วิธีใช้ตัวสร้างการไล่ระดับสี Divi เพื่อออกแบบรูปทรงพื้นหลังวงกลมที่ไม่ซ้ำใคร
เผยแพร่แล้ว: 2022-05-04Gradient Builder ของ Divi สามารถสร้างพื้นหลังที่น่าสนใจมากมาย สีทำงานร่วมกันเพื่อสร้างรูปทรงและลวดลายที่ยากต่อการสร้าง ตัวสร้างการไล่ระดับสีของ Divi มีการตั้งค่าที่ทำให้การสร้างรูปแบบวงกลม เช่น รูปร่างพื้นหลังวงกลม ซึ่งทำให้การสร้างพื้นหลังที่ไม่ซ้ำกันเป็นงานง่าย ในโพสต์นี้ เราจะมาดูวิธีใช้ Divi Gradient Builder เพื่อออกแบบรูปร่างพื้นหลังวงกลมที่ไม่เหมือนใครซึ่งดึงดูดความสนใจไปที่ส่วนหรือคอลัมน์ใดๆ
มาเริ่มกันเลย.
ดูตัวอย่าง
อันดับแรก มาดูกันว่าเรากำลังสร้างอะไร
พื้นหลังวงกลมแรก
เดสก์ทอป

โทรศัพท์

พื้นหลังวงกลมที่สอง
เดสก์ทอป

โทรศัพท์

พื้นหลังวงกลมที่สาม
เดสก์ทอป

โทรศัพท์

พื้นหลังวงกลมที่สี่
เดสก์ทอป

โทรศัพท์

สร้างส่วนรูปทรงวงกลม
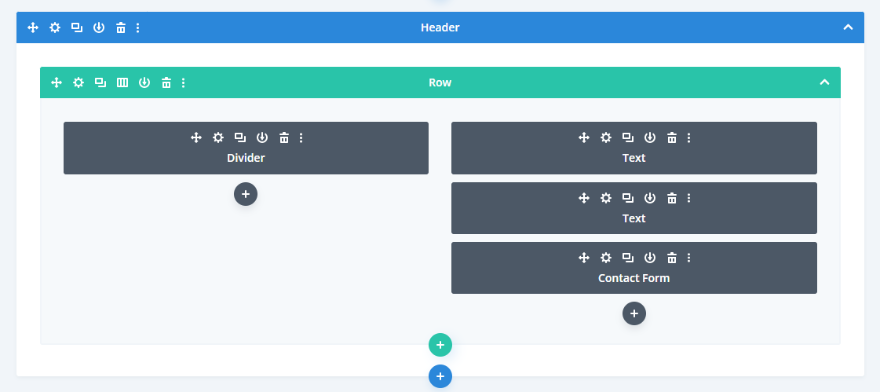
แทนที่จะใช้ส่วนจากเค้าโครง Divi เราจะสร้างส่วนที่กำหนดเองสำหรับบทช่วยสอนนี้ ส่วนนี้จะต้องมีแถวสองคอลัมน์ที่มีคอลัมน์ขนาดเท่ากัน
ในคอลัมน์ด้านซ้าย เราจะวางตัวแบ่ง สิ่งนี้จะไม่ปรากฏให้เห็น ช่วยให้พื้นหลังคอลัมน์ 1 ของเราแสดงบนขนาดหน้าจอที่เล็กกว่าได้ เฉพาะคอลัมน์ที่มีโมดูลเท่านั้นที่แสดงบนหน้าจอขนาดเล็ก คอลัมน์ทางขวาจะมีโมดูลข้อความสองโมดูลและแบบฟอร์มการติดต่อ

การตั้งค่ามาตรา
เปิดการ ตั้งค่าของส่วน โดยคลิกที่ไอคอนรูปเฟือง

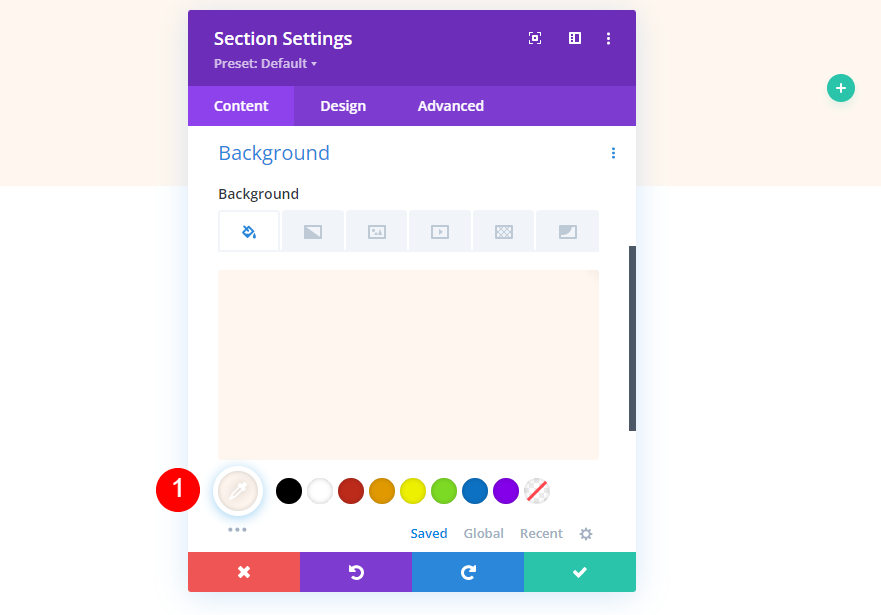
เลื่อนลงไปที่ พื้นหลัง และเปลี่ยนสีเป็น #fff7ef
- สีพื้นหลัง: #fff7ef

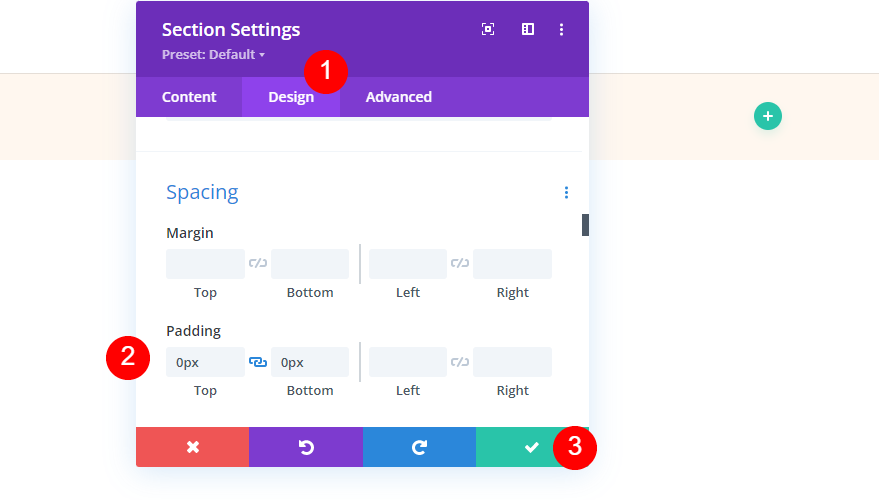
จากนั้นเลือกแท็บ การออกแบบ เลื่อนลงไปที่การ เว้นวรรค และป้อน 0px สำหรับช่องว่างด้านบนและด้านล่าง ปิดการตั้งค่าของส่วน
- ด้านบน: 0px
- ด้านล่าง: 0px

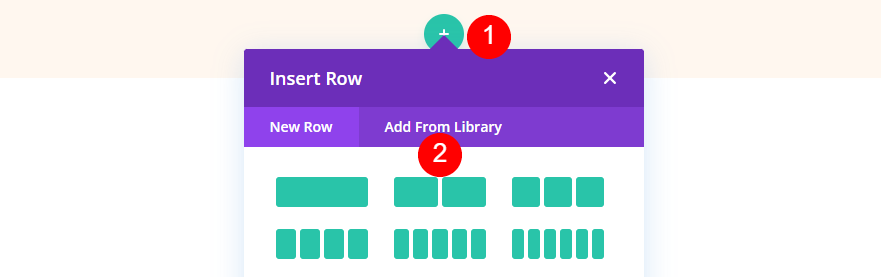
เพิ่มแถว
ถัดไป เพิ่ม แถวสองคอลัมน์

ถัดไป เปิดการ ตั้งค่าของแถว โดยคลิกไอคอนรูปเฟือง

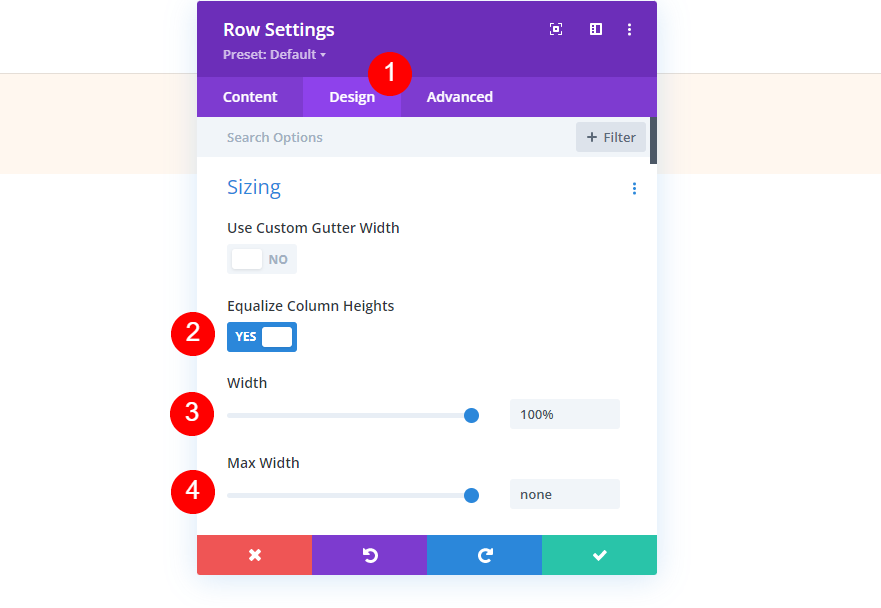
เลือกแท็บ การออกแบบ และเปิดใช้งาน Equalize Column Heights ตั้งค่าความกว้างเป็น 100% และเปลี่ยนความกว้างสูงสุดเป็นไม่มี
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่
- ความกว้าง: 100%
- ความกว้างสูงสุด: ไม่มี

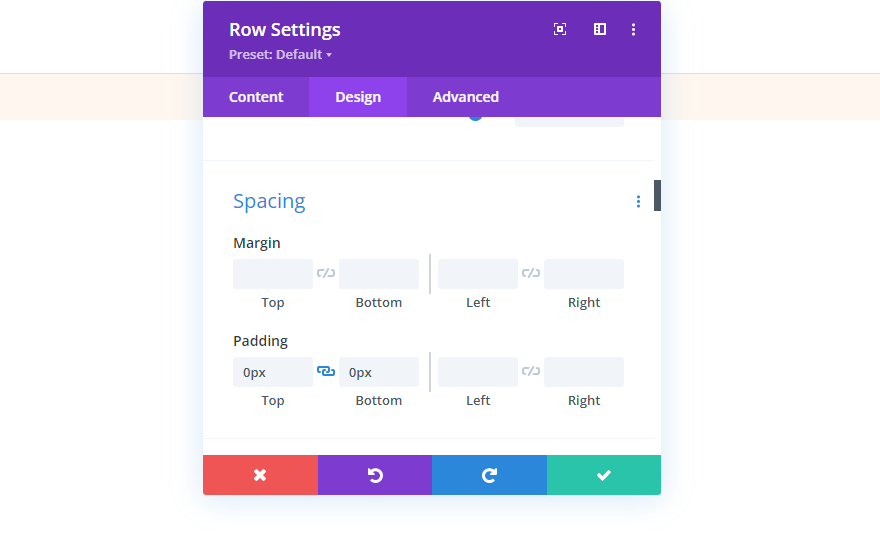
จากนั้นเลื่อนลงไปที่ Spacing และป้อน 0px สำหรับช่องเติมด้านบนและด้านล่าง
- ช่องว่างภายใน: 0px บน, 0px ล่าง

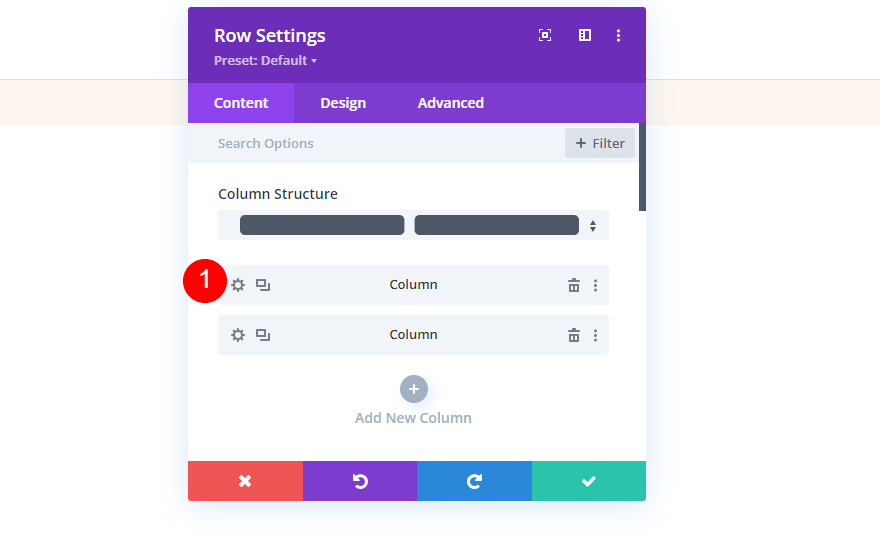
การตั้งค่าคอลัมน์
ต่อไป เราจะทำการปรับ ระยะห่าง ของ คอลัมน์ เราจะกลับมาที่การตั้งค่าคอลัมน์เมื่อเราสร้างพื้นหลังแบบวงกลม เปิดการตั้งค่าสำหรับคอลัมน์แรก

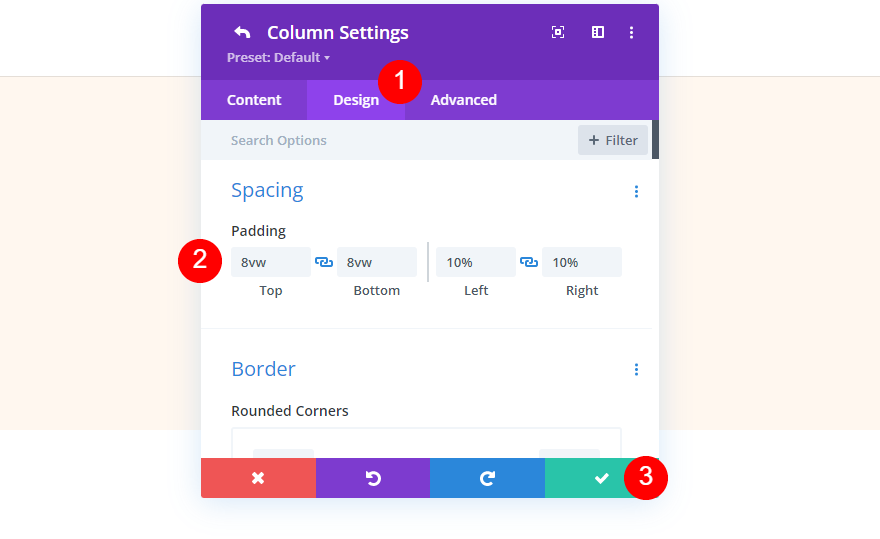
ไปที่แท็บ การออกแบบ และป้อน 8vw สำหรับช่องว่างภายในด้านบนและด้านล่าง และ 10% สำหรับช่องว่างภายในด้านซ้ายและขวา ปิดการตั้งค่าคอลัมน์
- ด้านบน: 8vw
- ด้านล่าง: 8vw
- ซ้าย: 10%
- ขวา: 10%

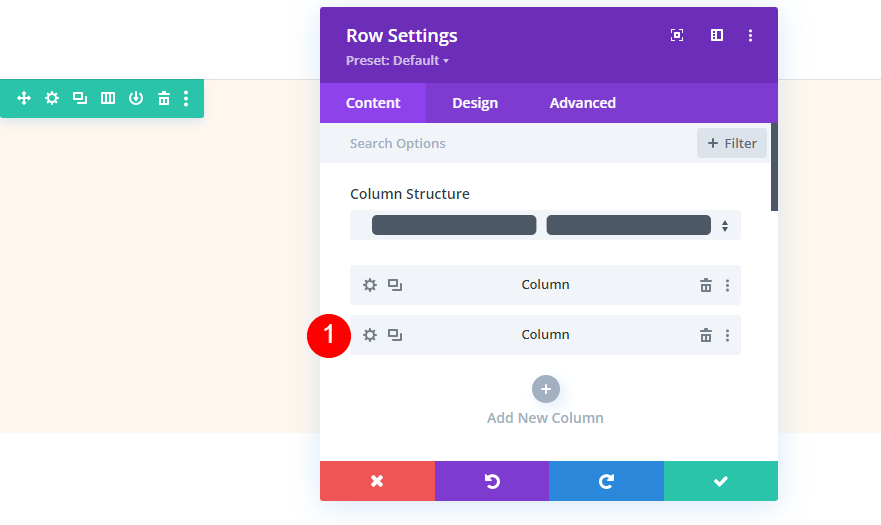
ถัดไป เปิดการ ตั้งค่าของคอลัมน์ที่สอง

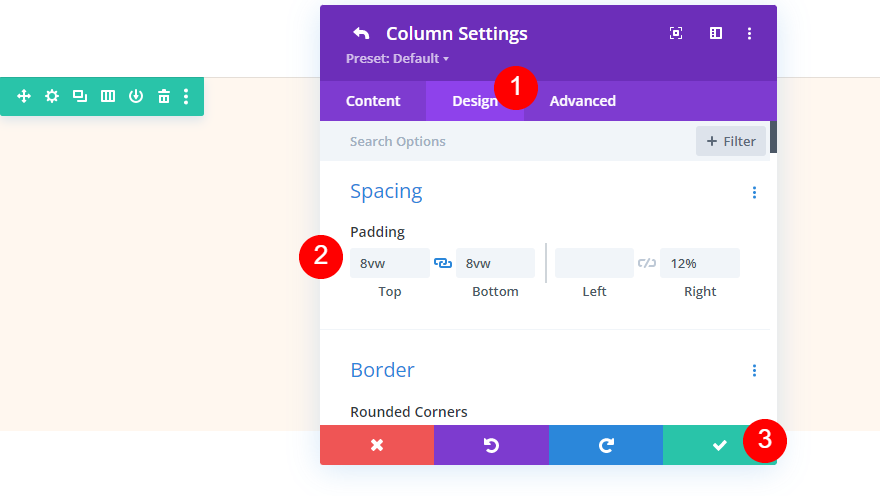
ไปที่แท็บ การออกแบบ และป้อน 8vw สำหรับช่องว่างด้านบนและด้านล่างและ 12% สำหรับช่องว่างภายในด้านขวา ปิดการตั้งค่าคอลัมน์และแถว
- ด้านบน: 8vw
- ด้านล่าง: 8vw
- ขวา: 12%

โมดูลแบ่ง
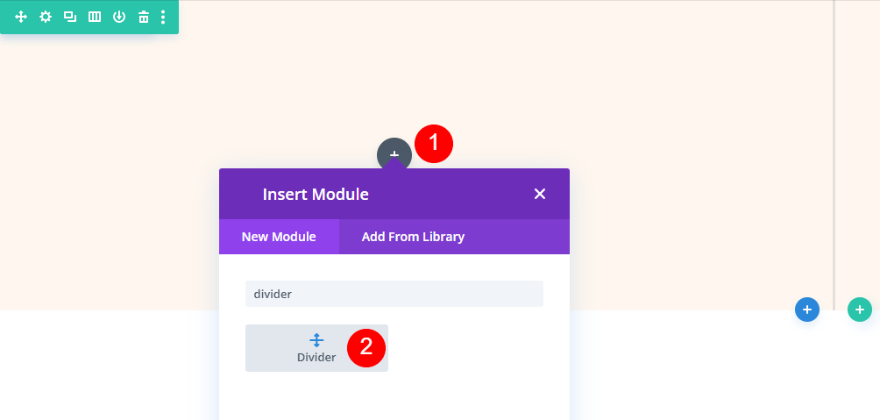
ถัดไป เพิ่ม โมดูลตัวแบ่ง ที่คอลัมน์ด้านซ้าย

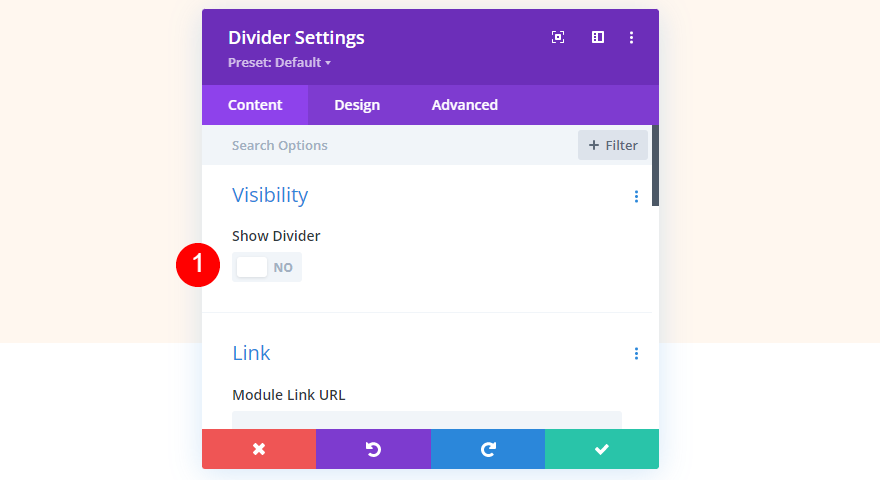
เปิดการ ตั้งค่าของโมดูลตัวแบ่ง และเลือกไม่สำหรับแสดงการมองเห็น
- แสดงทัศนวิสัย: ไม่

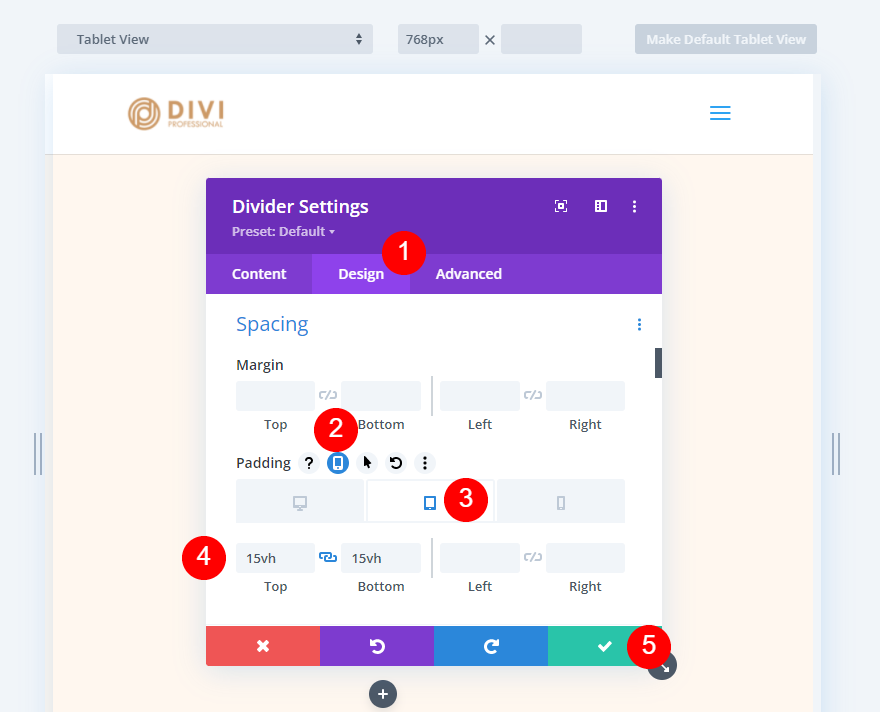
จากนั้นเลือกแท็บ การออกแบบ และเลื่อนลงไปที่การ เว้นวรรค เลือกไอคอนแท็บเล็ตและเลือกแท็บแท็บเล็ต เพิ่ม 15vh ให้กับ Padding ด้านบนและด้านล่าง การตั้งค่าโทรศัพท์จะเป็นไปตามการตั้งค่าแท็บเล็ต เราไม่ต้องการการตั้งค่าเหล่านี้สำหรับเวอร์ชันเดสก์ท็อป ปิดการตั้งค่าของโมดูล
- Padding (แท็บเล็ต): 15vH บน, 15vh ด้านล่าง

โมดูลข้อความชื่อเรื่อง
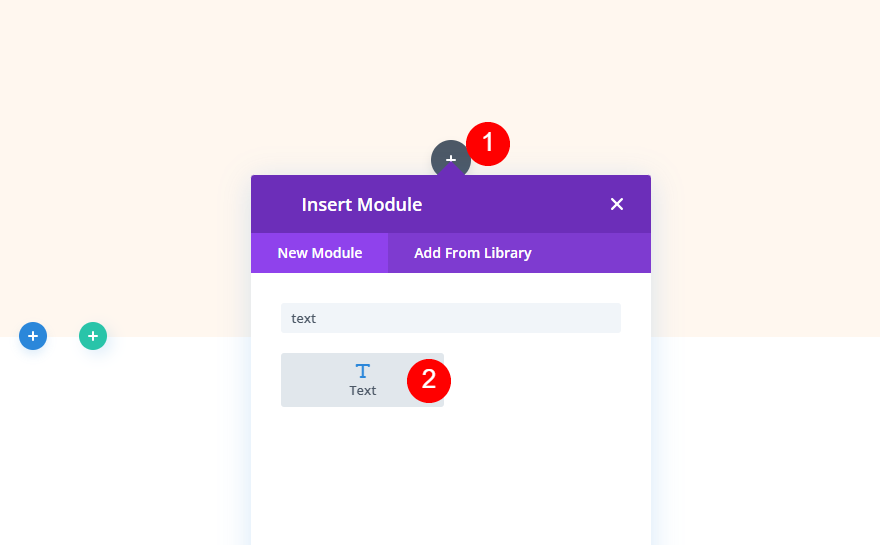
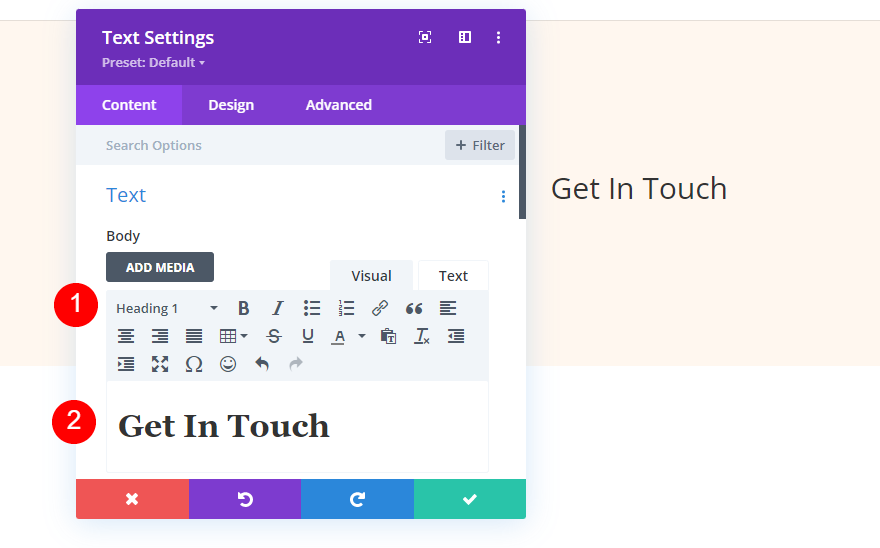
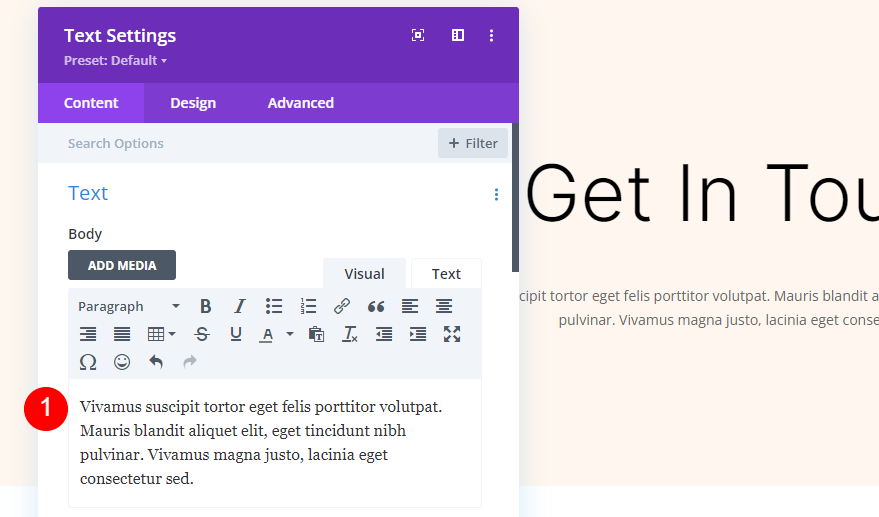
ถัดไป เพิ่ม โมดูลข้อความ ในคอลัมน์ด้านขวา นี้จะสร้างชื่อเรื่องสำหรับแบบฟอร์มการติดต่อ

เพิ่ม ชื่อ "ติดต่อ" และเปลี่ยนแบบอักษรเป็นหัวเรื่อง 1
- แบบอักษร: หัวเรื่อง 1
- เนื้อหาในร่างกาย: ติดต่อ

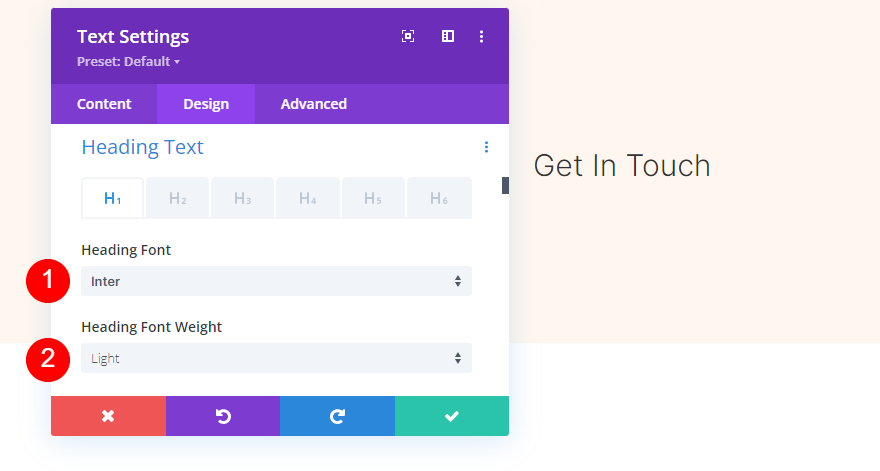
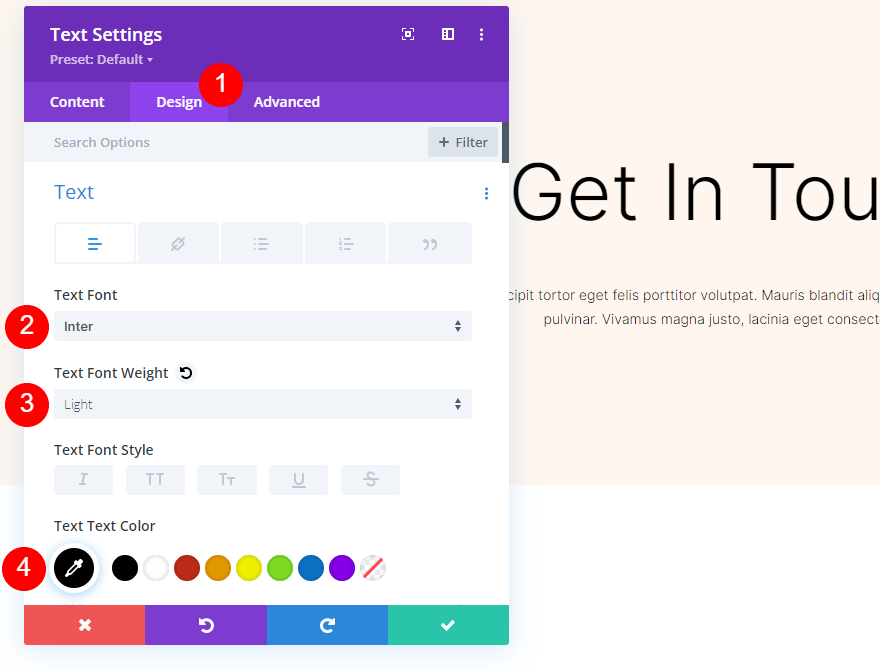
เลือกแท็บ การออกแบบ และเลื่อนลงไปที่ ข้อความหัวเรื่อง เลือก Inter สำหรับฟอนต์ และเลือก Light สำหรับฟอนต์ Weight
- แบบอักษร: Inter
- น้ำหนักแบบอักษร: เบา

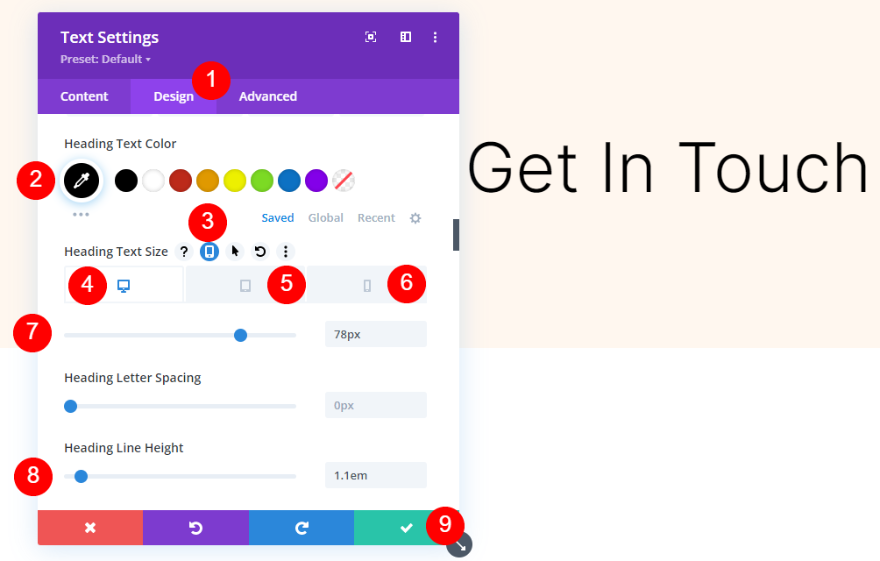
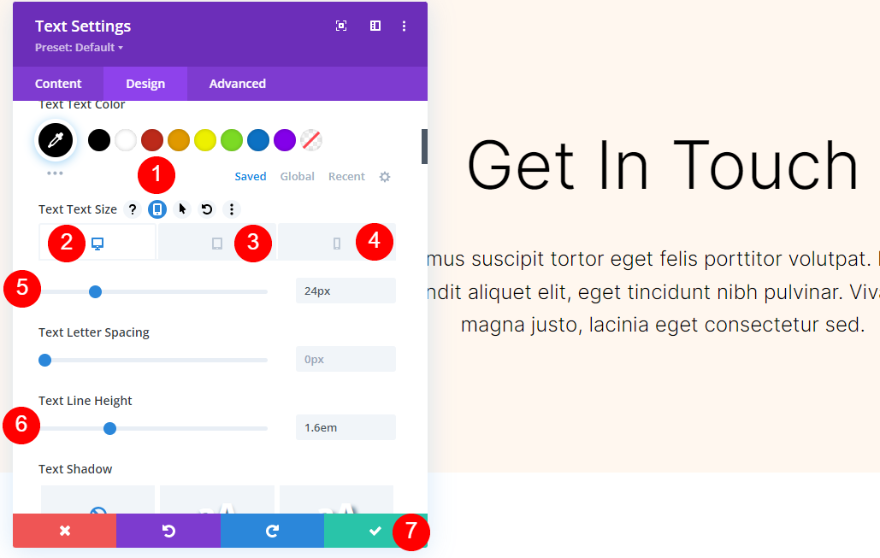
ตั้งค่า สีแบบอักษรเป็นสี ดำ ขนาดแบบอักษรของเดสก์ท็อปเป็น 78px ขนาดแบบอักษรของแท็บเล็ตเป็น 44px และขนาดแบบอักษรของโทรศัพท์เป็น 28px เปลี่ยนความสูงของบรรทัดเป็น 1.1em ปิดการตั้งค่าของโมดูล
- สี: #000000
- ขนาดตัวอักษร: 78px (เดสก์ท็อป), 44px (แท็บเล็ต), 28px (โทรศัพท์)
- ความสูงของเส้น: 1.1em

คำอธิบายโมดูลข้อความ
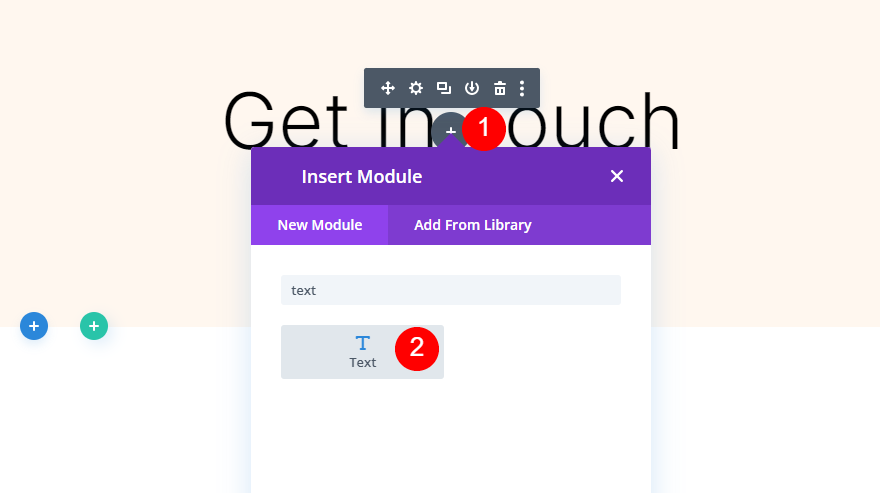
ถัดไป เพิ่ม โมดูลข้อความ ภายใต้โมดูลข้อความชื่อ

เปิดการ ตั้งค่า และเพิ่มคำอธิบายของคุณในพื้นที่เนื้อหา ฉันแค่ใช้เนื้อหาจำลองเป็นตัวอย่างของฉัน
- เนื้อความ: คำอธิบาย

จากนั้นเลือกแท็บ การออกแบบ และเลือก Inter สำหรับฟอนต์ เลือก Light สำหรับ Font Weight และตั้งค่า Color เป็นสีดำ
- แบบอักษร: Inter
- น้ำหนักแบบอักษร: เบา
- สี: #000000

เลือกไอคอนแท็บเล็ตเพื่อกำหนดขนาดสำหรับหน้าจอแต่ละประเภท คลิกไอคอนเดสก์ท็อปและเปลี่ยนขนาดเป็น 24px เลือกไอคอนแท็บเล็ตและเปลี่ยนขนาดเป็น 20px เลือกไอคอนโทรศัพท์และเปลี่ยนขนาดเป็น 16px เปลี่ยนความสูงของเส้นเป็น 1.6em ปิดการตั้งค่าของโมดูล

โมดูลแบบฟอร์มการติดต่อ
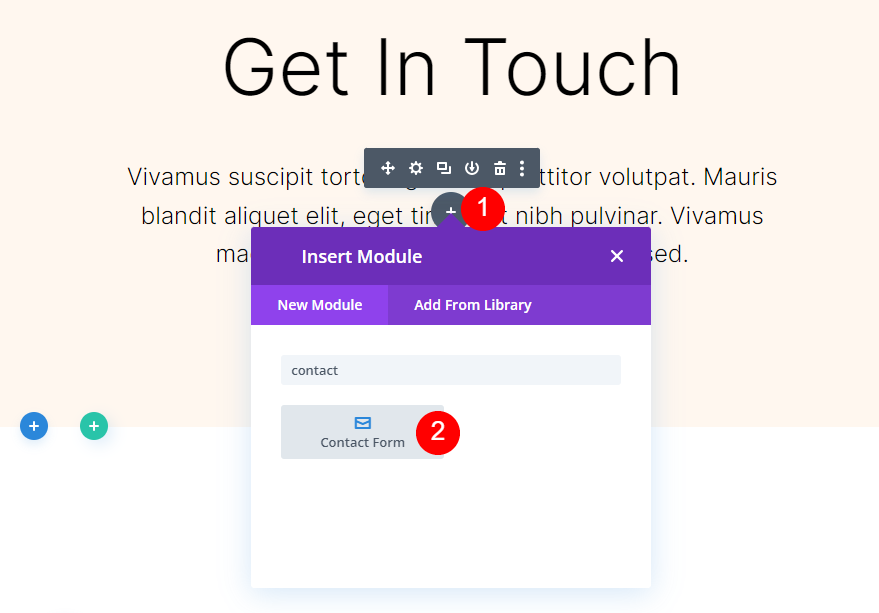
สุดท้าย เพิ่ม โมดูลแบบฟอร์มการติดต่อ ภายใต้ข้อความคำอธิบาย

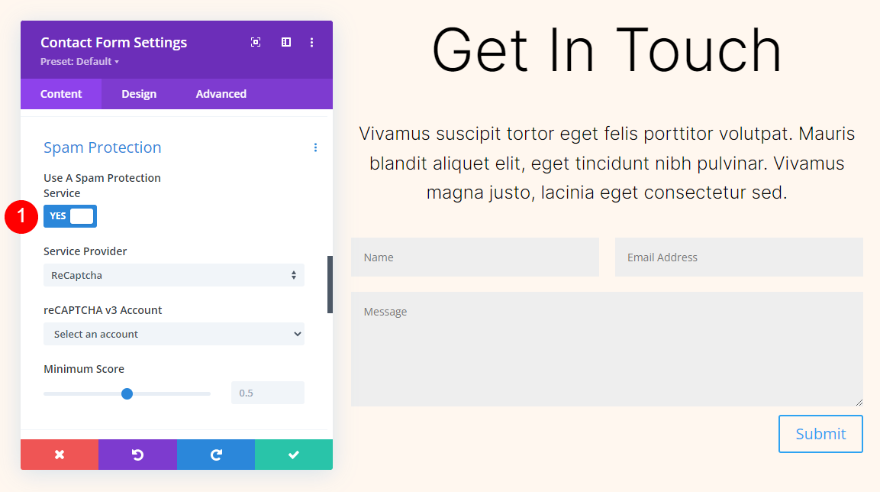
เปิดการ ตั้งค่า เลื่อนลงไปที่ การป้องกันสแปม และเปิดใช้งาน ใช้บริการป้องกันสแปม สำหรับข้อมูลเพิ่มเติมเกี่ยวกับคุณลักษณะนี้ โปรดดูบทความวิธีใช้บริการป้องกันสแปมในโมดูล Optin อีเมลของ Divi
- ใช้บริการป้องกันสแปม: ใช่

ทุ่งนา
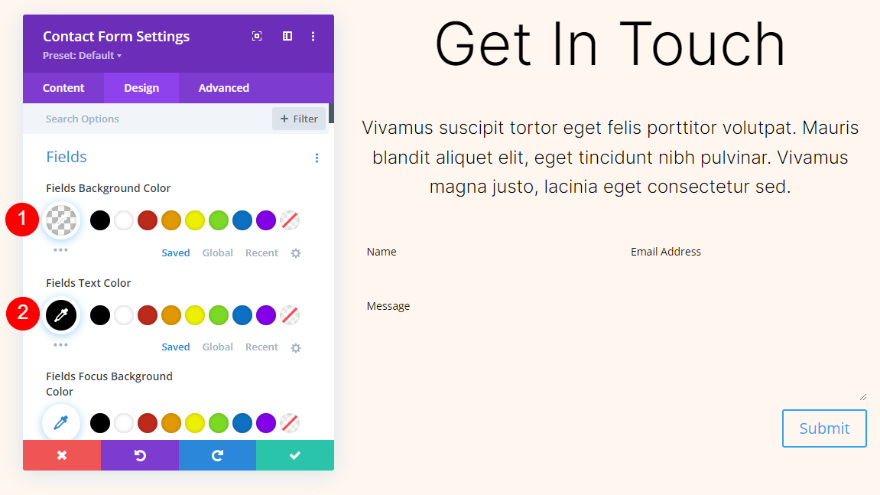
ไปที่แท็บ การออกแบบ และตั้งค่าสีพื้นหลังของฟิลด์เป็น rgba(0,0,0,0) ตั้งค่าสีข้อความของฟิลด์เป็นสีดำ
- ฟิลด์สีพื้นหลัง: rgba(0,0,0,0)
- สีข้อความ: #000000

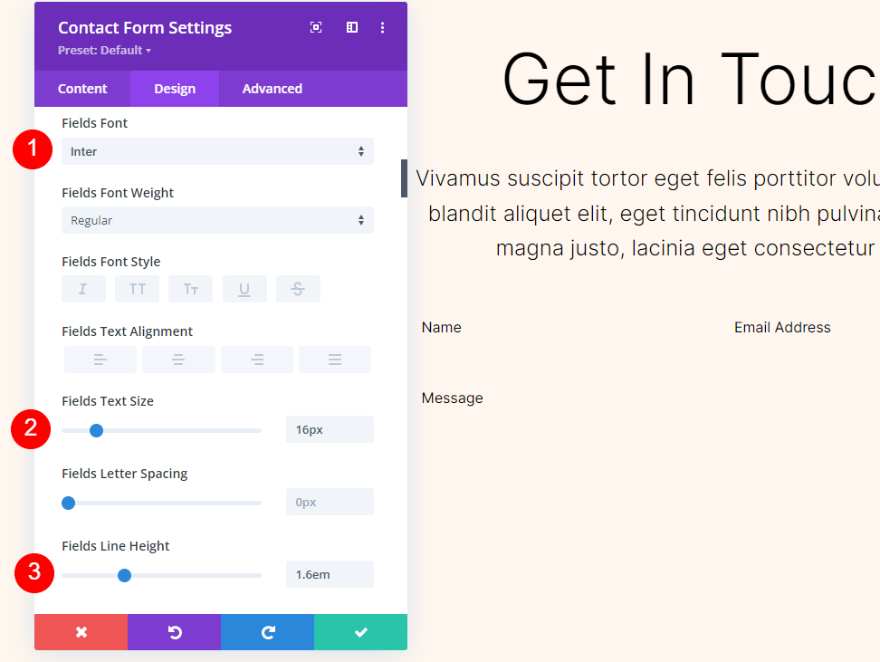
จากนั้นเลือก Inter สำหรับฟอนต์ฟิลด์ เปลี่ยนขนาดเป็น 16px และความสูงของเส้นเป็น 1.6em
- แบบอักษร: Inter
- ขนาด: 16px
- ความสูงของสาย: 1.6em

ปุ่ม
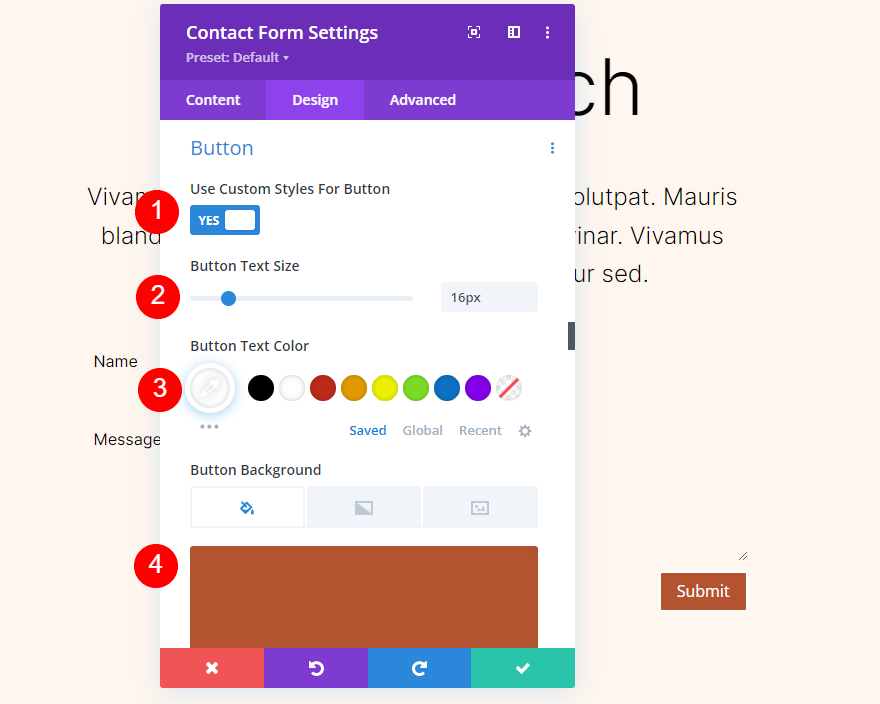
เลื่อนลงไปที่ ปุ่ม แล้วเลือก ใช้สไตล์ที่กำหนดเอง เปลี่ยนขนาดข้อความเป็น 16px เปลี่ยนสีข้อความเป็นสีขาวและตั้งค่าสีพื้นหลังเป็น #b35330
- ใช้สไตล์ที่กำหนดเอง: ใช่
- ขนาดตัวอักษร: 16px
- สีข้อความ: #ffffff
- สีพื้นหลัง: #b35330

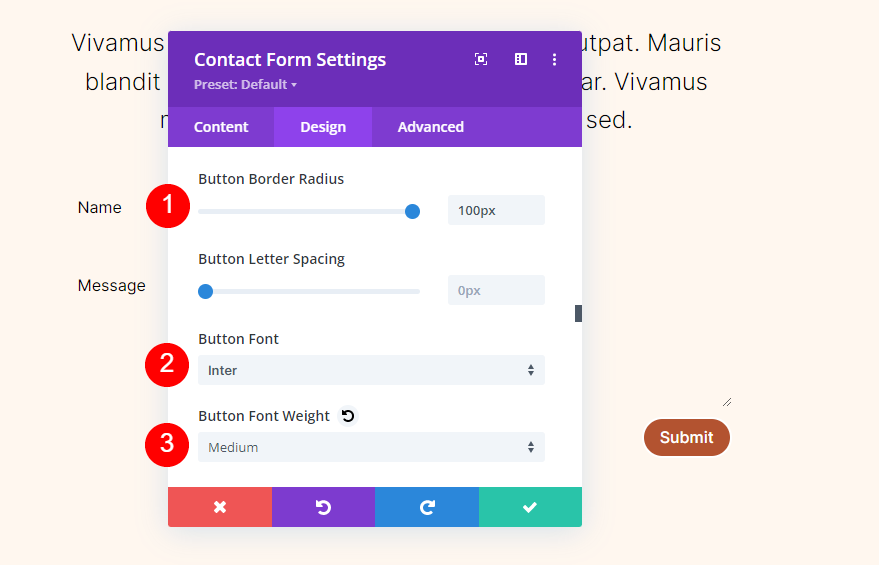
เปลี่ยนรัศมีเส้นขอบเป็น 100px เลือกอินเตอร์สำหรับฟอนต์ปุ่ม เปลี่ยนน้ำหนักเป็นปานกลาง
- รัศมีเส้นขอบ: 100px
- แบบอักษรของปุ่ม: Inter
- น้ำหนัก: ปานกลาง

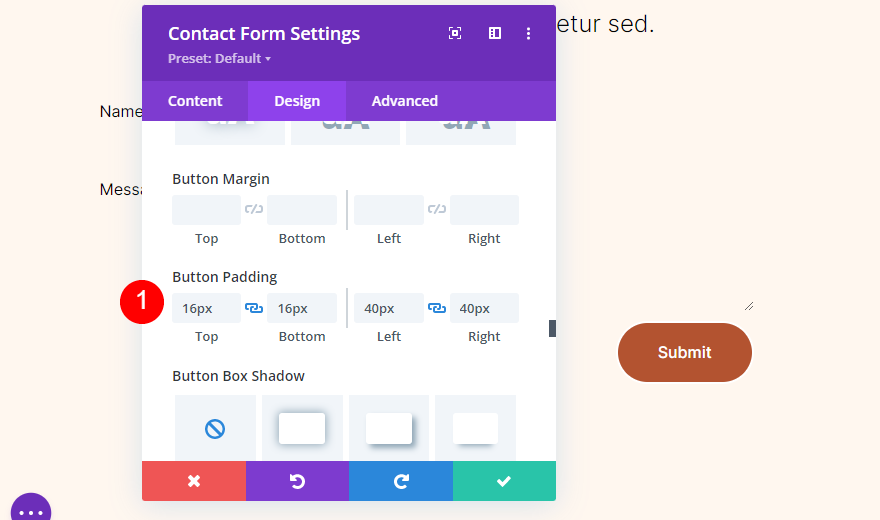
เลื่อนลงไปที่ Button Padding และเพิ่ม 16px สำหรับด้านบนและด้านล่าง และ 40px สำหรับด้านซ้ายและด้านขวา
- ปุ่ม Padding: 16px (บน, ล่าง), 40px (ซ้าย, ขวา)

พรมแดนสนาม
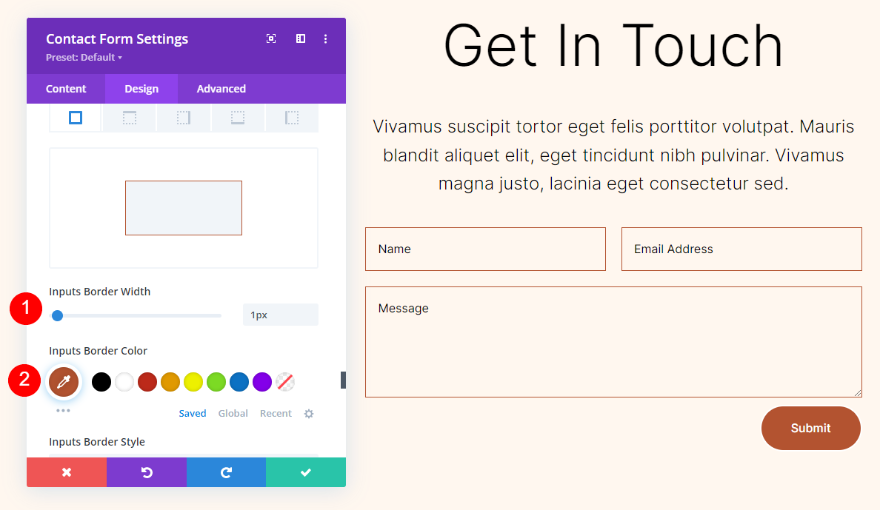
เลื่อนลงไปที่ Border และเปลี่ยน Inputs Border Width เป็น 1px เปลี่ยนสีขอบอินพุตเป็น #b35330
- อินพุตความกว้างของเส้นขอบ: 1px
- อินพุตสีเส้นขอบ: #b35330

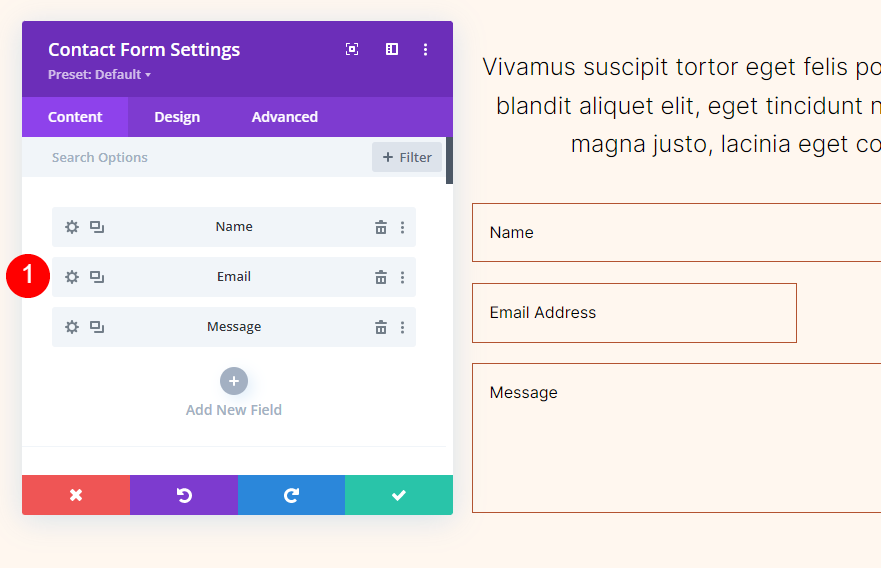
การตั้งค่าฟิลด์
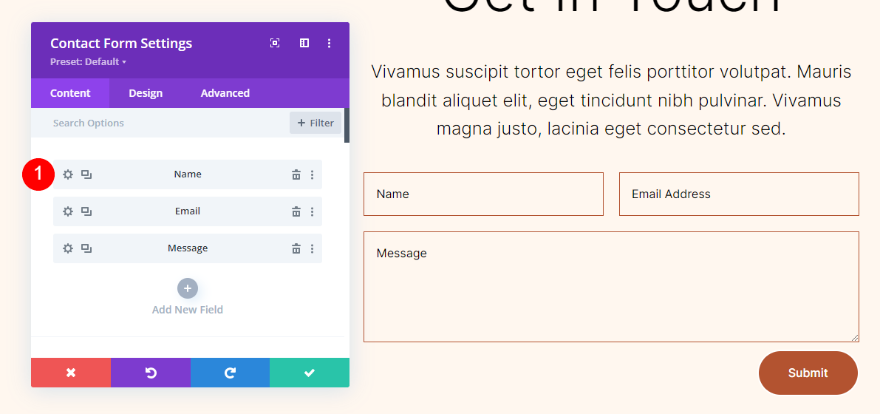
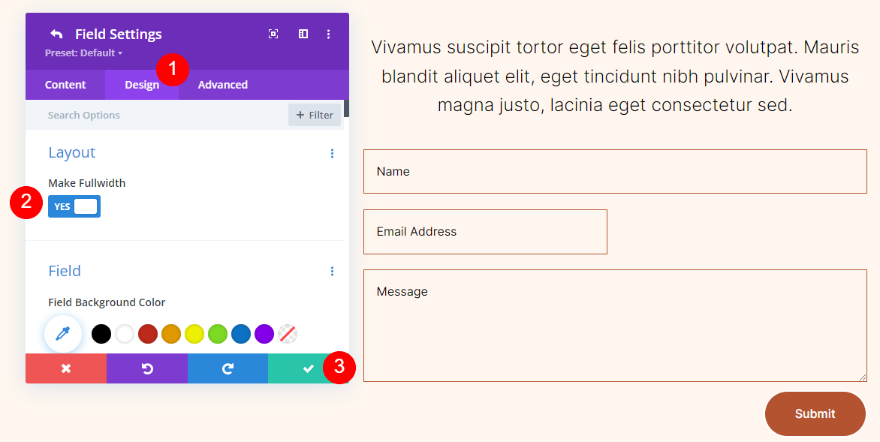
ถัดไป เปิดการตั้งค่าสำหรับ ฟิลด์ ชื่อ

เลือกแท็บ การออกแบบ และเปิดใช้งานทำให้เต็มความกว้าง ปิดการตั้งค่าฟิลด์ชื่อ
- ทำให้เต็มความกว้าง: ใช่

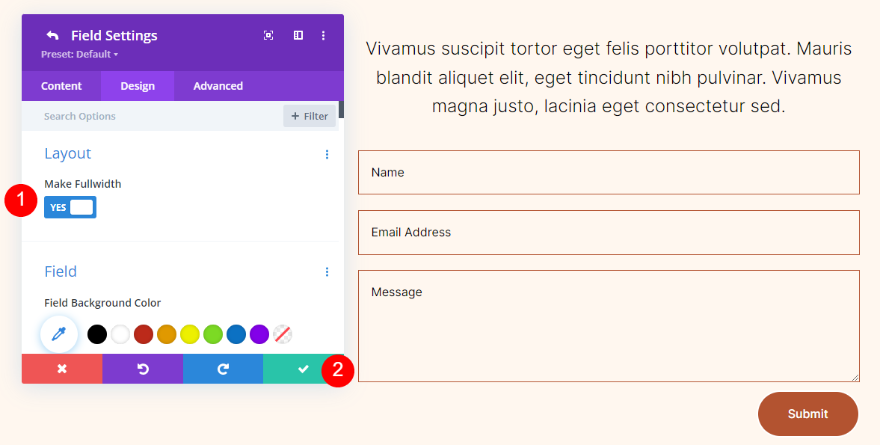
ถัดไป เปิดการ ตั้งค่าฟิลด์อีเมล

เลือกแท็บ การออกแบบ และเปิดใช้งานทำให้เต็มความกว้าง ปิดการตั้งค่าของฟิลด์อีเมล ปิดการตั้งค่าของแบบฟอร์มติดต่อ และบันทึกงานของคุณ
- ทำให้เต็มความกว้าง: ใช่


ทำซ้ำมาตรา
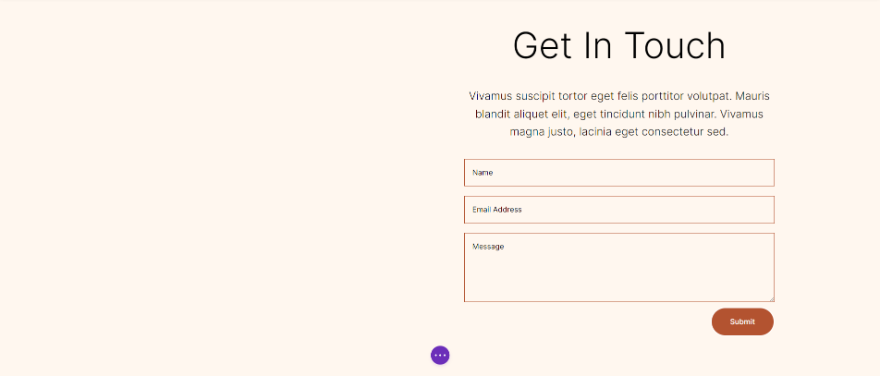
ตอนนี้ เรามีส่วนที่มีคอลัมน์ว่างทางด้านซ้าย และแบบฟอร์มการติดต่อที่สร้างด้วยโมดูลข้อความสองโมดูล และโมดูลแบบฟอร์มการติดต่อทางด้านขวา ก่อนที่เราจะสร้างพื้นหลัง เรามาทำซ้ำส่วนนี้กันก่อน

วางเมาส์เหนือการตั้งค่าของส่วนแล้วคลิกไอคอน ส่วนซ้ำ 3 ครั้ง จากนั้นเราจะมีสี่ส่วน เราจะเพิ่มพื้นหลังวงกลมที่แตกต่างกันในแต่ละอัน

การเพิ่มการไล่สีพื้นหลัง
สำหรับแต่ละพื้นหลังแบบวงกลม เราจะเพิ่มการ ไล่ระดับสีพื้นหลัง ที่คอลัมน์ด้านซ้ายของแถว ส่วนใหญ่จะใช้สีเดียวกัน และหลายๆ สีจะมี Gradient Stops ที่ซ้อนกัน ให้ความสนใจเป็นพิเศษกับลำดับการเรียงซ้อน เนื่องจากจะทำให้การไล่ระดับสีเปลี่ยนไป เราจะใช้หน่วยต่างๆ กันด้วย แต่ทั้งหมดจะเริ่มต้นเป็นเปอร์เซ็นต์
หากต้องการสร้างการไล่ระดับสีพื้นหลัง ให้เปิดการ ตั้งค่าของแถว โดยคลิกไอคอนรูปเฟือง

คลิกไอคอนรูปเฟืองสำหรับ คอลัมน์แรก

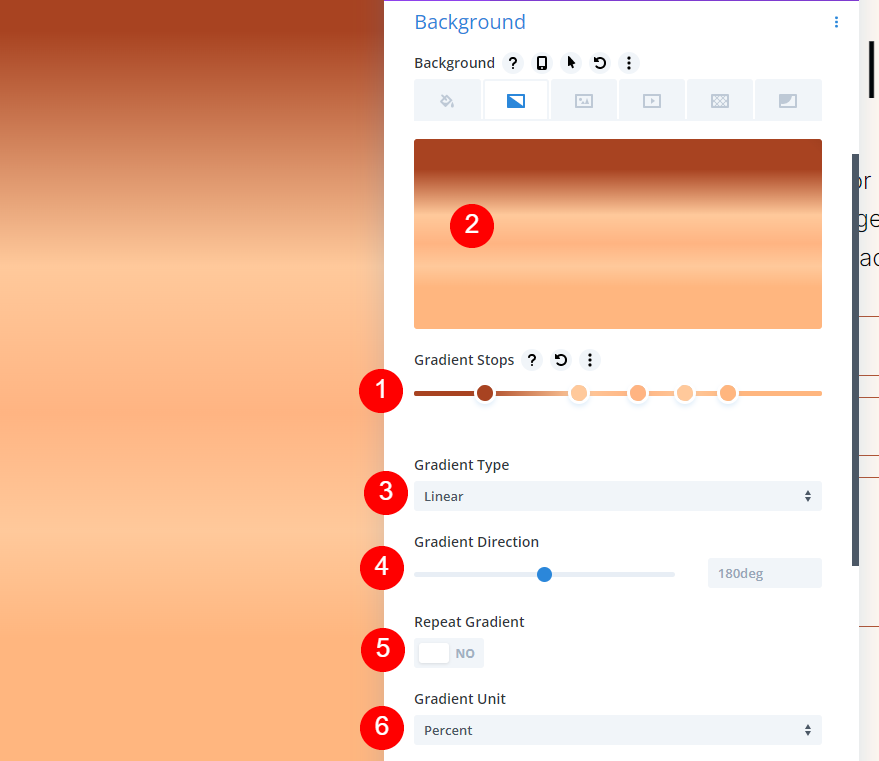
เลื่อนลงไปที่ พื้นหลัง เลือกแท็บการ ไล่ระดับสีพื้นหลัง แล้วคลิก เพิ่มการไล่ระดับสีพื้นหลัง

วาง Gradient Stops โดยคลิกที่แถบไล่ระดับสี เปลี่ยนสีได้โดยการเลือก แถบการไล่ระดับสีจะแสดงเป็นเปอร์เซ็นต์โดยค่าเริ่มต้น แต่เราจะเปลี่ยนแปลงมันเมื่อเราดำเนินการ

ตอนนี้ มาสร้างตัวอย่างพื้นหลังวงกลมของเรากัน
รูปร่างพื้นหลังวงกลมหนึ่ง
พื้นหลังวงกลมนี้จะมี Gradient Stops ห้าเส้น และสร้างวงกลมจำนวนมากภายในวงกลม
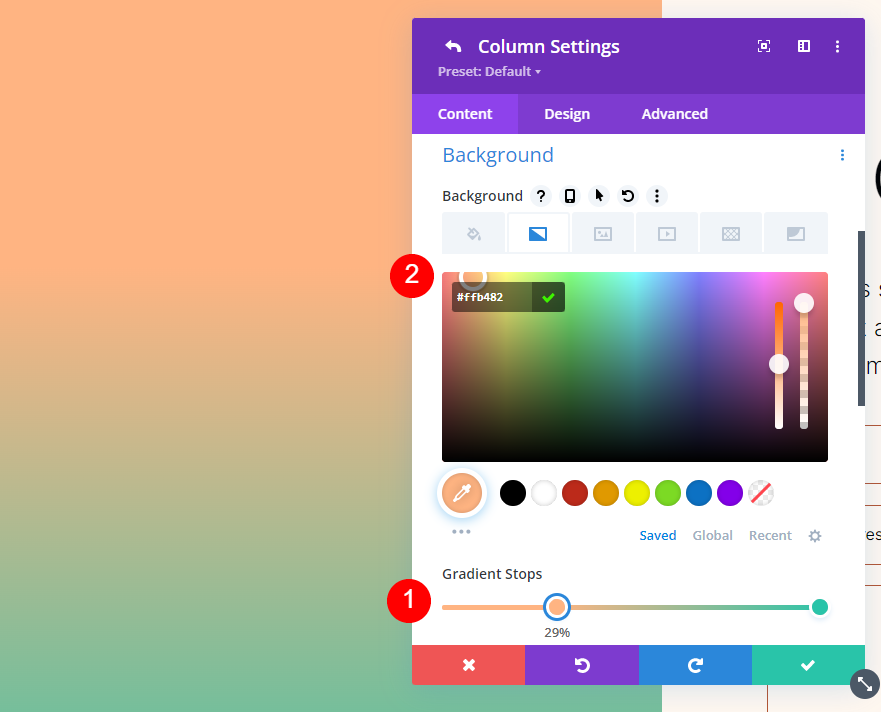
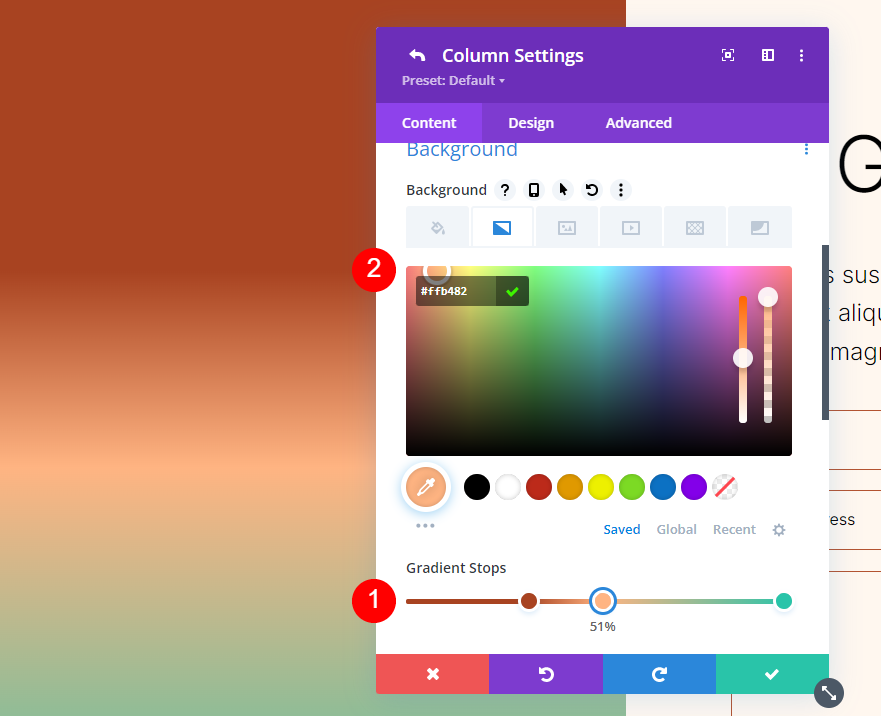
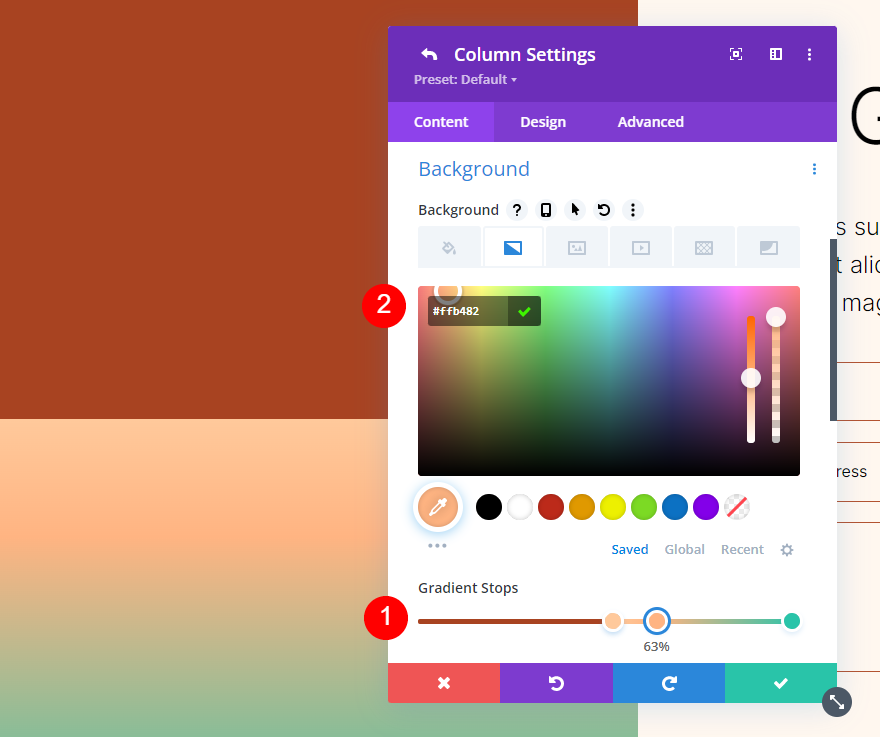
หยุดการไล่ระดับสีครั้งแรก
สำหรับ Gradient Stop แรก ให้ตั้งค่าเป็นตำแหน่ง 29% และใช้สี #ffb482
- ตำแหน่ง: 29
- สี: #ffb482

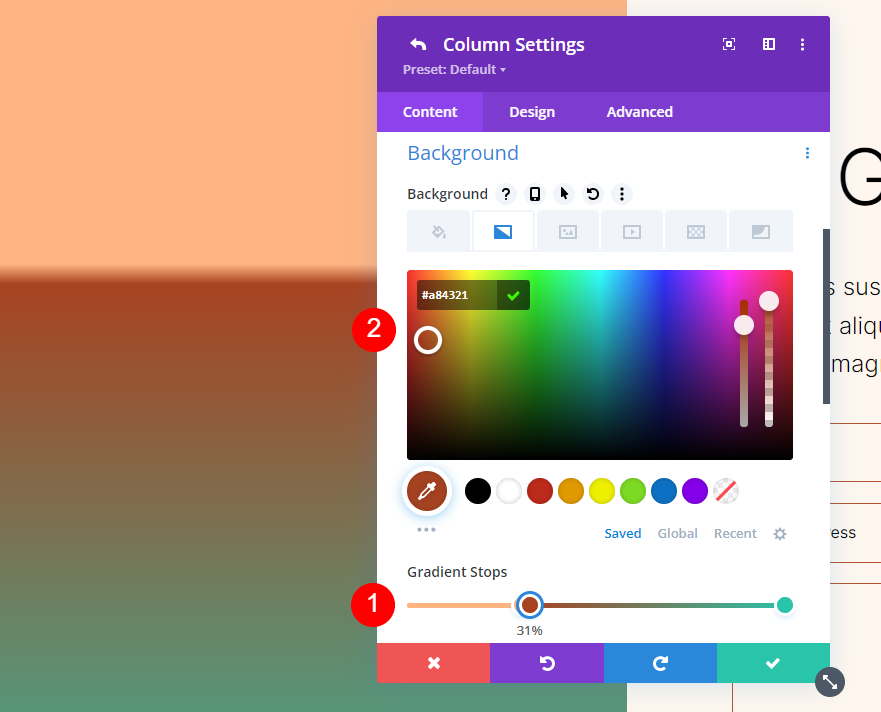
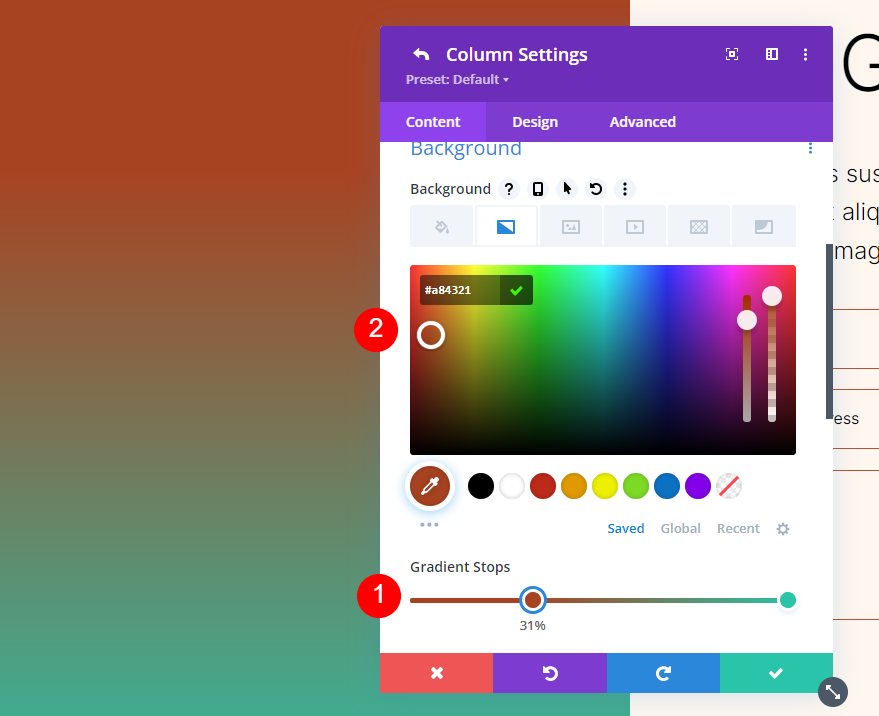
หยุดไล่ระดับที่สอง
เพิ่ม Gradient Stop ที่สองที่เครื่องหมาย 31% และเปลี่ยนสีเป็น #a84321
- ตำแหน่ง: 31
- สี: #a84321

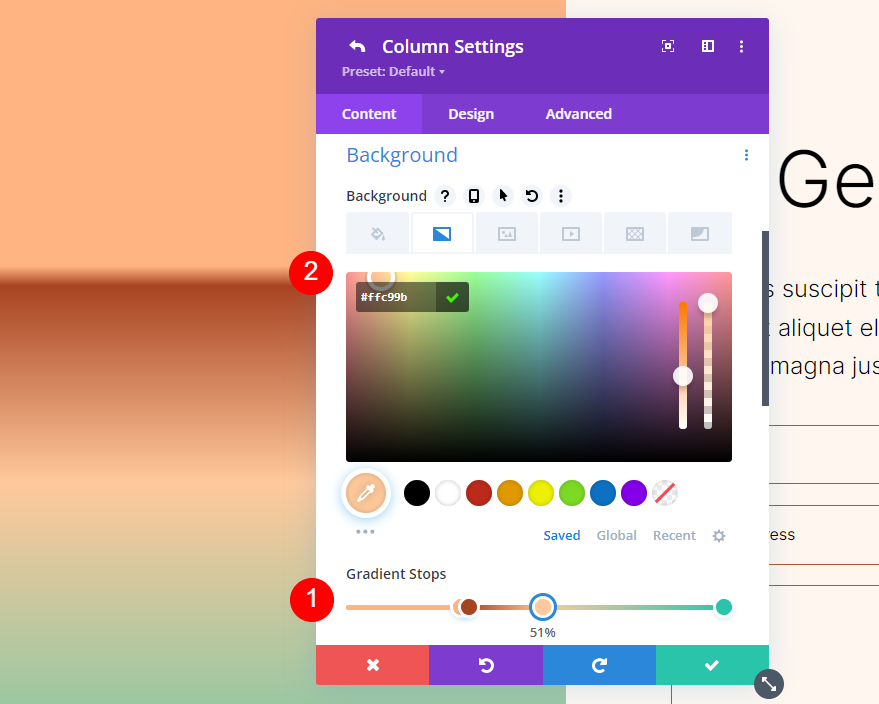
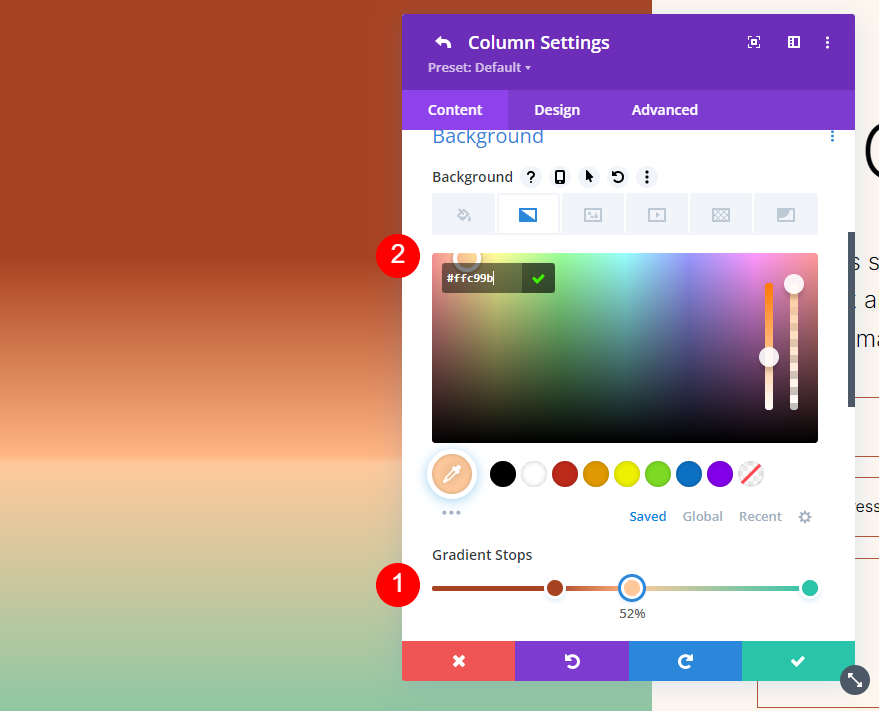
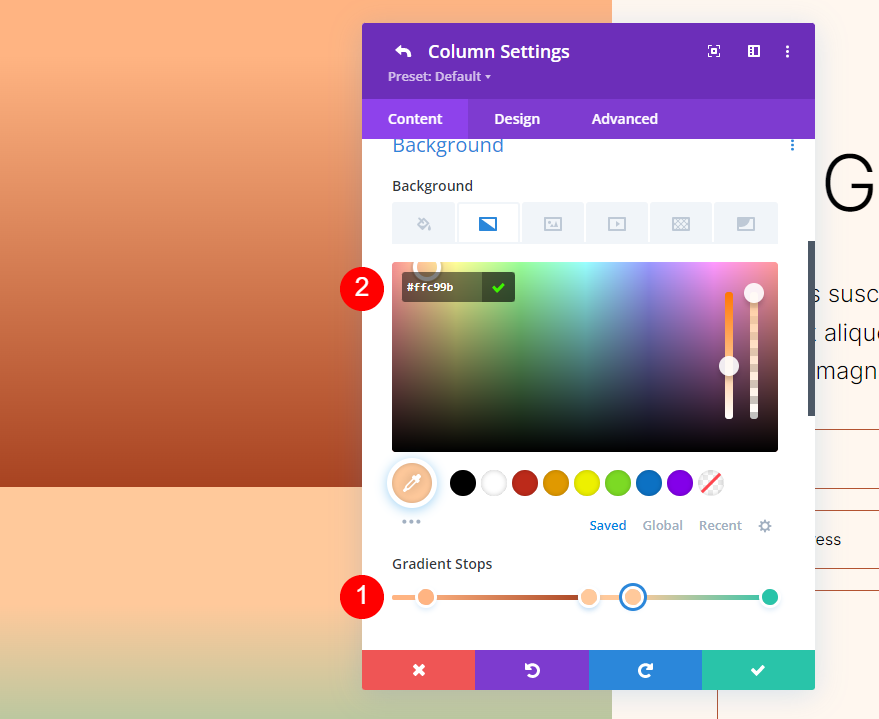
หยุดการไล่ระดับสีที่สาม
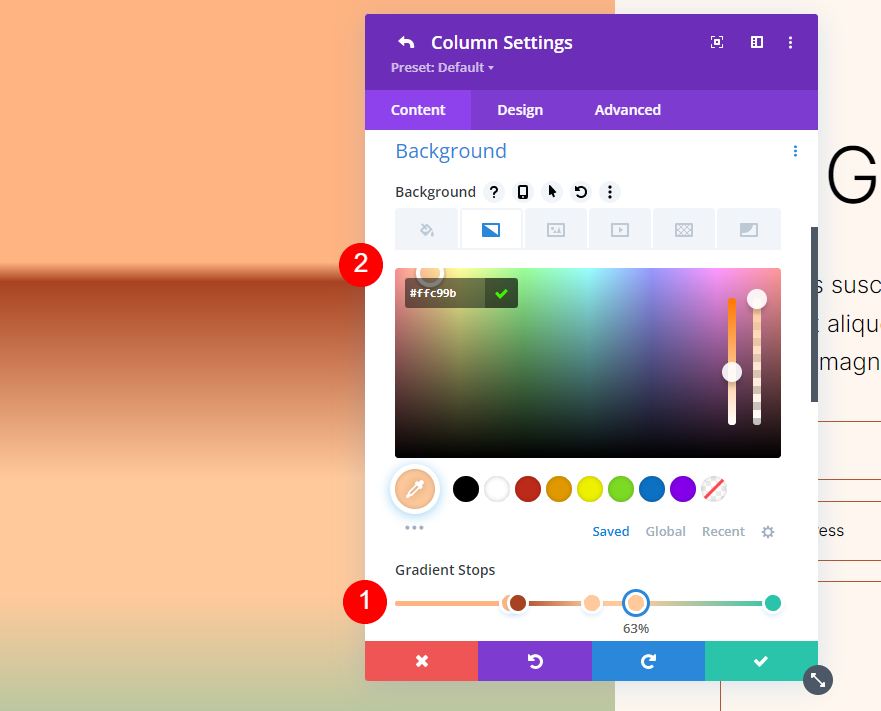
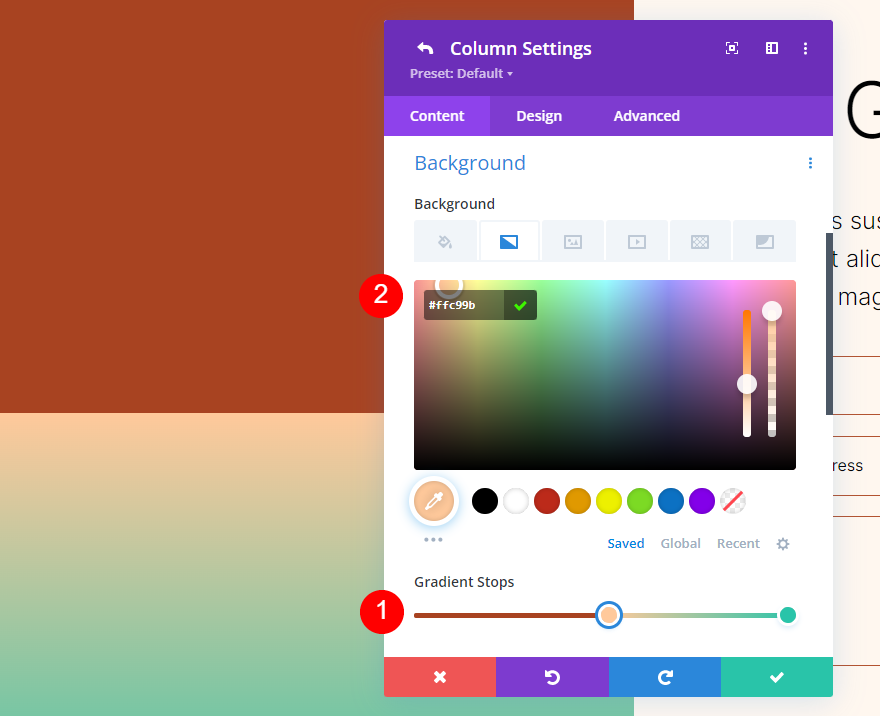
ตั้งค่า Gradient Stop ที่สามที่ 51% และเปลี่ยนสีเป็น #ffc99b
- ตำแหน่ง: 51
- สี: #ffc99b

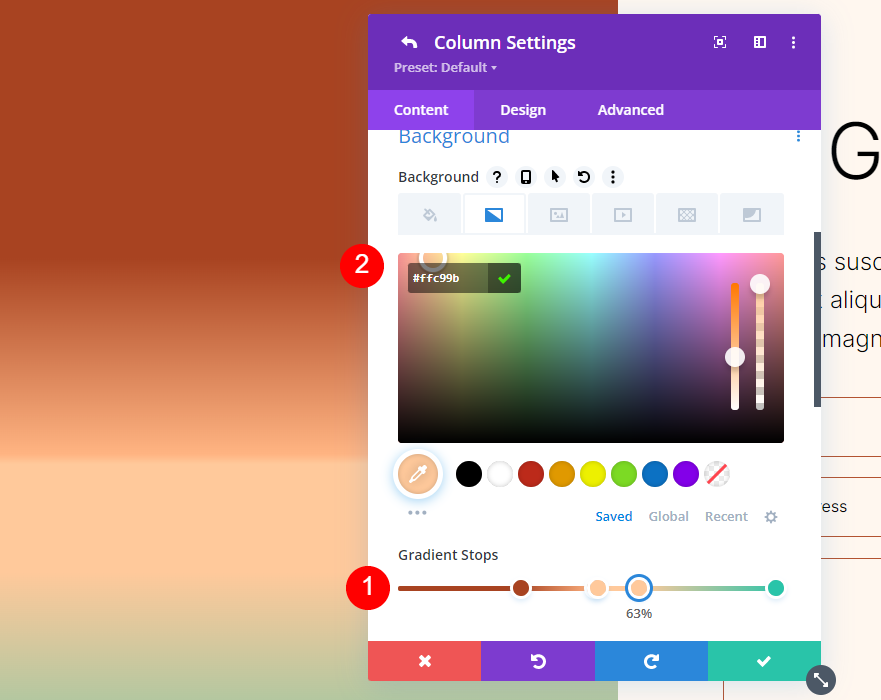
หยุดไล่ระดับ
ตั้งค่า Gradient Stop ที่สี่ที่ 63% และเปลี่ยนสีเป็น #ffc99b
- ตำแหน่ง: 63
- สี: #ffc99b

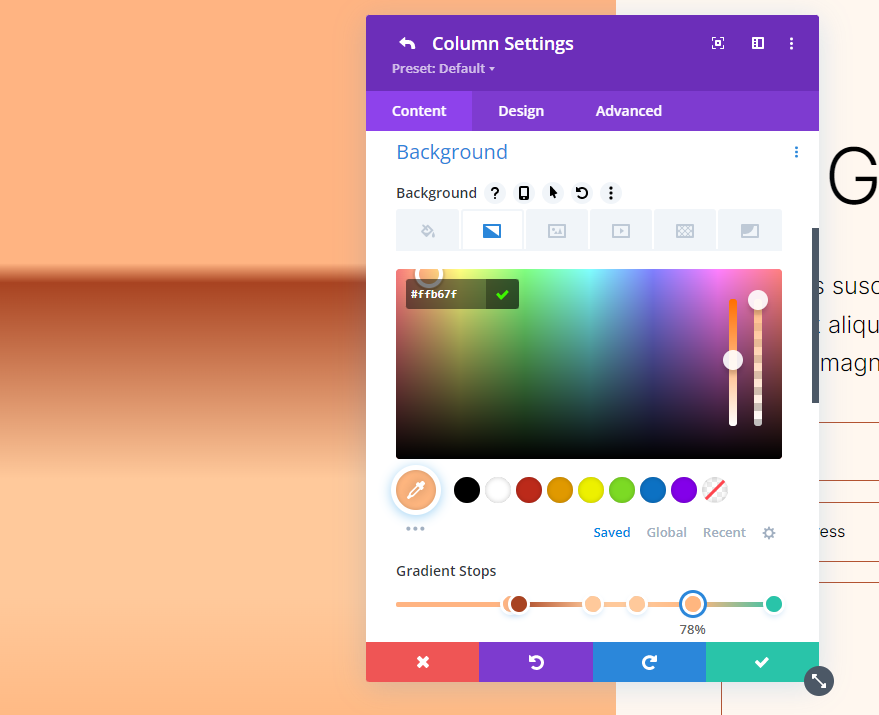
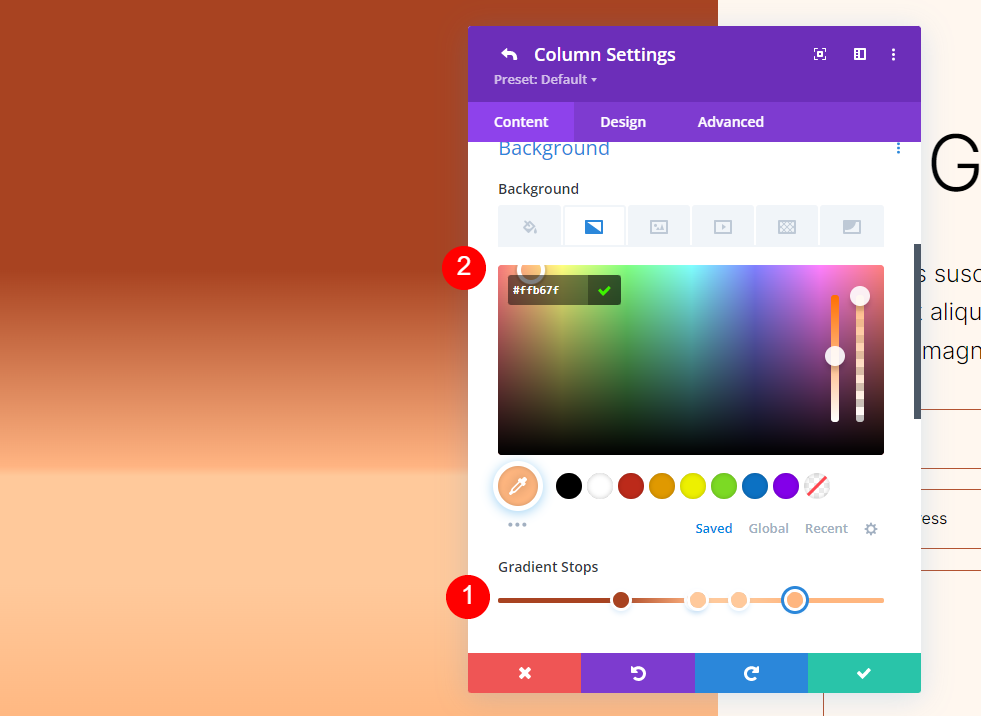
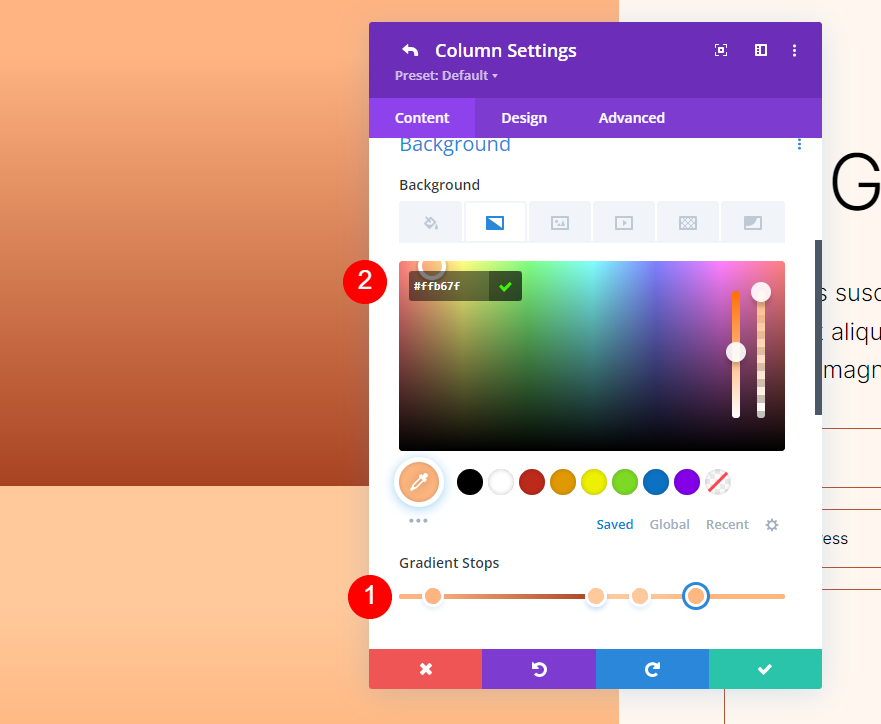
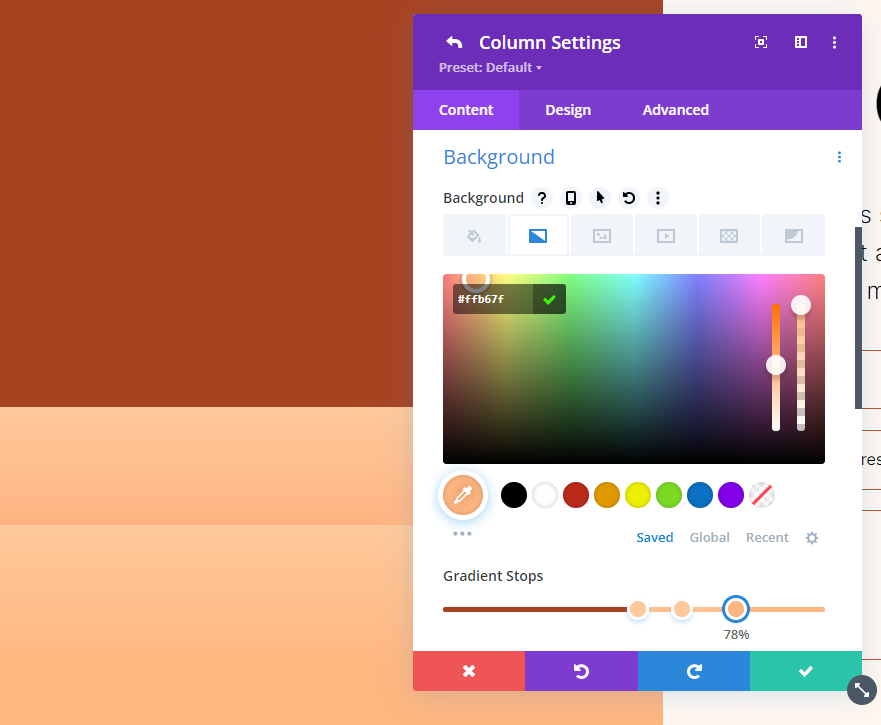
หยุดไล่ระดับห้า
ตั้งค่า Gradient Stop ที่ห้าที่เครื่องหมาย 78% และเปลี่ยนสีเป็น #ffb67f
- ตำแหน่ง: 78
- สี: #ffb67f

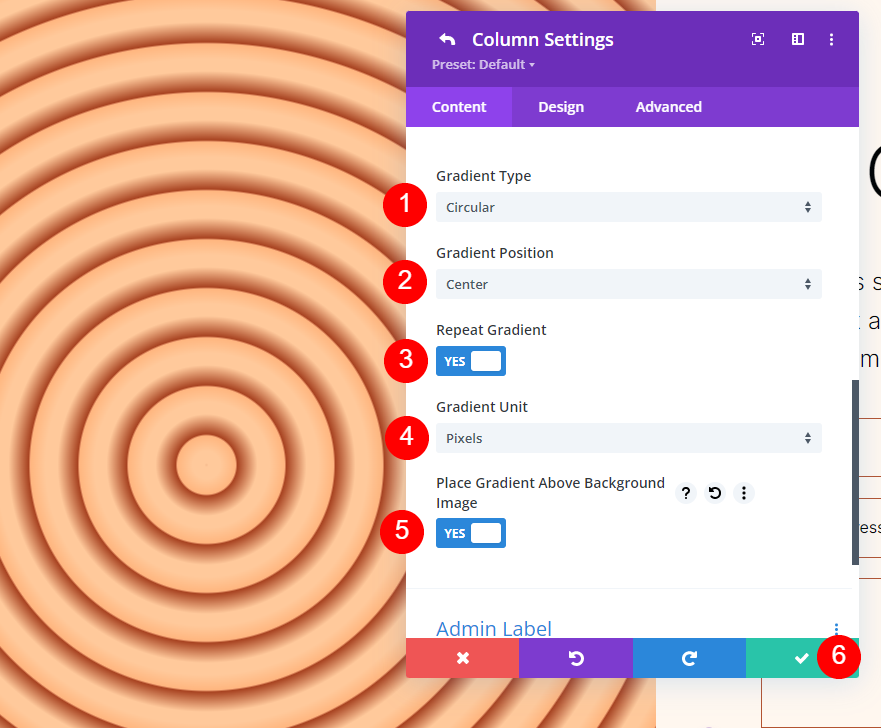
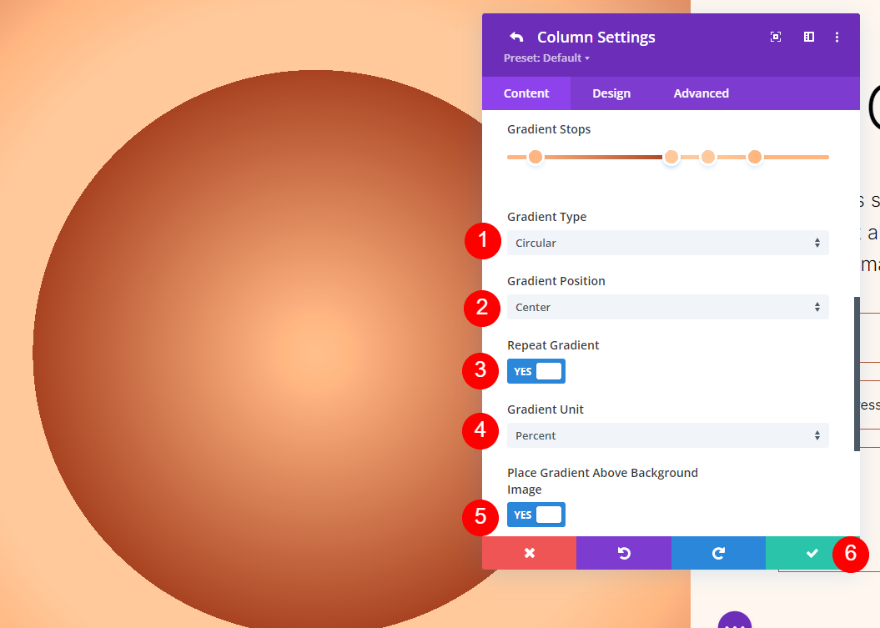
การตั้งค่าการไล่ระดับสี
สำหรับการ ตั้งค่า Gradient ให้เปลี่ยน Type เป็น Circular และ Position to Center เปิดใช้งานการไล่ระดับสีซ้ำ เปลี่ยนหน่วยเป็นพิกเซล และเปิดใช้งานการไล่ระดับสีเหนือภาพพื้นหลัง
- ประเภท: วงกลม
- ตำแหน่ง: Center
- ทำซ้ำการไล่ระดับสี: ใช่
- หน่วยไล่ระดับ: พิกเซล
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

รูปร่างพื้นหลังวงกลมสอง
รูปร่างพื้นหลังวงกลมที่สองของเราจะมี Gradient Stops ห้าอัน มันจะแสดงส่วนของรูปแบบวงกลมจากมุมหนึ่ง
หยุดการไล่ระดับสีครั้งแรก
สำหรับ Gradient Stop แรก ให้ตั้งค่าที่ 31% และเปลี่ยนสีเป็น #a84321
- ตำแหน่ง: 31
- สี: #a84321

หยุดไล่ระดับที่สอง
วาง Gradient Stop ที่สองที่ 51% และเปลี่ยนสีเป็น #ffb482
- ตำแหน่ง: 51
- สี: #ffb482

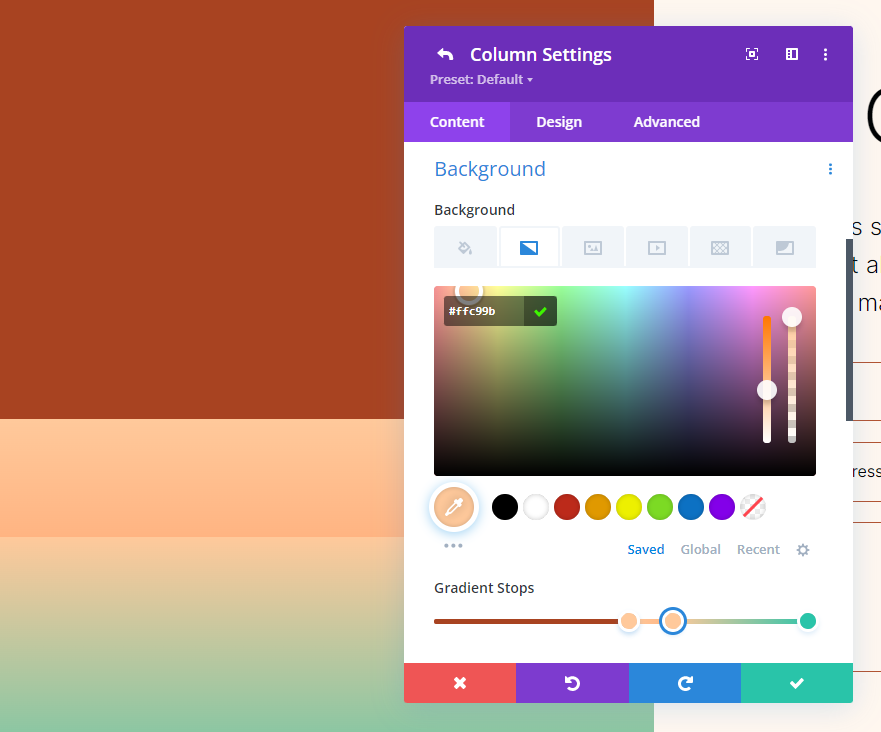
หยุดการไล่ระดับสีที่สาม
วาง Gradient Stop ที่สามที่ 52% และเปลี่ยนสีเป็น #ffc99b
- ตำแหน่ง: 52
- สี: #ffc99b

หยุดไล่ระดับ
ตั้งค่า Gradient Stop ที่สี่ที่ 63% และเปลี่ยนสีเป็น #ffc99b
- ตำแหน่ง: 63
- สี: #ffc99b

หยุดไล่ระดับห้า
ตั้งค่า Gradient Stop สุดท้ายเป็น 78% และเปลี่ยนสีเป็น #ffb67f
- ตำแหน่ง: 78
- สี: #ffb67f

การตั้งค่าการไล่ระดับสี
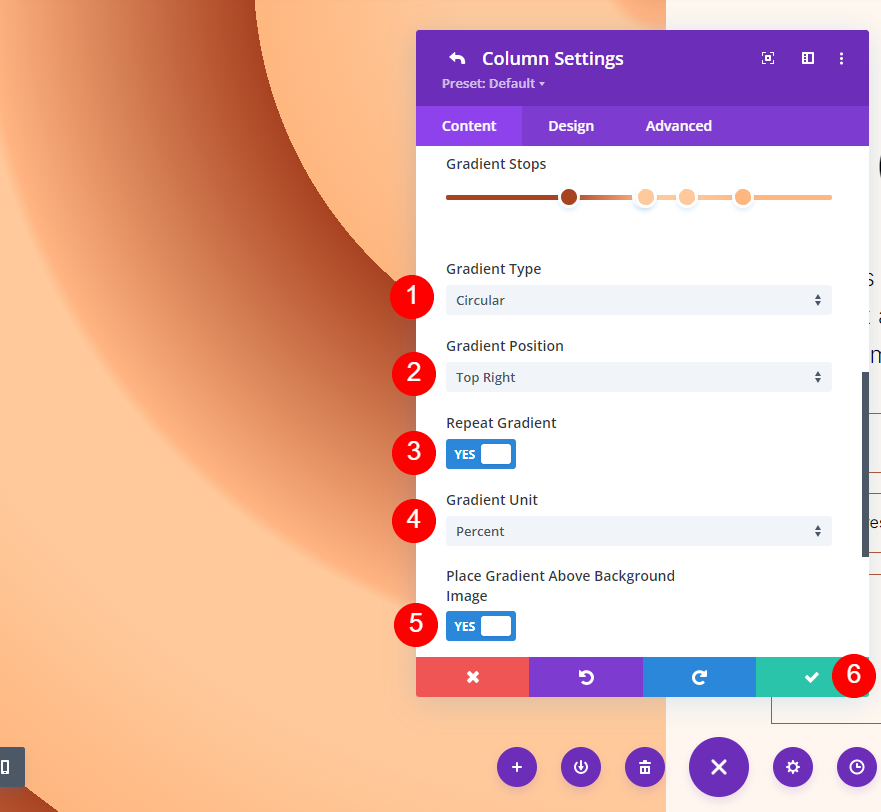
ถัดไป ตั้งค่าการ ปรับการไล่ระดับสี เปลี่ยน Type เป็น Circular และตั้งค่าตำแหน่งเป็นด้านบนขวา เปิดใช้งานการไล่ระดับสีซ้ำ เลือกพิกเซลสำหรับหน่วย และเปิดใช้งานการไล่ระดับสีเหนือภาพพื้นหลัง ปิดโมดูลและบันทึกการตั้งค่าของคุณ
- ประเภท: วงกลม
- ตำแหน่ง: บนขวา
- ทำซ้ำการไล่ระดับสี: ใช่
- หน่วยไล่ระดับ: เปอร์เซ็นต์
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

วงกลม พื้นหลัง รูปร่าง สาม
สำหรับรูปร่างพื้นหลังวงกลมที่สาม เราจะใช้ Gradient Stops ห้าอันที่มีสองสแต็กซ้อนกัน สิ่งนี้จะสร้างวงกลมที่มีศูนย์กลาง
หยุดการไล่ระดับสีครั้งแรก
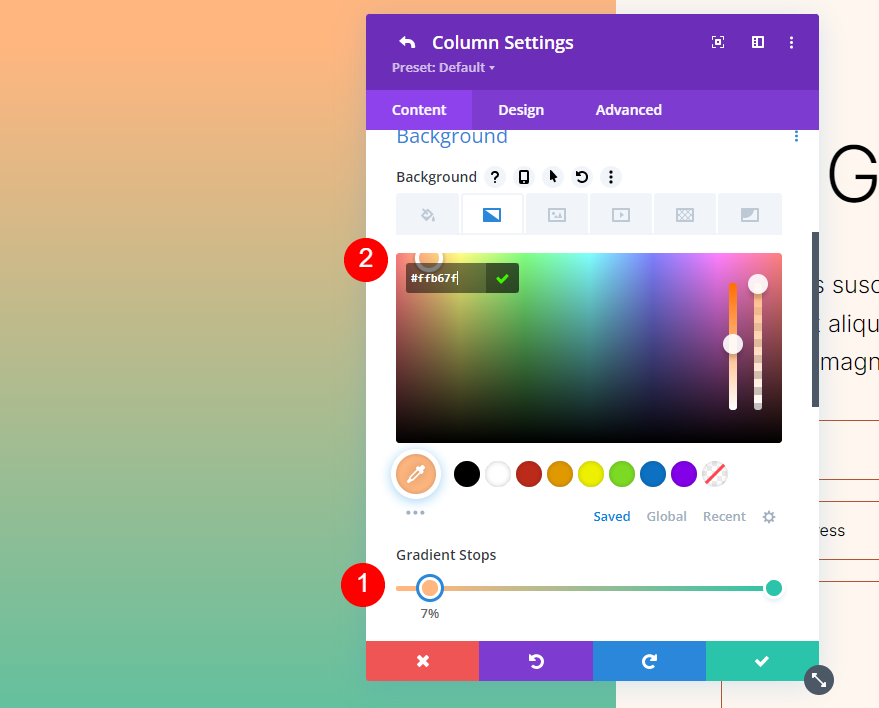
วาง Gradient Stop แรกที่ 7% และเปลี่ยนสีเป็น #ffb482
- ตำแหน่ง: 7
- สี: #ffb482

หยุดไล่ระดับที่สอง
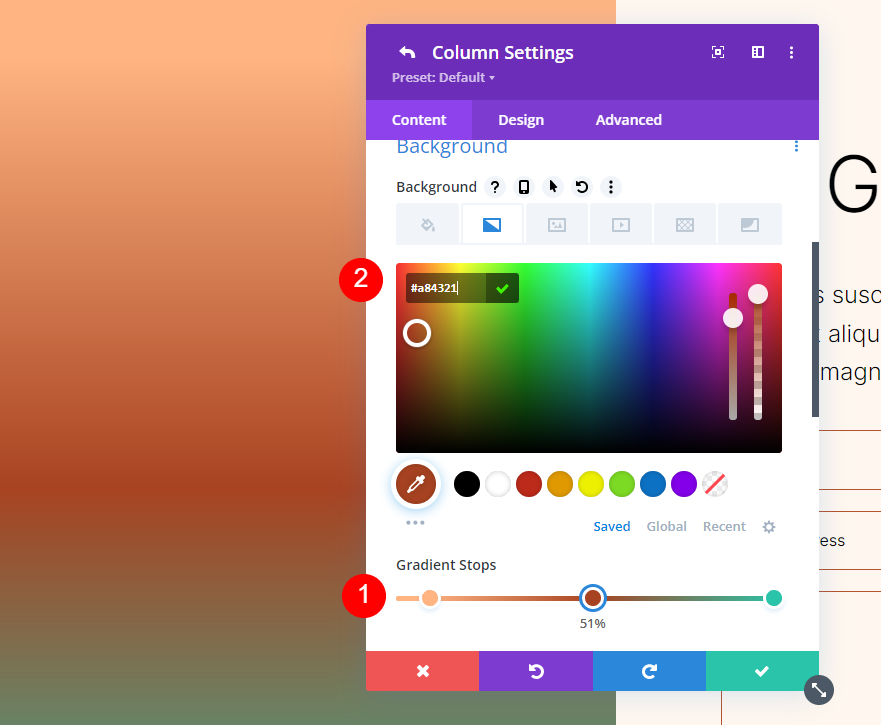
วาง Gradient Stop ที่สองเป็น 51% และเปลี่ยนสีเป็น #a84321
- ตำแหน่ง: 51
- สี: #a84321

หยุดการไล่ระดับสีที่สาม
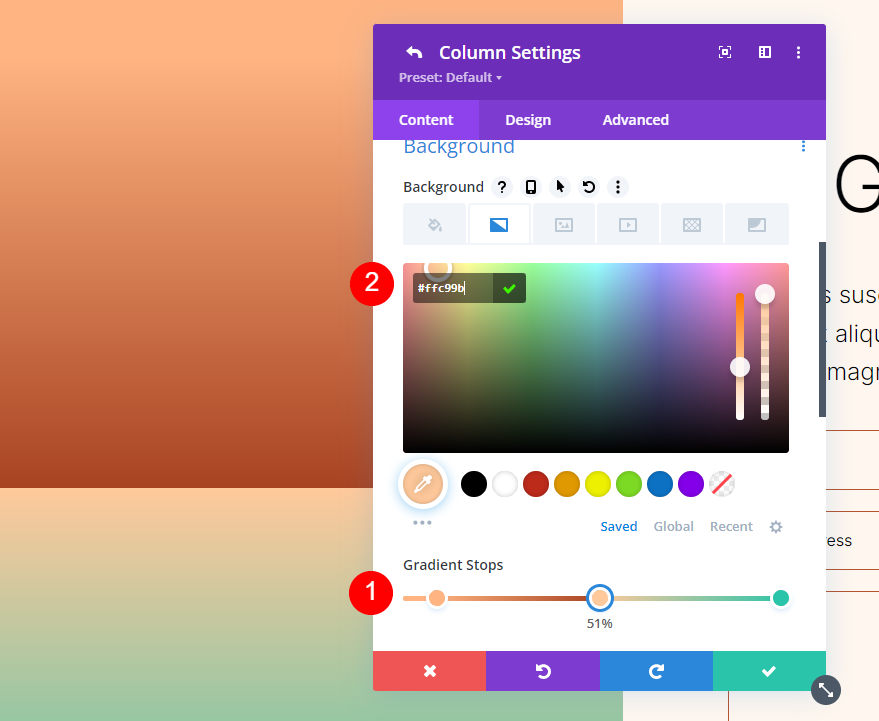
วาง Gradient Stop ที่สามที่ 51% ทับอันที่สอง และเปลี่ยนสีเป็น #ffc99b
- ตำแหน่ง: 51
- สี: #ffc99b

หยุดไล่ระดับ
วาง Gradient Stop ที่สี่ที่เครื่องหมาย 63% และเปลี่ยนสีเป็น #ffc99b
- ตำแหน่ง: 63
- สี: #ffc99b

หยุดไล่ระดับห้า
สุดท้าย วาง Gradient Stop สุดท้ายที่เครื่องหมาย 78% และเปลี่ยนสีเป็น #ffb67f
- ตำแหน่ง: 78
- สี: #ffb67f

การตั้งค่าการไล่ระดับสี
สุดท้าย เปลี่ยนประเภทการไล่ระดับสีเป็นวงกลมและตำแหน่งเป็นกึ่งกลาง เปิดใช้งานการไล่ระดับสีซ้ำ เลือกเปอร์เซ็นต์สำหรับหน่วย และเปิดใช้งานการไล่ระดับสีเหนือภาพพื้นหลัง ปิดการตั้งค่าและบันทึกงานของคุณ
- ประเภท: วงกลม
- ตำแหน่ง: Center
- ทำซ้ำการไล่ระดับสี: ใช่
- หน่วยไล่ระดับ: เปอร์เซ็นต์
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

วงกลม พื้นหลัง รูปร่าง Four
ตัวอย่างสุดท้ายของเราใช้ Gradient Stops ห้าอัน และแสดงหนึ่งในสี่ของรูปแบบวงกลม
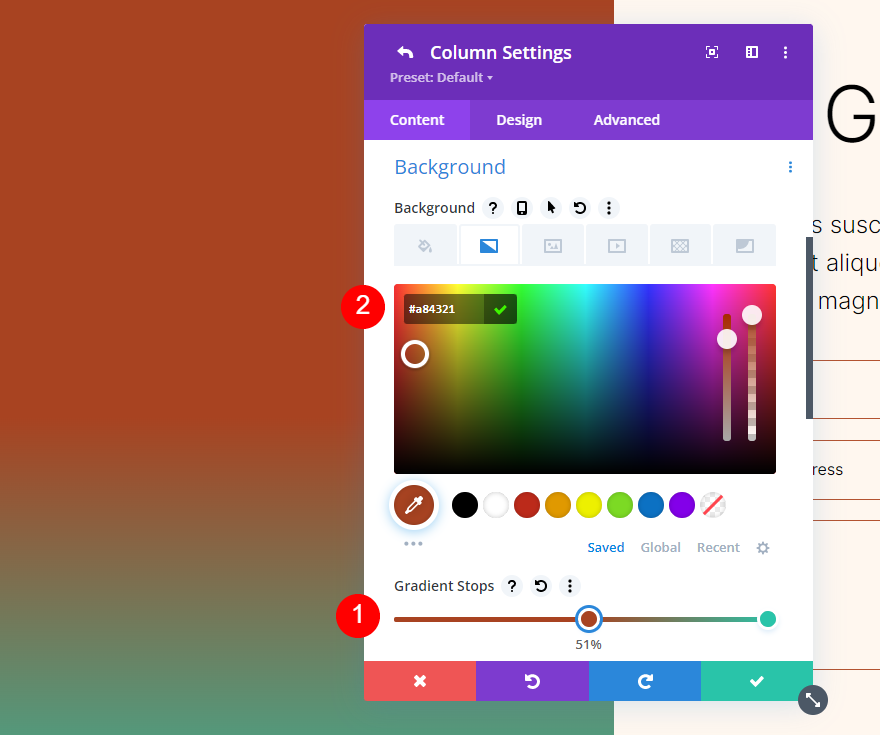
หยุดการไล่ระดับสีครั้งแรก
ตั้งค่า Gradient Stop แรกที่เครื่องหมาย 51% เราจะเปลี่ยนเป็น vh ในการตั้งค่าของเรา เปลี่ยนสีเป็น #a84321
- ตำแหน่ง: 51
- สี: #a84321

หยุดไล่ระดับที่สอง
วาง Gradient Stop ถัดไปที่ด้านบนของอันแรก ที่ 51% เปลี่ยนสีเป็น #ffc99b
- ตำแหน่ง: 51
- สี: #ffc99b

หยุดการไล่ระดับสีที่สาม
วาง Gradient Stop ที่สามที่เครื่องหมาย 63% และเปลี่ยนสีเป็น #ffb482
- ตำแหน่ง: 63
- สี: #ffb482

หยุดไล่ระดับ
วาง Gradient Stop ที่สี่ที่ด้านบนของ Gradient Stop ที่สามที่เครื่องหมาย 63%
- ตำแหน่ง: 63
- สี: #ffc99b

หยุดไล่ระดับห้า
วาง Gradient Stop ที่ห้าที่เครื่องหมาย 78% และเปลี่ยนสีเป็น #ffb67f
- ตำแหน่ง: 78
- สี: #ffb67f

การตั้งค่าการไล่ระดับสี
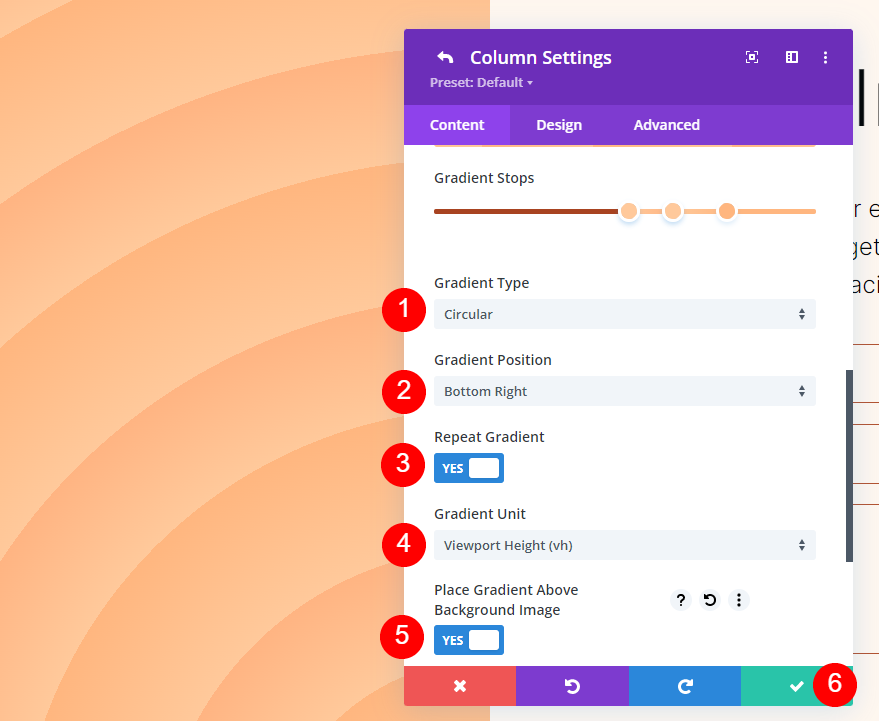
สุดท้าย เปลี่ยน Type เป็น Circular และตั้งค่าตำแหน่งเป็นด้านล่างขวา เปิดใช้งานการไล่ระดับสีซ้ำ เปลี่ยนหน่วยเป็น vh และเปิดใช้งานการไล่ระดับสีเหนือภาพพื้นหลัง ปิดการตั้งค่าและบันทึกงานของคุณ
- ประเภท: วงกลม
- ตำแหน่ง: ล่างขวา
- ทำซ้ำการไล่ระดับสี: ใช่
- หน่วยไล่ระดับ: ความสูงของวิวพอร์ต (vh)
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

ผลลัพธ์
รูปร่างพื้นหลังวงกลมแรก
เดสก์ทอป

โทรศัพท์

รูปร่างพื้นหลังวงกลมที่สอง
เดสก์ทอป

โทรศัพท์

รูปร่างพื้นหลังวงกลมที่สาม
เดสก์ทอป

โทรศัพท์

รูปร่างพื้นหลังวงกลมที่สี่
เดสก์ทอป

โทรศัพท์

จบความคิด
นั่นคือรูปลักษณ์ของเราในการใช้ Divi Gradient Builder เพื่อออกแบบรูปร่างพื้นหลังวงกลมที่ไม่เหมือนใคร Gradient Builder เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างพื้นหลังที่น่าสนใจ รูปทรงวงกลมโดดเด่นและเพิ่มการออกแบบภาพที่ไม่เหมือนใครให้กับส่วนหรือคอลัมน์ใดๆ ด้วยวิธีการที่เราได้แสดงไว้นี้ ใครๆ ก็สามารถสร้างรูปแบบวงกลมที่น่าสนใจได้ภายในไม่กี่นาที ฉันแนะนำให้ลองใช้ส่วนควบคุมและลำดับการเรียงซ้อนเพื่อดูว่าคุณสามารถสร้างอะไรได้
เราต้องการที่จะได้ยินจากคุณ คุณเคยใช้ Divi Gradient Builder เพื่อออกแบบรูปร่างพื้นหลังวงกลมหรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
