كيفية استخدام Divi Gradient Builder لتصميم أشكال خلفية دائرية فريدة
نشرت: 2022-05-04يمكن لـ Divi's Gradient Builder إنشاء الكثير من الخلفيات المثيرة للاهتمام. تعمل الألوان معًا لإنشاء أشكال وأنماط يصعب عادةً إنشاؤها. يتضمن Divi's Gradient Builder الإعدادات التي تجعل إنشاء أنماط دائرية ، مثل شكل الخلفية الدائري ، مما يجعل إنشاء خلفيات فريدة مهمة بسيطة. في هذا المنشور ، سنرى كيفية استخدام Divi Gradient Builder لتصميم أشكال خلفية دائرية فريدة تلفت الانتباه إلى أي قسم أو عمود.
هيا بنا نبدأ.
معاينة
أولاً ، دعنا نرى ما نبنيه.
أول خلفية دائرية
سطح المكتب

هاتف

الخلفية الدائرية الثانية
سطح المكتب

هاتف

الخلفية الدائرية الثالثة
سطح المكتب

هاتف

الخلفية الدائرية الرابعة
سطح المكتب

هاتف

قم بإنشاء قسم الشكل الدائري
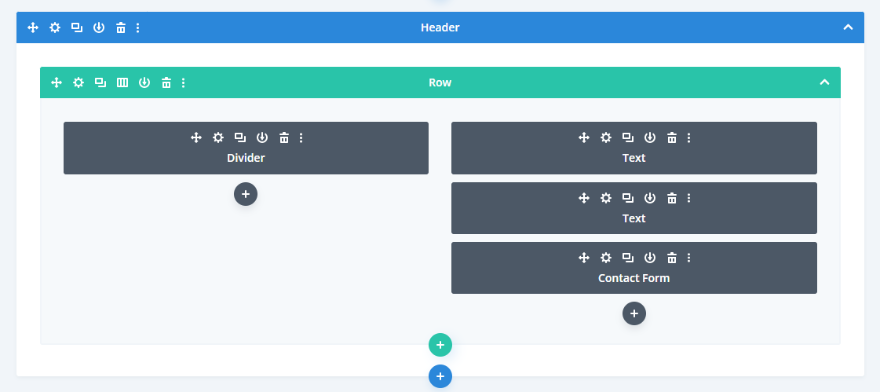
بدلاً من استخدام قسم من تخطيط Divi ، سننشئ قسمًا مخصصًا لهذا البرنامج التعليمي. سيحتاج القسم إلى صف من عمودين بأعمدة متساوية الحجم.
في العمود الأيسر ، سنضع فاصلًا. هذا لن يكون مرئيا يسمح لخلفية العمود 1 الخاصة بنا بالعرض على أحجام شاشة أصغر. يتم عرض الأعمدة ذات الوحدات النمطية فقط على الشاشات الأصغر. سيتضمن العمود الأيمن وحدتين نصيتين ونموذج اتصال.

إعدادات القسم
افتح إعدادات القسم بالنقر فوق رمز الترس الخاص به.

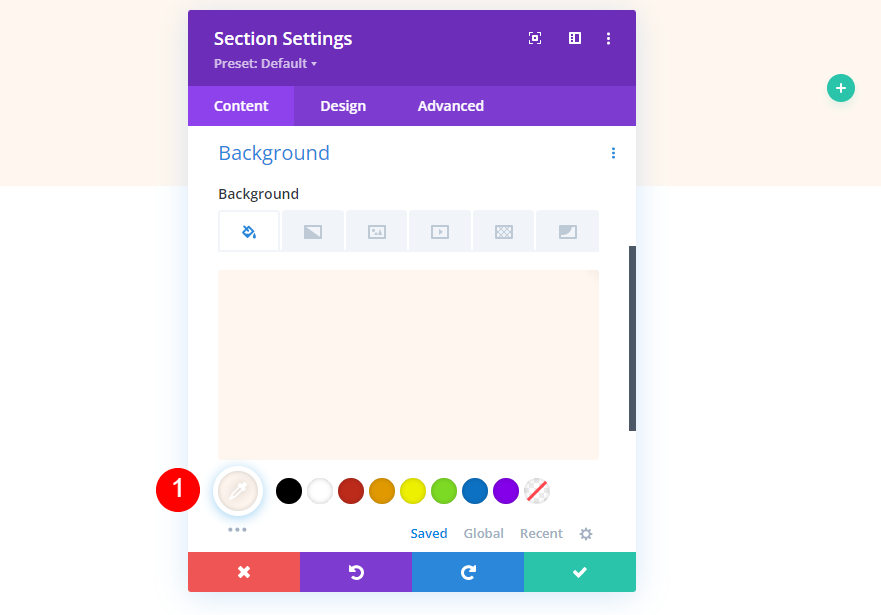
قم بالتمرير لأسفل إلى الخلفية وقم بتغيير اللون إلى # fff7ef.
- لون الخلفية: # fff7ef

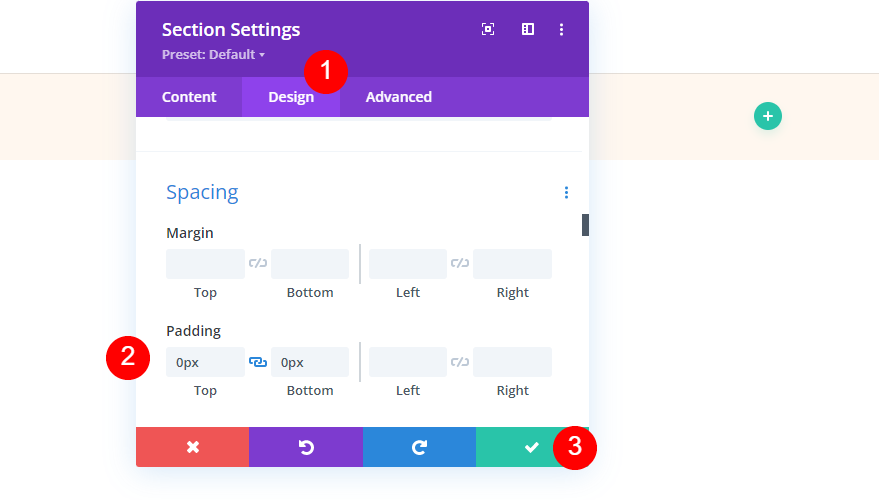
بعد ذلك ، حدد علامة تبويب التصميم . قم بالتمرير لأسفل إلى التباعد وأدخل 0 بكسل للحشوة العلوية والسفلية. أغلق إعدادات القسم.
- الأعلى: 0 بكسل
- القاع: 0 بكسل

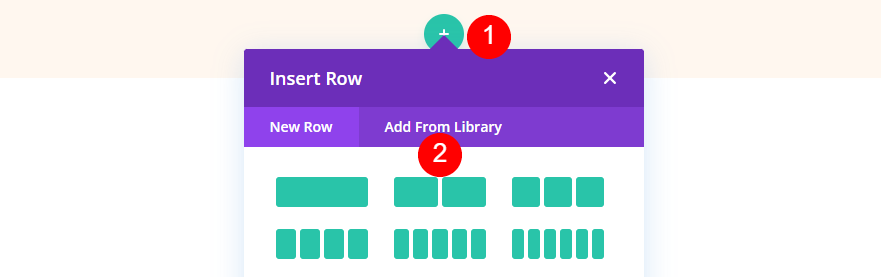
أضف الصف
بعد ذلك ، أضف صفًا من عمودين .

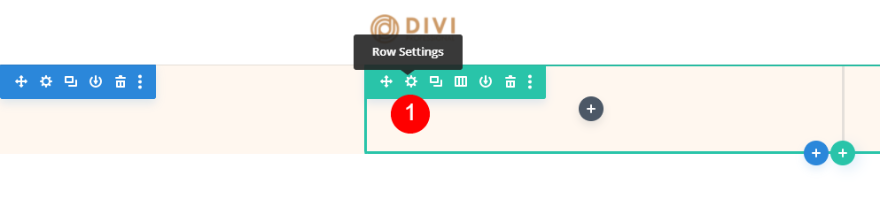
بعد ذلك ، افتح إعدادات الصف بالنقر فوق رمز الترس الخاص به.

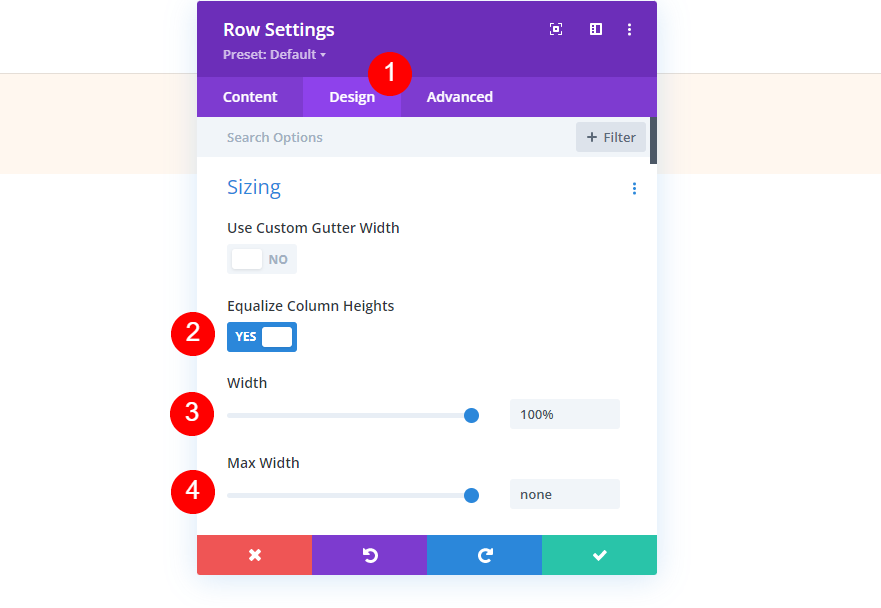
حدد علامة تبويب التصميم وقم بتمكين Equalize Column Heights . اضبط العرض على 100٪ وقم بتغيير الحد الأقصى للعرض إلى لا شيء.
- معادلة ارتفاعات العمود: نعم
- العرض: 100٪
- العرض الأقصى: لا شيء

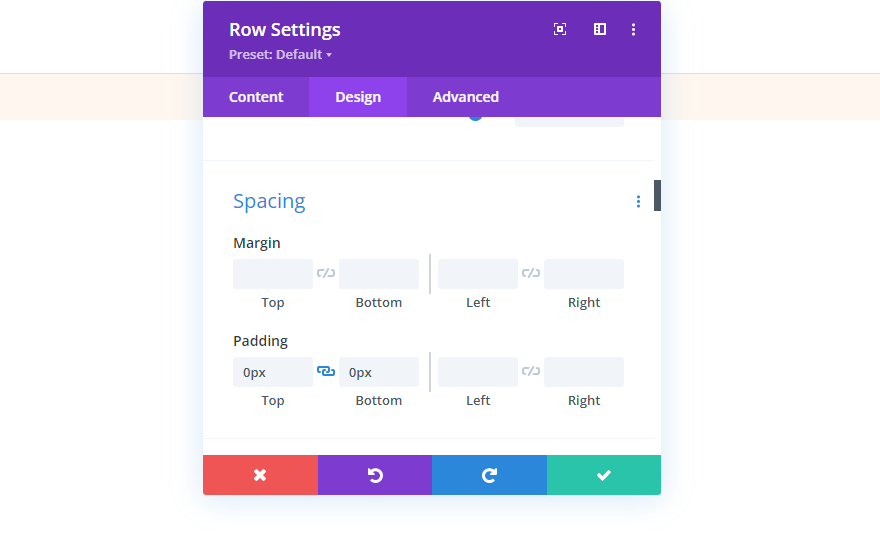
بعد ذلك ، قم بالتمرير لأسفل إلى التباعد وأدخل 0 بكسل للحشو العلوي والسفلي.
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل

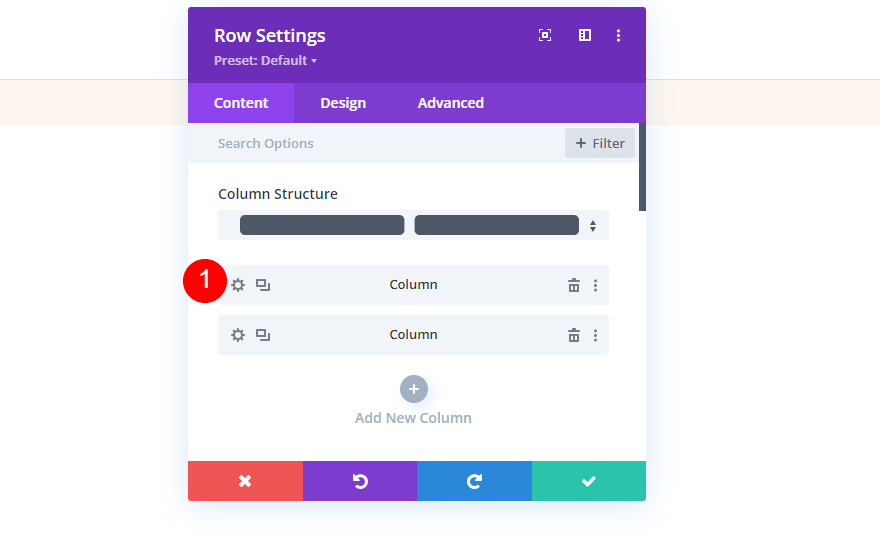
إعدادات العمود
بعد ذلك ، سنجري بعض تعديلات التباعد على الأعمدة . سنعود إلى إعدادات العمود عندما نقوم بإنشاء الخلفيات الدائرية. افتح إعدادات العمود الأول.

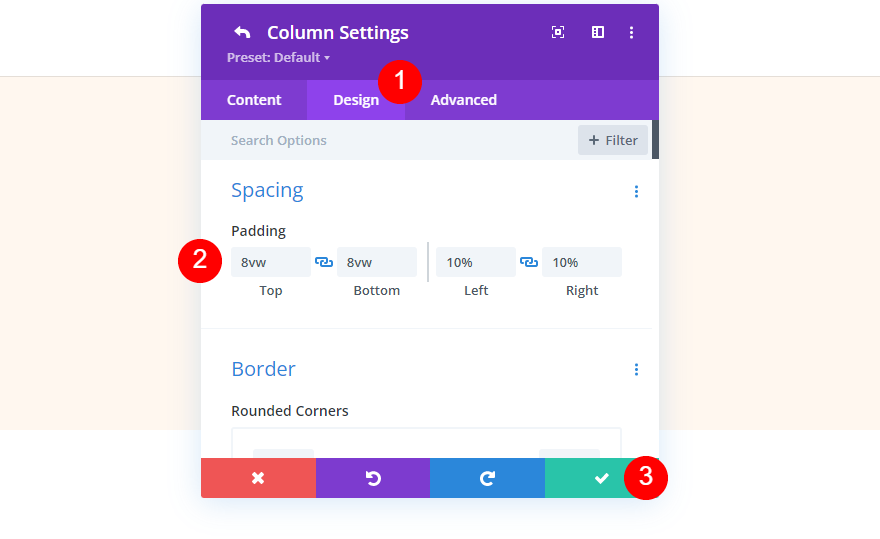
انتقل إلى علامة تبويب التصميم وأدخل 8vw للحشو العلوي والسفلي و 10٪ للحشوة اليمنى واليسرى. أغلق إعدادات العمود.
- الأعلى: 8vw
- القاع: 8vw
- اليسار: 10٪
- اليمين: 10٪

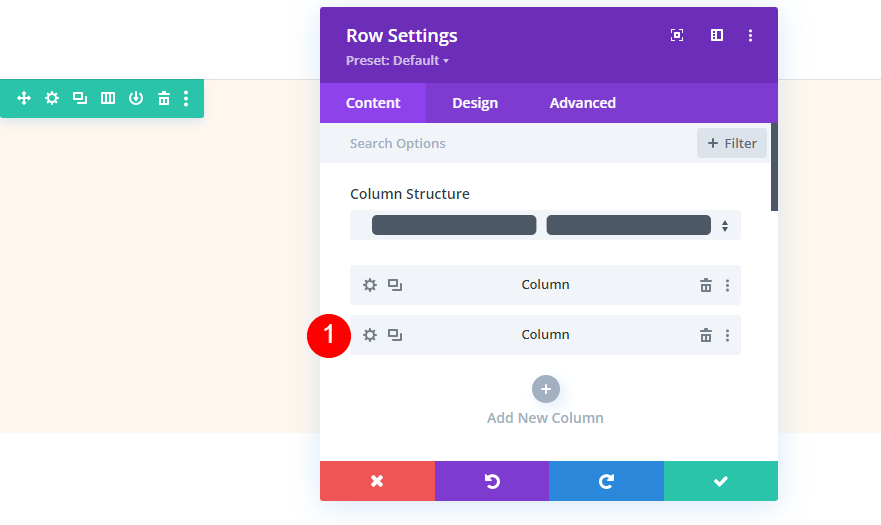
بعد ذلك ، افتح إعدادات العمود الثاني .

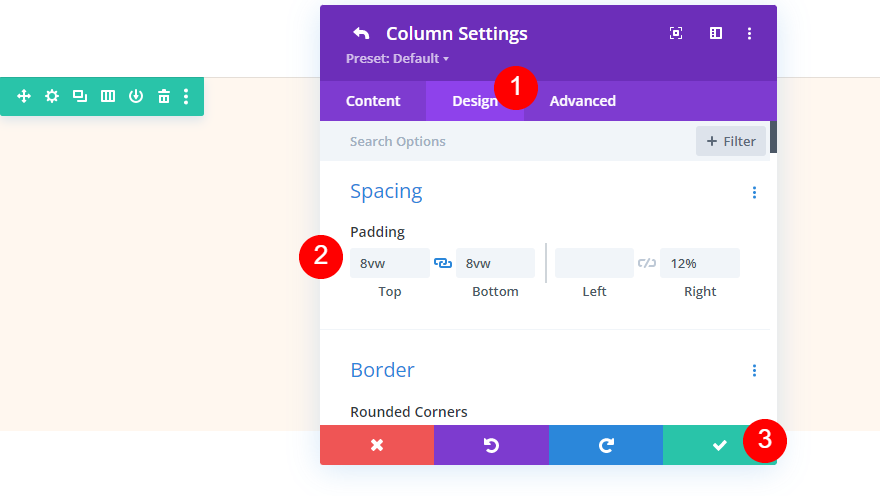
انتقل إلى علامة تبويب التصميم وأدخل 8vw للحشو العلوي والسفلي و 12٪ للحشو الأيمن. أغلق إعدادات العمود والصف.
- الأعلى: 8vw
- القاع: 8vw
- اليمين: 12٪

وحدة المقسم
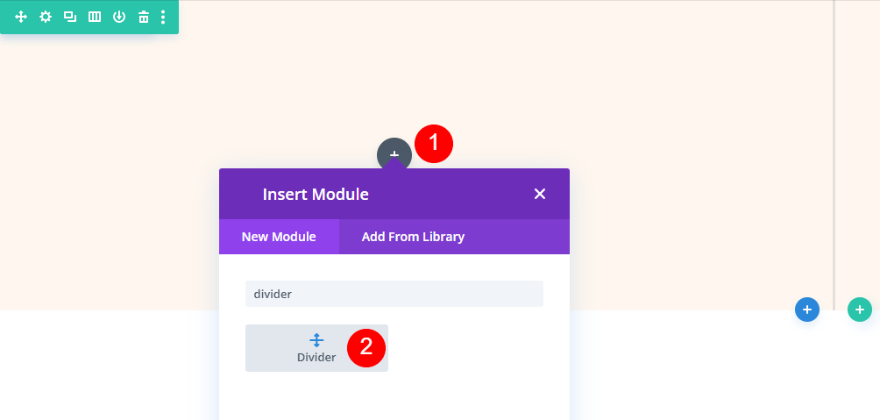
بعد ذلك ، أضف وحدة فاصل إلى العمود الأيسر.

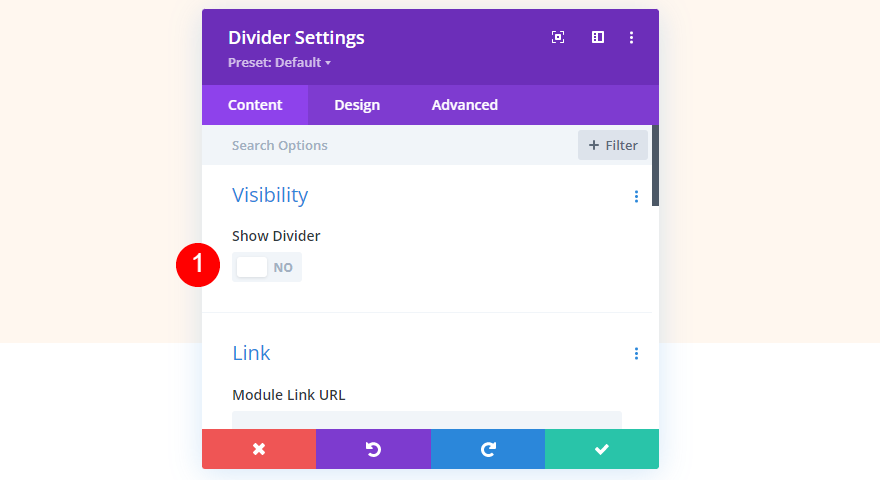
افتح إعدادات وحدة التقسيم وحدد لا لعرض الرؤية.
- إظهار الرؤية:

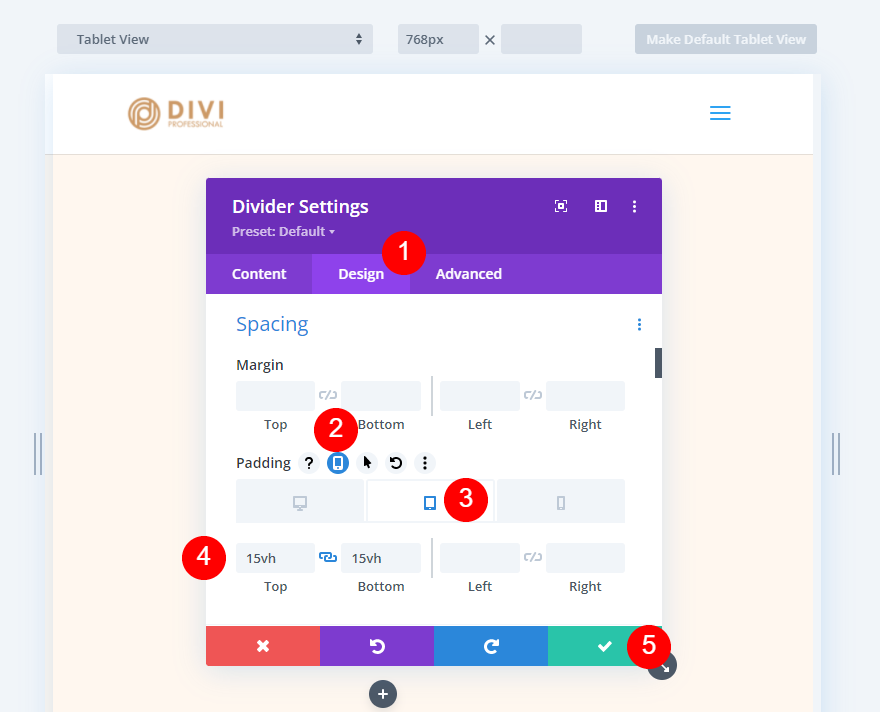
بعد ذلك ، حدد علامة تبويب التصميم وانتقل لأسفل إلى التباعد . حدد رمز الجهاز اللوحي واختر علامة التبويب اللوحي. أضف 15vh إلى الحشوة العلوية والسفلية. ستتبع إعدادات الهاتف إعدادات الجهاز اللوحي. لن نحتاج إلى هذه الإعدادات لإصدار سطح المكتب. أغلق إعدادات الوحدة.
- الحشوة (الكمبيوتر اللوحي): 15 فولت في الأعلى ، 15 في الساعة من الأسفل

وحدة نص العنوان
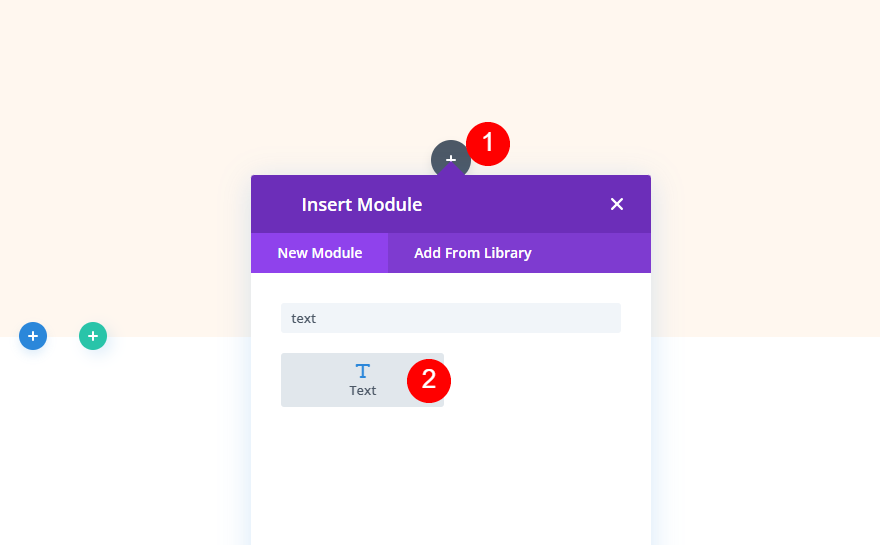
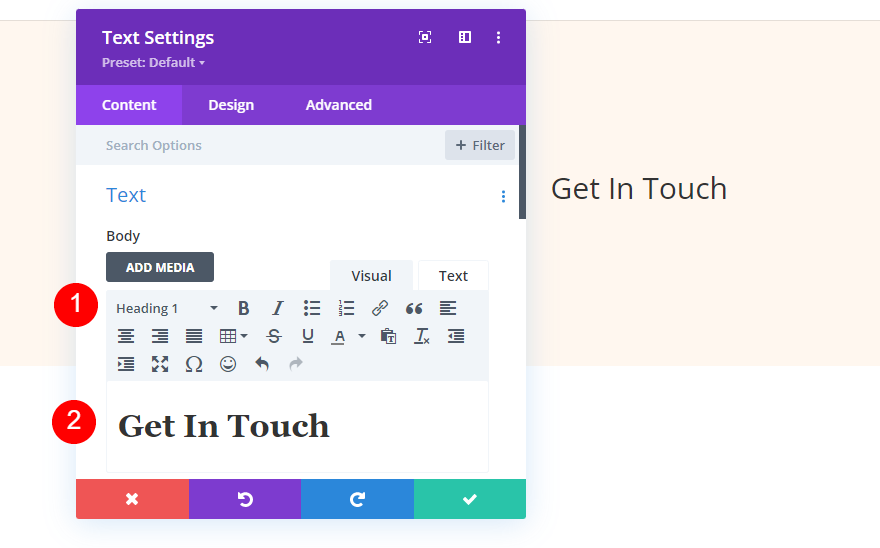
بعد ذلك ، أضف وحدة نصية إلى العمود الأيمن. سيؤدي هذا إلى إنشاء عنوان لنموذج الاتصال.

أضف العنوان "Get In Touch" وقم بتغيير الخط إلى Heading 1.
- الخط: العنوان 1
- محتوى الجسم: ابق على اتصال

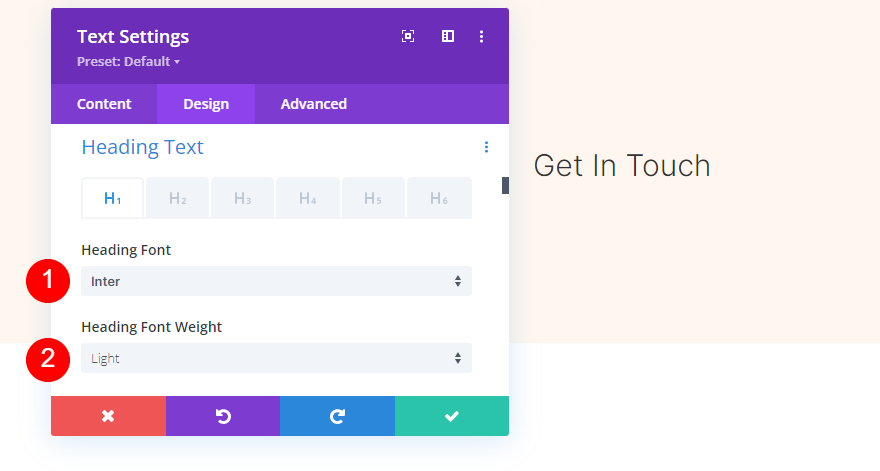
حدد علامة تبويب التصميم وانتقل لأسفل إلى نص العنوان . حدد Inter للخط واختر Light لوزن الخط.
- الخط: Inter
- وزن الخط: خفيف

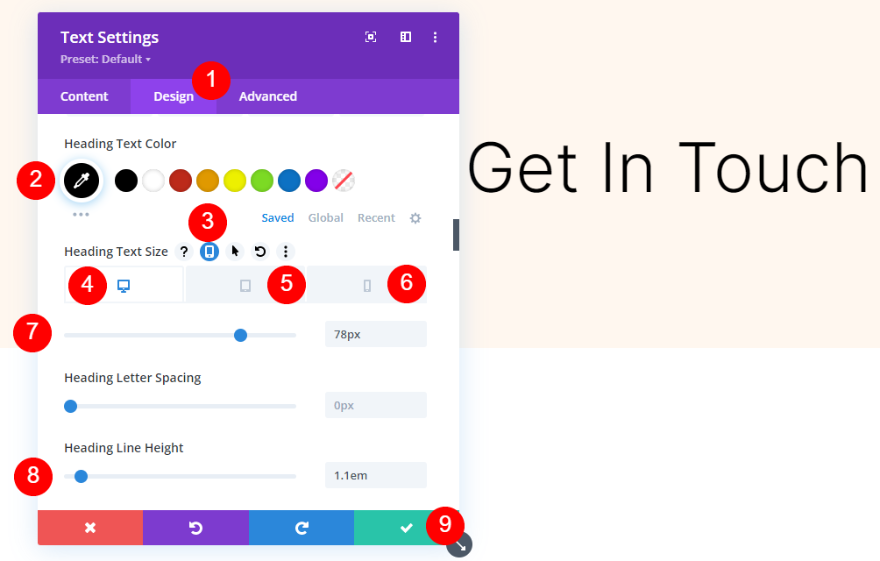
اضبط لون الخط على الأسود ، وحجم خط سطح المكتب على 78 بكسل ، وحجم الخط في الجهاز اللوحي على 44 بكسل ، وحجم خط الهاتف على 28 بكسل. قم بتغيير ارتفاع الخط إلى 1.1em. أغلق إعدادات الوحدة.
- اللون: # 000000
- حجم الخط: 78 بكسل (سطح المكتب) ، 44 بكسل (جهاز لوحي) ، 28 بكسل (هاتف)
- ارتفاع الخط: 1.1em

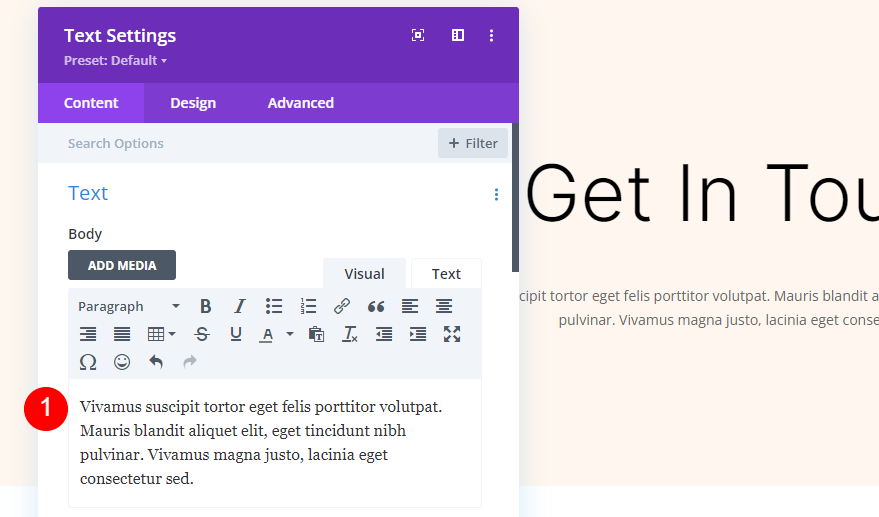
وحدة نص الوصف
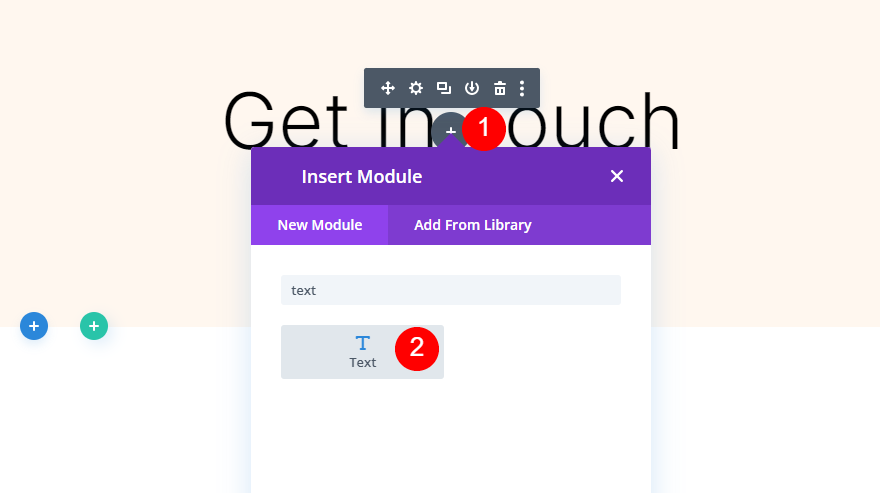
بعد ذلك ، أضف وحدة نصية ضمن وحدة نص العنوان.

افتح إعداداته وأضف الوصف الخاص بك إلى منطقة المحتوى. أنا فقط أستخدم محتوى وهمي كمثال.
- النص الأساسي: الوصف

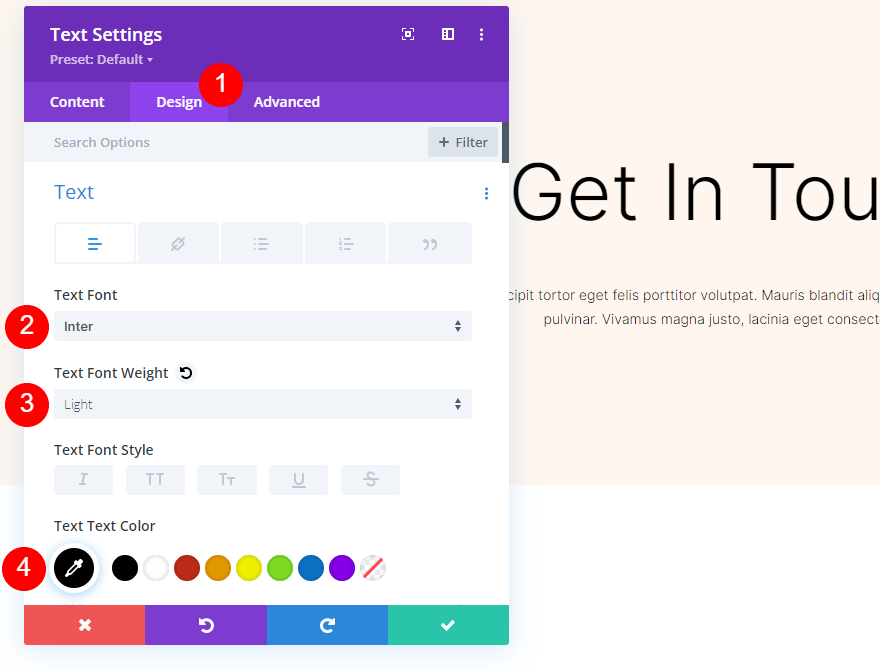
بعد ذلك ، حدد علامة تبويب التصميم واختر Inter for the Font. اختر Light لوزن الخط واضبط اللون على الأسود.
- الخط: Inter
- وزن الخط: خفيف
- اللون: # 000000

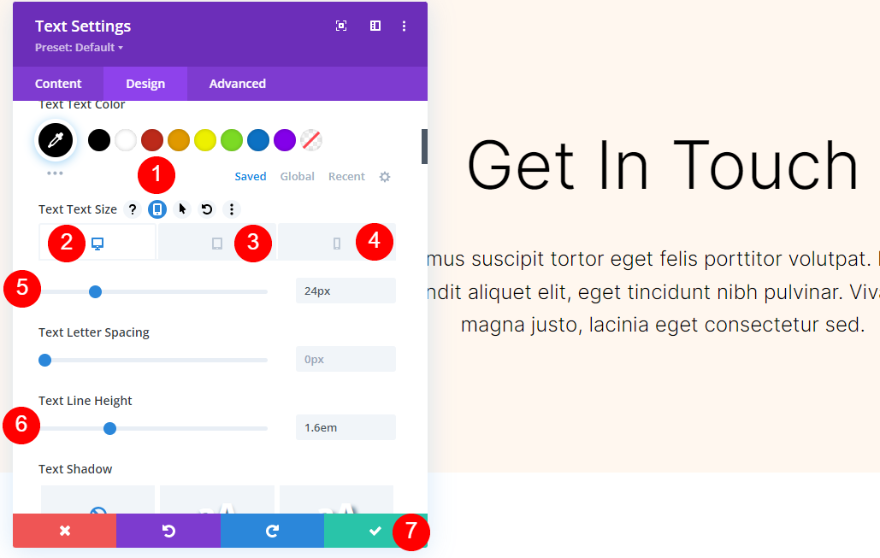
حدد رمز الجهاز اللوحي لتعيين الأحجام لكل نوع شاشة. انقر فوق أيقونة سطح المكتب وقم بتغيير الحجم إلى 24 بكسل. حدد رمز الجهاز اللوحي وقم بتغيير الحجم إلى 20 بكسل. حدد رمز الهاتف وقم بتغيير الحجم إلى 16 بكسل. قم بتغيير ارتفاع الخط إلى 1.6em. أغلق إعدادات الوحدة.

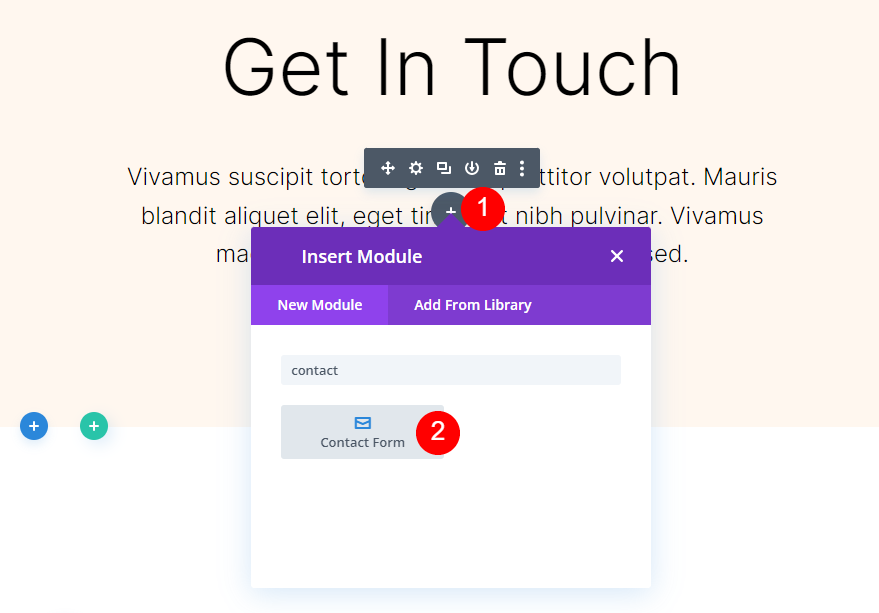
وحدة نموذج الاتصال
أخيرًا ، أضف وحدة نموذج جهة اتصال أسفل نص الوصف.

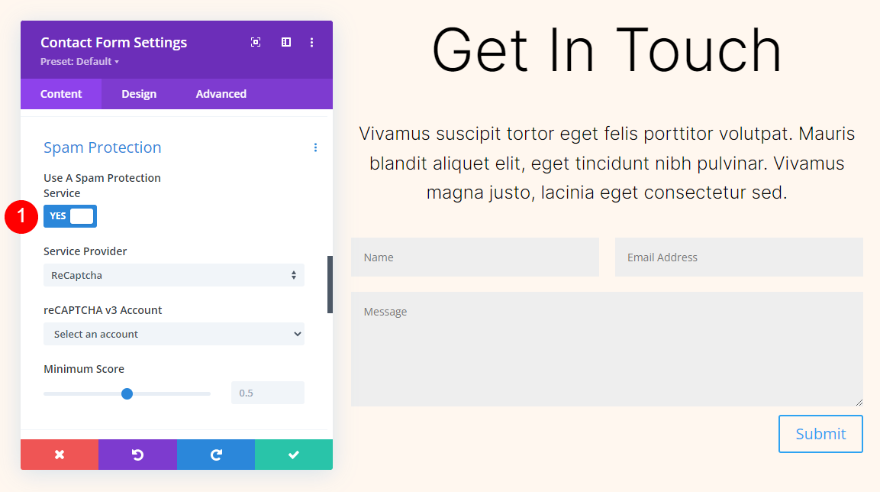
افتح الإعدادات ، وانتقل لأسفل إلى الحماية من البريد العشوائي ، وقم بتمكين استخدام خدمة الحماية من البريد العشوائي. لمزيد من المعلومات حول هذه الميزة ، راجع المقالة كيفية استخدام خدمة الحماية من البريد العشوائي في وحدة Divi Email Optin.
- استخدام خدمة الحماية من البريد العشوائي: نعم

مجالات
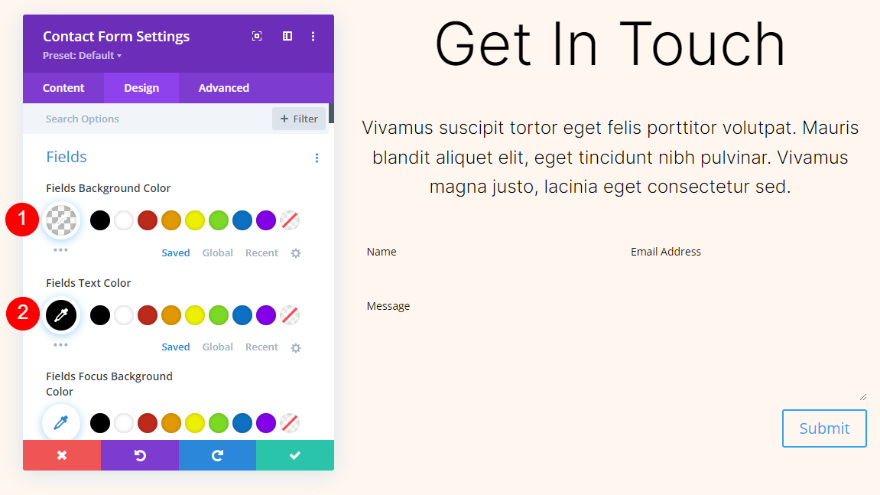
انتقل إلى علامة تبويب التصميم واضبط لون خلفية الحقول على rgba (0،0،0،0). اضبط لون نص الحقول على الأسود.
- لون خلفية الحقول: rgba (0،0،0،0)
- لون النص: # 000000

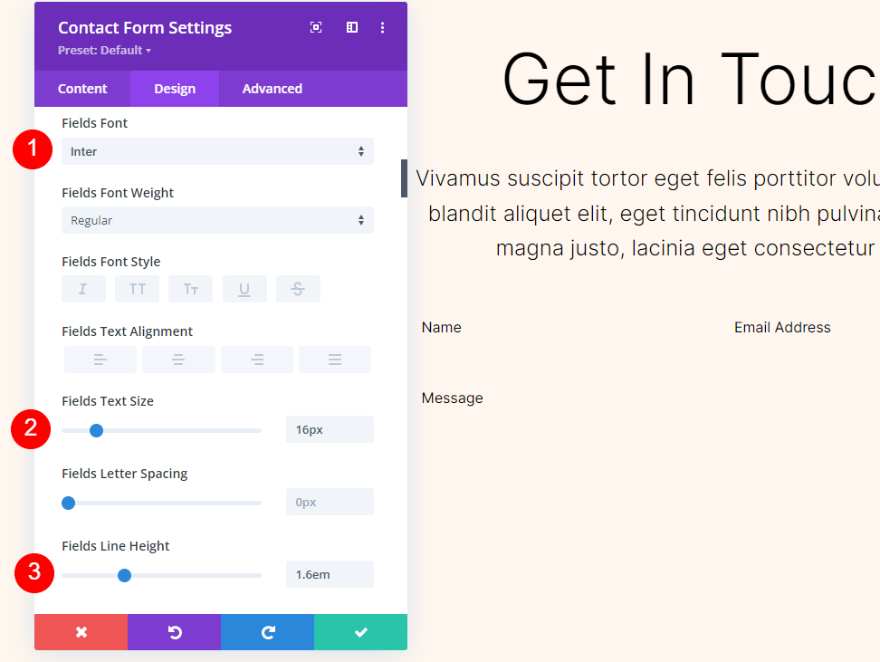
بعد ذلك ، اختر إنتر لخط الحقول. قم بتغيير الحجم إلى 16 بكسل وارتفاع الخط إلى 1.6em.
- الخط: Inter
- الحجم: 16 بكسل
- ارتفاع الخط: 1.6em

زر
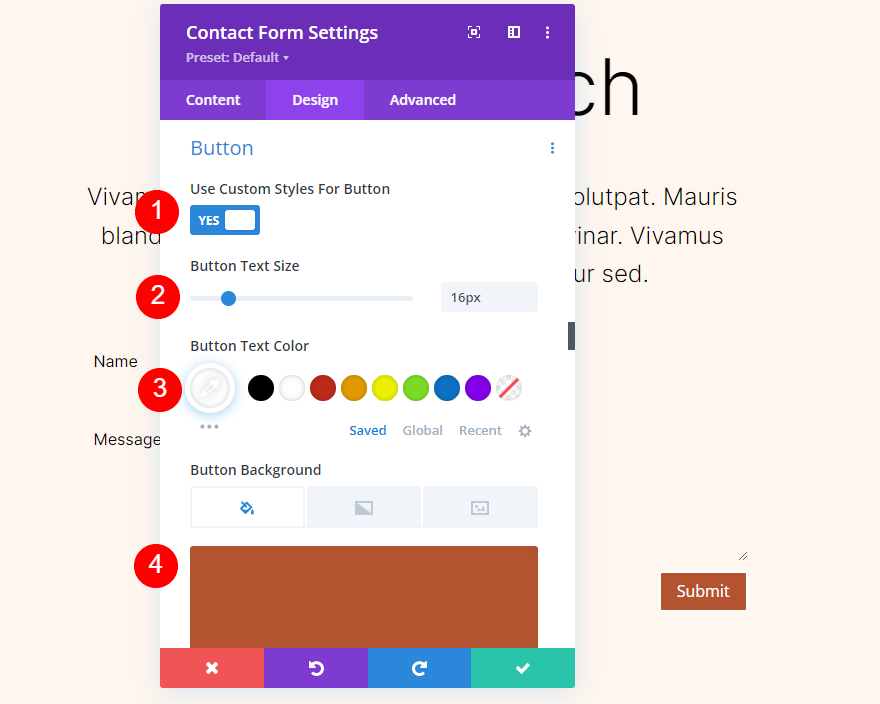
قم بالتمرير لأسفل إلى الزر وحدد استخدام الأنماط المخصصة. قم بتغيير حجم النص إلى 16 بكسل. غيّر لون النص إلى الأبيض واضبط لون الخلفية على # b35330.
- استخدام الأنماط المخصصة: نعم
- حجم النص: 16 بكسل
- لون النص: #ffffff
- لون الخلفية: # b35330

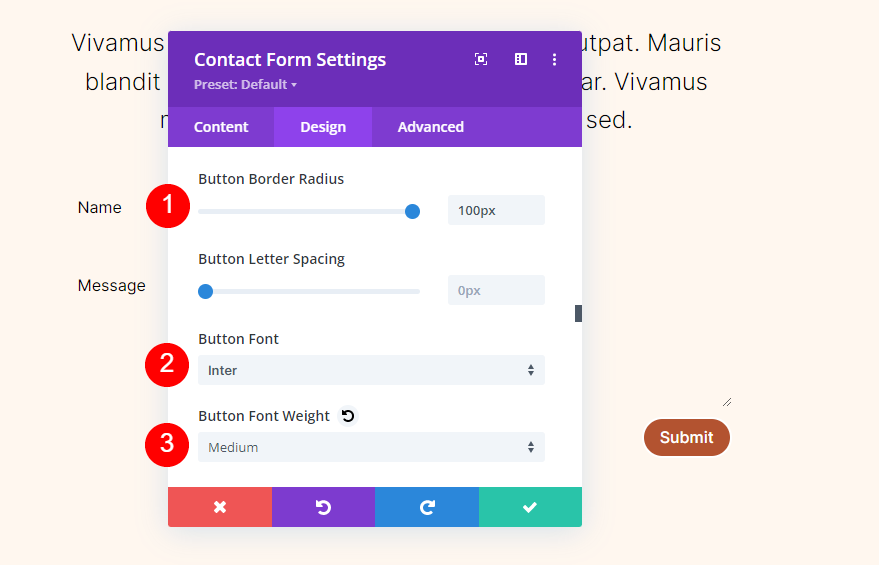
قم بتغيير Border Radius إلى 100 بكسل. حدد إنتر لخط الزر. تغيير الوزن إلى متوسط.
- نصف قطر الحدود: 100 بكسل
- خط الزر: انتر
- الوزن: متوسط

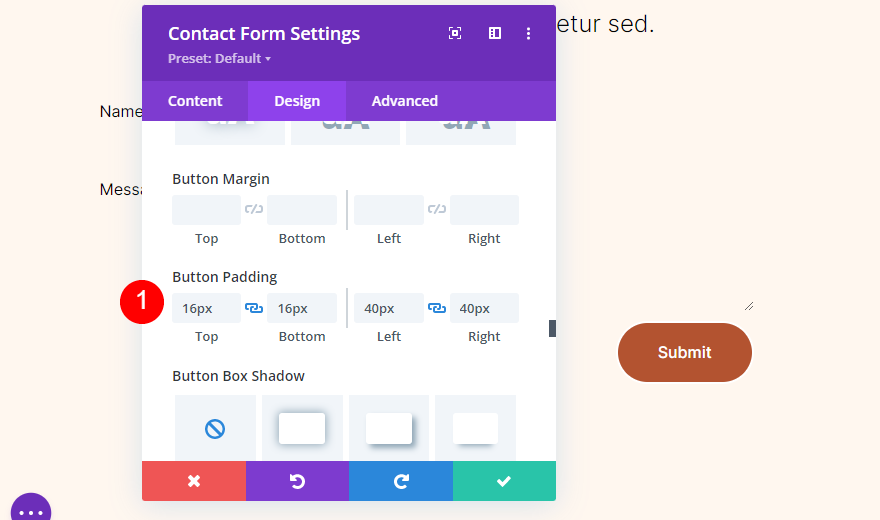
قم بالتمرير لأسفل إلى Button Padding وأضف 16 بكسل للأعلى والأسفل و 40 بكسل لليسار واليمين.
- مساحة الزر: 16 بكسل (أعلى ، أسفل) ، 40 بكسل (يسار ، يمين)

حدود المجال
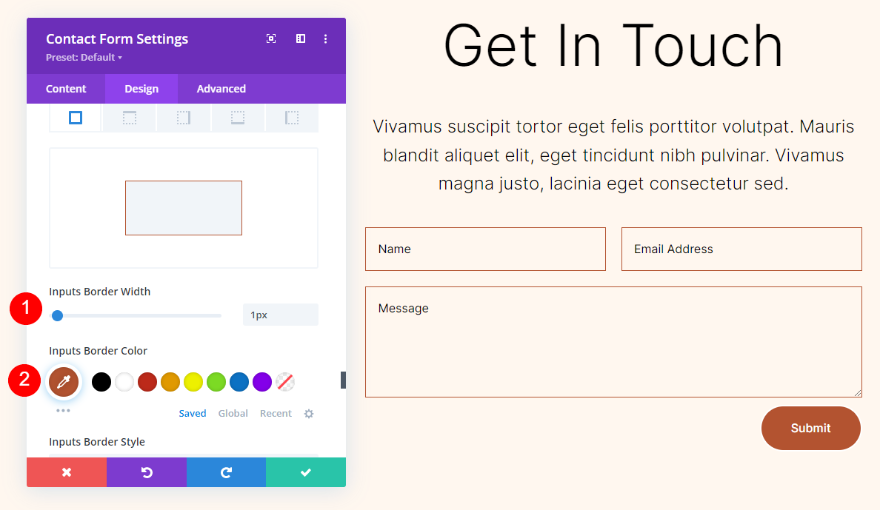
قم بالتمرير لأسفل إلى Border وقم بتغيير عرض حدود المدخلات إلى 1 بكسل. قم بتغيير لون حدود المدخلات إلى # b35330.
- عرض حدود المدخلات: 1 بكسل
- لون حدود المدخلات: # b35330

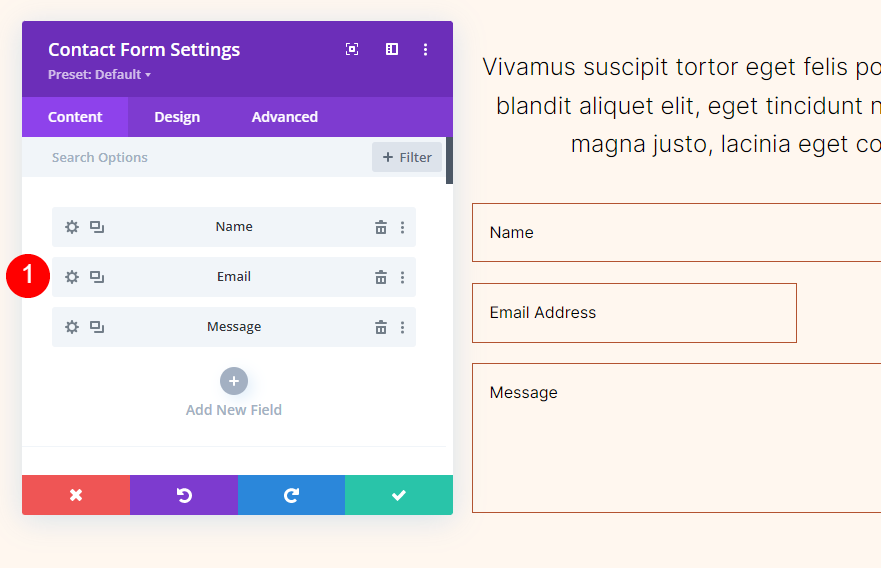
الإعدادات الميدانية
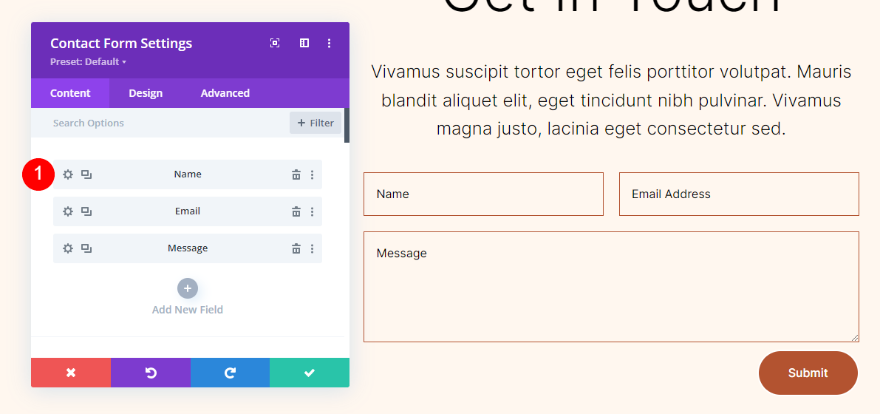
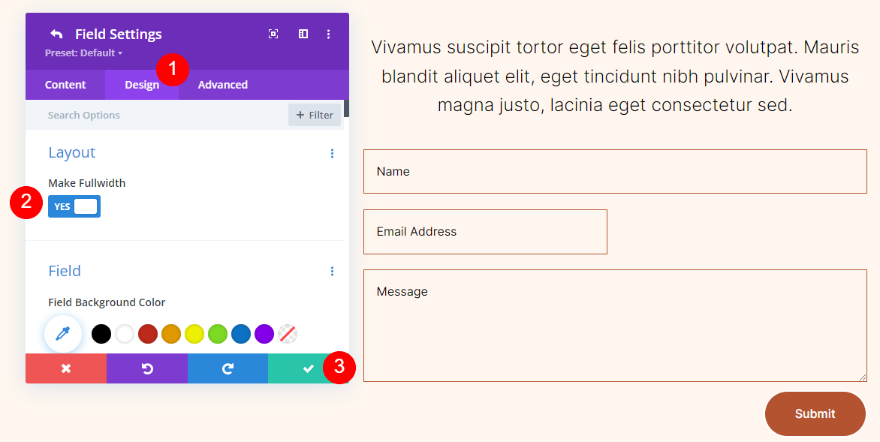
بعد ذلك ، افتح إعدادات حقل الاسم .

حدد علامة تبويب التصميم وقم بتمكين Make Fullwidth. أغلق إعدادات حقل الاسم.
- جعل العرض الكامل: نعم

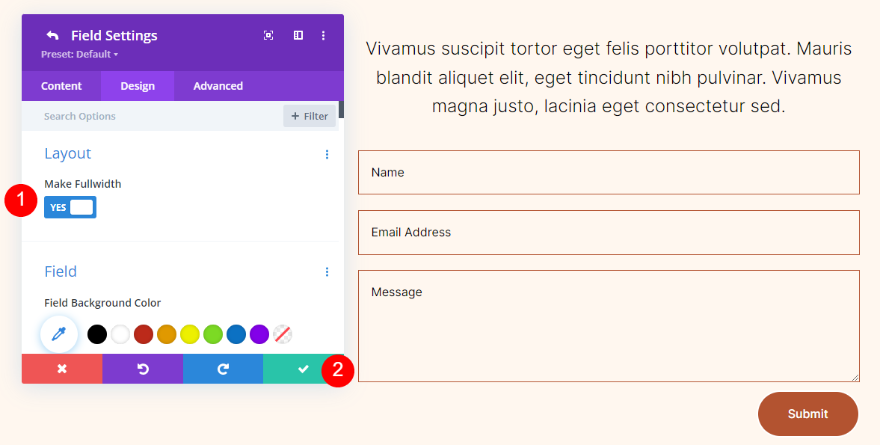
بعد ذلك ، افتح إعدادات حقل البريد الإلكتروني .

حدد علامة تبويب التصميم وقم بتمكين Make Fullwidth. أغلق إعدادات حقل البريد الإلكتروني ، وأغلق إعدادات نموذج الاتصال ، واحفظ عملك.
- جعل العرض الكامل: نعم

تكرار المقطع
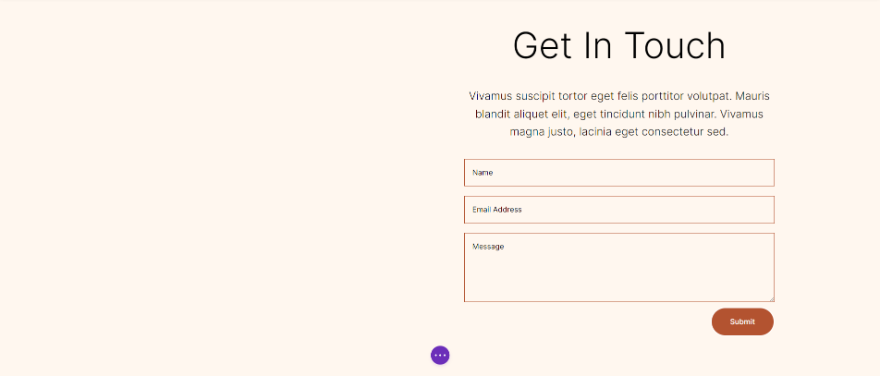
لدينا الآن قسم به عمود فارغ على اليسار ونموذج اتصال تم إنشاؤه من وحدتين نصيتين ووحدة نموذج جهة اتصال على اليمين. قبل إنشاء الخلفيات ، دعنا نكرر هذا القسم.


قم بالتمرير فوق إعدادات القسم وانقر فوق رمز تكرار القسم ثلاث مرات. سيكون لدينا بعد ذلك أربعة أقسام. سنضيف خلفية دائرية مختلفة لكل واحدة.

إضافة تدرج الخلفية
لكل من الخلفيات الدائرية الخاصة بنا ، سنضيف تدرج الخلفية إلى العمود الأيسر من الصف. سيستخدمون في الغالب نفس الألوان ، وسيحتوي العديد منها على نقاط توقف متدرجة تتراكم. انتبه جيدًا لترتيب المكدس ، حيث سيؤدي ذلك إلى تغيير التدرج اللوني. سنستخدم أيضًا وحدات مختلفة ، لكنها ستبدأ جميعًا كنسبة مئوية.
لإنشاء تدرج في الخلفية ، افتح إعدادات الصف بالنقر فوق رمز الترس الخاص به.

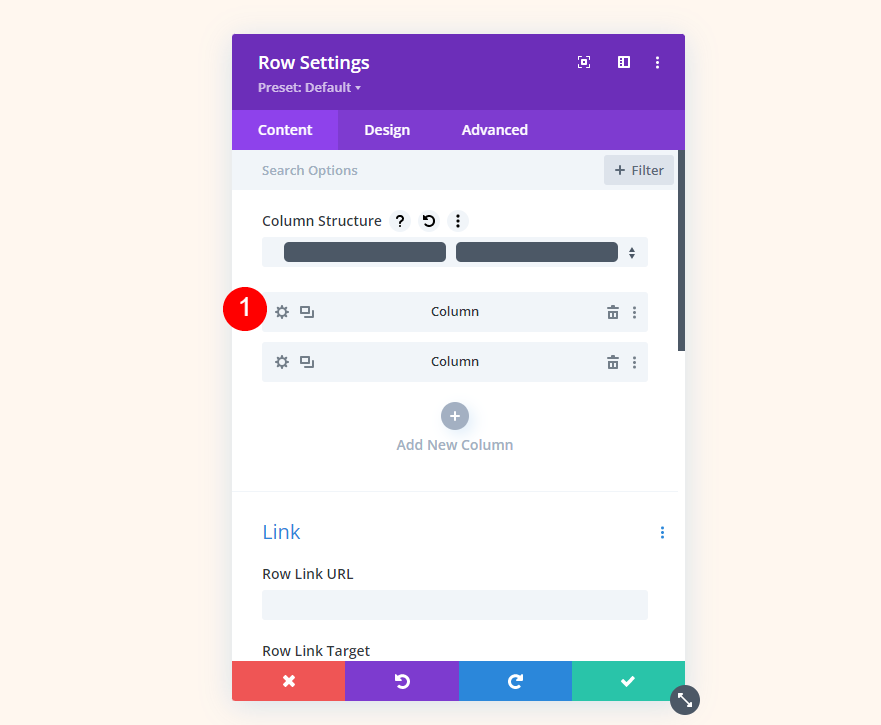
انقر فوق رمز الترس للعمود الأول .

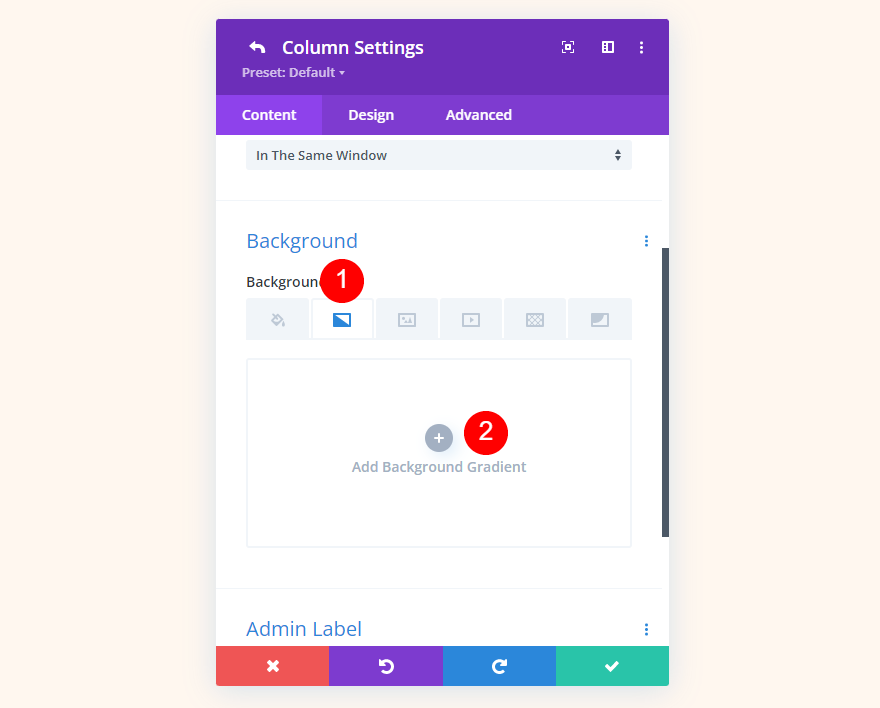
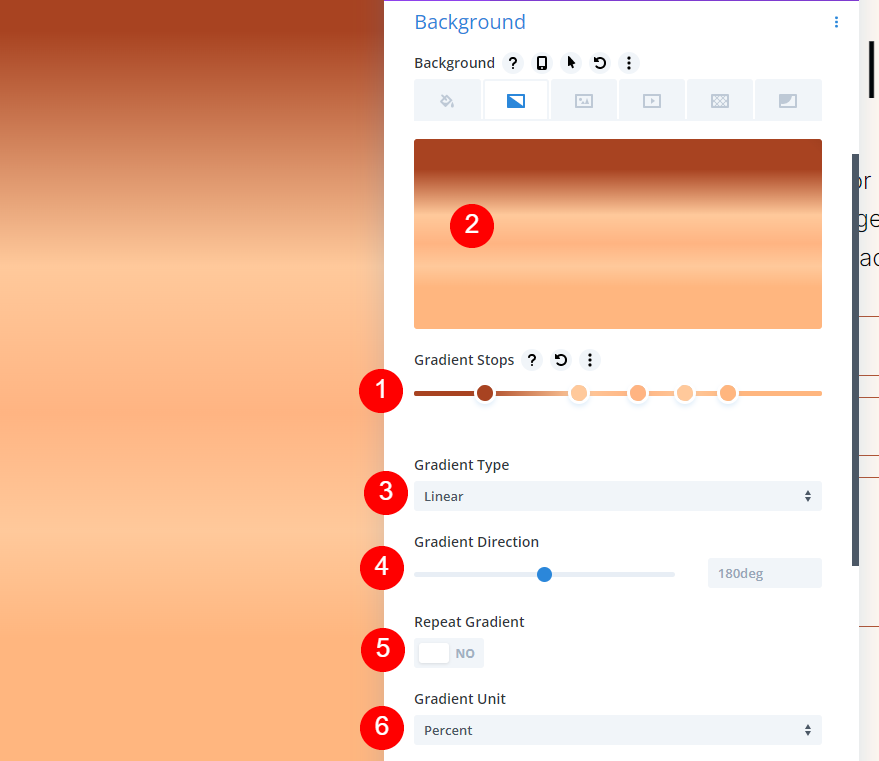
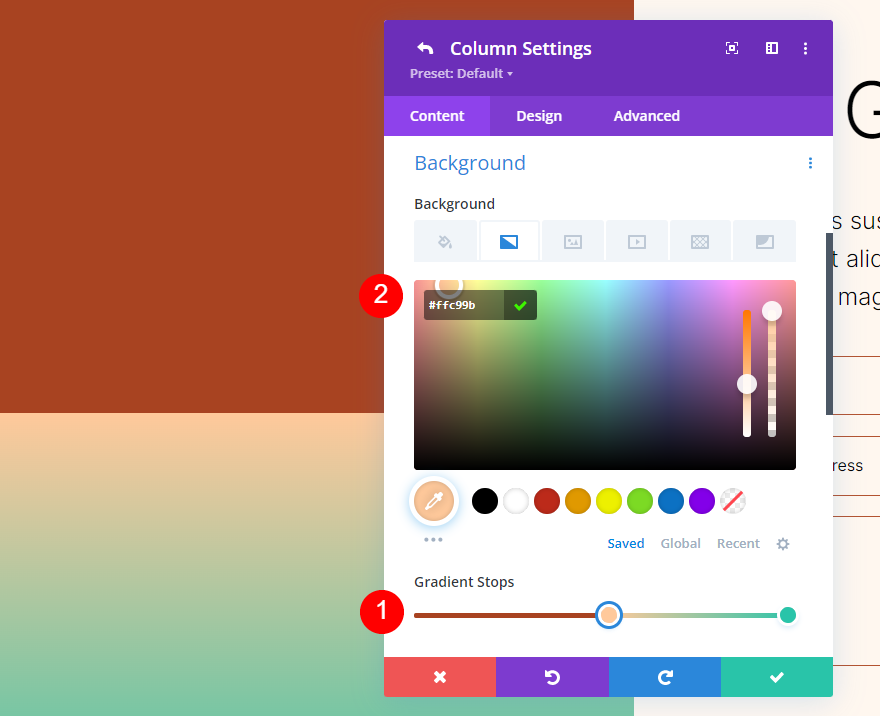
قم بالتمرير لأسفل إلى الخلفية ، وحدد علامة التبويب تدرج الخلفية ، وانقر فوق إضافة تدرج الخلفية .

ضع توقفات التدرج عن طريق النقر فوق شريط التدرج اللوني. قم بتغيير ألوانها عن طريق اختيارها. يظهرهم شريط التدرج كنسبة مئوية افتراضيًا ، لكننا سنغيرها مع تقدمنا.

الآن ، دعونا نبني أمثلة الخلفية الدائرية.
خلفية دائرية الشكل واحد
ستحتوي هذه الخلفية الدائرية على خمس نقاط توقف متدرجة وستنشئ الكثير من الدوائر داخل الدوائر.
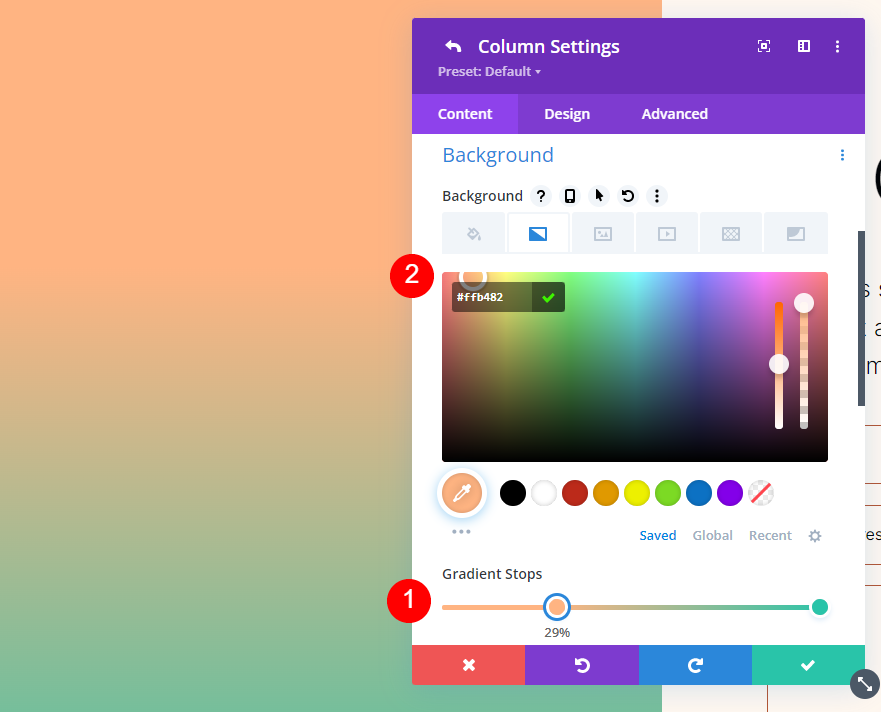
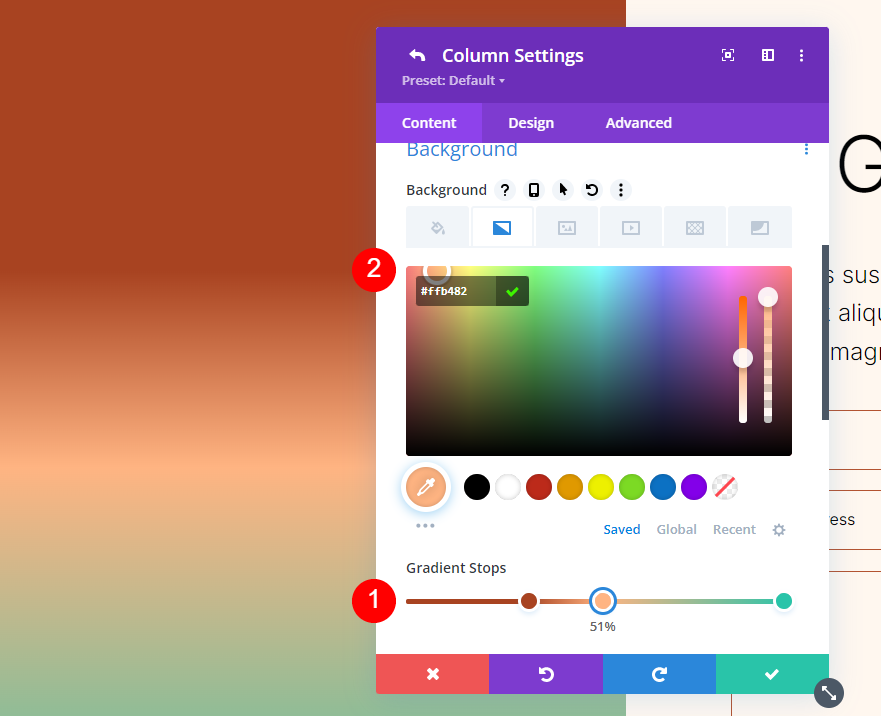
أول توقف متدرج
بالنسبة لإيقاف التدرج الأول ، اضبطه على 29٪ Position واستخدم اللون # ffb482.
- المركز: 29
- اللون: # ffb482

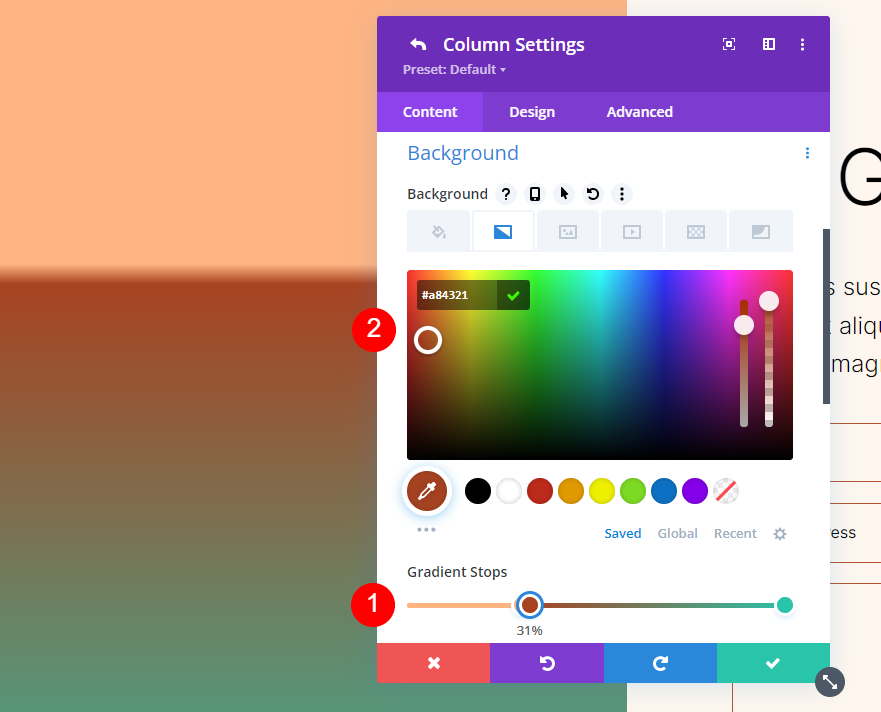
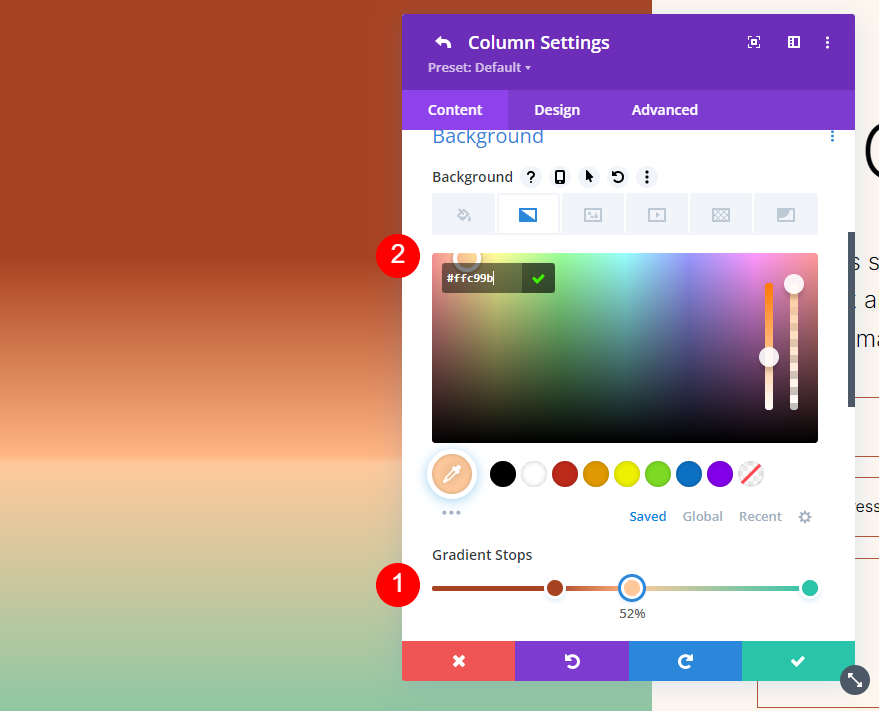
توقف التدرج الثاني
أضف توقف التدرج الثاني عند علامة 31٪ وقم بتغيير لونه إلى # a84321.
- المركز: 31
- اللون: # a84321

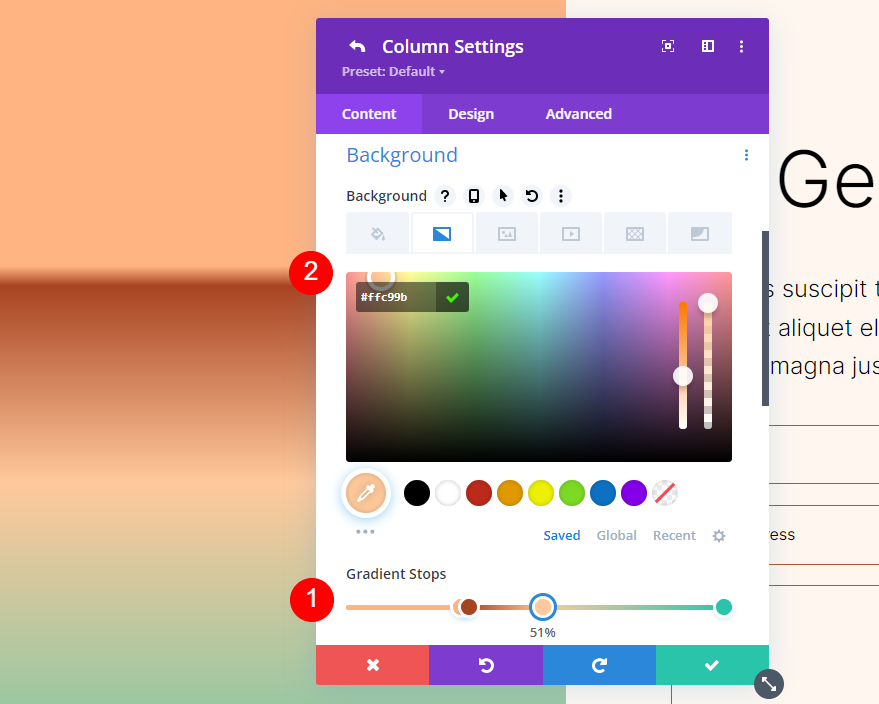
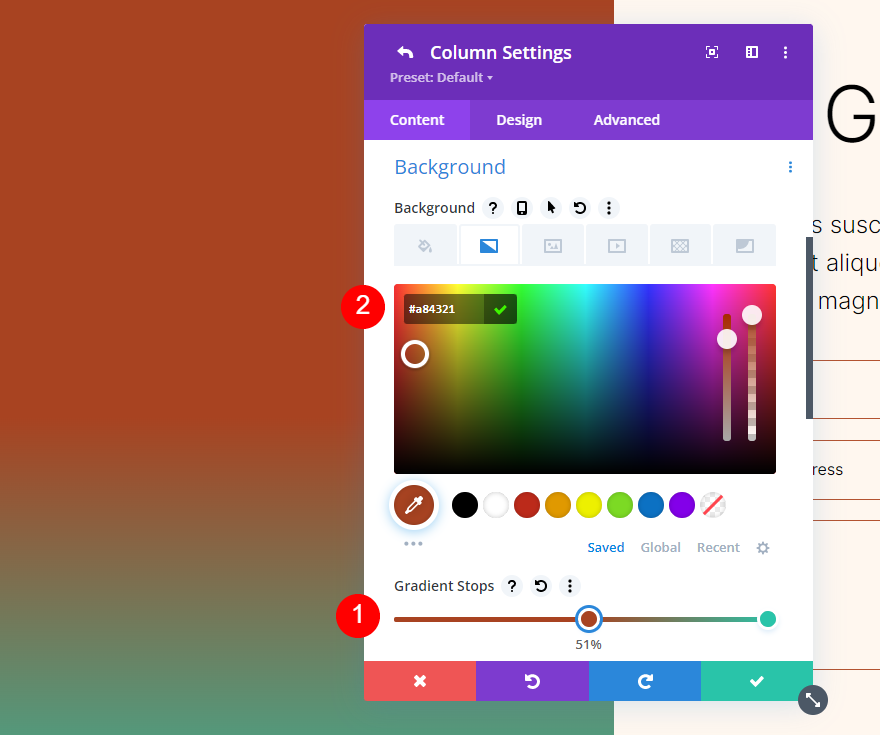
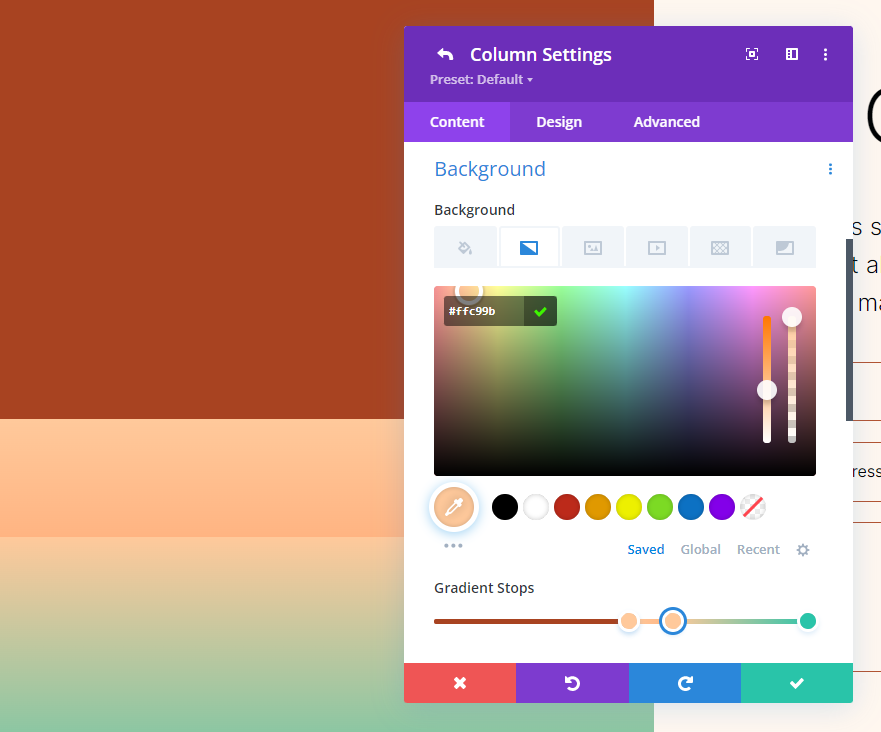
توقف التدرج الثالث
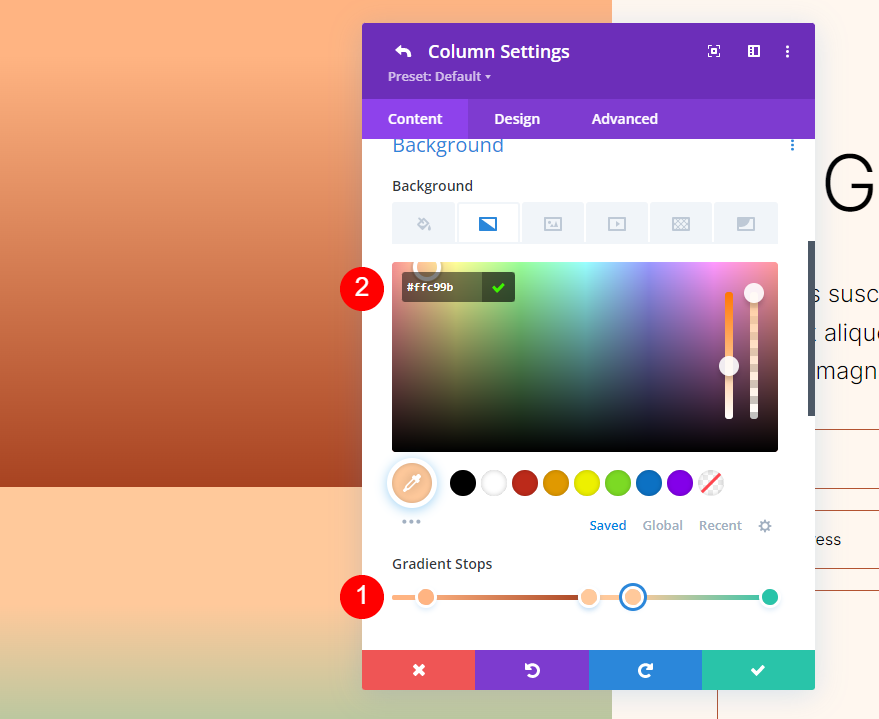
عيّن توقف التدرج الثالث عند 51٪ وقم بتغيير اللون إلى # ffc99b.
- المركز: 51
- اللون: # ffc99b

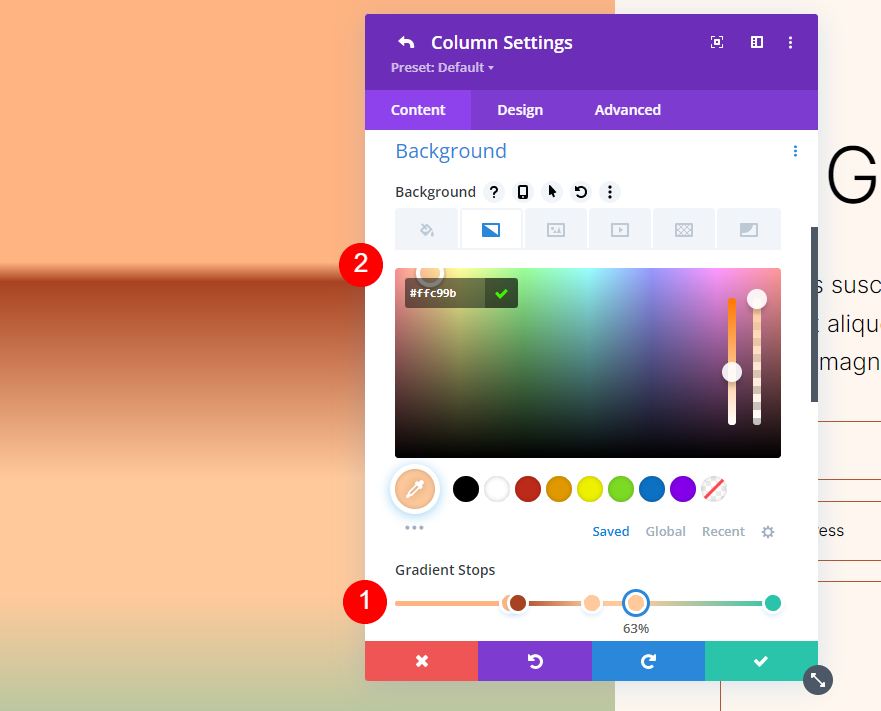
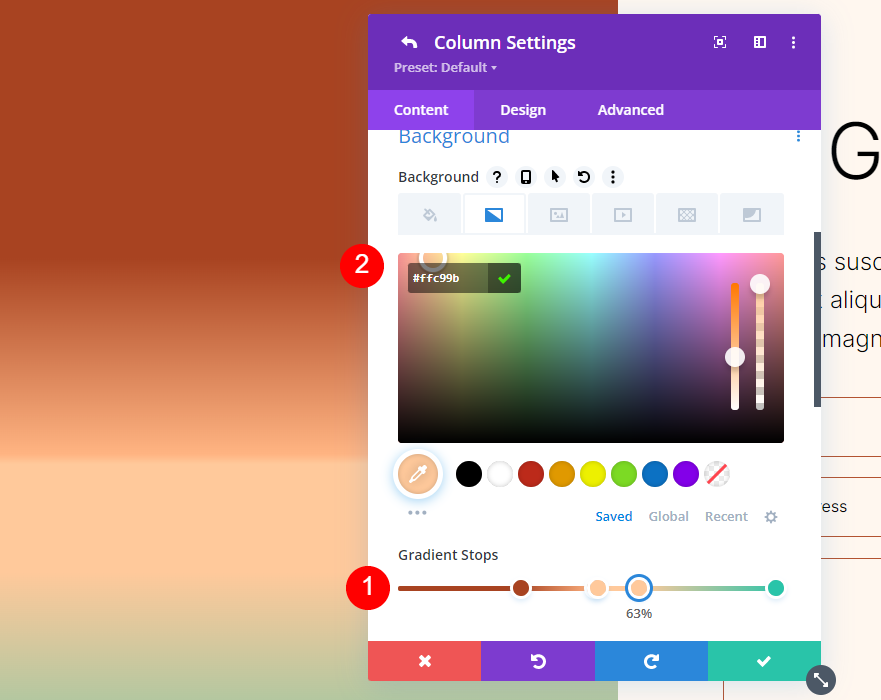
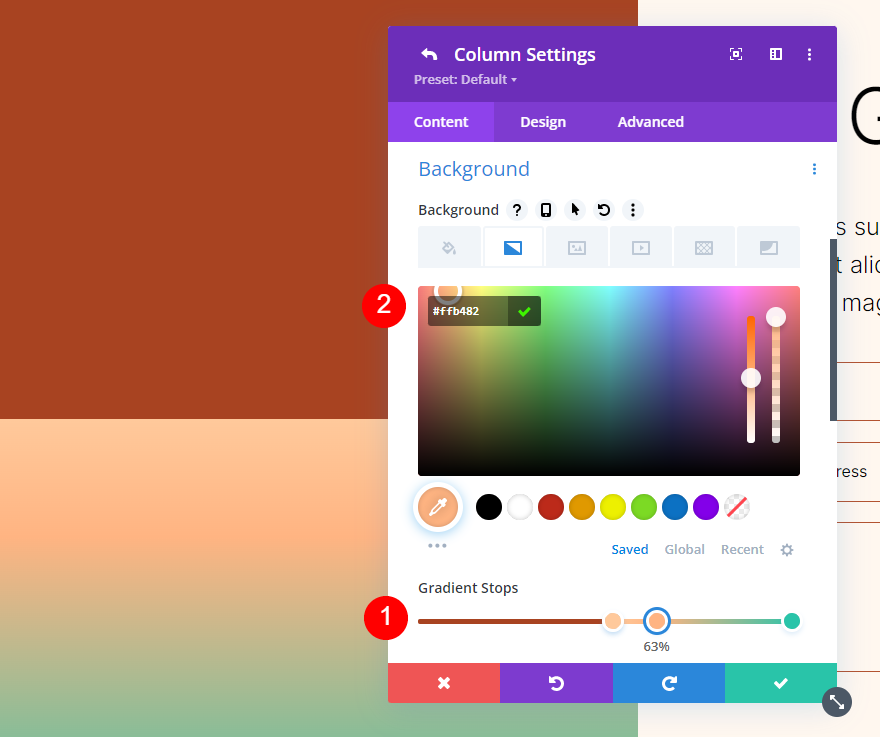
وقف التدرج الرابع
عيّن توقف التدرج الرابع عند 63٪ وقم بتغيير اللون إلى # ffc99b.
- المركز: 63
- اللون: # ffc99b

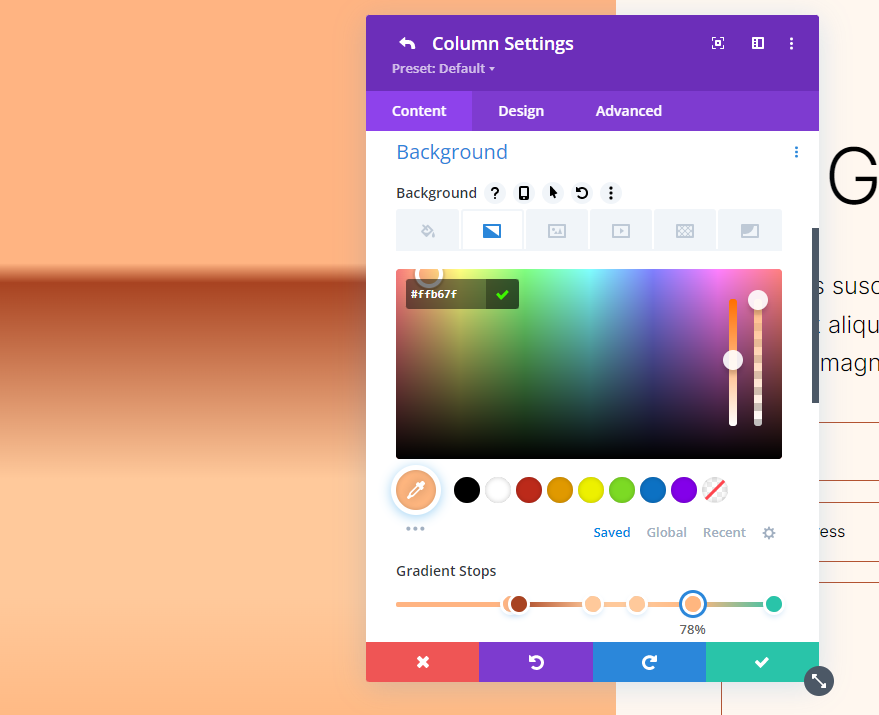
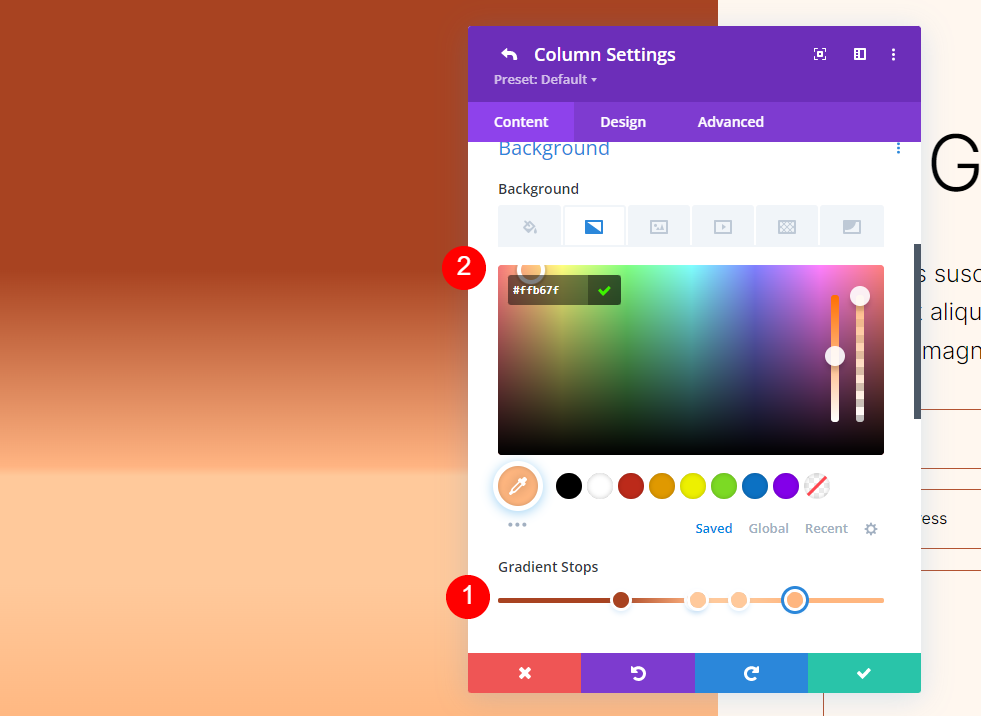
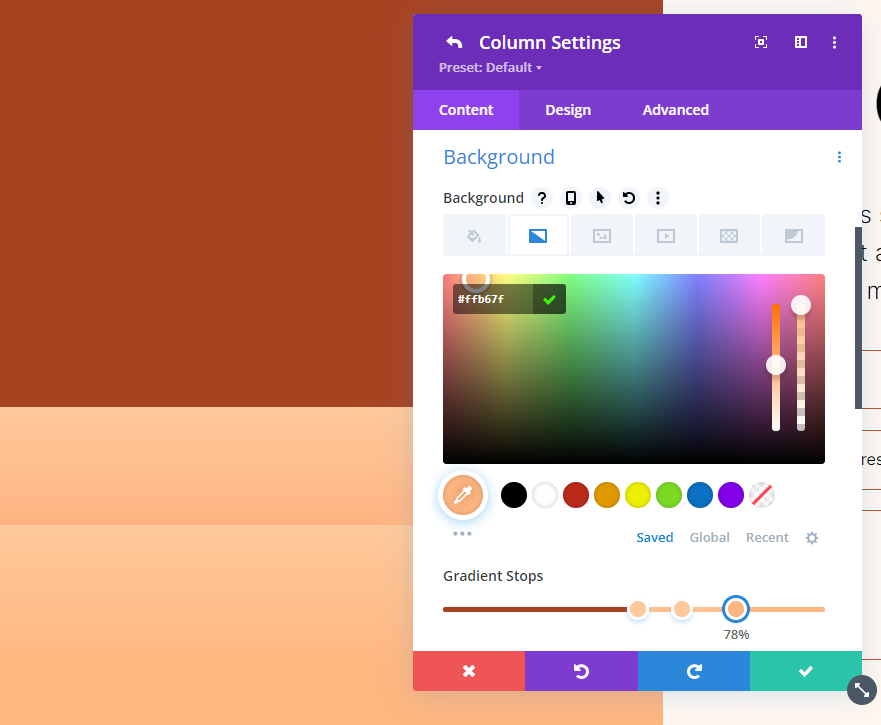
وقف التدرج الخامس
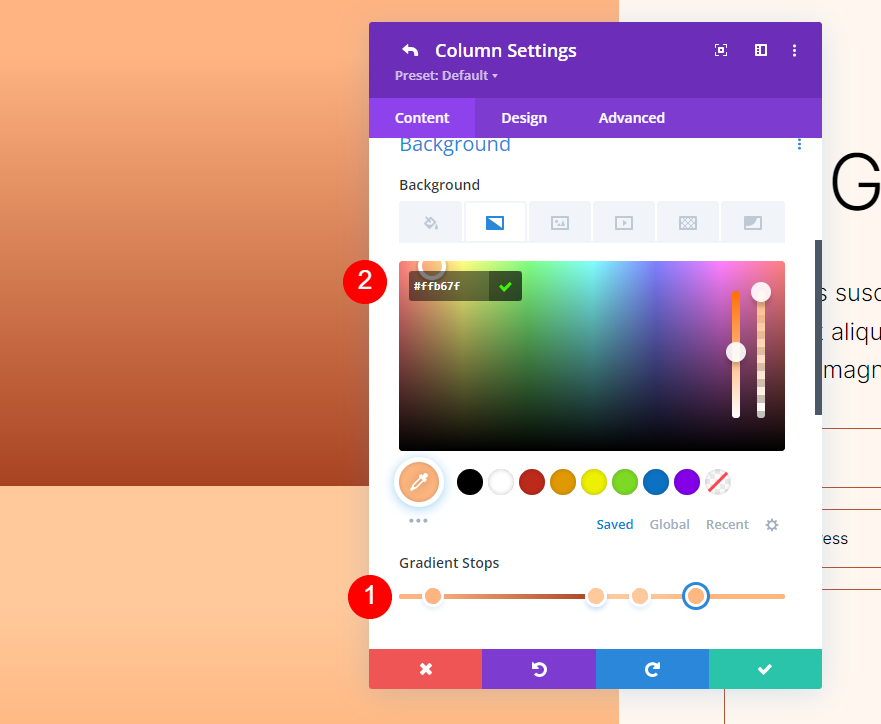
عيّن توقف التدرج الخامس عند علامة 78٪ وقم بتغيير لونه إلى # ffb67f.
- المركز: 78
- اللون: # ffb67f

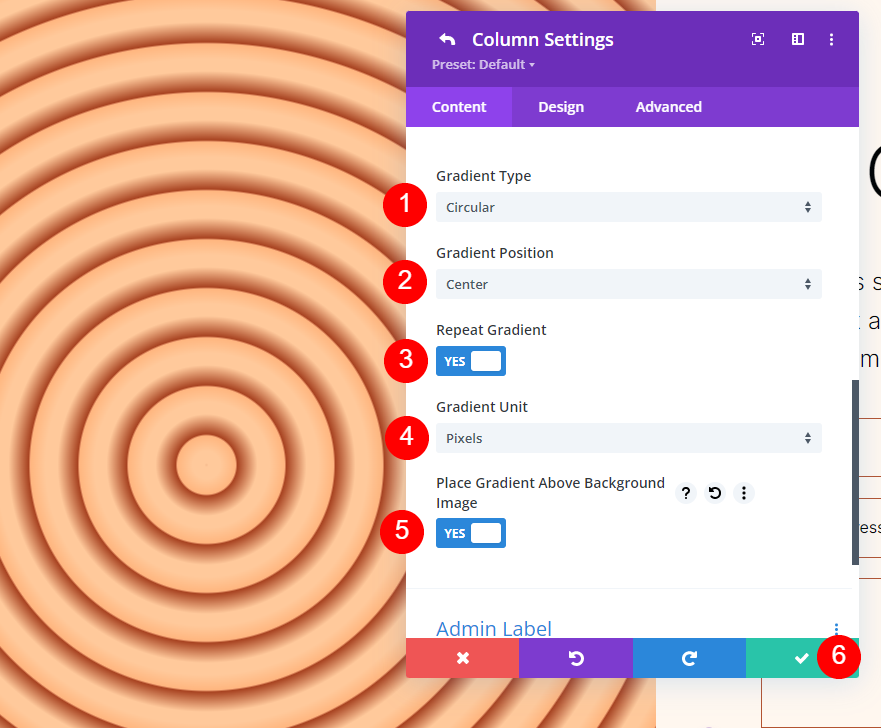
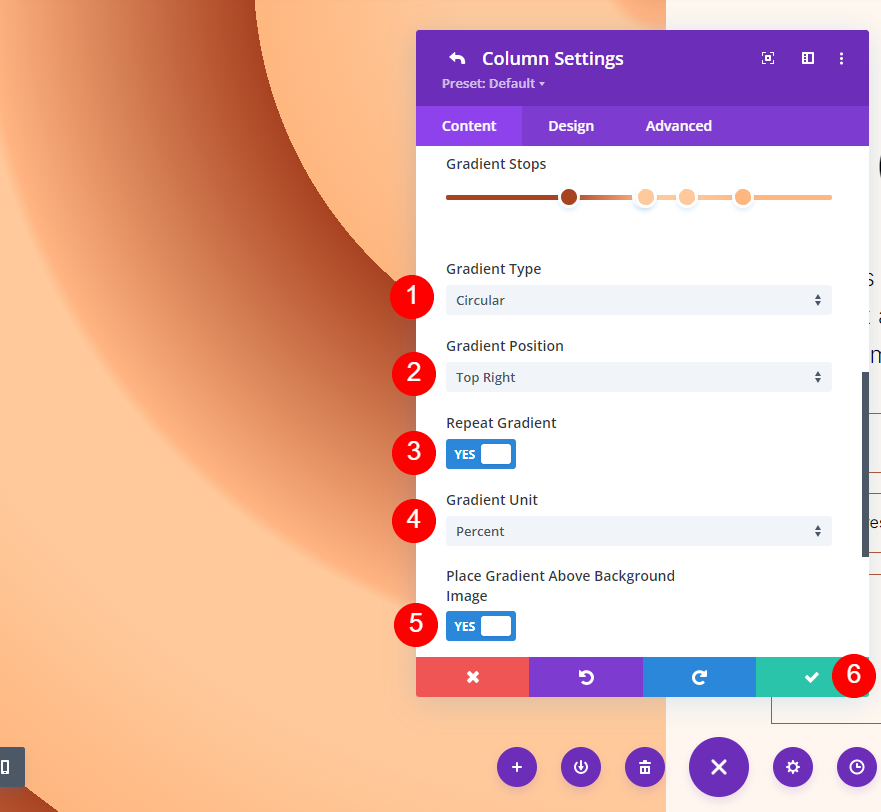
إعدادات التدرج
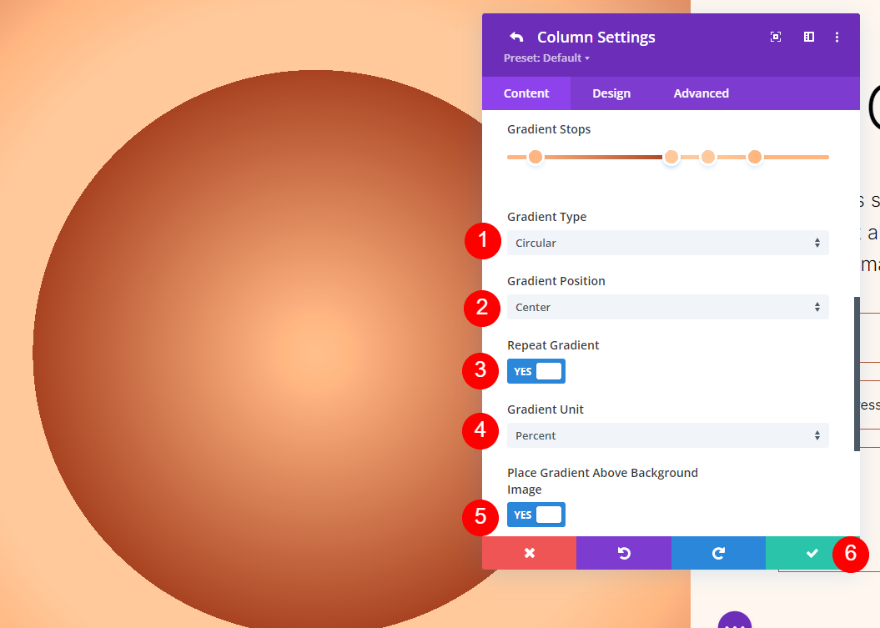
بالنسبة لإعدادات التدرج اللوني ، قم بتغيير النوع إلى دائري والموضع إلى المركز. قم بتمكين تكرار التدرج اللوني ، وقم بتغيير الوحدة إلى وحدات البكسل ، وقم بتمكين وضع التدرج فوق صورة الخلفية.
- النوع: دائري
- المنصب: المركز
- كرر التدرج: نعم
- وحدة التدرج: بكسل
- وضع التدرج فوق صورة الخلفية: نعم

خلفية دائرية الشكل الثاني
سيتضمن شكل الخلفية الدائرية الثاني لدينا خمس نقاط توقف متدرجة. سيظهر جزءًا من نمط دائري من زاوية واحدة.
أول توقف متدرج
بالنسبة لإيقاف التدرج الأول ، قم بتعيينه عند 31٪ وقم بتغيير اللون إلى # a84321.
- المركز: 31
- اللون: # a84321

توقف التدرج الثاني
ضع توقف التدرج الثاني عند 51٪ وقم بتغيير اللون إلى # ffb482.
- المركز: 51
- اللون: # ffb482

توقف التدرج الثالث
ضع توقف التدرج الثالث عند 52٪ وقم بتغيير اللون إلى # ffc99b.
- المركز: 52
- اللون: # ffc99b

وقف التدرج الرابع
عيّن توقف التدرج الرابع عند 63٪ وقم بتغيير اللون إلى # ffc99b.
- المركز: 63
- اللون: # ffc99b

وقف التدرج الخامس
عيّن إيقاف التدرج الأخير إلى 78٪ وقم بتغيير اللون إلى # ffb67f.
- المركز: 78
- اللون: # ffb67f

إعدادات التدرج
بعد ذلك ، اضبط تعديلات التدرج . قم بتغيير النوع إلى دائري واضبط الموضع على أعلى اليمين. قم بتمكين تكرار التدرج اللوني ، وحدد وحدات البكسل للوحدة ، وقم بتمكين وضع التدرج فوق صورة الخلفية. أغلق الوحدة واحفظ إعداداتك.
- النوع: دائري
- المركز: أعلى اليمين
- كرر التدرج: نعم
- وحدة التدرج: النسبة المئوية
- وضع التدرج فوق صورة الخلفية: نعم

خلفية دائرية الشكل ثلاثة
بالنسبة للشكل الثالث للخلفية الدائرية ، سنستخدم توقفات متدرجة الخمسة مع اثنتين مكدستين. سيؤدي هذا إلى إنشاء دائرة مركزية.
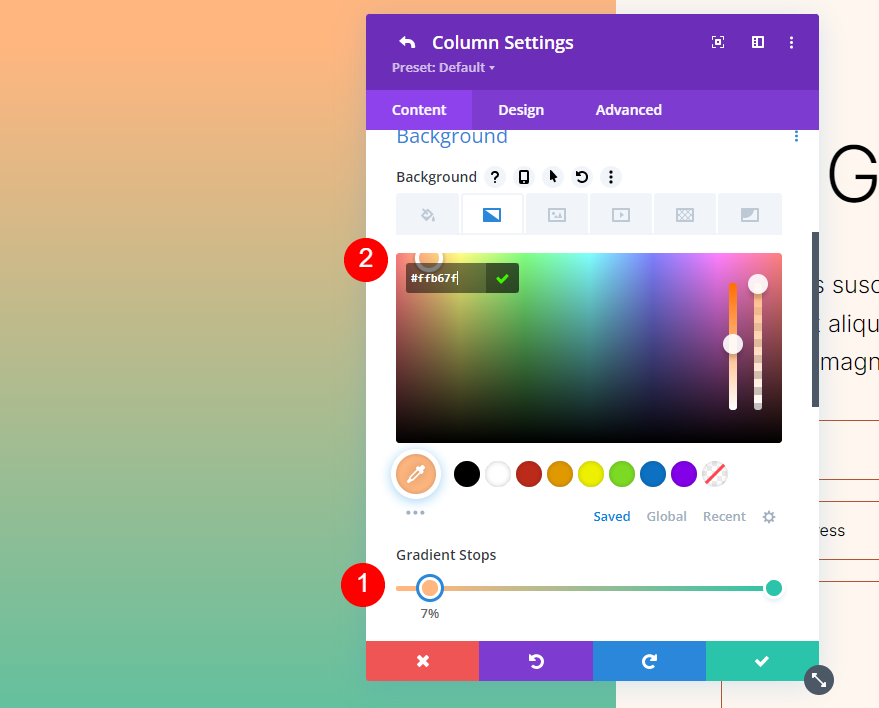
أول توقف متدرج
ضع نقطة توقف التدرج الأولى عند 7٪ وقم بتغيير اللون إلى # ffb482.
- المركز: 7
- اللون: # ffb482

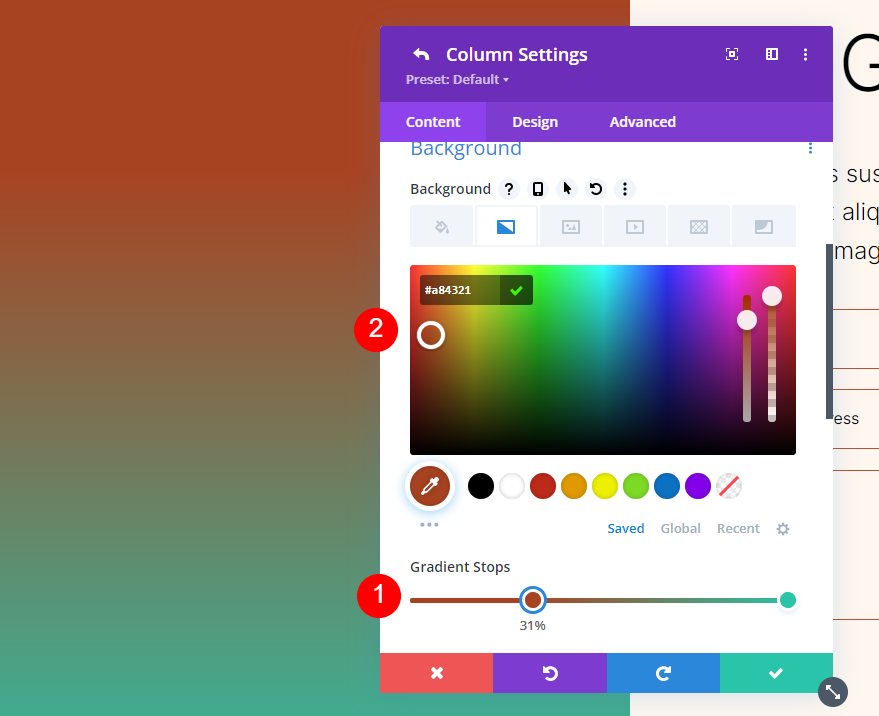
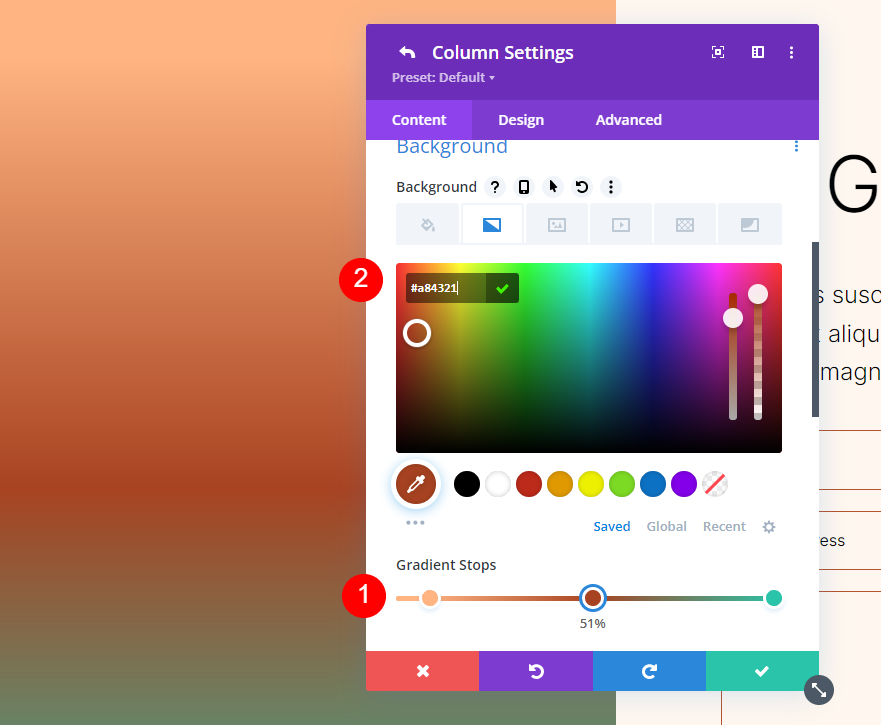
توقف التدرج الثاني
ضع نقطة توقف التدرج الثانية على 51٪ وقم بتغيير اللون إلى # a84321.
- المركز: 51
- اللون: # a84321

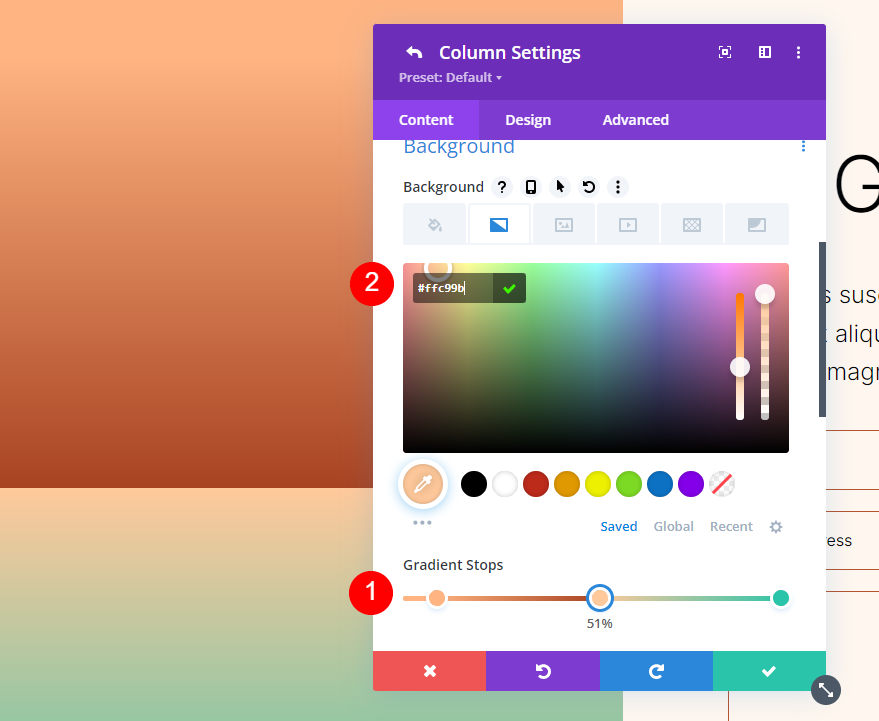
توقف التدرج الثالث
ضع نقطة توقف التدرج الثالث عند 51٪ ، فوق الثانية ، وقم بتغيير اللون إلى # ffc99b.
- المركز: 51
- اللون: # ffc99b

وقف التدرج الرابع
ضع توقف التدرج الرابع عند علامة 63٪ وقم بتغيير اللون إلى # ffc99b.
- المركز: 63
- اللون: # ffc99b

وقف التدرج الخامس
أخيرًا ، ضع إيقاف التدرج الأخير عند علامة 78٪ وقم بتغيير اللون إلى # ffb67f.
- المركز: 78
- اللون: # ffb67f

إعدادات التدرج
أخيرًا ، قم بتغيير نوع التدرج إلى دائري والموضع إلى المركز. قم بتمكين تكرار التدرج اللوني ، وحدد النسبة المئوية للوحدة ، وقم بتمكين وضع التدرج فوق صورة الخلفية. أغلق الإعدادات واحفظ عملك.
- النوع: دائري
- المنصب: المركز
- كرر التدرج: نعم
- وحدة التدرج: النسبة المئوية
- وضع التدرج فوق صورة الخلفية: نعم

خلفية دائرية الشكل أربعة
يستخدم مثالنا الأخير خمس نقاط توقف متدرجة ويظهر ربع نمط دائري.
أول توقف متدرج
اضبط أول توقف متدرج عند علامة 51٪. سنقوم بتغييرها إلى vh في إعداداتنا. قم بتغيير اللون إلى # a84321.
- المركز: 51
- اللون: # a84321

توقف التدرج الثاني
ضع نقطة توقف التدرج التالية فوق الأولى عند 51٪. قم بتغيير اللون إلى # ffc99b.
- المركز: 51
- اللون: # ffc99b

توقف التدرج الثالث
ضع توقف التدرج الثالث عند علامة 63٪ وقم بتغيير لونه إلى # ffb482.
- المركز: 63
- اللون: # ffb482

وقف التدرج الرابع
ضع وقف التدرج الرابع أعلى نقطة توقف التدرج الثالثة عند علامة 63٪.
- المركز: 63
- اللون: # ffc99b

وقف التدرج الخامس
ضع توقف التدرج الخامس عند علامة 78٪ وقم بتغيير لونه إلى # ffb67f.
- المركز: 78
- اللون: # ffb67f

إعدادات التدرج
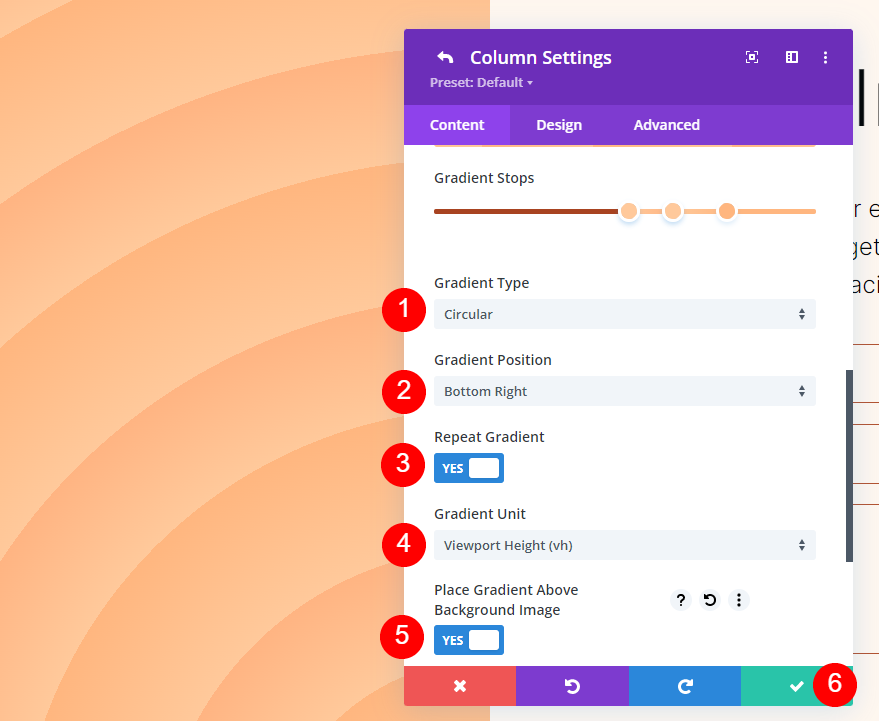
أخيرًا ، قم بتغيير النوع إلى دائري واضبط الموضع على أسفل اليمين. قم بتمكين تكرار التدرج اللوني ، وقم بتغيير الوحدة إلى vh ، وقم بتمكين وضع التدرج فوق صورة الخلفية. أغلق إعداداتك واحفظ عملك.
- النوع: دائري
- المركز: أسفل اليمين
- كرر التدرج: نعم
- وحدة التدرج: ارتفاع منفذ العرض (vh)
- وضع التدرج فوق صورة الخلفية: نعم

نتائج
أول شكل دائري للخلفية
سطح المكتب

هاتف

الشكل الثاني للخلفية الدائرية
سطح المكتب

هاتف

الشكل الثالث للخلفية الدائرية
سطح المكتب

هاتف

الرابع الشكل الدائري للخلفية
سطح المكتب

هاتف

خواطر ختامية
هذه هي نظرتنا إلى كيفية استخدام Divi Gradient Builder لتصميم أشكال خلفية دائرية فريدة. يعد Gradient Builder أداة ممتازة لإنشاء خلفيات مثيرة للاهتمام. تبرز الأشكال الدائرية وتضيف بعض التصميم المرئي الفريد إلى أي قسم أو عمود. باستخدام الطرق الموضحة هنا ، يمكن لأي شخص إنشاء أنماط دائرية مثيرة للاهتمام في غضون دقائق. أوصي بالتلاعب بعناصر التحكم وترتيب التراص لمعرفة ما يمكنك إنشاؤه.
نريد أن نسمع منك. هل استخدمت Divi Gradient Builder لتصميم أشكال خلفية دائرية؟ أخبرنا عن تجربتك في التعليقات.
