2025'te bir web sitesi oluşturucu nasıl seçilir
Yayınlanan: 2025-05-11Bugün seçtiğiniz web sitesi oluşturucu, baş ağrısından tasarruf edebilir veya yarın yenilerini oluşturabilir. Gerçekten önemli olan, ilk sayfanın ne kadar kolay oluşturulması değil, altı ay sonra sitenizden daha fazlasına ihtiyacınız olduğunda ne olur.
Bu yazıda, bugün mevcut olan web sitesi oluşturucuları karşılaştıracağız ve ihtiyaçlarınız için doğru eşleşmeyi bularak size yol göstereceğiz. Yol boyunca, tüm seçeneklerinizi tartırken WordPress'in Divi ile nerede birleştiğini göreceğiz. Bu önemli seçimi yapmadan önce gerçekten bilmeniz gerekenleri tartışalım.
- 1 Modern bir web sitesi oluşturucuda ne aranmalı
- 1.1 1. Kodsuz vaat vs gerçeklik
- 1.2 2. Başlamadan büyümek için oda
- 1.3 3. Ekosistem mi yoksa duvarlı bahçe mi?
- 1.4 4. Dilinizi konuşan kullanıcı arayüzü
- 2 Bugün Web Sitesi Oluşturucu Sahnesi
- 2.1 1. Tam olarak barındırılan çözümler
- 2.2 2. Açık Alan: WordPress ve İnşaatçıları
- 3 İhtiyaçlarınız için bir web sitesi oluşturucu nasıl seçilir
- 3.1 Pazarlamalarınızla değil, becerilerinizle başlayın
- 3.2 Tam Yolculuk için Bütçe
- 3.3 Üç yıllık planınızı düşünün
- 3.4 Destek aslında düşündüğünüzden daha önemli
- 3.5 Yerleşik AI: gerçek yardım mı yoksa bir hile mi?
- 4 Başlıca Web Sitesi Oluşturucuları: Kafa Kafa Karşılaştırması
- 4.1 WordPress Web Sitesi Oluşturucuları
- 4.2 Tam olarak barındırılan çözümler
- 5 Ultimate Showdown: En İyi Barındırılan Vs En İyi WordPress Web Sitesi Oluşturucu
- 5.1 Kullanılabilirlik
- 5.2 Tasarım Kontrolü
- 5.3 Fiyatlandırma
- 5.4 Teknik Seçenekler
- 5.5 Site Türleri
- 5.6 Kazanan açık…
- 6 İki kez değil Akıllı Yapın
Modern bir web sitesi oluşturucuda ne arınmalı
Web sitesi inşaatçıları önemli ölçüde gelişti, ancak tüm gelişmeler kullanıcılara gerçekten fayda sağlamıyor. Önemli olan özellikler çoğunlukla pazarlama dilinin arkasına saklanıyor. Bir web sitesi oluşturucuyu gerçekten değerli kılan şeyleri anlamak, gürültüyü kesmenize yardımcı olur. Bu anahtar faktörler, büyümenizi engelleyecek olanlardan destekleyecek araçları ayırın:
1. Kodsuz vaat vs gerçeklik
Çoğu web sitesi üreticisi kodsuz bir dünya vaat ediyor, ancak gerçek ayrıntılarda yatıyor. Düğmeler ve sürükleme kutularını tıklatırsınız ve web siteniz görünür. Bu rüya.
Şablonların ötesinde belirli bir şeye ihtiyacınız olduğunda, web sitesi oluşturucular farklı yaklaşımlar benimser. Bazıları sizi tamamen sınırlarken, diğerleri geliştirici olmanızı gerektirmeden işlevselliği genişleten kod parçacıkları aracılığıyla pratik çözümler sunar. İyi inşaatçılar, daha fazlasına ihtiyacınız olduğunda mümkün olana karşı kod olmadan neler yapılabileceğini dengeler. Gelişmiş özelleştirmeye yol sağlarken karmaşık özellikler için düz İngilizce ayarlar sunarlar.
En iyi platformlar, ihtiyaçlarınız büyüdüğünde net seçenekler verirken günlük görevler için kodsuz vaatlerini korur. Bir sonraki adımı atmaya hazır olduğunuzda gelişmiş olasılıkları açık tutarken temel işlevleri herkes için yeterince basit hale getirirler.
2. Başlamadan büyümek için oda
Web sitesi oluşturucuların projenizle ölçeklenmesi gerekir. Bazıları ilk başta harika görünüyor, ancak sizi temel özelliklerinde tuzağa düşürüyor. Altı ay yolda, kendinizi sıfırdan yeniden inşa ederken bulacaksınız. Akıllı inşaatçılar sitenizin doğal olarak büyümesine izin verir. Bugün ihtiyacınız olan şeyle başlıyorsunuz: belki sadece beş sayfa ve bir iletişim formu. Gelecek yıl, bir dükkan, üyelik alanı veya rezervasyon sistemi eklemek istediğinizde, bu seçenekler doğrudan içeri girer.
Özellikler eklerken büyük yükseltmeleri veya platform değişikliklerini zorlayan sistemlere dikkat edin. Doğru inşaatçı, yeni bir mahalleye taşınmadan evinize oda eklemek gibi hissediyor. Yetenekler genişlerken tasarımınız sağlam kalır. Harika platformlar, sitenizin farklı bölümlerinin gerektiğinde farklı çalışmasına izin verir. Blogunuz, mağazanız ve ana sayfalarınız benzersiz düzenlere ihtiyaç duyabilir, ancak yine de ziyaretçilere bağlı bir web sitesi gibi hissetmelidir. Bu tür bir esneklik, hedefleriniz zaman içinde geliştikçe ve genişledikçe işe yarar.
3. Ekosistem mi yoksa duvarlı bahçe mi?
Web sitesi inşaatçıları iki şekilde çalışır. Bazıları sizi yerleşik araçlarla dünyalarının içinde tutuyor. Diğerleri daha geniş bir dış hizmet yelpazesine bağlanır. Kapalı sistemler işleri basitleştirir. Her şey birlikte çalışır çünkü bir şirket her şeyi çalıştırır. Bu, sahip olmadıkları bir şeye ihtiyacınız olana kadar harika çalışıyor. Sonra sıkışmışsın.
Açık sistemler birçok araca bağlanır. Özel bir takvime mi ihtiyacınız var? Benzersiz bir ödeme ister misiniz? Açık Sistemler, her iş için doğru aracı seçmenizi sağlar. Siteniz büyüdükçe bu daha önemlidir. Bu mükemmel hepsi bir arada paket, ihtiyaçlarınız değiştiğinde genellikle çok küçük hissediyor. Bağlı sistemler, sitenizin gerçekten neye ihtiyacı olduğunu öğrendiğinizde yeni kapılar açmaya devam edin.
Bir inşaatçının kaç dış hizmetle çalıştığına bakın. E -posta hizmetinize bağlanabilir mi? Farklı ödeme sistemleriyle çalışıyor mu? En iyi inşaatçılar, sizi bir şeyler yapma yoluna zorlamadan çevrimiçi varlığınızın tüm bölümlerini bir araya getirir.
4. Dilinizi konuşan kullanıcı arayüzü
Web sitesi inşaatçıları, yeni bir dil öğrenmek gibi değil, kullanımı doğal hissetmelidir. En iyileri, web siteleri hakkında zaten düşündüğünüzü eşleştirir.
İyi arayüzler mantıklı kelimeler kullanır. Düğmelere “etkileşimli öğeler” değil “düğmeler” diyorlar. Araçları doğal iş akışınızı takip edecek şekilde düzenlerler. Temel ayarları bulmak için beş menüden avlanmanız gerekmez. Düzenlemenin nasıl çalıştığına dikkat edin. Bazı inşaatçılar, çalışırken sitenizin tam olarak nasıl görüneceğini gösterir. Diğerleri değişiklikleri önizlemeye kadar tahmin ediyor. Fark, güncellemeleri ne kadar güvenle yapacağınızı etkiler.
En iyi arayüzler sizinle birlikte büyür. Önceden basit seçenekler sunarlar, ancak ihtiyaç duyduğunuz gibi daha gelişmiş araçlar ortaya çıkarırlar. Bu şekilde, yeni başlayanlar bunalmış değildir ve deneyimli kullanıcılar geri tutulmaz. İnşaatçınız bugün dilinizi konuşmalı ve yarın hala mantıklı olmalıdır.

Bugün Web Sitesi Oluşturucu Sahnesi
Web Sitesi Oluşturucu Pazarı, her biri iyi bir platform yapan şey hakkında farklı felsefelere sahip iki ayrı kampa bölünmeye devam ediyor. Bu temel farklılıklar, belirli seçeneklerin neden belirli ihtiyaçlar için daha iyi çalışabileceğini netleştirmeye yardımcı olacaktır.
1. Tam olarak barındırılan çözümler
Tamamen barındırılan inşaatçılar her şeyi tek bir çatı altında paketler. Wix, Squarespace, Webflow ve Shopify, işlerin nasıl göründüğünü şekillendirirken gösteriyi perde arkasındaki şovu çalıştırın. Bu platformlar, teknik sorumluluk olmadan web sitesine ihtiyaç duyan insanlar için yararlıdır. Örneğin, bir gıda kamyonu öğle yemeği hizmeti başlamadan önce bir menü sayfasını bir araya getirebilir. Aylık ödeme yaparsınız ve güvenlik güncellemeleri gibi sıkıcı şeyleri ele alırlar.
Çoğu insan bu platformları seçer çünkü:
- Kodu bilmeden inşa edebilirsiniz
- Siteler hızlı bir şekilde canlı, genellikle aynı gün
- Özellikler Ekstra kurulum olmadan çalışıyor
- Birisi işler kırıldığında soruları cevaplar
Yakalama? Büyüdükçe duvarların kapandığını fark edeceksiniz. Siteniz, kurallarına göre oynayarak kendi topraklarında yaşıyor. Sadece sahip olduğun harika fikir burada çalışmayabilir. Birçok kullanıcı şunlara girer:
- İşlerin yüzey seviyesinin ötesinde nasıl çalıştığını ayarlayamıyorum
- Platformları daha sonra değiştirirseniz, yeniden oluşturma
- Büyüdükçe temel özellikler aniden ekstra mal
- Bir süre sonra aynı görünen tasarım seçenekleri
- Gerçekten hiçbir şeye sahipsin
- Platform kaprisinde içeriği silebilir.
Bu platformlar, inşa edildiklerine uyan basit siteler için çivilenir. Yoga stüdyosun, portföyünüz veya marş mağazanız kendinizi evinizde hissedecek. Ancak ihtiyaçlarınız spesifik hale geldiğinde, kendinizi yaratıcı çözümler için avlarken veya “yeterince yakın” için yerleşirken bulacaksınız.
2. Açık Alan: WordPress ve İnşaatçıları
WordPress (.org) hem yeni başlayanlara hem de profesyonellere hitap eden esneklik sunar. Bu açık kaynaklı platform, içeriğinizi nasıl oluşturduğunuzdan ayıran benzersiz bir yaklaşımla hobi bloglarından büyük haber sitelerine kadar her şeyi güçlendirir.

Kilitli platformların aksine, WordPress size seçenekler sunar. Ev sahibinizi seçin, araçlarınızı seçin ve tam olarak ihtiyacınız olanı oluşturun. Beş sayfalık bir yerel işletme sitesi mi yoksa karmaşık bir çevrimiçi mağaza mı olması önemli değil.
WordPress'i popüler yapan şey:
- Basit siteler ve karmaşık projeler için çalışıyor
- Platform değişikliklerini zorlamadan sizinle büyür
- Sayısız eklenti kodlamadan özellikler ekler
- Sorular ortaya çıktığında güçlü topluluk desteği
Çoğu kullanıcı, WordPress'i Divi, Elementor veya Bricks Builder gibi sayfa oluşturucularla sürükle ve bırak tasarımı sunar. Bu araçlar herkes için güzel siteler oluşturmayı kolaylaştırır.
Bazı düşünceler:
- Daha fazla seçenek daha fazla karar anlamına gelir
- Performans için Kalite Önemli Ev sahipliği yapmak
- Güncellemeler dikkat gerektirir (birçok ev sahibi yardımcı olsa da)
- Kalite temaları bulmak araştırma gerektirir
WordPress, her boyuttaki işletmeler için uygundur. Köşe Bakery, gelecekteki büyümeye açık tutarken sadeliğinden yararlanır. Bu arada, daha büyük operasyonlar, platformdan geçmeden WordPress'in güçlü yeteneklerinden yararlanır.
WordPress'i hemen kullanmaya başlayabilirsiniz, ancak öğrenmeniz gereken bazı teknik yükler olabilir. Binlerce makale, YouTube videosu ve Reddit Threads ile, diğerlerinin yanı sıra, başlamak o kadar da zor değil. WordPress ekosistemi, genişlemek için oda ile kullanım kolaylığını dengeler, bu da neredeyse her web projesi için uygun hale getirir.
İhtiyaçlarınız İçin Bir Web Sitesi Oluşturucu Nasıl Seçilir
Doğru Web Sitesi Oluşturucunu bulmak, özellik listelerini karşılaştırmaktan daha fazlasını gerektirir. Aşağıdakiler, üzücü seçimlere yol açan yaygın tuzaklardan kaçınırken, gereksinimlerinizi doğru çözümle eşleştiren sistematik bir yaklaşım geliştirmenize yardımcı olacaktır.
Pazarlamalarınızla değil, becerilerinizle başlayın
Web sitesi oluşturucular en yeni özelliklerini sergilemeyi severler, ancak asıl soru bu özelliklerin becerilerinize uygun olup olmadığıdır. Platformları karşılaştırmadan önce, şimdi neler yapabileceğinize dürüst bir göz atın. En etkileyici demo, gerçek web sitenizde çalışırken yeniden yaratamazsanız yardımcı olmaz.
Temel tasarım konseptleri konusunda rahat mısınız? Biraz HTML biliyor musunuz, yoksa asla kod görmemeyi mi tercih ediyorsunuz? Çoğu insan çok temel veya çok karmaşık araçlarla sonuçlanır. İyi bir eşleşme, büyümek için yer verirken mevcut beceri seviyenizde buluşur. Ne yaptığınızı ve sizi tereddüt ettiren şeyleri listelemeyi deneyin. Ardından, yeteneklerinize uyan ancak yeni beceriler öğrenmek için net yollar sunan bir inşaatçı bulun.
Tüm yolculuk için bütçe
Web sitesi maliyetleri aylık abonelik ücretinin ötesine geçer. Bir inşaatçı seçerken, zaman içindeki toplam fiyat etiketini düşünün. Birçok platform ucuza başlar, ancak büyüdükçe maliyet ekler. Ekstra depolamaya mı ihtiyacınız var? Bu başka bir ücret. Bu harika özelliği ister misiniz? Premium bir plan gereklidir. Özel alan adı? Yıllık ücret.
Bazı inşaatçılar, iletişim formları veya SEO araçları gibi temeller için ücretli eklentiler gerektirirken, diğerleri her şeyi tek bir fiyata içerir. Ayrıca, eksik özellikler için harcanan geçici çözümler veya sınırlamalara ulaştığınızda yardım yardımı gibi gizli maliyetleri göz önünde bulundurun.
Sizinkine benzer web sitelerinin ihtiyaç duyduğuna bakın, ardından bu özelliklerin standart olup olmadığını kontrol edin veya ekstra maliyet. Biraz daha yüksek bir ön maliyet, ihtiyacınız olan her şey dahil edildiğinde genellikle yoldan para biriktirir.
Üç yıllık planınızı düşünün
Projeleriniz büyüdükçe web siteniz ihtiyaçları değişecektir. Bugün için mükemmel inşaatçı yarın sınırlayıcı olabilir. Önümüzdeki birkaç yıl içinde web sitenizin nereye gidebileceğini kendinize sorun. Çevrimiçi rezervasyon ekleyecek misiniz? Ürün satmaya başlamak mı? Yalnızca üye alanlara mı ihtiyacınız var? CRM sistemleri veya e -posta pazarlama platformları ile entegre olmaya ne dersiniz?
Birçok web sitesi sahibi 18 ay içinde ilk inşaatçılarını aşar. Sıfırdan (acı verici) yeniden inşa ederler ya da artan sınırlamalar (sinir bozucu) etrafında çalışırlar. Birçoğu sadece mevcut ihtiyaçlara göre seçim yapmanın tuzağına düşüyor. Bir portföy sitesi daha sonra dijital ürünleri satmak için bir e -ticaret bileşenine ihtiyaç duyabilir. Basit bir mağaza abonelik ürünlerine genişleyebilir. Yerel bir işletme konum tabanlı özellikler eklemek isteyebilir.
Başlamadan genişleyecek odalı bir platform arayın. Henüz ihtiyacınız olmasa bile, özel yayın türleri, kullanıcı hesapları veya ödeme işleme gibi daha karmaşık özellikleri işleyip işlemediğini kontrol edin. En iyi inşaatçılar, yarattığınız her şeyi yeniden inşa etmeyi gerektirmeyen net yükseltme yollarıyla birlikte büyür.
Destek aslında düşündüğünüzden daha önemli
İyi destek web sitelerini felaketten kurtarır. Ancak çoğu insan destek seçeneklerini yalnızca bir şey kırıldıktan sonra kontrol eder. Web sitesi üreticileri çok farklı yardım sistemleri sunmaktadır. Bazıları sorunlarınızı anlayan insanlarla 7/24 canlı sohbet sağlar. Diğerleri sizi saat 2'de modası geçmiş forum yayınları aracılığıyla aramaya bırakır.
Taahhütten önce desteği test edin. Deneme süreniz boyunca bir soru gönderin ve ne kadar hızlı bir cevap aldığınızı görün. Özel sorununuzu ele almayan şablon yanıtları izleyin. Topluluk desteği de önemlidir. Aktif kullanıcı forumları, ortak sorunlar için çözümlerin var olduğu anlamına gelir. Son yayınları ve yararlı yanıtları arayın, cevapsız soruların hayalet kasabaları değil.
Ayrıca, bilgi tabanını kontrol edin. Öğreticiler açık ve güncel mi? Gelişmiş konuları mı yoksa sadece temelleri mi kapsıyorlar? Belgelerin derinliği genellikle bir şirketin kullanıcı başarısını ne kadar ciddiye aldığını ortaya çıkarır. Aynı şekilde topluluk öğreticileri olmalı. Olası kullanım durumlarını gösterirler.
Unutmayın: Uzmanların bile bazen yardıma ihtiyacı var. Doğru destek sistemi, sorunları gündelik engellerden ziyade hızlı düzeltmelere dönüştürür.
Yerleşik AI: gerçek yardım mı yoksa bir hile mi?
Web sitesi oluşturucular, araç setinize yararlı eklemeler olabilecek AI özellikleri sunar. Anahtar, bu araçların sizin için gerçekçi bir şekilde neler yapabileceğini anlamaktır. AI asistanları oldukça yaygın görevleri düzene sokmalıdır: düzen seçenekleri önermek ve oluşturmak, içeriğe yardımcı olmak, mevcut öğelerinize dayalı tasarım sunmak ve hatta mevcut içeriğinizi ve varlıklarınızı geliştirmek.
Deneme süreniz boyunca, bu AI araçlarının özel ihtiyaçlarınızı nasıl karşıladığını keşfedin. En iyileri, onu değiştirmeye çalışmak yerine yaratıcı vizyonunuzu tamamlar. Tercihlerinizden öğrenen ve zaman içinde tarzınıza uyum sağlayan AI özellikleri arayın. En kullanışlı olanlar, onları kullandıkça daha değerli hale gelir.
Basit AI araçları bile, her şeyi yapmaya çalışmak yerine tasarım sürecindeki belirli ağrı noktalarını ele aldıklarında şaşırtıcı derecede yararlı olabilir.
Başlıca Web Sitesi Oluşturucuları: Kafa Kafa Karşılaştırması
Öncelikleriniz net olarak, önde gelen web sitesi oluşturucuların nasıl karşılaştırıldığını görmenin zamanı geldi. Bu doğrudan karşılaştırma, her platformun parladığı ve düştüğünü vurgular. Genel sıralamalardan ziyade, kararınızı verirken en çok önemli olan belirli güçlü ve zayıf yönlere odaklanıyoruz.
WordPress Web Sitesi Oluşturucuları
Birkaç WordPress sayfa oluşturucu, her biri sadık takipçilere sahip ekosisteme hakimdir. Tasarım, düzenleme ve saha yönetimi yaklaşımları önemli ölçüde değişir. Bu karşılaştırma, hangi inşaatçının sıfırdan bir WordPress sitesi oluştururken en iyi genel deneyimi sağladığını ortaya koymaktadır.
Divi

Zarif temalarda tarafımızdan yaratılan Divi, uyarlanabilirlik ve güç karışımı sayesinde en çok kullanılan WordPress sayfa oluşturucuları arasındadır. Visual Builder ve 200+ modül ile, çalışırken güncellemeleri hemen görürsünüz, nasıl görüneceklerini merak etmeden elementleri tam olarak ihtiyaç duyduğunuz yere koymanıza izin verirsiniz.
Birçok web sitesi projesi sıfırdan inşa ederken bataklık yapıyor. Divi, bu sorunu 2.000'den fazla ustaca hazırlanmış düzenden oluşan kütüphanesiyle çözer. Belirli bir bölüm ister misiniz? Fikrinize yakın olan birini seçin ve ihtiyaçlarınıza göre değiştirin.

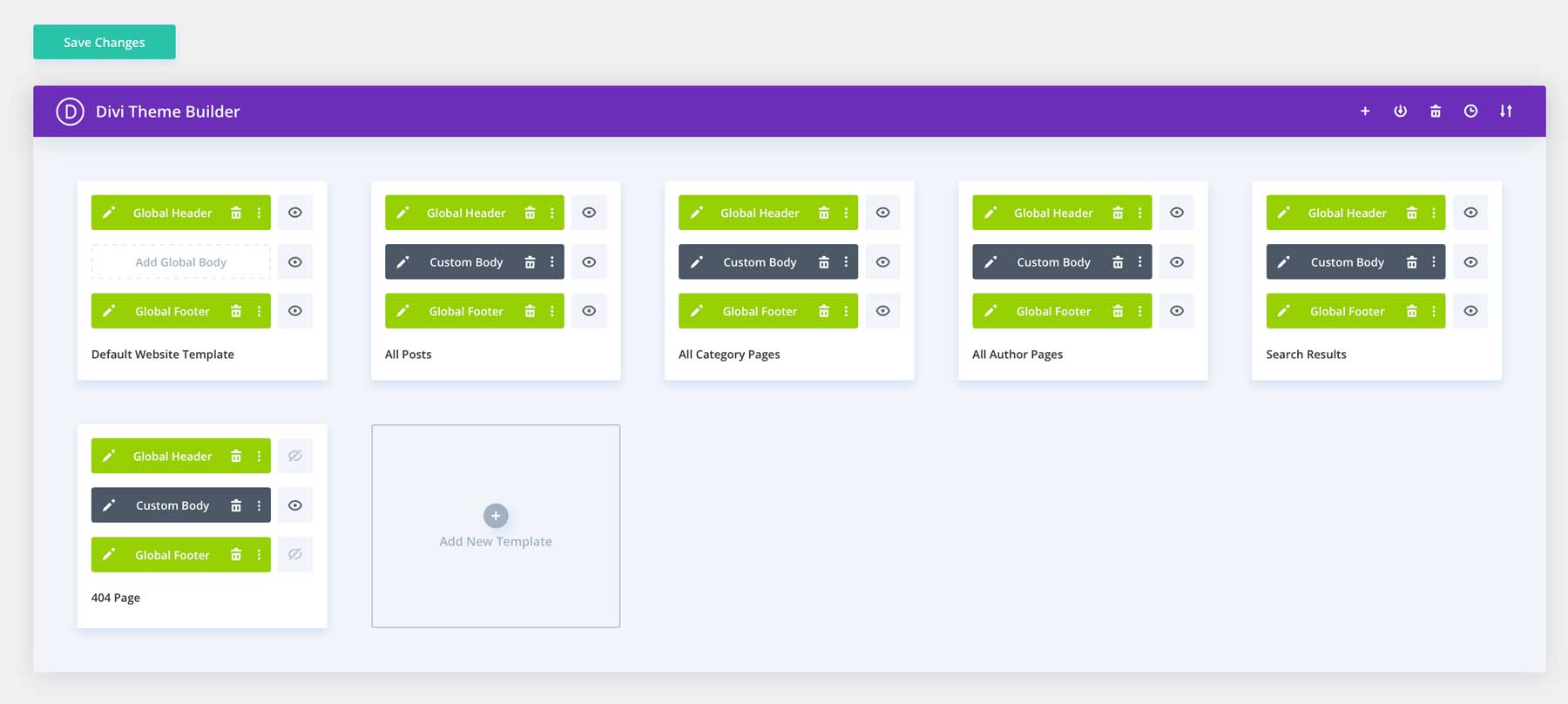
Tema oluşturucu size sayfa düzeyinde kontrolden daha fazlasını sunar. Her sayfada aynı işi yapmadan tasarımınızı sabit tutarak tüm sitenizde çalışan özel başlıklar, altbilgiler ve sayfa şablonları oluşturabilirsiniz.

Yeni bir web sitesi yapan herkes Divi Quick sitelerini kontrol etmelidir. Sadece ne yaptığınızla ilgili bazı ayrıntıları paylaşın ve girişinize göre eksiksiz siteler oluşturur. Bunlar basit şablonlar değil, özel ihtiyaçlarınız için yapılmış iyi planlanmış düzenler.
Ekstra yardım istiyorsanız, Divi AI görüntüler oluşturabilir, fotoğrafları düzenleyebilir,
Ve tonunuzla eşleşen içerik yazın.
Birçok ayar ayarını atlayın: Sadece ne istediğinizi söyleyin ve Divi AI sitenizin mevcut tasarım modellerini kullanarak oluşturur. Gerektiğinde bölümler ve kodlar bile oluşturabilir.
Divi Pro paketi ile Divi AI ile birlikte yararlı ekstralar elde edersiniz: Divi Cloud, en sevdiğiniz tasarımları daha sonra kullanım için tutar, Divi ekipleri 4 kişiye kadar çalışmaya izin verir (daha fazla ekleme seçeneği ile) ve VIP desteği sorun yaşadığınızda hızlı cevaplar verir. Bu paket, tüm bileşenleri ayrı ayrı satın almaya kıyasla 751 dolara kadar tasarruf edebilir.
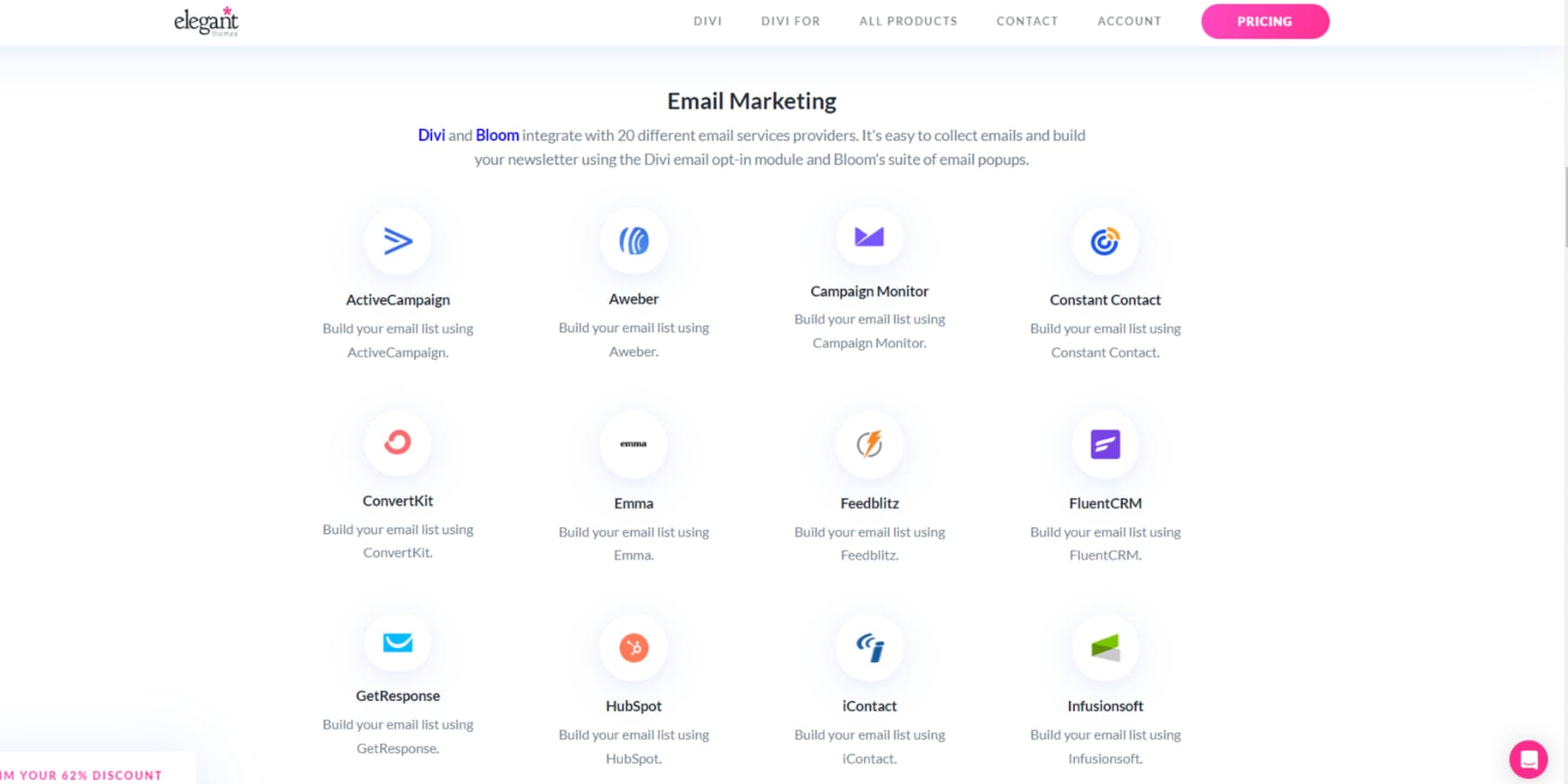
Ayrıca, rakiplerimizden farklı olarak, bir lisans içerik sınırı olmadan istediğiniz kadar web sitesi için çalışır. Divi, düzenleyicide çalışan en iyi SEO araçları da dahil olmak üzere 75'den fazla araç ve eklenti ile iyi bağlanır. Sorularınız varsa, Facebook'taki 76.000 üyeli topluluk kendi kullanımlarından pratik ipuçları sunar.

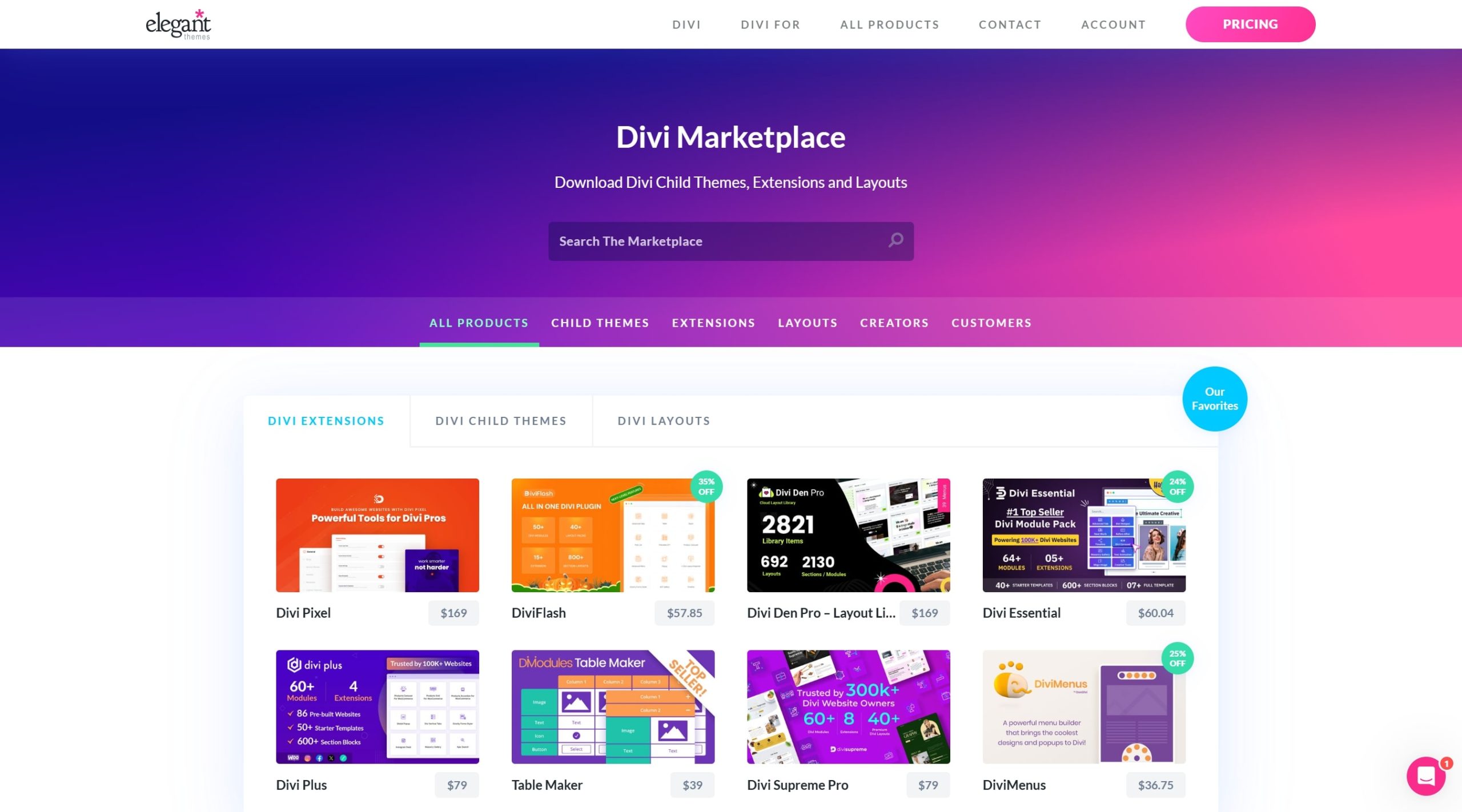
Ayrıca, pazarımızla, uzantılar, çocuk temaları ve daha fazlası güvenilir Divi uzmanları tarafından oluşturulmayacaksınız.

Divi, diğer WordPress yapımcılarından farklıdır, çünkü basitliği gelişmiş özelliklerle karıştırır. Bu kombinasyon, ilk sitelerini oluşturan yeni gelenler ve karmaşık web projeleri oluşturan uzmanlar için iyi çalışır.
Divi'yi şimdi al
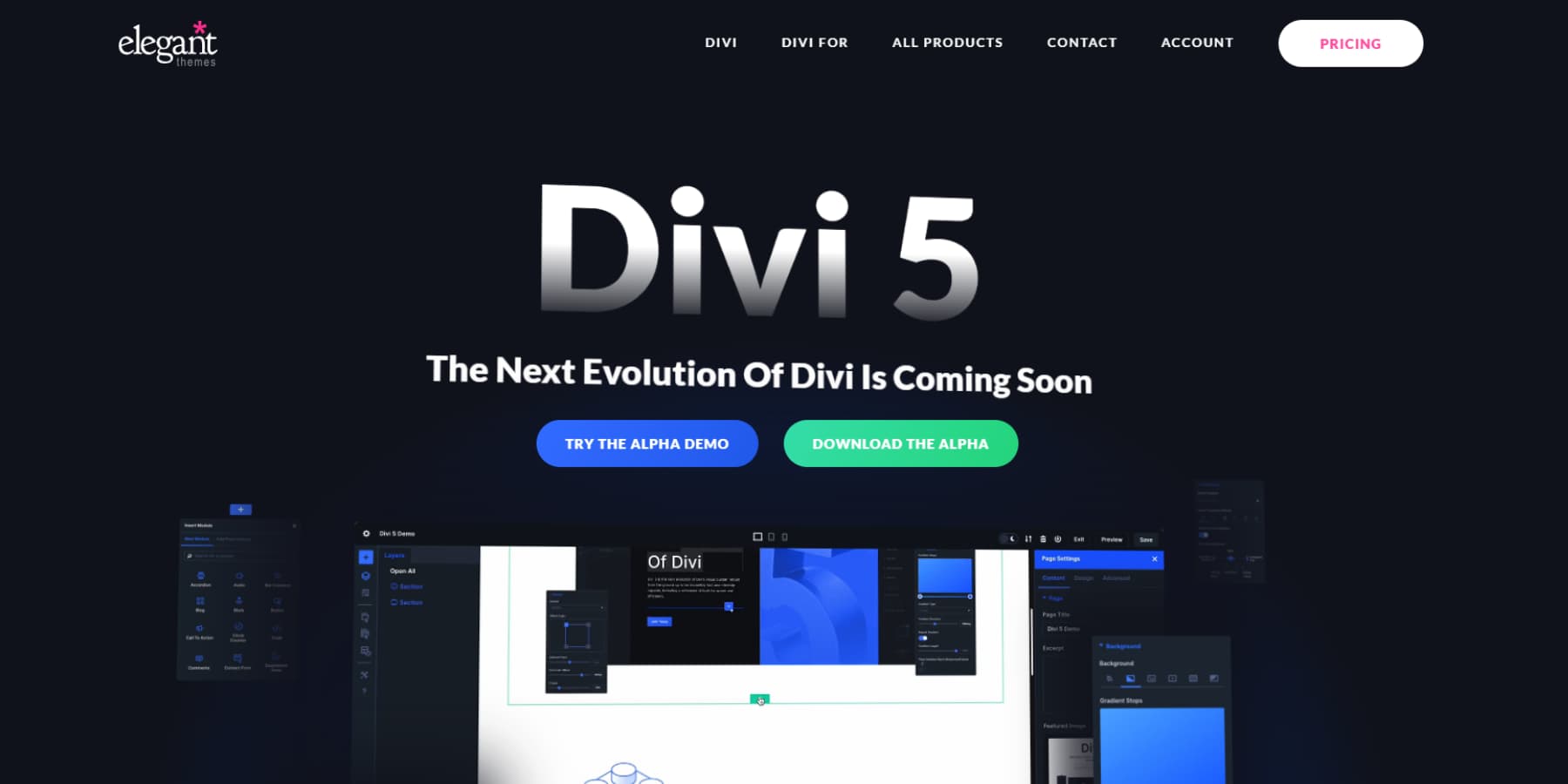
Divi 5: Yeni Nesil WordPress Builder
Divi 5 (şu anda Alpha'da ancak yeni web sitesi yapılarına hazır) WordPress web siteleri oluşturmak için güçlü yeni yollar sunmaktadır. Düşünceli olarak tasarlanmış yapısı, daha hızlı yükleyen ve daha iyi performans gösteren siteler oluşturmanıza yardımcı olur.

Kısa modelleri ortadan kaldırmak ve blok tabanlı bir yaklaşıma doğru ilerlemek için inşaatçının bir yedek tasarımının yanı sıra,
Divi 5, tasarım araçlarınızı erişilebilir ancak organize ve tuval ölçeklendirme gibi çoklu panel yerleştirme gibi, sitenizin çalışma alanı kenarının basit bir sürüklenmesi ile farklı ekran boyutlarına tam olarak nasıl baktığını gösteren çoklu panel yerleştirme gibi çeşitli yaşam kalitesi iyileştirmeleri sunar.
Sınırsız ölçeklenebilir tasarım sistemi
Tasarım tutarlılığı Divi 5'te zahmetsiz hale gelir. Yeni seçenek grubu ön ayarları, sitenize uygulayabileceğiniz düğmeler, başlıklar ve diğer öğeler için stilleri kaydeder. Tasarım değişkenleri marka renklerinizi, yazı tiplerinizi ve aralık değerlerinizi tek bir merkezi konumda saklayın. Markanızı güncellemeniz mi gerekiyor? Bir kez değiştirin ve her örnek otomatik olarak güncellenir.
Duyarlı tasarım, özelleştirilebilir kesme noktalarıyla yeni seviyelere ulaşır ve standart cihaz boyutlarının ötesinde belirli ekran genişliklerinde kontrol sağlar. Gelişmiş CSS fonksiyonları artık Divi alanlarında yerel olarak çalışır, dinamik ölçümler için calc (), mükemmel ölçeklendirme tipografisi için CLAMP () ve akıllı düzenler için min ()/maks () kullanın.
Divi 5'teki en büyük eklemelerden biri, satırları yuvalama yeteneğidir. Artık sıraları diğer satırlara yerleştirerek karmaşık ve zarif düzenler oluşturmanıza izin verebilirsiniz. Kendi sıra yapısına sahip özel bir bölüm ister misiniz? Sadece mevcut bir satırın içine ekleyin.
Bu, Divi'nin Flexbox düzenlerine doğru hareket etmesinin zeminini oluşturur. Yakında, içeriğinizin nasıl davrandığı konusunda daha iyi bir kontrole sahip olacaksınız - sütunlar arasındaki boşluktan öğelerin telefonlarda nasıl istiflenmesine kadar. İşleri mükemmel bir şekilde hizalamak için CSS ile savaşma günleri sona eriyor.
Divi 5, sadelik ve güç arasında mükemmel bir denge sağlar. Tam yaratıcı özgürlüğü korurken, deneyim seviyenizden bağımsız olarak daha iyi web siteleri daha hızlı oluşturacaksınız.
Şu anda ön alfa sürümünde olmasına rağmen, bugün yeni web sitelerinde kullanmaya başlayabilirsiniz ve devam eden ve yeni müşteriler için erişilebilir. Bununla birlikte, şu anda mevcut bir Divi sitesinde Divi 5'in uygulanmasını tavsiye ediyoruz.
Gutenberg (+ eklentiler)

Gutenberg, WordPress ile kutudan çıkıyor. Kendi başına, size temel bir araç seti sunar, ancak istiflenebilir, kaden blokları veya spektrumlar gibi bir avuç eklenti ile çok daha kullanışlı bir şeye dönüştürebilirsiniz. Bu popüler eklentiler size hazır bölümler, serin düzenler ve bina sayfalarını daha az baş ağrısı haline getiren özel bloklar sunar.
Gutenberg'in iyi çalışmasını sağlayan şey, kağıt üzerindeki bölümleri nasıl düzenleyebileceğinize benzer şekilde içerik parçalarını nasıl mantıklı bir şekilde istiflediğidir. Block Editor, WordPress Core işlevleriyle güzel bir şekilde oynar ve başka bir yerde bulacağınız ekstra kod şişmesi olmadan sitenizi hızlı çalışır.
Gutenberg'e alışmak biraz zaman alır, çünkü diğer inşaatçıların olağan sürükleme ve bırak yaklaşımını takip etmiyor. Ancak onunla biraz çalıştıktan sonra, güncellemelerin ikinci doğa haline geldiğini göreceksiniz. Ancak, Gutenberg ve doğal olarak tüm eklentileri kullanımı çok zor ve seçenekler diğer, daha olgun, düşünülmüş web sitesi oluşturucular kadar sezgisel değil.
WordPress her yıl Gutenberg'i geliştirmeye devam ettikçe, bu seçenekle kalmak, site araçlarınızın otomatik olarak daha iyi olmaya devam etmesi anlamına gelir.
Element

Elementor, pürüzsüz sürükle ve bırak yaklaşımı ile WordPress dünyasını fırtına ile aldı. Ücretsiz sürüm size iyi görünümlü siteler oluşturmak için yeterli araç sunarken, pro sürüm tema oluşturma ve gelişmiş widget'ların kilidini açar.
Ziyaretçilerin tam olarak ne göreceğini gösteren gerçek zamanlı önizlemelerle tam olarak sayfada istediğiniz yere taşıyabilirsiniz. Boşluk kontrolleri, kodlara dokunmadan öğeleri yerleştirmenizi sağlar ve duyarlı seçenekler sitenizin telefonlarda da iyi görünmesini sağlar.
Bu inşaatçı, temel metinden rezervasyon formlarına ve fiyatlandırma tablolarına kadar her şeyi işleyen büyük widget kütüphanesi için öne çıkıyor. Şablonlar tonlarca zaman kazandırın - sadece istediğiniz şeye yakın görünen bir tane seçin ve ince ayar yapması gereken parçaları değiştirin.
Ekosistem, üçüncü taraf geliştiricilerin oluşturabileceğinizi genişleten özel eklentiler içerir.
Tuğla yapımcısı

Bricks Builder, teknoloji geçmişine sahip kullanıcılara hitap eden daha yeni bir WordPress sayfa oluşturucudur. Araçlar mantıklı bir şekilde düzenlenir, ancak birçok özellik, web tasarımının temellerini bildiğinizi varsayan terimler kullanır. Tuğlalar, ekstra toplu keserek temiz kod ve daha hızlı yükleme sürelerine odaklanır. Elementleri seçersiniz, ayarlarını ayarlar ve diğer inşaatçılar gibi ancak daha fazla teknik seçenek görünür olan değişiklikleri hemen görürsünüz.
Yeni başlayanlar ilk başta öğrenmeyi zor bulabilirler. Herkes temel araçları kullanabilse de, en iyi özelliklerin birçoğu CSS, sorgular ve koşullar hakkında biraz anlamaya ihtiyaç duyar. Bu, toplam yeni gelenler için daha az samimi hale getirir. İnşaatçı, geliştiricilerin ve tasarımcıların takdir ettiği kod bölümlerini, dinamik veri seçeneklerini ve site çapında stil kontrollerini içerir. Koleksiyon büyümeye devam etse de, eski inşaatçılar kadar şablon yok.
Tuğlalara geçen kişiler genellikle daha temiz koddan ve daha mantıklı kurulumdan büyük artılar olarak bahsediyorlar, ancak teknoloji becerileri olmayanların inşa ederken daha sık terimleri aramaları gerekebilir.

En iyi WordPress web sitesi oluşturucu hangisi?
Her WordPress Builder'ın yeteneklerini keşfettikten sonra, bir soru devam ediyor: Hangisi gerçek web siteleri oluştururken en iyi performans gösteriyor? Bu araçları, web sitesi sahipleri için hangi inşaatçının özel ihtiyaçlarınız için en fazla değeri sunduğunu belirlemek için gerçekten neyin önemli olduğuna göre karşılaştıralım.
1. Kullanılabilirlik
| Kurucu | Derecelendirme | |
|---|---|---|
| Gutenberg (+eklentiler) | WordPress ile kutunun dışında çalışır, ancak sınırlamalarını hızlı bir şekilde fark edeceksiniz. Blok sistemi, bir süre kullandıktan sonra mantıklıdır, ancak kendinizi diğer inşaatçıların doğal olarak ele aldığı şeyi yapmaları için eklentiler için avlanırsınız. Basit sayfalar için iyi, ancak daha karmaşık düzenler için sinir bozucu. | |
| Element | Pro sürüm daha yaratıcı olasılıklar açarken, ücretsiz sürümle etkileyici bir şey oluşturabilirsiniz. Kenar çubuğu çoğu aracı kullanışlı tutar, ancak gelişmiş seçenekler için birkaç menüden tıkladığınızı bulabilirsiniz. | |
| Tuğla yapımcısı | Sahneye daha yeni ve daha temiz bir yaklaşımla tasarlandı. Web tasarım temellerini zaten biliyorsanız, ancak yeni başlayanlara çok fazla teknik terim atıyorsanız harika çalışıyor. Web sitelerinin kaputunun altında neler olduğunu anlamayı seven kalabalığa hitap ediyor. | |
| Divi | İyi düşünülmüş kullanıcı arayüzü. Düzenleme sırasında değişikliklerinizi anında görürsünüz, bu da tahminleri tamamen keser. Hızlı siteler, ihtiyaçlarınıza göre dakikalar halinde tam bir web sitesi oluşturabilir. Öğrenme eğrisi doğal hisseder, hem ilk kez inşaatçılar hem de daha fazla verimlilik arayan gaziler için mükemmeldir. |
2. Tasarım Özelleştirme
| Kurucu | Derecelendirme | |
|---|---|---|
| Gutenberg (+eklentiler) | Temel ihtiyaçlarınızı kapsar, ancak özel tasarımlar için isteyeceğiniz ince ayarlı kontrolden yoksundur. Birçok basit tasarım fikri, farklı eklentilerden özel blokları avlamayı gerektirir. Vizyonunuza uymaya çalışırken sık sık kendinizi "bu daha kolay olmalı" diyerek bulacaksınız. | |
| Element | Zengin bir widget ve kontrol koleksiyonu ile size gerçek tasarım özgürlüğü verir. Elemanları tam olarak istediğiniz yere yerleştirmek sezgisel hissediyor ve duyarlı seçenekler mantıklı. Şablon kütüphaneleri yıllar içinde etkileyici bir şekilde büyüdü ve hemen hemen her proje için kaliteli başlangıç noktaları sunuyor. | |
| Tuğla yapımcısı | Güçlü tasarım araçlarını olağan şişkinlik olmadan elinize koyar. Sitelerin hızlı bir şekilde yüklenmesini sağlayan temiz kod yaklaşımını takdir edersiniz. Diğerlerine kıyasla daha az önceden inşa edilmiş tasarım, ancak bu her güncellemede gelişiyor. Özel görünüm hazırlamaktan hoşlanan tasarımcılar için en uygun. | |
| Divi | Daha önce hiç bir web sitesi oluşturmamış olsanız bile profesyonel bir tasarımcı gibi hissetmenizi sağlar. 2.000'den fazla düzenden oluşan büyük kütüphane, istemediğiniz sürece nadiren boş bir tuvalle karşılaşmanız anlamına gelir. Tema oluşturucu, sayısız saat tasarrufu sağlayarak sadece sayfalar yerine tüm site sistemlerini tasarlamanıza olanak tanır. Kod'a dokunmadan pratik olarak her görsel öğeyi ayarlayabilirsiniz. |
3. Fiyatlandırma
| Kurucu | Maliyet yapısı | |
|---|---|---|
| Gutenberg (+eklentiler) | WordPress Core: Ücretsiz; Kalite eklentileri: 49-199 $/yıl | Temel düzenlerin ötesinde bir şeye ihtiyacınız olana kadar bir pazarlık gibi görünüyor. Maliyetler, eklediğiniz her eklenti ile sürünerek, aslında ihtiyacınız olanı ekledikten sonra premium bir inşaatçı için ne ödeyeceğinizi aşar. |
| Element | 60 $/yıldan başlayarak | Ücretsiz sürüm basit siteler için çalışır, ancak ciddi çalışma ücretli bir plan gerektirir. Essential Tier, pop -up oluşturucu ve özel kod gibi temel özelliklerden yoksundur. Ölçeklendirdikçe, maliyetler önemli ölçüde artar: Birden çok müşteri sitesini yönetmek, alternatiflere kıyasla hızlı bir şekilde pahalı hale gelir. |
| Tuğla yapımcısı | 79 $/yıl başlar | Suları test etmek için ücretsiz sürüm yok. Fiyatlandırma yapıları, oluşturmanız gereken site sayısına göre ölçeklendirir. |
| Divi | 89 $/yıl (sınırsız siteler); 249 $ Lifetime (Sınırsız Siteler) | Buradaki değer eşsiz. Makul bir ödeme, içerik kısıtlaması olmayan sınırsız web sitelerini kapsar. Yaşam Boyu seçeneği kendisine hızlı bir şekilde öder. |
5. En uygun
| Kurucu | İdeal kullanıcılar |
|---|---|
| Gutenberg (+eklentiler) | Tasarımın arka koltuk aldığı içerik odaklı siteler. WordPress'in yerel yaklaşımına değer veren ve kısıtlamaları dahilinde çalışmayı umursamayan blogcular ve yazarlar. Bazı tasarım esneklik feda etmek isteyen sıkı bütçeler için web sitesi sahipleri. |
| Element | Büyük öğrenme eğrileri olmadan profesyonel tasarımlara ihtiyaç duyan işletmeler. Yeteneği verimlilikle dengelemesi gereken serbest çalışanlar için tatlı bir nokta. Çoğu iş sitesi, portföy ve çevrimiçi mağaza için güzel çalışır. |
| Tuğla yapımcısı | Kod kalitesi ve performansa öncelik veren geliştiriciler ve teknik tasarımcılar. Yükleme hızının en önemli olduğu projeler. Daha iyi site performansı elde etmek için biraz daha dik bir öğrenme eğrisine tırmanmaya istekli kullanıcılar. |
| Divi | Araçlarıyla savaşmadan profesyonel sonuçlar isteyen herkes. Tam yeni başlayanlardan tecrübeli profesyonellere kadar, arayüz becerilerinizle ölçeklenir. Birden fazla müşteri sitesi oluşturan ajanslar ve serbest çalışanlar için mükemmeldir (sınırsız lisans sayesinde). Platformları daha sonra değiştirmeden büyümesini isteyen işletmeler. AI özellikleri, karmaşık görevleri şaşırtıcı derecede basit hale getirir, rutin tasarım çalışmalarından tasarruf sağlar. |
Bugün Divi'yi al
Web sitesi başarısı için önemli olan temel faktörlere baktıktan sonra Divi, WordPress Builder alanında net bir kazanan olarak öne çıkıyor. Divi ustalaşmak için biraz zaman gerektirse de, yatırım eşsiz tasarım esnekliği ve rakiplerin rakip olamayacağı değer yoluyla işe yarıyor.
Hem yeni gelenler hem de tecrübeli profesyoneller, uzlaşmaya zorlamadan büyüyen ihtiyaçlarına uyum sağlayan bir araç setinden yararlanırlar. Becerileriniz ve iş hedeflerinizle birlikte gelişen bir inşaatçı ararken, Divi sürekli olarak alternatiflerin yetersiz kaldığı yerlerde sunar.
Tam olarak barındırılan çözümler
Wix, Squarespace, Webflow ve Shopify gibi barındırılan platformlar farklı pazar segmentleri için şiddetle rekabet ediyor. Her biri temel sınırlamaları korurken tekliflerinin belirli yönlerini güçlendirmiştir. Test edildiğinde gerçek iş gereksinimleriyle nasıl karşılaştırıldıklarını karşılaştıralım.
Sarkma

Wix, hem yeni başlayanlar hem de deneyimli web tasarımcılarına web sitesi oluşturma için basit bir yol sunar. Platform, sayfanızın herhangi bir yerinde öğeleri taşımanıza olanak tanıyan uygulamalı düzenleyici ile öne çıkıyor. Profesyonel görünen bir şey oluşturmak için kodlama becerilerine ihtiyacınız olmayacak.
Wix ile çalışmayı bu kadar basit yapan nedir? Bu yönleri düşünün:
- Editör Deneyimi: Elemanları istediğiniz yere sürükleyebilir, bileşenleri gerektiği gibi yeniden boyutlandırabilir ve sadece işaret ederek ve tıklayarak her şeyi düzenleyebilirsiniz. Bu, sitenizin nasıl göründüğü konusunda size tam kontrol sağlar. Editör ayrıca yararlı kılavuzlarla işleri doğru bir şekilde sıralamaya yardımcı olur.
- Akıllı Tasarım Sistemleri: WIX, birkaç soruya verdiğiniz cevaplara dayanan temel bir site oluşturabilen teknolojiyi içerir. Bu, bir web sitesine hızlı bir şekilde ihtiyacınız olduğunda saatlerce kurulum süresinden tasarruf sağlar.
- Hazır Tasarımlar: Endüstri ve amaca göre sıralanan yüzlerce web sitesi düzenini bulacaksınız. Her biri cep telefonlarında düzgün çalışır ve ihtiyaçlarınıza uygun olarak değiştirilebilir.
- Yerleşik web sitesi araçları: Bir web sitesini çalıştırmak için gereken her şey dahildir-çevrimiçi mağazalar, arama sıralaması araçları, ziyaretçi izleme, haber bölümleri ve müşterilere ulaşmanın yolları platformda mevcuttur.
Birçok web sitesi sahibi, Wix'in tüm bu araçları işleri karmaşık hale getirmeden bir pakette nasıl birleştirdiğini takdir ediyor. Platform basit portföy siteleri için iyi çalışır, ancak çevrimiçi mağazalara sahip işletme web siteleri için yeterli güce sahiptir.
Kare

Squarespace görsel olarak çarpıcı şablonları ile öne çıkıyor ve görsel etkiye odaklanıyor. Platform, tasarımı ilk sıraya koyar, bu da göze çarpan sitelere ihtiyaç duyan fotoğrafçılar, sanatçılar, restoranlar ve butikler için bir seçim haline getirir.
- Tasarım kalitesi: Şablonları çarpıcı fotoğrafçılığı dikkatli tipografi ve aralıklarla harmanlıyor. Sitenizi yeniden inşa etmeden tasarımlar arasında geçiş yapabilirsiniz ve her şablon birlikte iyi çalışan eşleşen renk şemalarıyla birlikte gelir. Dahili ızgara sistemi, elemanları mükemmel bir şekilde hizalamalı tutar.
- İçerik Düzenleme: Block Editor, farklı içerik türlerini istifleyerek sayfalar oluşturmanıza olanak tanır. Platformdan ayrılmadan görüntüleri kırpabilir, filtreleyebilir ve ayarlayabilir, LightBox efektleriyle çoklu katmanlı galeriler oluşturabilir ve metnin görsellerin etrafına nasıl sarıldığını ince ayarlayabilirsiniz. Arka plan videoları, paralaks kaydırma ve animasyon efektleri derinlik katar.
- İş Özellikleri: Ticaret Sistemi, fiziksel ürünleri, dijital indirmeleri, hizmetleri ve abonelikleri tek bir yerde işler. Ayrı uygulamalara ihtiyaç duymadan terk edilmiş sepet kurtarma, müşteri hesapları, nakliye etiketi baskısı ve envanter yönetimi alırsınız. Vergi hesaplamaları otomatik olarak konuma göre gerçekleşir.
- Mobil Deneyim: Siteler, düzenleri kırmadan herhangi bir ekran boyutuna ayarlanır. The platform rebuilds navigation menus for thumbs, optimizes images for faster loading on cellular connections, and maintains touch-friendly spacing between clickable elements.
Squarespace hits the sweet spot for creatives and small shops who want polish without complexity.
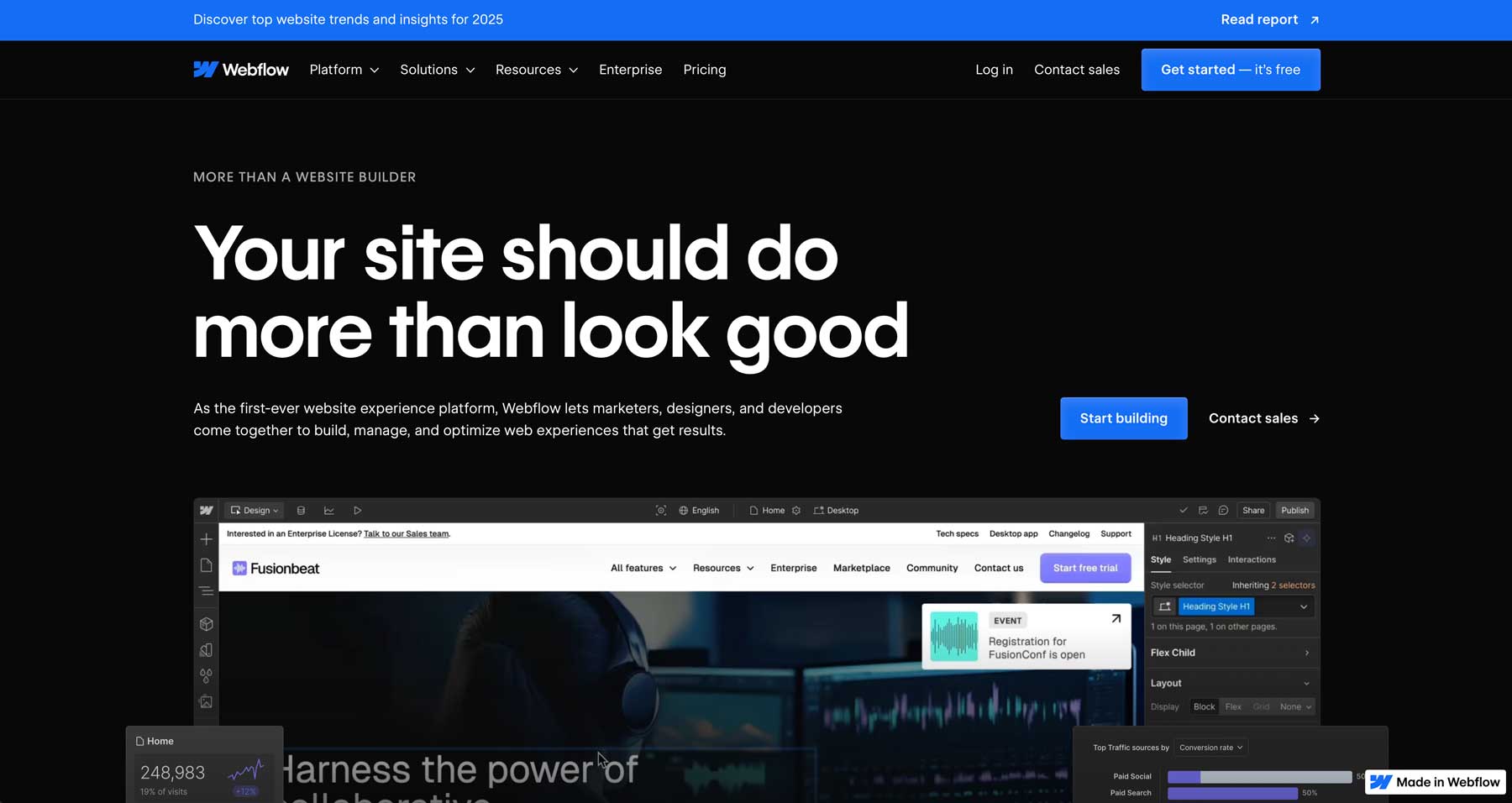
Webflow

Webflow lets you build fancy websites without coding. You get the same results as hand-coded sites but through a visual editor anyone can use. Many web designers love it.
- Design Control: You can place things exactly where you want them. Make buttons change when people hover over them. Add cool movements when someone scrolls down the page. Change colors, sizes, and spacing with simple sliders.
- Content System: You can set up special areas for blogs, products, or team members. Each gets its own form with spots for titles, pictures, dates, and tags. Once you make the setup, adding new items takes seconds.
- Getting Your Code: You can download all the website files to use anywhere. This means you're not stuck with Webflow forever. Many people start projects in Webflow even if they plan to finish them somewhere else.
- Working Together: Several people can build the site at once. Designers can work on looks while writers add text. You can see who changed what, and fix mistakes by going back to earlier versions. Clients can leave notes right on the page.
Webflow works great for people who know design basics but don't want to mess with code.
Shopify

Shopify specializes in eCommerce websites. The platform focuses on selling products rather than general website features.
- Store Setup: The dashboard organizes product listings, orders, and customer information in separate tabs. You can add items with photos, descriptions, variations, and inventory counts. The system tracks stock levels and can notify you when supplies run low.
- Selling Tools: The platform calculates shipping rates from major carriers based on package dimensions and destination. Follow-up emails remind customers about items left in shopping carts. Discount codes work with various conditions like minimum purchase amounts or specific product categories.
- Payment Options: The checkout accepts credit cards, digital wallets, and buy-now-pay-later services. You can process payments through Shopify Payments or connect third-party processors. The system includes basic fraud detection based on address verification and unusual purchase patterns.
- Growing Bigger: As sales increase, you can manage more complex inventory with size and color combinations. The platform supports both retail and wholesale pricing within the same account. Larger operations can connect with external shipping and fulfillment services.
Shopify works for various business sizes, from single-product startups to established brands with hundreds of items.
Which Is The Best Hosted Solution?
After walking through each platform, let's cut through the fluff and get practical about which builder works best for specific needs. No platform wins across all categories, but clear winners emerge when you look at what actually matters for different website types.
1. Kullanılabilirlik
| Platform | Kullanım kolaylığı | Öğrenme eğrisi | En iyisi | Sınırlamalar |
|---|---|---|---|---|
| Sarkma | Çok yüksek | Düşük | Kodlamadan hızlı sonuçlara ihtiyaç duyan yeni başlayanlar | Daha az yapılandırılmış yaklaşım, tutarsız tasarımlara yol açabilir |
| Kare | Yüksek | Orta | Cilalı Tasarımlar İsteyen Görsel İçerik Yaratıcıları | Eleman yerleştirmede daha az esneklik |
| Web akışı | Orta | Yüksek | Kodlamadan kod seviyesi kontrolü arayan tasarımcılar | Çekirdek kavramları ustalaşmak haftalar sürer |
| Alışveriş yapmak | Orta (mağazalar için) | Orta | Ürün yönetimine odaklanan mağaza sahipleri | Mağaza olmayan içerik için sınırlı esneklik |
2. Tasarım Özelleştirme
| Sarkma | Kare | Web akışı | Alışveriş yapmak | |
|---|---|---|---|---|
| Şablonlar | 800+ şablon | 180+ şablon | Tamamen özelleştirilebilir | Sınırlı temalar |
| Esneklik | Drag ve Drop Editor | CSS/Sınırlı HTML Düzenleme | Gelişmiş Tasarım Araçları | Tam HTML/CSS Kontrolü |
| AI özellikleri | Tam AI ile çalışan tasarım | Sınırlı AI ile çalışan tasarım | Sınırlı AI ile çalışan tasarım | Temel AI ile çalışan tasarım |
| Anahtar gücü | En çok şablon ve yapay zeka ile çalışan özelleştirme seçeneklerini sunar | Portföyler için tasarlanmış minimalist, profesyonel tasarımlarda mükemmel | Eşsiz tasarım esnekliği sağlar, ancak teknik uzmanlık gerektirir | Kodlama yoluyla sağlam özelleştirme ile e-ticarete özgü tasarımlara odaklanır |
3. Fiyatlandırma
| Platform | Başlangıç fiyatı | Ücretsiz plan mevcut |
|---|---|---|
| Sarkma | 17 $/ay | Evet |
| Kare | 16 $/ay | Evet (ücretsiz deneme) |
| Web akışı | 14 $/ay | Evet |
| Alışveriş yapmak | 29 $/ay | Evet |
4. SEO Araçları
| Sarkma | Kare | Web akışı | Alışveriş yapmak | |
|---|---|---|---|---|
| Temel SEO Araçları | Meta Etiketler, URL Özelleştirme | Meta Etiketler, URL Özelleştirme | Meta Etiketler, URL Özelleştirme | Meta Etiketler, URL Özelleştirme |
| Gelişmiş Özellikler | Google Arama Entegrasyonu, Yapılandırılmış Veri İşaretlemesi | Görüntü optimizasyonu, kanonik etiketler | Tüm SEO ayarları üzerinde tam kontrol | Ürün Sayfası Optimizasyonu |
| Sınırlamalar | Hiçbiri dikkat çekici | Wix'te mevcut bazı gelişmiş seçeneklerden yoksun | Tam kullanım için öğrenme eğrisi | Öncelikle ürün SEO'ya odaklanmıştır |
5. En uygun
| En iyi kullanım durumları | Sarkma | Kare | Web akışı | Alışveriş yapmak |
|---|---|---|---|---|
| İçin ideal | Küçük işletmeler, portföy siteleri, yeni başlayanlar | Yaratıcılar (sanatçılar, fotoğrafçılar) | Tasarımcılar veya geliştiriciler | Ürün odaklı işletmeler |
| Neden Çalışıyor | AI yardımı ile kullanımı kolay araçlar | Orta e -ticaret ihtiyaçları olan görsel olarak çekici tasarımlar | Web sitesi tasarımı ve işlevselliği üzerinde tam kontrol | Gelişmiş e -ticaret yetenekleri ve satış özellikleri |
Tam resme baktığımızda, Wix çoğu web sitesi sahibi için öne çıkıyor. Platform, kullanım kolaylığını, siteniz büyüdükçe çalışan güçlü özelliklerle dengeler. Diğerleri belirli alanlarda mükemmel olsa da, Wix günlük önemli olanı sunar: İstediğinizi sürekli engeller olmadan inşa etmek.
The Ultimate Showdown: En İyi Barındırılan Vs En İyi WordPress Web Sitesi Oluşturucu
Wix WordPress'te Divi ile eşleştiğinde, nihayet gerçek dünya zorluklarını nasıl ele aldıklarını görebiliriz. Bu yan yana test, sadece gerçek siteler oluştururken belirgin hale gelen şaşırtıcı güçlü ve zayıf yönleri ortaya çıkarır.
Kullanılabilirlik
| Sarkma | Divi | |
|---|---|---|
| Öğrenme eğrisi | Kılavuzlu Kurulum Sihirbazı ile Hızlı Başlangıç | Daha fazla getiri ile hafif öğrenme eğrisi |
| Editör tipi | Sabit konumlandırma ile sürükle ve bırakın | Gelişmiş sürükle ve damla, hassas kontrollü görsel oluşturucu |
| Mobil düzenleme | Sınırlı mobil cihazlara özgü kontroller | Tam Mobil Özelleştirme Seçenekleri |
| Güncellemeler ve Bakım | Otomatik Sahne Arkası Güncellemeleri | WordPress Core güncellemeleri tek tıklamayla Divi güncellemeleri |
| İlk Taslak Zamanı | Temel Siteler İçin Hızlı | Önceden oluşturulmuş düzenler ve divi hızlı siteler sayesinde karmaşık siteler için daha hızlı |
Kazanan: Farklı güçlü yönlerle bağlantı - Wix yeni başlayanlar daha hızlı başladı, Divi biraz öğrenme gerektirir, ancak devam eden işler için daha verimli hale gelir. Her ikisi de başlangıç noktanıza ve uzun vadeli planlara bağlı olarak güçlü seçeneklerdir.
Tasarım Kontrolü
| Sarkma | Divi | |
|---|---|---|
| Şablon Seçenekleri | Sınırlı özelleştirme ile 800+ şablon | Sınırsız özelleştirme ile 2.000'den fazla profesyonel düzen |
| Tasarım Özgürlüğü | Bölüm kısıtlamalarıyla sınırlı unsurlar | Kısıtlama olmadan piksel mükemmel konumlandırma |
| Duyarlı Kontrol | Temel duyarlı kesme noktaları | Tüm cihaz boyutlarında granüler kontrol |
| Küresel unsurlar | Sınırlı küresel stil seçenekleri | Küresel unsurlar ve stillerle tam tema oluşturucu |
| Özel CSS | Sınırlı CSS erişimi | Tam CSS kontrolü ve görsel CSS araçları |
Kazanan: Divi - Divi, keyfi sınırlamalar olmadan önemli ölçüde daha fazla tasarım özgürlüğü sağlar. Tema Builder, Wix'in özellikle başlıklar, altbilgiler ve dinamik şablonlar için eşleşemeyeceği tam site çapında tasarım kontrolüne izin verir.
Fiyatlandırma
| Sarkma | Divi | |
|---|---|---|
| Fiyatlandırma yapısı | Aylık/Yıllık Abonelik | Bir kerelik ödeme veya yıllık abonelik |
| Temel plan | 17 $/ay/site | Sınırsız siteler için 89 $/yıl |
| Tam özellikli plan | Bir site için 159 $/ay | Sınırsız siteler için 89 $/yıl |
| Diğer Maliyetler | Uygulamalar için ek maliyetler, premium şablonlar | Eklentiler, barındırma, uzantılar için ek maliyetler |
| Site Sınırları | Abonelik başına bir site | Tek lisanslı sınırsız siteler |
| Uzun vadeli maliyet (3 yıl) | Bir site için 477 $ | Sınırsız siteler için 249 $ (bir kerelik) |
Kenar: Divi - Sayılar burada dava açıyor. Divi, özellikle birden fazla site oluşturursanız, zamanla daha az maliyetlidir. Ön fiyat daha yüksek ama yoldan para biriktiriyor.
Teknik Seçenekler
| Sarkma | Divi | |
|---|---|---|
| Sitenizin yaşadığı yer | Sadece Wix sunucularında | Herhangi bir WordPress ana bilgisayarını seçin |
| Sitenizi Taşıma | Başka bir yerde kullanmak için dışa aktarılamıyorum | Sitenizi istediğiniz zaman herhangi bir ana bilgisayara götürün |
| Sahne arkası erişim | Wix'in size gösterdiği şeyle sınırlı | Sitenizin koduna ve verilerine tam erişim |
| Diğer Araçları Bağlamak | Popüler hizmetlerle çalışır | Neredeyse her şeyle çalışır |
| Özel İşlevler | Mevcut WIX uygulamalarıyla sınırlı | Gerekirse özel özellikler oluşturabilir |
Kazanan: Divi - Divi ile WordPress size daha fazla teknik özgürlük sağlar. Bir şirketin sistemine kilitlenmiyorsunuz, bu da ihtiyaçlarınız daha sonra değişiyorsa önemlidir.
Site Türleri
| Sarkma | Divi | |
|---|---|---|
| Küçük işletme siteleri | Temel ihtiyaçlar için iyi çalışıyor | Daha sonra özellikler eklemek için oda ile iyi |
| Çevrimiçi mağazalar | Küçük ürün kataloglarını işler | Her boyutlu dükkan için WooCommerce ile çalışır |
| Üyelik Siteleri | Temel üye alanlar mevcut | Yalnızca üye içerik için birçok seçenek |
| Bloglar ve İçerik | Standart bloglama araçları | Güçlü yayıncılık ve içerik araçları |
| Portföy siteleri | Temiz Portföy Düzenleri | Filtrelerle Esnek Portföy Seçenekleri |
| Karmaşık siteler | Platform sınırları ile sınırlı | Karmaşık ihtiyaçları karşılamak için genişleyebilir |
Kazanan: Divi - her ikisi de günlük web sitesinin iyi ihtiyacı var, ancak divi büyüyen siteler için daha iyi ölçekler. WordPress Foundation, siteniz genişledikçe daha az duvar anlamına gelir.
Kazanan açık ...
Temel özelliklere baktıktan sonra, WordPress için Divi'nin çoğu web sitesi projesi için genellikle en iyi seçim olduğunu göreceksiniz. Yeni başlıyorsanız Wix kolaydır, ancak yakında çalışmak zor olan sınırlara ulaşırsınız.
Divi ile yeni başlayanlar için kolay ama daha sonra inşa etmek istediğiniz her şeyi halledecek kadar güçlü bir araç elde edersiniz. Öğrenmek için biraz zaman harcarsanız, daha yaratıcı seçeneklerin, daha iyi esnekliğin ve uzun vadede paradan tasarruf edersiniz.
Web sitenizin ihtiyaçlarınızla büyümesini istiyorsanız, Divi sadece bir inşaatçı değildir. Tam bir çözüm. Başlamadan veya başka bir platforma geçmeden sitenizi geliştirmeye devam edebilirsiniz.
Akıllı, iki kez değil
Web sitesi inşaatçıları çevrimiçi varlığınızın nasıl büyüdüğünü veya sıkıştığını şekillendiriyor. İlk kez akıllıca seçin. Doğru inşaatçı hem mevcut becerileriniz hem de gelecek planlarınızla eşleşir. Hangi özelliklerin gerçekten önemli olduğunu, ne kadar desteğe ihtiyacınız olacağınızı ve AI araçlarının iş akışınıza gerçekten yardımcı olup olmadığını düşünün.
Toplam sahiplik maliyetlerini hesaplamak için aylık aboneliğin ötesine bakın. Ücretli eklentiler, ekstra depolama veya geliştirici yardımına ihtiyacınız olacak mı?
WordPress + Divi hem sadelik hem de ölçeklenebilirlik sunarak öne çıkıyor. Birçok inşaatçı, ihtiyaçlarınız geliştikçe uzlaşmayı zorlarken, Divi vizyonunuzun yanında büyür ve kullanıcı dostu araçlar ve profesyonel yetenekler dengesini korur.
Size uyum sağlayan bir vakıf seçmek için şimdi zaman ayırın. Web sitenizi bir kez oluşturun, sonra gerçekten önemli olanlara odaklanın - varlığınızı çevrimiçi olarak büyütün.
Bugün Divi'yi al
