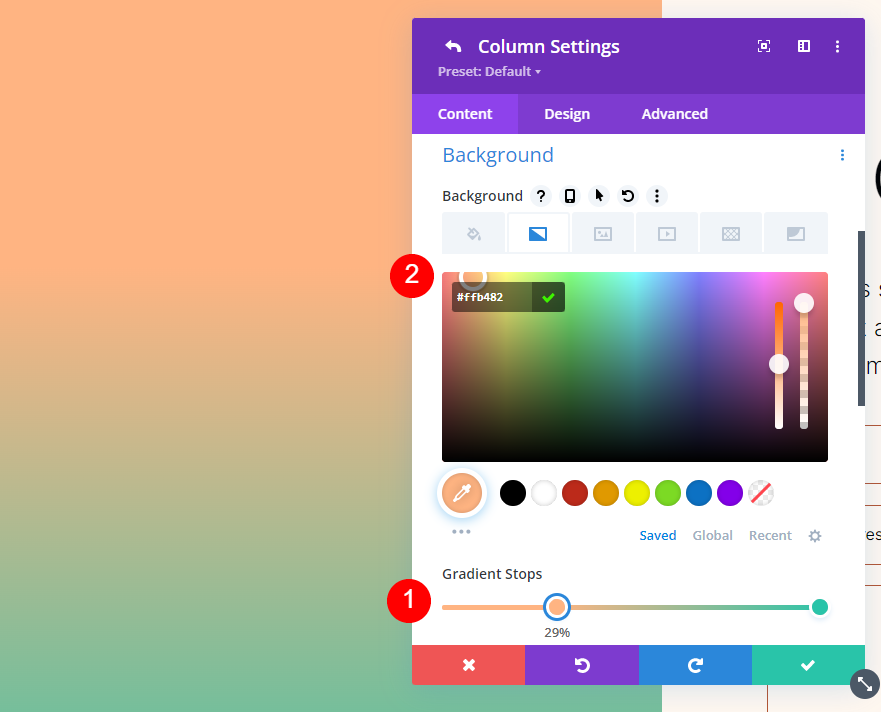
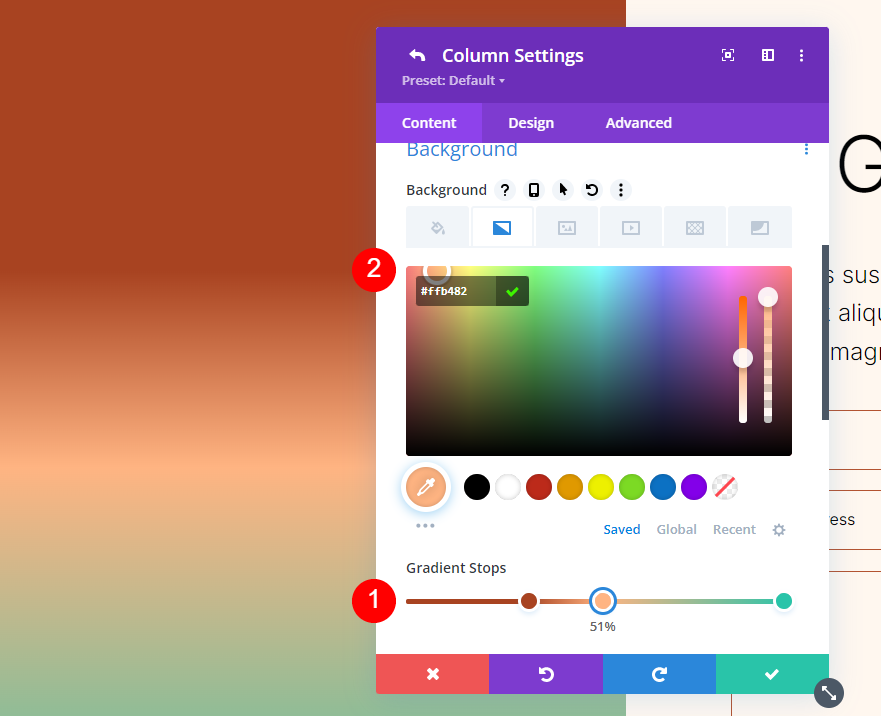
Premier arrêt de dégradé
Pour le premier Gradient Stop, réglez-le sur la position 29% et utilisez la couleur # ffb482.
- Poste : 29
- Couleur : #ffb482

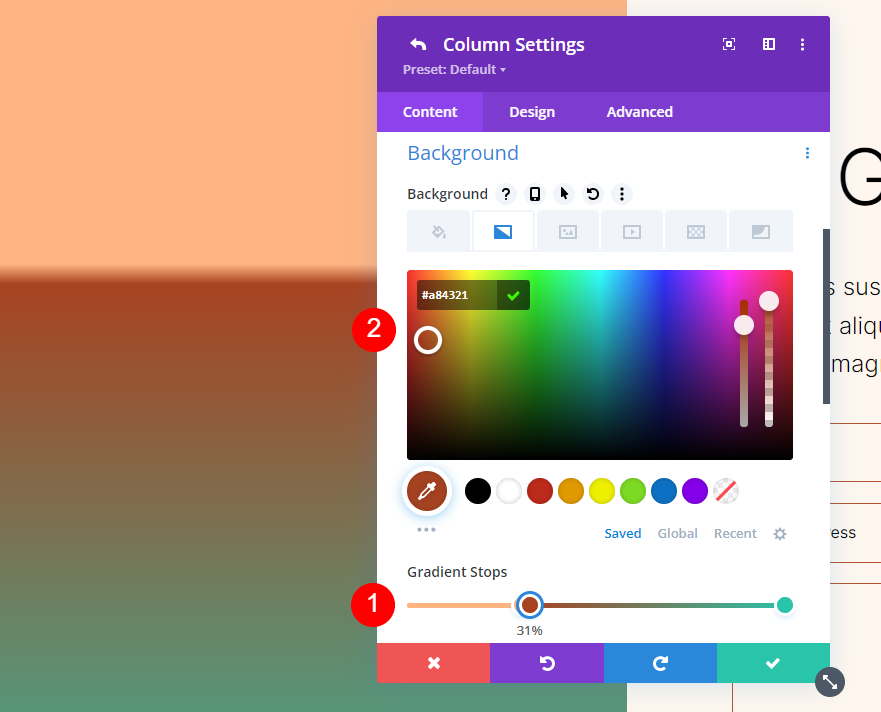
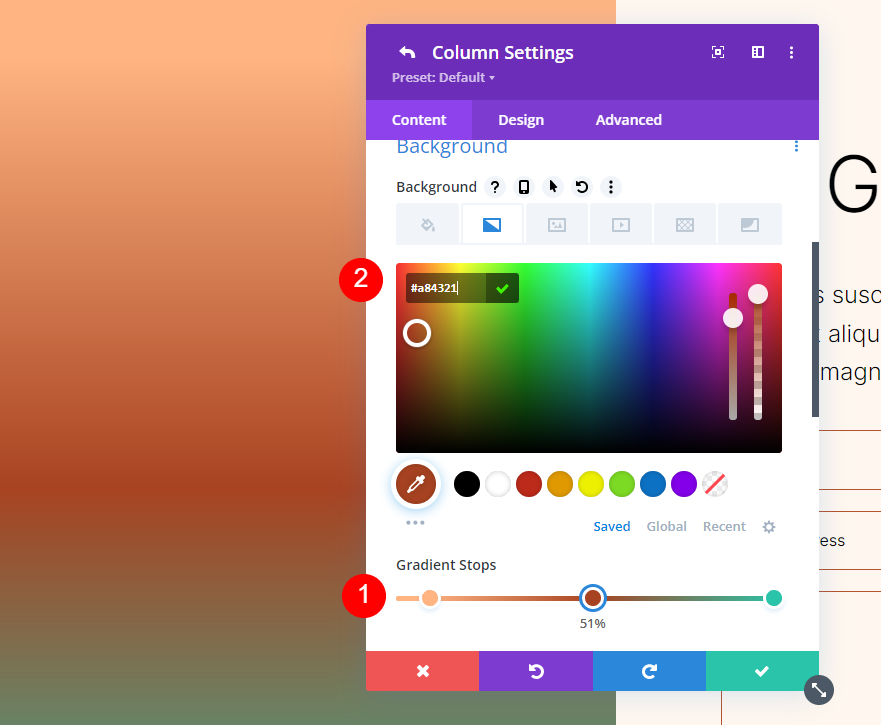
Deuxième arrêt de dégradé
Ajoutez le deuxième Gradient Stop à la marque 31% et changez sa couleur en #a84321.
- Poste : 31
- Couleur : #a84321

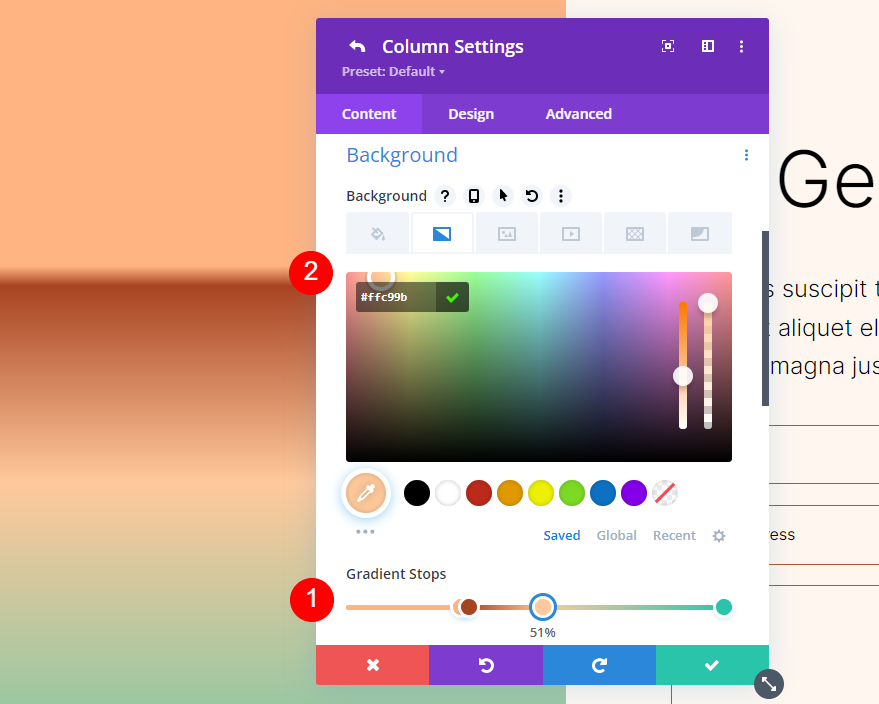
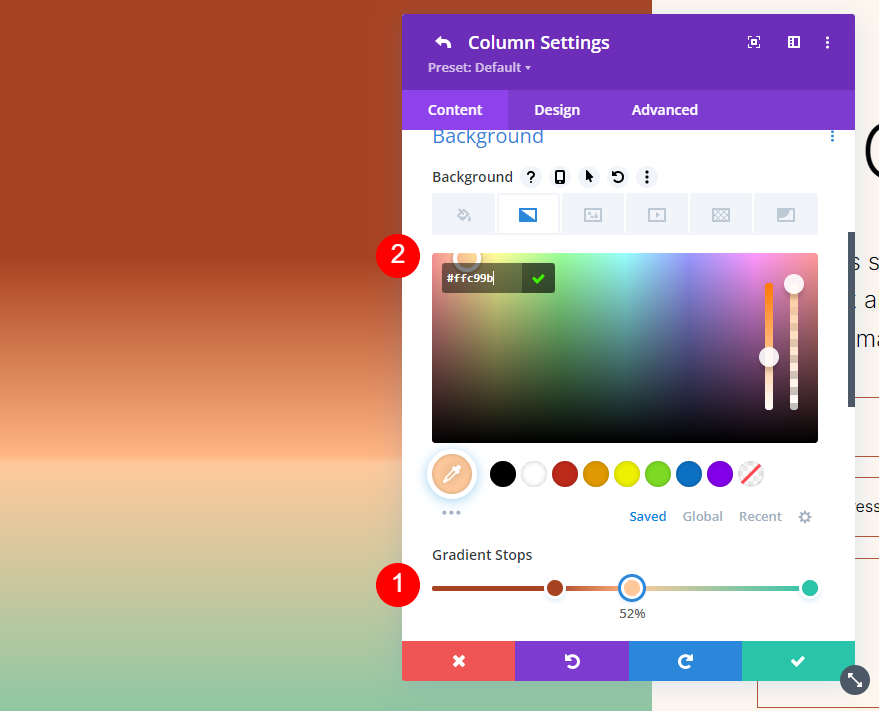
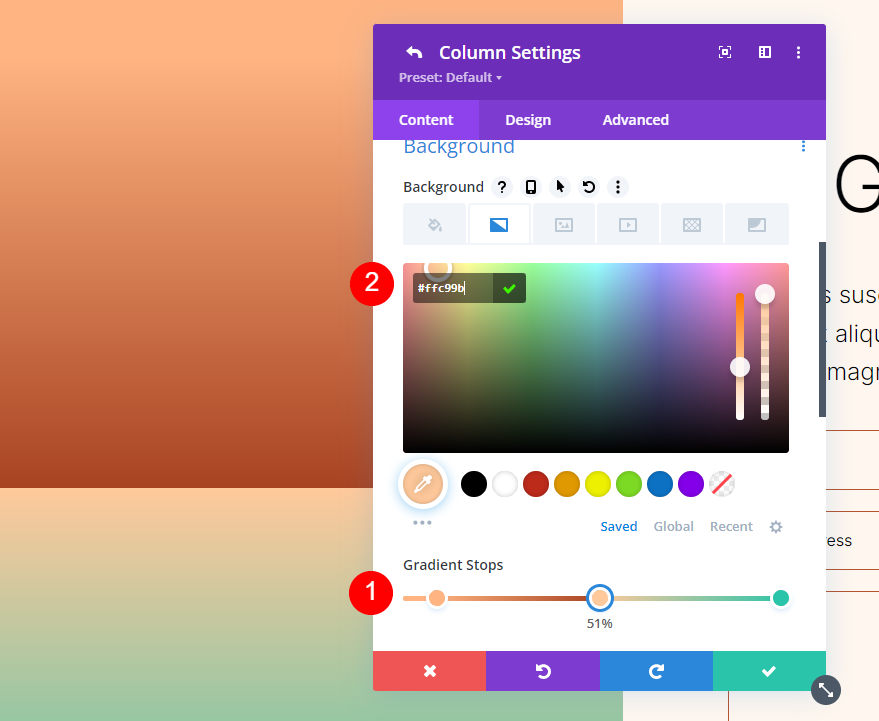
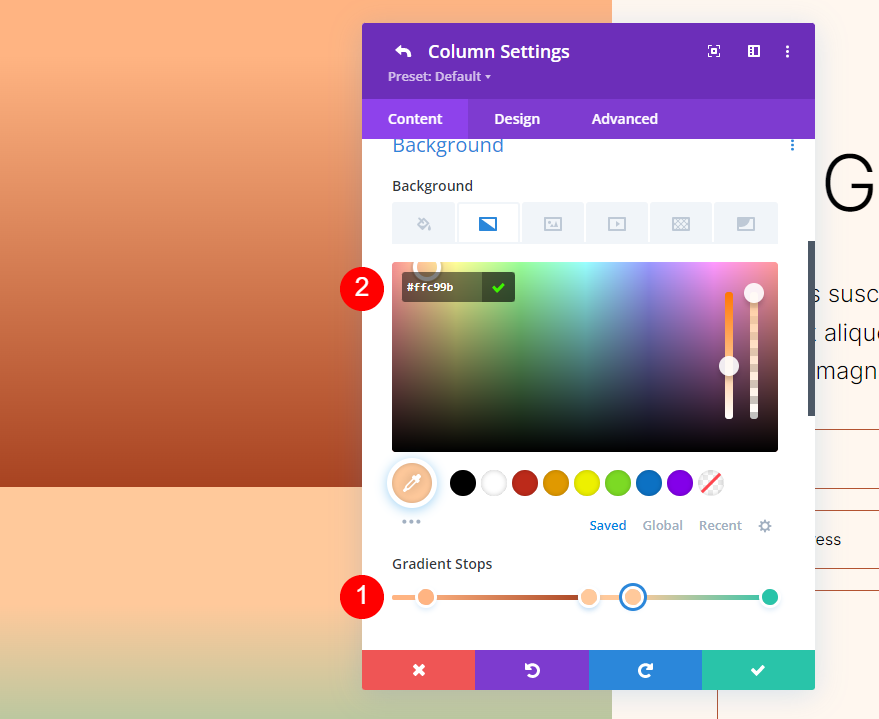
Troisième arrêt de dégradé
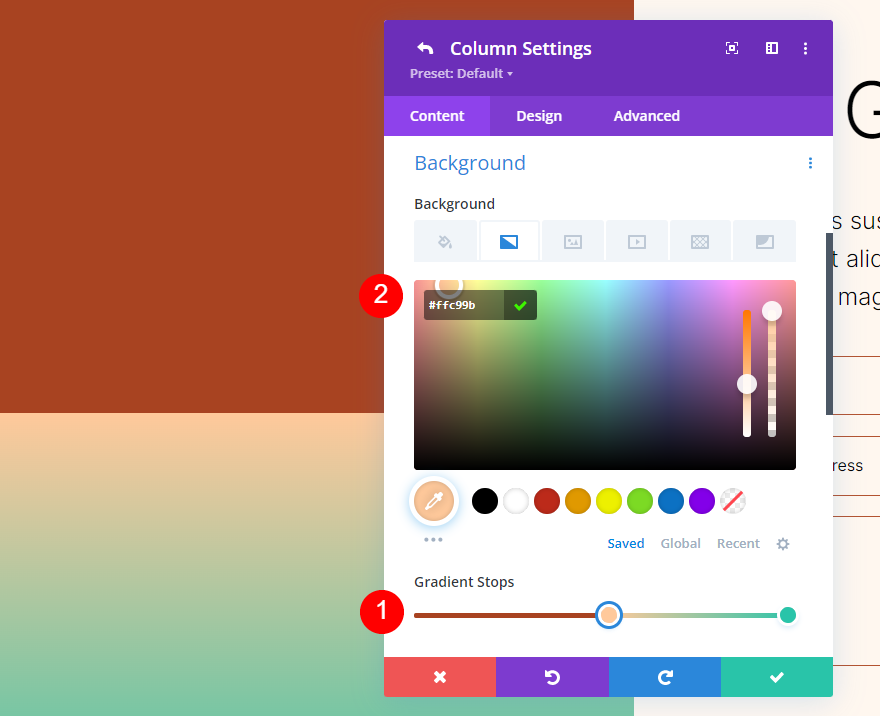
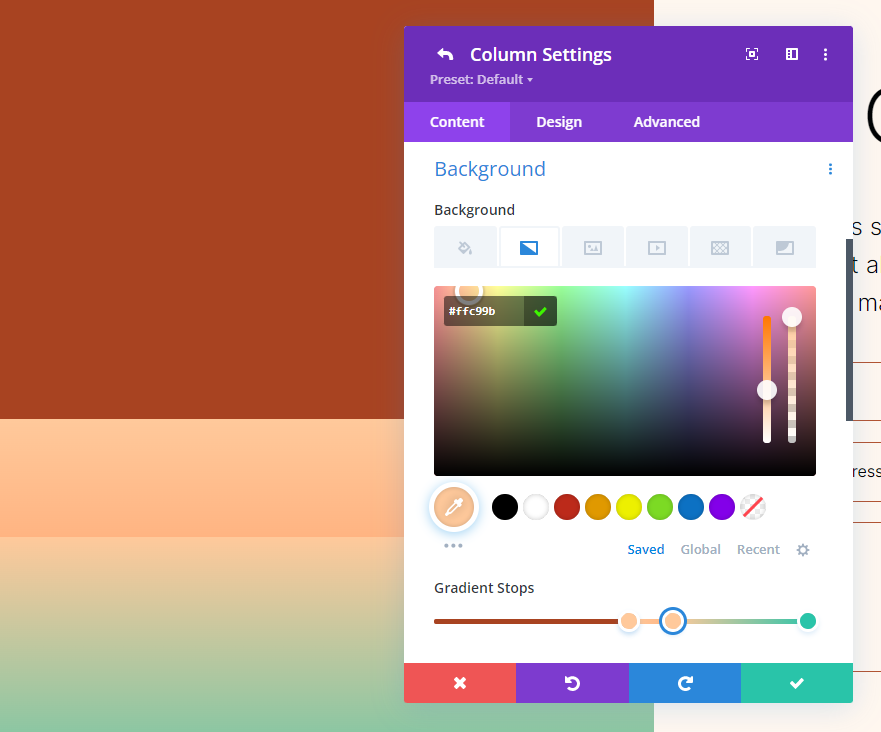
Réglez le troisième arrêt de dégradé à 51 % et changez la couleur en # ffc99b.
- Poste : 51
- Couleur : #ffc99b

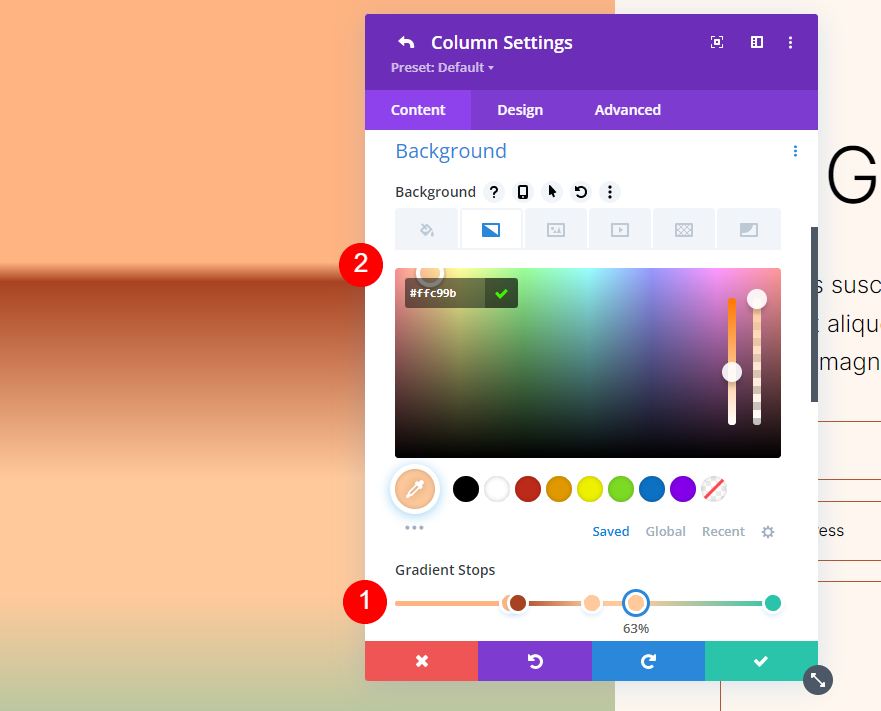
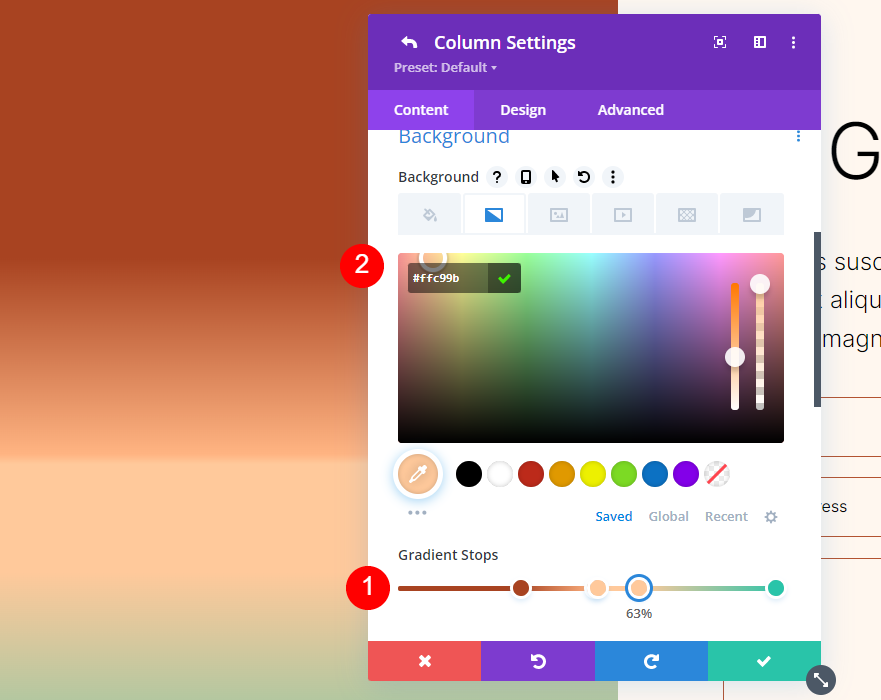
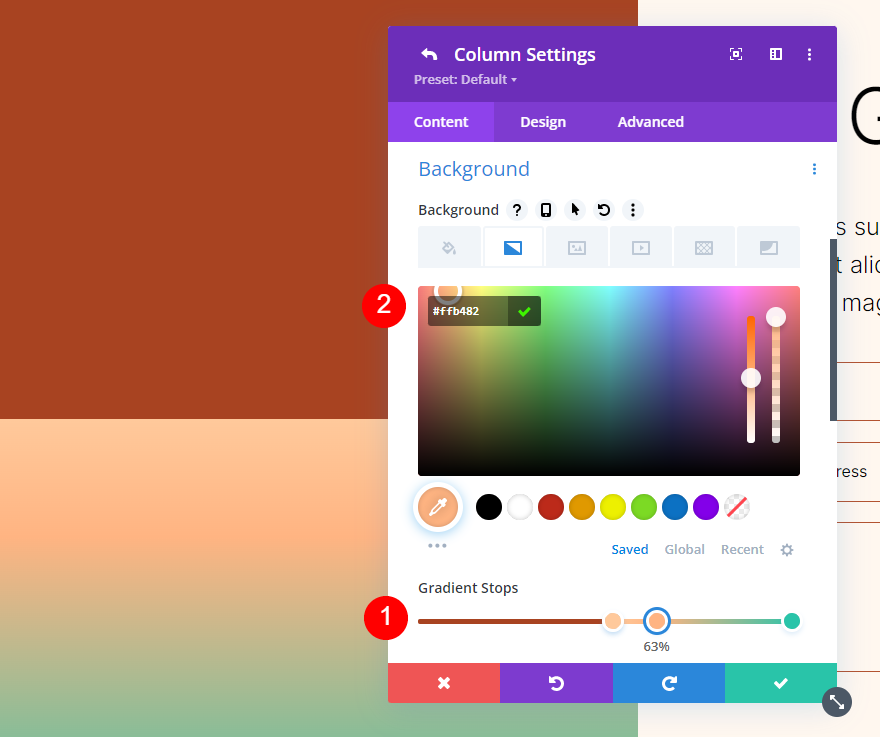
Arrêt du quatrième dégradé
Définissez le quatrième arrêt de dégradé à 63 % et changez la couleur en # ffc99b.
- Poste : 63
- Couleur : #ffc99b

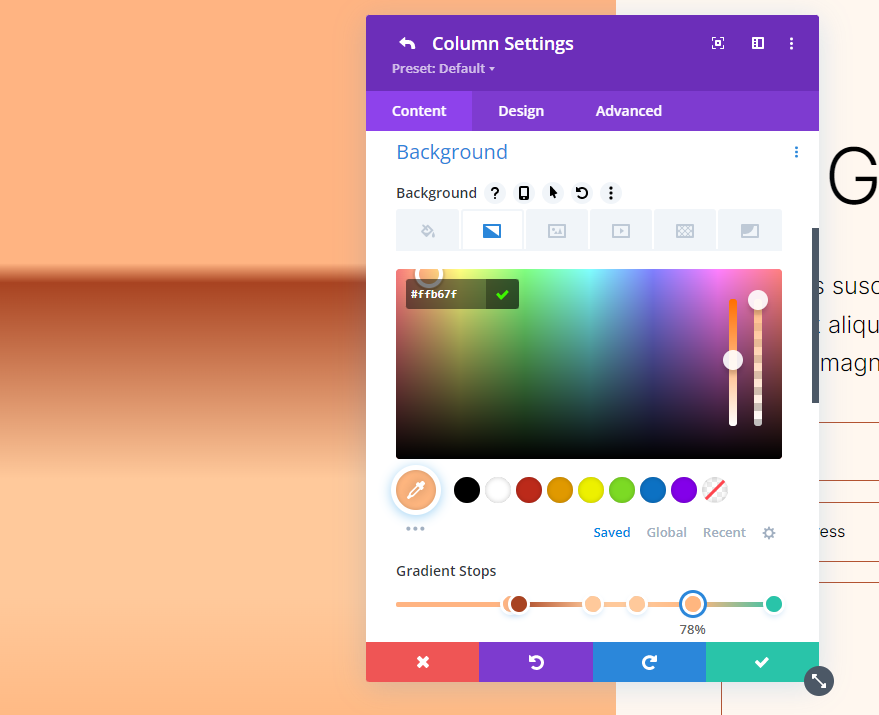
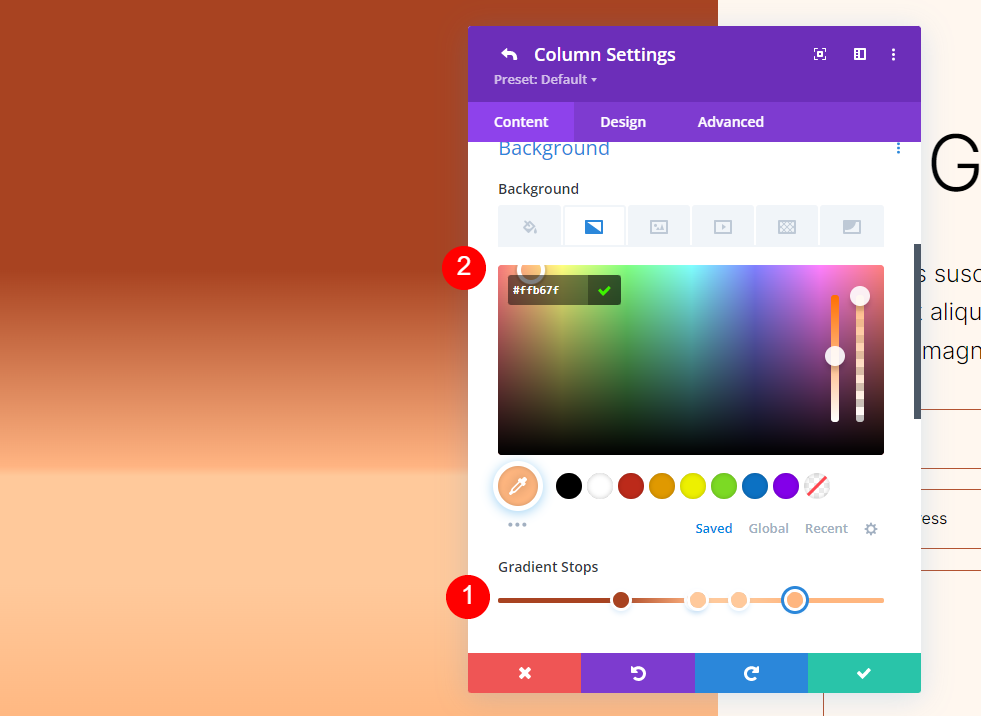
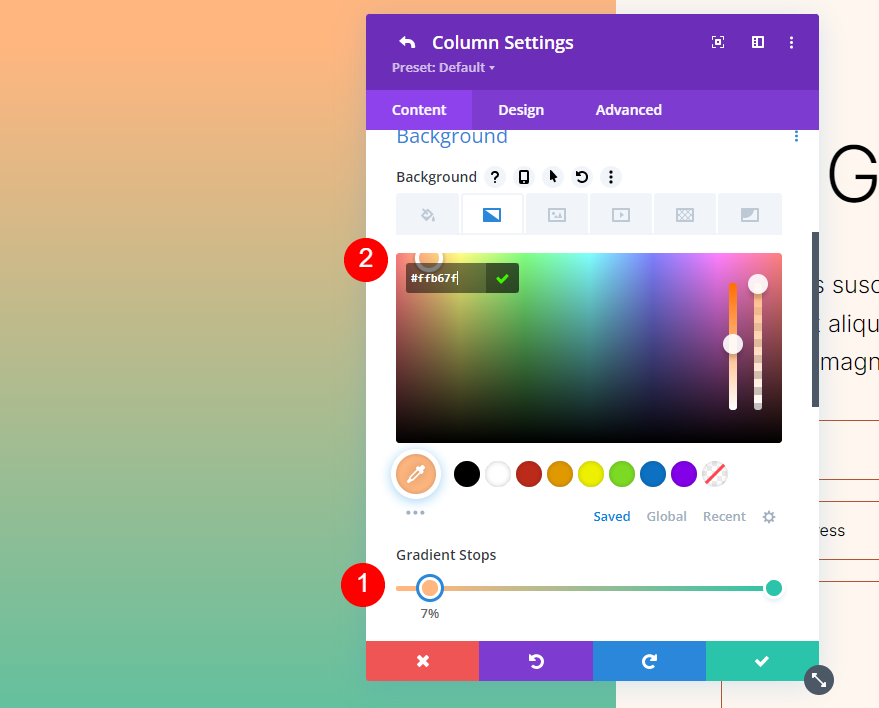
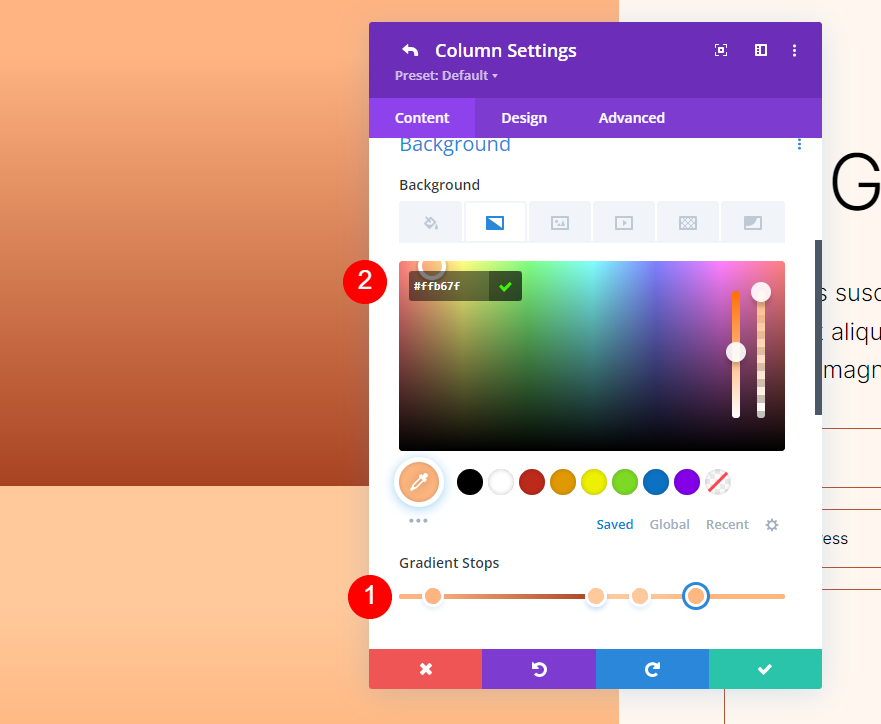
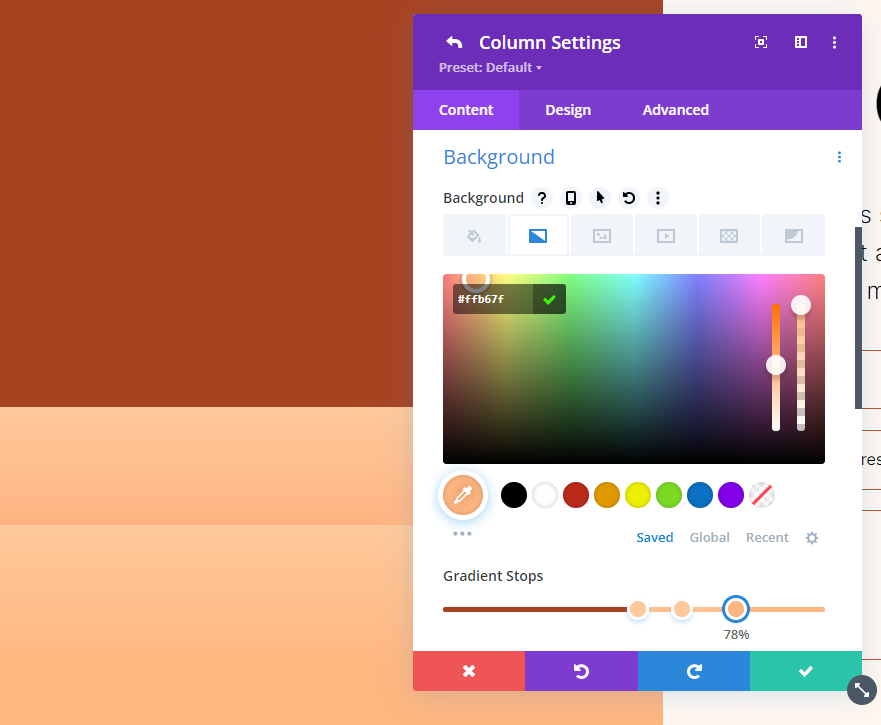
Cinquième arrêt de dégradé
Définissez le cinquième Gradient Stop à la marque 78% et changez sa couleur en # ffb67f.
- Poste : 78
- Couleur : #ffb67f

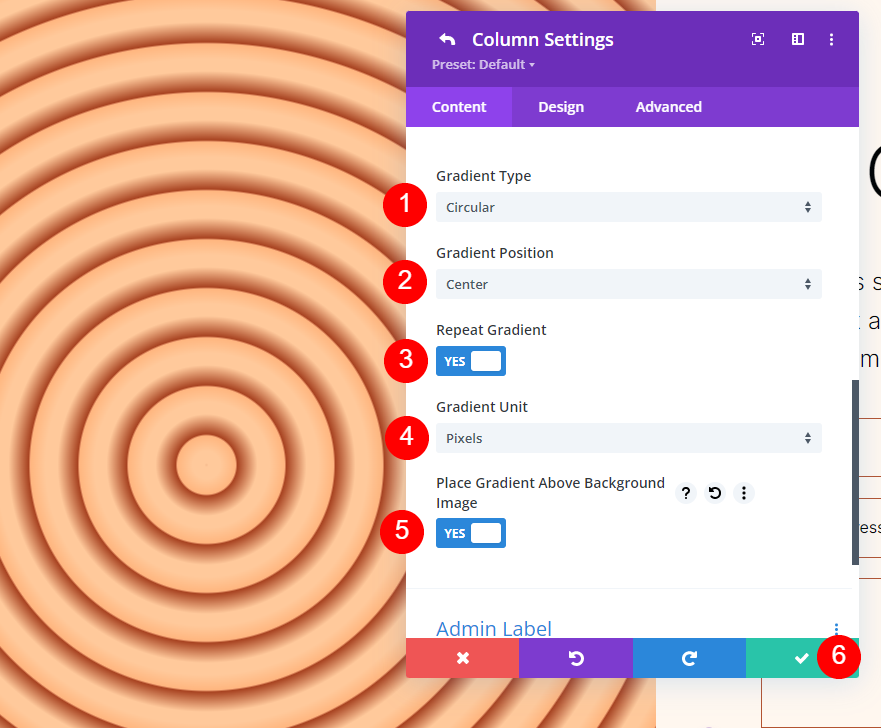
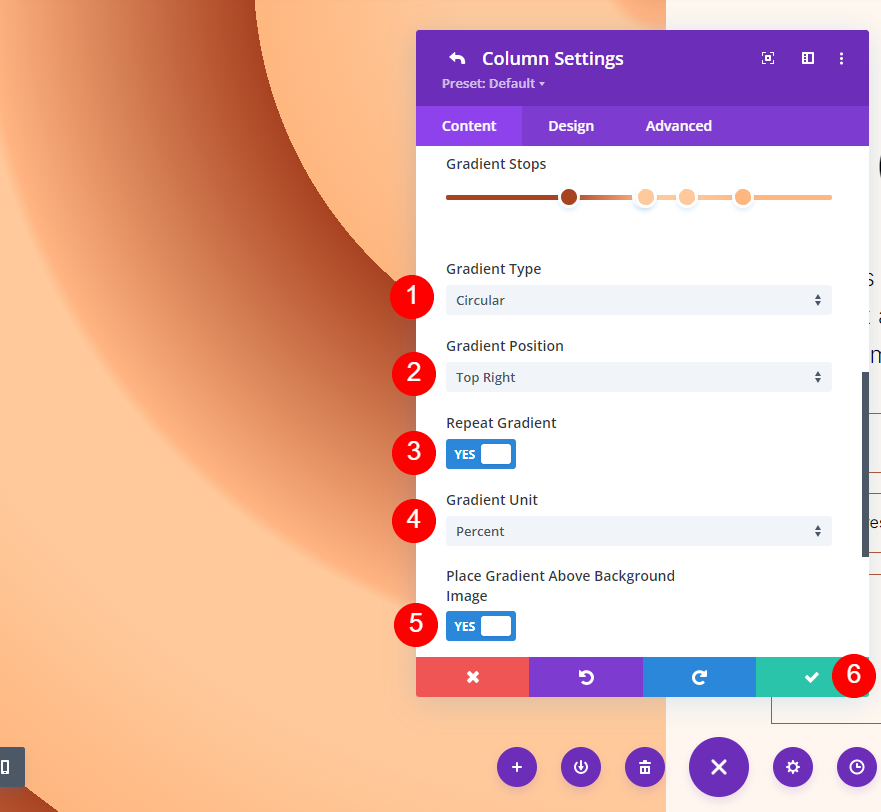
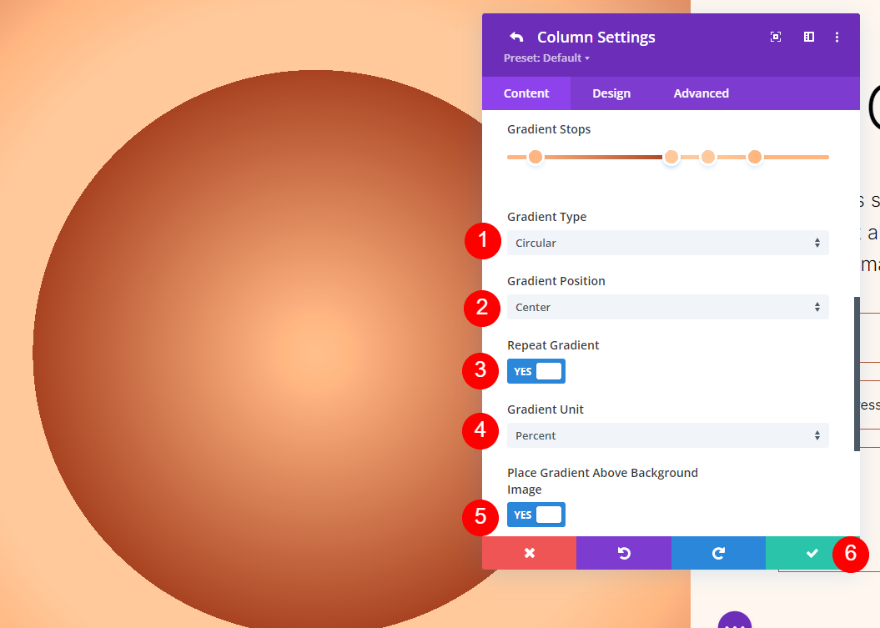
Paramètres de dégradé
Pour les paramètres de dégradé , changez le type en circulaire et la position en centre. Activez Répéter le dégradé, modifiez l'unité en pixels et activez Placer le dégradé au-dessus de l'image d'arrière-plan.
- Type : Circulaire
- Poste : Centre
- Répéter le dégradé : oui
- Unité de dégradé : Pixels
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

Forme de fond circulaire deux
Notre deuxième forme d'arrière-plan circulaire comprendra cinq arrêts de dégradé. Il montrera une partie d'un motif encerclé à partir d'un coin.
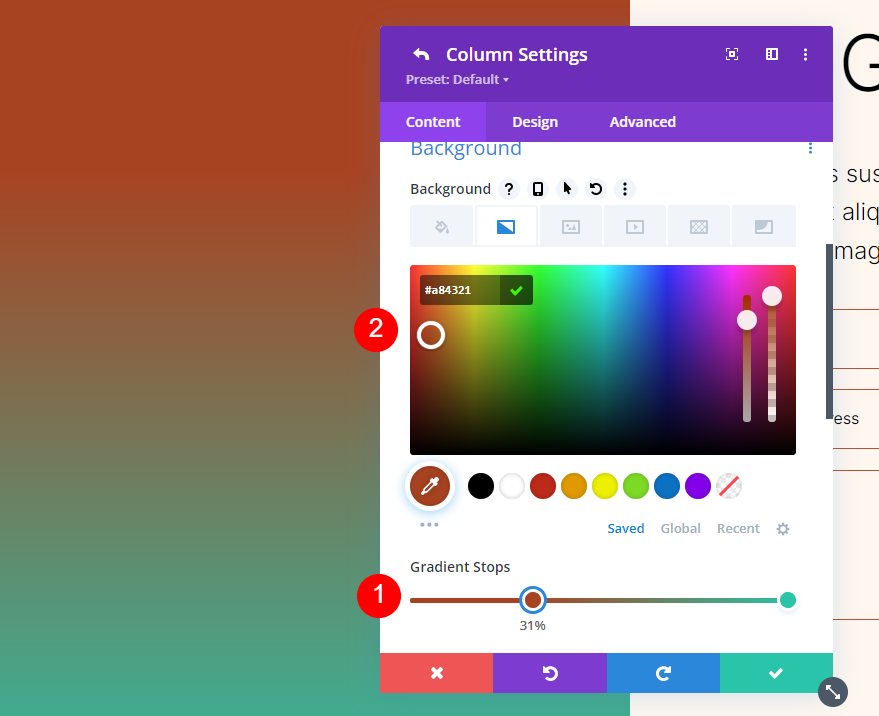
Premier arrêt de dégradé
Pour le premier Gradient Stop, réglez-le à 31% et changez la couleur en #a84321.
- Poste : 31
- Couleur : #a84321

Deuxième arrêt de dégradé
Placez le deuxième arrêt de dégradé à 51 % et changez la couleur en # ffb482.
- Poste : 51
- Couleur : #ffb482

Troisième arrêt de dégradé
Placez le troisième arrêt de dégradé à 52 % et changez la couleur en # ffc99b.
- Poste : 52
- Couleur : #ffc99b

Arrêt du quatrième dégradé
Définissez le quatrième arrêt de dégradé à 63 % et changez la couleur en # ffc99b.
- Poste : 63
- Couleur : #ffc99b

Cinquième arrêt de dégradé
Définissez le dernier arrêt de dégradé sur 78 % et changez la couleur en # ffb67f.
- Poste : 78
- Couleur : #ffb67f

Paramètres de dégradé
Ensuite, définissez les ajustements de dégradé . Changez le Type en Circulaire et réglez la Position sur En haut à droite. Activez Répéter le dégradé, sélectionnez Pixels pour l'unité et activez Placer le dégradé au-dessus de l'image d'arrière-plan. Fermez le module et enregistrez vos paramètres.
- Type : Circulaire
- Emplacement : En haut à droite
- Répéter le dégradé : oui
- Unité de dégradé : Pourcentage
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

Forme de fond circulaire trois
Pour notre troisième forme d'arrière-plan circulaire, nous utiliserons nos cinq arrêts de dégradé avec deux empilés. Cela créera un cercle centré.
Premier arrêt de dégradé
Placez le premier Gradient Stop à 7% et changez la Couleur en #ffb482.
- Position : 7
- Couleur : #ffb482

Deuxième arrêt de dégradé
Placez le deuxième arrêt de dégradé à 51 % et changez la couleur en # a84321.
- Poste : 51
- Couleur : #a84321

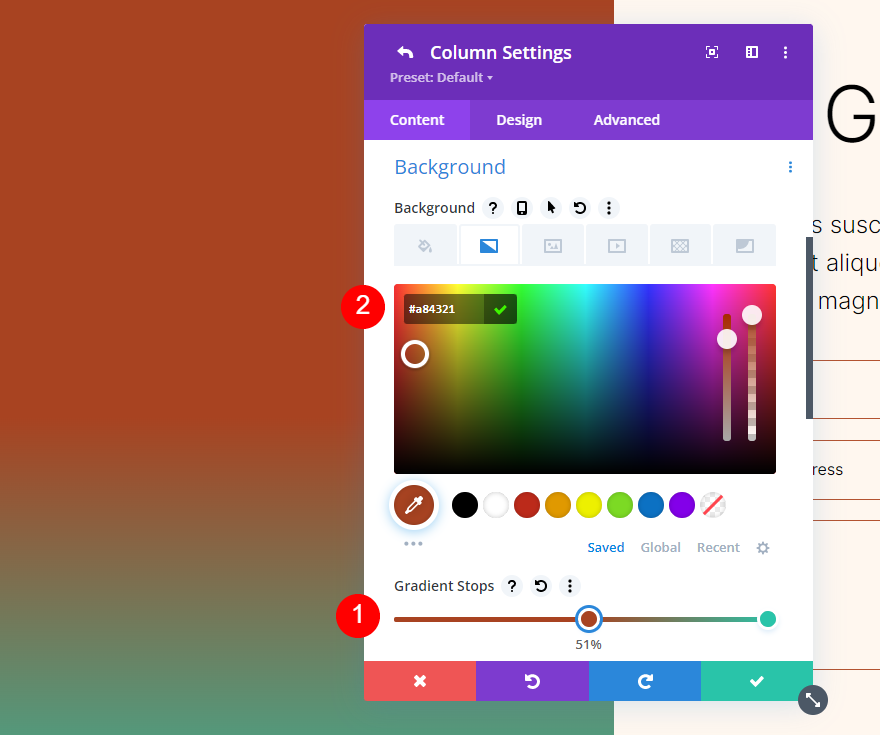
Troisième arrêt de dégradé
Placez le troisième Gradient Stop à 51%, sur le second, et changez la Couleur en #ffc99b.
- Poste : 51
- Couleur : #ffc99b

Arrêt du quatrième dégradé
Placez le quatrième Gradient Stop à la marque 63% et changez la couleur en # ffc99b.
- Poste : 63
- Couleur : #ffc99b

Cinquième arrêt de dégradé
Enfin, placez le dernier Gradient Stop à la marque 78% et changez la couleur en # ffb67f.
- Poste : 78
- Couleur : #ffb67f

Paramètres de dégradé
Enfin, changez le type de dégradé en circulaire et la position en centre. Activez Répéter le dégradé, sélectionnez Pourcentage pour l'unité et activez Placer le dégradé au-dessus de l'image d'arrière-plan. Fermez les paramètres et enregistrez votre travail.
- Type : Circulaire
- Poste : Centre
- Répéter le dégradé : oui
- Unité de dégradé : Pourcentage
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

Forme de fond circulaire quatre
Notre dernier exemple utilise cinq Gradient Stops et montre un quart de motif circulaire.
Premier arrêt de dégradé
Définissez le premier Gradient Stop à la marque 51%. Nous les changerons en vh dans nos paramètres. Changez la couleur en #a84321.
- Poste : 51
- Couleur : #a84321

Deuxième arrêt de dégradé
Placez le prochain Gradient Stop au-dessus du premier, à 51 %. Changez la couleur en #ffc99b.
- Poste : 51
- Couleur : #ffc99b

Troisième arrêt de dégradé
Placez le troisième Gradient Stop à la marque 63% et changez sa couleur en # ffb482.
- Poste : 63
- Couleur : #ffb482

Arrêt du quatrième dégradé
Placez le quatrième Gradient Stop au-dessus du troisième Gradient Stop à la marque 63%.
- Poste : 63
- Couleur : #ffc99b

Cinquième arrêt de dégradé
Placez le cinquième Gradient Stop à la marque 78% et changez sa couleur en # ffb67f.
- Poste : 78
- Couleur : #ffb67f

Paramètres de dégradé
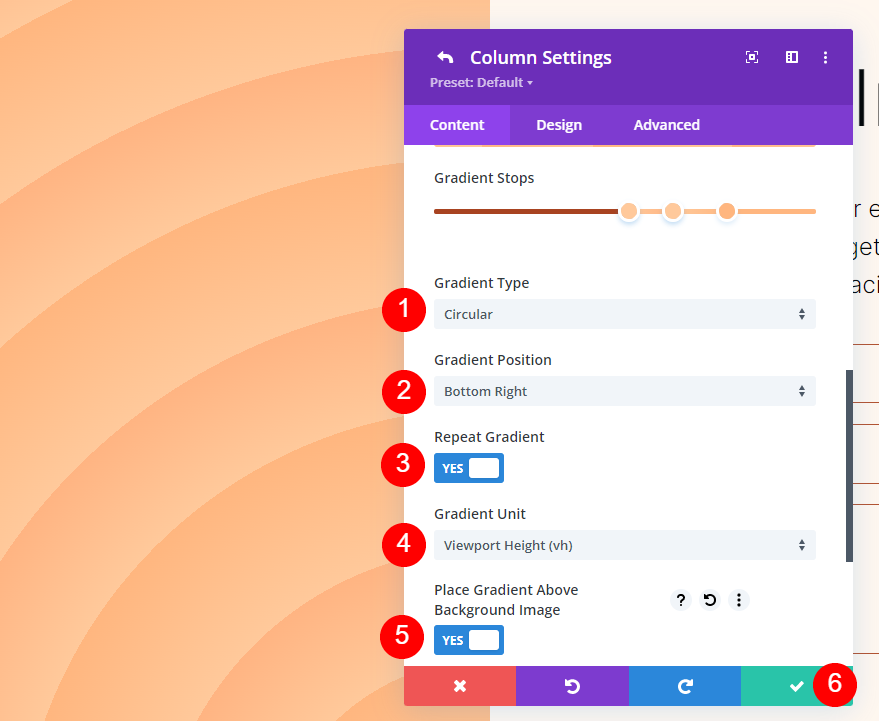
Enfin, changez le Type en Circulaire et définissez la Position en bas à droite. Activez Répéter le dégradé, changez l'unité en vh et activez Placer le dégradé au-dessus de l'image d'arrière-plan. Fermez vos paramètres et enregistrez votre travail.
- Type : Circulaire
- Position : En bas à droite
- Répéter le dégradé : oui
- Unité de dégradé : hauteur de la fenêtre (vh)
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

Résultats
Première forme d'arrière-plan circulaire
Bureau

Téléphoner

Deuxième forme de fond circulaire
Bureau

Téléphoner

Troisième forme de fond circulaire
Bureau

Téléphoner

Quatrième forme de fond circulaire
Bureau

Téléphoner

Mettre fin aux pensées
C'est notre regard sur la façon d'utiliser Divi Gradient Builder pour concevoir des formes d'arrière-plan circulaires uniques. Le Gradient Builder est un excellent outil pour créer des arrière-plans intéressants. Les formes circulaires se démarquent et ajoutent une conception visuelle unique à n'importe quelle section ou colonne. En utilisant les méthodes que nous avons montrées ici, n'importe qui peut créer des motifs circulaires intéressants en quelques minutes. Je vous recommande de jouer avec les commandes et l'ordre d'empilement pour voir ce que vous pouvez créer.
Nous voulons de vos nouvelles. Avez-vous utilisé le Divi Gradient Builder pour concevoir des formes d'arrière-plan circulaires ? Faites-nous part de votre expérience dans les commentaires.
