Cara Menggunakan Divi Gradient Builder untuk Mendesain Bentuk Latar Belakang Melingkar yang Unik
Diterbitkan: 2022-05-04Gradient Builder Divi dapat membuat banyak latar belakang yang menarik. Warna-warna tersebut bekerja sama untuk menciptakan bentuk dan pola yang biasanya sulit untuk dibuat. Divi's Gradient Builder menyertakan pengaturan yang membuat pembuatan pola melingkar, seperti bentuk latar belakang melingkar, yang membuat pembuatan latar belakang unik menjadi tugas yang mudah. Dalam posting ini, kita akan melihat cara menggunakan Divi Gradient Builder untuk mendesain bentuk latar belakang melingkar yang unik yang menarik perhatian ke bagian atau kolom mana pun.
Mari kita mulai.
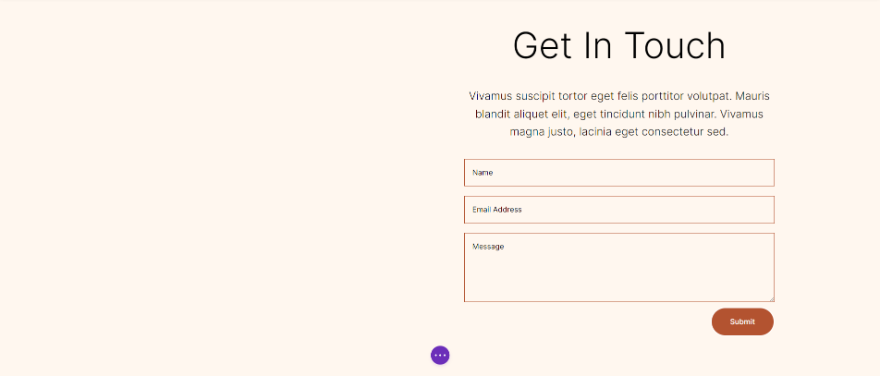
Pratinjau
Pertama, mari kita lihat apa yang sedang kita bangun.
Latar Belakang Melingkar Pertama
Desktop

Telepon

Latar Belakang Melingkar Kedua
Desktop

Telepon

Latar Belakang Lingkaran Ketiga
Desktop

Telepon

Latar Belakang Lingkaran Keempat
Desktop

Telepon

Buat Bagian Bentuk Melingkar
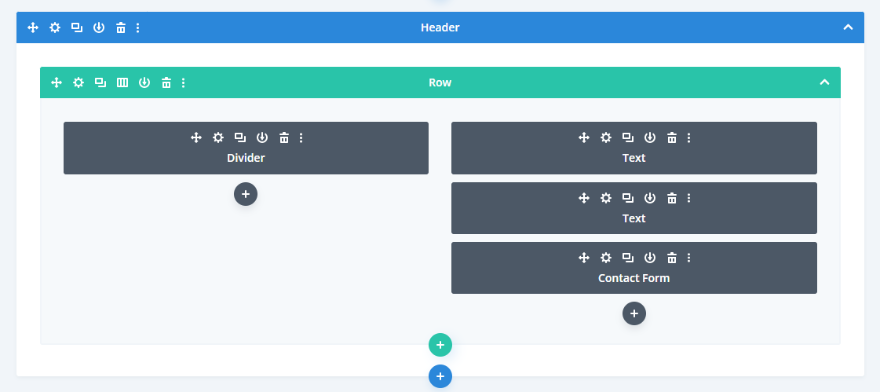
Daripada menggunakan bagian dari tata letak Divi, kami akan membuat bagian khusus untuk tutorial ini. Bagian akan membutuhkan baris dua kolom dengan kolom berukuran sama.
Di kolom kiri, kami akan menempatkan pembagi. Ini tidak akan terlihat. Ini memungkinkan latar belakang kolom 1 kami untuk ditampilkan pada ukuran layar yang lebih kecil. Hanya kolom dengan modul yang ditampilkan di layar yang lebih kecil. Kolom kanan akan mencakup dua modul teks dan formulir kontak.

Pengaturan Bagian
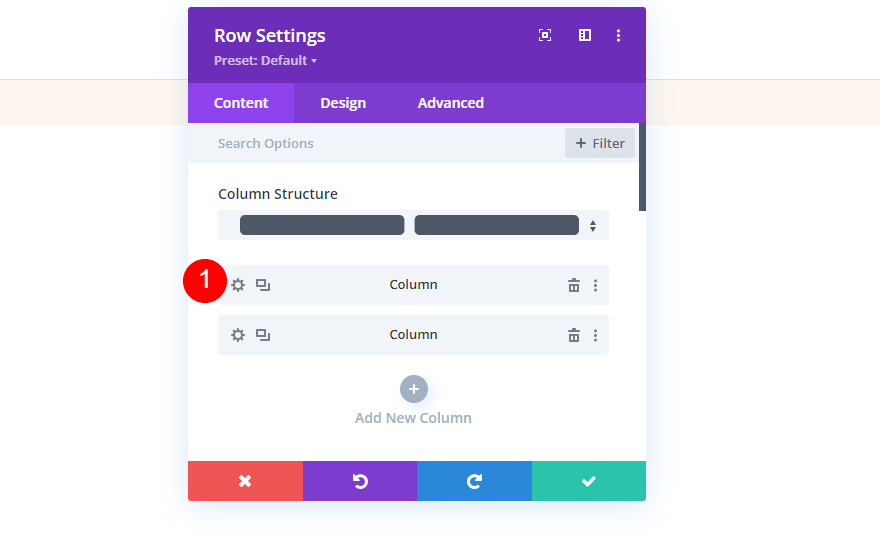
Buka pengaturan bagian dengan mengklik ikon roda giginya.

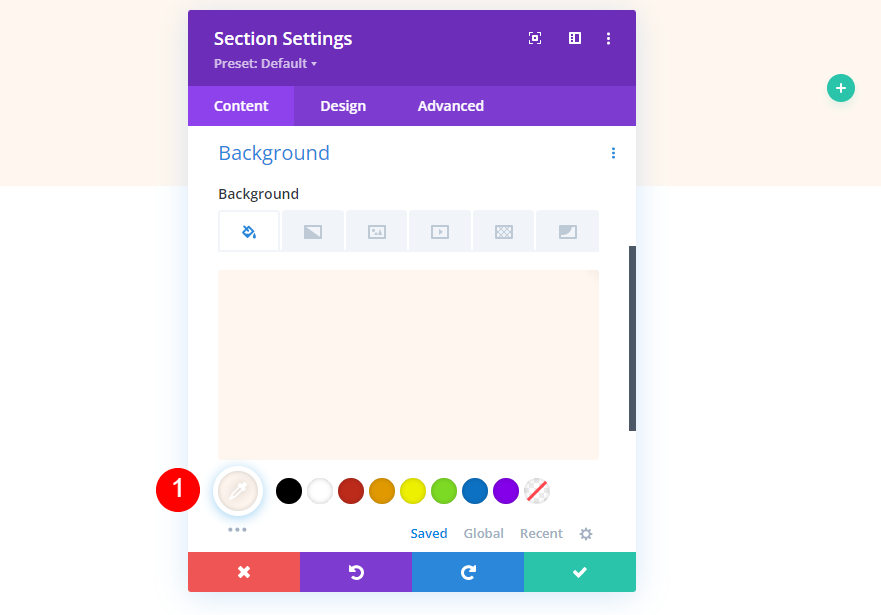
Gulir ke bawah ke Latar Belakang dan ubah Warna menjadi #fff7ef.
- Warna Latar Belakang: #fff7ef

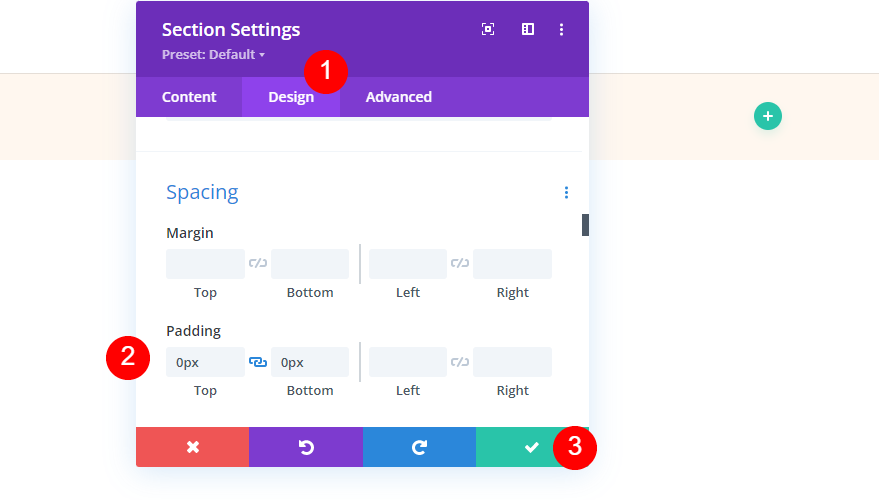
Selanjutnya, pilih tab desain . Gulir ke bawah ke Spasi dan masukkan 0px untuk Padding Atas dan Bawah. Tutup pengaturan bagian.
- Atas: 0px
- Bawah: 0px

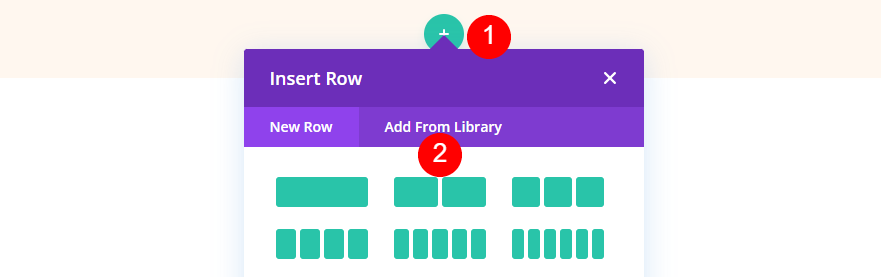
Tambahkan Baris
Selanjutnya, tambahkan baris dua kolom .

Selanjutnya, buka pengaturan baris dengan mengklik ikon roda giginya.

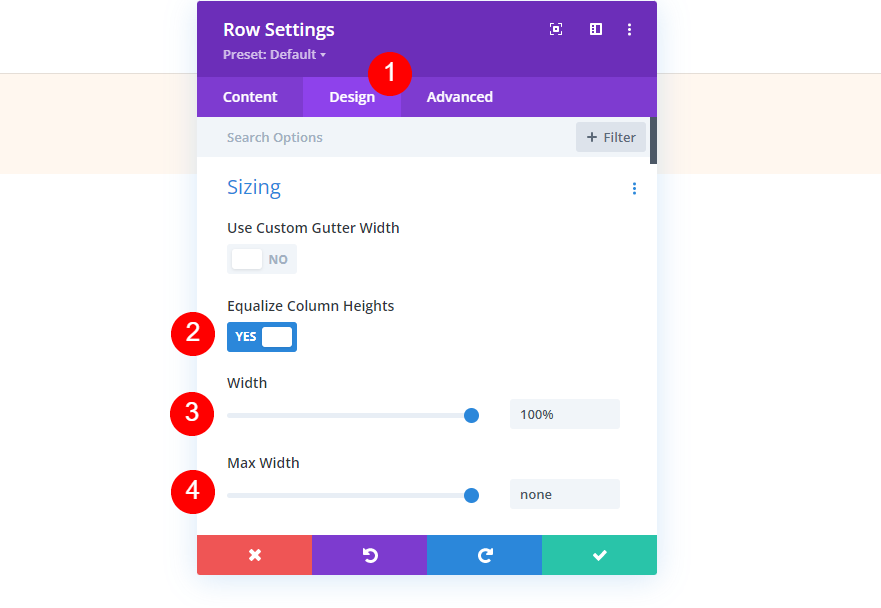
Pilih tab desain dan aktifkan Equalize Column Heights . Atur Width menjadi 100% dan ubah Max Width menjadi None.
- Samakan Tinggi Kolom: Ya
- Lebar: 100%
- Lebar Maks: Tidak Ada

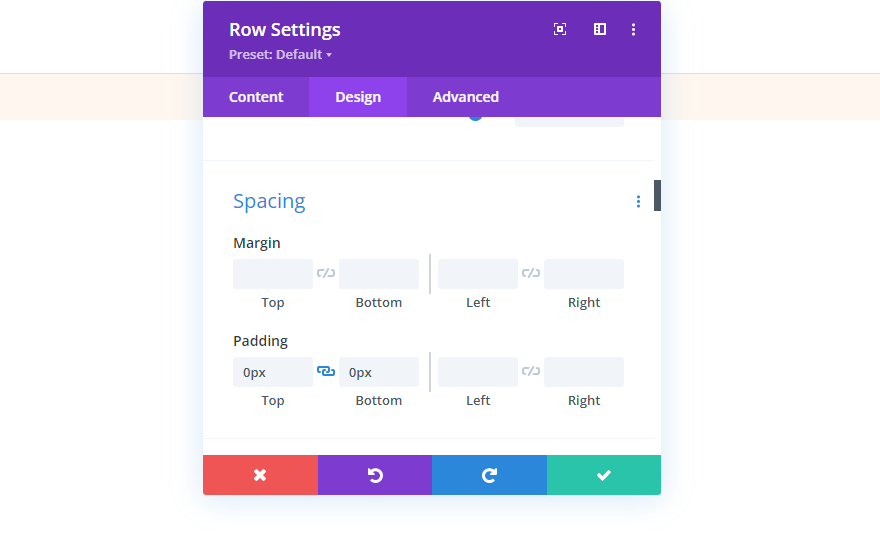
Selanjutnya, gulir ke bawah ke Spasi dan masukkan 0px untuk Padding Atas dan Bawah.
- Padding: 0px Atas, 0px Bawah

Pengaturan Kolom
Selanjutnya, kita akan membuat beberapa penyesuaian Spasi pada kolom . Kita akan kembali ke pengaturan kolom saat kita membuat latar belakang melingkar. Buka pengaturan untuk kolom pertama.

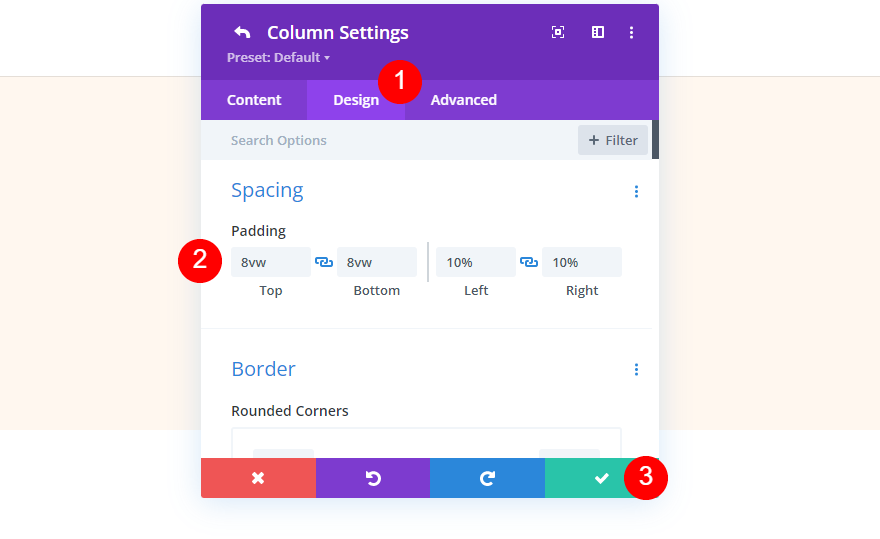
Buka tab desain dan masukkan 8vw untuk Padding Atas dan Bawah dan 10% untuk Padding Kiri dan Kanan. Tutup pengaturan kolom.
- Atas: 8vw
- Bawah: 8vw
- Kiri: 10%
- Kanan: 10%

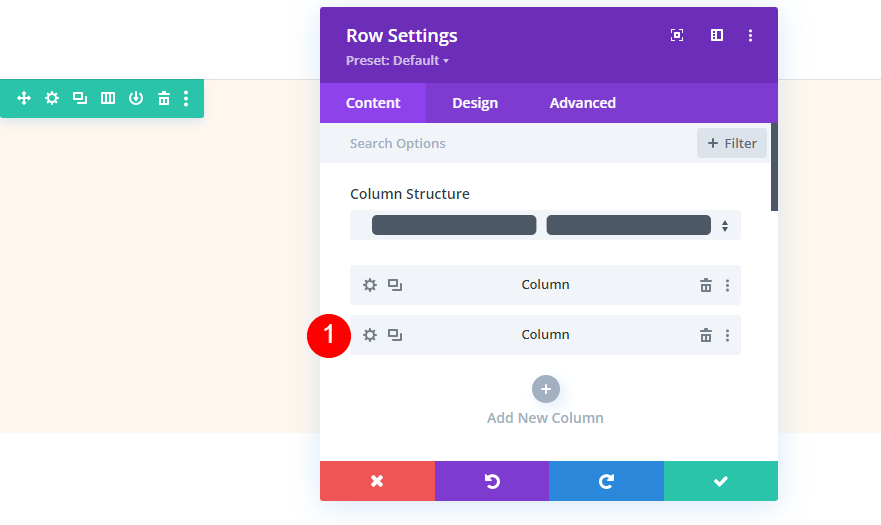
Selanjutnya, buka pengaturan kolom kedua .

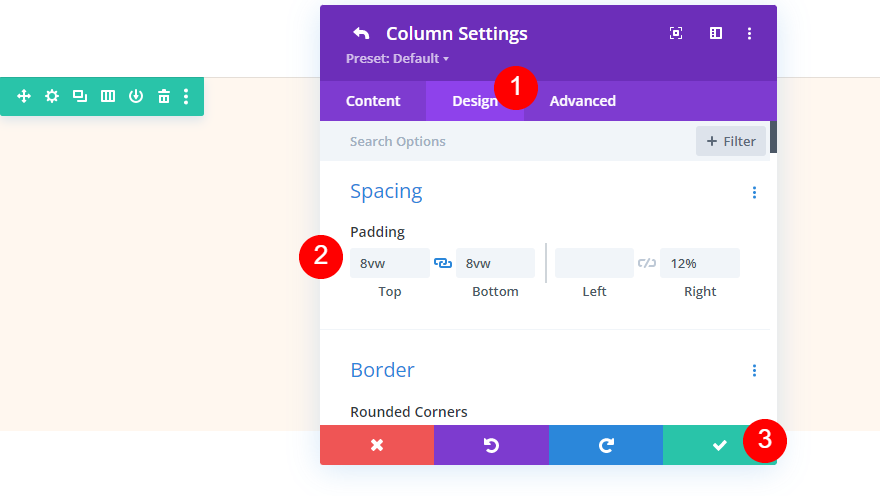
Buka tab desain dan masukkan 8vw untuk Padding Atas dan Bawah dan 12% untuk Padding Kanan. Tutup pengaturan kolom dan baris.
- Atas: 8vw
- Bawah: 8vw
- Kanan: 12%

Modul Pembagi
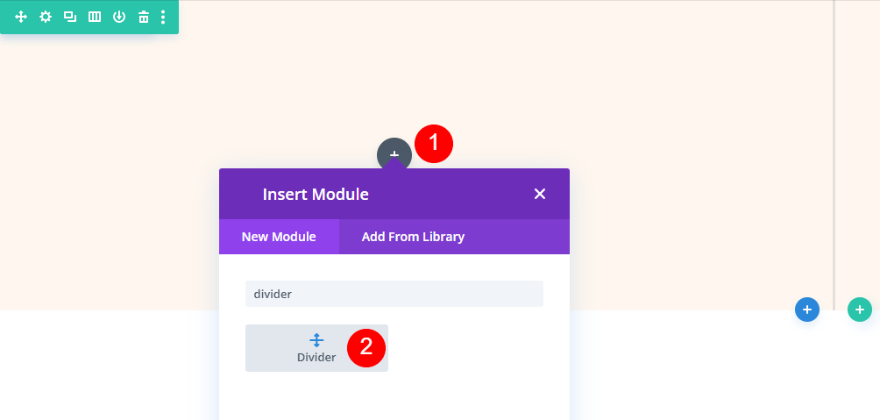
Selanjutnya, tambahkan modul pembagi ke kolom kiri.

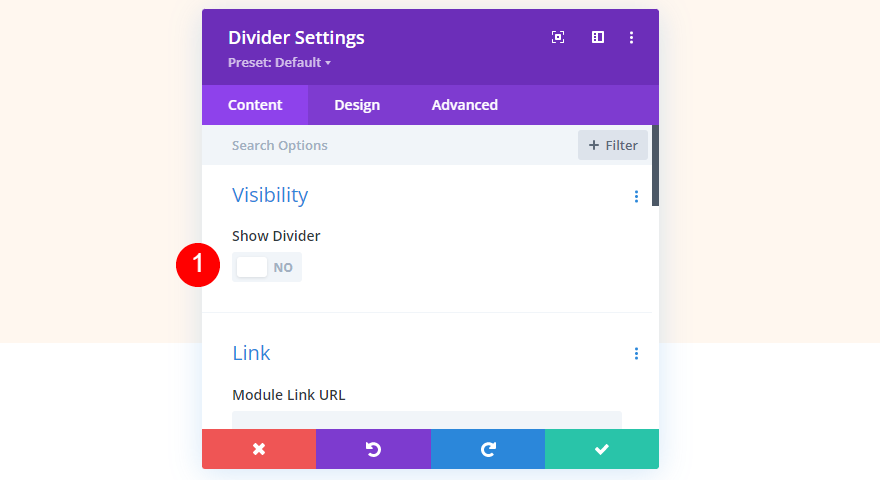
Buka pengaturan modul pembagi dan pilih Tidak untuk Tampilkan Visibilitas.
- Tampilkan Visibilitas: Tidak

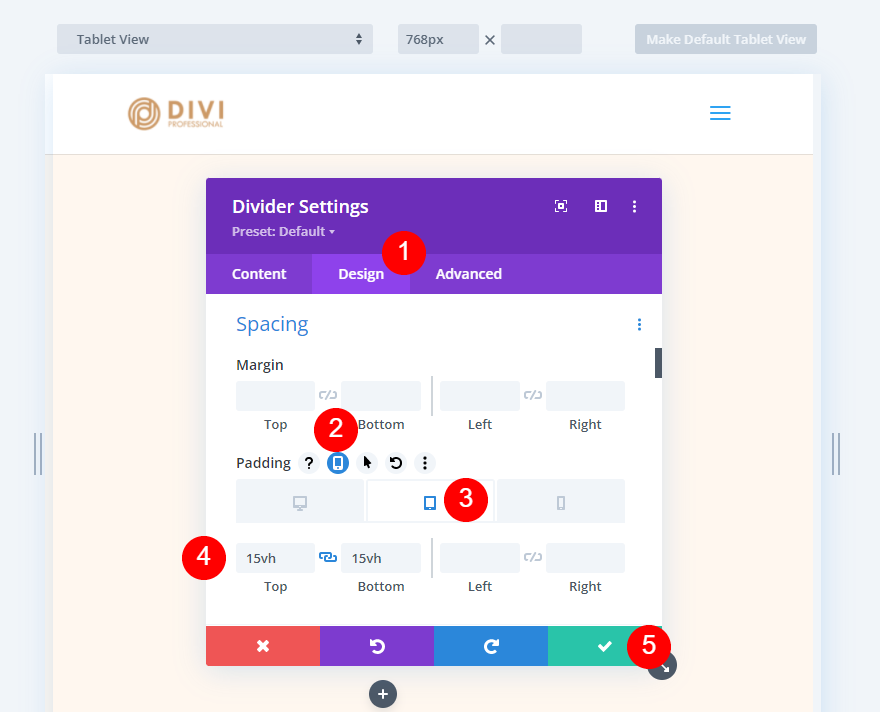
Selanjutnya, pilih tab desain dan gulir ke bawah ke Spasi . Pilih ikon tablet dan pilih tab tablet. Tambahkan 15vh ke Padding Atas dan Bawah. Pengaturan telepon akan mengikuti pengaturan tablet. Kami tidak memerlukan pengaturan ini untuk versi desktop. Tutup pengaturan modul.
- Padding (tablet): 15vH Atas, 15vh Bawah

Modul Teks Judul
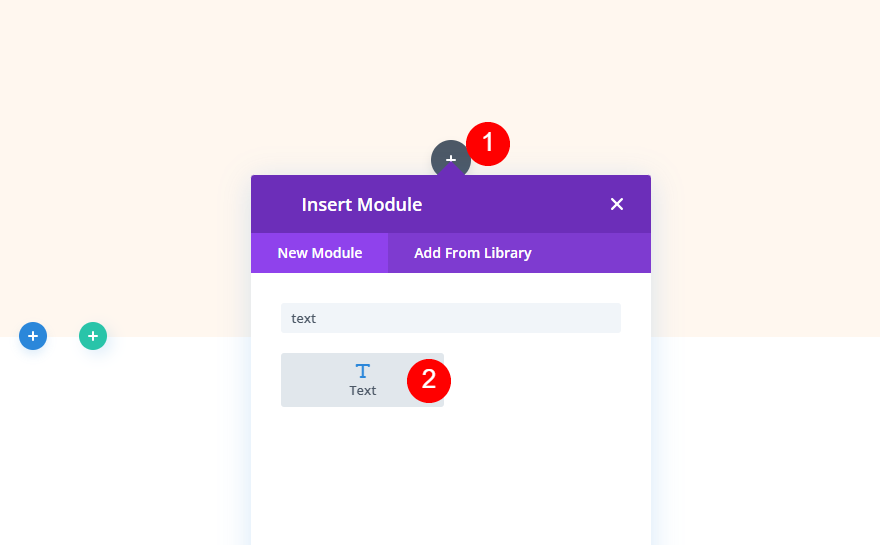
Selanjutnya, tambahkan modul teks ke kolom kanan. Ini akan membuat judul untuk formulir kontak.

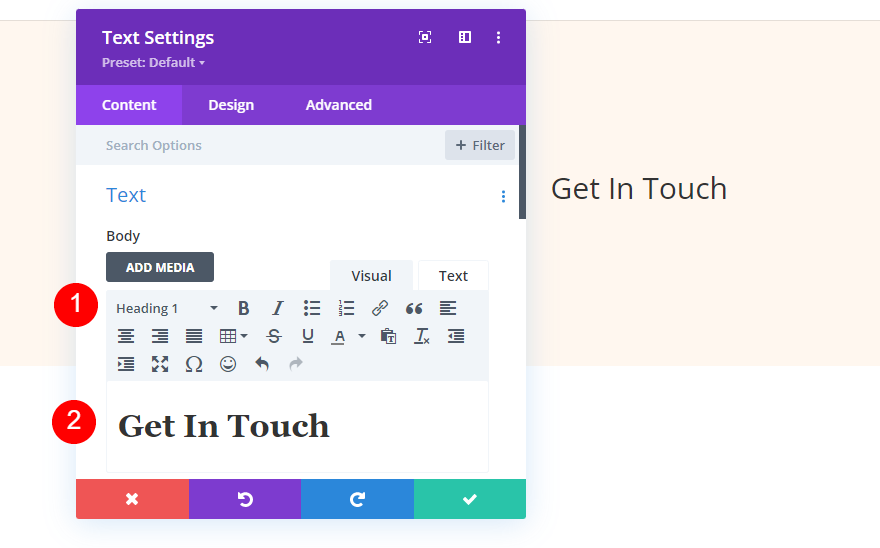
Tambahkan judul “Get In Touch” dan ubah font menjadi Heading 1.
- Font: Judul 1
- Isi Tubuh: Hubungi

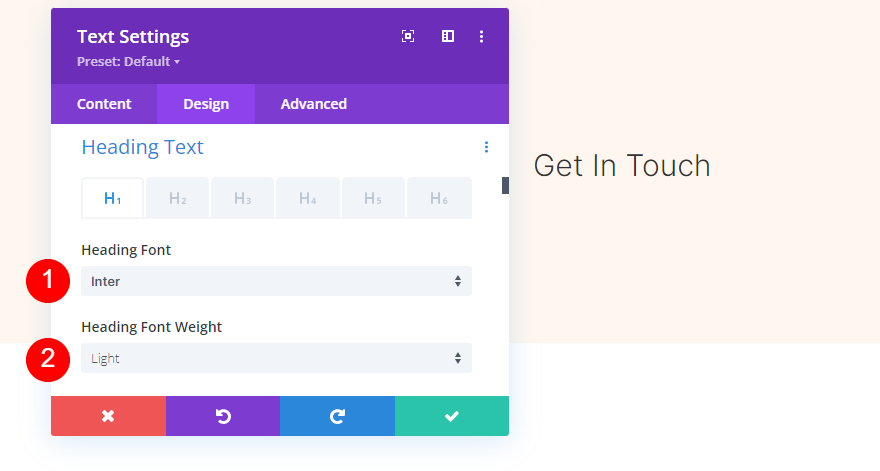
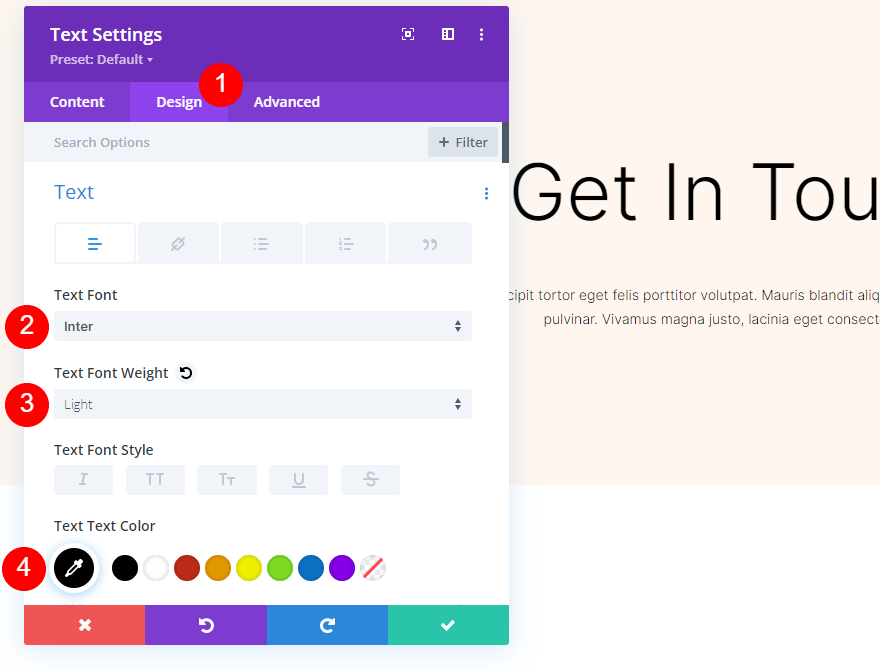
Pilih tab desain dan gulir ke bawah ke Teks Judul . Pilih Inter untuk Font dan pilih Light untuk Font Weight.
- Font: Inter
- Berat Huruf: Ringan

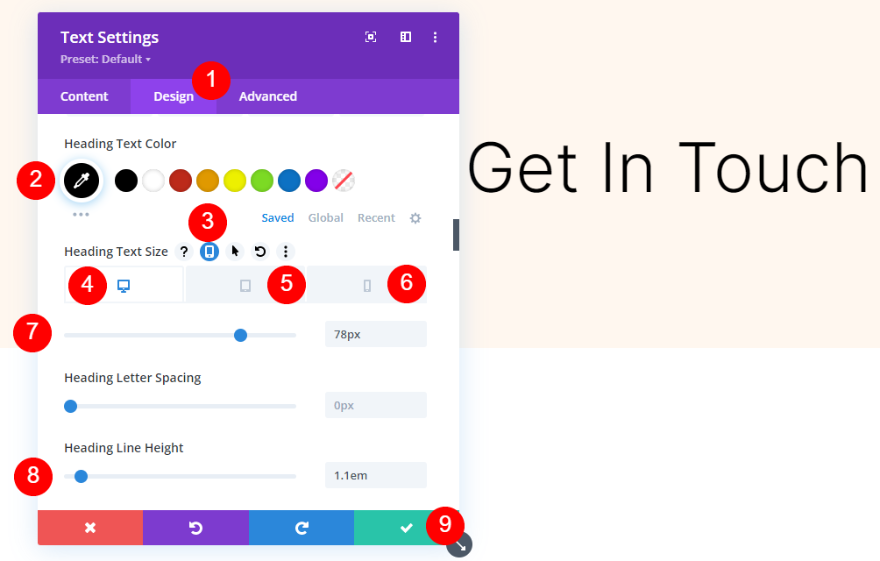
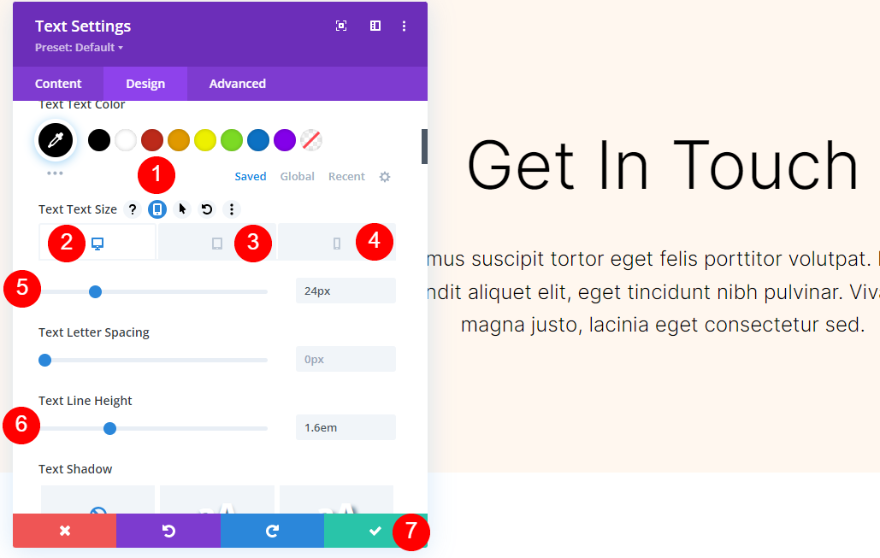
Atur Warna Font menjadi hitam, Ukuran Font desktop menjadi 78px, Ukuran Font tablet menjadi 44px, dan Ukuran Font ponsel menjadi 28px. Ubah Tinggi Garis menjadi 1.1em. Tutup pengaturan modul.
- Warna: #000000
- Ukuran Font: 78px (desktop), 44px (tablet), 28px (ponsel)
- Tinggi Garis: 1.1em

Modul Teks Deskripsi
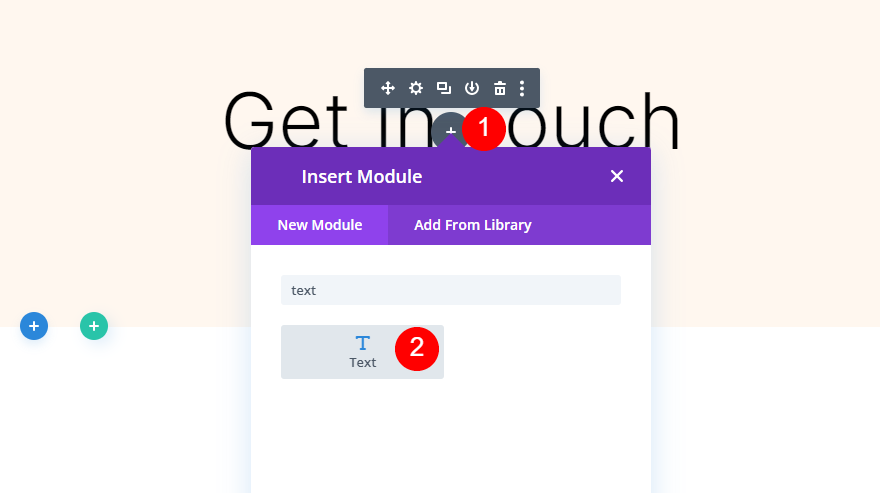
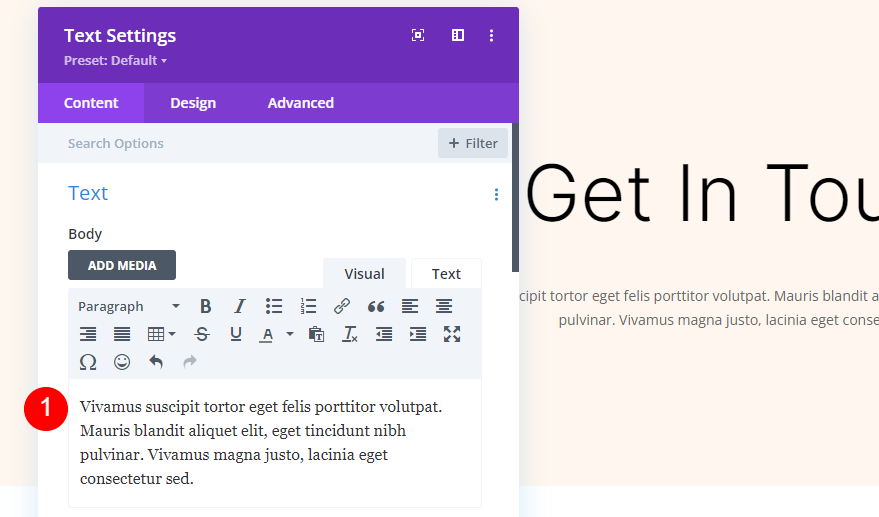
Selanjutnya, tambahkan modul teks di bawah modul teks judul.

Buka pengaturannya dan tambahkan deskripsi Anda ke area konten. Saya hanya menggunakan konten dummy untuk contoh saya.
- Teks Tubuh: deskripsi

Selanjutnya, pilih tab desain dan pilih Inter untuk Font. Pilih Light untuk Font Weight dan atur Color menjadi hitam.
- Font: Inter
- Berat Huruf: Ringan
- Warna: #000000

Pilih ikon tablet untuk mengatur ukuran setiap jenis layar. Klik ikon desktop dan ubah Ukuran menjadi 24px. Pilih ikon tablet dan ubah Ukuran menjadi 20px. Pilih ikon telepon dan ubah Ukuran menjadi 16px. Ubah Tinggi Garis menjadi 1.6em. Tutup pengaturan modul.

Modul Formulir Kontak
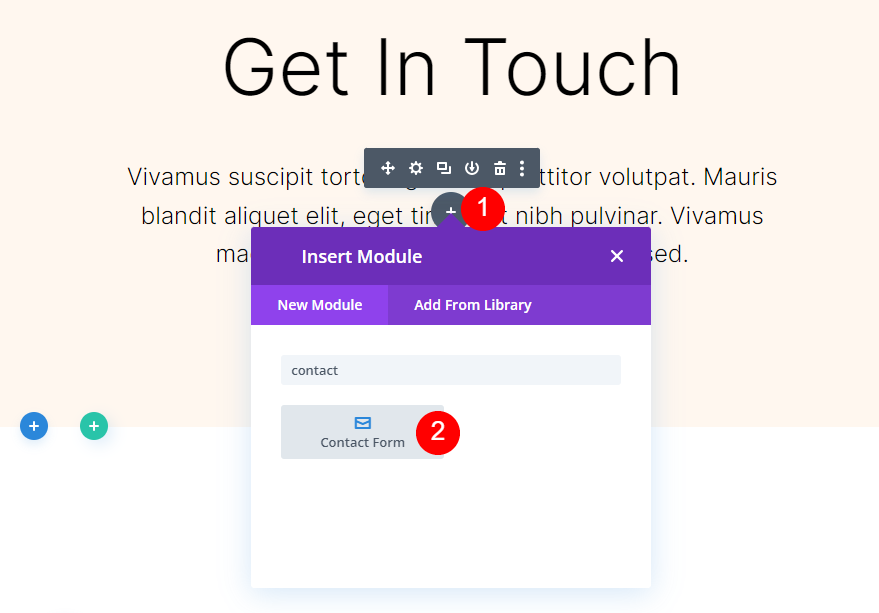
Terakhir, tambahkan modul formulir kontak di bawah teks deskripsi.

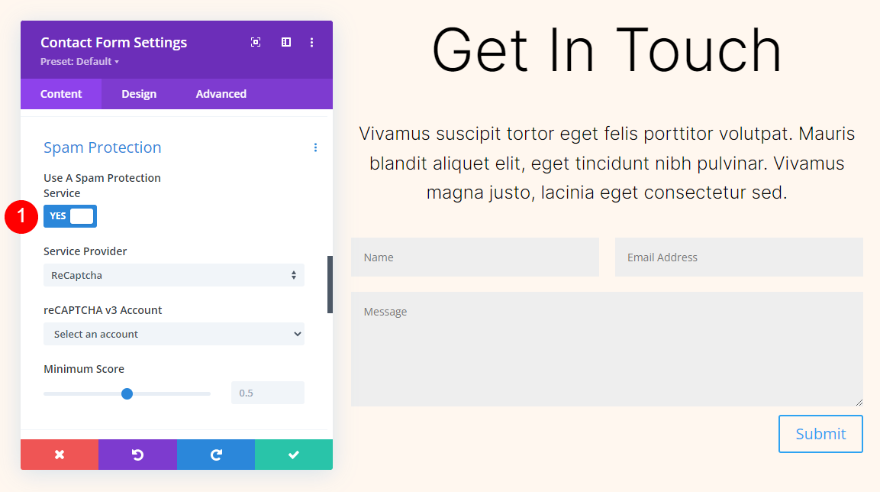
Buka pengaturan , gulir ke bawah ke Perlindungan Spam , dan aktifkan Gunakan Layanan Perlindungan Spam. Untuk informasi lebih lanjut tentang fitur ini, lihat artikel Cara Menggunakan Layanan Perlindungan Spam di Modul Optin Email Divi.
- Gunakan Layanan Perlindungan Spam: Ya

bidang
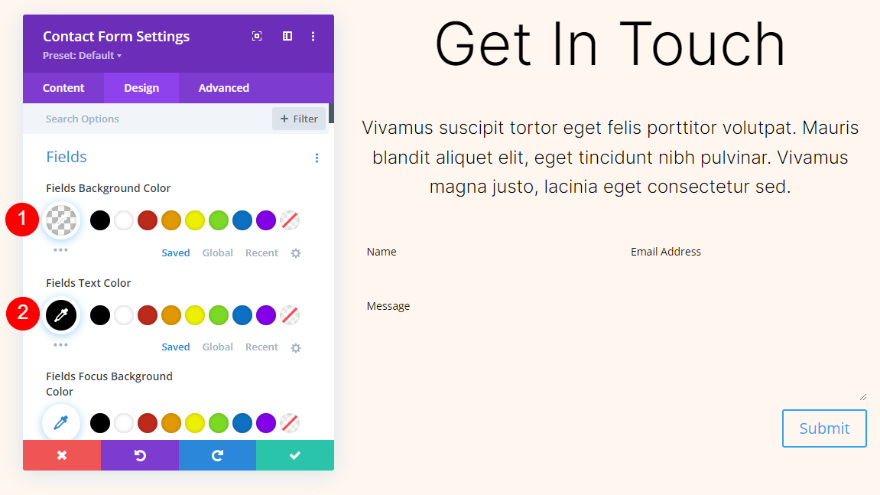
Buka tab desain dan atur Warna Latar Belakang Bidang ke rgba(0,0,0,0). Atur Warna Teks Bidang menjadi hitam.
- Warna Latar Belakang Bidang: rgba(0,0,0,0)
- Warna Teks: #000000

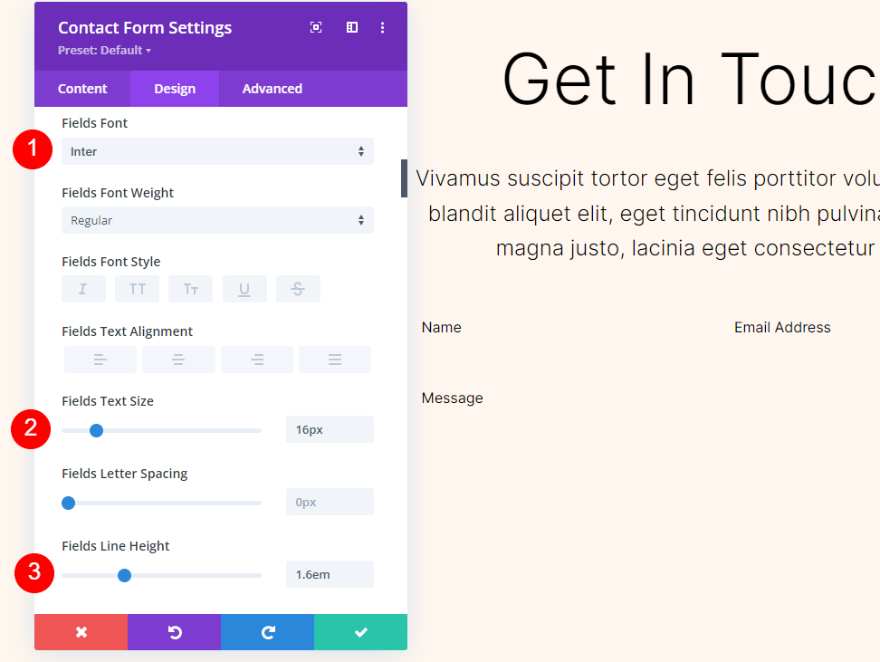
Selanjutnya, pilih Inter untuk Font Fields. Ubah Size menjadi 16px dan Line Height menjadi 1.6em.
- Font: Inter
- Ukuran: 16px
- Tinggi Garis: 1.6em

Tombol
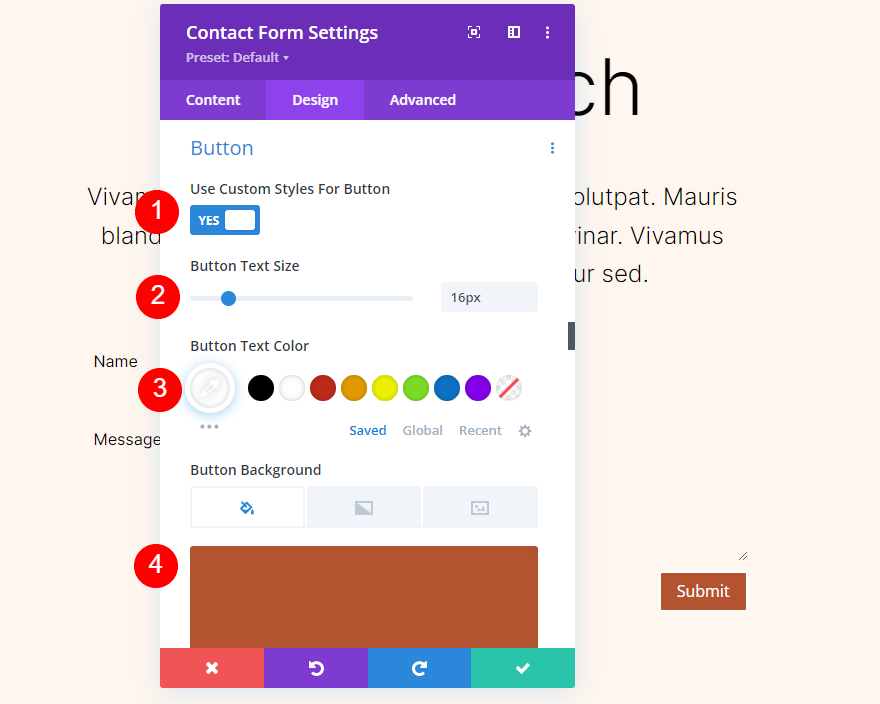
Gulir ke bawah ke Tombol dan pilih Gunakan Gaya Kustom. Ubah Ukuran Teks menjadi 16px. Ubah Warna Teks menjadi putih dan atur Warna Latar ke #b35330.
- Gunakan Gaya Kustom: Ya
- Ukuran Teks: 16px
- Warna Teks: #ffffff
- Warna Latar Belakang: #b35330

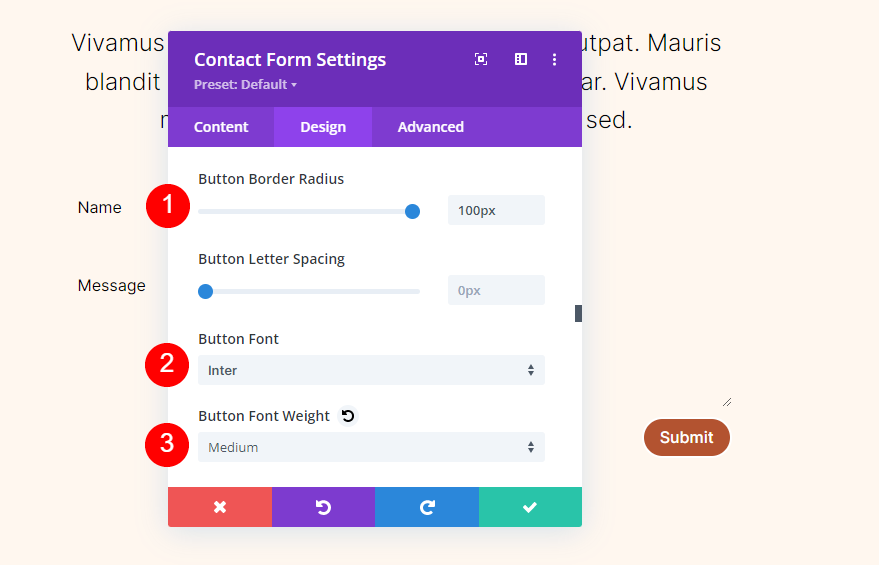
Ubah Radius Perbatasan menjadi 100px. Pilih Inter untuk Font Tombol. Ubah Beratnya menjadi Sedang.
- Radius Batas: 100px
- Font Tombol: Inter
- Berat: Sedang

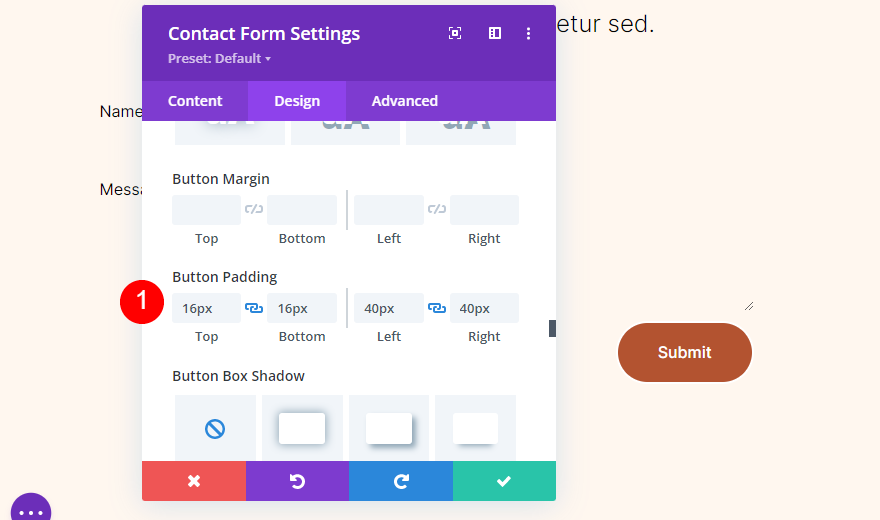
Gulir ke bawah ke Button Padding dan tambahkan 16px untuk Atas dan Bawah dan 40px untuk Kiri dan Kanan.
- Padding Tombol: 16px (Atas, Bawah), 40px (Kiri, Kanan)

Batas Lapangan
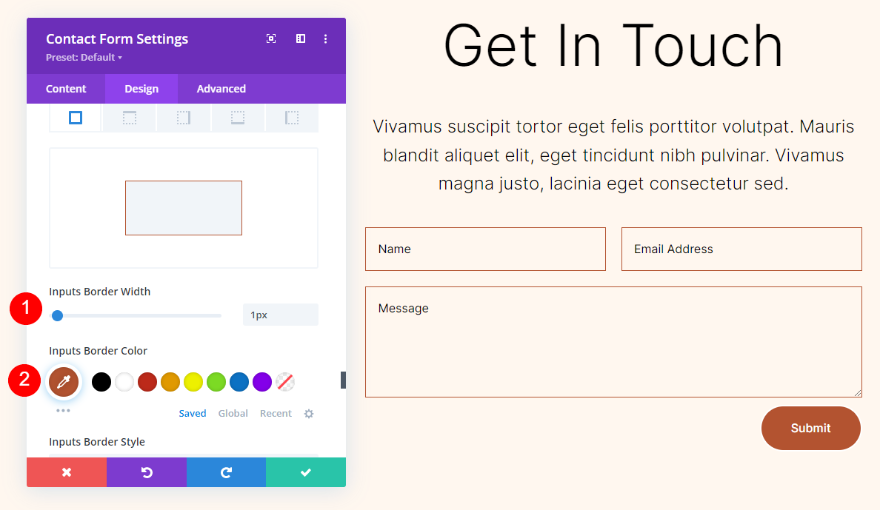
Gulir ke bawah ke Border dan ubah Input Border Width menjadi 1px. Ubah Warna Batas Input ke #b35330.
- Lebar Batas Masukan: 1px
- Warna Batas Masukan: #b35330

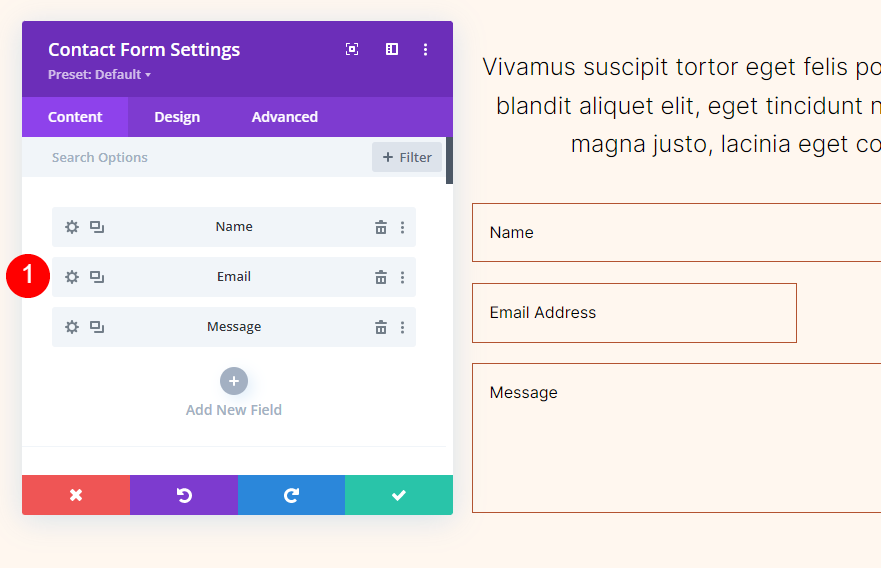
Pengaturan Lapangan
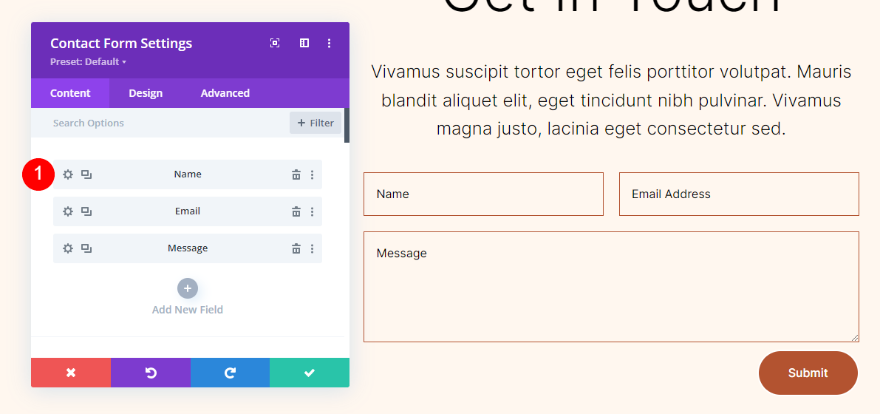
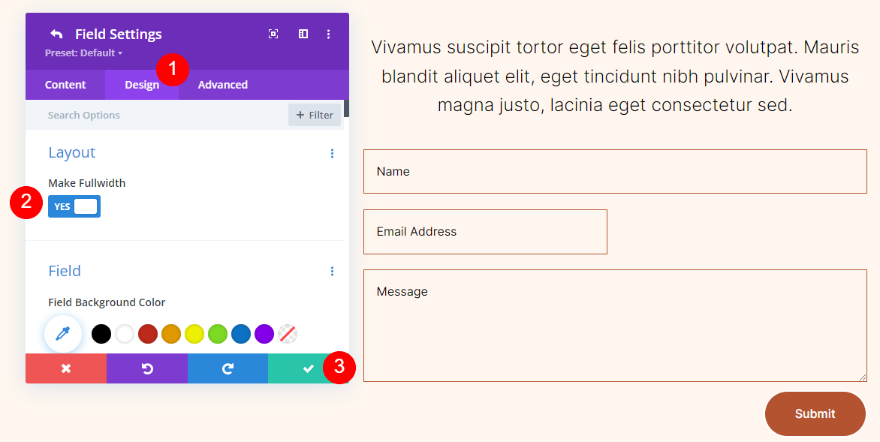
Selanjutnya, buka pengaturan untuk bidang Nama .

Pilih tab desain dan aktifkan Make Fullwidth. Tutup pengaturan bidang nama.
- Buat Lebar Penuh: Ya

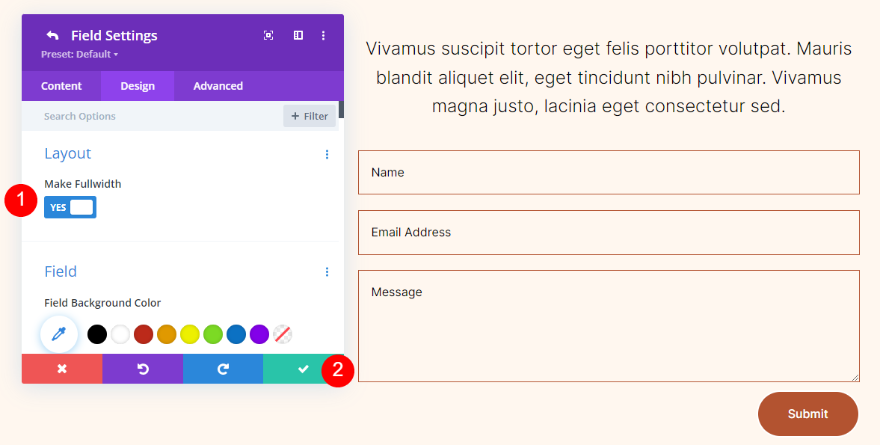
Selanjutnya, buka pengaturan bidang Email .

Pilih tab desain dan aktifkan Make Fullwidth. Tutup pengaturan bidang email, tutup pengaturan formulir kontak, dan simpan pekerjaan Anda.
- Buat Lebar Penuh: Ya

Gandakan Bagian
Kami sekarang memiliki bagian dengan kolom kosong di sebelah kiri dan formulir kontak yang dibuat dengan dua modul teks dan modul formulir kontak di sebelah kanan. Sebelum kita membuat latar belakang, mari kita gandakan bagian ini.


Arahkan kursor ke pengaturan bagian dan klik ikon Duplikat Bagian tiga kali. Kami kemudian akan memiliki empat bagian. Kami akan menambahkan latar belakang melingkar yang berbeda untuk masing-masing.

Menambahkan Gradien Latar Belakang
Untuk setiap latar belakang melingkar kami, kami akan menambahkan Gradien Latar Belakang ke kolom kiri baris. Mereka sebagian besar akan menggunakan warna yang sama, dan beberapa akan memiliki Gradient Stop yang bertumpuk. Berikan perhatian ekstra pada urutan tumpukan, karena ini akan mengubah gradien. Kami juga akan menggunakan Unit yang berbeda, tetapi semuanya akan dimulai sebagai persen.
Untuk membuat Gradien Latar Belakang, buka pengaturan baris dengan mengklik ikon roda giginya.

Klik ikon roda gigi untuk kolom pertama .

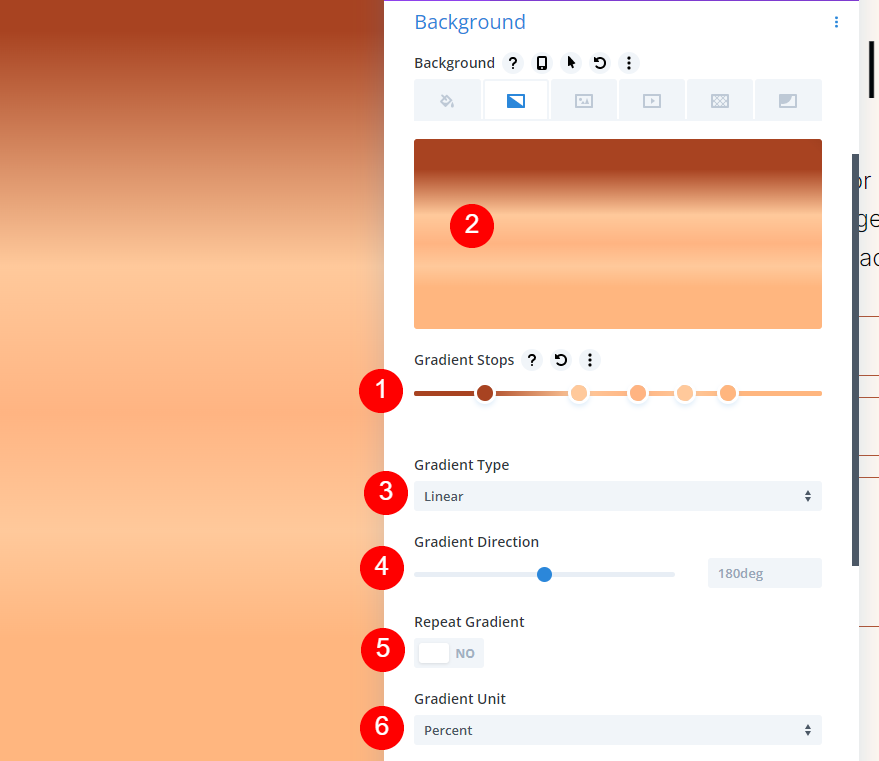
Gulir ke bawah ke Latar Belakang , pilih tab Gradien Latar Belakang , dan klik Tambahkan Gradien Latar Belakang .

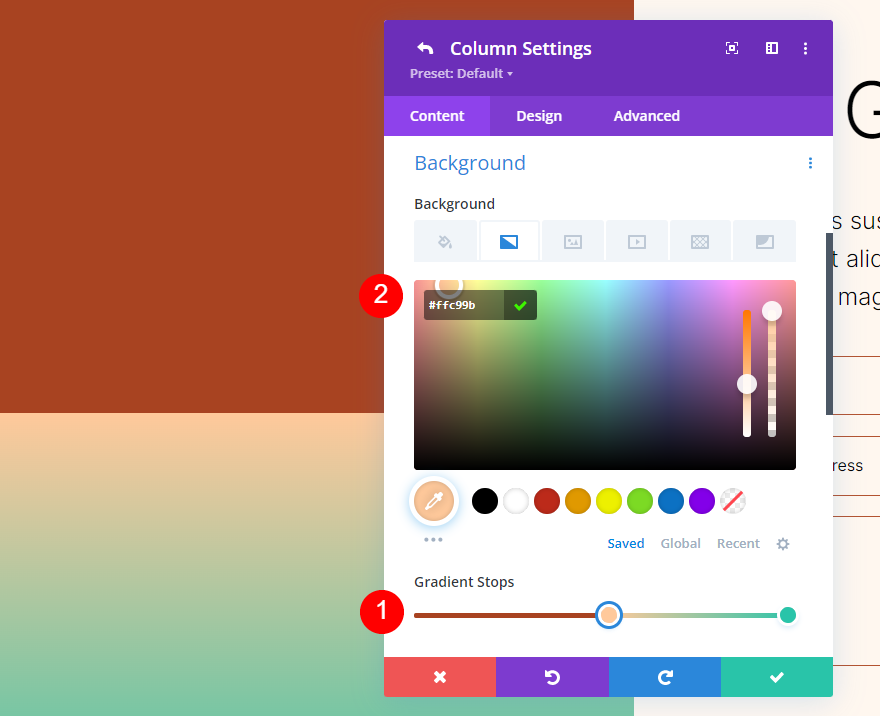
Tempatkan Gradient Stops dengan mengklik bar gradien. Ubah warnanya dengan memilihnya. Bilah gradien menunjukkannya sebagai persen secara default, tetapi kami akan mengubahnya saat kami melanjutkan.

Sekarang, mari kita buat contoh latar belakang melingkar kita.
Bentuk Latar Belakang Melingkar Satu
Latar belakang melingkar ini akan memiliki lima Gradient Stop dan membuat banyak lingkaran di dalam lingkaran.
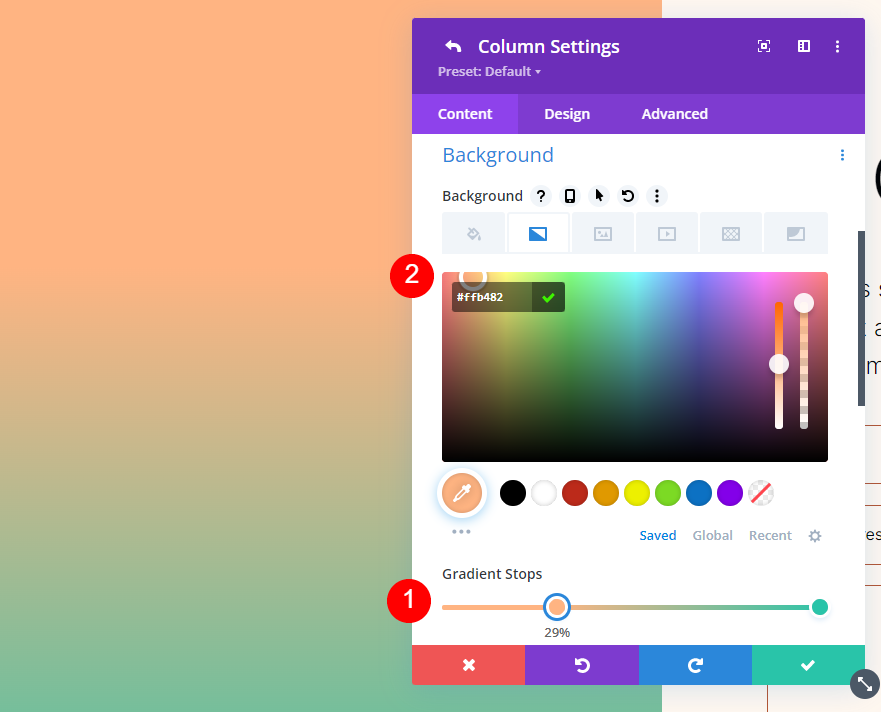
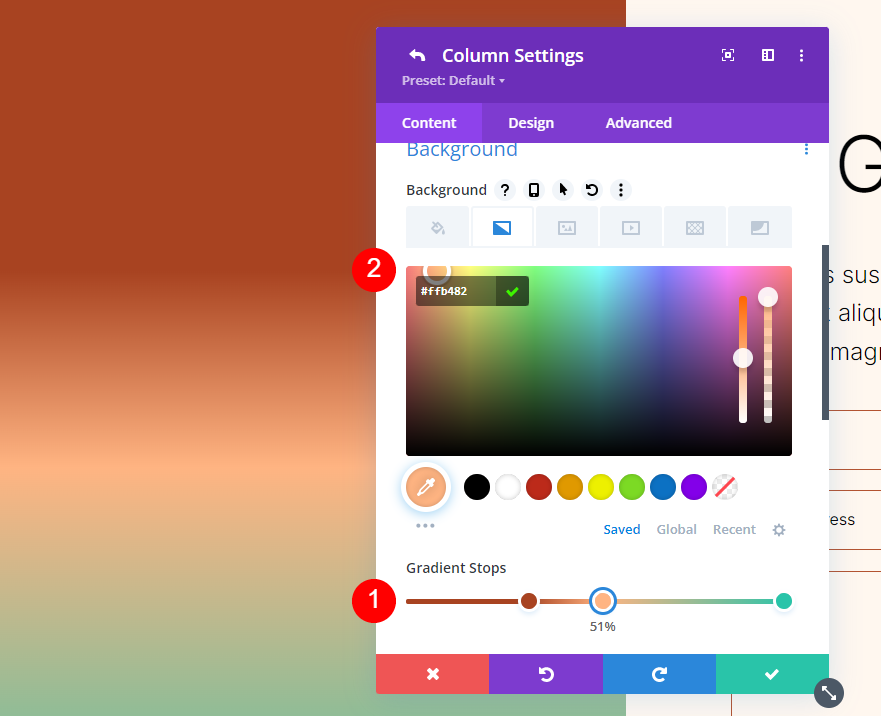
Perhentian Gradien Pertama
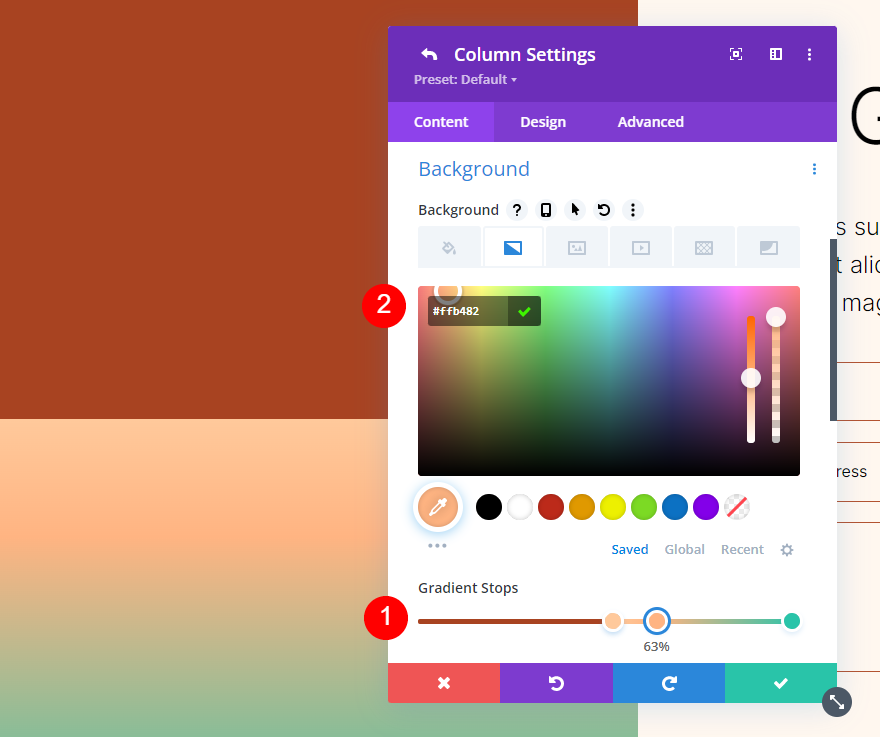
Untuk Gradient Stop pertama, atur ke Posisi 29% dan gunakan Warna #ffb482.
- Posisi: 29
- Warna: #ffb482

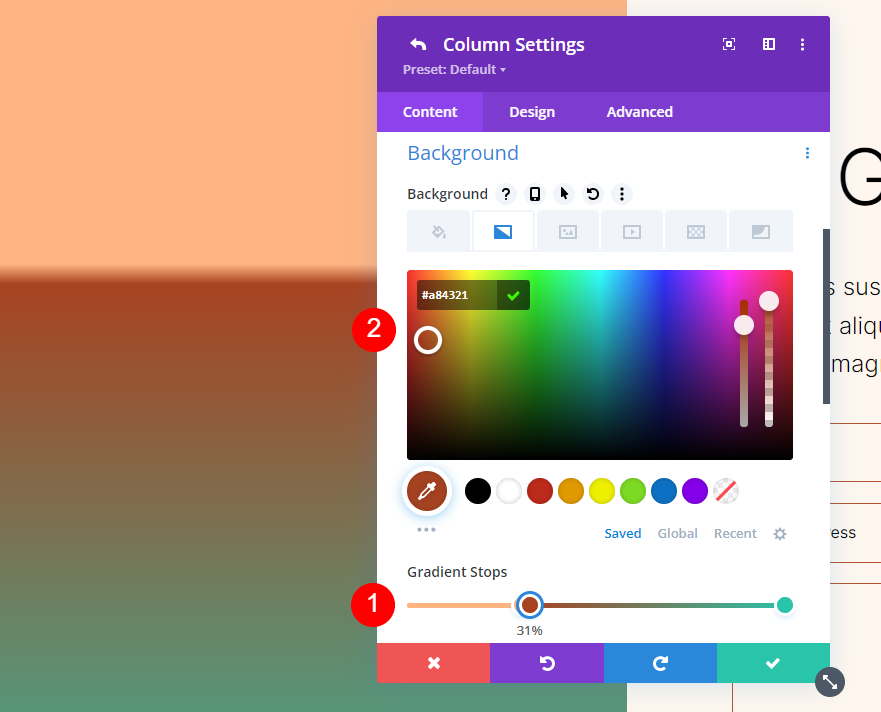
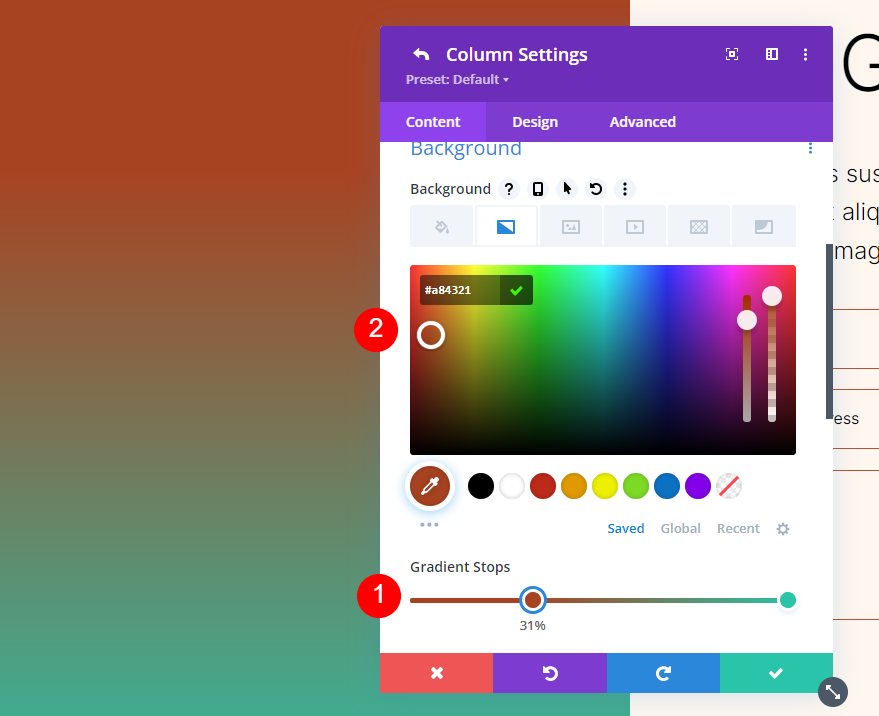
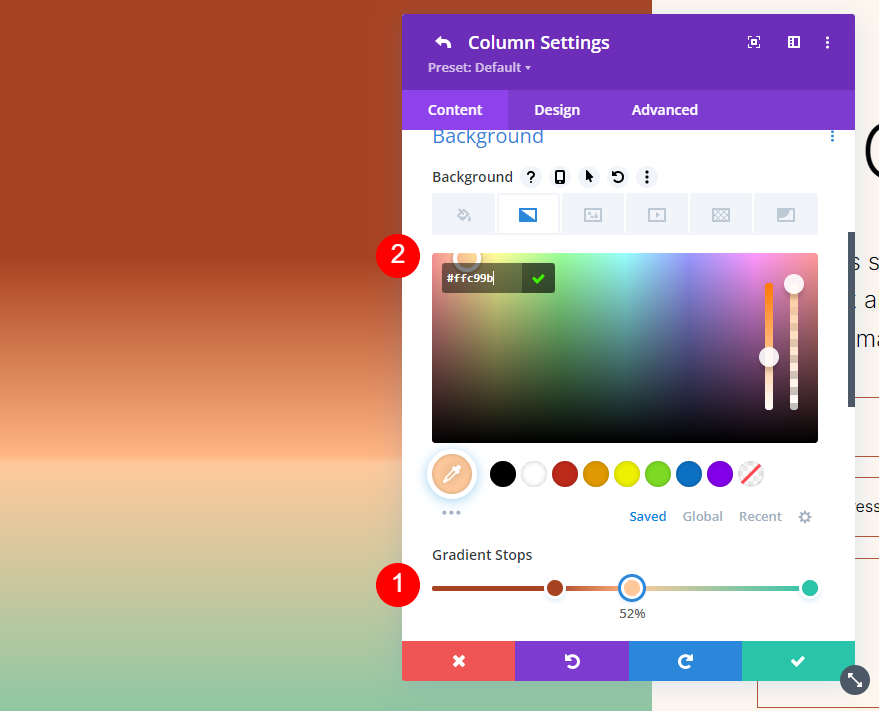
Perhentian Gradien Kedua
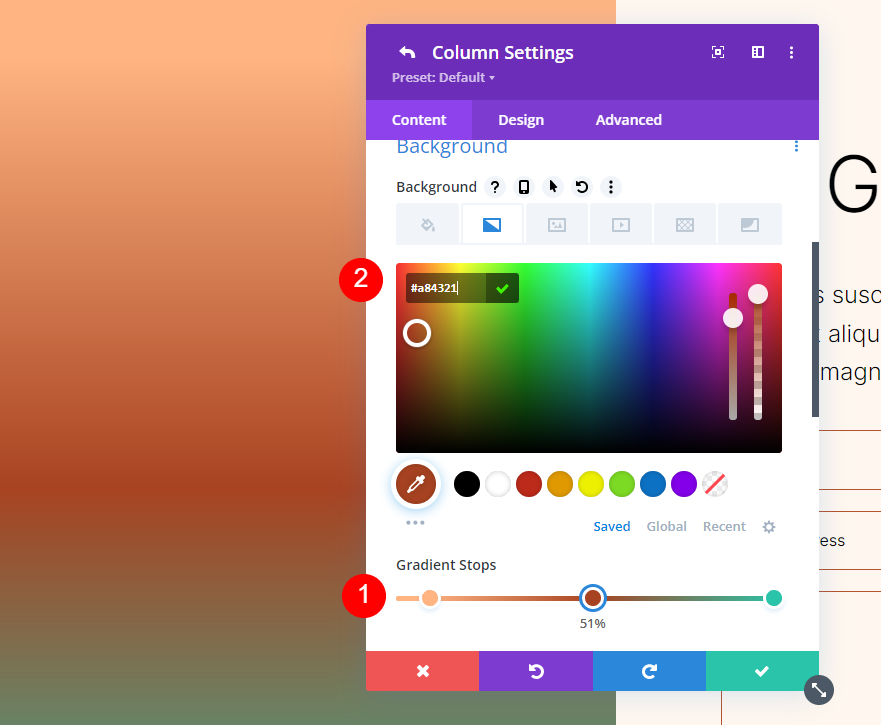
Tambahkan Gradient Stop kedua pada tanda 31% dan ubah Color menjadi #a84321.
- Posisi: 31
- Warna: #a84321

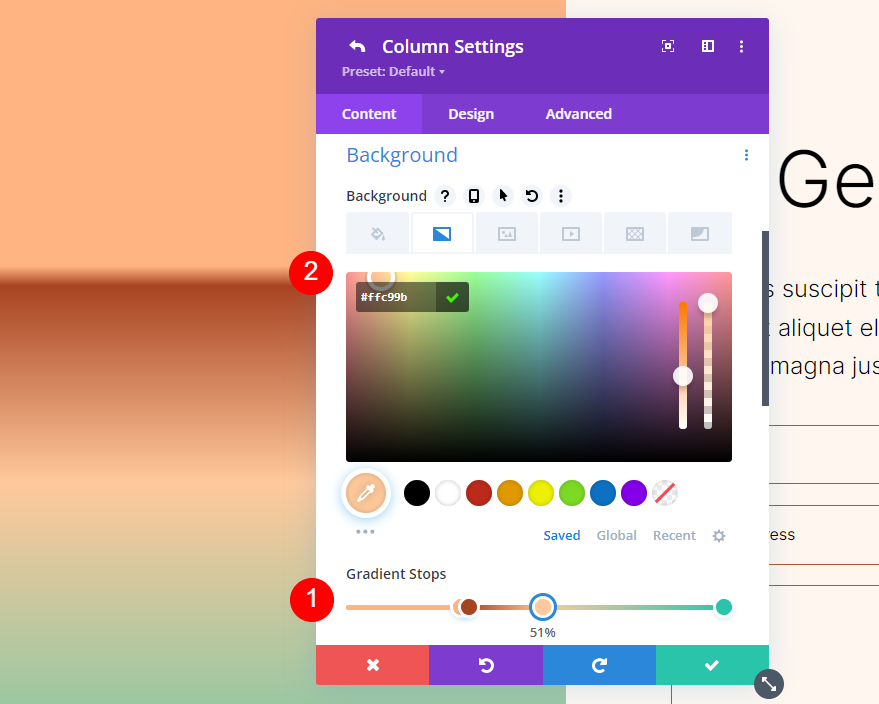
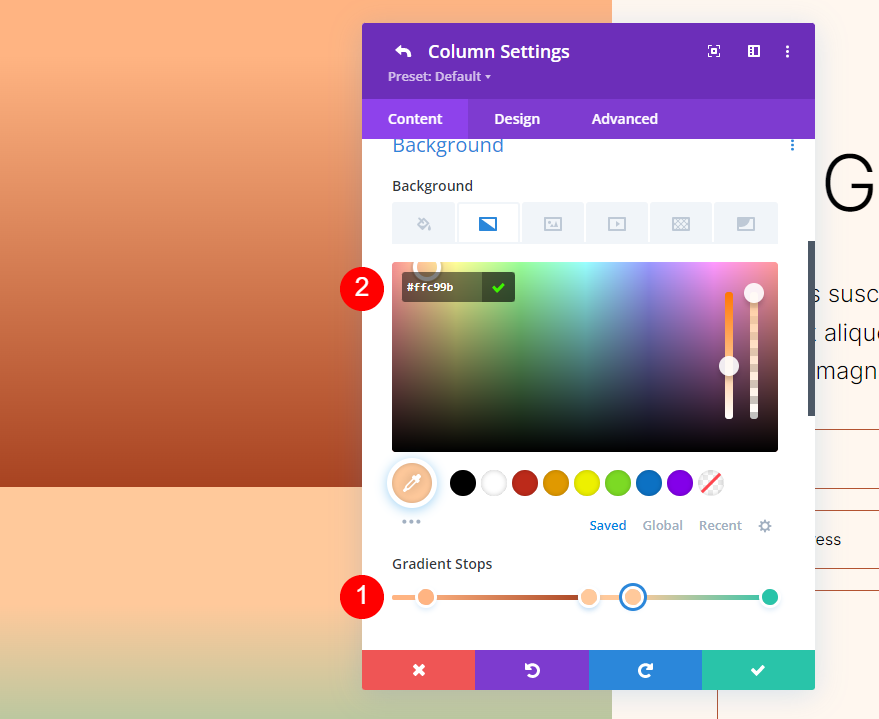
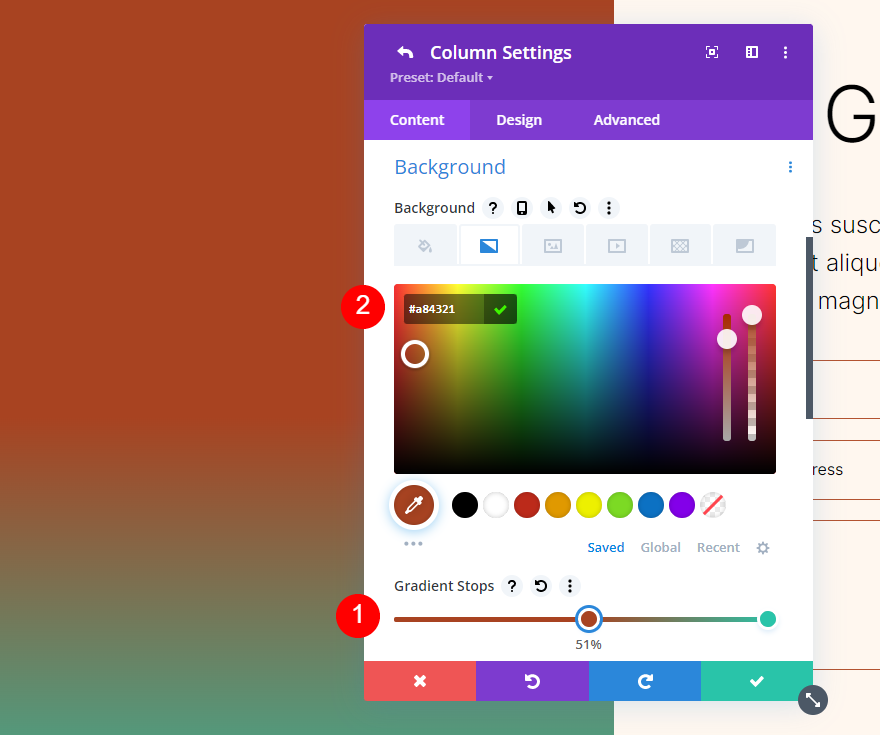
Perhentian Gradien Ketiga
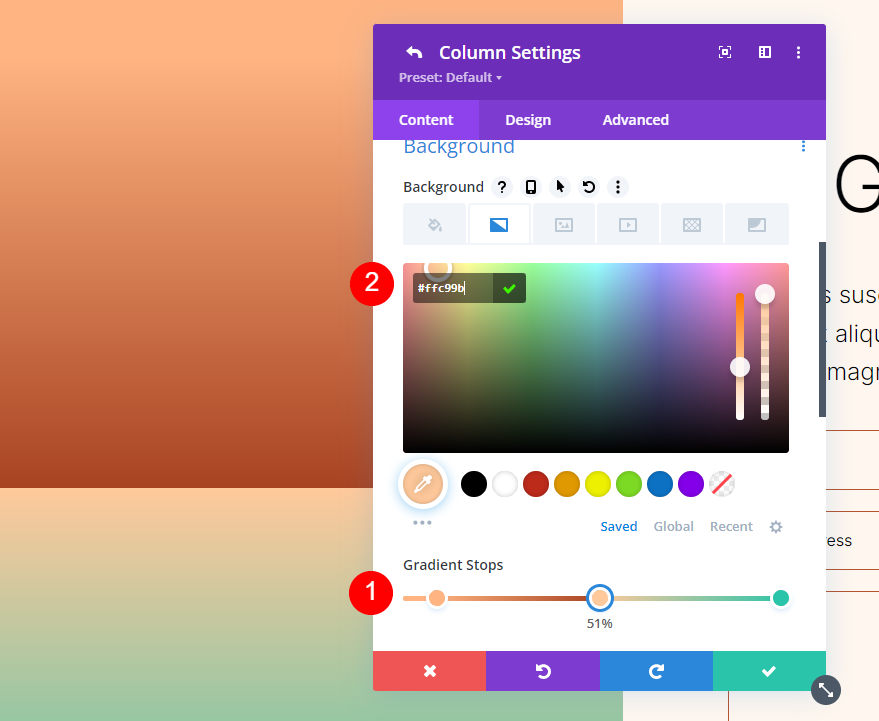
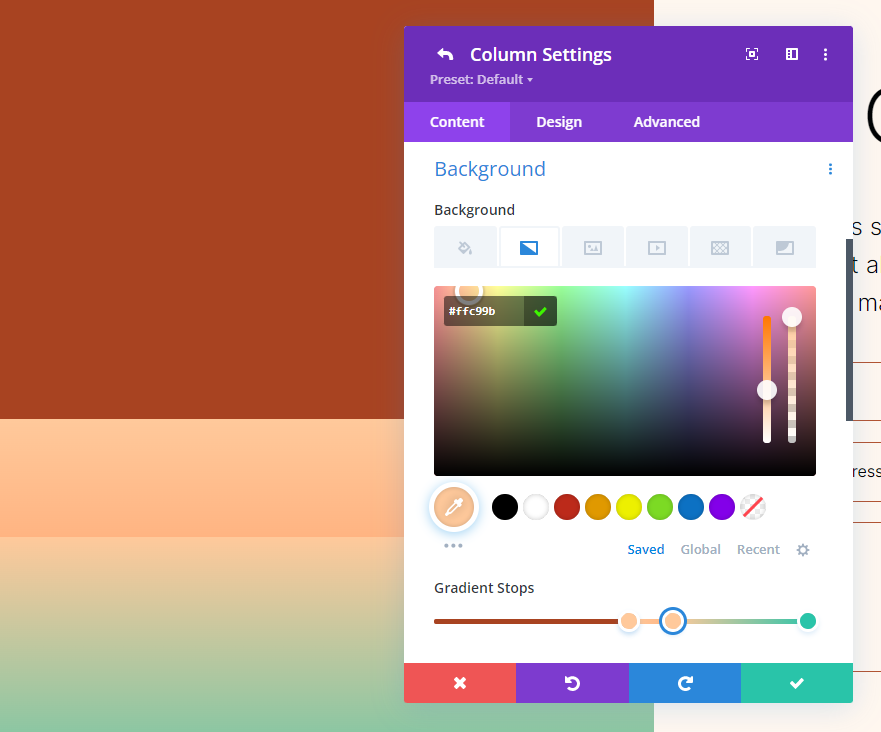
Atur Gradient Stop ketiga pada 51% dan ubah Color menjadi #ffc99b.
- Posisi: 51
- Warna: #ffc99b

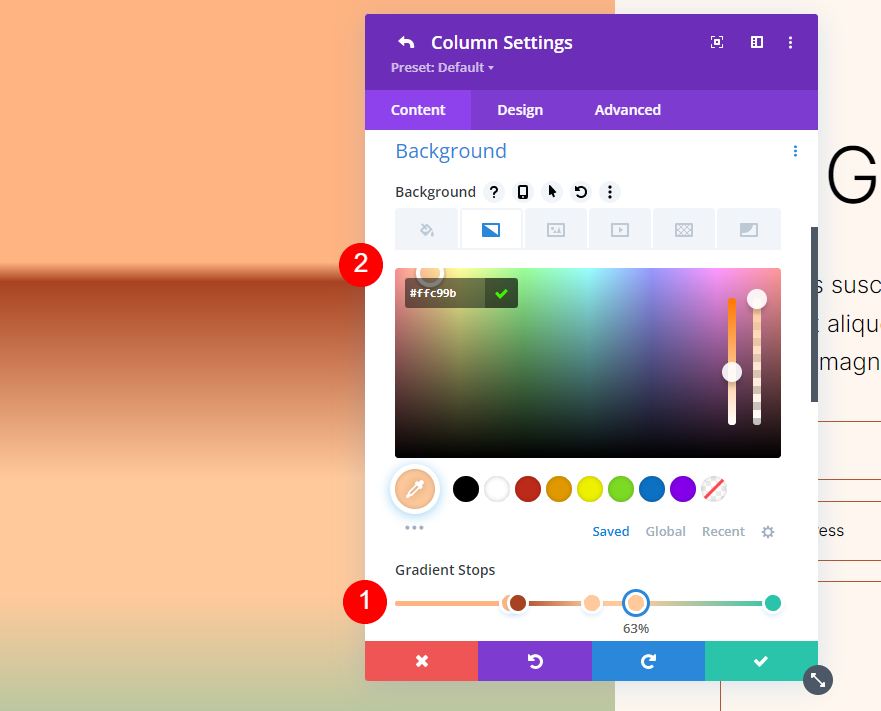
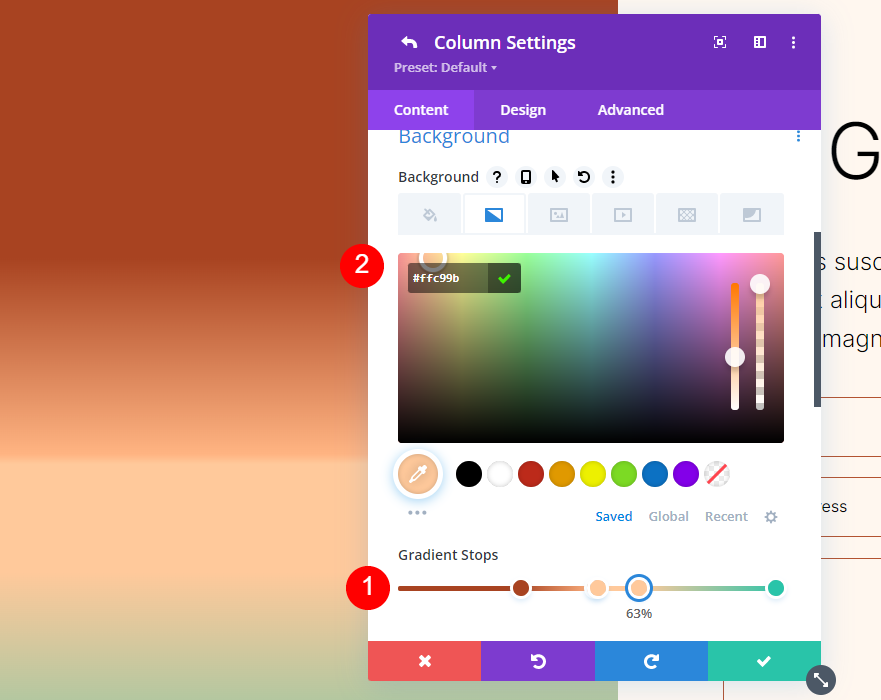
Perhentian Gradien Keempat
Atur Gradient Stop keempat pada 63% dan ubah Color menjadi #ffc99b.
- Posisi: 63
- Warna: #ffc99b

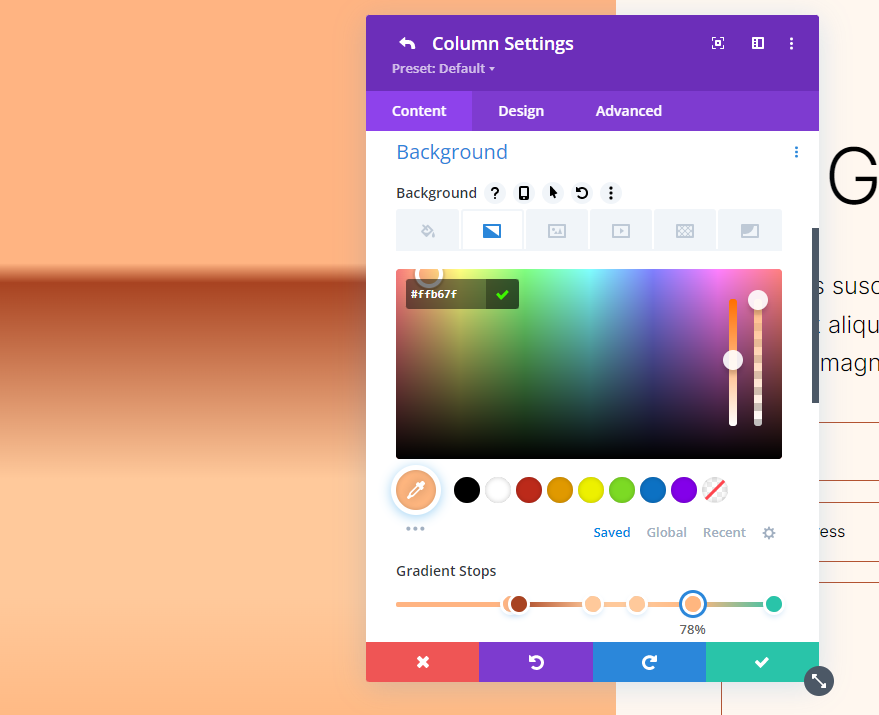
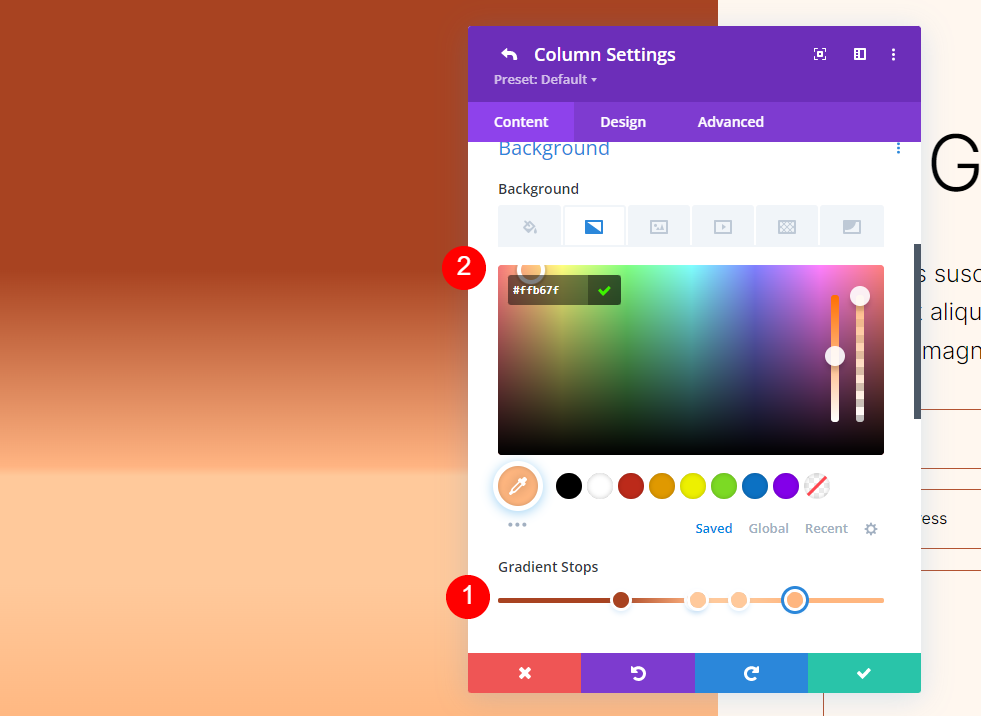
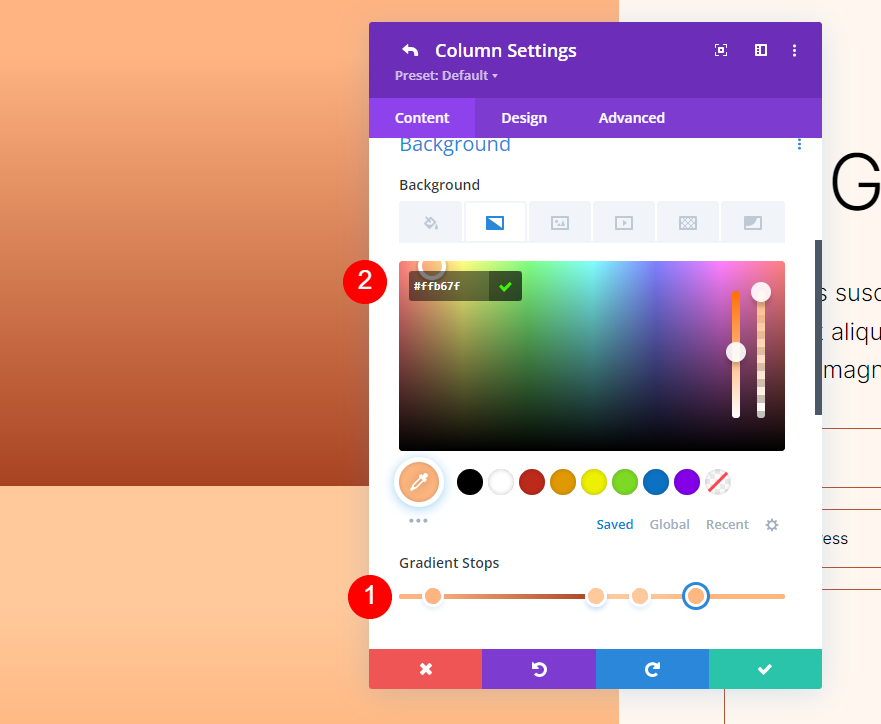
Perhentian Gradien Kelima
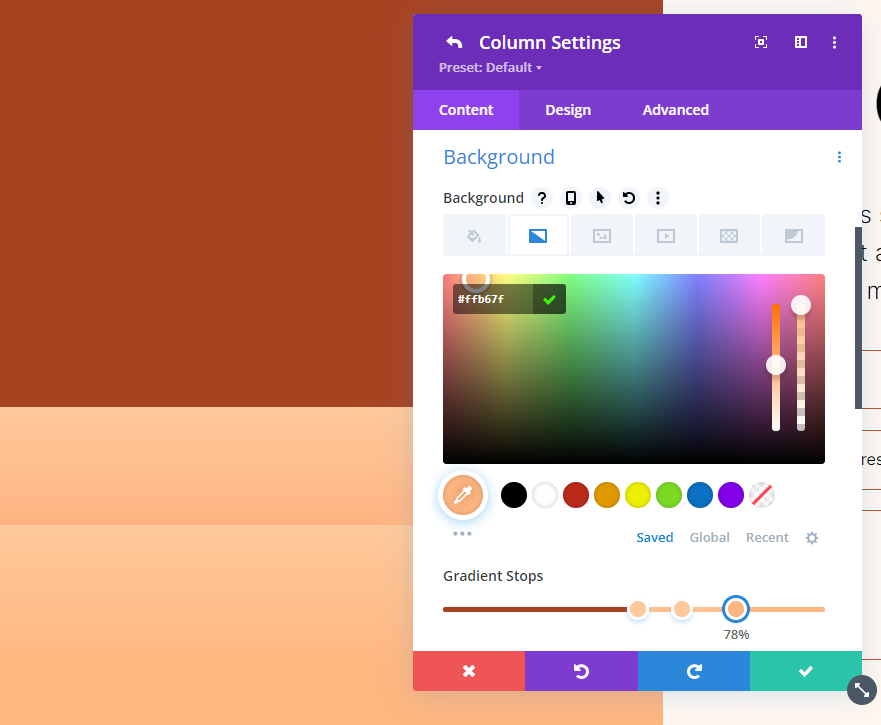
Atur Gradient Stop kelima pada tanda 78% dan ubah Warnanya menjadi #ffb67f.
- Posisi: 78
- Warna: #ffb67f

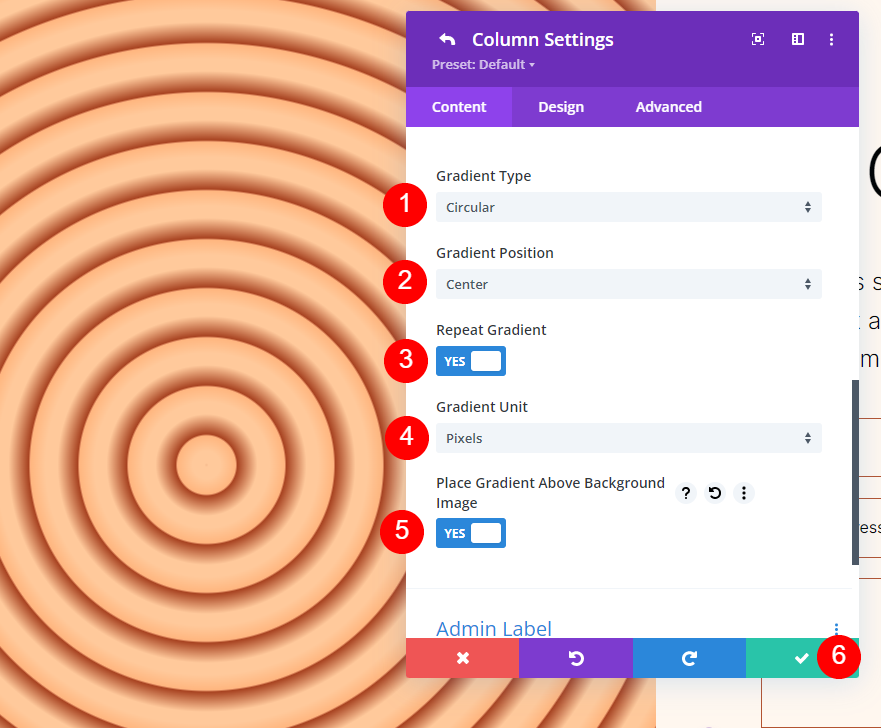
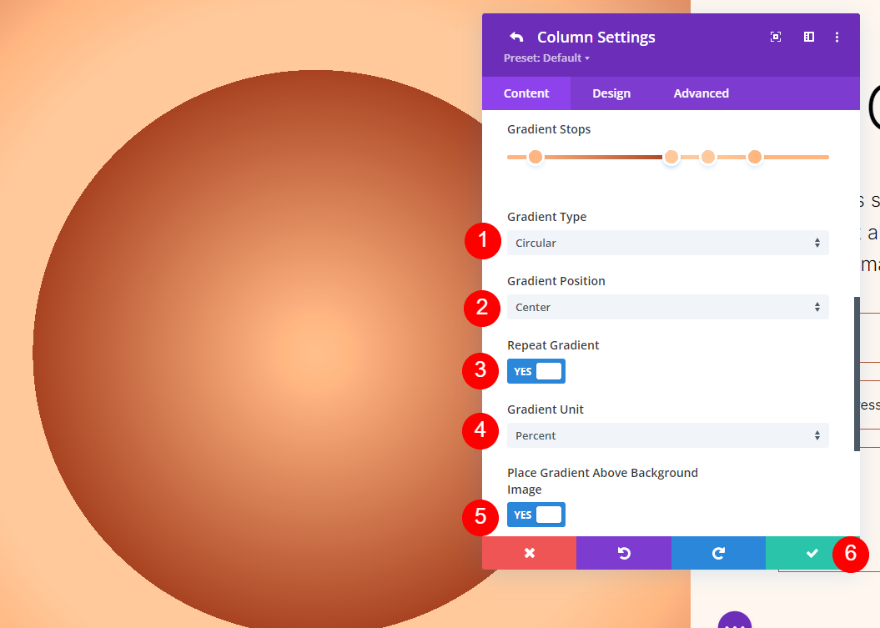
Pengaturan Gradien
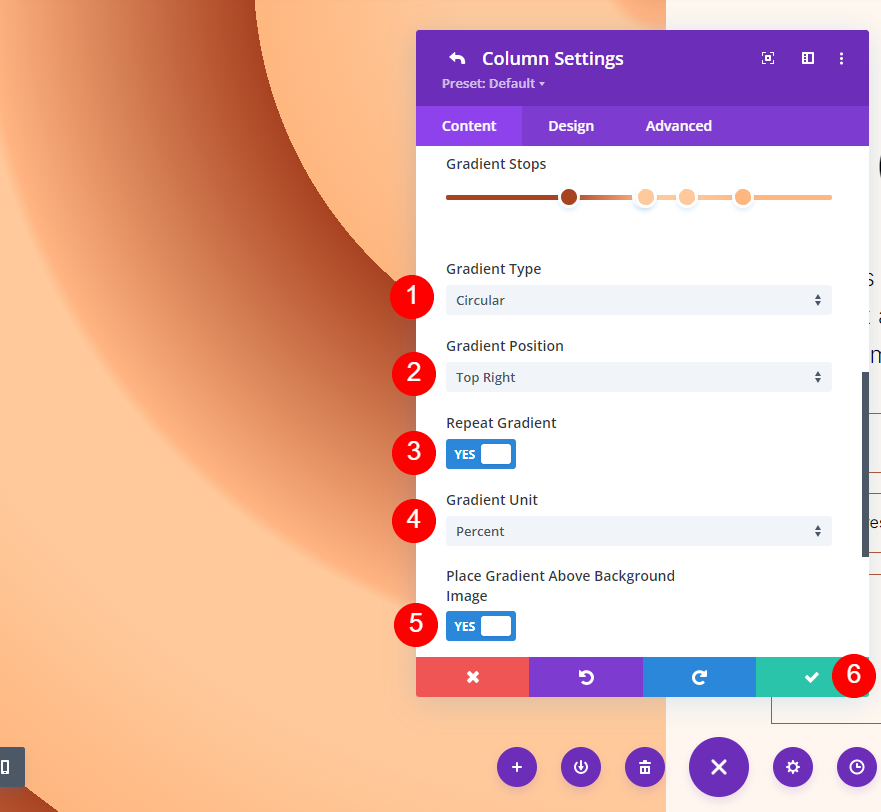
Untuk pengaturan Gradient , ubah Type menjadi Circular dan Position menjadi Center. Aktifkan Ulangi Gradien, ubah Unit menjadi piksel, dan aktifkan Tempatkan Gradien Di Atas Gambar Latar Belakang.
- Jenis: Melingkar
- Posisi: Tengah
- Ulangi Gradien: Ya
- Satuan Gradien: Piksel
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

Bentuk Latar Belakang Melingkar Dua
Bentuk latar belakang melingkar kedua kami akan mencakup lima Gradient Stops. Ini akan menunjukkan bagian dari pola yang dilingkari dari satu sudut.
Perhentian Gradien Pertama
Untuk Gradient Stop pertama, setel pada 31% dan ubah Color menjadi #a84321.
- Posisi: 31
- Warna: #a84321

Perhentian Gradien Kedua
Tempatkan Gradient Stop kedua pada 51% dan ubah Color menjadi #ffb482.
- Posisi: 51
- Warna: #ffb482

Perhentian Gradien Ketiga
Tempatkan Gradient Stop ketiga pada 52% dan ubah Color menjadi #ffc99b.
- Posisi: 52
- Warna: #ffc99b

Perhentian Gradien Keempat
Atur Gradient Stop keempat pada 63% dan ubah Color menjadi #ffc99b.
- Posisi: 63
- Warna: #ffc99b

Perhentian Gradien Kelima
Atur Gradient Stop terakhir menjadi 78% dan ubah Color menjadi #ffb67f.
- Posisi: 78
- Warna: #ffb67f

Pengaturan Gradien
Selanjutnya, atur penyesuaian gradien . Ubah Type menjadi Circular dan atur Position ke Top Right. Aktifkan Ulangi Gradien, pilih Piksel untuk Unit, dan aktifkan Tempatkan Gradien Di Atas Gambar Latar Belakang. Tutup modul dan simpan pengaturan Anda.
- Jenis: Melingkar
- Posisi: Kanan Atas
- Ulangi Gradien: Ya
- Satuan Gradien: Persen
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

Bentuk Latar Belakang Melingkar Tiga
Untuk bentuk latar belakang melingkar ketiga kami, kami akan menggunakan lima Gradient Stop kami dengan dua bertumpuk. Ini akan membuat lingkaran terpusat.
Perhentian Gradien Pertama
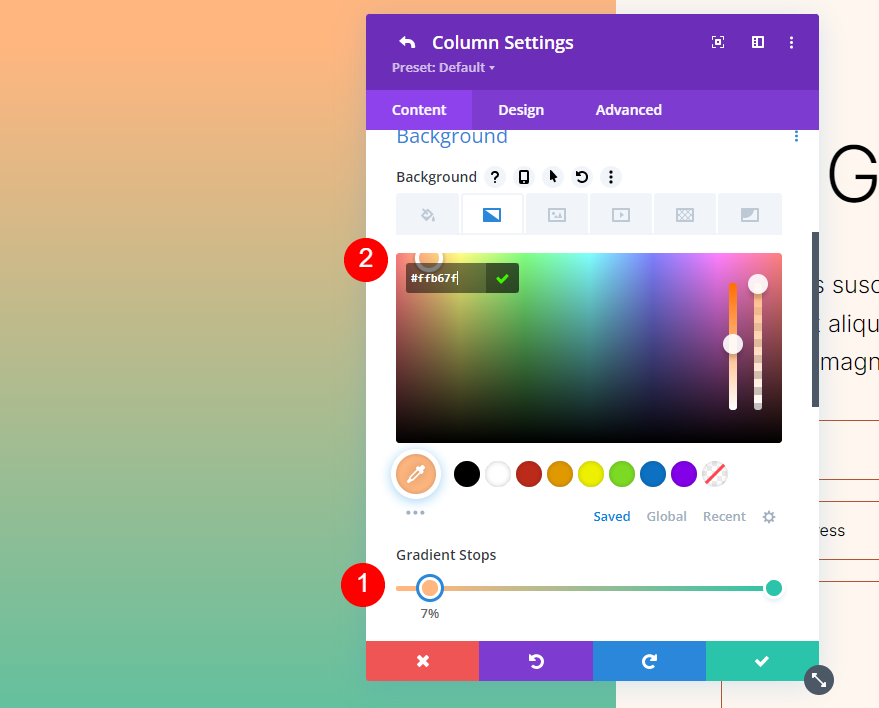
Tempatkan Gradient Stop pertama pada 7% dan ubah Color menjadi #ffb482.
- Posisi: 7
- Warna: #ffb482

Perhentian Gradien Kedua
Tempatkan Gradient Stop kedua menjadi 51% dan ubah Color menjadi #a84321.
- Posisi: 51
- Warna: #a84321

Perhentian Gradien Ketiga
Tempatkan Gradient Stop ketiga pada 51%, di atas yang kedua, dan ubah Color menjadi #ffc99b.
- Posisi: 51
- Warna: #ffc99b

Perhentian Gradien Keempat
Tempatkan Gradient Stop keempat pada tanda 63% dan ubah Color menjadi #ffc99b.
- Posisi: 63
- Warna: #ffc99b

Perhentian Gradien Kelima
Terakhir, tempatkan Gradient Stop terakhir pada tanda 78% dan ubah Color menjadi #ffb67f.
- Posisi: 78
- Warna: #ffb67f

Pengaturan Gradien
Terakhir, ubah Gradient Type menjadi circular dan Position menjadi Center. Aktifkan Ulangi Gradien, pilih Persen untuk Unit, dan aktifkan Tempatkan Gradien Di Atas Gambar Latar Belakang. Tutup pengaturan dan simpan pekerjaan Anda.
- Jenis: Melingkar
- Posisi: Tengah
- Ulangi Gradien: Ya
- Satuan Gradien: Persen
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

Bentuk Latar Belakang Melingkar Empat
Contoh terakhir kami menggunakan lima Gradient Stops dan menunjukkan seperempat dari pola melingkar.
Perhentian Gradien Pertama
Atur Gradient Stop pertama pada tanda 51%. Kami akan mengubahnya menjadi vh di pengaturan kami. Ubah Warnanya menjadi #a84321.
- Posisi: 51
- Warna: #a84321

Perhentian Gradien Kedua
Tempatkan Gradient Stop berikutnya di atas yang pertama, sebesar 51%. Ubah Warnanya menjadi #ffc99b.
- Posisi: 51
- Warna: #ffc99b

Perhentian Gradien Ketiga
Tempatkan Gradient Stop ketiga pada tanda 63% dan ubah Warnanya menjadi #ffb482.
- Posisi: 63
- Warna: #ffb482

Perhentian Gradien Keempat
Tempatkan Gradient Stop keempat di atas Gradient Stop ketiga pada tanda 63%.
- Posisi: 63
- Warna: #ffc99b

Perhentian Gradien Kelima
Tempatkan Gradient Stop kelima pada tanda 78% dan ubah Warnanya menjadi #ffb67f.
- Posisi: 78
- Warna: #ffb67f

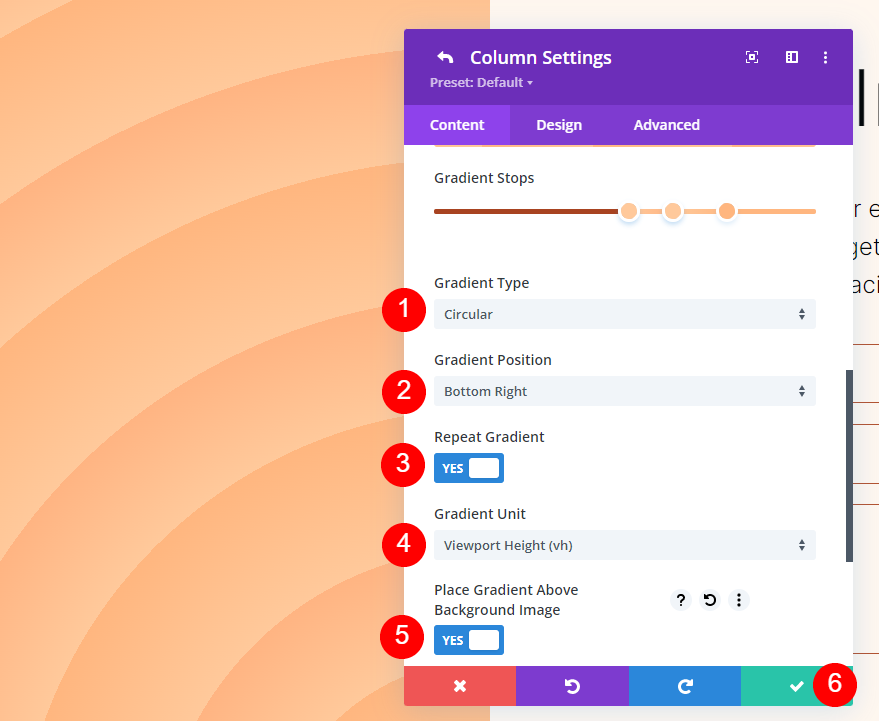
Pengaturan Gradien
Terakhir, ubah Type menjadi Circular dan atur Position ke Bottom Right. Aktifkan Ulangi Gradien, ubah Unit menjadi vh, dan aktifkan Tempatkan Gradien Di Atas Gambar Latar Belakang. Tutup pengaturan Anda dan simpan pekerjaan Anda.
- Jenis: Melingkar
- Posisi: Kanan Bawah
- Ulangi Gradien: Ya
- Satuan Gradien: Tinggi Area Pandang (vh)
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

Hasil
Bentuk Latar Belakang Melingkar Pertama
Desktop

Telepon

Bentuk Latar Belakang Melingkar Kedua
Desktop

Telepon

Bentuk Latar Belakang Melingkar Ketiga
Desktop

Telepon

Bentuk Latar Belakang Lingkaran Keempat
Desktop

Telepon

Mengakhiri Pikiran
Itulah tampilan kami tentang cara menggunakan Divi Gradient Builder untuk mendesain bentuk latar belakang melingkar yang unik. Gradient Builder adalah alat yang sangat baik untuk membuat latar belakang yang menarik. Bentuk melingkar menonjol dan menambahkan beberapa desain visual unik ke bagian atau kolom mana pun. Dengan menggunakan metode yang telah kami tunjukkan di sini, siapa pun dapat membuat pola melingkar yang menarik dalam hitungan menit. Saya sarankan bermain-main dengan kontrol dan urutan susun untuk melihat apa yang dapat Anda buat.
Kami ingin mendengar dari Anda. Sudahkah Anda menggunakan Divi Gradient Builder untuk mendesain bentuk latar belakang melingkar? Beri tahu kami tentang pengalaman Anda di komentar.
