Jak wybrać konstruktor stron internetowych w 2025 roku
Opublikowany: 2025-05-11Wybrany dziś przez ciebie konstruktor witryn może zapisać twoje bóle głowy lub stworzyć nowe. To, co naprawdę liczy się, to, jak łatwa jest zbudowanie pierwszej strony, ale co się dzieje, gdy potrzebujesz więcej z witryny za sześć miesięcy.
W tym poście porównamy dostępnych już dziś budowniczych witryn i przeprowadzimy Cię, znajdując odpowiednie dopasowanie do twoich potrzeb. Po drodze zobaczymy, gdzie WordPress w połączeniu z Divi stoi podczas ważności wszystkich twoich opcji. Omówmy, co naprawdę musisz wiedzieć przed dokonaniem tego ważnego wyboru.
- 1 Czego szukać w nowoczesnym konstruktorze stron internetowych
- 1.1 1. Bez kodu obietnicy vs rzeczywistość
- 1,2 2. Pokój do wzrostu bez uruchomienia
- 1.3 3. Ekosystem czy ogród otoczony murem?
- 1.4 4. Interfejs użytkownika, który mówi Twój język
- 2 dziś scena budownicza witryny
- 2.1 1. Rozwiązania w pełni hostowane
- 2.2 2. Otwarte pole: WordPress i jego budownicze
- 3 Jak wybrać konstruktor stron internetowych dla swoich potrzeb
- 3.1 Zacznij od swoich umiejętności, a nie ich marketing
- 3.2 Budżet na pełną podróż
- 3.3 Pomyśl o swoim trzyletnim planie
- 3.4 Wsparcie ma większe znaczenie niż myślisz
- 3.5 Wbudowana sztuczna inteligencja: prawdziwa pomoc czy sztuczka?
- 4 główni budowniczowie stron internetowych: porównanie na głowie
- 4.1 WordPress Builders
- 4.2 W pełni hostowane rozwiązania
- 5 The Ultimate Showdown: Najlepiej hostowany vs najlepszy konstruktor witryn WordPress
- 5.1 Użyteczność
- 5.2 Kontrola projektu
- 5.3 Ceny
- 5.4 Opcje techniczne
- 5.5 Rodzaje witryn
- 5.6 Zwycięzca jest jasny…
- 6 zbuduj mądry, nie dwa razy
Czego szukać w nowoczesnym konstruktorze stron internetowych
Budowniczowie stron internetowych znacznie ewoluowali, ale nie wszystkie postępy naprawdę przynoszą korzyści użytkownikom. Funkcje, które najważniejsze najczęściej ukrywają się za językiem marketingowym. Zrozumienie, co sprawia, że konstruktor stron internetowych jest naprawdę cenny, pomaga przeciąć hałas. Te kluczowe czynniki oddzielają narzędzia, które będą wspierać Twój rozwój od tych, które go utrują:
1. Bez kodu obietnicy vs rzeczywistość
Większość budowniczych stron internetowych obiecuje świat bez kodu, ale prawda leży w szczegółach. Klikasz przyciski i przeciągają pola, a Twoja witryna się pojawi. To jest sen.
Kiedy potrzebujesz czegoś konkretnego poza szablonami, budowniczowie stron internetowych stosują różne podejścia. Niektóre ograniczają cię całkowicie, podczas gdy inne oferują praktyczne rozwiązania za pośrednictwem fragmentów kodu, które rozszerzają funkcjonalność bez konieczności bycia programistą. Dobrzy budowniczowie równoważy to, co można zrobić bez kodu wbrew temu, co jest możliwe, gdy potrzebujesz więcej. Oferują zwykłe ustawienia angielskie dla złożonych funkcji, jednocześnie zapewniając ścieżki do zaawansowanego dostosowywania.
Najlepsze platformy zachowują obietnicę bez kodu codziennych zadań, jednocześnie dając jasne opcje, gdy twoje potrzeby rosną. Uczyniają podstawowe funkcje wystarczająco proste dla każdego, jednocześnie utrzymując otwarte zaawansowane możliwości, gdy będziesz gotowy zrobić następny krok.
2. Pokój do wzrostu bez zaczynania
Budowniczowie stron internetowych muszą skalować w swoim projekcie. Niektóre na początku wyglądają świetnie, ale uwięzią cię w swoich podstawowych funkcjach. Sześć miesięcy później znajdziesz się od zera. Inteligentni budowniczowie pozwalają Twojej witrynie rosnąć naturalnie. Zaczynasz od tego, czego potrzebujesz dzisiaj: może tylko pięć stron i formularz kontaktowy. W przyszłym roku, kiedy chcesz dodać sklep, członkostwo lub system rezerwacji, te opcje wpadają w.
Uważaj na systemy, które wymuszają poważne ulepszenia lub zmiany platformy podczas dodawania funkcji. Właściwy budowniczy czuje się jak dodawanie pokoi do domu, a nie przeprowadzanie się do nowej dzielnicy. Twój projekt pozostaje nienaruszony, a możliwości rozszerzają się. Świetne platformy pozwalają również w razie potrzeby różne części Twojej witryny działać inaczej. Twój blog, sklep i główne strony mogą wymagać unikalnych układów, ale nadal powinna czuć się jak jedna połączona strona internetowa z odwiedzającymi. Ten rodzaj elastyczności opłaca się, gdy twoje cele ewoluują i rozwijają się z czasem.
3. Ekosystem czy ogród otoczony murem?
Budowniczowie stron internetowych pracują na dwa sposoby. Niektórzy utrzymują Cię w swoim świecie dzięki wbudowanym narzędziom. Inne łączą się z szerszym zakresem usług zewnętrznych. Systemy zamknięte są proste. Wszystko działa razem, ponieważ jedna firma prowadzi wszystko. Działa świetnie, dopóki nie potrzebujesz czegoś, czego nie mają. Wtedy utknąłeś.
Otwórz systemy łączą się z wieloma narzędziami. Potrzebujesz specjalnego kalendarza? Chcesz unikalną kasę? Otwarte systemy pozwalają wybrać odpowiednie narzędzie dla każdego zadania. To ma znaczenie bardziej w miarę wzrostu witryny. Ten idealny pakiet typu „wszystko w jednym” często wydaje się zbyt mały, gdy zmieniają się twoje potrzeby. Połączone systemy nadal otwierają nowe drzwi, gdy dowiadujesz się, czego naprawdę potrzebuje Twoja witryna.
Spójrz, z jaką usługi zewnętrzne współpracuje konstruktor. Czy może połączyć się z Twoją usługą e -mail? Czy działa z różnymi systemami płatności? Najlepsi budowniczowie gromadzą wszystkie części Twojej obecności w Internecie, nie zmuszając cię do robienia rzeczy.
4. Interfejs użytkownika, który mówi w twoim języku
Budowniczowie stron internetowych powinni czuć się naturalnie, a nie tak, jakbyś uczył się nowego języka. Najlepsze pasują do tego, jak już myślisz o stronach internetowych.
Dobre interfejsy używają słów, które mają sens. Nazywają przyciski „przyciskami”, a nie „elementami interaktywnymi”. Organizują narzędzia w sposób zgodny z twoim naturalnym przepływem pracy. Nie powinieneś polować na pięć menu, aby znaleźć podstawowe ustawienia. Zwróć uwagę na to, jak działa edycja. Niektórzy budowniczowie pokazują dokładnie, jak będzie wyglądać Twoja strona podczas pracy. Inni sprawiają, że zgadujesz, dopóki nie wyświetlisz podglądu zmian. Różnica wpływa na to, jak pewnie dokonasz aktualizacji.
Najlepsze interfejsy rosną z tobą. Oferują proste opcje z góry, ale ujawniają bardziej zaawansowane narzędzia, ponieważ ich potrzebujesz. W ten sposób początkujący nie są przytłoczeni, a doświadczeni użytkownicy nie są powstrzymywani. Twój konstruktor powinien dziś mówić w twoim języku i jutro mieć sens.

Scena budownicza stron internetowych dzisiaj
Rynek budowniczych stron internetowych nadal dzieli się na dwa odrębne obozy, z których każdy ma różne filozofie na temat tego, co jest dobrą platformą. Te podstawowe różnice pomogą wyjaśnić, dlaczego niektóre opcje mogą działać lepiej dla określonych potrzeb.
1. W pełni hostowane rozwiązania
W pełni hostowani budowniczowie łączą wszystko pod jednym dachem. Wix, Squarespace, Webflow i Shopify prowadzą program za kulisami podczas kształtowania, jak wyglądają rzeczy. Platformy te są pomocne dla osób, które potrzebują stron internetowych bez odpowiedzialności technicznej. Na przykład ciężarówka z jedzeniem może zebrać stronę menu przed rozpoczęciem usługi na lunch. Płacisz co miesiąc, a oni obsługują nudne rzeczy, takie jak aktualizacje bezpieczeństwa.
Większość ludzi wybiera te platformy, ponieważ:
- Możesz zbudować bez znajomości kodu
- Witryny jeżdżą szybko, często tego samego dnia
- Funkcje działają bez dodatkowej konfiguracji
- Ktoś odpowiada na pytania, gdy rzeczy się pękają
Haczyk? Zauważysz, że ściany zamykają się w miarę uprawy. Twoja witryna żyje na swoim terytorium, grając zgodnie z ich zasadami. Ten fajny pomysł, który właśnie miałeś, może tu nie działać. Wielu użytkowników wpada na:
- Nie można dostosować, jak sprawy działają poza poziomem powierzchni
- Utknąłem w odbudowie, jeśli później przełączysz platformy
- Podstawowe funkcje nagle kosztują dodatkowe w miarę uprawy
- Opcje projektowe, które po pewnym czasie wyglądają tak samo
- Tak naprawdę nic nie posiadasz
- Platforma może usunąć treść pod wpływem kaprysu.
Platformy te przybijają je do prostych witryn, które pasują do tego, dla których zostały zbudowane. Twoje studio jogi, portfolio lub sklep startowy poczuje się jak w domu. Ale kiedy twoje potrzeby się pojawią, polujesz na twórcze obejścia lub zdecydujesz się na „wystarczająco blisko”.
2. Otwarte pole: WordPress i jego budownicze
WordPress (.org) oferuje elastyczność, która przemawia zarówno do początkujących, jak i profesjonalistów. Ta platforma typu open source zasila wszystko, od blogów hobby po główne witryny informacyjne, z unikalnym podejściem, które oddziela Twoją treść od tego, jak ją budujesz.

W przeciwieństwie do zablokowanych platform, WordPress zapewnia wybór. Wybierz hosta, wybierz swoje narzędzia i zbuduj dokładnie to, czego potrzebujesz. Nie ma znaczenia, czy jest to pięciostronicowa lokalna strona biznesowa czy złożony sklep internetowy.
Co sprawia, że WordPress jest popularny:
- Działa zarówno dla prostych witryn, jak i złożonych projektów
- Rośnie z tobą bez wymuszania zmian platformy
- Niezliczone wtyczki dodają funkcje bez kodowania
- Silne wsparcie społeczności, gdy pojawiają się pytania
Większość użytkowników łączy WordPress z budowniczymi stronami, takimi jak Divi, Elementor lub Bricks Builder, które oferują projekt przeciągania. Te narzędzia sprawiają, że tworzenie pięknych stron jest proste dla każdego.
Niektóre rozważania:
- Więcej opcji oznacza więcej decyzji
- Hosting jakości ma znaczenie dla wydajności
- Aktualizacje wymagają uwagi (choć wiele hostów pomocnych)
- Znalezienie motywów wysokiej jakości wymaga badań
WordPress jest odpowiedni dla firm każdej wielkości. Kątowa piekarnia korzysta z jego prostoty, jednocześnie utrzymując otwarte opcje dla przyszłego wzrostu. Tymczasem większe operacje wykorzystują potężne możliwości WordPress bez wyrastania platformy.
Możesz od razu zacząć korzystać z WordPress, ale może być pewne koszty techniczne, których musisz się nauczyć. Z tysiącami artykułów, filmów z YouTube i wątków Reddit, między innymi, nie jest trudno zacząć. Ekosystem WordPress równoważy łatwość użytkowania miejsca do rozszerzenia, dzięki czemu nadaje się do prawie każdego projektu internetowego.
Jak wybrać konstruktor stron internetowych dla swoich potrzeb
Znalezienie odpowiedniego konstruktora witryn wymaga czegoś więcej niż porównywania list funkcji. Poniżej pomoże Ci opracować systematyczne podejście, które odpowiada Twoim wymaganiom do odpowiedniego rozwiązania, unikając wspólnych pułapek, które prowadzą do godnych pożałowania wyborów.
Zacznij od swoich umiejętności, a nie ich marketingu
Budowniczowie stron internetowych uwielbiają prezentować swoje najnowsze funkcje, ale prawdziwe pytanie brzmi, czy te funkcje pasują do twoich umiejętności. Przed porównanie platform spójrz uczciwie, co możesz teraz zrobić. Najbardziej imponujące demo nie pomoże, jeśli nie możesz go odtworzyć podczas pracy na swojej rzeczywistej stronie internetowej.
Czy czujesz się komfortowo z podstawowymi koncepcjami projektowymi? Czy znasz trochę HTML, czy wolisz nigdy nie widzieć kodu? Większość ludzi kończy na narzędzia, które są zbyt podstawowe, albo zbyt złożone. Dobry mecz spotyka Cię na obecnym poziomie umiejętności, dając ci miejsce na rozwój. Spróbuj wymienić to, co wygodnie robisz i co sprawia, że się wahasz. Następnie znajdź konstruktora, który pasuje do twoich umiejętności, ale oferuje jasne ścieżki do nauki nowych umiejętności.
Budżet na pełną podróż
Koszty strony internetowej wykraczają poza miesięczną opłatę subskrypcyjną. Wybierając konstruktora, pomyśl o całkowitej cenie w czasie. Wiele platform zaczyna tanio, ale dodaje kosztów w miarę wzrostu. Potrzebujesz dodatkowego przechowywania? To kolejna opłata. Chcesz tę fajną funkcję? Wymagany jest plan premium. Niestandardowa domena? Roczna opłata.
Niektórzy budowniczowie wymagają płatnych dodatków do podstaw takich jak formularze kontaktowe lub narzędzia SEO, podczas gdy inne zawierają wszystko w jednej cenie. Rozważ także ukryte koszty, takie jak czas spędzony na nauce obejścia brakujących funkcji lub pomocy zatrudniania podczas osiągnięcia ograniczeń.
Spójrz, jakie podobne strony internetowe są potrzebne, a następnie sprawdź, czy te funkcje są standardowe, czy kosztują dodatkowe. Nieco wyższy koszt z góry często oszczędza pieniądze na drodze, gdy uwzględniono wszystko, czego potrzebujesz.
Pomyśl o swoim trzyletnim planie
Potrzeby Twojej witryny zmieni się wraz ze wzrostem projektów. Idealny budowniczy na dziś może stać się ograniczaniem jutro. Zadaj sobie pytanie, dokąd Twoja witryna może zmierzyć się w ciągu najbliższych kilku lat. Czy dodasz rezerwację online? Zacząć sprzedawać produkty? Potrzebujesz obszarów tylko dla członków? Co z integracją z systemami CRM lub platformami marketingowymi e -mail?
Wielu właścicieli witryn przewyższa swojego pierwszego budowniczego w ciągu 18 miesięcy. Albo odbudowują od zera (bolesne), albo pracują wokół rosnących ograniczeń (frustrujących). Wielu wpada w pułapkę wyboru na podstawie obecnych potrzeb. Witryna portfolio może później potrzebować komponentu e -commerce do sprzedaży produktów cyfrowych. Prosty sklep może rozszerzyć się na produkty subskrypcyjne. Lokalna firma może chcieć dodać funkcje lokalizacyjne.
Poszukaj platformy z miejscem na rozszerzenie bez rozpoczęcia od nowa. Sprawdź, czy obsługuje bardziej złożone funkcje, takie jak niestandardowe typy postów, konta użytkowników lub przetwarzanie płatności, nawet jeśli jeszcze ich nie potrzebujesz. Najlepsi budowniczowie rosną obok ciebie, z wyraźnymi ścieżkami aktualizacji, które nie wymagają odbudowy wszystkiego, co stworzyłeś.
Wsparcie ma większe znaczenie niż myślisz
Dobra wsparcie zapisuje strony internetowe przed katastrofą. Jednak większość ludzi sprawdza opcje wsparcia tylko po przerwie. Budowniczowie witryn oferują zupełnie różne systemy pomocy. Niektórzy zapewniają czat na żywo 24/7 z ludźmi, którzy rozumieją twoje problemy. Inni pozostawiają Cię przeszukiwanie przestarzałych postów na forum o 2 w nocy.
Wsparcie testowe przed zaangażowaniem. Wyślij pytanie w okresie próbnym i zobacz, jak szybko uzyskasz pomocną odpowiedź. Obserwuj odpowiedzi na szablony, które nie rozwiązują konkretnego problemu. Wsparcie społeczności również ma znaczenie. Aktywne fora użytkowników średnie rozwiązania istnieją dla typowych problemów. Poszukaj najnowszych postów i pomocnych odpowiedzi, a nie miast duchów bez odpowiedzi.
Sprawdź także bazę wiedzy. Czy samouczki są jasne i aktualne? Czy obejmują zaawansowane tematy czy tylko podstawy? Głębokość dokumentacji często ujawnia, w jaki sposób firma ma sukces użytkownika. Podobnie powinny istnieć samouczki społeczne. Wskazują możliwe przypadki użycia.
Pamiętaj: nawet eksperci czasami potrzebują pomocy. Właściwy system wsparcia zamienia problemy w szybkie poprawki, a nie blokady dróg w dniu.
Wbudowana sztuczna inteligencja: prawdziwa pomoc czy sztuczka?
Budowniczowie stron internetowych coraz częściej oferują funkcje AI, które mogą być pomocnymi dodatkami do Twojego zestawu narzędzi. Kluczem jest zrozumienie, co te narzędzia mogą realistycznie zrobić dla Ciebie. Asystenci AI powinni wyróżniać się przy usprawnieniu dość powszechnych zadań: sugerowanie i tworzenie opcji układu, pomaganie w treści, oferowanie projektowania na podstawie istniejących elementów, a nawet udoskonalanie bieżącej treści i zasobów.
W okresie próbnym zbadaj, w jaki sposób te narzędzia AI radzą sobie z twoimi konkretnymi potrzebami. Najlepsze uzupełniają Twoją kreatywną wizję, zamiast próbować ją zastąpić. Poszukaj funkcji AI, które uczą się z twoich preferencji i w czasie dostosowują się do swojego stylu. Najbardziej przydatne stają się bardziej cenne podczas ich używania.
Nawet proste narzędzia AI mogą być zaskakująco pomocne, gdy zajmują się konkretnymi punktami bólu w procesie projektowania, zamiast próbować zrobić wszystko.
Główni budowniczowie stron internetowych: porównanie na głowie
Z jasnymi priorytetami nadszedł czas, aby zobaczyć, jak porównują wiodących budowniczych witryn. To bezpośrednie porównanie podkreśla, w którym każda platforma świeci i nie ma. Zamiast ogólnych rankingów, koncentrujemy się na określonych mocnych stronach i słabościach, które mają największe znaczenie przy podejmowaniu decyzji.
Budowniczowie witryn WordPress
Kilku budowniczych stron WordPress dominuje ekosystem, każdy z lojalnymi obserwatorami. Ich podejście do projektowania, edycji i zarządzania witrynami różnią się znacznie. To porównanie pokazuje, który konstruktor zapewnia najlepsze ogólne wrażenia przy budowaniu strony WordPress od zera.
Divi

Divi, stworzone przez nas w eleganckich tematach, jest jednym z najczęściej używanych budowniczych stron WordPress dzięki mieszance zdolności adaptacyjnej i siły. Dzięki budowniczemu wizualnemu i ponad 200 modułom widzisz aktualizacje podczas pracy, umożliwiając umieszczenie elementów dokładnie tam, gdzie jest to potrzebne, nie zastanawiając się, jak będą wyglądać.
Wiele projektów stron internetowych opuszcza się podczas budowania od zera. Divi rozwiązuje ten problem z biblioteką ponad 2000 fachowo wykonanych układów. Chcesz określonej sekcji? Wybierz taki, który jest blisko twojego pomysłu i zmień go, aby odpowiadała Twoim potrzebom.

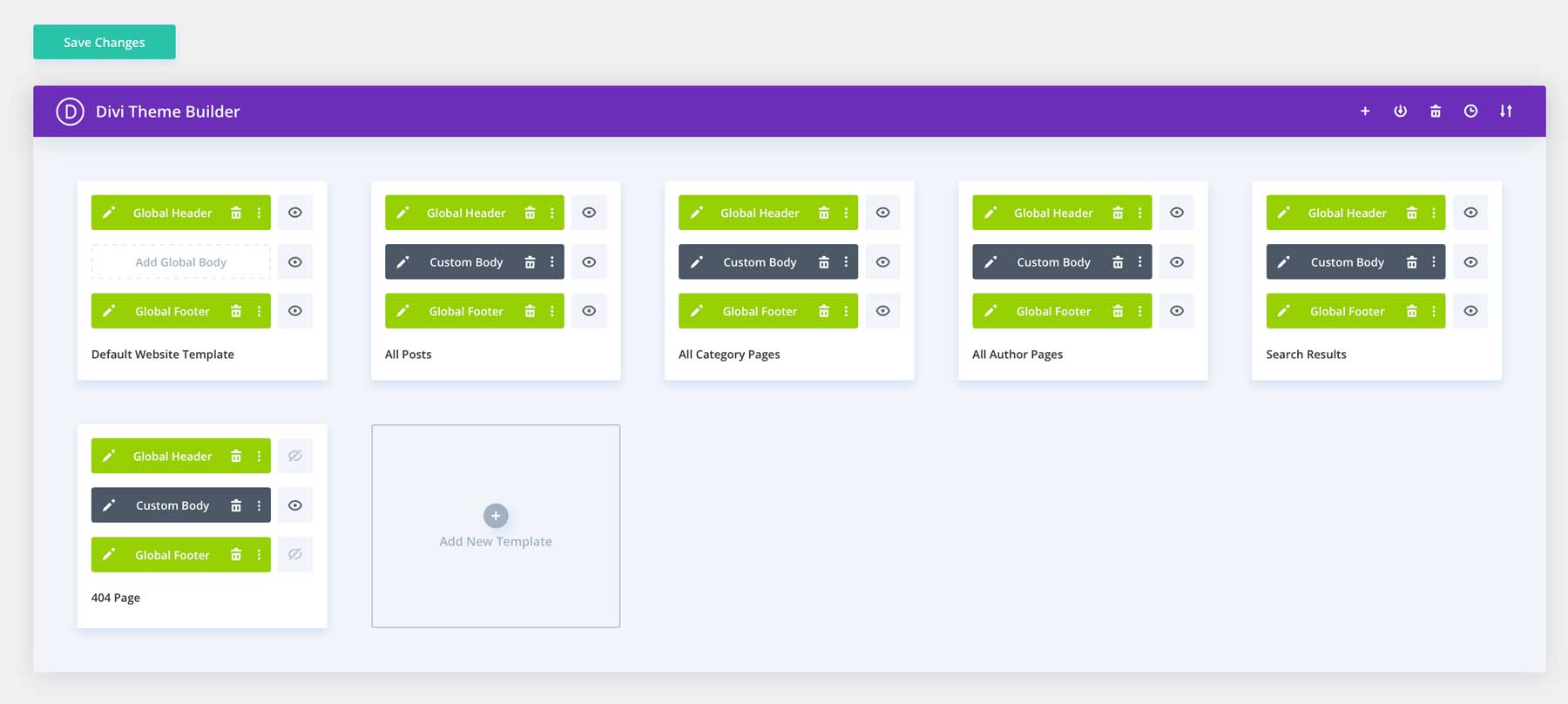
Builder motywów zapewnia coś więcej niż tylko kontrolę na poziomie strony. Możesz tworzyć niestandardowe nagłówki, stopki i szablony stron, które działają na całej witrynie, utrzymując projekt stabilny bez wykonywania tej samej pracy na każdej stronie.

Każdy, kto tworzy nową stronę internetową, powinien sprawdzić szybkie witryny Divi. Po prostu udostępnij kilka szczegółów na temat tego, co robisz, i buduje kompletne witryny w oparciu o twoje dane wejściowe. To nie są proste szablony, ale dobrze zaplanowane układy dla twoich konkretnych potrzeb.
Jeśli chcesz dodatkowej pomocy, Divi Ai może tworzyć obrazy, edytować zdjęcia,
I napisz treść pasującą do twojego tonu.
Pomiń mnóstwo ustawień ustawień: po prostu powiedz to, czego chcesz, a Divi Ai buduje go za pomocą aktualnych wzorów projektowych witryny. W razie potrzeby może nawet generować sekcje i kod.
Dzięki pakietowi Divi Pro otrzymujesz przydatne dodatki obok Divi AI: Divi Cloud zachowuje swoje ulubione projekty do późniejszego użytku, zespoły Divi pozwalają pracować z maksymalnie 4 osobami (z opcją dodania więcej), a obsługa VIP daje szybkie odpowiedzi, gdy wpadasz w kłopoty. Ten pakiet może zaoszczędzić do 751 USD w porównaniu do zakupu wszystkich komponentów osobno.
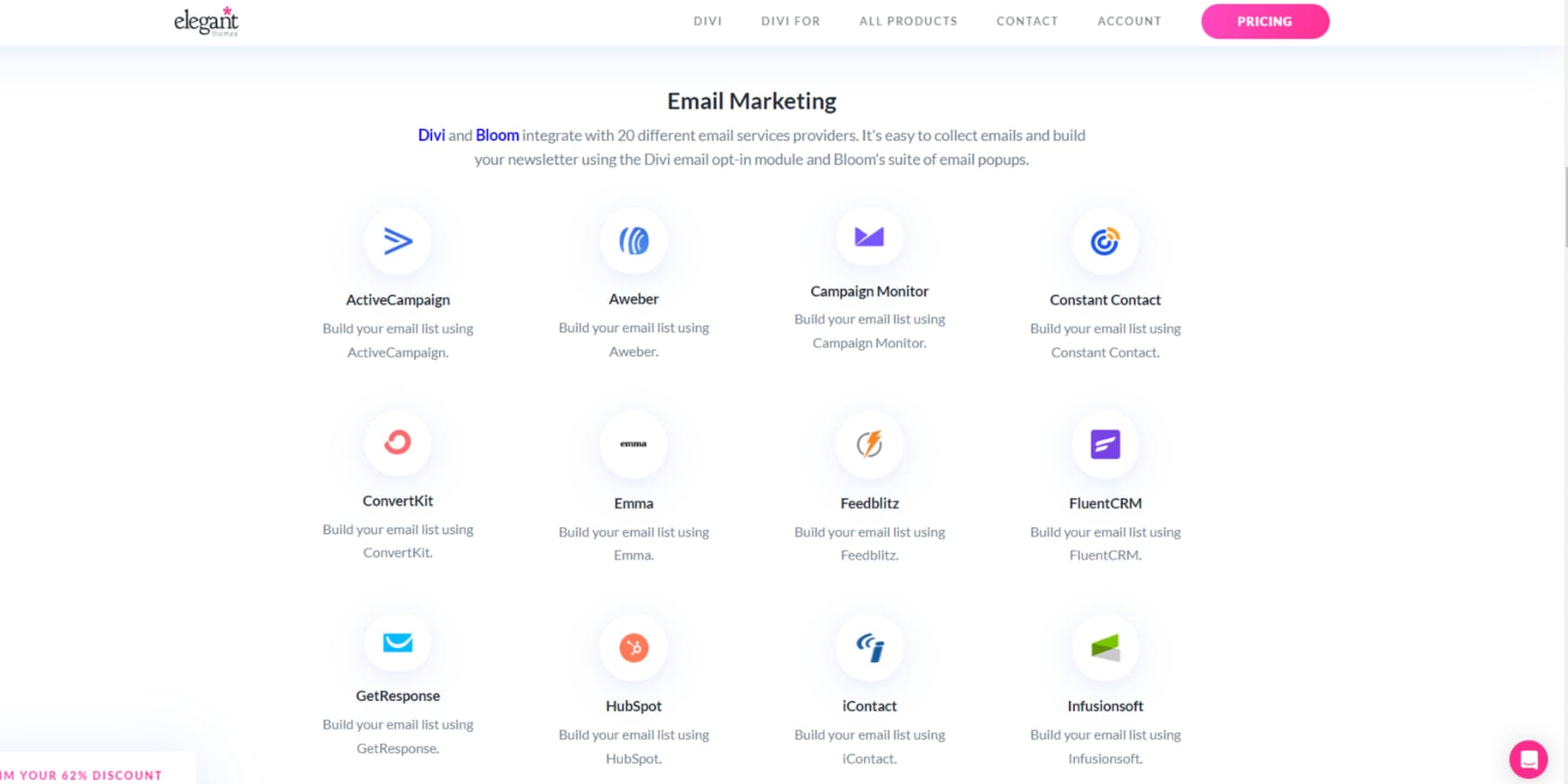
Ponadto, w przeciwieństwie do naszych konkurentów, jedna licencja działa na tyle witryn, ile chcesz bez ograniczeń treści. Divi dobrze łączy się z ponad 75 narzędziami i wtyczkami, w tym najlepszymi narzędziami SEO, które działają bezpośrednio w edytorze. Jeśli masz pytania, społeczność 76 000 członków na Facebooku oferuje praktyczne wskazówki z własnego użytku.

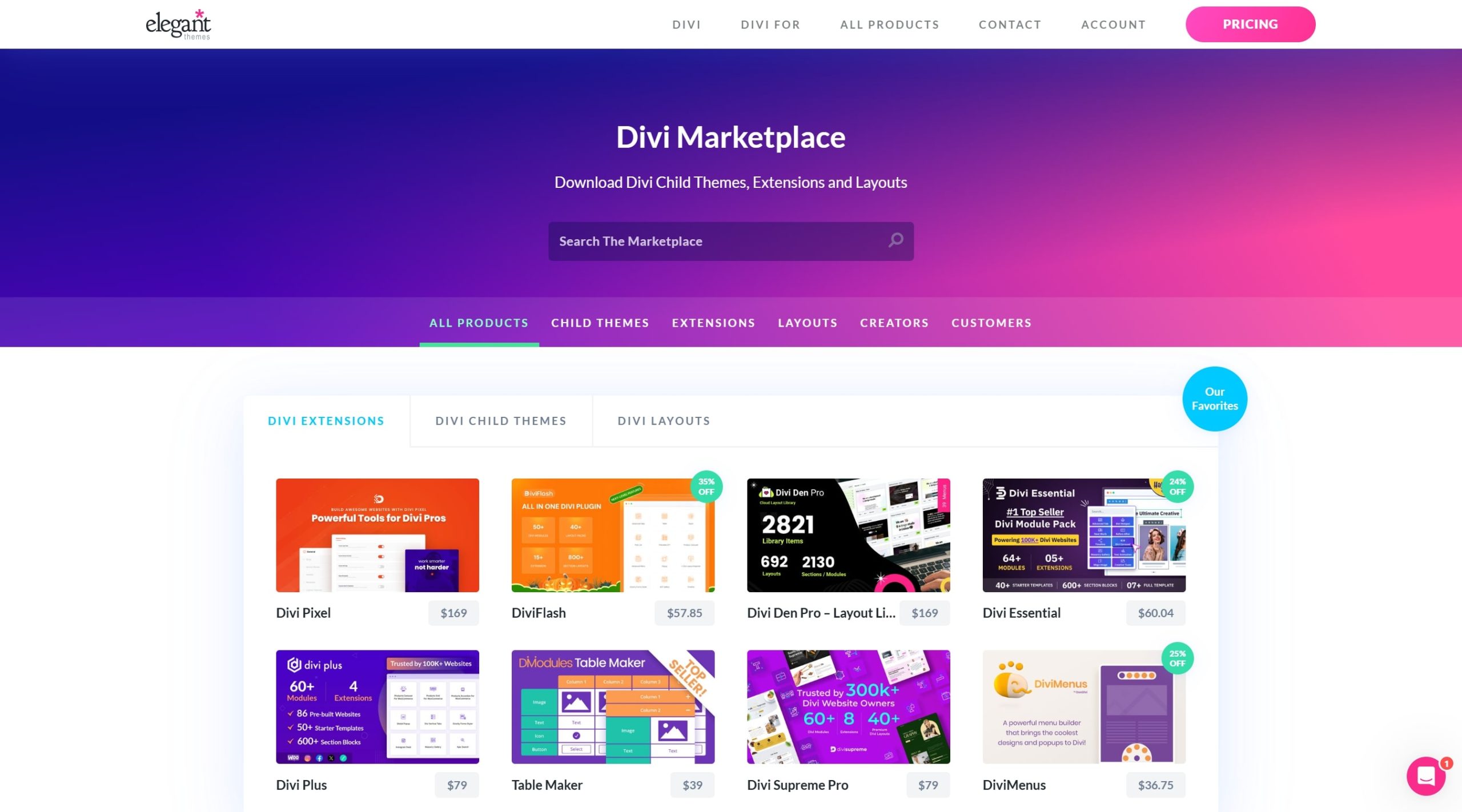
Ponadto, dzięki naszemu rynkowi, nie zabraknie Ci rozszerzeń, tematów dziecięcych i bardziej stworzonych przez zaufanych ekspertów Divi.

Divi różni się od innych budowniczych WordPress, ponieważ łączy prostotę z zaawansowanymi funkcjami. Ta kombinacja działa dobrze dla zarówno nowicjuszy budujących swoją pierwszą stronę, jak i ekspertów tworzących złożone projekty internetowe.
Zdobądź teraz Divi
Divi 5: Builder WordPress nowej generacji
Divi 5 (obecnie w Alpha, ale gotowy na nowe kompilacje witryn) wprowadza nowe, potężne sposoby budowania witryn WordPress. Jego starannie zaprojektowana struktura pomaga tworzyć witryny, które ładują się szybciej i osiągają lepsze wyniki.

Oprócz podstawowego przeprojektowania budowniczego w celu wyeliminowania skrótów i przejścia w kierunku podejścia opartego na blokach,
Divi 5 wprowadza do konstruktora kilka ulepszeń jakości życia, takich jak dokowanie wielopanelowe, które zapewnia dostępne narzędzia projektowe, ale zorganizowane i płócienne, które pokazują dokładnie, jak wygląda Twoja strona na różnych rozmiarach z prostym przeciągnięciem krawędzi przestrzeni roboczej.
System projektowy o nieograniczonej skali zdolności
Spójność projektowania staje się łatwa w Divi 5. Nowe ustawienia grup opcji Zapisz style dla przycisków, nagłówków i innych elementów, które możesz zastosować na swojej stronie. Zmienne projektowe przechowuj kolory marki, czcionki i wartości odstępów w jednym centralnym miejscu. Chcesz zaktualizować swoją markę niebieską? Zmień to raz, a każda instancja aktualizuje się automatycznie.
Responsywna konstrukcja osiąga nowe poziomy z konfigurowalnymi punktami przerwania, zapewniając kontrolę nad określonymi szerokościami ekranu poza standardowymi rozmiarami urządzeń. Zaawansowane funkcje CSS działają teraz natywnie w polach Divi, użyj calc () dla pomiarów dynamicznych, clamp () dla idealnie skalowania typografii i min ()/max () dla inteligentnych układów.
Jednym z największych dodatków w Divi 5 jest zdolność gniazdowania wierszy. Możesz teraz umieścić rzędy w innych rzędach, pozwalając na budowę złożonych i eleganckich układów. Chcesz specjalną sekcję o własnej strukturze rzędów? Po prostu dodaj go w istniejącym rzędzie.
To stanowi scenę ruchu Divi w kierunku układów Flexbox. Wkrótce będziesz miał znacznie lepszą kontrolę nad tym, jak zachowuje się Twoja treść - od odstępów między kolumnami po sposób, w jaki elementy układają się na telefonach. Dni walki z CSS w celu doskonale wyrównania rzeczy dobiegają końca.
Divi 5 zapewnia doskonałą równowagę między prostotą a mocą. Szybciej tworzysz lepsze strony internetowe, niezależnie od poziomu doświadczenia, przy jednoczesnym zachowaniu pełnej swobody twórczej.
Mimo że jest obecnie w wstępnej wersji alfa, możesz zacząć korzystać z niej na świeżym witrynach i jest dostępny dla wszystkich bieżących i nowych klientów. Niemniej jednak doradzamy w tym momencie wdrożenie Divi 5 na istniejącej witrynie Divi.
Gutenberg (+ dodatki)

Gutenberg wysyła WordPress od razu po wyjęciu z pudełka. Samo daje podstawowy zestaw narzędzi, ale z garstką dodatków, takich jak stosy, bloki Kadence lub Spectra, możesz zamienić go w coś o wiele bardziej użytecznego. Te popularne dodatki dają gotowe sekcje, fajne układy i specjalistyczne bloki, które sprawiają, że strony budowlane są mniejszym bólem głowy.
To, co sprawia, że Gutenberg działa dobrze, to sposób, w jaki układa elementy treści w sposób, który ma sens, podobnie jak w przypadku organizowania sekcji na papierze. Edytor blokowy ładnie odgrywa funkcje Core WordPress, utrzymując witrynę szybko bez dodatkowego kodu wzdęcia, które znajdziesz gdzie indziej.
Przyzwyczajanie się do Gutenberga zajmuje trochę czasu, ponieważ nie podąża za zwykłym podejściem do przeciągania i upuszczania innych budowniczych. Ale po tym, jak z nim pracujesz, przekonasz się, że aktualizacje staje się drugą naturą. Ale Gutenberg i oczywiście wszystkie swoje dodatki są bardzo niezręczne w użyciu, a opcje nie są tak intuicyjne, jak inne, bardziej dojrzałe, przemyślane budownicze witryny.
Ponieważ WordPress co roku poprawia Gutenberg, pozostanie z tą opcją oznacza, że narzędzia witryny stają się coraz lepiej automatycznie.
Elementor

Elementor szturmował świat WordPress dzięki gładkiemu podejściu do przeciągania i upuszczania. Bezpłatna wersja zapewnia wystarczającą liczbę narzędzi do budowania przystojnych witryn, a Pro Version odblokowuje budowanie motywów i zaawansowane widżety.
Możesz przenosić rzeczy dokładnie tam, gdzie chcesz je na stronie z podglądami w czasie rzeczywistym pokazującym dokładnie, co zobaczą goście. Kontrola odstępów umożliwia wbijanie elementów bez dotykania kodu, a responsywne opcje upewniają się, że witryna wygląda również na telefonach.
Ten konstruktor wyróżnia się masywną biblioteką widżetów, która obsługuje wszystko, od podstawowego tekstu po formularze rezerwacji i tabele cenowe. Szablony oszczędzają mnóstwo czasu - po prostu wybierz taki, który wygląda blisko tego, czego chcesz, i zmień części, które wymagają ulepszenia.
Ekosystem zawiera wyspecjalizowane dodatki od stron trzecich, którzy rozszerzają to, co można zbudować.
Builder Bricks

Bricks Builder to nowszy konstruktor stron WordPress, który przemawia do użytkowników o pewnym pochodzeniu technologicznym. Narzędzia są rozmieszczone rozsądnie, ale wiele funkcji używa terminów, które zakładają, że znasz podstawy projektowania stron internetowych. Bricks koncentruje się na czystym kodzie i szybszym czasom ładowania, wycinając dodatkową masę. Wybierasz elementy, dostosowujesz ich ustawienia i od razu widzisz zmiany, podobnie jak inni budowniczowie, ale z widocznymi opcjami technicznymi.
Początkowo mogą być trudniej nauczyć się na początku. Podczas gdy każdy może korzystać z podstawowych narzędzi, wiele najlepszych funkcji wymaga zrozumienia CSS, zapytań i warunków. To sprawia, że jest mniej przyjazny dla wszystkich przybyszów. Builder zawiera sekcje kodu, dynamiczne opcje danych i sterowanie stylem całego witryny, które doceniają programiści i projektanci. Nie ma tylu szablonów jak starsi budowniczowie, choć kolekcja rośnie.
Ludzie, którzy przełączają się na cegły, często wspominają o czystszym kodzie i bardziej logicznej konfiguracji jako dużych plusów, ale osoby bez umiejętności technologicznych mogą wymagać częściej wyszukiwania warunków podczas budowania.

Jaki jest najlepszy konstruktor stron internetowych WordPress?
Po zbadaniu możliwości każdego WordPress Builder pozostaje jedno pytanie: który z nich faktycznie działa najlepiej podczas budowania prawdziwych stron internetowych? Porównajmy te narzędzia w oparciu o to, co naprawdę ważne dla właścicieli witryn w celu ustalenia, który konstruktor zapewnia największą wartość dla twoich potrzeb.
1. Użyteczność
| Budowniczy | Ocena | |
|---|---|---|
| Gutenberg (+dodatki) | Działa bezpośrednio po wyjęciu z pudełka z WordPress, ale szybko zauważysz jego ograniczenia. System blokowy ma sens, gdy go użyjesz przez chwilę, ale znajdziesz się w poszukiwaniu dodatków, aby robić to, co inni budowniczowie radzą sobie naturalnie. W porządku dla prostych stron, ale frustrujące dla bardziej złożonych układów. | |
| Elementor | Możesz zbudować coś imponującego z bezpłatną wersją, a wersja pro otwiera bardziej kreatywne możliwości. Pasek boczny ma pod ręką najwięcej narzędzi, choć możesz kliknąć kilka menu w celu uzyskania zaawansowanych opcji. | |
| Builder Bricks | Nowszy na scenie i zaprojektowany z czystszym podejściem. Działa cudownie, jeśli już znasz podstawy projektowania stron internetowych, ale rzuca zbyt wiele technicznych terminów dla początkujących. Odwołuje się do tłumu, który lubi rozumieć, co dzieje się pod maską ich strony internetowej. | |
| Divi | Dobrze przemyślany interfejs użytkownika. Podczas edycji widzisz swoje zmiany podczas edycji, co całkowicie ogranicza zgadywanie. Szybkie witryny mogą zbudować pełną stronę internetową w ciągu kilku minut w oparciu o Twoje potrzeby. Krzywa uczenia się wydaje się naturalna, dzięki czemu jest idealna zarówno dla budowniczych po raz pierwszy, jak i weteranów szukających większej wydajności. |
2. Dostosowywanie projektowe
| Budowniczy | Ocena | |
|---|---|---|
| Gutenberg (+dodatki) | Obejmuje Twoje podstawowe potrzeby, ale brakuje mu dopracowanej kontroli, którą chcesz w celu uzyskania niestandardowych projektów. Wiele prostych pomysłów na projekt wymaga polowania na specjalistyczne bloki od różnych dodatków. Często mówisz, że mówisz „to powinno być łatwiej”, gdy próbujesz dopasować swoją wizję. | |
| Elementor | Daje prawdziwą swobodę projektowania z bogatą kolekcją widżetów i elementów sterujących. Umieszczenie elementów dokładnie tam, gdzie chcesz, wydaje się intuicyjne, a responsywne opcje mają sens. Ich biblioteka szablonów wzrosła imponująco na przestrzeni lat, oferując wysokiej jakości punkty początkowe dla prawie każdego projektu. | |
| Builder Bricks | Wkłada potężne narzędzia projektowe w ręce bez zwykłego wzdęcia. Docenisz podejście czystego kodu, które utrzymuje witryny ładowanie szybko. Mniej wstępnie zbudowanych projektów do wyboru w porównaniu z innymi, ale to poprawia się z każdą aktualizacją. Najlepiej nadaje się dla projektantów, którzy lubią tworzyć niestandardowe wygląd. | |
| Divi | Sprawia, że czujesz się jak profesjonalny projektant, nawet jeśli nigdy wcześniej nie budowałeś witryny. Ogromna biblioteka ponad 2000 układów oznacza, że rzadko stajesz w obliczu pustego płótna, chyba że chcesz. Konstruktor motywów pozwala projektować całe systemy witryn, a nie tylko strony, oszczędzając niezliczone godziny. Możesz dostosować praktycznie każdy element wizualny bez dotykania kodu. |
3. Ceny
| Budowniczy | Struktura kosztów | |
|---|---|---|
| Gutenberg (+dodatki) | WordPress Core: Free; Wysokiej jakości dodatki: 49–199 USD/rok | Wygląda na okazję, dopóki nie potrzebujesz czegoś poza podstawowymi układami. Koszty wzrosły z każdym dodanym dodatkiem, często przewyższając to, co zapłacisz za konstruktora premium po dodaniu tego, czego faktycznie potrzebujesz. |
| Elementor | Począwszy od 60 USD za rok | Bezpłatna wersja działa na proste witryny, ale poważna praca wymaga płatnego planu. Essential Tier brakuje kluczowych funkcji, takich jak Kubirator wyskakującego i kod niestandardowy. Podczas skalowania koszty znacznie rosną: zarządzanie wieloma witrynami klientów szybko staje się drogie w porównaniu z alternatywami. |
| Builder Bricks | Zaczyna się od 79 USD/rok | Brak bezpłatnej wersji do testowania wód. Ich struktura cenowa skaluje się na podstawie liczby witryn, które musisz zbudować. |
| Divi | 89 USD/rok (nieograniczone strony); 249 USD życia (witryny nieograniczone) | Wartość tutaj jest niezrównana. Jedna rozsądna płatność obejmuje nieograniczone strony internetowe bez żadnych ograniczeń treści. Opcja dożywotnia szybko się opłaca. |
5. Najlepiej pasuje
| Budowniczy | Idealni użytkownicy |
|---|---|
| Gutenberg (+dodatki) | Witryny skoncentrowane na treści, w których projekt zajmuje miejsce z tyłu. Blogerzy i pisarze, którzy cenią rodzime podejście WordPress i nie mają nic przeciwko pracy w jego ograniczeniach. Właściciele stron internetowych o ciasnych budżetach gotowych poświęcić pewną elastyczność projektową. |
| Elementor | Firmy, które potrzebują profesjonalnych projektów bez masowych krzywych uczenia się. Słodki punkt dla freelancerów, którzy muszą równoważyć zdolności z wydajnością. Działa pięknie dla większości witryn biznesowych, portfeli i sklepów internetowych. |
| Builder Bricks | Deweloperzy i projektanci techniczni, którzy priorytetowo traktują jakość i wydajność kodu. Projekty, w których najważniejsza jest prędkość ładowania. Użytkownicy gotowi wspinać się na nieco stromą krzywą uczenia się, aby uzyskać lepszą wydajność witryny. |
| Divi | Każdy, kto chce profesjonalnych wyników bez walki ze swoimi narzędziami. Od kompletnych początkujących po doświadczeni profesjonaliści, interfejs skaluje się z twoimi umiejętnościami. Idealny dla agencji i freelancerów budujących wiele witryn klientów (dzięki nieograniczonej licencji). Firmy, które chcą, aby miejsce rozwinęły się bez zmiany platform. Funkcje sztucznej inteligencji sprawiają, że złożone zadania zaskakująco proste, oszczędzające godziny na rutynowych pracach projektowych. |
Zdobądź Divi już dziś
Po przejrzeniu kluczowych czynników, które mają znaczenie dla sukcesu strony internetowej, Divi wyróżnia się jako wyraźny zwycięzca w przestrzeni WordPress Builder. Chociaż Divi wymaga trochę czasu na opanowanie, inwestycja opłaca się poprzez niezrównaną elastyczność projektowania i wartość, których konkurenci po prostu nie mogą rywalizować.
Zarówno nowicjusze, jak i doświadczeni specjaliści korzystają z zestawu narzędzi, który dostosowuje się do ich rosnących potrzeb bez wymuszania kompromisów. Szukając konstruktora, który ewoluuje wraz z twoimi umiejętnościami i celami biznesowymi, Divi konsekwentnie dostarcza tam, gdzie alternatywy nie są mało.
W pełni hostowane rozwiązania
Hostowane platformy, takie jak Wix, Squarespace, WebFlow i Shopify, zaciekle konkurują o różne segmenty rynku. Każdy z nich wzmocnił niektóre aspekty swoich ofert, zachowując jednocześnie podstawowe ograniczenia. Porównajmy, w jaki sposób porównują się po testowaniu z prawdziwymi wymaganiami biznesowymi.
Wix

WIX oferuje zarówno początkującym, jak i doświadczonym projektantom stron internetowych prostą ścieżkę do tworzenia stron internetowych. Platforma wyróżnia się z praktycznym edytorem, który pozwala przenosić elementy w dowolnym miejscu na stronie. Nie będziesz potrzebować umiejętności kodowania, aby zbudować coś, co wygląda profesjonalnie.
Co sprawia, że praca z Wix jest tak prosta? Rozważ te aspekty:
- Doświadczenie edytora: możesz przeciągnąć elementy, w których chcesz, zmieniać rozmiar komponentów w razie potrzeby i układać wszystko, wskazując i klikając. Daje to pełną kontrolę nad tym, jak wygląda Twoja witryna. Redaktor pomaga również poprawnie wyrównać z pomocnymi przewodnikami.
- Inteligentne systemy projektowania: WIX zawiera technologię, która może zbudować podstawową stronę oparta na odpowiedzi na kilka pytań. Oszczędza to godziny konfiguracji, gdy szybko potrzebujesz witryny.
- Gotowe projekty: Znajdziesz setki układów witryn posortowanych według branży i celu. Każda z nich działa poprawnie na telefonach komórkowych i może zostać zmieniona, aby pasować do twoich potrzeb.
- Wbudowane narzędzia witryny: Wszystko potrzebne do uruchomienia witryny są zawierane-sklepy internetowe, narzędzia rankingowe wyszukiwania, śledzenie odwiedzających, sekcje wiadomości i sposoby dotarcia do klientów na platformie.
Wielu właścicieli witryn docenia sposób, w jaki Wix łączy wszystkie te narzędzia w jednym pakiecie, nie komplikując. Platforma działa dobrze dla prostych witryn portfolio, ale ma wystarczającą moc dla stron internetowych z sklepami internetowymi.
Squarespace

Squarespace wyróżnia się ze swoimi wizualnie uderzającymi szablonami i koncentruje się na wpływie wizualnym. Platforma stawia projekt na pierwszym miejscu, dzięki czemu jest to wybór dla fotografów, artystów, restauracji i butików, którzy potrzebują witryn, które przyciągają wzrok.
- Jakość projektu: ich szablony łączą uderzające fotografię z staranną typografią i odstępem. Możesz przełączać się między projektami bez przebudowy witryny, a każdy szablon jest wyposażony w pasujące schematy kolorów, które dobrze się ze sobą współpracują. Wbudowany system siatki zapewnia doskonale wyrównane elementy.
- Edycja treści: Edytor bloków pozwala budować strony, układając różne typy treści. Możesz przycinać, filtrować i dostosowywać obrazy bez opuszczania platformy, budować wiele galerii z efektami Lightbox i dostroić, w jaki sposób tekst obejmuje wizualizacje. Filmy w tle, przewijanie paralaksów i efekty animacji zwiększają głębokość.
- Funkcje biznesowe: system handlu obsługuje produkty fizyczne, pobierania cyfrowe, usługi i subskrypcje w jednym miejscu. Otrzymujesz porzucony odzyskiwanie wózka, konta klientów, wysyłkę drukowania etykiet i zarządzanie zapasami bez konieczności oddzielnych aplikacji. Obliczenia podatkowe odbywają się automatycznie na podstawie lokalizacji.
- Doświadczenie mobilne: witryny dostosowują się do dowolnego rozmiaru ekranu bez łamania układów. Platforma odbudowuje menu nawigacyjne dla kciuków, optymalizuje obrazy do szybszego ładowania połączeń komórkowych i utrzymuje przyjazne odstępy między elementami klikalnymi.
Squarespace hits the sweet spot for creatives and small shops who want polish without complexity.
Webflow

Webflow lets you build fancy websites without coding. You get the same results as hand-coded sites but through a visual editor anyone can use. Many web designers love it.
- Design Control: You can place things exactly where you want them. Make buttons change when people hover over them. Add cool movements when someone scrolls down the page. Change colors, sizes, and spacing with simple sliders.
- Content System: You can set up special areas for blogs, products, or team members. Each gets its own form with spots for titles, pictures, dates, and tags. Once you make the setup, adding new items takes seconds.
- Getting Your Code: You can download all the website files to use anywhere. This means you're not stuck with Webflow forever. Many people start projects in Webflow even if they plan to finish them somewhere else.
- Working Together: Several people can build the site at once. Designers can work on looks while writers add text. You can see who changed what, and fix mistakes by going back to earlier versions. Clients can leave notes right on the page.
Webflow works great for people who know design basics but don't want to mess with code.
Shopify

Shopify specializes in eCommerce websites. The platform focuses on selling products rather than general website features.
- Store Setup: The dashboard organizes product listings, orders, and customer information in separate tabs. You can add items with photos, descriptions, variations, and inventory counts. The system tracks stock levels and can notify you when supplies run low.
- Selling Tools: The platform calculates shipping rates from major carriers based on package dimensions and destination. Follow-up emails remind customers about items left in shopping carts. Discount codes work with various conditions like minimum purchase amounts or specific product categories.
- Payment Options: The checkout accepts credit cards, digital wallets, and buy-now-pay-later services. You can process payments through Shopify Payments or connect third-party processors. The system includes basic fraud detection based on address verification and unusual purchase patterns.
- Growing Bigger: As sales increase, you can manage more complex inventory with size and color combinations. The platform supports both retail and wholesale pricing within the same account. Larger operations can connect with external shipping and fulfillment services.
Shopify works for various business sizes, from single-product startups to established brands with hundreds of items.
Which Is The Best Hosted Solution?
After walking through each platform, let's cut through the fluff and get practical about which builder works best for specific needs. No platform wins across all categories, but clear winners emerge when you look at what actually matters for different website types.
1. Użyteczność
| Platforma | Łatwość użytkowania | Krzywa uczenia się | Najlepsze dla | Ograniczenia |
|---|---|---|---|---|
| Wix | Bardzo wysoko | Niski | Początkujący, którzy potrzebują szybkich wyników bez kodowania | Mniej ustrukturyzowane podejście może prowadzić do niespójnych projektów |
| Squarespace | Wysoki | Średni | Twórcy treści wizualnych chcą dopracowanych projektów | Mniejsza elastyczność w umieszczeniu elementu |
| Webflow | Średni | Wysoki | Projektanci szukający kontroli na poziomie kodu bez kodowania | Master Core Concepts zajmuje tygodnie |
| Shopify | Medium (dla sklepów) | Średni | Właściciele sklepów koncentrują się na zarządzaniu produktem | Ograniczona elastyczność dla treści bez sklepu |
2. Dostosowywanie projektowe
| Wix | Squarespace | Webflow | Shopify | |
|---|---|---|---|---|
| Szablony | Ponad 800 szablonów | Ponad 180 szablonów | W pełni konfigurowalne | Ograniczone tematy |
| Elastyczność | Redaktor drag-i upuść | CSS/Limited HTML Edycja | Zaawansowane narzędzia projektowe | Pełna kontrola HTML/CSS |
| Funkcje AI | Pełny projekt zasilany AI | Ograniczony projekt zasilany AI | Ograniczony projekt zasilany AI | Podstawowy projekt zasilany AI |
| Kluczowa siła | Oferuje najwięcej szablonów i opcje dostosowywania zasilanych AI | Wyróżnia się minimalistycznymi, profesjonalnymi projektami dostosowanymi do portfeli | Zapewnia niezrównaną elastyczność projektowania, ale wymaga wiedzy technicznej | Koncentruje się na projektach specyficznych dla e-commerce z solidnym dostosowywaniem poprzez kodowanie |
3. Ceny
| Platforma | Cena początkowa | Dostępny bezpłatny plan |
|---|---|---|
| Wix | 17 USD/miesiąc | Tak |
| Squarespace | 16 USD/miesiąc | Tak (bezpłatny proces) |
| Webflow | 14 USD/miesiąc | Tak |
| Shopify | 29 USD/miesiąc | Tak |
4. Narzędzia SEO
| Wix | Squarespace | Webflow | Shopify | |
|---|---|---|---|---|
| Podstawowe narzędzia SEO | Meta tagi, dostosowywanie URL | Meta tagi, dostosowywanie URL | Meta tagi, dostosowywanie URL | Meta tagi, dostosowywanie URL |
| Zaawansowane funkcje | Integracja wyszukiwania Google, ustrukturyzowane znaczniki danych | Optymalizacja obrazu, kanoniczne znaczniki | Pełna kontrola wszystkich ustawień SEO | Optymalizacja strony produktu |
| Ograniczenia | Brak znaczących | Brakuje niektórych zaawansowanych opcji dostępnych w WIX | Krzywa uczenia się dla pełnego wykorzystania | Koncentruje się przede wszystkim na produkcie SEO |
5. Najlepiej pasuje
| Najlepsze przypadki użycia | Wix | Squarespace | Webflow | Shopify |
|---|---|---|---|---|
| Idealny do | Małe firmy, witryny portfelowe, początkujący | Creatives (artyści, fotografowie) | Projektanci lub programiści | Firmy zorientowane na produkt |
| Dlaczego to działa | Łatwe w użyciu narzędzia z pomocą AI | Atrakcyjne wizualnie projekty o umiarkowanych potrzebach e -commerce | Pełna kontrola projektowania i funkcjonalności strony internetowej | Zaawansowane możliwości e -commerce i funkcje sprzedaży |
Patrząc na pełne zdjęcie, Wix wyróżnia się większością właścicieli witryn. Platforma równoważy łatwość użytkowania z potężnymi funkcjami, które działają w miarę rozwoju witryny. Podczas gdy inni wyróżniają się w określonych obszarach, Wix dostarcza to, co ważne: budowanie tego, co chcesz bez ciągłych blokad dróg.
The Ultimate Showdown: Best Hosted vs Best WordPress Builder
Dzięki WIX dopasowanemu do Divi w WordPress możemy wreszcie zobaczyć, jak radzą sobie z wyzwaniami w świecie rzeczywistym. Ten test obok siebie ujawnia zaskakujące mocne i słabe strony, które stają się widoczne przy budowaniu rzeczywistych miejsc.
Użyteczność
| Wix | Divi | |
|---|---|---|
| Krzywa uczenia się | Szybki start z Kreatorem konfiguracji z przewodnikiem | Niewielka krzywa uczenia się z większą wypłatą |
| Typ edytora | Przeciągnij i upuść ze ustalonym pozycjonowaniem | Zaawansowany przeciągnięcie i upuszczenie, budowniczy wizualny z precyzyjną kontrolą |
| Edycja mobilna | Ograniczone elementy sterujące specyficzne dla mobilnych | Wypełnij opcje dostosowywania mobilnych |
| Aktualizacje i konserwacja | Automatyczne aktualizacje zakulisowe | Aktualizacje Core WordPress z aktualizacjami Divi z jednym kliknięciem |
| Czas na pierwszy szkic | Szybka dla podstawowych stron | Szybsze dla złożonych witryn dzięki wstępnie zbudowanym układom i szybkim witrynom Divi |
Zwycięzca: powiązanie z różnymi mocnymi stronami - WIX rozpoczyna się szybciej, podczas gdy Divi wymaga nauki, ale staje się bardziej wydajna w bieżącej pracy. Oba są silnymi opcjami w zależności od punktu wyjścia i planów długoterminowych.
Kontrola projektu
| Wix | Divi | |
|---|---|---|
| Opcje szablonu | Ponad 800 szablonów z ograniczonym dostosowywaniem | Ponad 2000 profesjonalnych układów z nieograniczoną liczbą dostosowywania |
| Wolność projektowa | Elementy ograniczone do ograniczeń sekcji | Pikselowe pozycjonowanie bez ograniczeń |
| Responsywna kontrola | Podstawowe responsywne punkty przerwania | Gronkowna kontrola we wszystkich rozmiarach urządzeń |
| Globalne elementy | Ograniczone globalne opcje stylizacji | Kompletny konstruktor motywów z globalnymi elementami i stylami |
| Niestandardowe CSS | Ograniczony dostęp do CSS | Pełna kontrola CSS plus narzędzia wizualne CSS |
Zwycięzca: Divi - Divi zapewnia znacznie większą swobodę projektową bez dowolnych ograniczeń. Konstruktor motywów umożliwia pełną kontrolę projektowania w całej witrynie, którą WIX po prostu nie może dopasować, szczególnie w przypadku nagłówków, stopek i dynamicznych szablonów.
Wycena
| Wix | Divi | |
|---|---|---|
| Struktura cen | Miesięczna/roczna subskrypcja | Jednorazowa płatność lub roczna subskrypcja |
| Plan podstawowy | 17 USD/miesiąc/strona | 89 USD/rok dla nieograniczonych witryn |
| Plan w pełni funkcjonalny | 159 USD/miesiąc dla jednej strony | 89 USD/rok dla nieograniczonych witryn |
| Inne koszty | Dodatkowe koszty aplikacji, szablony premium | Dodano koszty wtyczek, hostingu, rozszerzenia |
| Limity witryny | Jedna strona na subskrypcję | Nieograniczone strony z jedną licencją |
| Koszt długoterminowy (3 lata) | 477 USD za jedną stronę | 249 USD (jednorazowy) na nieograniczone strony |
Edge: Divi - Liczby stanowią tutaj sprawę. Divi kosztuje mniej w czasie, zwłaszcza jeśli budujesz więcej niż jedną stronę. Cena z góry jest wyższa, ale oszczędza pieniądze na drodze.
Opcje techniczne
| Wix | Divi | |
|---|---|---|
| Gdzie mieszka Twoja witryna | Tylko na serwerach Wix | Wybierz dowolny host WordPress |
| Przeniesienie witryny | Nie można eksportować, aby użyć gdzie indziej | Zabierz swoją witrynę do dowolnego hosta w dowolnym momencie |
| Dostęp za kulisami | Ograniczone do tego, co pokazuje WIX | Pełny dostęp do kodu i danych Twojej witryny |
| Łączenie innych narzędzi | Współpracuje z popularnymi usługami | Działa z prawie wszystkim |
| Funkcje niestandardowe | Ograniczone do dostępnych aplikacji Wix | W razie potrzeby może budować niestandardowe funkcje |
Zwycięzca: Divi - WordPress with Divi daje ci bardziej techniczną swobodę. Nie jesteś zamknięty w systemie jednej firmy, co ma znaczenie, jeśli twoje potrzeby się zmienią później.
Typy witryn
| Wix | Divi | |
|---|---|---|
| Małe strony biznesowe | Działa dobrze dla podstawowych potrzeb | Dobrze z miejscem do dodania funkcji później |
| Sklepy online | Obsługuje małe katalogi produktów | Współpracuje z WooCommerce dla dowolnego sklepu |
| Witryny członkowskie | Dostępne obszary członków podstawowych | Wiele opcji treści tylko dla członków |
| Blogi i treści | Standardowe narzędzia do blogowania | Silne narzędzia do publikacji i treści |
| Witryny portfela | Czyste układy portfela | Elastyczne opcje portfela z filtrami |
| Złożone strony | Ograniczone granicami platformy | Może rozszerzyć się, aby zaspokoić złożone potrzeby |
Zwycięzca: Divi - Obaj zajmują się codziennymi potrzebami, ale Divi lepiej skaluje się na witryny rozwijające się. Fundacja WordPress oznacza mniej ścian w miarę rozwoju witryny.
Zwycięzca jest jasny…
Po spojrzeniu na kluczowe funkcje przekonasz się, że Divi dla WordPress jest zwykle najlepszym wyborem dla większości projektów stron internetowych. WIX jest łatwy, jeśli dopiero zaczynasz, ale wkrótce osiągniesz limity, które trudno jest obejść.
Dzięki Divi otrzymujesz narzędzie, które jest łatwe dla początkujących, ale także wystarczająco mocne, aby poradzić sobie z wszystkim, co chcesz zbudować później. Jeśli poświęcisz trochę czasu na naukę, będziesz cieszyć się bardziej kreatywnymi opcjami, lepszą elastycznością i zaoszczędzisz pieniądze na dłuższą metę.
Jeśli chcesz, aby Twoja witryna rosła wraz z Twoimi potrzebami, Divi to nie tylko konstruktor. To pełne rozwiązanie. Możesz nadal ulepszać swoją witrynę bez rozpoczęcia pracy lub przeniesienia się na inną platformę.
Zbuduj mądry, nie dwa razy
Budowniczowie witryn kształtują, w jaki sposób Twoja obecność online rośnie lub utknie. Wybierz mądrze za pierwszym razem. Właściwy budowniczy pasuje zarówno do twoich obecnych umiejętności, jak i planów na przyszłość. Zastanów się, jakie funkcje naprawdę mają znaczenie, ile potrzebujesz wsparcia i czy narzędzia AI faktycznie pomagają w pracy.
Spójrz poza miesięczną subskrypcję, aby obliczyć całkowite koszty własności. Czy potrzebujesz płatnych dodatków, dodatkowej pamięci lub pomocy programistów?
WordPress + Divi wyróżnia się, oferując zarówno prostotę, jak i skalowalność. Podczas gdy wielu budowniczych wymusza kompromisy w miarę ewolucji potrzeb, Divi rośnie wraz z twoją wizją, utrzymując równowagę narzędzi przyjaznych dla użytkownika i możliwości zawodowych.
Poświęć trochę czasu, aby wybrać fundament, który dostosowuje się do Ciebie. Zbuduj swoją stronę raz, a następnie skup się na tym, co naprawdę ważne - zwiększając swoją obecność online.
Zdobądź Divi już dziś
