Come scegliere un costruttore di siti Web nel 2025
Pubblicato: 2025-05-11Il costruttore di siti Web che scegli oggi potrebbe salvarti il mal di testa o crearne di nuovi domani. Ciò che conta davvero non è quanto sia facile la prima pagina, ma cosa succede quando hai bisogno di più dal tuo sito tra sei mesi.
In questo post, confronteremo i costruttori di siti Web disponibili oggi e ti accompagneremo per trovare la corrispondenza giusta per le tue esigenze. Lungo la strada, vedremo dove si combina WordPress con Divi quando pesa tutte le opzioni. Discutiamo di ciò che devi davvero sapere prima di fare questa scelta importante.
- 1 Cosa cercare in un moderno costruttore di siti Web
- 1.1 1. La promessa senza codice vs realtà
- 1.2 2. Stanza per crescere senza ricominciare
- 1.3 3. Ecosistema o giardino murati?
- 1.4 4. Interfaccia utente che parla la tua lingua
- 2 La scena del costruttore di siti Web oggi
- 2.1 1. Soluzioni completamente ospitate
- 2.2 2. Il campo aperto: WordPress e i suoi costruttori
- 3 Come scegliere un costruttore di siti Web per le tue esigenze
- 3.1 Inizia con le tue capacità, non con il loro marketing
- 3.2 Budget per l'intero viaggio
- 3.3 Pensa al tuo piano triennale
- 3.4 Il supporto in realtà conta più di quanto pensi
- 3.5 AI incorporato: aiuto autentico o un espediente?
- 4 principali costruttori di siti Web: confronto testa a testa
- 4.1 Costruttori di siti Web WordPress
- 4.2 Soluzioni completamente ospitate
- 5 The Ultimate Showdown: Best Hosted vs Best WordPress Web Web Builder
- 5.1 Usabilità
- 5.2 Controllo del design
- 5.3 Prezzi
- 5.4 Opzioni tecniche
- 5.5 Tipi di sito
- 5.6 Il vincitore è chiaro ...
- 6 Costruisci intelligente, non due volte
Cosa cercare in un moderno costruttore di siti Web
I costruttori di siti Web si sono evoluti in modo significativo, ma non tutti i progressi vanno veramente a beneficio degli utenti. Le funzionalità che contano più spesso si nascondono dietro il linguaggio di marketing. Comprendere ciò che rende un costruttore di siti Web davvero prezioso ti aiuta a tagliare il rumore. Questi fattori chiave separano strumenti che supporteranno la tua crescita da quelli che la ostacoleranno:
1. La promessa senza codice vs realtà
La maggior parte dei costruttori di siti Web promette un mondo senza codice, ma la verità sta nei dettagli. Fai clic su pulsanti e caselle di trascinamento e appare il tuo sito web. Questo è il sogno.
Quando hai bisogno di qualcosa di specifico oltre i modelli, i costruttori di siti Web adottano approcci diversi. Alcuni ti limitano interamente, mentre altri offrono soluzioni pratiche attraverso frammenti di codice che estendono la funzionalità senza richiedere di essere uno sviluppatore. I buoni costruttori bilanciano ciò che può essere fatto senza codice rispetto a ciò che è possibile quando hai bisogno di più. Offrono semplici impostazioni inglesi per funzionalità complesse fornendo percorsi alla personalizzazione avanzata.
Le migliori piattaforme mantengono la loro promessa senza codice per le attività quotidiane dando opzioni chiare quando le tue esigenze crescono. Rendono le funzioni di base abbastanza semplici per chiunque mantenendo aperte possibilità avanzate per quando sei pronto a fare quel passo successivo.
2. Stanza da crescere senza ricominciare
I costruttori di siti Web devono scalare con il tuo progetto. All'inizio alcuni stanno benissimo, ma ti intrappolano nelle loro caratteristiche di base. Sei mesi lungo la strada, ti ritroverai a ricostruire da zero. I costruttori intelligenti lasciano crescere il tuo sito in modo naturale. Inizi con ciò di cui hai bisogno oggi: forse solo cinque pagine e un modulo di contatto. L'anno prossimo, quando si desidera aggiungere un negozio, un area di abbonamento o un sistema di prenotazione, quelle opzioni slot direttamente.
Fai attenzione ai sistemi che costringono i principali aggiornamenti o le modifiche alla piattaforma durante l'aggiunta di funzionalità. Il costruttore giusto sembra aggiungere stanze a casa tua, non trasferirsi in un nuovo quartiere. Il tuo design rimane intatto mentre le capacità si espandono. Le ottime piattaforme consentono inoltre a diverse parti del tuo sito in modo diverso quando necessario. Il tuo blog, negozio e pagine principali potrebbero richiedere layout unici, ma dovrebbe comunque sembrare un sito Web connesso ai visitatori. Questo tipo di flessibilità paga quando i tuoi obiettivi si evolvono e si espandono nel tempo.
3. Ecosistema o giardino murato?
I costruttori di siti Web lavorano in due modi. Alcuni ti tengono nel loro mondo con strumenti integrati. Altri si collegano a una gamma più ampia di servizi esterni. I sistemi chiusi rendono le cose semplici. Tutto funziona insieme perché un'azienda gestisce tutto. Funziona alla grande finché non hai bisogno di qualcosa che non hanno. Allora sei bloccato.
I sistemi aperti si connettono a molti strumenti. Hai bisogno di un calendario speciale? Vuoi un checkout unico? I sistemi aperti ti consentono di scegliere lo strumento giusto per ogni lavoro. Questo conta più man mano che il tuo sito cresce. Quel pacchetto all-in-one perfetto spesso sembra troppo piccolo quando le tue esigenze cambiano. I sistemi connessi continuano ad aprire nuove porte mentre impari ciò di cui il tuo sito ha veramente bisogno.
Guarda con quanti servizi esterni lavora con un costruttore. Può connettersi al tuo servizio di posta elettronica? Funziona con diversi sistemi di pagamento? I migliori costruttori riuniscono tutte le parti della tua presenza online senza costringerti a fare le cose.
4. Interfaccia utente che parla la tua lingua
I costruttori di siti Web dovrebbero sentirsi naturali da usare, non come se stessi imparando una nuova lingua. I migliori corrispondono al modo in cui pensi già ai siti Web.
Buone interfacce usano parole che hanno senso. Chiamano i pulsanti "pulsanti" e non "elementi interattivi". Organizzano strumenti in modi che seguono il tuo flusso di lavoro naturale. Non dovresti cercare cinque menu per trovare impostazioni di base. Presta attenzione a come funziona il montaggio. Alcuni costruttori mostrano esattamente come sarà il tuo sito mentre lavori. Altri ti fanno indovinare fino a quando non verranno visualizzate le modifiche. La differenza influisce su quanto con sicurezza apporterai aggiornamenti.
Le migliori interfacce crescono con te. Offrono semplici opzioni in anticipo ma rivelano strumenti più avanzati in quanto ne hai bisogno. In questo modo, i principianti non sono sopraffatti e gli utenti esperti non sono trattenuti. Il tuo costruttore dovrebbe parlare la tua lingua oggi e avere ancora senso domani.

La scena del costruttore di siti Web oggi
Il mercato dei costruttori di siti Web continua a dividersi in due campi distinti, ognuno con filosofie diverse su ciò che rende una buona piattaforma. Queste differenze fondamentali aiuteranno a chiarire perché alcune opzioni potrebbero funzionare meglio per esigenze specifiche.
1. Soluzioni completamente ospitate
I costruttori ospitati completamente raggruppano tutto sotto lo stesso tetto. Wix, SquareSpace, Webflow e Shopify gestiscono lo spettacolo dietro le quinte mentre modelli l'aspetto delle cose. Queste piattaforme sono utili per le persone che hanno bisogno di siti Web senza responsabilità tecnica. Ad esempio, un camion di cibo può mettere insieme una pagina di menu prima dell'inizio del servizio di pranzo. Paghi mensilmente e gestiscono le cose noiose come gli aggiornamenti di sicurezza.
La maggior parte delle persone sceglie queste piattaforme perché:
- Puoi costruire senza conoscere il codice
- I siti vanno in vita rapidamente, spesso lo stesso giorno
- Funzionalità funzionano senza configurazione extra
- Qualcuno risponde alle domande quando le cose si rompono
Il pescato? Noterai le pareti che si chiudono man mano che cresci. Il tuo sito vive sul loro territorio, giocando secondo le loro regole. Quell'idea interessante che avevi non poteva funzionare qui. Molti utenti si imbattono in:
- Non riesco a modificare come le cose funzionano oltre il livello di superficie
- Ricostruito bloccato se si cambia le piattaforme più tardi
- Le caratteristiche di base costano improvvisamente extra man mano che cresci
- Opzioni di progettazione che sembrano lo stesso tempo
- Non possiedi davvero niente
- La piattaforma può eliminare i contenuti nel suo capriccio.
Queste piattaforme lo inchiodano per siti semplici che si adattano a ciò per cui sono state costruite. Il tuo studio di yoga, portfolio o starter shop si sentirà proprio a casa. Ma quando le tue esigenze saranno specifiche, ti ritroverai a cercare soluzioni creative o accontentarti di "abbastanza vicino".
2. Il campo aperto: WordPress e i suoi costruttori
WordPress (.org) offre flessibilità che si appella a principianti e professionisti. Questa piattaforma open source alimenta qualsiasi cosa, dai blog di hobby ai principali siti di notizie, con un approccio unico che separa i tuoi contenuti da come lo costruisci.

A differenza delle piattaforme bloccate, WordPress ti dà delle scelte. Scegli il tuo host, seleziona i tuoi strumenti e crea esattamente ciò di cui hai bisogno. Non importa se si tratta di un sito commerciale locale di cinque pagine o di un complesso negozio online.
Cosa rende popolare WordPress:
- Funziona per siti semplici e progetti complessi allo stesso modo
- Cresce con te senza forzare le modifiche alla piattaforma
- Innumerevoli plugin aggiungono funzionalità senza codifica
- Forte supporto della comunità quando sorgono domande
La maggior parte degli utenti abbina WordPress con i costruttori di pagine come Divi, Element o Bricks Builder, che offrono un design di drag-and-drop. Questi strumenti semplificano la creazione di bei siti semplici per chiunque.
Alcune considerazioni:
- Più opzioni significano più decisioni
- L'hosting di qualità è importante per le prestazioni
- Gli aggiornamenti richiedono attenzione (anche se molti host aiutano)
- Trovare temi di qualità richiede ricerche
WordPress è adatto per aziende di tutte le dimensioni. La panetteria d'angolo beneficia della sua semplicità mantenendo le opzioni aperte per la crescita futura. Nel frattempo, le operazioni più grandi sfruttano le potenti capacità di WordPress senza superare la piattaforma.
Puoi iniziare subito a usare WordPress, ma potrebbe esserci un sovraccarico tecnico che devi imparare. Con migliaia di articoli, video di YouTube e thread Reddit, tra gli altri, non è così difficile iniziare. L'ecosistema di WordPress bilancia la facilità d'uso con spazio per espandersi, rendendolo adatto a quasi tutti i progetti web.
Come scegliere un costruttore di siti Web per le tue esigenze
Trovare il giusto costruttore di siti Web richiede più che confrontare gli elenchi delle funzionalità. Quanto segue ti aiuterà a sviluppare un approccio sistematico che corrisponda ai tuoi requisiti con la soluzione giusta evitando al contempo insidie comuni che portano a scelte deplorevoli.
Inizia con le tue capacità, non il loro marketing
I costruttori di siti Web amano mostrare le loro nuove funzionalità, ma la vera domanda è se queste funzionalità corrispondono alle tue abilità. Prima di confrontare le piattaforme, dai un'occhiata onesta a cosa puoi fare ora. La demo più impressionante non ti aiuterà se non riesci a ricrearla quando si lavora sul tuo sito web reale.
Ti senti a tuo agio con i concetti di design di base? Conosci un po 'di HTML o preferisci mai vedere il codice? La maggior parte delle persone finisce con strumenti troppo semplici o troppo complessi. Una buona partita ti incontra al tuo attuale livello di abilità mentre ti dà spazio per crescere. Prova a elencare ciò che ti senti a tuo agio e ciò che ti fa esitare. Quindi trova un costruttore che si adatta alle tue abilità ma offre percorsi chiari per apprendere nuove abilità.
Budget per il viaggio completo
I costi del sito Web vanno oltre la quota di abbonamento mensile. Quando si sceglie un costruttore, pensa al prezzo totale nel tempo. Molte piattaforme iniziano a buon mercato ma aggiungono costi man mano che cresci. Hai bisogno di un archivio extra? Questa è un'altra commissione. Vuoi quella bella funzionalità? È richiesto un piano premium. Dominio personalizzato? Un addebito annuale.
Alcuni costruttori richiedono componenti aggiuntivi a pagamento per le basi come moduli di contatto o strumenti SEO, mentre altri includono tutto in un prezzo. Inoltre, prendi in considerazione i costi nascosti, come il tempo impiegato da soluzioni per l'apprendimento delle funzionalità mancanti o l'assunzione di aiuto quando si raggiungono le limitazioni.
Guarda quali siti Web simili ai tuoi bisogni, quindi controlla se tali funzionalità sono standard o costano extra. Un costo iniziale leggermente più alto spesso risparmia denaro lungo la strada quando è incluso tutto ciò che hai bisogno.
Pensa al tuo piano triennale
Le esigenze del tuo sito web cambieranno man mano che i tuoi progetti crescono. Il costruttore perfetto per oggi potrebbe diventare limitante domani. Chiediti dove potrebbe andare il tuo sito Web nei prossimi anni. Aggiungerai la prenotazione online? Inizia a vendere prodotti? Hai bisogno di aree solo per membri? Che ne dici di integrare con i sistemi CRM o le piattaforme di email marketing?
Molti proprietari di siti Web superano il loro primo costruttore entro 18 mesi. O ricostruiscono da zero (dolorosi) o lavorano attorno ai limiti crescenti (frustranti). Molti cadono nella trappola della scelta in base solo alle esigenze attuali. Un sito di portafoglio potrebbe successivamente aver bisogno di un componente di e -commerce per vendere prodotti digitali. Un semplice negozio potrebbe espandersi ai prodotti in abbonamento. Un'azienda locale potrebbe voler aggiungere funzionalità basate sulla posizione.
Cerca una piattaforma con spazio per espandersi senza ricominciare. Controlla se gestisce funzionalità più complesse come tipi di post personalizzati, account utente o elaborazione dei pagamenti, anche se non ne hai ancora bisogno. I migliori costruttori crescono accanto a te, con chiari percorsi di aggiornamento che non richiedono la ricostruzione di tutto ciò che hai creato.
Il supporto in realtà conta più di quanto pensi
Un buon supporto salva i siti Web dal disastro. Eppure la maggior parte delle persone controlla le opzioni di supporto solo dopo che qualcosa si rompe. I costruttori di siti Web offrono sistemi di aiuto molto diversi. Alcuni forniscono chat dal vivo 24 ore su 24, 7 giorni su 7, con le persone che comprendono i tuoi problemi. Altri ti lasciano cercare attraverso i post del forum obsoleto alle 2 del mattino.
Test di supporto prima di impegnarsi. Invia una domanda durante il periodo di prova e guarda quanto velocemente ottieni una risposta utile. Fai attenzione alle risposte modellate che non affrontano il tuo problema specifico. Anche il supporto della comunità è importante. I forum degli utenti attivi significano soluzioni per problemi comuni. Cerca post recenti e risposte utili, non città fantasma di domande senza risposta.
Inoltre, controlla la base di conoscenza. I tutorial sono chiari e attuali? Coprono argomenti avanzati o solo le basi? La profondità della documentazione rivela spesso quanto seriamente un'azienda abbia il successo dell'utente. Allo stesso modo, ci dovrebbero essere tutorial della comunità. Indicano i possibili casi d'uso.
Ricorda: anche gli esperti hanno bisogno di aiuto a volte. Il giusto sistema di supporto trasforma i problemi in soluzioni rapide piuttosto che blocchi stradali di un giorno.
AI incorporato: aiuto autentico o un espediente?
I costruttori di siti Web offrono sempre più funzionalità di intelligenza artificiale che possono essere utili aggiunte al tuo toolkit. La chiave è capire cosa possono realisticamente fare questi strumenti per te. Gli assistenti di intelligenza artificiale dovrebbero eccellere nel semplificare le attività abbastanza comuni: suggerire e creare opzioni di layout, aiutare con i contenuti, offrire un design in base agli elementi esistenti e persino perfezionare i tuoi contenuti e le risorse attuali.
Durante il periodo di prova, esplora come questi strumenti di intelligenza artificiale gestiscono le tue esigenze specifiche. I migliori completano la tua visione creativa piuttosto che provare a sostituirla. Cerca funzionalità di intelligenza artificiale che imparano dalle tue preferenze e si adattino al tuo stile nel tempo. I più utili diventano più preziosi quando li usi.
Anche semplici strumenti di intelligenza artificiale possono essere sorprendentemente utili quando affrontano punti deboli specifici nel processo di progettazione piuttosto che tentare di fare tutto.
I principali costruttori di siti Web: confronto testa a testa
Con le tue priorità chiare, è tempo di vedere come si confrontano i principali costruttori di siti Web. Questo confronto diretto evidenzia dove ogni piattaforma brilla e non è all'altezza. Piuttosto che classifiche generali, ci concentriamo su punti di forza e di debolezza specifici che contano di più quando prendi la tua decisione.
Costruttori di siti Web WordPress
Diversi costruttori di pagine WordPress dominano l'ecosistema, ciascuno con seguaci leali. I loro approcci alla progettazione, al montaggio e alla gestione del sito variano in modo significativo. Questo confronto rivela quale Builder offre la migliore esperienza complessiva quando si costruisce un sito WordPress da zero.
Divi

Divi, creata da noi in temi eleganti, è tra i costruttori di pagine WordPress più usate grazie al suo mix di adattabilità e forza. Con Visual Builder e 200+ moduli, vedi immediatamente gli aggiornamenti mentre lavori, permettendoti di mettere elementi esattamente dove necessario senza chiederti come appariranno.
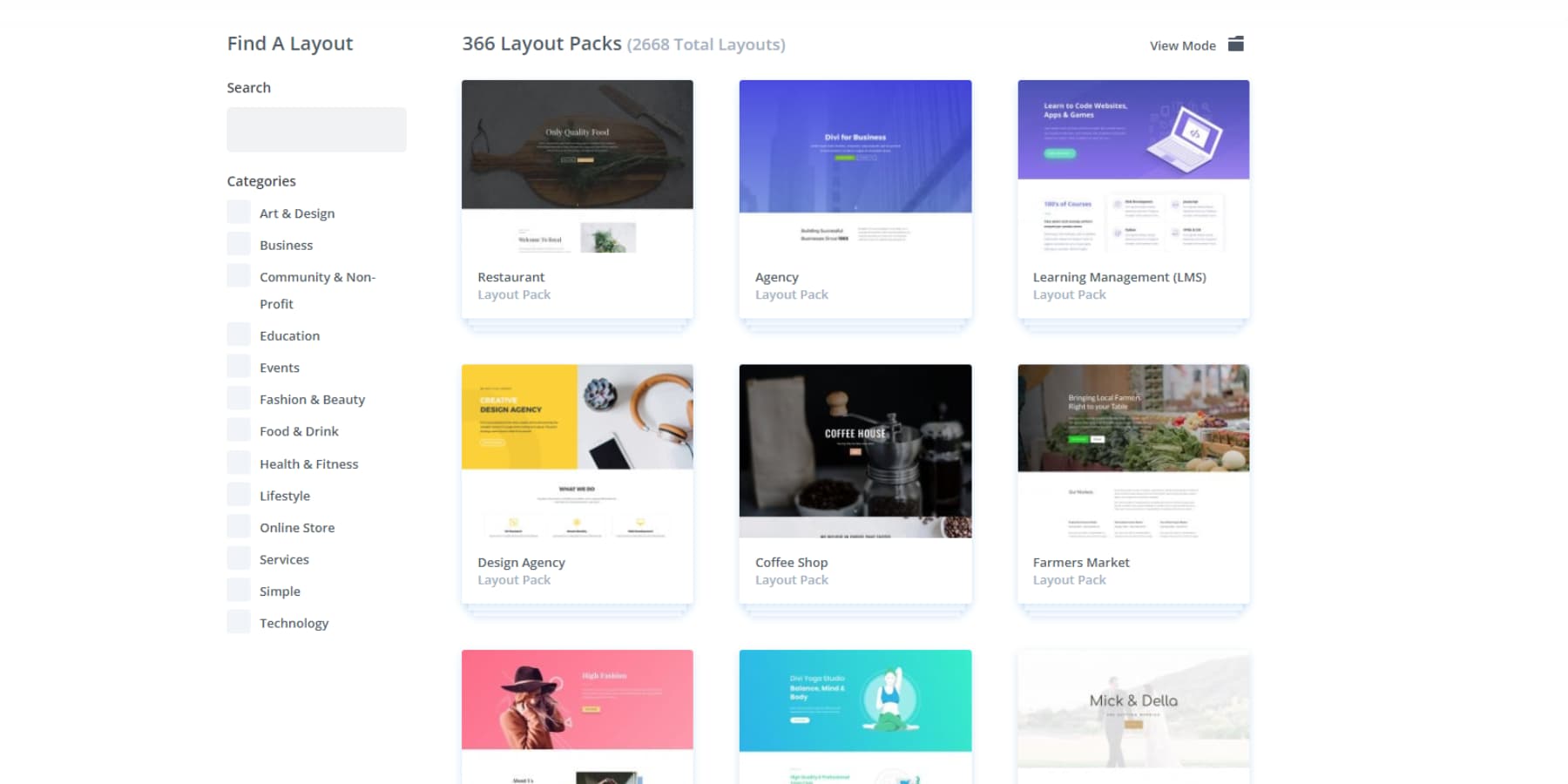
Molti progetti di siti Web impanellati quando si costruiscono da zero. Divi risolve questo problema con la sua biblioteca di oltre 2.000 layout sapientemente realizzati. Vuoi una sezione particolare? Scegli uno vicino alla tua idea e cambia per soddisfare le tue esigenze.

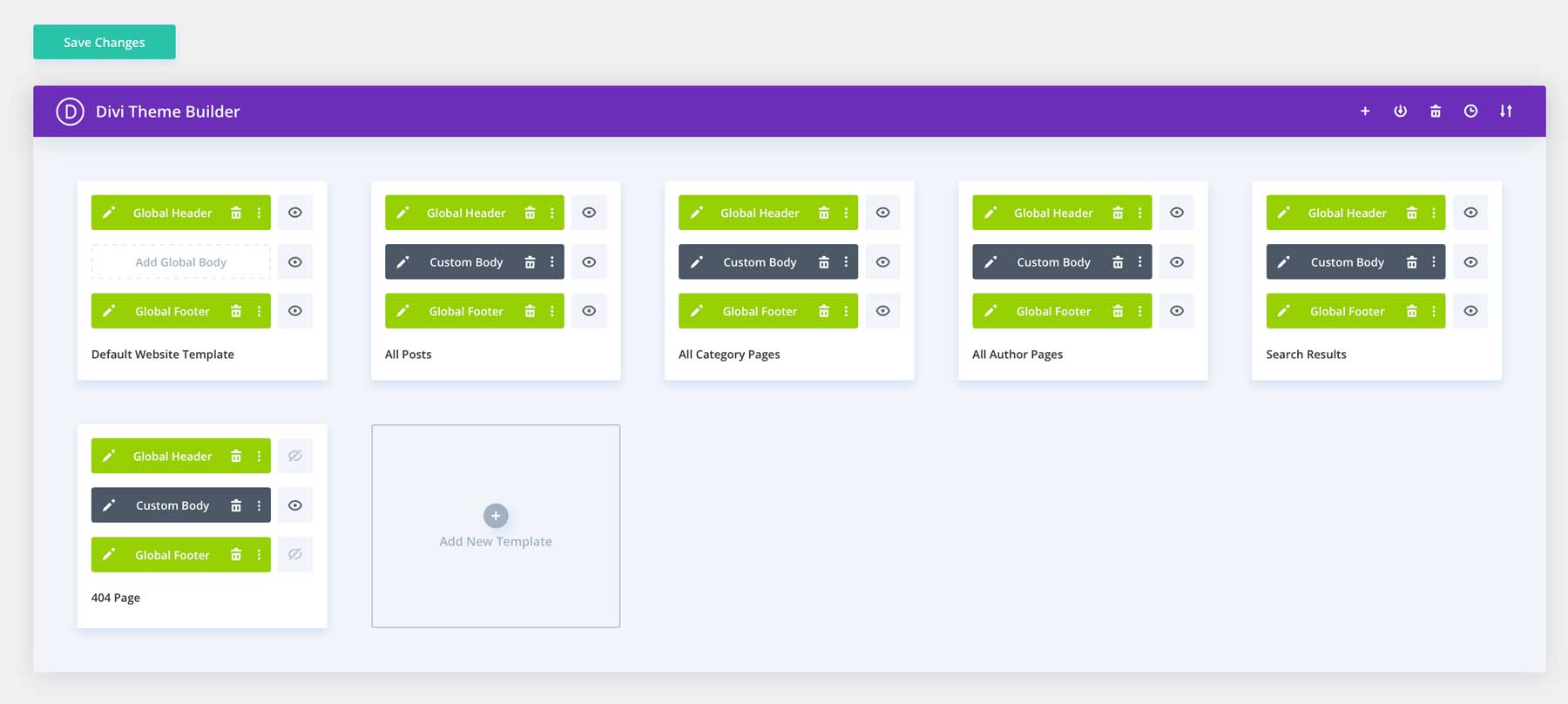
Il tema costruttore ti dà più del semplice controllo a livello di pagina. Puoi creare intestazioni personalizzate, piè di pagina e modelli di pagina che funzionano in tutto il tuo sito, mantenendo il tuo design stabile senza fare lo stesso lavoro su ogni pagina.

Chiunque faccia un nuovo sito Web dovrebbe consultare Divi Quick Sites. Basta condividere alcuni dettagli su ciò che fai e crea siti completi in base al tuo contributo. Questi non sono modelli semplici ma layout ben pianificati fatti per le tue esigenze specifiche.
Se vuoi un aiuto extra, Divi Ai può creare immagini, modificare le foto,
E scrivi contenuti corrispondenti al tuo tono.
Salta le numerose regolazioni delle impostazioni: di digli quello che vuoi e Divi Ai lo costruisce utilizzando gli attuali modelli di progettazione del tuo sito. Può persino generare sezioni e codice quando necessario.
Con il pacchetto Divi Pro, ottieni utili extra insieme a Divi AI: Divi Cloud mantiene i tuoi progetti preferiti per un uso successivo, Divi Teams consente di lavorare con un massimo di 4 persone (con l'opzione per aggiungere altro) e il supporto VIP fornisce risposte rapide quando ti imbatti nei guai. Questo pacchetto può farti risparmiare fino a $ 751 rispetto all'acquisto di tutti i componenti separatamente.
Inoltre, a differenza dei nostri concorrenti, una licenza funziona per tutti i siti Web che desideri senza limiti di contenuto. Divi si collega bene con oltre 75 strumenti e plug -in, inclusi gli strumenti SEO migliori che funzionano direttamente nell'editor. Se hai domande, la comunità di 76.000 membri su Facebook offre consigli pratici dal loro stesso uso.

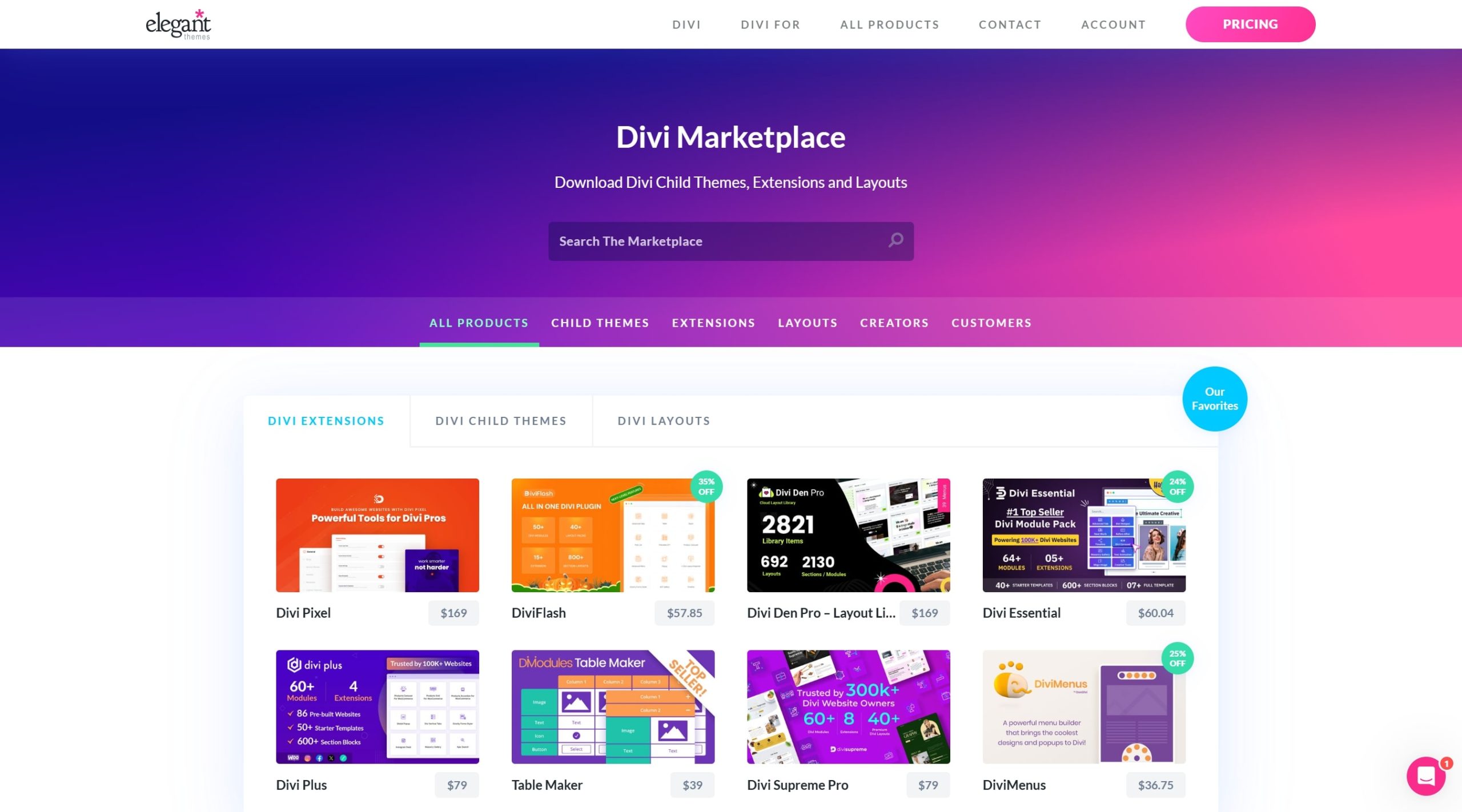
Inoltre, con il nostro mercato, non si esaurisce le estensioni, i temi dei bambini e più creati da esperti di Divi fidati.

Divi è diverso dagli altri costruttori WordPress perché mescola la semplicità con caratteristiche avanzate. Questa combinazione funziona bene per entrambi i nuovi arrivati che costruiscono il loro primo sito e esperti creando progetti Web complessi.
Ottieni Divi ora
Divi 5: The Next Generation WordPress Builder
Divi 5 (attualmente in alpha ma pronto per il nuovo sito Web build) introduce potenti nuovi modi per creare siti Web WordPress. La sua struttura progettata con cura ti aiuta a creare siti che si caricano più rapidamente e funzionano meglio.

Oltre a una riprogettazione di terra del costruttore per eliminare i codi short e spostarsi verso un approccio a base di blocchi,
Divi 5 introduce diversi miglioramenti della qualità della vita al costruttore, come il docking multi-pannello che mantiene gli strumenti di progettazione accessibili ma organizzati e il ridimensionamento della tela, che mostra esattamente come il tuo sito guarda alle diverse dimensioni dello schermo con una semplice trascinamento del bordo dell'area di lavoro.
Sistema di progettazione con scalabilità illimitata
La coerenza del design diventa senza sforzo in Divi 5. I nuovi preset del gruppo di opzioni salvano gli stili per pulsanti, intestazioni e altri elementi che puoi applicare al tuo sito. Design Variabili memorizza i colori del tuo marchio, i caratteri e i valori di spaziatura in una posizione centrale. Hai bisogno di aggiornare il tuo marchio blu? Cambialo una volta e ogni istanza si aggiorna automaticamente.
Il design reattivo raggiunge nuovi livelli con punti di interruzione personalizzabili, dando il controllo su larghezze specifiche dello schermo oltre le dimensioni standard dei dispositivi. Le funzioni CSS avanzate ora funzionano in modo nativo nei campi di Divi, usano calc () per misurazioni dinamiche, pinze () per la tipografia perfettamente ridimensionante e min ()/max () per layout intelligenti.
Una delle maggiori aggiunte in Divi 5 è la capacità di nidificare le file. Ora puoi posizionare le file all'interno di altre file, permettendoti di costruire layout complessi ed eleganti. Vuoi una sezione speciale con la propria struttura di riga? Basta aggiungerlo all'interno di una riga esistente.
Questo pone il palcoscenico per il passaggio di Divi verso i layout Flexbox. Presto avrai un controllo molto migliore su come si comportano i tuoi contenuti, dalla spaziatura tra le colonne a come gli elementi si accumulano sui telefoni. I giorni in cui combattono con CSS per allineare perfettamente le cose stanno volgendo al termine.
Divi 5 offre il perfetto equilibrio tra semplicità e potere. Creerai più velocemente siti Web migliori, indipendentemente dal tuo livello di esperienza, pur mantenendo la completa libertà creativa.
Anche se è attualmente nella versione preliminare Alpha, puoi iniziare a usarlo su siti Web freschi oggi ed è accessibile a tutti i clienti in corso e nuovi. Tuttavia, consigliamo di implementare Divi 5 su un sito Divi esistente in questo momento.
Gutenberg (+ componenti aggiuntivi)

Gutenberg viene spedito con WordPress proprio fuori dalla scatola. Da solo, ti dà un set di base di strumenti, ma con una manciata di componenti componenti come impilabili, blocchi di Kadence o spettri, puoi trasformarlo in qualcosa di molto più utile. Questi popolari componenti aggiuntivi ti danno sezioni già pronte, layout freschi e blocchi specializzati che rendono le pagine di costruzione meno di mal di testa.
Ciò che fa funzionare bene Gutenberg è il modo in cui impila i contenuti in un modo che abbia senso, simile a come potresti organizzare sezioni su carta. L'editor Block si svolge bene con le funzioni core di WordPress, mantenendo il tuo sito in esecuzione veloce senza il gonfiore del codice extra che troverai altrove.
Abituarsi a Gutenberg richiede un po 'di tempo poiché non segue il solito approccio di trascinamento di altri costruttori. Ma dopo averne lavorato per un po ', scoprirai che fare aggiornamenti diventa una seconda natura. Ma, Gutenberg, e naturalmente tutti i suoi componenti aggiuntivi, sono molto goffi da usare e le opzioni non sono così intuitive come altri costruttori di siti Web più maturi e ponderati.
Mentre WordPress continua a migliorare Gutenberg ogni anno, stare con questa opzione significa che gli strumenti del sito continuano a migliorare automaticamente.
Elemento

Elementor ha preso d'assalto il mondo di WordPress con il suo approccio fluido di trascinamento. La versione gratuita ti offre abbastanza strumenti per costruire siti di bell'aspetto, mentre la versione Pro sblocca la costruzione del tema e i widget avanzati.
Puoi spostare le cose esattamente in cui le vuoi sulla pagina con anteprime in tempo reale che mostrano esattamente ciò che i visitatori vedranno. I controlli di spaziatura ti consentono di spingere gli elementi in posizione senza toccare il codice e le opzioni reattive assicurano che anche il tuo sito abbia un bell'aspetto sui telefoni.
Questo costruttore si distingue per la sua enorme libreria di widget che gestisce tutto, dal testo di base alla prenotazione di forme e tabelle dei prezzi. I modelli risparmiano tonnellate di tempo: scegli uno che sembra vicino a ciò che desideri e cambia le parti che devono essere modificate.
L'ecosistema include componenti aggiuntivi specializzati da sviluppatori di terze parti che estendono ciò che puoi costruire.
Bricks Builder

Bricks Builder è un nuovo costruttore di pagine WordPress che fa appello agli utenti con alcuni background tecnologici. Gli strumenti sono disposti in modo ragionevole, ma molte funzionalità usano termini che presumono di conoscere le basi del web design. I mattoni si concentrano sul codice pulito e sui tempi di caricamento più veloci tagliando la massa extra. Scegli elementi, regola le loro impostazioni e vedi subito i cambiamenti, proprio come altri costruttori ma con più opzioni tecniche visibili.
I principianti potrebbero trovare più difficile imparare all'inizio. Mentre chiunque può utilizzare gli strumenti di base, molte delle migliori funzionalità richiedono una certa comprensione di CSS, domande e condizioni. Questo lo rende meno amichevole per i nuovi arrivati totali. Il costruttore include sezioni di codice, opzioni di dati dinamici e controlli in stile sito che sviluppano gli sviluppatori e i designer. Non ci sono tanti modelli quanto i costruttori più vecchi, anche se la collezione continua a crescere.

Le persone che passano ai mattoni spesso menzionano il codice più pulito e la configurazione più logica come grandi vantaggi, ma quelli senza competenze tecnologiche potrebbero dover cercare i termini più spesso durante la costruzione.
Qual è il miglior costruttore di siti Web WordPress?
Avendo esplorato le funzionalità di ogni WordPress Builder, rimane una domanda: quale effettivamente si comporta meglio quando si costruisce siti Web reali? Confrontiamo questi strumenti in base a ciò che conta veramente per i proprietari di siti Web per determinare quale costruttore offre il valore maggiore per le tue esigenze specifiche.
1. Usabilità
| Costruttore | Valutazione | |
|---|---|---|
| Gutenberg (+componenti aggiuntivi) | Funziona subito fuori con WordPress, ma noterai rapidamente i suoi limiti. Il sistema a blocchi ha senso una volta che lo hai usato per un po ', ma ti ritroverai a caccia di componenti aggiuntivi per fare ciò che gli altri costruttori gestiscono in modo naturale. Bene per pagine semplici, ma frustranti per layout più complessi. | |
| Elemento | Puoi creare qualcosa di impressionante con la versione gratuita, mentre la versione Pro apre più possibilità creative. La barra laterale tiene la maggior parte degli strumenti a portata di mano, anche se potresti ritrovarti a fare clic su diversi menu per opzioni avanzate. | |
| Bricks Builder | Più nuovo sulla scena e progettato con un approccio più pulito. Funziona meravigliosamente se conosci già le basi del web design, ma lancia troppi termini tecnici ai principianti. Fa appello alla folla a cui piace capire cosa sta succedendo sotto il cofano del loro sito web. | |
| Divi | Interfaccia utente ben ponderata. Vedi le tue modifiche all'istante durante la modifica, che taglia completamente le congetture. I siti veloci possono costruirti un sito Web completo in pochi minuti in base alle tue esigenze. La curva di apprendimento sembra naturale, rendendola perfetta sia per i costruttori e i veterani che cercano più efficienza. |
2. Progettazione di progettazione
| Costruttore | Valutazione | |
|---|---|---|
| Gutenberg (+componenti aggiuntivi) | Copre le tue esigenze di base ma manca del controllo messo a dura prova che desideri per design personalizzati. Molte semplici idee di design richiedono la caccia a blocchi specializzati da diversi componenti aggiuntivi. Spesso ti ritroverai a dire "dovrebbe essere più facile" quando cerchi di abbinare la tua visione. | |
| Elemento | Ti dà una vera libertà di design con una ricca collezione di widget e controlli. Posizionare elementi esattamente dove vuoi che si sentano intuitivi e le opzioni reattive hanno senso. La loro biblioteca di modelli è cresciuta in modo impressionante nel corso degli anni, offrendo punti di partenza di qualità per quasi tutti i progetti. | |
| Bricks Builder | Mette in mano potenti strumenti di design senza il solito gonfiore. Apprezzerai l'approccio del codice pulito che mantiene il caricamento rapidamente dei siti. Meno disegni pre-costruiti tra cui scegliere rispetto ad altri, ma questo sta migliorando con ogni aggiornamento. Meglio adatto ai designer che amano la creazione di look personalizzati. | |
| Divi | Ti fa sentire un designer professionista anche se non hai mai costruito un sito Web prima. La massiccia libreria di oltre 2.000 layout significa che raramente affronti una tela vuota a meno che tu non lo desideri. Il tema builder consente di progettare interi sistemi di siti piuttosto che solo pagine, risparmiando innumerevoli ore. Puoi regolare praticamente ogni elemento visivo senza toccare il codice. |
3. Prezzi
| Costruttore | Struttura dei costi | |
|---|---|---|
| Gutenberg (+componenti aggiuntivi) | WordPress Core: libero; ADDON di qualità: $ 49-199/anno | Sembra un vero affare fino a quando non hai bisogno di qualcosa al di là dei layout di base. I costi si insinuano con ogni componente aggiuntivo che aggiungi, spesso superando ciò che pagheresti per un costruttore premium una volta aggiunto ciò di cui hai effettivamente bisogno. |
| Elemento | A partire da $ 60/anno | La versione gratuita funziona per siti semplici, ma un lavoro serio richiede un piano a pagamento. Il livello essenziale manca di funzionalità chiave come popup builder e codice personalizzato. Man mano che si ridimensiona, i costi aumentano sostanzialmente: la gestione di più siti di clienti diventa costosa rapidamente rispetto alle alternative. |
| Bricks Builder | Inizia a $ 79/anno | Nessuna versione gratuita per testare le acque. La loro struttura dei prezzi si ridimensiona in base al numero di siti che devi costruire. |
| Divi | $ 89/anno (siti illimitati); $ 249 Lifetime (siti illimitati) | Il valore qui non ha eguali. Un pagamento ragionevole copre siti Web illimitati senza alcuna restrizione di contenuti. L'opzione a vita paga rapidamente da sola. |
5. Meglio adatto per
| Costruttore | Utenti ideali |
|---|---|
| Gutenberg (+componenti aggiuntivi) | Siti focalizzati sul contenuto in cui il design prende un sedile posteriore. Blogger e scrittori che apprezzano l'approccio nativo di WordPress e non si preoccupano di lavorare con i suoi vincoli. I proprietari di siti Web con budget limitati disposti a sacrificare una certa flessibilità di progettazione. |
| Elemento | Aziende che necessitano di progetti professionali senza enormi curve di apprendimento. Un punto debole per i liberi professionisti che devono bilanciare la capacità con efficienza. Funziona magnificamente per la maggior parte dei siti aziendali, dei portafogli e dei negozi online. |
| Bricks Builder | Sviluppatori e progettisti tecnici che danno la priorità alla qualità e alle prestazioni del codice. Progetti in cui la velocità di caricamento conta di più. Gli utenti sono disposti a scalare una curva di apprendimento leggermente più ripida per ottenere migliori prestazioni del sito. |
| Divi | Chiunque desideri risultati professionali senza combattere i propri strumenti. Dai principianti completi ai professionisti esperti, l'interfaccia si ridimensiona con le tue abilità. Perfetto per agenzie e liberi professionisti che costruiscono più siti di clienti (grazie alla licenza illimitata). Le aziende che vogliono che lo spazio cresca senza cambiare le piattaforme in seguito. Le caratteristiche di intelligenza artificiale rendono compiti complessi sorprendentemente semplici e risparmiando ore sul lavoro di progettazione di routine. |
Ottieni Divi oggi
Dopo aver esaminato i fattori chiave che contano per il successo del sito Web, Divi si distingue come il chiaro vincitore nello spazio WordPress Builder. Mentre Divi richiede un po 'di tempo per padroneggiare, l'investimento paga attraverso la flessibilità e il valore di progettazione senza pari che i concorrenti semplicemente non possono competere.
Sia i nuovi arrivati che i professionisti esperti beneficiano di un set di strumenti che si adatta alle loro crescenti esigenze senza forzare i compromessi. Quando cerchi un costruttore che si evolve accanto alle tue abilità e obiettivi aziendali, Divi offre costantemente dove le alternative non sono all'altezza.
Soluzioni completamente ospitate
Piattaforme ospitate come Wix, Squarespace, Webflow e Shopify competono ferocemente per diversi segmenti di mercato. Ognuno ha rafforzato alcuni aspetti delle sue offerte mantenendo i limiti fondamentali. Confrontiamo il modo in cui si confrontano quando testati con i requisiti aziendali reali.
Wix

Wix offre sia ai principianti che ai web designer esperti un percorso semplice per la creazione di siti Web. La piattaforma si distingue con il suo editor pratico che ti consente di spostare elementi ovunque sulla tua pagina. Non avrai bisogno di competenze di codifica per costruire qualcosa che sembra professionale.
Cosa rende il lavoro con Wix così semplice? Considera questi aspetti:
- L'esperienza dell'editor: puoi trascinare elementi dove si desidera, ridimensionare i componenti secondo necessità e organizzare tutto solo puntando e facendo clic. Questo ti dà il controllo completo su come appare il tuo sito. L'editore aiuta anche a schierarsi correttamente le cose con guide utili.
- Smart Design Systems: Wix include la tecnologia in grado di creare un sito di base in base alle risposte ad alcune domande. Ciò consente di risparmiare ore di configurazione quando hai bisogno di un sito Web rapidamente.
- Disegni già pronti: troverai centinaia di layout del sito Web ordinati per industria e scopo. Ognuno funziona correttamente sui telefoni cellulari e può essere modificato per soddisfare le tue esigenze.
- Strumenti di siti Web integrati: tutto ciò che è necessario per eseguire un sito Web viene incluso: negozi online, strumenti di classificazione delle ricerche, monitoraggio dei visitatori, sezioni di notizie e modi per raggiungere i clienti esistono tutti all'interno della piattaforma.
Molti proprietari di siti Web apprezzano il modo in cui Wix combina tutti questi strumenti in un unico pacchetto senza rendere le cose complicate. La piattaforma funziona bene per semplici siti di portafoglio ma ha abbastanza energia per i siti Web aziendali anche con i negozi online.
Squarespace

Squarespace si distingue con i suoi modelli visivamente sorprendenti e si concentra sull'impatto visivo. La piattaforma mette il design al primo posto, rendendolo una scelta preferita per fotografi, artisti, ristoranti e boutique che hanno bisogno di siti che attirano l'attenzione.
- Qualità del design: i loro modelli fondono la fotografia sorprendente con un'attenta tipografia e spaziatura. Puoi passare da un design da un design senza ricostruire il tuo sito e ogni modello viene fornito con schemi di colore abbinati che funzionano bene insieme. Il sistema a griglia integrato mantiene gli elementi perfettamente allineati.
- Editing dei contenuti: l'editor di blocchi consente di creare pagine impilando diversi tipi di contenuti. Puoi ritagliare, filtrare e regolare le immagini senza lasciare la piattaforma, creare gallerie a più layout con effetti Lightbox e perfezionare il modo in cui il testo si avvolge attorno alla grafica. I video di sfondo, lo scorrimento di parallasse e gli effetti di animazione aggiungono profondità.
- Caratteristiche aziendali: il sistema commerciale gestisce prodotti fisici, download digitali, servizi e abbonamenti in un unico posto. Ottieni il recupero del carrello abbandonato, gli account dei clienti, la stampa di etichette di spedizione e la gestione dell'inventario senza bisogno di app separate. I calcoli fiscali si verificano automaticamente in base alla posizione.
- Esperienza mobile: i siti si adattano a qualsiasi dimensione dello schermo senza rompere i layout. La piattaforma ricostruisce i menu di navigazione per i pollici, ottimizza le immagini per un caricamento più rapido su connessioni cellulari e mantiene una spaziatura a misura di tocco tra elementi cliccabili.
Squarespace hits the sweet spot for creatives and small shops who want polish without complexity.
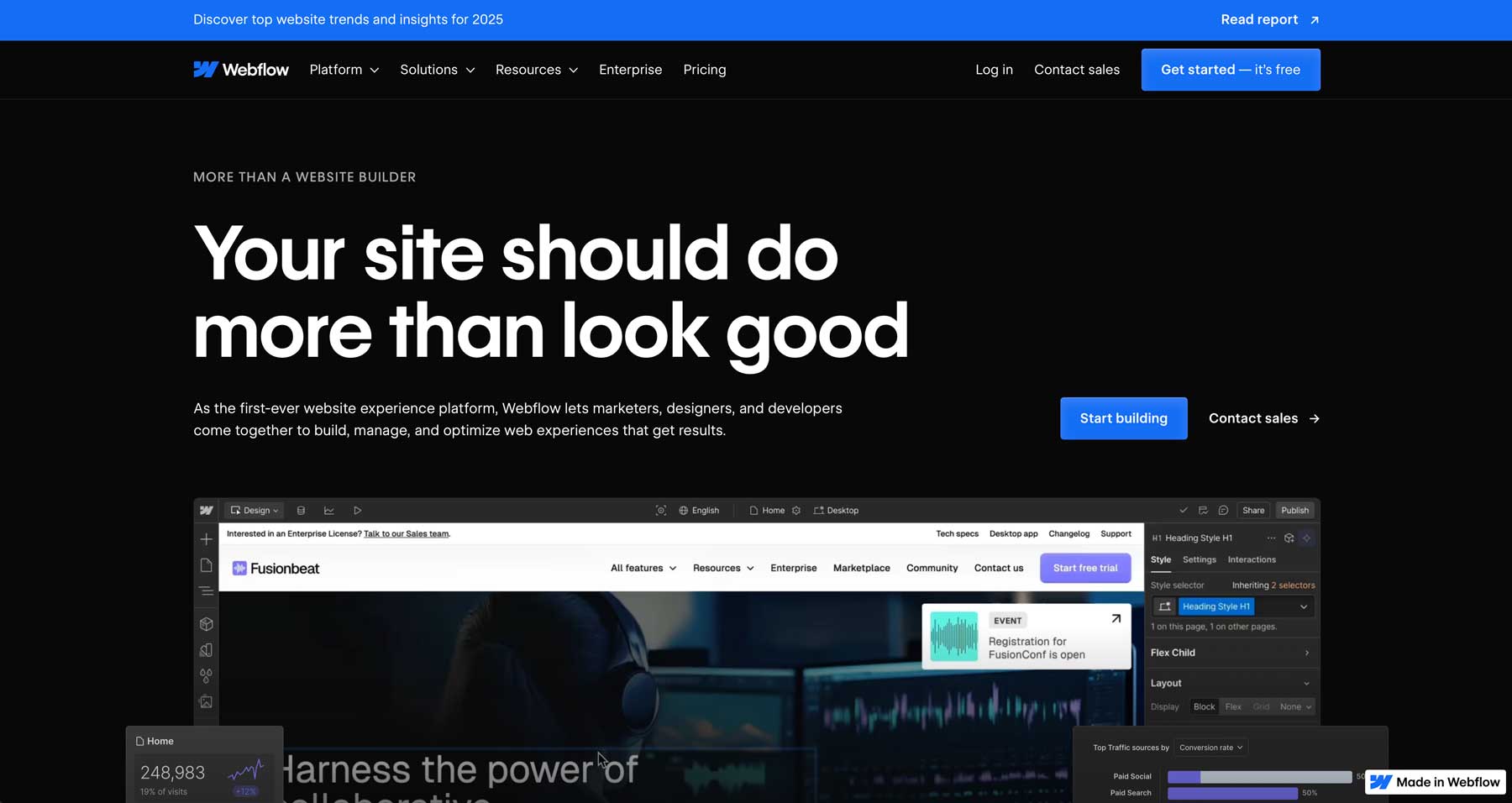
Webflow

Webflow lets you build fancy websites without coding. You get the same results as hand-coded sites but through a visual editor anyone can use. Many web designers love it.
- Design Control: You can place things exactly where you want them. Make buttons change when people hover over them. Add cool movements when someone scrolls down the page. Change colors, sizes, and spacing with simple sliders.
- Content System: You can set up special areas for blogs, products, or team members. Each gets its own form with spots for titles, pictures, dates, and tags. Once you make the setup, adding new items takes seconds.
- Getting Your Code: You can download all the website files to use anywhere. This means you're not stuck with Webflow forever. Many people start projects in Webflow even if they plan to finish them somewhere else.
- Working Together: Several people can build the site at once. Designers can work on looks while writers add text. You can see who changed what, and fix mistakes by going back to earlier versions. Clients can leave notes right on the page.
Webflow works great for people who know design basics but don't want to mess with code.
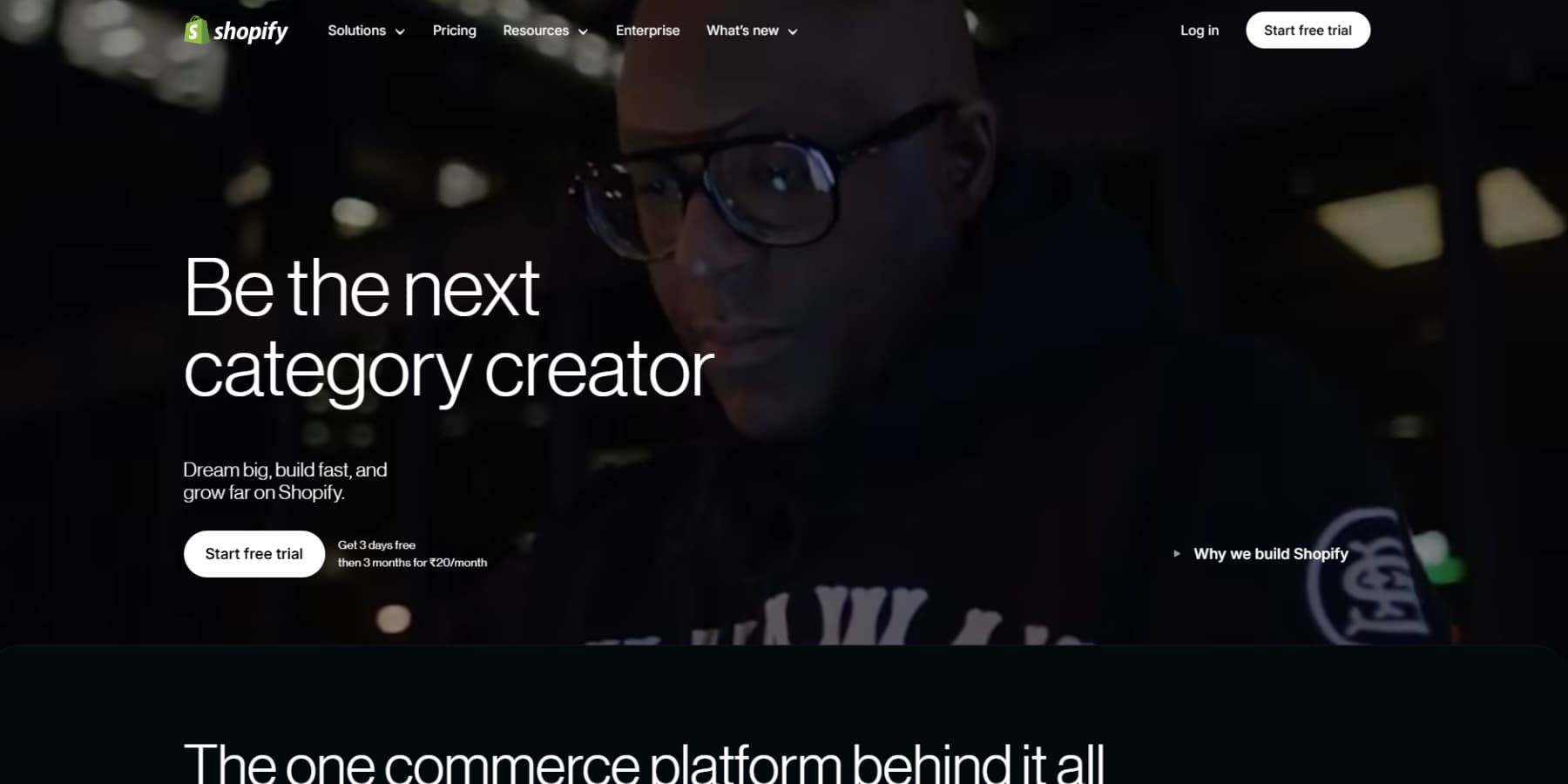
Shopify

Shopify specializes in eCommerce websites. The platform focuses on selling products rather than general website features.
- Store Setup: The dashboard organizes product listings, orders, and customer information in separate tabs. You can add items with photos, descriptions, variations, and inventory counts. The system tracks stock levels and can notify you when supplies run low.
- Selling Tools: The platform calculates shipping rates from major carriers based on package dimensions and destination. Follow-up emails remind customers about items left in shopping carts. Discount codes work with various conditions like minimum purchase amounts or specific product categories.
- Payment Options: The checkout accepts credit cards, digital wallets, and buy-now-pay-later services. You can process payments through Shopify Payments or connect third-party processors. The system includes basic fraud detection based on address verification and unusual purchase patterns.
- Growing Bigger: As sales increase, you can manage more complex inventory with size and color combinations. The platform supports both retail and wholesale pricing within the same account. Larger operations can connect with external shipping and fulfillment services.
Shopify works for various business sizes, from single-product startups to established brands with hundreds of items.
Which Is The Best Hosted Solution?
After walking through each platform, let's cut through the fluff and get practical about which builder works best for specific needs. No platform wins across all categories, but clear winners emerge when you look at what actually matters for different website types.
1. Usabilità
| Piattaforma | Facilità d'uso | Curva di apprendimento | Meglio per | Limitazioni |
|---|---|---|---|---|
| Wix | Molto alto | Basso | Principianti che hanno bisogno di risultati rapidi senza codifica | Approccio meno strutturato può portare a progetti incoerenti |
| Squarespace | Alto | Medio | Creatori di contenuti visivi che desiderano design lucidati | Meno flessibilità nel posizionamento degli elementi |
| Webflow | Medio | Alto | I progettisti in cerca di controllo a livello di codice senza codifica | Richiede settimane per padroneggiare i concetti di base |
| Shopify | Medio (per i negozi) | Medio | I proprietari di negozi si sono concentrati sulla gestione dei prodotti | Flessibilità limitata per i contenuti non store |
2. Progettazione di progettazione
| Wix | Squarespace | Webflow | Shopify | |
|---|---|---|---|---|
| Modelli | 800+ modelli | 180+ modelli | Completamente personalizzabile | Temi limitati |
| Flessibilità | Editor drag-and-drop | Editing HTML CSS/Limited | Strumenti di progettazione avanzati | Controllo HTML/CSS completo |
| Caratteristiche AI | Design completo alimentato dall'intelligenza artificiale | Design limitato alimentato dall'intelligenza artificiale | Design limitato alimentato dall'intelligenza artificiale | Design di base basato sull'intelligenza artificiale |
| Forza chiave | Offre le opzioni di personalizzazione più modelli e alimentate dall'intelligenza artificiale | Eccelle in design minimalisti e professionali su misura per i portafogli | Fornisce flessibilità di progettazione senza eguali ma richiede competenze tecniche | Si concentra su progetti specifici per l'e-commerce con una robusta personalizzazione tramite codifica |
3. Prezzi
| Piattaforma | Prezzo iniziale | Piano gratuito disponibile |
|---|---|---|
| Wix | $ 17/mese | SÌ |
| Squarespace | $ 16/mese | Sì (prova gratuita) |
| Webflow | $ 14/mese | SÌ |
| Shopify | $ 29/mese | SÌ |
4. Strumenti SEO
| Wix | Squarespace | Webflow | Shopify | |
|---|---|---|---|---|
| Strumenti SEO di base | Meta tag, personalizzazione dell'URL | Meta tag, personalizzazione dell'URL | Meta tag, personalizzazione dell'URL | Meta tag, personalizzazione dell'URL |
| Caratteristiche avanzate | Integrazione della ricerca di Google, markup dei dati strutturati | Ottimizzazione dell'immagine, tag canonici | Controllo completo su tutte le impostazioni SEO | Ottimizzazione della pagina del prodotto |
| Limitazioni | Nessuno notevole | Manca alcune opzioni avanzate disponibili in Wix | Curva di apprendimento per il pieno utilizzo | Principalmente focalizzato sul prodotto SEO |
5. Meglio adatto per
| Migliori casi d'uso | Wix | Squarespace | Webflow | Shopify |
|---|---|---|---|---|
| Ideale per | Piccole imprese, siti di portafoglio, principianti | Creativi (artisti, fotografi) | Designer o sviluppatori | Aziende focalizzate sul prodotto |
| Perché funziona | Strumenti di facile utilizzo con assistenza all'intelligenza artificiale | Progetti visivamente accattivanti con esigenze di e -commerce moderate | Controllo completo sulla progettazione e sulla funzionalità del sito Web | Funzionalità avanzate di e -commerce e funzionalità di vendita |
Guardando il quadro completo, Wix si distingue per la maggior parte dei proprietari di siti Web. La piattaforma bilancia la facilità d'uso con potenti funzionalità che funzionano man mano che il tuo sito cresce. Mentre altri eccellono in aree specifiche, Wix offre ciò che conta ogni giorno: costruire ciò che desideri senza costi di blocchi.
The Ultimate Showdown: Best Hosted vs Best WordPress Web Web Builder
Con Wix abbinato a Divi su WordPress, possiamo finalmente vedere come gestiscono le sfide del mondo reale. Questo test fianco a fianco rivela punti di forza e di debolezza sorprendenti che diventano evidenti solo quando si costruiscono siti reali.
Usabilità
| Wix | Divi | |
|---|---|---|
| Curva di apprendimento | Inizio rapido con la procedura guidata di configurazione guidata | Leggera curva di apprendimento con maggiore payoff |
| Tipo editor | Drag-and-Drop con posizionamento fisso | Drag and drop avanzato, builder visivo con controllo di precisione |
| Editing mobile | Controlli limitati specifici per dispositivi mobili | Opzioni complete di personalizzazione mobile |
| Aggiornamenti e manutenzione | Aggiornamenti automatici dietro le quinte | Aggiornamenti di WordPress Core con aggiornamenti Divi con un clic |
| Tempo per la prima bozza | Veloce per i siti di base | Più veloce per siti complessi grazie a layout pre-costruiti e siti rapidi Divi |
Vincitore: legame con diversi punti di forza: Wix ottiene i principianti hanno iniziato più velocemente, mentre Divi richiede un po 'di apprendimento ma diventa più efficiente per il lavoro in corso. Entrambi sono opzioni forti a seconda del punto di partenza e dei piani a lungo termine.
Controllo del design
| Wix | Divi | |
|---|---|---|
| Opzioni modello | Oltre 800 modelli con personalizzazione limitata | Oltre 2.000 layout professionali con personalizzazione illimitata |
| Design Libertà | Elementi limitati ai vincoli di sezione | Posizionamento perfetto per pixel senza restrizioni |
| Controllo reattivo | Punti di interruzione reattivi di base | Controllo granulare in tutte le dimensioni del dispositivo |
| Elementi globali | Opzioni di stile globale limitate | Completa Builder a tema con elementi e stili globali |
| CSS personalizzato | Accesso CSS limitato | Controllo CSS completo Plus Visual CSS Strumenti |
Vincitore: Divi - Divi fornisce una libertà di progettazione sostanzialmente più senza limiti arbitrari. Il tema builder consente un controllo completo del design a livello di sito che Wix semplicemente non può eguagliare, specialmente per intestazioni, piè di pagina e modelli dinamici.
Prezzi
| Wix | Divi | |
|---|---|---|
| Struttura dei prezzi | Abbonamento mensile/annuale | Pagamento una tantum o abbonamento annuale |
| Piano di base | $ 17/mese/sito | $ 89/anno per siti illimitati |
| Piano completo | $ 159/mese per un sito | $ 89/anno per siti illimitati |
| Altri costi | Costi aggiuntivi per app, modelli premium | Costi aggiunti per plugin, hosting, estensioni |
| Limiti del sito | Un sito per abbonamento | Siti illimitati con licenza singola |
| Costo a lungo termine (3 anni) | $ 477 per un sito | $ 249 (una tantum) per siti illimitati |
Edge: Divi - I numeri fanno il caso qui. Divi costa meno nel tempo, soprattutto se costruisci più di un sito. Il prezzo iniziale è più alto ma risparmia denaro lungo la strada.
Opzioni tecniche
| Wix | Divi | |
|---|---|---|
| Dove vive il tuo sito | Solo sui server Wix | Scegli qualsiasi host WordPress |
| Spostando il tuo sito | Non posso esportare per usare altrove | Porta il tuo sito su qualsiasi host in qualsiasi momento |
| Accesso dietro le quinte | Limitato a ciò che Wix ti mostra | Pieno accesso al codice e ai dati del tuo sito |
| Collegamento di altri strumenti | Lavora con servizi popolari | Funziona con quasi tutto |
| Funzioni personalizzate | Limitato alle app Wix disponibili | Può creare funzionalità personalizzate se necessario |
Vincitore: Divi - WordPress con Divi ti dà più libertà tecnica. Non sei bloccato nel sistema di un'azienda, che conta se le tue esigenze cambiano in seguito.
Tipi di sito
| Wix | Divi | |
|---|---|---|
| Siti di piccole imprese | Funziona bene per i bisogni di base | Bene con spazio per aggiungere funzionalità in seguito |
| Negozi online | Gestisce piccoli cataloghi di prodotti | Lavora con WooCommerce per qualsiasi negozio di dimensioni |
| Siti di appartenenza | Aree di base dei membri disponibili | Molte opzioni per i contenuti solo per membri |
| Blog e contenuti | Strumenti di blogging standard | Forti strumenti editoriali e contenuti |
| Siti di portafoglio | Pulire i layout del portfolio | Opzioni di portafoglio flessibili con filtri |
| Siti complessi | Limitato dai confini della piattaforma | Può espandersi per gestire le esigenze complesse |
Vincitore: Divi - Entrambi gestiscono bene il sito Web quotidiano, ma Divi si ridimensiona meglio per i siti in crescita. La fondazione WordPress significa meno pareti mentre il tuo sito si espande.
Il vincitore è chiaro ...
Dopo aver esaminato le caratteristiche chiave, scoprirai che Divi per WordPress è di solito la scelta migliore per la maggior parte dei progetti di siti Web. Wix è facile se hai appena iniziato, ma presto raggiungerai limiti che sono difficili da lavorare.
Con Divi, ottieni uno strumento facile per i principianti ma anche abbastanza potente da gestire tutto ciò che vuoi costruire in seguito. Se passi un po 'di tempo ad impararlo, godrai di più opzioni creative, una migliore flessibilità e risparmierai denaro a lungo termine.
Se vuoi che il tuo sito web cresca con le tue esigenze, Divi non è solo un costruttore. È una soluzione completa. Puoi continuare a migliorare il tuo sito senza ricominciare o passare a un'altra piattaforma.
Costruisci intelligente, non due volte
I costruttori di siti Web modellano il modo in cui la tua presenza online cresce o si blocca. Scegli saggiamente la prima volta. Il costruttore giusto corrisponde sia alle tue competenze attuali che ai piani futuri. Considera le caratteristiche contano davvero, la quantità di supporto avrai bisogno e se gli strumenti di intelligenza artificiale aiutano effettivamente il tuo flusso di lavoro.
Guarda oltre l'abbonamento mensile per calcolare i costi di proprietà totali. Avrai bisogno di componenti aggiuntivi a pagamento, archiviazione extra o aiuto per sviluppatori?
WordPress + Divi si distingue offrendo sia semplicità che scalabilità. Mentre molti costruttori forzano i compromessi man mano che le tue esigenze si evolvono, Divi cresce accanto alla tua visione, mantenendo un equilibrio di strumenti e capacità professionali intuitive.
Prenditi del tempo ora per scegliere una base che ti si adatta. Costruisci il tuo sito Web una volta, quindi concentrati su ciò che conta veramente: far crescere la tua presenza online.
Ottieni Divi oggi
