在Divi 5中使用帶有預設的設計變量
已發表: 2025-05-11選項組預設(與元素預設配對)和設計變量是兩個令人興奮的Divi 5功能,可幫助您提高效率。當您學會與Divi 5合作時,您將體驗到每個網站構建的速度更快。提高效率的一種好方法是在全球設計變量管理器中設置設計變量,然後使用預設在整個網站中使用這些預定義值。這很容易成為使用Divi設計網站的最可擴展的方法,在這篇文章中,我們將向您展示如何充分利用它。
Divi 5已準備好用於新網站,並包含Divi 4缺少的新功能。但是,我們不建議將現有網站轉換為Divi 5。
- 1組合預設 +設計變量
- 1.1為什麼將設計變量與預設相結合?
- 2創建具有設計變量和預設的網站
- 2.1步驟1:定義您的設計變量
- 2.2步驟2:創建一個帶有部分/行/模塊的線框
- 2.3步驟3:將變量應用於選項組預設
- 2.4步驟4:為常用模塊創建元素預設
- 3與Divi設計的未來在這裡
組合預設 +設計變量
Divi 5通過設計變量和選項組預設引入了新的設計模塊化水平。選項組預設針對特定樣式組(例如身體文本,間距,邊界或過濾器),並且可以在不同的模塊上應用。另一方面,元素預設存儲特定模塊或元素的完整設計配置(Section/Row/lout/Column/Module組)。
與設計變量配對時,這兩種類型的預設都效果最好。
設計變量現存在視覺構建器內部的左側側邊欄中(可以停靠以方便訪問)。它們允許您定義字體,顏色,數字,文本字符串,圖像和鏈接的全局值。創建後,這些變量可以在支持動態值的任何字段中重複使用,現在其中包括Divi 5中的幾乎每個設計字段。更新設計變量具有更新使用該變量的每個實例的額外好處。

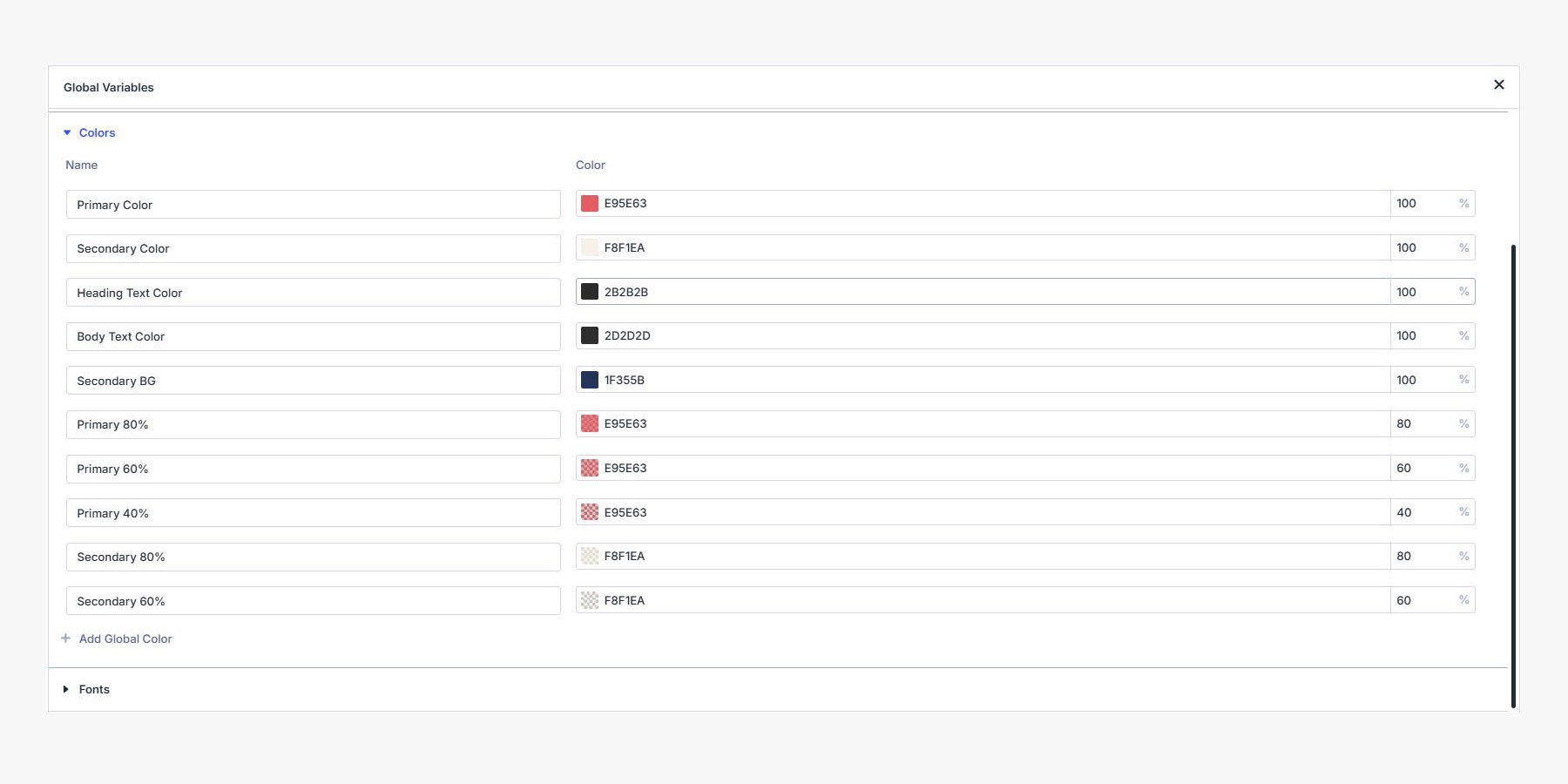
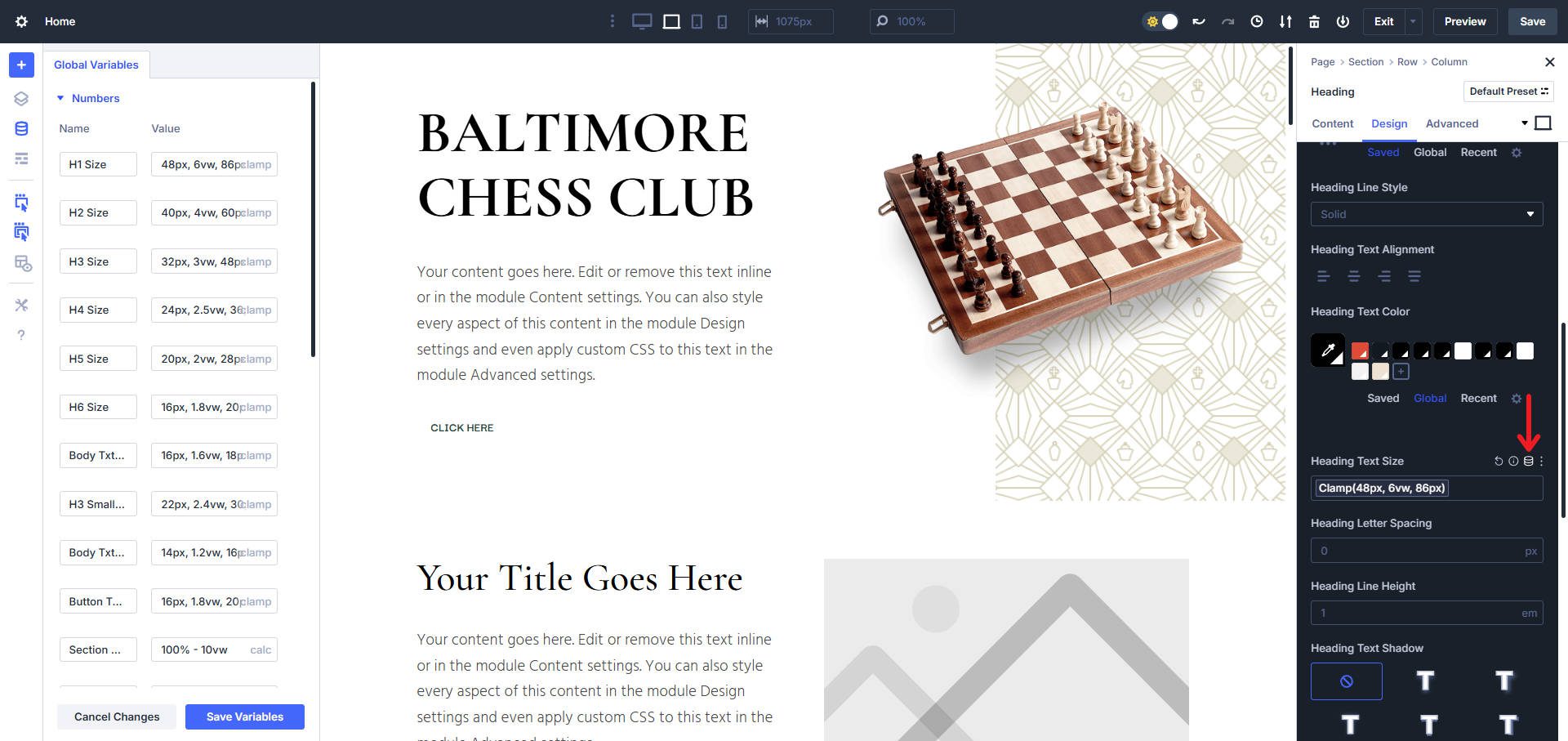
設置數字,文本,URL,顏色,字體和圖像很容易使用的設計變量
Divi 5中最可擴展的工作流程遵循明確的操作順序。首先,使用新變量管理器定義您的全局設計變量。接下來,在選項組預設和元素預設中應用這些值。您可以在不破壞系統的情況下覆蓋任何元素級別的任何內容。
這種方法為您提供了一個穩定的設計系統,隨著內容和需求的發展,它保持靈活性。
為什麼將設計變量與預設相結合?
將設計變量視為您將在整個構建過程中不斷使用的經常出現的基本信息和样式。預設(選項組或元素級別)是較大的分組,可以在設計變量上擴展。
一起使用兩者可以幫助您創建一個易於維護的緊密設計系統。這就是為什麼您一起使用它們的原因:
1。迅速創建預設
對於錯誤引號本傑明·富蘭克林(Benjamin Franklin)來說,“一盎司的計劃值得一磅努力。”您可以將設計變量視為在構建計劃和準備階段創建的事物。
設置所有變量可能需要一點時間,但是當您創建元素預設(和OG預設)時,您會飛過它們,因為您的基礎已經到位。
2。全局更新
設計變量使更新整個站點上反複使用的變量變得容易。如果您曾經更改主顏色,標準字體或想更改某些內容的尺寸,則可以從變量管理器中進行操作。在預設級別上應用的所有樣式也是如此 - 更新單個預設,所有其他共享同一預設的元素都會更改。
因此,無論您是要更新單個變量還是整個元素/選項組,兩者都是在幾秒鐘內進行全局更改的方法。在兩者之間,這可能佔您的70%以上的樣式(全局樣式=維護福音)。
3。迫使您全球思考設計
當您一起使用它們時,您會首先通過設計網格強制每個設計決策。這可以幫助您更加紀律,並允許設計師/開發人員團隊在Divi中更好地合作。
4。少頁膨脹
這具有生產力的好處,但還可以減少網站每頁上加載的CSS量。預設尤其會減少每模塊樣式,從而使您的樣式表越來越大。
創建具有設計變量和預設的網站
讓我們瀏覽一個現實世界中的示例,說明如何使用這些工具在Divi 5中構建可擴展頁面。我們將使用國際象棋俱樂部佈局包作為靈感,並使用預設內的設計變量來重新創建它。
步驟1:定義您的設計變量
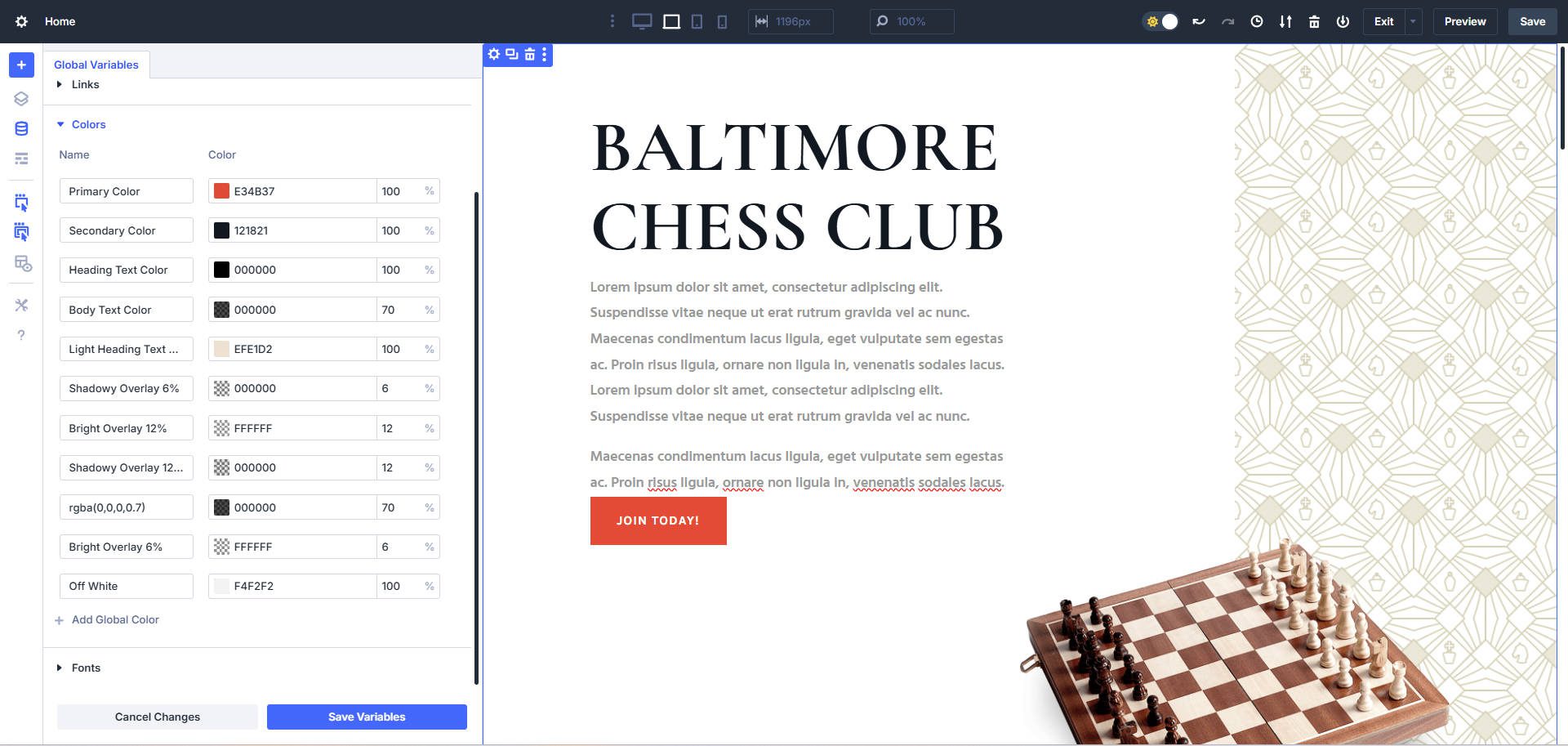
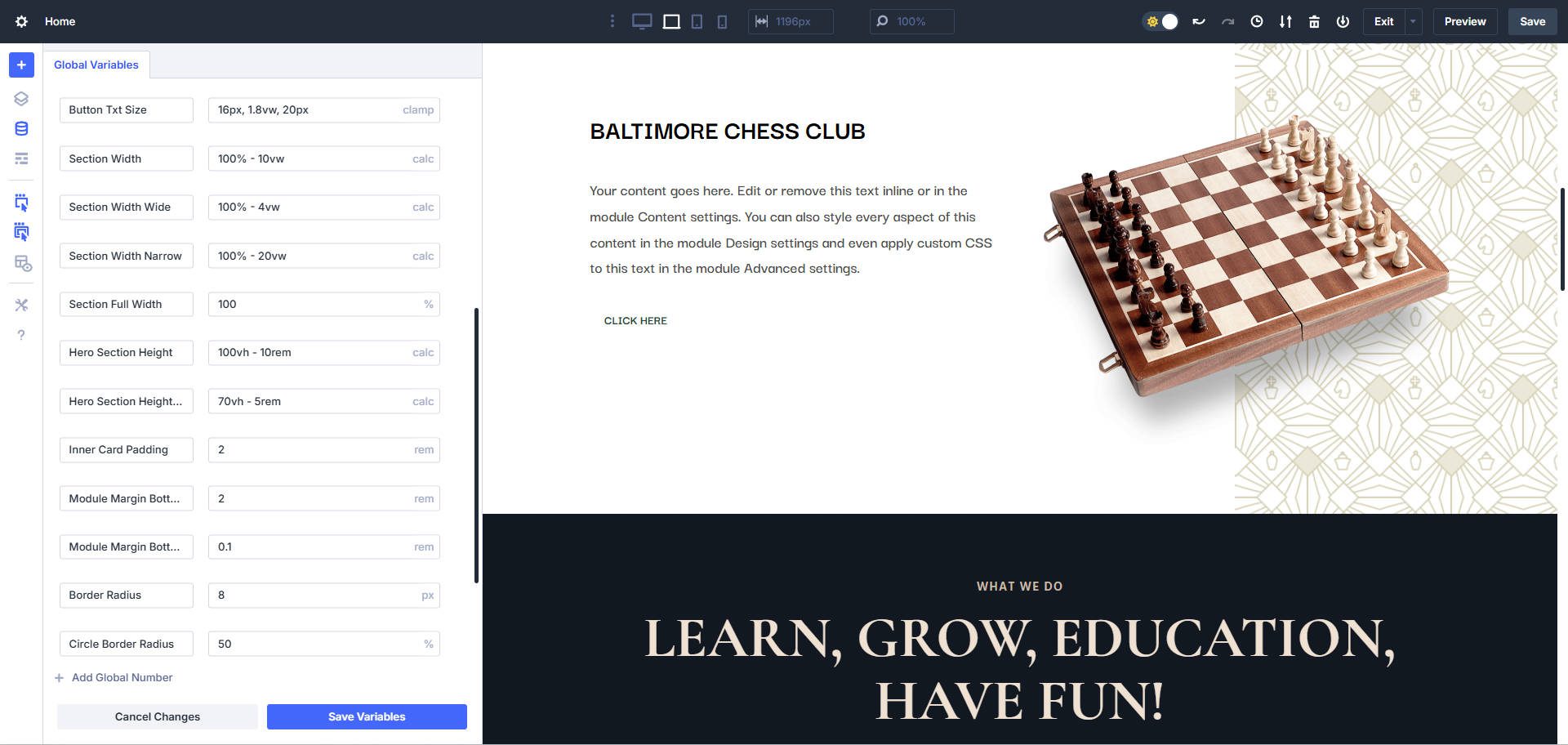
首先在左手編輯面板中打開設計變量管理器。添加您的核心品牌顏色。這通常包括在光或黑暗部分上的重音,背景和文本的主要,次要和一些輔助語調。

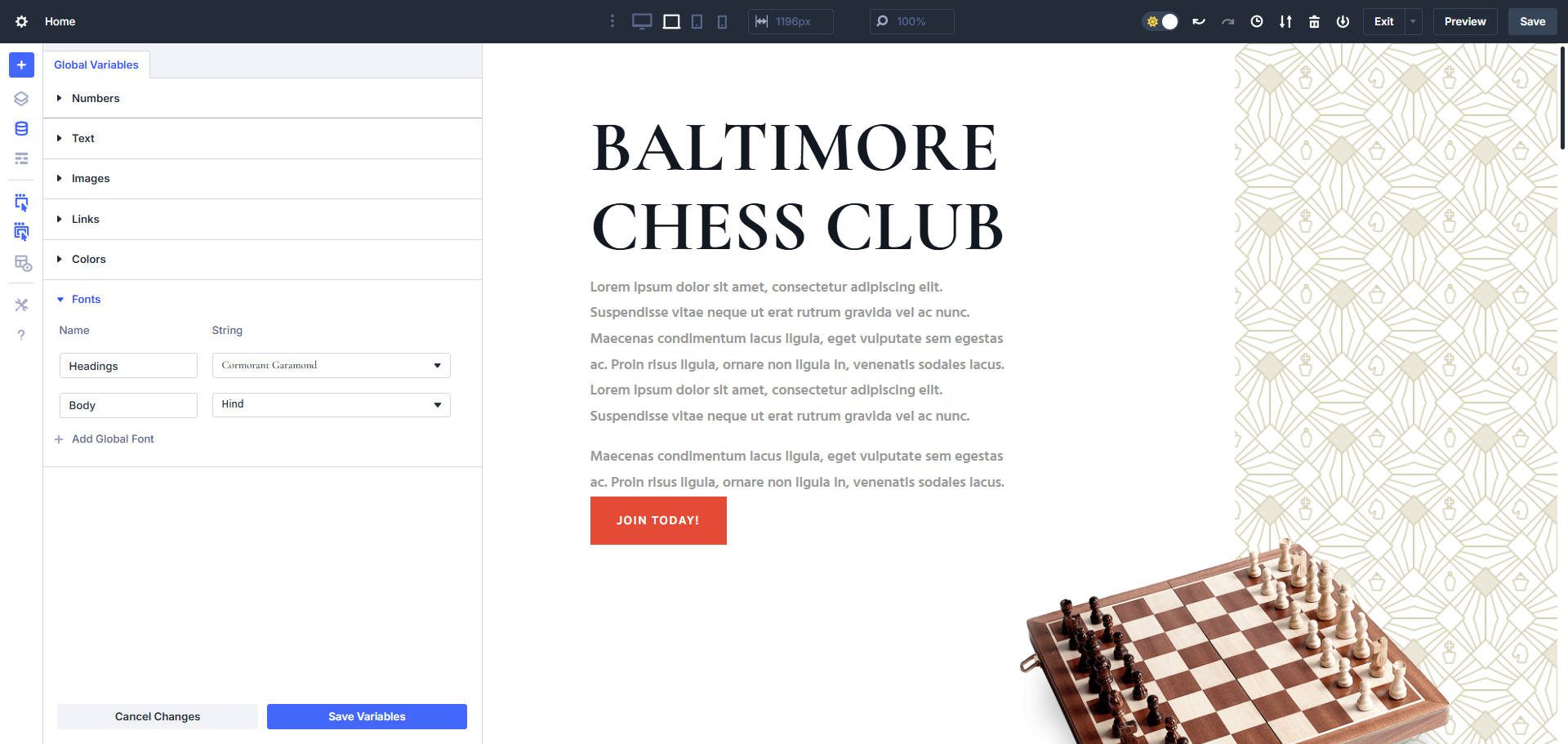
接下來,設置字體變量。定義至少兩個:一個用於標題,一個用於身體文本。如果您的品牌使用特殊字體上的按鈕或口音,請添加。

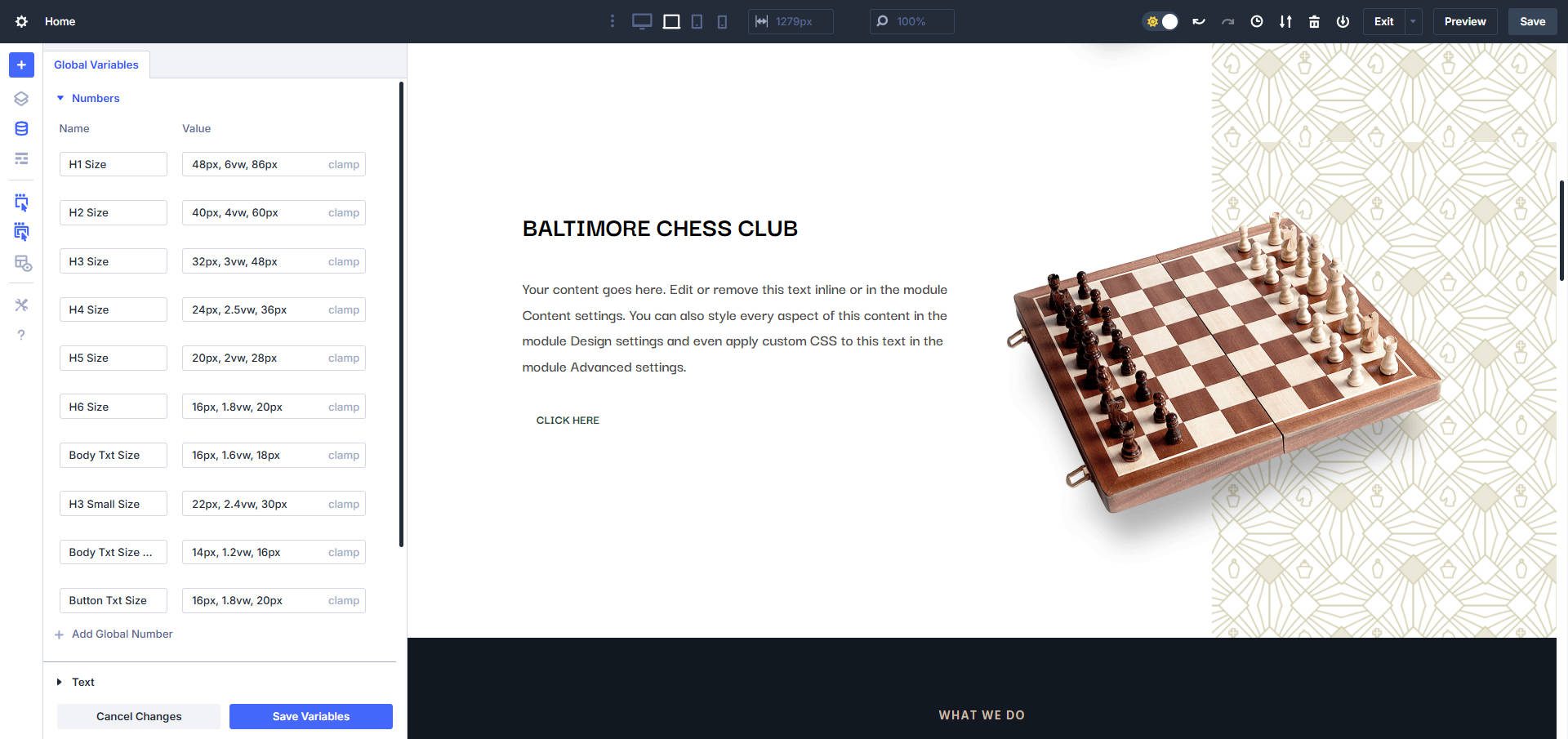
然後,為您的排版系統創建一系列數字變量。使用夾具()函數定義H1至H6,因此每個函數都跨屏幕尺寸為流體。您還可以使用夾具()定義身體文本大小和按鈕文本大小。對於諸如頁腳或博客卡等較小的空間,請考慮添加一組緊湊的字體大小變量。


繼續定義數字變量,以構成一致的間距值,例如截面寬度,填充和邊界 - 拉迪烏斯。您還可以為常見的CTA短語添加一個或兩個文本變量,例如“現在的書”或“查看會員計劃”。這些網站在整個站點中重複使用時,這些易於管理和更新。

如果您期望多次重複使用相同的圖像(例如英雄圖像,徽標變化或模式圖像),將其定義為圖像變量。
步驟2:創建一個帶有部分/行/模塊的線框
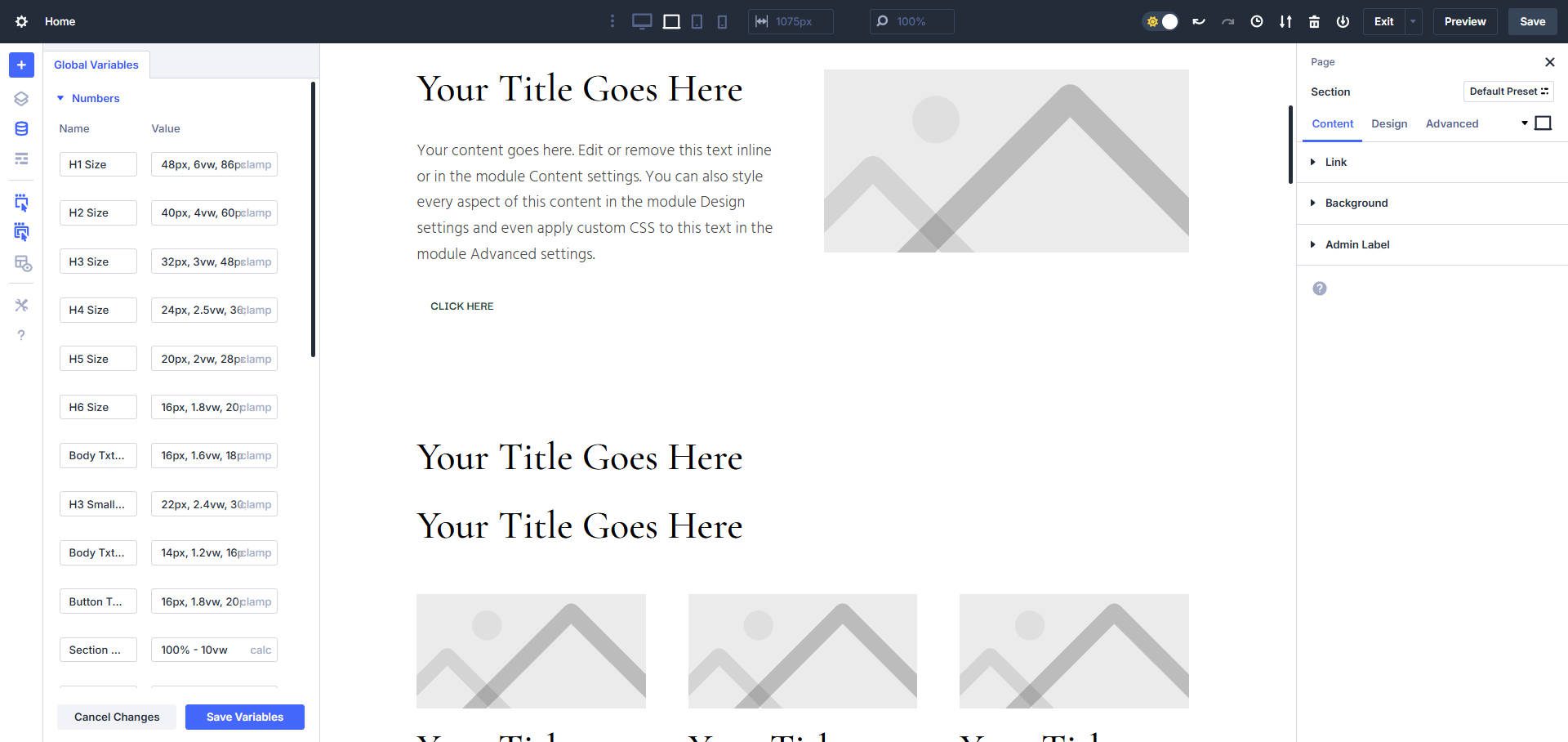
現在設置了設計變量,首先要佈置您的頁面結構。添加必要的部分,行和模塊以可視化佈局。
此步驟嚴格是結構性的。您還沒有樣式,但是準備接下來要應用選項組預設。當您放置內容和其他元素時,您可能會發現其他變量會有所幫助的區域。記下這些內容,以便您可以在繼續之前添加它們。

看起來並不多,但是這些是造型的基礎,看起來像我們的佈局目標
您會注意到,我們正在從國際象棋俱樂部佈局包中重新創建主頁佈局,但使用新的設計變量和選項組預設(以及久經考驗的元素預設)。這樣,當我們完成此頁面時,我們可以更快地創建其他頁面。

步驟3:將變量應用於選項組預設
現在,您的線框已經到位了,現在該使用選項組預設為您的網站的構建塊設計樣式了。這些預設適用於單個樣式組(例如文本,尺寸,間距或背景),它們在使用相同選項組(OGS)的所有模塊中起作用。
讓我們從排版開始。單擊帶有標題的任何模塊(例如文本或Blurb模塊),打開“設計”選項卡,然後找到標題/標題選項組。懸停在組上,然後單擊預設圖標以開始編輯該組的默認預設。

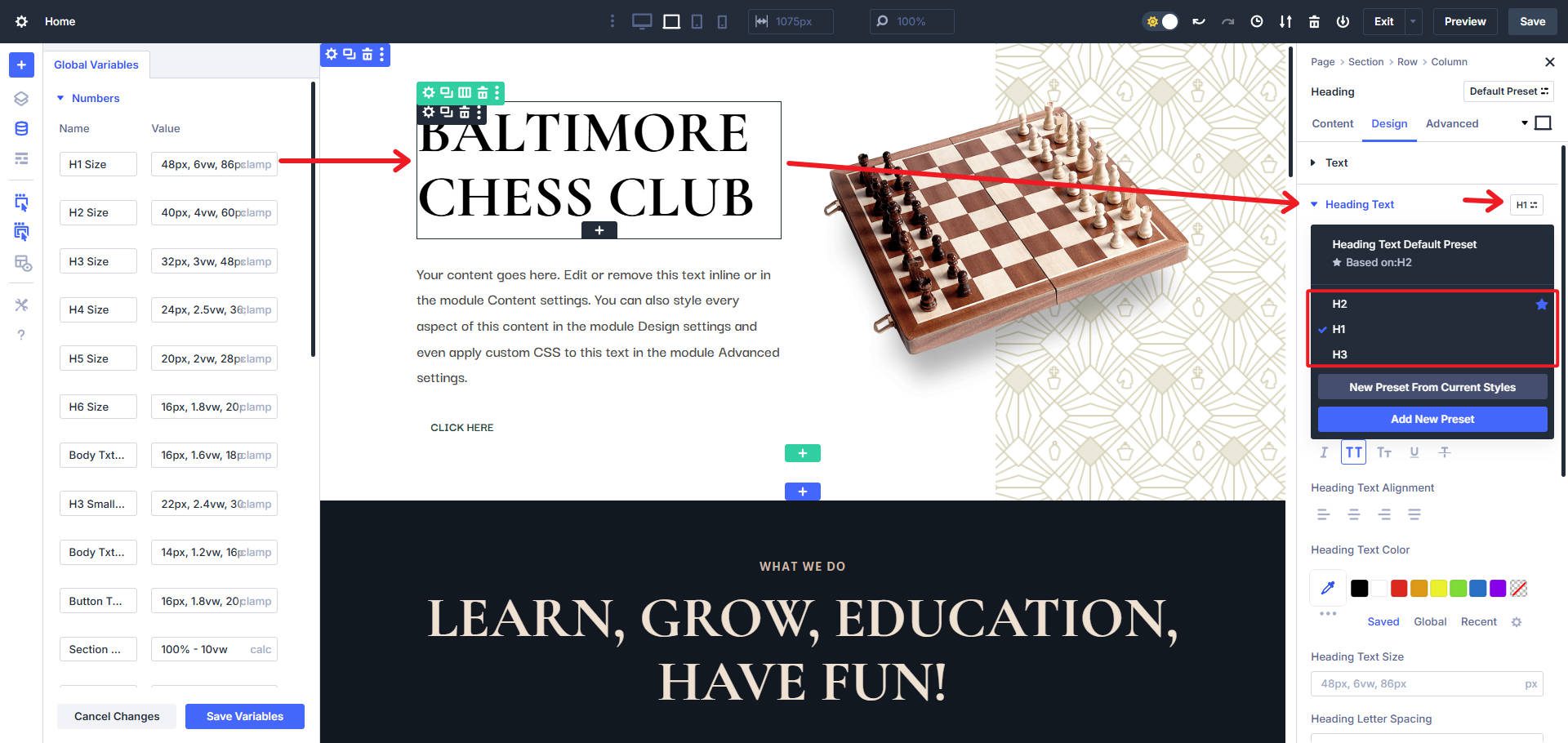
使用您之前創建的設計變量來設置所需的字體系列,大小和線路高度。您可以為每個標題級別(H1-H6)創建自定義OG預設,並為它們分配一致的,基於夾具的變量以進行響應式控制。請記住將默認級別設置為H2或H3- H1的默認值很少有意義,因為您只需每個頁面一個H1。

通過Divi中的任何受支持的字段找到設計變量的設計變量圖標,以應用您的相關變量之一
單擊“設計變量”圖標後,您將看到可以應用於該字段的所有相關設計變量的列表(在模塊/元素,模塊/元素預設和OG預設級別上的大多數字段中工作)。

重複此過程以進行身體文本。如果您為較小的UI空間(例如頁腳或博客循環)創建了一個緊湊的文本系統,那麼也是時候定義這些系統了。
我們將在頁面或站點上其他位置使用的每個設計元素,我們將使用選項組預設創建。截面尺寸(寬度/高),背景顏色/模式圖案以及不斷的情況下,尤其是這種情況。
在此步驟結束時,您的大多數視覺系統(文本樣式,間距和背景)將是模塊化的,一致的,並且完全由設計變量提供動力。

步驟4:為常用模塊創建元素預設
一些模塊更複雜,需要創建元素預設。這是因為許多模塊都有其他模塊中未使用的選項組。我想為此示例創建多個按鈕變化,因此我將使用元素預設來實現這一目標。
我將從一個默認按鈕模塊預設開始,該模塊預設,該模塊會拉動背景顏色,文本顏色,字體,間距和鏈接 - 所有這些都來自設計變量。我正在設計帶有元素預設的按鈕,而不是選項組預設,因為我的每個變體都會使用不同的設計變量和模塊設置的混合物。文本可以用單個OG進行樣式,但是按鈕具有多個OG的樣式和設計它們的每個部分。
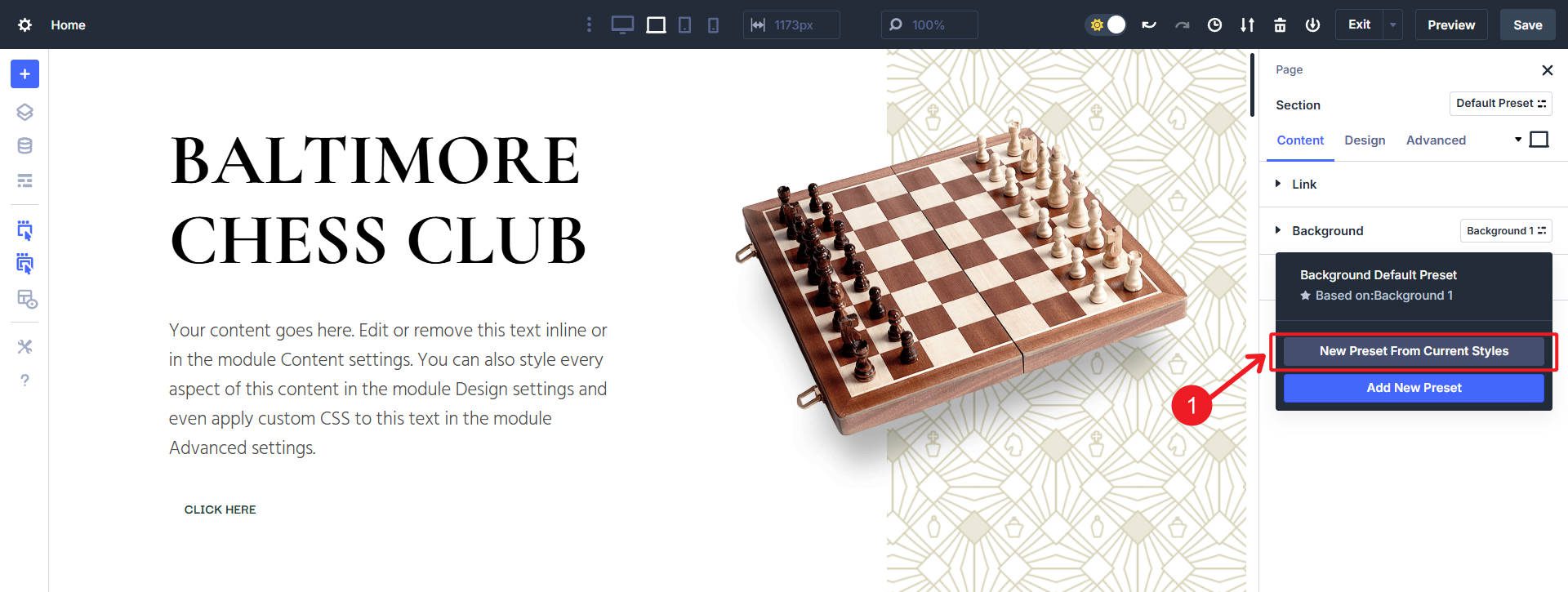
這樣做的最簡單方法之一是直接在模塊中定型按鈕。然後,您可以通過單擊“當前樣式的新預設”,將這些設計設置應用於新元素預設。
如果我使用兩種按鈕樣式這樣做,我將有兩個元素預設可應用於我網站上的按鈕模塊。我還可以編輯這些元素預設或設計變量以將來對其進行更改。

相同的過程適用於兩次或更長時間在單個站點上重複使用的證明模塊,博客網格或任何內容。這個想法是在預設(OG或元素)(OG或Element)中遇到麻煩,並在以後再利用預設時獲得好處。
與Divi設計的未來在這裡
Divi 5中的設計變量和預設的組合不僅是一個新功能 - 這是一種關於設計可擴展性的全新思考方式。從設計變量開始並通過預設將它們級聯下來,您可以比以往任何時候都更快地創建美麗,一致的頁面。而且,如果需要更改,您只需要更改一次即可。
Divi 5已準備好在新網站上使用,但我們不建議將現有網站轉換為Divi 5。
