提高頁面負載速度:更快站點的關鍵步驟(2025)
已發表: 2025-05-09曾經點擊過網站,看著它像古老的撥號連接一樣爬到生活中?令人沮喪,對吧?您並不孤單 - 幾乎一半的用戶會放棄一個需要超過三秒鐘的加載頁面。更糟糕的是,Google也不是呆滯網站的粉絲,這意味著慢速會使您的排名打動並損害轉化率。
好消息?修復網站速度不是火箭科學。您可以削減加載時間,並保持訪問者的優化,例如更智能的圖像格式,有效的緩存以及選擇最佳的託管。
準備加快速度嗎?讓我們潛入!
- 1為什麼頁負載速度很重要
- 2理解頁面速度:重要的指標
- 3如何測試網站的速度
- 4 9改善網站頁面負載速度的基本步驟
- 4.1 1。選擇合適的託管提供商
- 4.2 2。優化圖像
- 4.3 3。使用內容輸送網絡(CDN)
- 4.4 4。啟用GZIP壓縮
- 4.5 5。縮放JavaScript,CSS和HTML
- 4.6 6。使用緩存
- 4.7 7。將懶惰加載用於圖像和視頻
- 4.8 8。消除不必要的插件
- 4.9 9。選擇正確的主題
- 5今天優化您的網站
- 5.1開始使用Divi網站建築框架
為什麼頁負載速度很重要
網站速度會影響一切 - 從用戶滿意度到Google排名和銷售轉換。如果您的網站很慢,那麼您將失去潛在的訪問者,甚至在看到您的內容。
緩慢加載時間的真正影響
- 用戶體驗: 53%的訪問者放棄移動網站,如果加載時間超過3秒。
- 轉換和收入: 1秒延遲會導致轉化率下降7% 。
- SEO和排名: Google優先考慮快速網站,以更高的搜索排名獎勵他們。
如果您的網站緩慢,訪客會感到沮喪並離開。更糟糕的是,搜索引擎會懲罰緩慢加載的頁面- 因此,一個緩慢的網站意味著流量減少和銷售較少。
了解頁面速度:重要的指標

專家普遍同意,將2秒鐘或更短的頁面加載時間視為快速。 3秒鐘內的任何事情都需要改進。但是,在這幾秒鐘內,加載到底是什麼呢?
許多人認為頁面速度是單個數字或指標,但事實並非如此。 Google使用多個指標來測量網站速度,每個指標都評估了負載性能的不同方面。
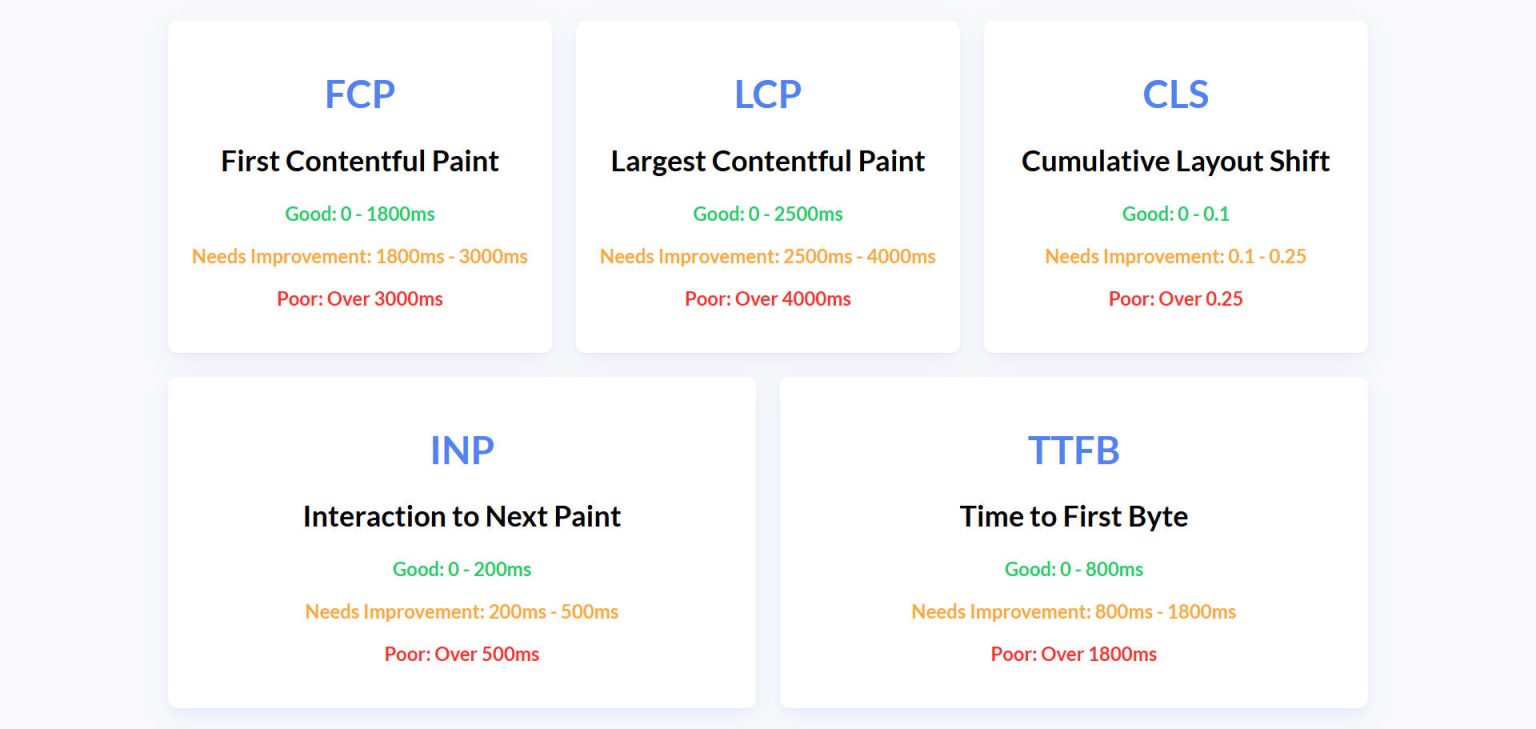
核心Web Vitals:Google的關鍵速度指標
| 公制 | 它的衡量 | 理想的速度 |
|---|---|---|
| LCP(最大的內容塗料) | 最重要元素加載的時間 | ≤2.5s |
| INP(與下一個油漆相互作用) | 頁面響應用戶交互的速度 | ≤200ms |
| CLS(累積佈局偏移) | 加載時頁面移動了多少 | ≤0.1 |
其他值得注意的指標包括:
| 公制 | 它的衡量 | 理想的速度 |
|---|---|---|
| 負載時間 | 當基本文件完成加載後 | ≤2.5s |
| 頁面加載時間 | 加載所有內容的總時間,包括背景腳本 | ≤5.0S |
這些性能指標的組合衡量了內容加載的速度以及用戶可以多久與之互動。了解這些指標並提高頁面速度評分至關重要。
關鍵統計數據:一項Google研究發現,頁面加載時間延遲1秒可能會導致轉化率下降7% 。這突出了不僅快速加載內容的重要性,而且還要確保盡快穩定和交互。
了解如何改善Google PagesPeed分數
如何測試網站的速度

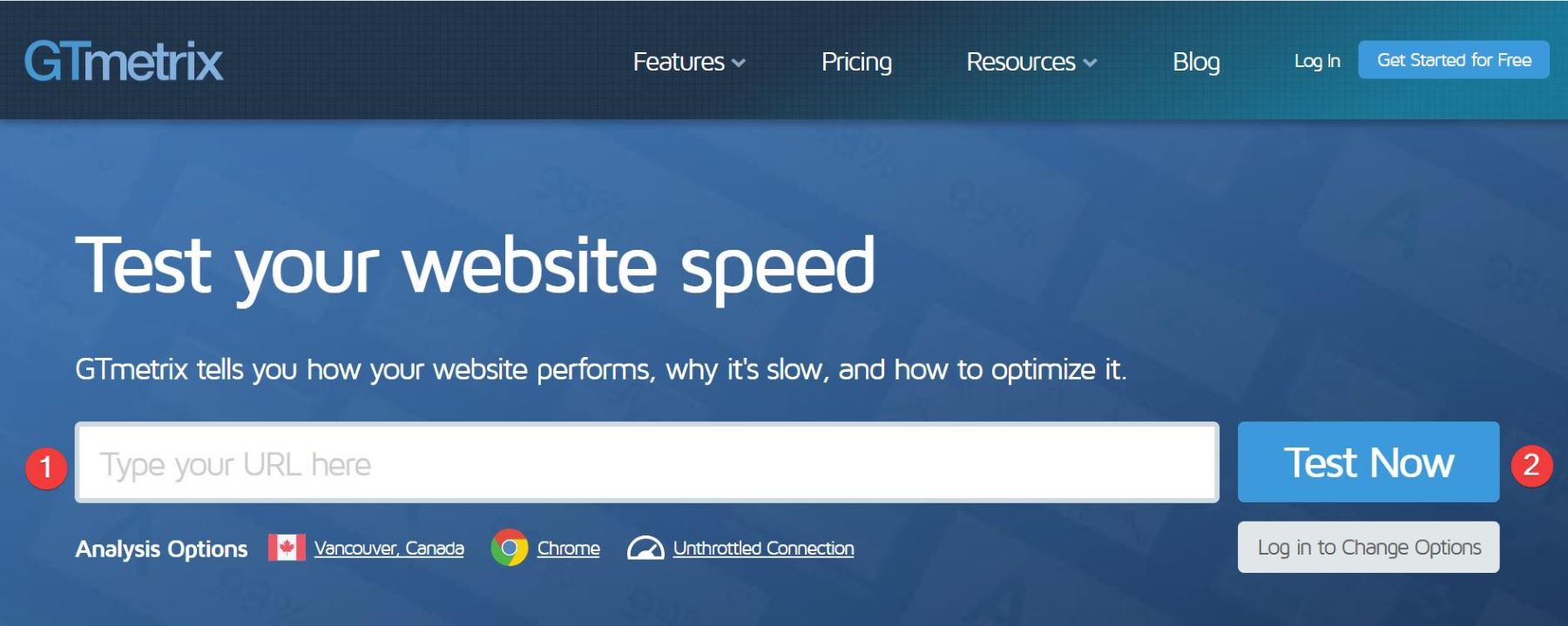
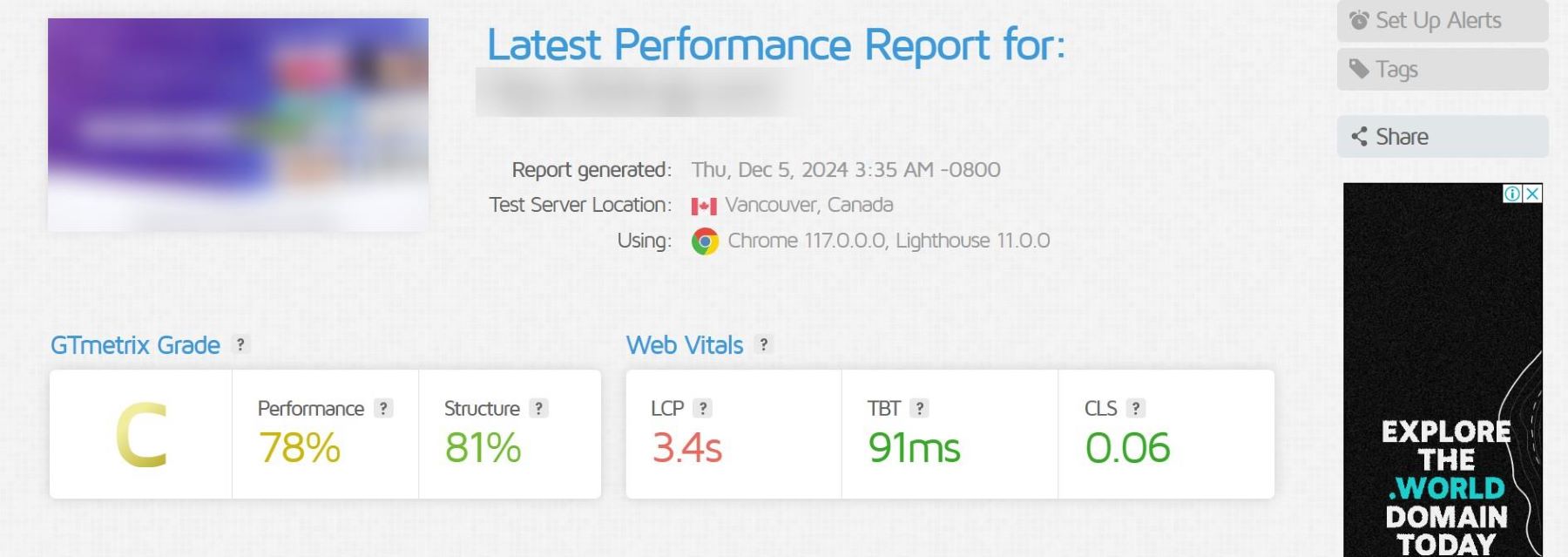
在解決速度問題之前,您需要測試當前的性能。這是最好的工具:
- Google Pagespeed Insights:最適合核心網絡生命值。
- GTMetrix:提供性能的視覺崩潰。
- pingdom:隨著時間的流逝,有助於監視站點速度。
進行速度測試並註意LCP,INP,CLS,速度指數和TBT ,這些直接影響用戶體驗和排名。

9個改善網站頁面負載速度的基本步驟
網站速度是用戶體驗和搜索引擎排名的關鍵因素。為了確保您的網站迅速加載,您必須解決各種可以導致性能緩慢的元素。在本節中,我們將採用10種驗證的方法來提高網站速度和最有效的工具。
1。選擇合適的託管提供商
託管提供商存儲您的網站數據,並在訪問用戶時將其交付給用戶。託管提供商的速度和可靠性直接影響您的網站的加載時間和整體性能。
緩慢或不可靠的主機會導致性能緩慢,頻繁停機時間和差的用戶體驗。選擇快速且可靠的託管提供商可確保您的網站迅速加載,即使在高流量期間,也可以順利運行。
它有助於確定您的網站類型(博客,電子商務,投資組合),並在選擇託管計劃之前估算預期流量。高流量或資源密集型網站需要更強大的託管解決方案。

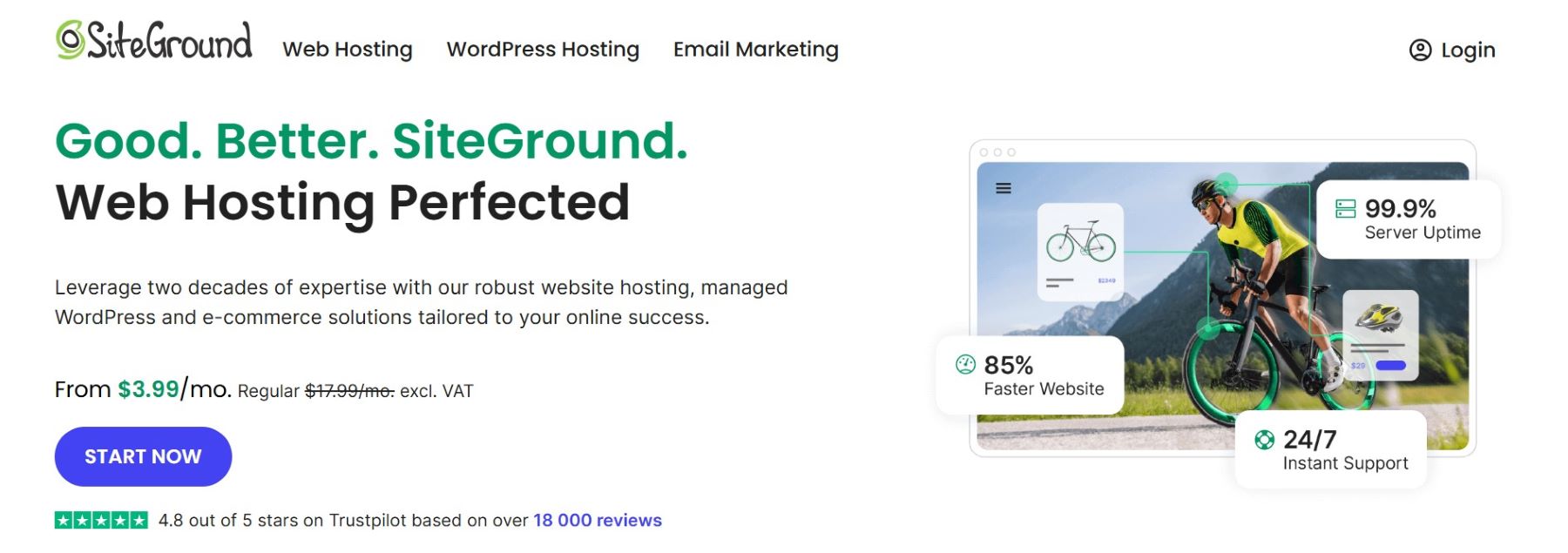
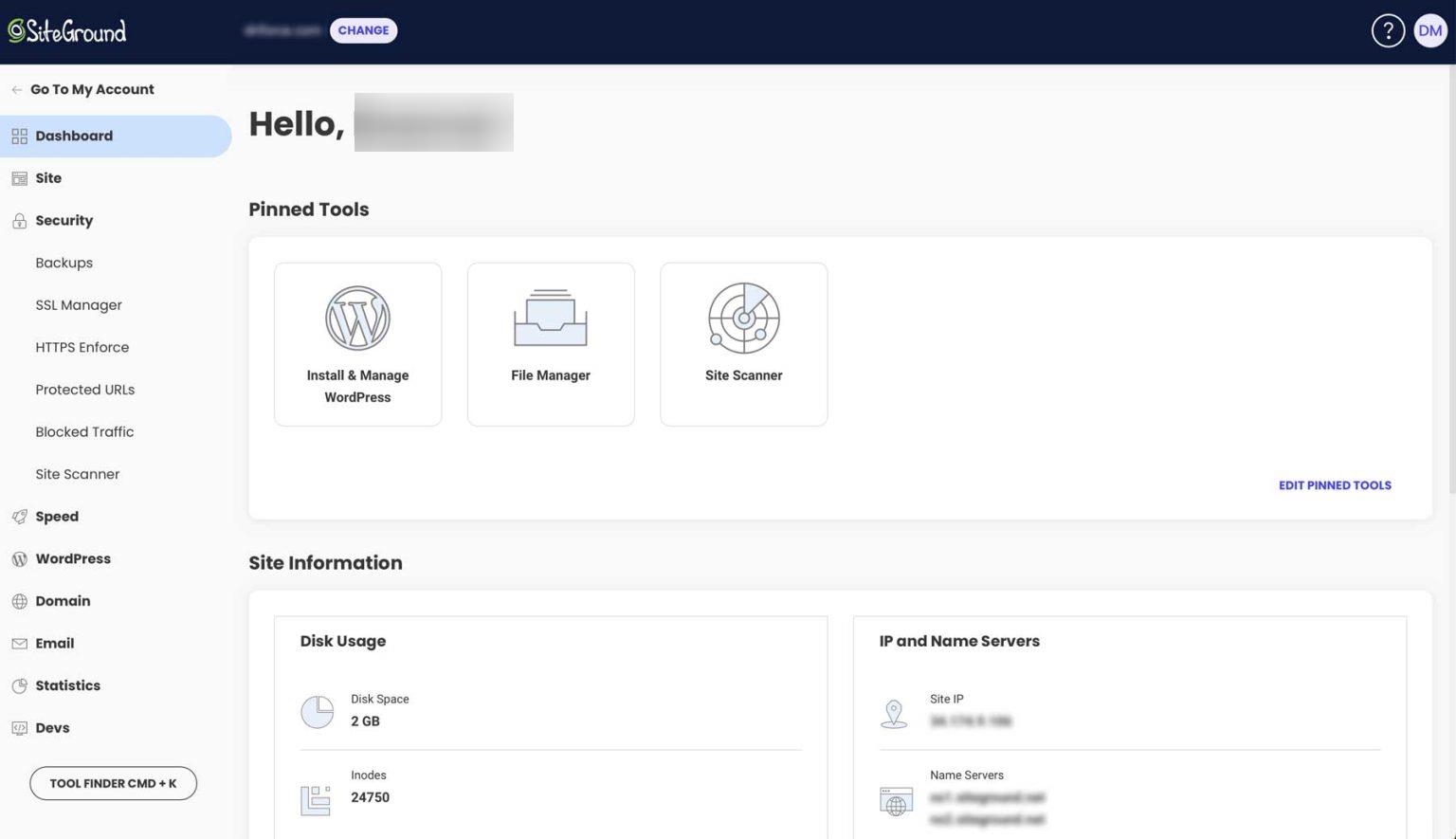
Siteground是共享WordPress託管的最佳選擇。它提供了強大的安全功能和託管WordPress支持。該平台包括站點緩存,並支持10,000個每月訪問。如果您不滿意,Siteground還提供30天的退款保證。
託管計劃具有出色的功能,例如免費SSL,電子郵件和CDN。用戶獲得10 GB的存儲和對電子商務的支持。增強的安全工具包括每日備份,惡意軟件保護和站點掃描儀。這些工具有助於確保您的網站安全。
Siteground的站點工具儀表板使管理您的網站變得容易。您可以輕鬆處理文件,域和電子郵件。儀表板還可以監視安全性和性能。這有助於確保您的網站運行順利。

訪問Siteground
替代方案
- Bluehost:建議使用WordPress站點的可靠且適合初學者的選項。
- KINSTA:高級管理的託管提供商,優化了速度和可擴展性。
- Hostinger:預算友好,具有穩定的性能功能。
2。優化圖像
圖像優化涉及最大程度地減少圖像的文件大小,同時保持其原始質量。這樣可以確保圖像迅速加載,從而提高網站的整體速度,同時保持視覺吸引力。
圖像通常說明網頁的整體大小。優化的圖像減少了頁面加載時間,提高站點性能並提高SEO。
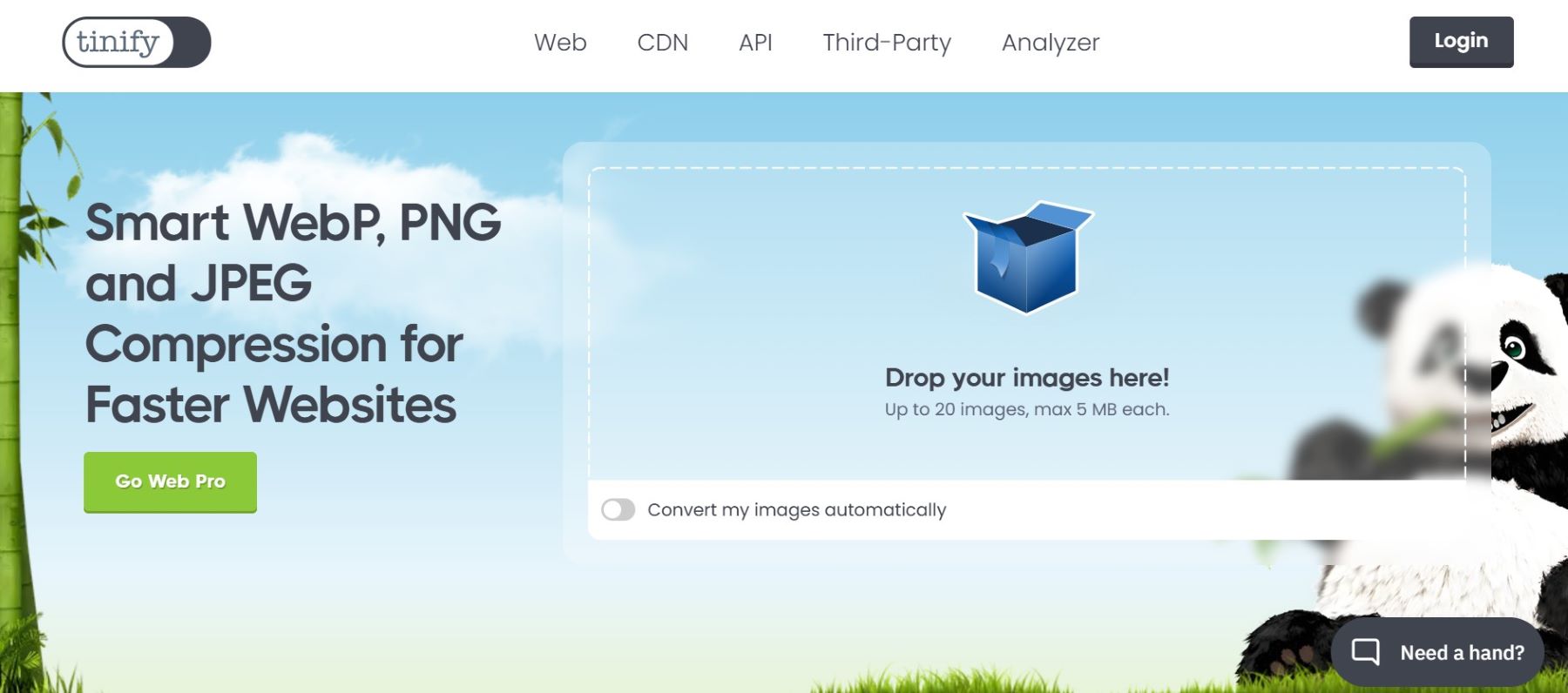
在將圖像上傳到網站之前,將圖像壓縮的一種簡單方法是使用tinypng。

訪問tinypng
TINYPNG利用有損壓縮來縮小WebP,JPEG和PNG文件的大小。上傳圖像,該工具將處理壓縮過程。
最有效的使用工具
- EWWW圖像優化器:可靠的插件,可在上傳時優化圖像並提供高級壓縮選項。查看我們的評論,並了解如何使用此工具進行圖像優化。
- 縮短像素:使用無損和有損壓縮方法壓縮圖像的插件,以使其更快地加載時間。
- TINYPNG:一種壓縮PNG和JPEG圖像的工具,同時保持高質量。
3。使用內容輸送網絡(CDN)
內容輸送網絡(CDN)是位於全球的分佈式服務器系統。這些服務器存儲網站靜態內容的緩存副本,例如圖像,CSS和JavaScript文件,將它們從最接近其位置的服務器運送到用戶。
如果沒有CDN,所有用戶都必須連接到您的主服務器,這可能導致延遲,尤其是對於遠離它的服務器。 CDN通過從最近的服務器中傳遞內容,確保加載時間更快,並為全球用戶提供更光滑的體驗來降低延遲。此外,CDN會減少主服務器上的負載,從而增強其整體性能。
您的託管提供商可能已經包括對免費CDN的訪問。許多著名的提供商,例如Siteground,將免費的CDN作為其託管套餐的一部分。
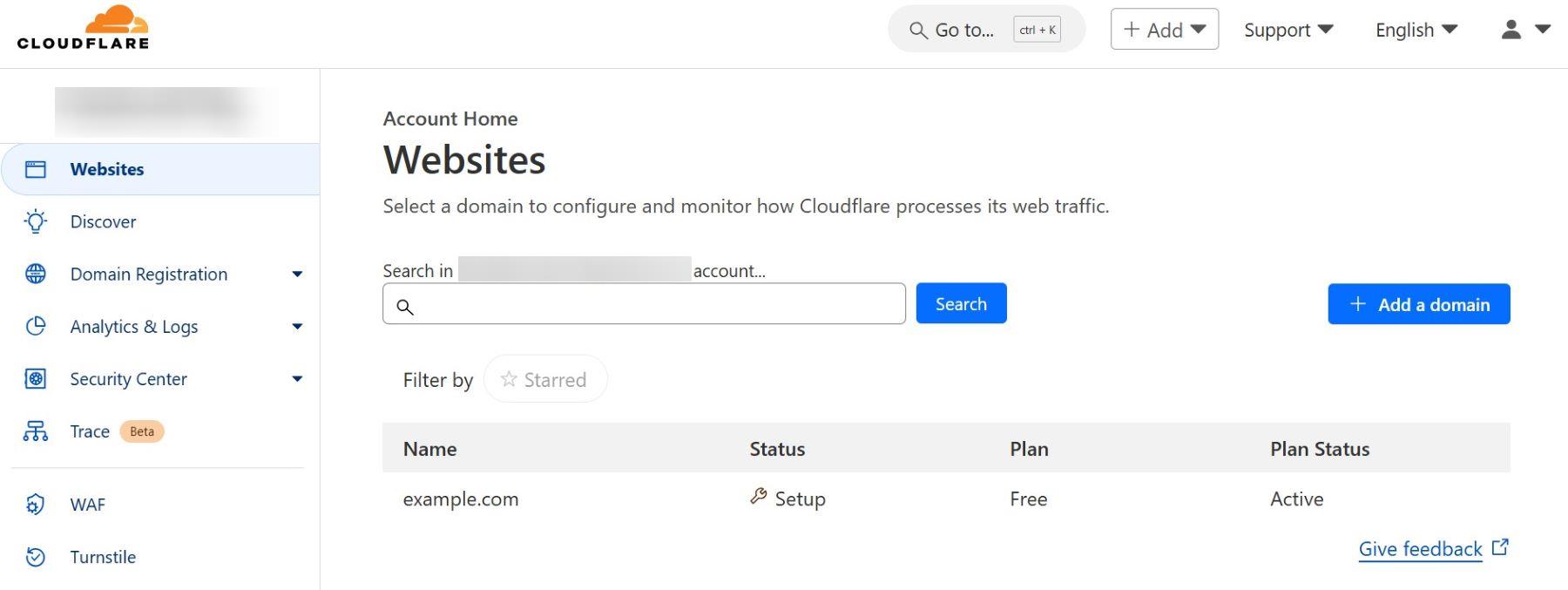
CloudFlare是一個流行的CDN提供商,您可以免費開始使用。設置非常簡單。您需要轉到您的域註冊商,然後更改名稱服務器以指向CloudFlare。連接您的域後,CloudFlare將自動通過其全局網絡開始為您的靜態內容提供服務。您還可以啟用其他功能,例如圖像優化和緩存。
使用CloudFlare的儀表板監視性能,啟用頁面規則和微調設置,以提高速度和安全性。

訪問Cloudflare
最有效的使用工具
- CloudFlare:一種流行的CDN,提供了一個免費的計劃來提高網站速度和安全性。
- WP Rocket:具有專為WordPress用戶設計的集成CDN的高級緩存插件。在我們的評論中了解有關WP Rocket的影響的更多信息。
- Nitropack:具有內置CDN和自動性能增強功能的多合一優化解決方案。在我們的評論中查看Nitropack的影響。
4。啟用GZIP壓縮
GZIP壓縮將網站文件的大小(例如HTML,CSS和JavaScript)降低,然後將其發送到用戶的瀏覽器。較小的文件尺寸平均更快的加載時間和減少數據使用情況。
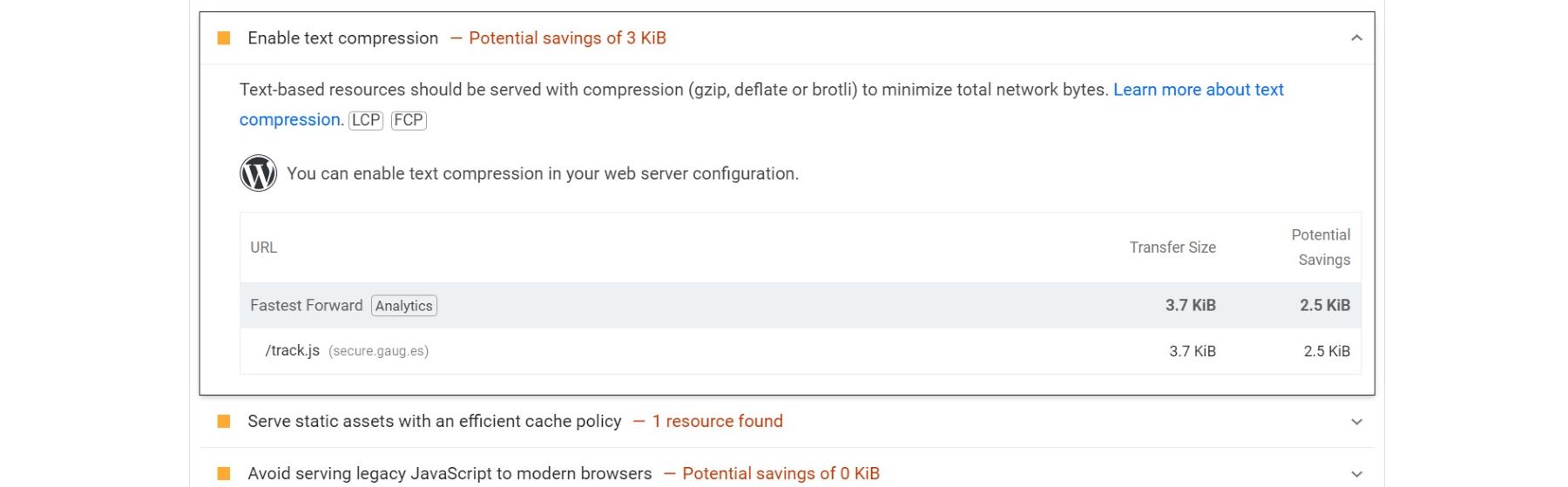
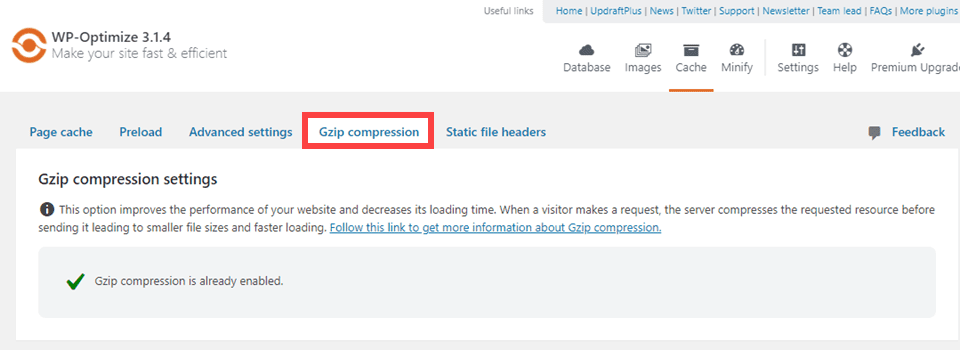
要檢查網站上是否啟用GZIP,您可以使用Google PagesPeed Insights。輸入您的網站URL並運行分析。如果未啟用GZIP,則該問題將在“啟用文本壓縮”下突出顯示。

默認情況下,大多數緩存插件將包含GZIP壓縮。

獲得WP優化
要了解有關在WordPress上啟用GZIP的更多信息,請查看以下視頻:
最有效的使用工具
- Google PagesPeed Insights :檢查是否啟用了GZIP壓縮並跟踪性能的改進。
- GTMetrix :要確認已應用文件壓縮,請監視您網站的負載速度。
- WP優化:對於WordPress用戶,尋找一種簡單的方法來啟用GZIP並改善整體網站性能。要了解更多信息,請查看我們對此工具的完整評論,並了解有關其對GZIP壓縮的影響的更多信息。
5。縮放JavaScript,CSS和HTML
縮放是從JavaScript,CSS和HTML文件中刪除不必要的字符的過程,例如空格,線路斷開,註釋和額外代碼。這會減小文件的大小而不會影響其功能,從而幫助您的網站加載速度更快。
Web瀏覽器需要下載文件以顯示您的網站。這些文件越小,可以傳輸的速度就越快。縮小JavaScript,CSS和HTML文件可降低其大小,加快頁面加載時間並改善整體網站性能。較小的文件還減少了服務器和網絡上的負載,從而減少了帶寬消耗。
AutoPtimize是一個以其簡單接口和強大的性能功能而聞名的廣泛使用的Minification插件。該插件可以組合腳本,縮小和緩存您的代碼。此外,它提供了優化Google字體,圖像等的額外選項。

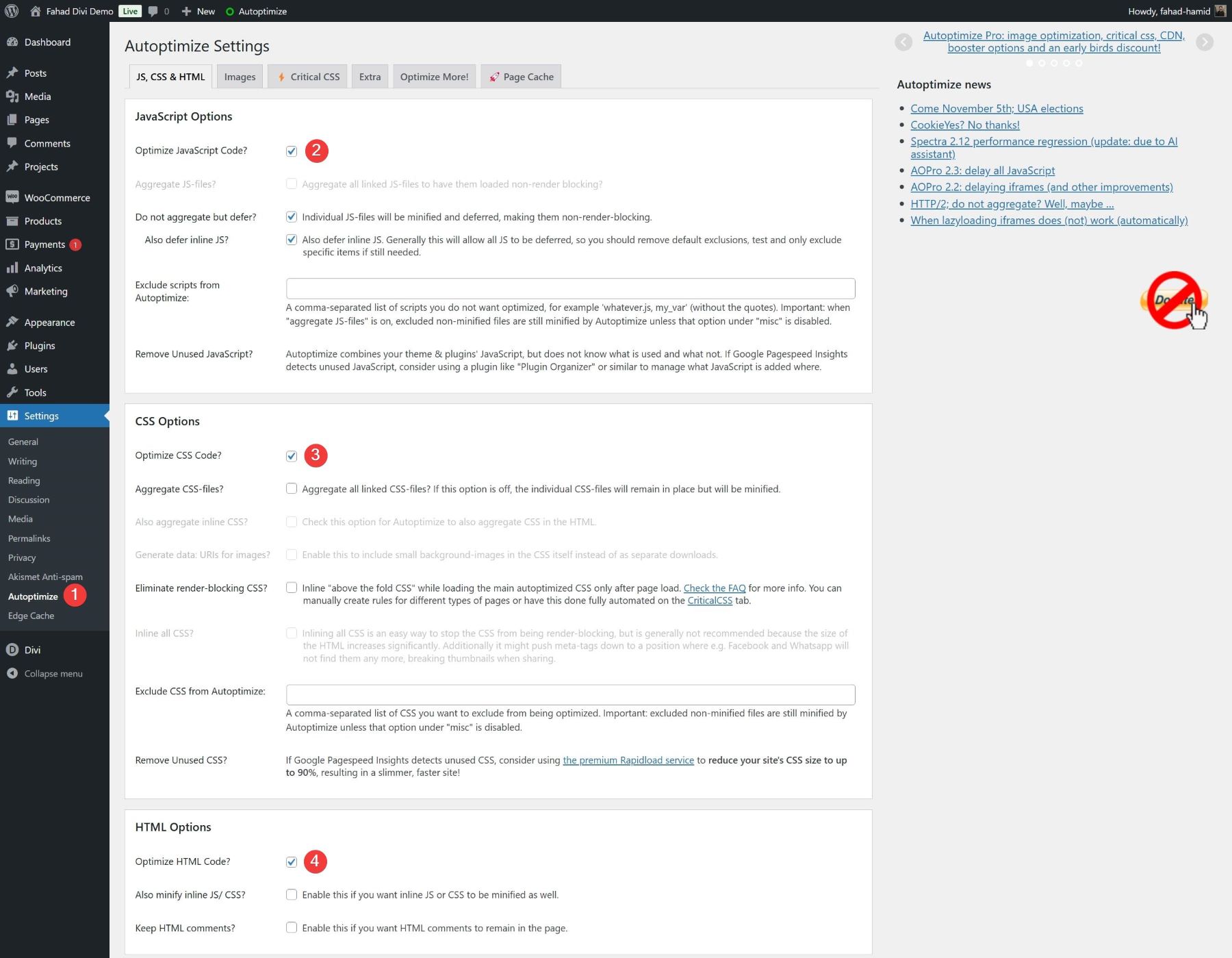
安裝插件後,選擇優化JavaScript,CSS和HTML代碼的選項。這將自動縮小您的網站的JavaScript,CSS和HTML文件。

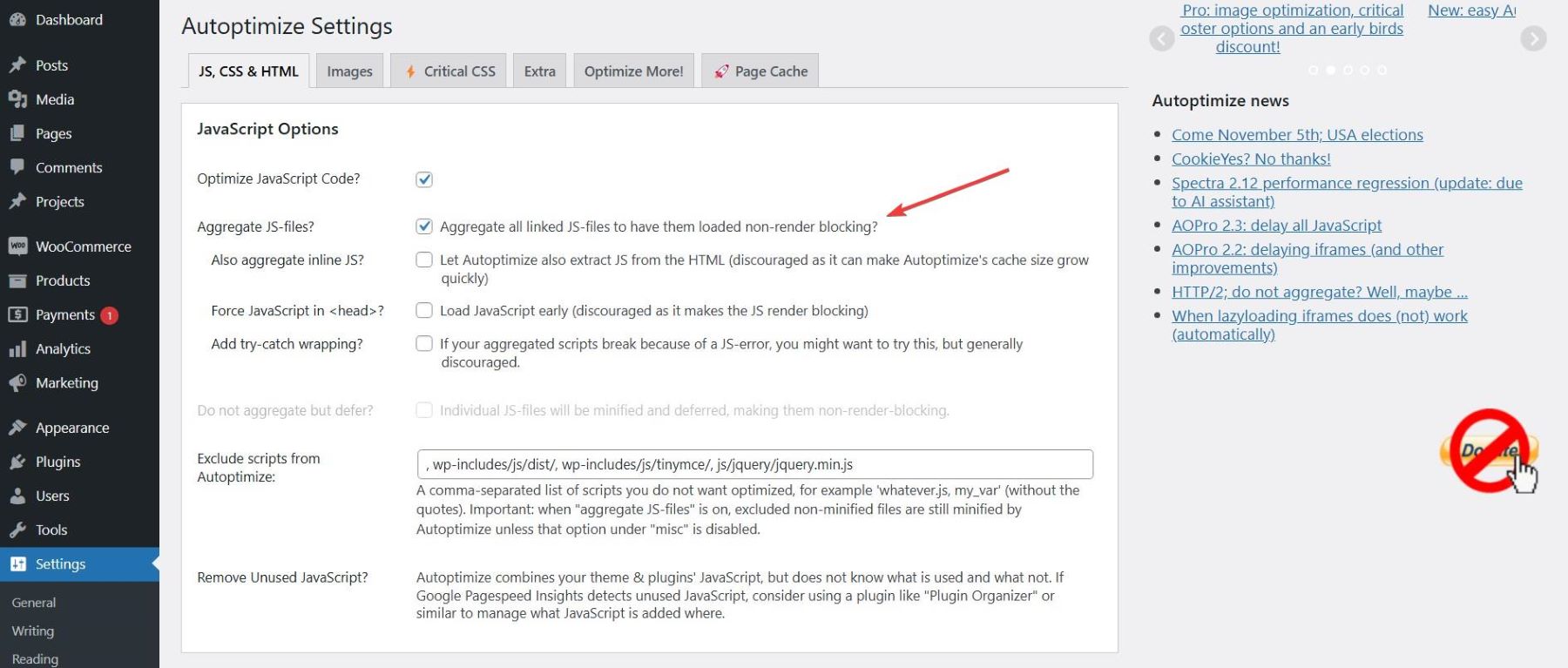
如果您需要更多的控制,則可以在“高級選項”部分下的“高級選項”部分進行微調設置。例如,您可以將某些JavaScript或CSS文件排除在縮小之中。您還可以啟用聚合JS或CSS文件之類的選項,以組合多個文件以進一步改進性能。

就是這樣!您已經以一種簡單簡便的方式完成了縮減過程。
最有效的使用工具
- 自動化:自動化JavaScript,CSS和HTML文件的縮小。
- 快速速度縮小:為WordPress提供高級文件縮放和組合。
- W3總緩存:改善緩存並確保流暢地交付縮小資源。
6。使用緩存
緩存是一種用於在用戶的瀏覽器或服務器上存儲網站靜態文件副本的技術,例如圖像,JavaScript,CSS和HTML。當用戶重新訪問您的網站時,瀏覽器會加載這些存儲的文件,而不是再次下載它們,從而大大減少頁面加載時間。通過啟用緩存,您的網站可以提供預保存的內容,從而減少了頁面加載和改善用戶體驗所需的時間。
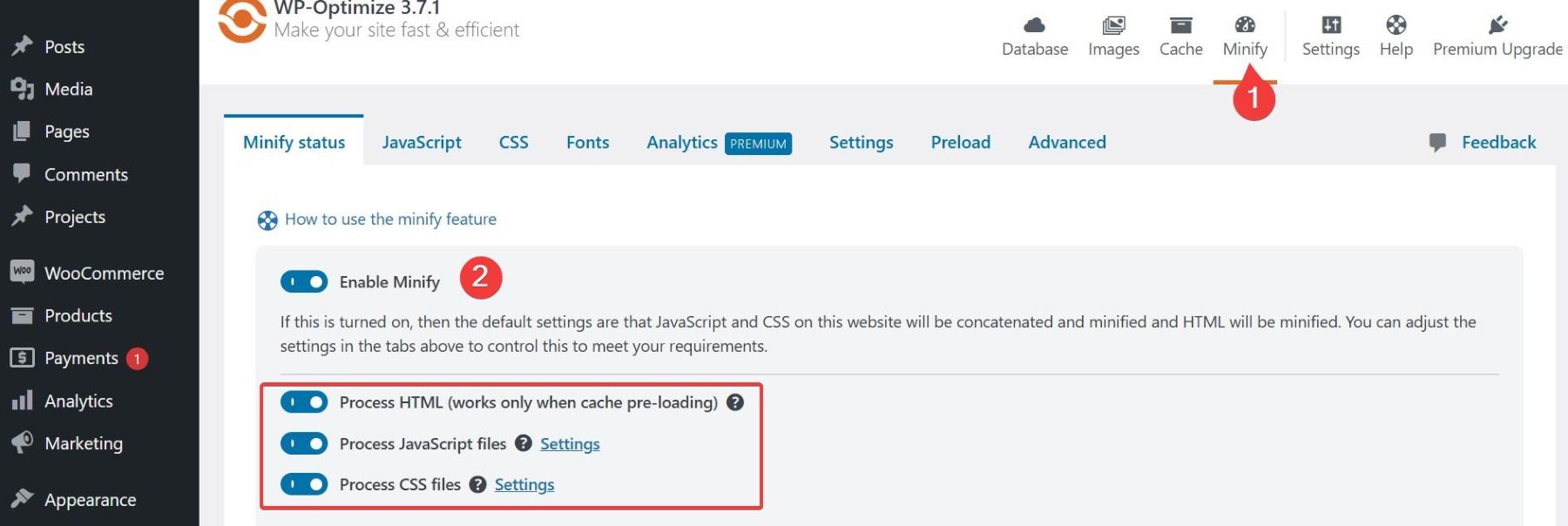
WP優化是一種多功能工具,將多個功能結合到一個插件中。它允許您緩存網頁,壓縮圖像,縮小CSS和JavaScript,並清理數據庫。在WordPress目錄上獲得了完美的5/5評分,並且有超過100萬活躍的用戶。它處理緩存和數據庫優化的能力使其脫穎而出。
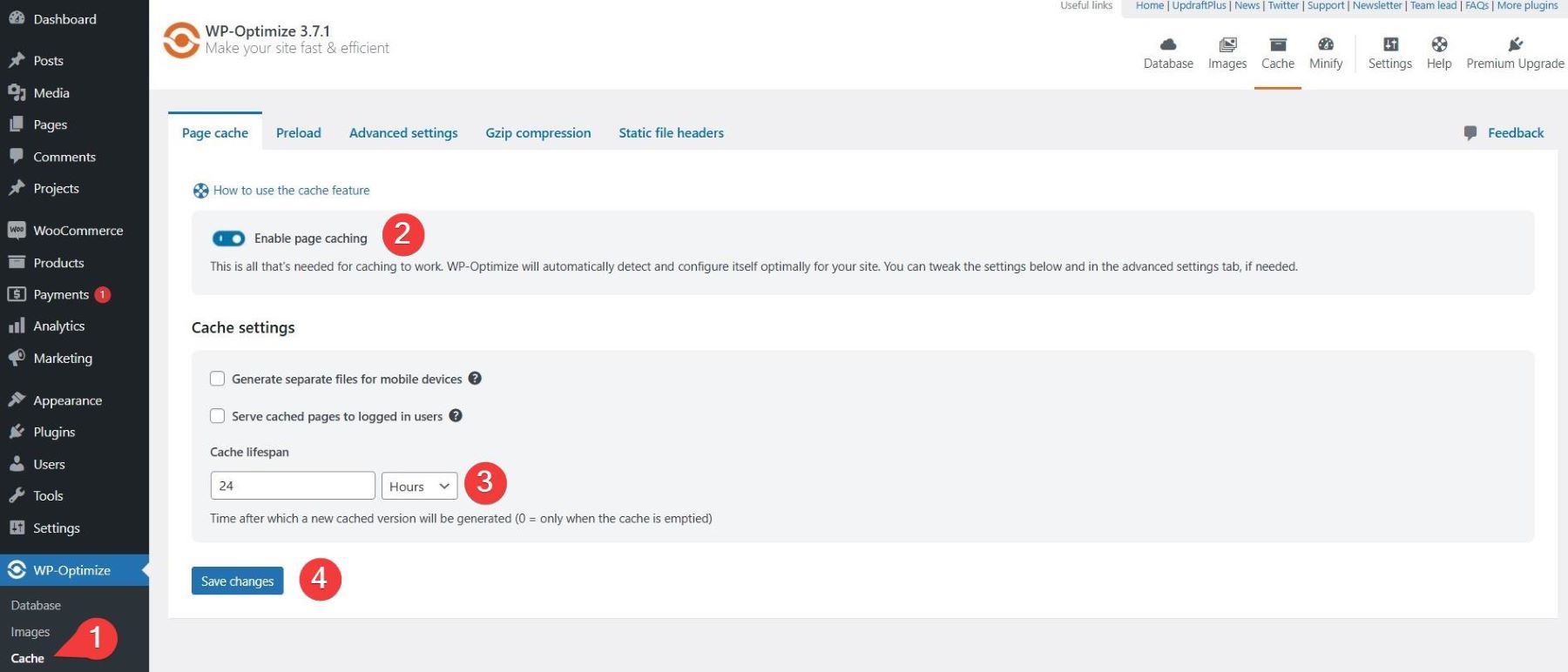
您可以簡單地在插件設置中切換頁面緩存選項來啟用緩存。

您還可以縮小和優化CSS,JavaScript和HTML文件。這與緩存一起起作用,以進一步提高性能。

獲得WP優化
啟用緩存後,使用Google PagesPeed Insights之類的工具來測試網站的性能,以驗證改進。
最有效的使用工具
- wp-optimize:一個處理數據庫優化,緩存和圖像壓縮的插件,可改善網站性能。
- WP Rocket:用於WordPress的高性能緩存插件,該插件應用多種緩存方法來提高速度。
- W3總緩存:另一個WordPress緩存插件,該插件通過緩存靜態文件有助於加速您的網站。
7。將懶惰加載用於圖像和視頻
懶惰加載是一種技術,僅在用戶視口上可見時圖像,視頻和其他媒體元素才會加載它們。懶惰加載防禦器加載不可見的元素,直到用戶向其滾動向其滾動,而不是立即加載所有內容。
為什麼重要
通過優先考慮關鍵內容,懶惰加載可大大減少初始頁面加載時間。這可以增強用戶體驗,尤其是在媒體繁重的網站上。它還可以保留帶寬並減少服務器請求,這對移動用戶或較慢的網絡上的用戶特別有益。
許多緩存和性能插件將包括懶惰加載作為選項。對於免費解決方案,A3懶負載插件可讓您將某些圖像和頁面排除在懶負載中。它還支持您網站上視頻的延遲加載。此外,它可以處理外部圖像和視頻的懶惰加載,這是WordPress的核心功能中不可用的功能。只需從WordPress儀表板安裝並激活插件即可訪問和自定義其設置。
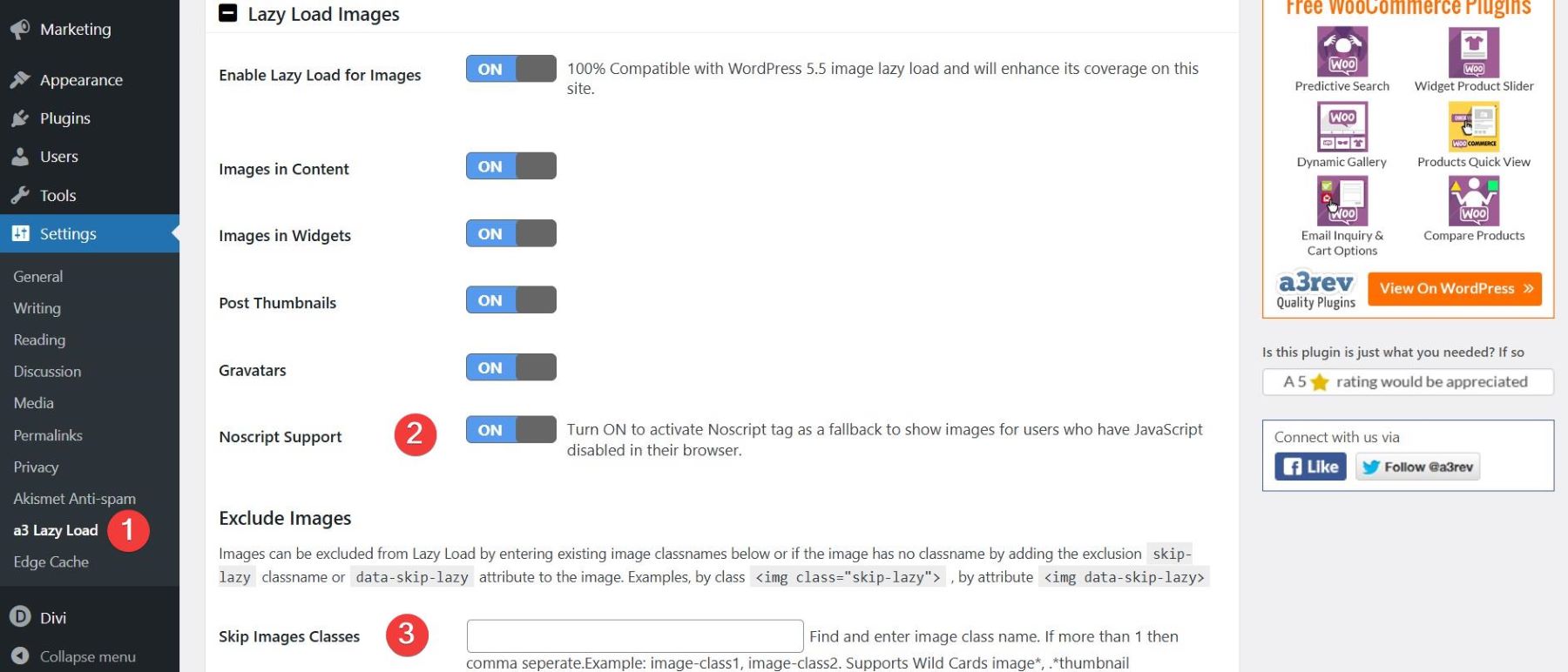
安裝插件後,轉到設置> A3懶負載。默認情況下,懶惰加載會立即激活。進入懶惰的負載圖像選項卡,您可以在其中:
- 選擇特定圖像延遲加載
- 為阻止JavaScript的瀏覽器啟用後備
- 分配一個CSS類,以從懶惰加載中排除某些圖像。

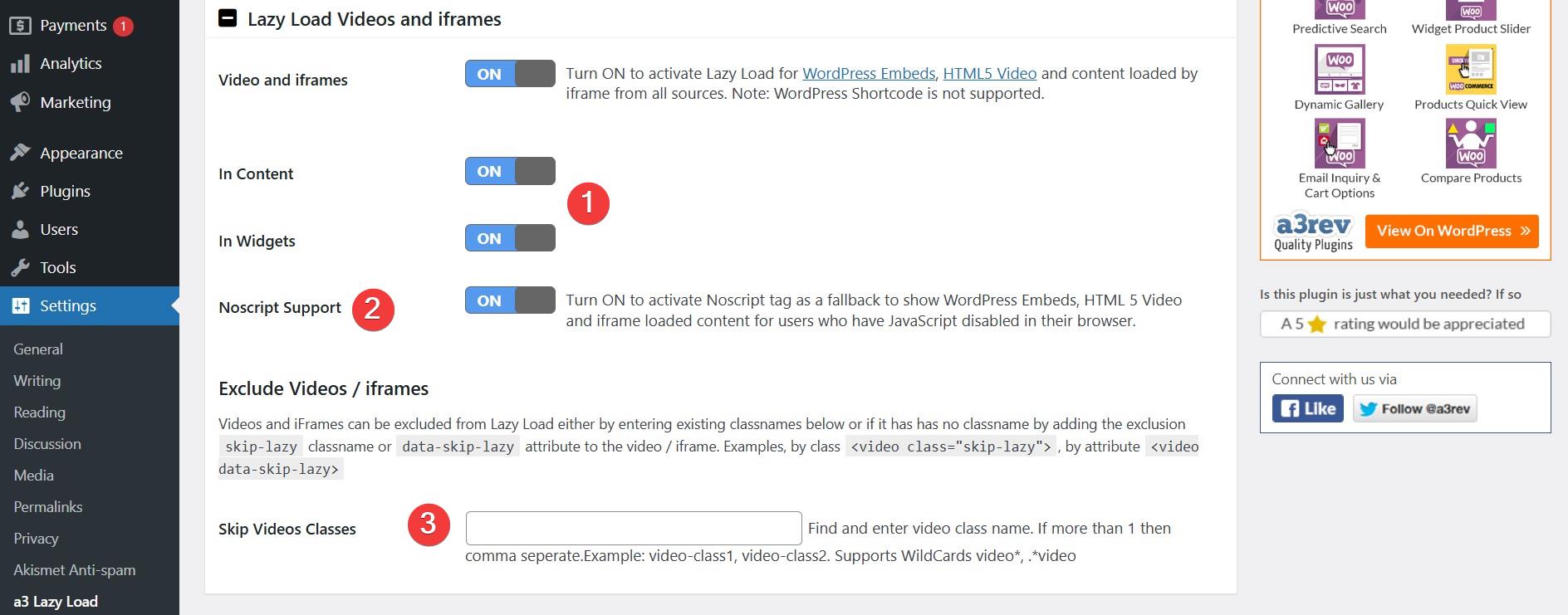
與圖像類似,A3懶負載可讓您選擇特定的視頻以延遲加載。該插件支持(1)內容和小部件中嵌入的視頻,還包括(2)封閉JavaScript的瀏覽器的後備選項。視頻設置(3)允許您定義CSS類,以將某些視頻排除在延遲加載之外。為了方便起見,您可以使用圖像部分中選擇的同一類。

要了解有關WordPress中懶負荷的更多信息,請點擊下面的視頻。
最有效的使用工具
- A3懶負載:免費插件,用於幫助懶惰的圖像,視頻和其他內容。
- WP-SMUSH :處理圖像優化和懶惰加載,通過將圖像和媒體的加載推遲到需要直至需要,從而減少初始頁面加載時間。
- WP Rocket:包括一個用於懶惰加載圖像和視頻的選項。
8。消除不必要的插件
您安裝的每個插件都會向您的網站添加額外的代碼,這可以增加HTTP請求的數量並減慢頁面加載時間。此外,一些編碼不佳的插件可能會損害您的網站的性能和安全性。刪除或停用不必要的插件可減少網站上的負載,增強安全性並簡化網站管理。
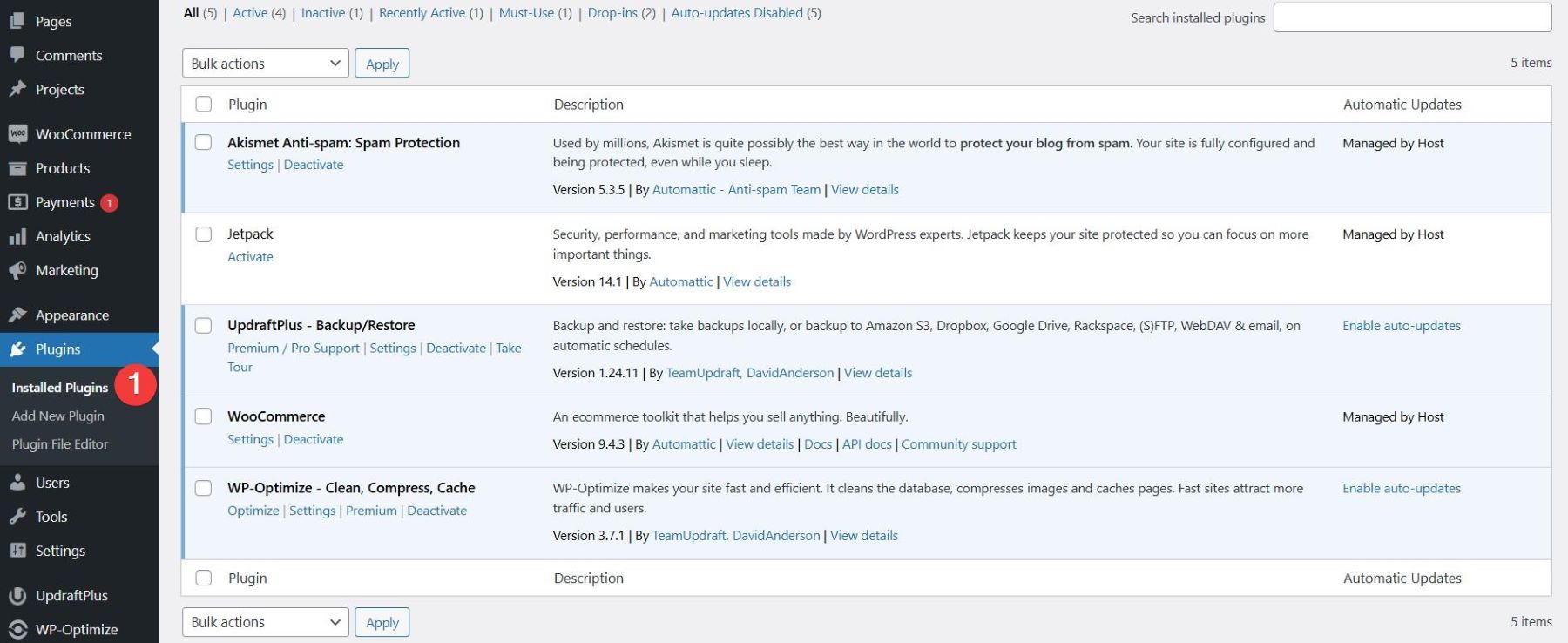
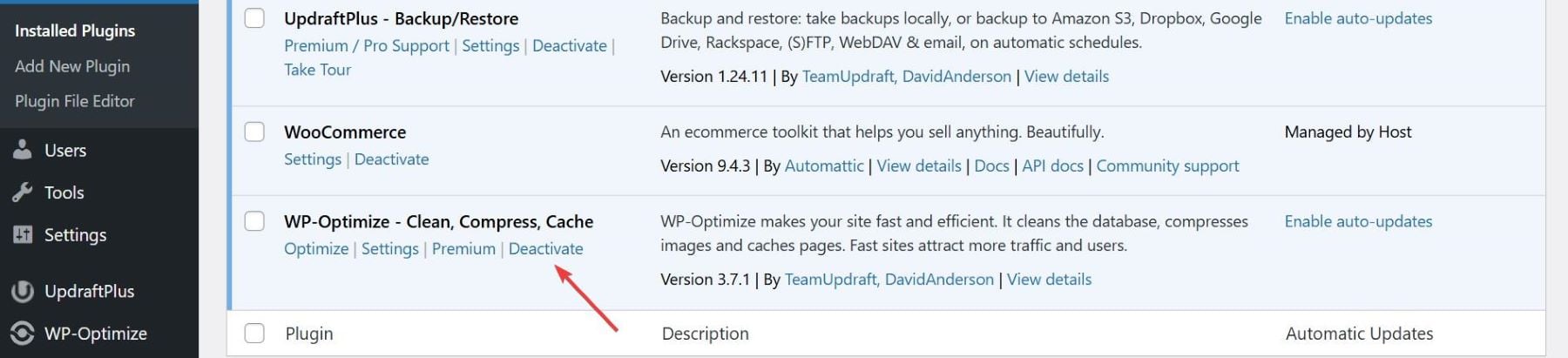
轉到WordPress儀表板中的插件>已安裝的插件。看看您網站上當前活動的所有插件。確定哪些插件對於您的網站功能至關重要,哪些插件很少使用或多餘。

停用您不經常使用的任何插件或單擊每個插件旁邊的停用鏈接,這些插件是多餘的。停用插件會暫時禁用它,因此您可以在不運行的情況下測試網站的性能。

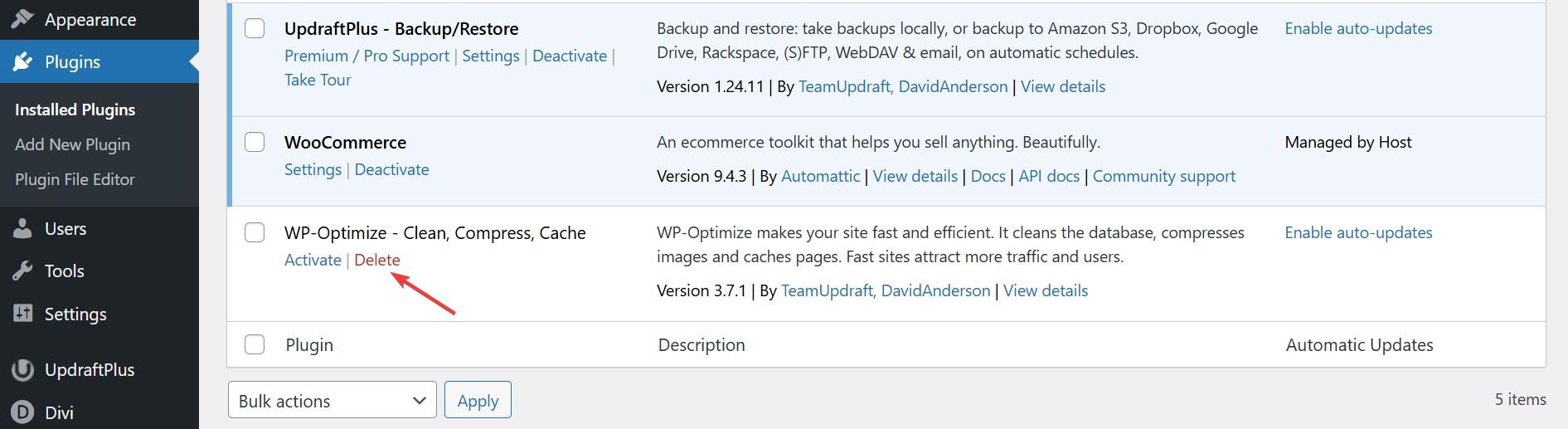
確定了不必要的插件後,請在停用它們後單擊刪除來刪除它們。

某些插件可能會留下剩餘的文件或數據,因此必須將其刪除以避免完全混亂,這一點很重要。進行更改後,請查看您的網站以了解任何功能問題。有時,停用插件可能會導致與其他活動插件發生衝突。
9。選擇正確的主題
網站主題影響從頁面負載速度到用戶體驗和SEO性能的所有內容。輕巧的主題消除了不必要的功能和腳本,使您的網站可以更快地加載並順利進行。選擇正確的主題可以減少服務器請求,最大程度地減少對其他插件的需求,並提高整體網站效率。確定您當前的主題是否針對速度和性能進行了優化。
最佳的免費主題以進行速度優化
- Hello Elementor:專為與Elementor Page Builder一起使用的裸露,輕巧的主題。它具有最小的HTTP請求,響應式設計和不必要的代碼,使其成為快速網站的可靠框架。
- GeneratePress :K n nown nown nown的輕巧,模塊化設計和專注於速度。它擁有一個緊湊的7.5kb頁面大小,只有兩個HTTP請求,可提供超快速的負載時間。該主題的外部依賴性為零;您需要的一切都直接構建在主題中,以達到最佳效率。
- Neve:一個快速載荷,移動優先的主題,旨在速度和簡單性。該主題與Elementor這樣的頁面構建器順利集成,以便於設計自定義。
速度優化的最佳優質主題
- Divi :具有功能豐富的頁面構建主題,具有集成的速度優化,例如動態CSS和懶惰加載。它非常適合一個包裝中具有高級設計控制和性能的用戶。要通過Divi構建功能齊全的網站,請閱讀我們的完整評論。
- 模式:以其超快速的加載速度和內置SEO功能而聞名的高度優化主題。它旨在最大程度地減少膨脹並提供最高性能。
- 阿瓦達(Avada):以其多功能功能而聞名,該主題為性能提供了輕巧的框架。包括高級設計功能,同時保持快速加載時間,並使用最小的CSS和JavaScript。
立即優化您的網站
一個慢速的網站使訪客挫敗了訪客,傷害SEO並降低了轉化率。為了保持競爭力,請專注於關鍵策略,並確保您的網站迅速加載,並使用戶保持光滑。定期的速度測試可幫助您確定改進領域,而諸如緩存,圖像壓縮和最小化腳本之類的策略可確保您的頁面有效加載。快速站點不僅對SEO有好處,還可以使用戶參與其中並取得更好的結果。
開始使用Divi網站建築框架
如果您認真考慮最大化WordPress網站在2025年的速度,Divi是最終的選擇。通過完全優化的代碼庫和內置速度增強功能,Divi消除了膨脹在最高速度優化插頭無縫地工作。它具有一套功能,可以消除對腫的第三方插件的需求。全新的Divi 5框架更快,更高效,並且為高峰性能而設計,可以保留閃電般的負載時間,更好的核心網絡生命力以及輕鬆的用戶體驗。
不要讓慢速速度阻止您。今天升級到Divi並體驗Divi的力量!
立即獲得Divi
要快速概述,我們創建了一個工具表,為您加快此過程。
| 特色產品 | 類別 | ||
|---|---|---|---|
| 1 | GTMetrix | 速度測試 | 得到 |
| 2 | Google PagesPepeed Insights | 速度測試 | 得到 |
| 3 | pingdom | 速度測試 | 得到 |
| 4 | Siteground | 託管提供商 | 得到 |
| 5 | Bluehost | 託管提供商 | 得到 |
| 6 | 金斯塔 | 託管提供商 | 得到 |
| 7 | 主人 | 託管提供商 | 得到 |
| 8 | 短像素 | 圖像優化 | 得到 |
| 9 | ewww | 圖像優化 | 得到 |
| 10 | tinypng | 圖像優化 | 得到 |
| 11 | Cloudflare | CDN | 得到 |
| 12 | Google Cloud CN | CDN | 得到 |
| 13 | Amazon Cloudfront | CDN | 得到 |
| 14 | WP優化 | GZIP壓縮,緩存 | 得到 |
| 15 | 自動化 | Minify JavaScript,CSS和HTML | 得到 |
| 16 | 快速速度縮小 | Minify JavaScript,CSS和HTML | 得到 |
| 17 | W3總緩存 | Minify JavaScript,CSS和HTML,緩存 | 得到 |
| 18 | WP火箭 | 緩存,懶惰加載 | 得到 |
| 19 | A3懶負荷 | 懶惰加載 | 得到 |
| 20 | WP-Smush | 懶惰加載 | 得到 |
| 21 | Hello Elementor | 免費WordPress主題 | 得到 |
| 22 | 生成 | 免費WordPress主題 | 得到 |
| 23 | 尼夫 | 免費WordPress主題 | 得到 |
| 24 | Divi | 高級WordPress主題 | 得到 |
| 25 | 模式 | 高級WordPress主題 | 得到 |
| 26 | 阿瓦達 | 高級WordPress主題 | 得到 |
