Cómo elegir un constructor de sitios web en 2025
Publicado: 2025-05-11El constructor de sitios web que elige hoy podría ahorrarle dolores de cabeza o crear otros nuevos mañana. Lo que realmente importa no es cuán fácil es la primera página, sino lo que sucede cuando necesita más de su sitio dentro de seis meses.
En esta publicación, compararemos los constructores de sitios web disponibles hoy y lo guiaremos a través de la búsqueda de la coincidencia adecuada para sus necesidades. En el camino, veremos dónde se encuentra WordPress combinado con Divi al sopesar todas sus opciones. Discutamos lo que realmente necesita saber antes de tomar esta importante decisión.
- 1 Qué buscar en un constructor de sitios web moderno
- 1.1 1. La promesa sin código vs realidad
- 1.2 2. Habitación para crecer sin comenzar de nuevo
- 1.3 3. Ecosistema o jardín amurallado?
- 1.4 4. Interfaz de usuario que habla su idioma
- 2 La escena del constructor del sitio web hoy
- 2.1 1. Soluciones totalmente hospitalizadas
- 2.2 2. El campo abierto: WordPress y sus constructores
- 3 Cómo elegir un constructor de sitios web para sus necesidades
- 3.1 Comience con sus habilidades, no con su marketing
- 3.2 Presupuesto para el viaje completo
- 3.3 Piense en su plan de tres años
- 3.4 El apoyo realmente importa más de lo que piensas
- 3.5 AI incorporado: ¿ayuda genuina o un truco?
- 4 principales constructores de sitios web: comparación cara a cara
- 4.1 Constructores de sitios web de WordPress
- 4.2 Soluciones totalmente alojadas
- 5 The Ultimate Showdown: Mejor alojamiento vs Best WordPress Sitio web Builder
- 5.1 Usabilidad
- 5.2 Control de diseño
- 5.3 Precios
- 5.4 Opciones técnicas
- 5.5 tipos de sitio
- 5.6 El ganador está claro ...
- 6 Build Smart, no dos veces
Qué buscar en un constructor de sitios web moderno
Los constructores de sitios web han evolucionado significativamente, pero no todos los avances realmente benefician a los usuarios. Las características que importan con mayor frecuencia se esconden detrás del lenguaje de marketing. Comprender lo que hace que un constructor de sitios web sea realmente valioso lo ayuda a reducir el ruido. Estos factores clave separan las herramientas que respaldarán su crecimiento de aquellos que lo obstaculizarán:
1. La promesa sin código vs realidad
La mayoría de los constructores de sitios web prometen un mundo sin código, pero la verdad se encuentra en los detalles. Hace clic en botones y arrastra cuadros, y aparece su sitio web. Ese es el sueño.
Cuando necesita algo específico más allá de las plantillas, los constructores de sitios web adoptan diferentes enfoques. Algunos lo limitan por completo, mientras que otros ofrecen soluciones prácticas a través de fragmentos de código que extienden la funcionalidad sin requerir que sea un desarrollador. Los buenos constructores equilibran lo que se puede hacer sin código contra lo que es posible cuando necesita más. Ofrecen configuraciones simples en inglés para características complejas al tiempo que proporcionan vías para la personalización avanzada.
Las mejores plataformas mantienen su promesa sin código para las tareas diarias al tiempo que ofrecen opciones claras cuando sus necesidades crecen. Hacen que las funciones básicas lo suficientemente simples para cualquiera mientras mantienen las posibilidades avanzadas abiertas para cuando esté listo para dar el siguiente paso.
2. Habitación para crecer sin comenzar de nuevo
Los constructores de sitios web deben escalar con su proyecto. Algunos se ven geniales al principio, pero te atrapan en sus características básicas. Seis meses después, te encontrarás reconstruyendo desde cero. Los constructores inteligentes permiten que su sitio crezca naturalmente. Comienza con lo que necesita hoy: tal vez solo cinco páginas y un formulario de contacto. El próximo año, cuando desee agregar una tienda, un área de membresía o un sistema de reserva, esas opciones se presentan directamente.
Tenga cuidado con los sistemas que obligan a las principales actualizaciones o cambios en la plataforma al agregar funciones. El constructor correcto se siente como agregar habitaciones a su casa, sin mudarse a un nuevo vecindario. Su diseño permanece intacto mientras las capacidades se expanden. Las excelentes plataformas también permiten que diferentes partes de su sitio funcionen de manera diferente cuando sea necesario. Su blog, tienda y páginas principales pueden necesitar diseños únicos, pero aún deben sentirse como un sitio web conectado para los visitantes. Este tipo de flexibilidad vale la pena a medida que sus objetivos evolucionan y se expanden con el tiempo.
3. Ecosistema o jardín amurallado?
Los constructores de sitios web funcionan de dos maneras. Algunos te mantienen dentro de su mundo con herramientas incorporadas. Otros se conectan a una gama más amplia de servicios externos. Los sistemas cerrados simplifican las cosas. Todo funciona en conjunto porque una compañía lo ejecuta todo. Esto funciona muy bien hasta que necesite algo que no tienen. Entonces estás atascado.
Los sistemas abiertos se conectan a muchas herramientas. ¿Necesita un calendario especial? ¿Quieres un pago único? Los sistemas abiertos le permiten elegir la herramienta adecuada para cada trabajo. Esto importa más a medida que su sitio crece. Ese paquete todo en uno perfecto a menudo se siente demasiado pequeño cuando sus necesidades cambian. Los sistemas conectados siguen abriendo nuevas puertas a medida que aprende lo que realmente necesita su sitio.
Mire con cuántos servicios externos trabaja un constructor. ¿Puede conectarse a su servicio de correo electrónico? ¿Funciona con diferentes sistemas de pago? Los mejores constructores reúnen todas las partes de su presencia en línea sin obligarlo a hacer las cosas.
4. Interfaz de usuario que habla su idioma
Los constructores de sitios web deben sentirse naturales de usar, no como si estuviera aprendiendo un nuevo idioma. Los mejores coinciden con la forma en que ya piensas en los sitios web.
Las buenas interfaces usan palabras que tienen sentido. Llaman a los botones "botones" y no "elementos interactivos". Organizan herramientas de manera que siguen su flujo de trabajo natural. No deberías necesitar cazar a través de cinco menús para encontrar configuraciones básicas. Presta atención a cómo funciona la edición. Algunos constructores muestran exactamente cómo se verá su sitio mientras trabaja. Otros te hacen adivinar hasta que previsezca cambios. La diferencia afecta cuán con confianza hará actualizaciones.
Las mejores interfaces crecen contigo. Ofrecen opciones simples por adelantado, pero revelan herramientas más avanzadas a medida que las necesita. De esta manera, los principiantes no están abrumados y los usuarios experimentados no se retienen. Su constructor debe hablar tu idioma hoy y aún tener sentido mañana.

La escena del constructor del sitio web hoy
El mercado de Builder Builder continúa dividiéndose en dos campamentos distintos, cada uno con diferentes filosofías sobre lo que hace una buena plataforma. Estas diferencias fundamentales ayudarán a aclarar por qué ciertas opciones podrían funcionar mejor para necesidades específicas.
1. Soluciones totalmente alojadas
Los constructores totalmente alojados agrupan todo bajo un mismo techo. Wix, Squarespace, Webflow y Shopify ejecutan el programa detrás de escena mientras dan forma a cómo se ven las cosas. Estas plataformas son útiles para las personas que necesitan sitios web sin responsabilidad técnica. Por ejemplo, un camión de comida puede unir una página de menú antes de que comience el servicio de almuerzo. Pagas mensualmente y manejan las cosas aburridas como actualizaciones de seguridad.
La mayoría de las personas eligen estas plataformas porque:
- Puedes construir sin conocer el código
- Los sitios van a vivir rápidamente, a menudo el mismo día
- Las características funcionan sin configuración adicional
- Alguien responde preguntas cuando las cosas se rompan
La captura? Notará que las paredes se acercan a medida que crece. Su sitio vive en su territorio, jugando con sus reglas. Esa buena idea que acabas de tener podría no funcionar aquí. Muchos usuarios se topan con:
- No se puede ajustar cómo funcionan las cosas más allá del nivel de superficie
- Reconstrucción atascada si cambias de plataformas más tarde
- Las características básicas de repente cuestan más a medida que crece
- Opciones de diseño que se ven al mismo tiempo después de un tiempo
- Realmente no tienes nada
- La plataforma puede eliminar el contenido a su capricho.
Estas plataformas lo clavan para sitios sencillos que se ajustan a los que estaban construidos. Su estudio de yoga, cartera o tienda de inicio se sentirá como en casa. Pero cuando sus necesidades se vuelvan específicas, se encontrará buscando soluciones creativas o para conformarse con "lo suficientemente cerca".
2. El campo abierto: WordPress y sus constructores
WordPress (.org) ofrece flexibilidad que atrae tanto a principiantes como a profesionales por igual. Esta plataforma de código abierto impulsa todo, desde blogs de pasatiempos hasta los principales sitios de noticias, con un enfoque único que separa su contenido de cómo lo construye.

A diferencia de las plataformas bloqueadas, WordPress le ofrece opciones. Elija su host, seleccione sus herramientas y cree exactamente lo que necesita. No importa si ese es un sitio comercial local de cinco páginas o una tienda en línea compleja.
Lo que hace que WordPress sea popular:
- Funciona para sitios simples y proyectos complejos por igual
- Crece contigo sin forzar cambios en la plataforma
- Innumerables complementos Agregar características sin codificar
- Fuerte apoyo comunitario cuando surgen preguntas
La mayoría de los usuarios combinan WordPress con constructores de páginas como Divi, Elementor o Bricks Builder, que ofrecen diseño de arrastrar y soltar. Estas herramientas hacen que la creación de sitios hermosos directamente para cualquiera.
Algunas consideraciones:
- Más opciones significan más decisiones
- Alojamiento de la calidad de calidad para el rendimiento
- Las actualizaciones requieren atención (aunque muchos anfitriones ayudan)
- Encontrar temas de calidad requiere investigación
WordPress es adecuado para empresas de todos los tamaños. La panadería de la esquina se beneficia de su simplicidad al tiempo que mantiene las opciones abiertas para un crecimiento futuro. Mientras tanto, las operaciones más grandes aprovechan las potentes capacidades de WordPress sin superar la plataforma.
Puede comenzar a usar WordPress de inmediato, pero puede haber algunas sobrecargas técnicas que necesite aprender. Con miles de artículos, videos de YouTube y hilos de Reddit, entre otros, no es tan difícil comenzar. El ecosistema de WordPress equilibra la facilidad de uso con espacio para expandirse, lo que lo hace adecuado para casi cualquier proyecto web.
Cómo elegir un constructor de sitios web para sus necesidades
Encontrar el constructor de sitios web adecuado requiere más que comparar listas de características. Lo siguiente lo ayudará a desarrollar un enfoque sistemático que coincida con sus requisitos con la solución correcta mientras evita las trampas comunes que conducen a elecciones lamentables.
Comience con sus habilidades, no con su marketing
A los constructores de sitios web les encanta mostrar sus características más recientes, pero la verdadera pregunta es si esas características coinciden con sus habilidades. Antes de comparar plataformas, eche un vistazo honesto a lo que puede hacer ahora. La demostración más impresionante no ayudará si no puede recrearla cuando trabaja en su sitio web real.
¿Te sientes cómodo con los conceptos básicos de diseño? ¿Sabes un poco de HTML, o prefieres nunca ver el código? La mayoría de las personas terminan con herramientas que son demasiado básicas o demasiado complejas. Un buen partido se encuentra con usted en su nivel de habilidad actual mientras le da espacio para crecer. Intente enumerar lo que se sienta cómodo y lo que lo hace dudar. Luego encuentre un constructor que se ajuste a sus habilidades pero que ofrezca caminos claros para aprender nuevas habilidades.
Presupuesto para el viaje completo
Los costos del sitio web van más allá de la tarifa de suscripción mensual. Al elegir un constructor, piense en el precio total con el tiempo. Muchas plataformas comienzan baratas pero agregan costos a medida que crece. ¿Necesita almacenamiento adicional? Esa es otra tarifa. ¿Quieres esa característica genial? Se requiere un plan premium. ¿Dominio personalizado? Un cargo anual.
Algunos constructores requieren complementos pagados para conceptos básicos como formularios de contacto o herramientas de SEO, mientras que otros incluyen todo en un precio. Además, considere los costos ocultos, como el tiempo dedicado a aprender soluciones para las características perdidas o la ayuda de contratación cuando alcanza las limitaciones.
Mire qué sitios web similares necesitan a los suyos, luego verifique si esas características son estándar o cuestan más. Un costo inicial ligeramente más alto a menudo ahorra dinero en el futuro cuando todo lo que necesita está incluido.
Piense en su plan de tres años
Las necesidades de su sitio web cambiarán a medida que sus proyectos crezcan. El constructor perfecto para hoy podría ser limitante mañana. Pregúntese a dónde puede dirigirse su sitio web en los próximos años. ¿Agregarás la reserva en línea? Empiece a vender productos? ¿Necesita áreas solo para miembros? ¿Qué hay de integrarse con sistemas CRM o plataformas de marketing por correo electrónico?
Muchos propietarios de sitios web superan a su primer constructor dentro de los 18 meses. Se reconstruyen desde cero (dolorosos) o trabajan alrededor de limitaciones crecientes (frustrantes). Muchos caen en la trampa de elegir en función de las necesidades actuales solamente. Un sitio de cartera podría necesitar un componente de comercio electrónico para vender productos digitales. Una tienda simple podría expandirse a los productos de suscripción. Es posible que un negocio local desee agregar características basadas en la ubicación.
Busque una plataforma con espacio para expandirse sin comenzar de nuevo. Verifique si maneja funciones más complejas como tipos de publicaciones personalizadas, cuentas de usuario o procesamiento de pagos, incluso si aún no las necesita. Los mejores constructores crecen junto a usted, con rutas de actualización claras que no requieren la reconstrucción de todo lo que ha creado.
El apoyo realmente importa más de lo que piensas
Un buen soporte guarda sitios web de desastre. Sin embargo, la mayoría de las personas solo verifican las opciones de soporte después de que algo se rompe. Los constructores de sitios web ofrecen sistemas de ayuda muy diferentes. Algunos proporcionan el chat en vivo 24/7 con personas que entienden sus problemas. Otros lo dejan buscando en publicaciones de foro obsoletas a las 2 am.
Soporte de prueba antes de comprometerse. Envíe una pregunta durante su período de prueba y vea qué tan rápido obtiene una respuesta útil. Esté atento a las respuestas plantadas que no aborden su problema específico. El apoyo de la comunidad también es importante. Los foros de usuario activos significan que existen soluciones para problemas comunes. Busque publicaciones recientes y respuestas útiles, no pueblos fantasmas de preguntas sin respuesta.
Además, verifique la base de conocimiento. ¿Los tutoriales son claros y actuales? ¿Cubren temas avanzados o solo lo básico? La profundidad de la documentación a menudo revela cuán en serio una empresa tiene éxito en el usuario. Del mismo modo, debe haber tutoriales comunitarios. Indican los posibles casos de uso.
Recuerde: incluso los expertos necesitan ayuda a veces. El sistema de soporte adecuado convierte los problemas en soluciones rápidas en lugar de obstáculos de ruidos de día.
AI incorporado: ¿ayuda genuina o un truco?
Los constructores de sitios web ofrecen cada vez más funciones de IA que pueden ser adiciones útiles a su kit de herramientas. La clave es comprender lo que estas herramientas pueden hacer de manera realista por usted. Los asistentes de IA deben sobresalir para optimizar las tareas bastante comunes: sugerir y crear opciones de diseño, ayudar con el contenido, ofrecer diseño basado en sus elementos existentes e incluso refinar su contenido y activos actuales.
Durante su período de prueba, explore cómo estas herramientas de IA manejan sus necesidades específicas. Los mejores complementan su visión creativa en lugar de tratar de reemplazarla. Busque características de IA que aprendan de sus preferencias y se adapten a su estilo con el tiempo. Los más útiles se vuelven más valiosos a medida que los usas.
Incluso las herramientas de IA simples pueden ser sorprendentemente útiles cuando abordan puntos de dolor específicos en el proceso de diseño en lugar de intentar hacer todo.
Grandes constructores de sitios web: comparación cara a cabeza
Con sus prioridades claras, es hora de ver cómo se comparan los principales constructores de sitios web. Esta comparación directa destaca donde cada plataforma brilla y se queda corta. En lugar de la clasificación general, nos centramos en fortalezas y debilidades específicas que más importan al tomar su decisión.
Constructores de sitios web de WordPress
Varios constructores de páginas de WordPress dominan el ecosistema, cada uno con seguidores leales. Sus enfoques de diseño, edición y gestión del sitio varían significativamente. Esta comparación revela qué constructor proporciona la mejor experiencia general al construir un sitio de WordPress desde cero.
Divi

Divi, creado por nosotros en temas elegantes, se encuentra entre los constructores de páginas de WordPress más utilizados gracias a su combinación de adaptabilidad y fuerza. Con Visual Builder y 200+ módulos, verá actualizaciones de inmediato mientras trabaja, permitiéndole poner elementos exactamente donde sea necesario sin preguntarse cómo se verán.
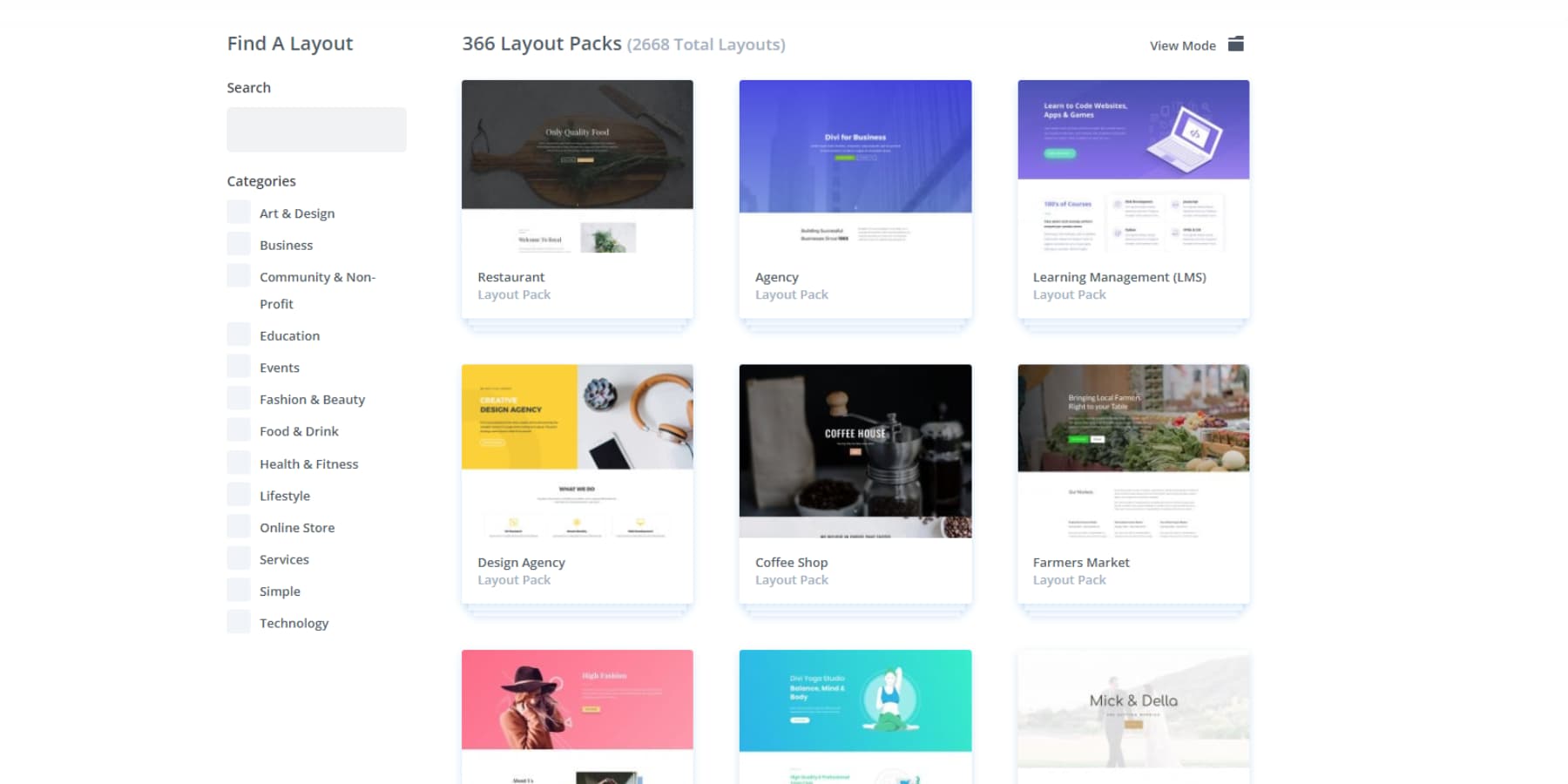
Muchos proyectos de sitios web se atascan cuando se construyen desde cero. Divi resuelve este problema con su biblioteca de más de 2,000 diseños diseñados por expertos. ¿Quieres una sección en particular? Elija uno que esté cerca de su idea y cámbiela para satisfacer sus necesidades.

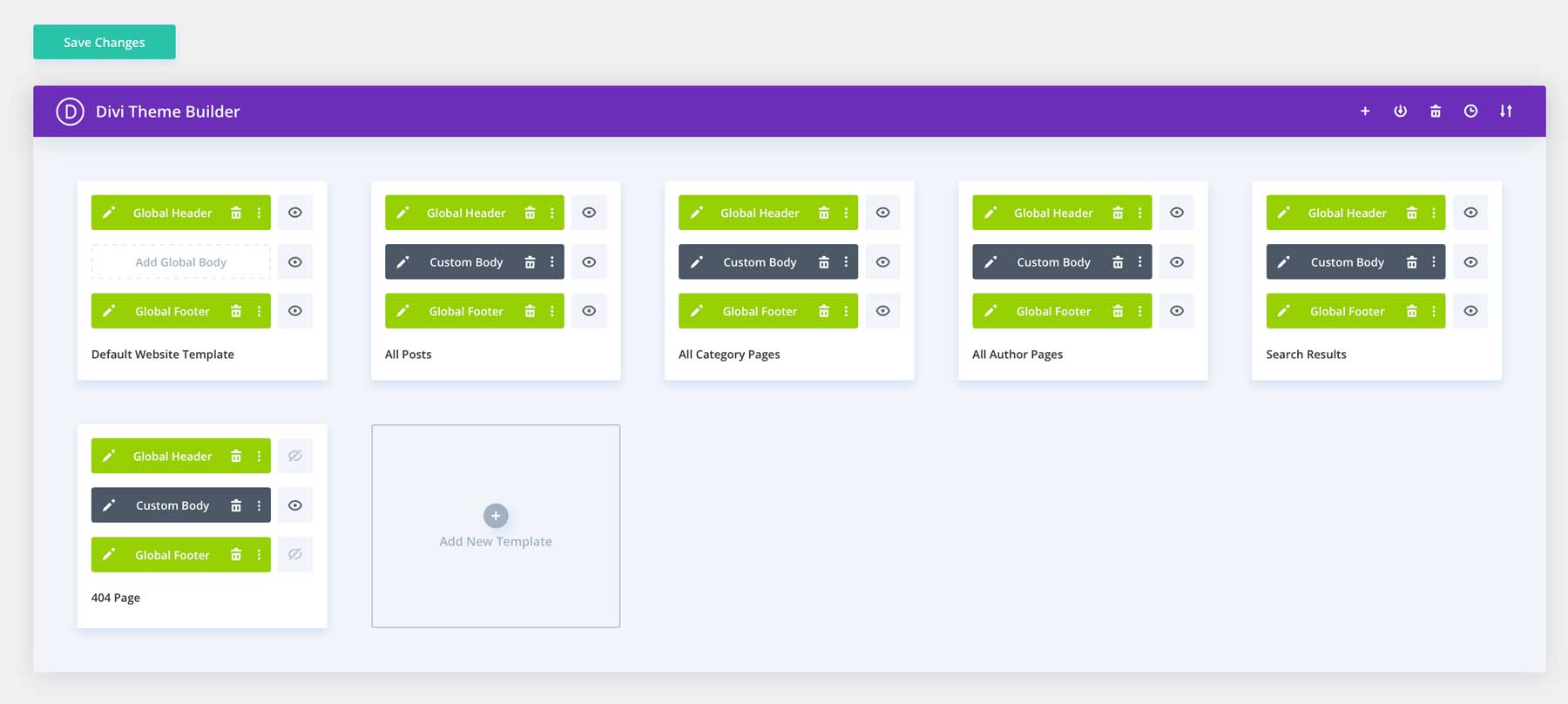
El constructor de temas le brinda más que solo control a nivel de página. Puede crear encabezados, pies y plantillas de página personalizados que funcionan en todo su sitio, manteniendo su diseño estable sin hacer el mismo trabajo en cada página.

Cualquiera que haga un nuevo sitio web debe consultar los sitios rápidos de Divi. Simplemente comparta algunos detalles sobre lo que hace, y crea sitios completos en función de su entrada. Estas no son plantillas simples, sino diseños bien planificados hechos para sus necesidades específicas.
Si desea ayuda adicional, Divi Ai puede crear imágenes, editar fotos,
Y escriba contenido que coincida con su tono.
Omita los muchos ajustes de configuración: solo dígale lo que desea, y Divi Ai lo construye utilizando los patrones de diseño actuales de su sitio. Incluso puede generar secciones y código cuando sea necesario.
Con el paquete Divi Pro, obtienes extras útiles junto con Divi Ai: Divi Cloud mantiene tus diseños favoritos para su uso posterior, los equipos de Divi permiten trabajar con hasta 4 personas (con la opción de agregar más), y el soporte VIP ofrece respuestas rápidas cuando te tienes problemas. Este paquete puede ahorrarle hasta $ 751 en comparación con la compra de todos los componentes por separado.
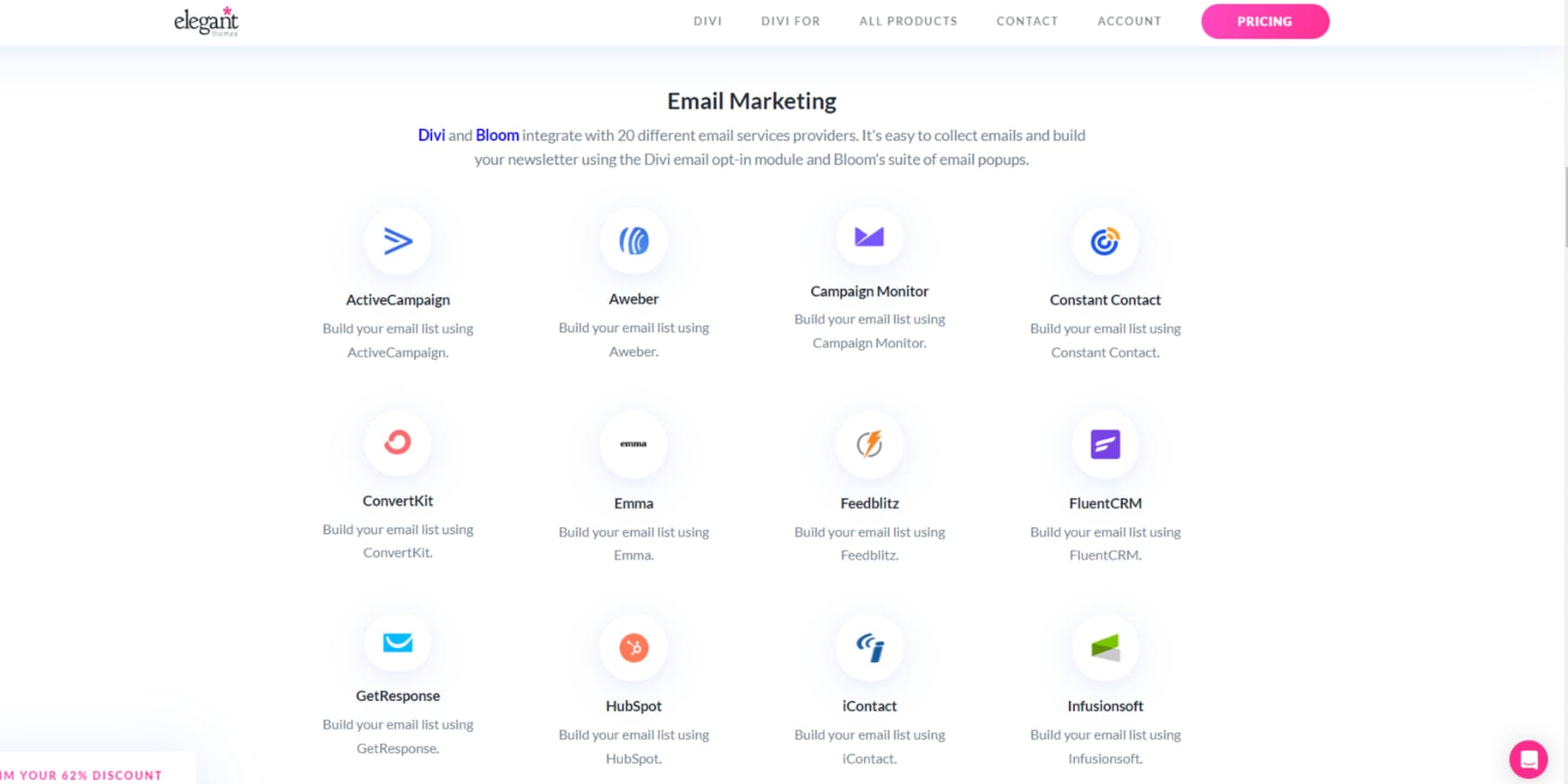
Además, a diferencia de nuestros competidores, una licencia funciona para tantos sitios web como desee sin límites de contenido. Divi se conecta bien con más de 75 herramientas y complementos, incluidas las mejores herramientas de SEO que funcionan en el editor. Si tiene preguntas, la comunidad de 76,000 miembros en Facebook ofrece consejos prácticos de su propio uso.

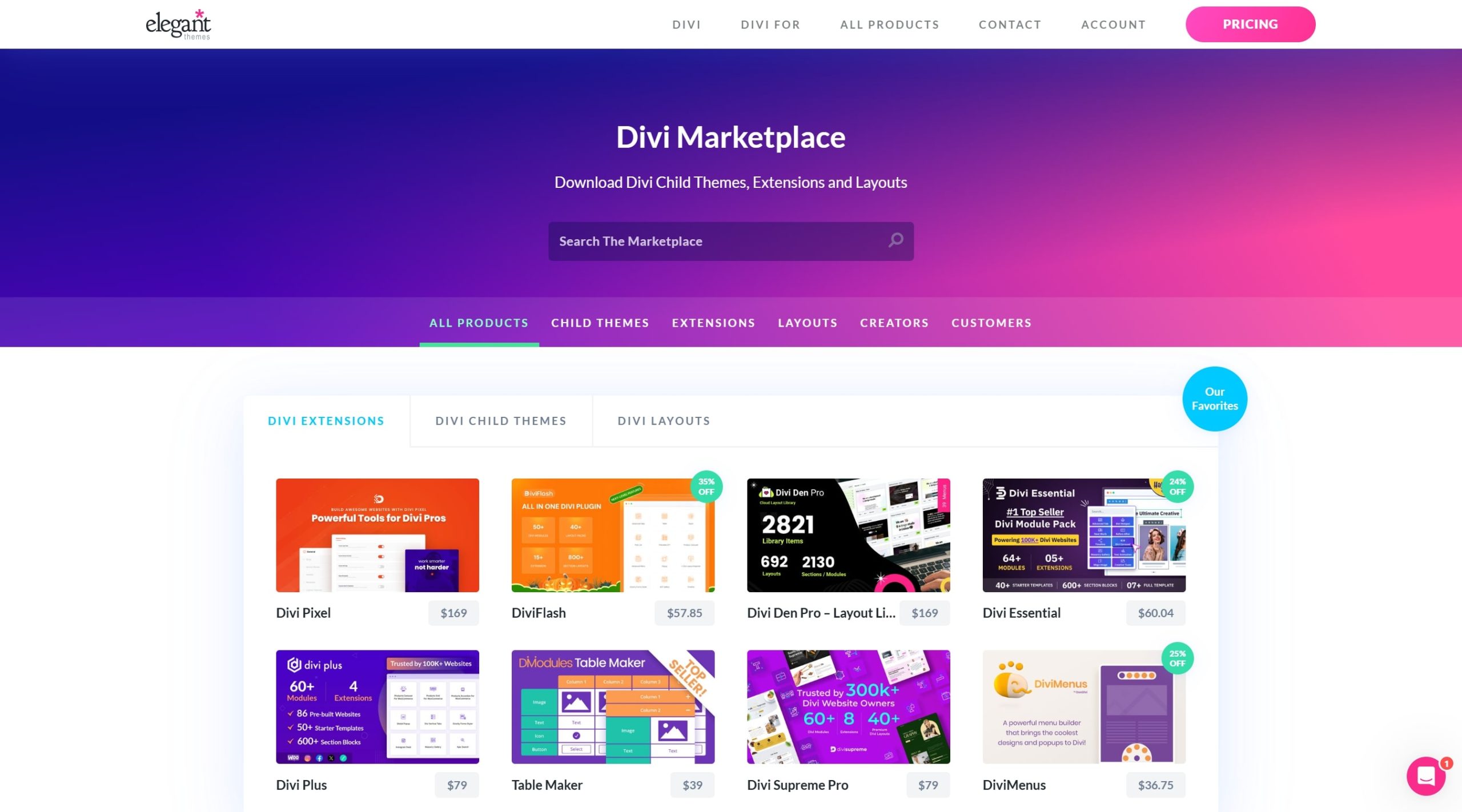
Además, con nuestro mercado, no se quedará sin extensiones, temas infantiles y más creados por expertos en Divi de confianza.

Divi es diferente de otros constructores de WordPress porque mezcla simplicidad con características avanzadas. Esta combinación funciona bien para ambos recién llegados que construyen su primer sitio y expertos que crean proyectos web complejos.
Obtén Divi ahora
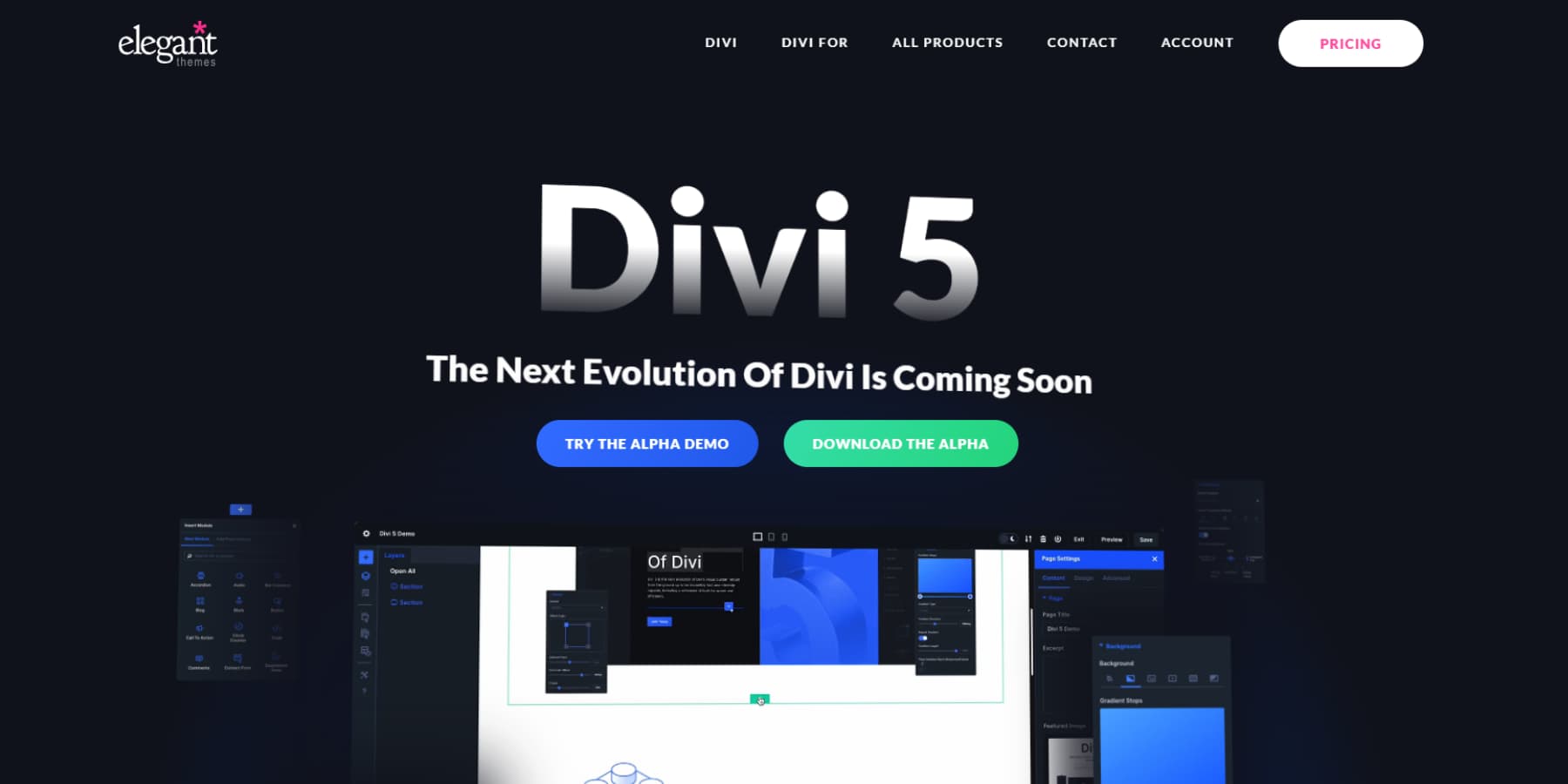
Divi 5: el constructor de WordPress de próxima generación
Divi 5 (actualmente en Alpha pero listo para las nuevas construcciones del sitio web) presenta nuevas formas poderosas de crear sitios web de WordPress. Su estructura cuidadosamente diseñada lo ayuda a crear sitios que se cargan más rápido y funcionan mejor.

Además de un rediseño de tierra del constructor para eliminar los códigos cortos y avanzar hacia un enfoque basado en el bloque,
Divi 5 introduce varias mejoras de calidad de vida al constructor, como el acoplamiento de múltiples paneles que mantiene sus herramientas de diseño accesibles pero organizadas y de escala de lienzo, que muestra exactamente cómo su sitio se ve en diferentes tamaños de pantalla con un simple arrastre del borde del espacio de trabajo.
Sistema de diseño con escalabilidad ilimitada
La consistencia del diseño se vuelve sin esfuerzo en Divi 5. El nuevo grupo de opciones preestablece los estilos para botones, encabezados y otros elementos que puede aplicar a su sitio. Las variables de diseño almacenan los colores de su marca, fuentes y valores de separación en una ubicación central. ¿Necesitas actualizar tu marca azul? Cámbielo una vez, y cada instancia se actualiza automáticamente.
El diseño receptivo alcanza nuevos niveles con puntos de interrupción personalizables, lo que le brinda control en anchos de pantalla específicos más allá de los tamaños de dispositivos estándar. Las funciones avanzadas de CSS ahora funcionan de forma nativa en los campos de Divi, usan calc () para mediciones dinámicas, clamp () para tipografía perfectamente escala y min ()/max () para diseños inteligentes.
Una de las mayores adiciones en Divi 5 es la capacidad de anidar filas. Ahora puede colocar filas dentro de otras filas, permitiéndole construir diseños complejos y elegantes. ¿Quieres una sección especial con su propia estructura de fila? Simplemente agréguelo dentro de una fila existente.
Esto prepara el escenario para el movimiento de Divi hacia los diseños de FlexBox. Pronto, tendrá un control mucho mejor sobre cómo se comporta su contenido, desde el espacio entre columnas hasta cómo los elementos se acumulan en los teléfonos. Los días de lucha con CSS para alinear las cosas perfectamente están llegando a su fin.
Divi 5 ofrece el equilibrio perfecto entre simplicidad y potencia. Creará mejores sitios web más rápido, independientemente de su nivel de experiencia, al tiempo que mantenga una libertad creativa completa.
Aunque actualmente se encuentra en la versión alfa preliminar, puede comenzar a usarla en sitios web frescos hoy, y es accesible para todos los clientes continuos y nuevos. No obstante, asesoramos contra la implementación de Divi 5 en un sitio Divi existente en este momento.
Gutenberg (+ complementos)

Gutenberg se envía con WordPress justo fuera de la caja. Por sí sola, le brinda un conjunto básico de herramientas, pero con un puñado de complementos como Apilable, Kadence Blocks o Spectra, puede convertirlo en algo mucho más útil. Estos complementos populares le brindan secciones preparadas, diseños geniales y bloques especializados que hacen que la construcción de páginas sea menos dolor de cabeza.
Lo que hace que Gutenberg funcione bien es cómo apila las piezas de contenido de una manera que tiene sentido, similar a cómo podría organizar secciones en papel. El editor de bloques se reproduce muy bien con las funciones centrales de WordPress, manteniendo su sitio funcionando rápido sin el código de código adicional que encontrará en otro lugar.
Acostumbrarse a Gutenberg lleva algún tiempo ya que no sigue el enfoque habitual de arrastrar y soltar de otros constructores. Pero después de trabajar con él un poco, encontrará que hacer actualizaciones se convierte en una segunda naturaleza. Pero, Gutenberg, y naturalmente todos sus complementos, son muy torpes de usar, y las opciones no son tan intuitivas como otros constructores de sitios web más maduros y pensados.
A medida que WordPress sigue mejorando Gutenberg cada año, quedarse con esta opción significa que las herramientas de su sitio siguen mejorando automáticamente.
Elemento

Elementor tomó el mundo de WordPress con su suave enfoque de arrastrar y soltar. La versión gratuita le brinda suficientes herramientas para construir sitios agradables, mientras que la versión Pro desbloquea la construcción de temas y los widgets avanzados.
Puede mover cosas exactamente donde las desea en la página con vistas previas en tiempo real que muestran exactamente lo que los visitantes verán. Los controles de espaciado le permiten empujar elementos en su lugar sin tocar el código, y las opciones receptivas se aseguran de que su sitio también se vea bien en los teléfonos.
Este constructor se destaca por su biblioteca de widgets masivo que maneja todo, desde texto básico hasta formularios de reserva y tablas de precios. Las plantillas ahorran toneladas de tiempo: solo elija una que se vea de cerca de lo que desea y cambie las piezas que necesitan ajustes.
El ecosistema incluye complementos especializados de desarrolladores de terceros que extienden lo que puede construir.
Constructor de ladrillos

Bricks Builder es un nuevo constructor de páginas de WordPress que atrae a los usuarios con algunos antecedentes tecnológicos. Las herramientas se organizan con sensatez, pero muchas características usan términos que suponen que conoce los conceptos básicos del diseño web. Bricks se centra en el código limpio y los tiempos de carga más rápidos cortando el volumen adicional. Elige elementos, ajusta su configuración y ves los cambios de inmediato, al igual que otros constructores pero con opciones más técnicas visibles.
Los principiantes pueden encontrar más difícil de aprender al principio. Si bien cualquiera puede usar las herramientas básicas, muchas de las mejores características necesitan cierta comprensión de CSS, consultas y condiciones. Esto lo hace menos amigable para los recién llegados totales. El constructor incluye secciones de código, opciones de datos dinámicos y controles de estilo de todo el sitio que los desarrolladores y diseñadores aprecian. No hay tantas plantillas como los constructores mayores, aunque la colección sigue creciendo.

Las personas que cambian a ladrillos a menudo mencionan el código más limpio y la configuración más lógica como grandes ventajas, pero aquellos sin habilidades tecnológicas pueden necesitar buscar términos con más frecuencia mientras se construyen.
¿Cuál es el mejor constructor de sitios web de WordPress?
Habiendo explorado las capacidades de cada constructor de WordPress, una pregunta sigue siendo: ¿cuál realmente funciona mejor cuando se crea sitios web reales? Comparemos estas herramientas en función de lo que realmente importa para los propietarios de sitios web para determinar qué constructor ofrece el mayor valor para sus necesidades específicas.
1. Usabilidad
| Constructor | Clasificación | |
|---|---|---|
| Gutenberg (+complementos) | Funciona de la caja con WordPress, pero notará rápidamente sus limitaciones. El sistema de bloque tiene sentido una vez que lo haya usado por un tiempo, pero se encontrará buscando complementos para hacer lo que otros constructores manejan naturalmente. Bien para páginas simples, pero frustrante para diseños más complejos. | |
| Elemento | Puede construir algo impresionante con la versión gratuita, mientras que la versión Pro abre más posibilidades creativas. La barra lateral mantiene a la mayoría de las herramientas a mano, aunque puede encontrarse haciendo clic en varios menús para obtener opciones avanzadas. | |
| Constructor de ladrillos | Más nuevo a la escena y diseñado con un enfoque más limpio. Funciona maravillosamente si ya conoce los conceptos básicos de diseño web, pero arroja demasiados términos técnicos a principiantes. Apela a la multitud a quien le gusta comprender lo que está sucediendo bajo el capó de su sitio web. | |
| Divi | Interfaz de usuario bien pensado. Ves tus cambios al instante mientras edita, lo que reduce las conjeturas por completo. Los sitios rápidos pueden construir un sitio web completo en minutos según sus necesidades. La curva de aprendizaje se siente natural, lo que lo hace perfecto tanto para los constructores y veteranos por primera vez que buscan más eficiencia. |
2. Personalización de diseño
| Constructor | Clasificación | |
|---|---|---|
| Gutenberg (+complementos) | Cubre sus necesidades básicas, pero carece del control fino que desee para diseños personalizados. Muchas ideas de diseño simples requieren cazar bloques especializados desde diferentes complementos. A menudo se encontrará diciendo "esto debería ser más fácil" al tratar de igualar su visión. | |
| Elemento | Te brinda libertad de diseño genuina con una rica colección de widgets y controles. Colocar elementos exactamente donde los desea se siente intuitivo, y las opciones receptivas tienen sentido. Su biblioteca de plantillas ha crecido de manera impresionante a lo largo de los años, ofreciendo puntos de partida de calidad para casi cualquier proyecto. | |
| Constructor de ladrillos | Pone potentes herramientas de diseño en sus manos sin la hinchazón habitual. Apreciará el enfoque de código limpio que mantiene los sitios cargando rápidamente. Menos diseños preconstruidos para elegir en comparación con otros, pero eso es mejorar con cada actualización. El más adecuado para los diseñadores que disfrutan elaborando looks personalizados. | |
| Divi | Te hace sentir como un diseñador profesional incluso si nunca antes ha creado un sitio web. La biblioteca masiva de más de 2,000 diseños significa que rara vez enfrenta un lienzo en blanco a menos que lo desee. El constructor de temas le permite diseñar sistemas de sitio enteros en lugar de solo páginas, ahorrando innumerables horas. Puede ajustar prácticamente todos los elementos visuales sin tocar el código. |
3. Precios
| Constructor | Estructura de costos | |
|---|---|---|
| Gutenberg (+complementos) | WordPress Core: gratis; ADONONES DE CALIDAD: $ 49-199/año | Parece una ganga hasta que necesite algo más allá de los diseños básicos. Los costos se arrastran con cada complemento que agregue, a menudo superando lo que pagaría por un constructor premium una vez que haya agregado lo que realmente necesita. |
| Elemento | A partir de $ 60/año | La versión gratuita funciona para sitios simples, pero el trabajo serio requiere un plan pagado. Essential Tier carece de características clave como PopUp Builder y COLED CODE. A medida que escala, los costos aumentan sustancialmente: la gestión de múltiples sitios de clientes se vuelve costoso rápidamente en comparación con las alternativas. |
| Constructor de ladrillos | Comienza en $ 79/año | No hay versión gratuita para probar las aguas. Su estructura de precios escalas en función de la cantidad de sitios que necesita construir. |
| Divi | $ 89/año (sitios ilimitados); $ 249 por vida (sitios ilimitados) | El valor aquí es inigualable. Un pago razonable cubre sitios web ilimitados sin restricciones de contenido en absoluto. La opción de por vida se paga rápidamente. |
5. Más adecuado para
| Constructor | Usuarios ideales |
|---|---|
| Gutenberg (+complementos) | Sitios centrados en el contenido donde el diseño queda en segundo plano. Bloggers y escritores que valoran el enfoque nativo de WordPress y no les importa trabajar dentro de sus limitaciones. Los propietarios de sitios web con presupuestos ajustados dispuestos a sacrificar cierta flexibilidad de diseño. |
| Elemento | Empresas que necesitan diseños profesionales sin curvas de aprendizaje masivas. Un punto dulce para los freelancers que necesitan equilibrar la capacidad con eficiencia. Funciona maravillosamente para la mayoría de los sitios comerciales, carteras y tiendas en línea. |
| Constructor de ladrillos | Desarrolladores y diseñadores técnicos que priorizan la calidad y el rendimiento del código. Proyectos donde la velocidad de carga es más importante. Los usuarios dispuestos a escalar una curva de aprendizaje ligeramente más pronunciada para obtener un mejor rendimiento del sitio. |
| Divi | Cualquiera que quiera resultados profesionales sin luchar contra sus herramientas. Desde principiantes completos hasta profesionales experimentados, la interfaz escala con sus habilidades. Perfecto para agencias y freelancers que construyen múltiples sitios de clientes (gracias a la licencia ilimitada). Empresas que quieren espacio para crecer sin cambiar de plataformas más tarde. Las características de IA hacen tareas complejas sorprendentemente simples, ahorrando horas en el trabajo de diseño de rutina. |
Obtén Divi hoy
Después de observar los factores clave que importan para el éxito del sitio web, Divi se destaca como el claro ganador en el espacio de WordPress Builder. Si bien Divi requiere algo de tiempo para dominar, la inversión vale la pena a través de una flexibilidad y valor de diseño inigualables que los competidores simplemente no pueden rivalizar.
Tanto los recién llegados como los profesionales experimentados se benefician de un conjunto de herramientas que se adapta a sus crecientes necesidades sin forzar compromisos. Cuando busque un constructor que evolucione junto con sus habilidades y objetivos comerciales, Divi ofrece constantemente dónde se quedan alternativas.
Soluciones totalmente alojadas
Las plataformas alojadas como WIX, Squarespace, Webflow y Shopify compiten ferozmente para diferentes segmentos de mercado. Cada uno ha fortalecido ciertos aspectos de sus ofertas mientras mantiene las limitaciones del núcleo. Comparemos cómo se comparan cuando se prueban con requisitos comerciales reales.
Wix

WIX ofrece a los principiantes y a los diseñadores web experimentados un camino directo a la creación de sitios web. La plataforma se destaca con su editor práctico que le permite mover elementos en cualquier parte de su página. No necesitará habilidades de codificación para construir algo que parezca profesional.
¿Qué hace que trabajar con Wix sea tan sencillo? Considere estos aspectos:
- La experiencia del editor: puede arrastrar elementos donde los desea, cambiar el tamaño de los componentes según sea necesario y organizar todo simplemente señalando y haciendo clic. Esto le brinda control completo sobre cómo se ve su sitio. El editor también ayuda a alinear las cosas correctamente con guías útiles.
- Sistemas de diseño inteligente: WIX incluye tecnología que puede construir un sitio básico basado en sus respuestas a algunas preguntas. Esto ahorra horas de tiempo de configuración cuando necesita un sitio web rápidamente.
- Diseños preparados: encontrará cientos de diseños de sitios web ordenados por la industria y el propósito. Cada uno funciona correctamente en teléfonos móviles y se puede cambiar para que coincida con sus necesidades.
- Herramientas de sitio web incorporadas: todo lo necesario para ejecutar un sitio web se incluye: tiendas en línea, herramientas de clasificación de búsqueda, seguimiento de visitantes, secciones de noticias y formas de llegar a los clientes, todos existen dentro de la plataforma.
Muchos propietarios de sitios web aprecian cómo WIX combina todas estas herramientas en un solo paquete sin hacer que las cosas sean complicadas. La plataforma funciona bien para sitios de cartera simples, pero también tiene suficiente energía para sitios web de negocios con tiendas en línea.
Squarespace

Squarespace se destaca con sus plantillas visualmente llamativas y se centra en el impacto visual. La plataforma pone el diseño primero, por lo que es una opción para fotógrafos, artistas, restaurantes y boutiques que necesitan sitios que llamen la atención.
- Calidad del diseño: sus plantillas combinan fotografía sorprendente con una cuidadosa tipografía y espaciado. Puede cambiar entre diseños sin reconstruir su sitio, y cada plantilla viene con esquemas de color a juego que funcionan bien juntos. El sistema de cuadrícula incorporado mantiene los elementos perfectamente alineados.
- Edición de contenido: el editor de bloques le permite construir páginas apilando diferentes tipos de contenido. Puede recortar, filtrar y ajustar imágenes sin salir de la plataforma, construir galerías de múltiples capas con efectos de la caja de luz y ajustar cómo el texto se envuelve en las imágenes. Los videos de fondo, el desplazamiento de paralaje y los efectos de animación agregan profundidad.
- Características comerciales: el sistema de comercio maneja productos físicos, descargas digitales, servicios y suscripciones en un solo lugar. Obtiene recuperación de carritos abandonados, cuentas de clientes, impresión de etiquetas de envío y administración de inventario sin necesidad de aplicaciones separadas. Los cálculos fiscales ocurren automáticamente en función de la ubicación.
- Experiencia móvil: los sitios se ajustan a cualquier tamaño de pantalla sin romper diseños. La plataforma reconstruye los menús de navegación para los pulgares, optimiza las imágenes para una carga más rápida en las conexiones celulares y mantiene un espaciado táctil entre elementos haciendo clic.
Squarespace hits the sweet spot for creatives and small shops who want polish without complexity.
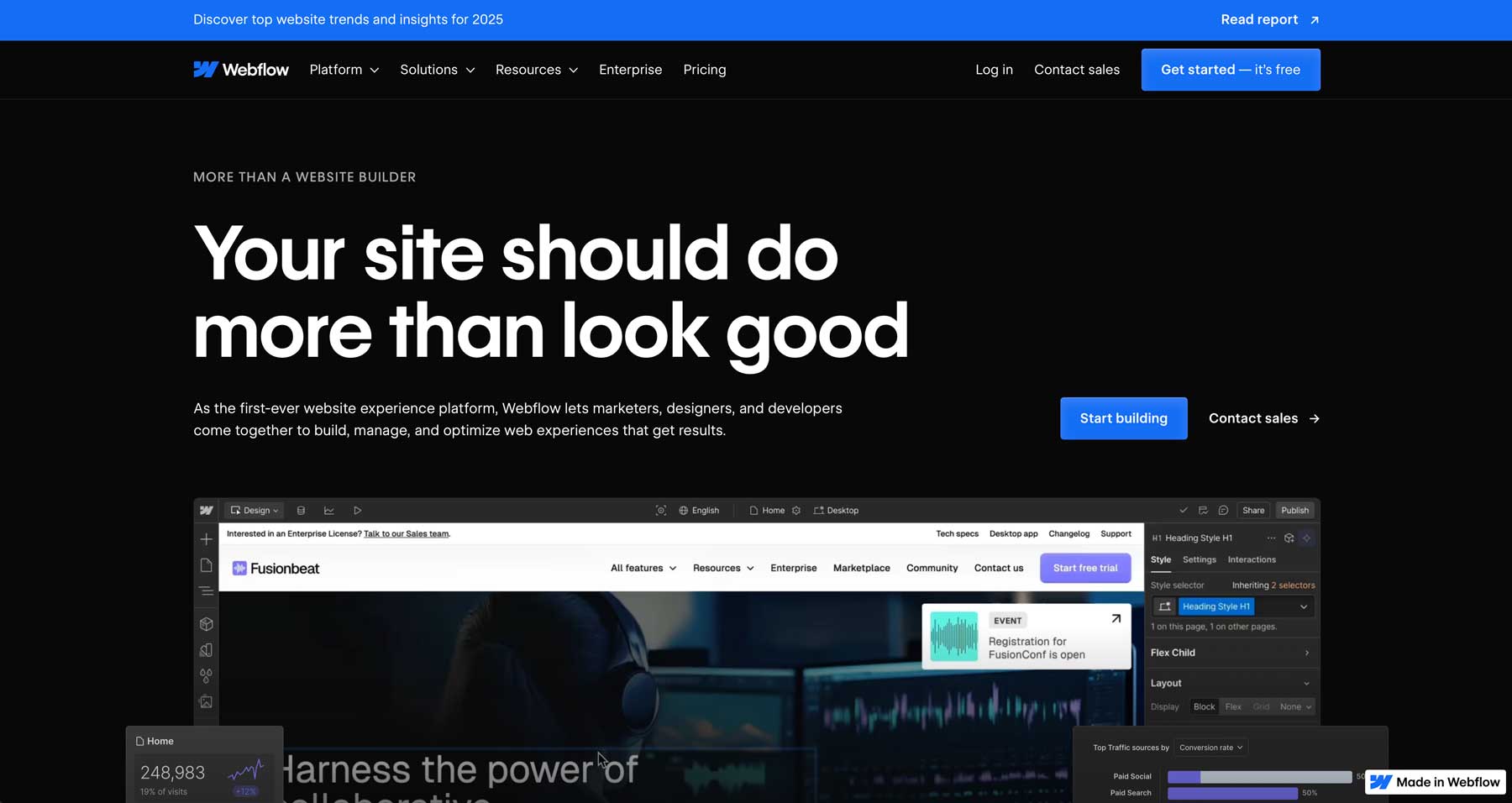
Webflow

Webflow lets you build fancy websites without coding. You get the same results as hand-coded sites but through a visual editor anyone can use. Many web designers love it.
- Design Control: You can place things exactly where you want them. Make buttons change when people hover over them. Add cool movements when someone scrolls down the page. Change colors, sizes, and spacing with simple sliders.
- Content System: You can set up special areas for blogs, products, or team members. Each gets its own form with spots for titles, pictures, dates, and tags. Once you make the setup, adding new items takes seconds.
- Getting Your Code: You can download all the website files to use anywhere. This means you're not stuck with Webflow forever. Many people start projects in Webflow even if they plan to finish them somewhere else.
- Working Together: Several people can build the site at once. Designers can work on looks while writers add text. You can see who changed what, and fix mistakes by going back to earlier versions. Clients can leave notes right on the page.
Webflow works great for people who know design basics but don't want to mess with code.
Shop

Shopify specializes in eCommerce websites. The platform focuses on selling products rather than general website features.
- Store Setup: The dashboard organizes product listings, orders, and customer information in separate tabs. You can add items with photos, descriptions, variations, and inventory counts. The system tracks stock levels and can notify you when supplies run low.
- Selling Tools: The platform calculates shipping rates from major carriers based on package dimensions and destination. Follow-up emails remind customers about items left in shopping carts. Discount codes work with various conditions like minimum purchase amounts or specific product categories.
- Payment Options: The checkout accepts credit cards, digital wallets, and buy-now-pay-later services. You can process payments through Shopify Payments or connect third-party processors. The system includes basic fraud detection based on address verification and unusual purchase patterns.
- Growing Bigger: As sales increase, you can manage more complex inventory with size and color combinations. The platform supports both retail and wholesale pricing within the same account. Larger operations can connect with external shipping and fulfillment services.
Shopify works for various business sizes, from single-product startups to established brands with hundreds of items.
Which Is The Best Hosted Solution?
After walking through each platform, let's cut through the fluff and get practical about which builder works best for specific needs. No platform wins across all categories, but clear winners emerge when you look at what actually matters for different website types.
1. Usabilidad
| Plataforma | Facilidad de uso | Curva de aprendizaje | Mejor para | Limitaciones |
|---|---|---|---|---|
| Wix | Muy alto | Bajo | Principiantes que necesitan resultados rápidos sin codificar | Un enfoque menos estructurado puede conducir a diseños inconsistentes |
| Squarespace | Alto | Medio | Creadores de contenido visual que desean diseños pulidos | Menos flexibilidad en la colocación de elementos |
| Flujo web | Medio | Alto | Diseñadores que buscan control de nivel de código sin codificar | Tarda semanas para dominar los conceptos centrales |
| Shop | Medio (para tiendas) | Medio | Los propietarios de tiendas se centraron en la gestión de productos | Flexibilidad limitada para contenido sin tiendas |
2. Personalización de diseño
| Wix | Squarespace | Flujo web | Shop | |
|---|---|---|---|---|
| Plantillas | 800+ plantillas | Más de 180 plantillas | Totalmente personalizable | Temas limitados |
| Flexibilidad | Editor de arrastrar y soltar | CSS/edición HTML limitada | Herramientas de diseño avanzadas | Control completo de HTML/CSS |
| Características de AI | Diseño completo con alimentación de IA | Diseño limitado con impotencia de IA | Diseño limitado con impotencia de IA | Diseño básico con AI |
| Fuerza clave | Ofrece la mayoría de las plantillas y opciones de personalización con IA | Excelente en diseños minimalistas y profesionales diseñados para carteras | Proporciona una flexibilidad de diseño inigualable pero requiere experiencia técnica | Se centra en diseños específicos de comercio electrónico con una personalización robusta a través de la codificación |
3. Precios
| Plataforma | Precio inicial | Plan gratuito disponible |
|---|---|---|
| Wix | $ 17/mes | Sí |
| Squarespace | $ 16/mes | Sí (prueba gratuita) |
| Flujo web | $ 14/mes | Sí |
| Shop | $ 29/mes | Sí |
4. Herramientas de SEO
| Wix | Squarespace | Flujo web | Shop | |
|---|---|---|---|---|
| Herramientas básicas de SEO | Metaetics, personalización de URL | Metaetics, personalización de URL | Metaetics, personalización de URL | Metaetics, personalización de URL |
| Características avanzadas | Integración de búsqueda de Google, marco de datos estructurados | Optimización de imágenes, etiquetas canónicas | Control total sobre todas las configuraciones de SEO | Optimización de la página del producto |
| Limitaciones | Ninguno notable | Carece de algunas opciones avanzadas disponibles en Wix | Curva de aprendizaje para la utilización completa | Principalmente centrado en el producto SEO |
5. Más adecuado para
| Los mejores casos de uso | Wix | Squarespace | Flujo web | Shop |
|---|---|---|---|---|
| Ideal para | Pequeñas empresas, sitios de cartera, principiantes | Creativos (artistas, fotógrafos) | Diseñadores o desarrolladores | Empresas centradas en productos |
| Por que funciona | Herramientas fáciles de usar con ayuda de IA | Diseños visualmente atractivos con necesidades de comercio electrónico moderadas | Control completo sobre el diseño y la funcionalidad del sitio web | Capacidades de comercio electrónico avanzadas y funciones de venta |
Mirando la imagen completa, Wix se destaca para la mayoría de los propietarios de sitios web. La plataforma equilibra la facilidad de uso con características potentes que funcionan a medida que su sitio crece. Mientras que otros se destacan en áreas específicas, Wix ofrece lo que importa a diario: construir lo que desea sin obstáculos constantes.
The Ultimate Showdown: Mejor alojamiento vs Best WordPress Sitio web Builder
Con Wix coincidente contra Divi en WordPress, finalmente podemos ver cómo manejan los desafíos del mundo real. Esta prueba de lado a lado revela fortalezas y debilidades sorprendentes que solo se hacen evidentes al construir sitios reales.
Usabilidad
| Wix | Divi | |
|---|---|---|
| Curva de aprendizaje | Inicio rápido con el asistente de configuración guiada | Ligera curva de aprendizaje con mayor recompensa |
| Tipo de editor | Arrastrar y soltar con posicionamiento fijo | Arrastrado y caída avanzados, Visual Builder con control de precisión |
| Edición móvil | Controles limitados para dispositivos móviles | Opciones completas de personalización móvil |
| Actualizaciones y mantenimiento | Actualizaciones automáticas detrás de escena | Actualizaciones principales de WordPress con actualizaciones de Divi de un solo clic |
| Hora del primer borrador | Rápido para sitios básicos | Más rápido para sitios complejos gracias a diseños preconstruidos y sitios rápidos de divi |
Ganador: Vie con diferentes fortalezas: Wix hace que los principiantes comiencen más rápido, mientras que Divi requiere algo de aprendizaje, pero se vuelve más eficiente para el trabajo continuo. Ambas son opciones fuertes dependiendo de su punto de partida y planes a largo plazo.
Control de diseño
| Wix | Divi | |
|---|---|---|
| Opciones de plantilla | 800+ plantillas con personalización limitada | Más de 2,000 diseños profesionales con personalización ilimitada |
| Libertad de diseño | Elementos limitados a las limitaciones de la sección | Posicionamiento perfecto para píxeles sin restricciones |
| Control receptivo | Puntos de interrupción receptivos básicos | Control granular en todos los tamaños de dispositivo |
| Elementos globales | Opciones de estilo global limitado | Constructor de tema completo con elementos y estilos globales |
| CSS personalizado | Acceso limitado a CSS | Herramientas CSS CSS Full CSS Plus Visual CSS |
Ganador: Divi: Divi proporciona sustancialmente más libertad de diseño sin limitaciones arbitrarias. El constructor de temas permite el control de diseño completo en todo el sitio que WIX simplemente no puede coincidir, especialmente para encabezados, pies de página y plantillas dinámicas.
Fijación de precios
| Wix | Divi | |
|---|---|---|
| Estructura de precios | Suscripción mensual/anual | Pago único o suscripción anual |
| Plan básico | $ 17/mes/sitio | $ 89/año para sitios ilimitados |
| Plan de tareas completas | $ 159/mes por un sitio | $ 89/año para sitios ilimitados |
| Otros costos | Costos adicionales para aplicaciones, plantillas premium | Costos agregados para complementos, alojamiento, extensiones |
| Límites del sitio | Un sitio por suscripción | Sitios ilimitados con licencia única |
| Costo a largo plazo (3 años) | $ 477 por un sitio | $ 249 (único) para sitios ilimitados |
Edge: Divi: los números presentan el caso aquí. Divi cuesta menos con el tiempo, especialmente si construye más de un sitio. El precio inicial es más alto pero ahorra dinero en el futuro.
Opciones técnicas
| Wix | Divi | |
|---|---|---|
| Donde vive su sitio | Solo en servidores WIX | Elija cualquier host de WordPress |
| Mover su sitio | No se puede exportar para usar en otro lugar | Lleve su sitio a cualquier host en cualquier momento |
| Acceso detrás de escena | Limitado a lo que Wix te muestra | Acceso completo al código y los datos de su sitio |
| Conectando otras herramientas | Funciona con servicios populares | Funciona con casi cualquier cosa |
| Funciones personalizadas | Limitado a las aplicaciones WIX disponibles | Puede construir características personalizadas si es necesario |
Ganador: Divi - WordPress With Divi te da más libertad técnica. No está encerrado en el sistema de una empresa, lo que importa si sus necesidades cambian más adelante.
Tipos de sitio
| Wix | Divi | |
|---|---|---|
| Sitios de pequeñas empresas | Funciona bien para necesidades básicas | Bueno con espacio para agregar características más tarde |
| Tiendas en línea | Maneja catálogos de productos pequeños | Funciona con WooCommerce para una tienda de cualquier tamaño |
| Sitios de membresía | Áreas básicas de miembros disponibles | Muchas opciones para contenido solo para miembros |
| Blogs y contenido | Herramientas de blogs estándar | Herramientas fuertes de publicación y contenido |
| Sitios de cartera | Limpiar diseños de cartera | Opciones de cartera flexibles con filtros |
| Sitios complejos | Limitado por los límites de la plataforma | Puede expandirse para manejar necesidades complejas |
Ganador: Divi: ambos manejan bien las necesidades del sitio web cotidiana, pero Divi escala mejor para los sitios en crecimiento. La Fundación WordPress significa menos paredes a medida que su sitio se expande.
El ganador está claro ...
Después de mirar las características clave, encontrará que Divi para WordPress suele ser la mejor opción para la mayoría de los proyectos de sitios web. Wix es fácil si recién estás comenzando, pero pronto llegarás a límites que son difíciles de trabajar.
Con Divi, obtienes una herramienta que es fácil para principiantes pero también lo suficientemente potentes como para manejar cualquier cosa que quieras construir más tarde. Si pasa un poco de tiempo aprendiendo, disfrutará de más opciones creativas, una mejor flexibilidad y ahorrará dinero a largo plazo.
Si desea que su sitio web crezca con sus necesidades, Divi no es solo un constructor. Es una solución completa. Puede seguir mejorando su sitio sin comenzar de nuevo o moverse a otra plataforma.
Construir inteligente, no dos veces
Los constructores de sitios web dan forma a cómo su presencia en línea crece o se atasca. Elija sabiamente la primera vez. El constructor correcto coincide con sus habilidades actuales y planes futuros. Considere qué características realmente importan, cuánto soporte necesitará y si las herramientas de IA realmente ayudan a su flujo de trabajo.
Mire más allá de la suscripción mensual para calcular los costos totales de propiedad. ¿Necesitará complementos pagados, almacenamiento adicional o ayuda para desarrolladores?
WordPress + Divi se destaca al ofrecer simplicidad y escalabilidad. Mientras que muchos constructores obligan a los compromisos a medida que sus necesidades evolucionan, Divi crece junto con su visión, manteniendo un equilibrio de herramientas fáciles de usar y capacidades profesionales.
Tómese el tiempo ahora para elegir una base que se adapte a usted. Construya su sitio web una vez, luego concéntrese en lo que realmente importa: hacer crecer su presencia en línea.
Obtén Divi hoy
