2025 년 웹 사이트 빌더를 선택하는 방법
게시 됨: 2025-05-11오늘 선택한 웹 사이트 빌더는 내일 두통을 저장하거나 새로운 것을 만들 수 있습니다. 진정으로 중요한 것은 첫 페이지를 구축하는 것이 얼마나 쉬운지는 아니지만 6 개월 후에 사이트에서 더 많은 것이 필요할 때 발생하는 일.
이 게시물에서는 오늘 사용 가능한 웹 사이트 빌더를 비교하고 귀하의 요구에 맞는 일치를 찾는 것을 안내합니다. 그 과정에서 우리는 모든 옵션을 평가할 때 WordPress가 Divi와 결합 된 위치를 볼 수 있습니다. 이 중요한 선택을하기 전에 실제로 알아야 할 사항에 대해 토론합시다.
- 1 최신 웹 사이트 빌더에서 찾아야 할 사항
- 1.1 1. 코드없는 약속 대 현실
- 1.2 2. 다시 시작하지 않고 자라는 방
- 1.3 3. 생태계 또는 벽으로 둘러싸인 정원?
- 1.4 4. 언어를 사용하는 사용자 인터페이스
- 2 웹 사이트 빌더 장면
- 2.1 1. 완전 호스팅 솔루션
- 2.2 2. 열린 필드 : WordPress 및 건축업자
- 3 귀하의 요구에 맞는 웹 사이트 빌더를 선택하는 방법
- 3.1 마케팅이 아니라 기술로 시작하십시오
- 3.2 전체 여행을위한 예산
- 3.3 3 년 계획에 대해 생각해보십시오
- 3.4 지원은 실제로 생각보다 중요합니다
- 3.5 내장 AI : 진정한 도움이나 특수 효과?
- 4 주요 웹 사이트 건축업자 : 머리 대 머리 비교
- 4.1 WordPress 웹 사이트 빌더
- 4.2 완전 호스팅 솔루션
- 5 Ultimate Showdown : Best Hest vs Best WordPress 웹 사이트 빌더
- 5.1 유용성
- 5.2 설계 제어
- 5.3 가격
- 5.4 기술 옵션
- 5.5 사이트 유형
- 5.6 승자는 분명합니다…
- 6 두 번이 아닌 스마트를 구축하십시오
최신 웹 사이트 빌더에서 찾아야 할 사항
웹 사이트 빌더는 크게 진화했지만 모든 진보가 실제로 사용자에게 도움이되는 것은 아닙니다. 중요한 기능은 대부분 마케팅 언어 뒤에 숨어 있습니다. 웹 사이트 빌더가 진정으로 귀중한 이유를 이해하면 소음을 줄이는 데 도움이됩니다. 이러한 주요 요소는이를 방해 할 수있는 도구와 성장을 지원할 수있는 도구를 별도로 제공합니다.
1. 코드없는 약속 대 현실
대부분의 웹 사이트 빌더는 코드가없는 세상을 약속하지만 진실은 세부 사항에 있습니다. 버튼과 드래그 상자를 클릭하면 웹 사이트가 나타납니다. 그것이 꿈입니다.
템플릿 이외의 특정 항목이 필요할 때 웹 사이트 빌더는 다른 접근 방식을 취합니다. 일부는 당신이 전적으로 제한하는 반면, 다른 일부는 개발자가되지 않고 기능을 확장하는 코드 스 니펫을 통해 실용적인 솔루션을 제공합니다. 좋은 건축업자는 더 필요할 때 가능한 일에 대해 코드없이 수행 할 수있는 일을 균형을 유지합니다. 그들은 복잡한 기능을위한 일반 영어 설정을 제공하면서 고급 커스터마이징으로가는 경로를 제공합니다.
최고의 플랫폼은 일상 업무에 대한 코드없는 약속을 유지하면서 요구가 커질 때 명확한 옵션을 제공합니다. 그들은 다음 단계를 수행 할 준비가되었을 때 고급 가능성을 열어 두면서 누구나 기본 기능을 간단하게 만듭니다.
2. 다시 시작하지 않고 자라는 방
웹 사이트 빌더는 프로젝트와 함께 확장해야합니다. 어떤 사람들은 처음에는 멋지게 보이지만 그들의 기본 기능에 당신을 가두십시오. 6 개월 동안 길을 가면 처음부터 재건 할 수 있습니다. 스마트 빌더는 귀하의 사이트가 자연스럽게 성장하게합니다. 당신은 오늘 당신이 필요로하는 것부터 시작합니다 : 아마도 5 페이지와 연락 양식 일 것입니다. 내년에는 상점, 회원 영역 또는 예약 시스템을 추가하려면 해당 옵션 슬롯이 바로 들어갑니다.
기능을 추가 할 때 주요 업그레이드 또는 플랫폼 변경을 강요하는 시스템을 조심하십시오. 올바른 건축업자는 새로운 동네로 이사하지 않고 집에 방을 추가하는 것처럼 느껴집니다. 당신의 디자인은 그대로 유지되는 반면 기능은 확장됩니다. 훌륭한 플랫폼은 또한 필요할 때 사이트의 다른 부분을 다르게 작동시킬 수 있습니다. 블로그, 상점 및 기본 페이지에는 고유 한 레이아웃이 필요할 수 있지만 여전히 방문자에게 연결된 웹 사이트 하나처럼 느껴집니다. 이런 종류의 유연성은 시간이 지남에 따라 목표가 발전하고 확장함에 따라 비용을 지불합니다.
3. 생태계 또는 벽으로 둘러싸인 정원?
웹 사이트 빌더는 두 가지 방식으로 작동합니다. 일부는 내장 도구를 사용하여 세상에 당신을 유지합니다. 다른 사람들은 광범위한 외부 서비스에 연결됩니다. 폐쇄 시스템은 물건을 간단하게 만듭니다. 한 회사가 모든 것을 운영하기 때문에 모든 것이 함께 작동합니다. 이것은 당신이 가지고 있지 않은 것이 필요할 때까지 훌륭합니다. 그럼 당신은 붙어 있습니다.
개방형 시스템은 많은 도구에 연결됩니다. 특별한 달력이 필요하십니까? 고유 한 체크 아웃을 원하십니까? 개방형 시스템을 사용하면 각 작업에 적합한 도구를 선택할 수 있습니다. 이것은 귀하의 사이트가 성장함에 따라 더 중요합니다. 완벽한 올인원 패키지는 종종 필요가 바뀔 때 너무 작게 느껴집니다. 연결된 시스템은 사이트가 실제로 필요한 것을 배우면서 새로운 문을 계속 열고 있습니다.
건축업자가 얼마나 많은 외부 서비스를 사용하는지 살펴보십시오. 이메일 서비스에 연결할 수 있습니까? 다른 결제 시스템에서 작동합니까? 최고의 건축업자는 온라인 입지의 모든 부분을 모으지 않고 일을하는 방식으로 강요합니다.
4. 언어를 말하는 사용자 인터페이스
웹 사이트 빌더는 새로운 언어를 배우는 것처럼 사용하는 것이 자연 스럽습니다. 가장 좋은 것은 이미 웹 사이트에 대해 생각하는 방식과 일치합니다.
좋은 인터페이스는 의미가있는 단어를 사용합니다. 그들은 버튼을 "버튼"을 호출하고 "대화식 요소"가 아닙니다. 그들은 당신의 자연 워크 플로우를 따르는 방식으로 도구를 구성합니다. 기본 설정을 찾기 위해 5 개의 메뉴를 사냥 할 필요는 없습니다. 편집이 어떻게 작동하는지주의하십시오. 일부 건축업자는 작업 할 때 귀하의 사이트가 어떻게 보일지 정확히 보여줍니다. 다른 사람들은 미리보기가 변경 될 때까지 추측합니다. 차이는 자신있게 업데이트를하는 데 영향을 미칩니다.
최고의 인터페이스는 당신과 함께 자랍니다. 그들은 간단한 옵션을 선불로 제공하지만 필요한대로 더 고급 도구를 드러냅니다. 이런 식으로 초보자는 압도 당하지 않으며 숙련 된 사용자는 보류되지 않습니다. 건축업자는 오늘 당신의 언어를 말하면 내일에도 의미가 있습니다.

오늘 웹 사이트 빌더 장면
웹 사이트 Builder Market은 계속해서 두 개의 별개의 캠프로 나뉘며, 각각은 좋은 플랫폼을 만드는 것에 대한 철학이 다릅니다. 이러한 근본적인 차이점은 특정 옵션이 특정 요구에 더 잘 작동하는 이유를 명확히하는 데 도움이됩니다.
1. 완전 호스팅 솔루션
완전히 호스팅 된 빌더는 한 지붕 아래에 모든 것을 번들로 묶습니다. Wix, Squarespace, Webflow 및 Shopify는 사물 모양을 형성하는 동안 무대 뒤에서 쇼를 실행합니다. 이 플랫폼은 기술적 인 책임이없는 웹 사이트가 필요한 사람들에게 도움이됩니다. 예를 들어, 푸드 트럭은 점심 서비스가 시작되기 전에 메뉴 페이지를 묶을 수 있습니다. 당신은 매월 지불하고 보안 업데이트와 같은 지루한 물건을 처리합니다.
대부분의 사람들은이 플랫폼을 선택합니다.
- 코드를 모르고 빌드 할 수 있습니다
- 사이트는 종종 당일에 빠르게 살아갑니다
- 기능은 추가 설정없이 작동합니다
- 누군가가 깨질 때 질문에 대답합니다
캐치? 자라면서 벽이 닫히는 것을 알 수 있습니다. 귀하의 사이트는 규칙에 따라 연주하는 영토에 살고 있습니다. 당신이 방금 가지고 있던 멋진 아이디어는 여기서 작동하지 않을 수도 있습니다. 많은 사용자가 다음과 같이 부딪칩니다.
- 표면 수준을 넘어서 일이 어떻게 작동하는지 조정할 수 없습니다
- 나중에 플랫폼을 전환하면 재건축이 발생합니다
- 성장함에 따라 기본 기능은 갑자기 추가 비용이 듭니다
- 잠시 후에 동일하게 보이는 디자인 옵션
- 당신은 정말로 아무것도 소유하지 않습니다
- 플랫폼은 변덕에 컨텐츠를 삭제할 수 있습니다.
이 플랫폼은 그들이 제작 한 내용에 맞는 간단한 사이트를 위해 그것을 못 박았습니다. 요가 스튜디오, 포트폴리오 또는 스타터 상점은 집에서 바로 느낄 것입니다. 그러나 귀하의 요구가 구체적으로 진행되면 창의적인 해결 방법을 사냥하거나 "충분히 가까이"할 수 있습니다.
2. 열린 필드 : WordPress & 그 건축업자
WordPress (.org)는 초보자와 전문가 모두에게 호소하는 유연성을 제공합니다. 이 오픈 소스 플랫폼은 취미 블로그에서 주요 뉴스 사이트에 이르기까지 모든 내용을 제작하는 방법과 컨텐츠를 구축하는 방식과 분리하는 독특한 접근 방식을 제공합니다.

잠긴 플랫폼과 달리 WordPress는 선택을 제공합니다. 호스트를 선택하고 도구를 선택하고 필요한 것을 정확하게 구축하십시오. 그것이 5 페이지의 지역 비즈니스 사이트 또는 복잡한 온라인 상점인지는 중요하지 않습니다.
WordPress를 대중화하는 것 :
- 간단한 사이트 및 복잡한 프로젝트 모두에서 작동합니다
- 플랫폼 변화를 강요하지 않고 당신과 함께 성장합니다
- 수많은 플러그인 코딩없이 기능이 추가됩니다
- 질문이 생길 때 강력한 커뮤니티 지원
대부분의 사용자는 Divi, Elementor 또는 Bricks Builder와 같은 Page Builder와 WordPress를 사용하여 드래그 앤 드롭 디자인을 제공합니다. 이 도구는 누구에게나 아름다운 사이트를 간단하게 만들 수 있습니다.
몇 가지 고려 사항 :
- 더 많은 옵션은 더 많은 결정을 의미합니다
- 성능을위한 품질 문제를 호스팅합니다
- 업데이트에는주의가 필요합니다 (많은 호스트가 도움이되지만)
- 품질 테마를 찾는 데는 연구가 필요합니다
WordPress는 모든 규모의 비즈니스에 적합합니다. Corner Bakery는 단순성으로부터 이점을 얻는 동시에 미래의 성장을위한 옵션을 열어두고 있습니다. 한편, 대규모 운영은 플랫폼을 능가하지 않고 WordPress의 강력한 기능을 활용합니다.
WordPress를 즉시 사용할 수 있지만 배워야 할 기술적 인 오버 헤드가있을 수 있습니다. 수천 개의 기사, YouTube 동영상 및 Reddit 스레드를 통해 시작하기가 어렵지 않습니다. WordPress Ecosystem은 사용 편의성을 균형을 확장 할 수있는 균형을 유지하여 거의 모든 웹 프로젝트에 적합합니다.
귀하의 요구에 맞는 웹 사이트 빌더를 선택하는 방법
올바른 웹 사이트 빌더를 찾으려면 기능 목록을 비교하는 것 이상이 필요합니다. 다음은 유감스러운 선택으로 이어지는 일반적인 함정을 피하면서 올바른 솔루션과 요구 사항을 일치시키는 체계적인 접근 방식을 개발하는 데 도움이됩니다.
마케팅이 아니라 기술로 시작하십시오
웹 사이트 빌더는 최신 기능을 선보이는 것을 좋아하지만 실제 질문은 이러한 기능이 기술과 일치하는지 여부입니다. 플랫폼을 비교하기 전에 지금 할 수있는 일을 솔직하게 살펴보십시오. 가장 인상적인 데모는 실제 웹 사이트에서 작업 할 때 재현 할 수 없다면 도움이되지 않습니다.
기본 디자인 개념에 익숙합니까? 약간의 HTML을 알고 있습니까, 아니면 코드를 보지 않는 것을 선호합니까? 대부분의 사람들은 너무 기본적이거나 너무 복잡한 도구로 끝납니다. 좋은 경기는 현재 기술 수준에서 만나고 성장할 공간을 제공합니다. 당신이 편한 일을 목록과 주저하는 일을 나열하십시오. 그런 다음 능력에 적합하지만 새로운 기술을 배울 수있는 명확한 길을 제공하는 건축업자를 찾으십시오.
전체 여행을위한 예산
웹 사이트 비용은 월간 구독 수수료를 넘어옵니다. 건축업자를 선택할 때 시간이 지남에 따라 총 가격표를 생각해보십시오. 많은 플랫폼이 저렴하게 시작하지만 성장함에 따라 비용을 추가합니다. 추가 스토리지가 필요하십니까? 그것은 또 다른 요금입니다. 멋진 기능을 원하십니까? 프리미엄 계획이 필요합니다. 맞춤 도메인? 연간 요금.
일부 빌더는 연락처 양식 또는 SEO 도구와 같은 기본에 대해 유료 추가 기능을 요구하는 반면, 다른 건축물은 한 번의 가격으로 모든 것을 포함합니다. 또한, 누락 된 기능에 대한 해결 방법을 배우거나 제한을 누르면 도움을받는 데 소요되는 시간과 같은 숨겨진 비용을 고려하십시오.
귀하와 유사한 웹 사이트가 필요한 것을보고 해당 기능이 표준에 도달했는지 또는 추가 비용을 확인하십시오. 선불 비용이 약간 높으면 필요한 모든 것이 포함될 때 비용이 절감됩니다.
3 년 계획에 대해 생각해보십시오
프로젝트가 커짐에 따라 웹 사이트 요구 사항이 변경됩니다. 오늘의 완벽한 빌더는 내일 제한 될 수 있습니다. 앞으로 몇 년 안에 웹 사이트가 어디로 향할지 스스로에게 물어보십시오. 온라인 예약을 추가 하시겠습니까? 제품 판매를 시작 하시겠습니까? 회원 전용 영역이 필요하십니까? CRM 시스템 또는 이메일 마케팅 플랫폼과 통합하는 것은 어떻습니까?
많은 웹 사이트 소유자가 18 개월 이내에 첫 번째 건축업자를 능가했습니다. 그들은 처음부터 재건되거나 (고통스러운) 한계 증가 (좌절)를 중심으로 노력합니다. 많은 사람들이 현재의 요구에 따라 선택의 함정에 빠지게됩니다. 포트폴리오 사이트는 나중에 디지털 제품을 판매하기 위해 전자 상거래 구성 요소가 필요할 수 있습니다. 간단한 상점은 구독 제품으로 확장 할 수 있습니다. 지역 비즈니스는 위치 기반 기능을 추가 할 수 있습니다.
다시 시작하지 않고 확장 할 공간이있는 플랫폼을 찾으십시오. 아직 필요하지 않은 경우에도 사용자 정의 게시물 유형, 사용자 계정 또는 결제 처리와 같은 더 복잡한 기능을 처리하는지 확인하십시오. 최고의 빌더는 당신과 함께 자랍니다.
지원은 실제로 당신이 생각하는 것보다 더 중요합니다
좋은 지원은 웹 사이트를 재난으로부터 저장합니다. 그러나 대부분의 사람들은 무언가가 깨지면 지원 옵션 만 확인합니다. 웹 사이트 빌더는 크게 다른 도움말 시스템을 제공합니다. 일부는 문제를 이해하는 사람들과 24/7 라이브 채팅을 제공합니다. 다른 사람들은 오전 2시에 구식 포럼 게시물을 검색합니다.
커밋하기 전에 테스트 지원. 시험 기간 동안 질문을 보내고 얼마나 빨리 도움이되는 답변을 얻는 지 확인하십시오. 특정 문제를 해결하지 않는 템플릿 응답을 확인하십시오. 커뮤니티 지원도 중요합니다. 활성 사용자 포럼은 일반적인 문제에 대한 솔루션이 존재한다는 것을 의미합니다. 답이없는 질문의 유령 도시가 아니라 최근 게시물과 유용한 답변을 찾으십시오.
또한 지식 기반을 확인하십시오. 튜토리얼은 명확하고 최신입니까? 그들은 고급 주제를 다루거나 기본 사항을 다루나요? 문서의 깊이는 종종 회사가 사용자의 성공을 얼마나 심각하게하는지 보여줍니다. 마찬가지로 커뮤니티 튜토리얼이 있어야합니다. 그들은 가능한 사용 사례를 나타냅니다.
기억하십시오 : 전문가조차도 때때로 도움이 필요합니다. 올바른 지원 시스템은 문제를 일시적인로드 블록보다는 빠른 수정으로 바꿉니다.
내장 AI : 진정한 도움이나 특수 효과?
웹 사이트 빌더는 툴킷에 도움이 될 수있는 AI 기능을 점점 더 제공합니다. 핵심은 이러한 도구가 현실적으로 무엇을 할 수 있는지 이해하는 것입니다. AI 비서는 상당히 일반적인 작업을 간소화하는 데 탁월해야합니다. 레이아웃 옵션 제안 및 생성, 컨텐츠 지원, 기존 요소를 기반으로 설계를 제공하며 현재 컨텐츠 및 자산을 개선해야합니다.
시험 기간 동안 이러한 AI 도구가 특정 요구를 처리하는 방법을 살펴보십시오. 가장 좋은 것들은 당신의 창의적인 비전을 대체하려고 시도하기보다는 당신의 창의적인 비전을 보완합니다. 선호도에서 배우고 시간이 지남에 따라 스타일에 적응하는 AI 기능을 찾으십시오. 가장 유용한 것은 당신이 그것들을 사용하면 더 가치가 있습니다.
간단한 AI 도구조차도 모든 것을하지 않고 설계 과정에서 특정 통증 지점을 해결할 때 놀랍게도 도움이 될 수 있습니다.
주요 웹 사이트 빌더 : 헤드 투 헤드 비교
우선 순위가 명확 해짐에 따라 주요 웹 사이트 빌더가 어떻게 비교되는지 볼 차례입니다. 이 직접 비교는 각 플랫폼이 빛나고 부족한 곳을 강조합니다. 우리는 일반적인 순위보다는 결정을 내릴 때 가장 중요한 특정 강점과 약점에 중점을 둡니다.
WordPress 웹 사이트 빌더
몇몇 WordPress Page Builders는 각각 충성도가 높은 추종자와 함께 생태계를 지배합니다. 설계, 편집 및 사이트 관리에 대한 접근 방식은 크게 다릅니다. 이 비교는 WordPress 사이트를 처음부터 구축 할 때 어떤 빌더가 최고의 전반적인 경험을 제공하는지 보여줍니다.
디비

Elegant Themes에서 우리가 만든 Divi는 적응성과 강도의 혼합 덕분에 가장 많이 사용되는 WordPress 페이지 빌더 중 하나입니다. Visual Builder 및 200+ 모듈을 사용하면 작업 할 때 즉시 업데이트를 볼 수 있으므로 어떻게 보이는지 궁금하지 않고 필요한 곳에 요소를 정확하게 넣을 수 있습니다.
많은 웹 사이트 프로젝트가 0에서 구축 할 때 멍청합니다. Divi는 2,000 개가 넘는 전문적으로 제작 된 레이아웃의 라이브러리 로이 문제를 해결합니다. 특정 섹션을 원하십니까? 아이디어에 가까운 것을 선택하고 필요에 맞게 변경하십시오.

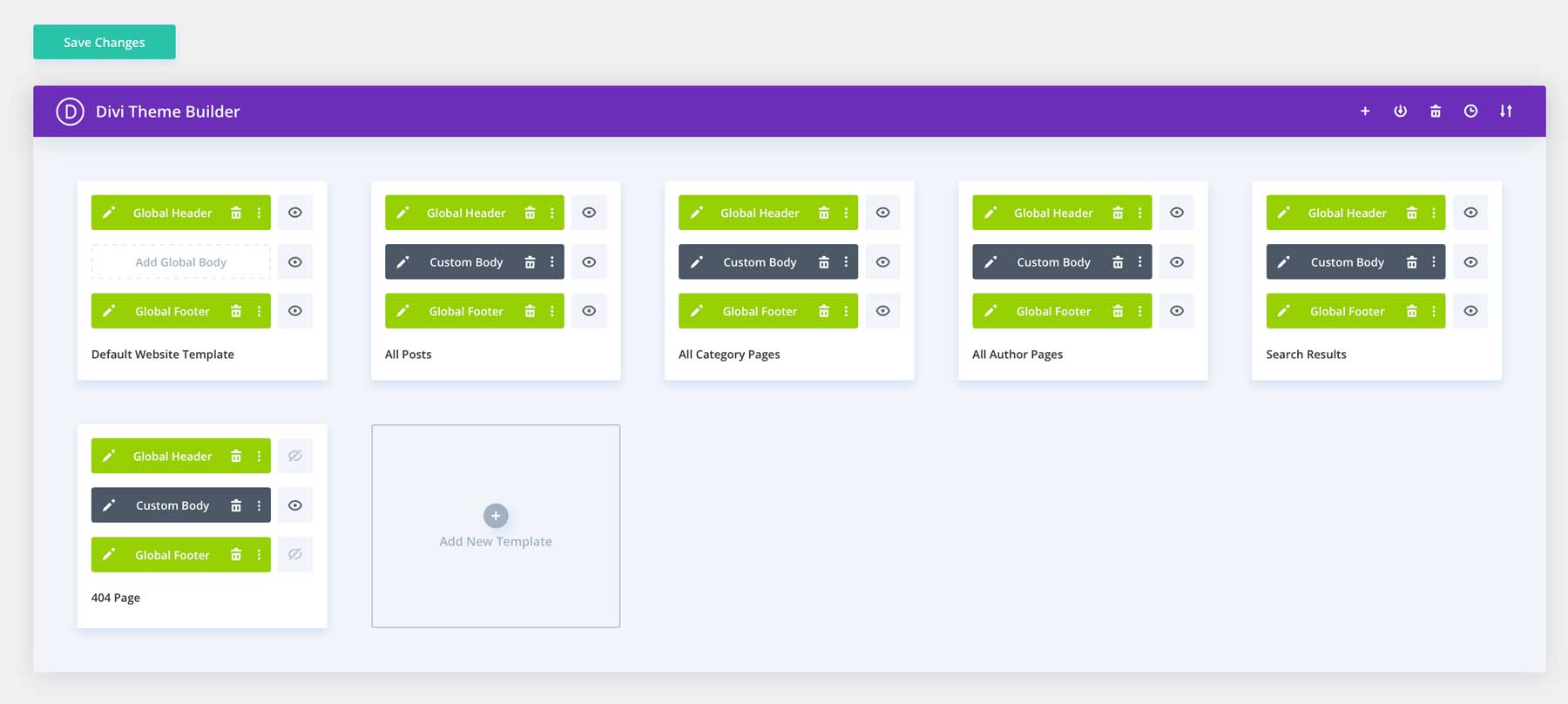
테마 빌더는 단지 페이지 레벨 컨트롤 이상을 제공합니다. 전체 사이트에서 동일한 작업을 수행하지 않고도 디자인을 꾸준히 유지하는 사용자 정의 헤더, 바닥 글 및 페이지 템플릿을 제작할 수 있습니다.

새로운 웹 사이트를 만드는 사람은 Divi Quick 사이트를 확인해야합니다. 당신이하는 일에 대한 세부 정보를 공유하고 입력을 기반으로 완전한 사이트를 구축합니다. 이들은 간단한 템플릿이 아니라 특정 요구에 맞게 잘 계획된 레이아웃입니다.
추가 도움을 원하면 Divi AI는 이미지를 만들고 사진 편집,
톤과 일치하는 콘텐츠를 작성하십시오.
많은 설정 조정을 건너 뜁니다. 원하는 것을 알려주십시오. Divi AI는 사이트의 현재 설계 패턴을 사용하여 빌드합니다. 필요할 때 섹션과 코드를 생성 할 수도 있습니다.
Divi Pro 패키지를 사용하면 Divi AI : Divi Cloud와 함께 유용한 추가 기능을 얻을 수 있습니다. Divi Cloud는 나중에 사용하기 위해 좋아하는 디자인을 유지하고 Divi 팀은 최대 4 명과 함께 작업 할 수 있으며 (더 추가 할 수있는 옵션) VIP 지원은 문제를 해결할 때 빠른 답변을 제공합니다. 이 번들은 모든 구성 요소를 별도로 구매하는 것과 비교하여 최대 $ 751를 절약 할 수 있습니다.
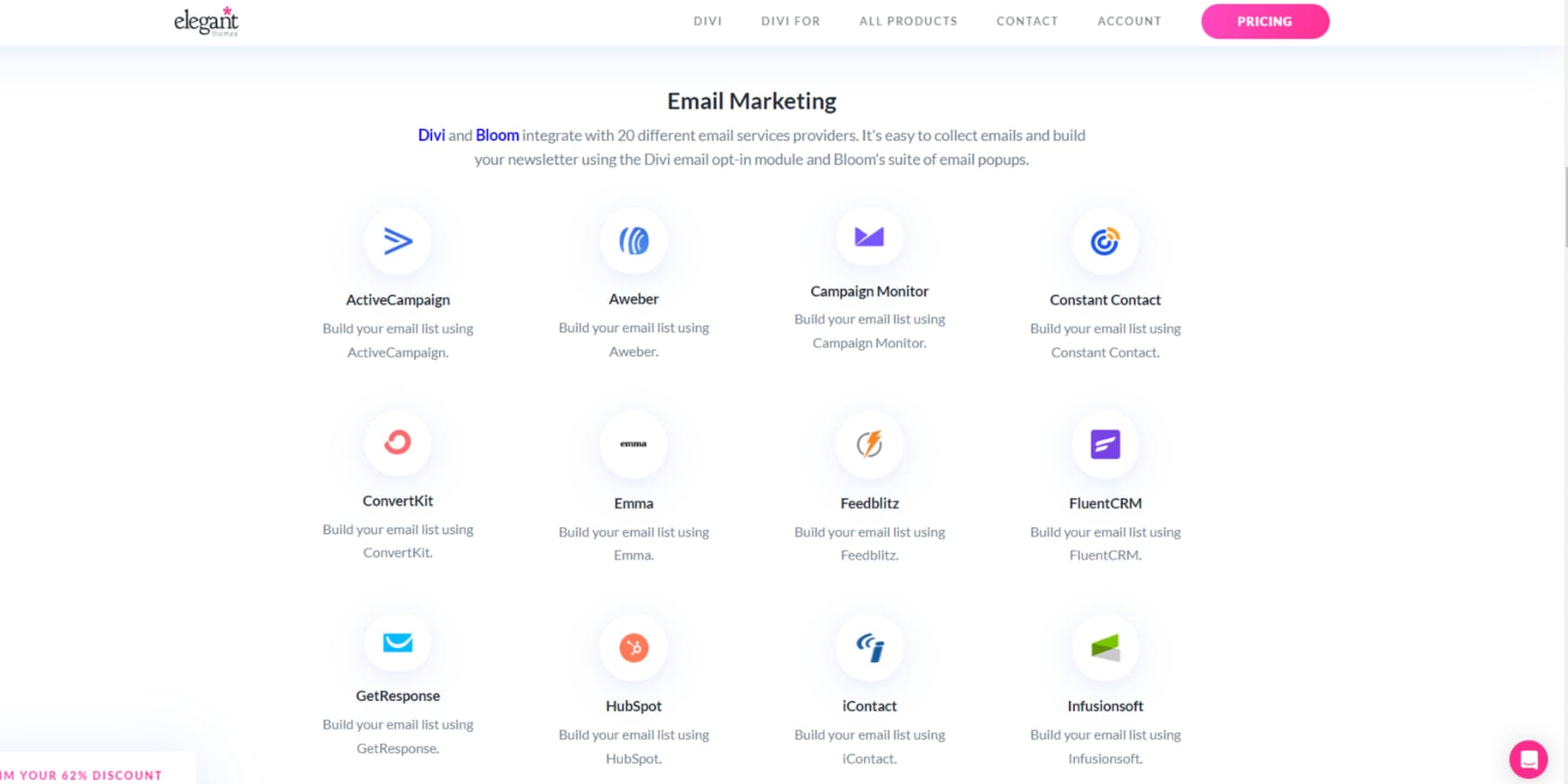
또한 경쟁 업체와 달리 컨텐츠 제한없이 원하는만큼 많은 웹 사이트에 대해 하나의 라이센스가 작동합니다. Divi는 편집기에서 제대로 작동하는 최고 SEO 도구를 포함하여 75 개가 넘는 도구 및 플러그인과 잘 연결됩니다. 궁금한 점이 있으면 Facebook의 76,000 명 커뮤니티는 자체 용도로 실용적인 팁을 제공합니다.

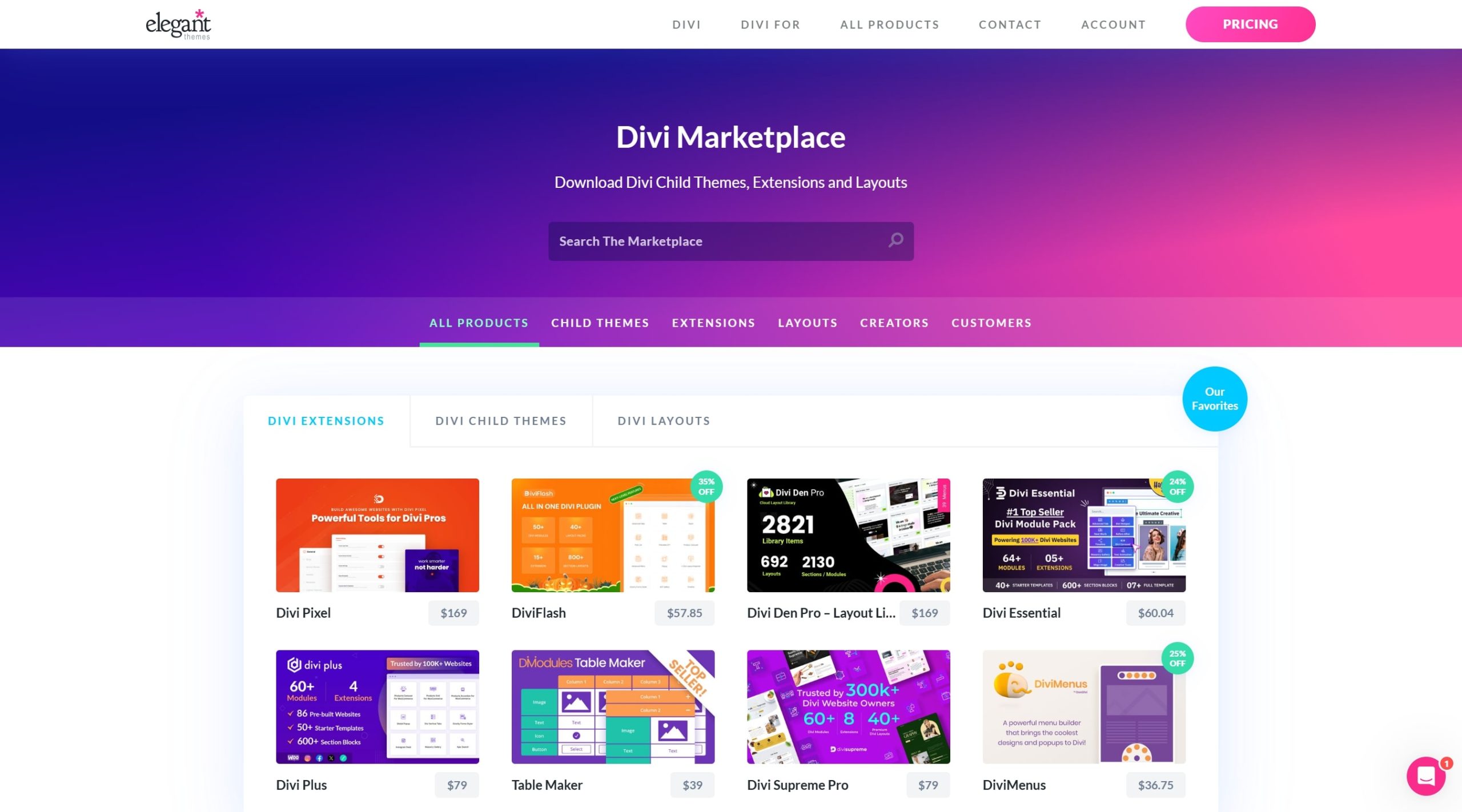
또한, 우리의 시장에서는 신뢰할 수있는 Divi 전문가가 확장, 아동 테마 및 더 많은 것을 만들지 않을 것입니다.

Divi는 단순성을 고급 기능과 혼합하기 때문에 다른 WordPress 빌더와 다릅니다. 이 조합은 새로운 이민자 모두 첫 번째 사이트를 구축하고 복잡한 웹 프로젝트를 만드는 전문가에게 적합합니다.
지금 Divi를 얻으십시오
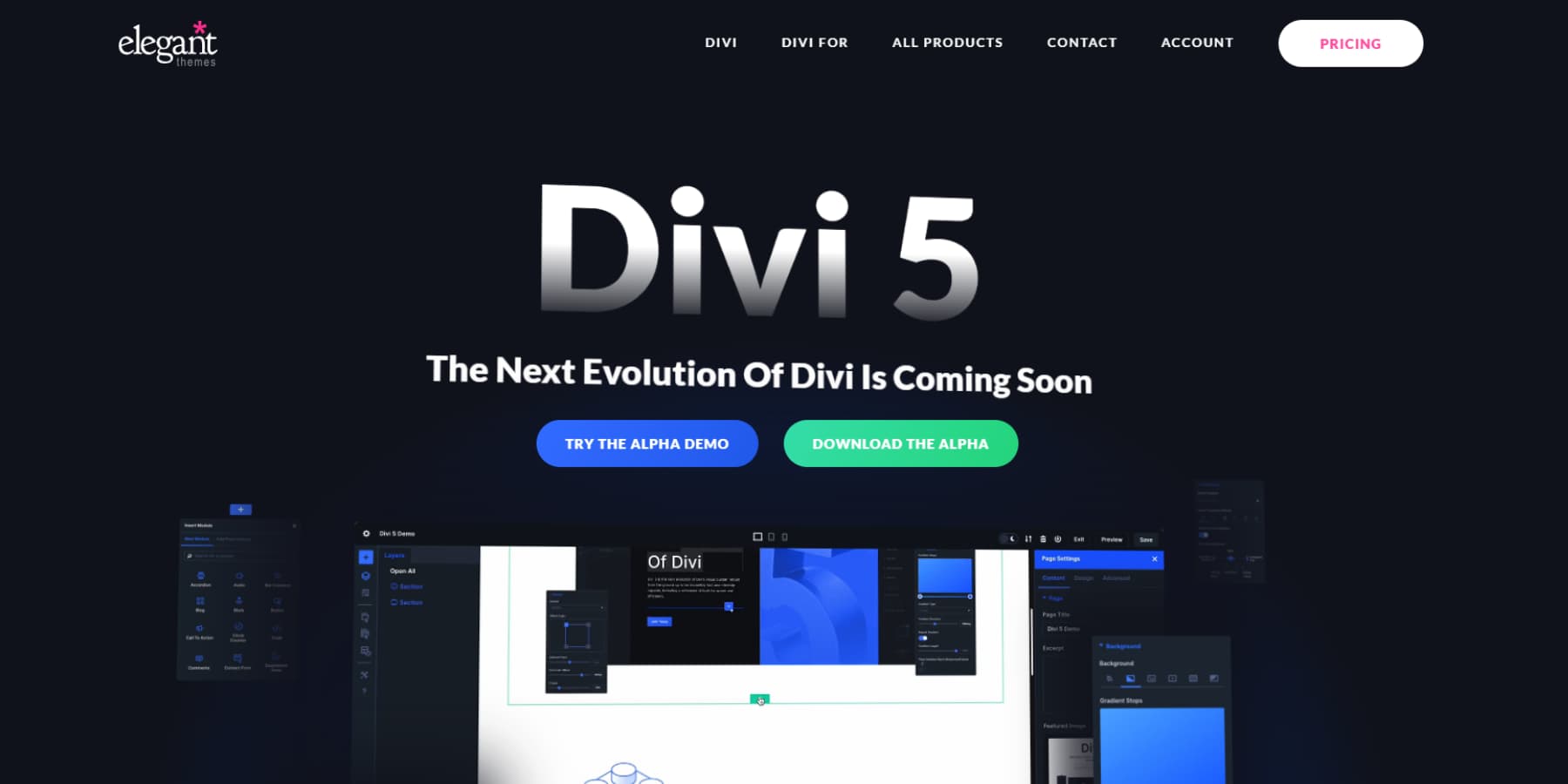
Divi 5 : 차세대 WordPress Builder
Divi 5 (현재 알파에 있지만 새로운 웹 사이트 빌드 준비)는 WordPress 웹 사이트를 구축하는 강력한 새로운 방법을 소개합니다. 신중하게 설계된 구조는 더 빠르게로드하고 더 잘 수행하는 사이트를 만드는 데 도움이됩니다.

단축 코드를 제거하고 블록 기반 접근 방식으로 이동하기 위해 빌더의 접지 재 설계 외에
Divi 5는 디자인 도구에 액세스 할 수 있지만 정리하고 캔버스 스케일링을 유지하는 다중 패널 도킹과 같이 빌더에 대한 몇 가지 수명의 개선 사항을 소개합니다.
무제한 확장 성이있는 설계 시스템
디자인 일관성은 Divi 5에서 쉽게됩니다. 새로운 옵션 그룹 사전 설정은 버튼, 제목 및 사이트에 적용 할 수있는 기타 요소에 대한 스타일을 저장합니다. 설계 변수는 브랜드 색상, 글꼴 및 간격 값을 하나의 중앙 위치에 저장합니다. 브랜드 블루를 업데이트해야합니까? 한 번 변경하면 모든 인스턴스가 자동으로 업데이트됩니다.
반응 형 디자인은 사용자 정의 가능한 브레이크 포인트로 새로운 레벨에 도달하여 표준 장치 크기를 넘어서는 특정 화면 너비를 제어 할 수 있습니다. 고급 CSS 기능은 이제 Divi의 필드에서 기본적으로 작동하고 동적 측정에는 calc ()를 사용하고 완벽하게 스케일링 타이포그래피를위한 clamp (), 지능형 레이아웃의 경우 min ()/max ()를 사용합니다.
Divi 5에서 가장 큰 추가 기능 중 하나는 행을 중첩하는 능력입니다. 이제 다른 행 안에 행을 배치하여 복잡하고 우아한 레이아웃을 만들 수 있습니다. 자체 행 구조의 특수 섹션을 원하십니까? 기존 행 안에 추가하십시오.
이것은 Divi가 Flexbox 레이아웃으로 이동하기위한 단계를 설정합니다. 곧 열 사이의 간격에서 요소가 전화기에 쌓이는 방식에 이르기까지 콘텐츠의 동작 방식을 훨씬 더 잘 제어 할 수 있습니다. CSS와의 싸움을 완벽하게 맞추기 위해 CSS와의 싸움이 끝나고 있습니다.
Divi 5는 단순성과 힘 사이의 완벽한 균형을 제공합니다. 완전한 창의적인 자유를 유지하면서 경험 수준에 관계없이 더 나은 웹 사이트를 더 빨리 만들게됩니다.
현재 예비 알파 버전에 있지만 오늘날 신선한 웹 사이트에서 사용을 시작할 수 있으며 모든 진행중인 새로운 고객이 액세스 할 수 있습니다. 그럼에도 불구하고, 우리는이 순간 기존 Divi 사이트에서 Divi 5를 구현하는 것에 대해 조언합니다.
Gutenberg (+ addons)

Gutenberg는 상자에서 바로 WordPress와 함께 배송됩니다. 그 자체로는 기본 도구 세트를 제공하지만, 스택 가능, Kadence 블록 또는 스펙트럼과 같은 소수의 애드온을 사용하면 훨씬 더 유용한 것으로 바꿀 수 있습니다. 이 인기있는 애드먼은 기성품 섹션, 멋진 레이아웃 및 두통을 덜 만드는 전문 블록을 제공합니다.
Gutenberg가 잘 작동하는 것은 종이의 섹션을 구성하는 방법과 비슷한 방식으로 컨텐츠 조각을 쌓는 방법입니다. 블록 편집기는 WordPress Core 기능을 잘 수행하여 다른 곳에서 찾을 수있는 추가 코드 블로트없이 사이트를 빠르게 실행합니다.
Gutenberg에 익숙해지면 다른 건축업자의 일반적인 드래그 앤 드롭 접근 방식을 따르지 않기 때문에 시간이 걸립니다. 그러나 조금씩 작업 한 후에는 업데이트가 제 2의 특성이 될 것입니다. 그러나 Gutenberg와 자연스럽게 모든 애드온은 사용하기가 매우 어리 석고 옵션은 다른 더 성숙하고 생각이 많은 웹 사이트 빌더만큼 직관적이지 않습니다.
WordPress는 매년 Gutenberg를 계속 개선함에 따라이 옵션을 유지하면 사이트 도구가 자동으로 향상되고 있음을 의미합니다.
요소

Elementor는 부드러운 드래그 앤 드롭 방식으로 WordPress 세계를 폭풍으로 가져갔습니다. 무료 버전은 잘 보이는 사이트를 구축 할 수있는 충분한 도구를 제공하는 반면 Pro 버전은 테마 빌딩 및 고급 위젯을 잠금 해제합니다.
방문자가 보는 내용을 정확하게 보여주는 실시간 미리보기로 페이지에서 원하는 위치를 정확하게 이동할 수 있습니다. 간격 컨트롤을 사용하면 코드를 터치하지 않고 요소를 제자리에 고정시킬 수 있으며 반응 형 옵션을 사용하면 사이트가 휴대 전화에서도 좋아 보일 수 있습니다.
이 빌더는 기본 텍스트에서 예약 양식 및 가격 테이블에 이르기까지 모든 것을 처리하는 대규모 위젯 라이브러리로 두드러집니다. 템플릿은 수많은 시간을 절약합니다. 원하는 것에 가까이 보이는 시간을 선택하고 조정이 필요한 부분을 변경하십시오.
생태계에는 제 3 자 개발자의 특수 부가 기능이 포함되어있어 구축 할 수있는 것을 확장합니다.
벽돌 제작자

Bricks Builder는 기술 배경을 가진 사용자에게 호소하는 새로운 WordPress 페이지 빌더입니다. 도구는 현명하게 배열되지만 많은 기능은 웹 디자인의 기본 사항을 알고 있다고 가정하는 용어를 사용합니다. 벽돌은 깨끗한 코드와 추가 대량을 줄임으로써 더 빠른 로딩 시간에 중점을 둡니다. 다른 빌더와 마찬가지로 요소를 선택하고 설정을 조정하며 변경 사항을 즉시 확인합니다.
초보자는 처음에는 배우기가 더 어려울 수 있습니다. 누구나 기본 도구를 사용할 수 있지만 최상의 기능은 CS, 쿼리 및 조건에 대한 이해가 필요합니다. 이것은 전체 신규 이민자에게는 덜 친절하게 만듭니다. 빌더에는 코드 섹션, 동적 데이터 옵션 및 개발자와 디자이너가 이해하는 사이트 전체 스타일 컨트롤이 포함되어 있습니다. 컬렉션은 계속 증가하고 있지만 오래된 건축업자만큼 템플릿이 많지 않습니다.
벽돌로 전환하는 사람들은 종종 클리너 코드와 더 논리적 인 설정을 큰 장점으로 언급하지만 기술 기술이없는 사람들은 구축 중에 용어를 더 자주 찾아야 할 수도 있습니다.
최고의 WordPress 웹 사이트 빌더는 무엇입니까?
각 WordPress Builder의 기능을 탐색 한 한 가지 질문은 여전히 남아 있습니다. 실제 웹 사이트를 구축 할 때 실제로 가장 잘 수행되는 것은 무엇입니까? 웹 사이트 소유자가 특정 요구에 가장 많은 가치를 제공하는 빌더를 결정하기 위해 웹 사이트 소유자가 진정으로 중요한 내용을 기반으로 이러한 도구를 비교해 봅시다.
1. 유용성
| 빌더 | 평가 | |
|---|---|---|
| Gutenberg (+addons) | WordPress와 함께 상자에서 바로 작동하지만 그 한계를 빠르게 알 수 있습니다. 블록 시스템은 한동안 사용하면 의미가 있지만, 다른 빌더가 자연스럽게 다루는 일을하기 위해 애드온을 사냥 할 것입니다. 간단한 페이지에는 좋지만 더 복잡한 레이아웃에는 실망 스럽습니다. | |
| 요소 | 무료 버전으로 인상적인 것을 구축 할 수 있으며 Pro 버전은 더 창의적인 가능성을 열어줍니다. 사이드 바는 대부분의 도구를 편리하게 유지하지만 고급 옵션을 위해 여러 메뉴를 클릭 할 수 있습니다. | |
| 벽돌 제작자 | 현장에 새롭고 더 깨끗한 접근 방식으로 설계되었습니다. 웹 디자인 기본 사항을 이미 알고 있다면 훌륭하게 작동하지만 초보자에게는 너무 많은 기술 용어를 던졌습니다. 웹 사이트의 후드 아래에서 무슨 일이 일어나고 있는지 이해하는 것을 좋아하는 군중에게 호소합니다. | |
| 디비 | 잘 생각한 사용자 인터페이스. 편집하는 동안 즉시 변경 사항이 표시되므로 추측이 완전히 줄어 듭니다. 빠른 사이트는 귀하의 요구에 따라 몇 분 안에 전체 웹 사이트를 구축 할 수 있습니다. 학습 곡선은 자연스럽게 느껴져 최초의 건축업자와 재향 군인 모두에게 더 효율성을 찾는 데 적합합니다. |
2. 디자인 사용자 정의
| 빌더 | 평가 | |
|---|---|---|
| Gutenberg (+addons) | 기본 요구 사항을 다루지 만 맞춤형 디자인에 원하는 미세 조정 컨트롤이 부족합니다. 많은 간단한 디자인 아이디어는 다른 애드온에서 특수 블록을 사냥해야합니다. 당신은 종종 당신의 비전과 일치하려고 할 때 "이것은 더 쉬워야한다"고 말할 것입니다. | |
| 요소 | 풍부한 위젯 및 컨트롤 컬렉션으로 진정한 디자인 자유를 제공합니다. 원하는 위치에 요소를 배치하는 것은 직관적 인 느낌이 들며 반응 형 옵션이 의미가 있습니다. 그들의 템플릿 라이브러리는 수년에 걸쳐 인상적으로 성장하여 거의 모든 프로젝트에 대한 품질 출발점을 제공합니다. | |
| 벽돌 제작자 | 일반적인 부풀지 않고 강력한 디자인 도구를 손에 넣습니다. 사이트가 빠르게로드되는 청정 코드 접근 방식에 감사드립니다. 다른 사람과 비교할 때 선택할 수있는 미리 구축 된 디자인은 적지 만 각 업데이트마다 개선됩니다. 맞춤형 외모를 만드는 디자이너에게 가장 적합합니다. | |
| 디비 | 이전에 웹 사이트를 구축 한 적이 없어도 전문 디자이너처럼 느껴집니다. 2,000 개 이상의 레이아웃의 대규모 라이브러리는 원하지 않는 한 빈 캔버스에 거의 직면하지 않는다는 것을 의미합니다. 테마 빌더를 사용하면 페이지가 아닌 전체 사이트 시스템을 디자인하여 수많은 시간을 절약 할 수 있습니다. 코드를 터치하지 않고 실질적으로 모든 시각적 요소를 조정할 수 있습니다. |
3. 가격
| 빌더 | 비용 구조 | |
|---|---|---|
| Gutenberg (+addons) | WordPress Core : 무료; 품질 애드온 : $ 49-199/년 | 기본 레이아웃 이외의 것이 필요할 때까지 할인처럼 보입니다. 비용은 추가 된 각 추가 기능에 따라 발생하며, 실제로 필요한 것을 추가 한 후에는 프리미엄 건축업자에 대해 지불하는 금액을 능가합니다. |
| 요소 | $ 60에서 시작합니다 | 무료 버전은 간단한 사이트에서 작동하지만 심각한 작업에는 유료 계획이 필요합니다. Essential Tier에는 Popup Builder 및 Custom Code와 같은 주요 기능이 없습니다. 확장하면 비용이 크게 증가합니다. 대안에 비해 여러 클라이언트 사이트를 관리하는 데 빠르게 비용이 많이 듭니다. |
| 벽돌 제작자 | 연간 $ 79에서 시작합니다 | 물을 테스트 할 무료 버전이 없습니다. 구축해야 할 사이트 수를 기준으로 가격 구조 척도. |
| 디비 | 연간 $ 89 (무제한 사이트); 평생 $ 249 (무제한 사이트) | 여기의 가치는 타의 추종을 불허합니다. 하나의 합리적인 결제는 콘텐츠 제한이없는 무제한 웹 사이트를 포함합니다. 평생 옵션은 그 자체로 빠르게 지불합니다. |
5. 가장 적합합니다
| 빌더 | 이상적인 사용자 |
|---|---|
| Gutenberg (+addons) | 디자인이 뒷좌석을 차지하는 콘텐츠 중심 사이트. WordPress의 기본 접근 방식을 소중히 여기고 제약 내에서 일하는 블로거와 작가. 설계 유연성을 기꺼이 희생하려는 예산이 부족한 웹 사이트 소유자. |
| 요소 | 대규모 학습 곡선이없는 전문적인 디자인이 필요한 비즈니스. 능력과 효율성의 균형을 유지 해야하는 프리랜서에게는 달콤한 장소입니다. 대부분의 비즈니스 사이트, 포트폴리오 및 온라인 상점에서 아름답게 작동합니다. |
| 벽돌 제작자 | 코드 품질 및 성능을 우선시하는 개발자 및 기술 설계자. 로딩 속도가 가장 중요한 프로젝트. 더 나은 사이트 성능을 얻기 위해 약간 더 가파른 학습 곡선을 기꺼이 올라 가려고합니다. |
| 디비 | 도구와 싸우지 않고 전문적인 결과를 원하는 사람. 완전한 초보자부터 노련한 전문가에 이르기까지 인터페이스는 기술과 비슷합니다. 여러 고객 사이트를 구축하는 대행사 및 프리랜서에 적합합니다 (무제한 라이센스 덕분). 나중에 플랫폼을 전환하지 않고 공간이 성장하기를 원하는 비즈니스. AI 기능은 복잡한 작업을 놀랍게도 간단하게 만들어 일상적인 디자인 작업에 시간을 절약합니다. |
오늘 Divi를 얻으십시오

웹 사이트 성공에 중요한 주요 요소를 살펴본 후 Divi는 WordPress Builder Space에서 명확한 승자로 두드러집니다. Divi는 마스터하는 데 약간의 시간이 필요하지만 투자는 경쟁 업체가 단순히 경쟁 할 수없는 타의 추종을 불허하는 설계 유연성과 가치를 통해 지불합니다.
신규 이민자와 노련한 전문가는 타협을 강요하지 않고 점점 더 많은 요구에 적응하는 도구 세트의 혜택을받습니다. 기술과 비즈니스 목표와 함께 진화하는 건축업자를 찾을 때 Divi는 대안이 부족한 곳을 지속적으로 제공합니다.
완전 호스팅 솔루션
Wix, Squarespace, Webflow 및 Shopify와 같은 호스팅 플랫폼은 다양한 시장 부문과 치열하게 경쟁합니다. 각각은 핵심 제한을 유지하면서 제품의 특정 측면을 강화했습니다. 실제 비즈니스 요구 사항으로 테스트 할 때 비교하는 방법을 비교해 봅시다.
wix

Wix는 초보자와 노련한 웹 디자이너 모두 웹 사이트 생성의 간단한 길을 제공합니다. 이 플랫폼은 실습 편집기로 눈에 띄고 페이지의 어느 곳에서나 요소를 이동할 수 있습니다. 전문적인 것으로 보이는 것을 구축하기 위해 코딩 기술이 필요하지 않습니다.
Wix와의 작업이 그렇게 간단하게 만드는 이유는 무엇입니까? 이러한 측면을 고려하십시오.
- 편집자 경험 : 원하는 위치에 요소를 드래그하고 필요에 따라 구성 요소를 크기를 조정하며, 포인팅 및 클릭으로 모든 것을 배열 할 수 있습니다. 이를 통해 사이트의 모습을 완전히 제어 할 수 있습니다. 편집자는 또한 유용한 가이드로 일을 올바르게 정렬하는 데 도움이됩니다.
- 스마트 디자인 시스템 : WIX에는 몇 가지 질문에 대한 답변을 기반으로 기본 사이트를 구축 할 수있는 기술이 포함되어 있습니다. 웹 사이트가 빨리 필요한 경우 몇 시간의 설정 시간이 절약됩니다.
- 기성품 디자인 : 산업과 목적별로 정렬 된 수백 개의 웹 사이트 레이아웃이 있습니다. 각각은 휴대 전화에서 올바르게 작동하며 귀하의 요구에 맞게 변경할 수 있습니다.
- 내장 웹 사이트 도구 : 온라인 상점, 검색 순위 도구, 방문자 추적, 뉴스 섹션 및 고객에게 도달하는 방법이 플랫폼 내에 존재하는 웹 사이트를 실행하는 데 필요한 모든 것이 포함됩니다.
많은 웹 사이트 소유자는 Wix가 일을 복잡하게 만들지 않고 한 패키지로 이러한 모든 도구를 결합하는 방법을 높이 평가합니다. 이 플랫폼은 간단한 포트폴리오 사이트에 적합하지만 온라인 상점이있는 비즈니스 웹 사이트에 충분한 전력이 있습니다.
Squarespace

Squarespace는 시각적으로 인상적인 템플릿으로 눈에 띄고 시각적 영향에 중점을 둡니다. 이 플랫폼은 먼저 디자인을 제시하여 사진 작가, 아티스트, 레스토랑 및 눈을 사로 잡는 사이트가 필요한 부티크를위한 선택입니다.
- 디자인 품질 : 템플릿은 눈에 띄는 사진과 신중한 타이포그래피 및 간격을 혼합합니다. 사이트를 재건하지 않고 디자인을 전환 할 수 있으며 각 템플릿에는 함께 잘 작동하는 색 구성표가 일치합니다. 내장 그리드 시스템은 요소를 완벽하게 정렬합니다.
- 컨텐츠 편집 : 블록 편집기를 사용하면 다양한 컨텐츠 유형을 쌓아서 페이지를 작성할 수 있습니다. 플랫폼을 떠나지 않고 이미지를 자르고, 필터링하고, 조정하고, 라이트 박스 효과로 다중 레이 아웃 갤러리를 구축하고, 텍스트가 비주얼을 감싸는 방법을 미세 조정할 수 있습니다. 배경 비디오, 시차 스크롤 및 애니메이션 효과는 깊이를 더합니다.
- 비즈니스 기능 : Commerce System은 물리적 제품, 디지털 다운로드, 서비스 및 구독을 한 곳에서 처리합니다. 별도의 앱이 필요없이 버려진 카트 복구, 고객 계정, 운송 라벨 인쇄 및 인벤토리 관리를받습니다. 세금 계산은 위치에 따라 자동으로 이루어집니다.
- 모바일 경험 : 사이트는 레이아웃을 깨지 않고 화면 크기로 조정됩니다. 이 플랫폼은 엄지 손가락의 내비게이션 메뉴를 재구성하고, 셀룰러 연결에 더 빠른로드를 위해 이미지를 최적화하며, 클릭 가능한 요소 사이의 터치 친화적 인 간격을 유지합니다.
Squarespace hits the sweet spot for creatives and small shops who want polish without complexity.
웹 플로우

Webflow lets you build fancy websites without coding. You get the same results as hand-coded sites but through a visual editor anyone can use. Many web designers love it.
- Design Control: You can place things exactly where you want them. Make buttons change when people hover over them. Add cool movements when someone scrolls down the page. Change colors, sizes, and spacing with simple sliders.
- Content System: You can set up special areas for blogs, products, or team members. Each gets its own form with spots for titles, pictures, dates, and tags. Once you make the setup, adding new items takes seconds.
- Getting Your Code: You can download all the website files to use anywhere. This means you're not stuck with Webflow forever. Many people start projects in Webflow even if they plan to finish them somewhere else.
- Working Together: Several people can build the site at once. Designers can work on looks while writers add text. You can see who changed what, and fix mistakes by going back to earlier versions. Clients can leave notes right on the page.
Webflow works great for people who know design basics but don't want to mess with code.
Shopify

Shopify specializes in eCommerce websites. The platform focuses on selling products rather than general website features.
- Store Setup: The dashboard organizes product listings, orders, and customer information in separate tabs. You can add items with photos, descriptions, variations, and inventory counts. The system tracks stock levels and can notify you when supplies run low.
- Selling Tools: The platform calculates shipping rates from major carriers based on package dimensions and destination. Follow-up emails remind customers about items left in shopping carts. Discount codes work with various conditions like minimum purchase amounts or specific product categories.
- Payment Options: The checkout accepts credit cards, digital wallets, and buy-now-pay-later services. You can process payments through Shopify Payments or connect third-party processors. The system includes basic fraud detection based on address verification and unusual purchase patterns.
- Growing Bigger: As sales increase, you can manage more complex inventory with size and color combinations. The platform supports both retail and wholesale pricing within the same account. Larger operations can connect with external shipping and fulfillment services.
Shopify works for various business sizes, from single-product startups to established brands with hundreds of items.
Which Is The Best Hosted Solution?
After walking through each platform, let's cut through the fluff and get practical about which builder works best for specific needs. No platform wins across all categories, but clear winners emerge when you look at what actually matters for different website types.
1. 유용성
| 플랫폼 | 사용 편의성 | 학습 곡선 | 가장 좋습니다 | 제한 |
|---|---|---|---|---|
| wix | 매우 높습니다 | 낮은 | 코딩없이 빠른 결과가 필요한 초보자 | 덜 구조화 된 접근 방식은 일관되지 않은 설계로 이어질 수 있습니다 |
| Squarespace | 높은 | 중간 | 세련된 디자인을 원하는 시각적 콘텐츠 제작자 | 요소 배치의 유연성이 적습니다 |
| 웹 플로우 | 중간 | 높은 | 코딩없이 코드 수준 제어를 원하는 설계자 | 핵심 개념을 마스터하는 데 몇 주가 걸립니다 |
| Shopify | 중간 (상점 용) | 중간 | 상점 소유자는 제품 관리에 중점을 둡니다 | 비 매장 컨텐츠에 대한 유연성이 제한적입니다 |
2. 디자인 사용자 정의
| wix | Squarespace | 웹 플로우 | Shopify | |
|---|---|---|---|---|
| 템플릿 | 800 개 이상의 템플릿 | 180 개 이상의 템플릿 | 완전히 사용자 정의 할 수 있습니다 | 제한된 테마 |
| 유연성 | 드래그 앤 드롭 편집기 | CSS/Limited HTML 편집 | 고급 디자인 도구 | 전체 HTML/CSS 제어 |
| AI 기능 | 완전한 AI 기반 디자인 | 제한된 AI 구동 설계 | 제한된 AI 구동 설계 | 기본 AI 구동 설계 |
| 주요 강점 | 가장 많은 템플릿 및 AI 기반 사용자 정의 옵션을 제공합니다 | 포트폴리오에 맞게 조정 된 미니멀리스트, 전문 디자인으로 탁월합니다 | 타의 추종을 불허하는 설계 유연성을 제공하지만 기술 전문 지식이 필요합니다 | 코딩을 통한 강력한 사용자 정의로 전자 상거래 특정 설계에 중점을 둡니다 |
3. 가격
| 플랫폼 | 시작 가격 | 무료 계획 이용 가능 |
|---|---|---|
| wix | 월 $ 17 | 예 |
| Squarespace | 월 $ 16/월 | 예 (무료 평가판) |
| 웹 플로우 | 월 $ 14 월 | 예 |
| Shopify | 월 $ 29/월 | 예 |
4. SEO 도구
| wix | Squarespace | 웹 플로우 | Shopify | |
|---|---|---|---|---|
| 기본 SEO 도구 | 메타 태그, URL 사용자 정의 | 메타 태그, URL 사용자 정의 | 메타 태그, URL 사용자 정의 | 메타 태그, URL 사용자 정의 |
| 고급 기능 | Google 검색 통합, 구조화 된 데이터 마크 업 | 이미지 최적화, 표준 태그 | 모든 SEO 설정을 완전히 제어합니다 | 제품 페이지 최적화 |
| 제한 | 주목할만한 것은 없습니다 | WIX에서 사용할 수있는 일부 고급 옵션이 없습니다 | 전체 활용을위한 학습 곡선 | 주로 제품 SEO에 중점을 둡니다 |
5. 가장 적합합니다
| 최상의 사용 사례 | wix | Squarespace | 웹 플로우 | Shopify |
|---|---|---|---|---|
| 이상적입니다 | 소기업, 포트폴리오 사이트, 초보자 | 크리에이티브 (아티스트, 사진 작가) | 디자이너 또는 개발자 | 제품 중심 비즈니스 |
| 그것이 작동하는 이유 | AI 지원이있는 사용하기 쉬운 도구 | 적당한 전자 상거래 요구가있는 시각적으로 매력적인 디자인 | 웹 사이트 디자인 및 기능을 완전히 제어하십시오 | 고급 전자 상거래 기능 및 판매 기능 |
전체 사진을 살펴보면 Wix는 대부분의 웹 사이트 소유자에게 눈에 띄게됩니다. 플랫폼은 사이트가 성장함에 따라 작동하는 강력한 기능으로 사용 편의성을 균형을 유지합니다. 다른 지역에서는 다른 지역에서 탁월한 반면 Wix는 매일 중요한 것을 제공합니다 : 끊임없는로드 블록없이 원하는 것을 구축합니다.
Ultimate Showdown : Best Hest vs Best WordPress 웹 사이트 빌더
WIX가 WordPress의 Divi와 일치하면서 마침내 실제 문제를 어떻게 처리하는지 알 수 있습니다. 이 나란히 테스트는 실제 사이트를 구축 할 때만 분명해지는 놀라운 강점과 약점을 보여줍니다.
유용성
| wix | 디비 | |
|---|---|---|
| 학습 곡선 | 가이드 설정 마법사로 빠르게 시작하십시오 | 더 큰 보수를 가진 약간의 학습 곡선 |
| 편집기 유형 | 고정 포지셔닝이있는 드래그 앤 드롭 | 고급 드래그 앤 드롭, 정밀 제어 기능이있는 시각적 빌더 |
| 모바일 편집 | 제한된 모바일 특정 컨트롤 | 완전한 모바일 사용자 정의 옵션 |
| 업데이트 및 유지 보수 | 자동 비하인드 스토리 업데이트 | 원 클릭 DIVI 업데이트로 WordPress Core 업데이트 |
| 첫 번째 초안까지의 시간 | 기본 사이트의 경우 빠릅니다 | 사전 구축 된 레이아웃과 Divi 빠른 사이트 덕분에 복잡한 사이트의 경우 더 빠릅니다. |
우승자 : 다른 강점으로 연결 - Wix는 초보자를 더 빨리 시작하는 반면 Divi는 약간의 학습이 필요하지만 진행중인 작업에 더 효율적입니다. 둘 다 출발점과 장기 계획에 따라 강력한 옵션입니다.
설계 제어
| wix | 디비 | |
|---|---|---|
| 템플릿 옵션 | 사용자 정의가 제한된 800 개 이상의 템플릿 | 무제한 사용자 정의가있는 2,000 개 이상의 전문 레이아웃 |
| 디자인 자유 | 요소는 섹션 제약 조건으로 제한됩니다 | 제한이없는 픽셀-완벽한 위치 |
| 반응 형 제어 | 기본 반응 형 중단 점 | 모든 장치 크기에 걸친 과립 제어 |
| 글로벌 요소 | 제한된 글로벌 스타일 옵션 | 글로벌 요소 및 스타일을 갖춘 테마 빌더 |
| 맞춤형 CS | 제한된 CSS 액세스 | 전체 CSS Control Plus Visual CSS 도구 |
우승자 : Divi - Divi는 임의의 제한없이 실질적으로 더 많은 설계 자유를 제공합니다. 테마 빌더를 사용하면 WIX가 특히 헤더, 바닥 글 및 동적 템플릿의 경우 Wix가 단순히 일치 할 수없는 완전한 사이트 전체 설계 컨트롤을 허용합니다.
가격
| wix | 디비 | |
|---|---|---|
| 가격 구조 | 월간/연간 구독 | 일회성 지불 또는 연간 구독 |
| 기본 계획 | $ 17/월/사이트 | 무제한 사이트의 경우 연간 $ 89 |
| 완전한 기능 계획 | 한 사이트의 경우 월 $ 159/월 | 무제한 사이트의 경우 연간 $ 89 |
| 기타 비용 | 앱, 프리미엄 템플릿에 대한 추가 비용 | 플러그인, 호스팅, 확장 비용 추가 |
| 현장 제한 | 구독 당 하나의 사이트 | 단일 라이센스가있는 무제한 사이트 |
| 장기 비용 (3 년) | 한 사이트의 경우 $ 477 | 무제한 사이트의 경우 $ 249 (일회성) |
Edge : Divi - 숫자가 여기에서 사건을 만듭니다. Divi 비용은 시간이 지남에 따라 비용이 적으며, 특히 두 곳 이상을 구축하는 경우 비용이 적습니다. 선불 가격은 높지만 도로에서 돈을 절약합니다.
기술 옵션
| wix | 디비 | |
|---|---|---|
| 귀하의 사이트가 사는 곳 | WIX 서버에서만 | WordPress 호스트를 선택하십시오 |
| 사이트 이동 | 다른 곳에서 사용하기 위해 내보내기를 할 수 없습니다 | 언제든지 사이트를 호스트로 가져 가십시오 |
| 비하인드 액세스 | Wix가 보여주는 것으로 제한됩니다 | 사이트의 코드 및 데이터에 대한 전체 액세스 |
| 다른 도구 연결 | 인기있는 서비스와 함께 작동합니다 | 거의 모든 것과 함께 작동합니다 |
| 사용자 정의 기능 | 사용 가능한 WIX 앱으로 제한됩니다 | 필요한 경우 사용자 정의 기능을 구축 할 수 있습니다 |
우승자 : Divi - Divi와 함께 WordPress는 더 기술적 인 자유를 제공합니다. 한 회사의 시스템에 잠겨 있지 않으므로 나중에 요구가 변경되는 경우 중요합니다.
사이트 유형
| wix | 디비 | |
|---|---|---|
| 소규모 비즈니스 사이트 | 기본적인 요구에 적합합니다 | 나중에 기능을 추가 할 공간이 좋습니다 |
| 온라인 상점 | 소형 제품 카탈로그를 처리합니다 | 모든 크기의 상점을 위해 WooCommerce와 협력합니다 |
| 회원 사이트 | 사용 가능한 기본 회원 영역 | 회원 전용 콘텐츠를위한 많은 옵션 |
| 블로그 및 컨텐츠 | 표준 블로깅 도구 | 강력한 출판 및 컨텐츠 도구 |
| 포트폴리오 사이트 | 깨끗한 포트폴리오 레이아웃 | 필터가있는 유연한 포트폴리오 옵션 |
| 복잡한 사이트 | 플랫폼 경계에 의해 제한됩니다 | 복잡한 요구를 처리하기 위해 확장 할 수 있습니다 |
우승자 : Divi - 둘 다 일상적인 웹 사이트가 잘 처리되지만 Divi Scals는 성장하는 데 더 좋습니다. WordPress Foundation은 사이트가 확장됨에 따라 벽이 줄어 듭니다.
승자는 분명합니다…
주요 기능을 살펴본 후 WordPress의 Divi가 일반적으로 대부분의 웹 사이트 프로젝트에 가장 적합한 선택임을 알 수 있습니다. 방금 시작하면 Wix는 쉽지만 곧 일하기 어려운 한계에 도달 할 것입니다.
Divi를 사용하면 초보자에게는 쉬운 도구를 얻을 수 있지만 나중에 구축하려는 모든 것을 처리 할 수있을 정도로 강력합니다. 배우는 데 약간의 시간을 보내면 더 창의적인 옵션, 유연성이 향상되며 장기적으로 비용을 절약 할 수 있습니다.
귀하의 웹 사이트가 귀하의 요구에 따라 성장하기를 원한다면 Divi는 단순한 건축업자가 아닙니다. 전체 솔루션입니다. 다시 시작하거나 다른 플랫폼으로 이동하지 않고 사이트를 계속 개선 할 수 있습니다.
두 번이 아니라 스마트를 구축하십시오
웹 사이트 빌더는 온라인 존재가 어떻게 성장하거나 고착되는지를 형성합니다. 처음으로 현명하게 선택하십시오. 올바른 빌더는 현재 기술과 향후 계획과 일치합니다. 진정으로 중요한 기능, 필요한 지원량 및 AI 도구가 실제로 워크 플로우에 도움이되는지 고려하십시오.
총 소유 비용을 계산하려면 월간 구독을 넘어서 살펴보십시오. 유료 추가 기능, 추가 스토리지 또는 개발자 도움이 필요합니까?
WordPress + Divi는 단순성과 확장 성을 모두 제공함으로써 두드러집니다. 많은 건축업자가 귀하의 요구가 발전함에 따라 타협을 강요하지만 Divi는 비전과 함께 성장하여 사용자 친화적 인 도구와 전문 기능의 균형을 유지합니다.
지금 시간을내어 당신에게 적응하는 기초를 선택하십시오. 웹 사이트를 한 번 구축 한 다음 진정으로 중요한 것에 집중하십시오.
오늘 Divi를 얻으십시오
