Como escolher um construtor de sites em 2025
Publicados: 2025-05-11O construtor de sites que você escolhe hoje pode economizar dores de cabeça ou criar novos amanhã. O que realmente importa não é o quão fácil a primeira página é construir, mas o que acontece quando você precisa de mais do seu site daqui a seis meses.
Nesta postagem, compararemos os construtores de sites disponíveis hoje e o levaremos a encontrar a correspondência certa para suas necessidades. Ao longo do caminho, veremos onde o WordPress combinado com o Divi fica ao pesar todas as suas opções. Vamos discutir o que você realmente precisa saber antes de fazer essa escolha importante.
- 1 O que procurar em um construtor moderno de sites
- 1.1 1. A promessa livre de código vs realidade
- 1.2 2. Espaço para crescer sem começar de novo
- 1.3 3. Ecossistema ou jardim murado?
- 1.4 4. Interface do usuário que fala seu idioma
- 2 a cena do construtor de sites hoje
- 2.1 1. Soluções totalmente hospedadas
- 2.2 2. O campo aberto: WordPress e seus construtores
- 3 Como escolher um construtor de sites para suas necessidades
- 3.1 Comece com suas habilidades, não o marketing deles
- 3.2 Orçamento para a jornada completa
- 3.3 Pense no seu plano de três anos
- 3.4 Suporte realmente importa mais do que você pensa
- 3.5 IA embutida: ajuda genuína ou um truque?
- 4 grandes construtores de sites: comparação frente a frente
- 4.1 Construtores de sites do WordPress
- 4.2 Soluções totalmente hospedadas
- 5 O Ultimate Showdown: Best Hosted vs Best WordPress Site Builder
- 5.1 Usabilidade
- 5.2 Controle do projeto
- 5.3 Preços
- 5.4 Opções técnicas
- 5.5 Tipos de site
- 5.6 O vencedor está claro ...
- 6 Construa inteligente, não duas vezes
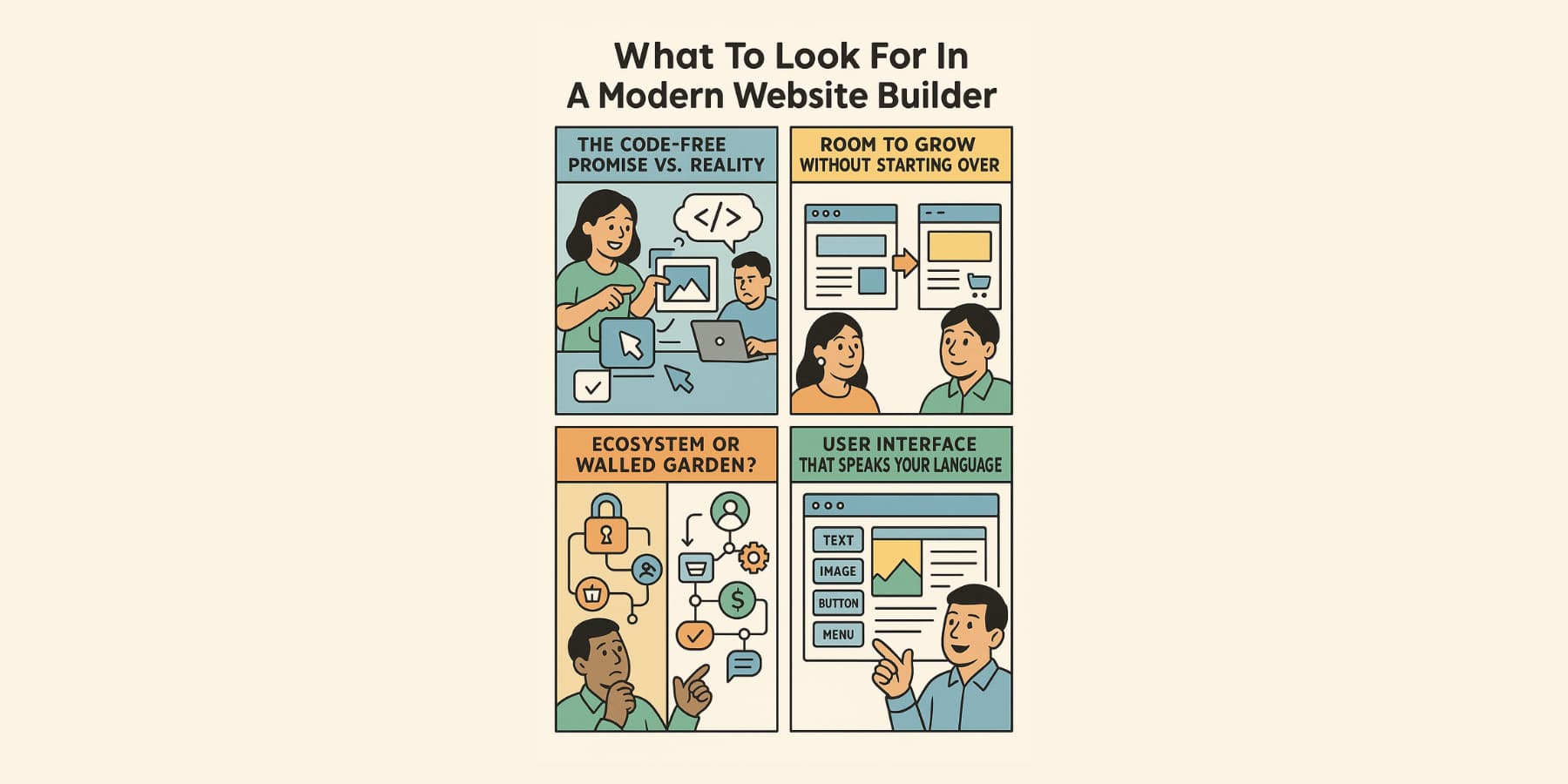
O que procurar em um construtor de sites modernos
Os construtores de sites evoluíram significativamente, mas nem todos os avanços realmente beneficiam os usuários. Os recursos que são importantes geralmente se escondem atrás da linguagem de marketing. Compreender o que torna um construtor de sites realmente valioso ajuda você a reduzir o barulho. Esses fatores -chave separam ferramentas que apoiarão seu crescimento daqueles que o impedirão:
1. A promessa sem código vs realidade
A maioria dos construtores de sites promete um mundo sem código, mas a verdade está nos detalhes. Você clica em botões e caixas de arrasto, e seu site é exibido. Esse é o sonho.
Quando você precisa de algo específico além dos modelos, os construtores de sites adotam abordagens diferentes. Alguns limitam você completamente, enquanto outros oferecem soluções práticas através de trechos de código que estendem a funcionalidade sem exigir que você seja um desenvolvedor. Bons construtores equilibram o que pode ser feito sem código contra o que é possível quando você precisa de mais. Eles oferecem configurações simples em inglês para recursos complexos, fornecendo caminhos para a personalização avançada.
As melhores plataformas mantêm sua promessa livre de código para tarefas diárias e, ao mesmo tempo, oferece opções claras quando suas necessidades crescem. Eles tornam as funções básicas simples o suficiente para qualquer pessoa, mantendo as possibilidades avançadas abertas para quando você estiver pronto para dar o próximo passo.
2. Espaço para crescer sem começar de novo
Os construtores de sites precisam escalar com seu projeto. Alguns ficam ótimos no início, mas prendem você em seus recursos básicos. Seis meses depois, você se encontrará reconstruindo do zero. Construtores inteligentes deixam seu site crescer naturalmente. Você começa com o que precisa hoje: talvez apenas cinco páginas e um formulário de contato. No próximo ano, quando você deseja adicionar uma loja, área de associação ou sistema de reserva, essas opções estão bem.
Cuidado com os sistemas que forçam as principais atualizações ou mudanças de plataforma ao adicionar recursos. O construtor certo parece adicionar quartos à sua casa, não se mudar para um novo bairro. Seu design permanece intacto enquanto os recursos se expandem. Ótimas plataformas também permitem que diferentes partes do seu site funcionem de maneira diferente quando necessário. Seu blog, loja e páginas principais podem precisar de layouts exclusivos, mas ainda devem parecer um site conectado aos visitantes. Esse tipo de flexibilidade compensa à medida que seus objetivos evoluem e se expandem com o tempo.
3. Ecossistema ou jardim murado?
Os construtores de sites trabalham de duas maneiras. Alguns o mantêm dentro do mundo deles com ferramentas embutidas. Outros se conectam a uma gama mais ampla de serviços externos. Os sistemas fechados simplificam as coisas. Tudo funciona juntos porque uma empresa administra tudo. Isso funciona muito bem até que você precise de algo que eles não tenham. Então você está preso.
Sistemas abertos se conectam a muitas ferramentas. Precisa de um calendário especial? Quer um check -out exclusivo? Sistemas abertos permitem escolher a ferramenta certa para cada trabalho. Isso importa mais à medida que seu site cresce. Esse pacote perfeito para tudo em um geralmente parece muito pequeno quando suas necessidades mudam. Os sistemas conectados continuam abrindo novas portas à medida que você aprende o que seu site realmente precisa.
Veja com quantos serviços externos com os quais um construtor trabalha. Ele pode se conectar ao seu serviço de email? Funciona com diferentes sistemas de pagamento? Os melhores construtores reúnem todas as partes da sua presença on -line sem forçá -lo à maneira de fazer as coisas.
4. Interface do usuário que fala seu idioma
Os construtores de sites devem parecer naturais de usar, não como se você estivesse aprendendo um novo idioma. Os melhores combinam como você já pensa nos sites.
Boas interfaces usam palavras que fazem sentido. Eles chamam de botões de "botões" e não "elementos interativos". Eles organizam ferramentas de maneiras que seguem seu fluxo de trabalho natural. Você não precisa procurar cinco menus para encontrar configurações básicas. Preste atenção em como a edição funciona. Alguns construtores mostram exatamente como será o seu site enquanto você trabalha. Outros fazem você adivinhar até que você visualize as alterações. A diferença afeta com que confiança você fará atualizações.
As melhores interfaces crescem com você. Eles oferecem opções simples antecipadamente, mas revelam ferramentas mais avançadas conforme você precisa. Dessa forma, os iniciantes não estão sobrecarregados e usuários experientes não são retidos. Seu construtor deve falar seu idioma hoje e ainda fazer sentido amanhã.

A cena do construtor de sites hoje
O mercado do construtor de sites continua a se dividir em dois campos distintos, cada um com filosofias diferentes sobre o que faz uma boa plataforma. Essas diferenças fundamentais ajudarão a esclarecer por que certas opções podem funcionar melhor para necessidades específicas.
1. Soluções totalmente hospedadas
Construtores totalmente hospedados agrupam tudo sob o mesmo teto. Wix, Squarespace, Webflow e Shopify Run the Show nos bastidores enquanto você molda a aparência das coisas. Essas plataformas são úteis para pessoas que precisam de sites sem responsabilidade técnica. Por exemplo, um caminhão de comida pode encaixar uma página de menu antes do início do serviço de almoço. Você paga mensalmente e eles lidam com as coisas chatas, como atualizações de segurança.
A maioria das pessoas escolhe essas plataformas porque:
- Você pode construir sem saber código
- Os sites vão ao vivo rapidamente, muitas vezes no mesmo dia
- Recursos funcionam sem configuração extra
- Alguém responde a perguntas quando as coisas quebram
O problema? Você notará as paredes se aproximando enquanto cresce. Seu site vive em seu território, jogando por suas regras. Essa ideia legal que você acabou de não funcionar aqui. Muitos usuários encontram:
- Não consigo ajustar como as coisas funcionam além do nível da superfície
- Reconstruindo se você trocar de troca de plataformas mais tarde
- Recursos básicos de repente custam extra à medida que você cresce
- Opções de design que parecem o mesmo depois de um tempo
- Você realmente não possui nada
- A plataforma pode excluir conteúdo por seus capricho.
Essas plataformas acham sites diretos que se encaixam no que foram construídos. Seu estúdio de ioga, portfólio ou loja inicial se sentirão em casa. Mas quando suas necessidades forem específicas, você se encontrará caçando soluções criativas ou se contentando com "perto o suficiente".
2. O campo aberto: WordPress e seus construtores
O WordPress (.org) oferece flexibilidade que agrada a iniciantes e profissionais. Essa plataforma de código aberto alimenta tudo, desde blogs de hobby a grandes sites de notícias, com uma abordagem única que separa seu conteúdo de como você o constrói.

Ao contrário das plataformas bloqueadas, o WordPress oferece opções. Escolha seu host, selecione suas ferramentas e crie exatamente o que você precisa. Não importa se esse é um site comercial local de cinco páginas ou uma loja on-line complexa.
O que torna o WordPress popular:
- Funciona para sites simples e projetos complexos
- Cresce com você sem forçar mudanças na plataforma
- Inúmeros plugins adicionam recursos sem codificação
- Forte apoio da comunidade quando surgem perguntas
A maioria dos usuários combina o WordPress a construtores de páginas como Divi, Elementor ou Bricks Builder, que oferecem design de arrastar e soltar. Essas ferramentas tornam a criação de sites bonitos diretos para qualquer pessoa.
Algumas considerações:
- Mais opções significam mais decisões
- Hospedando questões de qualidade para desempenho
- As atualizações exigem atenção (embora muitos hosts ajudem)
- Encontrar temas de qualidade requer pesquisa
O WordPress é adequado para empresas de todos os tamanhos. A padaria da esquina se beneficia de sua simplicidade, mantendo as opções abertas para o crescimento futuro. Enquanto isso, operações maiores alavancam os recursos poderosos do WordPress sem superar a plataforma.
Você pode começar a usar o WordPress imediatamente, mas pode haver alguma sobrecarga técnica que você precisa aprender. Com milhares de artigos, vídeos do YouTube e tópicos do Reddit, entre outros, não é tão difícil começar. O ecossistema do WordPress equilibra a facilidade de uso com espaço para expandir, tornando-o adequado para qualquer projeto da web.
Como escolher um construtor de sites para suas necessidades
Encontrar o construtor de sites certo requer mais do que comparar listas de recursos. A seguir, ajudará você a desenvolver uma abordagem sistemática que atenda aos seus requisitos com a solução certa, evitando armadilhas comuns que levam a opções lamentáveis.
Comece com suas habilidades, não o marketing deles
Os construtores de sites adoram mostrar seus recursos mais recentes, mas a questão real é se esses recursos correspondem às suas habilidades. Antes de comparar plataformas, dê uma olhada honesta no que você pode fazer agora. A demonstração mais impressionante não ajudará se você não puder recriá -lo ao trabalhar em seu site real.
Você se sente confortável com conceitos básicos de design? Você conhece um pouco de HTML ou prefere nunca ver o código? A maioria das pessoas acaba com ferramentas que são muito básicas ou complexas demais. Uma boa combinação o encontra no seu nível atual de habilidade, ao mesmo tempo em que você lhe dá espaço para crescer. Tente listar o que você está confortável fazendo e o que faz você hesitar. Em seguida, encontre um construtor que se adapte às suas habilidades, mas oferece caminhos claros para aprender novas habilidades.
Orçamento para a jornada completa
Os custos do site vão além da taxa de assinatura mensal. Ao escolher um construtor, pense no preço total ao longo do tempo. Muitas plataformas começam baratas, mas adicionam custos à medida que você cresce. Precisa de armazenamento extra? Essa é outra taxa. Quer esse recurso legal? Um plano premium é necessário. Domínio personalizado? Uma cobrança anual.
Alguns construtores exigem complementos pagos para o básico, como formulários de contato ou ferramentas de SEO, enquanto outros incluem tudo em um preço. Além disso, considere os custos ocultos, como o tempo gasto aprendendo soluções alternativas para a falta de recursos ou a ajuda de contratação quando você atinge limitações.
Veja o que os sites semelhantes precisam e verifique se esses recursos são padrão ou custam mais. Um custo inicial um pouco mais alto economiza dinheiro no futuro quando tudo o que você precisa é incluído.
Pense no seu plano de três anos
As necessidades do seu site mudarão à medida que seus projetos crescem. O construtor perfeito para hoje pode se tornar limitante amanhã. Pergunte a si mesmo para onde seu site pode ir nos próximos anos. Você vai adicionar reservas on -line? Comece a vender produtos? Precisa de áreas somente para membros? Que tal integrar com sistemas de CRM ou plataformas de marketing por email?
Muitos proprietários de sites superam seu primeiro construtor dentro de 18 meses. Eles se reconstruem do zero (doloroso) ou contribuem para crescentes limitações (frustrantes). Muitos caem na armadilha da escolha com base apenas nas necessidades atuais. Mais tarde, um site de portfólio pode precisar de um componente de comércio eletrônico para vender produtos digitais. Uma loja simples pode expandir para produtos de assinatura. Uma empresa local pode querer adicionar recursos baseados em localização.
Procure uma plataforma com espaço para expandir sem começar de novo. Verifique se ele lida com recursos mais complexos, como tipos de postagens personalizados, contas de usuário ou processamento de pagamento, mesmo que você ainda não precise deles. Os melhores construtores crescem ao seu lado, com caminhos claros de atualização que não exigem reconstruir tudo o que você criou.
O suporte realmente importa mais do que você pensa
O bom suporte salva sites do desastre. No entanto, a maioria das pessoas apenas verifica as opções de suporte após algo quebrar. Os construtores de sites oferecem sistemas de ajuda muito diferentes. Alguns fornecem bate -papo ao vivo 24/7 com pessoas que entendem seus problemas. Outros deixam você pesquisando postagens desatualizadas no fórum às 2 da manhã.
Teste o suporte antes de se comprometer. Envie uma pergunta durante o seu período de teste e veja a rapidez com que você obtém uma resposta útil. Preste atenção em respostas modeladas que não abordam seu problema específico. Assuntos de apoio à comunidade também. Fóruns de usuários ativos significam soluções para problemas comuns. Procure postagens recentes e respostas úteis, não cidades fantasmas de perguntas não respondidas.
Além disso, verifique a base de conhecimento. Os tutoriais são claros e atuais? Eles cobrem tópicos avançados ou apenas o básico? A profundidade da documentação geralmente revela o quão seriamente uma empresa leva o sucesso do usuário. Da mesma forma, deve haver tutoriais da comunidade. Eles indicam os possíveis casos de uso.
Lembre -se: até os especialistas precisam de ajuda às vezes. O sistema de suporte certo transforma problemas em correções rápidas, em vez de obstáculos de corrida diurna.
IA embutida: ajuda genuína ou um truque?
Os construtores de sites oferecem cada vez mais recursos de IA que podem ser adições úteis ao seu kit de ferramentas. A chave é entender o que essas ferramentas podem fazer realisticamente por você. Os assistentes de IA devem se destacar ao simplificar tarefas bastante comuns: sugerindo e criando opções de layout, ajudando no conteúdo, oferecendo design com base em seus elementos existentes e até refinando seu conteúdo e ativos atuais.
Durante o seu período de teste, explore como essas ferramentas de IA lidam com suas necessidades específicas. Os melhores complementam sua visão criativa, em vez de tentar substituí -la. Procure os recursos de IA que aprendem com suas preferências e se adaptem ao seu estilo ao longo do tempo. Os mais úteis se tornam mais valiosos à medida que você os usa.
Mesmo as ferramentas simples de IA podem ser surpreendentemente úteis quando abordam pontos problemáticos específicos no processo de design, em vez de tentar fazer tudo.
Principais construtores de sites: comparação frente a frente
Com suas prioridades claras, é hora de ver como os principais construtores de sites se comparam. Essa comparação direta destaca onde cada plataforma brilha e fica aquém. Em vez de classificações gerais, nos concentramos em pontos fortes e fracos específicos que mais importam ao tomar sua decisão.
Construtores de sites do WordPress
Vários construtores de páginas do WordPress dominam o ecossistema, cada um com seguidores leais. Suas abordagens para design, edição e gerenciamento de sites variam significativamente. Essa comparação revela qual construtor fornece a melhor experiência geral ao criar um site WordPress a partir do zero.
Divi

O Divi, criado por nós em temas elegantes, está entre os construtores de páginas do WordPress mais usados, graças à sua mistura de adaptabilidade e força. Com o Visual Builder e mais de 200 módulos, você vê as atualizações imediatamente enquanto trabalha, deixando você colocar elementos exatamente onde necessário, sem se perguntar como eles ficarão.
Muitos projetos de sites estão na construção de zero. A Divi resolve esse problema com sua biblioteca de mais de 2.000 layouts criados habilmente. Quer uma seção específica? Escolha um que esteja próximo da sua ideia e altere -a para atender às suas necessidades.

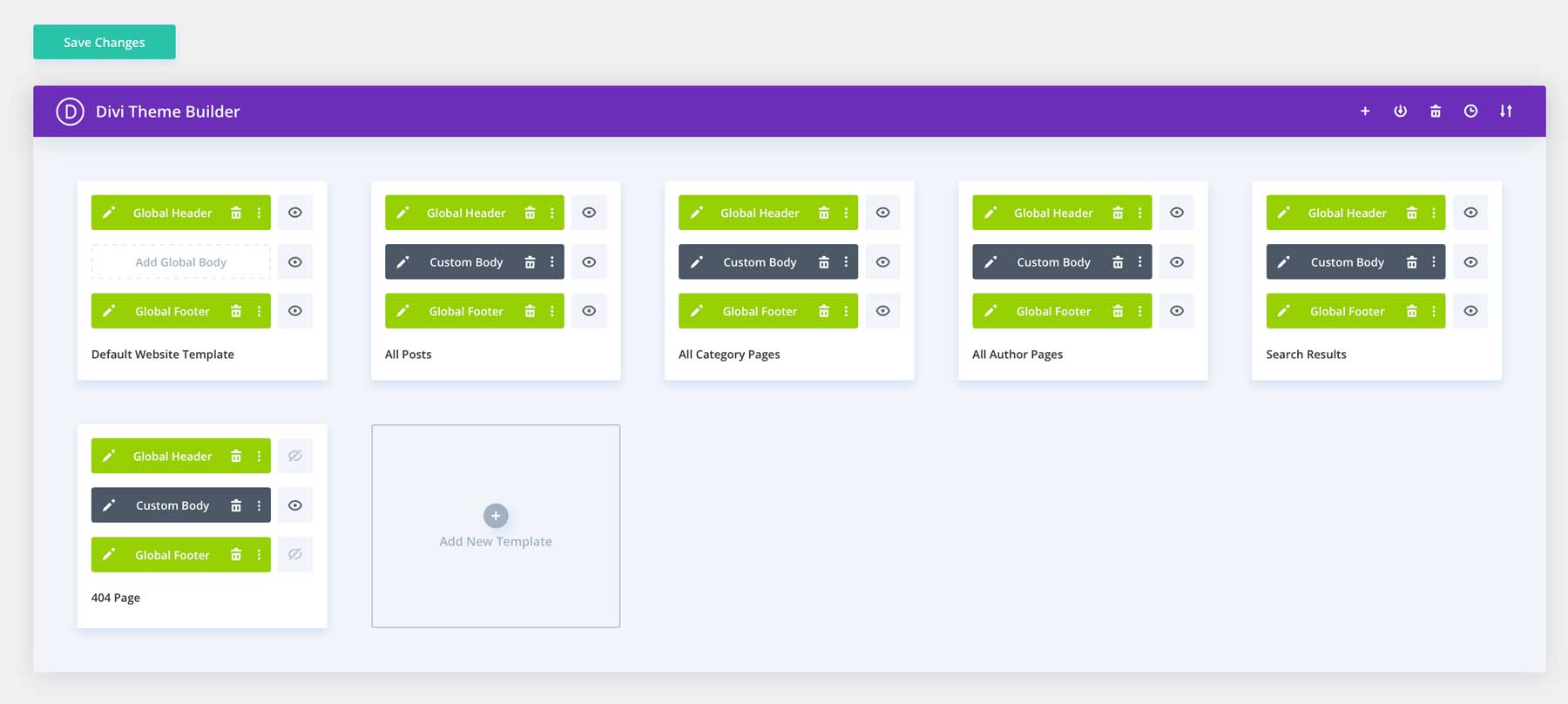
O construtor de temas oferece mais do que apenas controle no nível da página. Você pode criar cabeçalhos, rodapés e modelos de página personalizados que funcionam em todo o site, mantendo seu design estável sem fazer o mesmo trabalho em todas as páginas.

Qualquer pessoa que faça um novo site deve conferir sites rápidos da Divi. Basta compartilhar alguns detalhes sobre o que você faz e cria sites completos com base na sua entrada. Esses não são modelos simples, mas layouts bem planejados feitos para suas necessidades específicas.
Se você quiser ajuda extra, o Divi AI pode criar imagens, editar fotos,
E escreva conteúdo que corresponda ao seu tom.
Pule os muitos ajustes de configurações: basta dizer o que você deseja, e o Divi Ai o constrói usando os padrões de design atuais do seu site. Ele pode até gerar seções e codificar quando necessário.
Com o pacote Divi Pro, você obtém extras úteis ao lado de Divi Ai: Divi Cloud mantém seus designs favoritos para uso posterior, as equipes Divi permitem trabalhar com até 4 pessoas (com opção para adicionar mais), e o suporte VIP oferece respostas rápidas quando você tiver problemas. Este pacote pode economizar até US $ 751 em comparação com a compra de todos os componentes separadamente.
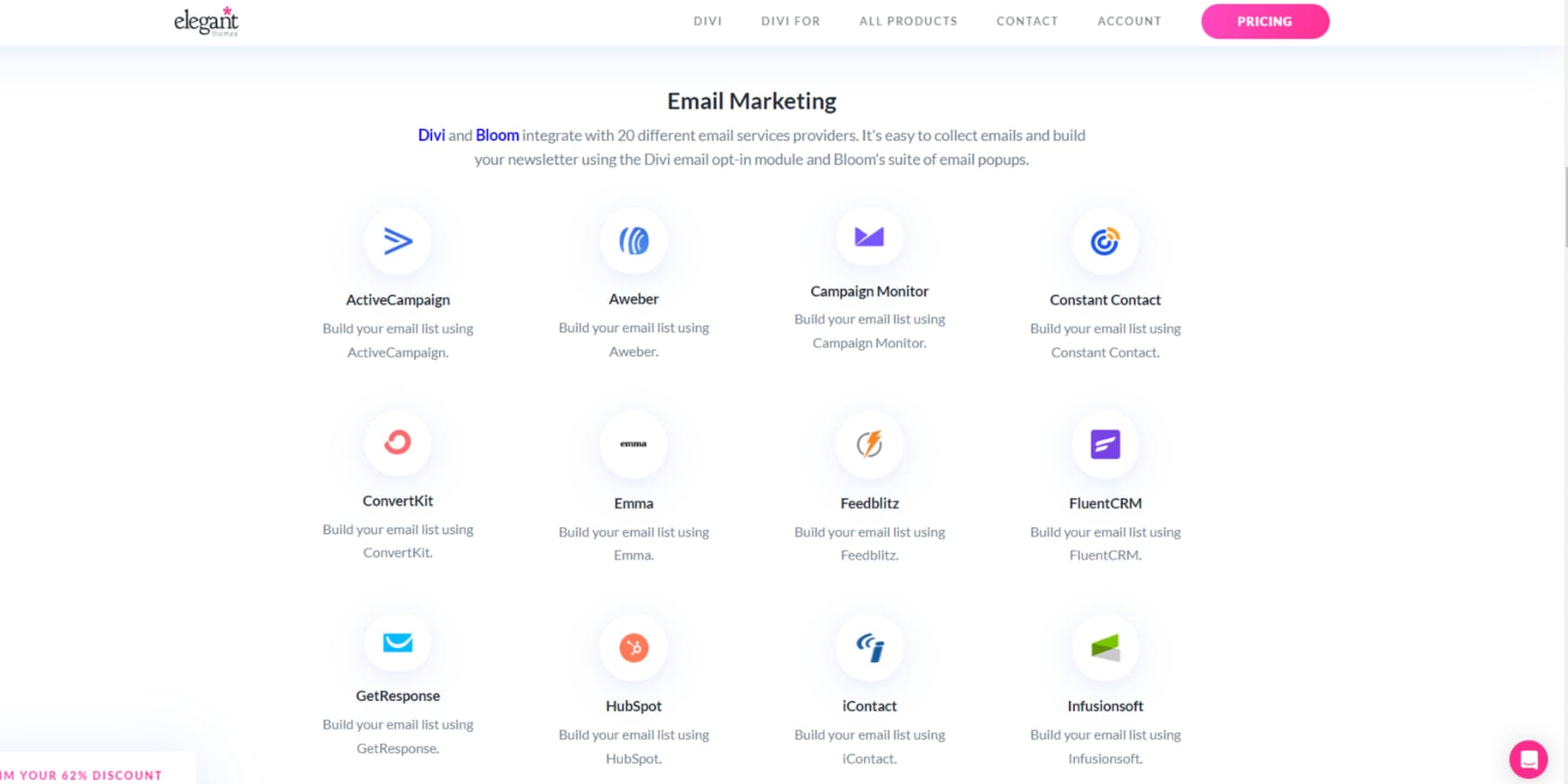
Além disso, ao contrário de nossos concorrentes, uma licença funciona para tantos sites quanto você deseja sem limites de conteúdo. O Divi se conecta bem com mais de 75 ferramentas e plugins, incluindo as principais ferramentas de SEO que funcionam diretamente no editor. Se você tiver dúvidas, a comunidade de 76.000 membros no Facebook oferece dicas práticas de seu próprio uso.

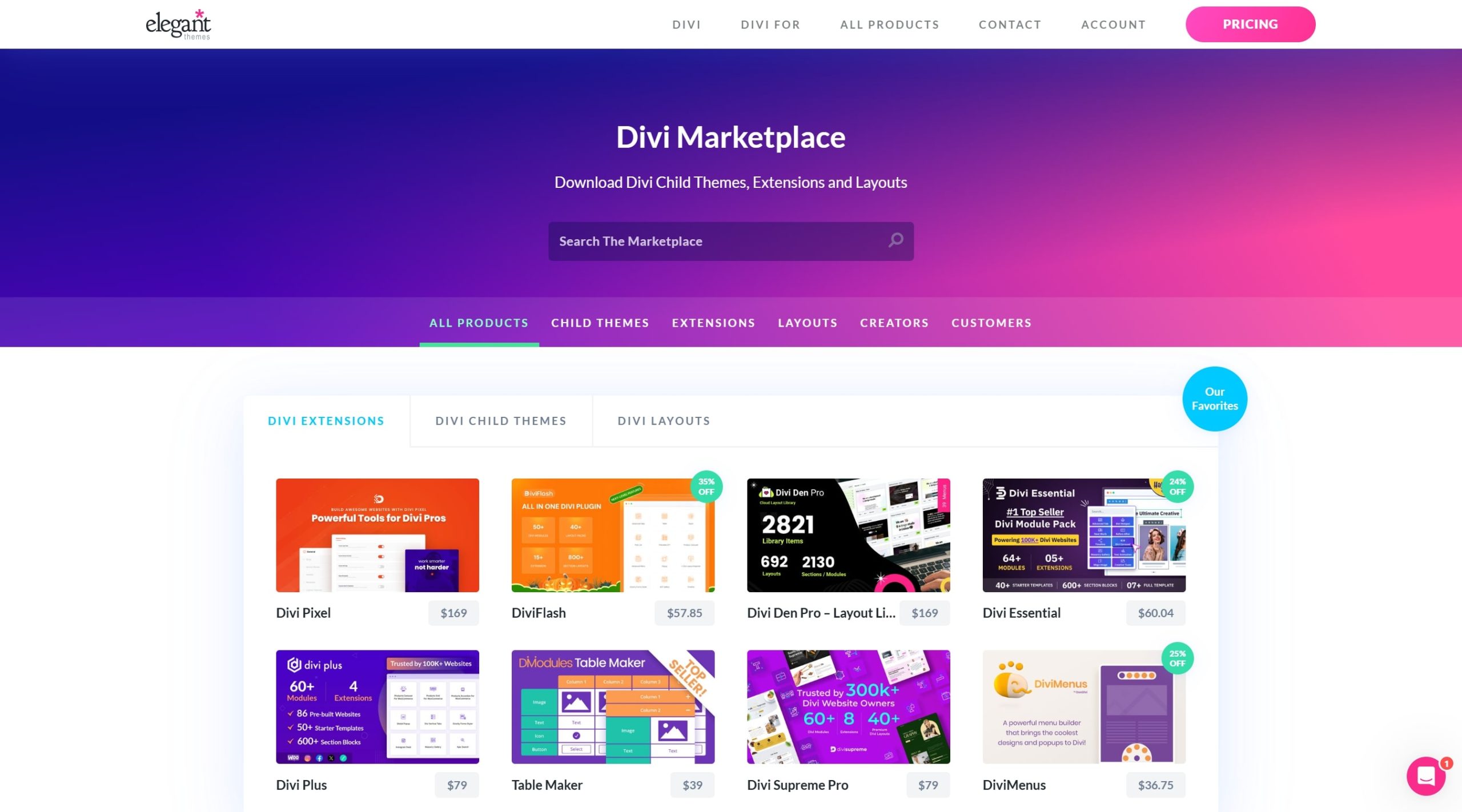
Além disso, com o nosso mercado, você não ficará sem extensões, temas infantis e mais criados por especialistas confiáveis da Divi.

O Divi é diferente de outros construtores do WordPress porque mistura simplicidade com recursos avançados. Essa combinação funciona bem para ambos os recém -chegados construindo seu primeiro site e especialistas, criando projetos da Web complexos.
Obtenha divi agora
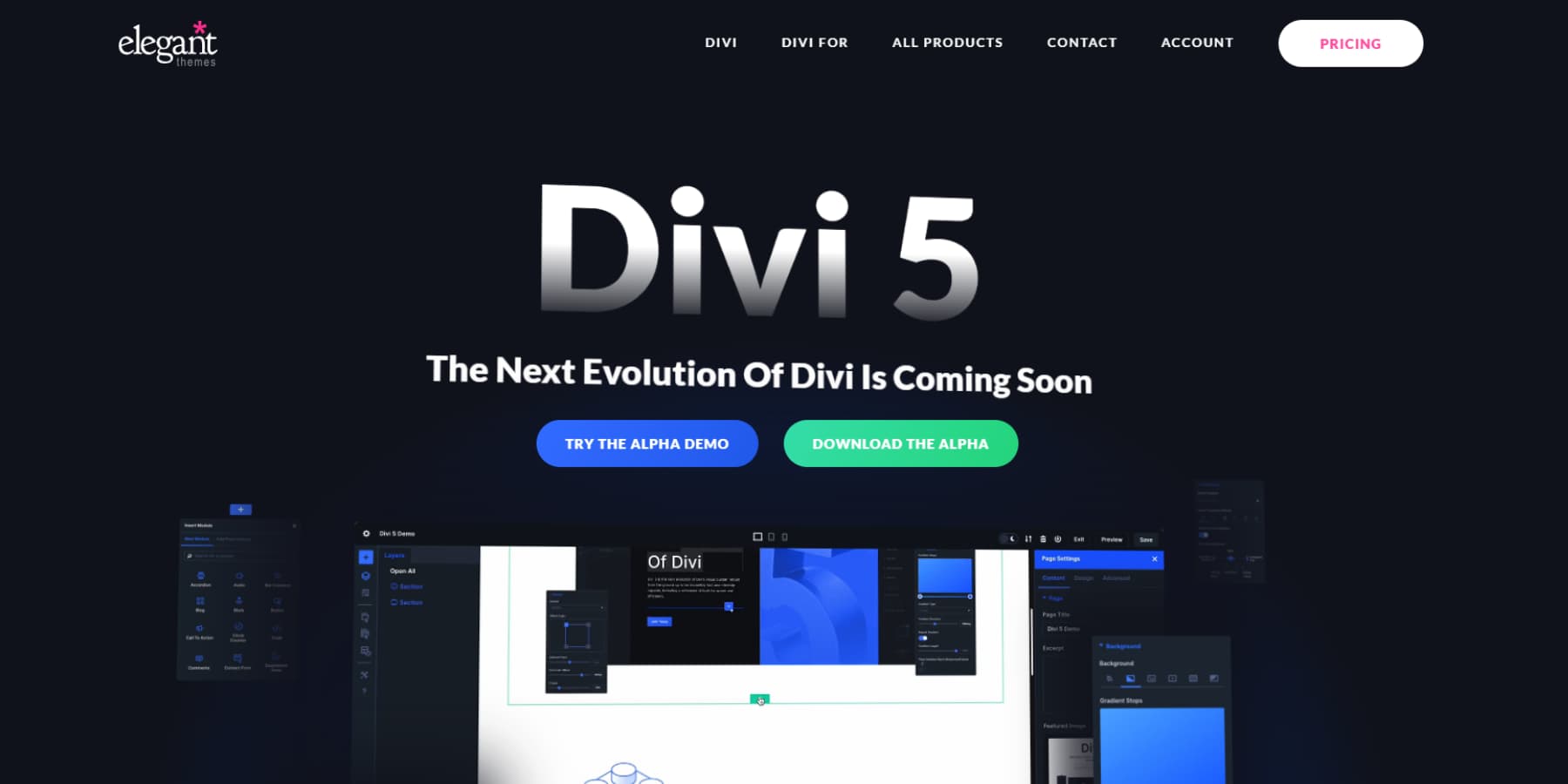
Divi 5: a próxima geração WordPress Builder
O Divi 5 (atualmente em Alpha, mas pronto para novos sites, apresenta novas maneiras poderosas de criar sites do WordPress. Sua estrutura cuidadosamente projetada ajuda a criar sites que carregam mais rápidos e com melhor desempenho.

Além de um redesenho de início do construtor para eliminar códigos de atalho e avançar em direção a uma abordagem baseada em blocos,
O Divi 5 apresenta várias melhorias na qualidade de vida no construtor, como o acoplamento de vários painéis que mantém suas ferramentas de design acessíveis, mas organizadas e escalonamento de lona, o que mostra exatamente como seu site olha para diferentes tamanhos de tela com um simples arrasto da borda do espaço de trabalho.
Sistema de design com escalabilidade ilimitada
A consistência do design se torna fácil no Divi 5. As novas predefinições de grupo de opções salvam estilos para botões, títulos e outros elementos que você pode aplicar ao seu site. As variáveis de design armazenam as cores da sua marca, fontes e valores de espaçamento em um local central. Precisa atualizar sua marca azul? Altere uma vez e cada instância atualiza automaticamente.
O design responsivo atinge novos níveis com pontos de interrupção personalizáveis, oferecendo controle em larguras específicas da tela além dos tamanhos de dispositivo padrão. As funções CSS avançadas agora funcionam nativamente nos campos da Divi, use calc () para medições dinâmicas, grampo () para escalar perfeitamente tipografia e min ()/max () para layouts inteligentes.
Uma das maiores adições do Divi 5 é a capacidade de aninhar linhas. Agora você pode colocar linhas dentro de outras linhas, permitindo criar layouts complexos e elegantes. Quer uma seção especial com sua própria estrutura de linha? Basta adicioná -lo dentro de uma linha existente.
Isso prepara o cenário para o movimento da Divi em direção aos layouts do Flexbox. Em breve, você terá um controle muito melhor sobre como seu conteúdo se comporta - desde o espaçamento entre as colunas até como os elementos se empilham nos telefones. Os dias de lutar com o CSS para alinhar as coisas perfeitamente estão chegando ao fim.
O Divi 5 oferece o equilíbrio perfeito entre simplicidade e poder. Você criará sites melhores mais rapidamente, independentemente do seu nível de experiência, mantendo a completa liberdade criativa.
Embora esteja atualmente na versão alfa preliminar, você pode começar a usá -lo em sites frescos hoje e é acessível a todos os clientes novos e em andamento. No entanto, aconselhamos a implementar o Divi 5 em um site Divi existente neste momento.
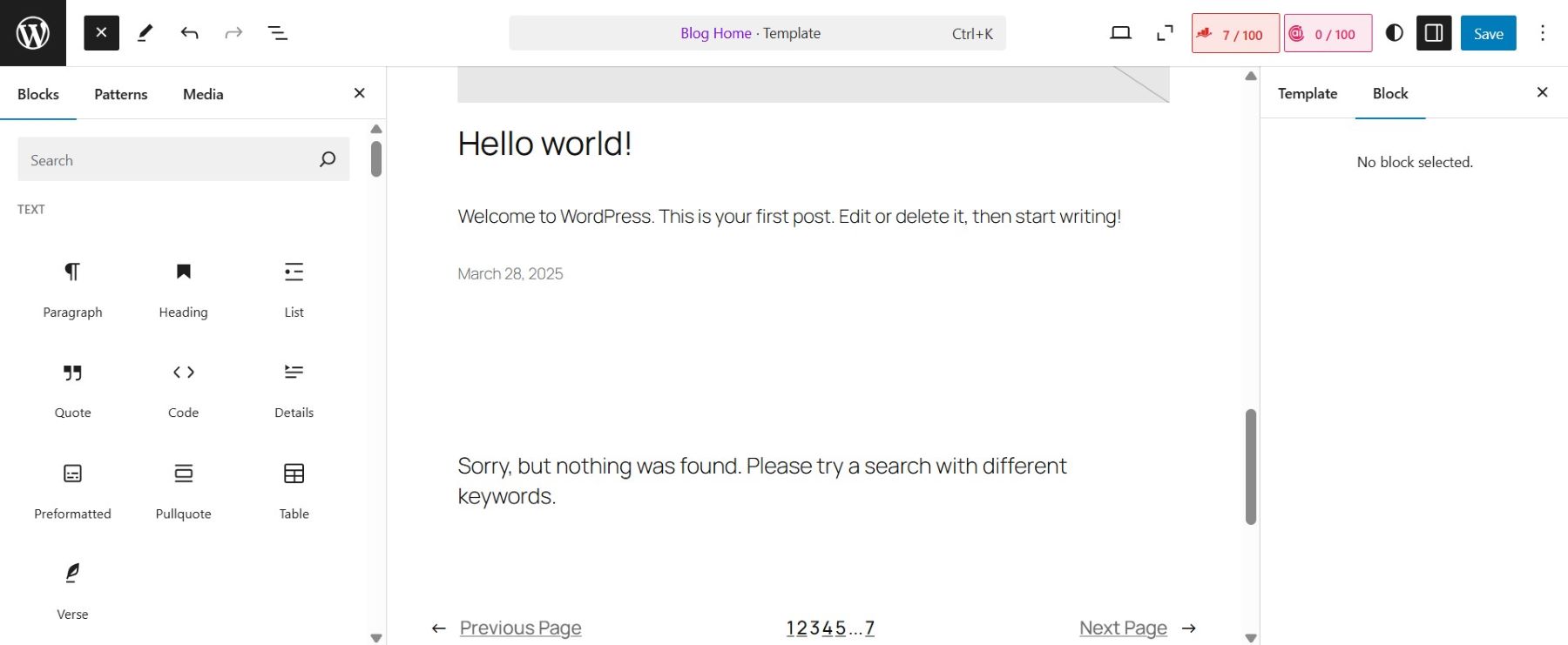
Gutenberg (+ Addons)

Gutenberg envia com o WordPress imediatamente. Por si só, oferece um conjunto básico de ferramentas, mas com um punhado de complementos como empilhável, blocos de kadence ou espectros, você pode transformá -lo em algo muito mais útil. Esses complementos populares oferecem seções prontas, layouts legais e blocos especializados que tornam as páginas de construção menos dor de cabeça.
O que faz o Gutenberg funcionar bem é como ele empilha peças de conteúdo de uma maneira que faz sentido, semelhante à forma como você pode organizar seções no papel. O editor de blocos toca muito bem com as funções do WordPress, mantendo seu site funcionando rapidamente sem o inchaço de código extra que você encontrará em outro lugar.
Acostumar-se a Gutenberg leva algum tempo, pois não segue a abordagem usual de arrastar e soltar outros construtores. Mas depois de trabalhar com isso um pouco, você encontrará atualizações que se tornam uma segunda natureza. Mas, Gutenberg e, naturalmente, todos os seus complementos são muito desajeitados de usar, e as opções não são tão intuitivas quanto outras, mais maduras e pensados que os construtores de sites.
À medida que o WordPress continua melhorando o Gutenberg a cada ano, ficar com essa opção significa que as ferramentas do seu site continuam melhorando automaticamente.
Elementor

O Elementor adotou o mundo do WordPress com sua abordagem suave de arrastar e soltar. A versão gratuita oferece ferramentas suficientes para criar sites de boa aparência, enquanto a versão Pro desbloqueia a criação de temas e os widgets avançados.
Você pode mover as coisas exatamente para onde as deseja na página com pré-visualizações em tempo real, mostrando exatamente o que os visitantes verão. Os controles de espaçamento permitem que você cutuça os elementos no lugar sem tocar o código, e as opções responsivas garantem que seu site também fique bem nos telefones.
Este construtor se destaca por sua enorme biblioteca de widgets, que lida com tudo, desde texto básico a formulários de reserva e tabelas de preços. Os modelos economizam toneladas de tempo - basta escolher um que parece próximo do que você deseja e altere as peças que precisam de ajustes.
O ecossistema inclui complementos especializados de desenvolvedores de terceiros que estendem o que você pode construir.
Construtor de tijolos

O Bricks Builder é um construtor de páginas do WordPress mais recente que atrai os usuários com algum histórico de tecnologia. As ferramentas são organizadas de maneira sensata, mas muitos recursos usam termos que assumem que você conhece o básico do web design. Os tijolos se concentram no código limpo e nos tempos de carregamento mais rápidos cortando a volume extra. Você escolhe elementos, ajusta as configurações e vê as alterações imediatamente, assim como outros construtores, mas com mais opções técnicas visíveis.
Os iniciantes podem achar mais difícil aprender a princípio. Enquanto qualquer um pode usar as ferramentas básicas, muitos dos melhores recursos precisam de algum entendimento de CSS, consultas e condições. Isso o torna menos amigável para os recém -chegados totais. O construtor inclui seções de código, opções de dados dinâmicos e controles de estilo em todo o site que desenvolvedores e designers apreciam. Não há tantos modelos quanto os construtores mais velhos, embora a coleção continue crescendo.

As pessoas que mudam para tijolos geralmente mencionam o código mais limpo e a configuração mais lógica como vantagens grandes, mas aquelas sem habilidades tecnológicas podem precisar procurar termos com mais frequência durante a construção.
Qual é o melhor construtor de sites do WordPress?
Tendo explorado os recursos de cada construtor do WordPress, uma pergunta permanece: qual realmente tem desempenho melhor ao criar sites reais? Vamos comparar essas ferramentas com base no que realmente importa para os proprietários de sites determinar qual construtor oferece o maior valor para suas necessidades específicas.
1. Usabilidade
| Construtor | Avaliação | |
|---|---|---|
| Gutenberg (+Addons) | Funciona imediatamente com o WordPress, mas você notará rapidamente suas limitações. O sistema de blocos faz sentido depois de usá -lo por um tempo, mas você se encontrará caçando addons para fazer o que outros construtores lidam naturalmente. Bom para páginas simples, mas frustrante para layouts mais complexos. | |
| Elementor | Você pode criar algo impressionante com a versão gratuita, enquanto a versão Pro abre mais possibilidades criativas. A barra lateral mantém a maioria das ferramentas à mão, embora você possa se encontrar clicando em vários menus para opções avançadas. | |
| Construtor de tijolos | Mais recente da cena e projetado com uma abordagem mais limpa. Funciona maravilhosamente se você já conhece o básico do Web Design, mas lança muitos termos técnicos em iniciantes. Apela à multidão que gosta de entender o que está acontecendo sob o capô do site deles. | |
| Divi | Interface de usuário bem pensada. Você vê suas mudanças instantaneamente durante a edição, o que corta completamente as suposições. Sites rápidos podem criar um site completo em minutos com base em suas necessidades. A curva de aprendizado parece natural, tornando-a perfeita para construtores iniciantes e veteranos, procurando mais eficiência. |
2. Personalização do projeto
| Construtor | Avaliação | |
|---|---|---|
| Gutenberg (+Addons) | Abrange suas necessidades básicas, mas não possui o controle de ajuste fino que você deseja para designs personalizados. Muitas idéias de design simples exigem caçar blocos especializados de diferentes complementos. Muitas vezes, você está dizendo "isso deve ser mais fácil" ao tentar combinar com sua visão. | |
| Elementor | Dá a você liberdade de design genuíno com uma rica coleção de widgets e controles. Colocar elementos exatamente onde você deseja que eles pareçam intuitivos, e as opções responsivas fazem sentido. Sua biblioteca de modelos cresceu de maneira impressionante ao longo dos anos, oferecendo pontos de partida de qualidade para quase qualquer projeto. | |
| Construtor de tijolos | Coloca ferramentas poderosas de design em suas mãos sem o inchaço usual. Você apreciará a abordagem de código limpo que mantém os sites carregando rapidamente. Menos designs pré-criados para escolher em comparação com outros, mas isso está melhorando a cada atualização. Mais adequado para designers que gostam de criar looks personalizados. | |
| Divi | Faz você se sentir como um designer profissional, mesmo que você nunca tenha criado um site antes. A enorme biblioteca de mais de 2.000 layouts significa que você raramente enfrenta uma tela em branco, a menos que queira. O construtor de temas permite projetar sistemas de sites inteiros, em vez de apenas páginas, economizando inúmeras horas. Você pode ajustar praticamente todos os elementos visuais sem tocar o código. |
3. Preços
| Construtor | Estrutura de custos | |
|---|---|---|
| Gutenberg (+Addons) | WordPress Core: grátis; Addons de qualidade: US $ 49-199/ano | Parece uma pechincha até que você precise de algo além dos layouts básicos. Os custos se aproximam de cada addon que você adicionar, superando que você pagaria por um construtor premium depois de adicionar o que realmente precisa. |
| Elementor | A partir de US $ 60/ano | A versão gratuita funciona para sites simples, mas o trabalho sério requer um plano pago. O essencial não possui recursos importantes, como construtor pop -up e código personalizado. À medida que você escala, os custos aumentam substancialmente: o gerenciamento de vários sites de clientes se torna caro rapidamente em comparação com as alternativas. |
| Construtor de tijolos | Começa em US $ 79/ano | Nenhuma versão gratuita para testar as águas. Sua estrutura de preços escala com base no número de sites que você precisa construir. |
| Divi | US $ 89/ano (sites ilimitados); US $ 249 Lifetime (sites ilimitados) | O valor aqui é incomparável. Um pagamento razoável abrange sites ilimitados, sem restrições de conteúdo. A opção vitalícia se paga rapidamente. |
5. mais adequado para
| Construtor | Usuários ideais |
|---|---|
| Gutenberg (+Addons) | Sites focados em conteúdo, onde o design ocupa um banco de trás. Blogueiros e escritores que valorizam a abordagem nativa do WordPress e não se importam em trabalhar dentro de suas restrições. Proprietários de sites com orçamentos apertados dispostos a sacrificar alguma flexibilidade de design. |
| Elementor | Empresas que precisam de designs profissionais sem grandes curvas de aprendizado. Um ponto ideal para freelancers que precisam equilibrar a capacidade com a eficiência. Funciona lindamente para a maioria dos sites de negócios, portfólios e lojas online. |
| Construtor de tijolos | Desenvolvedores e designers técnicos que priorizam a qualidade e o desempenho do código. Projetos onde a velocidade de carregamento é mais importante. Os usuários dispostos a escalar uma curva de aprendizado um pouco mais acentuados para obter melhor desempenho no site. |
| Divi | Qualquer pessoa que queira resultados profissionais sem combater suas ferramentas. De iniciantes completos a profissionais experientes, a interface escala com suas habilidades. Perfeito para agências e freelancers construindo vários sites de clientes (graças à licença ilimitada). As empresas que desejam espaço para crescer sem trocar as plataformas mais tarde. Os recursos da IA tornam as tarefas complexas surpreendentemente simples, economizando horas no trabalho de design de rotina. |
Obtenha divi hoje
Depois de analisar os principais fatores importantes para o sucesso do site, o Divi se destaca como o vencedor claro no espaço do WordPress Builder. Embora o Divi exija algum tempo para dominar, o investimento compensa através de flexibilidade e valor inigualáveis de design que os concorrentes simplesmente não podem rivalizar.
Tanto os recém -chegados quanto os profissionais experientes se beneficiam de um conjunto de ferramentas que se adapta às suas necessidades crescentes sem forçar compromissos. Ao procurar um construtor que evolui ao lado de suas habilidades e objetivos de negócios, o Divi entrega consistentemente onde as alternativas ficam aquém.
Soluções totalmente hospedadas
Plataformas hospedadas como Wix, Squarespace, Webflow e Shopify competem ferozmente por diferentes segmentos de mercado. Cada um fortaleceu certos aspectos de suas ofertas, mantendo as limitações principais. Vamos comparar como eles comparam quando testados com os requisitos de negócios reais.
Wix

O Wix oferece iniciantes e designers da web experientes um caminho direto para a criação de sites. A plataforma se destaca com seu editor prático que permite mover elementos em qualquer lugar da sua página. Você não precisará de habilidades de codificação para construir algo que parece profissional.
O que torna o trabalho com Wix tão direto? Considere esses aspectos:
- A experiência do editor: você pode arrastar elementos para onde deseja, redimensione os componentes conforme necessário e organizar tudo apenas apontando e clicando. Isso oferece controle completo sobre como seu site fica. O editor também ajuda a alinhar as coisas corretamente com guias úteis.
- Sistemas de design inteligentes: o WIX inclui tecnologia que pode criar um site básico com base em suas respostas para algumas perguntas. Isso economiza horas de configuração quando você precisa de um site rapidamente.
- Designs prontos: você encontrará centenas de layouts de sites classificados pela indústria e pela finalidade. Cada um funciona corretamente em telefones celulares e pode ser alterado para atender às suas necessidades.
- Ferramentas de site interno: tudo o que é necessário para executar um site é incluído-lojas on-line, ferramentas de classificação de pesquisa, rastreamento de visitantes, seções de notícias e maneiras de alcançar todos os clientes existem na plataforma.
Muitos proprietários de sites apreciam como o Wix combina todas essas ferramentas em um pacote sem complicar as coisas. A plataforma funciona bem para sites de portfólio simples, mas também possui energia suficiente para sites de negócios com lojas on -line.
Squarespace

O Squarespace se destaca com seus modelos visualmente impressionantes e se concentra no impacto visual. A plataforma coloca o design em primeiro lugar, tornando-o uma escolha para fotógrafos, artistas, restaurantes e butiques que precisam de sites que chamam a atenção.
- Qualidade do projeto: seus modelos misturam fotografia impressionante com tipografia cuidadosa e espaçamento. Você pode alternar entre designs sem reconstruir seu site e cada modelo vem com esquemas de cores correspondentes que funcionam bem juntos. O sistema de grade embutido mantém os elementos perfeitamente alinhados.
- Edição de conteúdo: o editor de blocos permite criar páginas empilhando diferentes tipos de conteúdo. Você pode cortar, filtrar e ajustar imagens sem deixar a plataforma, criar galerias de várias lanchas com efeitos de caixa de luz e ajustar como o texto envolve o visual. Vídeos em segundo plano, rolagem de paralaxe e efeitos de animação adicionam profundidade.
- Recursos de negócios: o sistema de comércio lida com produtos físicos, downloads digitais, serviços e assinaturas em um só lugar. Você recebe recuperação de carrinho abandonada, contas de clientes, impressão de rótulos de remessa e gerenciamento de inventário sem precisar de aplicativos separados. Os cálculos de impostos acontecem automaticamente com base na localização.
- Experiência móvel: os sites se ajustam a qualquer tamanho de tela sem quebrar layouts. A plataforma reconstrói menus de navegação para polegares, otimiza as imagens para um carregamento mais rápido em conexões celulares e mantém o espaçamento amigável ao toque entre elementos clicáveis.
Squarespace hits the sweet spot for creatives and small shops who want polish without complexity.
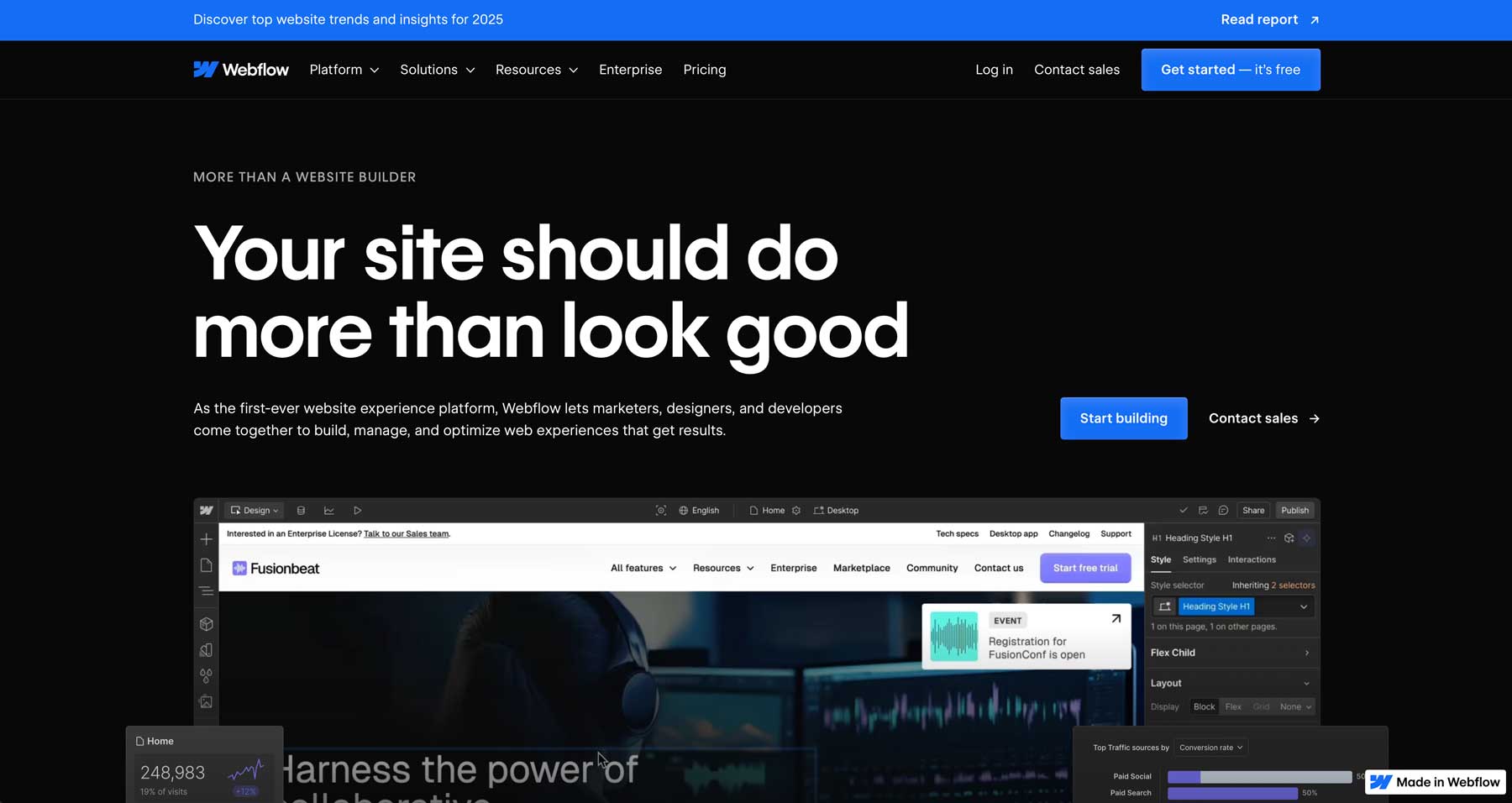
Webflow

Webflow lets you build fancy websites without coding. You get the same results as hand-coded sites but through a visual editor anyone can use. Many web designers love it.
- Design Control: You can place things exactly where you want them. Make buttons change when people hover over them. Add cool movements when someone scrolls down the page. Change colors, sizes, and spacing with simple sliders.
- Content System: You can set up special areas for blogs, products, or team members. Each gets its own form with spots for titles, pictures, dates, and tags. Once you make the setup, adding new items takes seconds.
- Getting Your Code: You can download all the website files to use anywhere. This means you're not stuck with Webflow forever. Many people start projects in Webflow even if they plan to finish them somewhere else.
- Working Together: Several people can build the site at once. Designers can work on looks while writers add text. You can see who changed what, and fix mistakes by going back to earlier versions. Clients can leave notes right on the page.
Webflow works great for people who know design basics but don't want to mess with code.
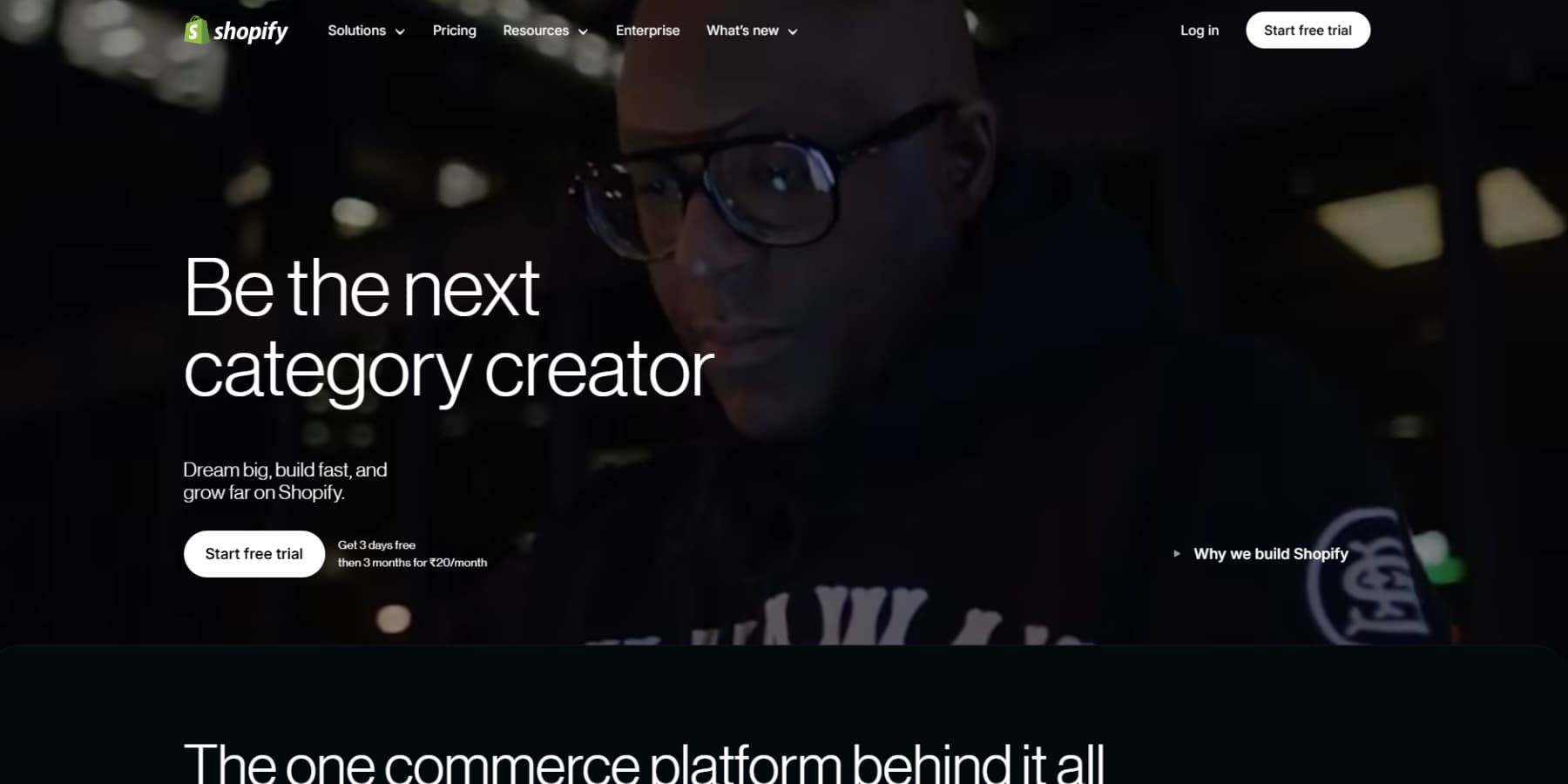
Shopify

Shopify specializes in eCommerce websites. The platform focuses on selling products rather than general website features.
- Store Setup: The dashboard organizes product listings, orders, and customer information in separate tabs. You can add items with photos, descriptions, variations, and inventory counts. The system tracks stock levels and can notify you when supplies run low.
- Selling Tools: The platform calculates shipping rates from major carriers based on package dimensions and destination. Follow-up emails remind customers about items left in shopping carts. Discount codes work with various conditions like minimum purchase amounts or specific product categories.
- Payment Options: The checkout accepts credit cards, digital wallets, and buy-now-pay-later services. You can process payments through Shopify Payments or connect third-party processors. The system includes basic fraud detection based on address verification and unusual purchase patterns.
- Growing Bigger: As sales increase, you can manage more complex inventory with size and color combinations. The platform supports both retail and wholesale pricing within the same account. Larger operations can connect with external shipping and fulfillment services.
Shopify works for various business sizes, from single-product startups to established brands with hundreds of items.
Which Is The Best Hosted Solution?
After walking through each platform, let's cut through the fluff and get practical about which builder works best for specific needs. No platform wins across all categories, but clear winners emerge when you look at what actually matters for different website types.
1. Usabilidade
| Plataforma | Facilidade de uso | Curva de aprendizado | Melhor para | Limitações |
|---|---|---|---|---|
| Wix | Muito alto | Baixo | Iniciantes que precisam de resultados rápidos sem codificar | A abordagem menos estruturada pode levar a projetos inconsistentes |
| Squarespace | Alto | Médio | Criadores de conteúdo visual que desejam designs polidos | Menos flexibilidade na colocação de elementos |
| Webflow | Médio | Alto | Designers que buscam controle no nível de código sem codificação | Leva semanas para dominar os conceitos principais |
| Shopify | Médio (para lojas) | Médio | Proprietários de lojas focados no gerenciamento de produtos | Flexibilidade limitada para conteúdo não-pano |
2. Personalização do projeto
| Wix | Squarespace | Webflow | Shopify | |
|---|---|---|---|---|
| Modelos | 800 mais de modelos | 180+ modelos | Totalmente personalizável | Temas limitados |
| Flexibilidade | Editor de arrastar e soltar | CSS/Edição HTML limitada | Ferramentas de design avançadas | Controle HTML/CSS completo |
| AI apresenta | Design completo da IA | Design limitado de IA | Design limitado de IA | Design básico de IA |
| Força -chave | Oferece o máximo de modelos e opções de personalização movidas a IA | Se destaca em designs profissionais minimalistas, adaptados para portfólios | Fornece flexibilidade de design inigualável, mas requer experiência técnica | Concentra-se em designs específicos de comércio eletrônico com personalização robusta via codificação |
3. Preços
| Plataforma | Preço inicial | Plano gratuito disponível |
|---|---|---|
| Wix | US $ 17/mês | Sim |
| Squarespace | US $ 16/mês | Sim (teste gratuito) |
| Webflow | US $ 14/mês | Sim |
| Shopify | US $ 29/mês | Sim |
4. Ferramentas de SEO
| Wix | Squarespace | Webflow | Shopify | |
|---|---|---|---|---|
| Ferramentas básicas de SEO | Meta tags, personalização de URL | Meta tags, personalização de URL | Meta tags, personalização de URL | Meta tags, personalização de URL |
| Recursos avançados | Integração de pesquisa do Google, marcação de dados estruturada | Otimização de imagem, tags canônicas | Controle total sobre todas as configurações de SEO | Otimização da página do produto |
| Limitações | Nenhum notável | Não tem algumas opções avançadas disponíveis no wix | Curva de aprendizado para utilização completa | Focado principalmente em SEO do produto |
5. mais adequado para
| Melhores casos de uso | Wix | Squarespace | Webflow | Shopify |
|---|---|---|---|---|
| Ideal para | Pequenas empresas, sites de portfólio, iniciantes | Criativos (artistas, fotógrafos) | Designers ou desenvolvedores | Negócios focados no produto |
| Por que funciona | Ferramentas fáceis de usar com assistência de IA | Designs visualmente atraentes com necessidades moderadas de comércio eletrônico | Controle completo sobre o design e funcionalidade do site | Recursos avançados de comércio eletrônico e recursos de venda |
Olhando para a foto completa, Wix se destaca para a maioria dos proprietários de sites. A plataforma equilibra a facilidade de uso com recursos poderosos que funcionam à medida que seu site cresce. Enquanto outros se destacam em áreas específicas, o WIX entrega o que importa diariamente: construir o que você deseja sem obstáculos constantes.
The Ultimate Showdown: Best Hosted vs Best WordPress Site Builder
Com Wix combinado contra o Divi no WordPress, podemos finalmente ver como eles lidam com os desafios do mundo real. Este teste lado a lado revela pontos fortes e fracos surpreendentes que só se tornam aparentes ao criar locais reais.
Usabilidade
| Wix | Divi | |
|---|---|---|
| Curva de aprendizado | Início rápido com assistente de configuração guiada | Leve curva de aprendizado com maior retorno |
| Tipo de editor | Arrastar e soltar com posicionamento fixo | Arrastar e soltar avançado, construtor visual com controle de precisão |
| Edição móvel | Controles específicos para dispositivos móveis limitados | Opções completas de personalização móvel |
| Atualizações e manutenção | Atualizações automáticas nos bastidores | Atualizações do WordPress Core com atualizações DIVI com um clique |
| Hora de primeiro rascunho | Rápido para sites básicos | Mais rápido para sites complexos graças a layouts pré-construídos e sites rápidos divi |
Vencedor: empate com forças diferentes - o Wix começa a iniciar mais rapidamente, enquanto o Divi requer algum aprendizado, mas se torna mais eficiente para o trabalho contínuo. Ambas são opções fortes, dependendo do seu ponto de partida e dos planos de longo prazo.
Controle de design
| Wix | Divi | |
|---|---|---|
| Opções de modelo | 800 mais de modelos com personalização limitada | Mais de 2.000 layouts profissionais com personalização ilimitada |
| Liberdade de design | Elementos limitados a restrições de seção | Posicionamento perfeito de pixels sem restrições |
| Controle responsivo | Pontos de interrupção responsivos básicos | Controle granular em todos os tamanhos de dispositivos |
| Elementos globais | Opções limitadas de estilo global | Construtor de temas completo com elementos e estilos globais |
| CSS personalizado | Acesso CSS limitado | Controle CSS completo mais ferramentas visuais CSS |
Vencedor: Divi - Divi oferece substancialmente mais liberdade de design, sem limitações arbitrárias. O construtor de temas permite o controle completo do design em todo o local que o WIX simplesmente não pode corresponder, especialmente para cabeçalhos, rodapés e modelos dinâmicos.
Preço
| Wix | Divi | |
|---|---|---|
| Estrutura de preços | Assinatura mensal/anual | Pagamento único ou assinatura anual |
| Plano básico | US $ 17/mês/site | US $ 89/ano para sites ilimitados |
| Plano completo | US $ 159/mês para um site | US $ 89/ano para sites ilimitados |
| Outros custos | Custos adicionais para aplicativos, modelos premium | Custos adicionados para plugins, hospedagem, extensões |
| Limites do site | Um site por assinatura | Sites ilimitados com licença única |
| Custo de longo prazo (3 anos) | $ 477 para um site | US $ 249 (único) para sites ilimitados |
Edge: Divi - Os números fazem o caso aqui. O Divi custa menos ao longo do tempo, especialmente se você criar mais de um site. O preço inicial é maior, mas economiza dinheiro no futuro.
Opções técnicas
| Wix | Divi | |
|---|---|---|
| Onde seu site mora | Somente em servidores wix | Escolha qualquer host do WordPress |
| Movendo seu site | Não posso exportar para usar em outro lugar | Leve seu site a qualquer host a qualquer hora |
| Acesso nos bastidores | Limitado ao que Wix mostra a você | Acesso total ao código e dados do seu site |
| Conectando outras ferramentas | Trabalha com serviços populares | Funciona com quase tudo |
| Funções personalizadas | Limitado aos aplicativos WIX disponíveis | Pode criar recursos personalizados, se necessário |
Vencedor: Divi - WordPress com Divi oferece mais liberdade técnica. Você não está preso ao sistema de uma empresa, o que importa se você precisa mudar mais tarde.
Tipos de site
| Wix | Divi | |
|---|---|---|
| Sites de pequenas empresas | Funciona bem para necessidades básicas | Bom com espaço para adicionar recursos mais tarde |
| Lojas online | Lida com catálogos de pequenos produtos | Trabalha com WooCommerce para qualquer loja de tamanho |
| Sites de associação | Áreas de membros básicas disponíveis | Muitas opções para conteúdo somente para membros |
| Blogs e conteúdo | Ferramentas de blog padrão | Ferramentas de publicação e conteúdo fortes |
| Sites de portfólio | Layouts de portfólio limpos | Opções de portfólio flexíveis com filtros |
| Sites complexos | Limitado por limites da plataforma | Pode se expandir para lidar com necessidades complexas |
Vencedor: Divi - Ambos lidam com o site todos os dias precisam bem, mas o Divi escala melhor para sites de cultivo. A fundação do WordPress significa menos paredes à medida que seu site se expande.
O vencedor está claro ...
Depois de analisar os principais recursos, você descobrirá que o Divi for WordPress geralmente é a melhor opção para a maioria dos projetos de sites. Wix é fácil se você estiver apenas começando, mas logo atingirá os limites difíceis de contornar.
Com o Divi, você obtém uma ferramenta fácil para iniciantes, mas também poderosa o suficiente para lidar com tudo o que deseja construir mais tarde. Se você gastar um pouco de tempo aprendendo, desfrutará de opções mais criativas, melhor flexibilidade e economizará dinheiro a longo prazo.
Se você deseja que seu site cresça com suas necessidades, o Divi não é apenas um construtor. É uma solução completa. Você pode continuar melhorando seu site sem começar de novo ou mudar para outra plataforma.
Construa inteligente, não duas vezes
Os construtores de sites moldam como sua presença on -line cresce ou fica presa. Escolha sabiamente a primeira vez. O construtor certo corresponde às suas habilidades atuais e planos futuros. Considere o que os recursos realmente importam, quanto suporte você precisará e se as ferramentas de IA realmente ajudam seu fluxo de trabalho.
Olhe além da assinatura mensal para calcular os custos totais de propriedade. Você precisará de complementos pagos, armazenamento extra ou ajuda do desenvolvedor?
WordPress + Divi se destaca oferecendo simplicidade e escalabilidade. Enquanto muitos construtores forçam os compromissos à medida que suas necessidades evoluem, o Divi cresce ao lado de sua visão, mantendo um equilíbrio de ferramentas amigáveis e recursos profissionais.
Reserve um tempo agora para escolher uma base que se adapte a você. Crie seu site uma vez e concentre -se no que realmente importa - aumentando sua presença online.
Obtenha divi hoje
