Как выбрать сайт -строитель в 2025 году
Опубликовано: 2025-05-11Строитель веб -сайта, который вы выбираете сегодня, может сэкономить вам головную боль или завтра создать новые. То, что действительно важно, не то, насколько легко первая страница для создания, а то, что происходит, когда вам нужно больше с вашего сайта через шесть месяцев.
В этом посте мы сравним веб -сайт, доступные сегодня, и проведем вас, найдя правильное матч для ваших нужд. По пути мы увидим, где WordPress в сочетании с Divi стоит при взвешивании всех ваших вариантов. Давайте обсудим, что вам действительно нужно знать, прежде чем сделать этот важный выбор.
- 1 Что искать в современном строителе веб -сайтов
- 1.1 1. Обещание без кода против реальности
- 1.2 2.
- 1.3 3. Экосистема или сад с стеной?
- 1.4 4. Пользовательский интерфейс, который говорит на вашем языке
- 2 сегодня сцена строителя сайтов
- 2.1 1.
- 2.2. 2. Открытое поле: WordPress и его строители
- 3 Как выбрать строитель веб -сайта для ваших нужд
- 3.1 Начните с ваших навыков, а не с их маркетингом
- 3.2 Бюджет на полное путешествие
- 3.3 Подумайте о своем трехлетнем плане
- 3.4 Поддержка на самом деле имеет значение больше, чем вы думаете
- 3.5 Встроенный ИИ: подлинная помощь или трюк?
- 4 крупные строители веб-сайта: сравнение навсегда
- 4.1 Строители веб -сайта WordPress
- 4.2 Полностью ходированные решения
- 5 Ultimate Showdown: Best Hosted VS Best WordPress Builder сайта
- 5.1 Юзабелизаторство
- 5.2 Конструктивное управление
- 5.3 Цена
- 5.4 Технические варианты
- 5.5 Типы сайтов
- 5.6 Победитель ясен ...
- 6 Стройте умный, не дважды
Что искать в современном строителе сайта
Строители веб -сайтов значительно развивались, но не все достижения действительно приносят пользу пользователям. Функции, которые чаще всего имеют значение за маркетинговым языком. Понимание того, что делает Builder по -настоящему ценным веб -сайта, поможет вам прорезать шум. Эти ключевые факторы отделяют инструменты, которые будут поддерживать ваш рост от тех, которые будут его препятствовать:
1. Обещание без кода против реальности
Большинство строителей веб -сайтов обещают мир без кода, но правда заключается в деталях. Вы нажимаете кнопки и поля перетаскивания, и появляется ваш сайт. Это мечта.
Если вам нужно что -то конкретное за пределами шаблонов, строители веб -сайтов используют разные подходы. Некоторые ограничивают вас полностью, в то время как другие предлагают практические решения через фрагменты кода, которые расширяют функциональность, не требуя от вас разработчика. Хорошие строители уравновешивают то, что можно сделать без кода против того, что возможно, когда вам нужно больше. Они предлагают простые настройки английского языка для сложных функций, обеспечивая при этом пути к расширенной настройке.
Лучшие платформы выполняют их обещание без кода для ежедневных задач, давая при этом четкие варианты, когда ваши потребности растут. Они делают базовые функции достаточно простыми для всех, сохраняя при этом расширенные возможности открытыми, когда вы будете готовы сделать следующий шаг.
2. Комната для роста без начала снаряжения
Строители веб -сайтов должны масштабироваться с вашим проектом. Некоторые сначала выглядят великолепно, но ловят вас в их основных функциях. Через шесть месяцев вы обнаружите, что восстановитесь с нуля. Умные строители позволяют вашему сайту расти естественным образом. Вы начинаете с того, что вам нужно сегодня: может быть, всего лишь пять страниц и контактная форма. В следующем году, когда вы хотите добавить магазин, зону членства или систему бронирования, в этом слоте есть.
Остерегайтесь системы, которые заставляют значительные обновления или изменения платформы при добавлении функций. Правильный строитель чувствует себя как добавление комнат в ваш дом, а не переезжает в новый район. Ваш дизайн остается нетронутым, пока возможности расширяются. Отличные платформы также позволяют различным частям вашего сайта работать по -разному, когда это необходимо. Ваш блог, магазин и основные страницы могут понадобиться уникальные макеты, но все же должны чувствовать себя как один подключенный веб -сайт для посетителей. Этот вид гибкости окупается, поскольку ваши цели развиваются и расширяются с течением времени.
3. Экосистема или сад с стеной?
Строители веб -сайтов работают двумя способами. Некоторые держат вас в своем мире со встроенными инструментами. Другие подключаются к более широкому спектру внешних услуг. Закрытые системы делают вещи простыми. Все работает вместе, потому что одна компания запускает все это. Это отлично работает, пока вам не понадобится чего -то, чего у них нет. Тогда ты застрял.
Открытые системы подключаются ко многим инструментам. Нужен специальный календарь? Хотите уникальную проверку? Открытые системы позволяют вам выбрать правильный инструмент для каждой работы. Это имеет большее значение по мере роста вашего сайта. Этот идеальный пакет «Все в одном» часто кажется слишком маленьким, когда ваши потребности меняются. Подключенные системы продолжают открывать новые двери, когда вы узнаете, что на самом деле нужно вашему сайту.
Посмотрите, сколько внешних услуг работает, с которым работает строитель. Может ли он подключиться к вашей почтовой службе? Это работает с различными системами платежей? Лучшие строители объединяют все части вашего присутствия в Интернете, не заставляя вас делать это.
4. Пользовательский интерфейс, который говорит на вашем языке
Строители веб -сайтов должны чувствовать себя естественными для использования, не так, как вы изучаете новый язык. Лучшие из них соответствуют тому, как вы уже думаете о веб -сайтах.
Хорошие интерфейсы используют слова, которые имеют смысл. Они вызывают кнопки «кнопки», а не «интерактивные элементы». Они организуют инструменты способами, которые следуют за вашим естественным рабочим процессом. Вам не нужно охотиться через пять меню, чтобы найти основные настройки. Обратите внимание на то, как работает редактирование. Некоторые строители показывают, как именно будет выглядеть ваш сайт, когда вы работаете. Другие заставляют вас угадать, пока вы не предварительно просмотрите изменения. Разница влияет на то, насколько уверенно вы будете делать обновления.
Лучшие интерфейсы растут вместе с вами. Они предлагают простые варианты заранее, но показывают более продвинутые инструменты, поскольку они вам нужны. Таким образом, начинающие не перегружены, и опытные пользователи не сдерживают. Ваш строитель должен говорить на вашем языке сегодня и при этом иметь смысл завтра.

Сцена с построителями веб -сайта сегодня
Рынок Builder сайта продолжает делиться на два различных лагеря, каждый из которых имеет различные философии о том, что делает хорошую платформу. Эти фундаментальные различия помогут прояснить, почему определенные варианты могут работать лучше для конкретных потребностей.
1. Полностью проводящие решения
Полностью размещенные строители связывают все под одной крышей. Wix, Squarespace, Webflow и Shopify запускают шоу за кулисами, пока вы формируете, как все выглядит. Эти платформы полезны для людей, которым нужны веб -сайты без технической ответственности. Например, грузовик с едой может объединить страницу меню до начала обеда. Вы платите ежемесячно, и они обрабатывают скучные вещи, такие как обновления безопасности.
Большинство людей выбирают эти платформы, потому что:
- Вы можете построить, не зная кода
- Сайты идут вживую быстро, часто в тот же день
- Особенности работают без дополнительной настройки
- Кто -то отвечает на вопросы, когда все сломается
Улов? Вы заметите, что стены закрываются по мере роста. Ваш сайт живет на своей территории, играя по их правилам. Эта классная идея, которую у вас только что имела, может не сработать здесь. Многие пользователи сталкиваются с:
- Не могу изменить то, как все работает вне уровня поверхности
- Застрял восстановление, если вы переключите платформы позже
- Основные функции внезапно стоят больше по мере роста
- Варианты дизайна, которые выглядят так же через некоторое время
- У тебя ничего нет
- Платформа может удалять контент по своей прихоти.
Эти платформы прибивают его к простым сайтам, которые соответствуют тому, для чего они были построены. Ваша студия йоги, портфолио или стартовый магазин будет чувствовать себя как дома. Но когда ваши потребности становятся конкретными, вы обнаружите, что охотитесь за творческими обходными путями или согласитесь на «достаточно близко».
2. Открытое поле: WordPress и его строители
WordPress (.org) предлагает гибкость, которая привлекает как начинающих, так и для профессионалов. Эта платформа с открытым исходным кодом поддерживает все от блогов хобби до основных новостных сайтов, с уникальным подходом, который отделяет ваш контент от того, как вы его создаете.

В отличие от заблокированных платформ, WordPress дает вам выбор. Выберите своего хоста, выберите свои инструменты и создайте именно то, что вам нужно. Не имеет значения, является ли это местным бизнес-сайтом на пятистранице или сложным интернет-магазином.
Что делает WordPress популярным:
- Работает как для простых сайтов и сложных проектов
- Растет вместе с вами, не принуждая менять платформу
- Бесчисленные плагины добавляют функции без кодирования
- Сильная поддержка сообщества, когда возникают вопросы
Большинство пользователей сочетают WordPress с создателями страниц, такими как Divi, Elementor или Bricks Builder, которые предлагают дизайн перетаскивания. Эти инструменты делают создание красивых сайтов простым для всех.
Некоторые соображения:
- Больше вариантов означает больше решений
- Использование качества хостинга для производительности
- Обновления требуют внимания (хотя многие хосты помогают)
- Поиск качественных тем требует исследования
WordPress подходит для предприятий всех размеров. Угловая пекарня выигрывает от своей простоты, сохраняя при этом варианты открытыми для будущего роста. Между тем, более крупные операции используют мощные возможности WordPress без перерастания платформы.
Вы можете сразу же начать использовать WordPress, но могут быть некоторые технические накладные расходы, которые вам нужно выучить. С тысячами статей, видео на YouTube и темы Reddit, среди прочего, не так сложно начать. Экосистема WordPress уравновешивает простоту использования с местом для расширения, что делает его подходящим практически для любого веб-проекта.
Как выбрать строитель веб -сайта для ваших нужд
Поиск подходящего застройщика веб -сайта требует больше, чем сравнение списков функций. Следующее поможет вам разработать систематический подход, который соответствует вашим требованиям с правильным решением, избегая общих ловушек, которые приводят к прискорбному выбору.
Начните с ваших навыков, а не с их маркетингом
Строители веб -сайтов любят демонстрировать свои новейшие функции, но настоящий вопрос заключается в том, соответствуют ли эти функции ваши навыки. Прежде чем сравнивать платформы, посмотрите на то, что вы можете сделать сейчас. Самая впечатляющая демонстрация не поможет, если вы не сможете воссоздать ее при работе на своем реальном веб -сайте.
Вы чувствуете себя комфортно с основными концепциями дизайна? Вы знаете немного HTML, или вы предпочитаете никогда не видеть код? Большинство людей заканчивают инструментами, которые слишком простые или слишком сложные. Хороший матч встречает вас на текущем уровне навыков, давая вам место для роста. Попробуйте перечислить то, что вам удобно, и что заставляет вас колебаться. Затем найдите строителя, который соответствует вашим способностям, но предлагает четкие пути для изучения новых навыков.
Бюджет на полное путешествие
Стоимость веб -сайта выходит за рамки ежемесячной подписки. При выборе строителя подумайте о общей ценнике с течением времени. Многие платформы начинают дешево, но добавляют затраты по мере роста. Нужно дополнительное хранилище? Это еще одна плата. Хотите эту классную функцию? Требуется премиальный план. Пользовательский домен? Годовой заряд.
Некоторым строителям требуются платные дополнения для таких оснований, как контактные формы или инструменты SEO, в то время как другие включают все по одной цене. Кроме того, рассмотрим скрытые затраты, такие как время, потраченные на обучение обходных путях для отсутствующих функций или найм помощи, когда вы достигаете ограничений.
Посмотрите, какие потребности вам нужны подобные веб -сайты, затем проверьте, соответствуют ли эти функции стандартными или стоимостью. Немного более высокая авансовая стоимость часто экономит деньги в будущем, когда все, что вам нужно, включено.
Подумайте о своем трехлетнем плане
Потребности вашего сайта будут меняться по мере роста ваших проектов. Идеальный строитель на сегодняшний день может стать ограничивающимся завтра. Спросите себя, куда может отправиться ваш сайт в ближайшие несколько лет. Вы добавите онлайн -бронирование? Начать продавать продукты? Нужны районы только для участников? А как насчет интеграции с CRM Systems или почтовыми маркетинговыми платформами?
Многие владельцы веб -сайтов перерастают своего первого строителя в течение 18 месяцев. Они либо восстанавливаются с нуля (болезненные), либо работают за растущими ограничениями (разочаровывающими). Многие попадают в ловушку выбора, основываясь только на текущих потребностях. На сайте портфеля может позже понадобиться компонент электронной коммерции для продажи цифровых продуктов. Простой магазин может расширяться до подписки. Местный бизнес может захотеть добавить функции на основе местоположения.
Ищите платформу с местом для расширения, не запустив. Проверьте, обрабатывает ли он более сложные функции, такие как пользовательские типы публикаций, учетные записи пользователей или обработка платежей, даже если они вам еще не нужны. Лучшие строители растут вместе с вами, с четкими путями обновления, которые не требуют восстановления всего, что вы создали.
Поддержка на самом деле имеет значение больше, чем вы думаете
Хорошая поддержка экономит веб -сайты от стихийных бедствий. Тем не менее, большинство людей проверяют варианты поддержки только после того, как что -то перерывают. Строители веб -сайтов предлагают совершенно разные системы справки. Некоторые предоставляют 24/7 живого чата с людьми, которые понимают ваши проблемы. Другие оставляют вас в поисках устаревших сообщений на форуме в 2 часа ночи.
Поддержка тестирования перед совершением. Отправьте вопрос в течение испытательного периода и посмотрите, как быстро вы получите полезный ответ. Следите за шаблонными ответами, которые не решают вашу конкретную проблему. Поддержка сообщества тоже имеет значение. Активные пользовательские форумы означают, что решения существуют для общих проблем. Ищите последние посты и полезные ответы, а не призрачные города без ответа.
Также проверьте базу знаний. Учебные пособия ясны и актуальны? Они охватывают расширенные темы или просто основы? Глубина документации часто показывает, насколько серьезно компания превышает успех пользователя. Точно так же должны быть руководства по сообществу. Они указывают на возможные варианты использования.
Помните: даже эксперты иногда нуждаются в помощи. Правильная система поддержки превращает проблемы в быстрые исправления, а не на дневные контрольно-пропускные пункты.
Встроенный ИИ: подлинная помощь или уловка?
Строители веб -сайтов все чаще предлагают функции искусственного интеллекта, которые могут быть полезными дополнениями для вашего инструментария. Ключ - это понимание того, что эти инструменты могут реально сделать для вас. Помощники ИИ должны преуспеть в оптимизации довольно распространенных задач: предложение и создание вариантов макета, помощь с контентом, предложение дизайна на основе ваших существующих элементов и даже уточнение вашего текущего контента и активов.
В течение испытательного периода изучите, как эти инструменты для искусственного интеллекта справляются с вашими конкретными потребностями. Лучшие дополняют ваше творческое видение, а не пытаются заменить его. Ищите функции искусственного интеллекта, которые учатся на ваших предпочтениях и со временем адаптируются к вашему стилю. Самые полезные становятся более ценными, когда вы их используете.
Даже простые инструменты ИИ могут быть удивительно полезными, когда они рассматривают конкретные болевые точки в процессе проектирования, а не пытаются сделать все.
Основные строители веб-сайтов: сравнение на личку
С четкими приоритетами пришло время увидеть, как сравниваются ведущие строители веб -сайта. Это прямое сравнение подчеркивает, где каждая платформа сияет и терпит неудачу. Вместо общих рейтингов мы сосредоточены на конкретных сильных и слабых сторонах, которые важнее всего при принятии решения.
WordPress сайта строителей
Несколько строителей WordPress Page доминируют в экосистеме, каждая с лояльными последователями. Их подходы к проектированию, редактированию и управлению сайтами значительно различаются. Это сравнение показывает, какой строитель обеспечивает лучший общий опыт при создании сайта WordPress с нуля.
Дивинг

Divi, созданный нами на элегантные темы, является одним из самых используемых строителей WordPress благодаря своему сочетанию адаптивности и силы. С помощью визуального строителя и более 200 модулей вы сразу же видите обновления, когда вы работаете, позволяя вам поставить элементы именно там, где это необходимо, не задаваясь вопросом, как они будут выглядеть.
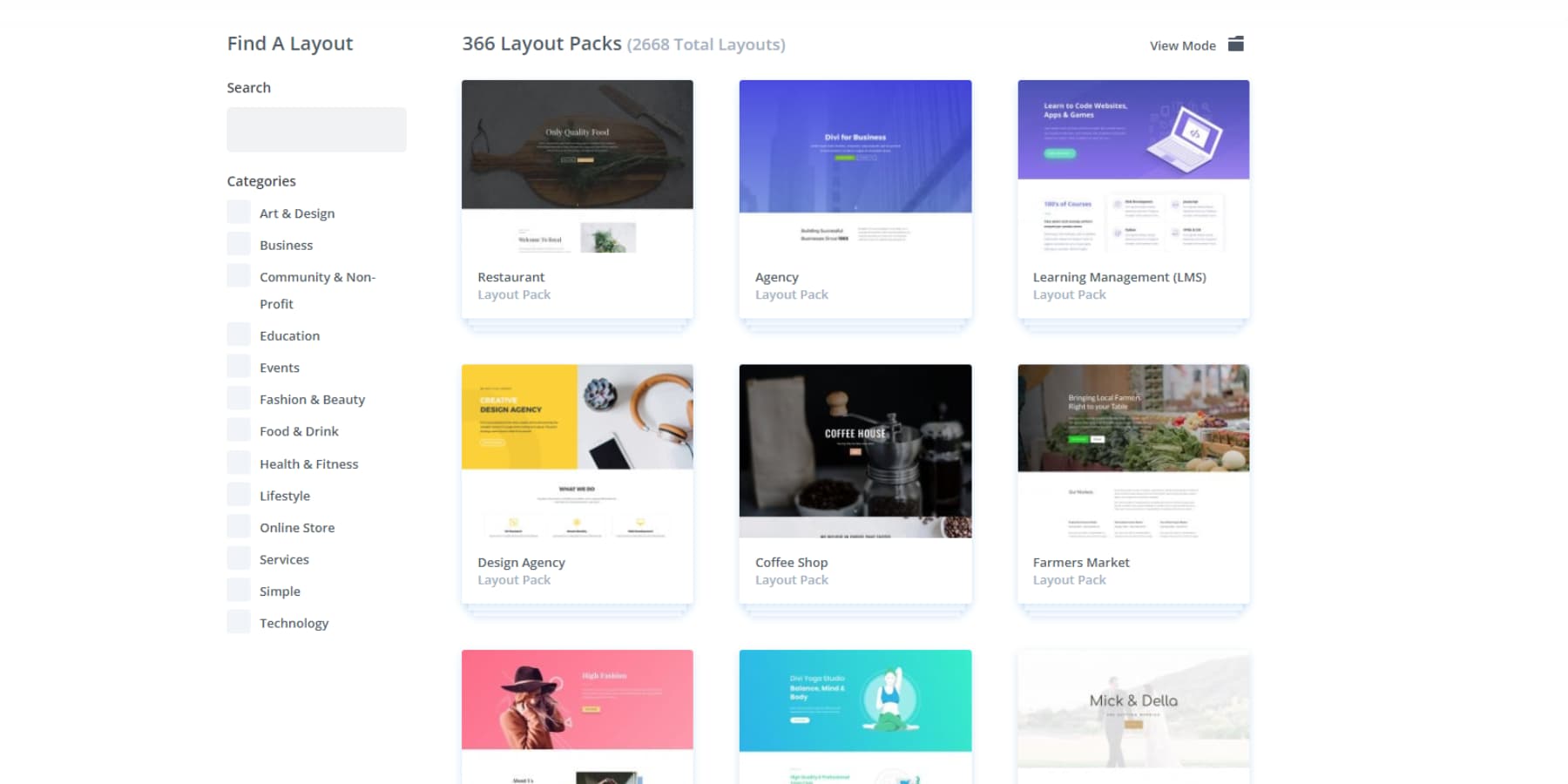
Многие проекты веб -сайтов завязываются при строительстве с нуля. Divi решает эту проблему с помощью своей библиотеки из более чем 2000 искусно изготовленных макетов. Хотите конкретный раздел? Выберите тот, который находится близко к вашей идее и измените ее в соответствии с вашими потребностями.

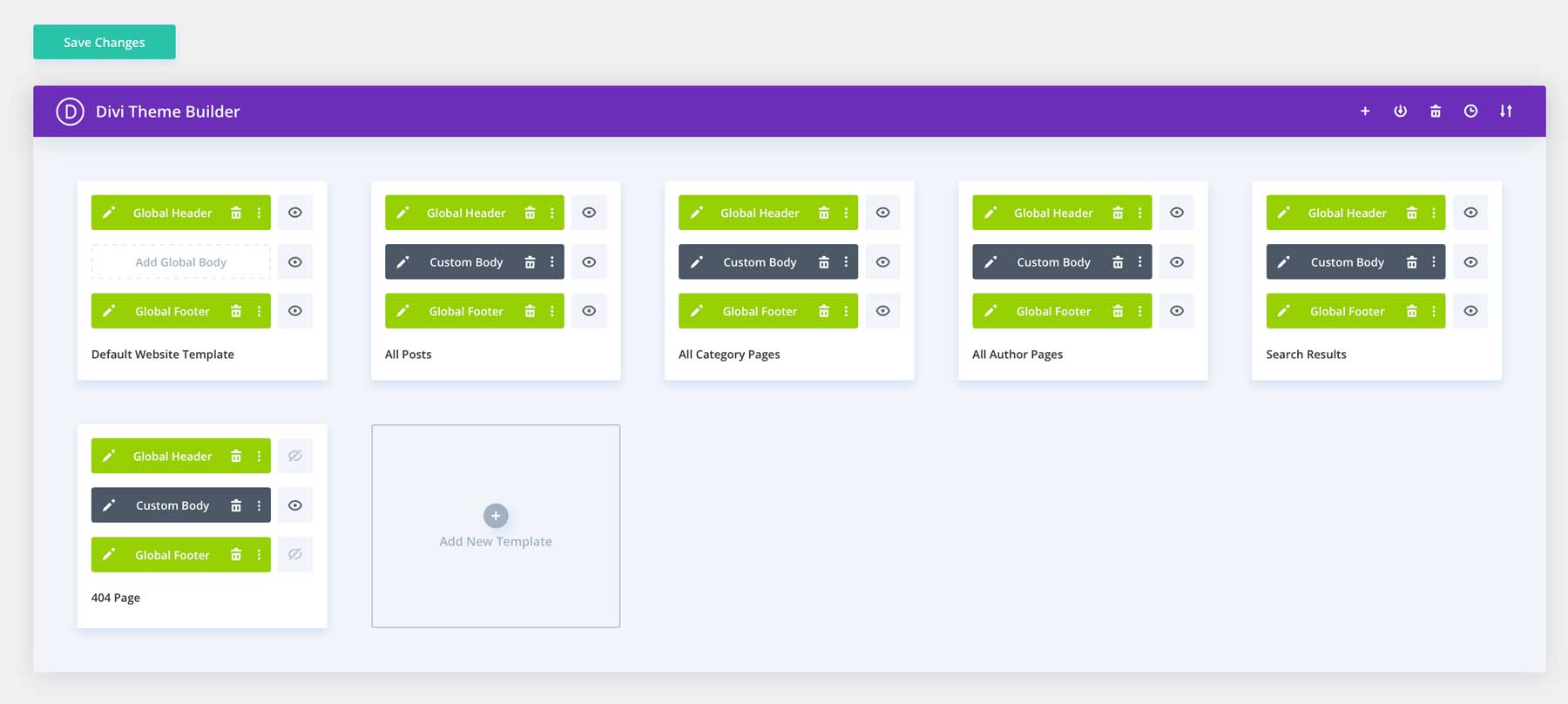
Строитель темы дает вам больше, чем просто управление на уровне страниц. Вы можете создать пользовательские заголовки, нижние колонтитулы и шаблоны страниц, которые работают на всем вашем сайте, сохраняя устойчивую дизайн, не выполняя одну и ту же работу на каждой странице.

Любой, кто делает новый веб -сайт, должен проверить сайты Divi Quick. Просто поделитесь некоторыми подробностями о том, что вы делаете, и это создает полные сайты на основе вашего ввода. Это не простые шаблоны, а хорошо спланированные макеты, созданные для ваших конкретных потребностей.
Если вам нужна дополнительная помощь, Divi AI может создавать изображения, редактировать фотографии,
И напишите контент, соответствующий вашему тону.
Пропустите многочисленные настройки: просто скажите ему, что вы хотите, и Divi AI создает его, используя текущие шаблоны проектирования вашего сайта. Это может даже генерировать разделы и код при необходимости.
С помощью пакета Divi Pro вы получаете полезные дополнительные дополнительные дополнительные данные наряду с Divi AI: Divi Cloud сохраняет ваши любимые дизайны для последующего использования, Divi Teams позволяет работать до 4 человек (с возможностью добавить больше), а поддержка VIP дает быстрые ответы, когда вы столкнетесь с проблемами. Этот пакет может сэкономить вам до 751 долл. По сравнению с покупкой всех компонентов отдельно.
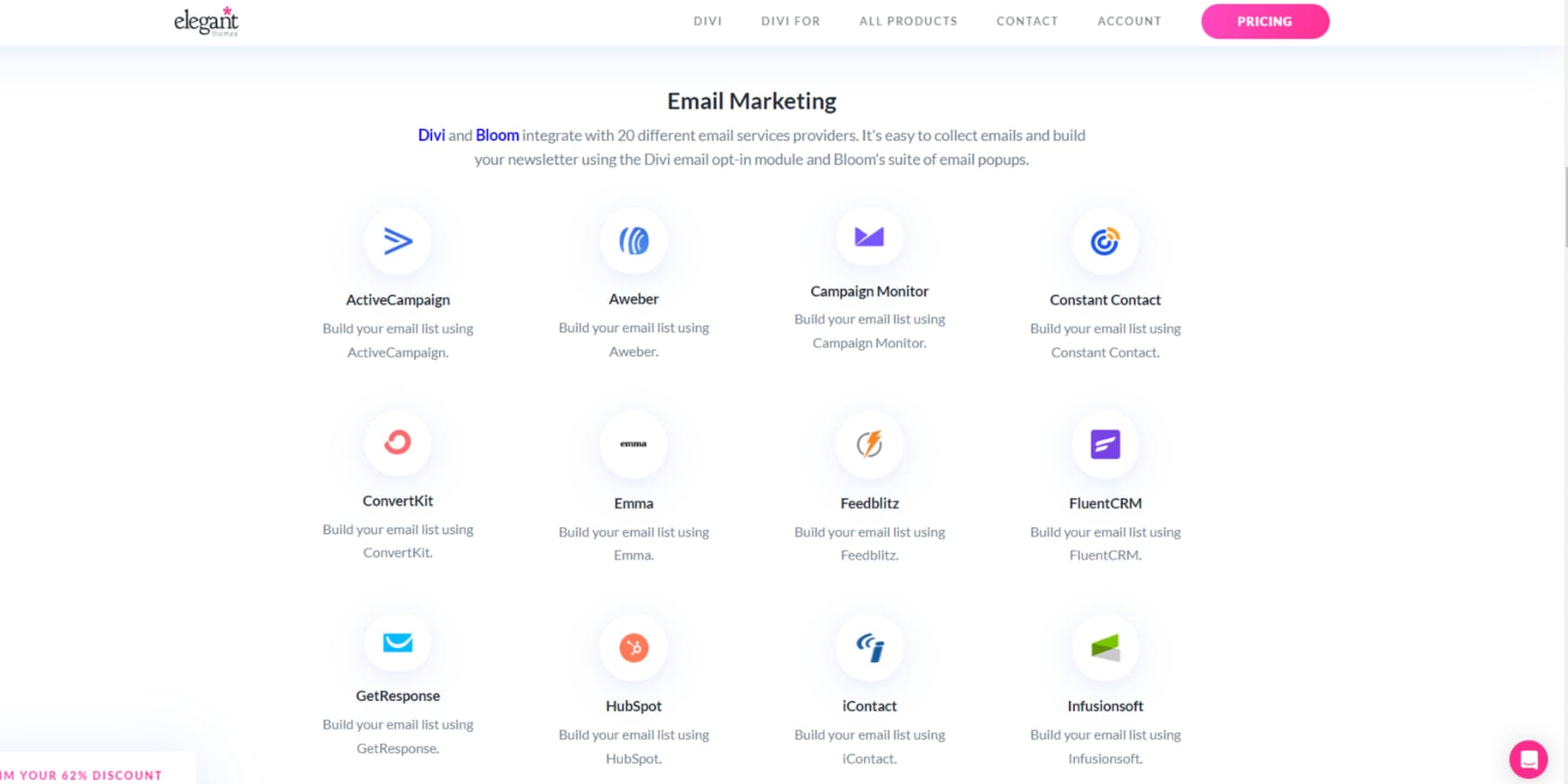
Более того, в отличие от наших конкурентов, одна лицензия работает на столько веб -сайтов, сколько вы хотите без ограничений на контент. Divi хорошо подключается с более чем 75 инструментами и плагинами, включая лучшие инструменты SEO, которые работают прямо в редакторе. Если у вас есть вопросы, сообщество 76 000 членов на Facebook предлагает практические советы из своего собственного использования.

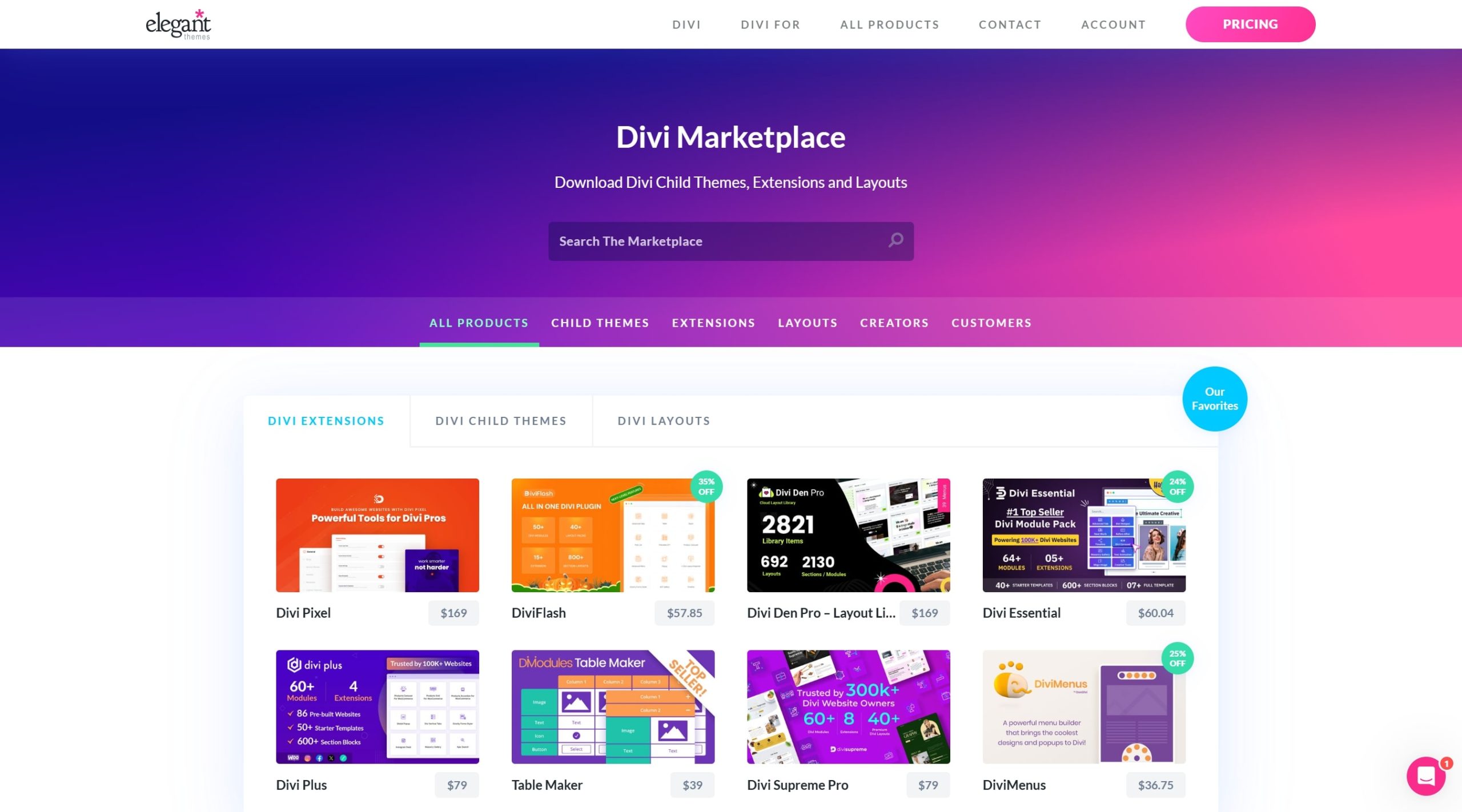
Кроме того, с нашим рынком у вас не хватит расширений, детских тем и других, созданных экспертами доверенных Divi.

Divi отличается от других строителей WordPress, потому что он смешивает простоту с расширенными функциями. Эта комбинация хорошо работает для новичков, создающих свой первый сайт, так и эксперты, создающие сложные веб -проекты.
Получите Divi сейчас
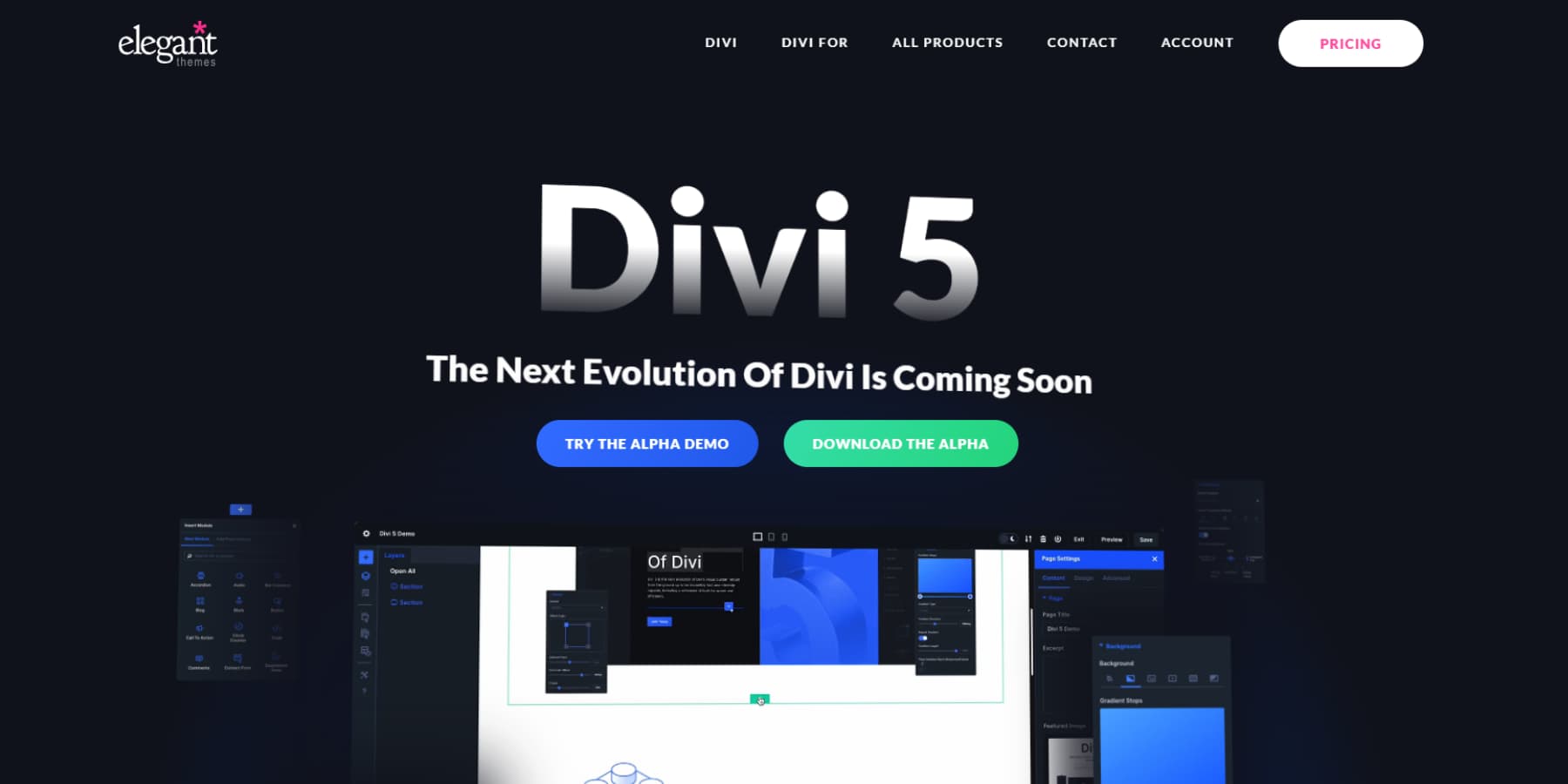
Divi 5: Строитель WordPress следующего поколения
Divi 5 (в настоящее время в Alpha, но готов к новым сборкам веб -сайтов) представляет новые мощные способы создания веб -сайтов WordPress. Его продуманная структура помогает вам создавать сайты, которые загружаются быстрее и работают лучше.

Помимо того, что модернизация строителя для устранения шорт-кодов и движения к блочному подходу,
Divi 5 вводит несколько улучшений качества жизни для строителя, таких как стыковка с несколькими панелями, которая обеспечивает доступ к вашим инструментам дизайна, но организованным и масштабированием холста, что точно показывает, как ваш сайт смотрит на разные размеры экрана с простым перетаскиванием края рабочего пространства.
Система проектирования с неограниченной масштабируемостью
Последовательность дизайна становится легкой в Divi 5. Новые предустановки группы опционов сохранения стилей для кнопок, заголовков и других элементов, которые вы можете применить к вашему сайту. Переменные дизайна хранят цвета вашего бренда, шрифты и расстояния в одном центральном месте. Нужно обновить свой бренд синий? Измените его один раз, и каждый экземпляр обновляется автоматически.
Адаптивная конструкция достигает новых уровней с настраиваемыми точками останова, предоставляя вам управление на определенных ширинах экрана за пределами стандартных размеров устройства. Усовершенствованные функции CSS в настоящее время работают в полях Divi, используйте Calc () для динамических измерений, зажима () для идеального масштабирования типографии и min ()/max () для интеллектуальных макетов.
Одним из самых больших дополнений в Divi 5 является способность гнездовать ряды. Теперь вы можете разместить ряды в другие ряды, позволяя вам строить сложные и элегантные макеты. Хотите специальный раздел с собственной структурой строки? Просто добавьте его в существующий ряд.
Это создает основу для движения Divi к макетам Flexbox. Вскоре вы получите гораздо лучший контроль над тем, как ведет себя ваш контент - от расстояния между столбцами до того, как элементы складываются по телефонам. Дни борьбы с CSS, чтобы отлично согласовать вещи, подходят к концу.
Divi 5 обеспечивает идеальный баланс между простотой и властью. Вы будете создавать лучшие сайты быстрее, независимо от вашего уровня опыта, сохраняя при этом полную творческую свободу.
Несмотря на то, что в настоящее время он находится в предварительной альфа -версии, вы можете начать использовать ее на свежих веб -сайтах сегодня, и она доступна для всех текущих и новых клиентов. Тем не менее, мы консультируемся против реализации Divi 5 на существующем сайте Divi в данный момент.
Гутенберг (+ аддон)

Гутенберг отправляется с WordPress прямо из коробки. Сама, он дает вам базовый набор инструментов, но с несколькими дополнительными дополнениями, такими как Stackable, блоки Kadence или Spectra, вы можете превратить его в нечто гораздо более полезное. Эти популярные аддоны дают вам готовые секции, прохладные макеты и специализированные блоки, которые делают здания менее головной боли.
То, что заставляет Гутенберг хорошо работать, так это то, как он складывает контент, которые имеют смысл, аналогичный тому, как вы могли бы организовать разделы на бумаге. Редактор блоков хорошо играет с основными функциями WordPress, поддерживая быстрый запуск вашего сайта без дополнительного взрыва кода, которое вы найдете в другом месте.
Привыкание к Гутенбергу занимает некоторое время, так как он не следует за обычным подходом к перетаскиванию других строителей. Но после того, как вы немного поработаете с этим, вы обнаружите, что обновления становится второй натурой. Но, Гутенберг и, естественно, все его аддоны, очень неуклюжи, и варианты не так интуитивно понятны, как другие, более зрелые, задуманные строители веб-сайтов.
Поскольку WordPress продолжает улучшать Гутенберг каждый год, оставаться с этой опцией означает, что инструменты вашего сайта продолжают лучше автоматически.
Элементар

Elementor взял мир WordPress штурмом с его плавным подходом к перетаскиванию. Бесплатная версия дает вам достаточно инструментов для создания красивых сайтов, в то время как Pro Version разблокирует создание темы и расширенные виджеты.
Вы можете перемещать вещи именно там, где вы хотите, чтобы они на странице с превью в реальном времени, показывающие именно то, что посетители увидят. Элементы управления расстоянием позволяют вам подталкивать элементы на место без прикосновения к коду, а варианты адаптивного обеспечения убедитесь, что ваш сайт хорошо смотрится на телефонах.
Этот строитель выделяется своей огромной библиотекой виджетов, которая обрабатывает все, от базового текста до бронирования форм и таблиц ценообразования. Шаблоны сохраняют тонны времени - просто выберите тот, который выглядит близко к тому, что вы хотите, и измените детали, которые нуждаются в настройке.
Экосистема включает в себя специализированные дополнения от сторонних разработчиков, которые расширяют то, что вы можете построить.
Кирпич -строитель

Bricks Builder - это более новый строитель WordPress, который обращается к пользователям с некоторым технологическим опытом. Инструменты разумно расположены, но многие функции используют термины, которые предполагают, что вы знаете основы веб -дизайна. Bricks фокусируется на чистом коде и более быстром времени загрузки, вырезая дополнительную объем. Вы выбираете элементы, регулируете их настройки и сразу видите изменения, как и другие строители, но с более техническими вариантами видимыми.
Начинающим может быть труднее учиться сначала. В то время как любой может использовать основные инструменты, многие из лучших функций нуждаются в некотором понимании CSS, запросов и условий. Это делает его менее дружелюбным для общих новичков. Строитель включает в себя разделы кода, динамические параметры данных и элементы управления стилем по всему сайту, которые ценят разработчики и дизайнеры. Там не так много шаблонов, как пожилые строители, хотя коллекция продолжает расти.
Люди, которые переходят на кирпичи, часто упоминают более чистый код и более логичную настройку как большие плюсы, но тем, у кого нет технических навыков, может потребоваться чаще искать термины во время строительства.

Какой лучший построитель веб -сайтов WordPress?
Изучив возможности каждого строителя WordPress, остается один вопрос: какой из них действительно работает лучше всего при создании реальных сайтов? Давайте сравним эти инструменты, основываясь на том, что действительно важно для владельцев веб -сайтов, чтобы определить, какой застройщик обеспечивает наибольшую ценность для ваших конкретных потребностей.
1. удобство использования
| Строитель | Рейтинг | |
|---|---|---|
| Гутенберг (+аддон) | Работает прямо из коробки с WordPress, но вы быстро заметите его ограничения. Система блоков имеет смысл, как только вы используете ее какое -то время, но вы обнаружите, что охотитесь за тем, что аддон делает то, что другие строители обрабатывают естественным образом. Хорошо для простых страниц, но разочаровывает более сложные макеты. | |
| Элементар | Вы можете создать что -то впечатляющее с бесплатной версией, в то время как Pro Version открывает более творческие возможности. Боковая панель удерживает большинство инструментов под рукой, хотя вы можете нажимать на несколько меню для расширенных вариантов. | |
| Кирпич -строитель | Более новее сцены и спроектировано с более чистым подходом. Работает чудесно, если вы уже знаете основы веб -дизайна, но бросает слишком много технических терминов на начинающих. Обращаясь к толпе, которая любит понимать, что происходит под капотом их веб -сайта. | |
| Дивинг | Хорошо продуманный пользовательский интерфейс. Вы видите свои изменения мгновенно при редактировании, что полностью сокращает догадки. Быстрые сайты могут создать вам полный сайт в минуты в зависимости от ваших потребностей. Кривая обучения кажется естественной, что делает ее идеальным как для новичков, так и для ветеранов, ищущих большую эффективность. |
2. Настройка дизайна
| Строитель | Рейтинг | |
|---|---|---|
| Гутенберг (+аддон) | Охватывает ваши основные потребности, но не хватает точно настроенного управления, который вам нужен для индивидуальных дизайнов. Многие простые идеи дизайна требуют охоты на специализированные блоки из разных аддон. Вы часто обнаружите, что «это должно быть проще», пытаясь соответствовать вашему видению. | |
| Элементар | Дает вам подлинную свободу дизайна с богатой коллекцией виджетов и управления. Размещение элементов именно там, где вы хотите, чтобы они чувствовали себя интуитивно понятными, и отзывчивые варианты имеют смысл. Их шаблонная библиотека впечатляюще выросла за эти годы, предлагая качественные отправные точки практически для любого проекта. | |
| Кирпич -строитель | Покладывает мощные инструменты дизайна в ваших руках без обычного вздутия. Вы оцените подход к чистую код, который заставляет сайты быстро загружаться. Меньше предварительно созданных дизайнов на выбор по сравнению с другими, но это улучшается с каждым обновлением. Лучше всего подходит для дизайнеров, которые наслаждаются созданием индивидуальной внешности. | |
| Дивинг | Заставляет вас чувствовать себя профессиональным дизайнером, даже если вы никогда раньше не строили веб -сайт. Массовая библиотека из более чем 2000 макетов означает, что вы редко сталкиваетесь с пустым холстом, если не хотите. Строитель темы позволяет вам разрабатывать целые системы сайтов, а не просто страницы, экономя бесчисленные часы. Вы можете настраивать практически каждый визуальный элемент без прикосновения кода. |
3. Цена
| Строитель | Структура стоимости | |
|---|---|---|
| Гутенберг (+аддон) | WordPress Core: бесплатно; Качественные аддонс: 49-199 долл. США/год | Похоже, что сделка, пока вам не понадобится что -либо, кроме основных макетов. Затраты ползутся с каждым добавлением, который вы добавляете, часто превосходя то, что вы заплатите за строитель премии, как только вы добавите то, что вам действительно нужно. |
| Элементар | Начиная с 60 долларов в год | Бесплатная версия работает для простых сайтов, но серьезная работа требует платного плана. Основной уровень не хватает ключевых функций, таких как всплывающий строитель и пользовательский код. По мере масштабирования затраты существенно увеличиваются: управление несколькими клиентскими сайтами быстро становится дорогим по сравнению с альтернативами. |
| Кирпич -строитель | Начинается с 79 долларов в год | Нет бесплатной версии, чтобы проверить воды. Их структура ценообразования масштабируется на основе количества сайтов, которые вам необходимо построить. |
| Дивинг | 89 долларов в год (неограниченные сайты); 249 долл. США (неограниченные сайты) | Значение здесь не имеет себе равных. Один разумный платеж охватывает неограниченные веб -сайты без ограничений на содержание. Опция пожизненного времени платит за себя быстро. |
5. Лучше всего подходит для
| Строитель | Идеальные пользователи |
|---|---|
| Гутенберг (+аддон) | Сайты, ориентированные на контент, где дизайн занимает заднее сиденье. Блоггеры и писатели, которые ценят родной подход WordPress и не возражают против работы в рамках его ограничений. Владельцы веб -сайтов с ограниченными бюджетами, желающими пожертвовать некоторой гибкостью дизайна. |
| Элементар | Предприятия, которые нуждаются в профессиональных проектах без массовых кривых обучения. Сладкое место для фрилансеров, которым необходимо сбалансировать возможности с эффективностью. Прекрасно работает для большинства бизнес -сайтов, портфелей и интернет -магазинов. |
| Кирпич -строитель | Разработчики и технические дизайнеры, которые определяют качество и производительность кода. Проекты, где скорость загрузки важнее всего. Пользователи, желающие подняться немного более крутой кривой обучения, чтобы повысить производительность сайта. |
| Дивинг | Любой, кто хочет профессиональных результатов, не борясь с их инструментами. От начинающих до опытных профессионалов, интерфейс масштабируется с вашими навыками. Идеально подходит для агентств и фрилансеров, создающих несколько сайтов клиентов (благодаря неограниченной лицензии). Предприятия, которые хотят расти, не переключая платформы позже. Особенности ИИ делают сложные задачи удивительно простыми, экономя часы на обычных дизайнерских работах. |
Получите Divi сегодня
Посмотрев на ключевые факторы, которые имеют значение для успеха веб -сайта, Divi выделяется как явный победитель в пространстве строителей WordPress. В то время как Divi требует некоторого времени для освоения, инвестиции окупаются через непревзойденную гибкость проектирования и ценность, которую конкуренты просто не могут конкурировать.
Как новички, так и опытные специалисты получают выгоду от набора инструментов, который адаптируется к их растущим потребностям, не поднимая компромиссы. В поисках строителя, который развивается наряду с вашими навыками и бизнес -целями, Divi постоянно обеспечивает, где альтернативы терпят неудачу.
Полностью проводятся решения
Размещенные платформы, такие как Wix, Squarespace, Webflow и Shopify, яростно конкурируя за различные сегменты рынка. Каждый усилил определенные аспекты своих предложений, сохраняя при этом основные ограничения. Давайте сравним, как они сравниваются при тестировании с реальными бизнес -требованиями.
Викс

Wix предлагает как новичкам, так и опытным веб -дизайнерам простой путь к созданию веб -сайтов. Платформа выделяется своим практическим редактором, который позволяет вам перемещать элементы в любом месте вашей странице. Вам не понадобятся навыки кодирования, чтобы построить что -то, что выглядит профессионально.
Что делает работу с Wix такой простой? Рассмотрим эти аспекты:
- Опыт редактора: вы можете перетаскивать элементы, где вы хотите их, изменить размер компонентов по мере необходимости и организовать все, просто указав и щелкнув. Это дает вам полный контроль над тем, как выглядит ваш сайт. Редактор также помогает правильно выровнять вещи с помощью полезных руководств.
- Smart Design Systems: Wix включает в себя технологии, которая может создать базовый сайт на основе ваших ответов на несколько вопросов. Это экономит часы времени настройки, когда вам быстро нужен веб -сайт.
- Готовые дизайны: вы найдете сотни макетов веб-сайтов, отсортированных по отрасли и цели. Каждый работает должным образом на мобильных телефонах и может быть изменен, чтобы соответствовать вашим потребностям.
- Встроенные инструменты веб-сайта: все, что необходимо для запуска веб-сайта, включено-онлайн-магазины, инструменты для рейтинга поиска, отслеживание посетителей, разделы новостей и способы охвата клиентов, которые существуют на платформе.
Многие владельцы веб -сайтов ценят, как WIX объединяет все эти инструменты в одном пакете, не усложняя ситуацию. Платформа хорошо работает для простых портфельных сайтов, но имеет достаточную энергию для бизнес -сайтов с интернет -магазинами.
Squarespace

Squarespace выделяется своими визуально поразительными шаблонами и фокусируется на визуальном воздействии. Платформа ставит дизайн первым, что делает его выбором для фотографов, художников, ресторанов и бутиков, которым нужны сайты, которые привлекла внимание.
- Качество дизайна: их шаблоны смешивают поразительную фотографию с тщательной типографикой и интервалом. Вы можете переключаться между дизайнами без восстановления вашего сайта, и каждый шаблон поставляется с соответствующими цветовыми схемами, которые хорошо работают вместе. Встроенная система сетки сохраняет элементы идеально выровненными.
- Редактирование контента: редактор блоков позволяет создавать страницы, укладывая различные типы контента. Вы можете обрезать, фильтровать и регулировать изображения, не выходя из платформы, создавать многослойные галереи с эффектами Lightbox и точно настроить то, как текст обертывается вокруг визуальных эффектов. Фоновые видео, прокрутка параллакса и эффекты анимации добавляют глубину.
- Функции бизнеса: Система коммерции обрабатывает физические продукты, цифровые загрузки, услуги и подписки в одном месте. Вы получаете заброшенное восстановление корзины, учетные записи клиентов, печать маркировки для доставки и управление запасами без необходимости отдельных приложений. Налоговые расчеты случаются автоматически на основе местоположения.
- Мобильный опыт: сайты приспосабливаются к любому размеру экрана без разрыва макетов. Платформа перестраивает меню навигации для больших пальцев, оптимизирует изображения для более быстрой загрузки на сотовых соединениях и поддерживает интервал с сенсорным проживанием между элементами клика.
Squarespace hits the sweet spot for creatives and small shops who want polish without complexity.
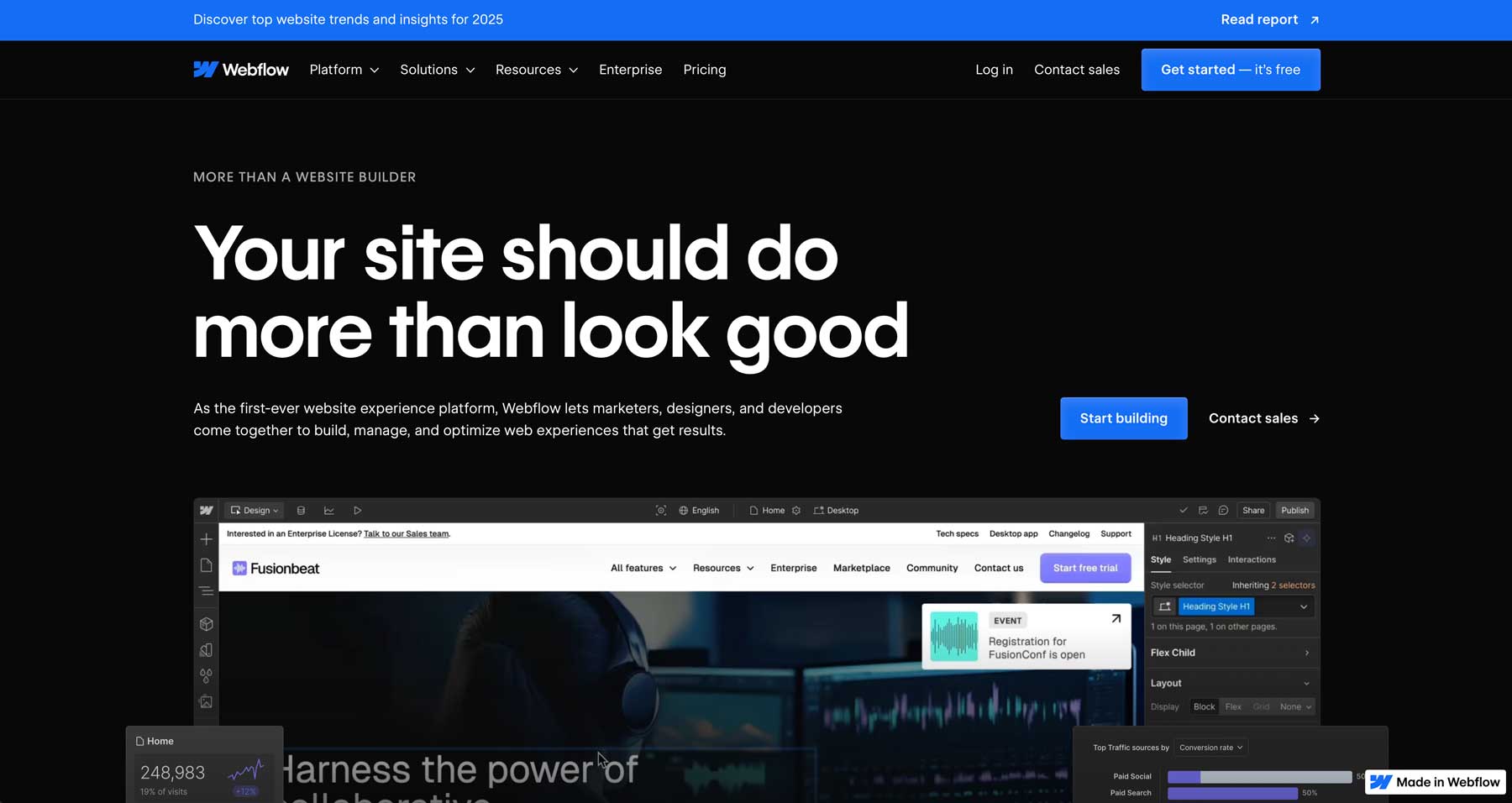
Webflow

Webflow lets you build fancy websites without coding. You get the same results as hand-coded sites but through a visual editor anyone can use. Many web designers love it.
- Design Control: You can place things exactly where you want them. Make buttons change when people hover over them. Add cool movements when someone scrolls down the page. Change colors, sizes, and spacing with simple sliders.
- Content System: You can set up special areas for blogs, products, or team members. Each gets its own form with spots for titles, pictures, dates, and tags. Once you make the setup, adding new items takes seconds.
- Getting Your Code: You can download all the website files to use anywhere. This means you're not stuck with Webflow forever. Many people start projects in Webflow even if they plan to finish them somewhere else.
- Working Together: Several people can build the site at once. Designers can work on looks while writers add text. You can see who changed what, and fix mistakes by going back to earlier versions. Clients can leave notes right on the page.
Webflow works great for people who know design basics but don't want to mess with code.
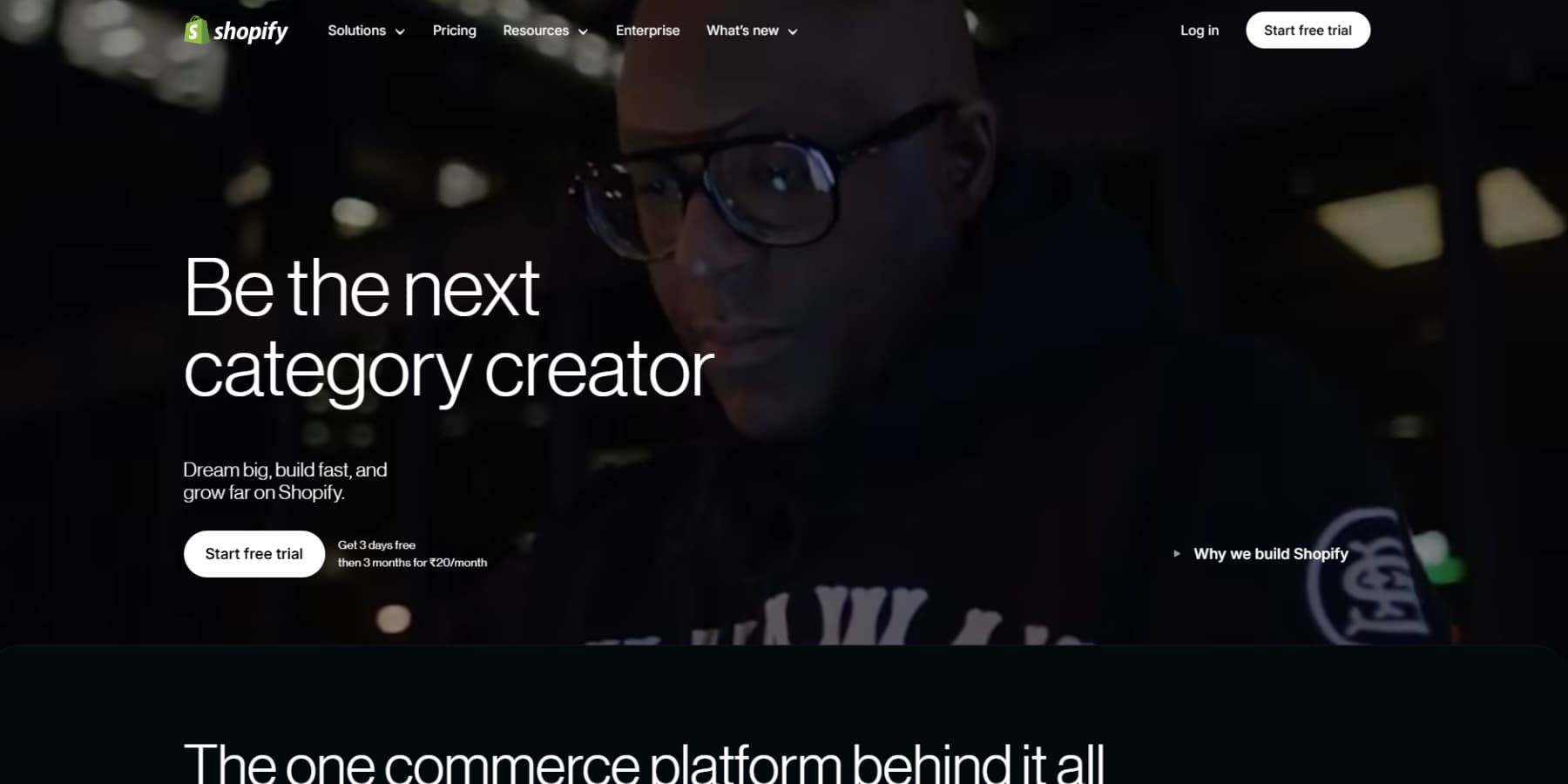
Shopify

Shopify specializes in eCommerce websites. The platform focuses on selling products rather than general website features.
- Store Setup: The dashboard organizes product listings, orders, and customer information in separate tabs. You can add items with photos, descriptions, variations, and inventory counts. The system tracks stock levels and can notify you when supplies run low.
- Selling Tools: The platform calculates shipping rates from major carriers based on package dimensions and destination. Follow-up emails remind customers about items left in shopping carts. Discount codes work with various conditions like minimum purchase amounts or specific product categories.
- Payment Options: The checkout accepts credit cards, digital wallets, and buy-now-pay-later services. You can process payments through Shopify Payments or connect third-party processors. The system includes basic fraud detection based on address verification and unusual purchase patterns.
- Growing Bigger: As sales increase, you can manage more complex inventory with size and color combinations. The platform supports both retail and wholesale pricing within the same account. Larger operations can connect with external shipping and fulfillment services.
Shopify works for various business sizes, from single-product startups to established brands with hundreds of items.
Which Is The Best Hosted Solution?
After walking through each platform, let's cut through the fluff and get practical about which builder works best for specific needs. No platform wins across all categories, but clear winners emerge when you look at what actually matters for different website types.
1. удобство использования
| Платформа | Простота использования | Кривая обучения | Лучше всего для | Ограничения |
|---|---|---|---|---|
| Викс | Очень высоко | Низкий | Новички, которым нужны быстрые результаты без кодирования | Менее структурированный подход может привести к непоследовательным дизайну |
| Squarespace | Высокий | Середина | Создатели визуального контента, желающие полированных дизайнов | Меньшая гибкость в размещении элементов |
| Веб -поток | Середина | Высокий | Дизайнеры ищут управление на уровне кода без кодирования | Потребуются недели, чтобы освоить основные концепции |
| Shopify | Средний (для магазинов) | Середина | Владельцы магазинов сосредоточены на управлении продуктом | Ограниченная гибкость для не магазина |
2. Настройка дизайна
| Викс | Squarespace | Веб -поток | Shopify | |
|---|---|---|---|---|
| Шаблоны | 800+ шаблонов | 180+ шаблонов | Полностью настраиваемый | Ограниченные темы |
| Гибкость | Перетащите редактор | CSS/Limited HTML Редактирование | Усовершенствованные инструменты дизайна | Полный управление HTML/CSS |
| Особенности ИИ | Полный дизайн с AI | Ограниченный дизайн с AI | Ограниченный дизайн с AI | Основной дизайн с AI |
| Ключевая сила | Предлагает наибольшее количество шаблонов и вариантов настройки на мощность AI | Чрезвычайно в минималистских, профессиональных проектах, адаптированных для портфелей | Обеспечивает непревзойденную гибкость проектирования, но требует технической экспертизы | Ориентируется на конструкции с конкретной электронной коммерцией с надежной настройкой посредством кодирования |
3. Цена
| Платформа | Стартовая цена | Бесплатный план доступен |
|---|---|---|
| Викс | 17 долларов в месяц | Да |
| Squarespace | $ 16/месяц | Да (бесплатная пробная версия) |
| Веб -поток | $ 14/месяц | Да |
| Shopify | 29 долларов в месяц | Да |
4. SEO инструменты
| Викс | Squarespace | Веб -поток | Shopify | |
|---|---|---|---|---|
| Основные инструменты SEO | Мета теги, настройка URL | Мета теги, настройка URL | Мета теги, настройка URL | Мета теги, настройка URL |
| Расширенные функции | Интеграция поиска Google, структурированная разметка данных | Оптимизация изображения, канонические теги | Полный контроль над всеми настройками SEO | Оптимизация страницы продукта |
| Ограничения | Никто не заметен | Не хватает некоторых расширенных вариантов, доступных в Wix | Кривая обучения для полного использования | В первую очередь сосредоточен на SEO продукта |
5. Лучше всего подходит для
| Лучшие варианты использования | Викс | Squarespace | Веб -поток | Shopify |
|---|---|---|---|---|
| Идеально подходит для | Малые предприятия, портфельные сайты, новички | Креативщики (художники, фотографы) | Дизайнеры или разработчики | Предприятия, ориентированные на продукт |
| Почему это работает | Простые в использовании инструменты с помощью ИИ | Визуально привлекательные проекты с умеренными потребностями в электронной коммерции | Полный контроль над дизайном и функциональностью веб -сайта | Расширенные возможности электронной коммерции и функции продаж |
Глядя на полную картину, Wix выделяется для большинства владельцев веб -сайтов. Платформа уравновешивает легкость использования с мощными функциями, которые работают по мере роста вашего сайта. В то время как другие преуспевают в определенных областях, Wix обеспечивает то, что важно ежедневно: строить то, что вы хотите, без постоянных контрольно -пропускных пунктов.
Ultimate Showdown: Best Hosted Vs Best WordPress Builder сайта
С сопоставлением Wix против Divi On WordPress мы, наконец, можем увидеть, как они справляются с реальными проблемами. Этот тест бок о бок выявляет удивительные сильные и слабые стороны, которые становятся очевидными только при создании реальных участков.
Удобство использования
| Викс | Дивинг | |
|---|---|---|
| Кривая обучения | Быстрый старт с мастер настройки с гидом | Небольшая кривая обучения с большей отдачей |
| Тип редактора | Перетаскивать с фиксированным позиционированием | Усовершенствованное перетаскивание, визуальный строитель с точным управлением |
| Мобильное редактирование | Ограниченные мобильные элементы управления | Полные параметры мобильной настройки |
| Обновления и техническое обслуживание | Автоматические закулисные обновления | Основные обновления WordPress с обновлениями DIVI на один клик |
| Время первого проекта | Быстро для основных сайтов | Быстрее для сложных сайтов благодаря заранее построенным макетам и дивистам быстрым сайтам |
Победитель: связать с разными сильными сторонами - Wix начинает начинать быстрее, в то время как Divi требует некоторого обучения, но становится более эффективным для постоянной работы. Оба являются сильными вариантами в зависимости от вашей отправной точки и долгосрочных планов.
Конструкция управления
| Викс | Дивинг | |
|---|---|---|
| Параметры шаблона | 800+ шаблонов с ограниченной настройкой | Более 2000 профессиональных макетов с неограниченной настройкой |
| Дизайн свободы | Элементы, ограниченные ограничениями раздела | Pixel-идеальное позиционирование без ограничений |
| Отзывчивый контроль | Основные отзывчивые точки останова | Гранулированный контроль по всем размерам устройства |
| Глобальные элементы | Ограниченные варианты глобального стиля | Полный строитель темы с глобальными элементами и стилями |
| Пользовательские CSS | Ограниченный доступ CSS | Полный управление CSS плюс инструменты Visual CSS |
Победитель: Divi - Divi предоставляет значительно больше свободы дизайна без каких -либо произвольных ограничений. Строитель темы позволяет полному управлению дизайном по всему сайту, который Wix просто не может совпадать, особенно для заголовков, нижних колонтитулов и динамических шаблонов.
Ценообразование
| Викс | Дивинг | |
|---|---|---|
| Ценовая структура | Ежемесячная/ежегодная подписка | Единственная оплата или ежегодная подписка |
| Базовый план | 17 долларов США/месяц/сайт | 89 долларов в год для неограниченных сайтов |
| Полный план | 159 долларов в месяц за один сайт | 89 долларов в год для неограниченных сайтов |
| Другие расходы | Дополнительные расходы для приложений, премиальных шаблонов | Добавленные затраты на плагины, хостинг, расширения |
| Пределы сайта | Один сайт на подписку | Неограниченные сайты с единственной лицензией |
| Долгосрочная стоимость (3 года) | $ 477 за один сайт | 249 долларов (один раз) для неограниченных сайтов |
Edge: Divi - Числа доставляют здесь случай. Divi стоит меньше с течением времени, особенно если вы создаете более одного сайта. Авансовая цена выше, но экономит деньги в будущем.
Технические варианты
| Викс | Дивинг | |
|---|---|---|
| Где живет ваш сайт | Только на серверах Wix | Выберите любой хост WordPress |
| Перемещение вашего сайта | Не могу экспортировать в другие места | Отнесите свой сайт на любой хост в любое время |
| Закулисный доступ | Ограничено тем, что показывает вам Wix | Полный доступ к коду и данным вашего сайта |
| Соединение других инструментов | Работает с популярными услугами | Работает практически с чем угодно |
| Пользовательские функции | Ограничено доступными приложениями Wix | Может создавать пользовательские функции, если это необходимо |
Победитель: Divi - WordPress с Divi дает вам больше технической свободы. Вы не заблокированы в системе одной компании, которая имеет значение, если ваши потребности изменятся позже.
Типы сайтов
| Викс | Дивинг | |
|---|---|---|
| Сайты малого бизнеса | Хорошо работает для основных потребностей | Хорошо с местом, чтобы добавить функции позже |
| Интернет -магазины | Обрабатывает небольшие каталоги продуктов | Работает с Woocommerce для магазина любого размера |
| Членские сайты | Основные области участников доступны | Много вариантов для контента только для участников |
| Блоги и контент | Стандартные инструменты ведения блога | Сильные инструменты публикации и контента |
| Портфельные сайты | Чистые макеты портфеля | Гибкие опции портфеля с фильтрами |
| Сложные сайты | Ограничено границами платформы | Может расширяться, чтобы удовлетворить сложные потребности |
Победитель: Divi - Оба, которые обрабатывают повседневные веб -сайт, нуждаются в хорошем состоянии, но Divi лучше масштабируется для растущих сайтов. Фонд WordPress означает меньше стен по мере расширения вашего сайта.
Победитель ясен ...
Посмотрев на ключевые функции, вы обнаружите, что Divi for WordPress, как правило, является лучшим выбором для большинства проектов веб -сайта. Wix легко, если вы только начинаете, но вы скоро достигнете ограничения, которые трудно обойти.
С Divi вы получаете инструмент, который легко для начинающих, но и достаточно мощный, чтобы справиться с тем, что вы хотите построить позже. Если вы потратите немного времени на изучение его, вам понравится больше креативных вариантов, лучшей гибкости и сэкономить деньги в долгосрочной перспективе.
Если вы хотите, чтобы ваш сайт расти с вашими потребностями, Divi не просто строитель. Это полное решение. Вы можете продолжать улучшать свой сайт, не запуская или не перейдя на другую платформу.
Постройте умный, не дважды
Строители веб -сайтов формируют, как ваше присутствие в Интернете растет или застряло. Выбирайте мудро в первый раз. Правильный строитель соответствует вашим текущим навыкам и планам на будущее. Подумайте, какие функции действительно имеют значение, сколько вам нужна поддержка, и помогают ли инструменты искусственного интеллекта в вашем рабочем процессе.
Посмотрите за ежемесячную подписку, чтобы рассчитать общие затраты на владение. Вам потребуются платные дополнения, дополнительное хранилище или помощь разработчика?
WordPress + Divi выделяется, предлагая как простоту, так и масштабируемость. В то время как многие строители набирают компромисс по мере развития ваших потребностей, Divi растет вместе с вашим видением, сохраняя баланс удобных инструментов и профессиональных возможностей.
Потратьте время, чтобы выбрать фундамент, который адаптируется к вам. Создайте свой сайт один раз, затем сосредоточьтесь на том, что действительно важно - выращивать ваше присутствие в Интернете.
Получите Divi сегодня
