如何在2025年選擇網站建設者
已發表: 2025-05-11您今天選擇的網站構建器可能會節省您的頭痛或明天創建新的。真正重要的不是第一頁要構建多麼容易,但是當您從現在開始六個月內需要更多的網站時會發生什麼。
在這篇文章中,我們將比較今天可用的網站構建器,並帶您找到滿足您需求的正確匹配。一路上,我們將在權衡所有選擇時看到WordPress與Divi架的合併。在做出這一重要選擇之前,讓我們討論您真正需要知道的內容。
- 1在現代網站構建器中尋找什麼
- 1.1 1。無代碼承諾與現實
- 1.2 2。生長的空間而無需重新開始
- 1.3 3。生態系統還是圍牆花園?
- 1.4 4.說您的語言的用戶界面
- 2今天的網站構建器場景
- 2.1 1。完全託管的解決方案
- 2.2 2。開放場:WordPress及其構建者
- 3如何為您的需求選擇網站構建器
- 3.1從您的技能開始,而不是他們的營銷
- 3.2完整旅程的預算
- 3.3考慮您的三年計劃
- 3.4支持實際上比您想像的重要
- 3.5內置AI:真正的幫助還是頭?
- 4個主要網站建設者:正面比較
- 4.1 WordPress網站構建者
- 4.2完全託管解決方案
- 5終極攤牌:最佳託管與最佳WordPress網站構建器
- 5.1可用性
- 5.2設計控制
- 5.3定價
- 5.4技術選擇
- 5.5站點類型
- 5.6獲勝者很清楚...
- 6建立智能,不是兩次
在現代網站建設者中尋找什麼
網站構建者的發展已經顯著發展,但並非所有進步都真正使用戶受益。最重要的功能通常隱藏在營銷語言後面。了解什麼使網站構建器真正有價值有助於您減少噪音。這些關鍵因素分開的工具將支持您的增長與那些妨礙它的增長:
1。無代碼承諾與現實
大多數網站建設者承諾沒有代碼的世界,但事實在於細節。您單擊按鈕和拖放框,然後出現您的網站。那是夢。
當您需要特定的內容以外的模板以外的內容時,網站構建者採用不同的方法。有些人完全限制了您,而另一些則通過代碼段提供實用的解決方案,這些代碼段擴展功能而不要求您成為開發人員。優秀的建築商平衡無代碼可以做的事情與您需要更多時可能的事情。他們為複雜功能提供普通的英語設置,同時為高級定制提供途徑。
最好的平台保持了對日常任務的無代碼承諾,同時在您的需求增長時給出了明確的選擇。它們使任何人都足夠簡單,同時可以在準備下一步時保持高級可能性。
2。生長的空間而無需重新開始
網站構建者需要擴展您的項目。一開始有些看起來很棒,但是將您誘使他們的基本功能。六個月的時間,您會發現自己從頭開始重建。智能建築商讓您的網站自然成長。您從今天需要的東西開始:也許只有五頁和一張聯繫表。明年,當您想添加商店,會員區域或預訂系統時,這些選項就可以進入。
提防在添加功能時迫使重大升級或平台更改的系統。正確的建築商感覺就像在您的房子裡增加房間,而不是搬到新的社區。您的設計保持完整,而功能擴展。出色的平台還可以在需要時您的網站不同部分的工作方式不同。您的博客,商店和主頁可能需要獨特的佈局,但仍然應該像訪問者一樣像一個連接的網站。隨著目標的發展和擴展,這種靈活性會帶來回報。
3。生態系統還是圍牆花園?
網站建築商以兩種方式工作。有些人可以使用內置工具將您留在他們的世界中。其他人連接到更廣泛的外部服務。封閉的系統使事情變得簡單。一切都在一起工作,因為一家公司運行了這一切。這很棒,直到您需要他們沒有的東西。那你就卡住了。
開放系統連接到許多工具。需要特殊日曆嗎?想要獨特的結帳嗎?打開系統讓您為每個作業選擇正確的工具。隨著您的網站的增長,這更重要。當您的需求改變時,完美的多合一包裝通常會感覺太小。當您了解網站真正需要的內容時,連接的系統會繼續打開新的門。
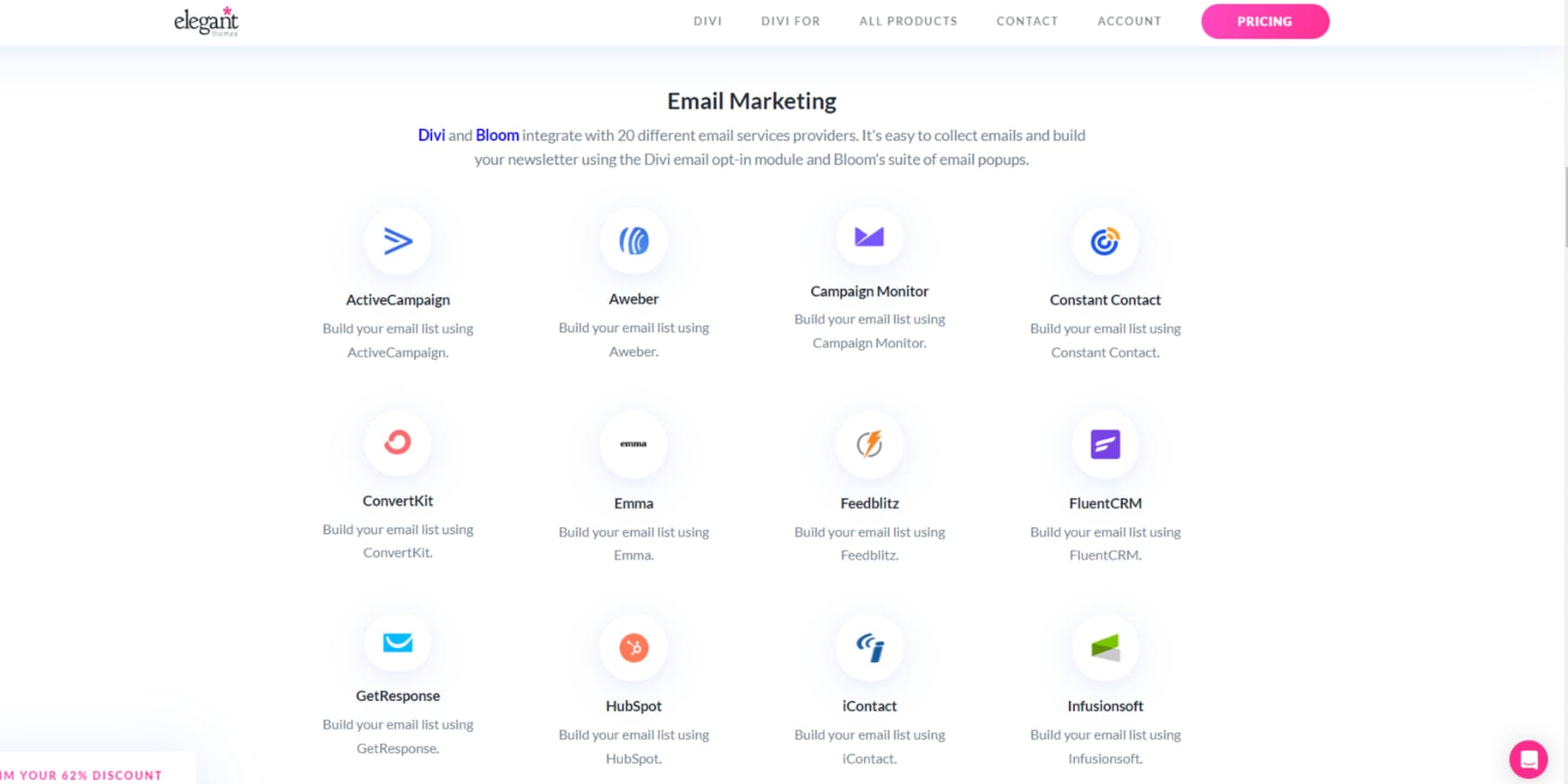
查看建築商使用多少外部服務。它可以連接到您的電子郵件服務嗎?它可以與不同的支付系統一起使用嗎?最好的建築商將您的在線影響力的所有部分匯集在一起,而不會迫使您進入他們的做事方式。
4.說您的語言的用戶界面
網站建設者應該感到自然使用,而不是您正在學習新語言。最好的選擇與您已經對網站的看法相匹配。
好的接口使用有意義的單詞。他們將按鈕稱為“按鈕”,而不是“交互式元素”。他們以遵循您自然工作流程的方式組織工具。您不需要搜尋五個菜單即可找到基本設置。注意編輯的工作原理。一些建築商在工作時準確地顯示了您的網站的樣子。其他人讓您猜測,直到預覽更改為止。差異會影響您將如何進行更新。
最好的界面與您同在。他們提供了簡單的選擇,但可以根據需要揭示更多高級工具。這樣,初學者就不會不知所措,經驗豐富的用戶也不會退縮。您的建築商今天應該說您的語言,明天仍然有意義。

今天的網站構建器場景
網站建設者市場繼續分為兩個不同的營地,每個營地都有不同的理念,這些哲學是什麼是一個好的平台。這些基本差異將有助於闡明為什麼某些選項可能會更好地滿足特定需求。
1。完全託管的解決方案
完全託管的建築商將所有屋頂都捆綁在一起。 Wix,Squarespace,WebFlow和Shopify在塑造事物的外觀時在幕後進行節目。這些平台對需要網站而無需技術責任的人們很有幫助。例如,食品卡車可以在午餐服務開始之前將菜單頁捕集。您每月付款,他們處理無聊的事情,例如安全更新。
大多數人選擇這些平台是因為:
- 您可以在不知道代碼的情況下構建
- 網站快速上升,通常是同一天
- 功能無需額外設置而起作用
- 有人回答問題時的問題
捕獲?您會注意到隨著生長的形式閉合牆。您的網站依靠規則生活在他們的領土上。您剛剛擁有的那個很酷的主意可能在這裡無法使用。許多用戶碰到:
- 無法調整事物的工作方式超出表面水平
- 如果您以後切換平台,請卡住重建
- 隨著您的成長,基本功能突然花費了
- 一段時間後看起來相同的設計選項
- 你什麼都沒擁有
- 該平台可以一時刪除內容。
這些平台將其釘在適合其建造物品的直接站點上。您的瑜伽工作室,投資組合或入門店會感到賓至如歸。但是,當您的需求變得具體時,您會發現自己正在尋找創造性的解決方法,或者以“足夠近的距離”定居。
2。開放場:WordPress及其構建者
WordPress(.org)具有靈活性,吸引了初學者和專業人士。這個開源平台為從業餘愛好博客到主要新聞網站的一切都提供了一切,採用獨特的方法將您的內容與您的構建方式分開。

與鎖定平台不同,WordPress為您提供選擇。選擇主機,選擇您的工具,然後構建所需的東西。這是一個五頁的本地商業網站還是一個複雜的在線商店都沒關係。
是什麼使WordPress流行:
- 適用於簡單站點和復雜項目
- 與您一起成長而不強迫平台更改
- 無數插件添加了無需編碼的功能
- 出現問題時的強烈社區支持
大多數用戶將WordPress與Divi,Elementor或Bricks Builder等頁面構建器配對,它們提供了拖放設計。這些工具使任何人都可以簡單地創建美麗的網站。
一些考慮:
- 更多選擇意味著更多的決定
- 託管質量事項以進行性能
- 更新需要注意(儘管許多主機有幫助)
- 尋找優質的主題需要研究
WordPress適合各種規模的企業。 Corner Bakery受益於其簡單性,同時為未來的增長提供選擇。同時,較大的操作利用WordPress的強大功能而不會超越平台。
您可以立即開始使用WordPress,但是您可能需要學習一些技術開銷。有成千上萬的文章,YouTube視頻和Reddit線程,等等,開始並不難。 WordPress生態系統可以易於使用與擴展空間之間的平衡,使其適用於幾乎任何Web項目。
如何為您的需求選擇網站建設者
查找正確的網站構建器不僅需要比較功能列表。以下將幫助您開發一種系統的方法,該方法將您的需求與正確的解決方案相匹配,同時避免常見的陷阱,從而導致令人遺憾的選擇。
從您的技能開始,而不是他們的營銷
網站建築商喜歡展示他們的最新功能,但真正的問題是這些功能是否與您的技能相匹配。在比較平台之前,請誠實地了解您現在可以做什麼。如果您在實際網站上工作時無法重新創建它,最令人印象深刻的演示將無濟於事。
您對基本設計概念感到滿意嗎?您知道一些HTML,還是您不喜歡看代碼?大多數人最終都會獲得太基礎或太複雜的工具。一場好的比賽在當前的技能水平上會見了您,同時為您提供了增長的空間。嘗試列出您喜歡做的事情以及使您猶豫的原因。然後找到一個適合您能力的建築商,但提供了清晰的學習新技能的途徑。
整個旅程的預算
網站費用超出了每月訂閱費。選擇建造者時,請考慮一段時間內的總價格標籤。許多平台開始便宜,但隨著您的成長增加成本。需要額外的存儲嗎?那是另一個費用。想要那個很酷的功能嗎?需要高級計劃。自定義域?年度收費。
一些建築商需要付費附加組件,例如聯繫表或SEO工具,而另一些則包括一個價格。另外,考慮隱藏的成本,例如在限制限制時花費時間來學習缺少功能或僱用幫助的時間。
查看與您需要的類似網站,然後檢查這些功能是否標准或額外費用。當包括您需要的所有內容時,前期費用稍高,通常會節省資金。
考慮一下您的三年計劃
隨著項目的增長,您的網站需求將會改變。今天的完美建築商明天可能會限制。問問自己,未來幾年您的網站可能會進入哪裡。您會添加在線預訂嗎?開始銷售產品?需要僅成員的區域嗎?與CRM系統或電子郵件營銷平台集成如何?
許多網站所有者在18個月內長大了他們的第一個建設者。他們要么從頭開始重建(痛苦),要么圍繞日益增加的局限性(令人沮喪)。許多人僅根據當前需求而陷入選擇的陷阱。投資組合網站可能以後需要一個電子商務組件來銷售數字產品。一個簡單的商店可以擴展到訂閱產品。本地企業可能需要添加基於位置的功能。
尋找一個可以擴展空間的平台,而無需重新開始。檢查它是否處理更複雜的功能,例如自定義帖子類型,用戶帳戶或付款處理,即使您不需要它們。最好的建築商與您一起成長,並採用清晰的升級路徑,不需要重建您創建的所有內容。
支持實際上比您想像的重要
良好的支持可以使網站免於災難。然而,大多數人僅在發生任何事情后才檢查支持選項。網站建設者提供截然不同的幫助系統。有些人與了解您的問題的人進行24/7全天候聊天。其他人讓您在凌晨2點在過時的論壇帖子中進行搜索。
提交前的測試支持。在您的試用期間發送一個問題,看看您得到有用的答案的速度。注意無法解決您特定問題的模板響應。社區支持也很重要。活躍的用戶論壇意味著存在解決常見問題的解決方案。查找最近的帖子和有用的答复,而不是鬼城的問題。
另外,檢查知識庫。教程清晰而最新嗎?它們涵蓋高級主題還是基本知識?文檔的深度通常揭示了公司對用戶成功的認真程度。同樣,應該有社區教程。它們表示可能的用例。
請記住:甚至專家有時也需要幫助。正確的支持系統將問題變成快速解決方案,而不是日間障礙。
內置AI:真正的幫助還是頭?
網站建設者越來越多地提供AI功能,可以為您的工具包增加。關鍵是了解這些工具可以實際為您做什麼。人工智能助手應該在簡化相當常見的任務方面表現出色:建議和創建佈局選項,幫助內容,根據現有元素提供設計,甚至完善您當前的內容和資產。
在您的試用期間,探索這些AI工具如何滿足您的特定需求。最好的人可以補充您的創意視野,而不是試圖替代它。尋找可以從您的喜好中學習並隨著時間的流逝而適應風格的AI功能。當您使用它們時,最有用的產品變得更有價值。
當簡單的AI工具在設計過程中解決特定的疼痛點而不是嘗試做所有事情時,即使是簡單的AI工具也可能會有所幫助。
主要網站建設者:正面比較
從您的優先事項中,是時候看看領先的網站建設者如何比較了。這種直接的比較突出了每個平台閃耀並跌落的位置。而不是一般排名,我們專注於做出決定時最重要的特定優勢和劣勢。
WordPress網站構建者
幾個WordPress頁面構建者主導了生態系統,每個人都有忠實的追隨者。他們的設計,編輯和站點管理方法差異很大。該比較表明,哪個建築商在從頭開始構建WordPress網站時提供了最佳的整體體驗。
Divi

Divi是由我們在優雅主題上創建的,由於其適應性和強度的混合,是最常用的WordPress頁面構建者之一。借助Visual Builder和200多個模塊,您可以在工作時立即看到更新,讓您將元素完全放置在需要的地方,而無需懷疑它們的外觀。
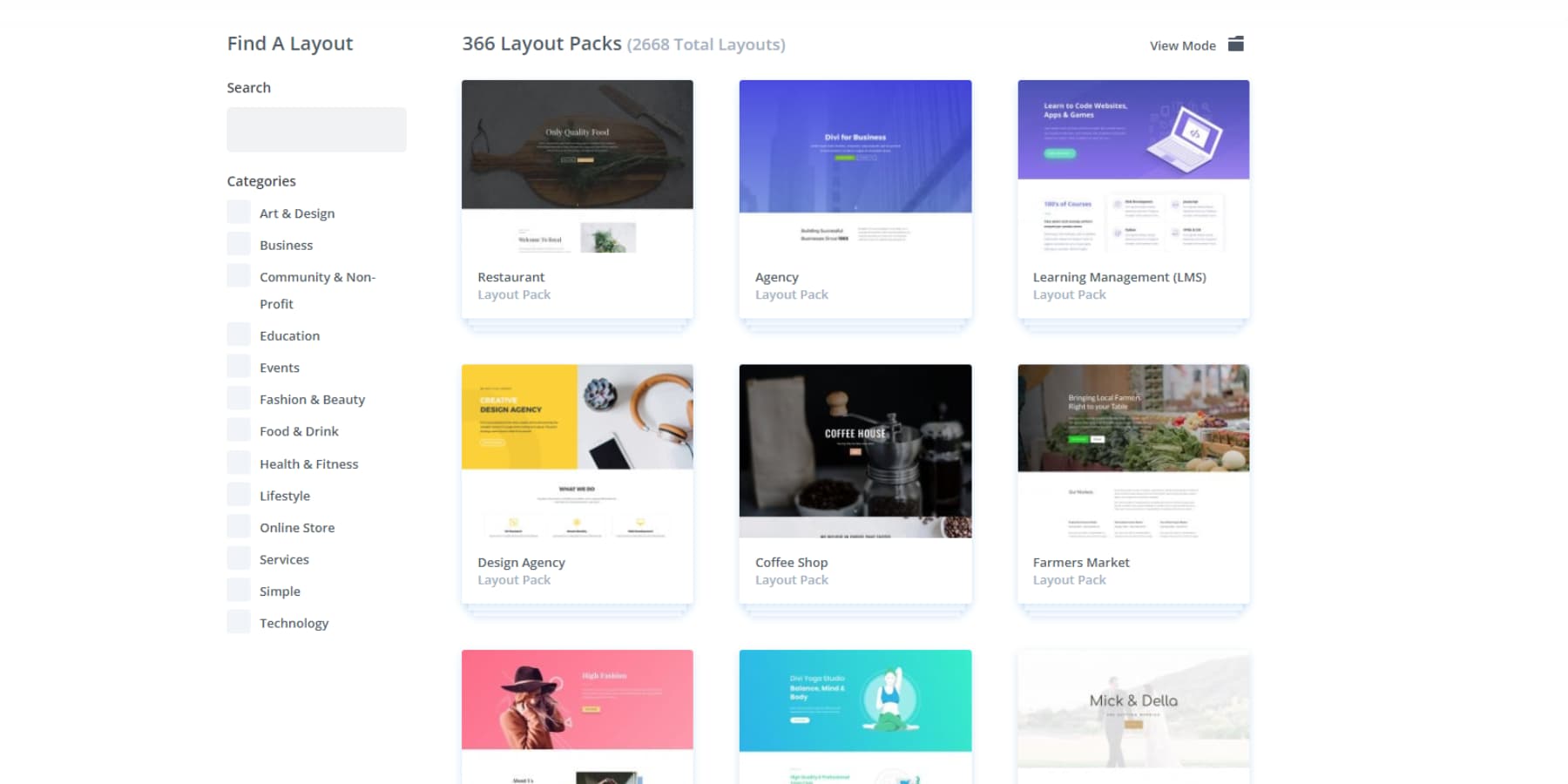
從零構建時,許多網站項目陷入困境。 Divi用超過2,000個專業製作的佈局庫解決了這個問題。想要特定的部分嗎?選擇一個接近您的想法的人,然後更改它以適合您的需求。

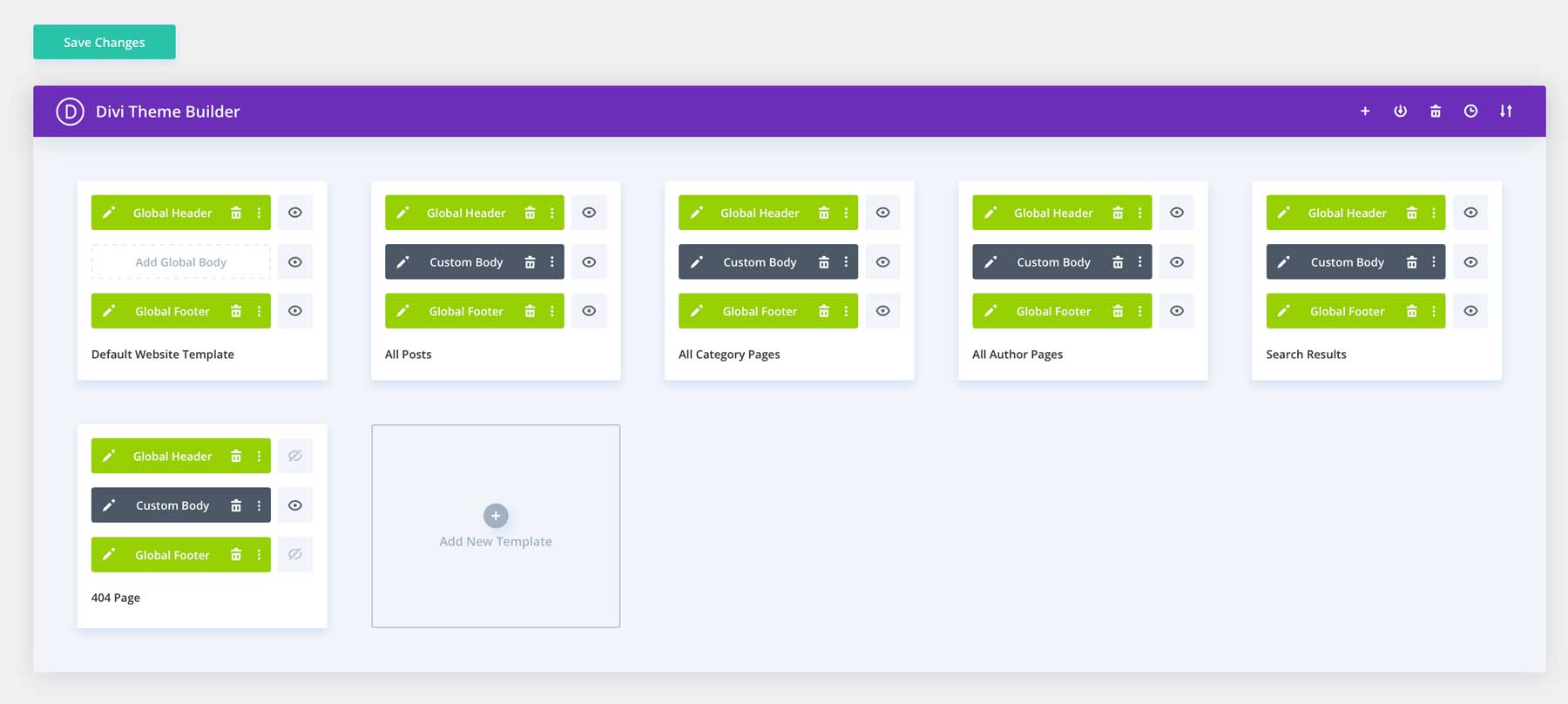
主題構建器不僅可以為您提供頁面級控件。您可以製作整個網站上工作的自定義標題,頁腳和頁面模板,使設計保持穩定,而無需在每個頁面上進行相同的工作。

任何製作新網站的人都應查看Divi快速網站。只需分享有關您所做工作的一些詳細信息,然後根據您的輸入建立完整的網站。這些不是簡單的模板,而是針對您的特定需求制定的精心計劃的佈局。
如果您需要額外的幫助,Divi AI可以創建圖像,編輯照片,
並編寫與您的音調相匹配的內容。
跳過許多設置調整:只需告訴它您想要的內容,Divi AI使用網站的當前設計模式來構建它。它甚至可以在需要時生成部分和代碼。
借助Divi Pro軟件包,您將獲得有用的額外功能:Divi AI:Divi Cloud可以保留您喜歡的設計以供以後使用,Divi Teams允許最多4人(可以添加更多)與Divi Team一起工作,而VIP支持在您遇到麻煩時可以快速答案。與單獨購買所有組件相比,此捆綁包可以為您節省高達$ 751。
此外,與我們的競爭對手不同,一個許可證適用於您想要的盡可能多的網站,而無需限制。 Divi與75多個工具和插件連接良好,包括在編輯器中正常工作的頂級SEO工具。如果您有疑問,Facebook上有76,000名成員的社區提供了自己使用的實用提示。

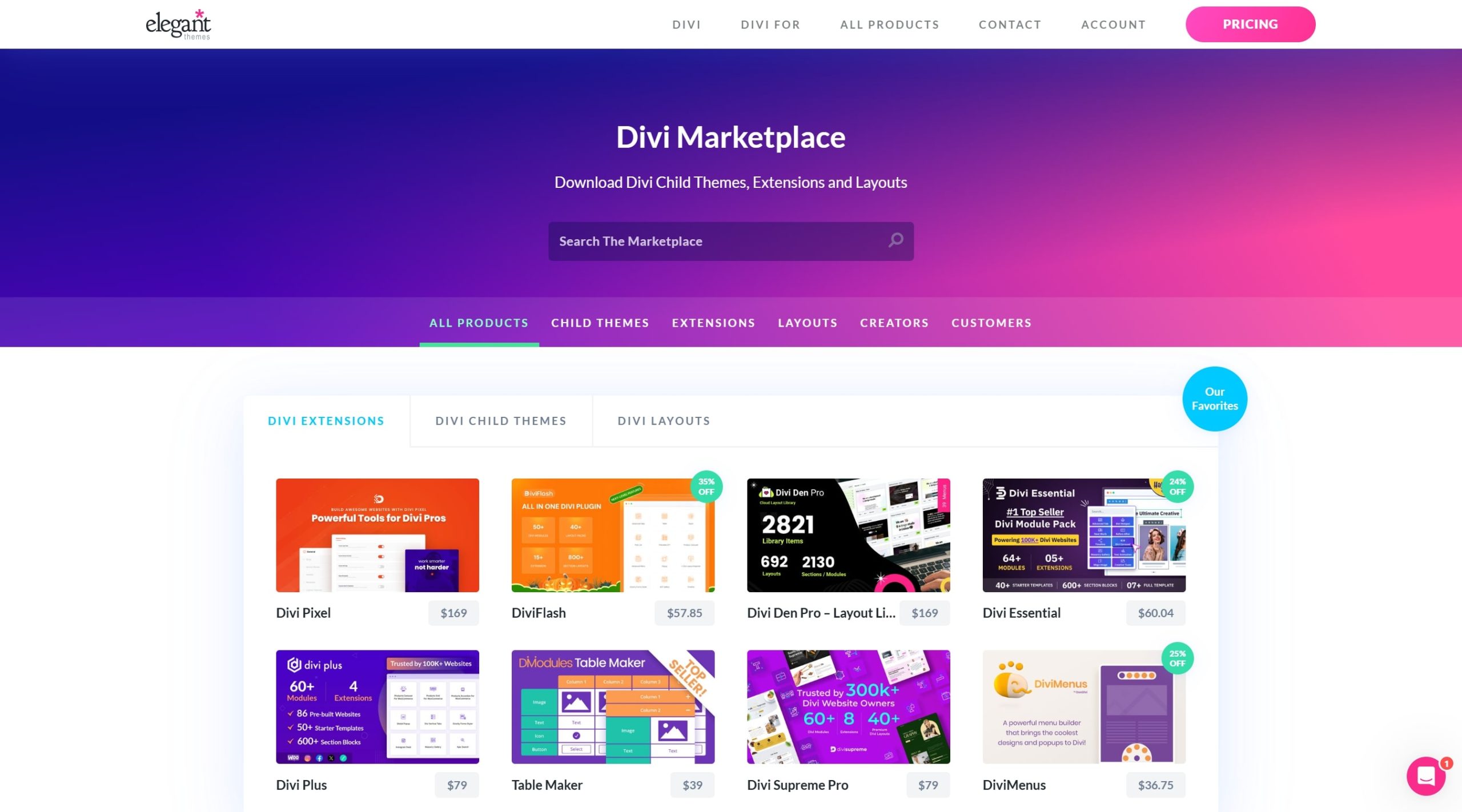
另外,在我們的市場上,您不會用完擴展名,兒童主題,而更多地由受信任的Divi專家創造。

Divi與其他WordPress構建器不同,因為它將簡單性與高級功能相結合。這種組合非常適合建立第一個網站和創建複雜的Web項目的專家。
立即獲取Divi
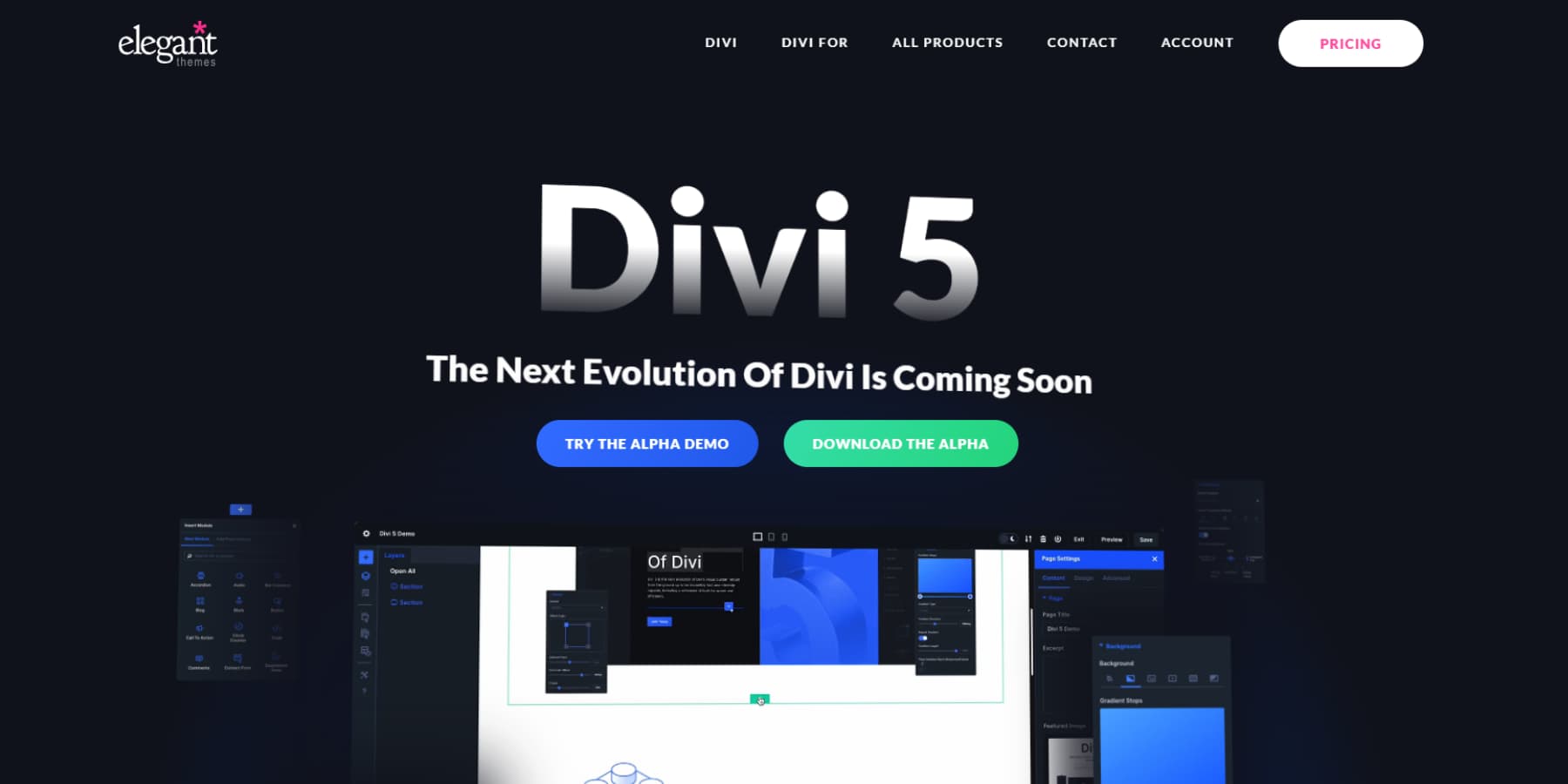
Divi 5:下一代WordPress Builder
Divi 5(目前在Alpha,但準備好用於新網站構建)引入了構建WordPress網站的有力新方法。其經過深思熟慮的結構可幫助您創建更快地加載並表現更好的站點。

除了對建築商的重新設計以消除快速代碼並朝基於塊的方法移動外,
Divi 5向構建器介紹了幾種生活質量的改進,例如多面闆對接,使您的設計工具可訪問但有條理和帆布縮放,這完全顯示了您的網站如何以簡單的工作區域邊緣拖延不同的屏幕尺寸。
具有無限可擴展性的設計系統
設計一致性在Divi 5中毫不費力。新的選項組預設為按鈕,標題和其他元素保存樣式,您可以應用於網站。設計變量將您的品牌顏色,字體和間距值存儲在一個中心位置。需要更新您的品牌藍色嗎?更改一次,每個實例都會自動更新。
響應式設計通過可自定義的斷點達到新的水平,可在標准設備尺寸以外的特定屏幕寬度下控制。現在,高級CSS功能在Divi的字段中本地工作,使用Calc()進行動態測量,夾緊()用於完美縮放字體,而Min()/Max()/Max()用於智能佈局。
Divi 5中最大的補充之一是嵌套行的能力。現在,您可以將行放在其他行中,讓您構建複雜而優雅的佈局。想要一個具有自己的行結構的特殊部分嗎?只需將其添加到現有行中。
這為Divi邁向Flexbox佈局的舞台奠定了基礎。很快,您將更好地控制內容的行為 - 從列之間的間距到元素在電話上的堆疊方式。與CSS戰鬥以完美結盟的日子已經結束。
Divi 5在簡單和權力之間提供完美的平衡。無論您的經驗水平如何,您都會更快地創建更好的網站,同時保持完整的創作自由。
即使目前是初步的Alpha版本,您也可以從今天開始在Fresh網站上使用它,並且所有正在進行的客戶和新客戶都可以訪問它。儘管如此,我們建議不要在此刻在現有的Divi站點上實施Divi 5。
Gutenberg(+插件)

古騰堡(Gutenberg)與WordPress一起運送。它本身為您提供了一組基本的工具,但是藉助少數可堆疊,kadence塊或光譜的附加子,您可以將其變成更有用的東西。這些受歡迎的附加子為您提供現成的部分,涼爽的佈局和專門的塊,使建築頁面較小。
使Gutenberg運行良好的原因是,它如何以一種有意義的方式堆疊內容作品,類似於您如何在紙上組織部分。塊編輯器可以通過WordPress Core功能效果很好,可以使您的網站快速運行,而不會在其他地方發現的額外代碼膨脹。
習慣於古騰堡(Gutenberg)需要花費一些時間,因為它不遵循其他建築商的通常拖放方法。但是,在使用它稍加工作之後,您會發現進行更新將成為第二天性。但是,Gutenberg及其所有插件都非常笨拙,而且選項並不像其他更成熟,經過深思熟慮的網站建設者那樣直觀。
隨著WordPress每年不斷改善Gutenberg,請使用此選項,這意味著您的網站工具會自動變得更好。
Elementor

Elementor以平穩的拖放方法席捲了WordPress世界。免費版本為您提供了足夠的工具來構建漂亮的網站,而Pro版本則解鎖主題構建和高級小部件。
您可以通過實時預覽在頁面上完全想要的內容,以確切顯示訪問者將看到的內容。間距控件可讓您無需觸摸代碼就可以將元素定為適當,並且響應式選項可確保您的網站在手機上看起來也不錯。
這個建築商在其龐大的小部件庫中脫穎而出,該庫處理從基本文本到預訂表格和定價表。這些模板節省了大量時間 - 只需選擇一個看起來很接近您想要的時間並更改需要調整的零件的時間即可。
生態系統包括來自第三方開發人員的專業附加組件,這些附件擴展了您可以構建的內容。
磚製造商

Bricks Builder是一個較新的WordPress頁面構建器,可吸引具有一定技術背景的用戶。這些工具是明智地安排的,但是許多功能都使用術語來假設您了解Web設計的基礎知識。磚塊通過減少額外的體積來關注乾淨的代碼和更快的加載時間。您選擇元素,調整其設置並立即查看更改,就像其他建築商一樣,但可以看到更多技術選擇。
初學者一開始很難學習。儘管任何人都可以使用基本工具,但許多最佳功能都需要對CS,查詢和條件的了解。這使得對全新的人的友好程度降低了。構建器包括代碼部分,動態數據選項以及開發人員和設計師欣賞的網站範圍的樣式控件。儘管該系列不斷增長,但模板的模板不如老年建築商。
切換到磚塊的人通常會提到更清潔的代碼和更合乎邏輯的設置,這是一個很大的優點,但是那些沒有技術技能的人可能需要在構建時更頻繁地查找術語。
哪個是最好的WordPress網站構建器?
在探索了每個WordPress構建器的功能之後,還有一個問題:構建真實網站時哪一個實際上表現最好?讓我們根據網站所有者真正重要的東西來比較這些工具,以確定哪個建築商為您的特定需求提供最大的價值。
1。可用性
| 建築商 | 等級 | |
|---|---|---|
| Gutenberg(+插件) | 與WordPress一起使用,但是您會很快注意到它的局限性。一旦使用了一段時間,塊系統就有意義了,但是您會發現自己正在尋找其他建築商自然處理的操作。簡單的頁面很好,但對更複雜的佈局感到沮喪。 | |
| Elementor | 您可以通過免費版本構建令人印象深刻的東西,而Pro版本則打開了更多創意的可能性。側邊欄可保持大多數工具方便,儘管您可能會發現自己點擊了幾個菜單以獲取高級選項。 | |
| 磚製造商 | 現場更新,並採用更乾淨的方法設計。如果您已經知道Web Design Basics,那麼工作很棒,但是向初學者提供了太多的技術術語。吸引喜歡了解其網站引擎蓋下發生的事情的人群。 | |
| Divi | 經過深思熟慮的用戶界面。您在編輯時立即看到您的變化,這完全削減了猜測。快速站點可以根據您的需求在幾分鐘內構建一個完整的網站。學習曲線很自然,非常適合尋求提高效率的首次建造者和退伍軍人。 |
2。設計自定義
| 建築商 | 等級 | |
|---|---|---|
| Gutenberg(+插件) | 滿足您的基本需求,但缺少您想要的自定義設計的微調控制。許多簡單的設計思想需要從不同附加組件中尋找專門的塊。試圖匹配自己的視野時,您通常會發現自己說“這應該更容易”。 | |
| Elementor | 通過豐富的小部件和控件,為您提供真正的設計自由。將元素完全放置在您想要的地方感覺直觀,而響應式選項也很有意義。多年來,他們的模板庫增長了令人印象深刻的,幾乎為任何項目提供了高質量的起點。 | |
| 磚製造商 | 將功能強大的設計工具放在您的手中,沒有通常的膨脹。您將欣賞清潔的代碼方法,該方法可以使站點迅速加載。與其他人相比,較少的預製設計可供選擇,但每次更新都在改善。最適合喜歡製作自定義外觀的設計師。 | |
| Divi | 即使您以前從未建立過網站,也會讓您感覺像是專業設計師。 2,000多個佈局的大量圖書館意味著您很少面對空白的畫布。主題構建器可讓您設計整個站點系統,而不僅僅是頁面,從而節省了無數小時。您幾乎可以調整每個視覺元素而無需觸摸代碼。 |
3。定價
| 建築商 | 成本結構 | |
|---|---|---|
| Gutenberg(+插件) | WordPress核心:免費;質量添加劑:$ 49-199/年 | 似乎是討價還價的,直到您需要基本佈局以外的任何東西。您添加的每個插件的成本逐漸增加,一旦您添加了實際需要的東西,通常會超過高級構建器所付的費用。 |
| Elementor | 起價為60美元/年 | 免費版本適用於簡單的站點,但是認真的工作需要付費計劃。 Essential Tier缺少關鍵功能,例如彈出式構建器和自定義代碼。隨著您的規模擴大,成本大大增加:與替代方案相比,管理多個客戶站點變得昂貴。 |
| 磚製造商 | 起價為79美元/年 | 沒有免費版本來測試水域。他們的定價結構根據您需要構建的站點數量尺度。 |
| Divi | 每年$ 89(無限網站); $ 249終身(無限網站) | 這裡的值是無與倫比的。一個合理的付款涵蓋了無限制的網站,沒有任何內容限制。終身選項迅速為自己支付。 |
5。最適合
| 建築商 | 理想的用戶 |
|---|---|
| Gutenberg(+插件) | 以內容為中心的站點設計了一個偏高的座位。重視WordPress的本地方法並且不介意在其約束中工作的博客作者和作家。預算緊張的網站所有者願意犧牲一些設計靈活性。 |
| Elementor | 需要專業設計的企業,而無需大規模學習曲線。對於需要平衡能力和效率的自由職業者來說,這是一個絕佳的地方。可用於大多數商業網站,投資組合和在線商店的精美工作。 |
| 磚製造商 | 優先考慮代碼質量和性能的開發人員和技術設計師。加載速度最重要的項目。願意攀登稍微陡峭的學習曲線以獲得更好的站點性能的用戶。 |
| Divi | 任何想要專業成績而無需戰鬥工具的人。從完整的初學者到經驗豐富的專業人士,界面都以您的技能縮放。非常適合建立多個客戶站點的機構和自由職業者(得益於無限許可)。希望空間增長而不切換平台的企業。 AI功能使復雜的任務令人驚訝地簡單,並節省了日常設計工作的時間。 |
立即獲得Divi

在研究了有關網站成功重要的關鍵因素之後,Divi在WordPress Builder Space中脫穎而出。儘管Divi確實需要一些時間來掌握,但投資通過競爭對手無法與之競爭的無與倫比的設計靈活性和價值獲得了回報。
新移民和經驗豐富的專業人員都從適應其不斷增長的需求的工具套裝中受益,而無需迫使妥協。當尋找與您的技能和業務目標一起演變的建築商時,Divi始終提供替代方案不足的地方。
完全託管的解決方案
託管了Wix,Squarespace,WebFlow和Shopify等平台為不同的市場領域競爭。每個人都加強了其產品的某些方面,同時保持核心限制。讓我們比較他們在測試實際業務需求時的比較。
Wix

Wix為初學者和經驗豐富的網頁設計師提供了通往網站創建的簡單途徑。該平台以其動手編輯器脫穎而出,可讓您在頁面上的任何地方移動元素。您不需要編碼技能就可以構建看起來專業的東西。
是什麼使與Wix如此簡單地工作?考慮以下方面:
- 編輯體驗:您可以將元素拖動所需的元素,根據需要調整組件大小,並僅通過指向和點擊來安排所有內容。這使您可以完全控製網站的外觀。編輯器還可以通過有用的指南正確地對付東西。
- 智能設計系統: Wix包括可以根據您對幾個問題的答案來構建基本網站的技術。當您快速需要網站時,這節省了數小時的設置時間。
- 現成的設計:您會發現數百個按行業和目的排序的網站佈局。每個人都可以在手機上正常工作,並且可以更改以滿足您的需求。
- 內置網站工具:運行網站所需的一切都包括 - 在線商店,搜索排名工具,訪問者跟踪,新聞部分以及吸引客戶的方式都存在於平台內。
許多網站所有者喜歡Wix如何將所有這些工具組合到一個包裝中,而不會使事情變得複雜。該平台在簡單的投資組合網站上運行良好,但在在線商店的業務網站也具有足夠的功能。
方形

Squarespace以其視覺上引人注目的模板而脫穎而出,並專注於視覺影響。該平台將設計放在首位,使其成為需要吸引眼球的攝影師,藝術家,餐館和精品店的首選。
- 設計質量:他們的模板將引人注目的攝影與仔細的排版和間距混合在一起。您可以在設計之間切換而無需重建網站,並且每個模板都配有匹配的配色方案,它們可以很好地合作。內置的網格系統使元素保持完美對齊。
- 內容編輯:塊編輯器使您可以通過堆疊不同的內容類型來構建頁面。您可以裁剪,過濾和調整圖像,而無需離開平台,構建具有燈箱效果的多層畫廊,並微調文本如何在視覺效果周圍包裹。背景視頻,視差滾動和動畫效果增加了深度。
- 業務功能:商業系統在一個地方處理物理產品,數字下載,服務和訂閱。您將獲得廢棄的購物車恢復,客戶帳戶,運輸標籤打印和庫存管理,而無需單獨的應用程序。稅收計算會根據位置自動進行。
- 移動體驗:網站調整到任何屏幕尺寸而不破壞佈局。該平台重建拇指導航菜單,優化圖像,以更快地在蜂窩連接上加載,並在可單擊的元素之間維持觸摸友好的間距。
Squarespace成為了想要毫無復雜性的創意和小商店的最佳選擇。
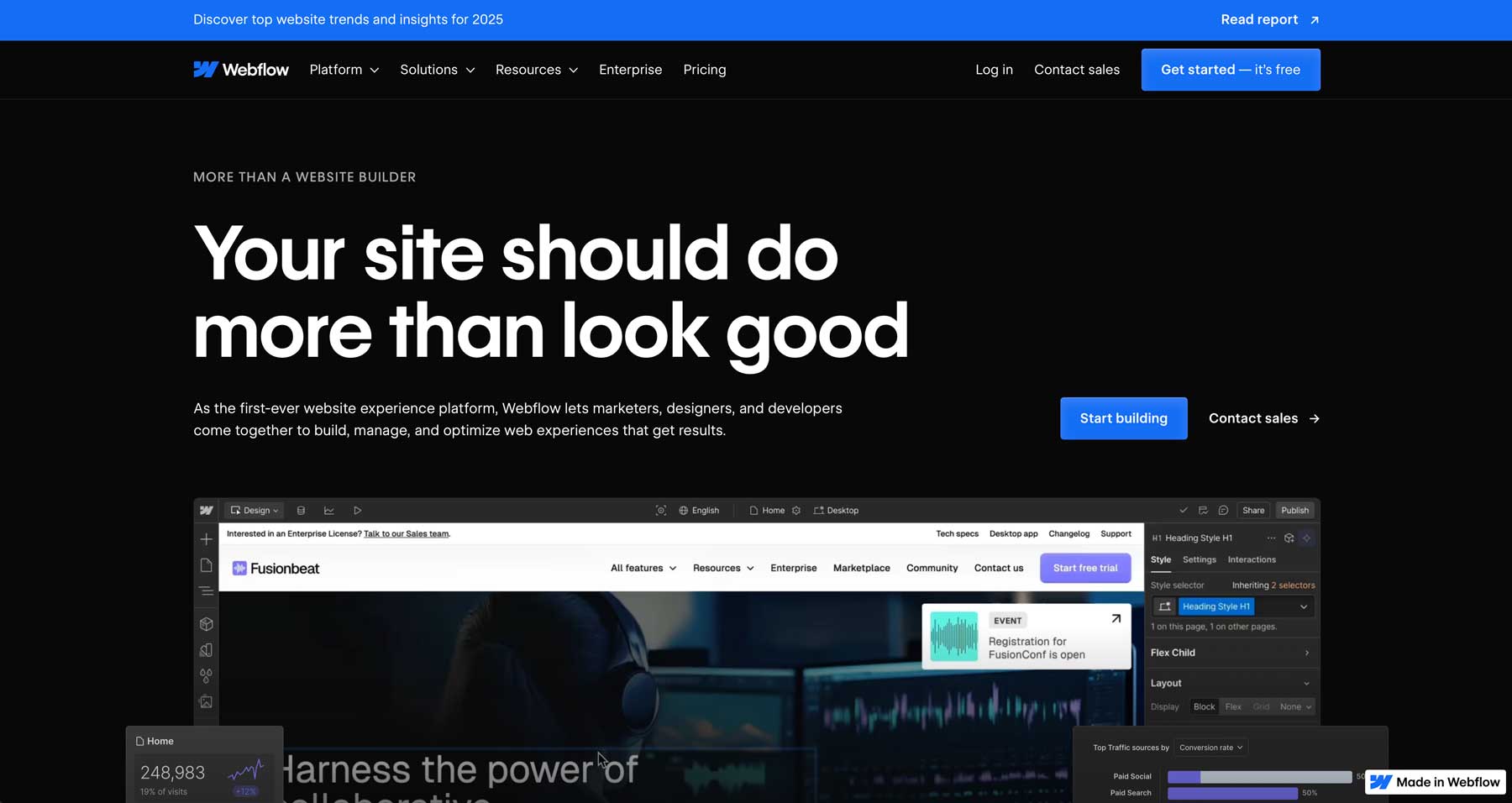
WebFlow

Webflow lets you build fancy websites without coding. You get the same results as hand-coded sites but through a visual editor anyone can use. Many web designers love it.
- Design Control: You can place things exactly where you want them. Make buttons change when people hover over them. Add cool movements when someone scrolls down the page. Change colors, sizes, and spacing with simple sliders.
- Content System: You can set up special areas for blogs, products, or team members. Each gets its own form with spots for titles, pictures, dates, and tags. Once you make the setup, adding new items takes seconds.
- Getting Your Code: You can download all the website files to use anywhere. This means you're not stuck with Webflow forever. Many people start projects in Webflow even if they plan to finish them somewhere else.
- Working Together: Several people can build the site at once. Designers can work on looks while writers add text. You can see who changed what, and fix mistakes by going back to earlier versions. Clients can leave notes right on the page.
Webflow works great for people who know design basics but don't want to mess with code.
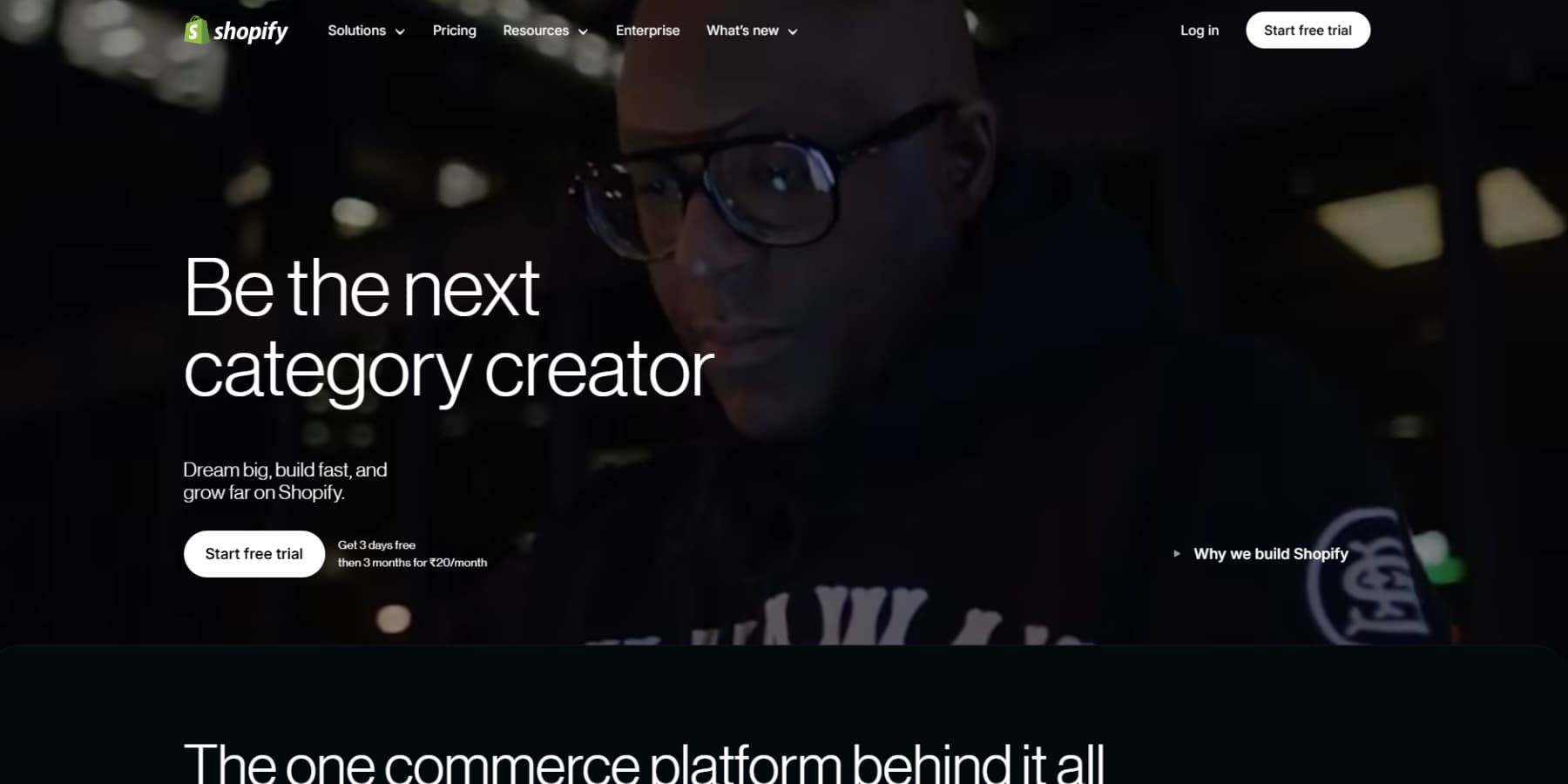
購物

Shopify specializes in eCommerce websites. The platform focuses on selling products rather than general website features.
- Store Setup: The dashboard organizes product listings, orders, and customer information in separate tabs. You can add items with photos, descriptions, variations, and inventory counts. The system tracks stock levels and can notify you when supplies run low.
- Selling Tools: The platform calculates shipping rates from major carriers based on package dimensions and destination. Follow-up emails remind customers about items left in shopping carts. Discount codes work with various conditions like minimum purchase amounts or specific product categories.
- Payment Options: The checkout accepts credit cards, digital wallets, and buy-now-pay-later services. You can process payments through Shopify Payments or connect third-party processors. The system includes basic fraud detection based on address verification and unusual purchase patterns.
- Growing Bigger: As sales increase, you can manage more complex inventory with size and color combinations. The platform supports both retail and wholesale pricing within the same account. Larger operations can connect with external shipping and fulfillment services.
Shopify works for various business sizes, from single-product startups to established brands with hundreds of items.
Which Is The Best Hosted Solution?
After walking through each platform, let's cut through the fluff and get practical about which builder works best for specific needs. No platform wins across all categories, but clear winners emerge when you look at what actually matters for different website types.
1。可用性
| 平台 | 易用性 | 學習曲線 | 最好的 | 限制 |
|---|---|---|---|---|
| Wix | 很高 | 低的 | 需要快速結果而無需編碼的初學者 | 結構化較低的方法可能導致不一致的設計 |
| 方形 | 高的 | 中等的 | 視覺內容創建者想要精美的設計 | 元素放置的靈活性較小 |
| WebFlow | 中等的 | 高的 | 設計師尋求無需編碼的代碼級控制 | 需要數週才能掌握核心概念 |
| 購物 | 培養基(用於商店) | 中等的 | 專注於產品管理的商店所有者 | 非商店內容的靈活性有限 |
2。設計自定義
| Wix | 方形 | WebFlow | 購物 | |
|---|---|---|---|---|
| 模板 | 800多個模板 | 180多個模板 | 完全可定制 | 有限的主題 |
| 靈活性 | 拖放編輯器 | CSS/有限的HTML編輯 | 高級設計工具 | 完整的HTML/CSS控件 |
| AI功能 | 完整的AI驅動設計 | 有限的AI驅動設計 | 有限的AI驅動設計 | 基本的AI驅動設計 |
| 關鍵力量 | 提供最多的模板和AI驅動的自定義選項 | 擅長於極簡主義,專業設計為投資組合量身定制 | 提供無與倫比的設計靈活性,但需要技術專業知識 | 通過編碼專注於具有強大自定義的電子商務特定設計 |
3。定價
| 平台 | 起價 | 免費計劃 |
|---|---|---|
| Wix | $ 17/月 | 是的 |
| 方形 | $ 16/月 | 是(免費試用) |
| WebFlow | 每月$ 14 | 是的 |
| 購物 | $ 29/月 | 是的 |
4。 SEO工具
| Wix | 方形 | WebFlow | 購物 | |
|---|---|---|---|---|
| 基本SEO工具 | 元標記,URL自定義 | 元標記,URL自定義 | 元標記,URL自定義 | 元標記,URL自定義 |
| 高級功能 | Google搜索集成,結構化數據標記 | 圖像優化,規範標籤 | 完全控制所有SEO設置 | 產品頁面優化 |
| 限制 | 沒有值得注意的 | 缺少WIX中的一些高級選項 | 全面利用的學習曲線 | 主要專注於產品SEO |
5。最適合
| 最好的用例 | Wix | 方形 | WebFlow | 購物 |
|---|---|---|---|---|
| 理想的 | 小型企業,投資組合網站,初學者 | 創意(藝術家,攝影師) | 設計師或開發人員 | 以產品為中心的業務 |
| 為什麼起作用 | 易於使用的AI協助工具 | 具有適度電子商務需求的視覺吸引力設計 | 完全控製網站設計和功能 | 高級電子商務功能和銷售功能 |
查看完整的圖片,Wix在大多數網站所有者中都脫穎而出。該平台易於使用,隨著網站的增長而起作用的強大功能。雖然其他人在特定領域表現出色,但每天提供重要的事情:在沒有持續障礙的情況下建造想要的東西。
終極攤牌:最佳託管與最佳WordPress網站構建器
隨著Wix在WordPress上與Divi進行了匹配,我們最終可以看到他們如何應對現實世界的挑戰。並排測試揭示了令人驚訝的優勢和缺點,這些優點和缺點只有在建立實際站點時才會變得明顯。
可用性
| Wix | Divi | |
|---|---|---|
| 學習曲線 | 快速起步從指導設置嚮導 | 輕微的學習曲線和更大的回報 |
| 編輯類型 | 用固定定位的拖放 | 高級拖放,具有精確控制的視覺構建器 |
| 移動編輯 | 有限的移動特定控制 | 完整的移動定制選項 |
| 更新和維護 | 自動幕後更新 | WordPress核心更新具有一鍵式Divi更新 |
| 初稿的時間 | 基本網站的快速 | 由於預先構建的佈局和Divi快速網站,複雜網站更快 |
獲勝者:具有不同優勢的平局 - Wix讓初學者開始更快,而Divi則需要一些學習,但在持續的工作中變得更有效。兩者都是強大的選擇,具體取決於您的起點和長期計劃。
設計控制
| Wix | Divi | |
|---|---|---|
| 模板選項 | 自定義有限的800多個模板 | 2,000多個專業佈局,具有無限定制 |
| 設計自由 | 限於部分約束的要素 | 無限制的像素完美定位 |
| 響應能力控制 | 基本響應式斷點 | 所有設備尺寸的顆粒狀控制 |
| 全球元素 | 有限的全球樣式選項 | 完整的主題構建器,具有全球元素和样式 |
| 自定義CSS | 有限的CSS訪問 | 完整的CSS控制加視覺CSS工具 |
獲勝者:Divi - Divi提供了更多的設計自由,而沒有任意限制。主題構建器允許WIX無法匹配的完整範圍內的網站設計控制,尤其是對於標題,頁腳和動態模板。
定價
| Wix | Divi | |
|---|---|---|
| 定價結構 | 每月/每年訂閱 | 一次性付款或年度訂閱 |
| 基本計劃 | $ 17/月/網站 | 無限網站每年$ 89 |
| 全面的計劃 | 一個網站/月$ 159 | 無限網站每年$ 89 |
| 其他費用 | 應用程序,高級模板的額外費用 | 插件,託管,擴展的增加成本 |
| 站點限制 | 每個訂閱一個場地 | 具有單一許可證的無限網站 |
| 長期成本(3年) | 一個網站$ 477 | 無限網站的$ 249(一次性) |
邊緣:Divi-數字在這裡示例。隨著時間的流逝,Divi的成本降低,尤其是如果您建造多個站點。前期價格更高,但可以節省資金。
技術選擇
| Wix | Divi | |
|---|---|---|
| 您的網站住在哪裡 | 僅在Wix服務器上 | 選擇任何WordPress主機 |
| 移動您的網站 | 無法導出到其他地方 | 隨時將您的網站帶到任何主機 |
| 幕後訪問 | 僅限於Wix向您展示的內容 | 完全訪問您網站的代碼和數據 |
| 連接其他工具 | 使用流行服務 | 與幾乎任何東西一起使用 |
| 自定義功能 | 限於可用的Wix應用 | 如果需要,可以構建自定義功能 |
獲勝者:Divi - 與Divi的WordPress為您提供了更多的技術自由。您沒有被鎖定在一個公司的系統中,如果您的需求以後會發生變化,這很重要。
站點類型
| Wix | Divi | |
|---|---|---|
| 小型企業網站 | 滿足基本需求很好 | 很好地添加功能以後添加功能 |
| 在線商店 | 處理小型產品目錄 | 與WooCommerce合作,用於任何尺寸的商店 |
| 會員網站 | 可用的基本成員區域 | 僅成員內容的許多選項 |
| 博客和內容 | 標準博客工具 | 強大的發布和內容工具 |
| 投資組合站點 | 清潔投資組合佈局 | 帶有過濾器的靈活投資組合選項 |
| 複雜的站點 | 受平台邊界的限制 | 可以擴展到滿足複雜的需求 |
獲勝者:Divi - 都處理日常網站需要良好的工作,但是Divi量表適合成長網站。隨著您的網站的擴展,WordPress基金會意味著更少的牆壁。
獲勝者很清楚...
在查看了關鍵功能之後,您會發現WordPress的Divi通常是大多數網站項目的最佳選擇。如果您剛剛開始,那麼Wix很容易,但是您很快就會達到難以解決的限制。
使用Divi,您將獲得一個容易初學者的工具,但也足夠強大,可以處理以後要構建的任何東西。如果您花一點時間學習它,那麼從長遠來看,您將享受更多創意的選擇,更好的靈活性並節省資金。
如果您希望您的網站隨著您的需求而增長,Divi不僅僅是建築商。這是一個完整的解決方案。您可以在不開始或移至另一個平台的情況下繼續改進網站。
建立聰明的人,不是兩次
網站建築商塑造了您的在線形像如何增長或卡住。第一次明智地選擇。合適的建築商可以匹配您當前的技能和未來計劃。考慮哪些功能真正重要,您需要多少支持以及AI工具是否真的有助於您的工作流程。
超越每月訂閱以計算總擁有成本。您需要付費附加組件,額外的存儲或開發人員幫助嗎?
WordPress + Divi通過提供簡單性和可擴展性來脫穎而出。儘管許多建築商會隨著您的需求而妥協,但Divi隨著您的願景而發展,保持了用戶友好的工具和專業能力的平衡。
現在花點時間選擇適應您的基礎。構建您的網站一次,然後專注於真正重要的事情 - 在網上發展您的存在。
立即獲得Divi
